Przegląd #
Obraz Zamieniać jest prostym sposobem na zmianę wyświetlania dowolnego obrazu po najechaniu na niego myszką i powrót do oryginalnego obrazu po przesunięciu myszy poza obraz. Oto obszerny artykuł, który szczegółowo wyjaśnia każdą metodę. Postępuj zgodnie z procesem krok po kroku, aby połączyć Zamiana obrazu.
Wymagana wtyczka: #
- Elementora: Pobierz wtyczkę.
- ElementsKit Lite: Pobierz wtyczkę.
- ElementsKit Pro: Pobierz wtyczkę.
Krok 1: Włącz widget Podmiana obrazu #
Najpierw musisz włączyć widget z pulpitu WordPress. Aby włączyć widget Image Swap:
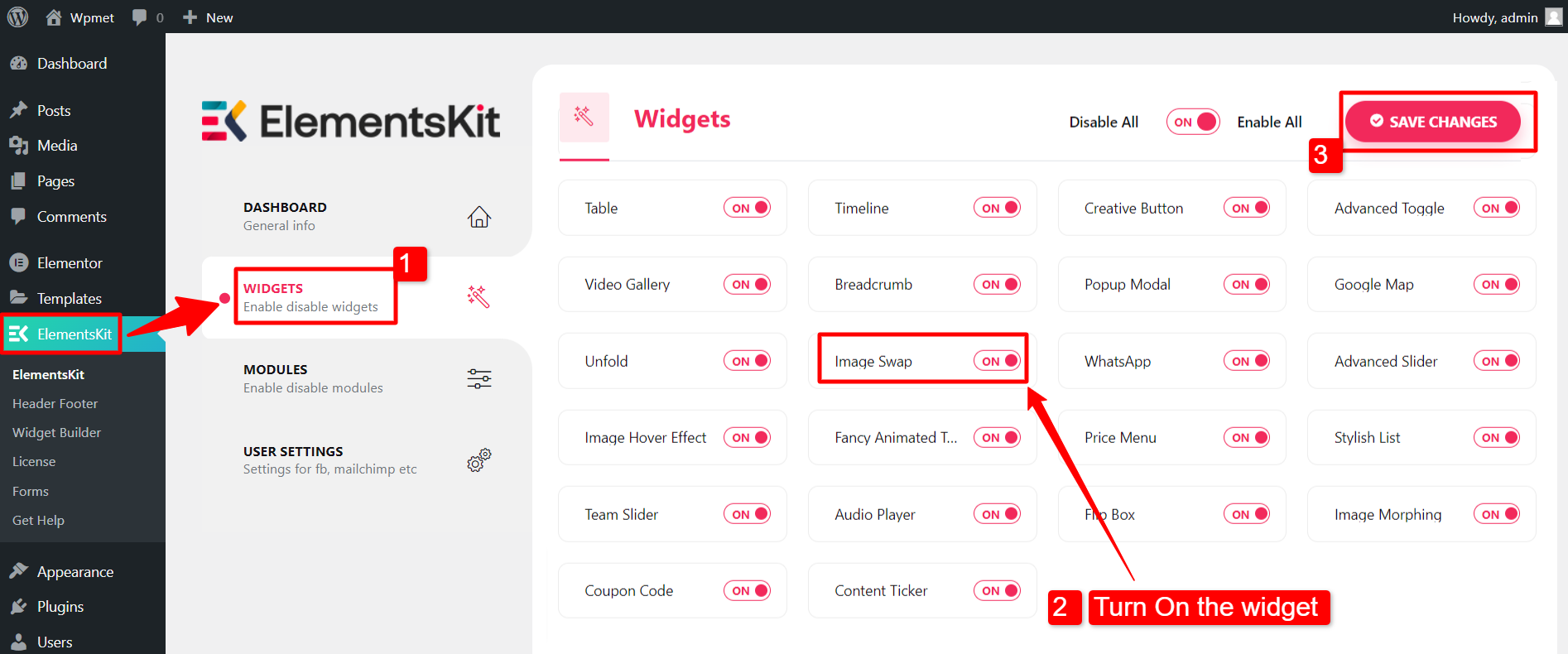
- Nawigować do ElementsKit > Widżety.
- Znaleźć Obraz Zamieniać z listy i włącz widget.
- Kliknij na ZAPISZ ZMIANY.

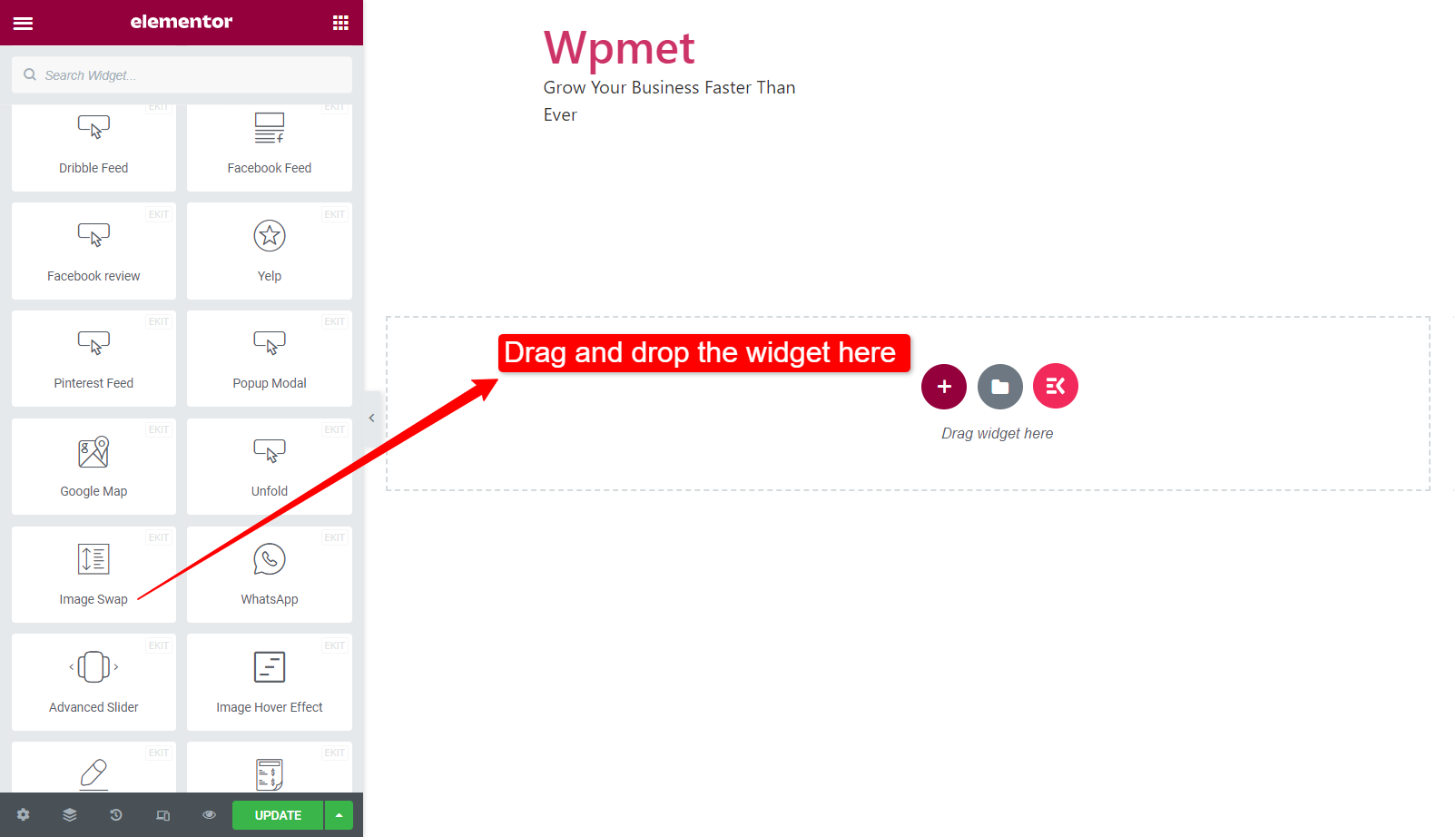
Krok 2: Przeciągnij i upuść widżet #
Następnie otwórz edytor Elementor, a następnie przeciągnij i upuść widżet ElementsKit Image Swap do obszaru projektu.

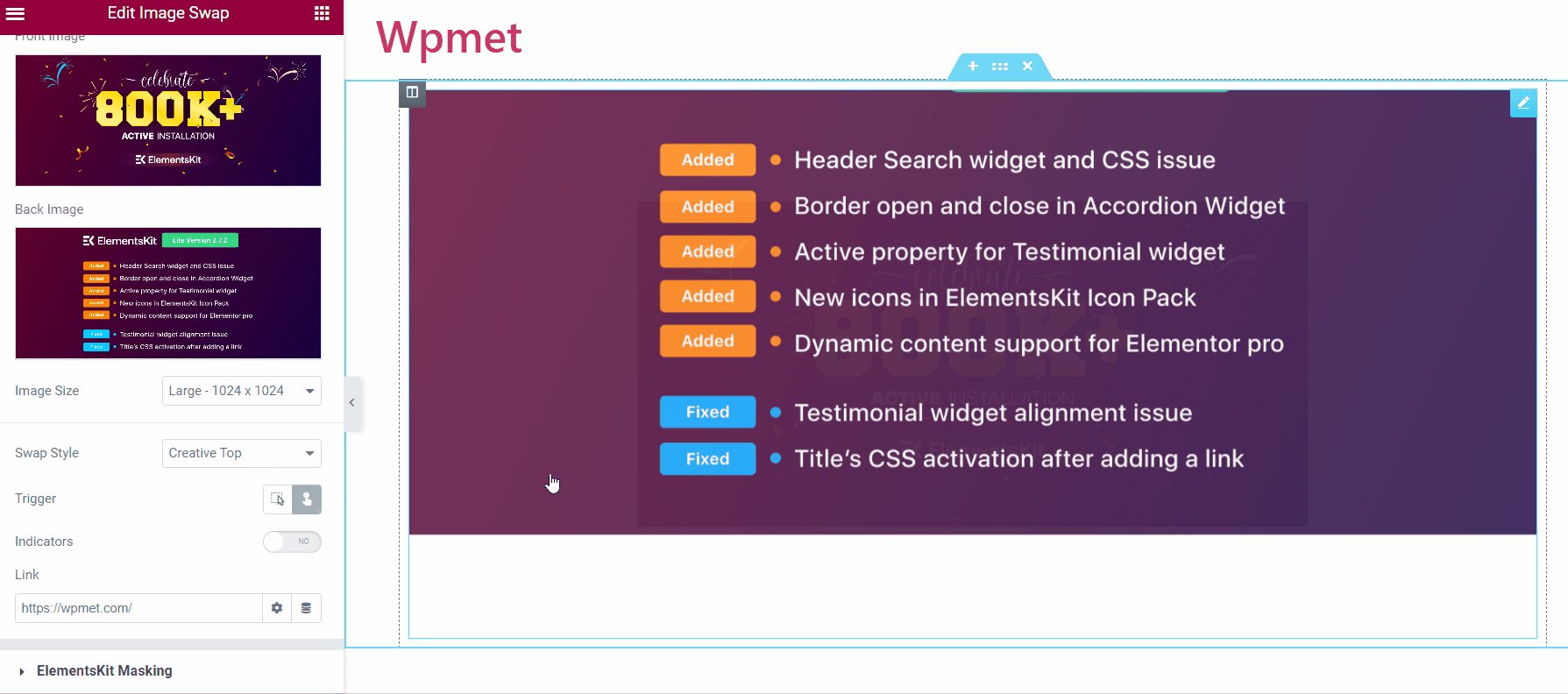
Krok 3: Konfiguruj zamianę obrazu widżet #
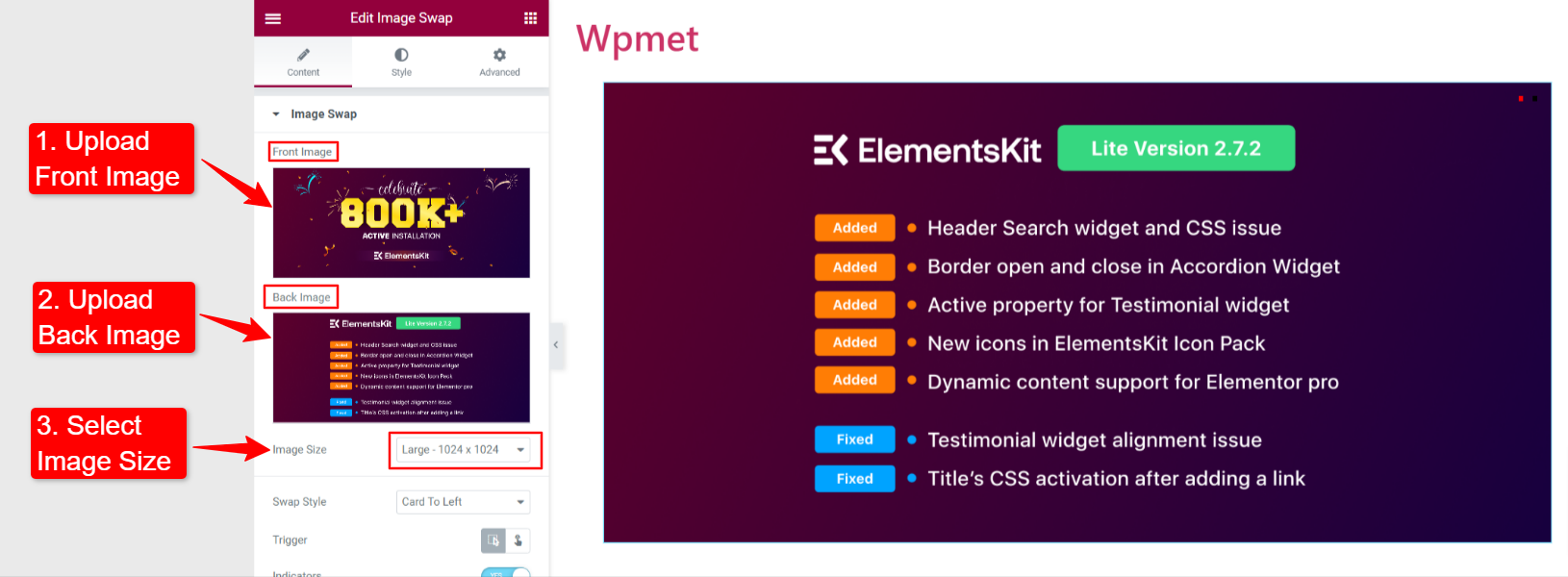
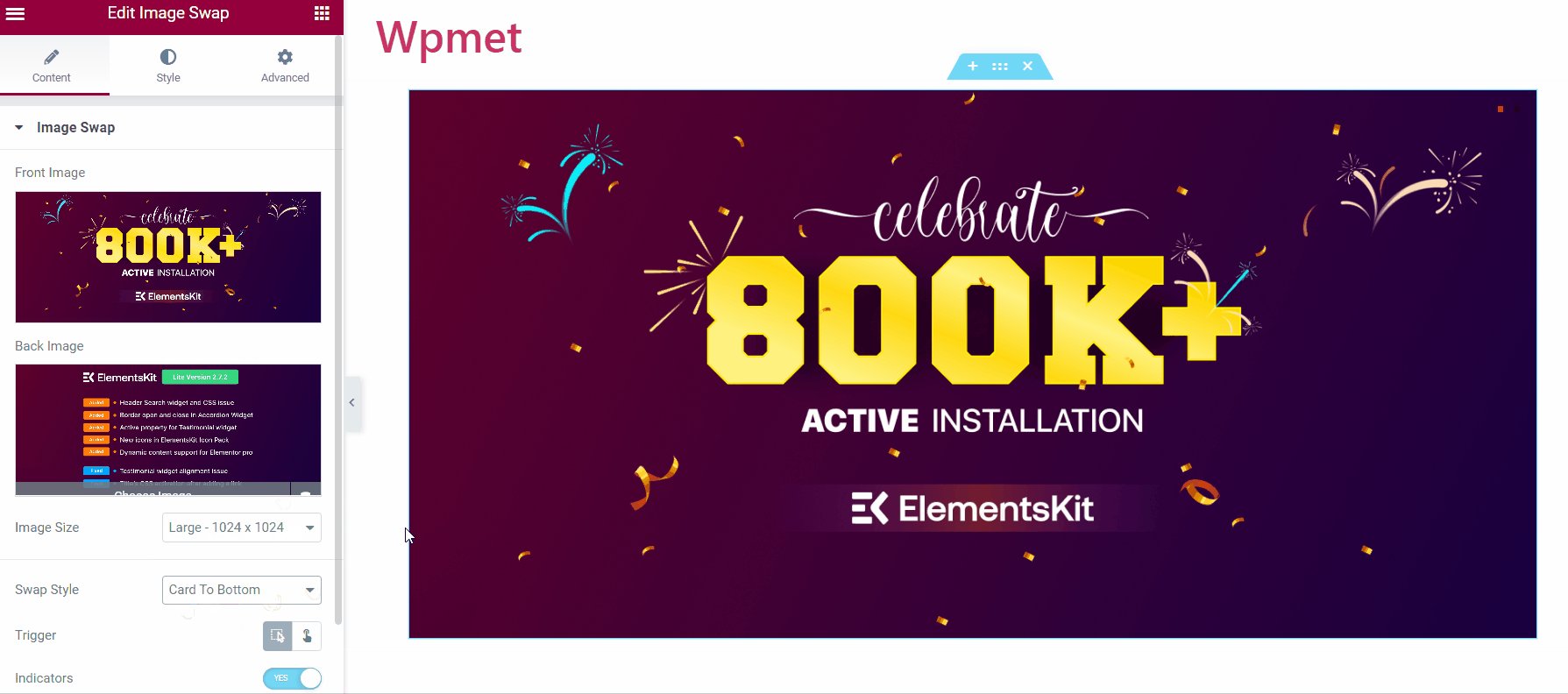
W tym kroku możesz dodać obrazy przód i tył, ustawić rozmiar