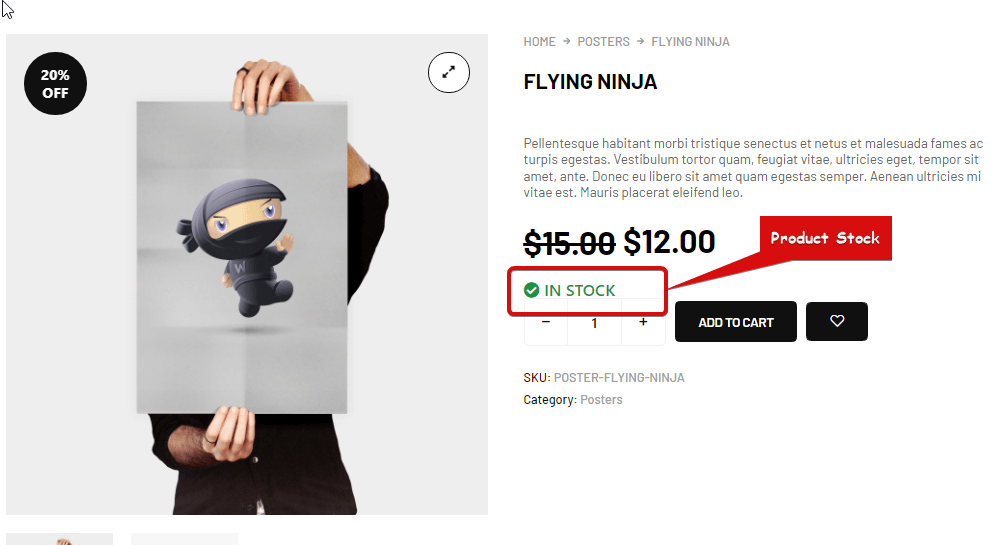
Widżet Zapasy produktów to widżet Szablon pojedynczego produktu. Możesz użyć tego widgetu, aby pokazać stan zapasów produktów.
Dowiedzmy się, jak możesz używać widżetów zapasów produktów w swojej witrynie wooCommerce:
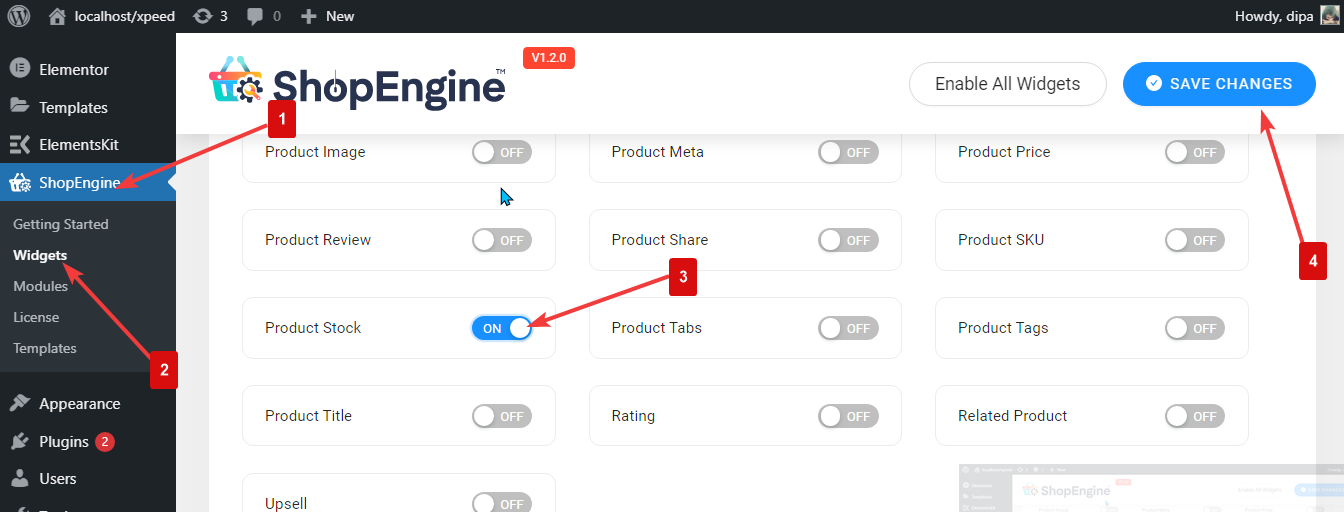
Krok 1: Włącz widżet zapasów produktów #
Aby włączyć widżet,
- Iść do ShopEngine > Widżety > Magazyn produktów
- Włączyć coś
- Zapisz zmiany

Notatka: Możesz także włączyć Zapasy produktów z ustawieniem globalnym włącza wszystkie widżety ShopEngine w tym samym czasie.
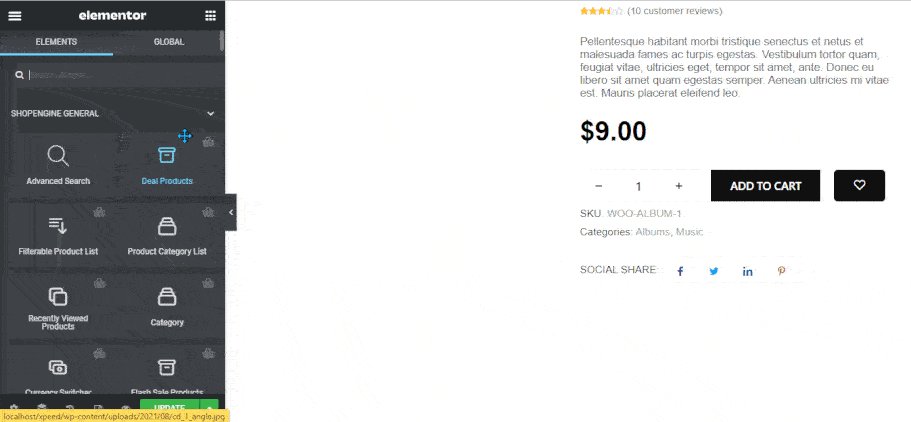
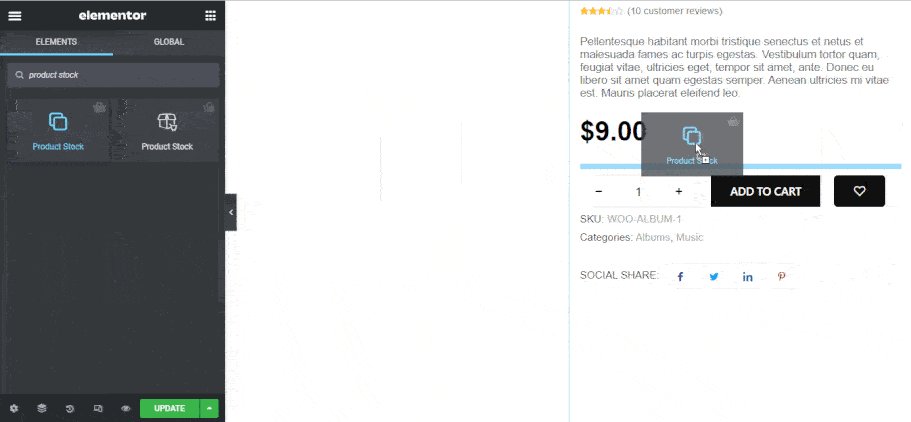
Krok 2: Dodaj zapasy produktów #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć Szablon Pojedynczego Produktu. Sprawdź dokumentację dot jak utworzyć szablon pojedynczego produktu.
Dodać Zapasy produktów:
- Iść do ShopEngine > Szablony > Szablon pojedynczej strony
- Kliknij Edytuj za pomocą Elementora

- Szukaj Do Zapasy produktów w opcji wyszukiwania elementów
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany.

Krok 3: Ustawienia zapasów produktów #

Możesz dostosować następujące ustawienia:
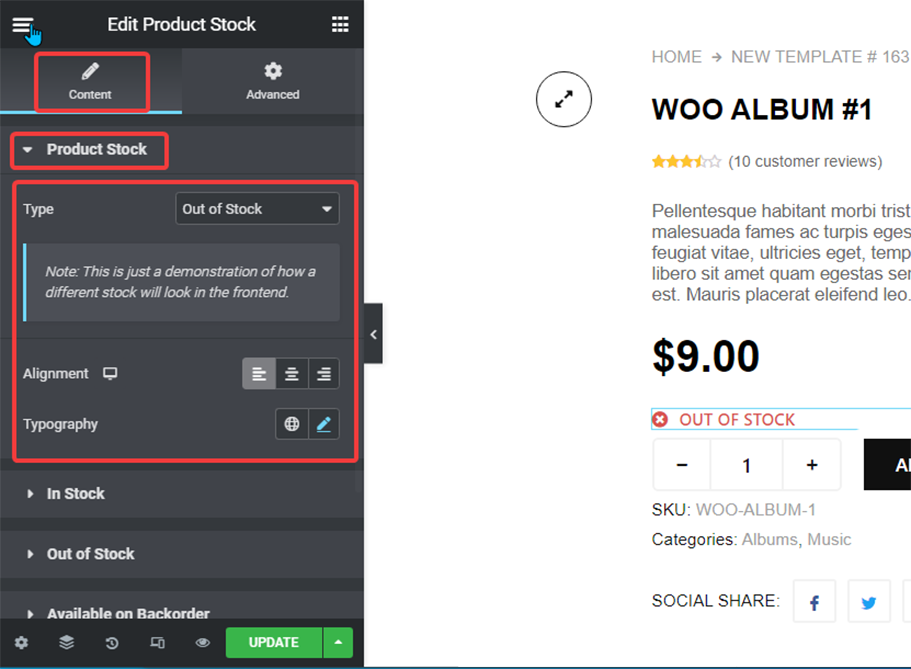
- Zapasy produktów:
- Typ: To jest opcja podglądu. Możesz wybrać z listy rozwijanej i zobaczyć, jak będzie ona wyświetlana w interfejsie.
- Wyrównanie: Można ustawić wyrównanie w lewo, w prawo lub do środka.
- Typografia: Tutaj możesz zmienić rodzinę czcionek, rozmiar czcionki, grubość czcionki, transformację, styl i wysokość linii.

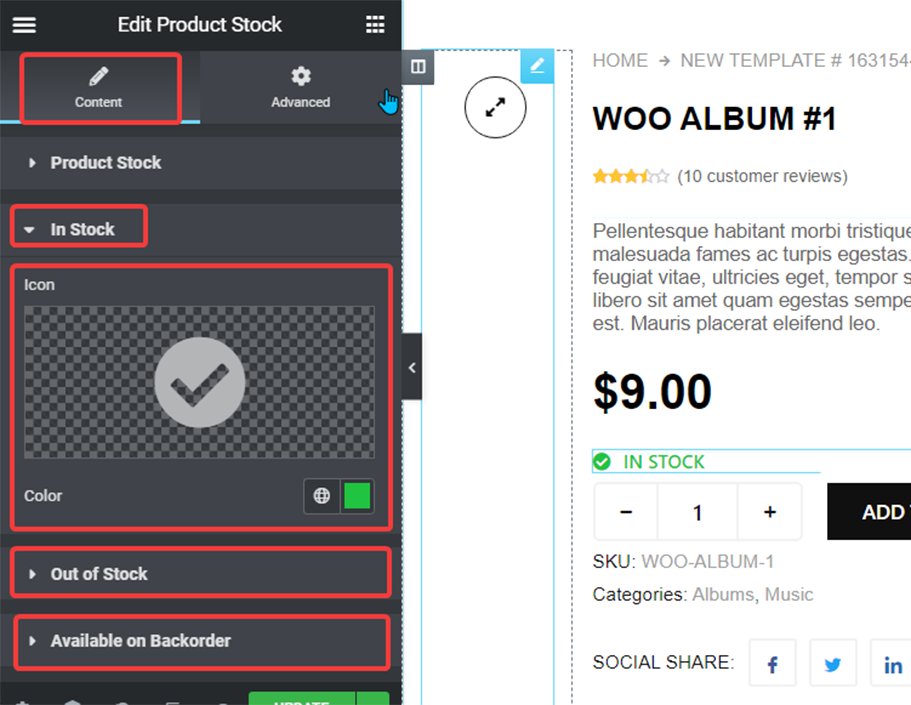
- W magazynie: Rozwiń tę opcję, aby wybrać ikonę stanu W magazynie, a także wybrać kolor.
- Obecnie brak na stanie: Tutaj możesz wybrać ikonę statusu Brak w magazynie, a także wybrać kolor.
- Dostępne na zamówienie: Rozwiń tę opcję, aby wybrać ikonę statusu Dostępne w zamówieniu oczekującym, a także wybrać kolor.
Kliknij na Aktualizacja opcja ratować wszystkie zmiany.
Oto jak wygląda Zapas Produktów: