Czy znasz wskaźnik awaryjności Działalność e-commerce to 80%? W niektórych badaniach odsetek ten wynosi 90%. Przyczyn niepowodzeń w biznesie e-commerce jest wiele. Jednym z głównych powodów jest to, że właściciele nie są w stanie znaleźć narzędzi, które pozwolą im łatwo zbudować witrynę eCommerce od zera.
Przyczyną ich niemożności może być wybór złego cmsu i narzędzi dla sklepu internetowego. Albo wybranie całkowicie niewłaściwej metody, która ograniczy wkład w Twój biznes. Tak, masz rację. Mówię o kodowaniu. Poza tym witryna eCommerce zawiera inną część dostosowywania, którą należy odpowiednio wykonać.
Dlatego zdecydowałem się przedstawić tutaj ostateczną listę kontrolną dotyczącą budowy witryny eCommerce od podstaw z najbardziej przyjaznym dla użytkownika systemem CMS i narzędziami.
Lista kontrolna do zbudowania witryny eCommerce od podstaw
Tworząc witrynę eCommerce, musisz upewnić się, że wszystkie strony eCommerce działają sprawnie. Ponieważ problemy na jednej stronie mogą załamać cały biznes eCommerce. Tutaj sukces zależy głównie od sprawnego funkcjonowania stron. Ogólnie rzecz biorąc, witryna eCommerce ma sześć stron zapewniających nieskazitelną funkcjonalność. Te strony to:
- Strona sklepu.
- Strona archiwum.
- Strona koszyka.
- Strona kasy.
- Strona Moje konto.
- Dziękuję strona.
Potrzebujesz teraz kompletnego przewodnika po tworzeniu stron sklepu?
Nie martw się, otrzymasz od podstaw przewodnik na temat tworzenia witryny eCommerce od podstaw. Czytaj dalej, aby uruchomić swój sklep eCommerce.
1. Wybierz odpowiedniego dostawcę usług hostingowych i nazwę domeny.

Dostawca usług hostingowych zaoferuje Ci cyfrową przestrzeń dla Twojego sklepu eCommerce. Możesz wybrać dowolnego dostawcę usług hostingowych, sprawdzając jego usługi i pakiety. Sprawdzać Bluehost, Hostingera, HostGatoritp. w celu zapewnienia przestrzeni cyfrowej. Po wybraniu dostawcy wybierz teraz nazwę domeny dla swojego sklepu internetowego. To nazwa, dzięki której Twój sklep eCommerce będzie znany wśród Twoich klientów.
Czy wiesz, jakie błędy uniemożliwią Ci dotarcie do większej liczby klientów? Jeśli nie, oto błędy, których nie możesz popełnić przy wyborze nazwy domeny:
- Wybieranie trudnych słów, które są mniej zapamiętywalne.
- Używanie łączników i cyfr.
- Nazwa domeny, która nie pasuje do Twojej marki.
Tych błędów musisz unikać.
2. Wykorzystaj odpowiedni CMS dla swojego sklepu internetowego.

Wybierz WordPressa jako swój CMS. Ponieważ obecnie WordPress jest najbardziej znanym i używanym systemem zarządzania treścią. Ten cms rozprzestrzenił się tak bardzo, że 43% stron internetowych są teraz obsługiwane przez WordPress. Ponieważ darmowa wersja WordPressa zapewnia większość przydatnych wtyczek i motywów dla stron internetowych. Istnieje również wersja płatna, czyli WordPress.com. Ale nie jest tak przydatna jak wersja bezpłatna.
📌 Najlepsze wtyczki eCommerce dla Twojej witryny WordPress 📌
3. Uwzględnij funkcje eCommerce w swojej witrynie.

Po wybraniu CMS dla swojego sklepu, teraz zainstaluj WooCommerce który przeniesie Twoją normalną witrynę internetową do witryny eCommerce. Umożliwi to dodanie produktów, kategorii, lokalizacji sklepów itp. do Twojego wirtualnego sklepu. Po zainstalowaniu musisz to skonfigurować. Czytać jak skonfigurować WooCommerce w WordPress bloguj o tym.
4. Dodaj produkty do swojego sklepu.
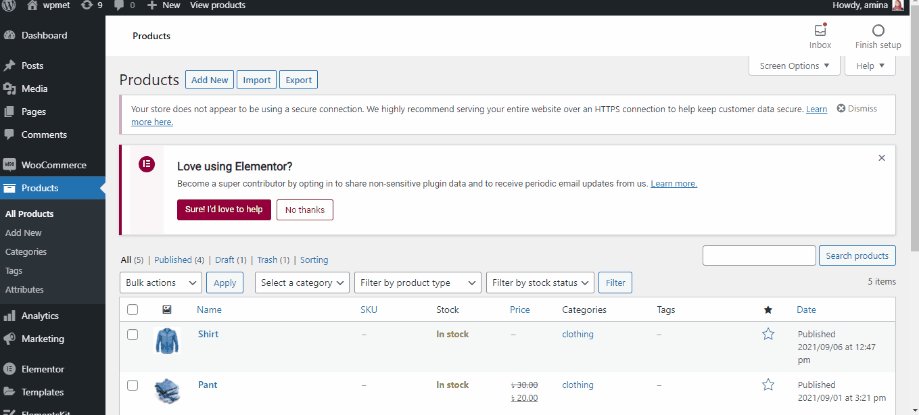
Na tym etapie musisz dodać produkty do swojego sklepu. Bez dodawania produktów nie można budować witryn internetowych. Dodaj wszystkie produkty, które chcesz dodać do swojego wirtualnego sklepu. WooCommerce przekształcił Twoje zwykłe strony internetowe w witrynę eCommerce. Możesz więc dodać produkty, kategorie i rozpocząć budowę swojego sklepu internetowego.
Nie wiesz, jak dodać produkty do WooCommerce? Wymeldować się jak dodawać produkty i zarządzać nimi w WooCommerce.
5. Zainstaluj Elementor, aby łatwo tworzyć strony internetowe metodą „przeciągnij i upuść”.

Po zainstalowaniu WooCommerce potrzebujesz teraz prostego narzędzia do tworzenia stron internetowych. Elementora zapewnia najłatwiejsze narzędzia do tworzenia witryn internetowych metodą „przeciągnij i upuść”. Poza tym istnieje wielu kreatorów WooCommerce, którzy potrzebują Elementora do dostosowywania stron WooCommerce.
6. Dodaj kreator WooCommerce do swojej witryny eCommerce.
Nadszedł czas, aby wybrać narzędzie do tworzenia witryn eCommerce, aby uzyskać dostęp do podstawowych opcji tworzenia i dostosowywania witryn internetowych. Bez wątpienia możesz w tym zakresie polegać na ShopEngine. Kup silnik to najbardziej kompatybilny kreator Woocommerce, który zapewnia opcje dostosowywania witryny od początku do z. Poza tym możesz uwzględnić wszystkie niezbędne funkcje w Twoim sklepie internetowym. Nie wpadaj w kłopoty, używając różnych wtyczek do różnych funkcji. Ponieważ spowolni to Twoją witrynę.
ShopEngine zaoferuje Ci wszystko. Próbki odmian, przedsprzedaż, zamówienia oczekujące, szybki podgląd, szybka realizacja transakcji, wszystko jest możliwe dzięki ShopEngine, ponieważ jest to najlepszy kreator WooCommerce. Poza tym dostępna jest również jego darmowa wersja. Zainstaluj więc ShopEngine, aby od zera tworzyć witryny e-commerce i dostosowywać je tak, jak lubisz.
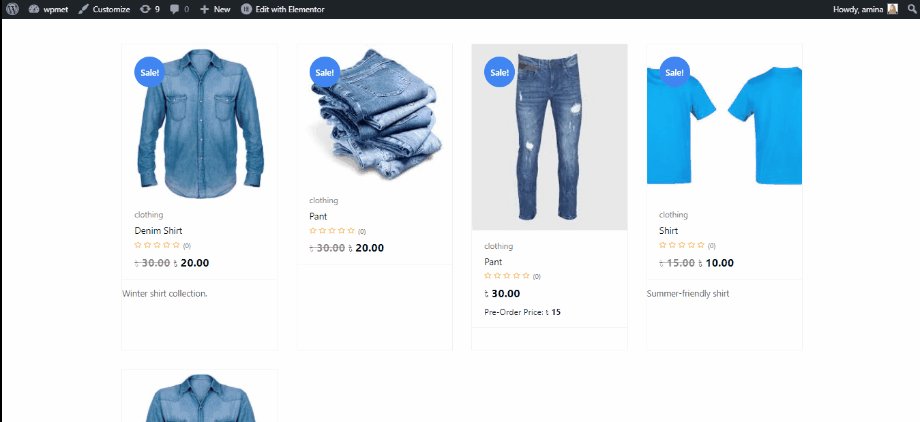
7. Przewodnik dotyczący tworzenia i dostosowywania strony sklepu:
Strona sklepu to jedna z najważniejszych stron Twojej witryny, na której pokażesz klientom wszystkie swoje produkty. Dlatego ta strona musi być prosta, atrakcyjna i dobrze zorganizowana. Kup silnik to najbardziej odpowiednie narzędzie do tworzenia dobrze zorganizowanych stron WooCommerce. Udostępnia gotowe szablony dla Twoich stron eCommerce.
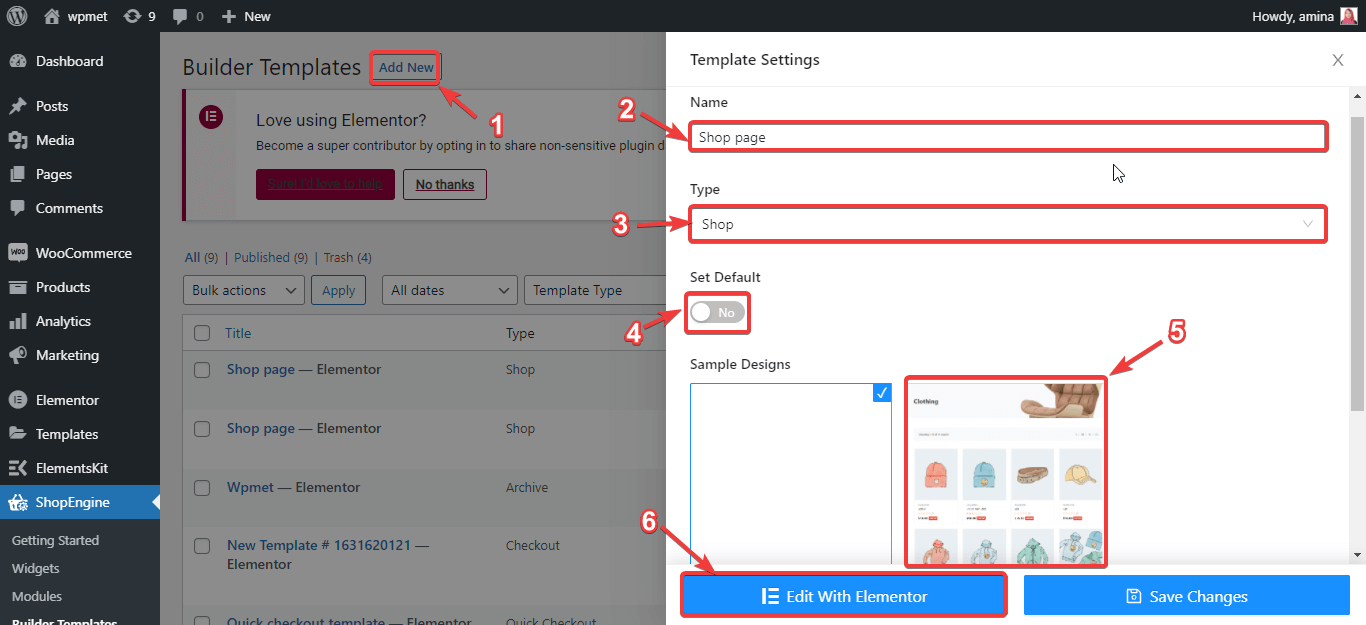
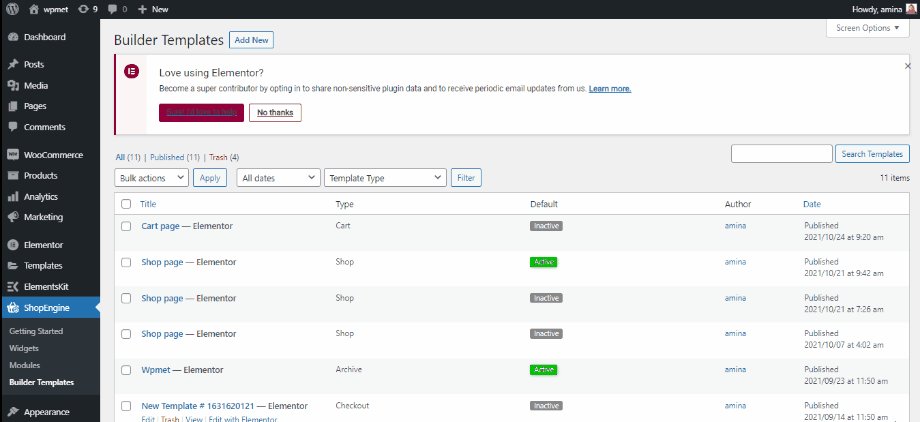
Aby zbudować stronę sklepu za pomocą ShopEngine, musisz utworzyć szablon strony sklepu. W tym celu odwiedź swój pulpit nawigacyjny i przejdź do Kup silnik >> szablony konstruktorów. Następnie kliknij przycisk Dodaj nowy i wpisz nazwę strony swojego sklepu. Następnie wybierz typ sklepu i włącz domyślny, jeśli chcesz używać domyślnego projektu. Na koniec wybierz przykładowe projekty i naciśnij przycisk edycji za pomocą przycisku Elementor.

