O ShopEngine é uma solução Woocommerce abrangente para Elementor. Não importa se é uma única página de produto, página de loja, página de checkout ou qualquer outra página, o ShopEngine permite que você faça oportunidades de personalização sem limites para todas elas.
O plugin consiste em mais de 10 módulos úteis e mais de 50 widgets robustos para tornar a construção da sua loja Woocommerce mais fácil do que nunca. Se você está procurando um plugin tudo-em-um com funcionalidades estendidas suaves, o ShopEngine é a escolha perfeita para você.
Módulo de visualização rápida: #
It’s the nature of shoppers to view products including all the details altogether without any distraction. With the Olhada rápida module of ShopEngine, you can easily execute that. ShopEngine’s Quick View module will let you show your products to your clients altogether in a pop-up window with necessary details like product image, name, description, Add to Cart button, etc.
Como ativar e implantar o módulo? #
Etapa 1: Selecione módulos no painel: #
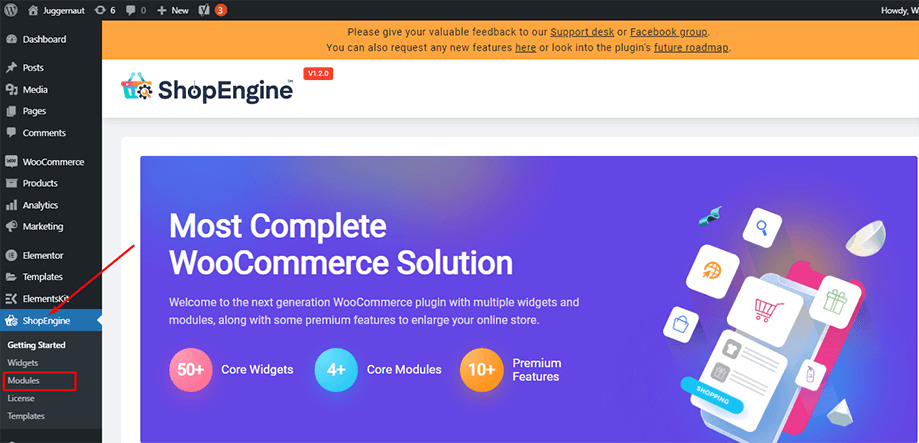
Primeiro, vá para o painel do seu painel de administração e encontre ShopEngine na barra lateral. Clique ShopEngine e selecione Módulos da lista de itens.
Dashboard => ShopEngine => Módulos

Etapa 2: Habilite o módulo de visualização rápida: #
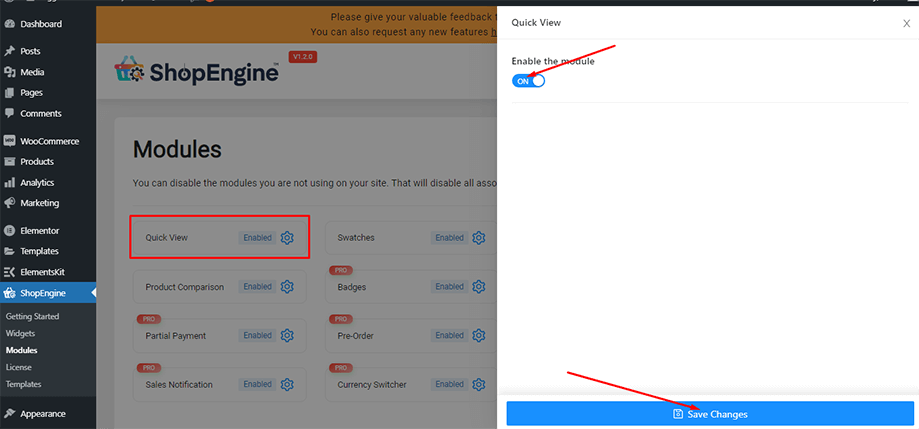
Agora, encontre o módulo Quick View na coleção de todos os módulos disponíveis do ShopEngine e clique no ícone de configuração visível no botão do módulo. Depois disso, habilite o Olhada rápida módulo da janela pop-up e pressione o botão “Salvar alterações" botão.

Etapa 3: Crie um modelo de visualização rápida: #
Agora, vá para o painel do seu painel de administração e encontre ShopEngine na lista de itens. Depois disso,
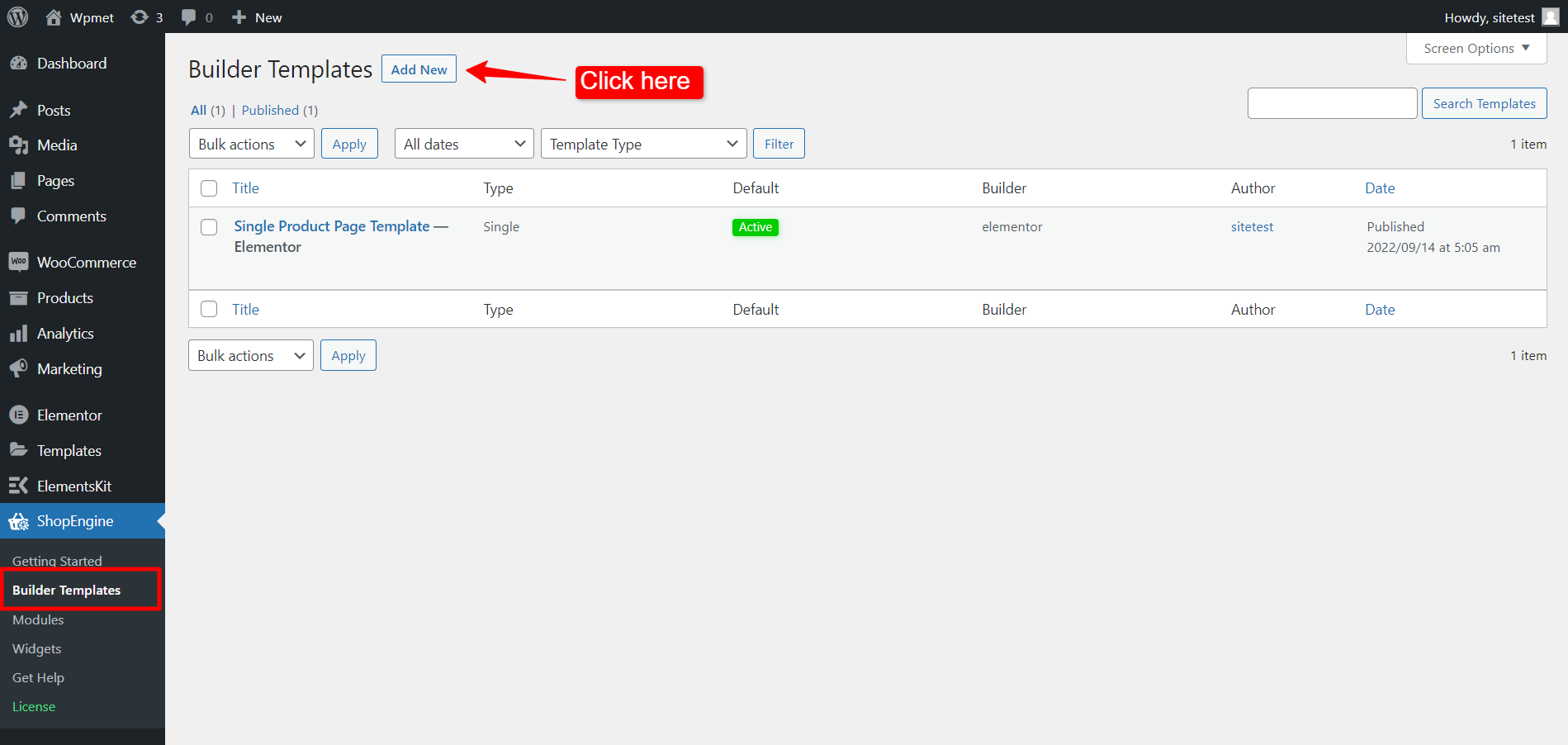
- Navegar para ShopEngine > Builder Templates.
- Clique no "Adicionar novo” no topo da página.

