Checkout Form- Billing é um widget abrangente da página de checkout do ShopEngine. Com este widget, você pode fazer uma personalização infinita de sua página de checkout de faturamento.
Você pode alterar e ajustar a fonte, cor, fundo, alinhamento, etc. dos diferentes elementos existentes no formulário. O widget é tão abrangente que você pode obter a aparência desejada do formulário tentando diferentes combinações.
Como usar o formulário de checkout - faturamento? #
A criação de um formulário de cobrança do Checkout envolve duas etapas principais. 1. Crie um modelo e 2. Crie um formulário de cobrança no Elementor.
Crie um modelo #
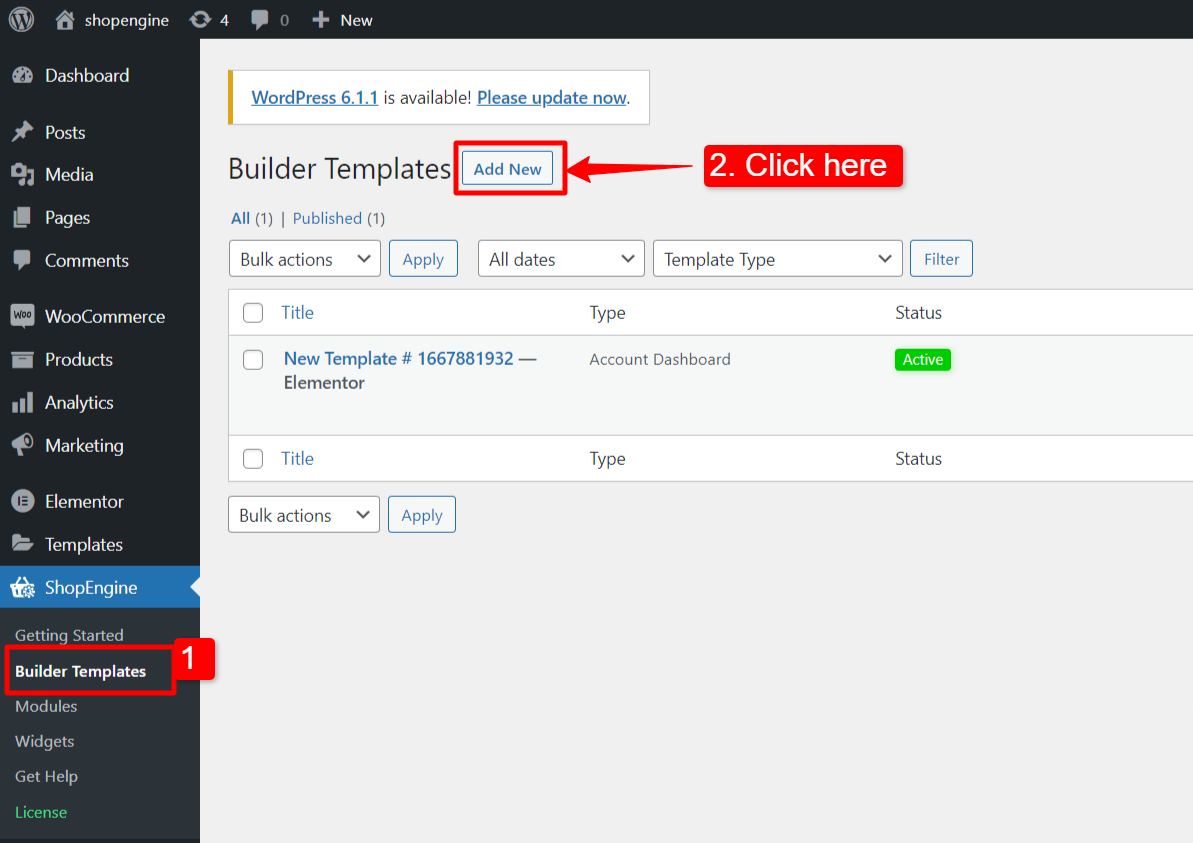
Primeiro de tudo, faça login no painel do WordPress e navegue até ShopEngine > Modelos de construtor.
Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito.

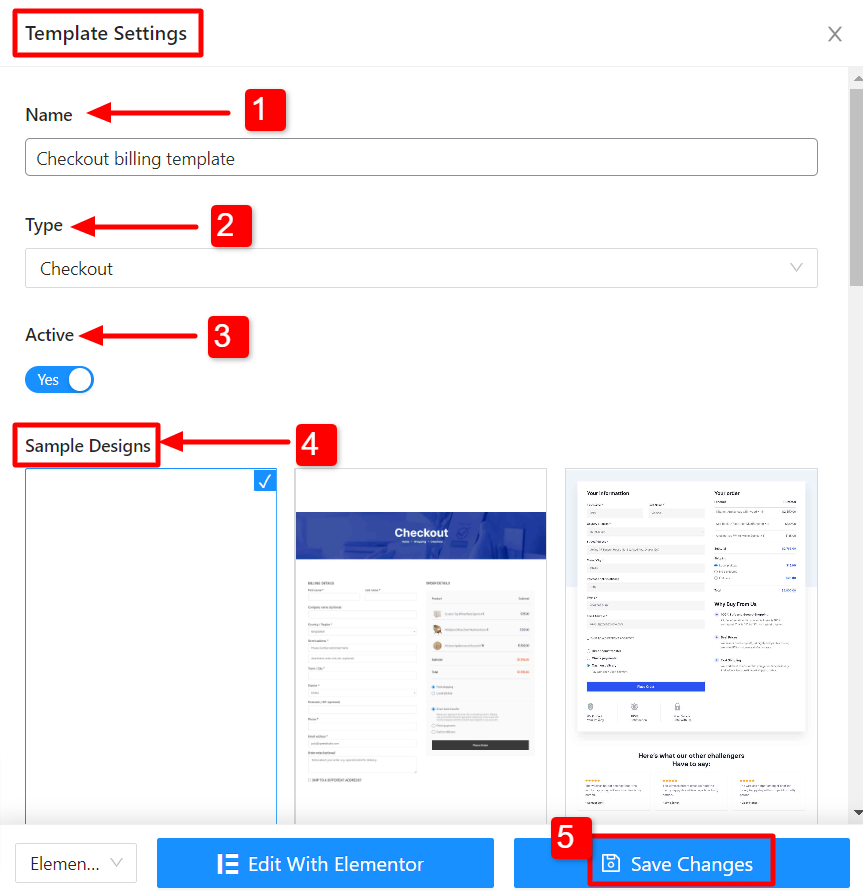
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Na janela Configurações do modelo:
- Insira um modelo Nome.
- Selecione o modelo Tipo: Confira.
- Ativar o modelo.
- Escolha um Projeto de amostra ou comece a projetar do zero.
- Por fim, clique no botão “Salvar alterações" botão.

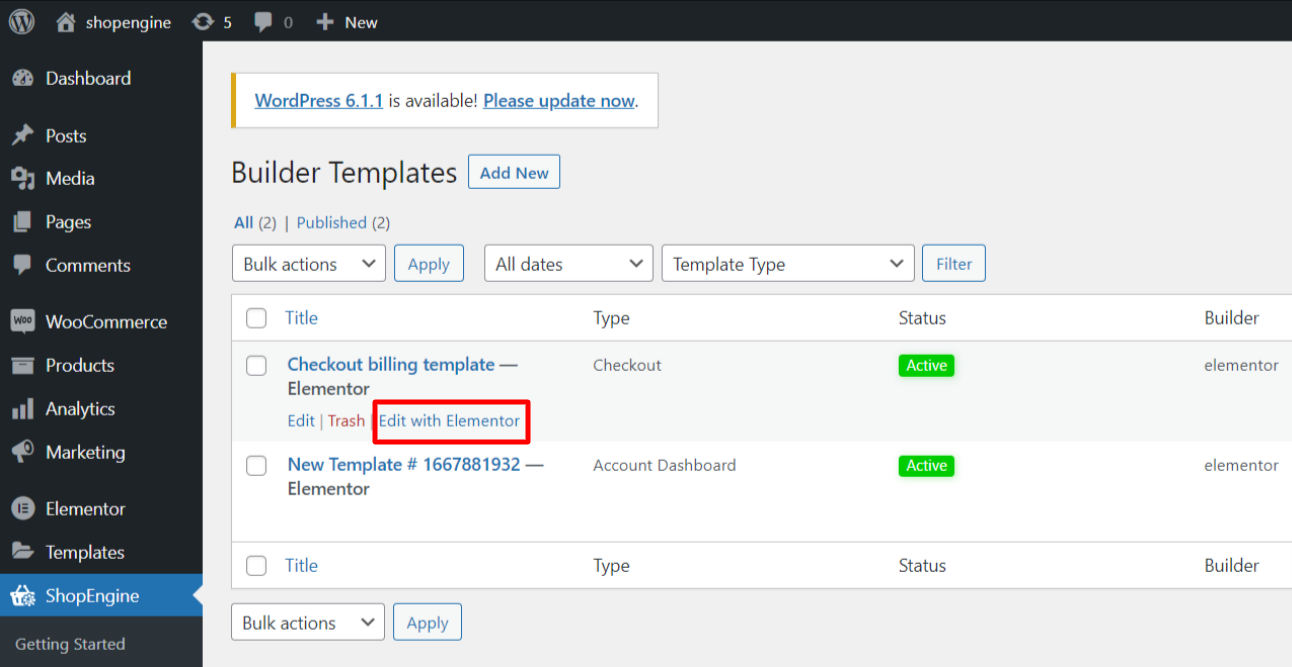
Seu modelo foi criado e você pode vê-lo no topo da lista. Clique em “Editar com Elementor”Para mudar para a janela Elementor.

Projetar formulário de faturamento no Elementor #
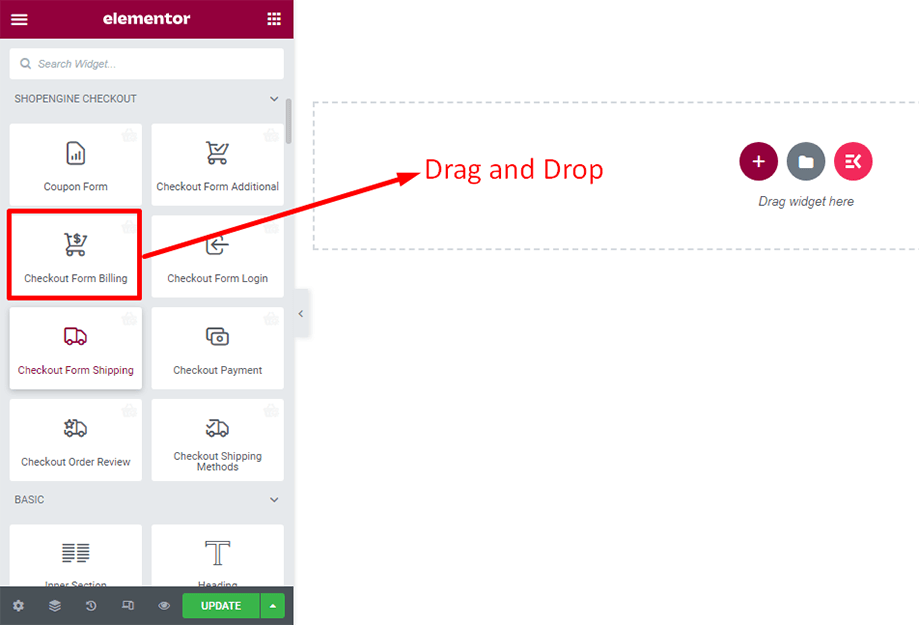
Nesta etapa, você criará um formulário de cobrança para a página de checkout. No editor Elementor, arraste e solte o widget na área de design.

