O widget Adicionar ao carrinho permite que os clientes adicionem produtos ao carrinho de compras virtual. Este é um widget de modelo de produto único. Você pode adicionar este widget para criar sua página de produto única usando ShopEngine.
Vamos aprender como você pode usar o widget Adicionar ao carrinho em seu site wooCommerce:
Passo 1: Habilite o widget #
Para ativar o widget,
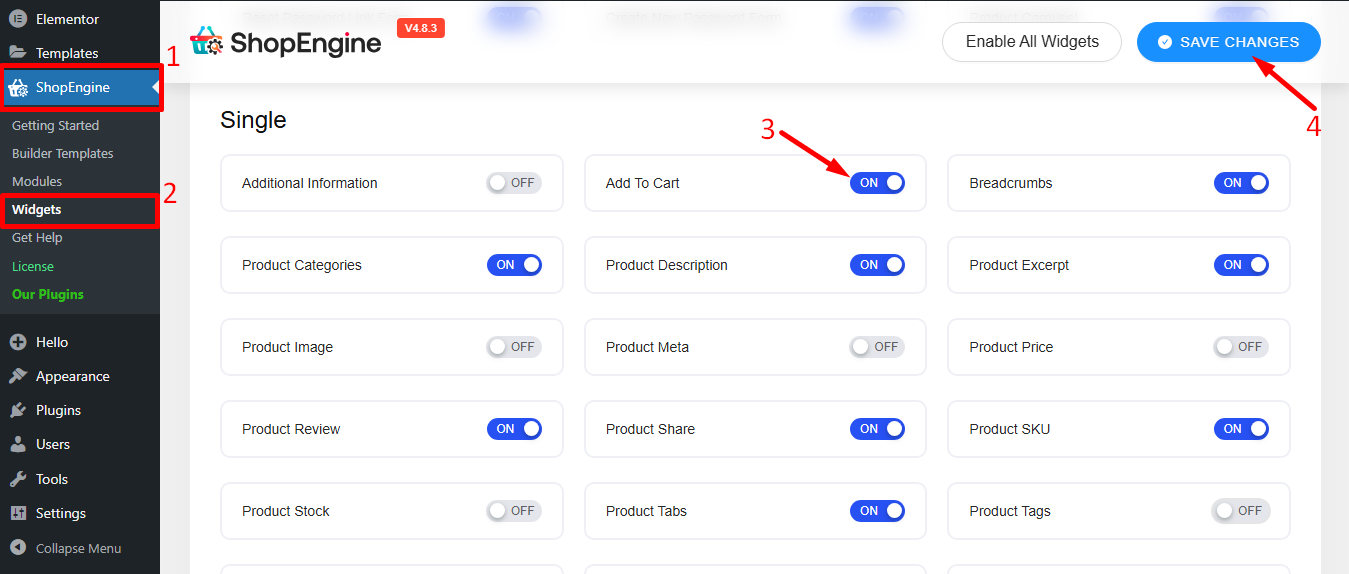
- Vá para: ShopEngine > Widgets > Adicionar ao carrinho
- Ligar
- Salvar alterações

Observação: Você também pode ativar o Estoque de Produtos com uma configuração global que ativa todos os widgets do ShopEngine ao mesmo tempo.
Etapa 2: adicionar Adicionar ao carrinho Ferramenta #
