Primeiros passos com o módulo de férias do ShopEngine #
Com o Módulo de Férias do ShopEngine você pode colocar um aviso (ou seja, não aberto para pedidos) para o seu Dias de folga semanais, bem como quaisquer dias de folga devido a férias ou motivos pessoais. On-line as opções de compras estarão indisponíveis para os visitantes durante o período de folga que você definiu usando o módulo.
Embora os consumidores possam navegue no seu site e veja todos os produtos, eles não é possível adicionar produtos ao carrinho e, portanto, não é possível fazer um pedido durante o período de férias.
E esta função semanal de folga é uma função recursiva, o que significa que será aplicada a cada semana até que você desative esta opção.
Quick Overview
This documentation includes adding a vacation notice to your WooCommerce site using ShopEngine. ShopEngine offers a Vacation module and widget that facilitates displaying vacation notices without coding. Just enable the features and let your customers be aware of your vacation days ahead.
Here are the plugins you need to install and activate for this process:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Next, follow the steps below to showcase vacation notice on WooCommerce:
✅ Activate Vacation module.
✅ Configure Vacation module.
✅ Enable Vacation module.
✅ Add Vacation widget and customize notice.
Como usar o módulo de férias do ShopEngine #
Learn how how to use ShopEngine’s WooCommerce store Férias Module. Using this module, you can add custom vacation notices in your WooCommerce site em apenas 8 passos.
Etapa 1: ativar o módulo de férias do ShopEngine #
First, you need to turn on the module of ShopEngine, a WooCommerce vacation mode plugin. To do so,
- Vá para ShopEngine ⇒ Módulos ⇒ Férias.
- Clique no ícone Configurações.
- Assim que o pop-up de configurações for aberto, ative o botão de alternância da opção Habilitar o módulo.

Observação: Você precisa selecione o fuso horário por país manualmente na guia “Configurações”. Evite deslocamentos manuais já que o módulo de férias funcionará com as opções de deslocamento manual.
Etapa 2: configurar dias de folga regulares #
Para configurar dias de folga regulares semanais. você precisa definir as seguintes configurações:
- Dias de folga normais: Escolha os dias no menu suspenso Dias de folga regulares. Você pode selecionar vários dias de folga.
- Ativar horário normal de folga: Ative a opção de ativar os dias normais da semana. Depois de ativar esta opção, você verá as duas opções a seguir.
- Hora de início: Defina a hora de início para dias normais da semana.
- Fim do tempo: Defina o horário de término para dias normais da semana.

Etapa 3: configurar dias de folga casuais / Dias de férias #
Junto com os dias de folga semanais, você também pode adicionar dias de folga profissional. Por isso,
- Clique no + Adicionar novo botão
- Providencie um Título
- Escolha o Data de início e término

Finalmente, clique em Salvar alterações para atualizar.
Observação: Você pode adicionar dias de folga semanais ou dias de folga casuais, ou ambos, dependendo de suas necessidades.
Etapa 4: ativar o widget de férias #
Vá para ShopEngine ⇒ Widgets, ative o widget Férias e por fim clique em Salvar alterações para atualizar.

Etapa 5: adicionar widget de férias ao modelo ShopEngine #
Para tornar o aviso de férias visível no front-end, você precisa adicioná-lo ao modelo de loja.
Para isso, edite Modelo de loja ShopEngine com Editar com Elementor opção. Quando estiver no modo editor, procure por Aviso de Férias. Então arraste e solte o widget no modelo.

Observação. Você também pode adicionar uma nova seção e arrastar e soltar o widget de férias.
Etapa 6: personalize as configurações de conteúdo do widget Aviso de férias #
Você pode personalizar as seguintes opções de aviso de férias que ficarão visíveis aos visitantes do seu site.
- Título: Forneça um título para o aviso de férias.
- Mensagem de férias: Aqui você pode personalizar a mensagem que deseja que seus visitantes conheçam.
- Título do feriado: Aqui você pode personalizar o título que indicará os dias de folga semanais regulares.
- Título de Emergência: Você também pode personalizar títulos de emergência.
- Correio de Emergência: O e-mail de emergência que seus clientes podem usar para entrar em contato com você.
- Mostrar feriados: Você pode ativar/desativar esta opção para exibir/ocultar os detalhes regulares dos dias de folga semanais.

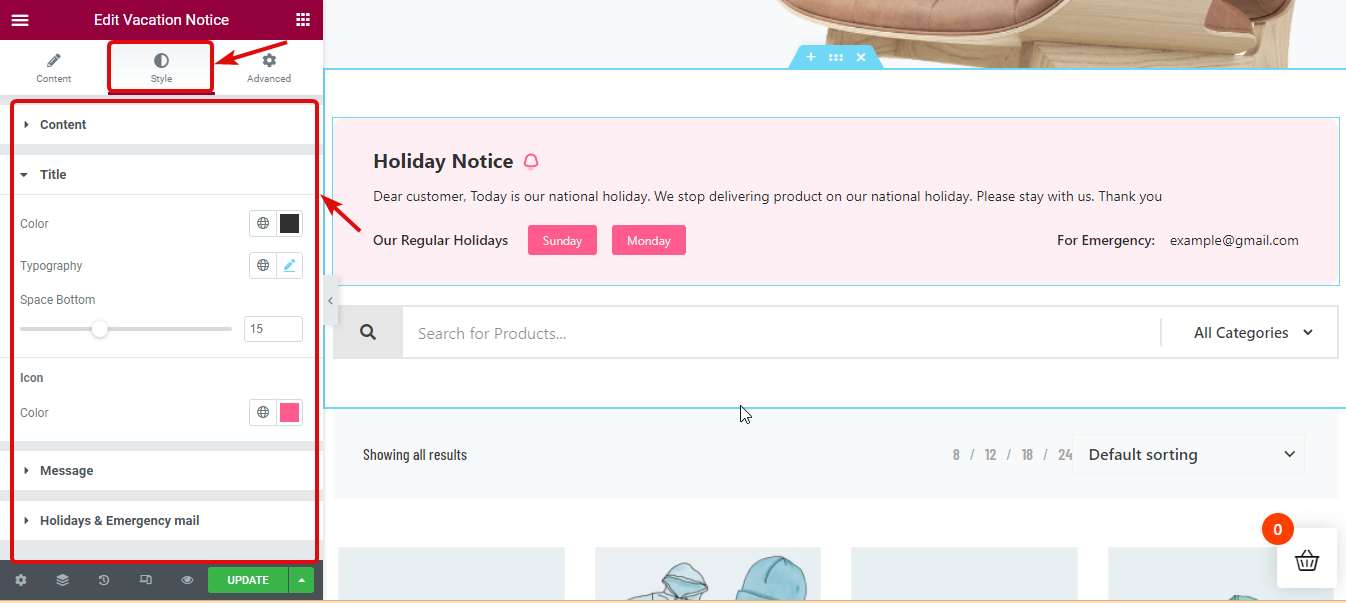
Etapa 7: personalize as configurações de estilo do widget Aviso de férias #
Mude para o estilo guia para personalizar as configurações relacionadas ao estilo de Conteúdo, título, mensagem, feriados e e-mail de emergência.

Etapa 8: atualize e veja a visualização #
Agora clique em Atualizar para salvar. Agora o aviso de férias deve estar visível no front end, como na visualização abaixo:




