Garantir uma experiência de usuário tranquila para a loja WooCommerce precisa dar aos usuários a opção de adicionar seu endereço de cobrança e personalizá-lo. Agora você pode integrar o endereço da conta ao ShopEngine.
Como adicionar o endereço da conta? #
Para adicionar o widget Endereço da conta, você precisa usar ‘Endereço da minha conta‘ página de modelo.
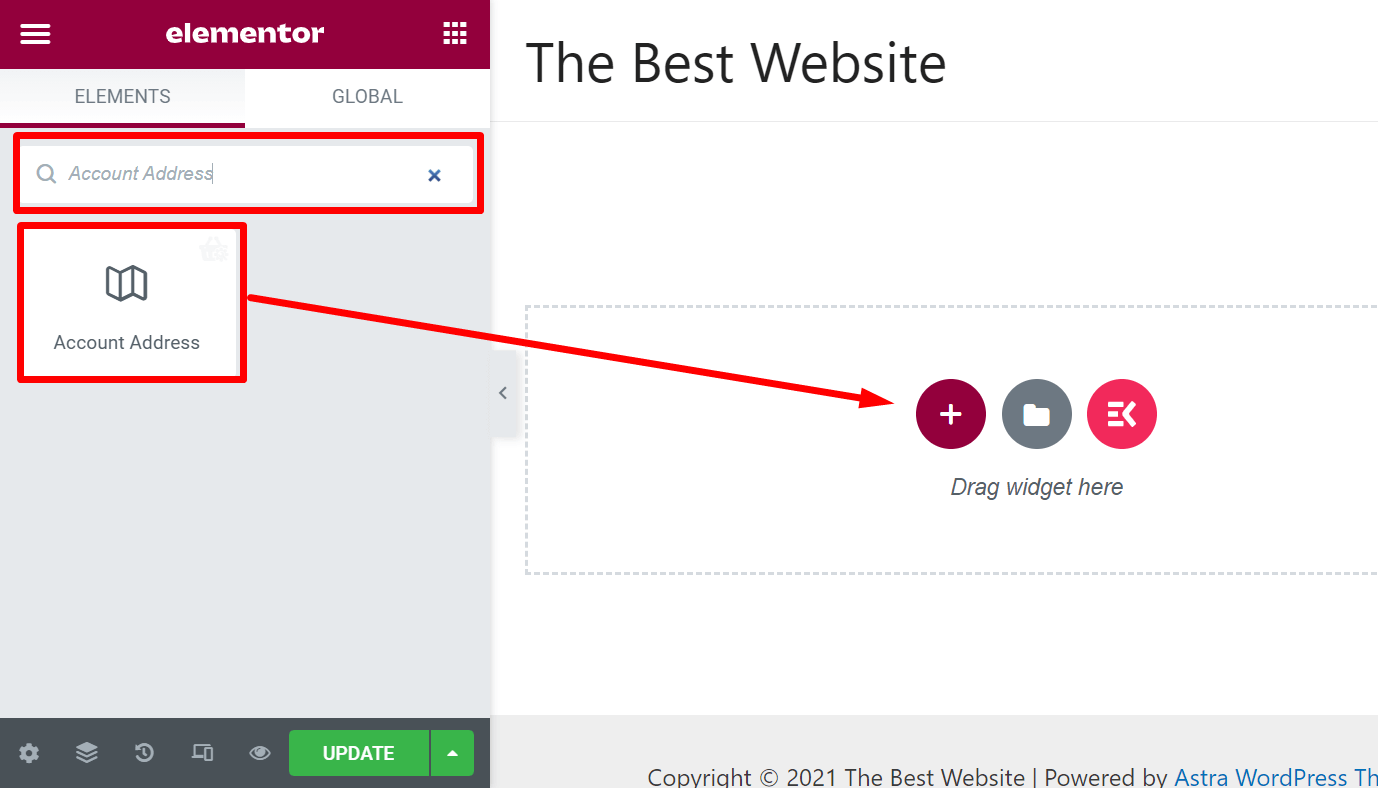
Vá para a página do modelo. No barra de widgets, procurar 'Endereço da conta'. Você verá o widget na lista.
Apenas arrastar e soltar o widget na página do modelo.

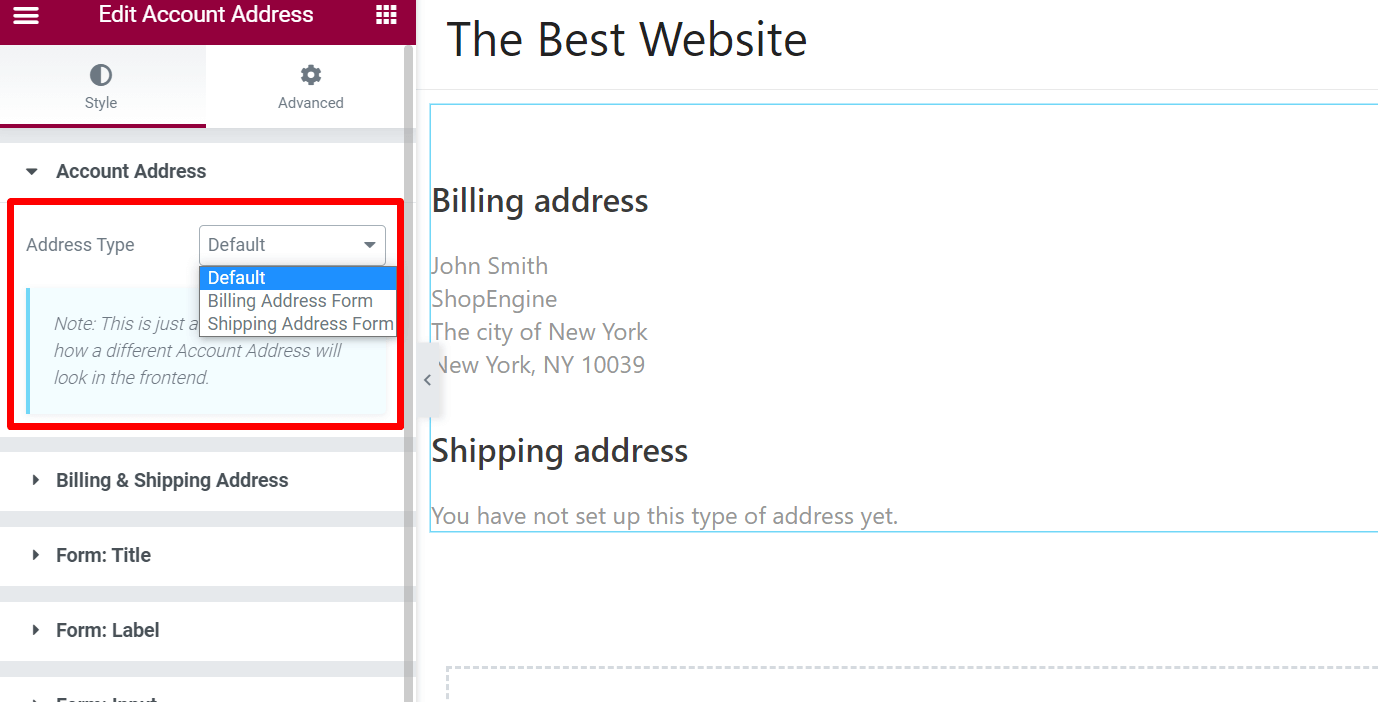
Agora você verá o layout padrão do widget de endereço da conta. Você também pode escolher o 'Formulário de endereço de cobrança' ou 'Formulário de endereço de compras' como o layout.

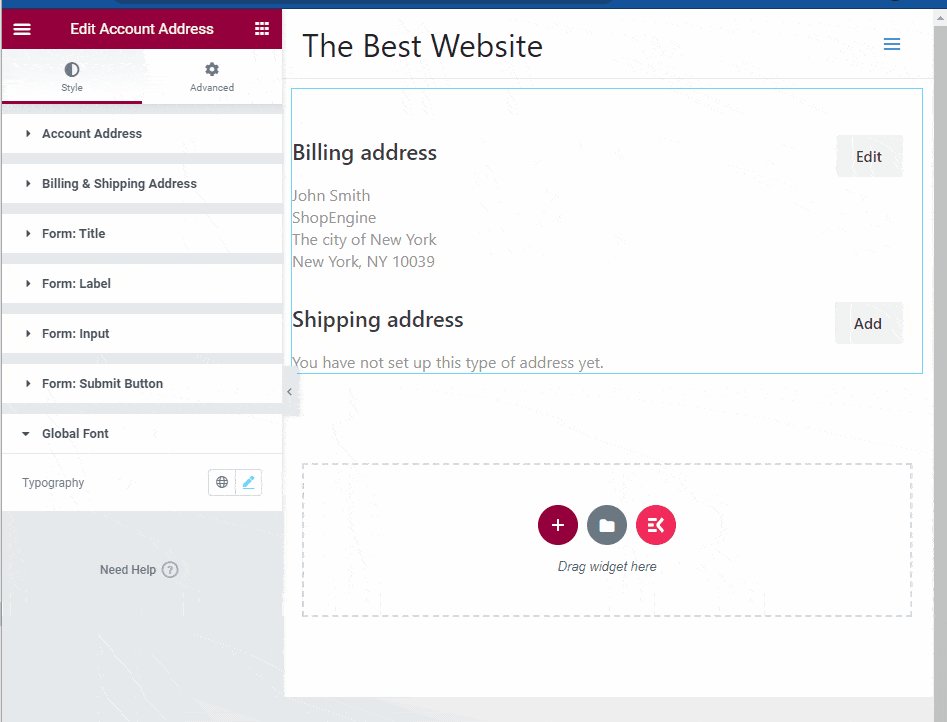
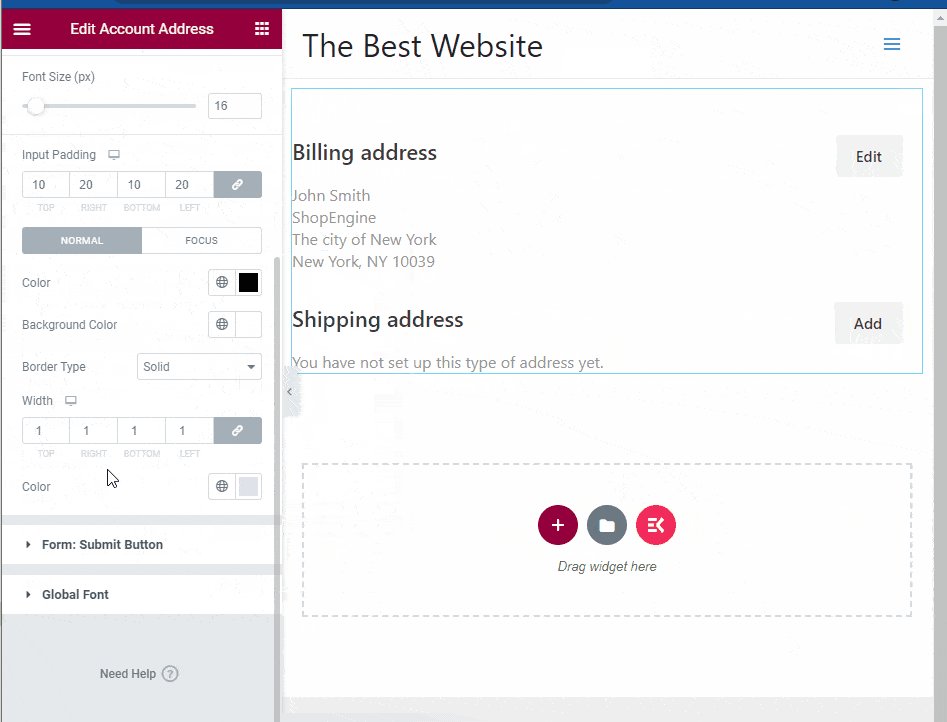
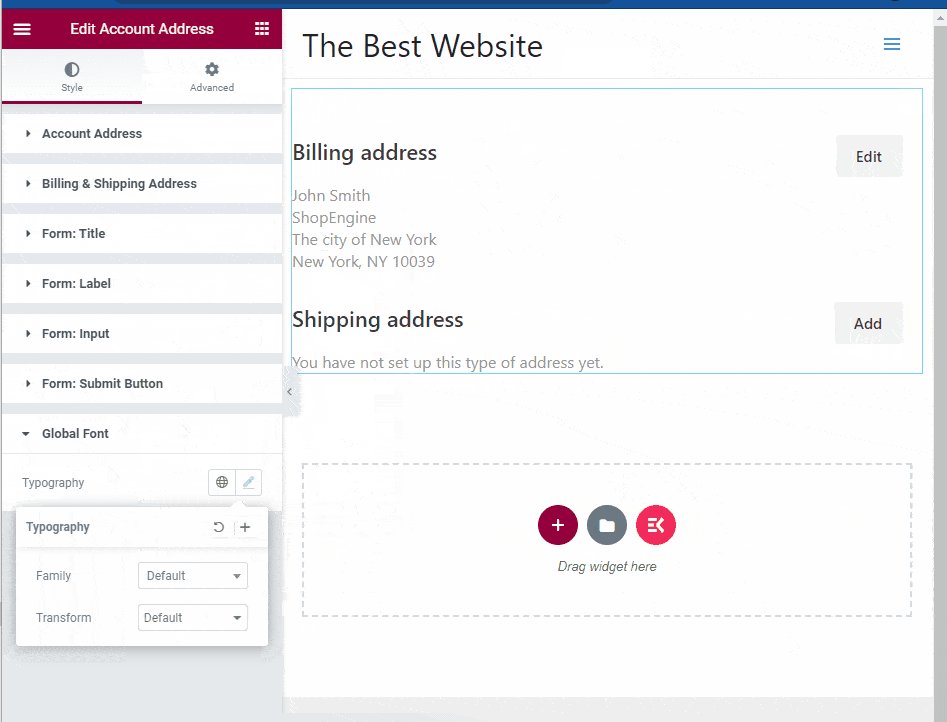
Para personalizar ainda mais o widget, selecione as opções na barra esquerda. Há toneladas de opções de personalização para o widget.

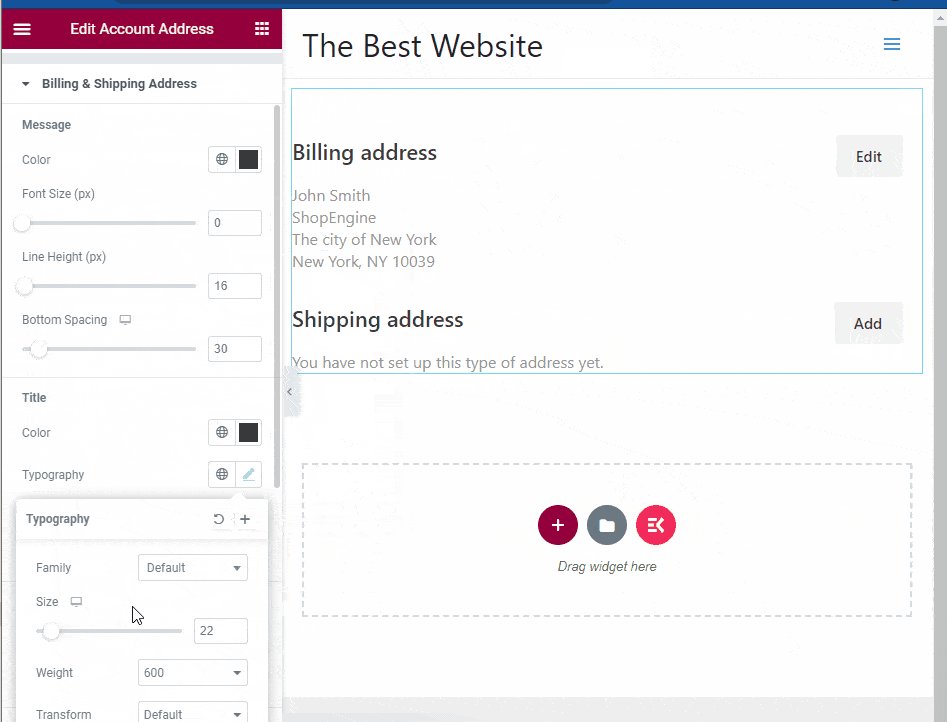
- Endereço de cobrança e entrega: você pode personalizar a cor, tamanho da fonte, tipografia, altura, largura e muito mais.
- Formulário: Título: personalize a cor, tamanho da fonte, altura, largura, espaçamento e muito mais.
- Formulário: Etiqueta: personalize a cor do rótulo do formulário e o tamanho da fonte.
- Formulário: Entrada: Personalize a cor de fundo, tipo de borda, altura e largura.
- Formulário: Botão Enviar: altere a tipografia, a cor de fundo e o preenchimento.
- Fonte global: Na lista global de fontes, escolha a fonte que deseja usar para o widget de endereço da conta.