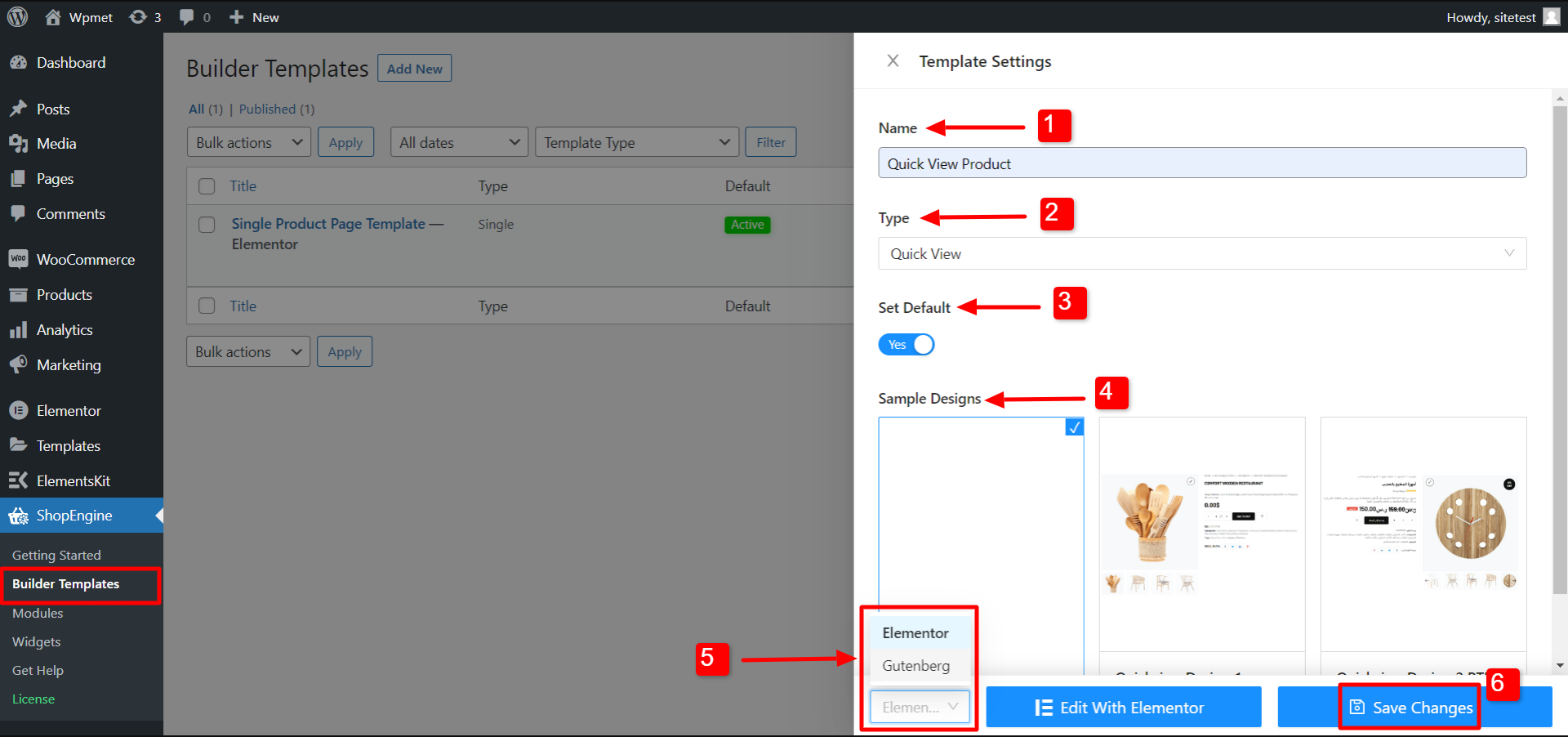
Imediatamente depois disso, uma janela off-canvas será exibida para configurações de modelo. Em Template Settings,
- Introduzir um Nome para o modelo.
- Escolha a página Tipo como “Visão rápida”.
- Habilitar Conjunto padrão para definir o modelo como Padrão.
- Selecione um design do modelo disponível ou crie seu próprio design. Mostraremos o modelo criado do zero.
- Escolha qual editor você deseja usar para editar o modelo a partir das opções fornecidas: Elementor e Gutenberg.
- Agora clique em Salvar alterações.

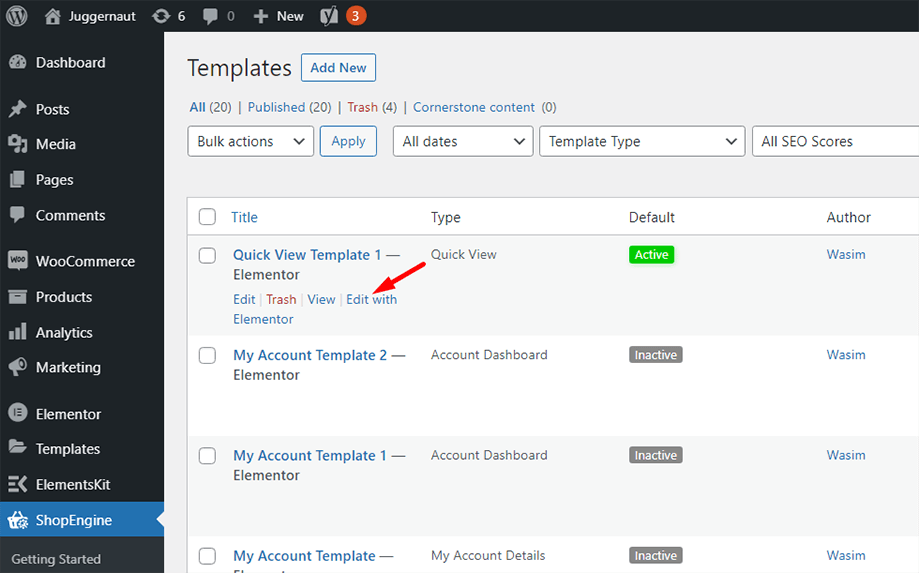
Seu modelo é criado e você pode vê-lo no topo da lista. Para editar o modelo, você verá a opção de edição com o editor que escolher. Por exemplo, se você escolher Elementor, verá uma opção para Editar com Elementor. Se você escolher Gutenberg, verá uma opção para Editar com Gutenberg. Aqui escolhemos o editor Elementor.

Etapa 4: Editar modelo por produto selecionado #
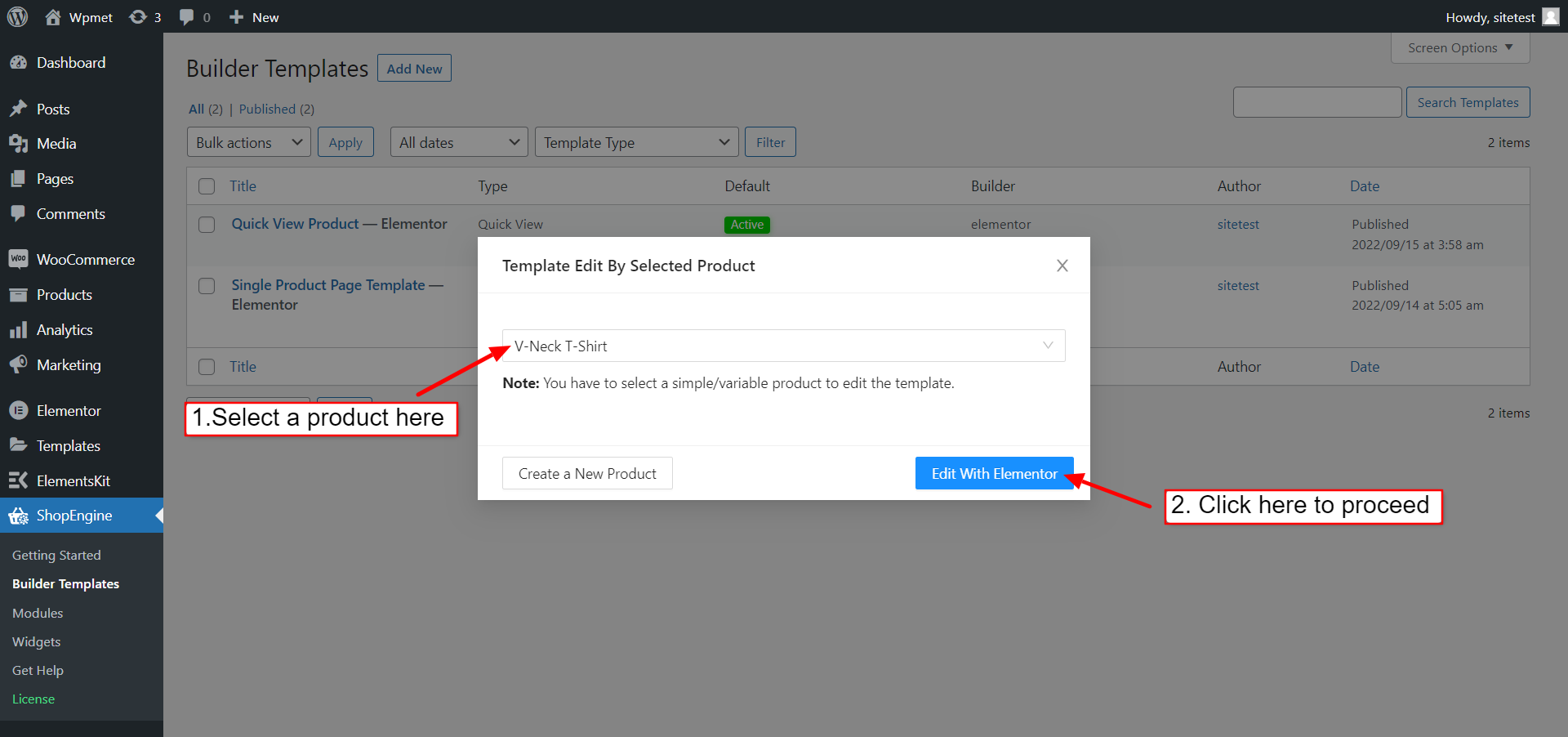
Este é o recurso especial do ShopEngine para WooCommerce. Agora você pode escolha um produto específico para personalizar o modelo de página Quick View. Ao clicar em “Editar com Elementor” (ou Editar com Gutenberg), um pop-up aparecerá onde você pode Edição de modelo por produto selecionado. No pop-up,
- Selecione um produto na lista suspensa.
- Clique em Editar com Elementor para começar a editar o modelo.
- Além disso, você pode Crie um novo produto para editar o modelo.