O formulário de checkout de faturamento aparecerá instantaneamente depois disso.
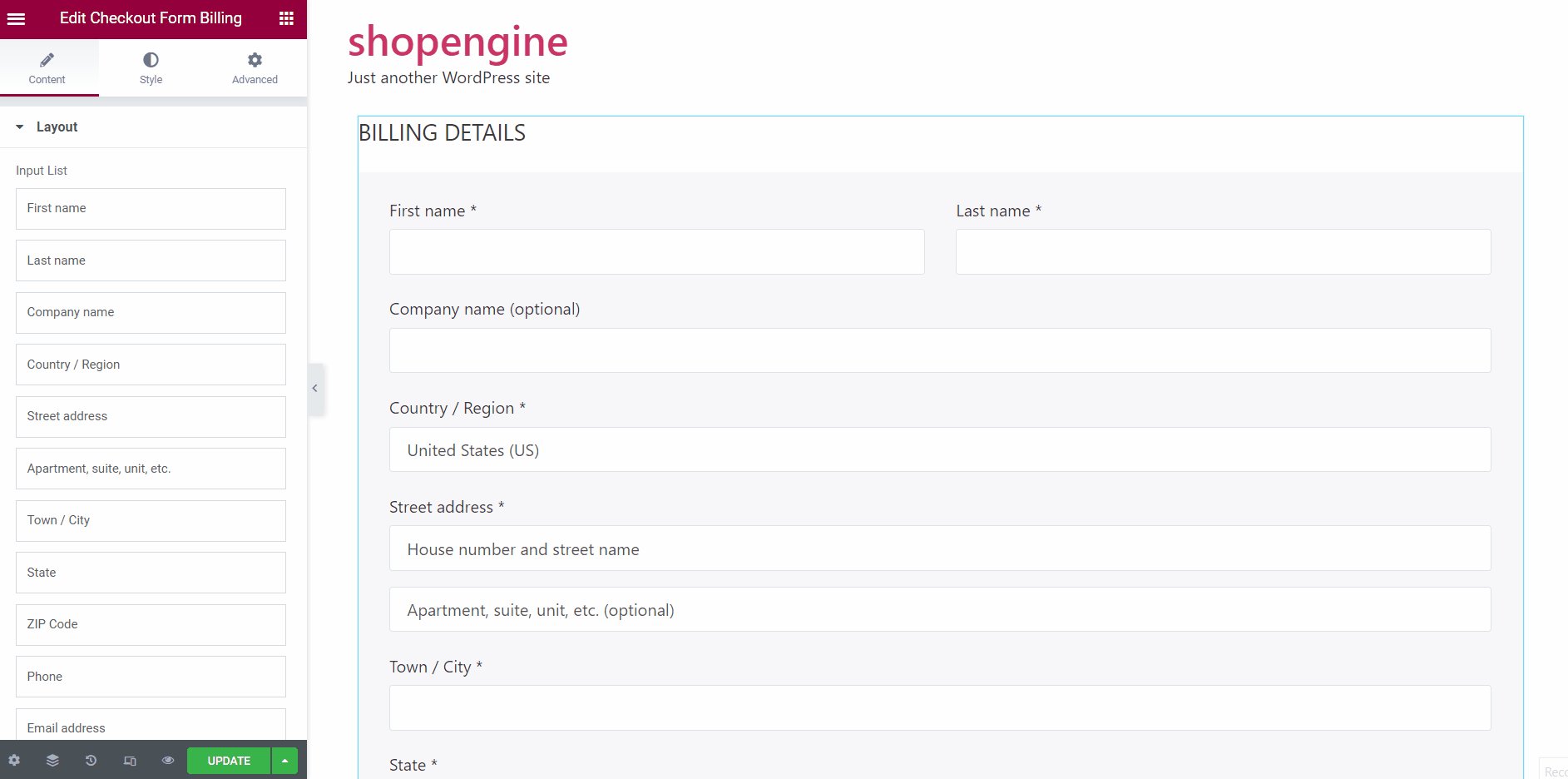
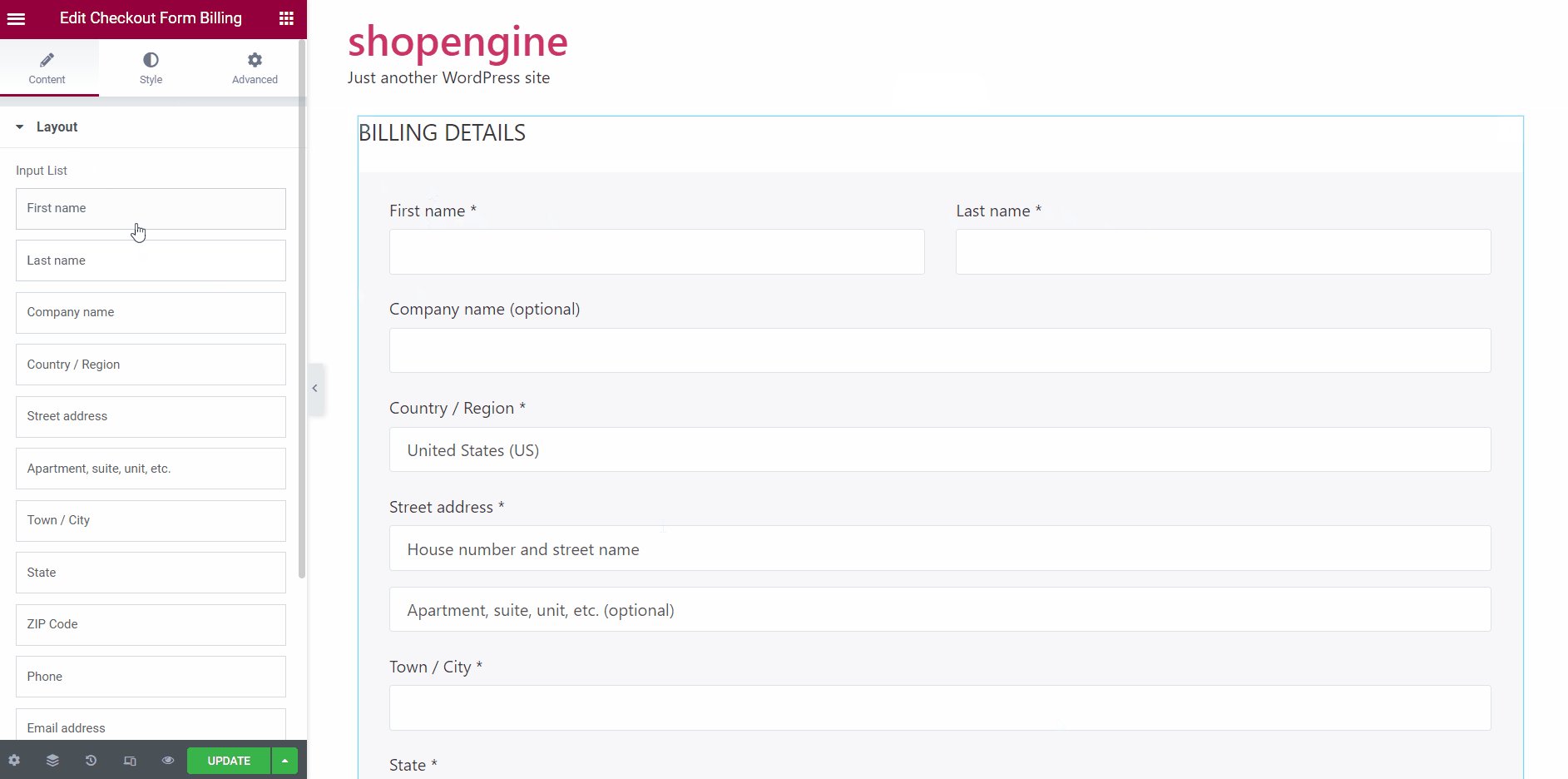
