Conosci il tasso di fallimento di L'attività di e-commerce è 80%? In alcune ricerche, la percentuale è 90%. Ci sono molte ragioni per il fallimento di un’attività di e-commerce. Uno dei motivi principali è che i proprietari non sono in grado di trovare strumenti che consentano loro di creare facilmente un sito Web di e-commerce da zero.
Il motivo della loro incapacità può essere la scelta dei cms e degli strumenti sbagliati per un sito di e-commerce. Oppure scegliere il metodo totalmente sbagliato che limiterà il contributo alla tua attività. Sì, mi hai capito bene. Sto parlando di codifica. Inoltre, un sito di e-commerce contiene un'altra parte di personalizzazione che deve essere eseguita correttamente.
Ecco perché ho deciso di presentare qui la lista di controllo definitiva per costruire da zero un sito di e-commerce con il CMS e gli strumenti più intuitivi.
Lista di controllo per creare un sito web di e-commerce da zero
Durante la creazione del tuo sito web di e-commerce, devi assicurarti che tutte le pagine del tuo e-commerce funzionino senza intoppi. Perché avere problemi su una pagina può distruggere l'intera attività di e-commerce. Qui il successo dipende principalmente dal buon funzionamento delle pagine. Generalmente, un sito Web di e-commerce ha sei pagine per una funzionalità impeccabile. Queste pagine sono:
- Pagina del negozio.
- Pagina di archivio.
- Pagina del carrello.
- Pagina di pagamento.
- Pagina Il mio account.
- Pagina di ringraziamento.
Ora hai bisogno di una guida completa per creare queste pagine del negozio?
Nessun problema, riceverai una guida completa su come creare un sito Web di e-commerce da zero. Continua a leggere per lanciare il tuo negozio di e-commerce.
1. Scegli il fornitore di servizi di hosting e il nome di dominio appropriati.

Un fornitore di servizi di hosting ti offrirà spazio digitale per il tuo negozio di e-commerce. Puoi scegliere qualsiasi fornitore di servizi di hosting controllando il loro servizio e i loro pacchetti. Controllo Bluehost, Hostinger, HostGator, ecc. per fornire il tuo spazio digitale. Dopo aver scelto un provider, ora seleziona un nome di dominio per il tuo negozio online. È il nome con cui il tuo negozio eCommerce verrà conosciuto dai tuoi clienti.
Sai quali errori ti impediranno di raggiungere più clienti? In caso contrario, ecco gli errori da non commettere durante la scelta del nome di dominio:
- Scegliere parole difficili e meno memorizzabili.
- Utilizzando trattini e numeri.
- Un nome di dominio che non si abbina al tuo marchio.
Questi errori li devi evitare.
2. Utilizza il CMS giusto per il tuo negozio online.

Scegli WordPress come CMS. Perché attualmente WordPress è il sistema di gestione dei contenuti più conosciuto e utilizzato. Questo cms si è diffuso così tanto 43% dei siti web sono ora alimentati da WordPress. Perché la versione gratuita di WordPress fornisce la maggior parte dei plugin e dei temi utili per i siti web. Esiste anche una versione a pagamento che è WordPress.com. Ma non è utile come la versione gratuita.
📌 I migliori plugin di eCommerce per il tuo sito WordPress 📌
3. Includi funzionalità di eCommerce nel tuo sito web.

Dopo aver scelto il CMS per il tuo negozio, ora installa WooCommerce che trasferirà il tuo normale sito web in un sito di e-commerce. Ciò ti consentirà di aggiungere prodotti, categorie, posizioni dei negozi, ecc. per il tuo negozio virtuale. Dopo averlo installato è necessario configurarlo. Leggere come configurare WooCommerce in WordPress blog per questo.
4. Aggiungi prodotti al tuo negozio.
In questo passaggio, devi aggiungere prodotti al tuo negozio. Senza aggiungere prodotti, non puoi creare i tuoi siti web. Aggiungi tutti i prodotti che desideri aggiungere al tuo negozio virtuale. WooCommerce ha convertito i tuoi normali siti Web in un sito di e-commerce. Quindi puoi aggiungere prodotti, categorie e iniziare a costruire il tuo negozio online.
Ora non sai come aggiungere prodotti a WooCommerce? Guardare come aggiungere e gestire prodotti su WooCommerce.
5. Installa Elementor per creare facilmente un sito Web tramite trascinamento.

Dopo aver installato WooCommerce ora hai bisogno di un semplice costruttore di siti web. Elementor fornisce le funzionalità di creazione di siti Web drag-and-drop più semplici. Inoltre, ci sono molti builder WooCommerce che necessitano di Elementor per personalizzare le pagine WooCommerce.
6. Aggiungi il builder WooCommerce al tuo sito web di eCommerce.
È ora di scegliere un costruttore di siti Web di e-commerce per arrivare fino in fondo alle opzioni di creazione e personalizzazione del sito Web. Per questo puoi senza dubbio contare su ShopEngine. ShopEngine è il builder Woocommerce più compatibile che fornisce opzioni dalla A alla Z per la personalizzazione del tuo sito web. Inoltre, puoi includere tutte le funzionalità indispensabili nel tuo negozio on-line. Non metterti nei guai utilizzando plugin diversi per funzionalità diverse. Perché rallenterà il tuo sito.
ShopEngine ti offrirà tutto. Campioni di variazione, preordine, arretrato, visualizzazione rapida, pagamento rapido, tutto è possibile con ShopEngine poiché è il costruttore WooCommerce definitivo. Inoltre, è disponibile anche la sua versione gratuita. Quindi, installa ShopEngine per creare siti Web di e-commerce da zero e personalizzarli come preferisci.
7. Guida per creare e personalizzare la pagina del tuo negozio:
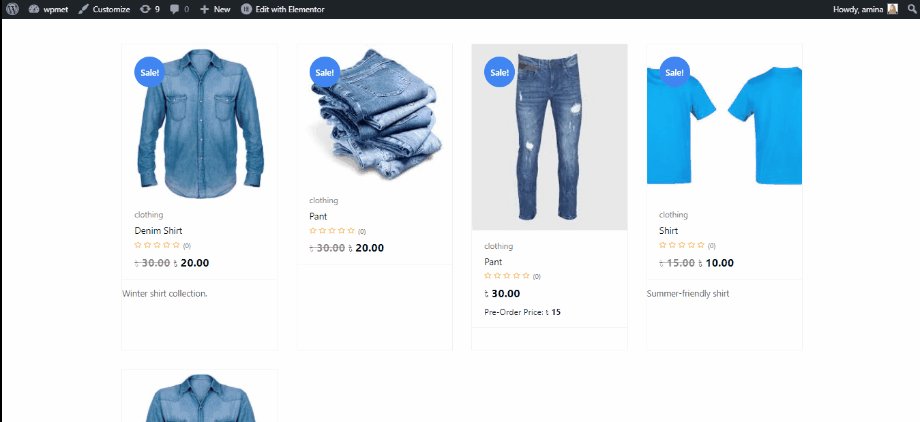
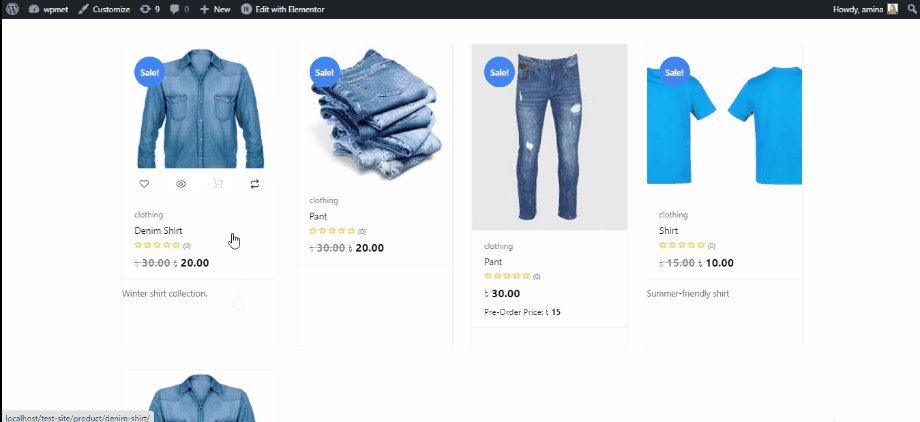
La pagina del negozio è una delle pagine più importanti del tuo sito web in cui mostrerai tutti i tuoi prodotti ai tuoi clienti. Ecco perché questa pagina deve essere semplice, attraente e ben organizzata. ShopEngine è lo strumento più adatto per creare pagine WooCommerce ben organizzate. Fornisce modelli già pronti per le tue pagine di e-commerce.
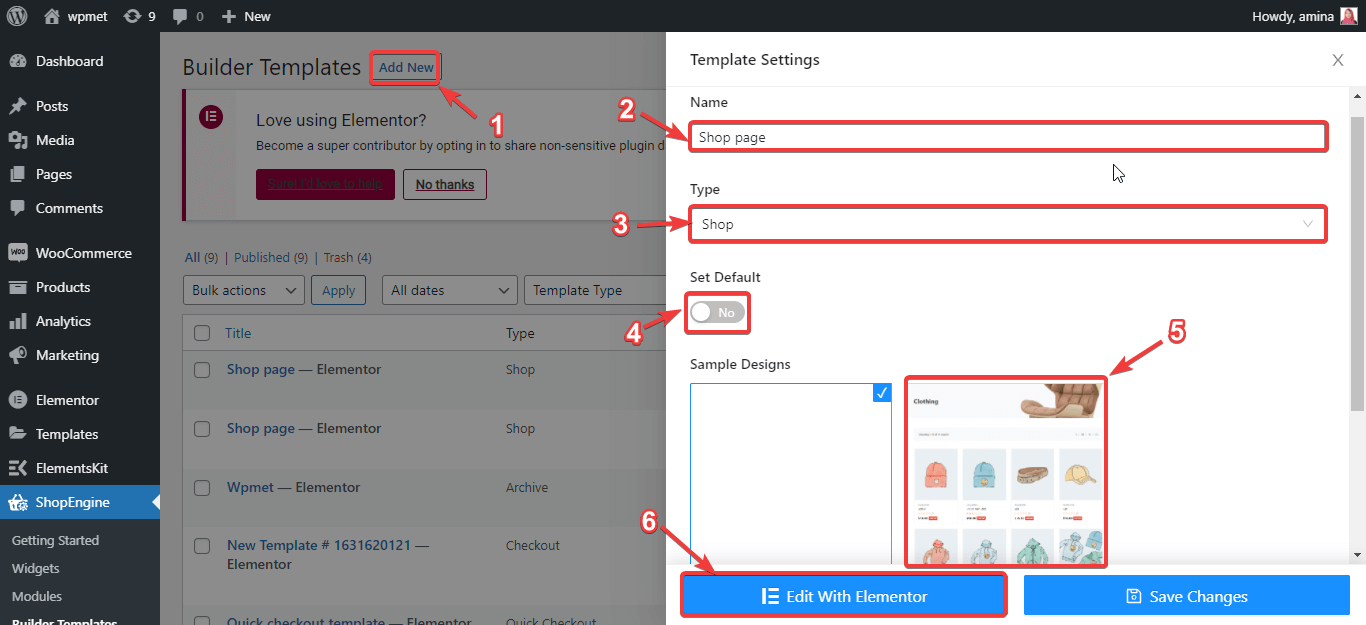
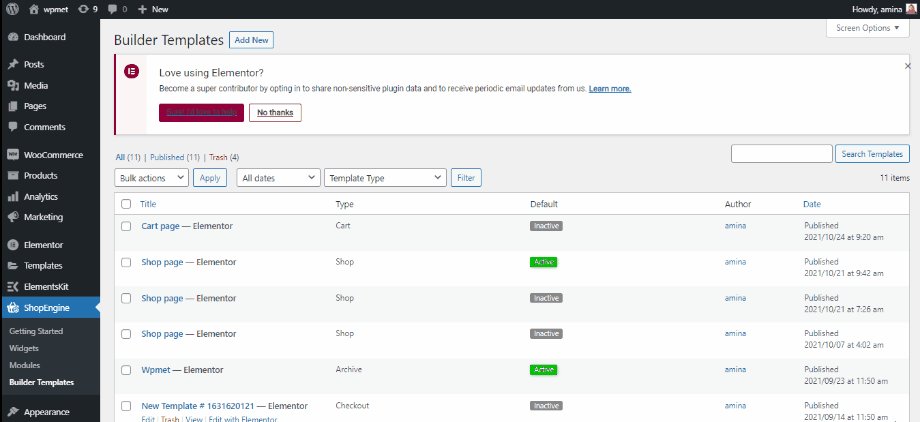
Per creare la pagina del tuo negozio con ShopEngine, devi creare un modello di pagina del negozio. Per questo, visita la tua dashboard e vai su ShopEngine >> modelli del costruttore. Successivamente, fai clic sul pulsante Aggiungi nuovo, quindi inserisci il nome della pagina del tuo negozio. Quindi scegli il tipo di negozio e abilita l'impostazione predefinita se desideri utilizzare il design predefinito. Infine, scegli i disegni di esempio e premi il pulsante Modifica con Elementor.