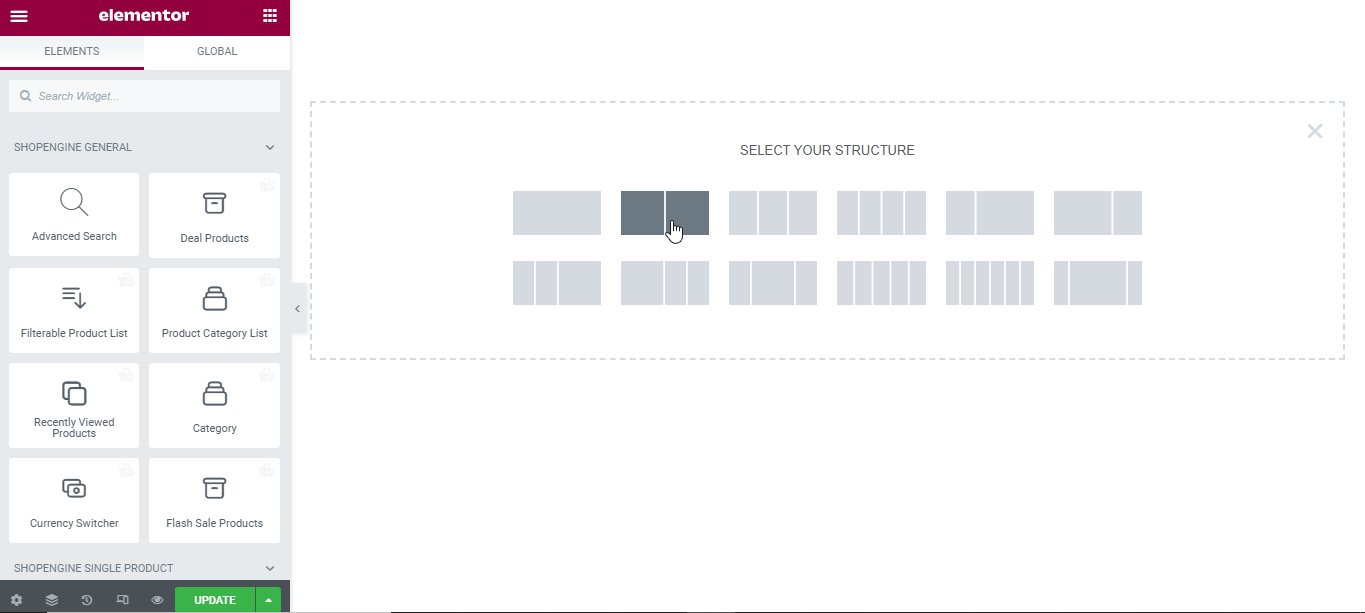
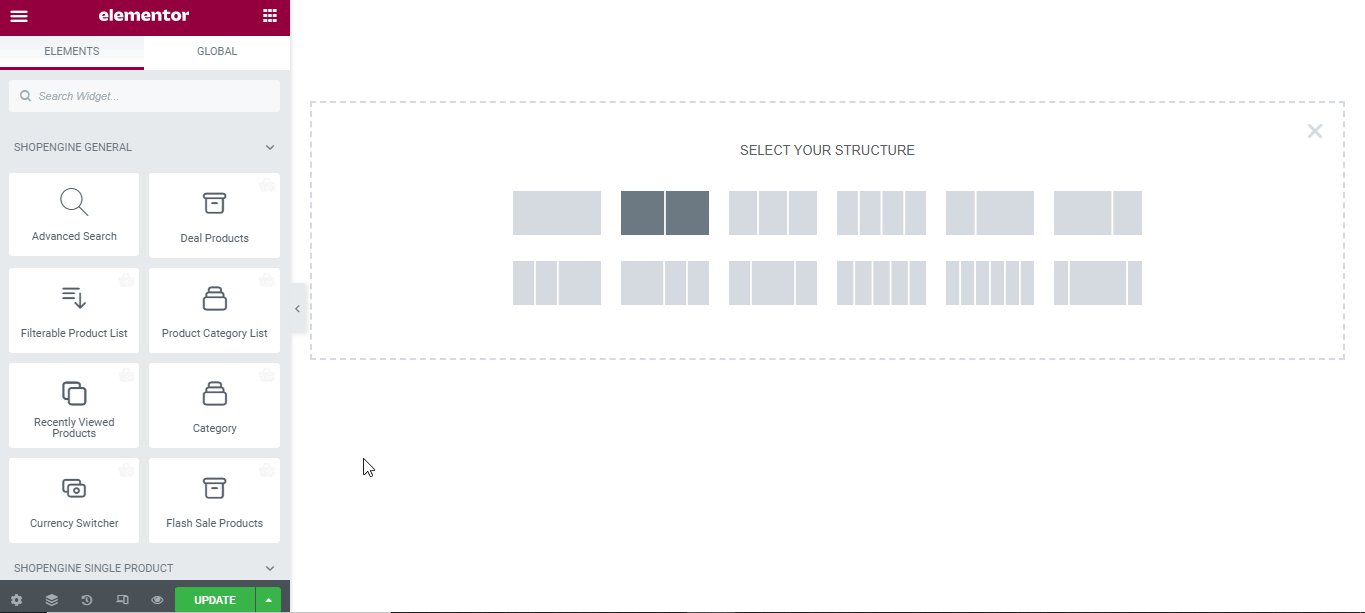
Etapa 5: Escolha uma estrutura e adicione uma seção: #
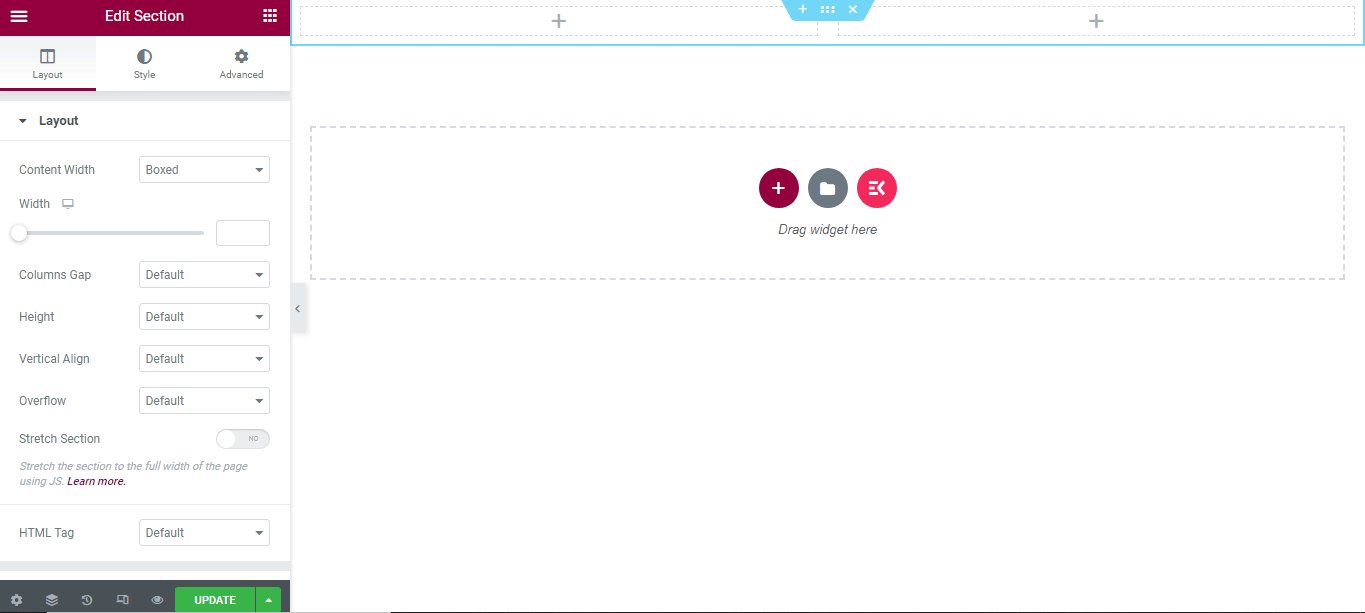
Agora, dependendo de suas necessidades, adicione uma seção com a estrutura necessária na janela.