Na guia Conteúdo
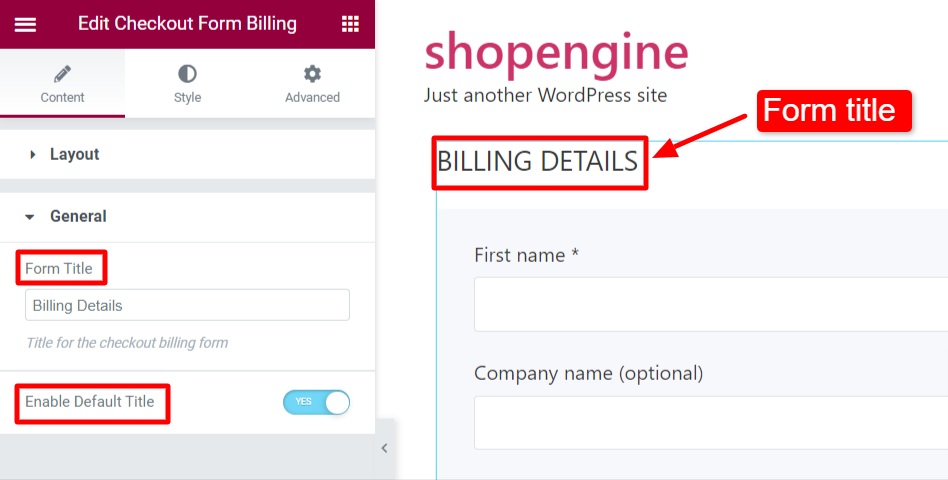
Você pode alterar o layout e o título do formulário de cobrança de checkout.
