Para rastrear os níveis de estoque e organizar o estoque de sua loja ou armazém, você deve ter um “unidade de manutenção de estoque” ou SKU. Mas adicionar SKUs para cada produto será um desafio e às vezes impossível para lojas maiores.
ShopEngine oferece o Widget SKU para permitir que você defina um SKU exclusivo para cada item em seu site WooCommerce. Você só precisa arrastar e soltar o widget como os elementos do Elementor.
Além disso, aproveitando este widget, você pode alterar e personalizar os estilos de SKU conforme sua escolha. Além disso, você pode exibir/ocultar o rótulo do SKU do produto.
✨✨Plug-ins necessários:
👉👉ShopEngine: Baixar ShopEngine
👉👉Elemento: Baixar Elementor
👉👉WooCommerce: Baixe WooCommerce
3 etapas para adicionar SKU de produto pelo ShopEngine #
Etapa 1: ativar o widget SKU do produto #
Antes de definir o número do SKU do produto, é necessário ativar a opção no ShopEngine.
- Faça login no painel de administração do WordPress.
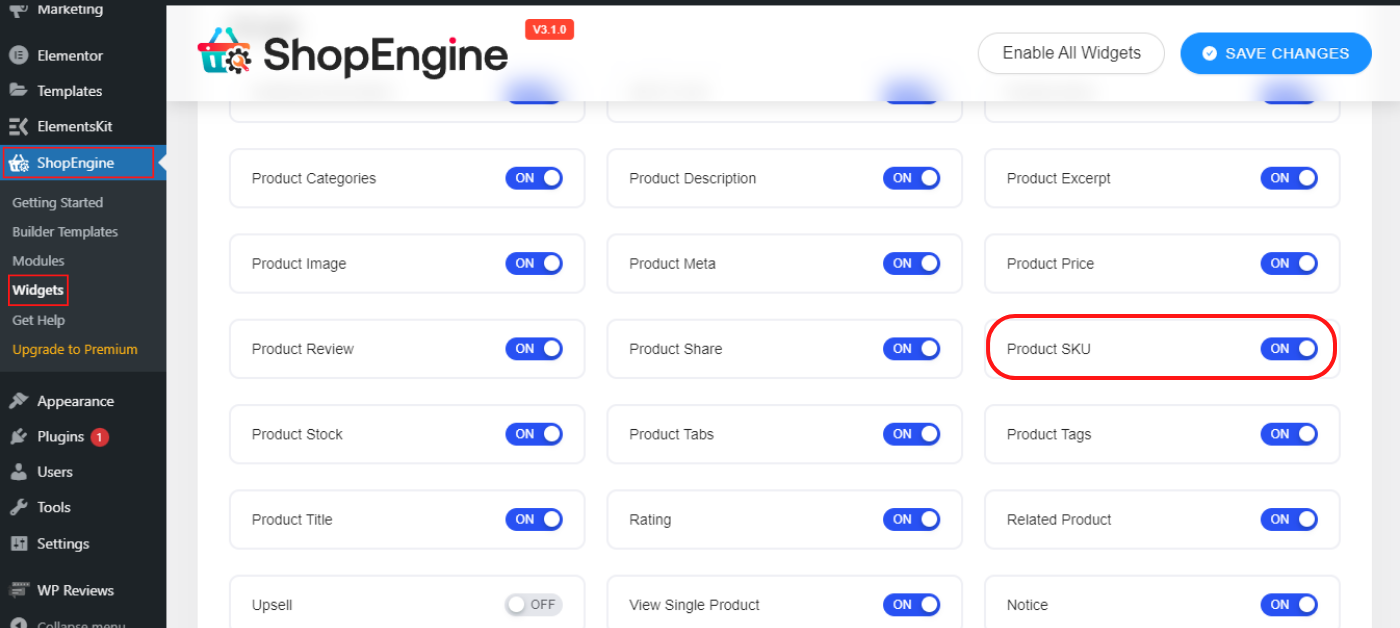
- Vá para Shop Engine > Widgets.
- Ative o widget SKU do produto “SOBRE”da lista de widgets de página única.