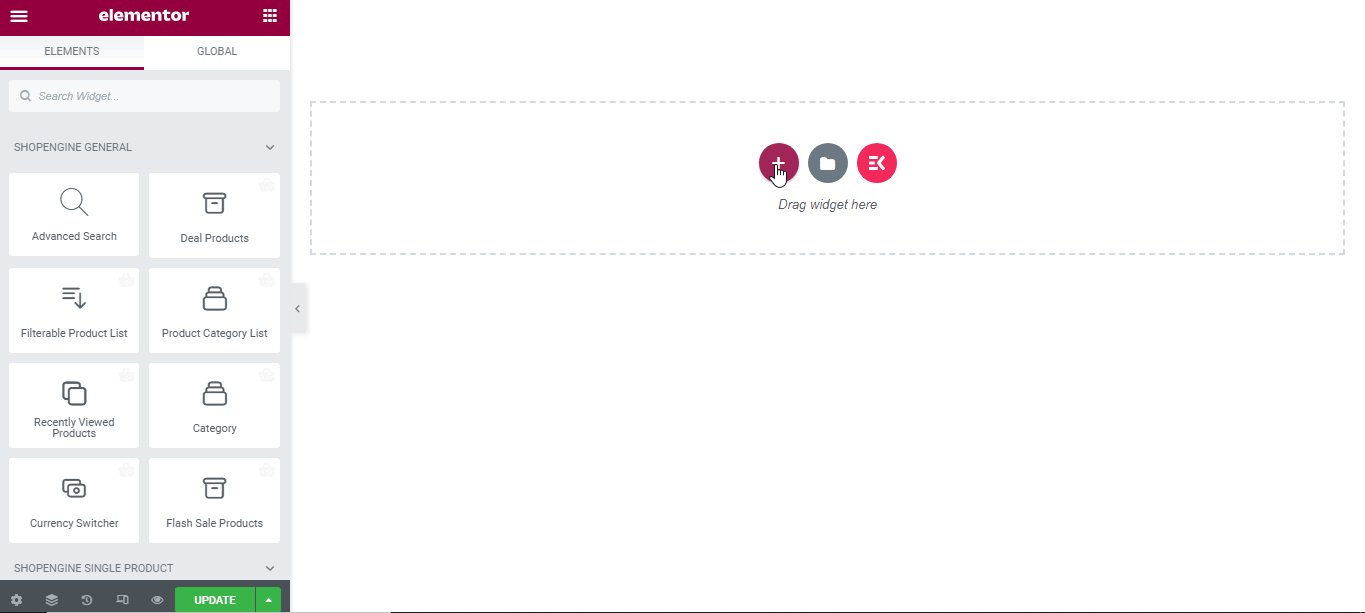
Etapa 6: Arraste e solte os widgets necessários: #
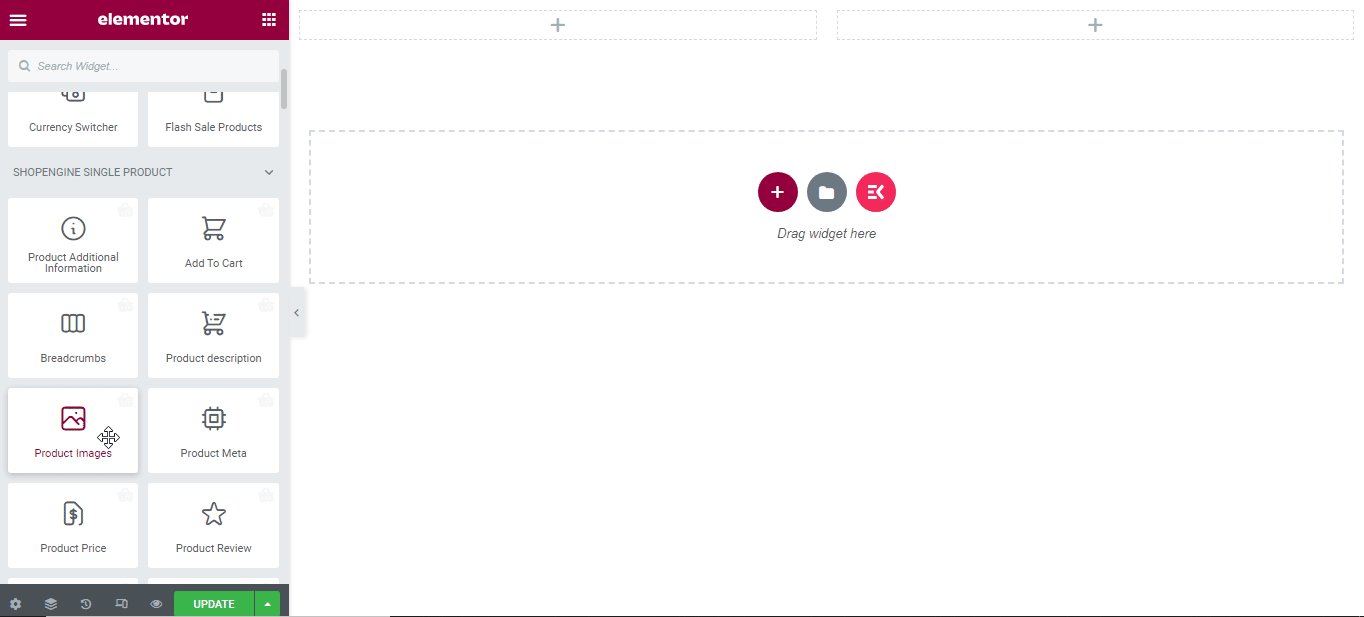
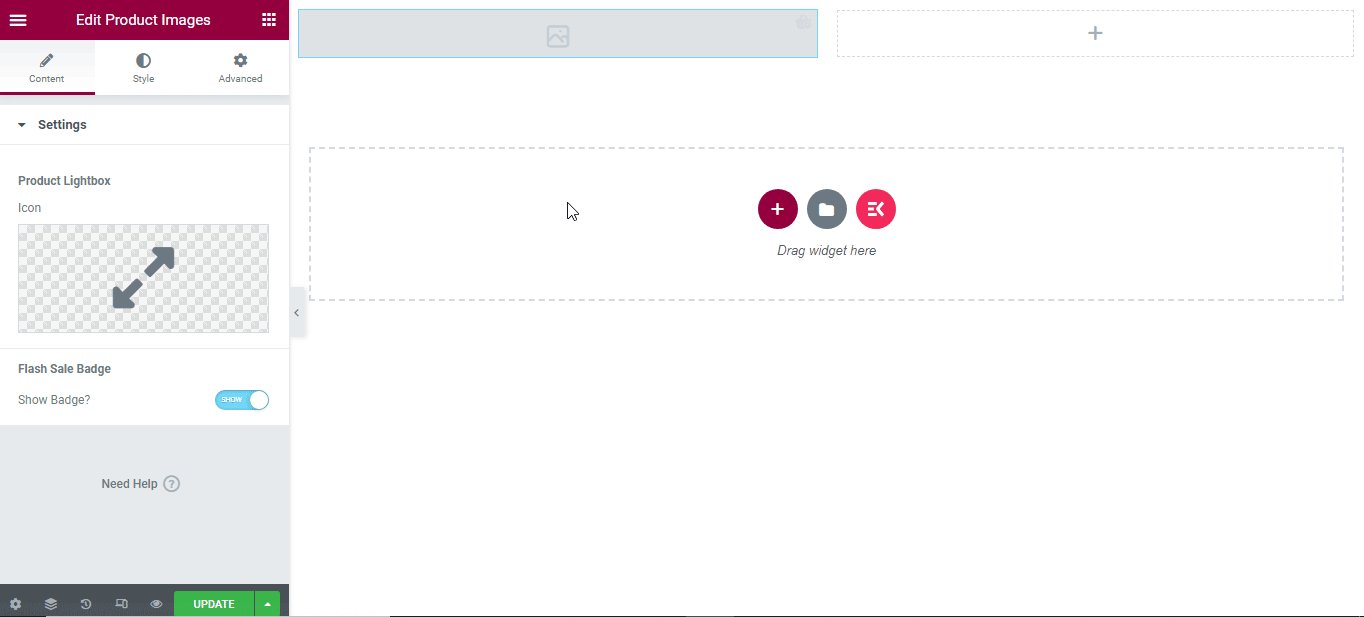
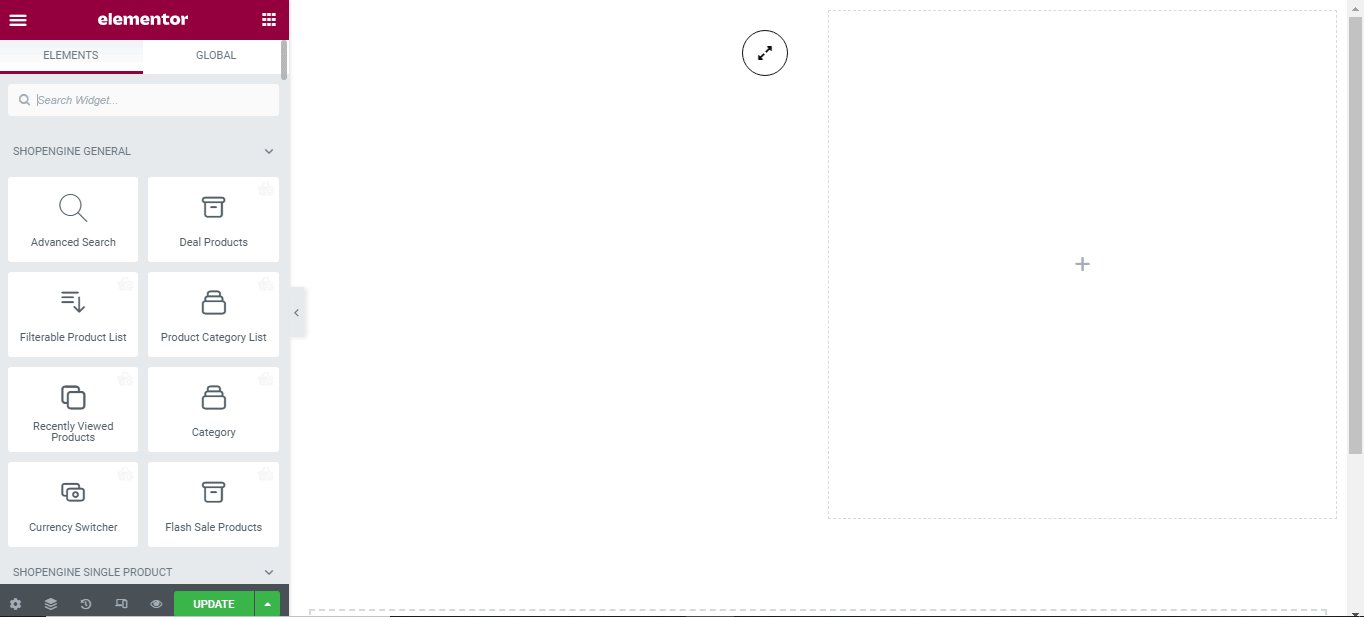
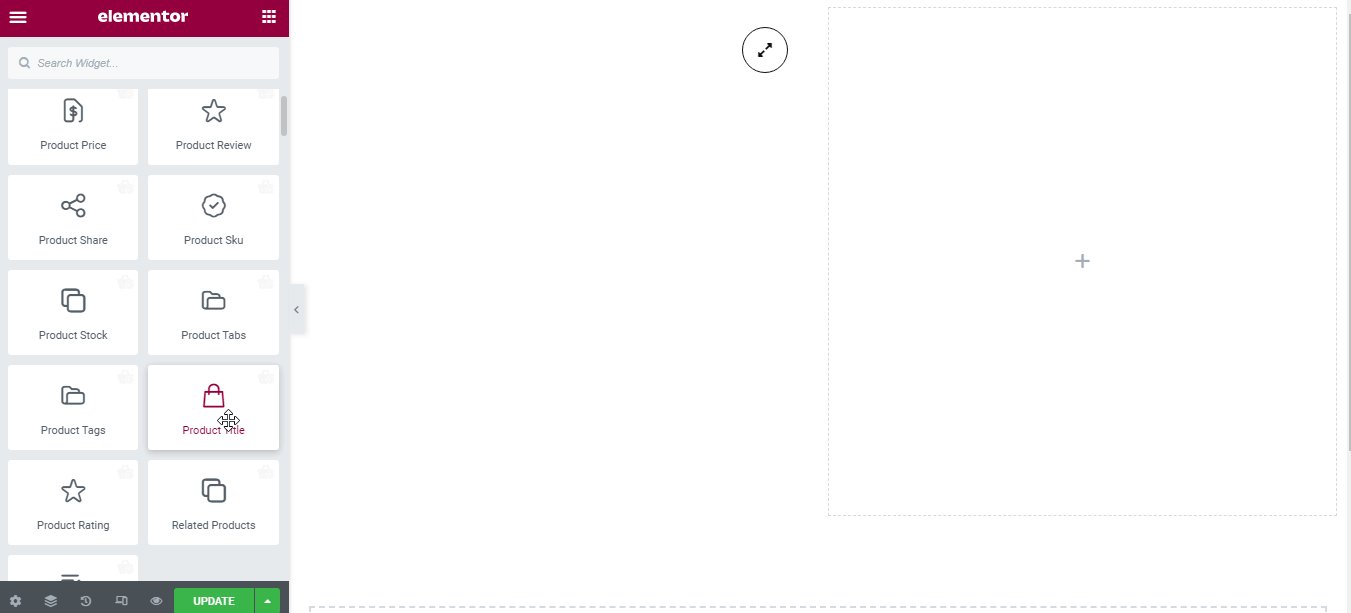
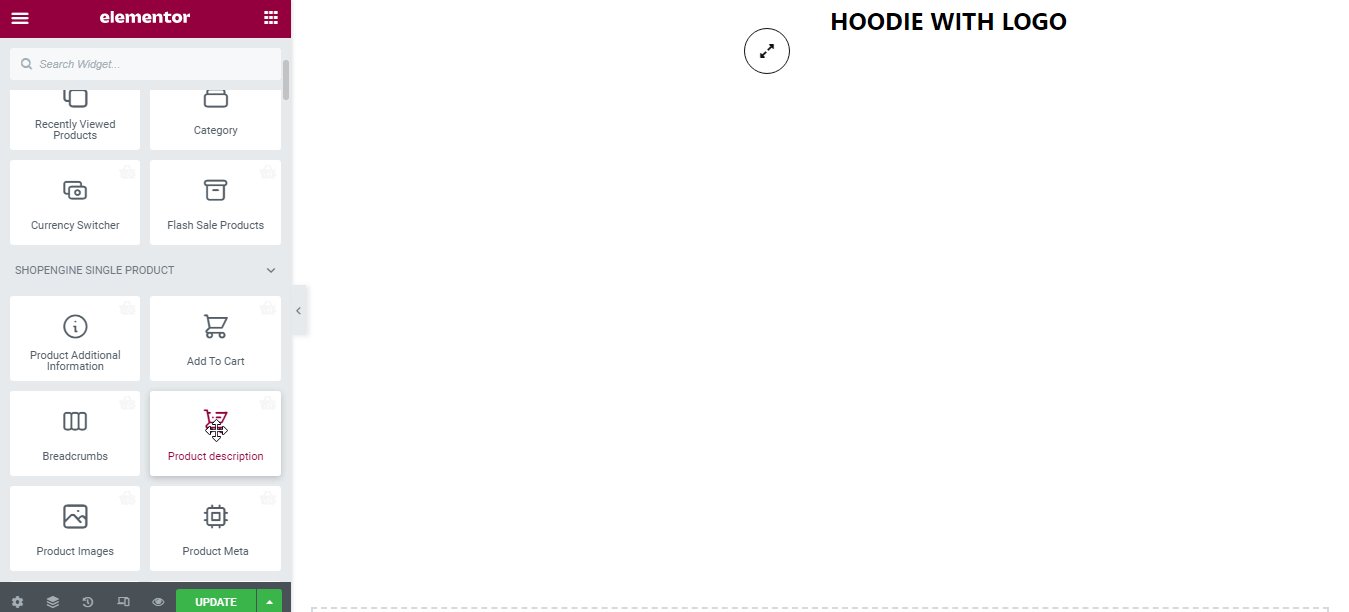
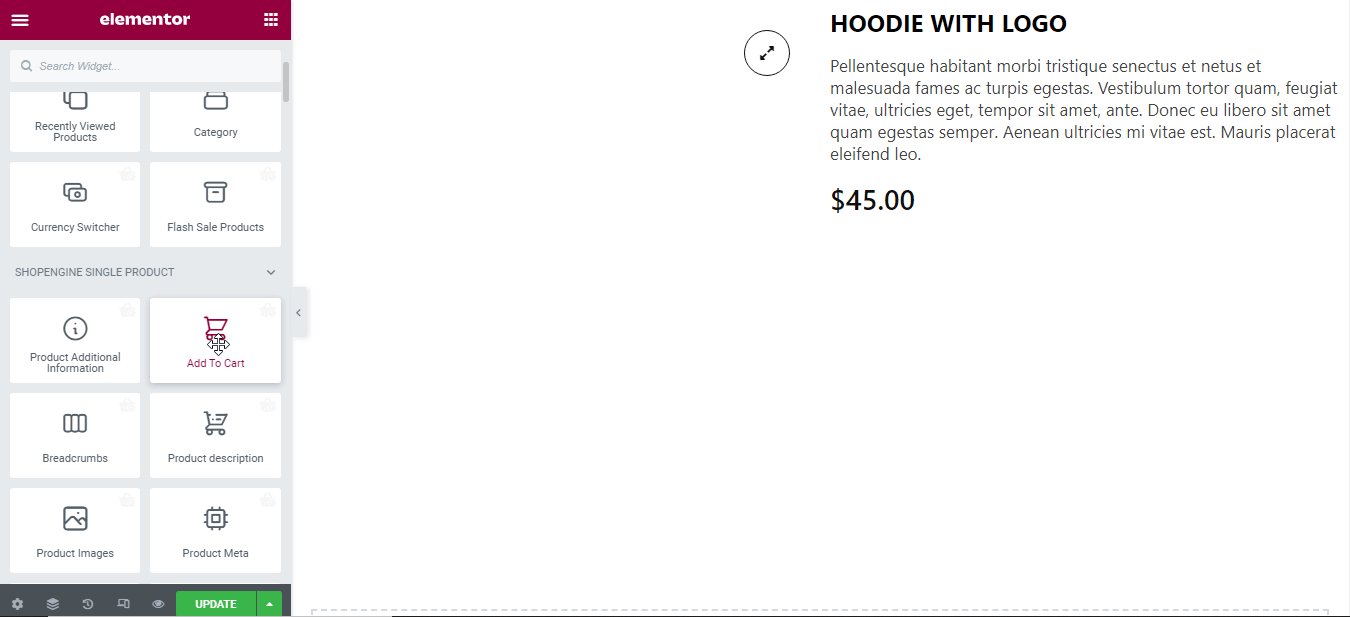
Nesta etapa, você notará uma barra lateral à esquerda com uma lista de widgets do ShopEngine.
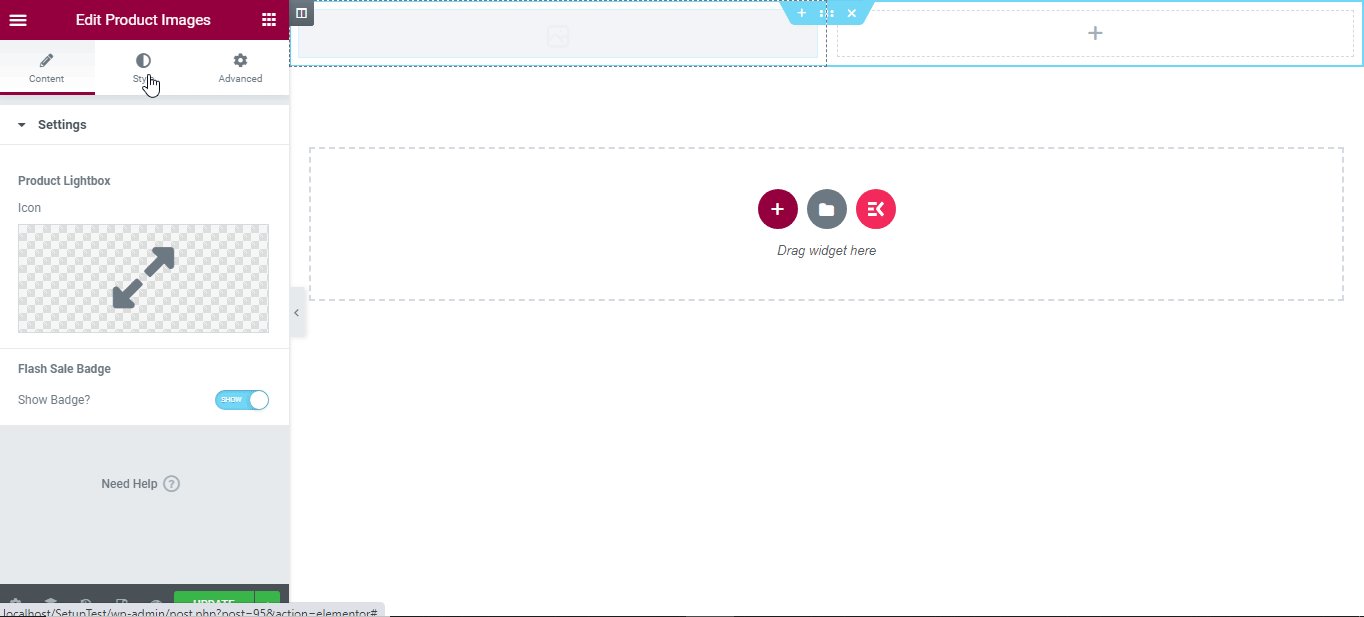
Encontre o widget de imagens do produto na seção de página de produto único do ShopEngine e arraste e solte-o na área designada.

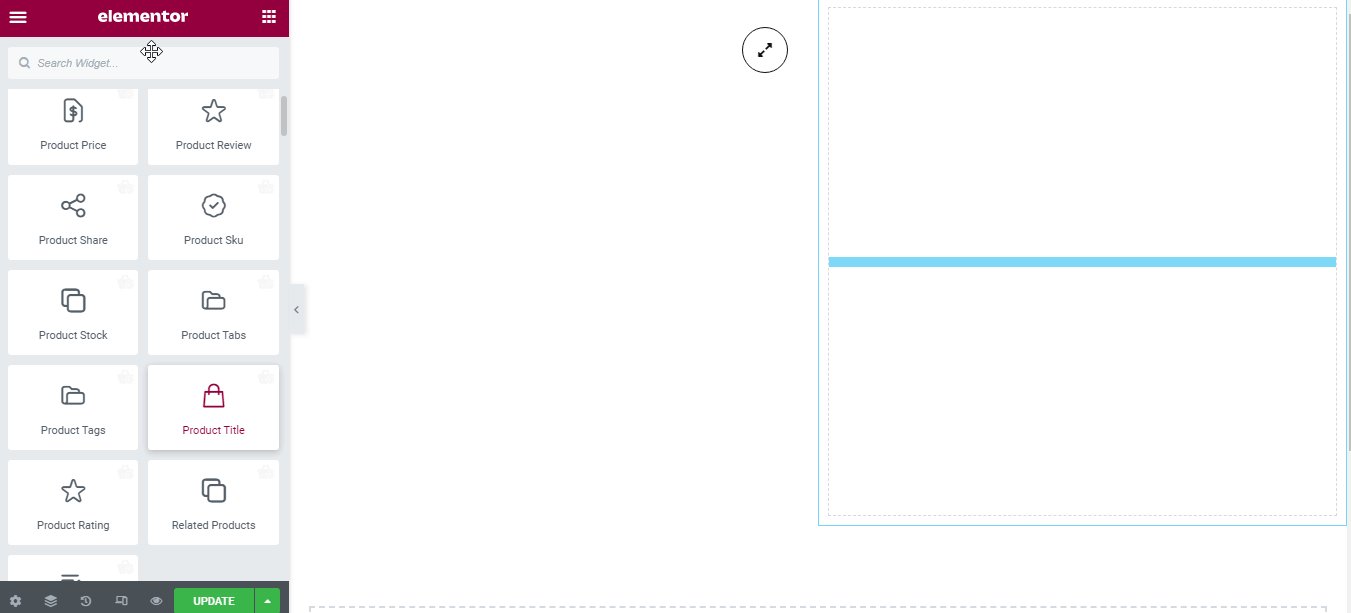
Agora, encontre o widget de título do produto na mesma seção e arraste e solte-o na área designada.

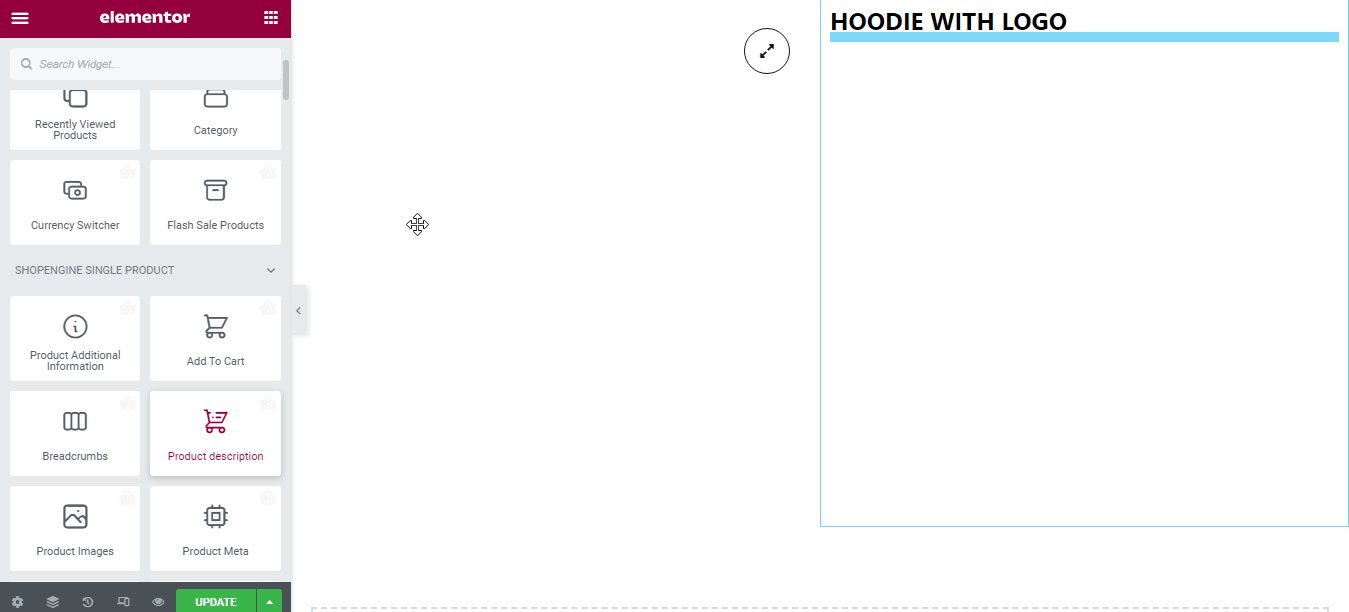
Da mesma forma, arraste e solte o widget de descrição do produto na área especificada.