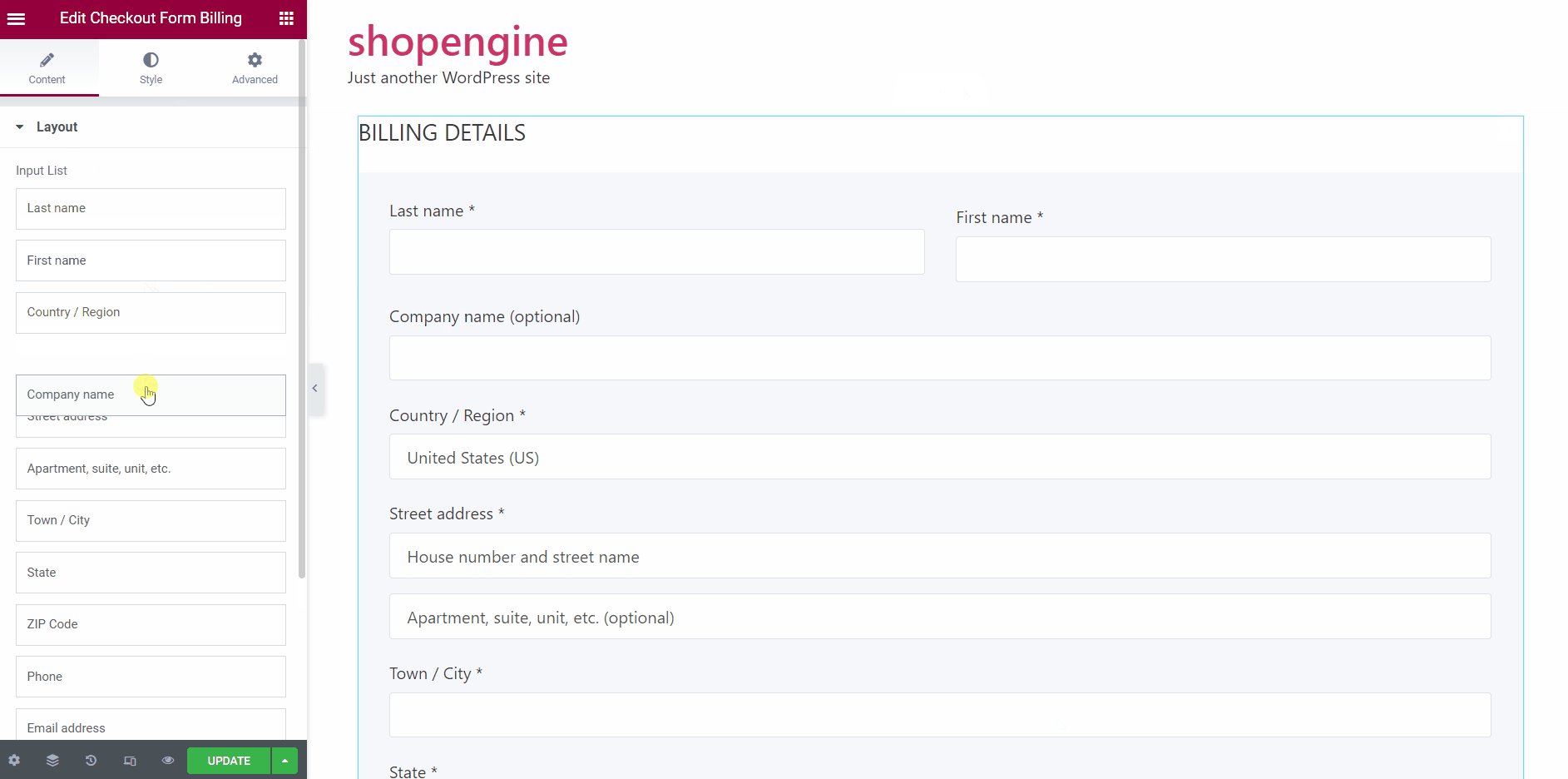
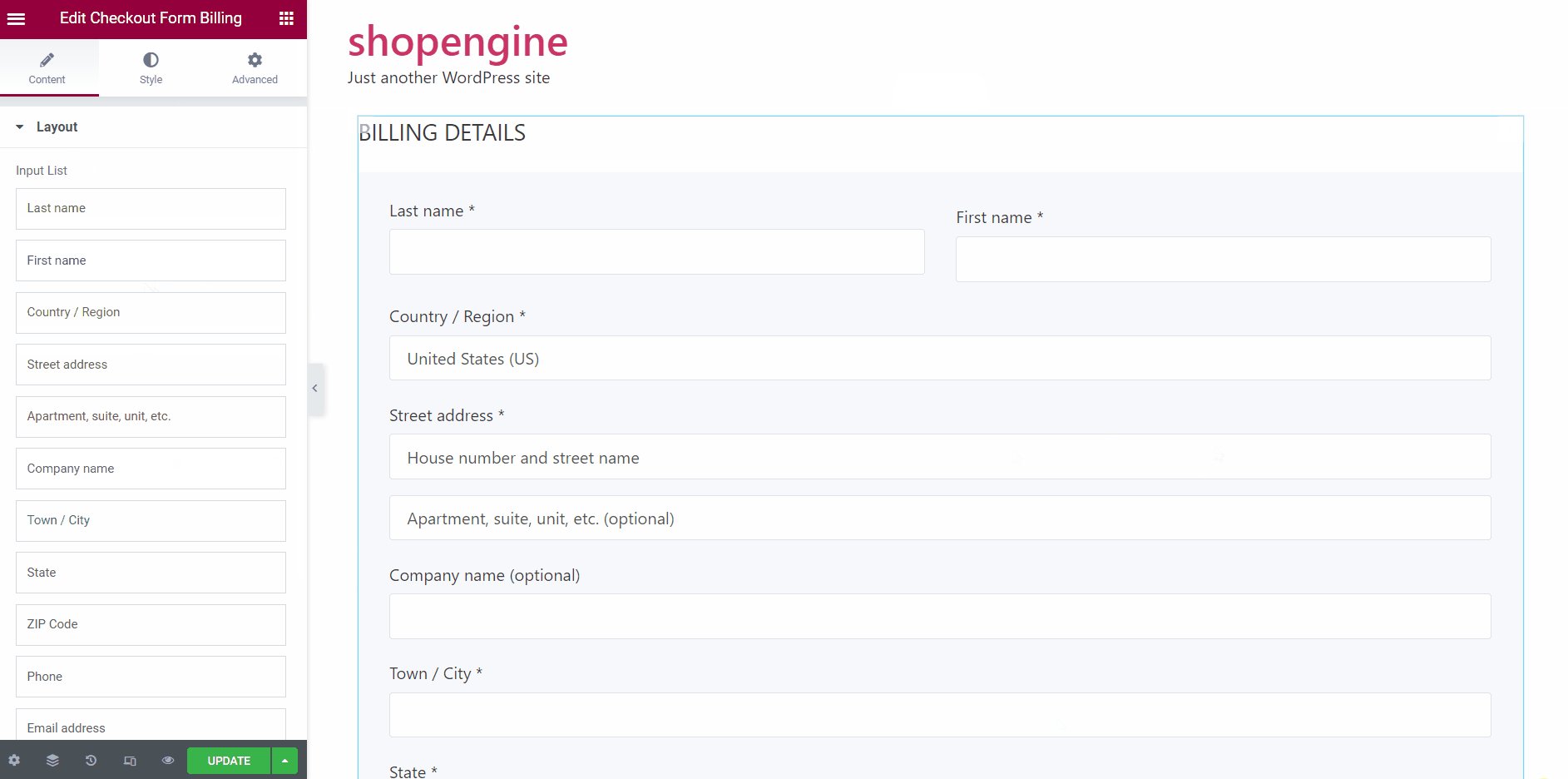
No Disposição seção, você pode classificar o campo de entrada e altere manualmente a sequência dos campos.

No Em geral seção, adicione um Título do formulário. Você também pode ativar Ativar título padrão para o formulário.

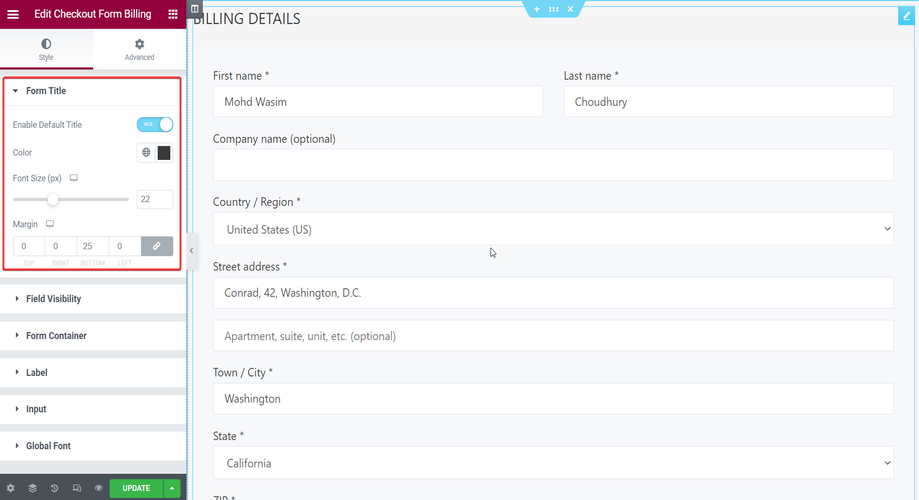