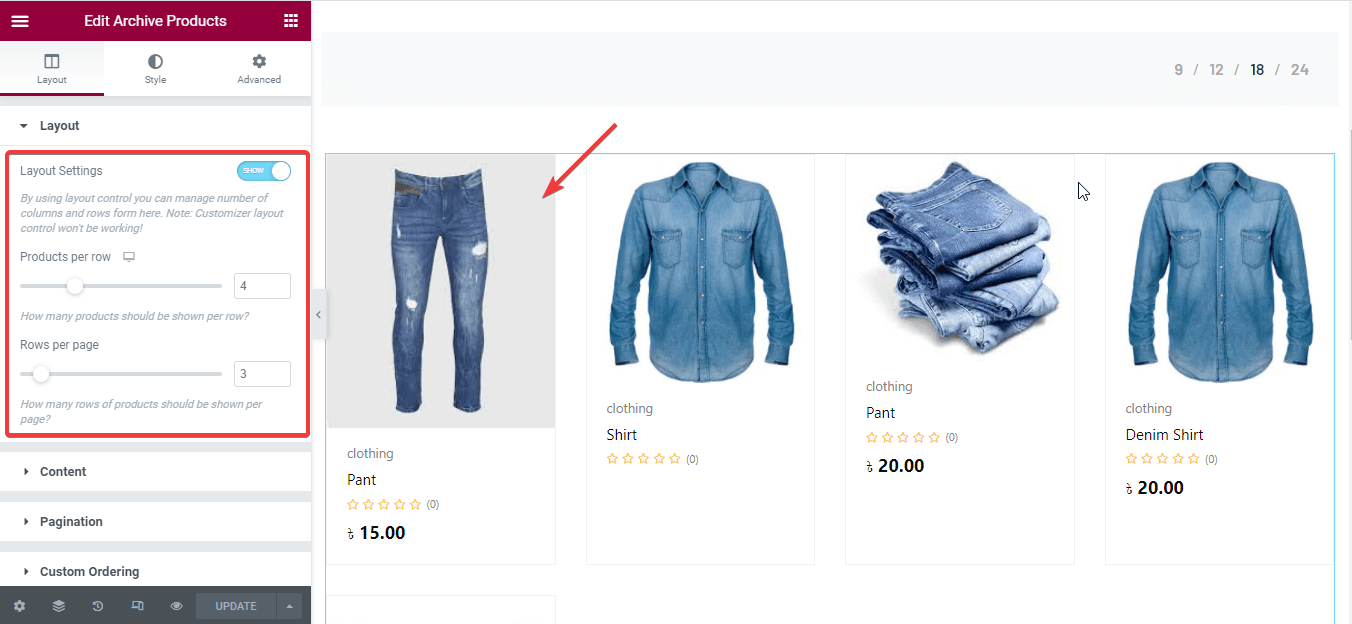
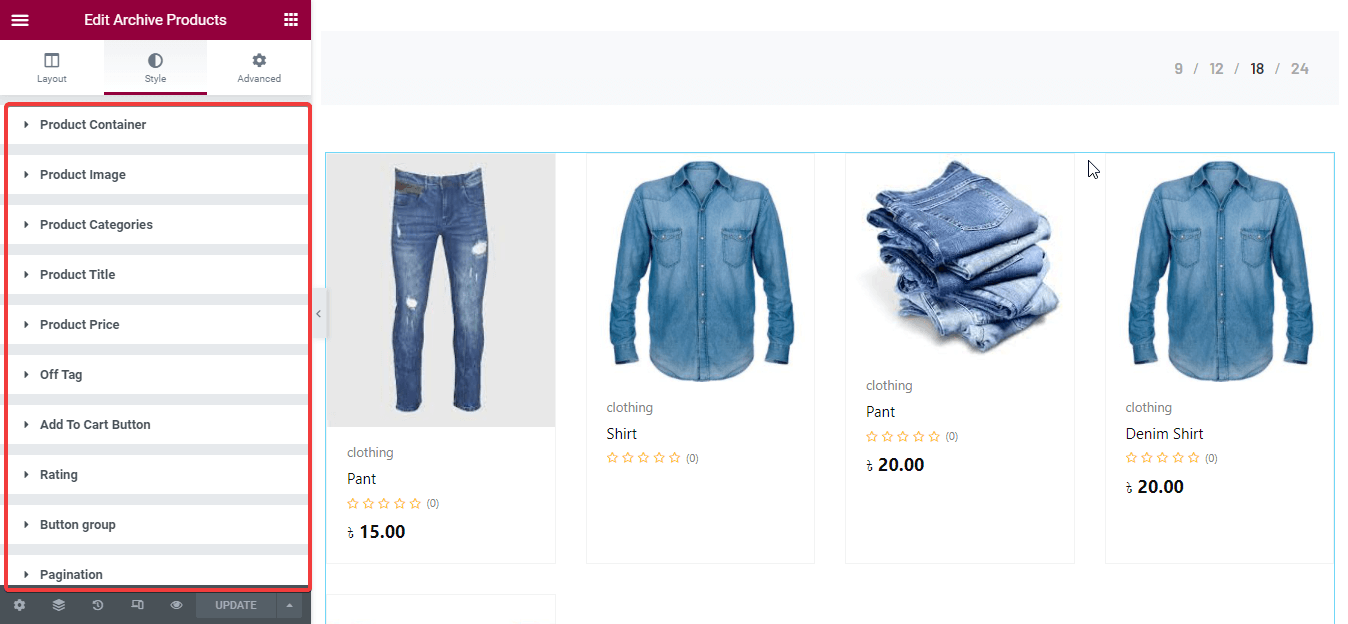
Questa modifica con il pulsante Elementor ti reindirizzerà a un'altra pagina che è la pagina del negozio predefinita. Qui puoi effettuare tutte le personalizzazioni semplicemente cliccando sugli elementi. Ad esempio, fai clic sui prodotti e vedrai le opzioni di personalizzazione sul lato sinistro. Da qui puoi reimpostare:
- Prodotti per riga.
- Righe per pagina.

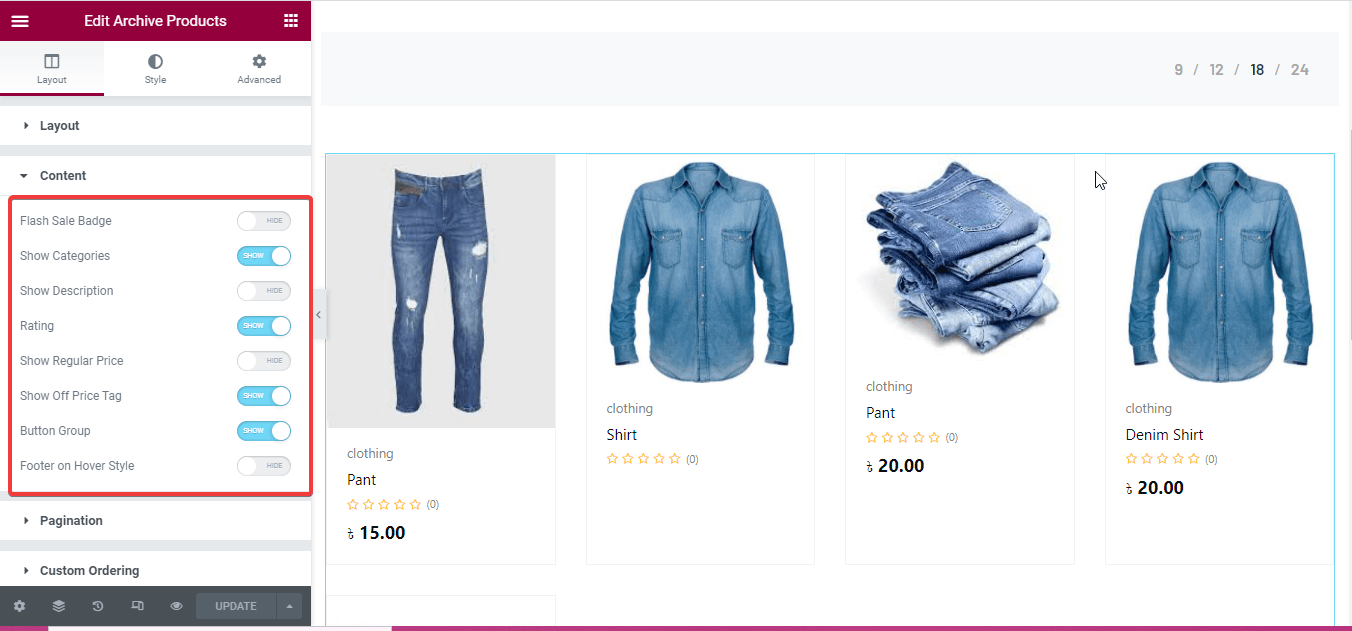
Puoi anche mostrare o nascondere badge, categorie, descrizioni, valutazioni, prezzi normali, prezzi off-tag, gruppi di pulsanti, ecc. delle vendite flash.

Successivamente, personalizza maggiormente i prodotti della tua pagina del negozio apportando modifiche ai seguenti campi:
- Contenitore del prodotto.
- Immagine.
- categorie.
- Titoli.
- Prezzo.
- Fuori etichetta.
- Pulsante Aggiungi al carrello.
- Valutazione.
- Gruppo di pulsanti.
- Impaginazione.
- Carattere globale.