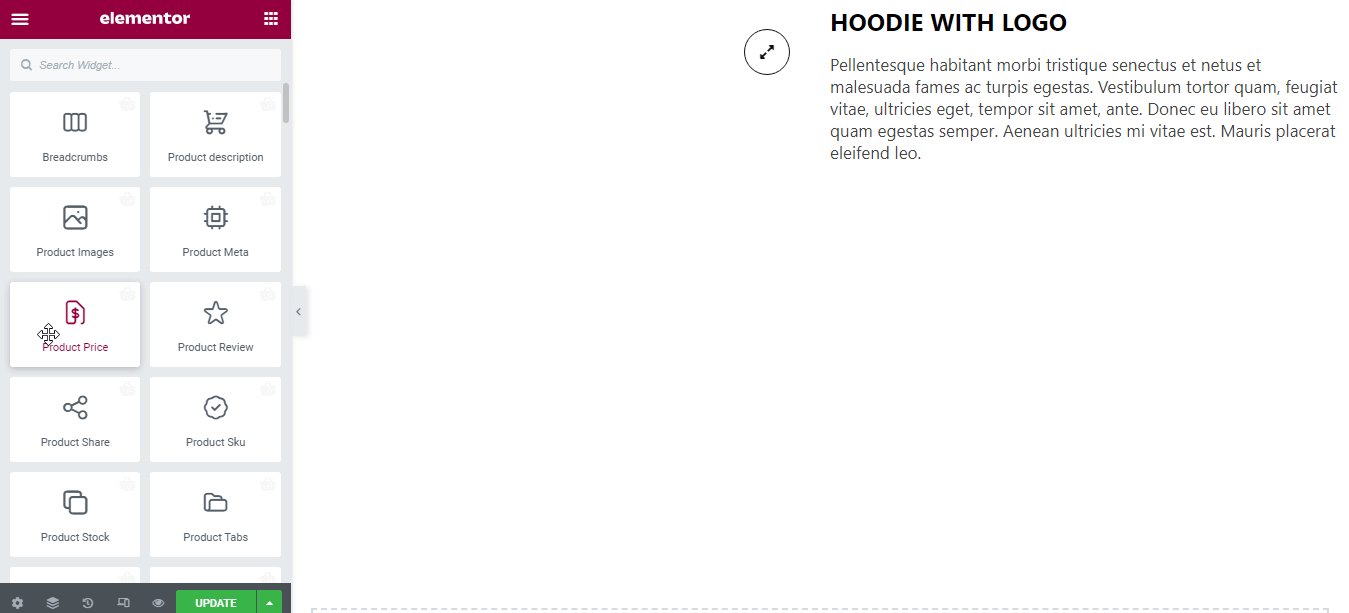
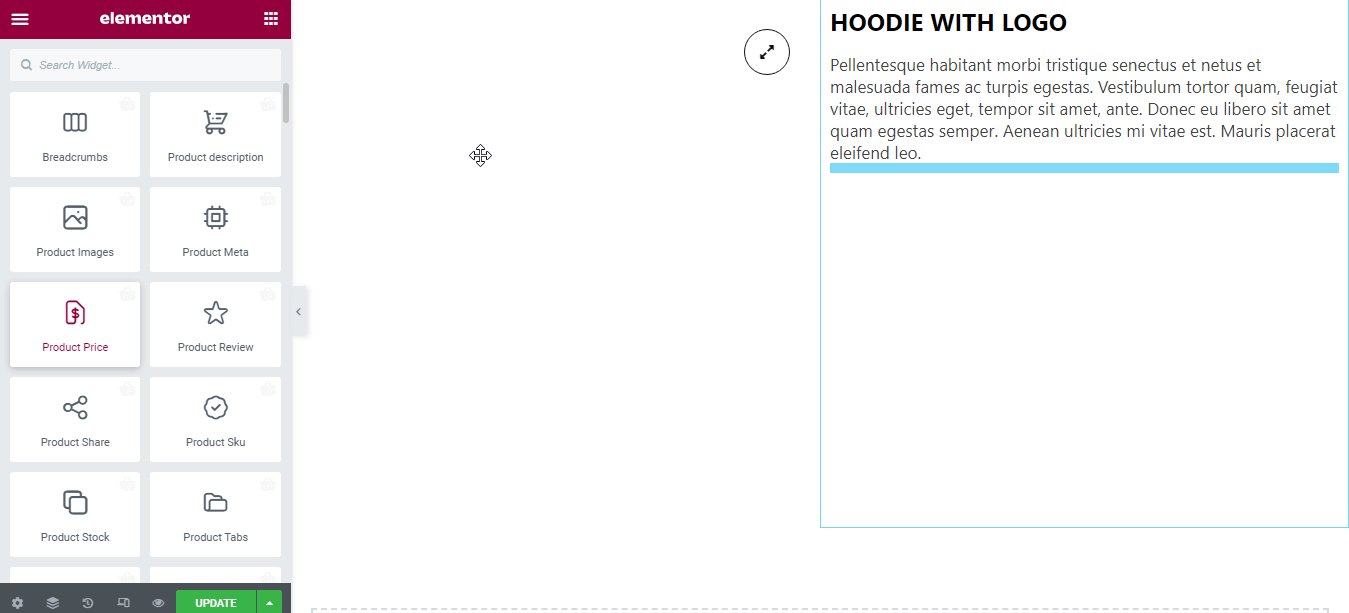
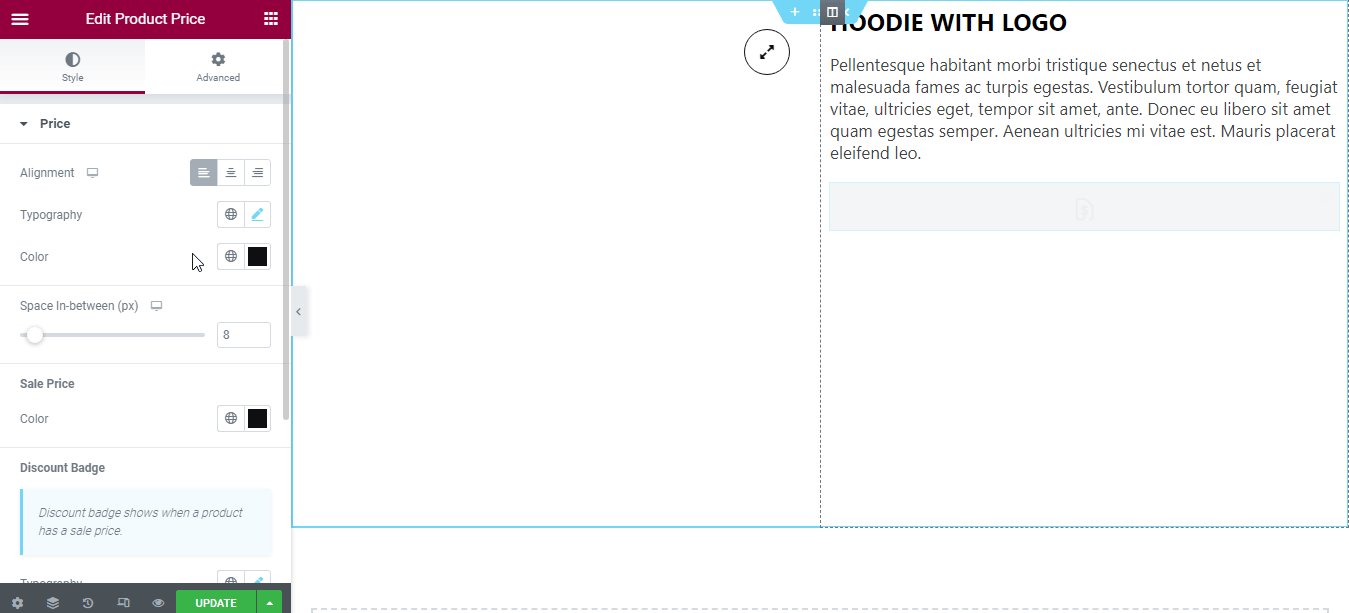
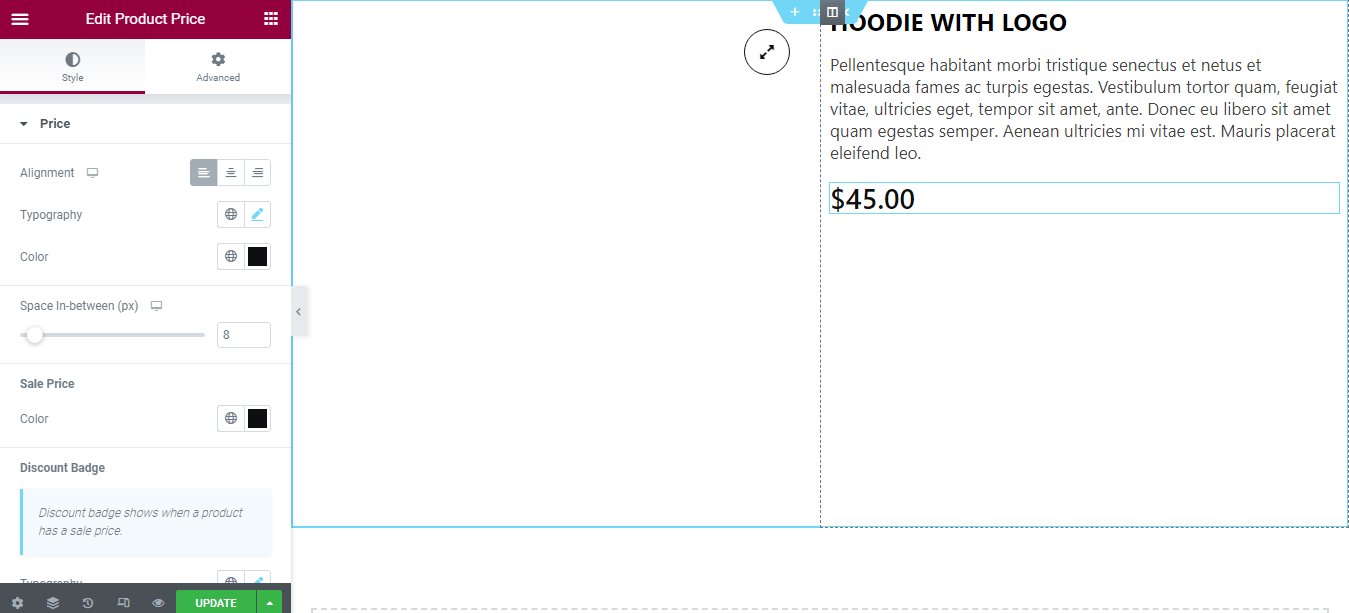
Em seguida, procure o widget de preço do produto e arraste e solte-o na área designada.

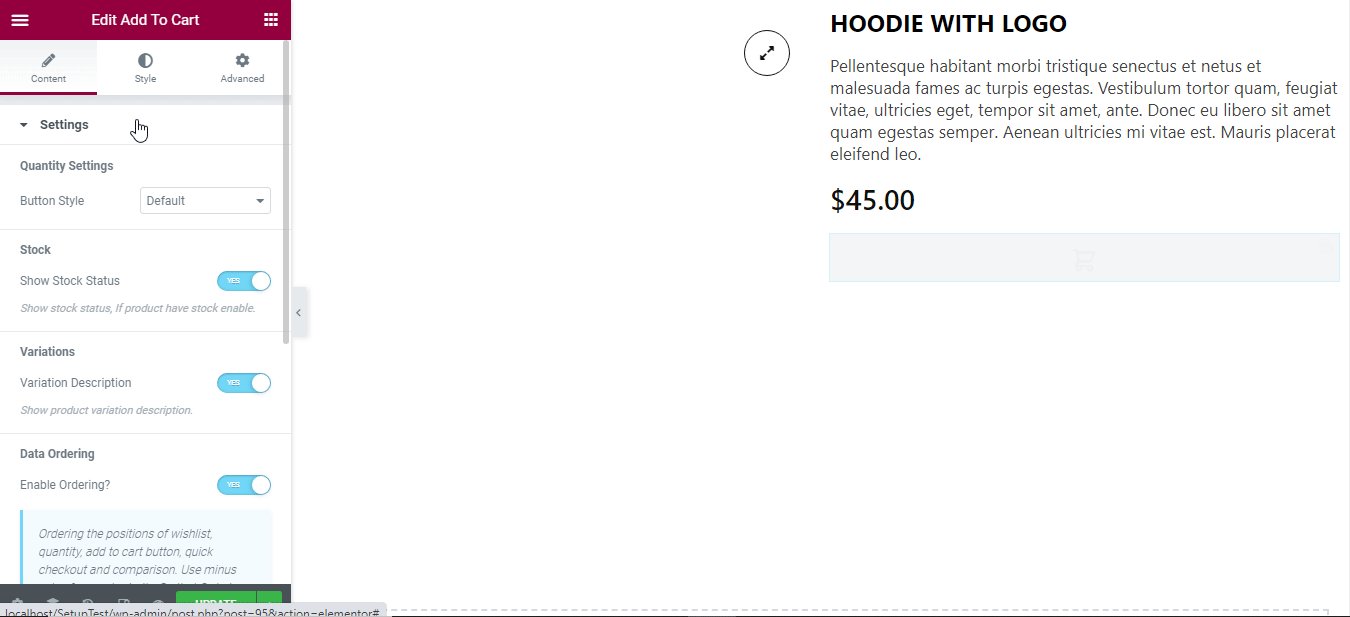
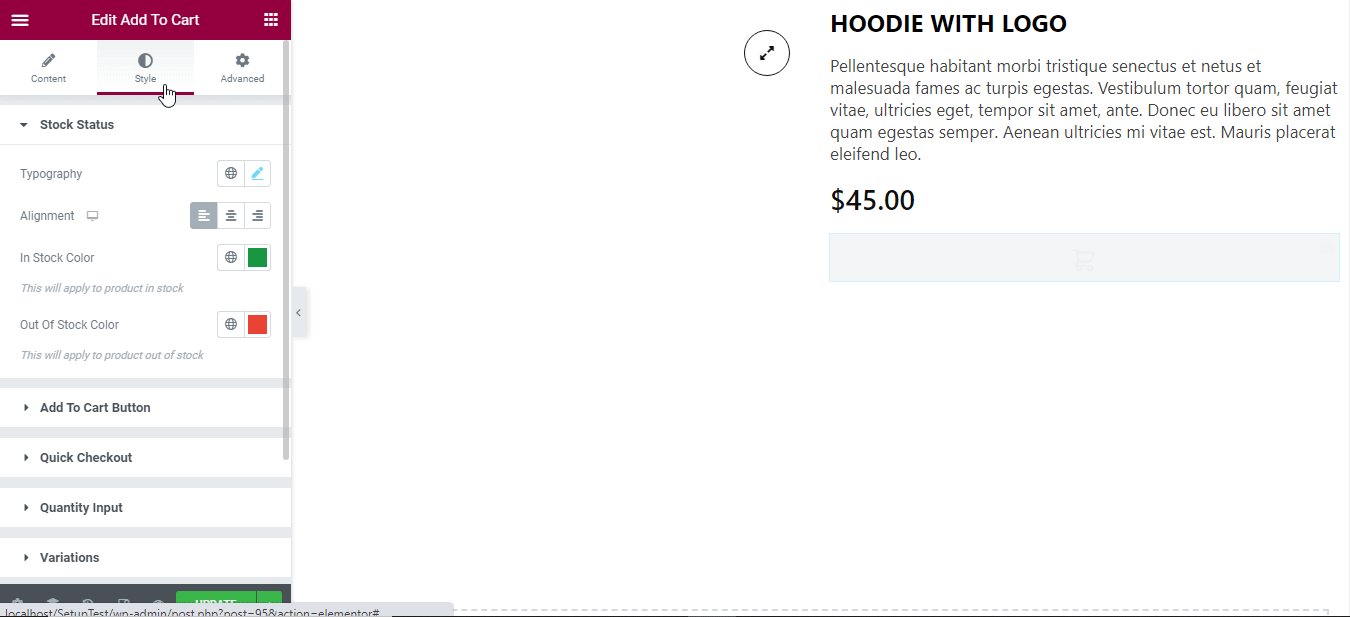
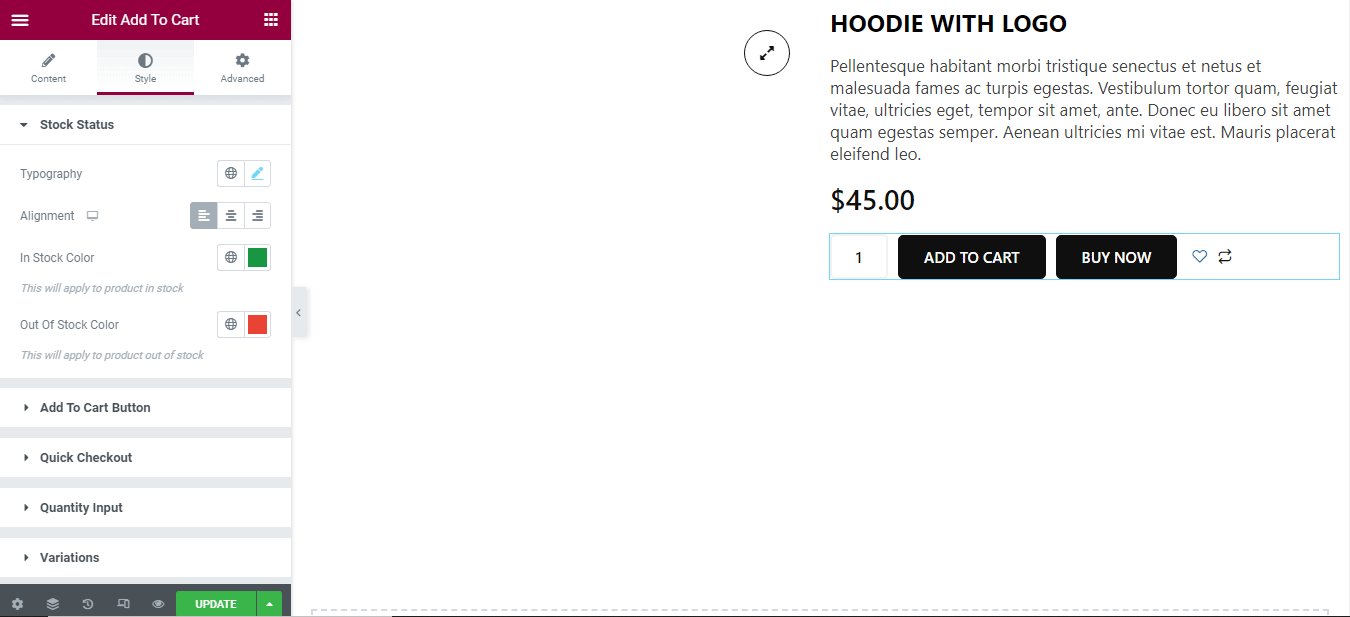
Depois disso, procure o botão Adicionar ao carrinho e arraste e solte-o na mesma área.

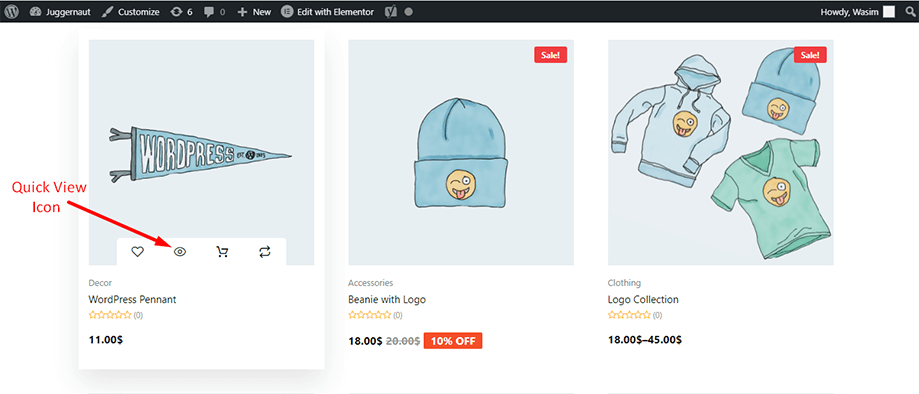
Etapa 7: Visualizar ícone de visualização rápida na página da loja do site: #
Agora, vá para a página da loja do seu site e dê uma olhada no ícone de visualização rápida (semelhante ao Eye) logo abaixo de cada produto. Você pode dar uma olhada em todos os detalhes do seu produto preferido clicando no ícone.

É isso com a criação de um modelo de página Quick View. É bem simples e direto. O ShopEngine oferece tudo o que você precisa para criar um modelo de página Quick View para seu site WooCommerce.