obrazu, wybrać styl zamiany i wiele więcej.
- Obraz z przodu: Prześlij pierwszy obraz jako obraz frontowy.
- Obraz z tyłu: Prześlij drugi obraz jako obraz tylny.
- Rozmiar obrazu: Wybierz rozmiar obrazu z podanych opcji.

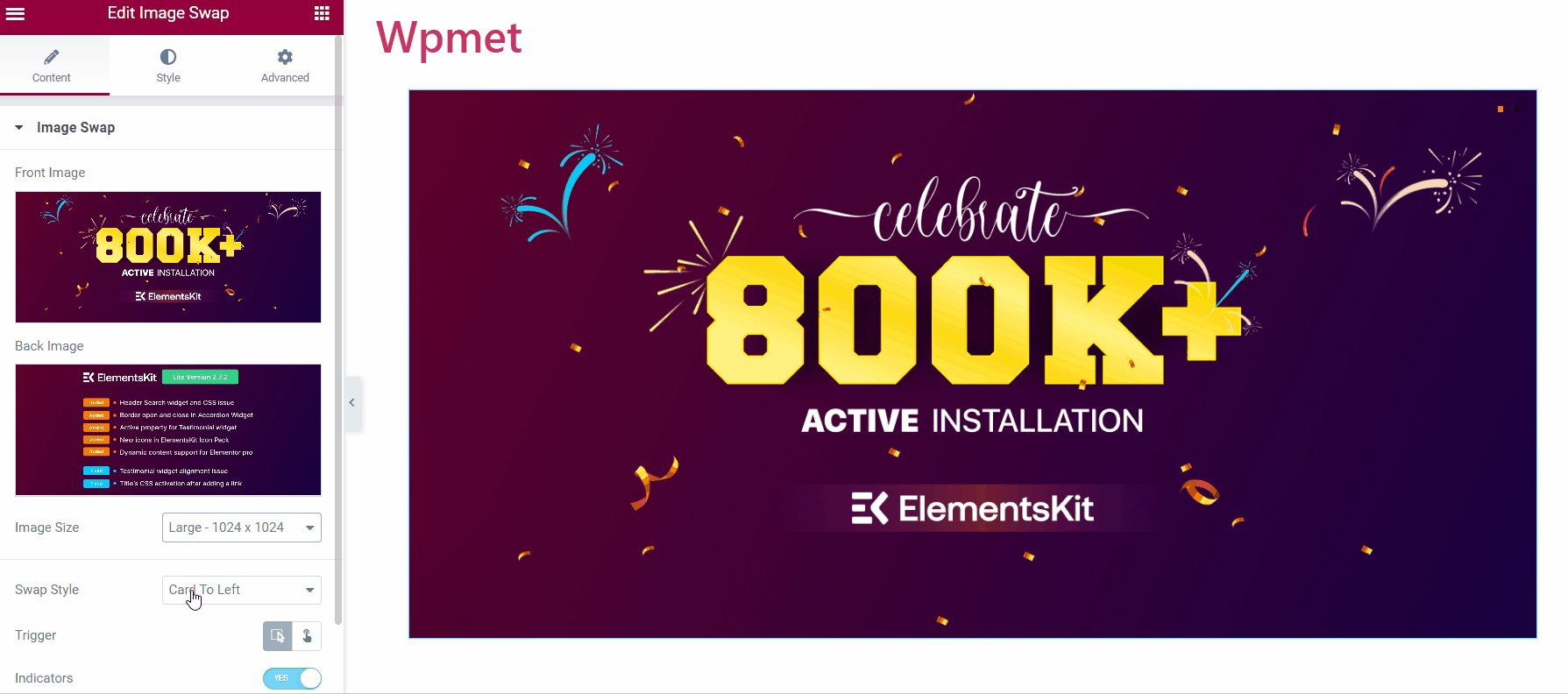
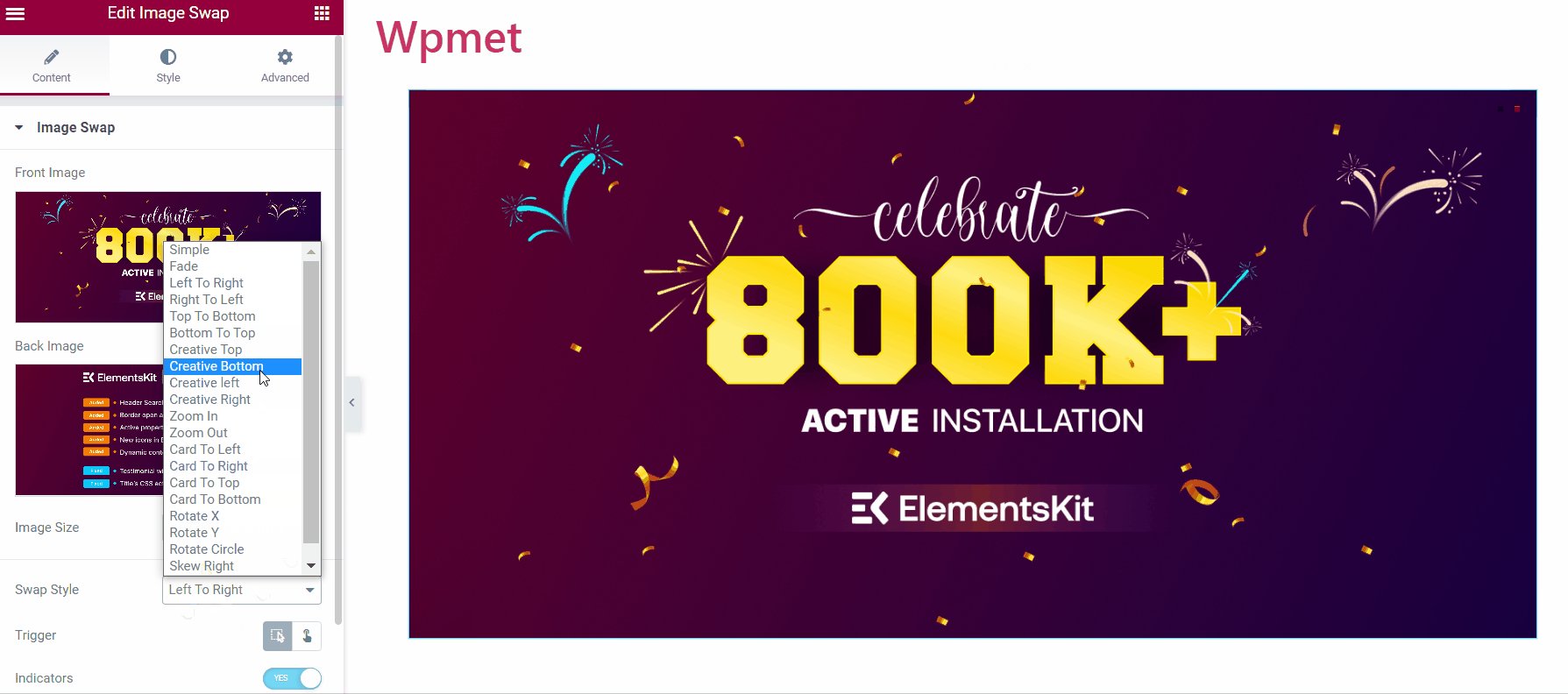
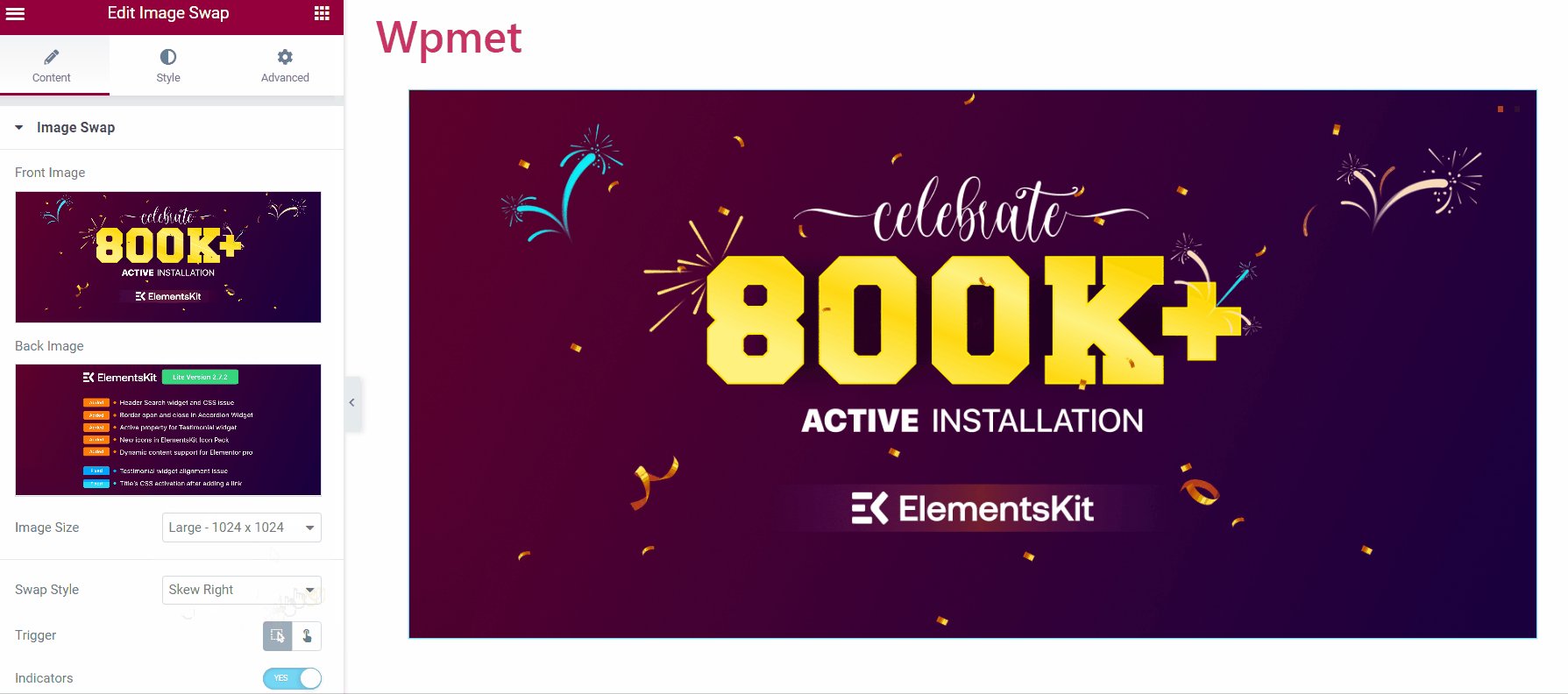
- Zmień styl: Widżet ElementsKit Image Swap zawiera 21 stylów zamiany. Możesz wybrać dowolny ze stylów.

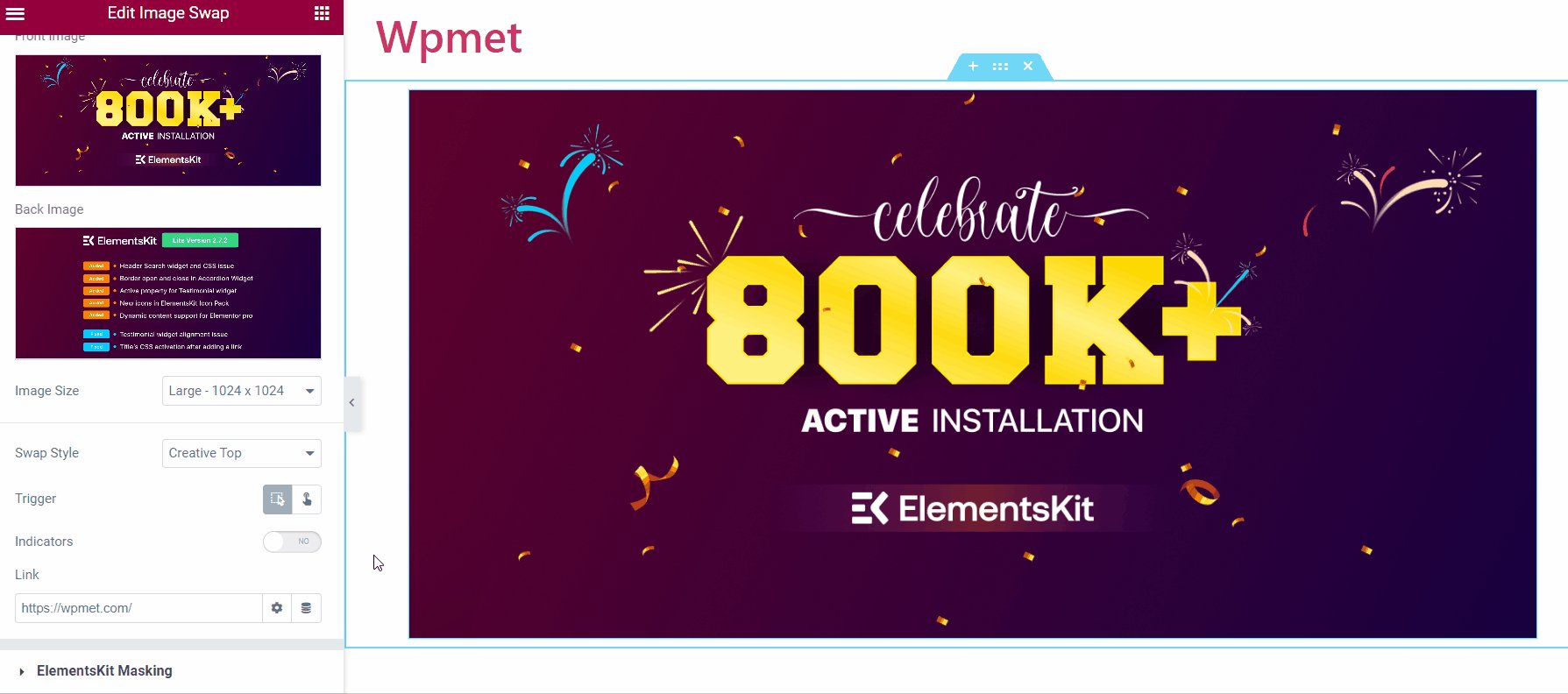
- Tygrys: Wybierz sposób uruchomienia efektu zamiany spośród następujących opcji.
- Unosić się: Efekt podmiany zostanie uruchomiony po najechaniu myszką na obraz.
- Trzask: Efekt podmiany zostanie uruchomiony po kliknięciu na obrazek.
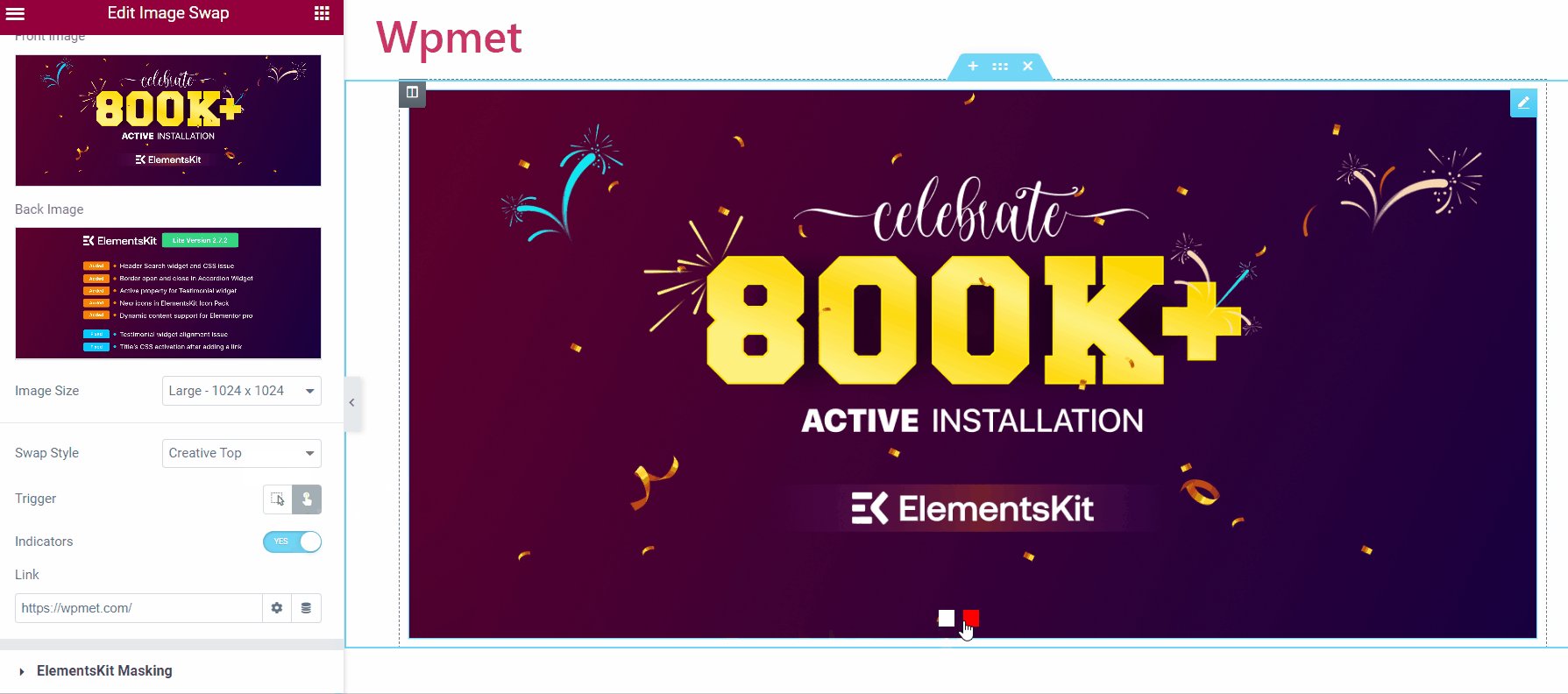
- Wskaźniki: Oznacza obraz aktywny (obraz wyświetlany) i obraz z tyłu.
- Połączyć: Możesz dodać adres URL do obrazów.

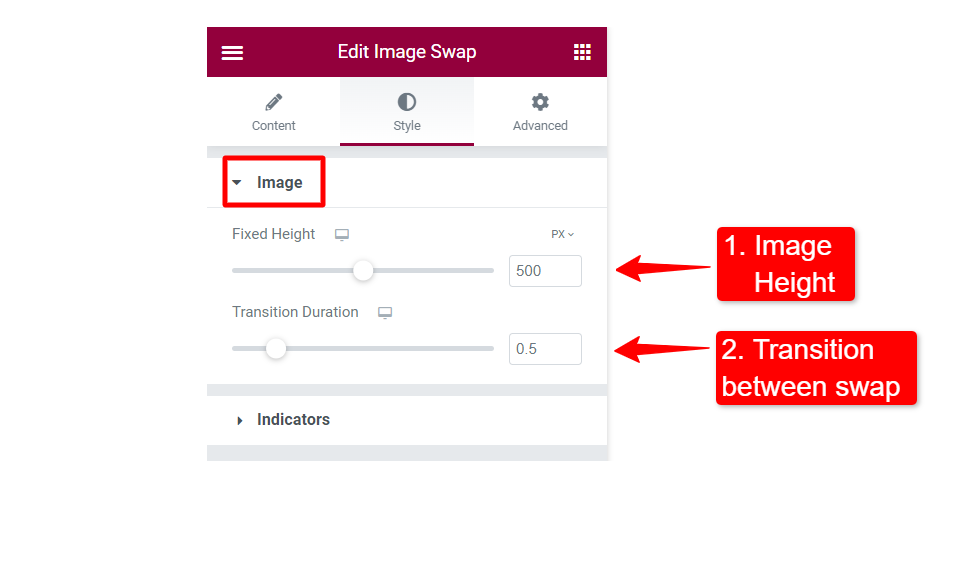
Krok 4: Dostosuj widżet zamiany obrazów #
Teraz możesz dostosować style obrazów i wskaźników.
4.1 Obraz #
- Stała wysokość: Dostosuj wysokość obrazu.
- Czas trwania przejścia: Ustaw czas przejścia między zamianami obrazów.

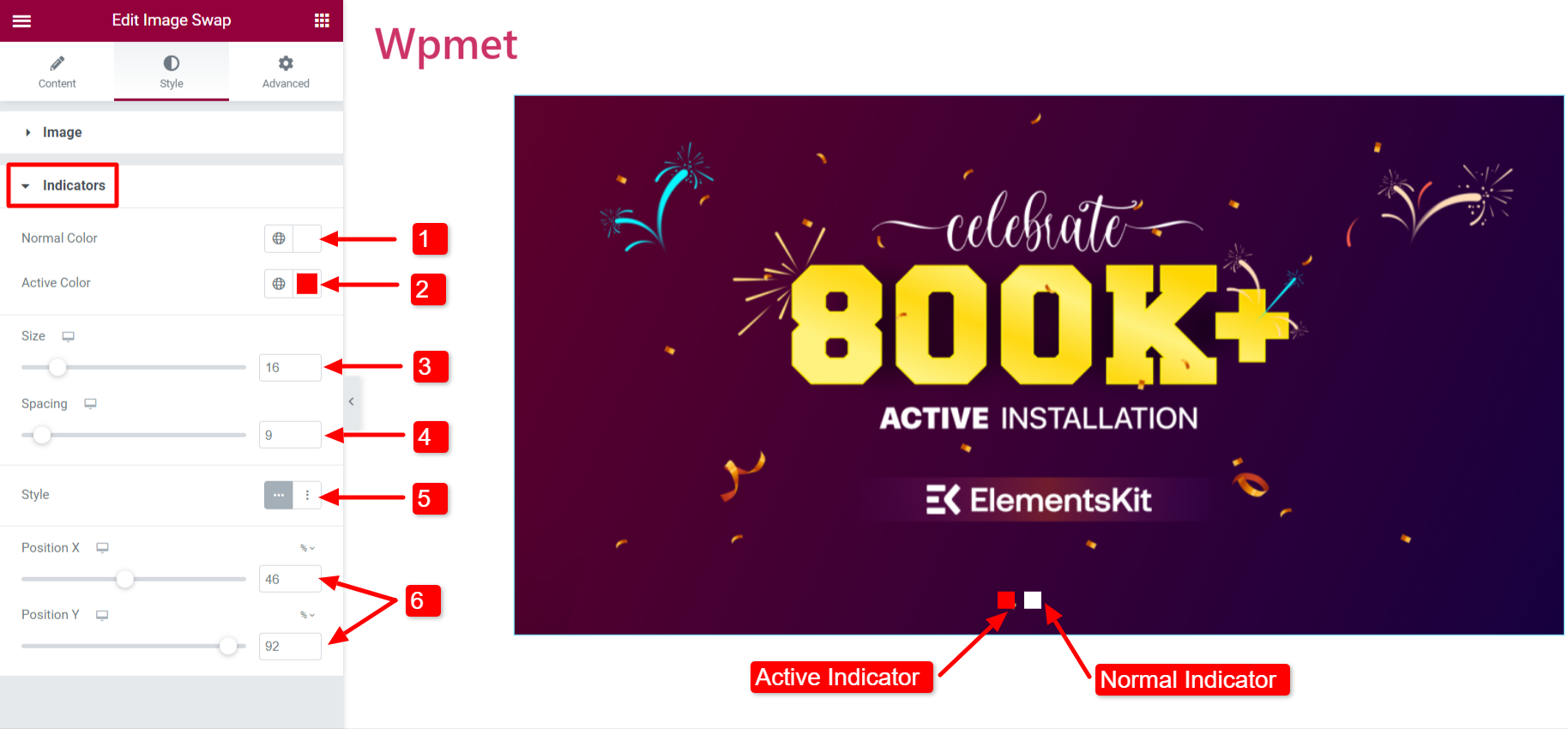
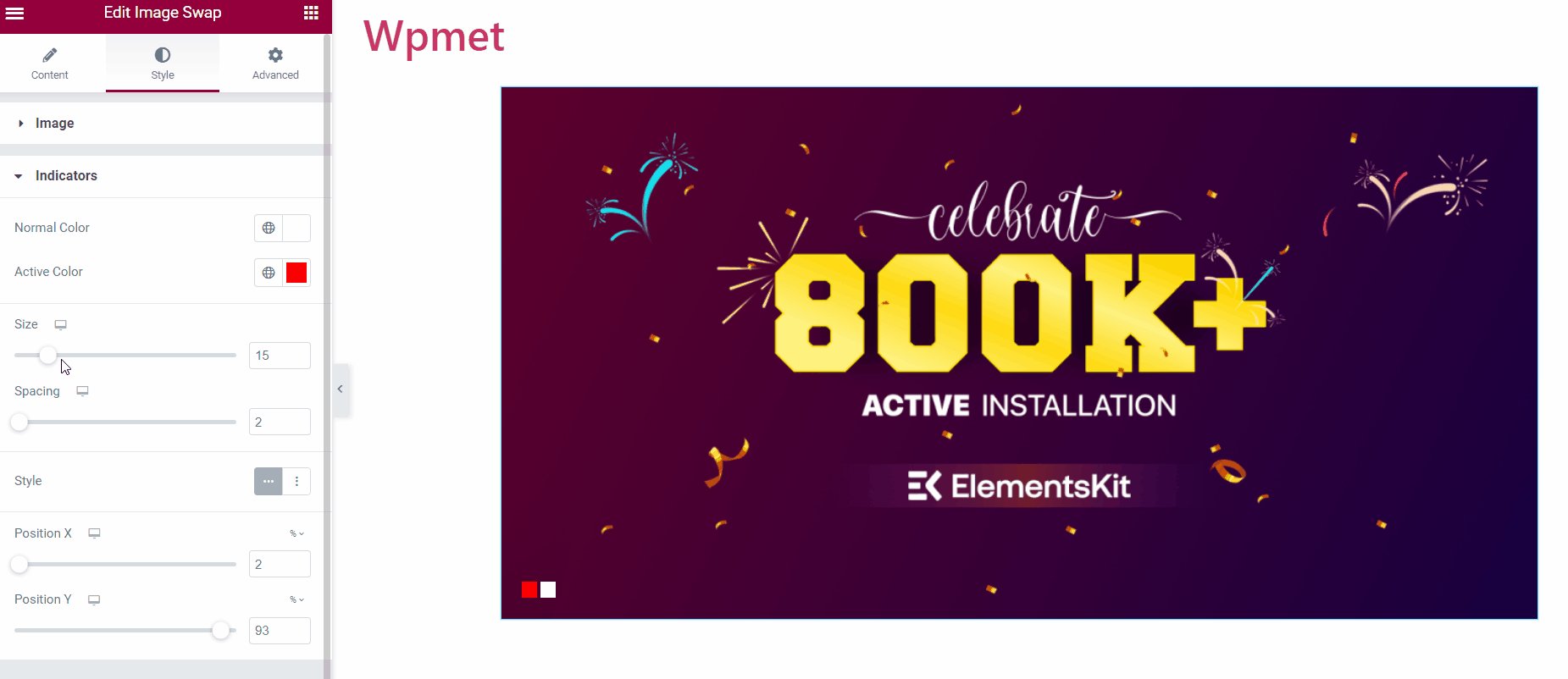
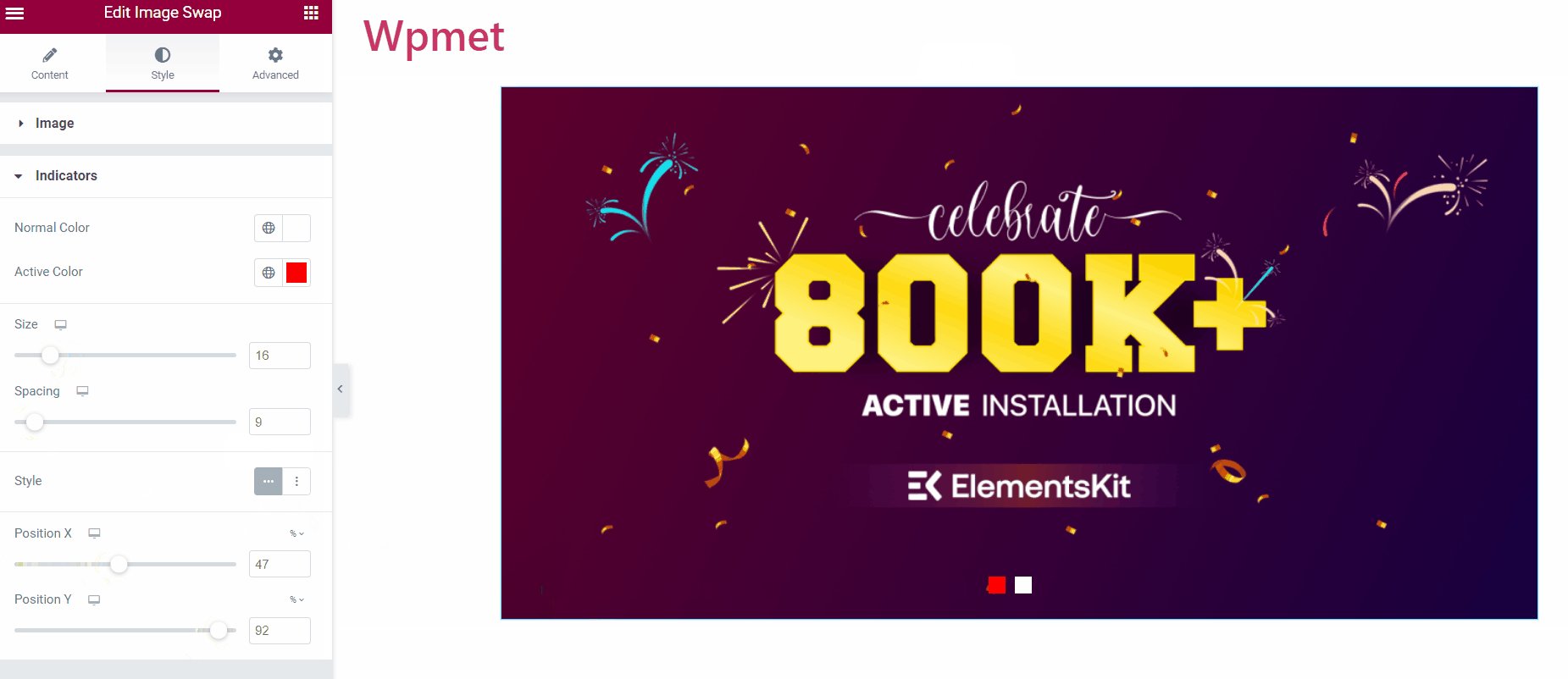
4.2 Wskaźniki #
- Normalny kolor: Ustaw kolor wskaźnika.
- Aktywny kolor: Wybierz kolor aktywnego wskaźnika.

- Rozmiar: Dostosuj rozmiar wskaźników.
- Rozstaw: Odstęp pomiędzy dwoma wskaźnikami.
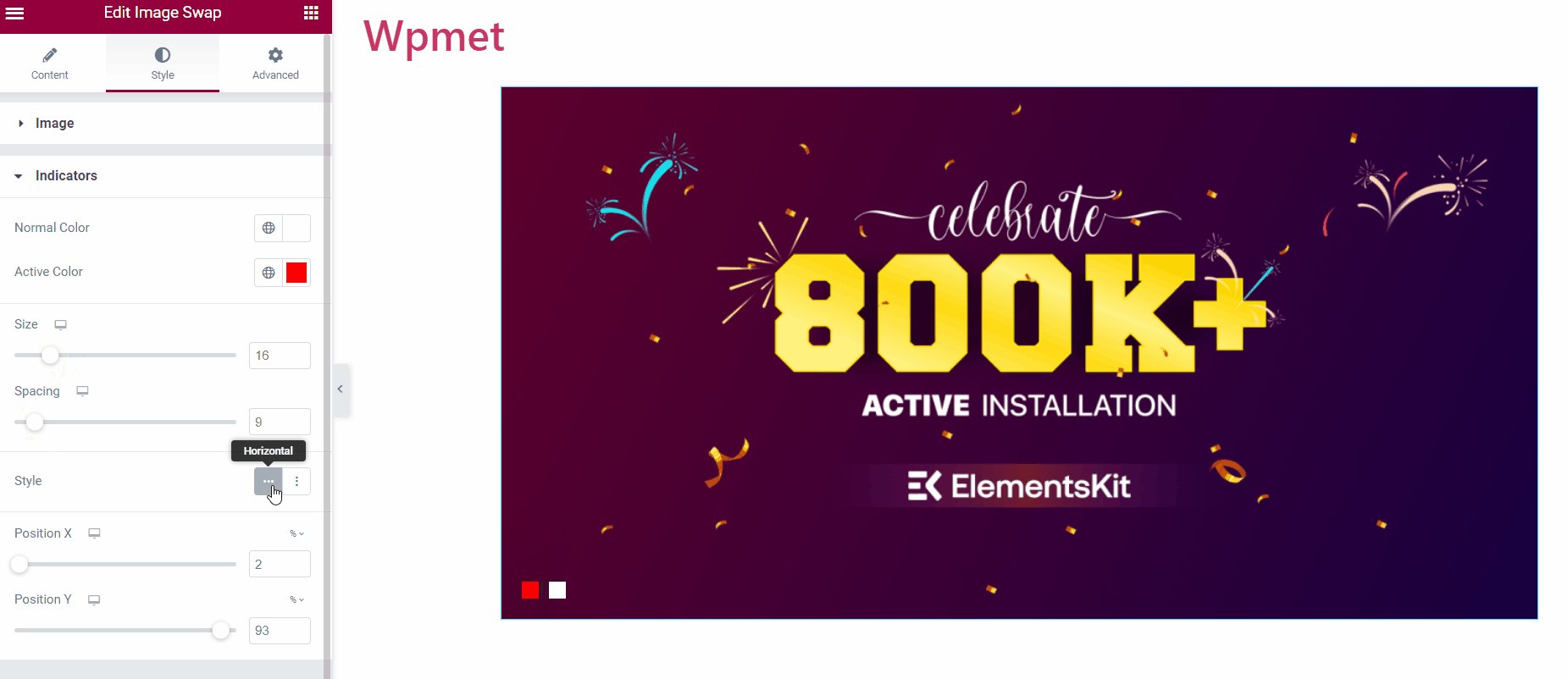
- Styl: Dostępne są dwa style wskaźników: poziomy i pionowy.
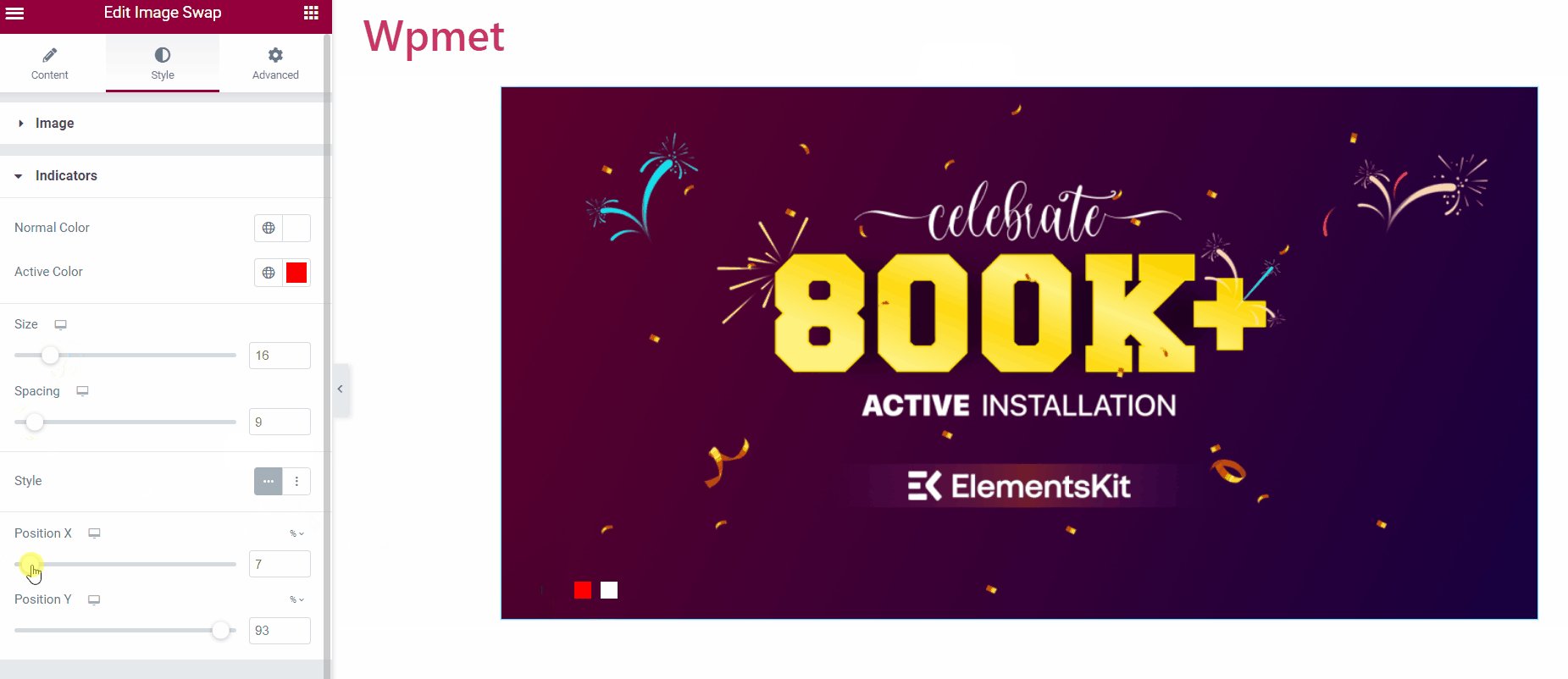
- Pozycja: Dostosuj położenie wskaźników. Pozycja X: Aby zmienić położenie poziome, Pozycja Y: Aby zmienić położenie pionowe.

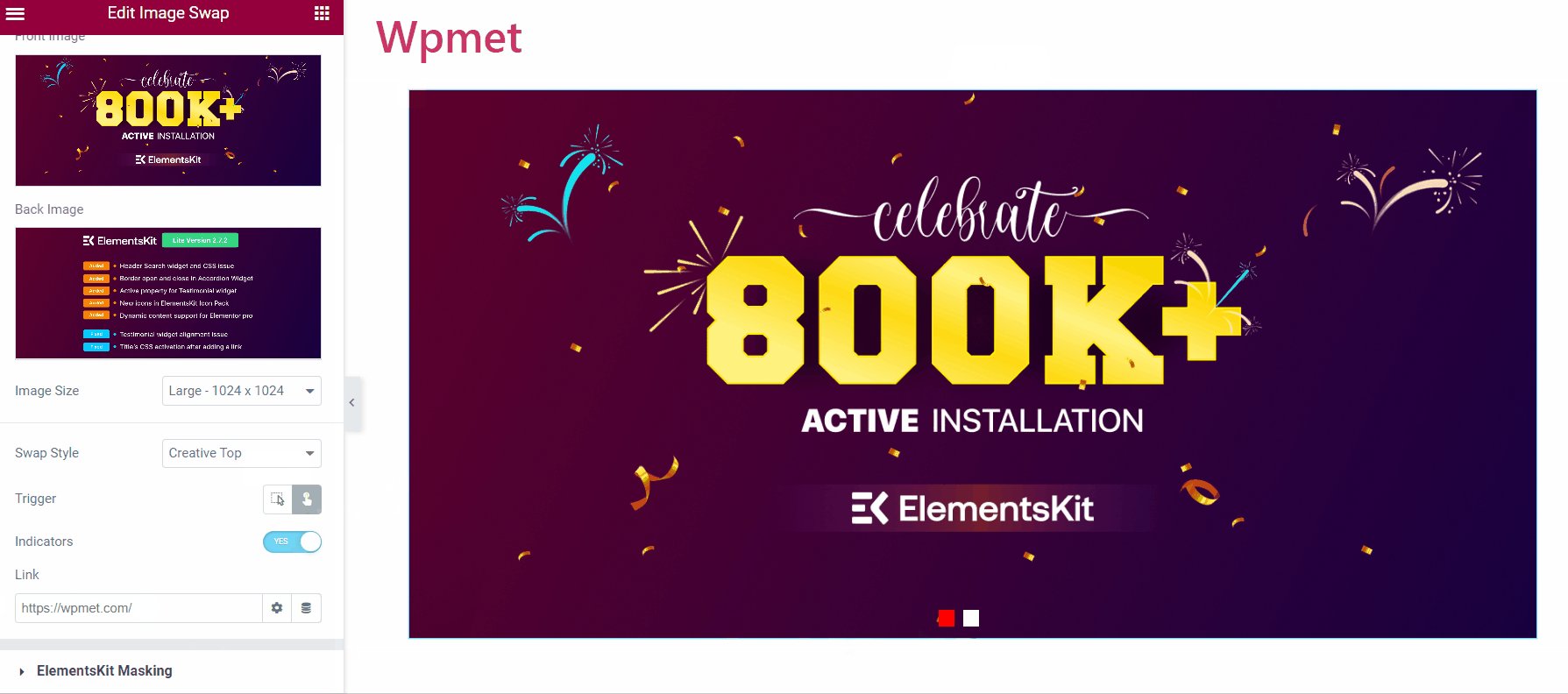
Na koniec możesz dodać widget zamiany obrazu do swojej witryny. Oto jak to działa:

Podobnie jak widżet Image Swap, ElementsKit zawiera setki zaawansowanych elementów dla Elementora. Pobierz ElementsKit i użyj tych elementów do tworzenia witryn WordPress z wieloma funkcjami.