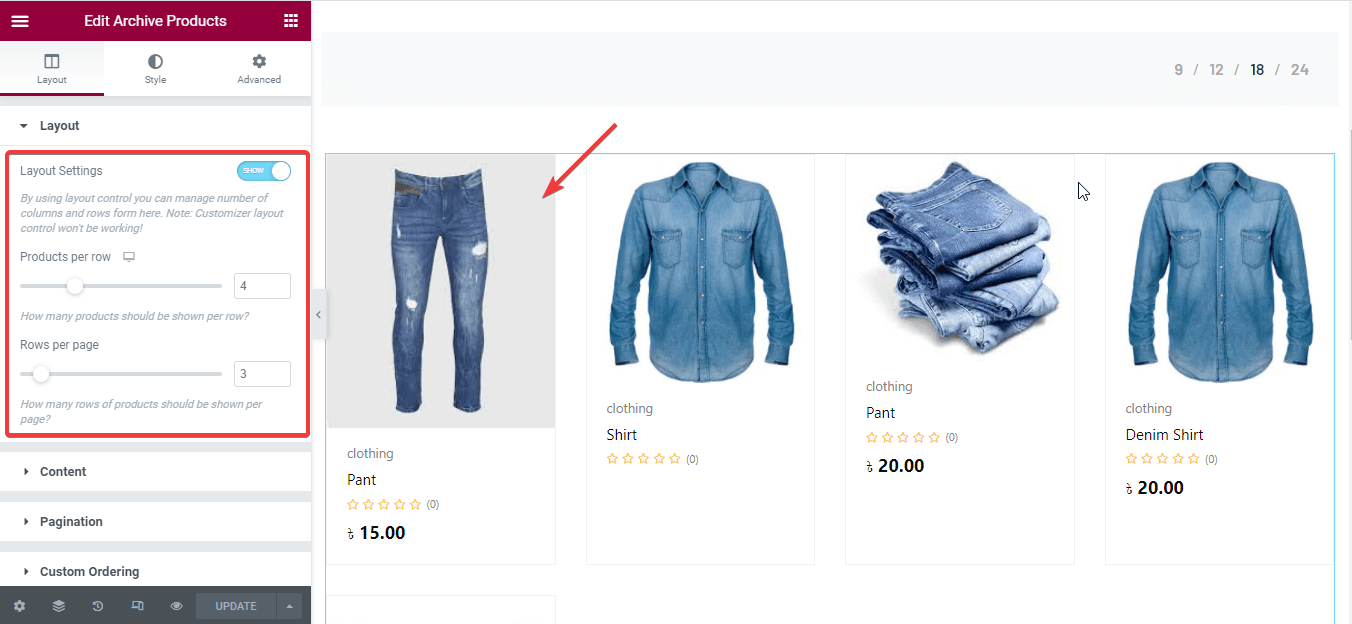
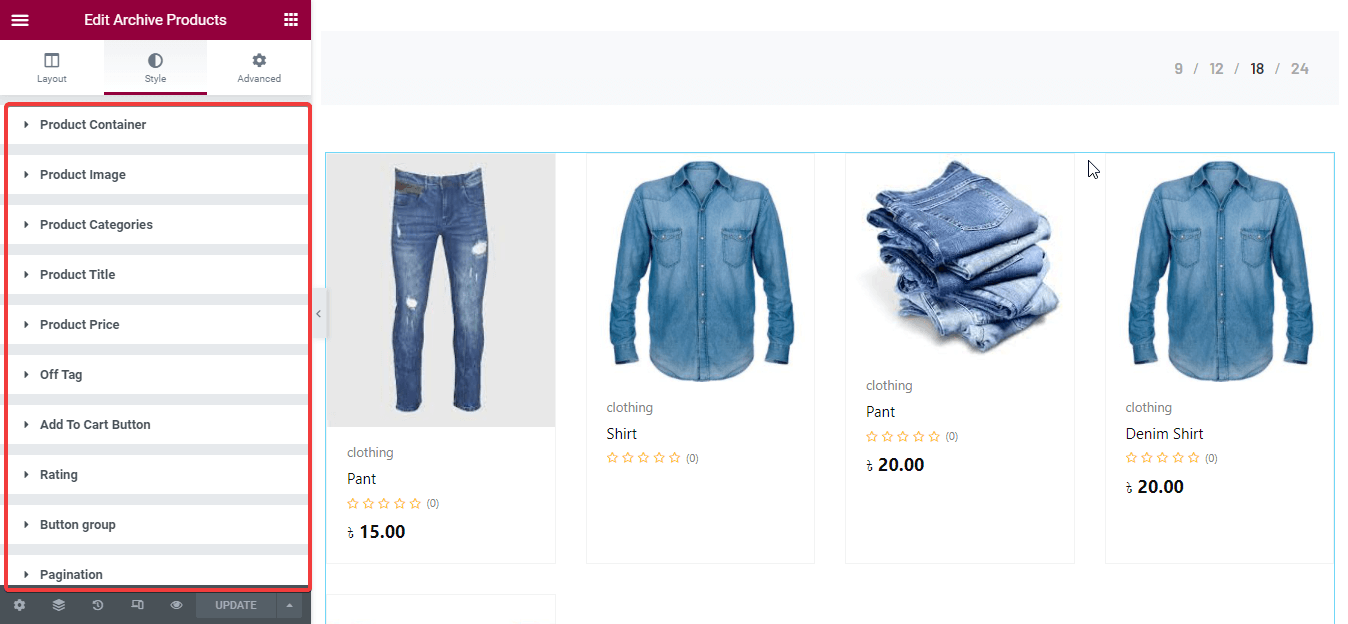
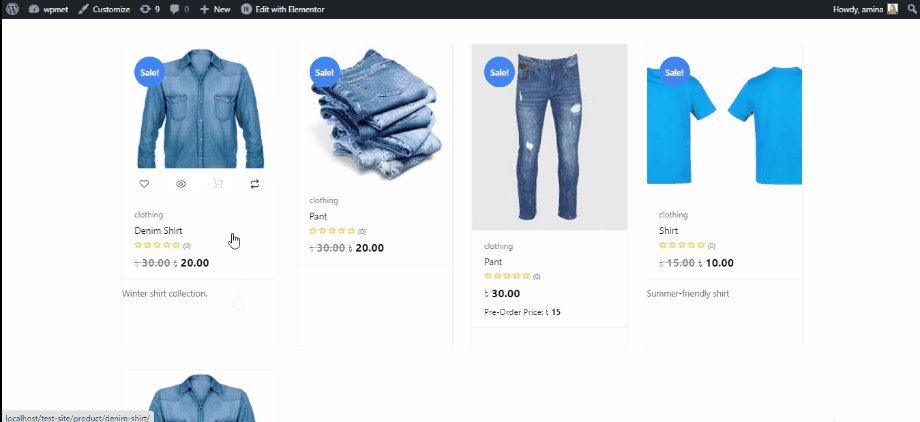
Ta edycja za pomocą przycisku Elementor przekieruje Cię na inną stronę, która jest Twoją domyślną stroną sklepu. Tutaj możesz dokonać wszelkich dostosowań, po prostu klikając elementy. Na przykład kliknij produkty, a po lewej stronie zobaczysz opcje dostosowywania. Stąd możesz zresetować:
- Produkty w rzędzie.
- Wiersze na stronę.

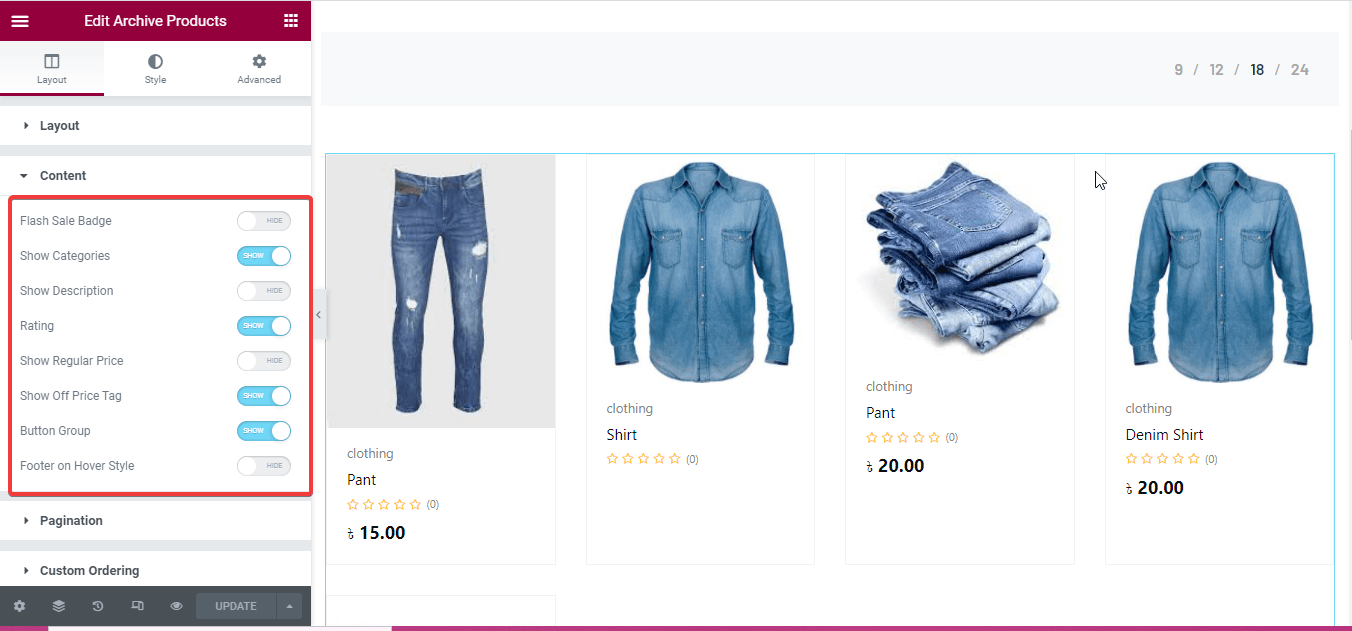
Możesz także pokazać lub ukryć plakietki sprzedaży błyskawicznej, kategorie, opisy, oceny, ceny regularne, ceny poza tagiem, grupę przycisków itp.

Następnie dostosuj bardziej produkty na stronie sklepu, wprowadzając zmiany w następujących polach:
- Pojemnik na produkt.
- obraz.
- kategorie.
- Tytuły.
- Cena.
- Poza tagiem.
- Przycisk Dodaj do koszyka.
- Ocena.
- Grupa przycisków.
- Paginacja.
- Globalna czcionka.

W ten sposób możesz dostosować każdy element strony swojego sklepu za pomocą widżetów ShopEngine. Po dokonaniu wszystkich zmian na koniec naciśnij przycisk aktualizacji po lewej stronie. Wtedy strona Twojego sklepu stanie się aktywna.
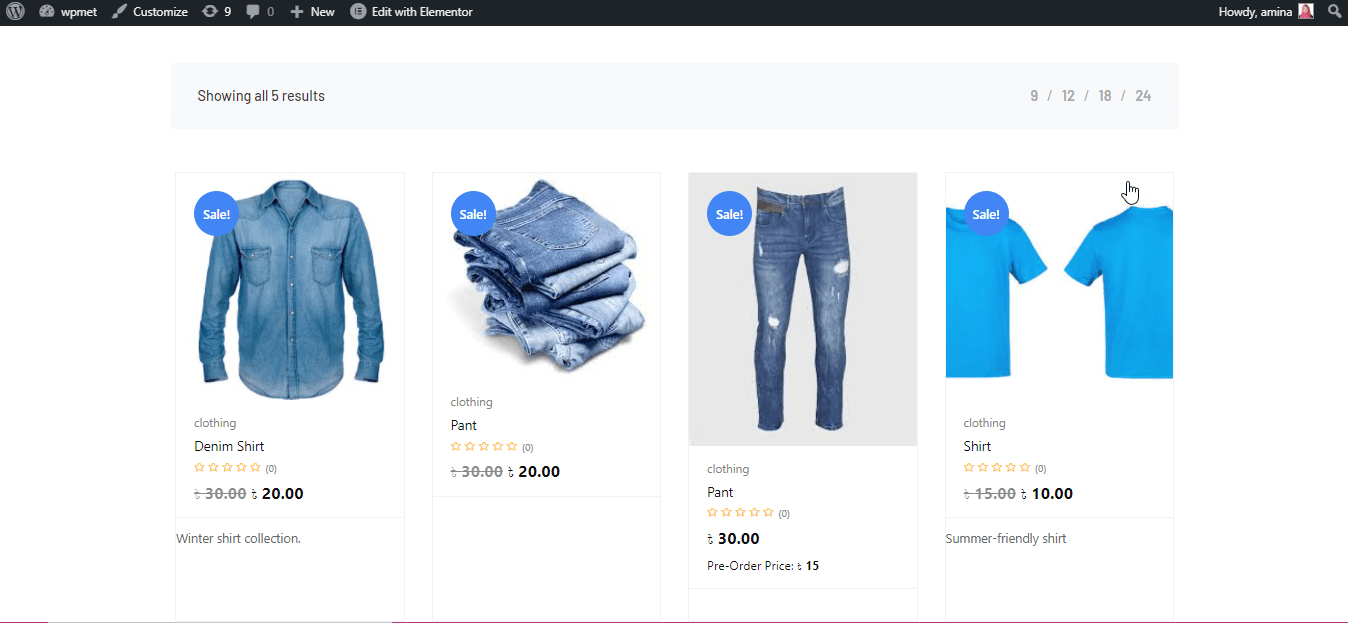
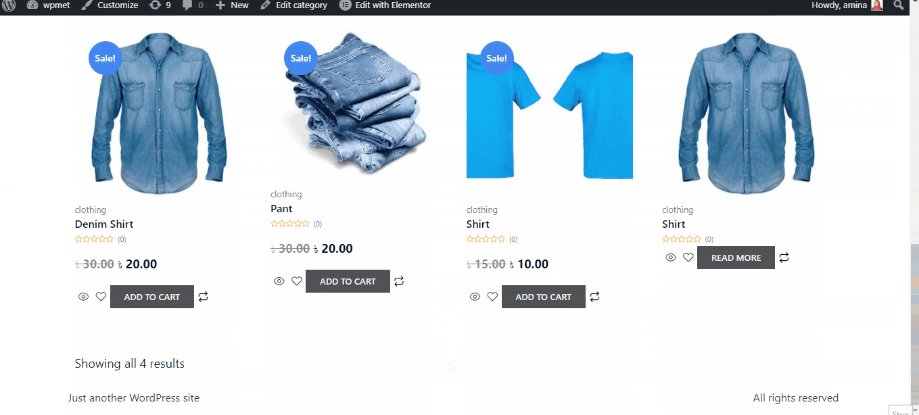
Personalizowana strona sklepu z gotowym szablonem ShopEngine

Potrzebujesz dodatkowej pomocy przy tworzeniu strony sklepu. Możesz sprawdzić jak dostosować stronę sklepu WooCommerce na blogu, gdzie znajdziesz bardziej szczegółowe wytyczne.
8. Zbuduj i dostosuj swoją stronę archiwum.
W WordPressie najrzadziej używanym szablonem jest szablon strony archiwum. Jaka może być tego przyczyna? Dzieje się tak dlatego, że ludzie wciąż nie rozumieją korzyści płynących z korzystania z tej strony. Strona archiwum ułatwi Twoim klientom poruszanie się po Twojej witrynie. Mogą znaleźć poprzednie posty bez poświęcania dużej ilości czasu. ShopEngine udostępnia również szablon dla Twojej strony archiwum. Za pomocą tego szablonu możesz łatwo zbudować stronę archiwum, przeciągając i upuszczając widżety strony archiwum do szablonu archiwum.
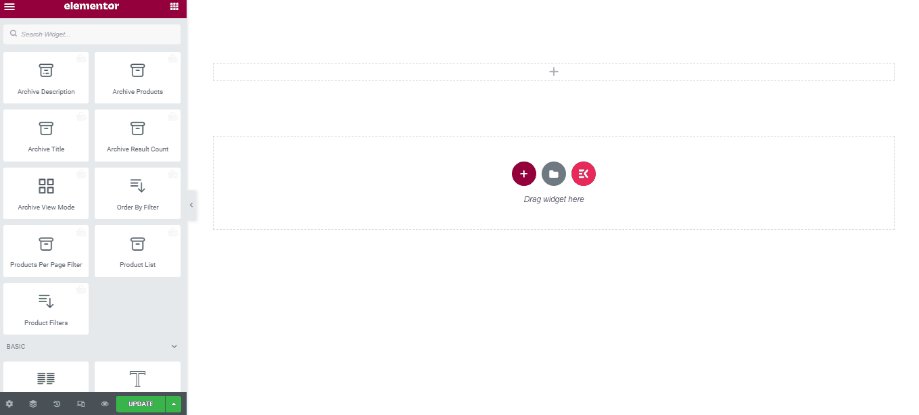
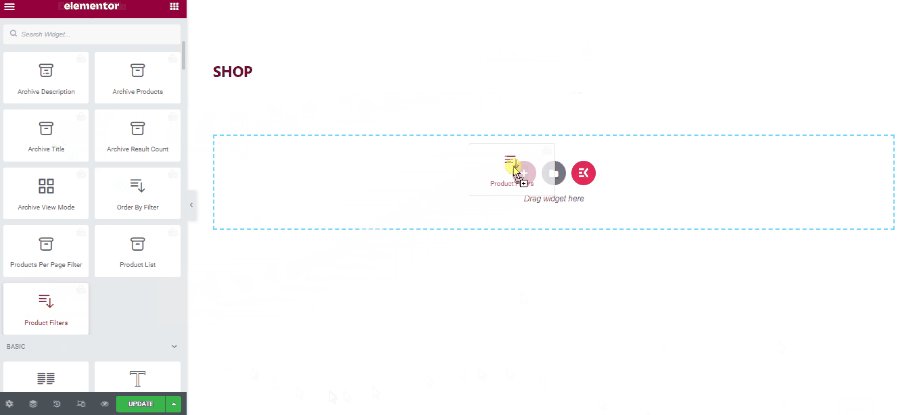
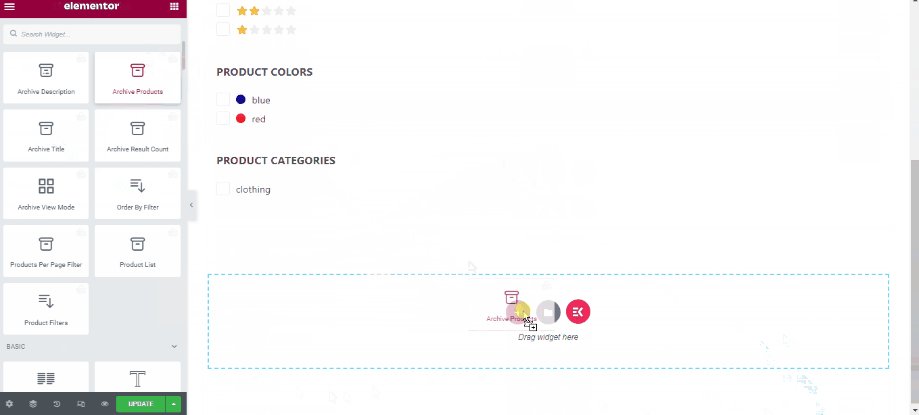
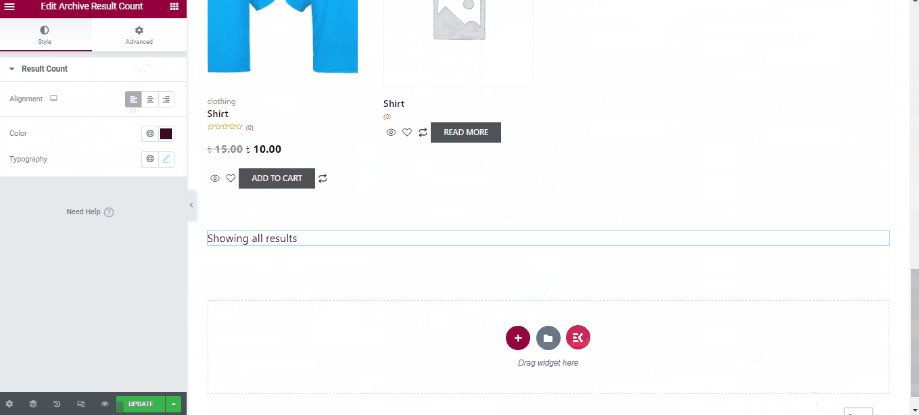
Aby z tego skorzystać, musisz utworzyć szablon strony archiwum, tak jak utworzyłeś poprzedni szablon strony sklepu. Przeczytaj to tworzenie szablonu archiwum dokumentacja kompletnego przewodnika. Po utworzeniu szablonu strony archiwum kliknij teraz przycisk edycji za pomocą przycisku Elementor. Spowoduje to przekierowanie na inną stronę, na której musisz przeciągnąć i upuścić wymagane widżety archiwum, których chcesz używać na swojej stronie archiwum. Przeciągnij i upuść widżety strony archiwum, takie jak gif. Możesz także dostosować te widżety w taki sam sposób, w jaki dostosowujesz stronę swojego sklepu.

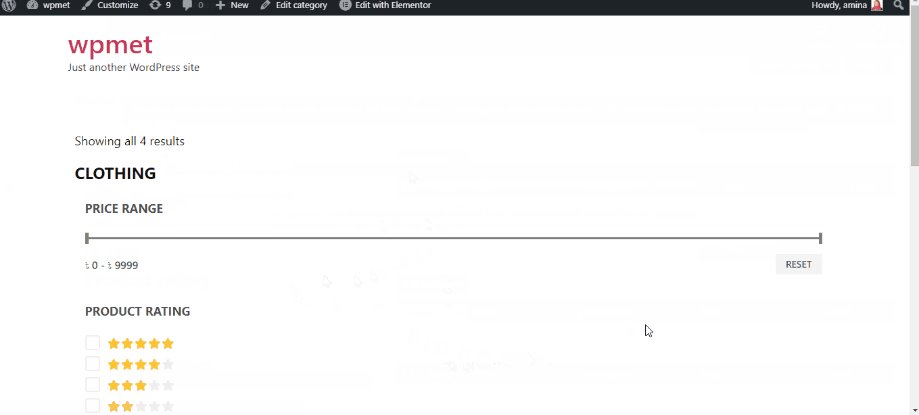
Dostosowana strona archiwum z gotowym szablonem ShopEngine
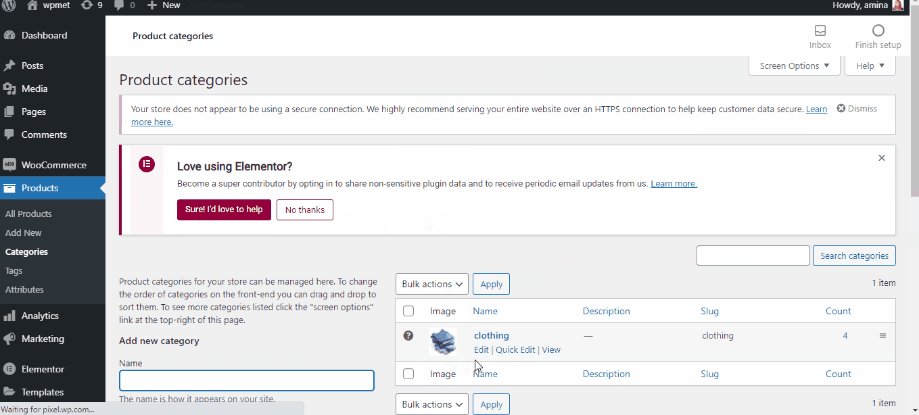
Sprawdź swoją stronę archiwum, przechodząc do kategorii produktów jak poniżej.

Sprawdzać jak stworzyć witrynę e-commerce aby uzyskać bardziej szczegółowy przewodnik.
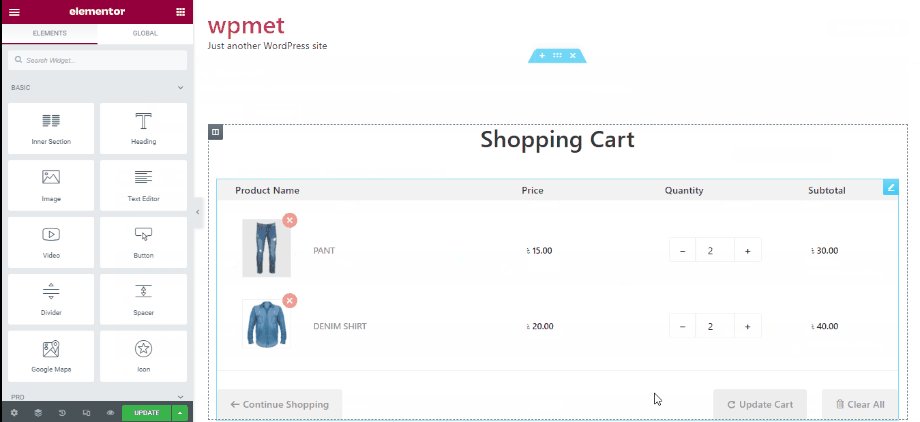
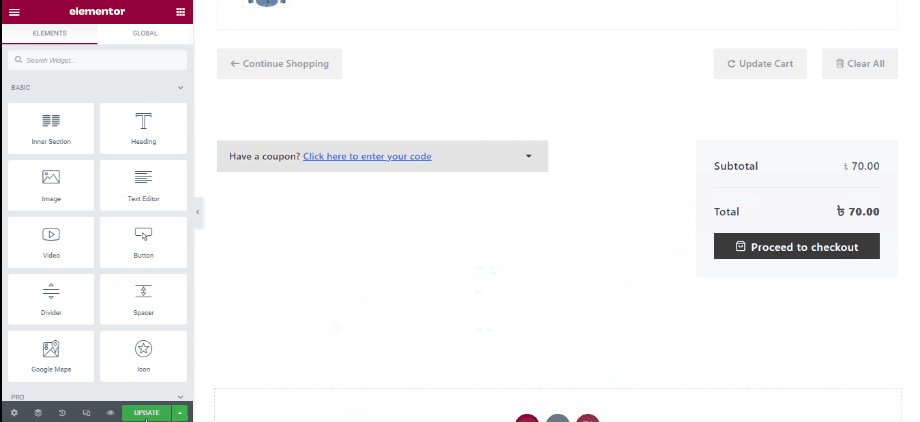
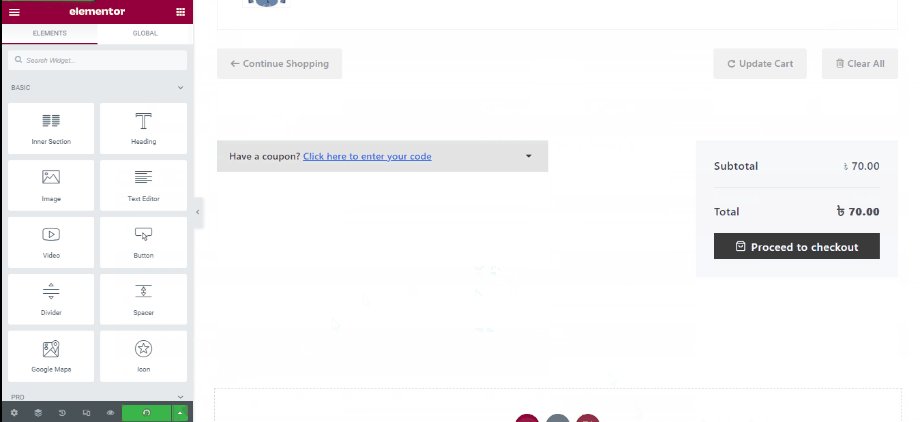
9. Utwórz stronę koszyka.
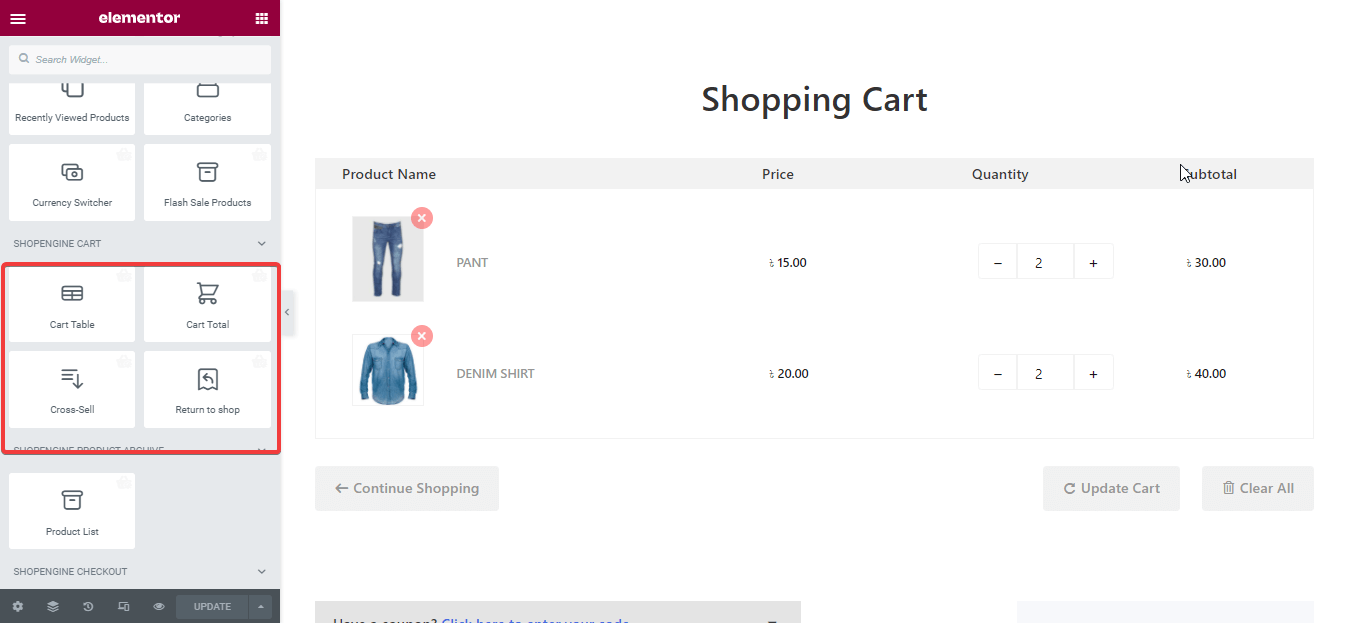
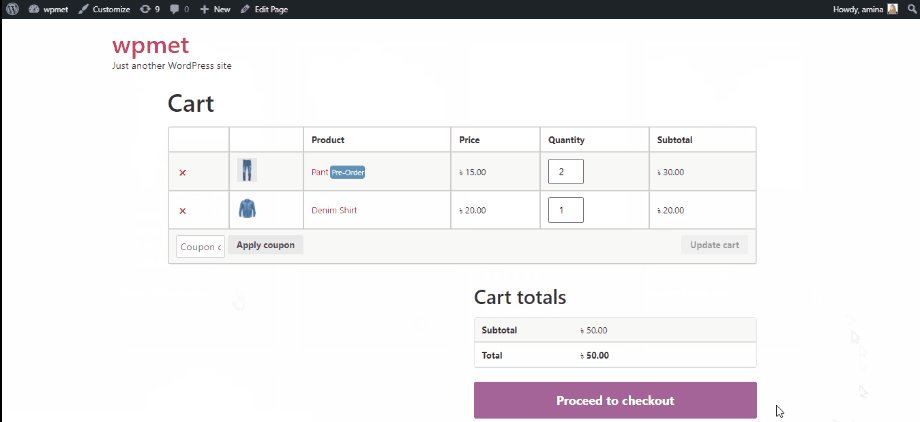
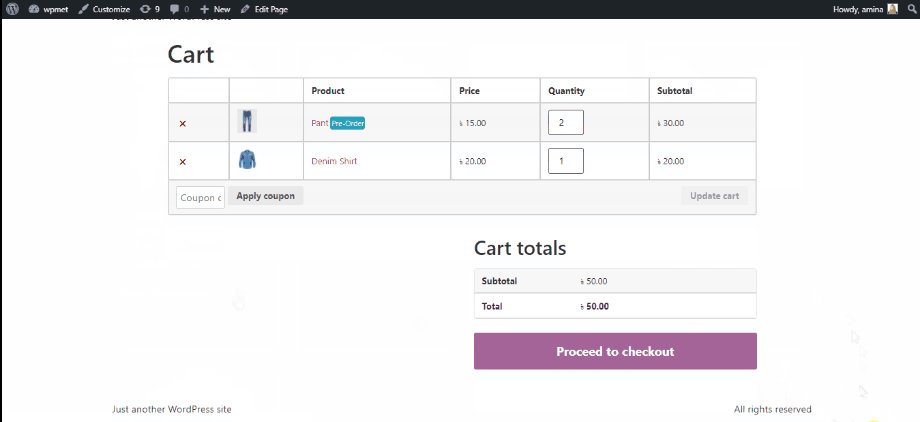
Strona koszyka to istotna strona Twojej witryny, na której klienci zbierają rzeczy, które chcą kupić. Po zebraniu swoich rzeczy przystępują do kasy. Zawiera ogromne znaczenie. Ponadto strona koszyka musi działać sprawnie. Tworzenie, dostosowywanie i zarządzanie witryną internetową nie jest teraz trudne dzięki gotowemu szablonowi strony koszyka ShopEngine. Podobnie jak inne strony WooCommerce, przed rozpoczęciem tworzenia strony koszyka musisz utworzyć szablon strony koszyka. Sprawdzać tworzenie szablonu strony koszyka dokumentacja dla przewodnika.
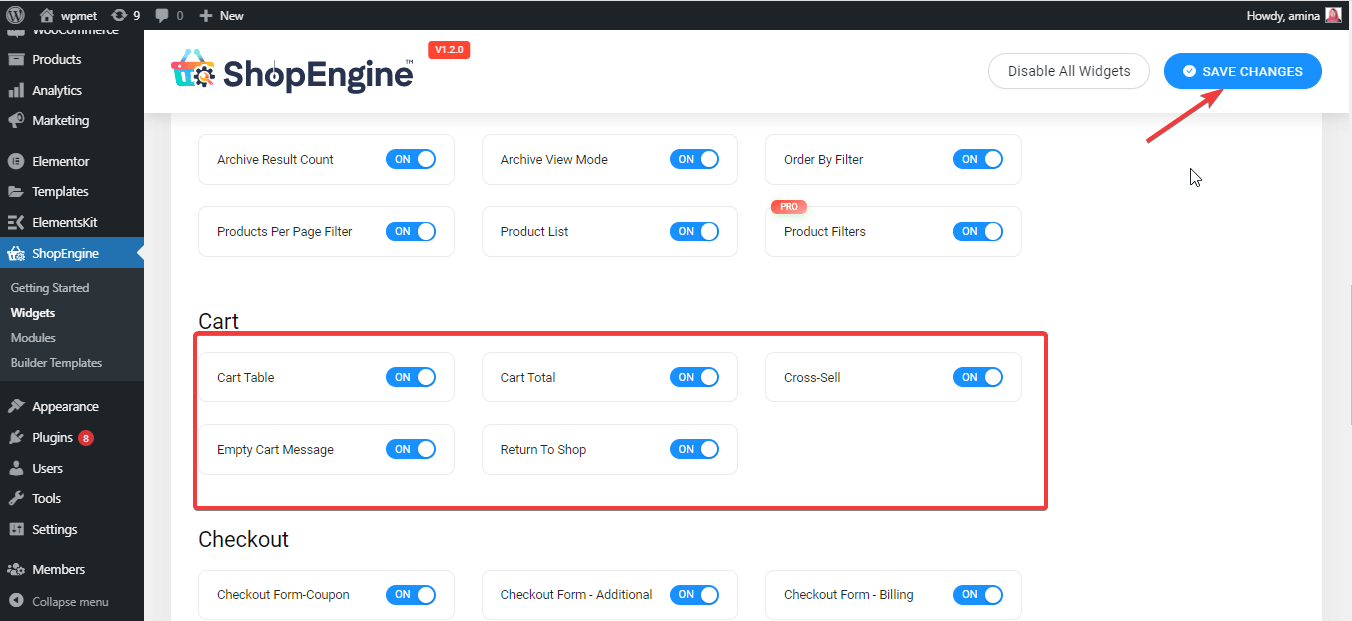
Następnie upewnij się, że włączyłeś wszystkie widżety strony koszyka i zapisz zmiany.

Następnie edytuj szablon strony koszyka za pomocą Elementora, jak poniżej, i na koniec zaktualizuj zmiany.

Możesz także bardziej dostosować stronę koszyka, przeciągając i upuszczając widżety strony koszyka.

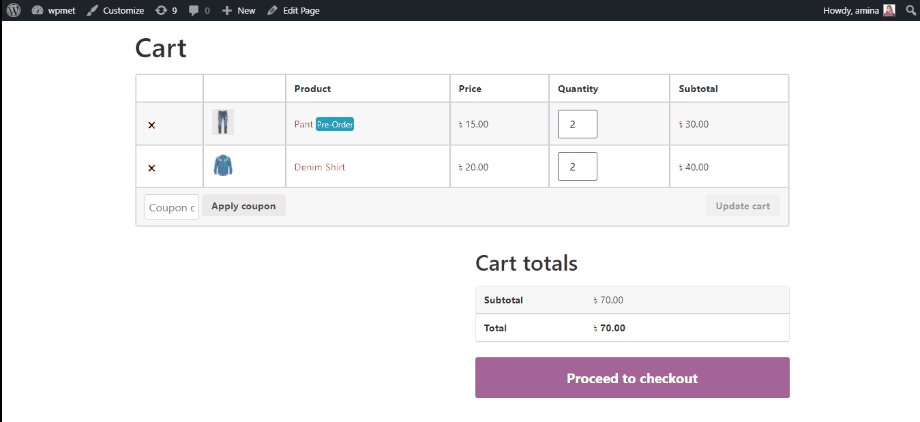
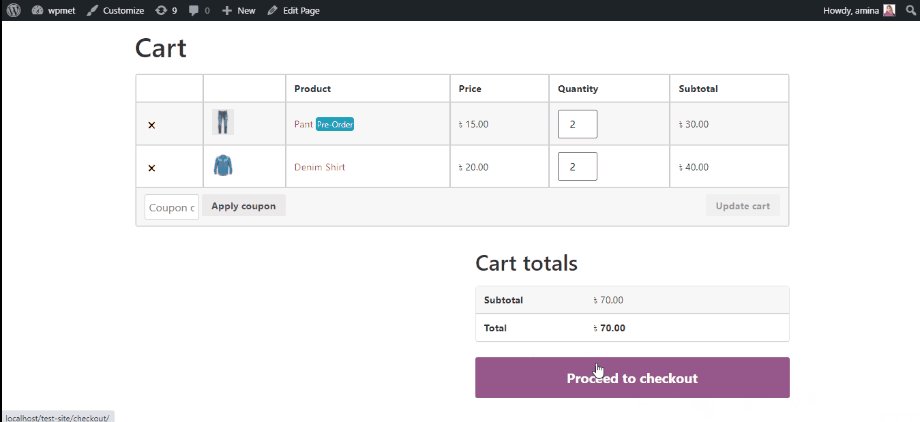
Dostosowana strona koszyka z szablonem strony koszyka ShopEngine

Notatka: Chcesz bardziej opisowych opcji tworzenia i dostosowywania strony koszyka? Sprawdzać jak utworzyć i dostosować stronę koszyka blogu.
10. Zbuduj i dostosuj swoją stronę realizacji transakcji.
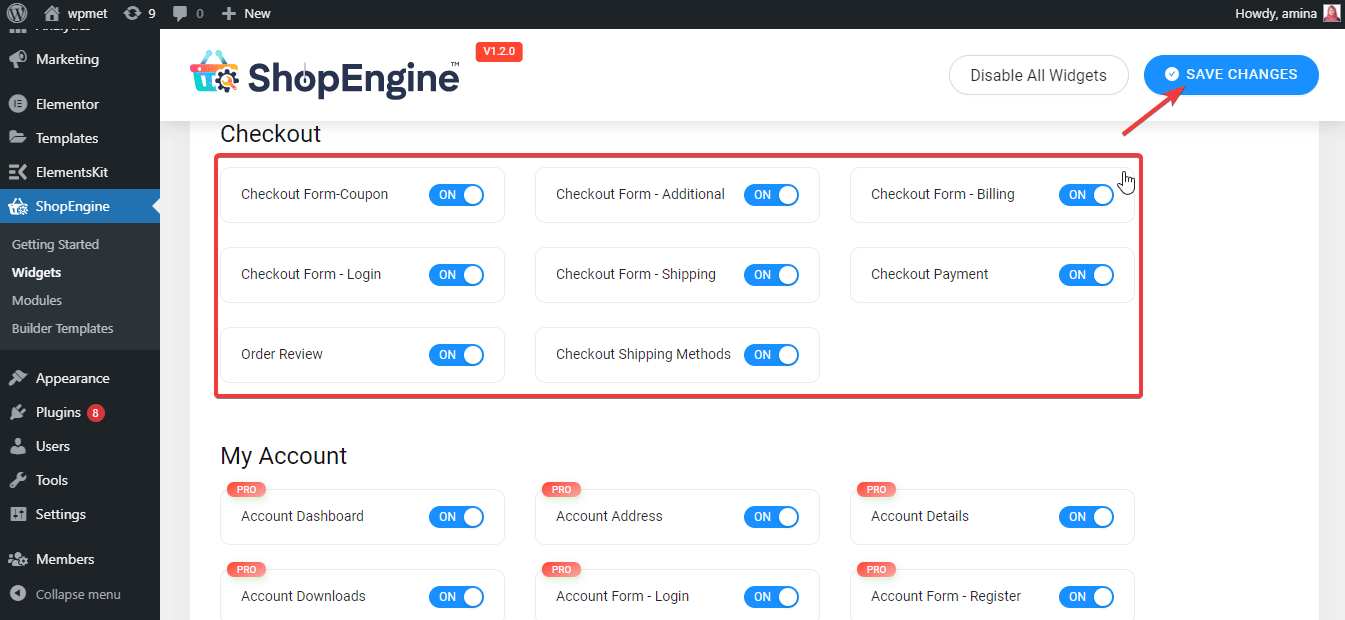
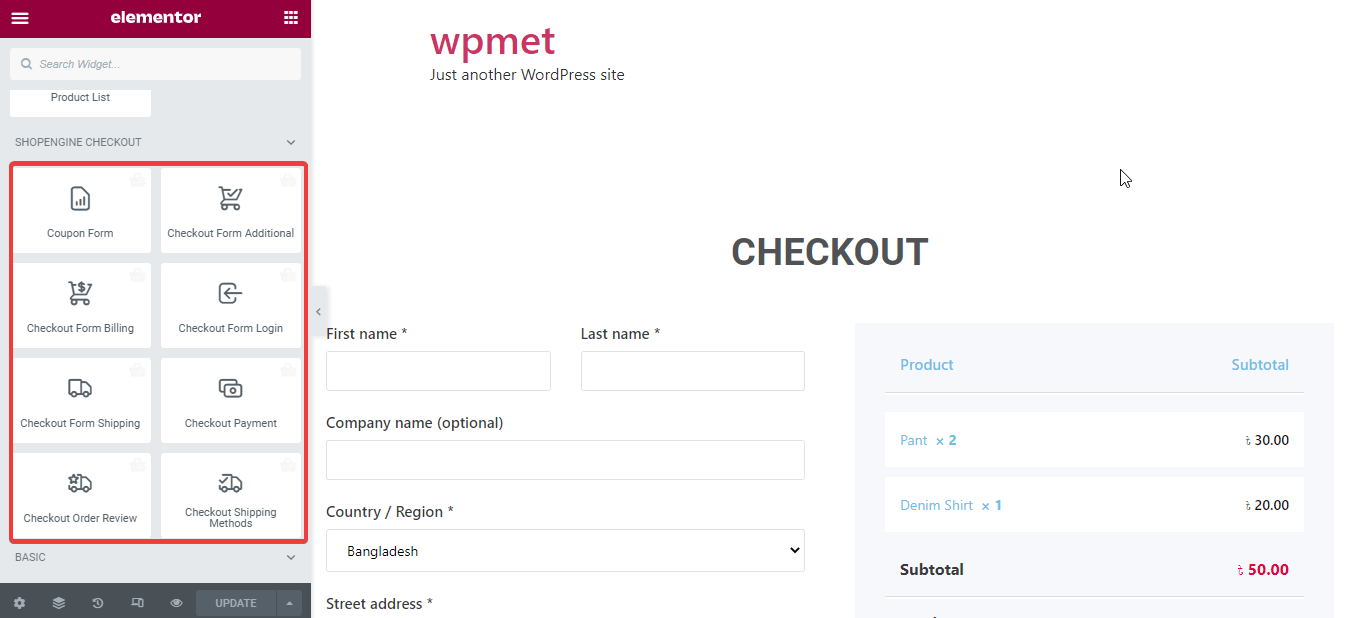
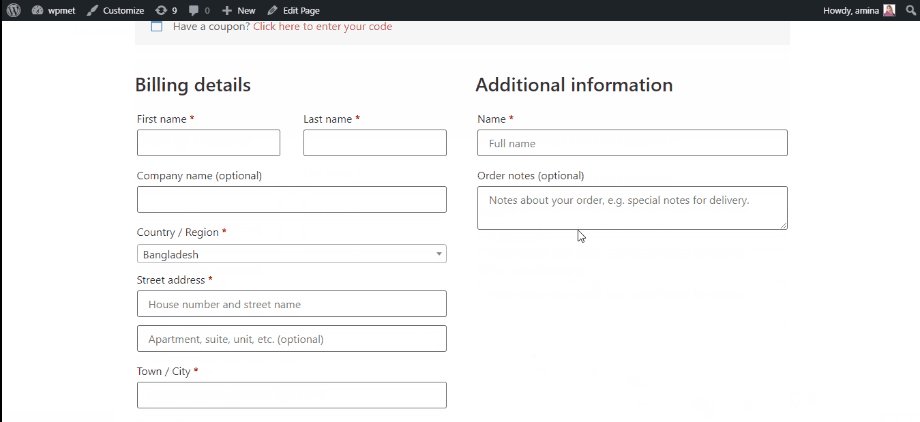
Teraz musisz zbudować stronę realizacji zakupu dla swojego sklepu internetowego. Strona kasy to strona, na której Twoi klienci głównie dodają szczegóły rozliczeniowe i składają zamówienia. Bez sprawnego systemu realizacji transakcji Twoi klienci nie będą mogli składać zamówień. To zrujnuje wszystkie wysiłki biznesowe. Podczas tworzenia strony realizacji transakcji za pomocą ShopEngine musisz upewnić się, że wszystkie widżety realizacji transakcji są włączone. Aby to sprawdzić odwiedź Kup silnik >> widżety następnie włącz widżety realizacji transakcji i naciśnij przycisk Zapisz zmiany.

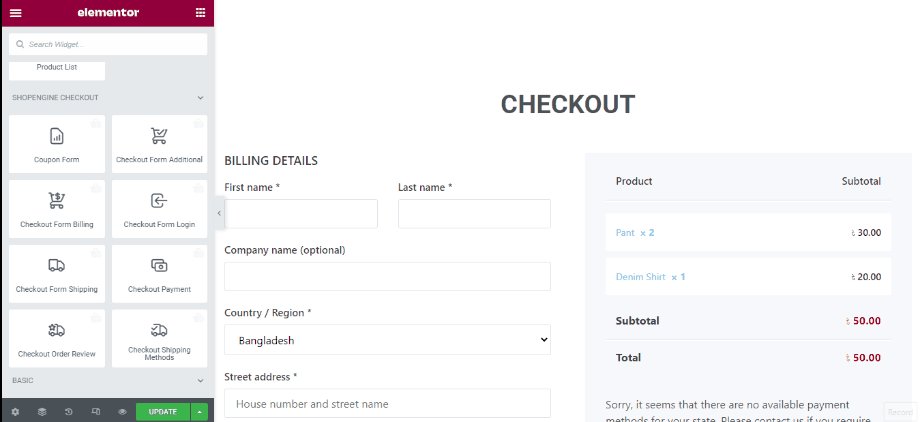
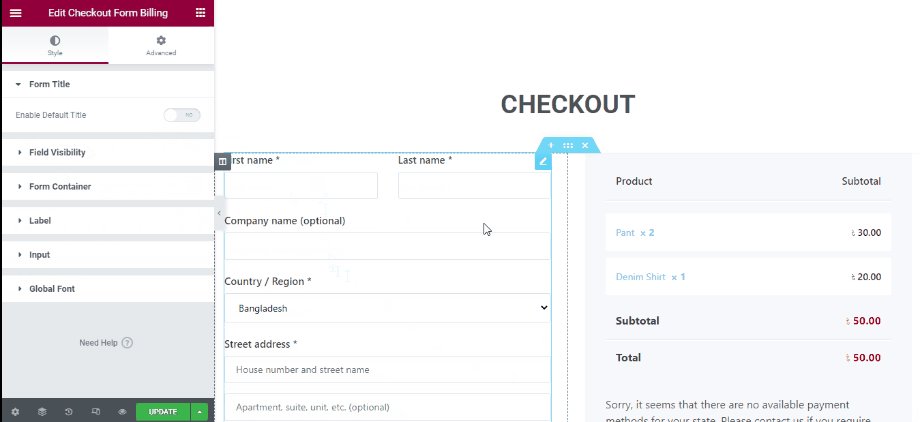
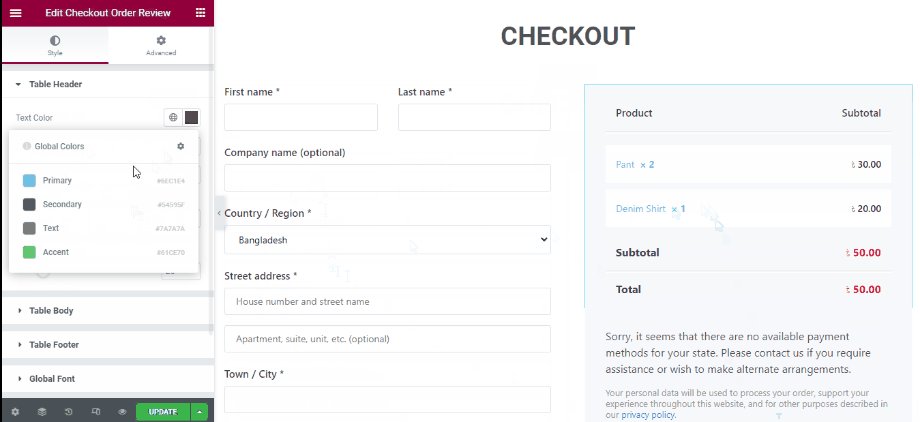
Teraz musisz utworzyć szablon kasy, aby utworzyć stronę kasy, tak samo jak utworzyłeś szablon strony sklepu. Można także przeczytać tworzenie szablonu strony kasy dokumentacja, aby uzyskać więcej informacji. Kliknij edycję przyciskiem Elementor w szablonie. Spowoduje to przekierowanie na inną stronę, na której możesz dostosować szablon strony kasy, jak poniżej. Na koniec kliknij zielony przycisk aktualizacji.

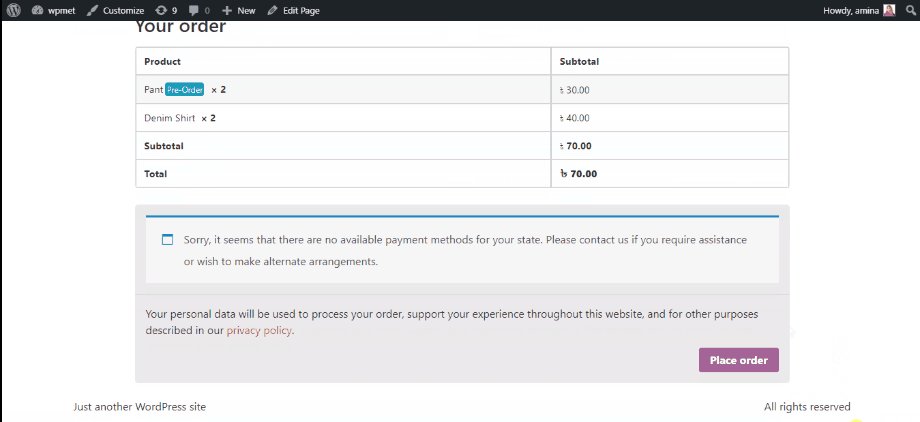
Dzięki dostępnym widżetom realizacji transakcji możesz jeszcze bardziej dostosować stronę realizacji transakcji. Na przykład możesz dodać system kuponów do swojej strony kasy. Na koniec zaktualizuj go.

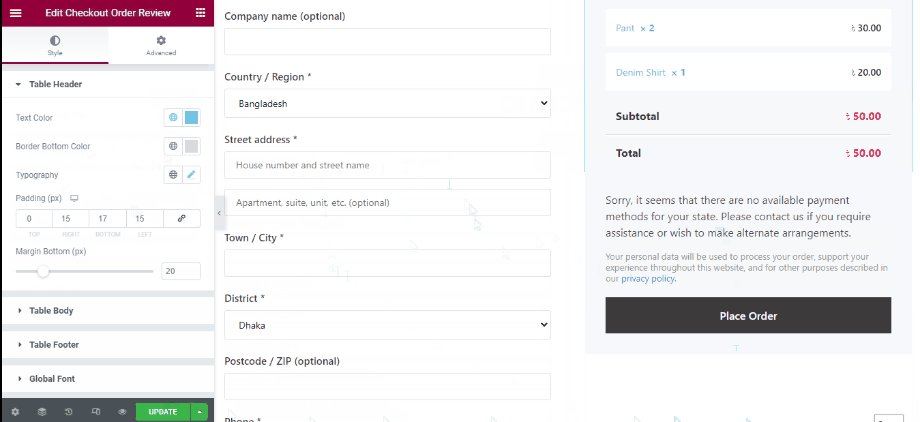
Dostosowana strona realizacji transakcji z widżetami realizacji transakcji ShopEngine
Oto wygląd Twojej strony realizacji transakcji:

Potrzebujesz dodatkowej pomocy przy tworzeniu strony realizacji transakcji? Czytać jak dostosować stronę kasy blogu.
11. Utwórz spersonalizowaną stronę mojego konta.
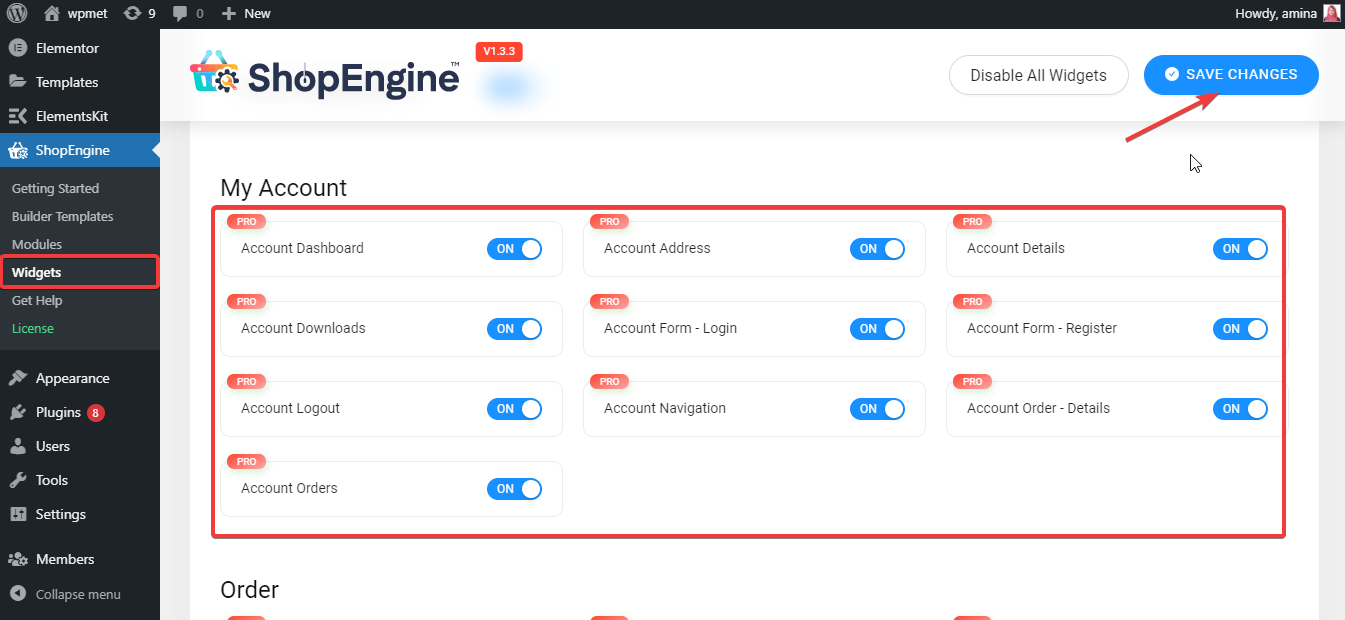
Strona Moje konto pozwala klientom edytować swoje profile, a także logować się do Twoich witryn przy użyciu adresu e-mail i hasła. ShopEngine udostępnia również szablony do tworzenia strony mojego konta. Zanim użyjesz tego szablonu do dodania strony mojego konta, włącz wszystkie widżety konta, a następnie naciśnij przycisk zapisywania zmian.

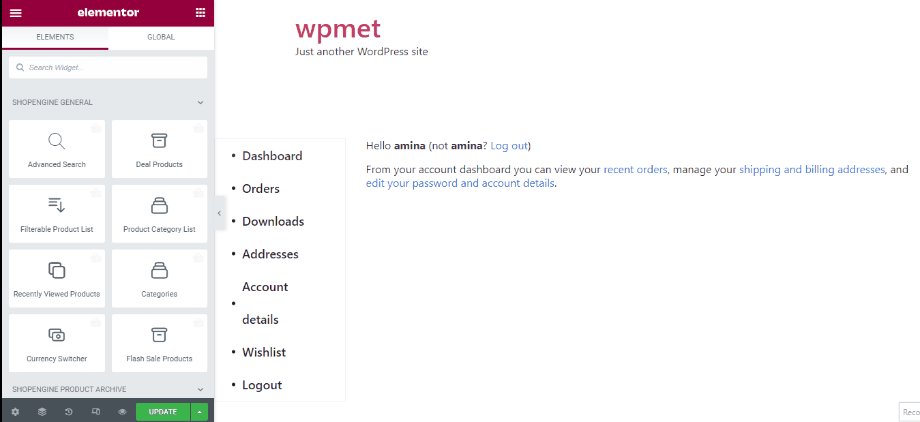
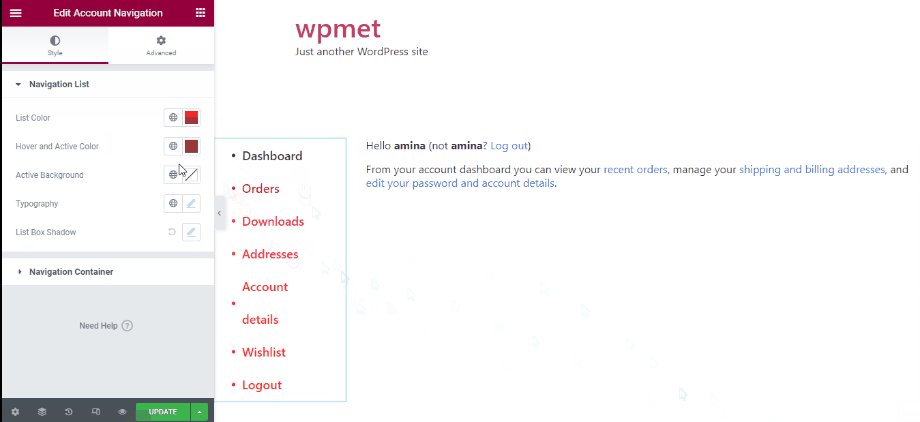
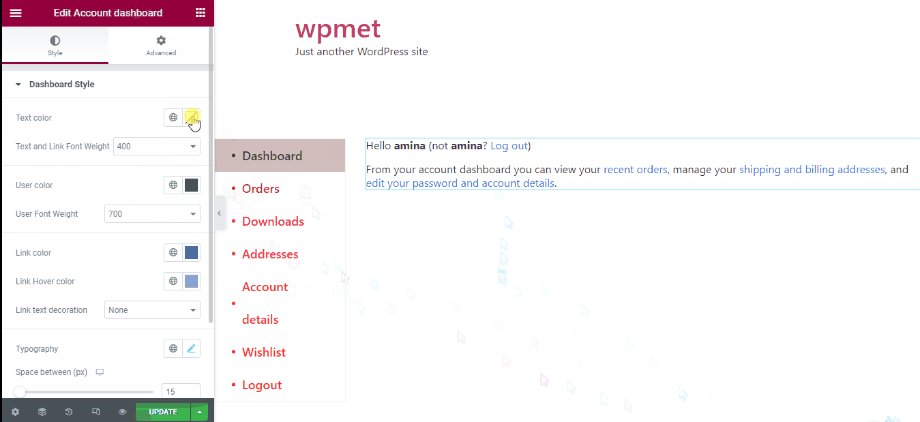
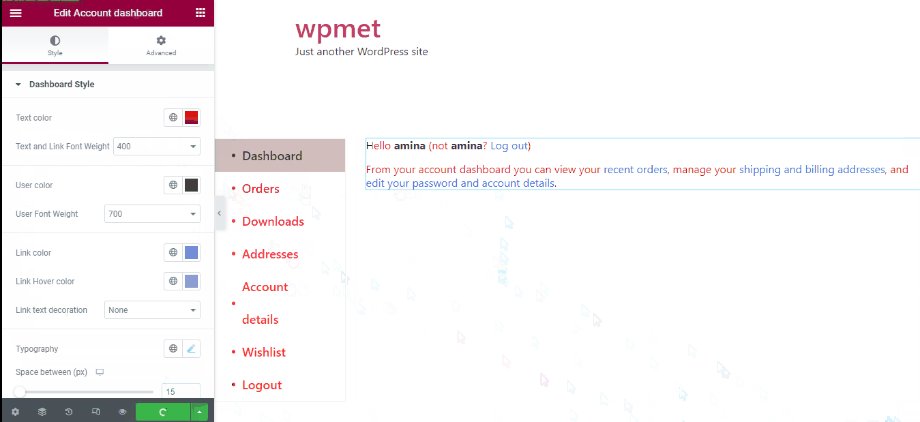
Teraz musisz utworzyć szablon panelu konta, taki jak sklep, kasa i inne szablony stron. Aby uzyskać więcej informacji, możesz sprawdzić tworzenie szablonu mojego konta dokumentacja. Następnie kliknij edycję za pomocą przycisku Elementor, a przekieruje Cię na inną stronę. Na tej stronie możesz dostosować panel konta według własnych upodobań. Po dostosowaniu kliknij zielony przycisk aktualizacji.

Dostosowałem panel mojego konta za pomocą gotowego szablonu ShopEngine
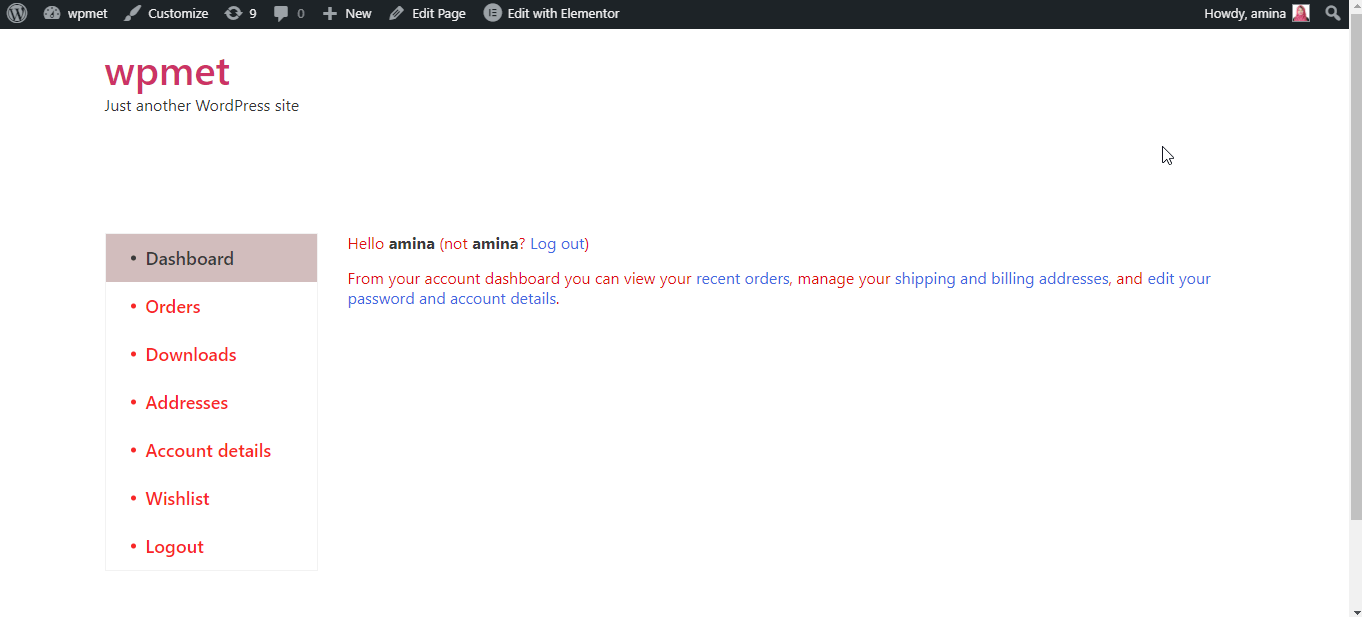
Tutaj skonfigurowany jest Twój spersonalizowany pulpit nawigacyjny konta. Spójrz na stronę panelu kontrolnego swojego konta:

Podobnie jak w panelu konta, możesz także tworzyć zamówienia na moje konto, szczegóły mojego konta, login do mojego konta, pliki do pobrania z mojego konta, szczegóły zamówień na moje konto, strony adresowe mojego konta. Aby uzyskać bardziej szczegółowy przewodnik, możesz sprawdzić jak dostosować stronę mojego konta WooCommerce.
12. Zbuduj stronę z podziękowaniami dla Twojego sklepu eCommerce.
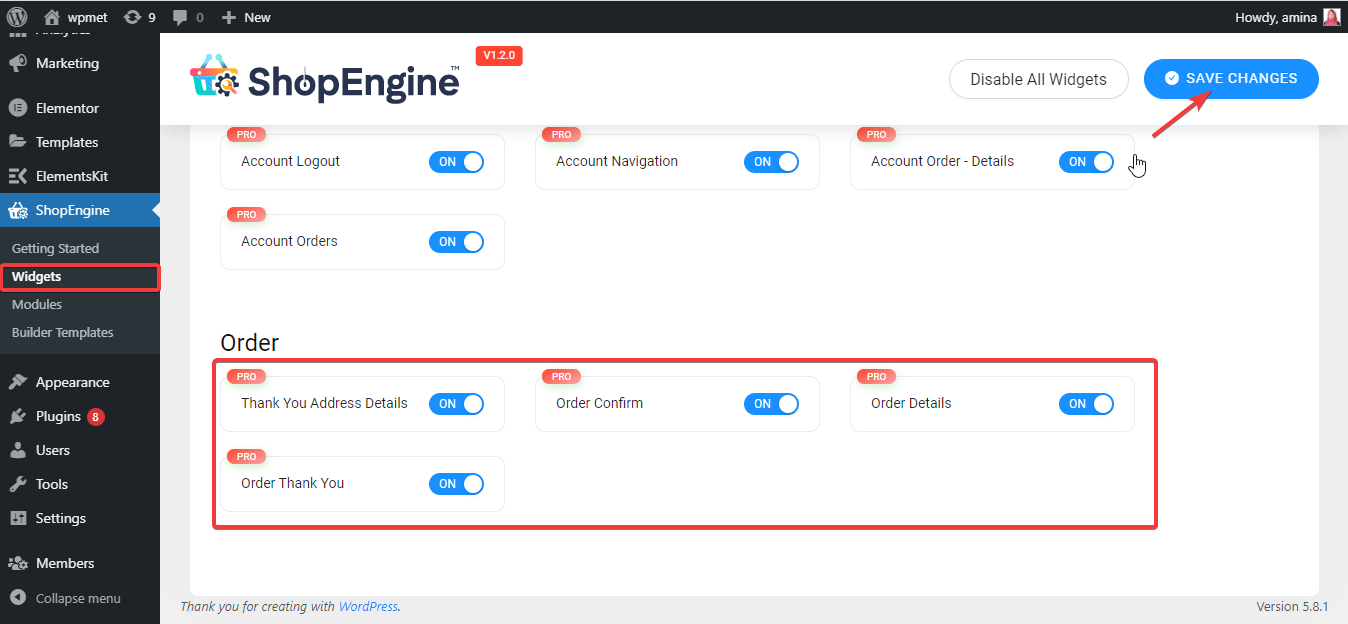
Strona z podziękowaniami pomoże Twoim klientom uzyskać lepsze doświadczenie użytkownika. Kiedy Twoi klienci będą wiedzieć, że cenisz ich zakup, przesłanie e-maila lub inne działania, ich zadowolenie również wzrośnie. Zasadniczo strona z podziękowaniami to strona z podziękowaniami, która jest wysyłana do klientów po dokonaniu zakupu, wysłaniu wiadomości e-mail lub innych działaniach. Zanim utworzysz tę stronę z podziękowaniami, upewnij się, że zaznaczone poniżej widżety są aktywne. Jeśli nie, włącz te widżety i naciśnij przycisk zapisywania zmian.