Na guia Estilo
Você pode personalizar o Título do formulário usando parâmetros como margem, cor, tamanho da fonte, etc.

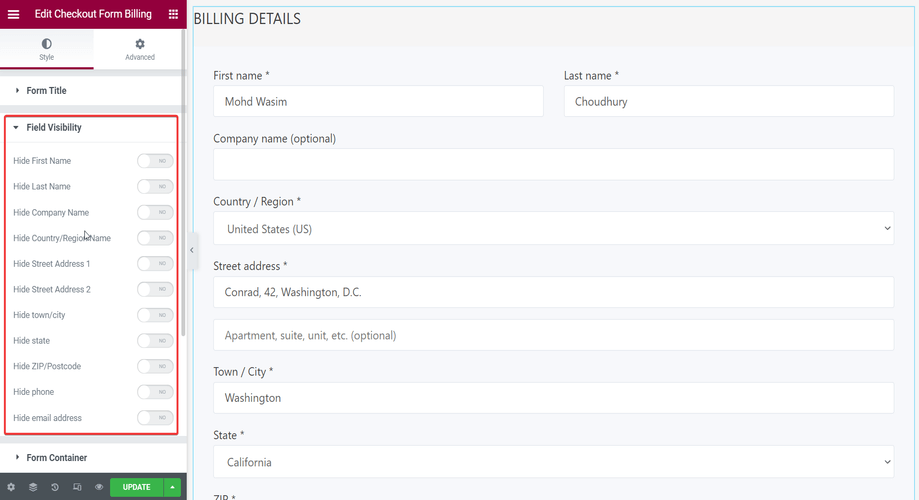
Você também pode mostrar ou ocultar diferentes elementos no formulário, como nome, sobrenome, nome da empresa, endereço, etc., ativando os botões de alternância na seção Visibilidade do campo.