Antes de adicionar o widget, você precisa primeiro criar um modelo de produto único. Confira a documentação em como criar um modelo de produto único.
Adicionar Adicionar ao carrinho:
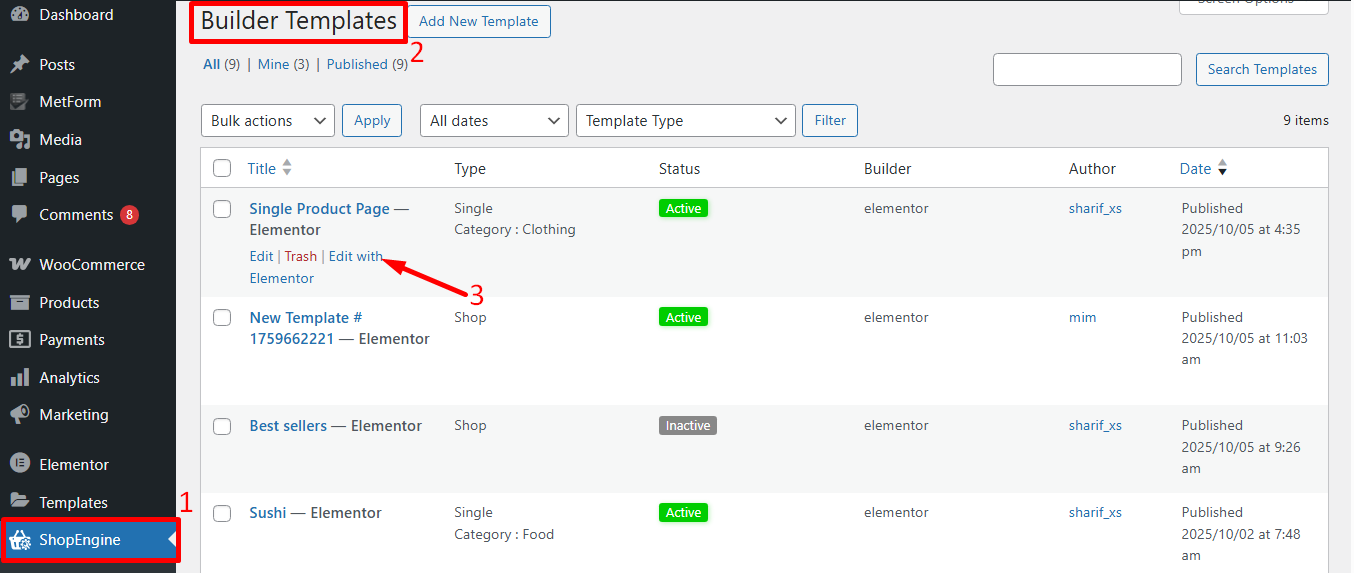
- Vá para ShopEngine > Modelos > Modelo de página de produto único
- Clique em Editar com ElementoR

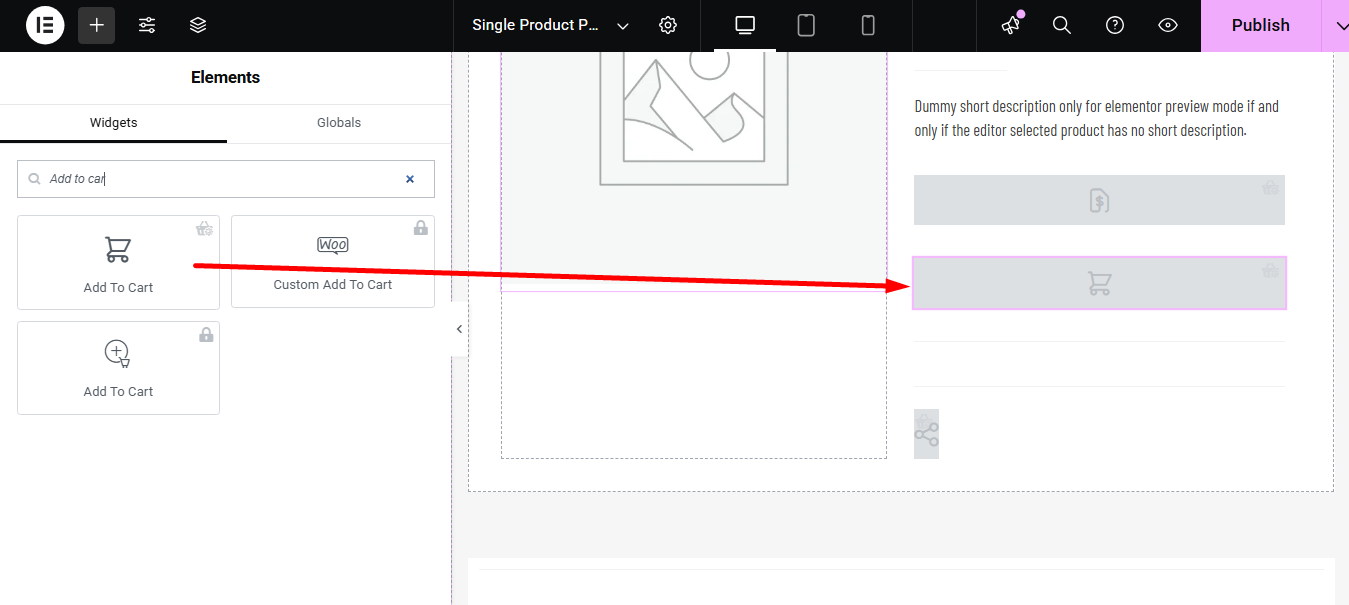
- Procurar para a opção Adicionar ao carrinho na pesquisa de elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

Etapa 3: configurações de adicionar ao carrinho #
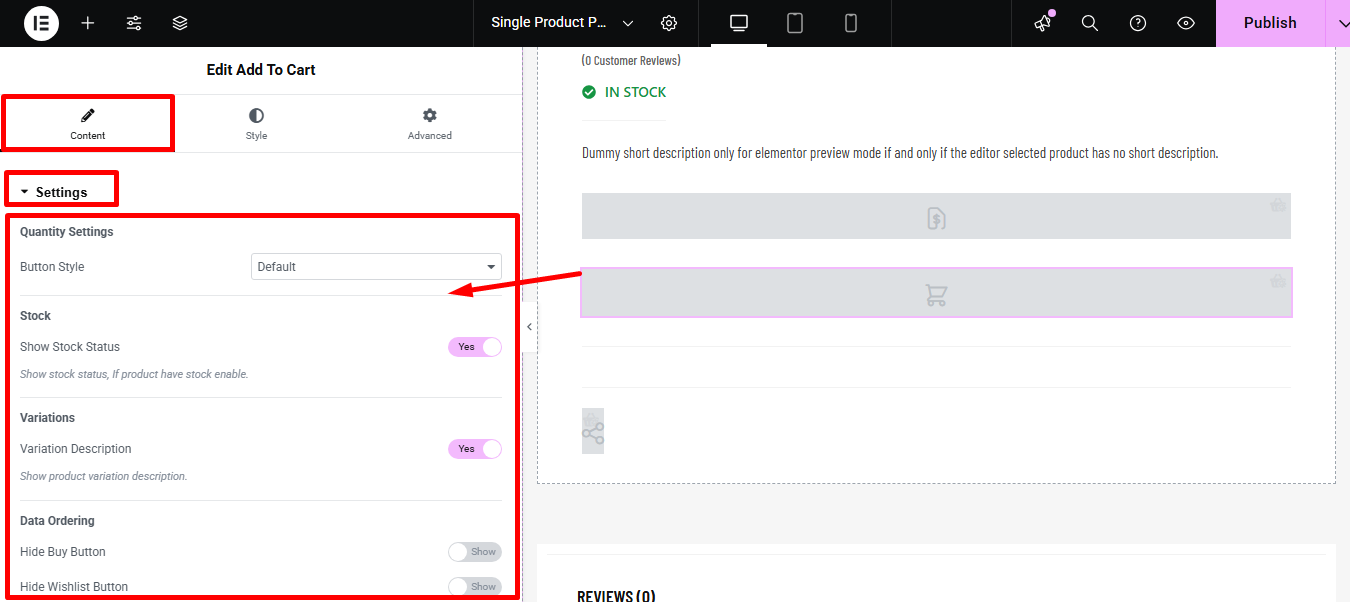
Vá para Conteúdo > Configurações para personalizar as seguintes opções:

- Configurações de quantidade:
- Estilo do botão: Você pode alterar o estilo do botão. Você pode definir os botões de aumentar (+) e diminuir (-) em ambos os lados, ambos à esquerda, ambos à direita ou pode deixá-los como padrão. Você também tem a opção de escolher personalizado Ícone de adição (+) e Ícone Menos (-).
- Estoque:
- Mostrar status do estoque: Você pode mostrar o status do estoque ativando esta opção.
- Variação:
- Descrição da variação: Ative esta opção para mostrar a descrição da variação do produto.
- Ordenação de dados:
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes adicionar ao carrinho; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
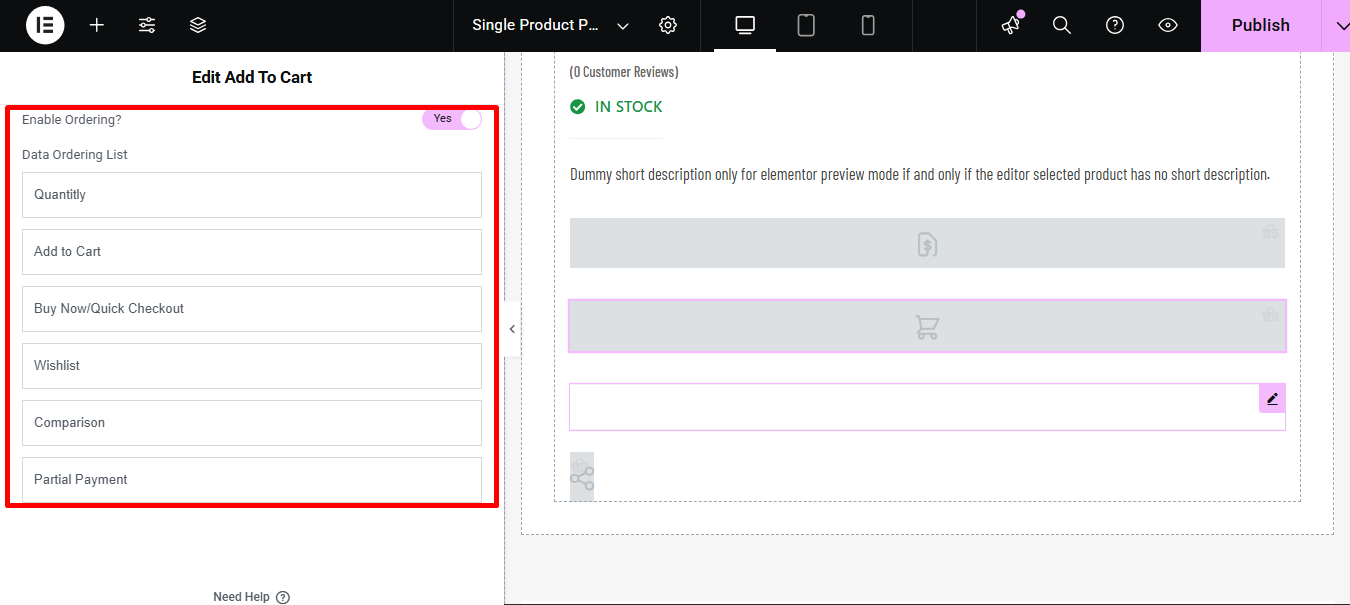
- Ativar pedido: Enable this option to customize the Data Ordering List como:
- Quantify: Escolha o number of items to buy.