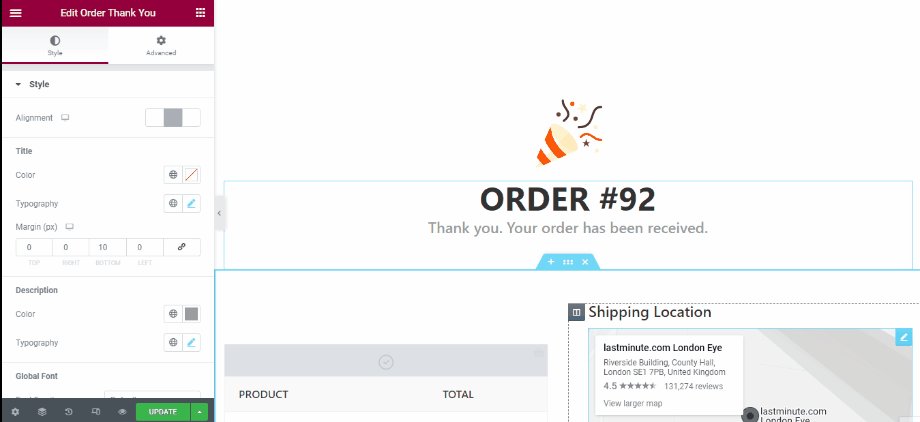
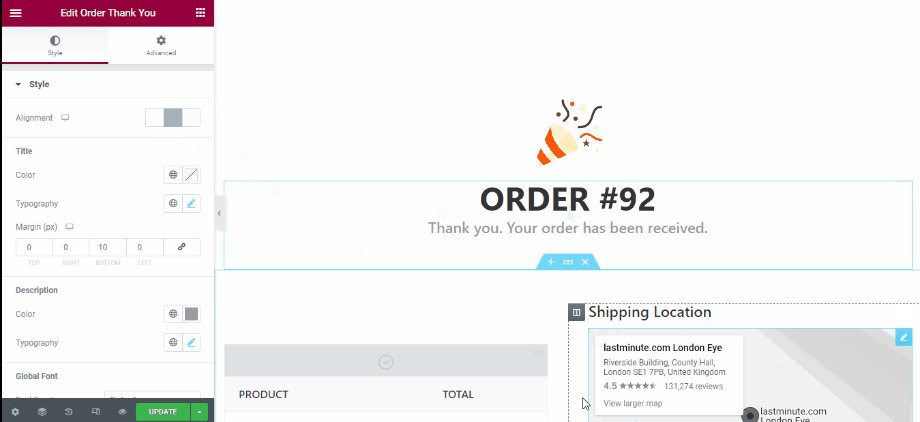
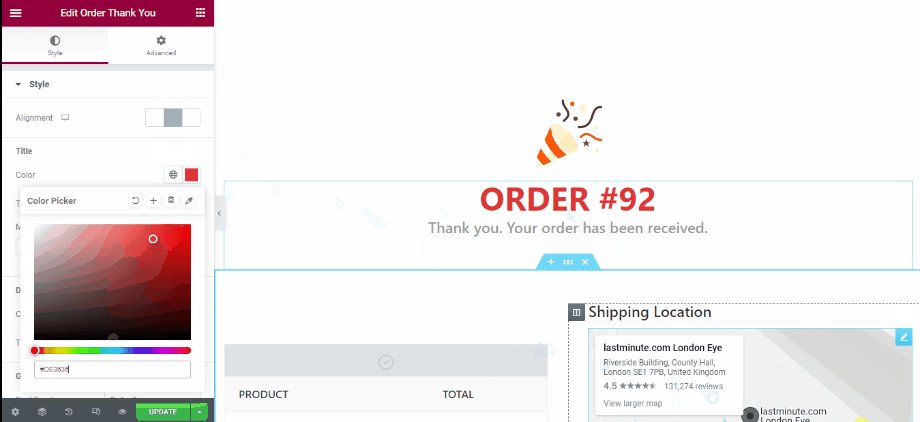
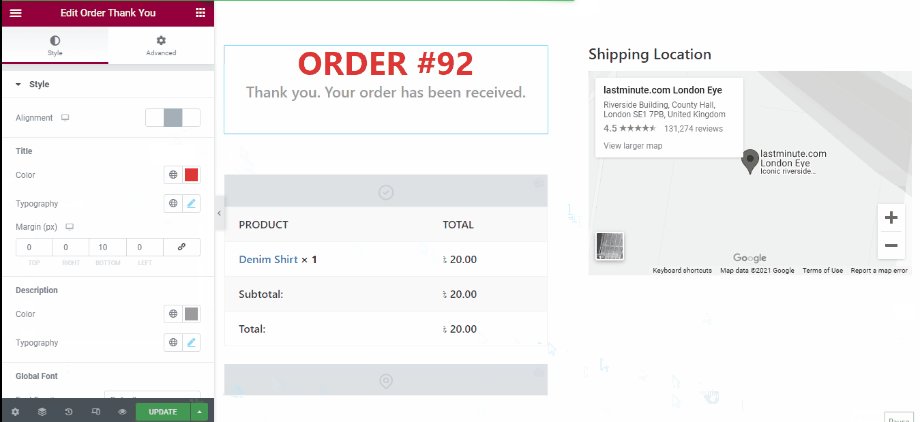
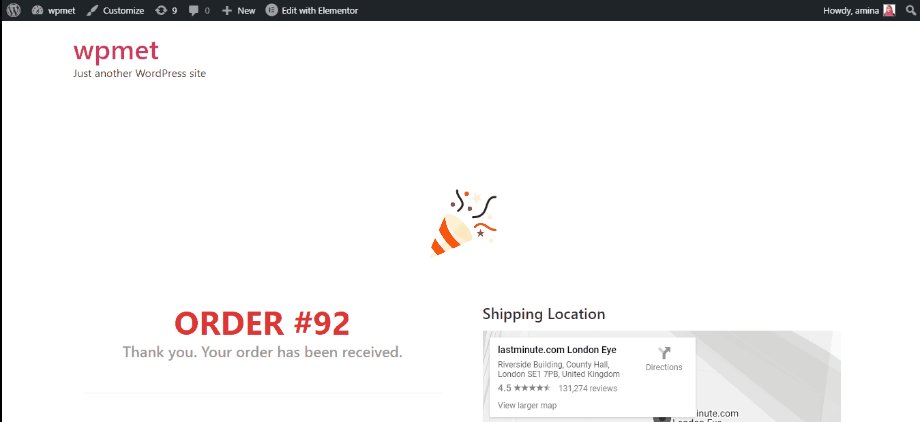
Następnie musisz utworzyć szablon strony z podziękowaniami. Dodaj szablon strony z podziękowaniami, podobnie jak inne szablony. Jeśli jesteś zdezorientowany, możesz to sprawdzić dziękuję szablon strony tworzenie dokumentacji. Po utworzeniu szablonu strony z podziękowaniami kliknij przycisk edycji za pomocą przycisku Elementor. Przekieruje Cię na inną stronę, na której możesz dostosować wszystkie elementy jak poniżej. Następnie kliknij przycisk aktualizacji, aby wszystkie dostosowania zostały aktywowane.

Dostosowana strona z podziękowaniami z szablonem strony z podziękowaniami Shopengine
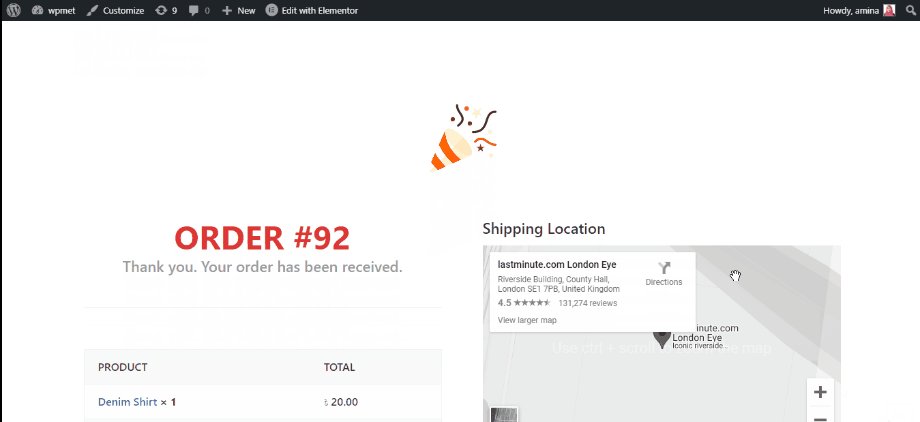
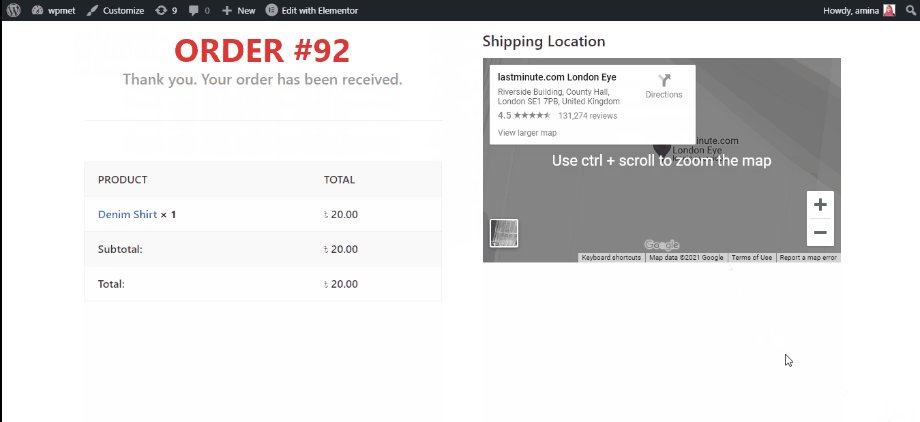
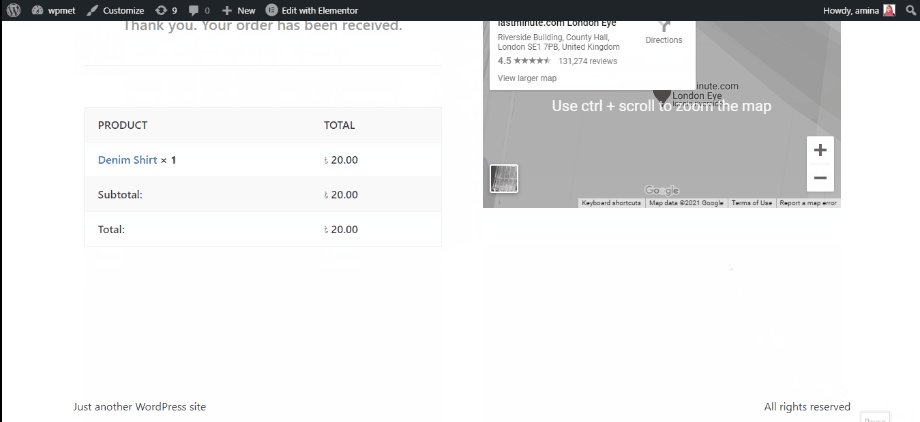
Oto strona z podziękowaniami, którą utworzyłeś za pomocą ShopEngine:

Uruchom swoją witrynę eCommerce
Tworzenie od podstaw witryny eCommerce jest trudnym zadaniem. Ale nie jest to niemożliwe. Możesz nawet zbudować taki w ciągu kilku godzin, jeśli tylko znajdziesz odpowiedni CMS i narzędzia. W tym blogu pokazałem Ci odpowiednie cms i narzędzia, które pomogą Ci zbudować dowolną witrynę eCommerce, taką jak witryna biznesowa z koszulkami, sprzątanie miejsca itp. w ciągu kilku godzin i przy mniejszym wysiłku. Ponieważ WordPress jest najbardziej rozpoznawalnym i przyjaznym dla użytkownika systemem CMS oraz WooCommerce, Elementora, I Kup silnik to najlepsze narzędzia do stworzenia witryny eCommerce.
Zawsze możesz skorzystać z innej opcji, ale upewnij się, że faktycznie pomaga ona w prawidłowym funkcjonowaniu i rozwoju Twojej firmy. Poza tym nie zatrzymuj się, jeśli w prowadzeniu swojego biznesu napotkasz bariery. Ponieważ trzymanie się firmy pomoże Ci również stworzyć odnoszącą sukcesy witrynę eCommerce.


Dodaj komentarz