Etapa 2: crie uma única página de produto #
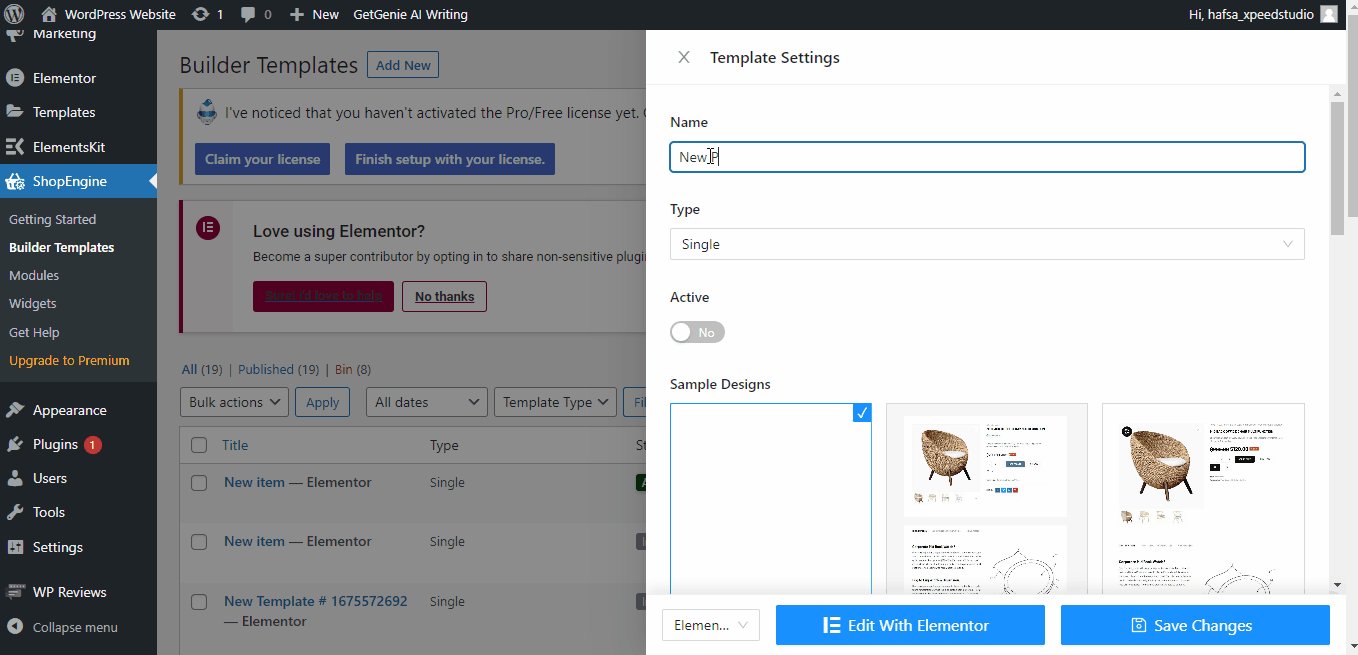
- Vou ao “Construir modelos” do plug-in ShopEngine. Clique em "Novo"
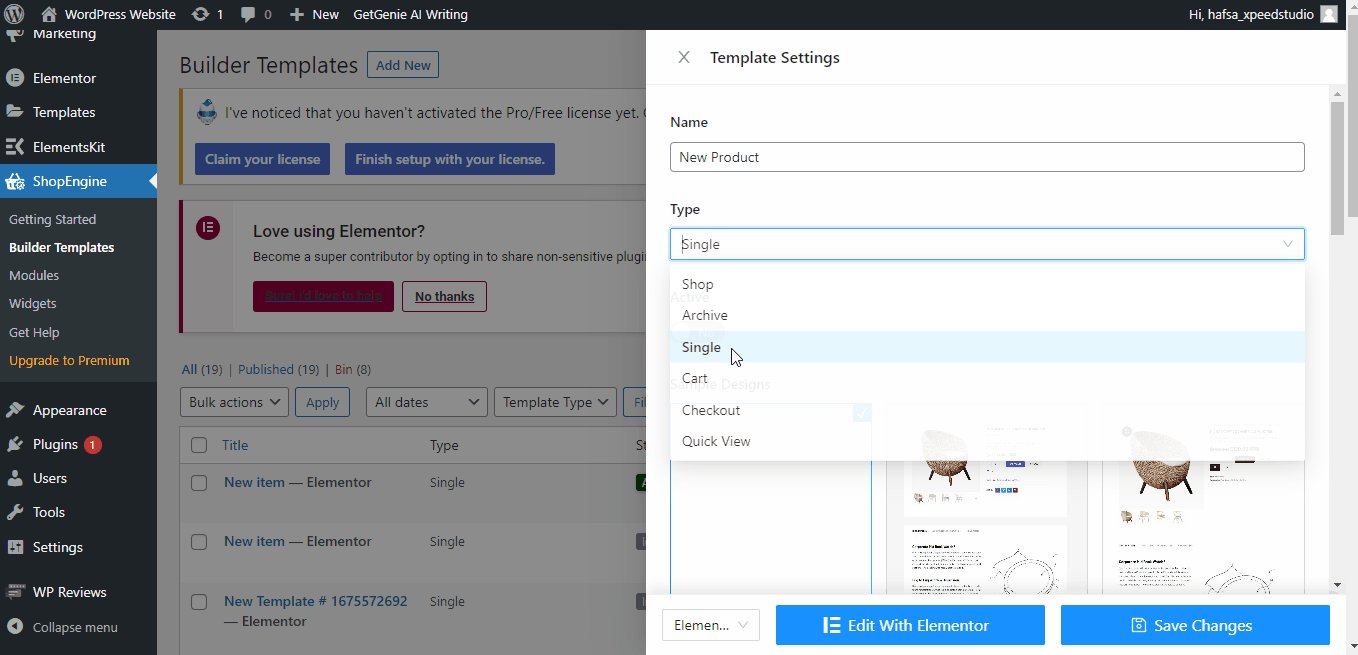
- Dê o nome, selecione a página Tipo -> Único
- Ligar o "Ativo" botão
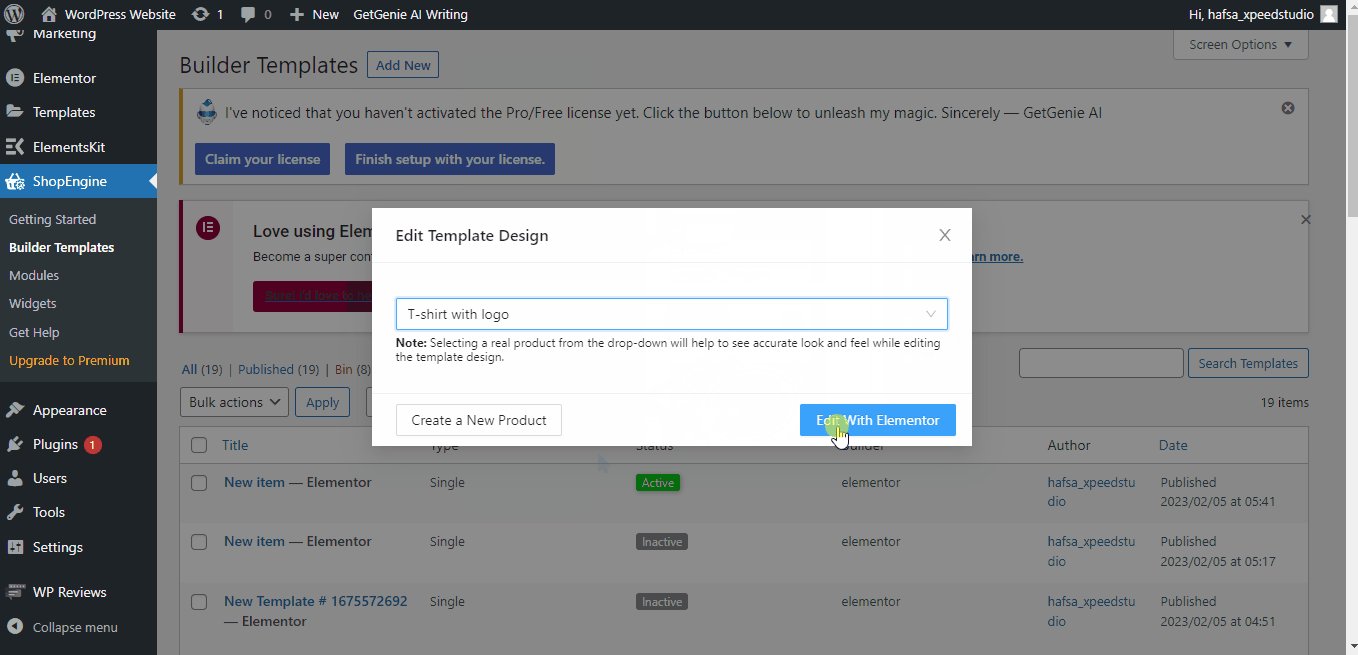
- Agora clique em “Editar com Elementor”
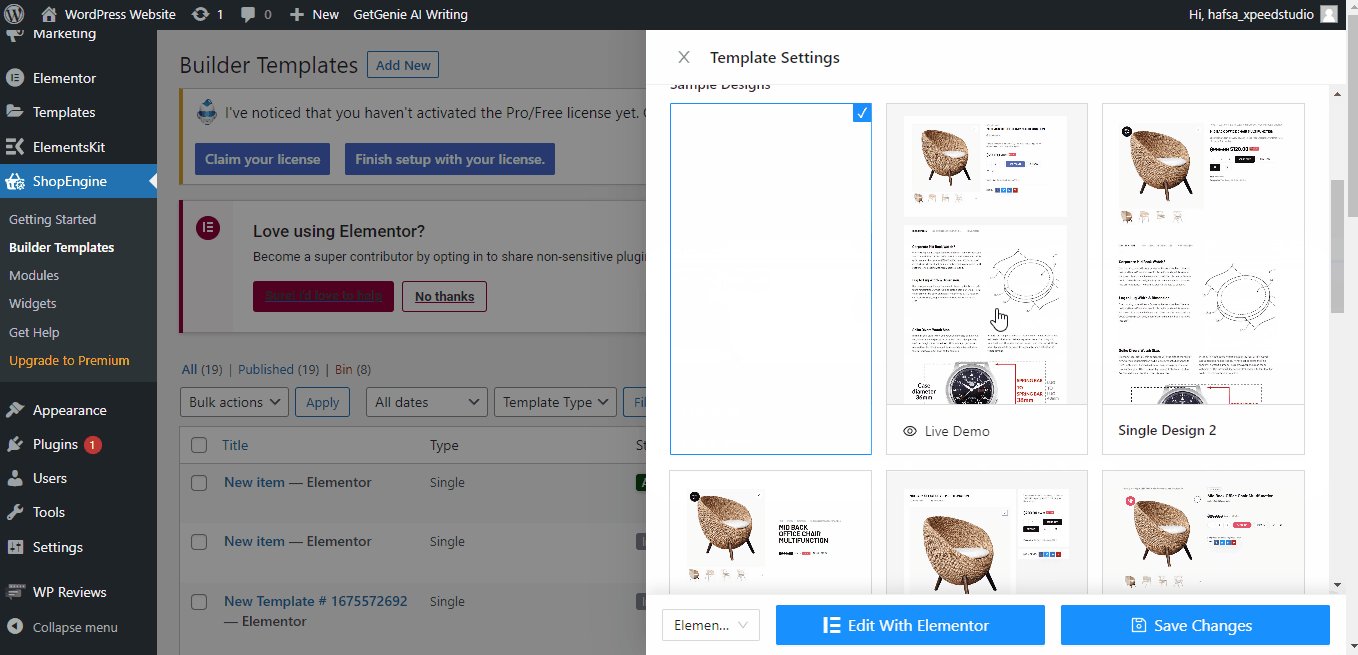
- Selecione o item. Você também pode criar um novo produto clicando em “Criar Novo Produto”
- Clique em “Editar com Elementor”

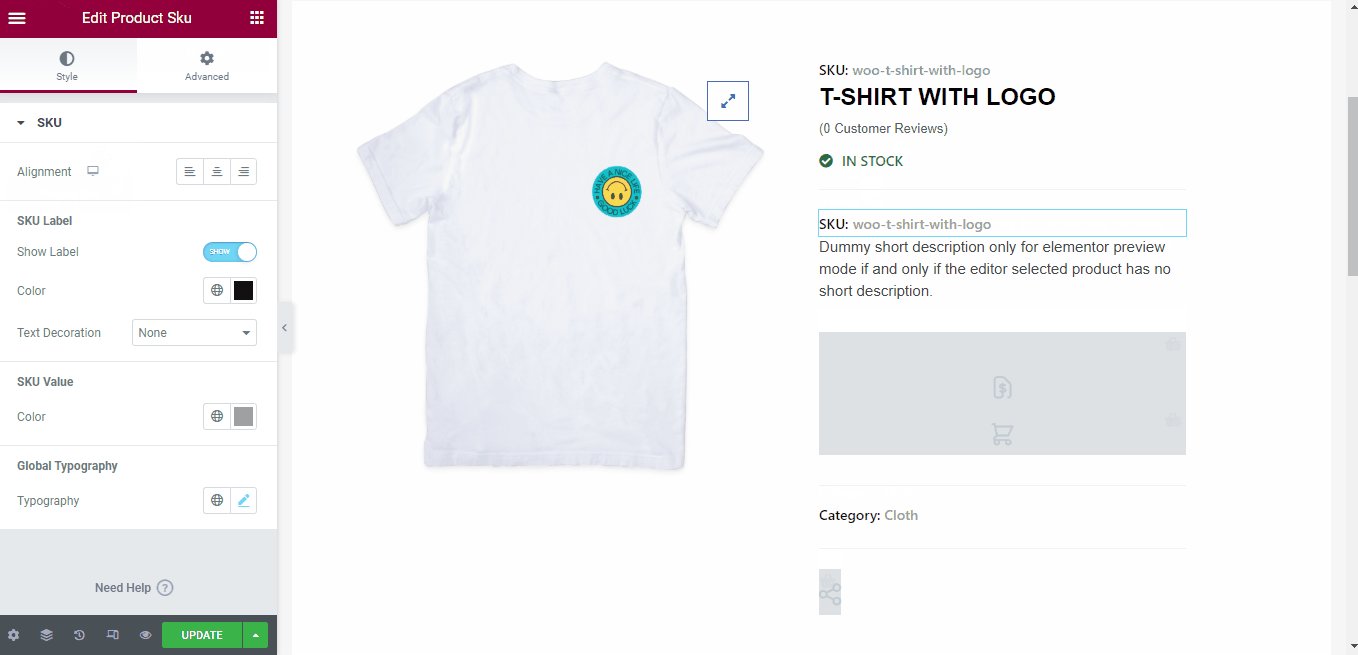
Etapa 3: arrastar e soltar o widget SKU do produto #
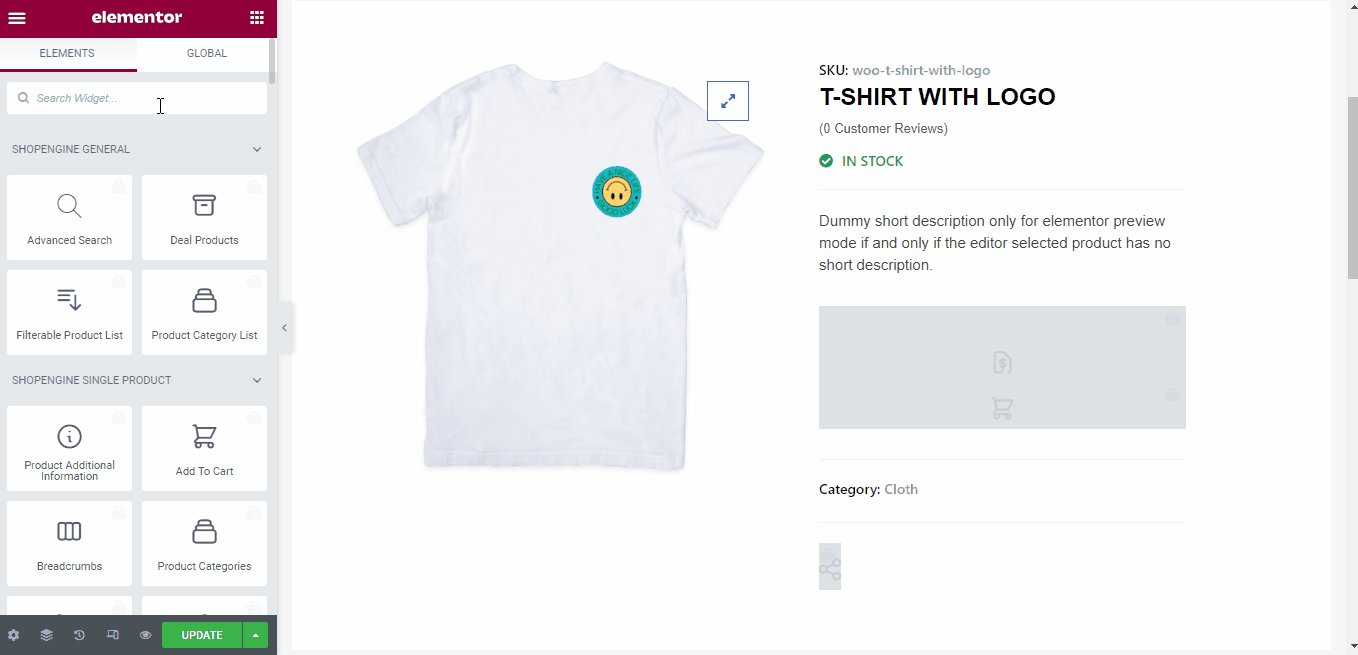
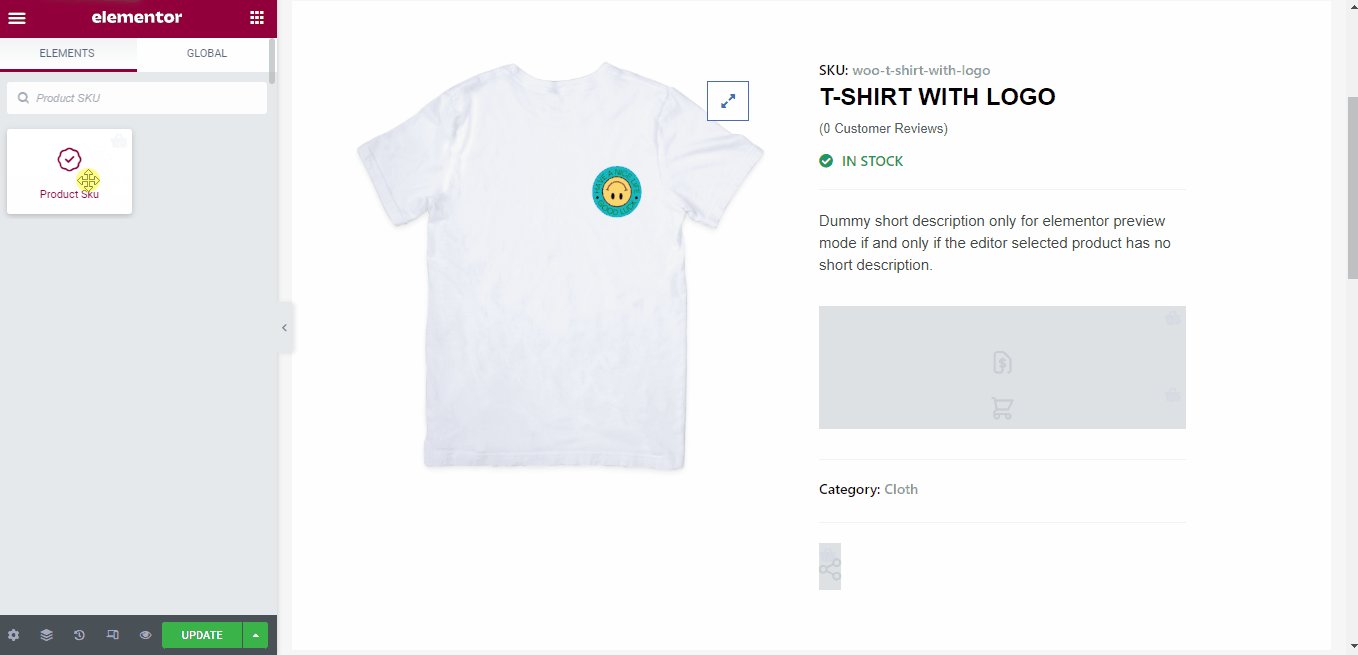
- Procure o Widget de SKU do produto debaixo de “ELEMENTOS” guia do Elementor.
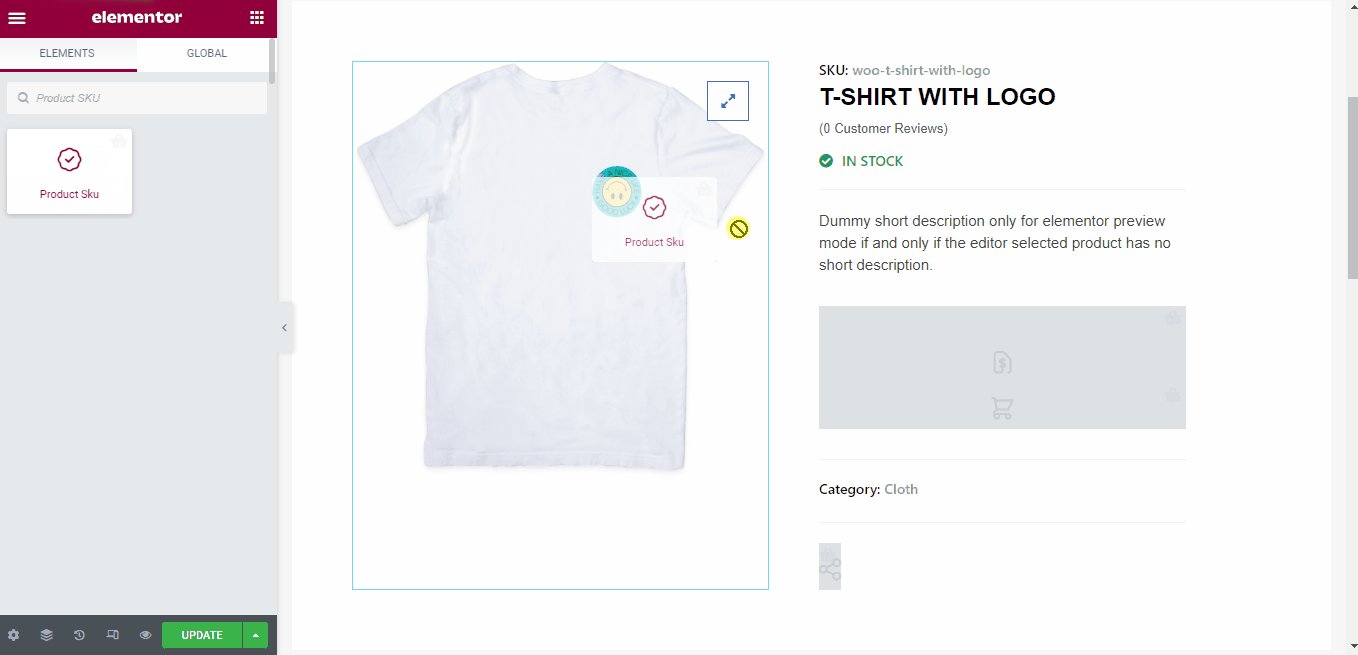
- Arraste e solte o widget SKU do produto da Elementor na página do produto único.
- Clique em "Atualizar"

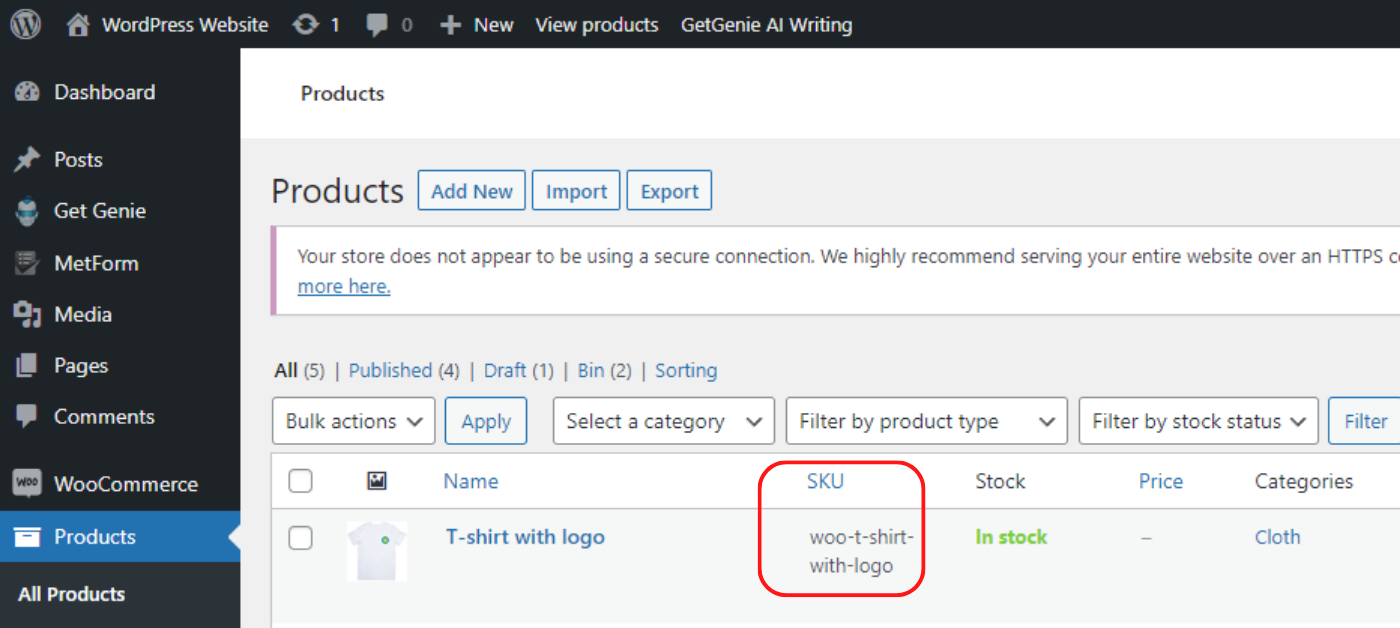
👉👉Nota importante: Certifique-se de fornecer o SKU do produto durante a fabricação dos produtos no WooCommerce. Você pode definir valores alfanuméricos exclusivos para seus produtos.
E tente mantê-lo significativo para identificar facilmente. Por exemplo, você pode definir o SKU “woo-t-shirt-with-logo” para uma camiseta contendo um logotipo.

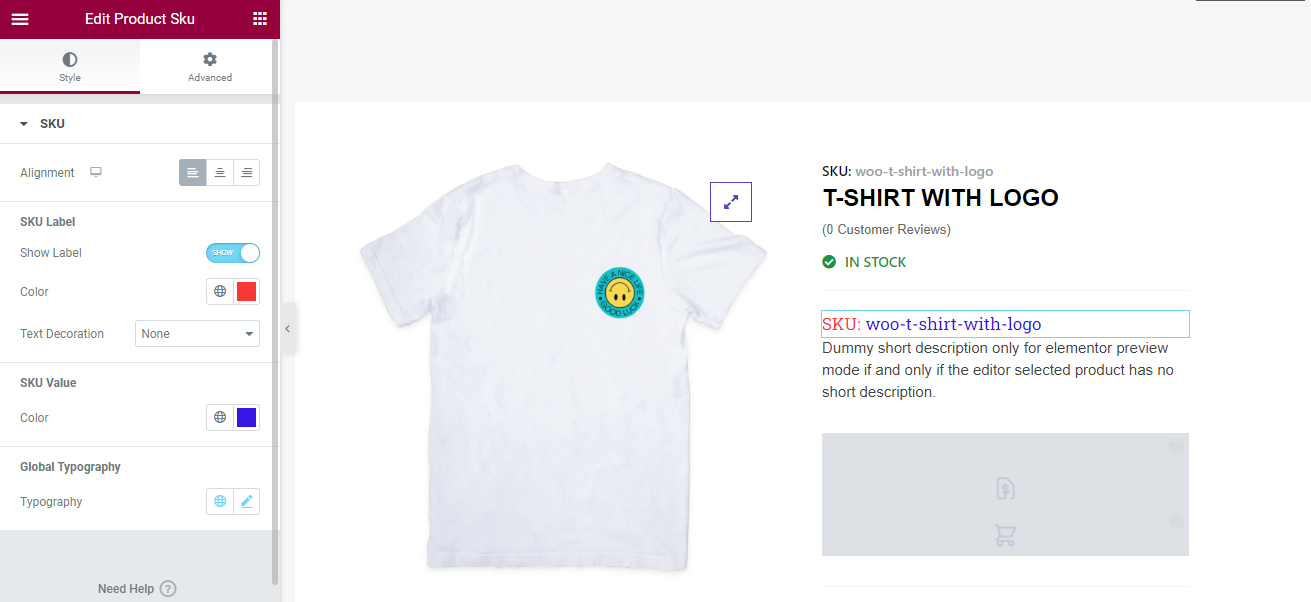
Como personalizar o widget SKU do produto? #
Você também pode personalizar o estilo do widget SKU do produto. Para personalizar as propriedades do widget SKU do produto, você pode ver a guia de estilo na barra lateral esquerda.
- Você pode modificar o alinhamento da PKU, por exemplo, esquerda, direita ou centro
- Mostrar ou ocultar o rótulo do SKU
- Personalize a cor do rótulo PKU
- Defina a decoração do texto
- Personalize a cor e a tipografia do valor do SKU

Além disso, você pode personalizar o plano de fundo, a margem, o preenchimento, a borda e muito mais nas configurações avançadas.
Esperançosamente, agora você pode definir o SKU do produto em segundos em seu site WooCommerce e personalizá-lo sempre que necessário.



