Os widgets de categorias permitem exibir categorias para que seus clientes possam navegar facilmente. Este é um widget geral do ShopEngine para que você possa usá-lo em qualquer um dos templates.
Vamos verificar as etapas de como você pode usar o widget Categorias:
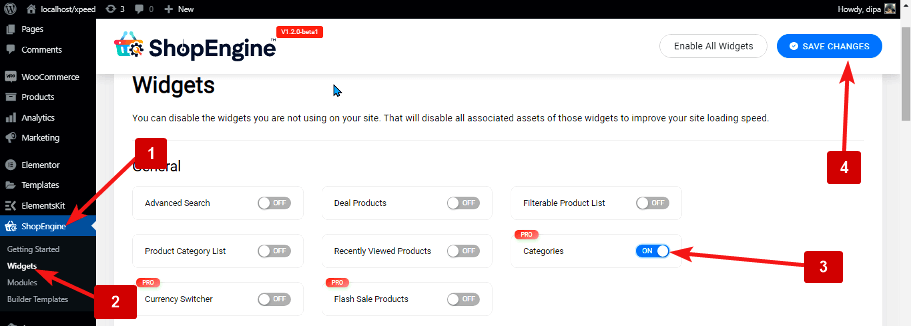
Etapa 1: ativar o widget de categorias #
Para ativar o widget,
- Vá para ShopEngine > Widgets > Categorias
- Ligar Widget de categorias na seção Geral
- Salvar alterações

Observação: Você também pode ativar o widget de categorias com uma configuração global que ativa todos os widgets do ShopEngine. Para ativar todos os widgets
- Vá para ShopEngine > Widgets
- Clique em Habilitar todos os widgets
- Salvar alterações

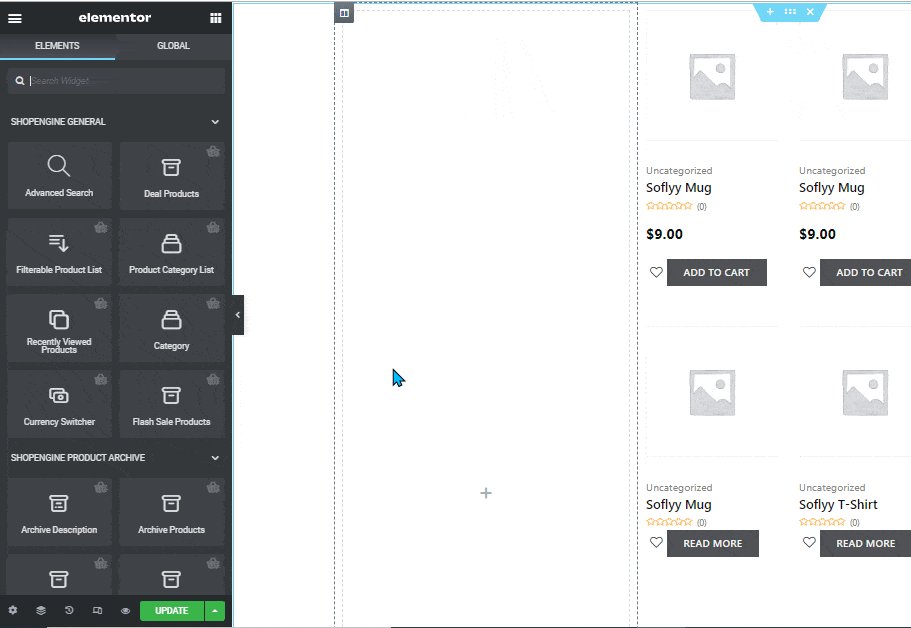
Etapa 2: adicionar widget de categorias #
Para adicionar categorias:
- Vá para ShopEngine > Modelos > Qualquer modelo do ShopEngine
- Clique em Editar com Elementor

- Procurar para categorias na opção de pesquisa de elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar alterações

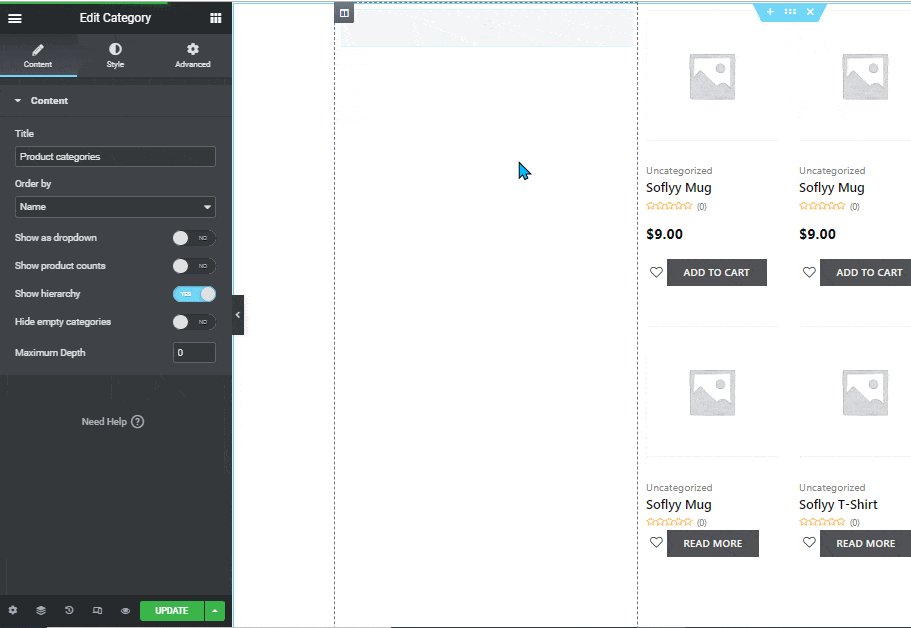
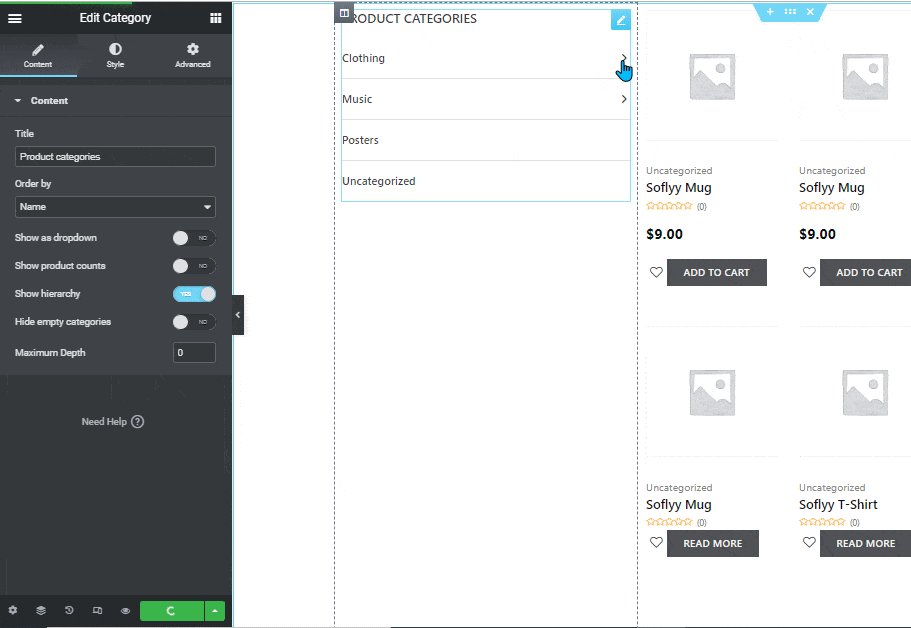
Etapa 3: definir configurações #