In questo modo, puoi personalizzare ogni elemento della pagina del tuo negozio con i widget di ShopEngine. Dopo aver apportato tutte le modifiche, premi infine il pulsante di aggiornamento sul lato sinistro. Quindi la pagina del tuo negozio diventerà attiva.
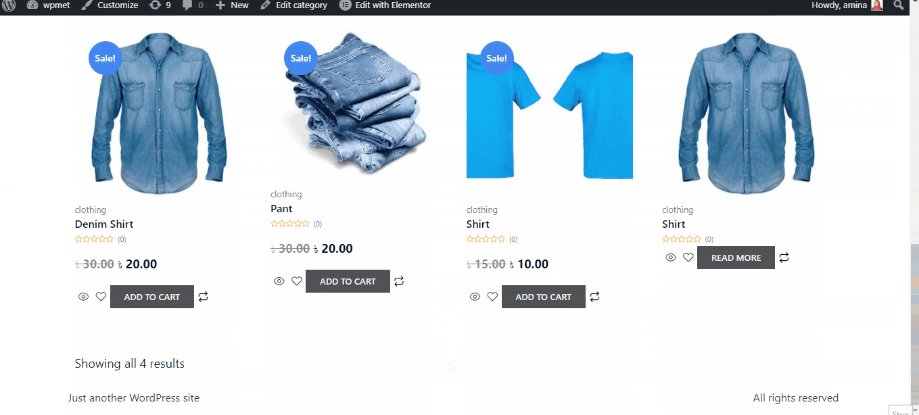
Pagina del negozio personalizzata con il modello già pronto di ShopEngine

Hai bisogno di ulteriore aiuto per creare la pagina del tuo negozio. Puoi controllare come personalizzare la pagina del negozio WooCommerce blog per linee guida più dettagliate.
8. Costruisci e personalizza la tua pagina di archivio.
In WordPress, il modello meno utilizzato è il modello della pagina di archivio. Quale può essere la ragione di ciò? È perché le persone ancora non hanno capito il vantaggio di utilizzare questa pagina. La pagina di archivio aiuterà i tuoi clienti a navigare facilmente nel tuo sito web. Possono trovare i post precedenti senza perdere molto tempo. ShopEngine fornisce anche un modello per la tua pagina di archivio. Con questo modello, puoi creare facilmente la tua pagina di archivio trascinando e rilasciando i widget della pagina di archivio sul modello di archivio.
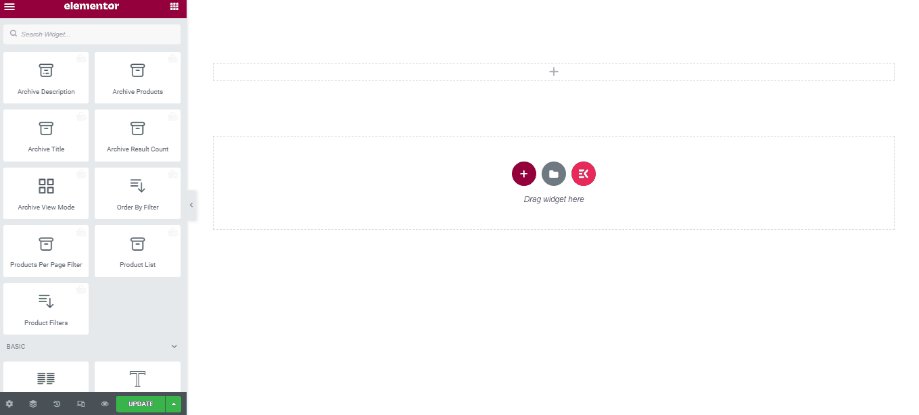
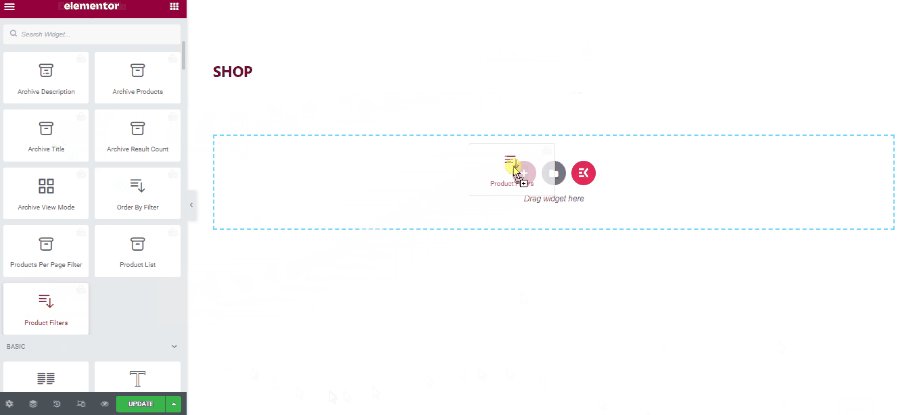
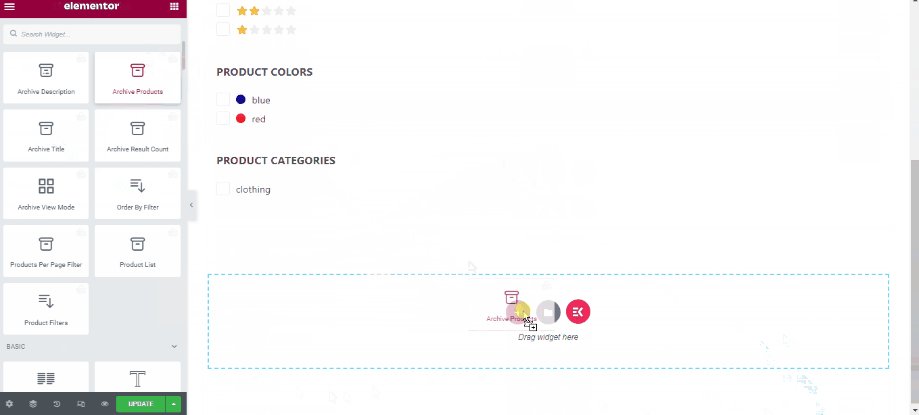
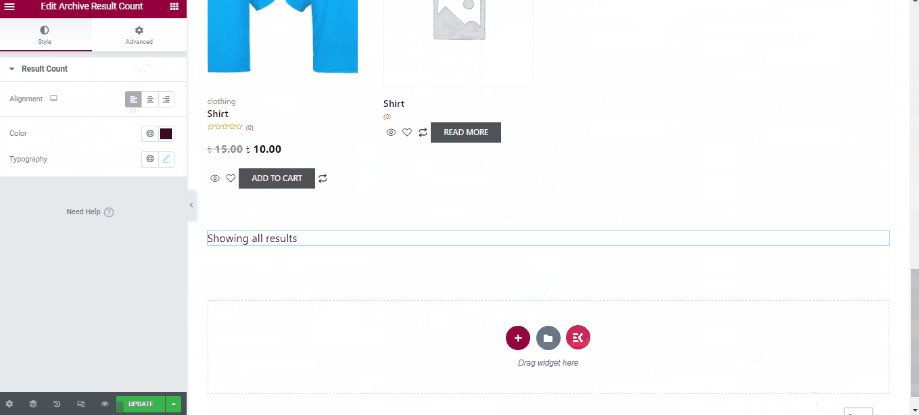
Per utilizzarlo, devi creare un modello di pagina di archivio come hai creato il modello di pagina del negozio precedente. Leggi questo creazione di modelli di archivio documentazione per una guida completa. Dopo aver creato il modello di pagina di archivio, ora fai clic sul pulsante Modifica con Elementor. Questo ti reindirizzerà a un'altra pagina in cui dovrai trascinare e rilasciare i widget di archivio richiesti che desideri utilizzare nella tua pagina di archivio. Trascina e rilascia i widget della pagina di archivio come la gif. Puoi anche personalizzare questi widget come hai personalizzato la pagina del tuo negozio.

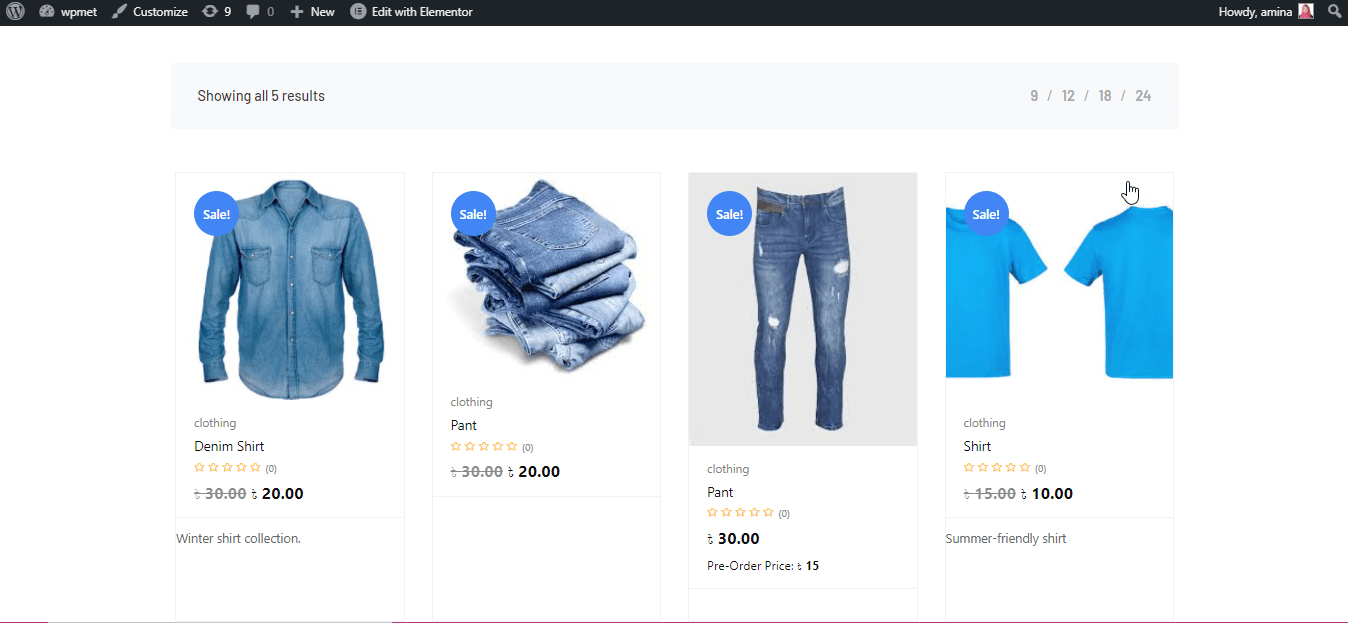
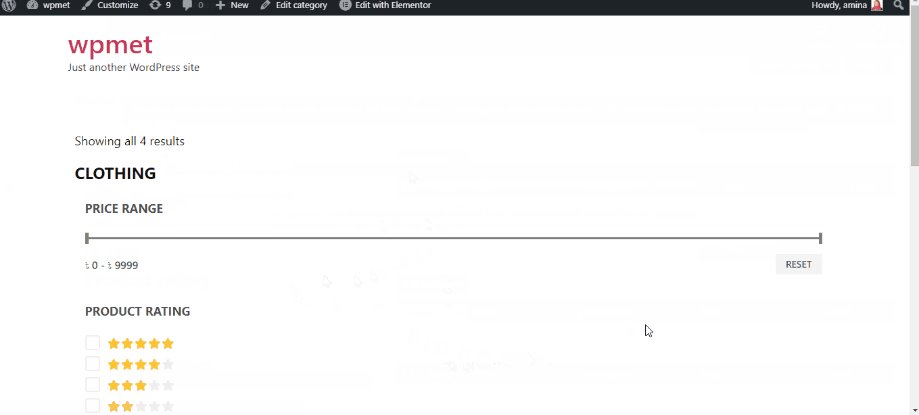
Pagina di archivio personalizzata con il modello già pronto di ShopEngine
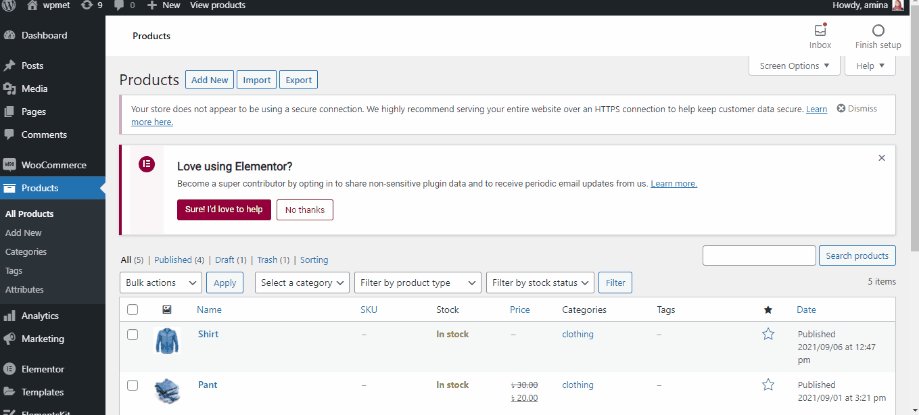
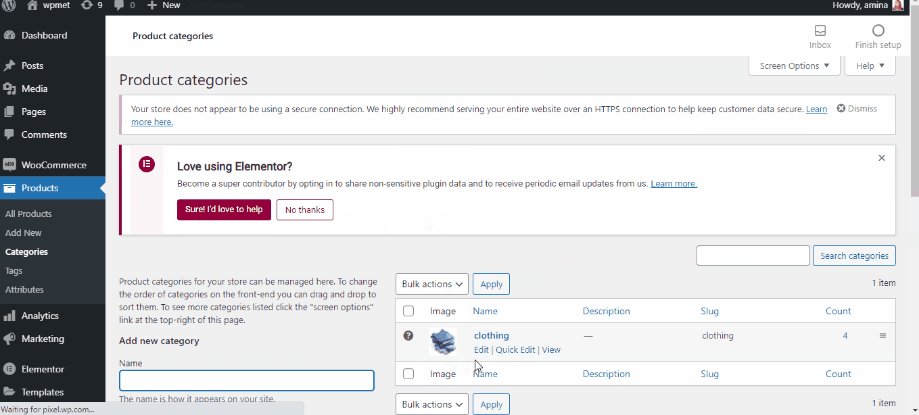
Controlla la tua pagina di archivio accedendo alle categorie di prodotti come di seguito.

Controllo come creare un sito e-commerce per una guida più dettagliata.
9. Crea la pagina del tuo carrello.
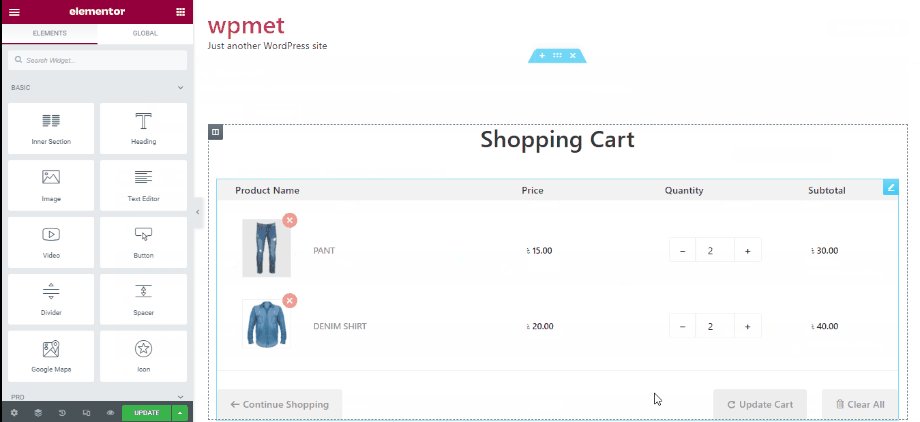
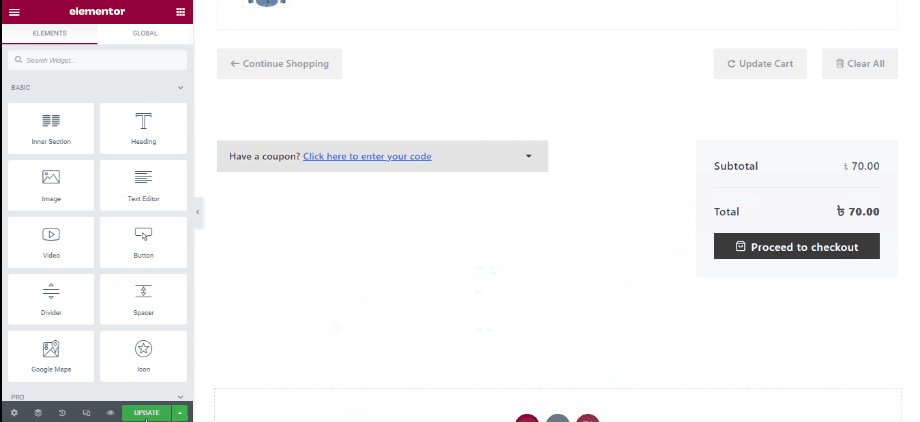
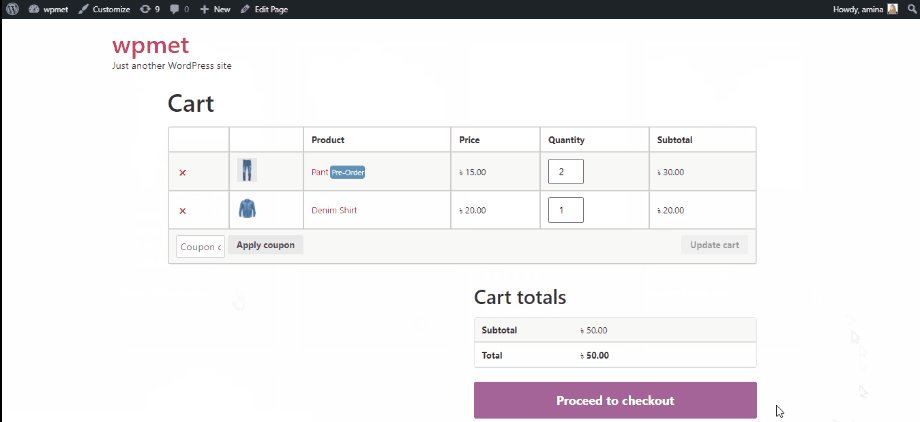
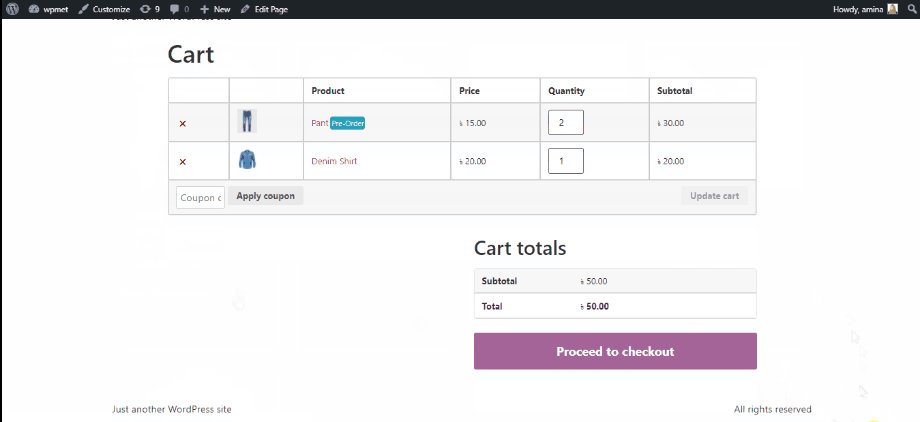
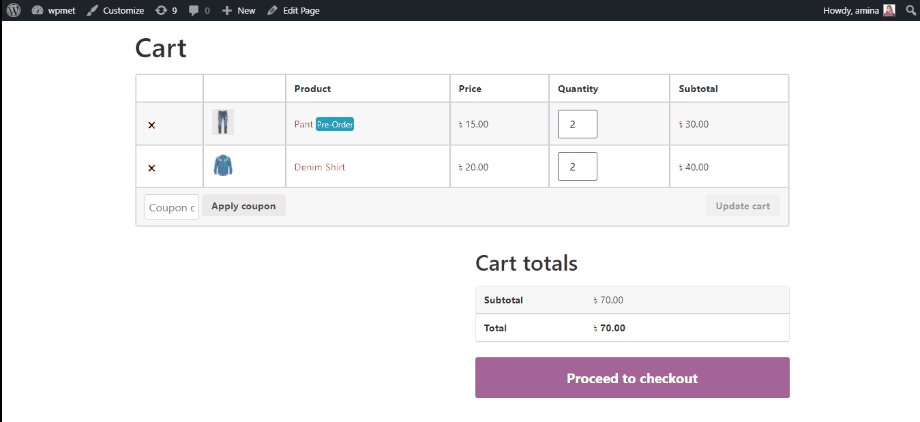
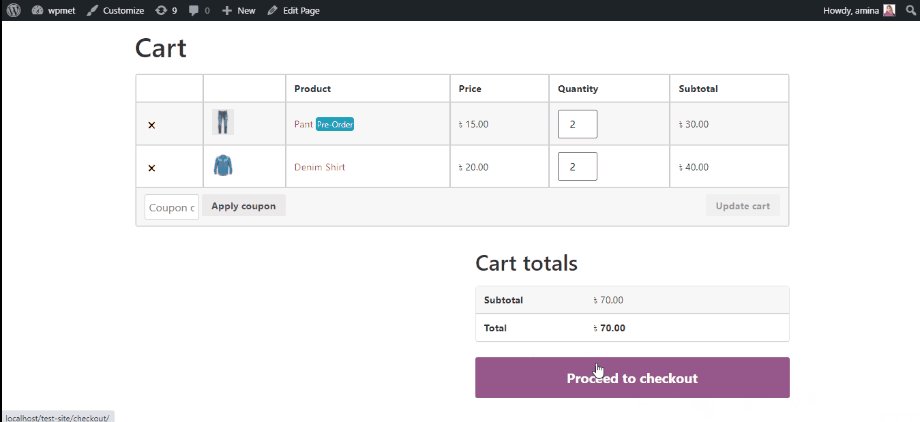
La pagina del carrello è una pagina essenziale del tuo sito web in cui i clienti raccolgono gli articoli che desiderano acquistare. Dopo aver raccolto le loro cose qui, procedono alla cassa. Contiene una grande importanza. Inoltre, la pagina del carrello deve funzionare senza problemi. Ora creare, personalizzare e gestire un sito Web non è un lavoro difficile da fare grazie al modello di pagina del carrello già pronto di ShopEngine. Come altre pagine WooCommerce, devi creare un modello di pagina del carrello prima di iniziare a creare la pagina del carrello. Controllo creazione del modello di pagina del carrello documentazione per la guida.
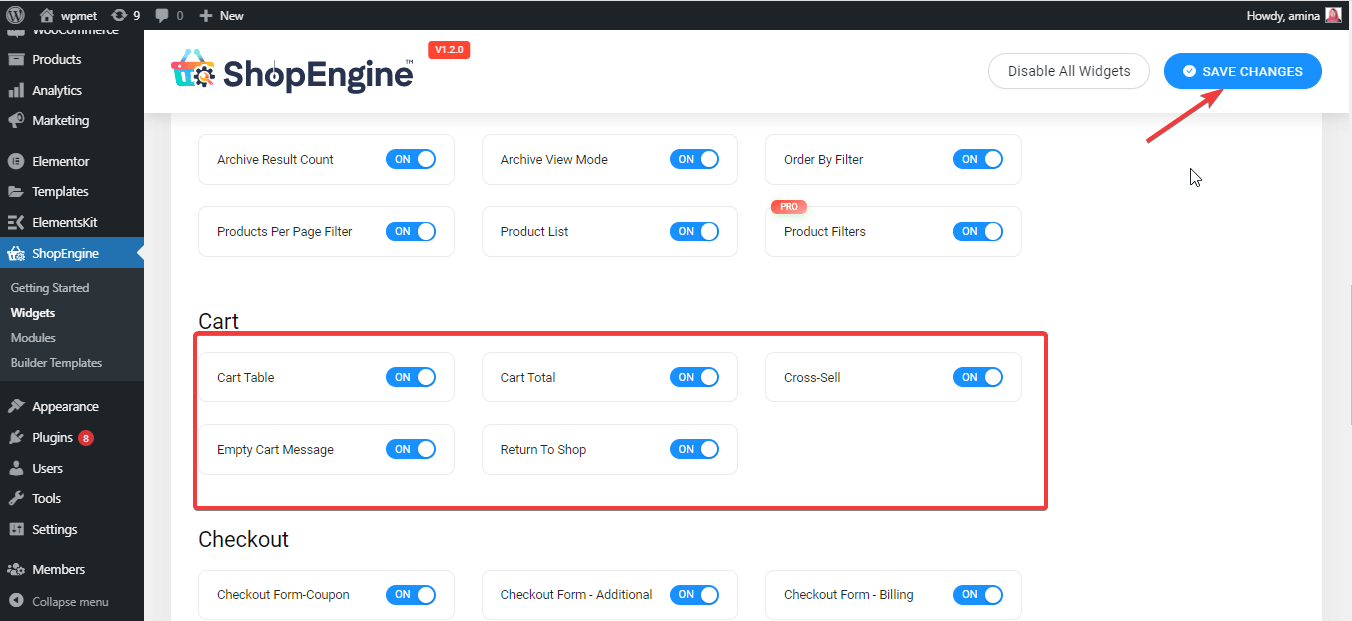
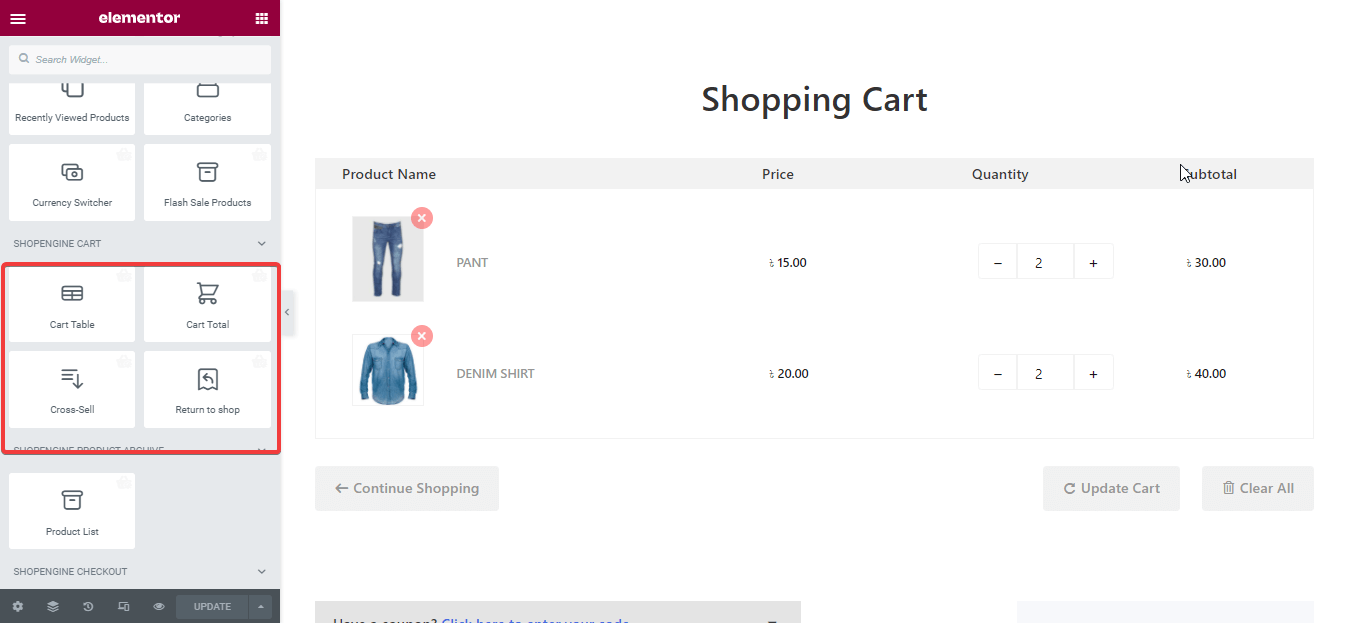
Successivamente assicurati di aver abilitato tutti i widget della pagina del carrello e di salvare le modifiche.

Successivamente, modifica il modello della pagina del carrello con Elementor come di seguito e, infine, aggiorna le modifiche.

Puoi anche personalizzare ulteriormente la pagina del carrello trascinando e rilasciando i widget della pagina del carrello.

Pagina del carrello personalizzata con il modello di pagina del carrello di ShopEngine

Nota: Desideri opzioni di creazione e personalizzazione della pagina del carrello più descrittive? Controllo come creare e personalizzare una pagina del carrello blog.
10. Costruisci e personalizza la tua pagina di pagamento.
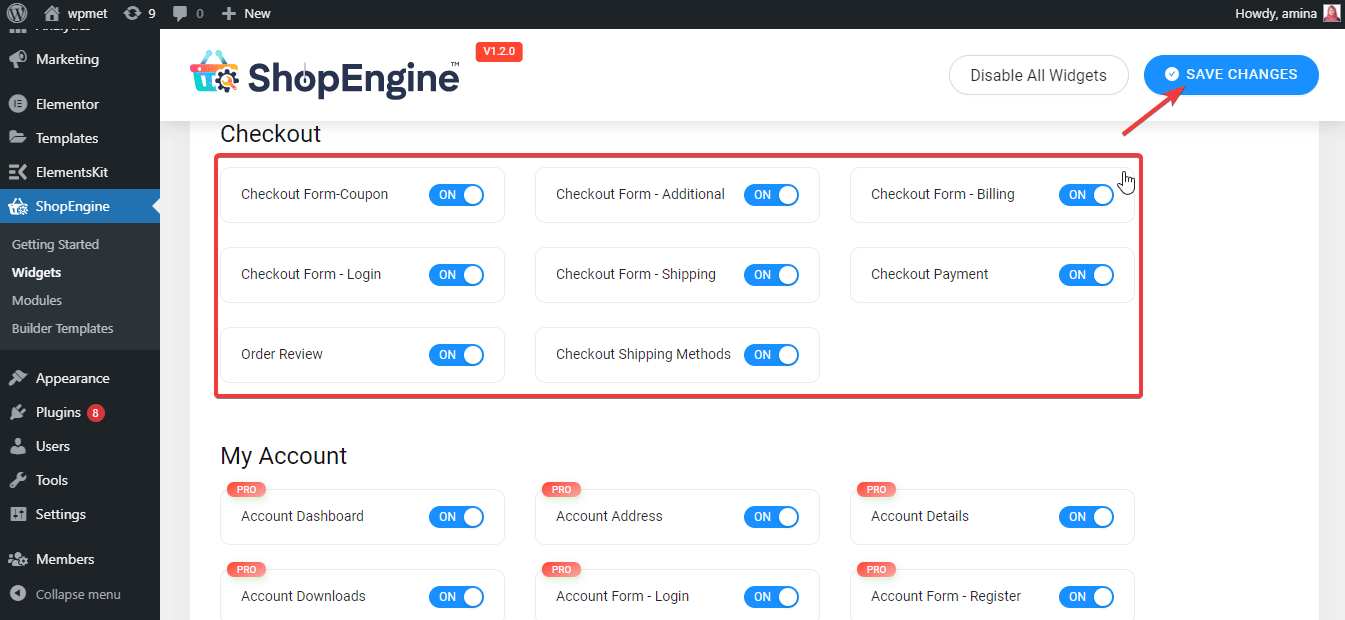
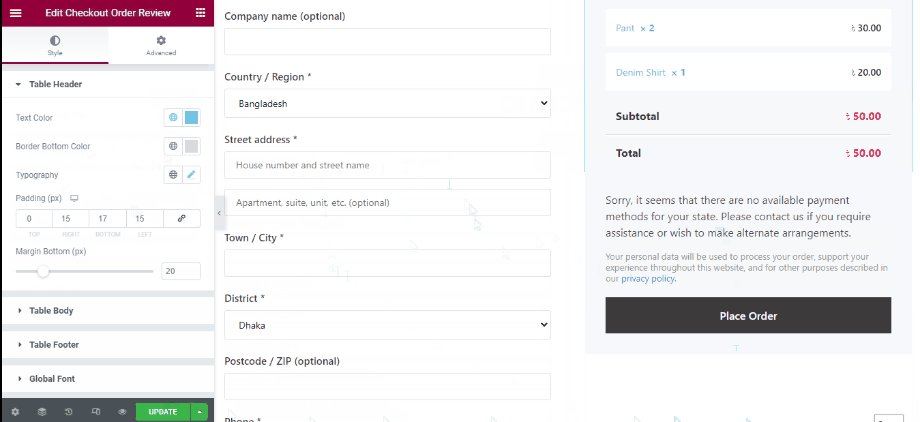
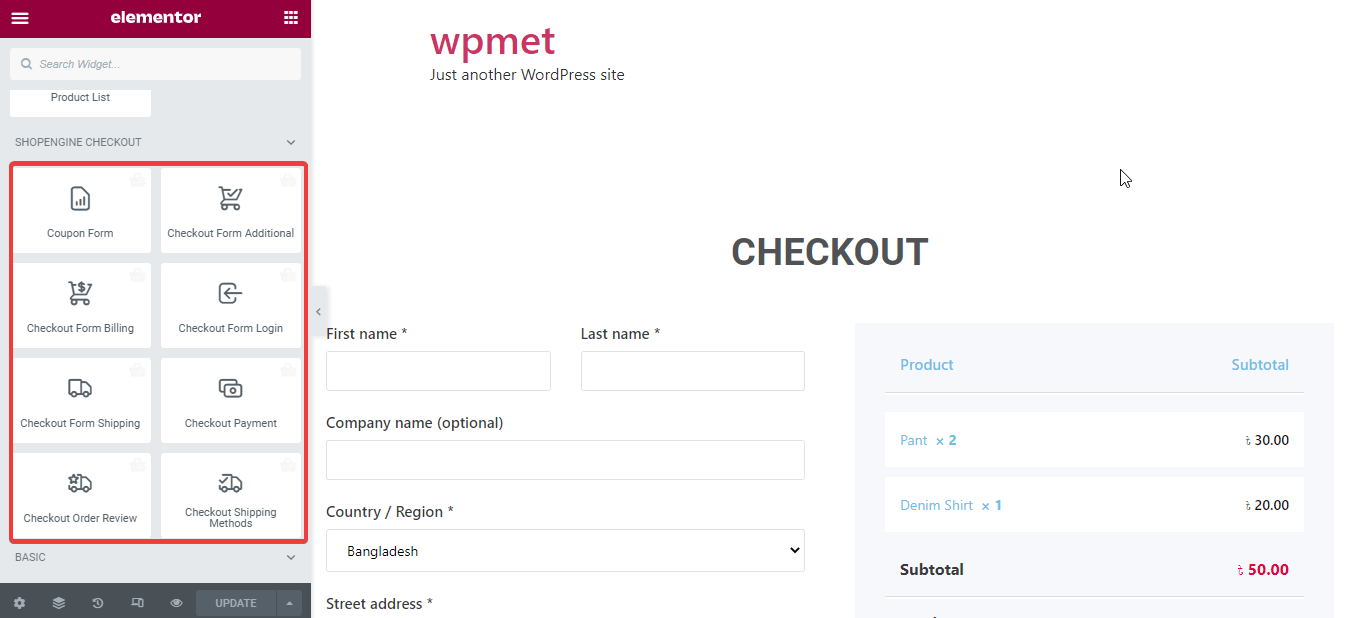
Ora devi creare la pagina di pagamento per il tuo negozio online. Una pagina di pagamento è una pagina in cui i tuoi clienti aggiungono principalmente dettagli di fatturazione ed effettuano ordini. Senza un sistema di pagamento fluido, i tuoi clienti non saranno in grado di effettuare ordini. Ciò rovinerà tutti i tuoi sforzi aziendali. Al momento di creare una pagina di pagamento con ShopEngine, devi assicurarti che tutti i widget di pagamento siano abilitati. Per verificarlo visita ShopEngine >> widget quindi abilita i widget di pagamento e premi il pulsante Salva modifiche.

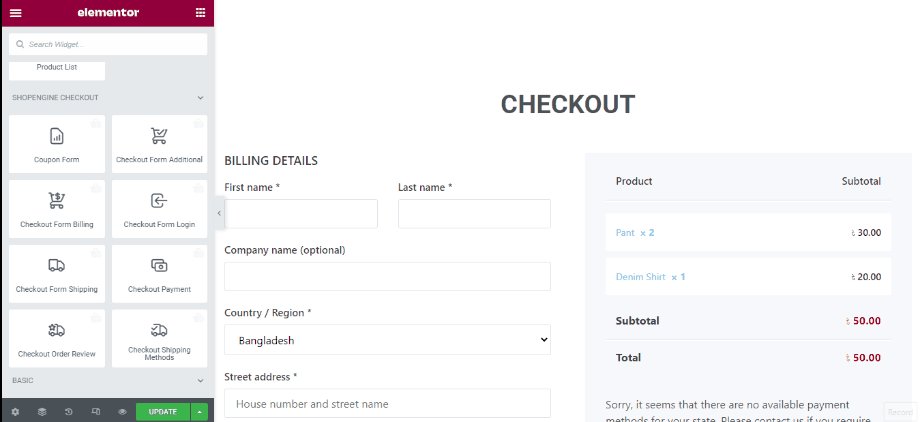
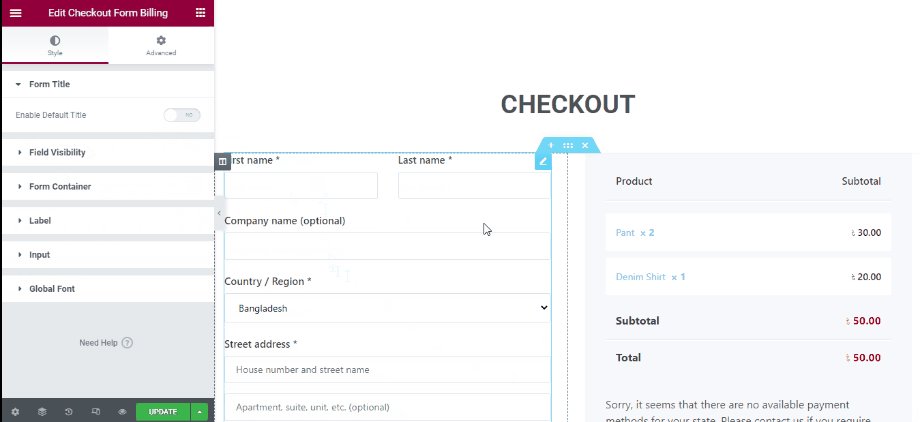
Ora devi creare un modello di pagamento per creare una pagina di pagamento nello stesso modo in cui hai creato il modello della pagina del negozio. Puoi anche leggere il creazione del modello di pagina di pagamento documentazione per maggiori informazioni. Fai clic sulla modifica con il pulsante Elementor del modello. Questo ti reindirizzerà a un'altra pagina in cui potrai personalizzare il modello della pagina di pagamento come di seguito. Infine, fai clic sul pulsante verde di aggiornamento.

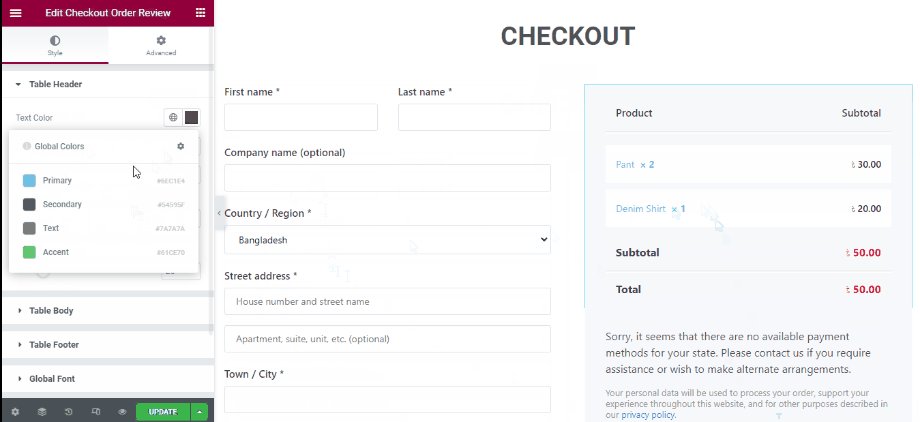
Con i widget di pagamento disponibili, puoi personalizzare ancora di più la tua pagina di pagamento. Ad esempio, puoi aggiungere un sistema di coupon alla tua pagina di pagamento. Infine, aggiornalo.

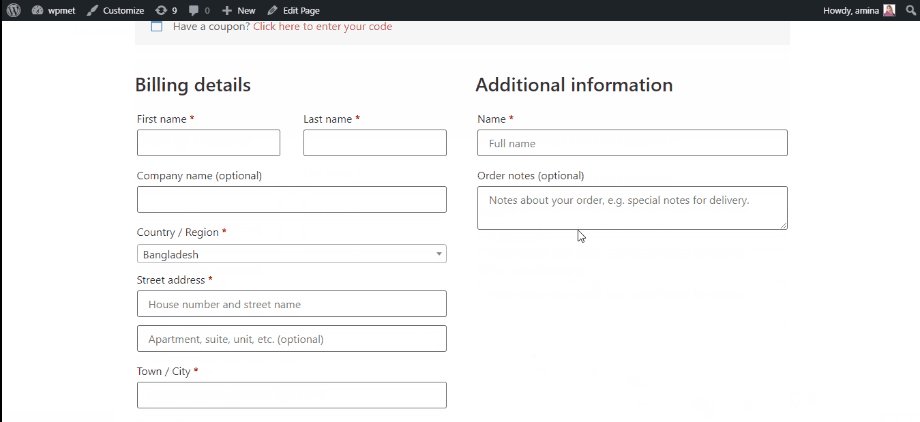
Pagina di pagamento personalizzata con i widget di pagamento di ShopEngine
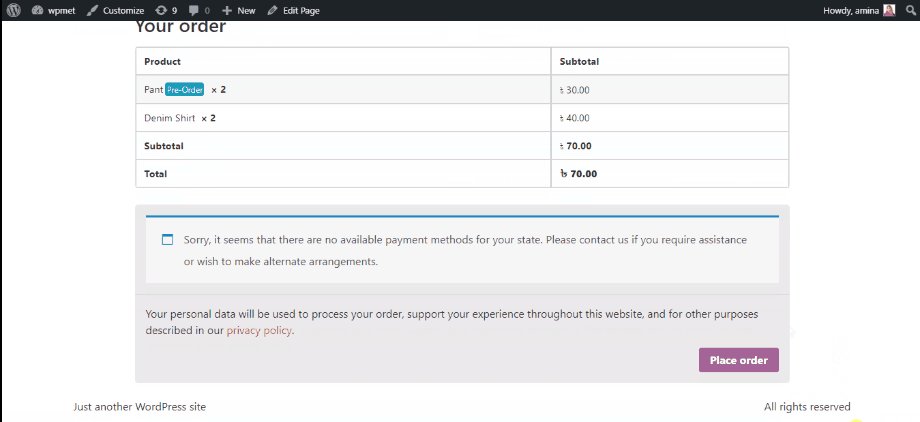
Ecco la prospettiva della tua pagina di pagamento:

Hai bisogno di ulteriore aiuto per creare la tua pagina di pagamento? Leggere come personalizzare la pagina di pagamento blog.
11. Crea una pagina personalizzata del mio account.
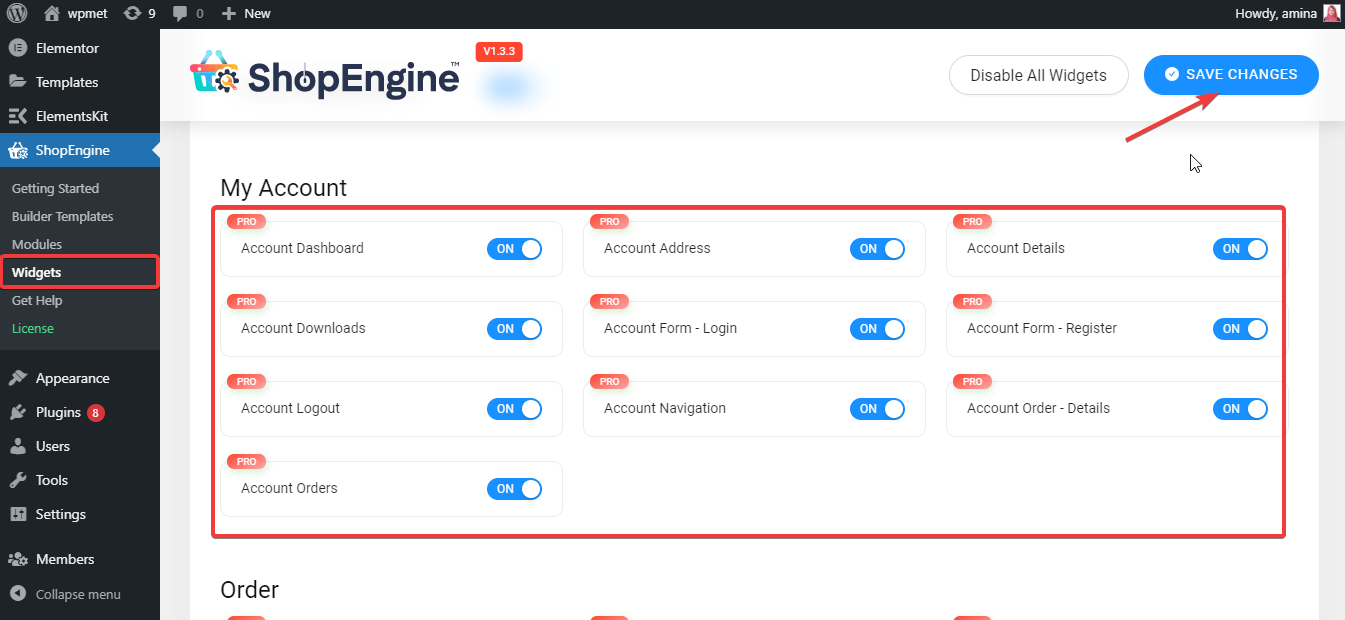
La pagina Il mio account consente ai clienti di modificare i propri profili e anche di accedere ai tuoi siti utilizzando la propria email e password. ShopEngine fornisce anche modelli per creare la pagina del mio account. Prima di utilizzare questo modello per aggiungere la pagina del mio account, abilita tutti i widget dell'account, quindi premi il pulsante Salva modifiche.

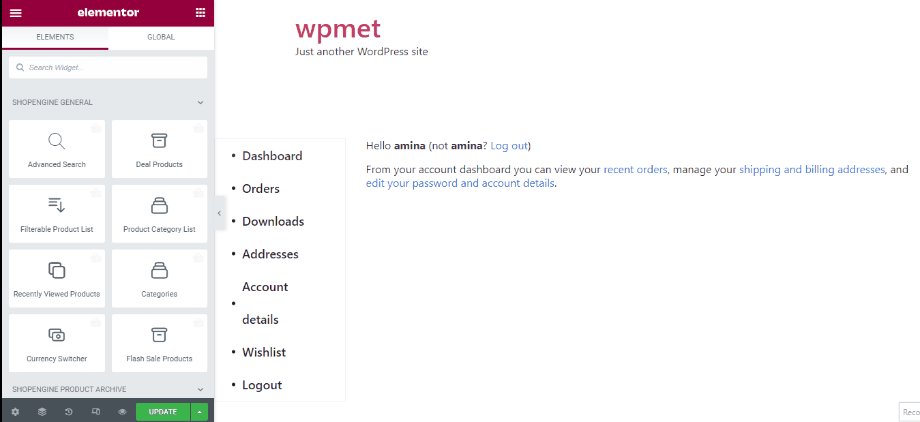
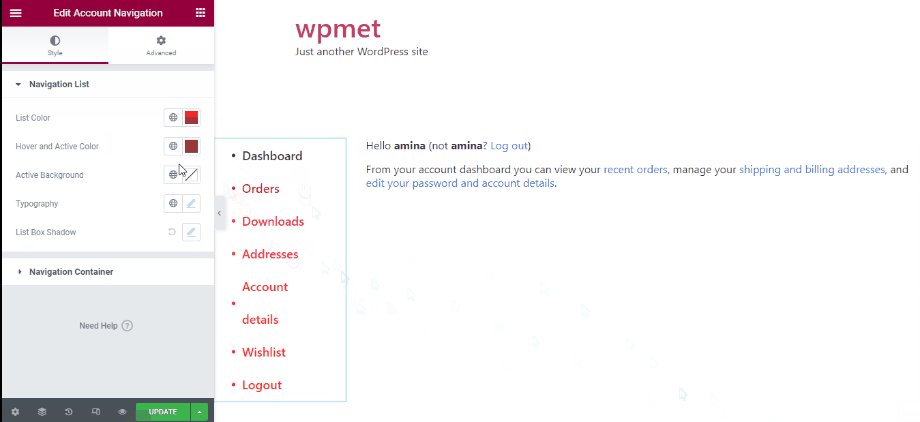
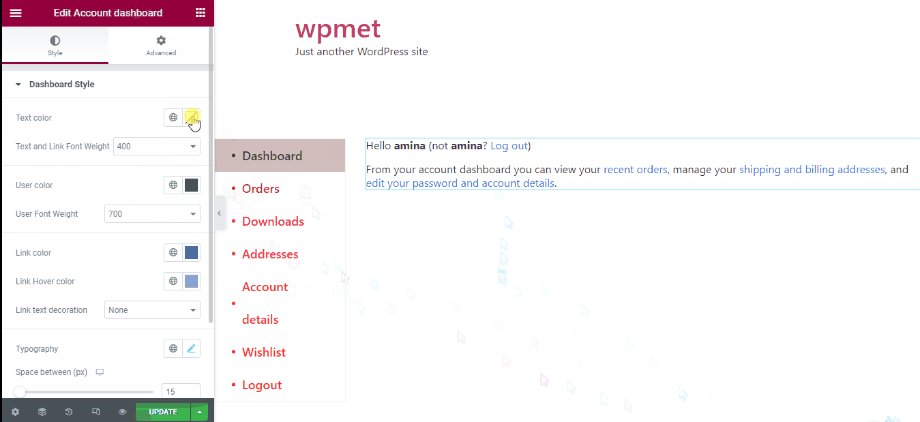
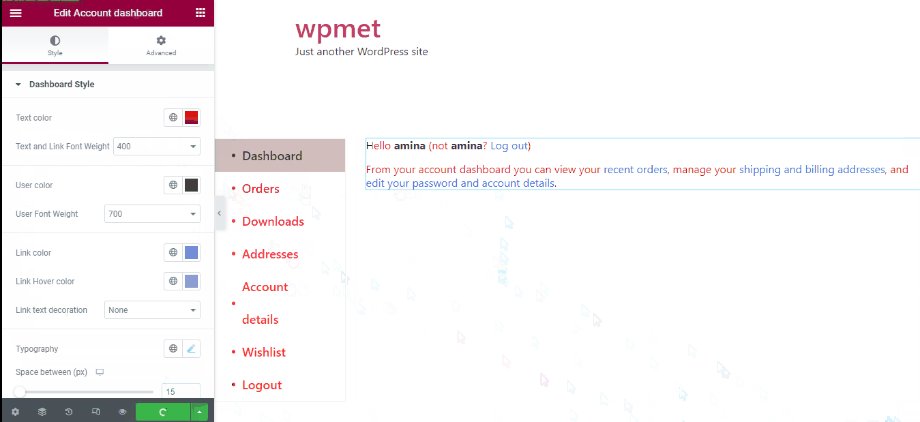
Ora devi creare un modello di dashboard dell'account come negozio, checkout e altri modelli di pagina. Per maggiori informazioni, puoi controllare creazione del modello del mio account documentazione. Successivamente, fai clic sul pulsante Modifica con Elementor e ti reindirizzerà a un'altra pagina. In questa pagina puoi personalizzare la dashboard del tuo account come desideri. Dopo la personalizzazione, fai clic sul pulsante verde di aggiornamento.

Pannello di controllo personalizzato del mio account con il modello predefinito di ShopEngine
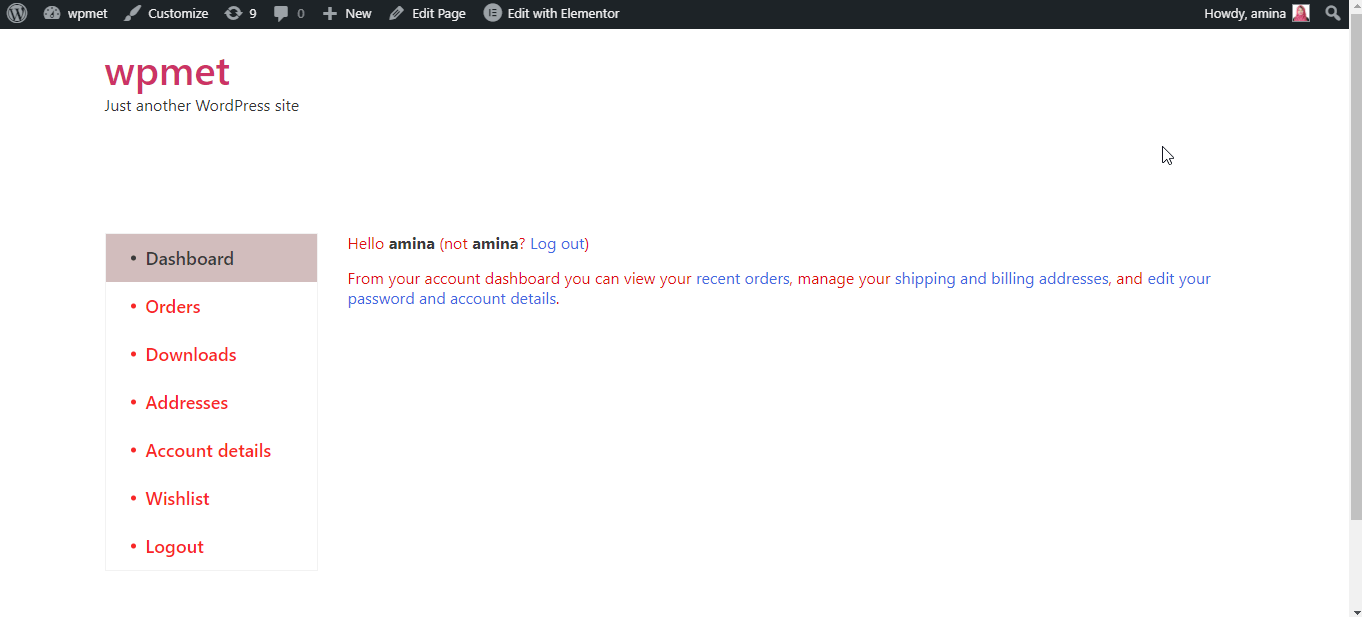
Qui la dashboard del tuo account personalizzato è pronta. Dai un'occhiata alla pagina della dashboard del tuo account:

Come la dashboard dell'account, puoi anche creare gli ordini del mio account, i dettagli del mio account, l'accesso al mio account, i download del mio account, i dettagli dell'ordine del mio account, le pagine dell'indirizzo del mio account. Per una guida più dettagliata puoi controllare come personalizzare la pagina del mio account WooCommerce.
12. Crea una pagina di ringraziamento per il tuo negozio di e-commerce.
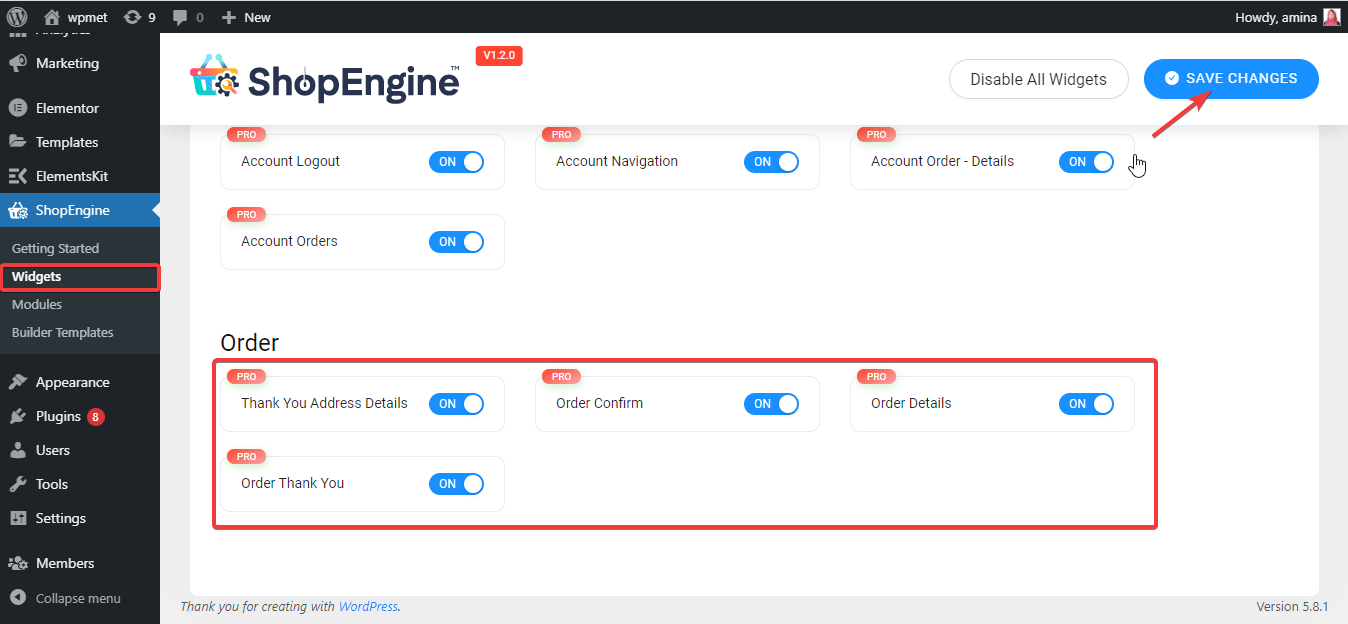
La pagina di ringraziamento aiuterà i tuoi clienti a ottenere un'esperienza utente migliore. Quando i tuoi clienti sanno che apprezzi i loro acquisti, l'invio di e-mail o altre azioni, anche la loro soddisfazione aumenterà. Fondamentalmente, una pagina di ringraziamento è una pagina di gratitudine inviata ai clienti dopo l'acquisto, l'invio di e-mail o altre azioni. Prima di creare questa pagina di ringraziamento, devi assicurarti che i widget contrassegnati di seguito siano attivi. In caso contrario, abilita tali widget e premi il pulsante Salva modifiche.

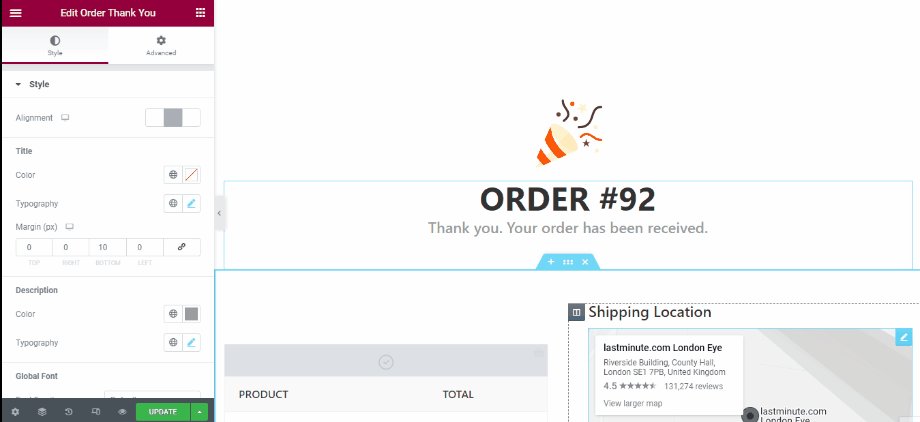
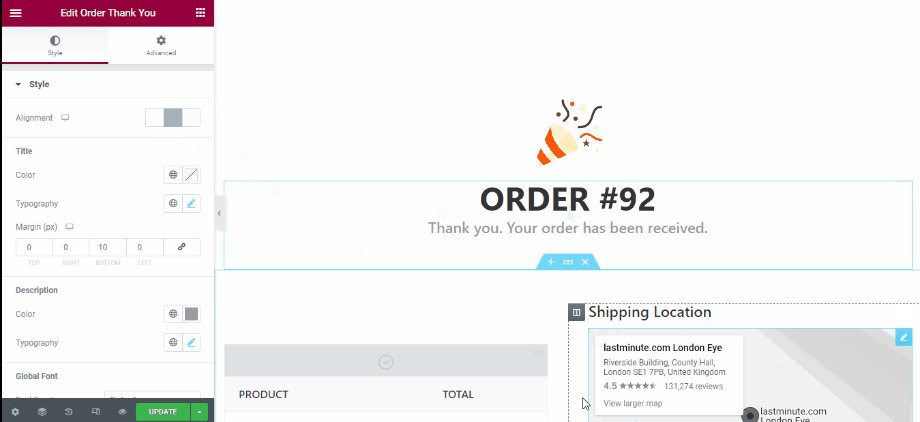
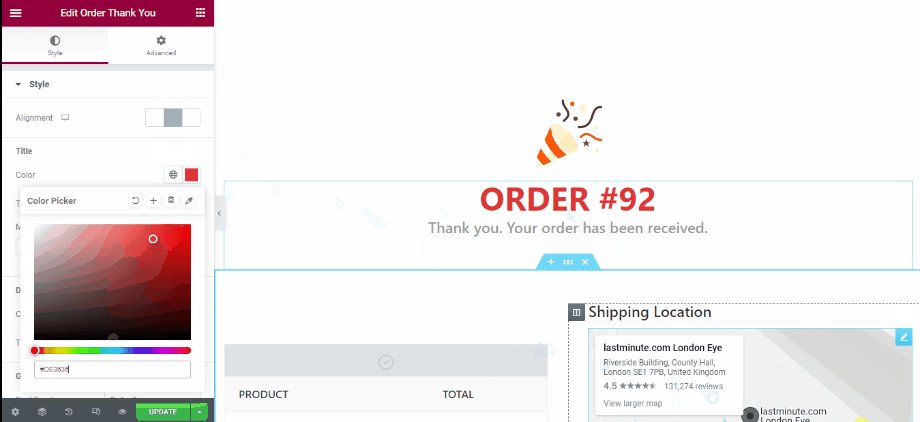
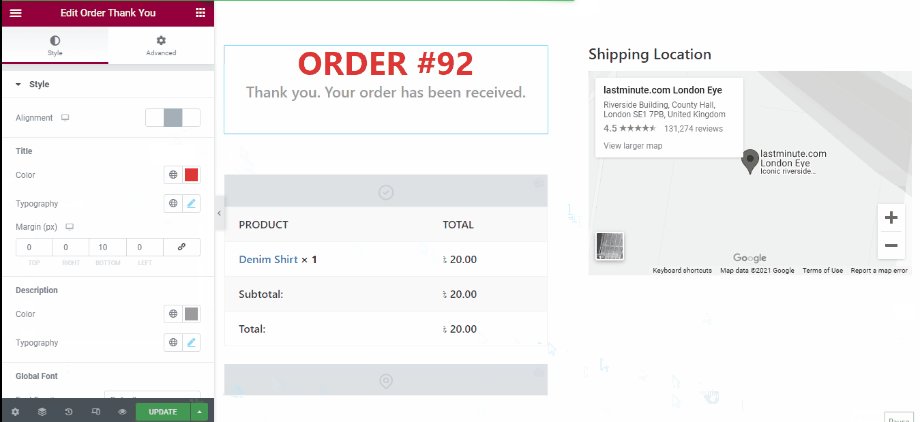
Successivamente, devi creare un modello di pagina di ringraziamento. Aggiungi un modello di pagina di ringraziamento come altri modelli. Se sei confuso puoi controllare modello di pagina di ringraziamento creazione di documentazione. Dopo aver creato un modello di pagina di ringraziamento, fai clic sul pulsante Modifica con Elementor. Ti reindirizzerà a un'altra pagina in cui potrai personalizzare tutti gli elementi come di seguito. Quindi, fai clic sul pulsante Aggiorna per rendere attive tutte le tue personalizzazioni.

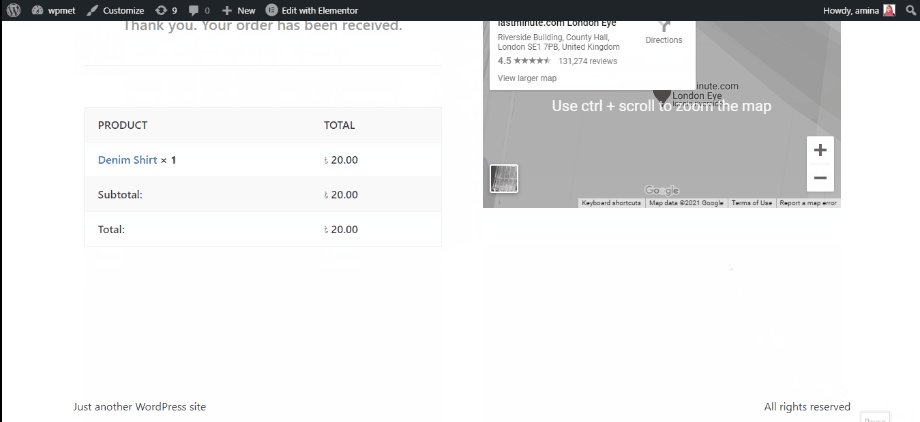
Pagina di ringraziamento personalizzata con il modello di pagina di ringraziamento di Shopengine
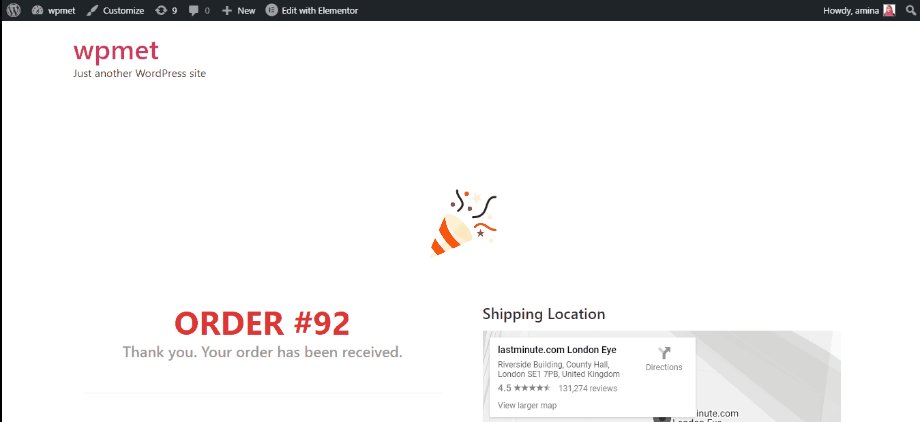
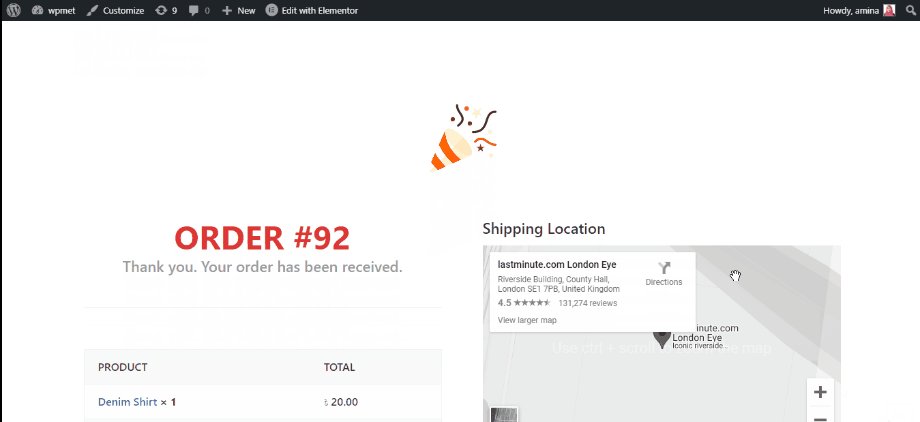
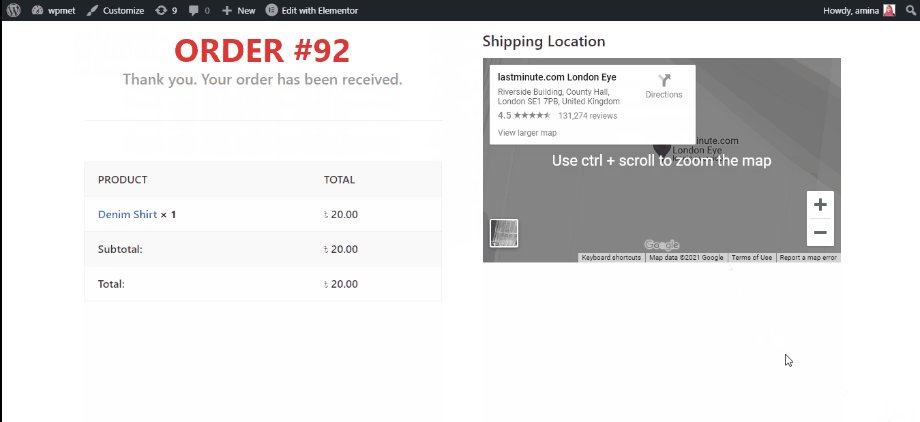
Ecco la pagina di ringraziamento che hai creato con ShopEngine:

Avvia il tuo sito web di e-commerce
Costruire un sito e-commerce da zero è un compito impegnativo. Ma non è impossibile. Puoi persino crearne uno in poche ore se trovi il CMS e gli strumenti giusti. Qui in questo blog ti ho mostrato i cms e gli strumenti giusti che ti aiuteranno a costruire qualsiasi sito di e-commerce come un sito web aziendale di magliette, pulizia del cantiere, ecc. in poche ore e con meno fatica. Perché WordPress è il CMS più riconosciuto e facile da usare e WooCommerce, Elementor, E ShopEngine sono gli strumenti migliori per creare il tuo sito eCommerce.
Puoi sempre utilizzare un'altra opzione, ma assicurati che quell'opzione aiuti effettivamente la tua azienda a funzionare e crescere correttamente. Inoltre, non fermarti se incontri ostacoli nella gestione della tua attività. Perché restare fedeli a un'attività ti aiuterà anche a creare un sito di e-commerce di successo.




Lascia un commento