Connaissez-vous le taux d'échec de L'activité de commerce électronique est 80%? Dans certaines recherches, le pourcentage est de 90%. Il existe de nombreuses raisons qui expliquent l’échec d’une entreprise de commerce électronique. L’une des principales raisons est que les propriétaires ne parviennent pas à trouver des outils qui leur permettraient de créer facilement un site Web de commerce électronique à partir de zéro.
La raison de leur incapacité peut être le choix du mauvais cms et des mauvais outils pour un site Web de commerce électronique. Ou bien, choisir une méthode totalement erronée qui limitera la contribution à votre entreprise. Ouais, tu as raison. Je parle de codage. En outre, un site Web de commerce électronique contient une autre partie de personnalisation qui doit être effectuée correctement.
C'est pourquoi j'ai décidé de présenter ici la liste de contrôle ultime pour créer un site Web de commerce électronique à partir de zéro avec le CMS et les outils les plus conviviaux.
Liste de contrôle pour créer un site Web de commerce électronique à partir de zéro
Lors de la création de votre site Web de commerce électronique, vous devez vous assurer que toutes vos pages de commerce électronique fonctionnent correctement. Parce qu'avoir des problèmes sur une seule page peut détruire l'ensemble de votre activité de commerce électronique. Ici, le succès dépend principalement du bon fonctionnement des pages. Généralement, un site Web de commerce électronique comporte six pages pour une fonctionnalité sans faille. Ces pages sont :
- Page de la boutique.
- Page d'archives.
- Page du panier.
- Page de paiement.
- Page Mon compte.
- Page de remerciement.
Vous avez maintenant besoin d’un guide complet pour créer ces pages de boutique ?
Pas de soucis, vous obtiendrez un guide détaillé sur la façon de créer un site Web de commerce électronique à partir de zéro. Continuez à lire pour lancer votre boutique de commerce électronique.
1. Choisissez le fournisseur de services d'hébergement et le nom de domaine appropriés.

Un fournisseur de services d'hébergement vous proposera un espace numérique pour votre boutique de commerce électronique. Vous pouvez choisir n’importe quel fournisseur de services d’hébergement en vérifiant son service et ses forfaits. Vérifier hôte bleu, Hébergeur, HôteGator, etc. pour fournir votre espace numérique. Après avoir choisi un fournisseur, sélectionnez maintenant un nom de domaine pour votre boutique en ligne. C'est le nom sous lequel votre boutique de commerce électronique se fera connaître auprès de vos clients.
Savez-vous quelles erreurs vous empêcheront d’atteindre plus de clients ? Si ce n’est pas le cas, voici les erreurs à ne pas commettre lors du choix de votre nom de domaine :
- Choisir des mots difficiles et moins mémorisables.
- Utiliser des traits d'union et des chiffres.
- Un nom de domaine qui ne va pas avec votre marque.
Ces erreurs, vous devez les éviter.
2. Utilisez le bon CMS pour votre boutique en ligne.

Choisissez WordPress comme CMS. Car à l’heure actuelle, WordPress est le système de gestion de contenu le plus connu et le plus utilisé. Ce cms s'est tellement répandu que 43% des sites internet sont désormais propulsés par WordPress. Parce que la version gratuite de WordPress fournit la plupart des plugins et thèmes pratiques pour les sites Web. Il existe également une version payante qui est WordPress.com. Mais ce n’est pas aussi utile que la version gratuite.
📌 Meilleurs plugins de commerce électronique pour votre site WordPress 📌
3. Incluez des fonctionnalités de commerce électronique dans votre site Web.

Après avoir choisi le CMS pour votre boutique, installez maintenant WooCommerce qui transférera votre site Web normal vers un site de commerce électronique. Cela vous permettra d'ajouter des produits, des catégories, des emplacements de magasins, etc. pour votre boutique virtuelle. Après l'avoir installé, vous devez le configurer. Lire comment configurer WooCommerce dans WordPress blog pour ça.
4. Ajoutez des produits à votre boutique.
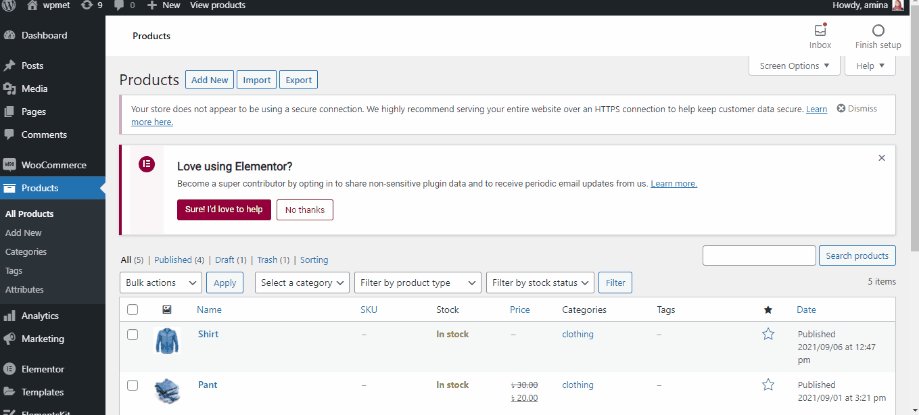
Dans cette étape, vous devez ajouter des produits à votre boutique. Sans ajouter de produits, vous ne pouvez pas créer vos sites Web. Ajoutez tous les produits que vous souhaitez ajouter à votre boutique virtuelle. WooCommerce a converti vos sites Web normaux en site de commerce électronique. Ainsi, vous pouvez ajouter des produits, des catégories et commencer à créer votre boutique en ligne.
Vous ne savez plus comment ajouter des produits à WooCommerce ? Vérifier comment ajouter et gérer des produits sur WooCommerce.
5. Installez Elementor pour créer facilement un site Web par glisser-déposer.

Après avoir installé WooCommerce, vous avez maintenant besoin d’un créateur de site Web simple. Élémentor fournit les fonctionnalités de création de sites Web par glisser-déposer les plus simples. En outre, de nombreux constructeurs WooCommerce ont besoin d’Elementor pour personnaliser les pages WooCommerce.
6. Ajoutez le générateur WooCommerce à votre site Web de commerce électronique.
Il est temps de choisir un créateur de site Web de commerce électronique pour accéder aux options de création et de personnalisation de sites Web les plus avancées. Vous pouvez sans aucun doute compter sur ShopEngine pour cela. Moteur de boutique est le constructeur Woocommerce le plus compatible qui fournit des options de A à Z pour les personnalisations de votre site Web. En outre, vous pouvez inclure toutes les fonctionnalités indispensables dans votre boutique en ligne. Ne vous attirez pas d'ennuis en utilisant différents plugins pour différentes fonctionnalités. Parce que cela ralentira votre site.
ShopEngine vous offrira tout. Échantillons de variations, précommande, commande en souffrance, aperçu rapide, paiement rapide, tout est possible avec ShopEngine car il s'agit du constructeur WooCommerce ultime. Par ailleurs, sa version gratuite est également disponible. Alors, installez ShopEngine pour créer des sites Web de commerce électronique à partir de zéro et personnalisez-le comme vous le souhaitez.
7. Guide pour créer et personnaliser votre page boutique :
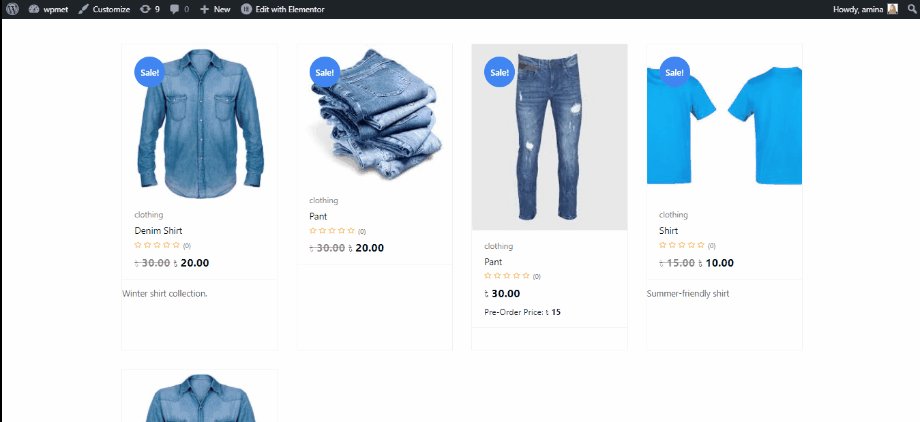
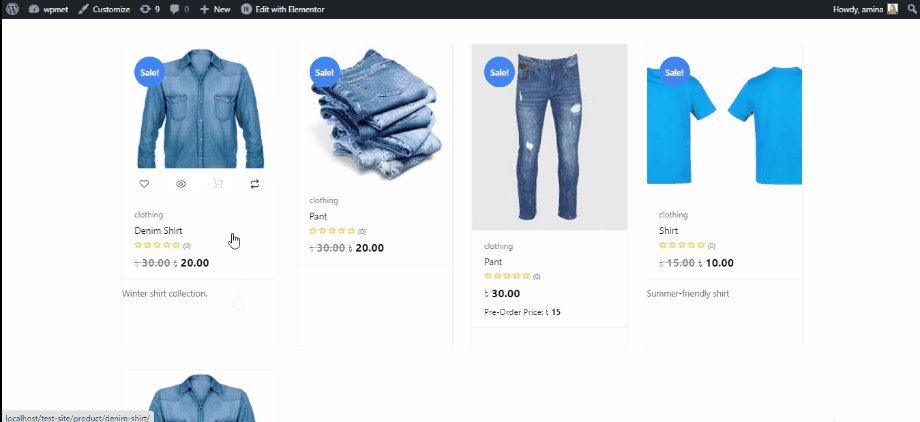
La page boutique est l’une des pages les plus importantes de votre site internet où vous présenterez tous vos produits à vos clients. C'est pourquoi cette page doit être simple, attrayante et bien organisée. Moteur de boutique est l'outil le plus approprié pour créer des pages WooCommerce bien organisées. Il fournit des modèles prêts à l'emploi pour vos pages de commerce électronique.
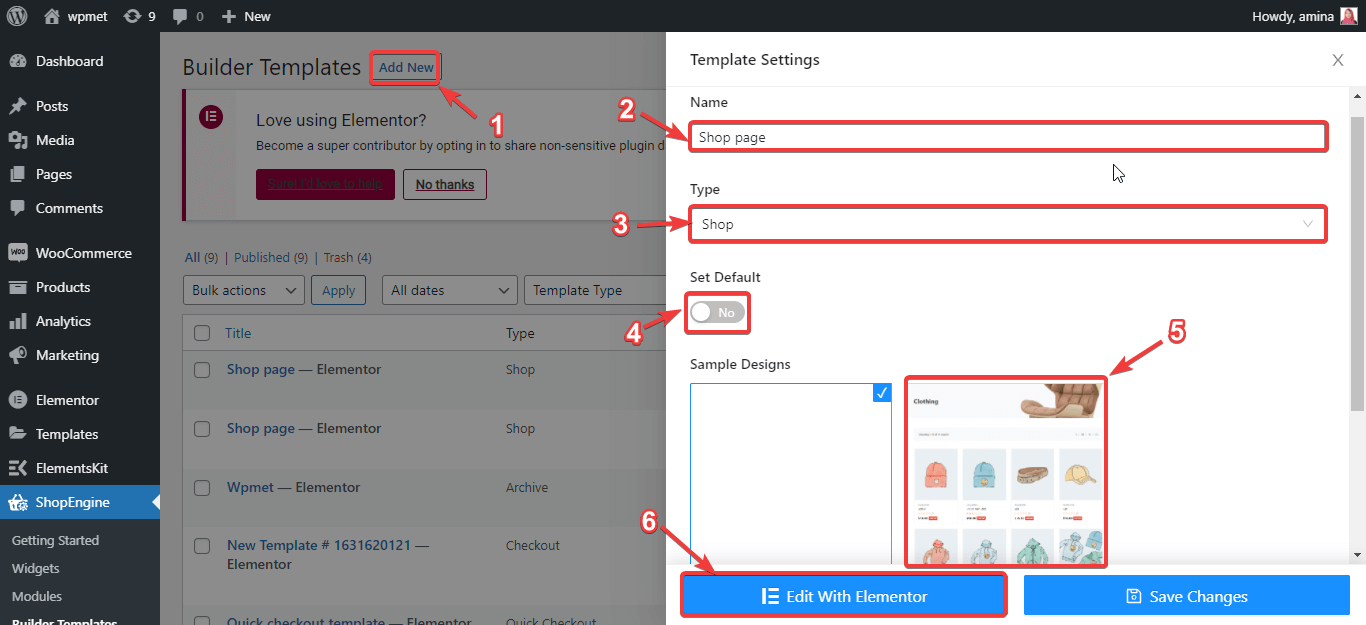
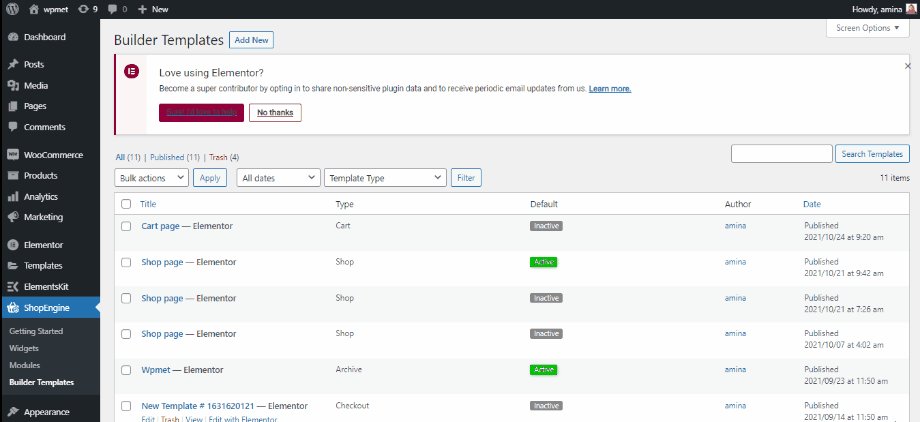
Pour créer votre page de boutique avec ShopEngine, vous devez créer un modèle de page de boutique. Pour cela, visitez votre tableau de bord et accédez à Moteur de boutique >> modèles de constructeur. Après cela, cliquez sur le bouton Ajouter un nouveau puis indiquez le nom de la page de votre boutique. Choisissez ensuite le type de boutique et activez la valeur par défaut si vous souhaitez utiliser la conception par défaut. Enfin, choisissez des exemples de conceptions et appuyez sur le bouton Modifier avec Elementor.

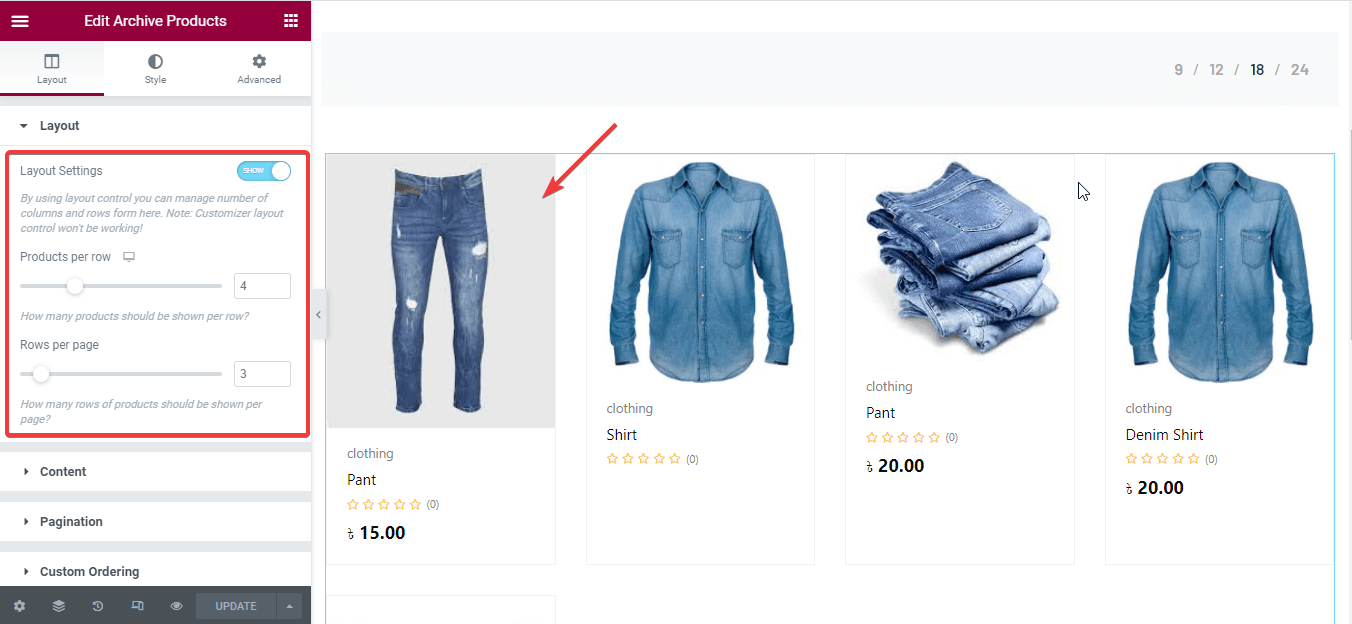
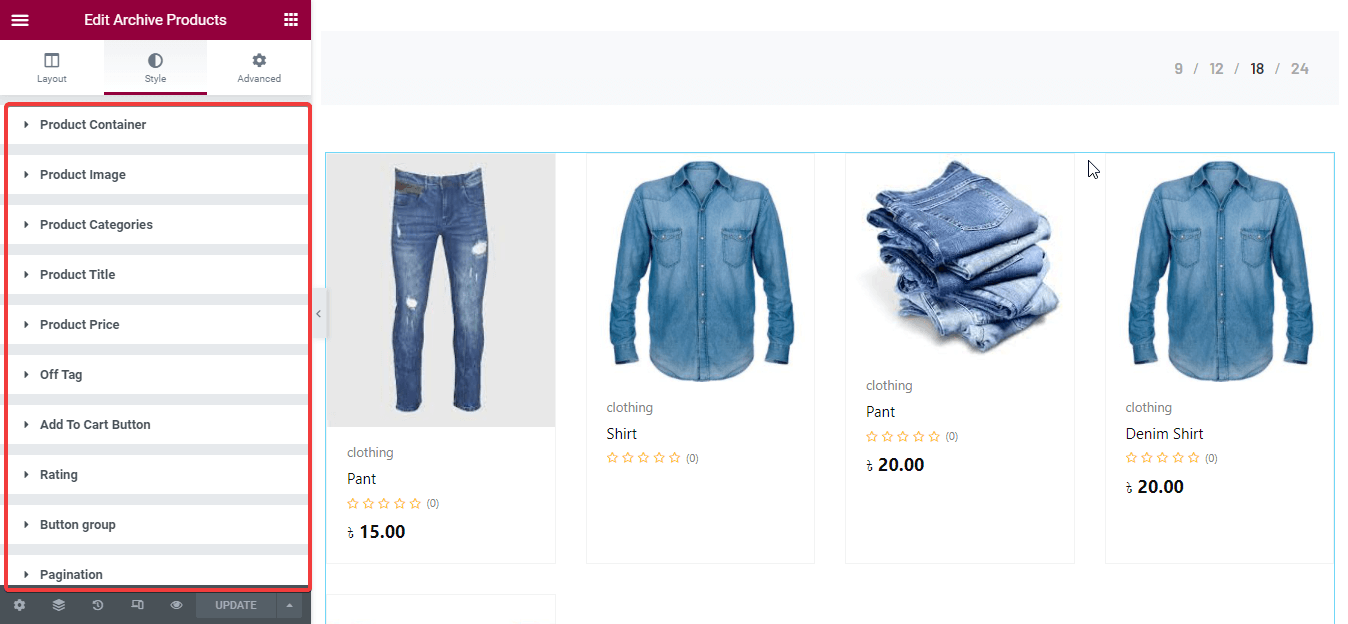
Cette modification avec le bouton Elementor vous redirigera vers une autre page qui est votre page de boutique par défaut. Ici, vous pouvez effectuer toutes les personnalisations en cliquant simplement sur les éléments. Par exemple, cliquez sur les produits, vous verrez alors les options de personnalisation sur le côté gauche. À partir de là, vous pouvez réinitialiser :
- Produits par ligne.
- Lignes par page.

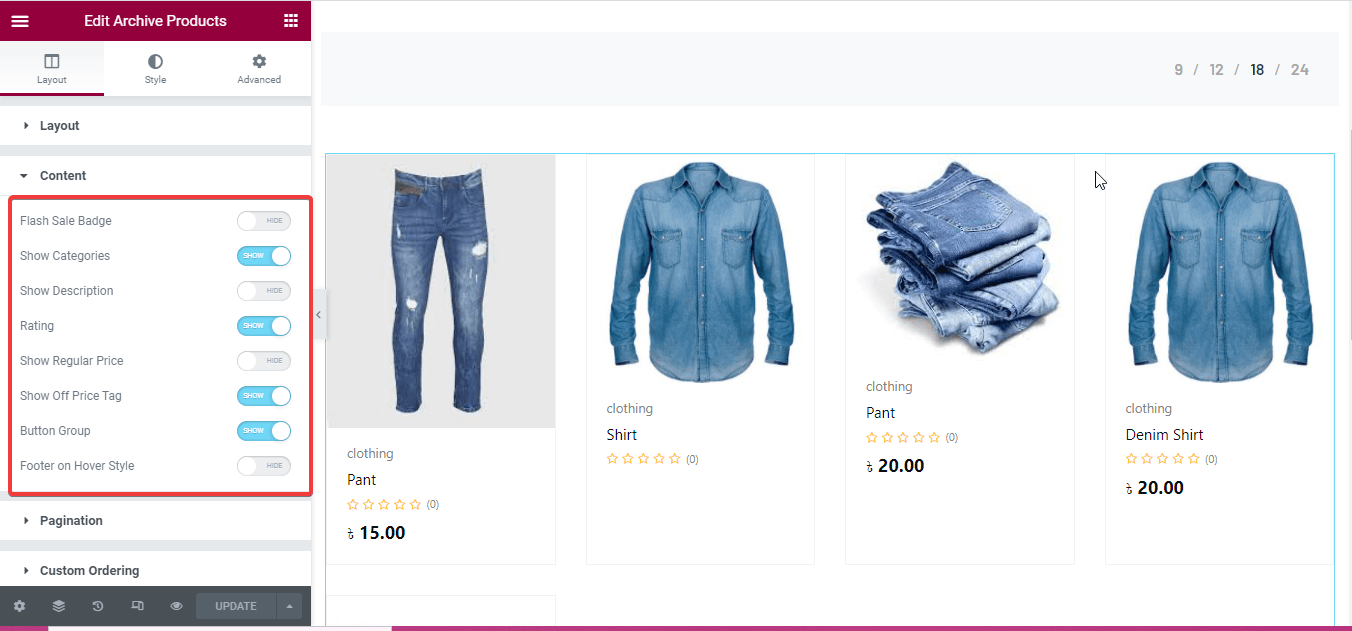
Vous pouvez également afficher ou masquer les badges de vente flash, les catégories, les descriptions, les notes, les prix réguliers, les prix hors étiquette, les groupes de boutons, etc.

Après cela, personnalisez davantage les produits de votre page de boutique en apportant des modifications aux champs suivants :
- Conteneur de produit.
- image.
- catégories.
- Titres.
- Prix.
- Hors étiquette.
- Bouton Ajouter au panier.
- Notation.
- Groupe de boutons.
- Pagination.
- Police globale.

Ainsi, vous pouvez personnaliser chaque élément de votre page boutique avec les widgets de ShopEngine. Après avoir effectué toutes les modifications, appuyez enfin sur le bouton de mise à jour sur le côté gauche. Ensuite, votre page de boutique deviendra active.
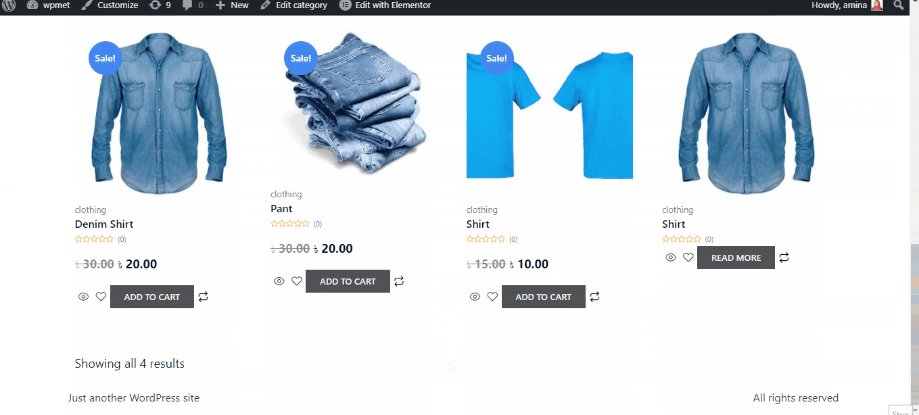
Page de boutique personnalisée avec le modèle prêt à l'emploi de ShopEngine

Besoin d'aide supplémentaire pour créer votre page de boutique. Tu peux vérifier comment personnaliser la page de la boutique WooCommerce blog pour des directives plus détaillées.
8. Créez et personnalisez votre page d'archives.
Dans WordPress, le modèle le moins utilisé est le modèle de page d’archive. Quelle peut être la raison derrière cela ? C'est parce que les gens n'ont toujours pas compris l'intérêt d'utiliser cette page. La page d'archives aidera vos clients à naviguer facilement sur votre site Web. Ils peuvent retrouver les publications précédentes sans perdre beaucoup de temps. ShopEngine fournit également un modèle pour votre page d'archives. Avec ce modèle, vous pouvez facilement créer votre page d'archive en faisant glisser et en déposant les widgets de votre page d'archive sur votre modèle d'archive.
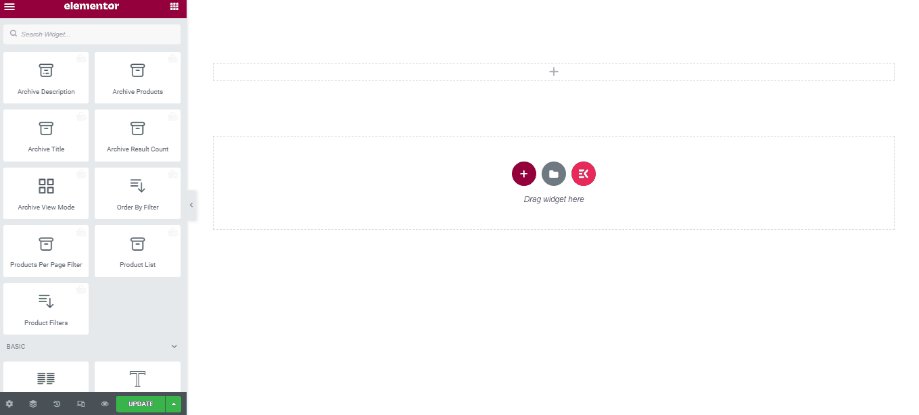
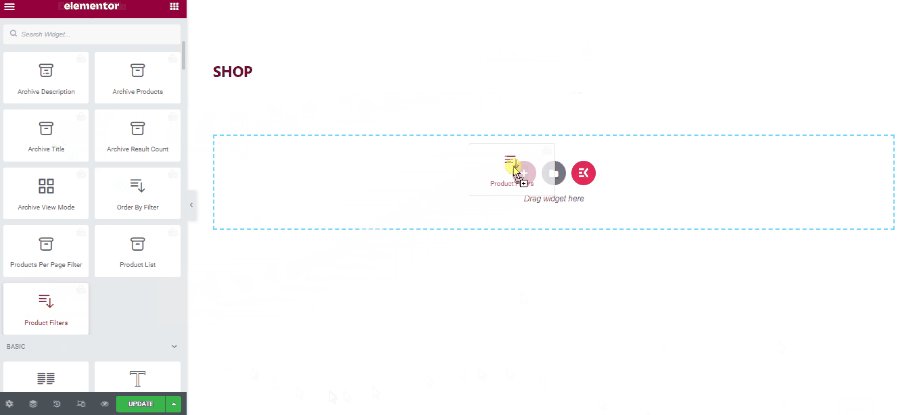
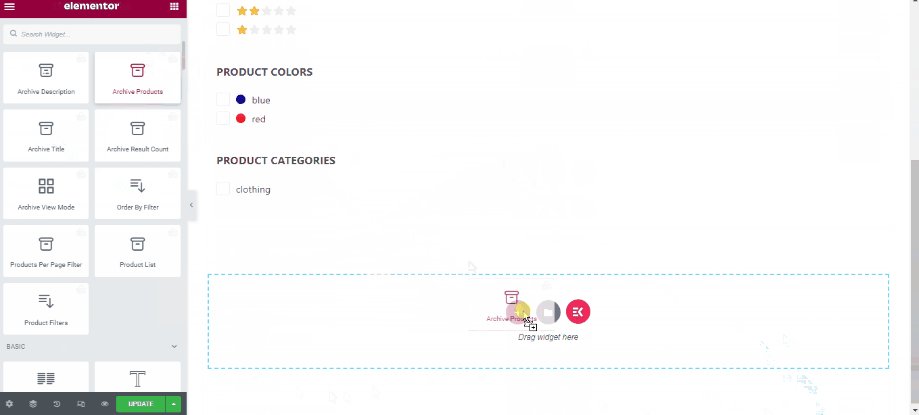
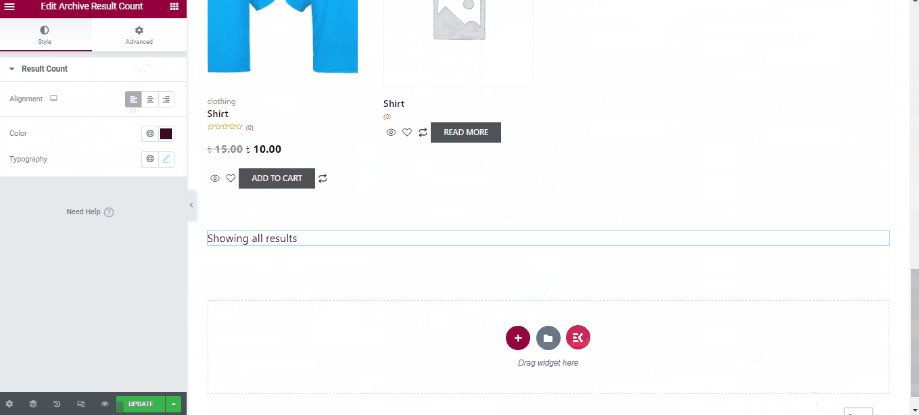
Pour l'utiliser, vous devez créer un modèle de page d'archive comme vous avez créé le modèle de page de boutique précédent. Lis ça création d'un modèle d'archive documentation pour un guide complet. Après avoir créé votre modèle de page d'archive, cliquez maintenant sur le bouton Modifier avec Elementor. Cela vous redirigera vers une autre page où vous devrez glisser et déposer les widgets d'archive requis que vous souhaitez utiliser dans votre page d'archive. Faites glisser et déposez les widgets de votre page d'archives comme le gif. Vous pouvez également personnaliser ces widgets comme vous avez personnalisé la page de votre boutique.

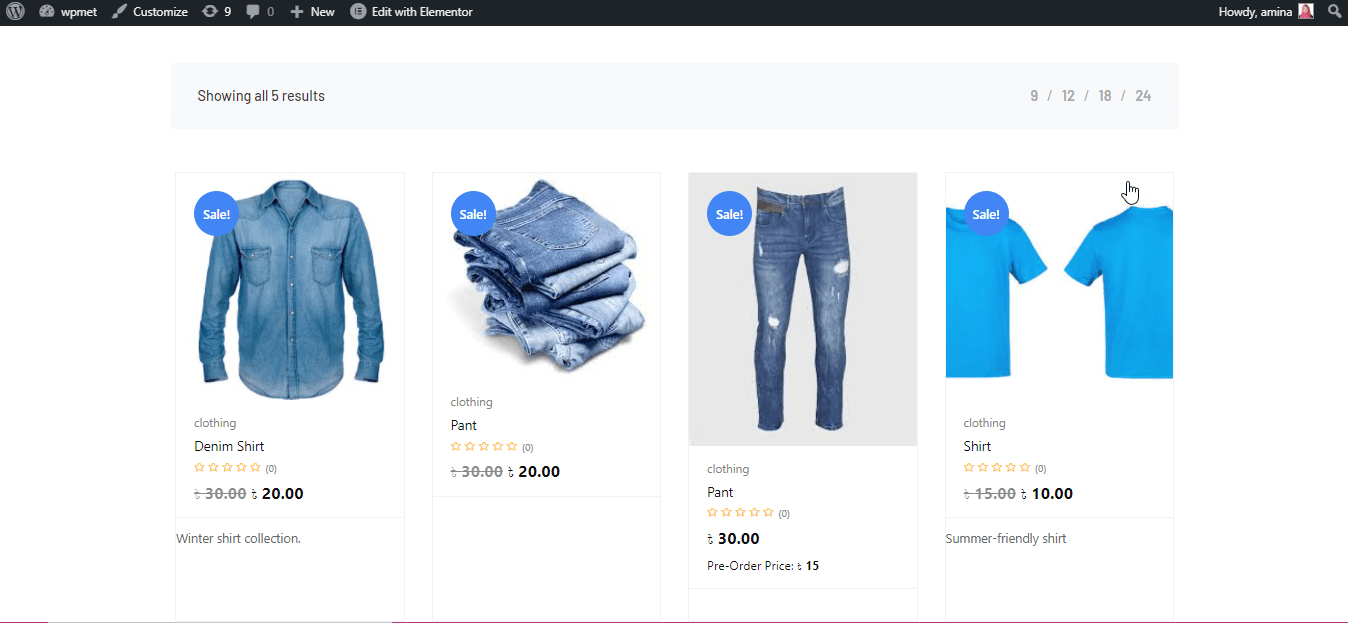
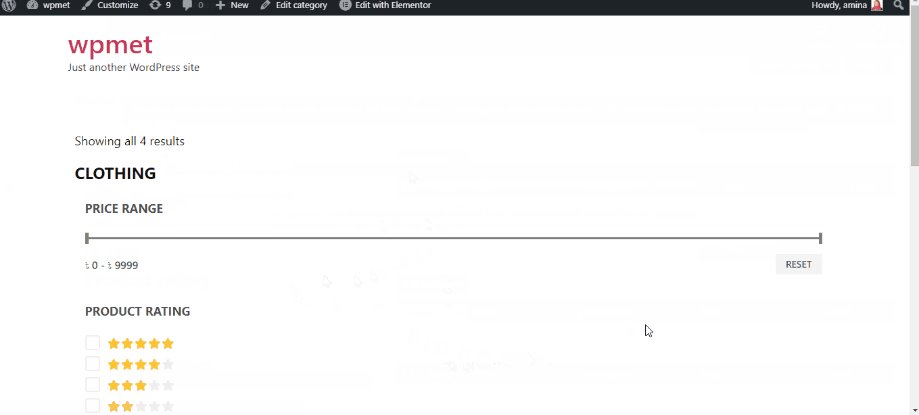
Page d'archive personnalisée avec le modèle prêt à l'emploi de ShopEngine
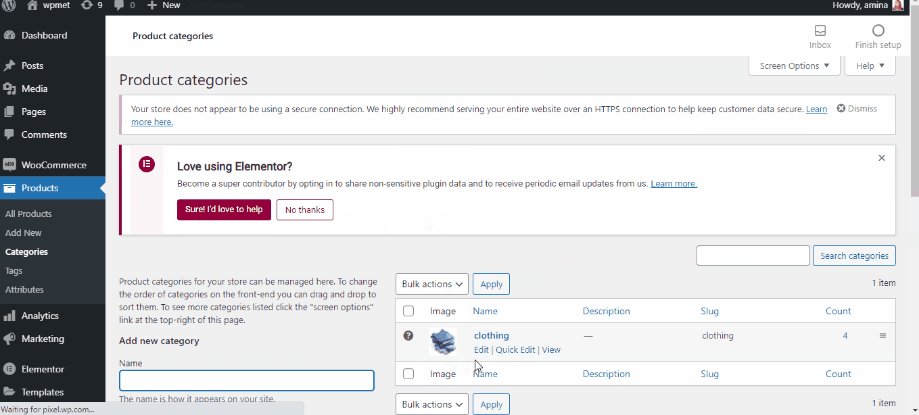
Vérifiez votre page d'archives en accédant aux catégories de produits comme ci-dessous.

Vérifier comment créer un site Web de commerce électronique pour un guide plus détaillé.
9. Créez votre page de panier.
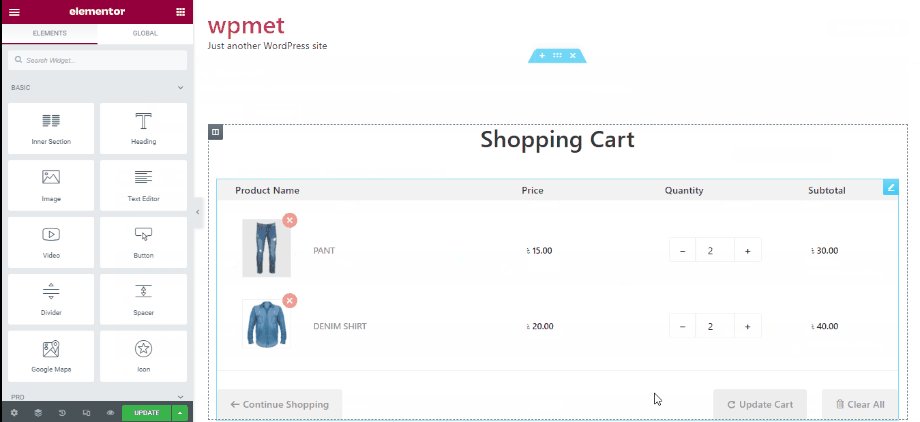
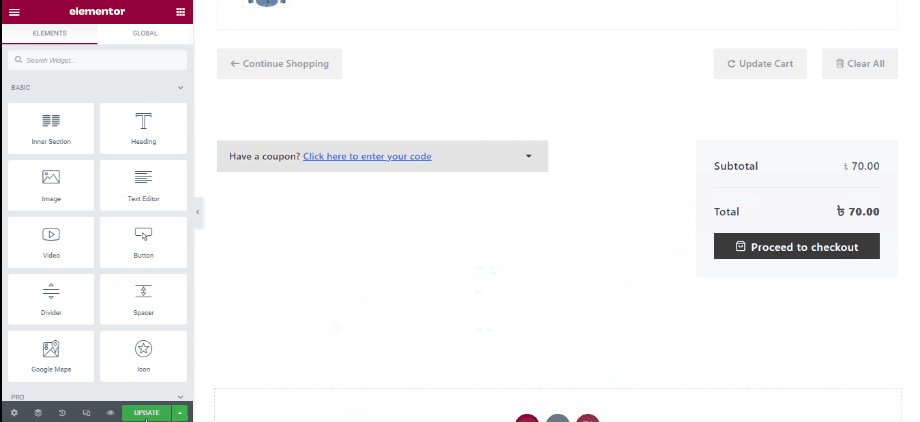
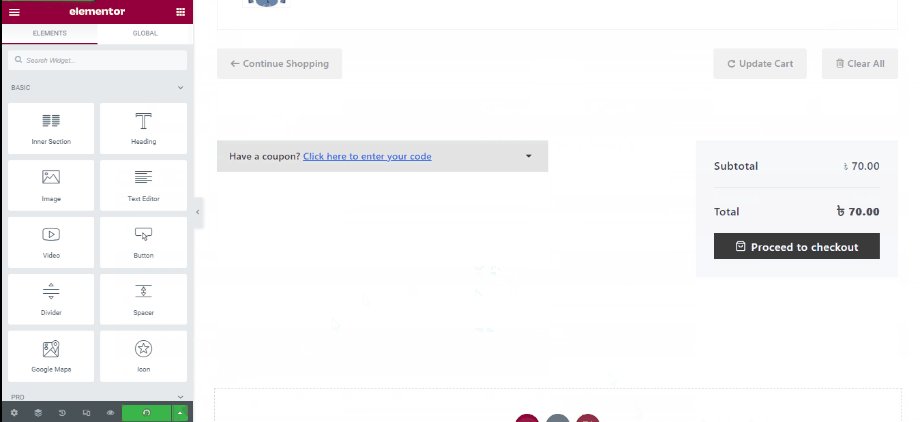
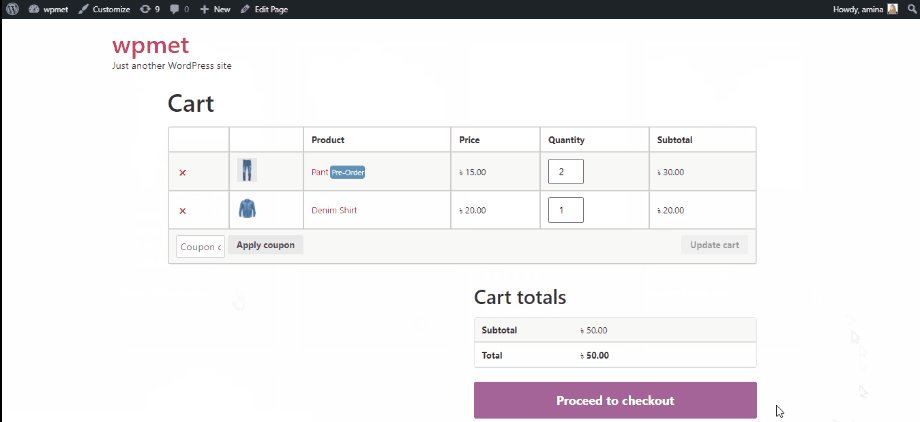
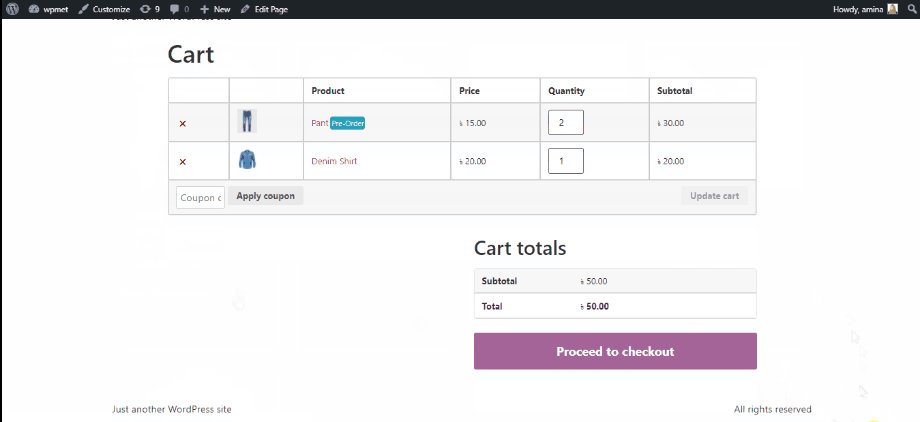
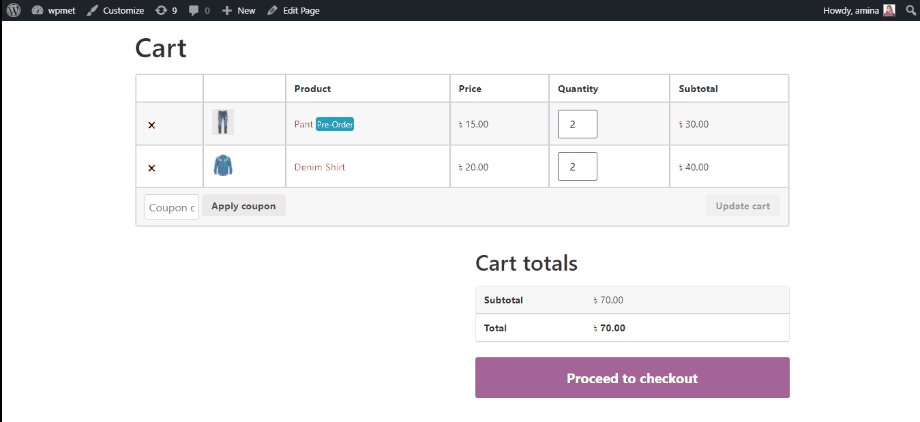
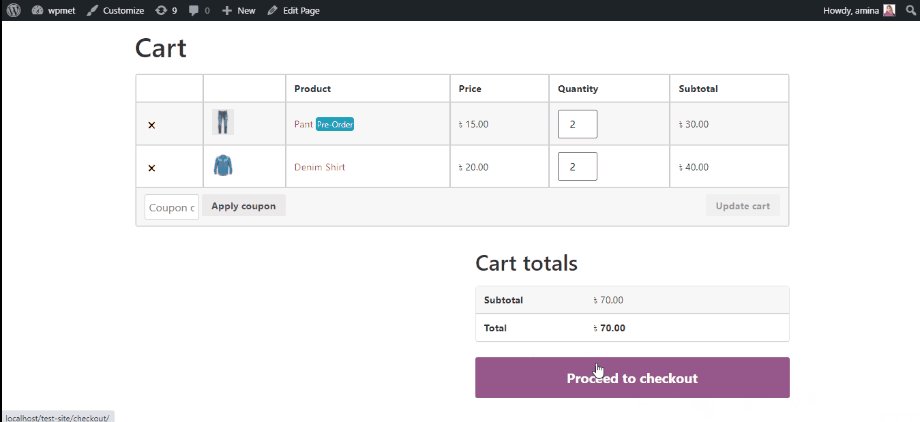
La page panier est une page essentielle de votre site Web où les clients rassemblent les articles qu'ils souhaitent acheter. Après avoir rassemblé leurs affaires ici, ils procèdent au paiement. Il contient une grande importance. De plus, votre page de panier doit fonctionner correctement. Désormais, créer, personnaliser et gérer un site Web n'est pas un travail difficile grâce au modèle de page de panier prêt à l'emploi de ShopEngine. Comme les autres pages WooCommerce, vous devez créer un modèle de page de panier avant de commencer à créer votre page de panier. Vérifier création d'un modèle de page de panier documentation pour le guide.
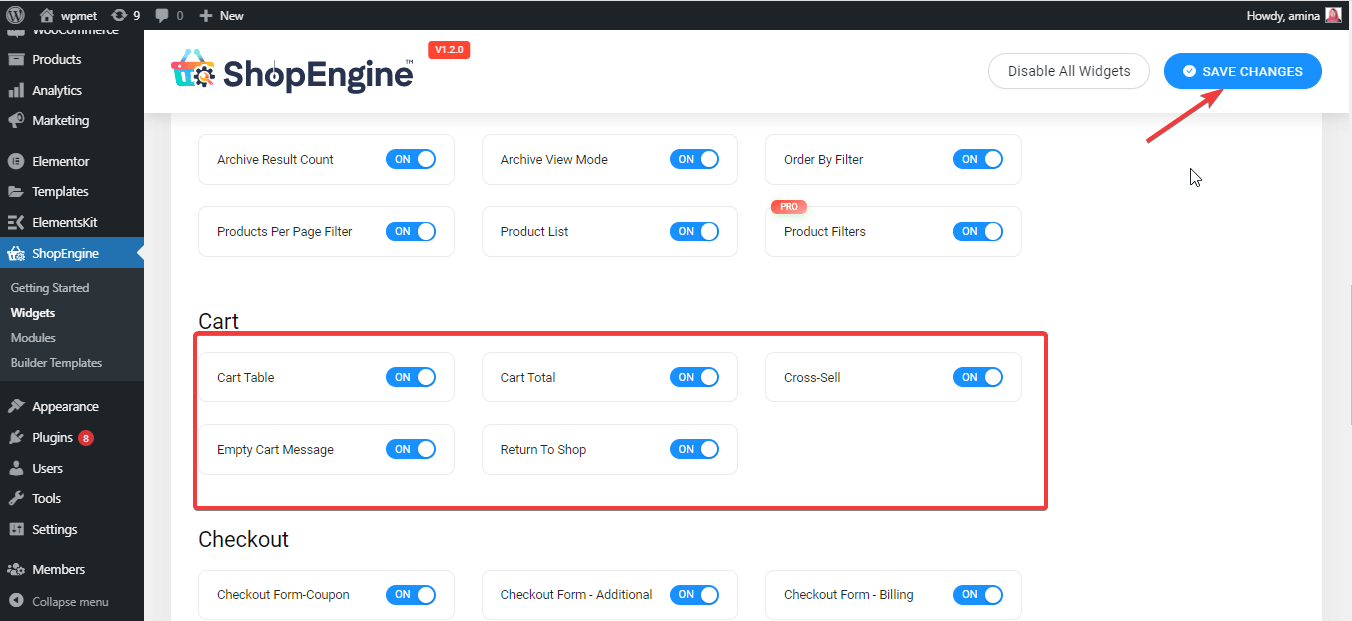
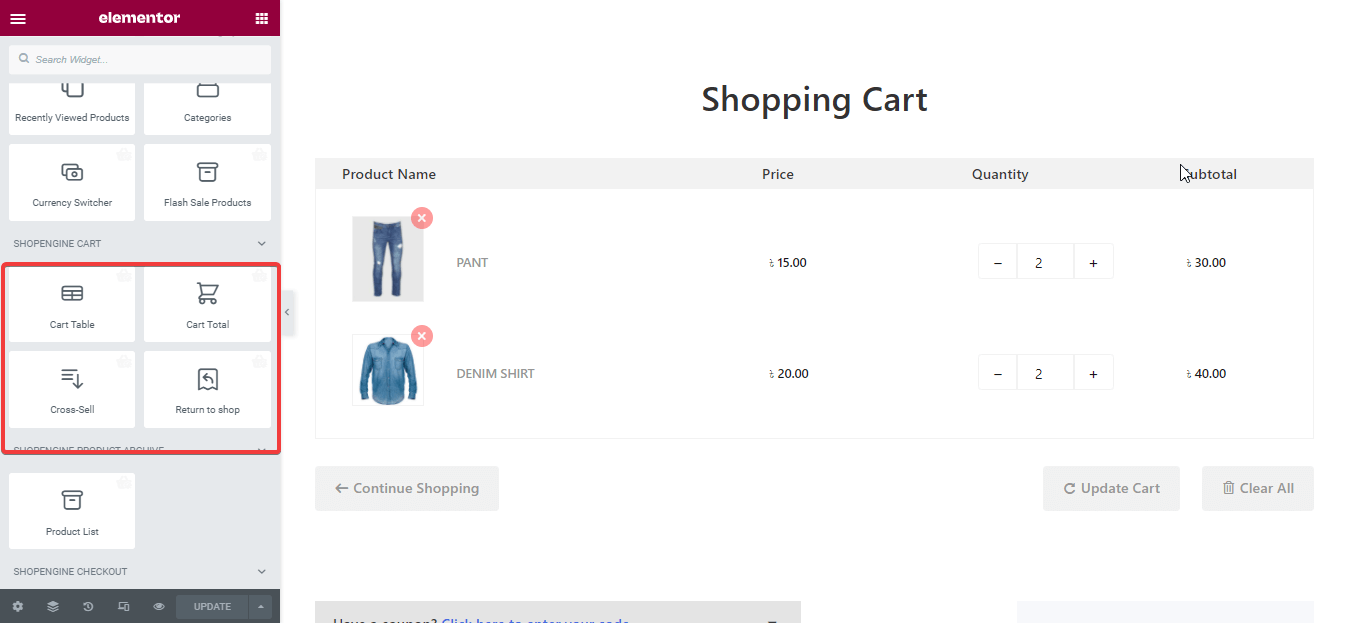
Après cela, assurez-vous d'avoir activé tous les widgets de la page du panier et enregistrez les modifications.

Après cela, modifiez votre modèle de page de panier avec Elementor comme ci-dessous et enfin, mettez à jour les modifications.

Vous pouvez également personnaliser davantage votre page de panier en faisant glisser et en déposant les widgets de la page du panier.

Page de panier personnalisée avec le modèle de page de panier de ShopEngine

Note: Vous souhaitez des options de création et de personnalisation de pages de panier plus descriptives ? Vérifier comment créer et personnaliser une page de panier Blog.
10. Créez et personnalisez votre page de paiement.
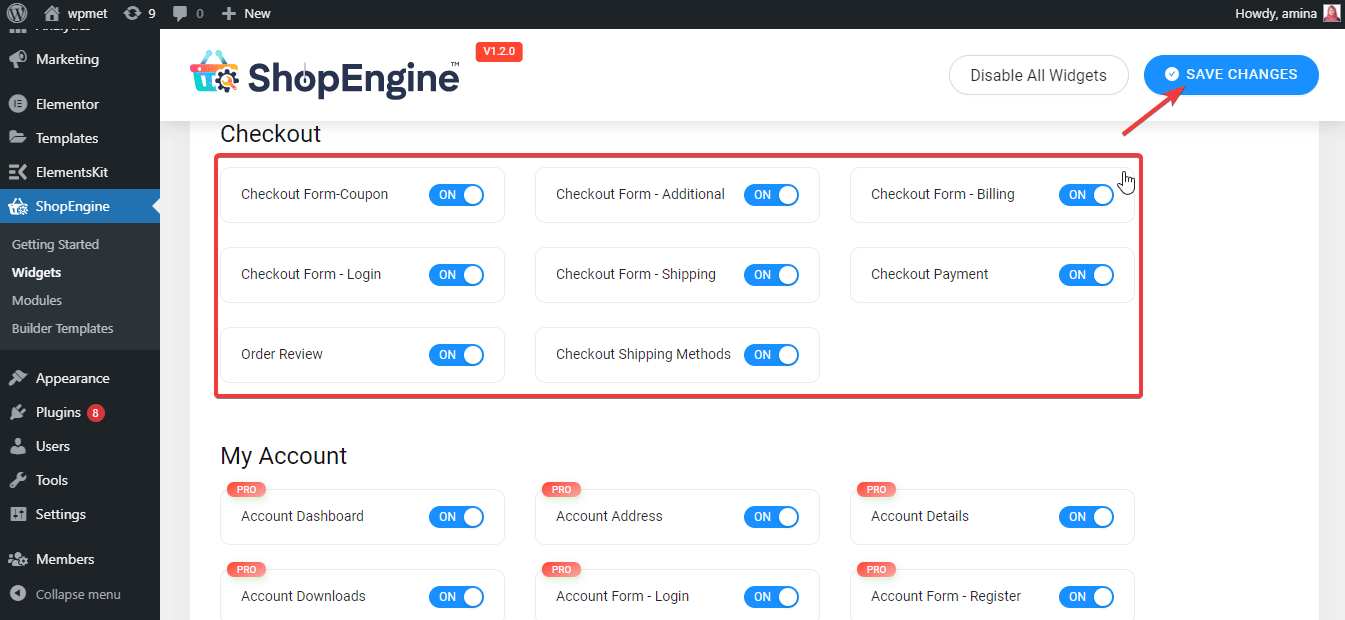
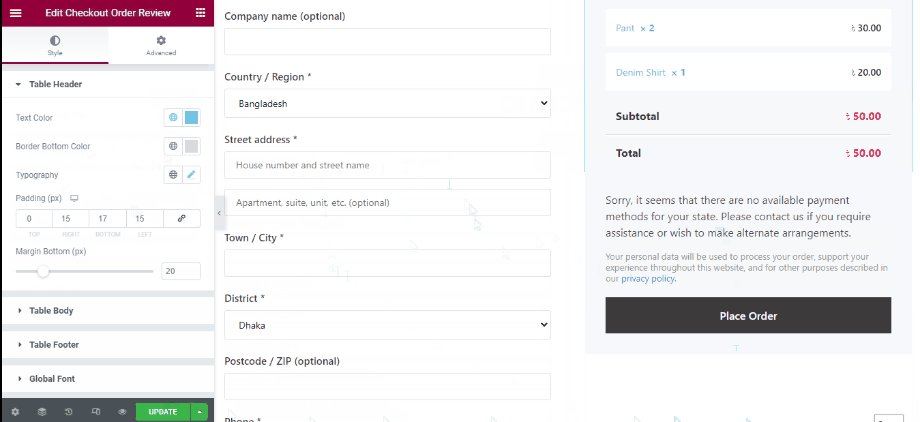
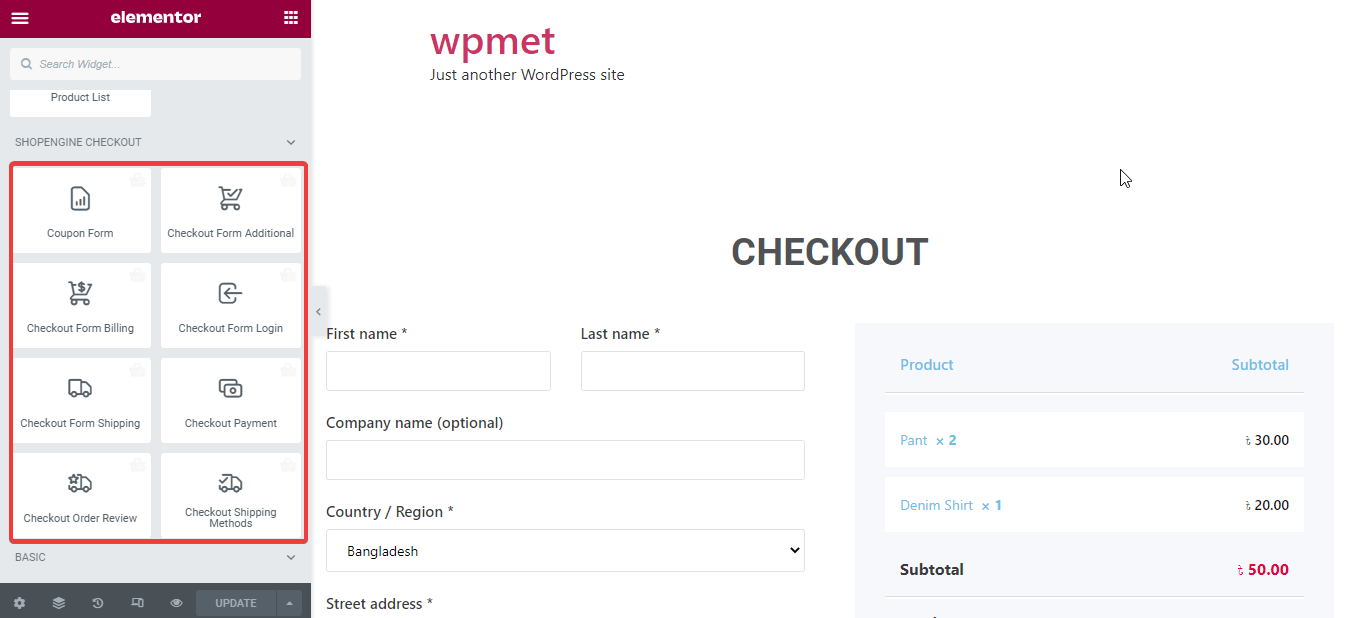
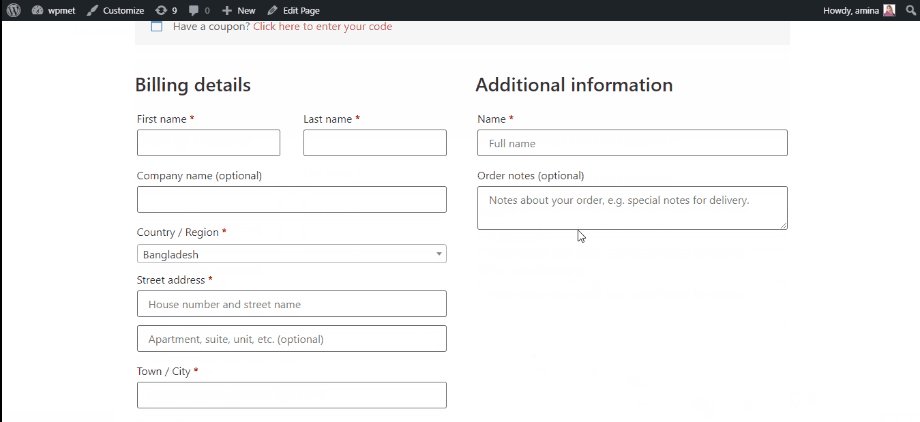
Vous devez maintenant créer votre page de paiement pour votre boutique en ligne. Une page de paiement est une page sur laquelle vos clients ajoutent principalement des détails de facturation et passent des commandes. Sans un système de paiement fluide, vos clients ne pourront pas passer de commande. Cela ruinera tous vos efforts commerciaux. Au moment de créer une page de paiement avec ShopEngine, vous devez vous assurer que tous vos widgets de paiement sont activés. Pour le vérifier, visitez Moteur de boutique >> widgets puis activez vos widgets de paiement et appuyez sur le bouton Enregistrer les modifications.

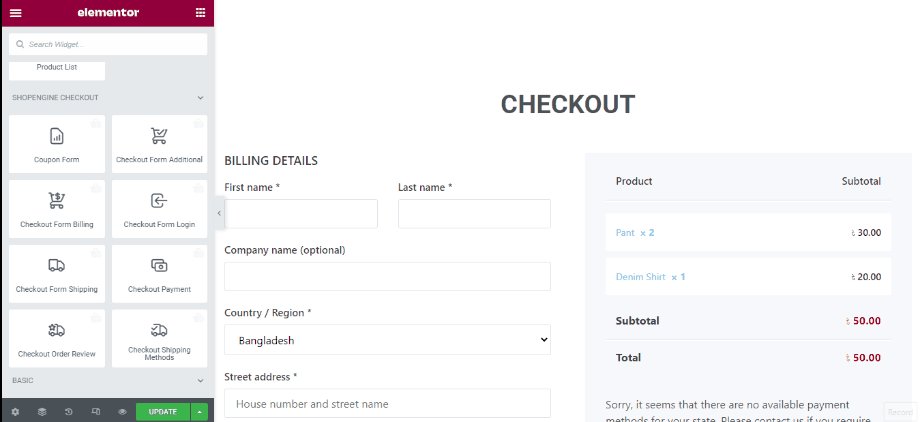
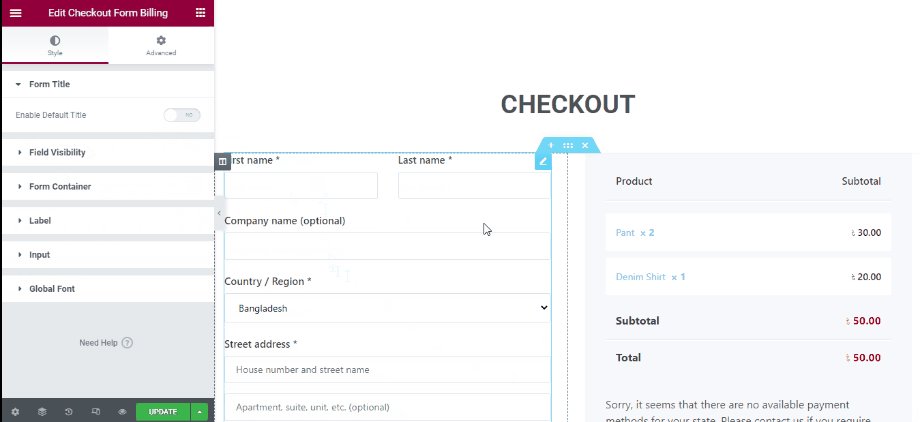
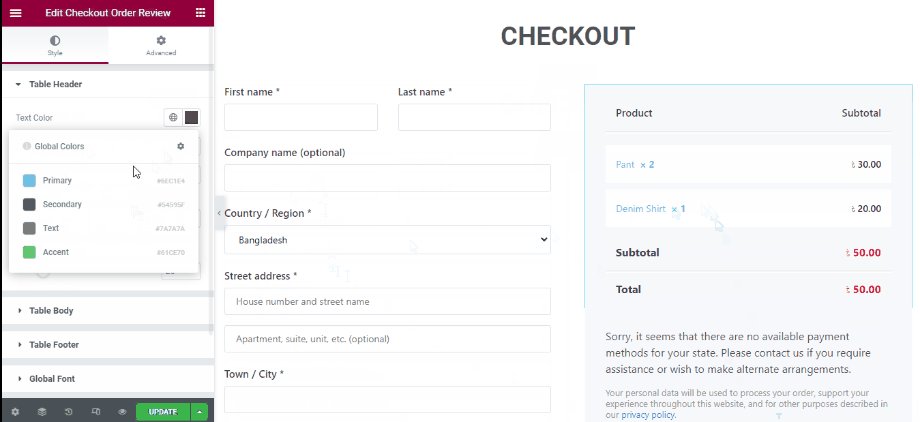
Vous devez maintenant créer un modèle de paiement pour créer une page de paiement de la même manière que vous avez créé le modèle de page de boutique. Vous pouvez également lire le création d'un modèle de page de paiement documentation pour plus d'informations. Cliquez sur la modification avec le bouton Elementor du modèle. Cela vous redirigera vers une autre page où vous pourrez personnaliser votre modèle de page de paiement comme ci-dessous. Enfin, cliquez sur le bouton vert de mise à jour.

Avec les widgets de paiement disponibles, vous pouvez personnaliser encore plus votre page de paiement. Par exemple, vous pouvez ajouter un système de coupons à votre page de paiement. Enfin, mettez-le à jour.

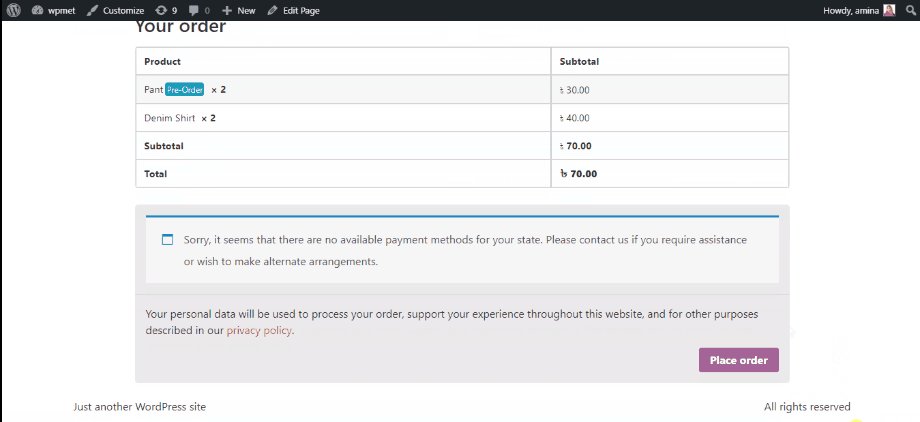
Page de paiement personnalisée avec les widgets de paiement de ShopEngine
Voici les perspectives de votre page de paiement :

Besoin d'aide supplémentaire pour créer votre page de paiement ? Lire comment personnaliser la page de paiement Blog.
11. Créez une page personnalisée de mon compte.
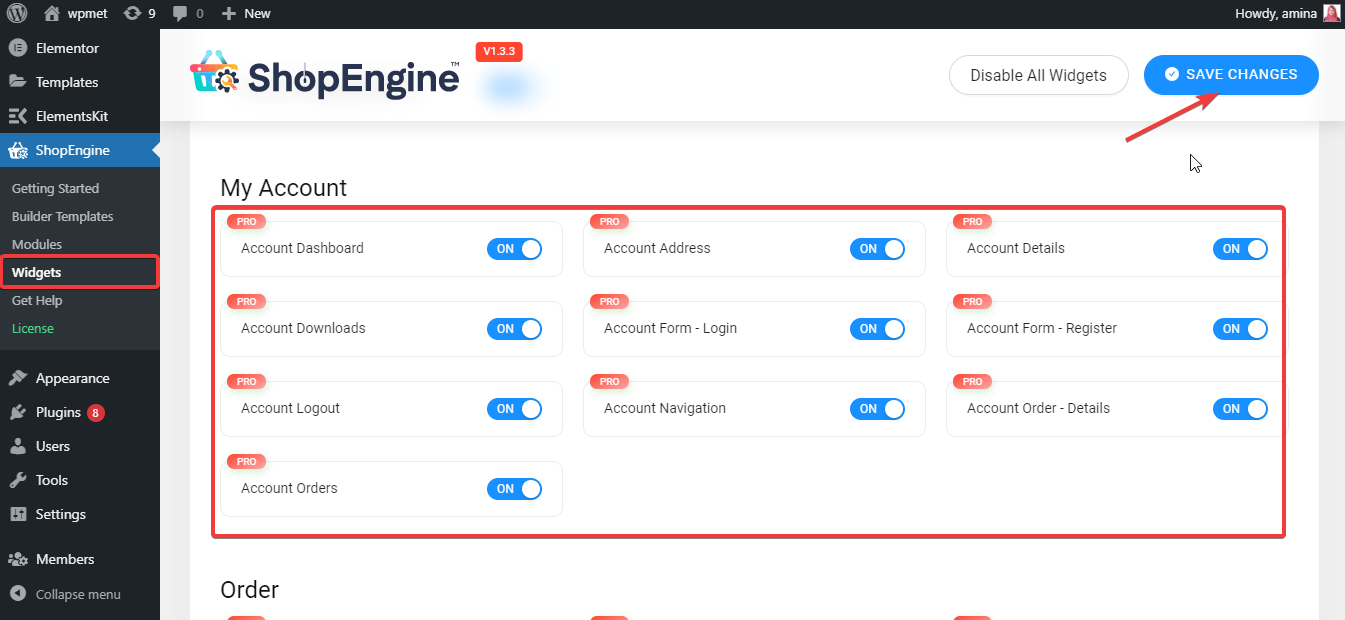
La page Mon compte permet aux clients de modifier leur profil et les clients se connectent également à vos sites en utilisant leur e-mail et leur mot de passe. ShopEngine fournit également des modèles pour créer la page de mon compte. Avant d'utiliser ce modèle pour ajouter la page de mon compte, activez tous les widgets de compte, puis appuyez sur le bouton Enregistrer les modifications.

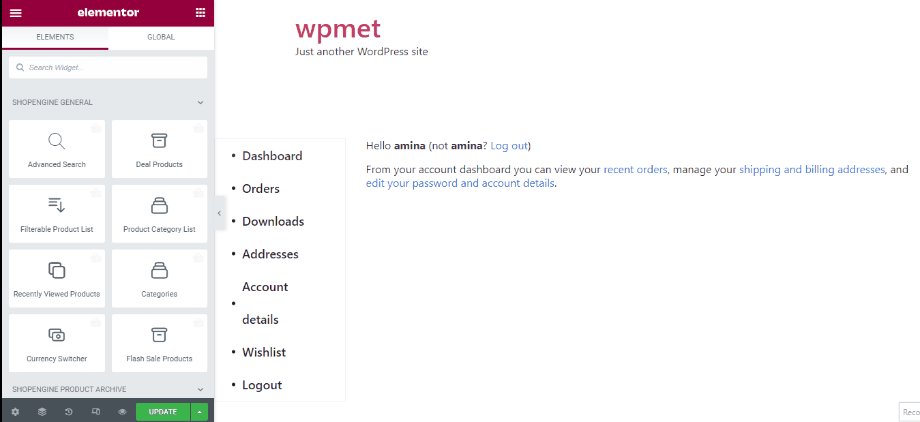
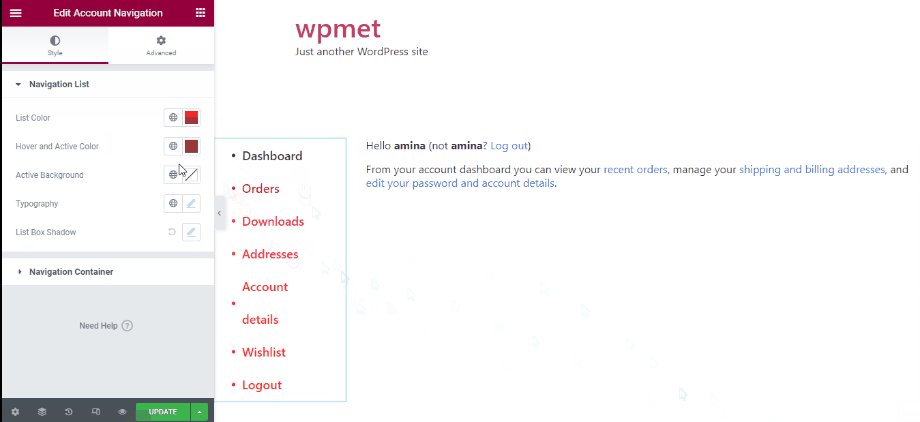
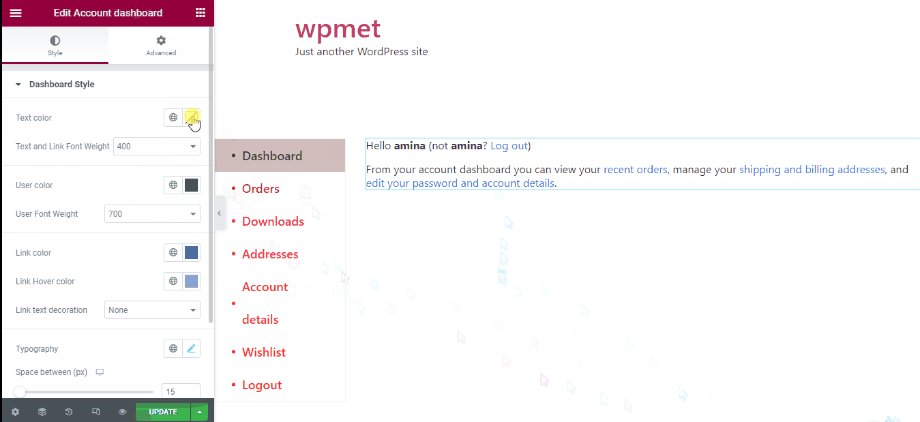
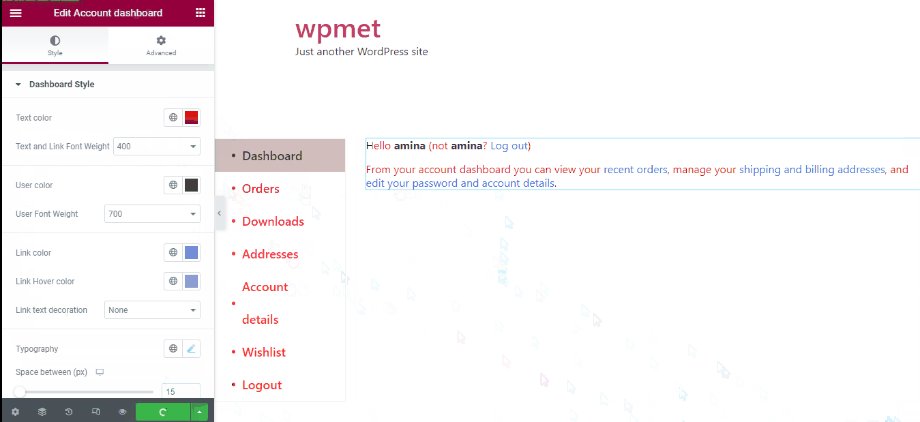
Vous devez maintenant créer un modèle de tableau de bord de compte, tel qu'un modèle de boutique, de paiement et d'autres modèles de page. Pour plus d'informations, vous pouvez vérifier création de mon modèle de compte Documentation. Après cela, cliquez sur le bouton Modifier avec Elementor et il vous redirigera vers une autre page. Sur cette page, vous pouvez personnaliser le tableau de bord de votre compte selon vos souhaits. Après la personnalisation, cliquez sur le bouton vert de mise à jour.

Personnaliser le tableau de bord de mon compte avec le modèle prédéfini de ShopEngine
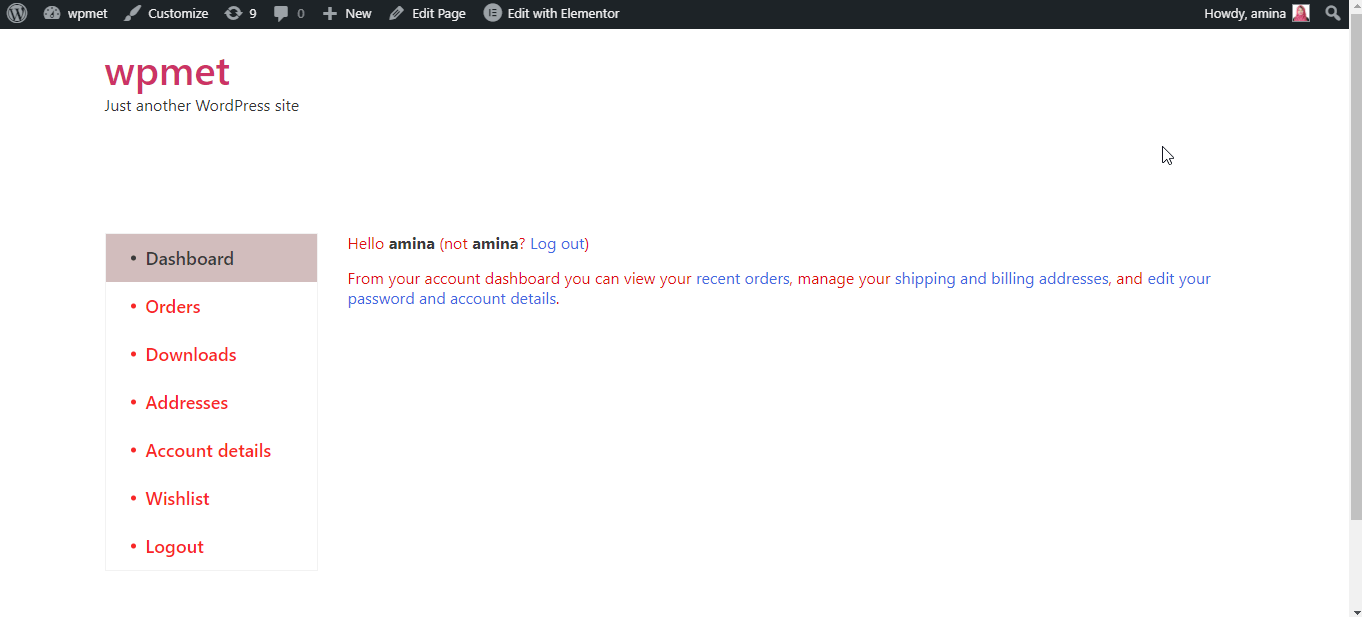
Ici, le tableau de bord de votre compte personnalisé est prêt. Jetez un œil à la page du tableau de bord de votre compte :

Comme le tableau de bord de mon compte, vous pouvez également créer mes commandes de compte, les détails de mon compte, la connexion à mon compte, les téléchargements de mon compte, les détails de mes commandes de compte, les pages d'adresse de mon compte. Pour un guide plus détaillé, vous pouvez consulter comment personnaliser la page de mon compte WooCommerce.
12. Créez une page de remerciement pour votre boutique de commerce électronique.
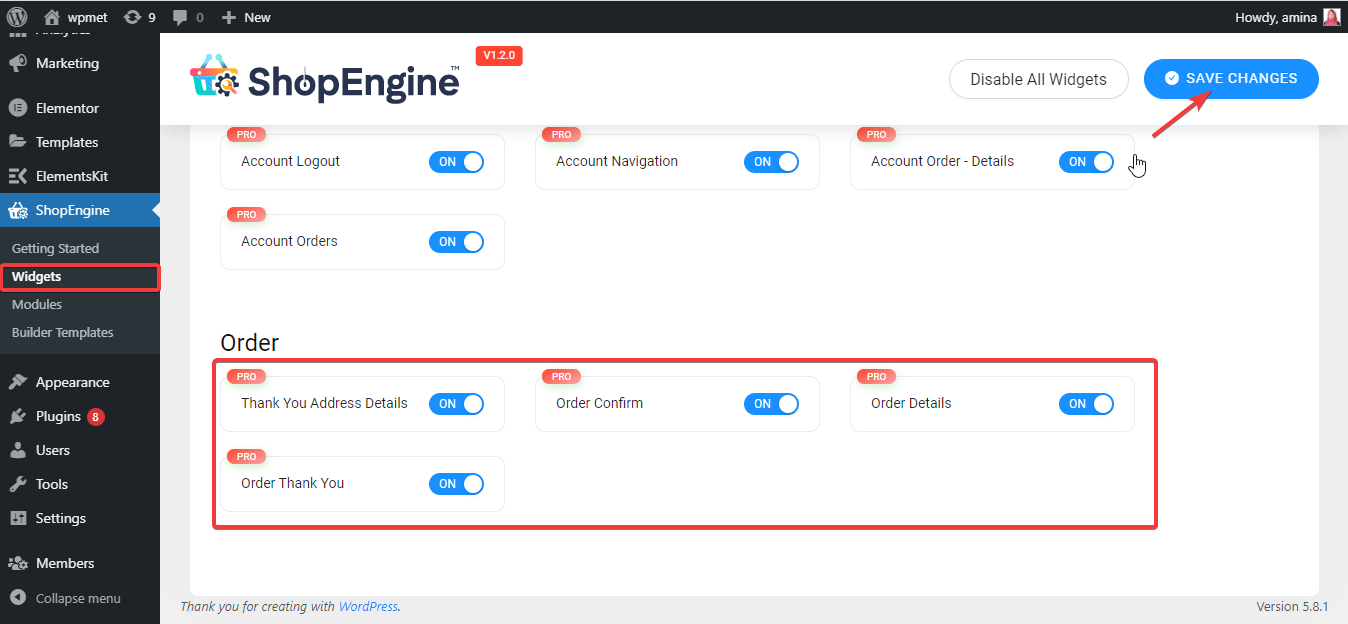
La page de remerciement aidera vos clients à obtenir une meilleure expérience utilisateur. Lorsque vos clients sauront que vous appréciez leur achat, leur soumission par e-mail ou d'autres actions, leur satisfaction augmentera également. Fondamentalement, une page de remerciement est une page de gratitude qui a été envoyée aux clients après un achat, une soumission par e-mail ou d'autres actions. Avant de créer cette page de remerciement, vous devez vous assurer que les widgets marqués ci-dessous sont actifs. Sinon, activez ces widgets et appuyez sur le bouton Enregistrer les modifications.

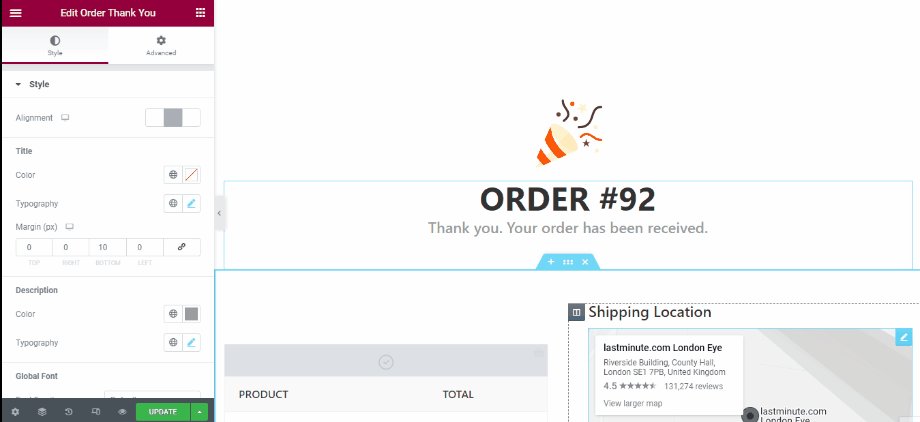
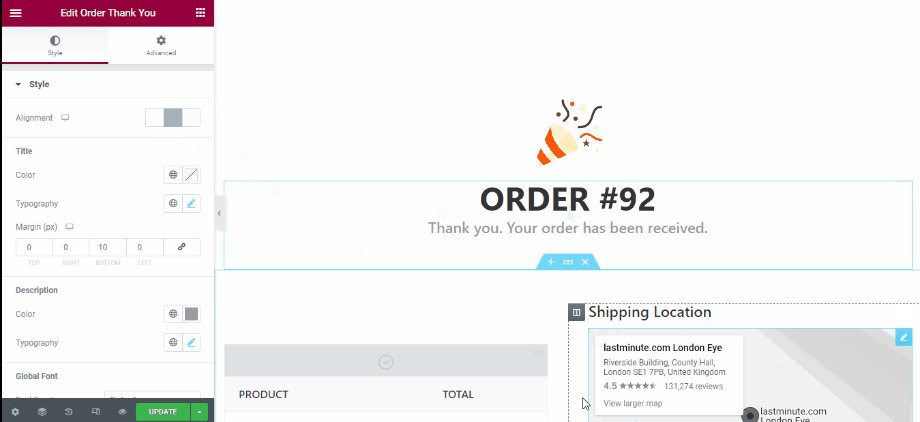
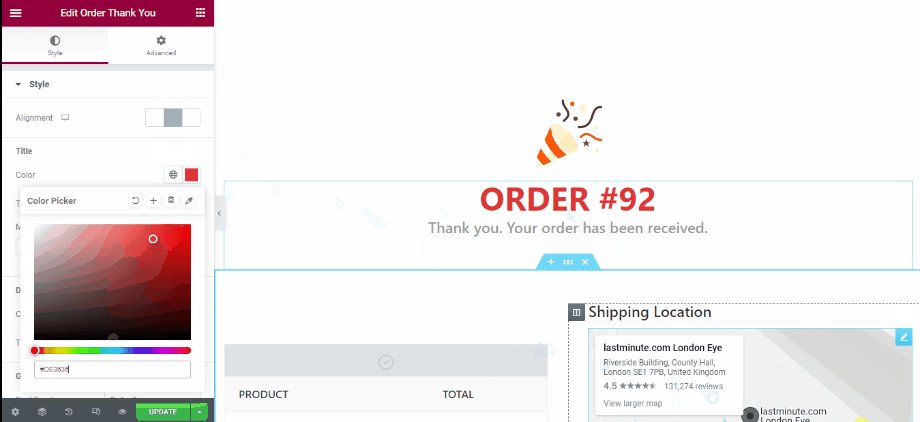
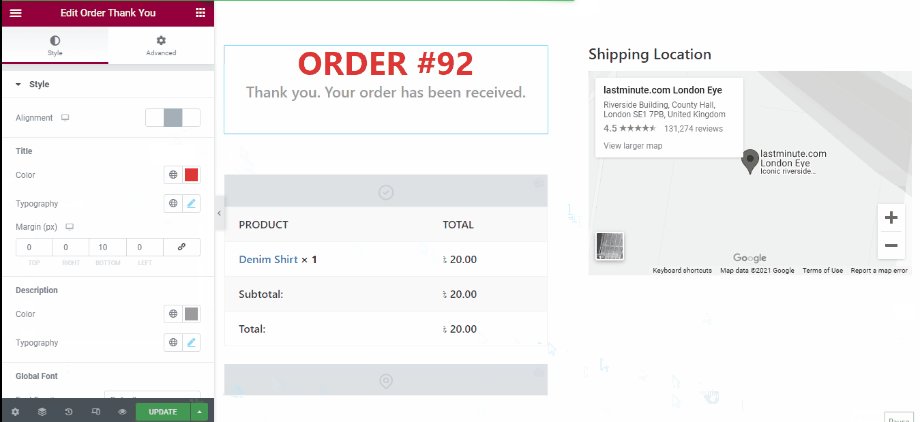
Après cela, vous devez créer un modèle de page de remerciement. Ajoutez un modèle de page de remerciement comme les autres modèles. Si vous êtes confus, vous pouvez vérifier modèle de page de remerciement création de documentation. Après avoir créé un modèle de page de remerciement, cliquez sur le bouton Modifier avec Elementor. Il vous redirigera vers une autre page où vous pourrez personnaliser tous les éléments comme ci-dessous. Ensuite, cliquez sur le bouton de mise à jour pour rendre actives toutes vos personnalisations.

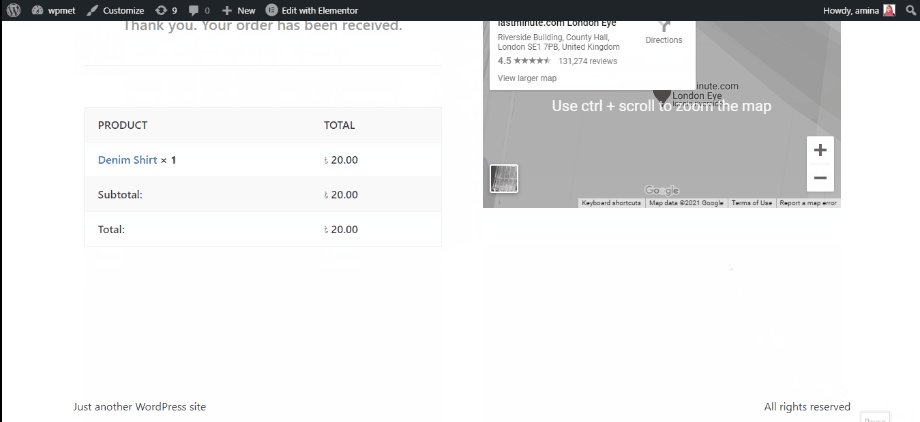
Page de remerciement personnalisée avec le modèle de page de remerciement de Shopengine
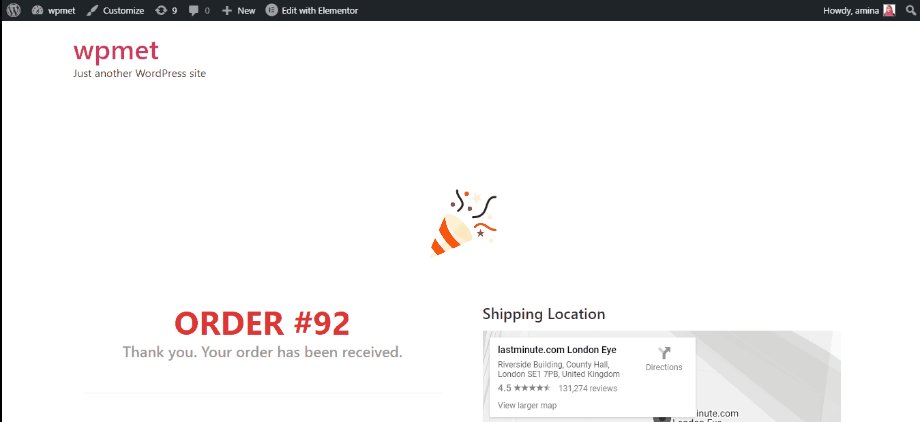
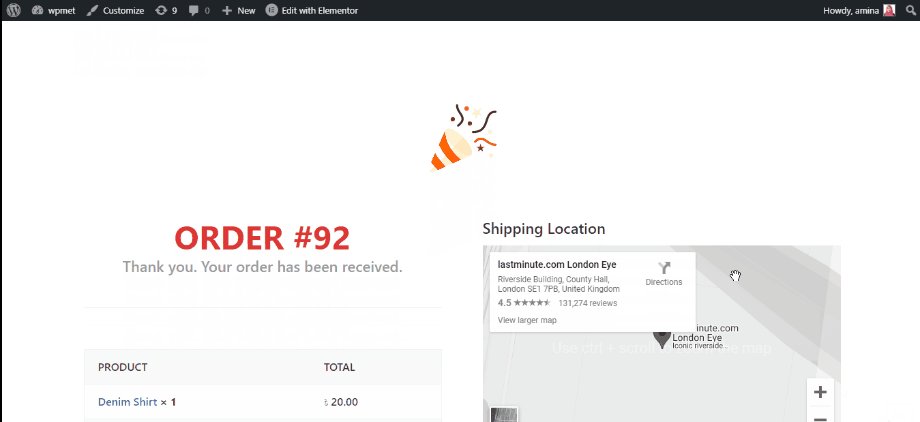
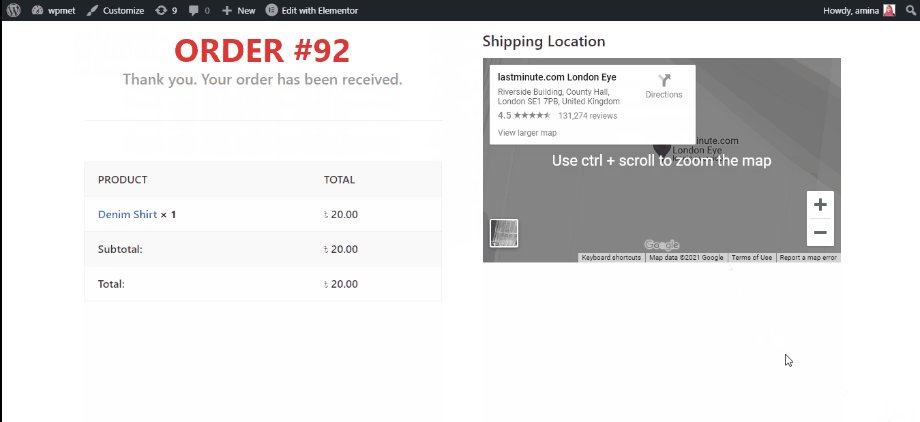
Voici la page de remerciement que vous avez créée avec ShopEngine :

Démarrez votre site Web de commerce électronique
Créer un site Web de commerce électronique à partir de zéro est une tâche difficile. Mais ce n'est pas impossible. Vous pouvez même en créer un en quelques heures si vous trouvez simplement le bon CMS et les bons outils. Ici, dans ce blog, je vous ai montré les bons cms et outils qui vous aideront à créer n'importe quel site de commerce électronique tel qu'un site Web d'entreprise de t-shirts, nettoyage du chantier, etc. en quelques heures et avec moins d'effort. Parce que WordPress est le CMS le plus reconnu et le plus convivial et WooCommerce, Élémentor, et Moteur de boutique sont les meilleurs outils pour créer votre site Web de commerce électronique.
Vous pouvez toujours utiliser une autre option, mais assurez-vous que cette option aide réellement votre entreprise à fonctionner et à se développer correctement. De plus, ne vous arrêtez pas si vous rencontrez des obstacles dans la gestion de votre entreprise. Parce que rester fidèle à une entreprise vous aidera également à créer un site Web de commerce électronique réussi.




Laisser un commentaire