- Adicionar ao carrinho: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- Lista de Desejos: Saves the product para mais tarde.
- Comparison: Compares features of multiple products.
- Pagamento parcial: Allows paying a deposit or installment now.

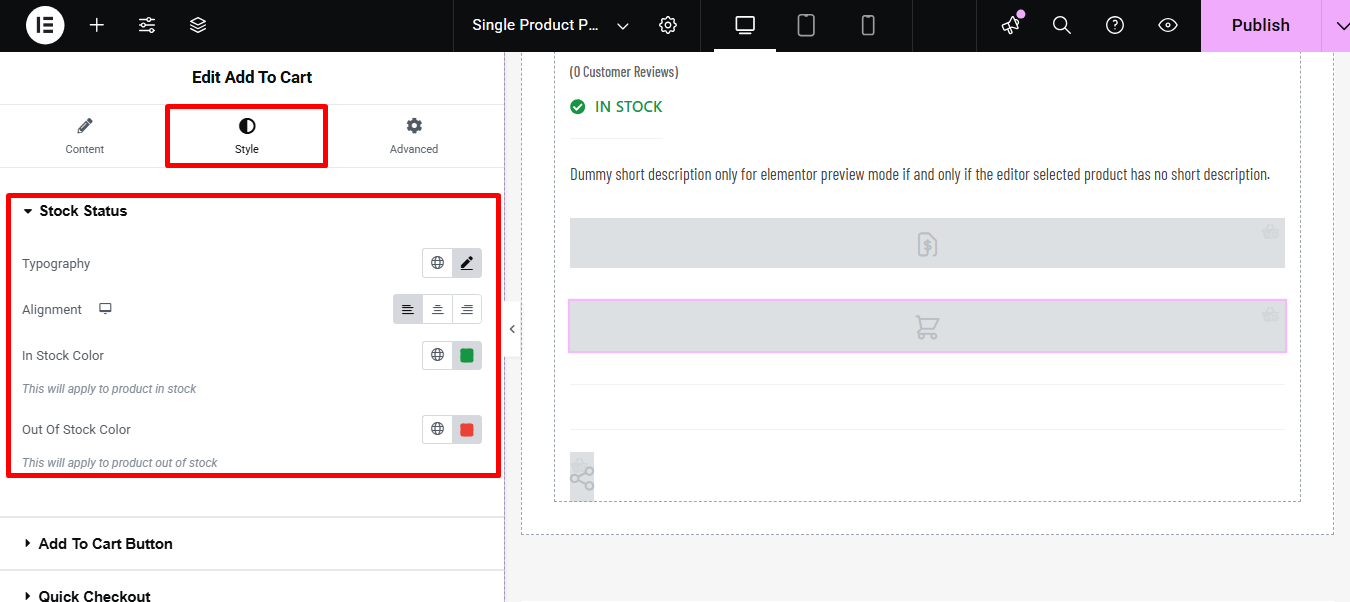
Etapa 4: configurações de estilo de adicionar ao carrinho #
Mude para a guia Estilo para ter acesso a todas as opções de estilo.
Expanda o status do estoque e edite as seguintes configurações:

- Tipografia: Você pode alterar a família da fonte, o tamanho da fonte, a espessura da fonte, a transformação e a altura da linha do texto de status do estoque aqui.
- Alinhamento: Você pode escolher o alinhamento à esquerda, à direita ou ao centro.
- Cor em estoque: Escolha a cor do texto quando o produto estiver em estoque.
- Cor fora de estoque: Escolha a cor do texto quando o produto estiver esgotado.