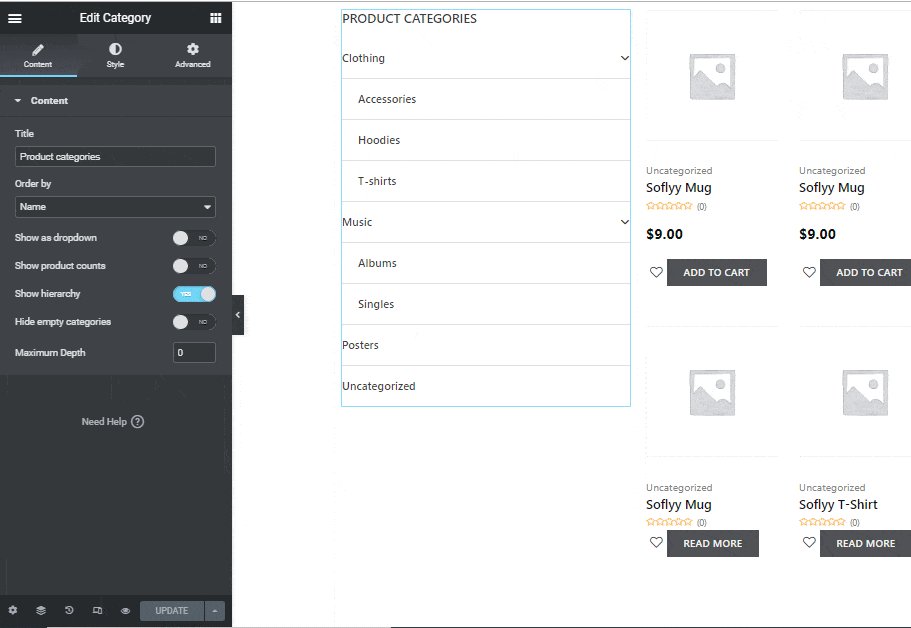
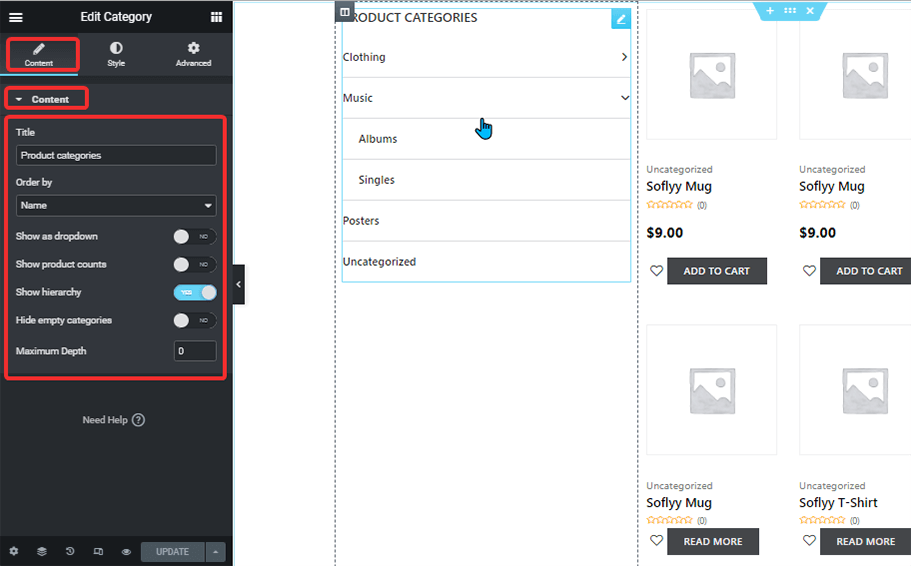
Vá para: Conteúdo > Conteúdo para alterar as seguintes opções:

- Título: Altere o título dos widgets.
- Ordenar por: Você pode definir a lista de pedidos por categoria ou nome.
- Mostrar como menu suspenso: Ative esta opção para mostrar todas as categorias como um menu suspenso.
- Mostrar contagens de produtos: Você pode mostrar a contagem total de produtos para cada categoria ativando esta opção;
- Mostrar hierarquia: Esta opção mostra a categoria na hierarquia. Se você desativar esta opção, todas as categorias aparecerão em uma lista sem qualquer hierarquia.
- Ocultar categorias vazias: Ative esta opção para ocultar as categorias sem produto.
- Profundidade Máxima: Insira o número de níveis de categoria que você deseja mostrar. O valor padrão é 0 e mostrará todos os rótulos.
Etapa 4: configurações de estilo #
Vou ao Estilo para alterar as seguintes configurações de estilo:

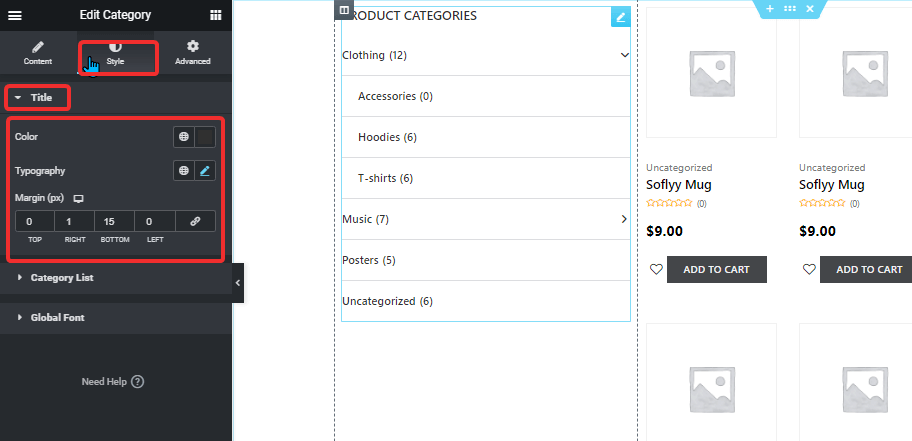
Título: #
- Cor: Alterar a cor do texto do título
- Tipografia: Clique no ícone de edição de tipografia para alterar o tamanho da fonte.
- Margem (px): Ajuste as margens superior, direita, inferior e esquerda ao redor do título.
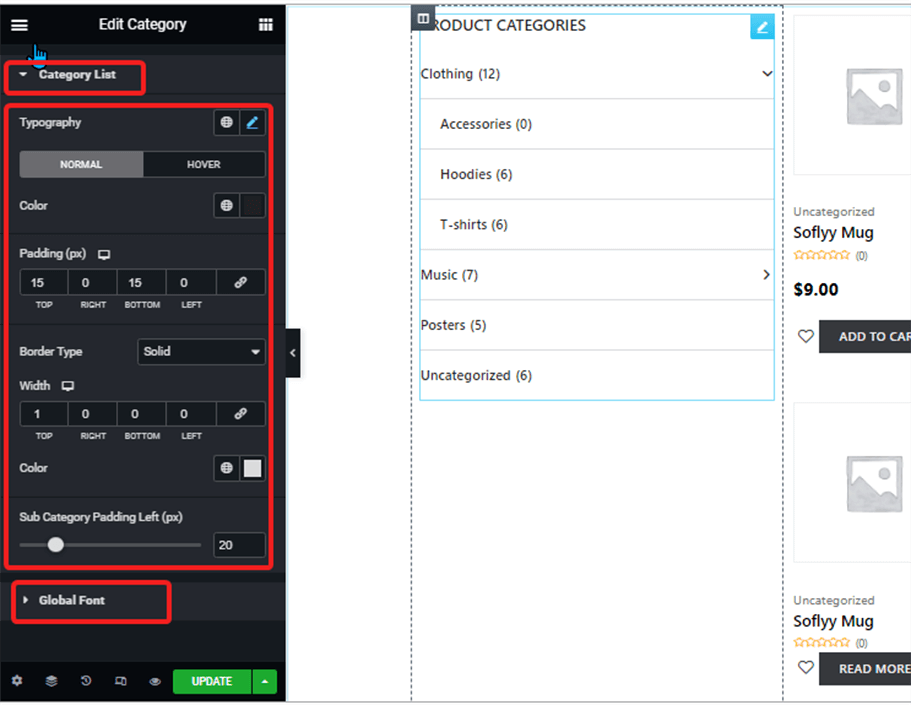
Lista de categorias: #

- Tipografia: Clique no ícone de edição de tipografia para alterar o tamanho da fonte.
- Cor: Escolha uma cor para a visualização normal e instantânea.
- Preenchimento (px): Ajuste as margens superior, direita, inferior e esquerda ao redor do título.
- Tipo de borda: Escolha um tipo de borda para a lista de categorias. Você pode optar por sólido, duplo, pontilhado, tracejado e ranhurado. Se você não quiser nenhuma borda, escolha nenhuma.
- Largura: Selecione a largura superior, direita, inferior e esquerda da borda.
- Cor: Escolha uma cor para o tipo de borda.
- Preenchimento da subcategoria à esquerda (px): Escolha quanto preenchimento esquerdo você deseja para a subcategoria.
Fonte global: #
- Família de fontes: Aqui você pode alterar a família de fontes de todo o widget.
Depois de fazer todas as alterações, clique em Atualizar salvar.




