Os usuários finais esperam melhor desempenho e velocidade do servidor. Portanto, você deve se concentrar na otimização adequada do servidor web. Tem um impacto significativo no desempenho do seu servidor web. Nesta documentação discutimos diferentes maneiras de aumentar a velocidade geral do seu servidor através do ShopEngine.
Como aumentar o desempenho do seu servidor com ShopEngine #
Há dois caminhos que você pode seguir para melhorar o desempenho do seu servidor. Dê uma olhada nos detalhes abaixo.
Política de cache de ativos do método 1 #
Você pode servir ativos estáticos com política de cache eficiente seguindo processos manuais e usando um plugin.
Processo Manual #
Há dois caminhos você pode seguir para fazer manualmente a política de cache de ativos.
Servidor Apache #
É um processo simples, basta copie e cole o código abaixo em seu arquivo .htaccess.
AddType text/css .css AddType text/x-component .htc AddType application/x-javascript .js AddType application/javascript .js2 AddType text/javascript .js3 AddType text/x-js .js4 ExpiresActive On ExpiresByType text/css A31536000 ExpiresByType text/x-component A31536000 ExpiresByType application/x-javascript A31536000 ExpiresByType application/javascript A31536000 ExpiresByType text/javascript A31536000 ExpiresByType text/x-js A31 536000 ExpiresByType text/html A3600 ExpiresByType text/richtext A3600 ExpiresByType imagem /svg+xml A3600 ExpiresByType texto/simples A3600 ExpiresByType texto/xsd A3600 ExpiresByType texto/xsl A3600 ExpiresByType texto/xml A3600 ExpiresByType vídeo/asf A31536000 ExpiresByType vídeo/avi A31536000 ExpiresByType imagem/bmp A31536 000 ExpiresByType aplicativo/java A31536000 ExpiresByType vídeo/divx A31536000 Aplicativo ExpiresByType/msword A31536000 Aplicativo ExpiresByType/vnd.ms-fontobject A31536000 Aplicativo ExpiresByType/x-msdownload A31536000 ExpiresByType imagem/gif A31536000 Aplicativo ExpiresByType/x-gzip A31536000 ExpiresByType imagem/x-icon A3 1536000 imagem ExpiresByType/jpeg A31536000 aplicativo ExpiresByType/json A31536000 Aplicativo ExpiresByType/vnd.ms-access A31536000 ExpiresByType áudio/midi A31536000 ExpiresByType vídeo/quicktime A31536000 ExpiresByType áudio/mpeg A31536000 ExpiresByType vídeo/mp4 A31536000 ExpiresByType vídeo/mpeg A31536000 ExpiresB aplicativo yType/vnd.ms-project A31536000 ExpiresByType aplicativo/x-font- otf A31536000 Aplicativo ExpiresByType/vnd.ms-opentype A31536000 Aplicativo ExpiresByType/vnd.oasis.opendocument.database A31536000 Aplicativo ExpiresByType/vnd.oasis.opendocument.chart A31536000 Aplicativo ExpiresByType/vnd.oasis.opendocument.formula A31536000 Aplicativo ExpiresByType/vnd.oasis .opendocument.graphics A31536000 ExpiresByType application/vnd.oasis.opendocument.presentation A31536000 ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000 ExpiresByType application/vnd.oasis.opendocument.text A31536000 ExpiresByType audio/ogg A31536000 Expire sByType application/pdf A31536000 ExpiresByType imagem /png A31536000 Aplicativo ExpiresByType/vnd.ms-powerpoint A31536000 ExpiresByType áudio/x-realaudio A31536000 ExpiresByType imagem/svg+xml A31536000 Aplicativo ExpiresByType/x-shockwave-flash A31536000 Aplicativo ExpiresByType/x-tar A315360 00 ExpiresByType imagem/tiff A31536000 ExpiresByType aplicativo/ x-font-ttf A31536000 ExpiresByType application/vnd.ms-opentype A31536000 ExpiresByType audio/wav A31536000 ExpiresByType audio/wma A31536000 ExpiresByType application/vnd.ms-write A31536000 ExpiresByType application/font-woff A3153600 0 Aplicativo ExpiresByType/font-woff2 A31536000 Aplicativo ExpiresByType /vnd.ms-excel A31536000 Aplicativo ExpiresByType/zip A31536000 Tamanho do FileETag MTime Conjunto de cabeçalho Pragma "público" Cabeçalho anexado Cache-Control "público" Cabeçalho não definido Set-Cookie Tamanho do FileETag MTime Conjunto de cabeçalhos Pragma "público" Conjunto de cabeçalhos Cache-Control "max-age=3600, public" Tamanho do FileETag MTime Conjunto de cabeçalho Pragma "público" Conjunto de cabeçalho Cache-Control "max-age=31536000, público" Cabeçalho não definido Set-Cookie Conjunto de cabeçalhos Referrer-Policy "no-referrer-when-downgrade"
Servidor Nginx #
Adicione o seguinte trecho ao interior do bloco do servidor, que geralmente está localizado em /etc/nginx/site-enabled/default. uma diretiva global expira a ser herdada pelos seus blocos de localização existentes.
Cabeçalhos de controle de cache com expiração:
mapa $request_uri $expires { padrão desativado; ~*\.(jpg|jpeg|png|gif|ico|css|js|pdf|woff|woff2|doc|docx)(\?|$) 365d; } servidor {… expira $expires; ... localização ... { ... } ... }
Plug-in WordPress #
Se você não tem nenhum conhecimento técnico, é melhor usar um plugin adequado para aplicar a política de cache de ativos. Por exemplo- Plug-in W3 Total Cache e WP Rocket.
Cache Total W3 #
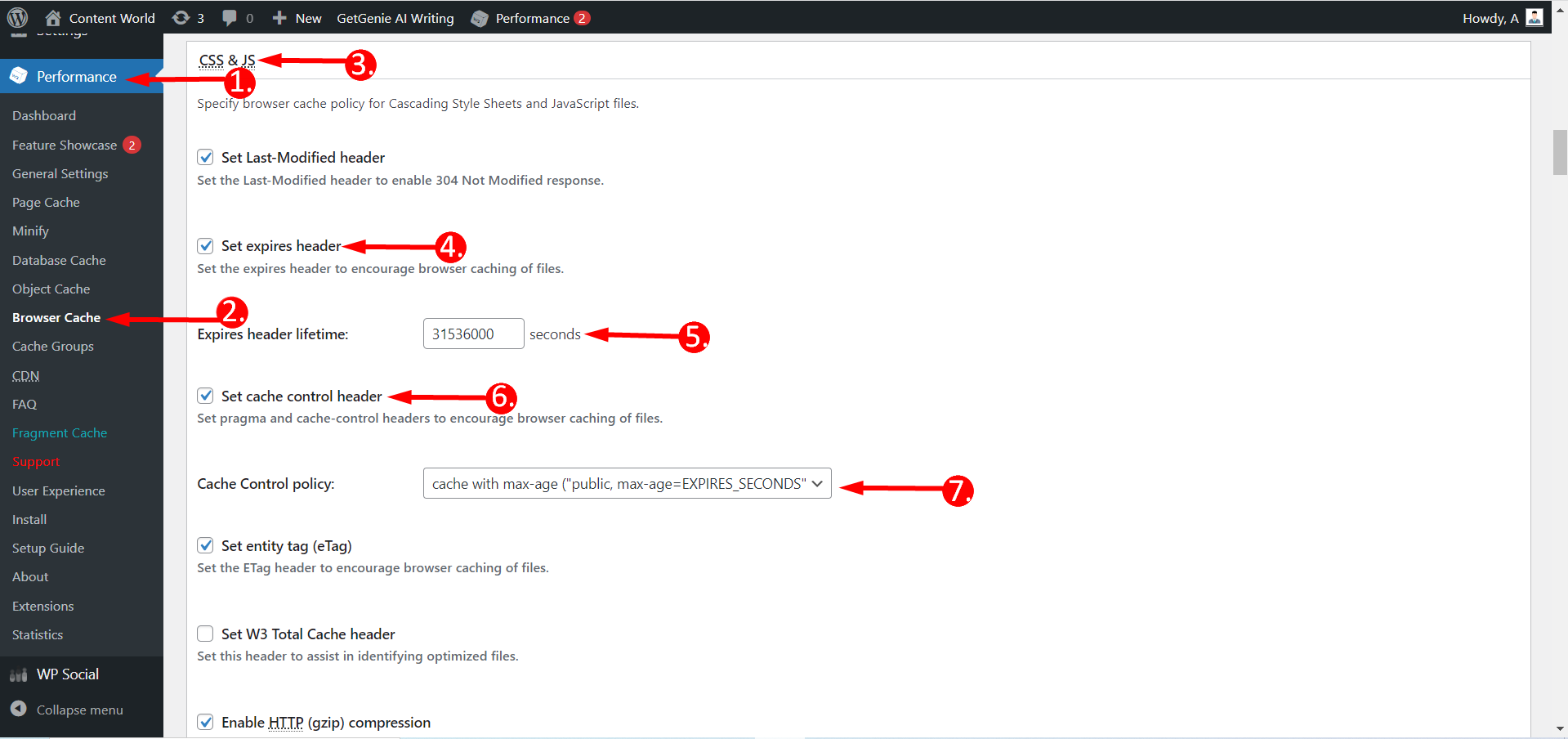
Instale o plugin então do seu painel -> 1. Vá para desempenho -> 2. Selecione Cache do navegador -> 3. Encontre CSS e JS -> 4. Definir expira o cabeçalho -> 5. Expira a vida útil do cabeçalho -> 6. Definir cabeçalho de controle de cache -> 7 Política de controle de cache

Foguete WP #
O plugin WP Rocket também funciona como o plugin W3 Total Cache. Este plugin atualiza o arquivo .htaccess com todas as informações necessárias para habilitar o recurso de cache do navegador (Cache TTL).