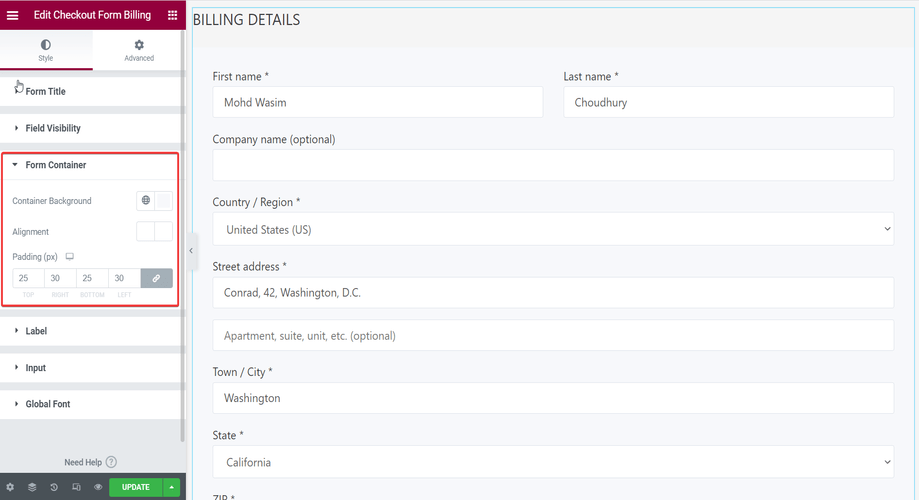
Na seção Form Container, você pode ajustar o fundo, alinhamento, e preenchimento dos contêineres de formulário.

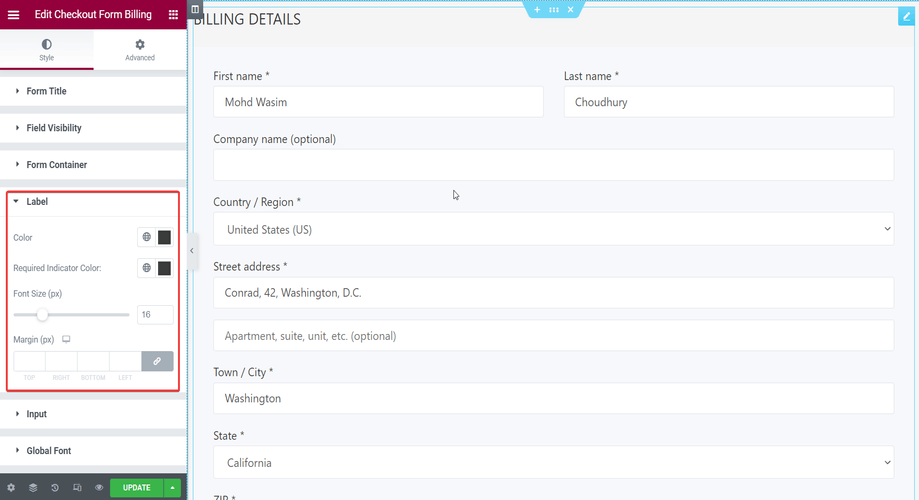
Você pode personalizar o Rótulo do formulário de cobrança usando parâmetros como cor, tamanho da fonte e margem na seção Etiqueta.

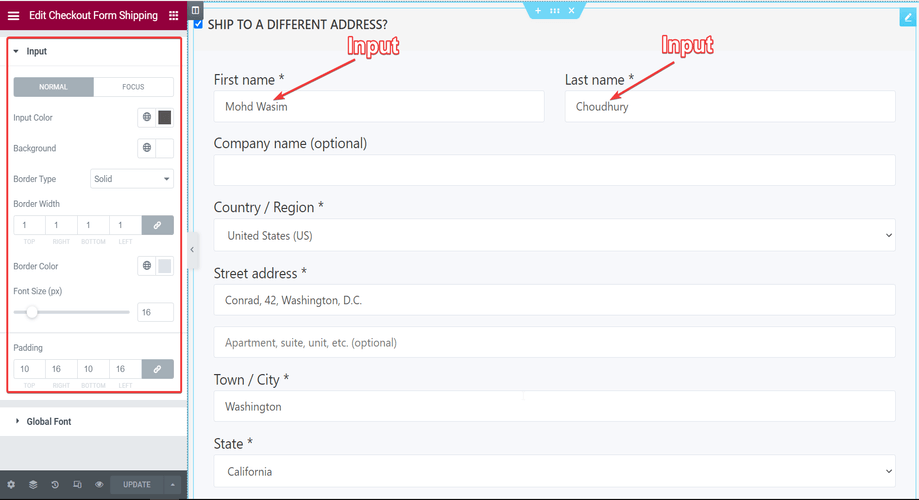
Você também pode ajustar as entradas de campo no Entrada seção usando parâmetros como cor de entrada, plano de fundo, tamanho da fonte, etc.

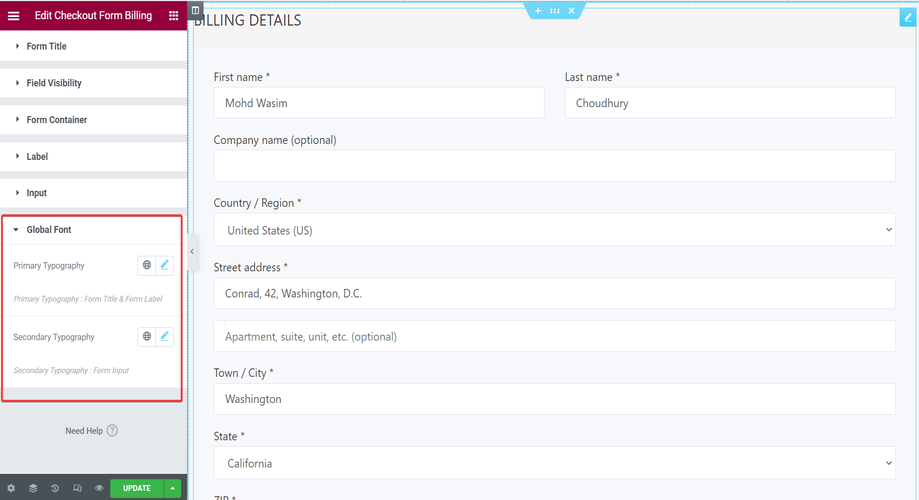
Com a seção Fonte Global, você pode ajustar a tipografia do texto nos parâmetros de Tipografia Primária e Secundária.

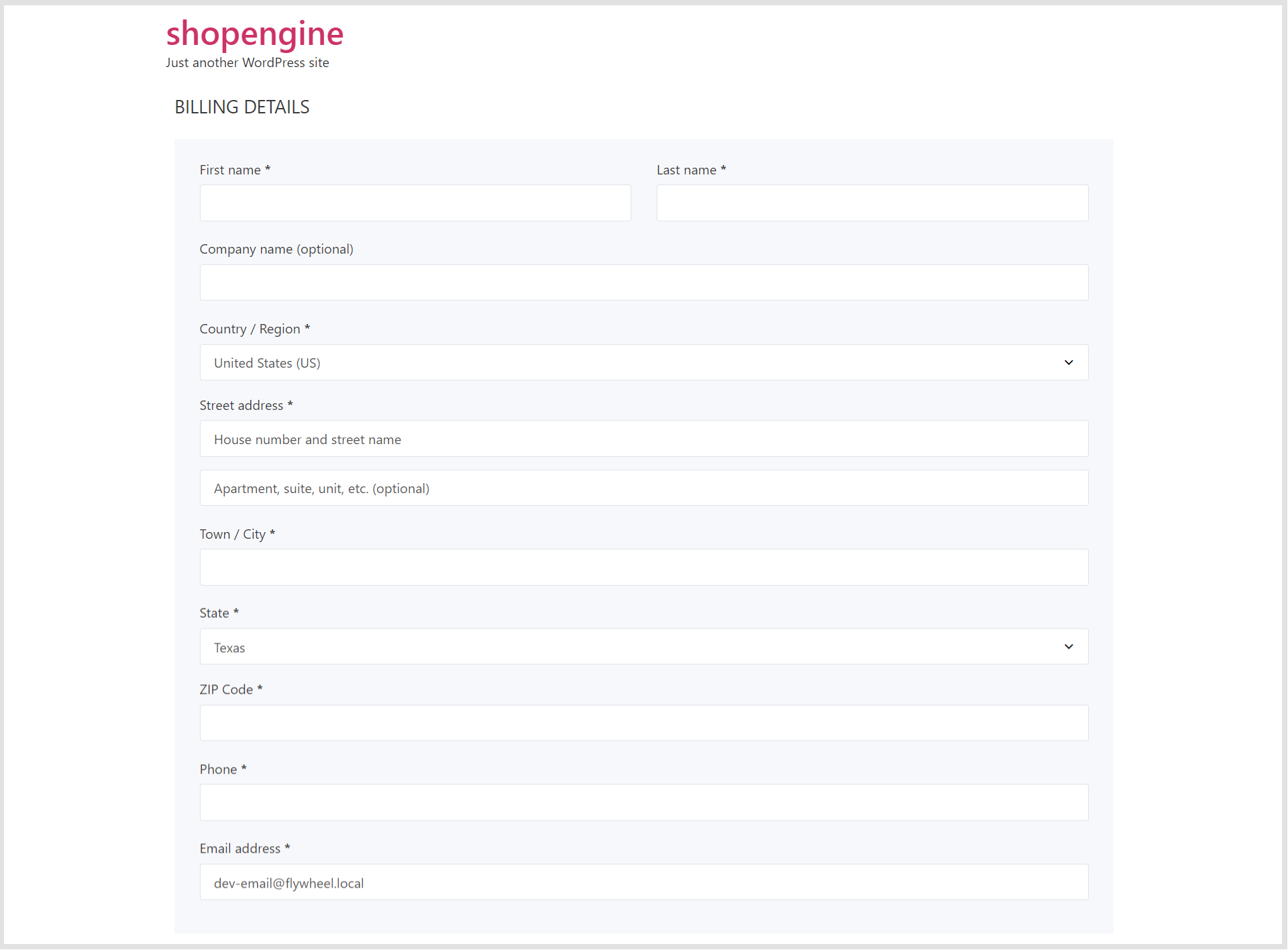
Por fim, você pode visualizar o formulário de faturamento de checkout na página de checkout conforme exibido abaixo.

Desta forma, você pode facilmente utilizar o widget Checkout Form- Billing e melhorar a experiência de seus compradores.
Para ter acesso a campos adicionais de checkout, habilite o Módulo Campos Adicionais de Checkout e dê uma olhada nos campos adicionais de checkout. Em seguida, faça as alterações necessárias nos campos adicionais.