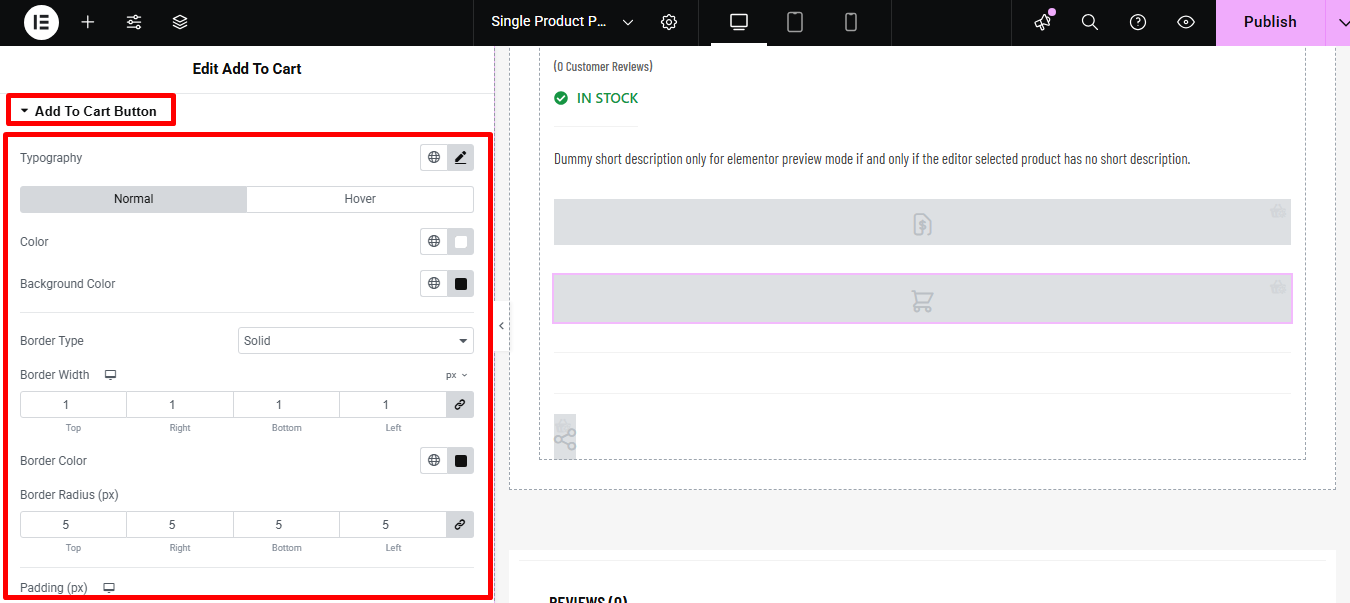
Expandir Botão Adicionar ao carrinho para editar as seguintes opções de estilo:

- Tipografia: Você pode alterar a família da fonte, o tamanho da fonte, a espessura da fonte, a transformação e a altura da linha do botão Adicionar ao carrinho aqui.
- Normal/Hover: Altere a cor e a cor de fundo das visualizações normal e instantânea.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla ou nenhuma.
- Largura: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor: Escolha uma cor para a borda.
- Raio da fronteira: Coloque os valores superior, direito, inferior e esquerdo para o raio.
- Preenchimento: Ajuste o preenchimento superior, esquerdo, direito e inferior.
- Margem: Dê uma margem para a parte superior, esquerda, direita e inferior, se desejar.
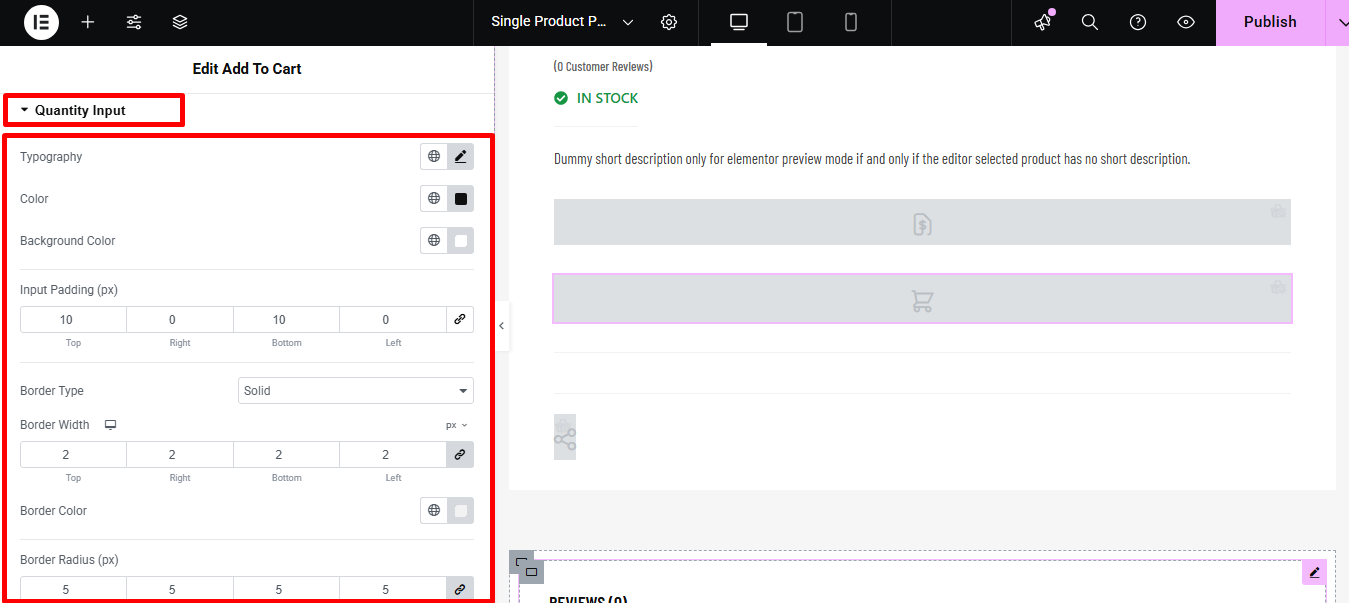
Expandir Entrada de quantidade para editar as seguintes opções de estilo:

- Tipografia: Você pode alterar a família da fonte, o tamanho da fonte, a espessura da fonte, a transformação e a altura da linha para a opção de entrada de quantidade.
- Cor: Escolha uma cor para o texto da quantidade.
- Cor de fundo: Você pode alterar a cor de fundo aqui, se desejar.
- Botão Mais Menos:
- Tamanho do ícone: Sselecione o tamanho do botão mais-menos.
- Cor e fundo: Altere a cor e a cor de fundo da visualização normal e instantânea.
- Preenchimento de botões: Forneça um valor de preenchimento ao redor do botão.
- Preenchimento de entrada: Forneça um valor de preenchimento ao redor do campo de entrada.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla ou nenhuma.
- Largura: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor: Escolha uma cor para a borda.
- Raio da fronteira: Coloque os valores superior, direito, inferior e esquerdo para o raio.
- Margem envolvente: Forneça um valor superior, direito, esquerdo e inferior para a margem.
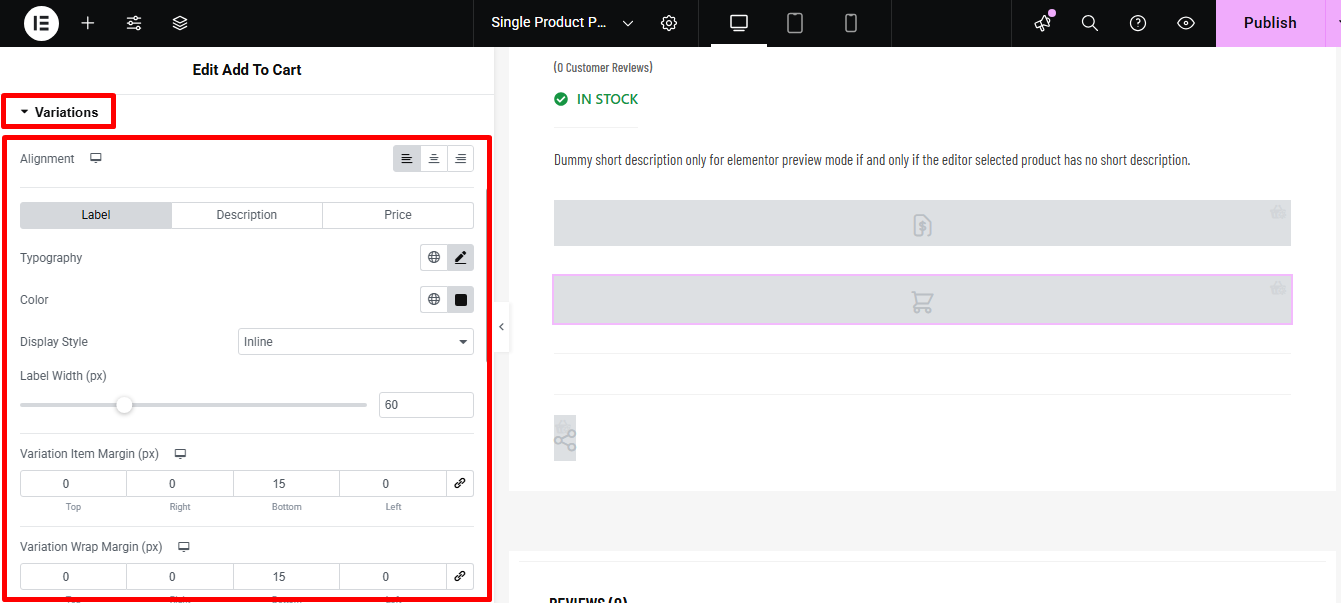
Expandir Variações para editar as seguintes opções de estilo:

- Alinhamento: Você pode escolher o alinhamento à esquerda, à direita ou ao centro.
- Etiqueta/ Descrição/ Preço: Altere as guias e edite a tipografia, a cor, o estilo de exibição do rótulo, a descrição e o preço.
- Largura da etiqueta: Selecione a largura do rótulo em pixels aqui.
- Margem do item de variação (px): Selecione aqui a margem entre os itens de variação.
- Margem de envoltório de variação: Forneça os valores superior, esquerdo, direito e inferior para a margem de ajuste de variação.
- Menu suspenso de variação: Escolha a cor do menu suspenso aqui.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla ou nenhuma.
- Largura: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor: Escolha uma cor para a borda.
- Raio da fronteira: Coloque os valores superior, direito, inferior e esquerdo para o raio.
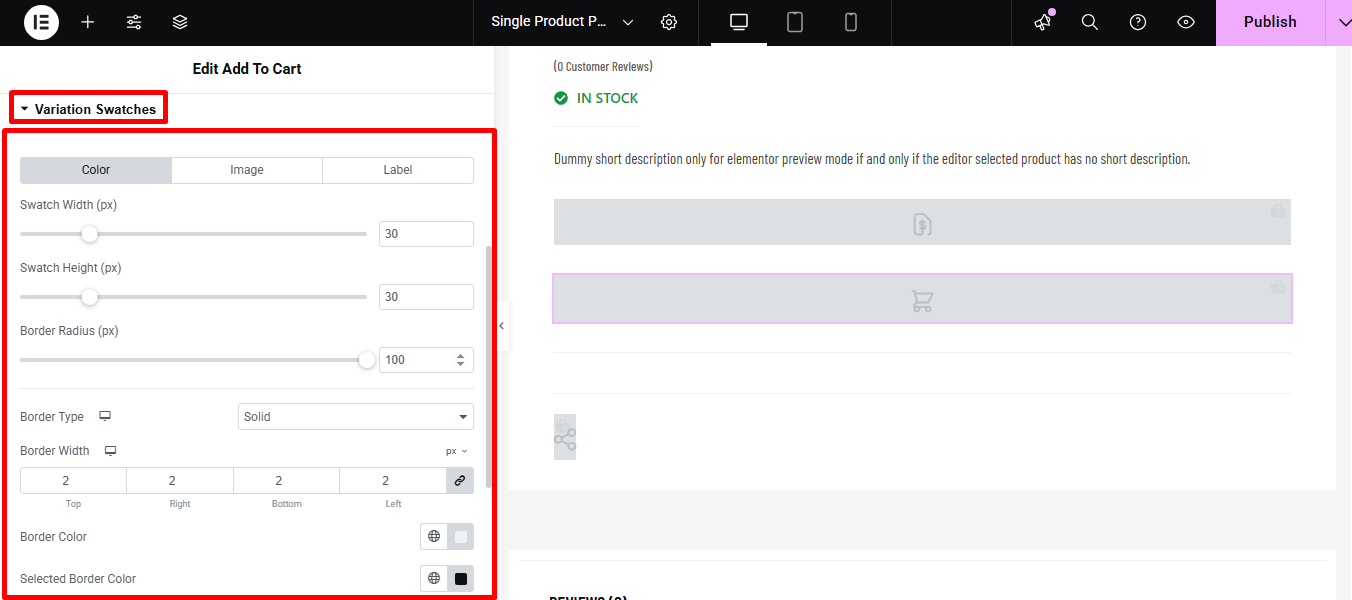
Expandir Amostras de variação para editar as seguintes opções de estilo relacionadas às amostras de variação:

- Cor/Imagem/Etiqueta: Alterne para cada guia para definir a largura e a altura da amostra e o raio da borda para cor, imagem e rótulo.
- Tipo de borda: Você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla ou nenhuma.
- Largura: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor: Escolha uma cor para a borda.
- Cor da borda selecionada: Escolha uma cor de borda para os itens selecionados.
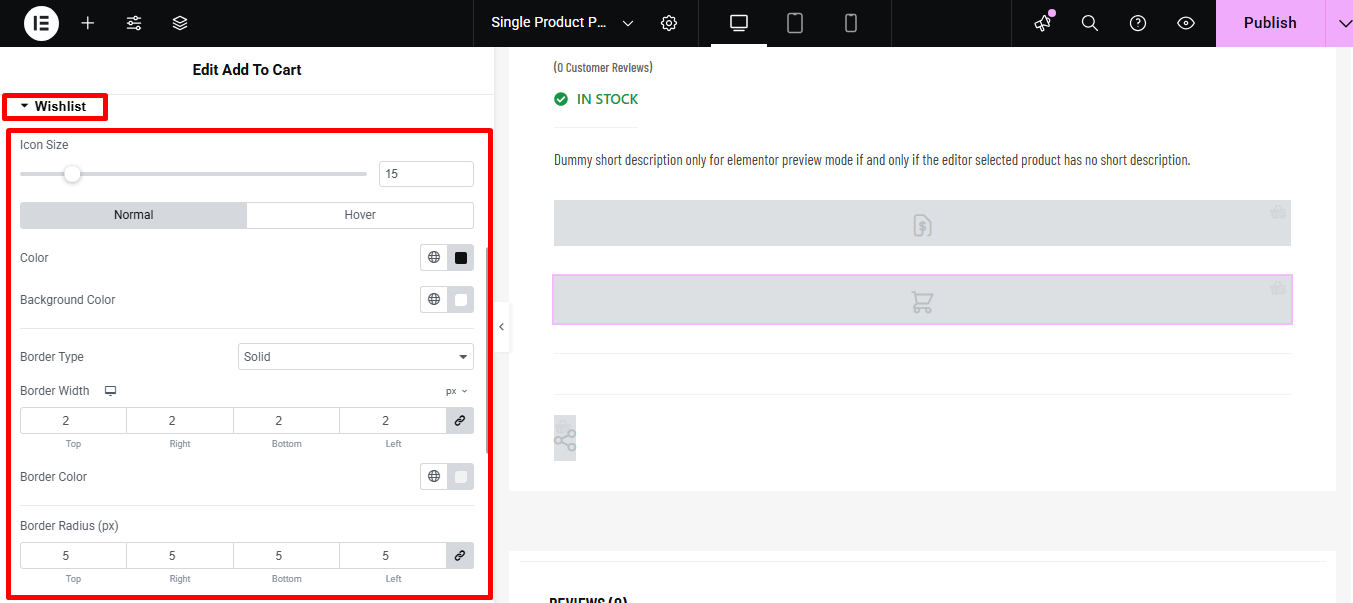
Expandir Lista de Desejos para editar as seguintes opções de estilo relacionadas às listas de desejos:

- Tamanho do ícone: Selecione o tamanho do ícone para a lista de desejos.
- Normal/Hover: Escolha a cor e a cor de fundo para a visualização normal e instantânea.
- Tipo de borda: Você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla ou nenhuma.
- Largura: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor: Escolha uma cor para a borda.
- Raio da fronteira: Coloque os valores superior, direito, inferior e esquerdo para o raio.
- Preenchimento: Ajuste o preenchimento superior, esquerdo, direito e inferior.
- Margem: Dê uma margem para a parte superior, esquerda, direita e inferior, se desejar.
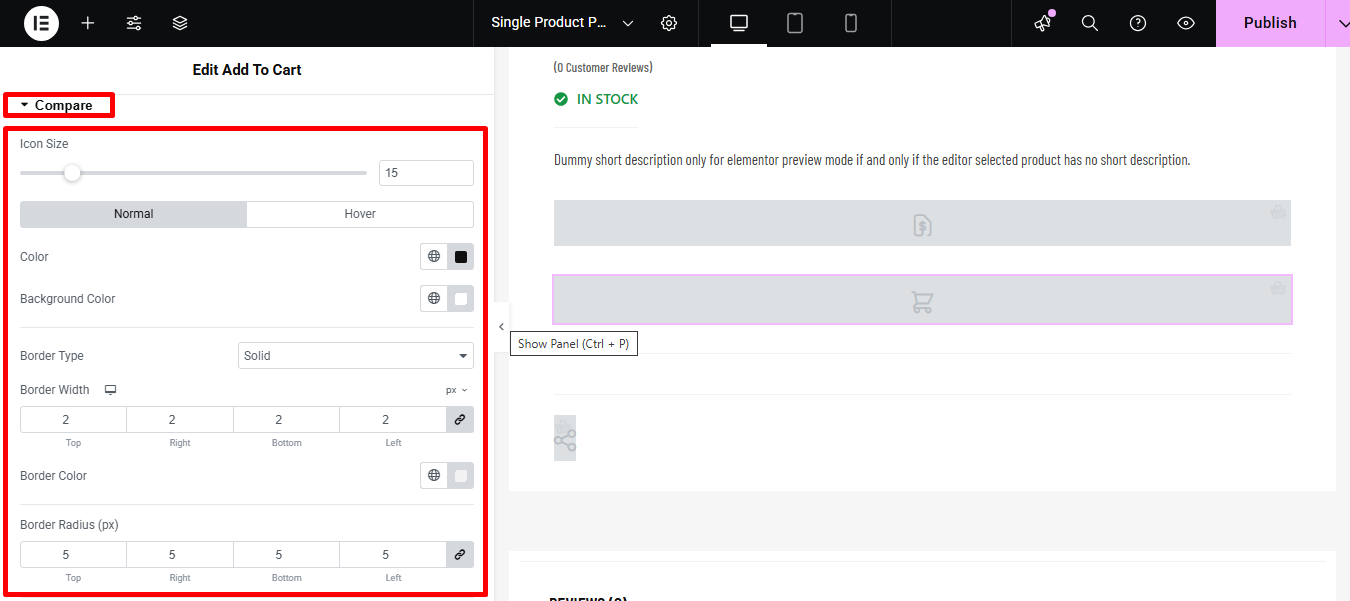
Expandir Compare para editar as seguintes opções de estilo:

- Tamanho do ícone: The physical dimensions (width and height) of the comparison icon.
- Cor: The color of the icon itself (e.g., the actual image or symbol).
- Cor de fundo: The color behind the icon or button area.
- Tipo de borda: The style of the line around the button (e.g., solid, dashed, dotted).
- Largura da borda: The thickness of the line around the button.
- Cor da borda: The color of the line around the button.
- Raio da fronteira: How rounded the corners of the button/border are.
- Preenchimento: Inner spacing between the icon/text and the border.
- Margem: Outer spacing between the button and other elements on the page.
Clique em Atualizar para salvar todas as alterações que você fez.
Aqui está uma prévia do widget Adicionar ao carrinho: