ElementsKit to kompaktowy dodatek do Elementora, który zawiera wszystkie konfigurowalne funkcje potrzebne do Twojej witryny WordPress, korzystając z ponad 85 widżetów, rozszerzeń i modułów ElementsKit. Obejmuje to widżet tytułu nagłówka Elementor, który umożliwia dodawanie niestandardowych nagłówków do stron w witrynie WordPress.
Jak zmienić styl nagłówka w Elementorze? #
Używając Widżet nagłówka ElementsKit możesz stylizować nagłówki stron WordPress tak, jak chcesz. Aby korzystać z widżetu, musisz mieć Zainstalowana wtyczka ElementsKit na Twojej witrynie WordPress. Następnie włącz widżet Nagłówek, następnie skonfiguruj atrybuty tytułu nagłówka Elementor i dostosuj styl nagłówka. Aby się dowiedzieć, przeczytaj tę dokumentację jak korzystać z widżetu Nagłówek ElementsKit dla Elementora.
Krok 1: Włącz widżet nagłówka #
Aby korzystać z widżetu tytułu nagłówka Elementora z ElementsKit, musisz najpierw włączyć widżet.
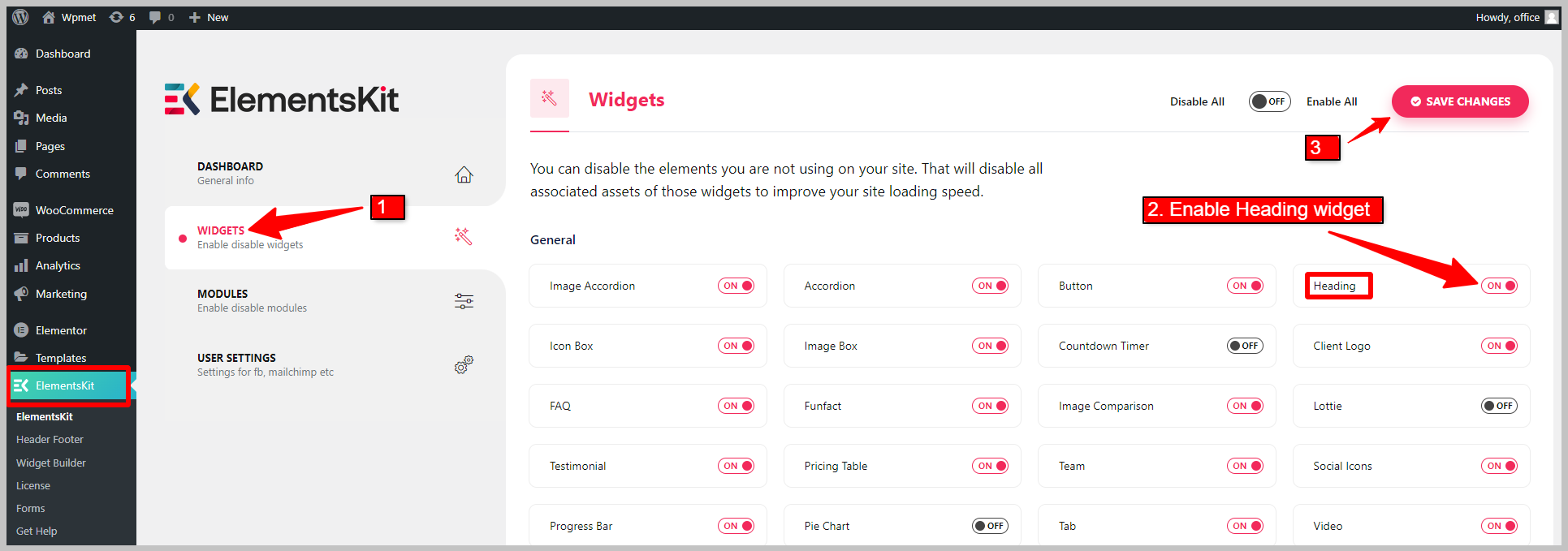
- Iść do ElementsKit > Widżety z panelu WordPress.
- Znaleźć Widget nagłówka i włącz widget.
- Kliknij na ZAPISZ ZMIANY przycisk w prawym górnym rogu.

Krok 2: Skonfiguruj tytuł nagłówka w Elementorze #
Teraz otwórz edytor Elementora przeciągnij i upuść widżet Nagłówek ElementsKit. Możesz skonfigurować tytuł, podtytuł, opis tytułu, tekst w tle i separator.
2.1 Tytuł #
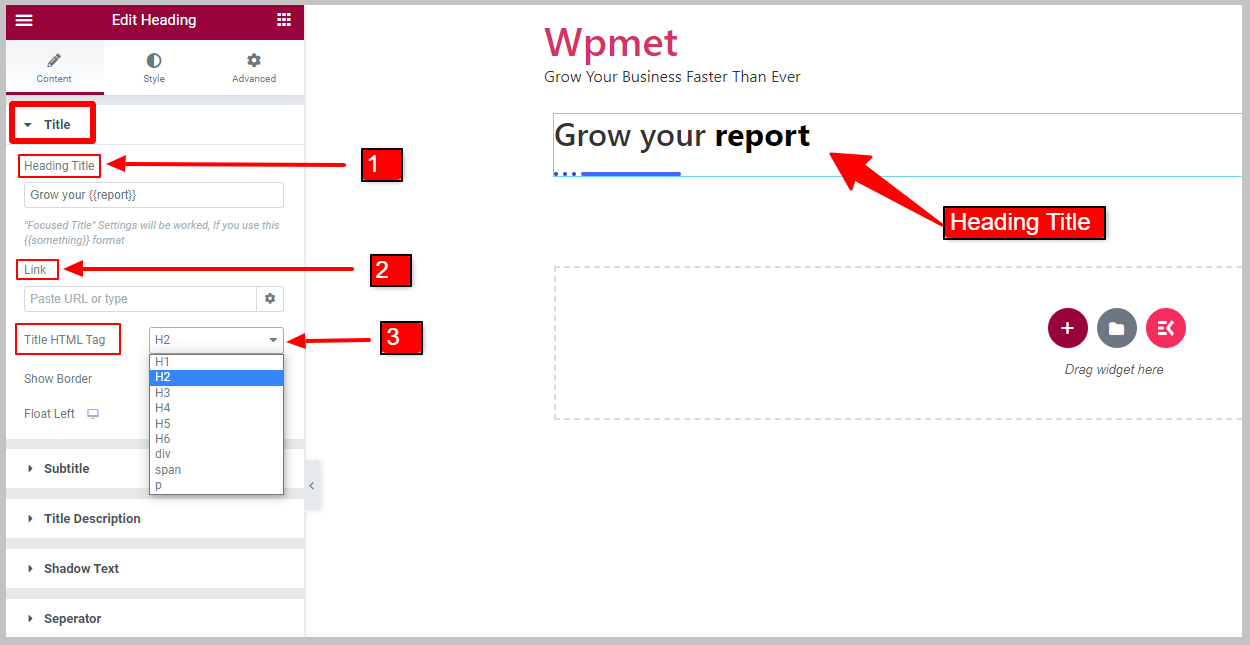
W sekcji Tytuł
- Wejdz do Tytuł nagłówka. Możesz skupić uwagę na części nagłówka, umieszczając ją pod nawiasem zwijającym {}.
- Dodaj adres URL Połączyć dla tytułu nagłówka Elementora.
- Wybierz Tytułowy znacznik HTML (H1, H2, H3,…) dla nagłówka.

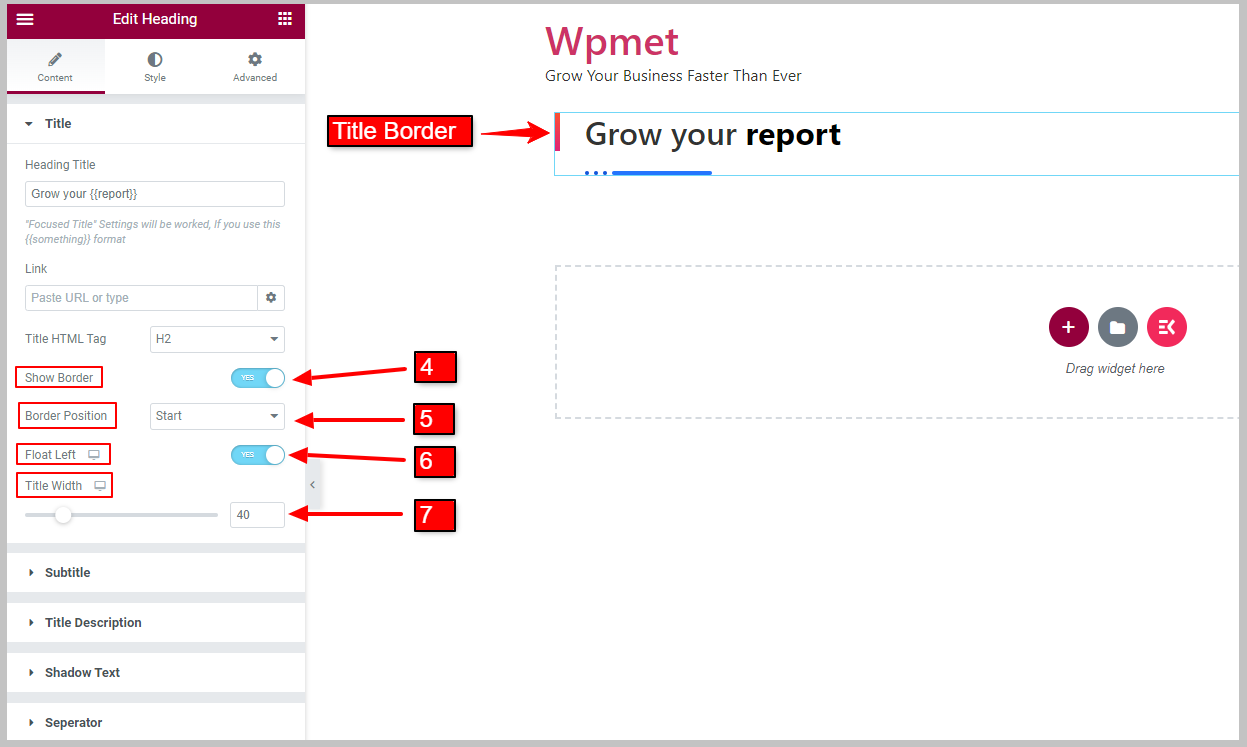
- Włączać Pokaż granicę aby wyświetlić obramowanie obok tytułu nagłówka. Po włączeniu ramki tytułowej pojawi się opcja Pozycja obramowania.
- Wybierz tytuł Pozycja graniczna z podanej opcji: Początek Lub Koniec tytułu.
- Włącz Płyń w lewo opcja. Gdy włączona jest opcja Float Left, pojawi się opcja Szerokość tytułu.
- Potem będziesz mógł się dostosować Szerokość tytułu

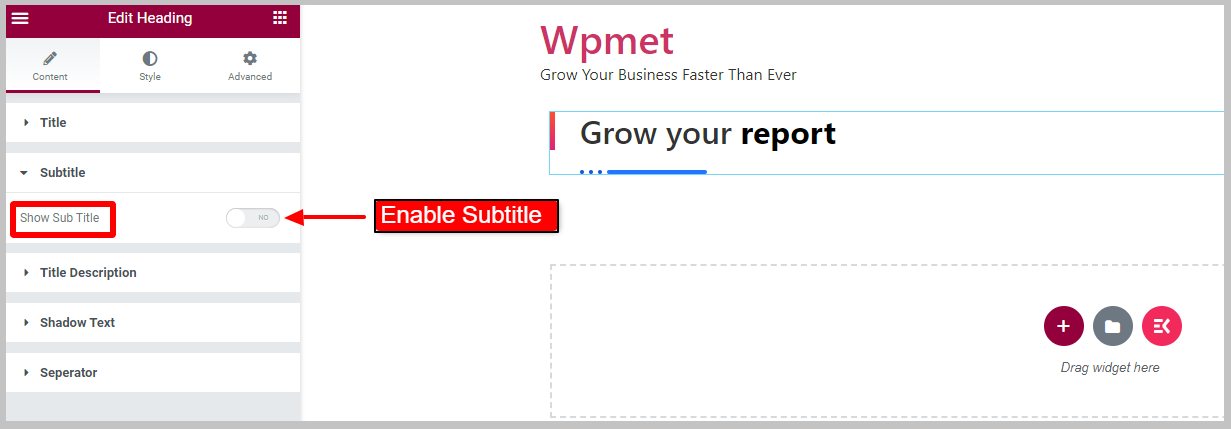
2.2 Podtytuł #
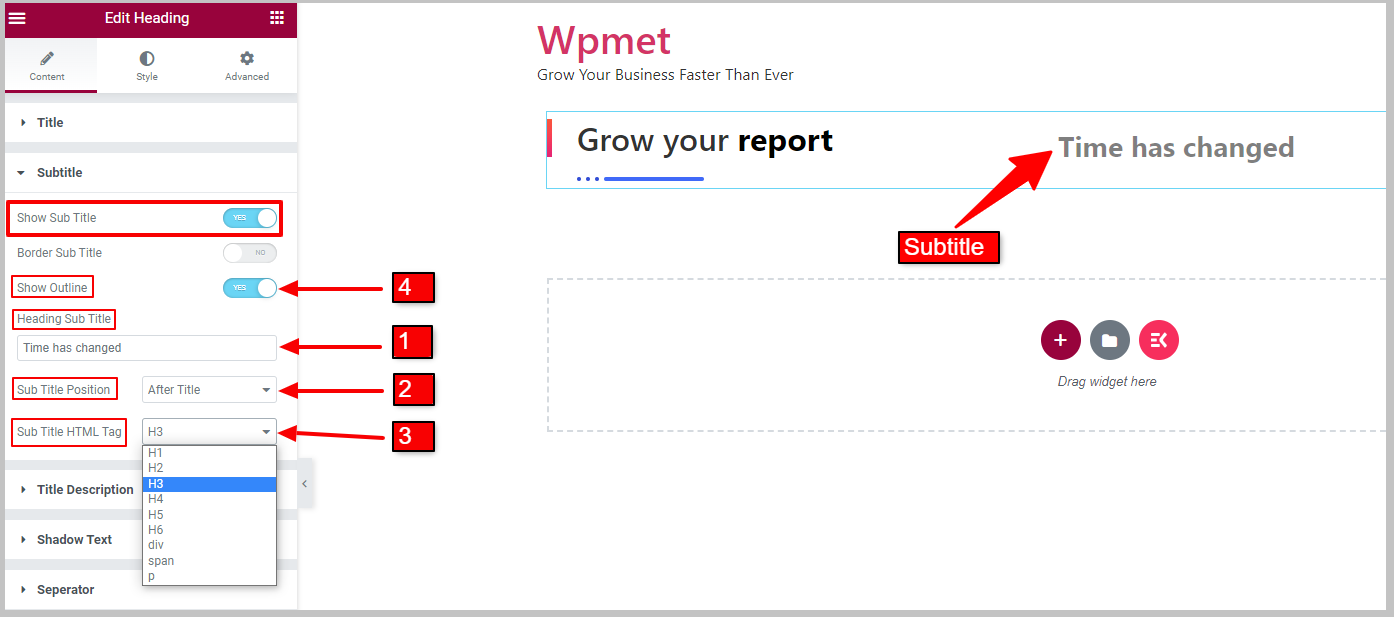
Aby wyświetlić napisy, najpierw włącz opcję Pokaż podtytuł opcja.

- Wchodzić Podtytuł nagłówka.
- Ustawić Pozycja podtytułu z podanej opcji: Przed tytułem I Po tytule.
- Wybierz Tag HTML podtytułu (H1, H2, H3,…) z danej opcji.
- Możesz włączyć Pokaż zarys opcja. [Uwaga: ta opcja działa tylko wtedy, gdy wyłączony jest tytuł podtytułu obramowania.]

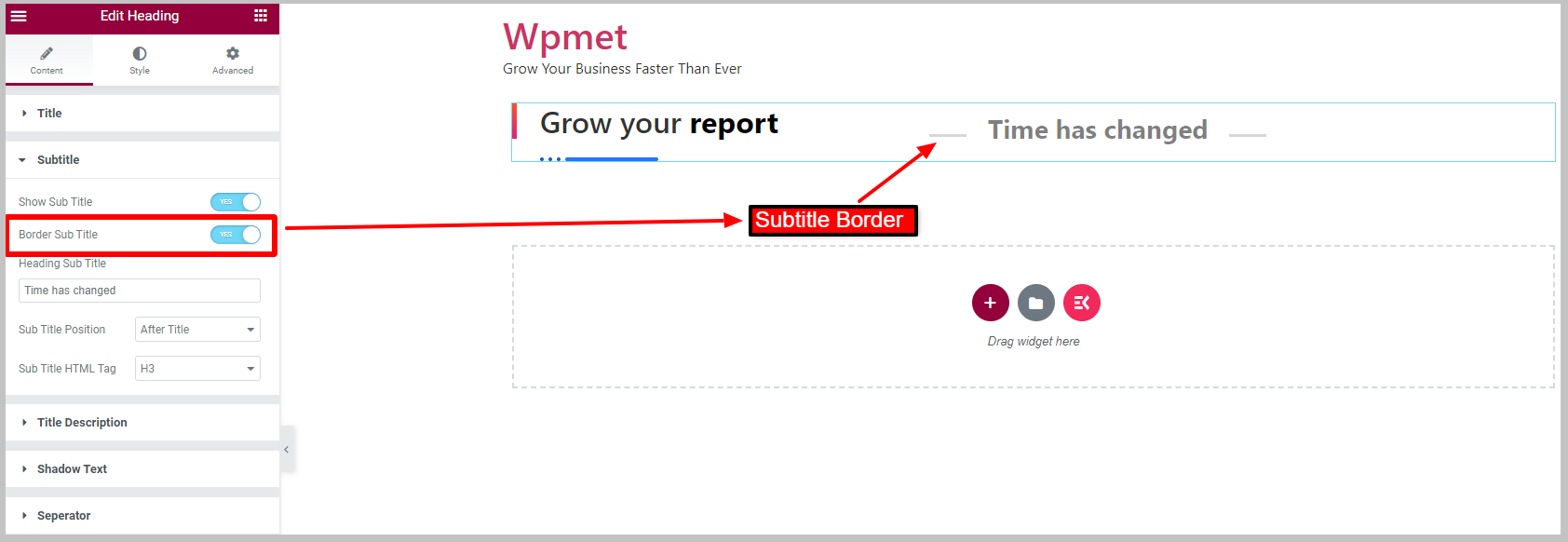
Możesz także włączyć Tytuł podtytułu granicznego , aby wyświetlić ramkę wokół napisów. Po włączeniu ramki napisów opcja Pokaż konspekt zostanie wyłączona.

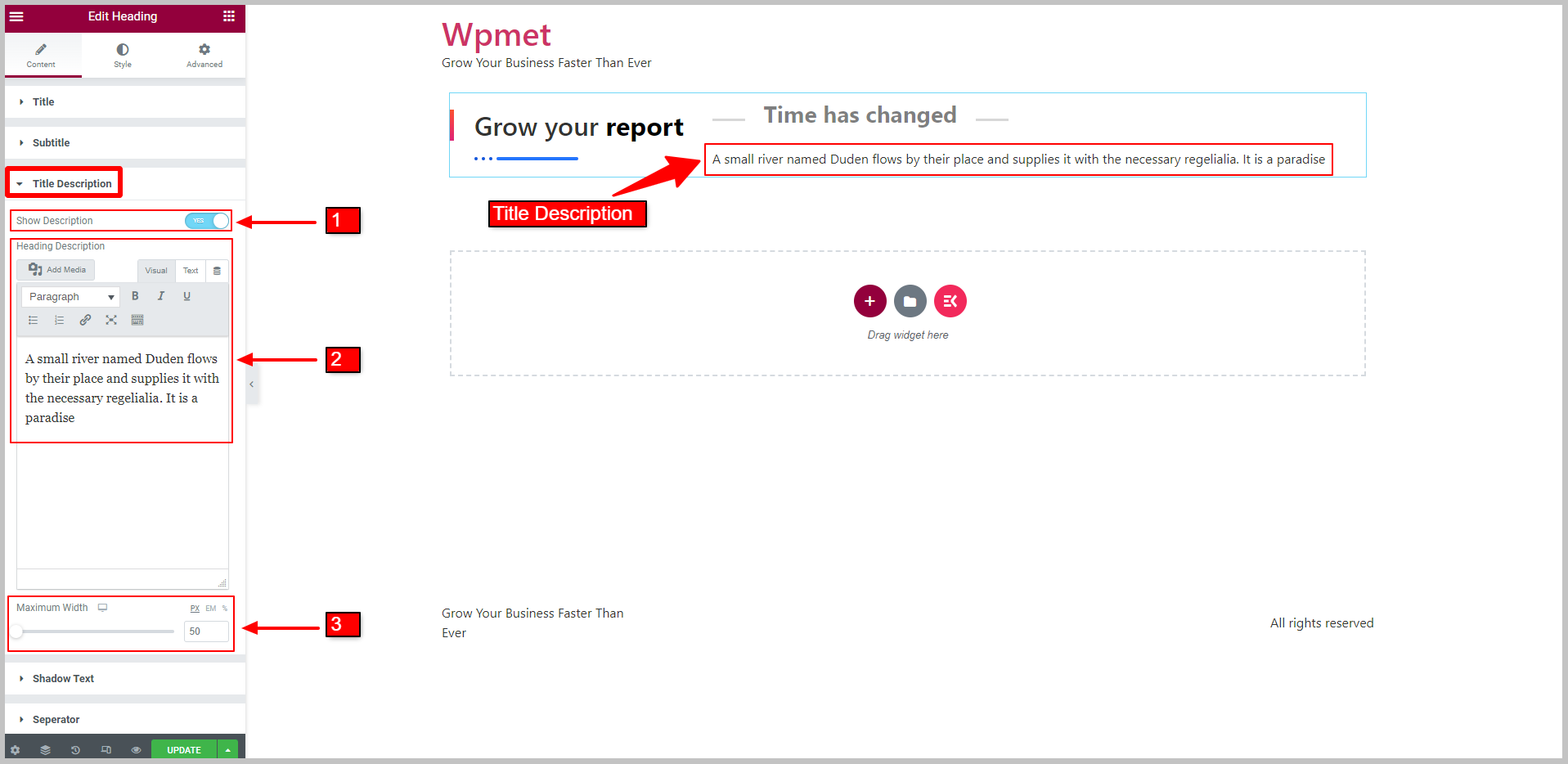
2.3 Opis tytułu #
Aby wyświetlić opis obok tytułu nagłówka,
- Włącz Pokaż opis funkcję widżetu tytułu nagłówka.
- Wejdz do Opis nagłówka na danym polu.
- Możesz dostosować Maksymalna szerokość za opis.

2.4 Tekst cienia #
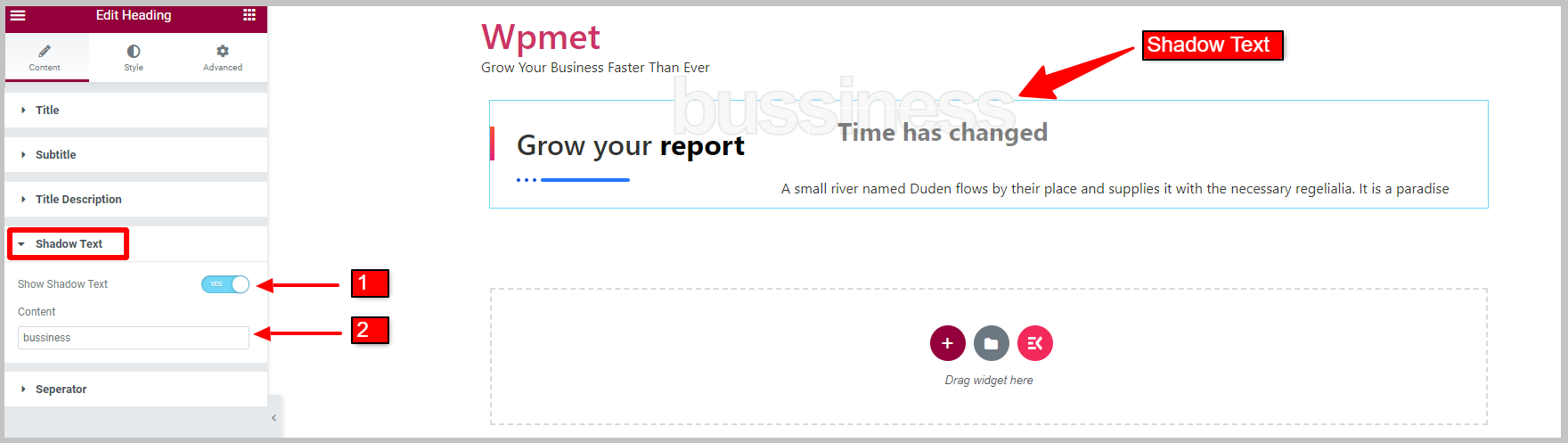
Aby wyświetlić tekst-cień,
- Włącz Pokaż tekst w tle funkcja.
- Wejdz do Kontekst cienia.

2.5 Separator #
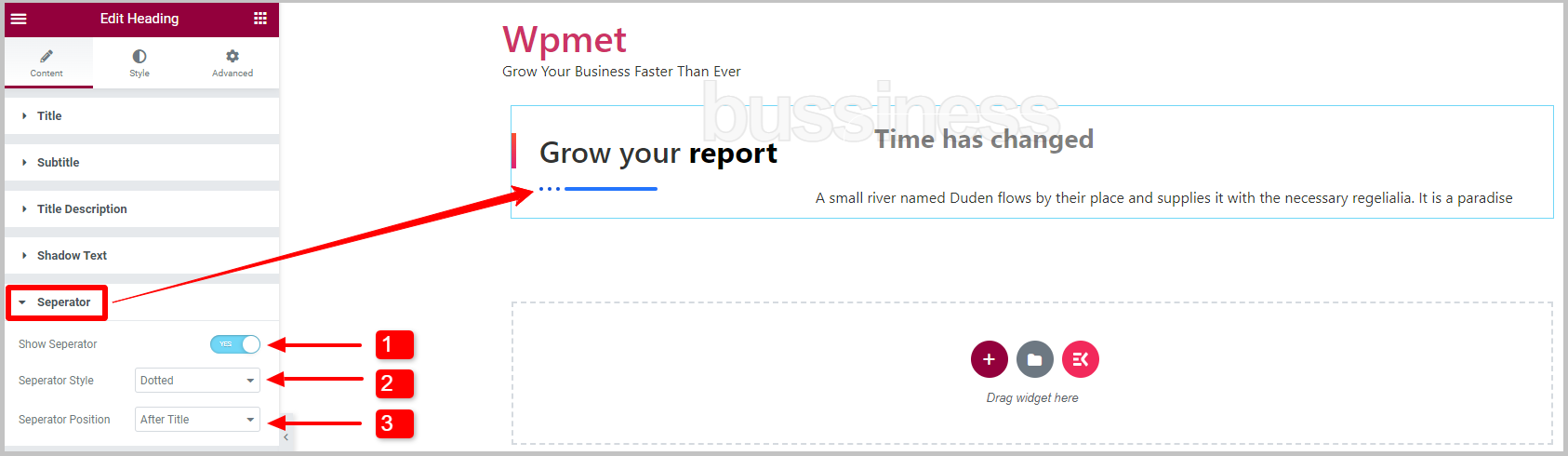
Aby wyświetlić separator tytułu nagłówka,
- Włącz Pokaż separator funkcja tytułu nagłówka Elementora.
- Wybierz Styl separatora spośród podanych opcji: Kropkowana, Pełna, Pełna z gwiazdą, Pełna z kulą i/lub Niestandardowa.
- Ustaw Pozycja separatora na górze tytułu, przed tytułem, po tytule lub na dole tytułu.

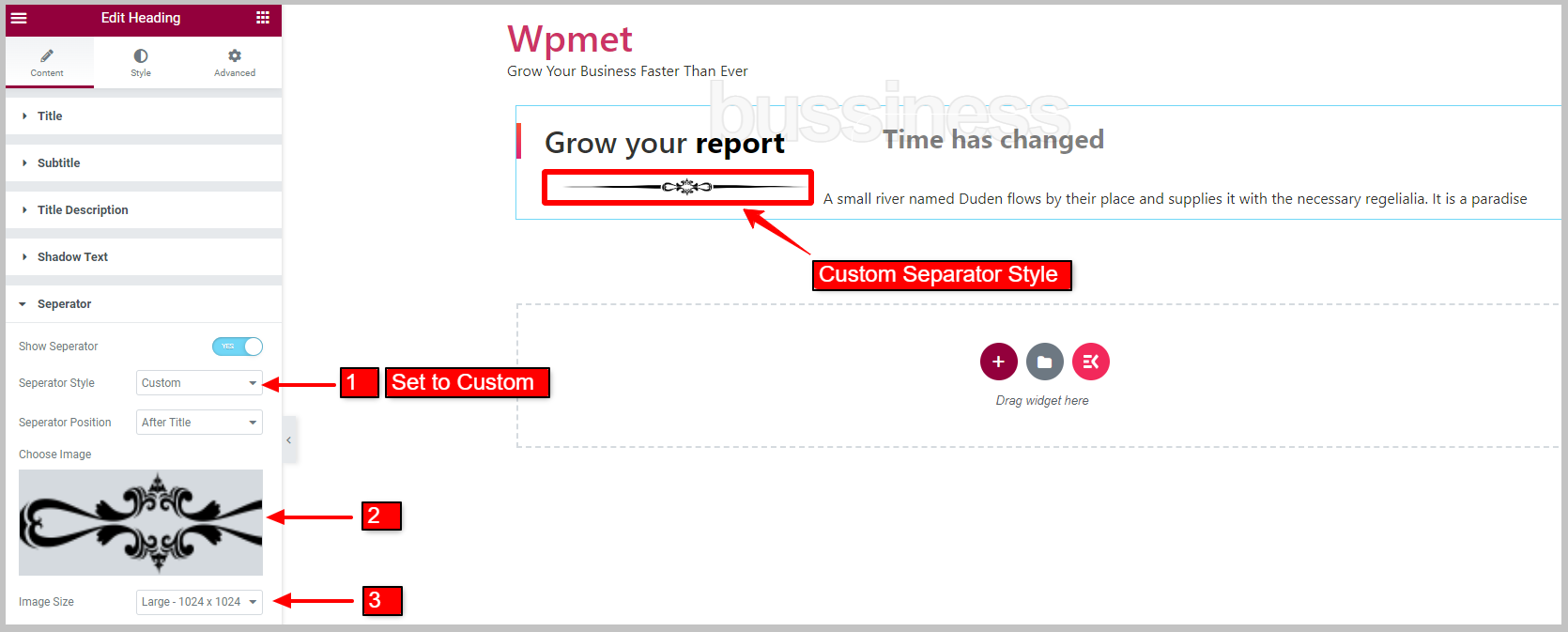
Niestandardowy styl separatora:
Kiedy wybierzesz Styl separatora Do Zwyczaj, możesz wybrać obraz i jego rozmiar.
- Wybierać Styl separatora Do Zwyczaj.
- Wybierz obraz z biblioteki multimediów.
- Wybierz Rozmiar obrazu rozmiar z danej opcji.

Krok 3: Dostosuj styl widżetu tytułu nagłówka #
Korzystając z widżetu tytułu nagłówka ElementsKit dla Elementora, możesz dostosować tytuł, główny tytuł, podtytuł, opis tytułu, separator i tekst w tle.
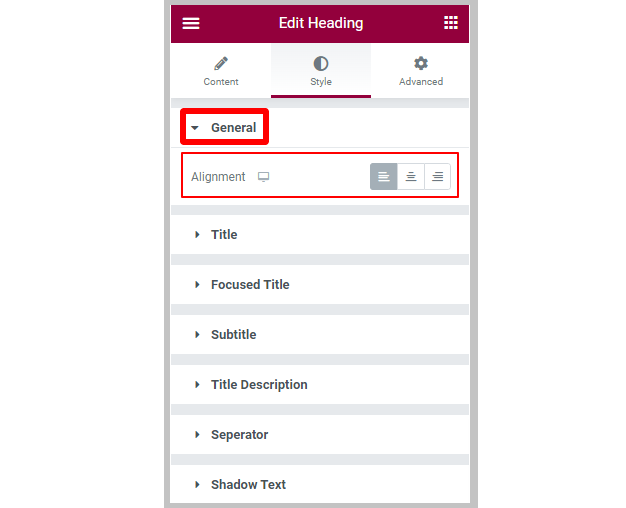
3.1 Ogólne #
W sekcji Ogólne ustaw opcję Wyrównanie w lewo, w prawo lub na środek.

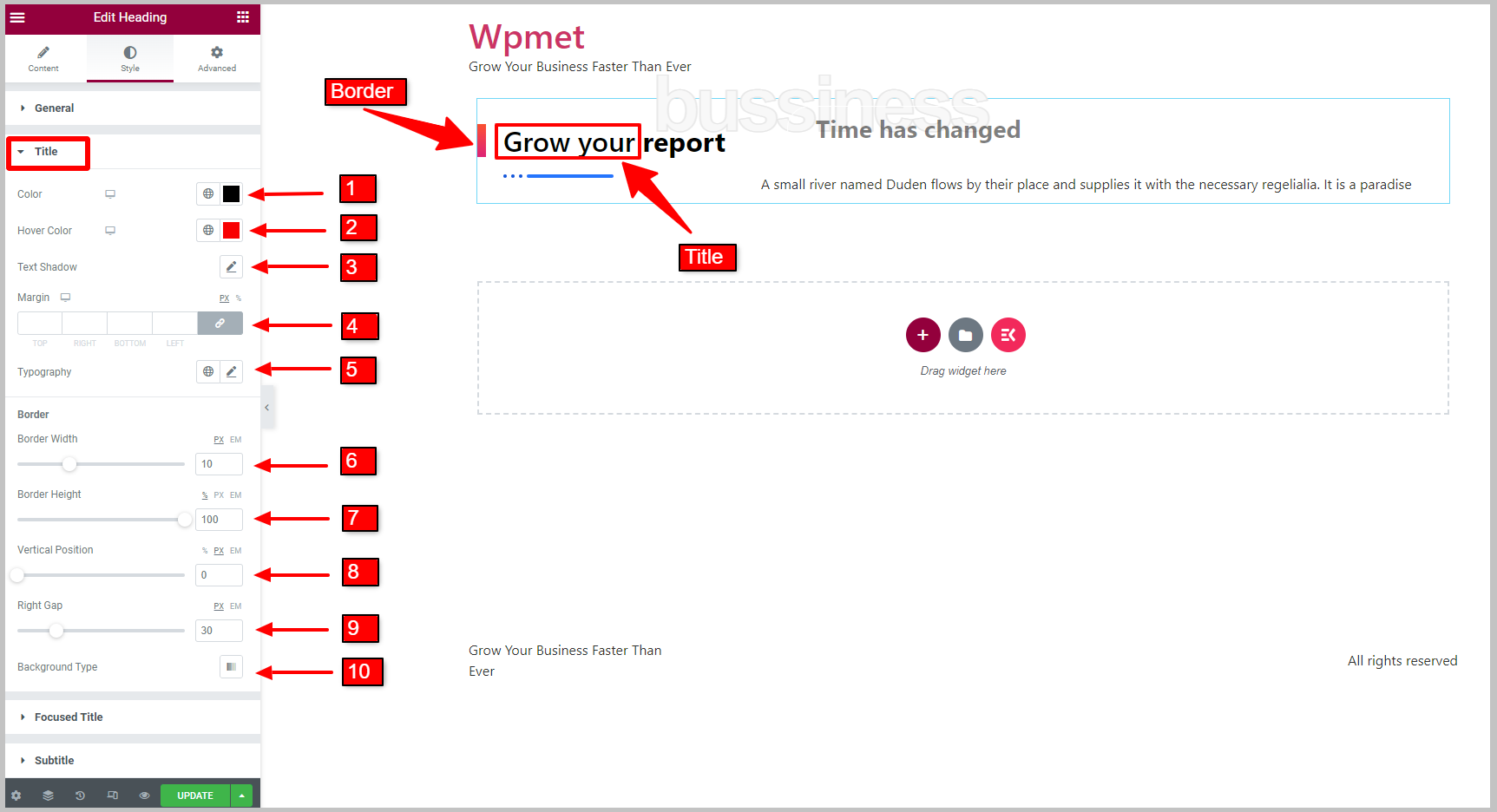
3.2 Tytuł #
Aby dostosować styl tytułu w widgecie tytułu nagłówka,
- Wybierz Kolor za tytuł.
- Wybierz Kolor najechania za tytuł.
- Regulować Cień tekstu.
- Ustawić Margines dla tytułu nagłówka.
- Ustawić Typografia.
Za tytuł Granica,
- Regulować Szerokość granicy.
- Regulować Wysokość granicy.
- Ustaw Pozycja pionowa.
- Poprawić Prawa przerwa pomiędzy obramowaniem a tekstem tytułu.
- Wybierz Typ tła dla obramowania tytułu.

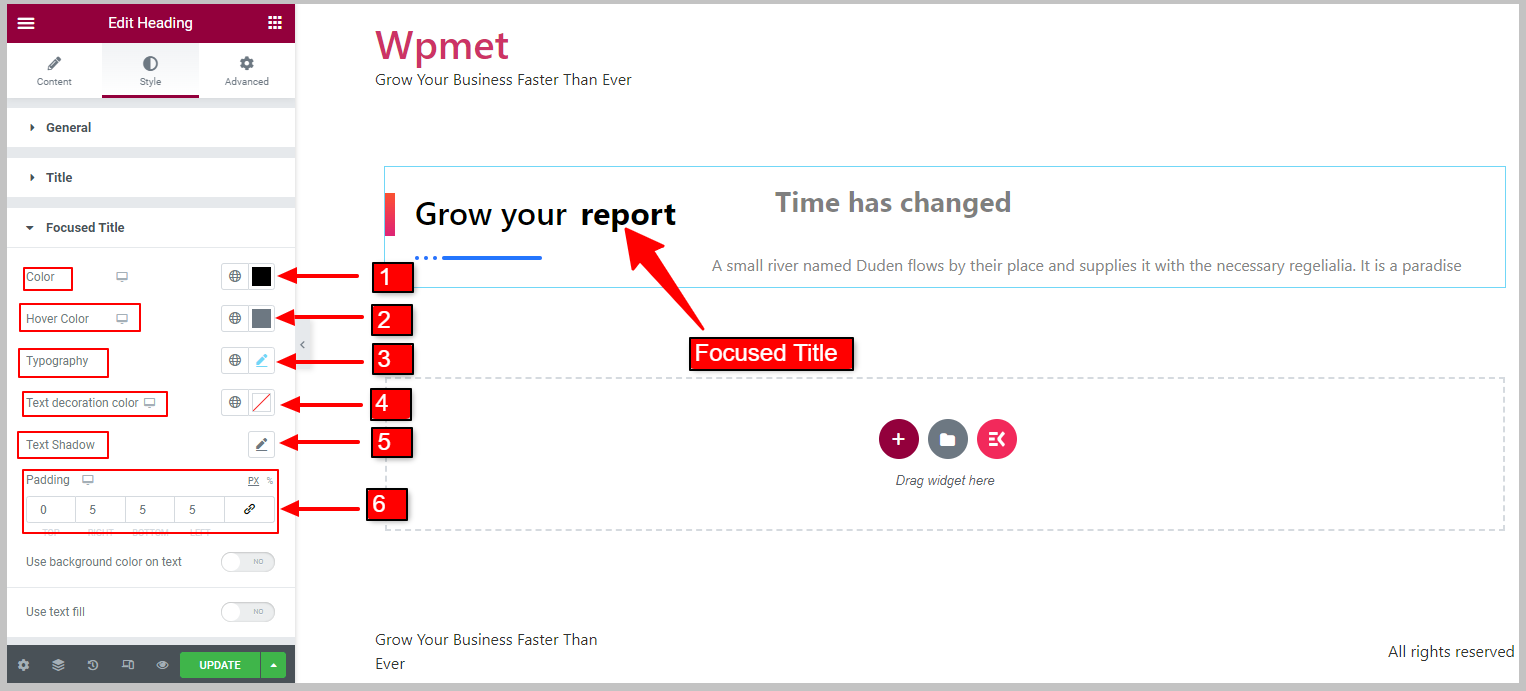
3.3 Tytuł ukierunkowany #
Aby dostosować tytuł fokusowy,
- Wybierz Kolor dla skupionego tytułu.
- Wybierać Kolor najechania dla skupionego tytułu.
- Ustaw Typografia.
- Możesz ustawić Kolor dekoracji tekstu.
- Możliwość ustawienia Cień tekstu jest również dostępny.
- Ustawić Wyściółka dla skupionego tytułu.

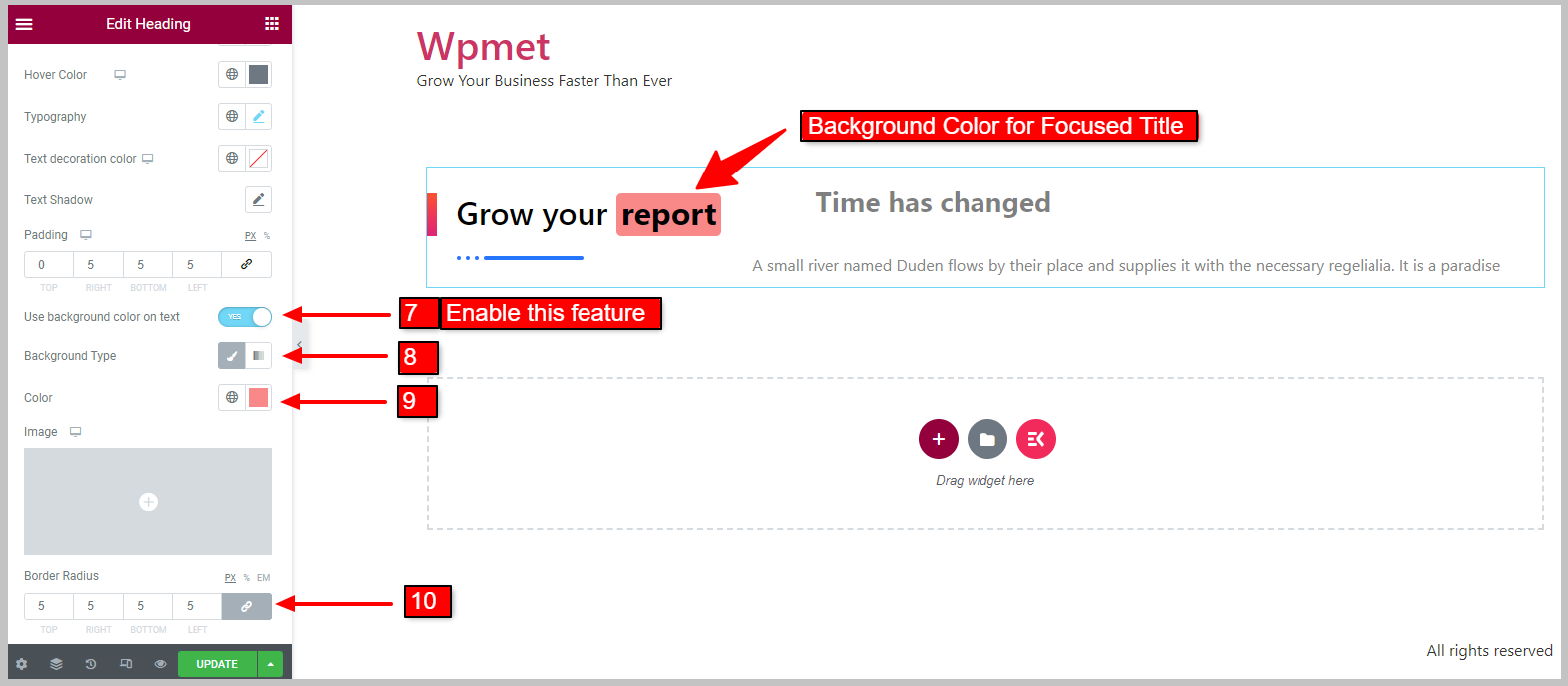
Kolor tła dla głównego tytułu:
[Uwaga: po włączeniu tej funkcji Użyj wypełnienia tekstem funkcja nie będzie dostępna. Podobnie, gdy włączone jest wypełnienie tekstu, wybrany kolor tła tytułu nie będzie dostępny]
- Włącz Użyj koloru tła w tekście funkcja.
Po włączeniu pojawią się następujące funkcje:
- Wybierz Typ tła.
- Wybierać Kolor tła
- Ustawić Promień granicy dla skupionego tła tytułu.

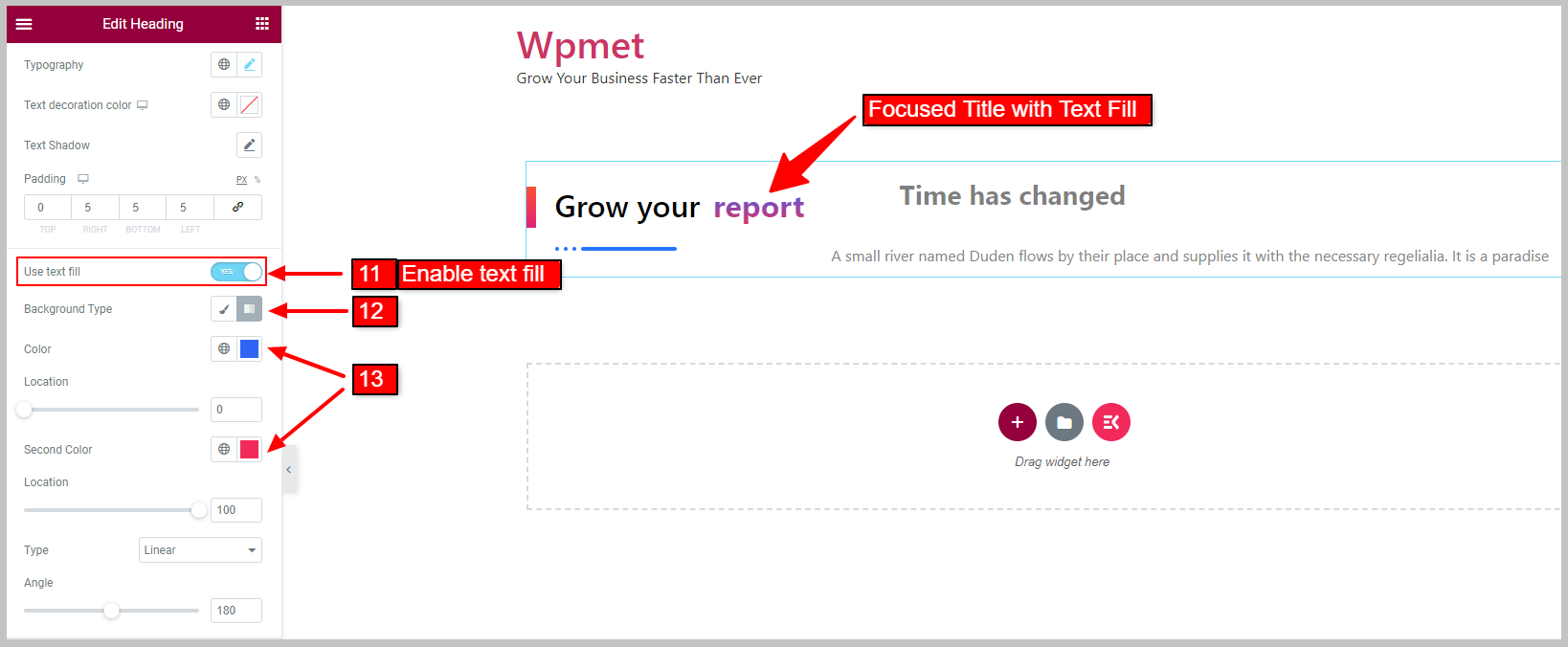
Wypełnienie tekstu dla wyróżnionego tytułu:
[Uwaga: kiedy Skoncentrowany kolor tła tytułu jest włączona, ta funkcja nie pojawi się. Podobnie kiedy Wypełnienie tekstu jest włączona, wybrany kolor tła tytułu nie będzie dostępny]
- Włącz Użyj wypełnienia tekstem funkcja dla tytułu skupionego.
Po włączeniu pojawią się następujące funkcje:
- Wybierz Typ tła dla Wypełnienia tekstu.
- Wybierz wypełnienie tekstem Kolor.

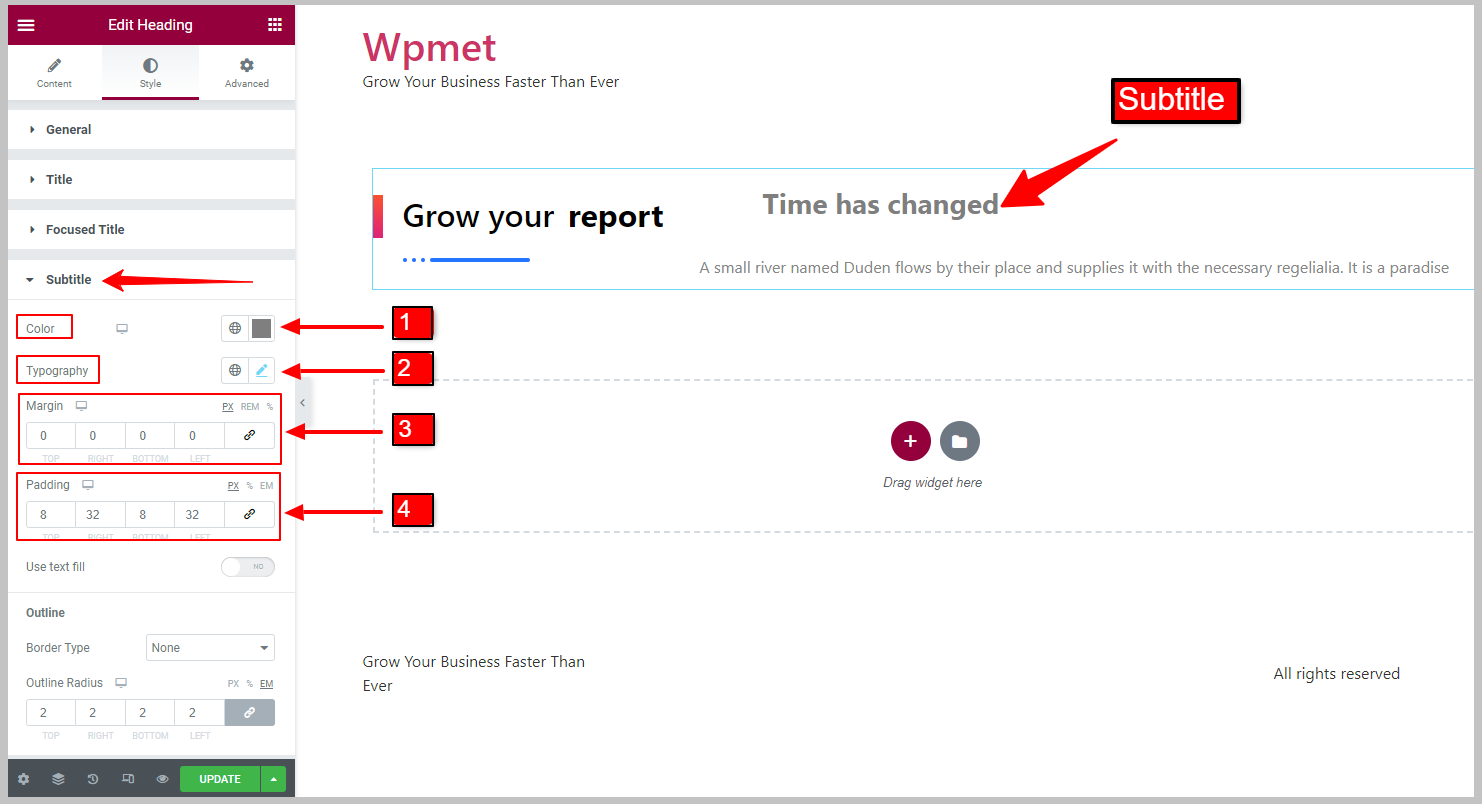
3.4 Podtytuł #
Aby dostosować style napisów,
- Wybierać Kolor dla napisów.
- Ustaw Typografia tekstu podtytułu.
- Regulować Margines dla podtytułu.
- Regulować Wyściółka dla podtytułu.

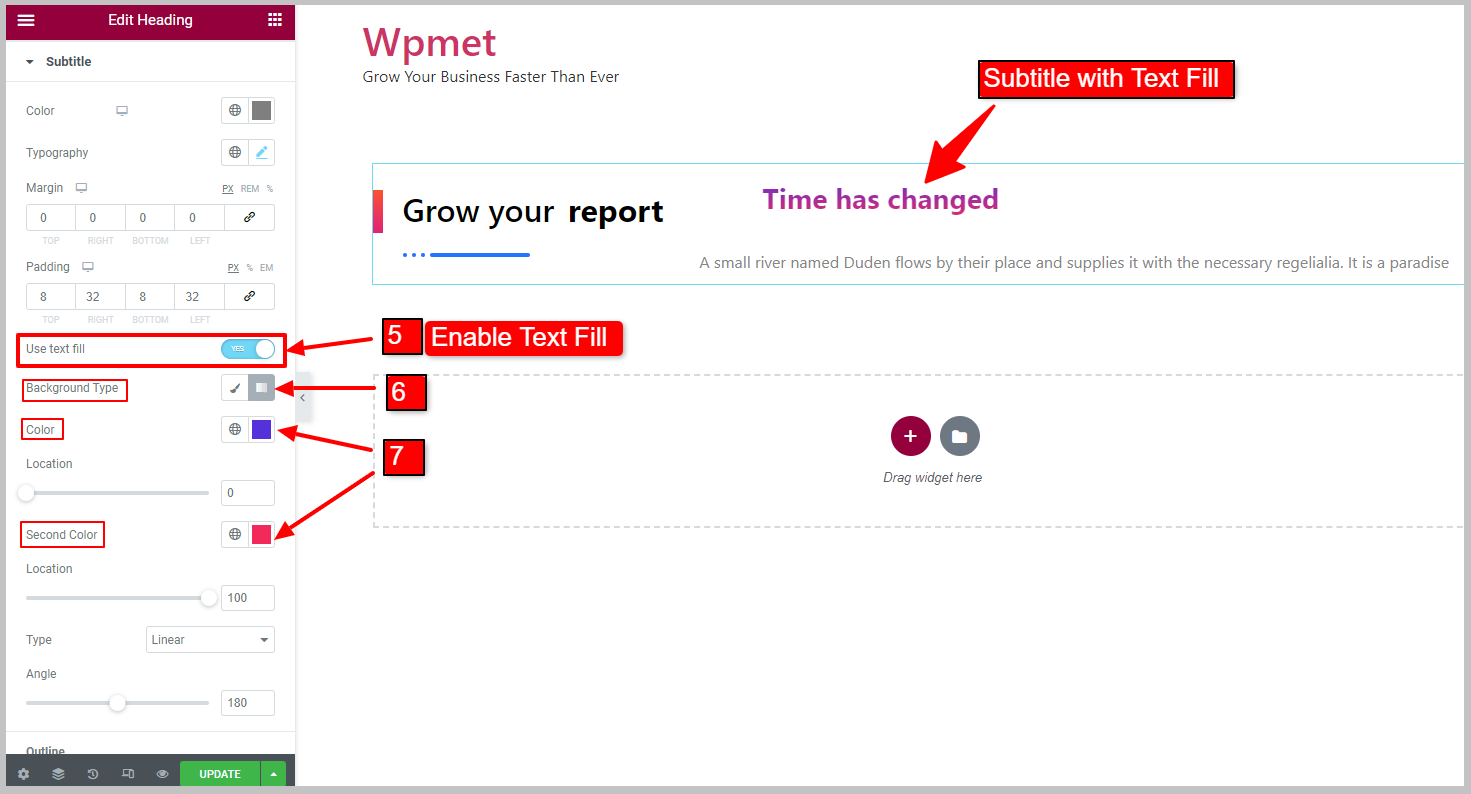
Wypełnienie tekstu dla napisów:
- Włącz Użyj wypełnienia tekstem funkcja napisów.
Po włączeniu pojawią się następujące funkcje:
- Wybierz Typ tła podtytułu.
- Wybierz wypełnienie tekstu napisów Kolor

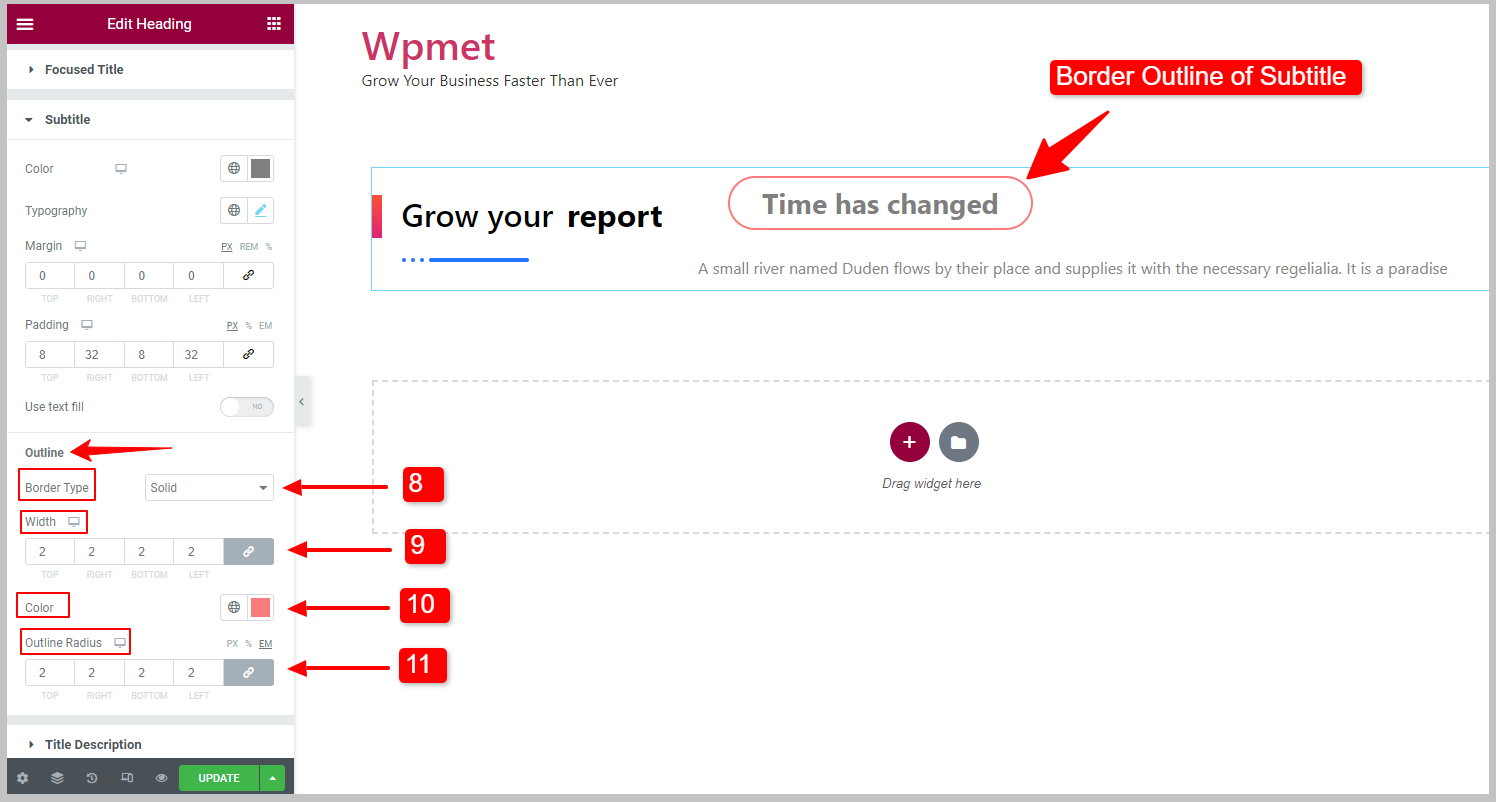
Zarys napisów:
Możesz narysować kontur wokół podtytułu.
- Wybierz Typ obramowania dla zarysu napisów.
- Ustaw Szerokość zarysu.
- Wybierz granicę Kolor.
- Poprawić Zarys promienia dla podtytułu.

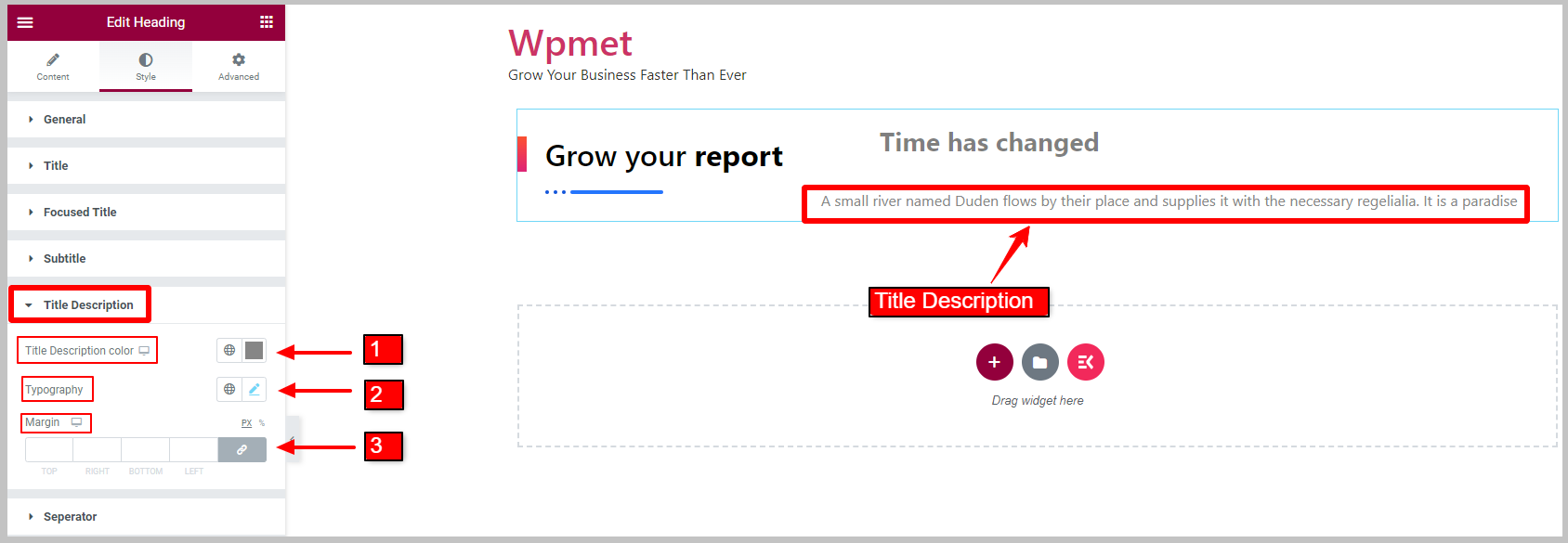
3.5 Opis tytułu #
Aby dostosować opis tytułu,
- Wybierz Tytuł Opis Kolor.
- Ustaw Typografia.
- Poprawić Margines za opis tytułu.

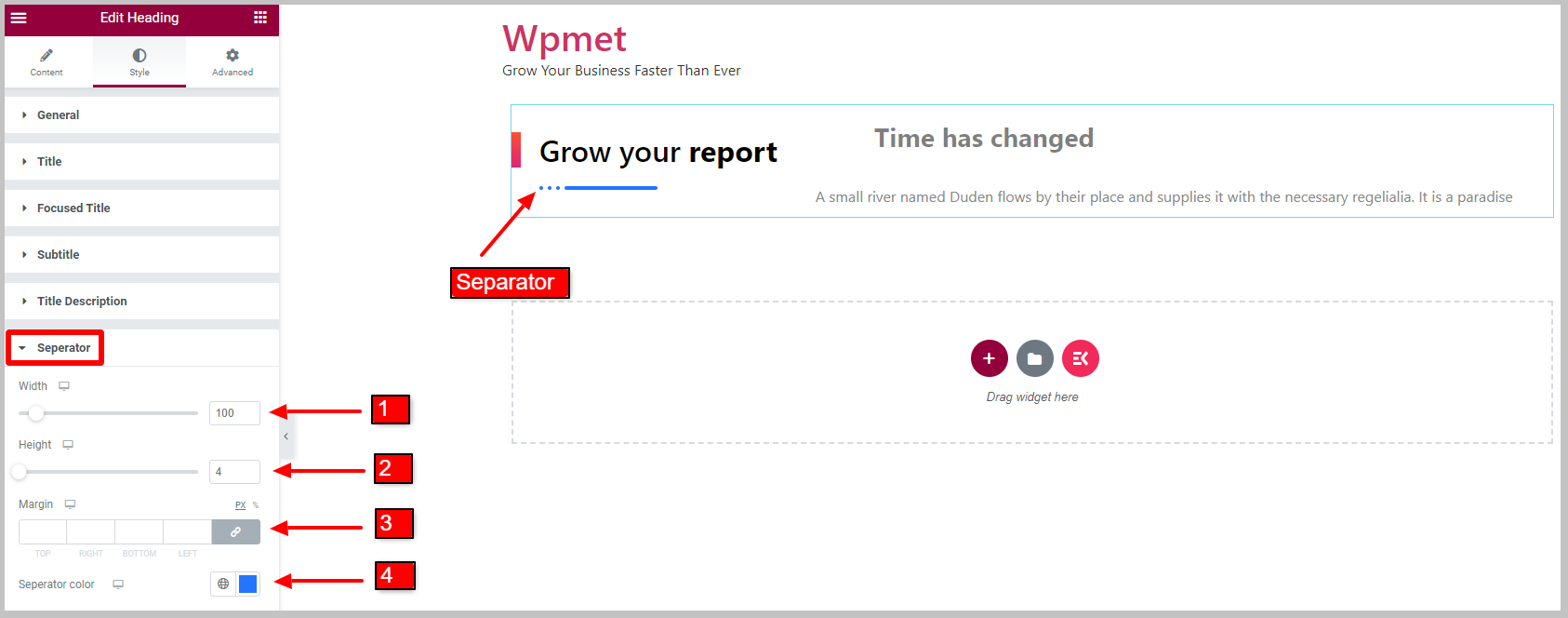
3.6 Separator #
Za tytułowy Separator,
- Dostosuj separator Szerokość.
- Dostosuj separator Wysokość.
- Ustawić Margines dla separatora.
- Wybierz Kolor separatora.

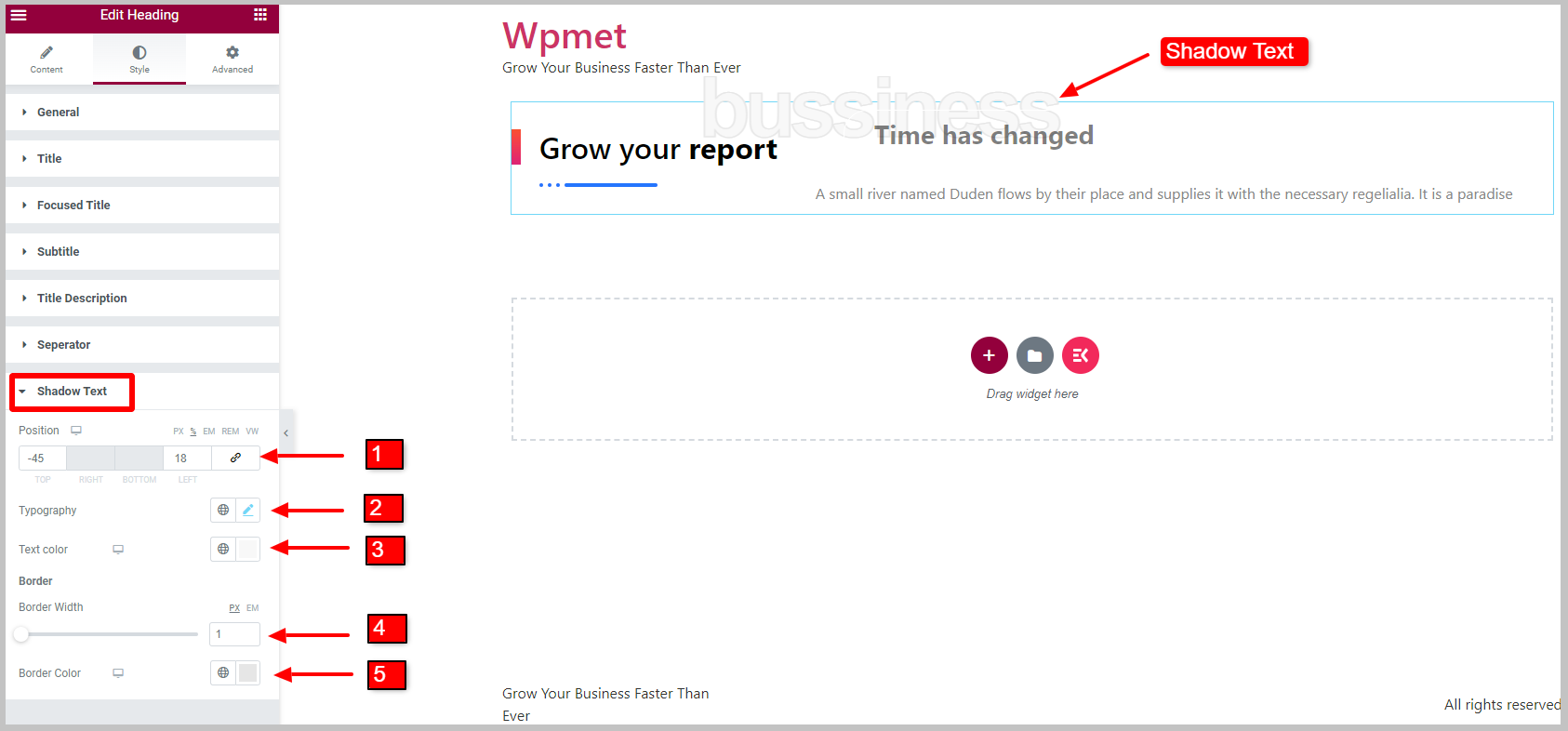
3.7 Tekst cienia #
Aby dostosować styl cienia tekstu,
- Poprawić Pozycja tekstu cienia.
- Ustaw Typografia.
- Wybierz Cień Kolor tekstu.
- Regulować Szerokość granicy.
- Wybierz Kolor ramki dla tekstu w tle.

O to chodzi. Teraz możesz wreszcie dodać stylowy i dostosowywalny tytuł nagłówka w Elementorze z podnagłówkami, opisami i tekstem w tle, korzystając z widżetu Nagłówek Elementskit.