Método - 2 Gerenciamento de fontes #
Este é o segundo caminho eficaz que você pode aplicar para melhorar a velocidade do servidor. Aqui, você deve garantir que o texto permaneça visível durante o carregamento da fonte da web.
Processo manual #
Você pode seguir o processo manual ou usar um plugin.
Carregamento de fonte embutido #
Este sistema permite que o navegador descubra as declarações de fonte mais cedo, pois o navegador não precisa esperar o download da folha de estilo externa.
Carregamento de fontes de terceiros #
Se o seu site carrega fontes de um site de terceiros, é altamente recomendável que você use o pré-conectar dica de recurso para estabelecer conexões antecipadas com a origem de terceiros
lembre-se de que um provedor de fontes pode fornecer folhas de estilo e fontes de origens diferentes. Por exemplo, é assim que a dica de recurso de pré-conexão seria usada para Google Fonts.
Entrega de fontes #
Fontes auto-hospedadas que são recomendadas para uso Rede de distribuição de conteúdo (CDN) e HTTP/2. Sem o uso dessas tecnologias, é muito menos provável que as fontes auto-hospedadas ofereçam melhor desempenho. Para auto-hospedagem, também precisamos nos concentrar em alguns outros pontos-chave, como subconfiguração e compactação WOFF2.
- Faixa Unicode: É frequentemente usado em conjunto com a técnica de subconfiguração.
- WOFF2: Oferece a melhor compactação.
Reduzir fontes da web #
Fontes do sistema e fontes variáveis existem duas maneiras de reduzir potencialmente o número de fontes da web usadas em seu site.
- Fontes do sistema: Uma fonte do sistema é a fonte padrão usada pela interface do usuário do dispositivo de um usuário.
- Fontes variáveis: A ideia por trás é que uma única fonte variável pode ser usada como substituto para vários arquivos de fontes. Por exemplo, uma fonte variável com um Peso eixo poderia ser usado para implementar letras que anteriormente exigiriam fontes separadas para leve, regular, ousado, e extra ousado.
 #
#
Renderização de fonte #
Diferentes navegadores lidam com esse cenário de maneira diferente. Por padrão, os navegadores baseados em Chromium e Firefox bloquearão a renderização de texto por até 3 segundos se a fonte da web associada não tiver sido carregada; O Safari bloqueará a renderização de texto indefinidamente. exibição de fonte informa ao navegador como deve proceder com a renderização do texto quando a fonte da web associada não for carregada.
- Se o desempenho for uma prioridade máxima: Você pode usar font-display: opcional
a renderização do texto não é atrasada por mais de 100 ms e há garantia de que não haverá mudanças de layout relacionadas à troca de fontes.
- Se a exibição de texto em uma fonte da web for uma prioridade: Use display de fonte: troca
Plug-in WordPress #
Existem alguns plug-ins que você pode encontrar para aplicar um sistema de gerenciamento de fontes. Três exemplos são dados abaixo-
Limpeza de ativos #
Reduzir inchaço da página este plugin verifica ativos desnecessários que são carregados. Assim, você pode descarregar CSS/JS inútil. Ele funciona melhor com qualquer plugin de cache.
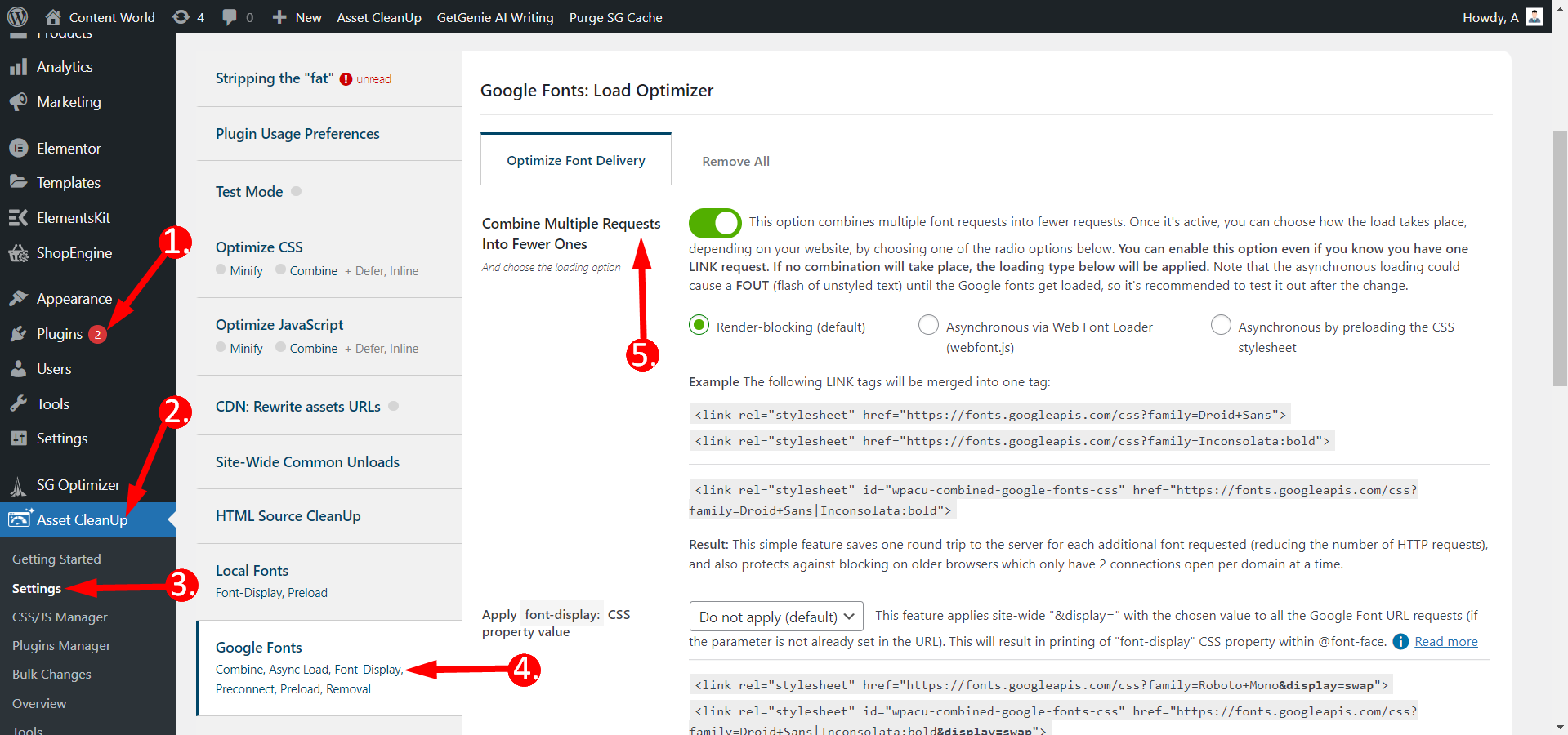
Acesso ao seu Painel -> 1. Vá para Plugins -> 2. Encontre Asset CleanUp -> 3. Clique em Configurações -> 4. Encontre Google Fonts -> 5. Agora, ative Combinar múltiplas solicitações em menos para bloqueio de renderização (padrão)

Foguete WP #
WP Rocket pode ajudar a corrigir o Flash de texto invisível e garantir que o texto permaneça visível durante o carregamento da fonte da Web. Este é um dos melhores plug-ins de cache para WordPress que otimiza as fontes do Google aplicando o atributo font-display: swap a elas. WP Rocket otimiza automaticamente o Google Fonts após sua instalação e aborda instantaneamente o aviso do Page Speed Insights relacionado a essas fontes.
Otimizador de site #
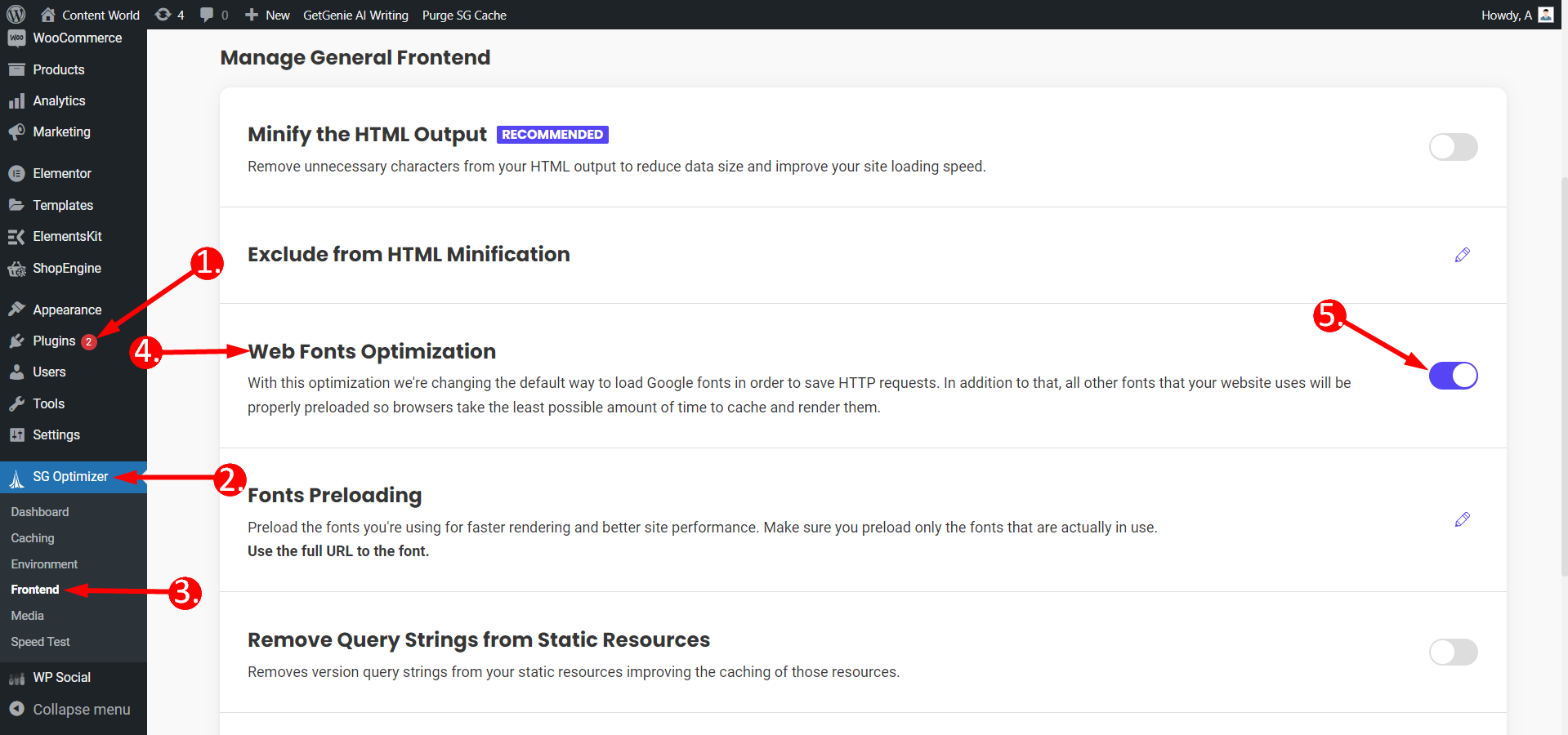
De você Painel -> 1. Vá para Plugins -> 2. Clique em Otimizador SG -> 3. Clique em Front-end -> 4. Encontre otimização de fontes da Web -> 5. Habilite ou desabilite a opção

Então, essas são algumas técnicas úteis para acelerar a velocidade do seu servidor pelo ShopEngine. Você pode seguir as diretrizes e se inscrever de acordo. Além disso, para qualquer problema específico, você pode entrar em contato com a equipe de suporte do ShopEngine.



