Widżet Zakładki produktów to jednostronicowy widżet szablonu. Służy do wyświetlania opisów produktów, recenzji produktów, a także zapewnia formularz do przesłania nowej recenzji.
Dowiedzmy się, jak korzystać z widżetów kart produktów w witrynie wooCommerce:
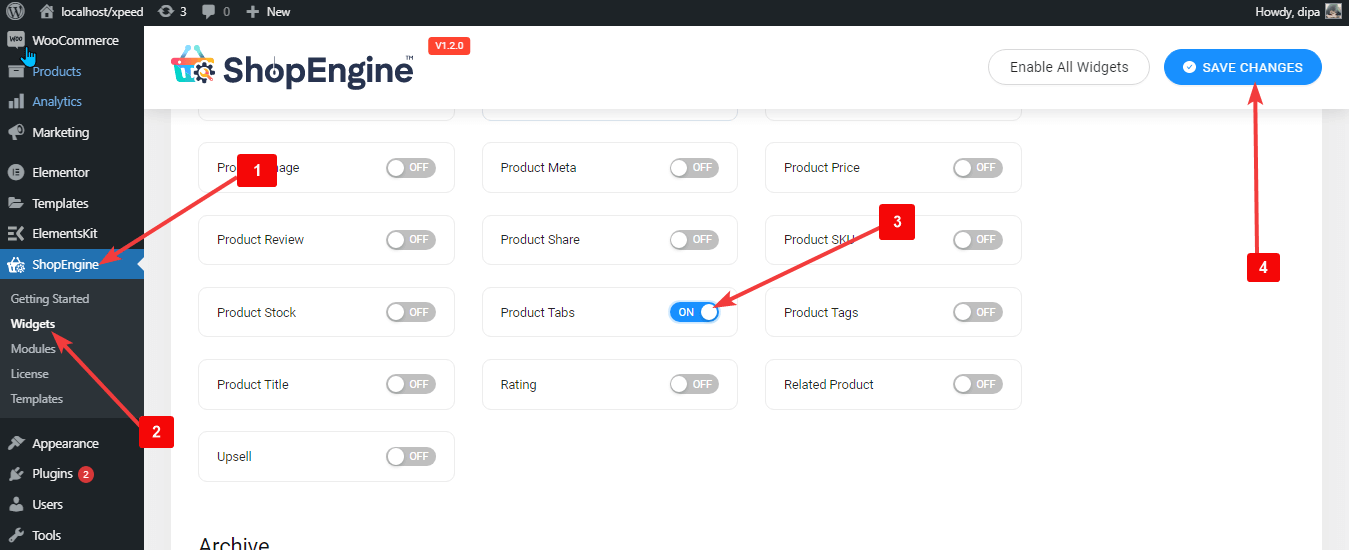
Krok 1: Włącz widżet zakładek produktów #
Aby włączyć widżet,
- Iść do ShopEngine > Widżety > Zakładki produktów
- Włączyć coś
- Ratować zmiany

Notatka: Możesz także włączyć karty produktów z ustawieniem globalnym włącza wszystkie widżety ShopEngine.
Krok 2: Dodaj widżet zakładek produktów #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć Szablon Pojedynczego Produktu. Sprawdź dokumentację dot jak utworzyć szablon pojedynczego produktu.
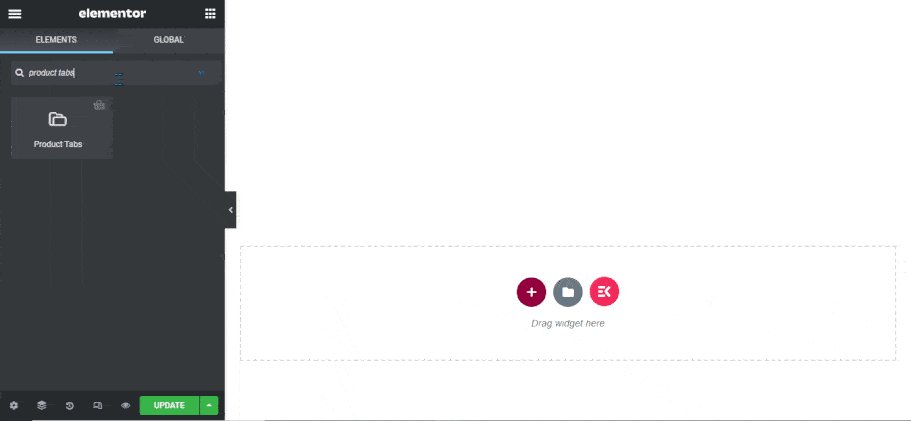
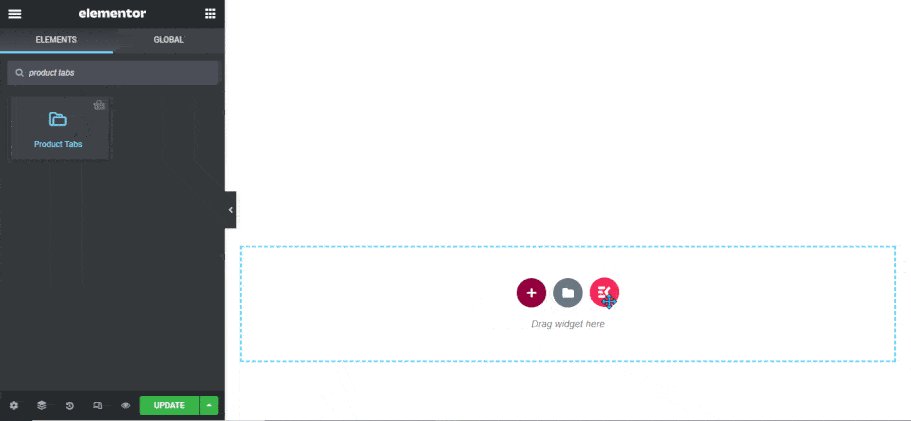
Dodać Zakładki produktów:
- Iść do ShopEngine > Szablony > Szablon pojedynczej strony
- Kliknij Edytuj za pomocą Elementora

- Szukaj Do Zakładki produktów w opcji wyszukiwania elementów
- Przeciągnij i upuść ton widget
- Kliknij Aktualizacja aby zapisać zmiany.

Krok 3: Ustawienia widżetu zakładek produktów #
Możesz dostosować następujące ustawienia w sekcji Styl Patka:

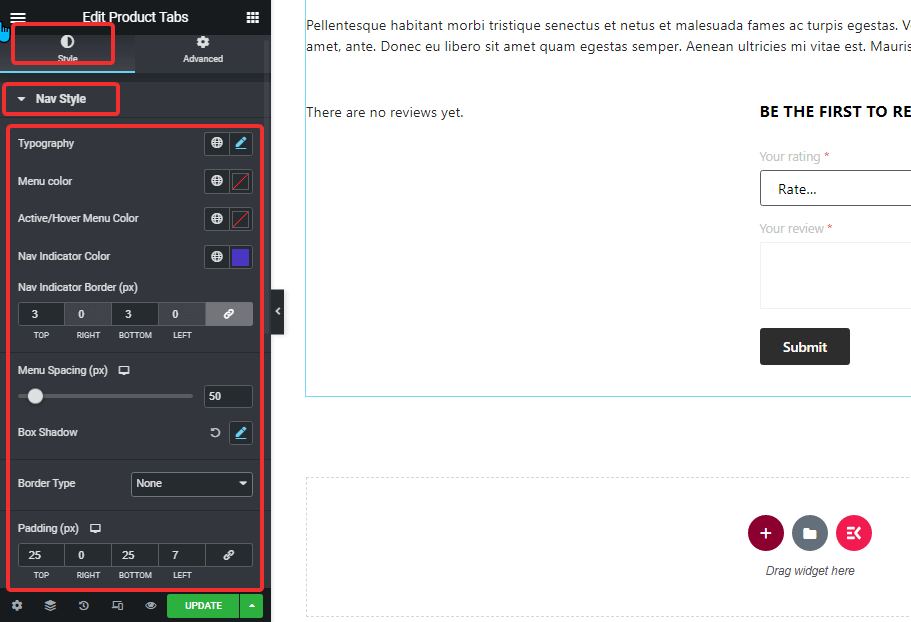
Styl nawigacji: #
- Typografia: Tutaj możesz zmienić rozmiar czcionki dla opcji menu.
- Kolor menu: Zmień kolor menu.
- Kolor menu aktywnego/najechanego: Wybierz kolor dla trybu aktywnego/najechania wybranego menu.
- Kolor wskaźnika nawigacji: Wybierz kolor wskaźnika aktywnego menu.
- Obramowanie wskaźnika nawigacji (px): Wybierz górną i dolną wartość obramowania wskaźnika nawigacyjnego.
- Odstępy w menu (px): Podaj odstępy pomiędzy obydwoma menu w pikselach.
- Cień pudełka: Kliknij opcję edycji, aby wybrać kolor cienia, wartość poziomą, pionową, rozmycie i rozproszenie. Można także ustawić pozycję jako kontur lub wstawkę.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany, rowkowany lub żaden.
- Typografia: Tutaj możesz zmienić rozmiar czcionki dla opcji menu.
- Kolor menu: Zmień kolor menu.
- Kolor menu aktywnego/najechanego: Wybierz kolor dla trybu aktywnego/najechania wybranego menu.
- Kolor wskaźnika nawigacji: Wybierz kolor wskaźnika aktywnego menu.
- Obramowanie wskaźnika nawigacji (px): Wybierz górną i dolną wartość obramowania wskaźnika nawigacyjnego.
- Odstępy w menu (px): Podaj odstępy pomiędzy obydwoma menu w pikselach.
- Cień pudełka: Kliknij opcję edycji, aby wybrać kolor cienia, wartość poziomą, pionową, rozmycie i rozproszenie. Można także ustawić pozycję jako kontur lub wstawkę.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany, rowkowany lub żaden.

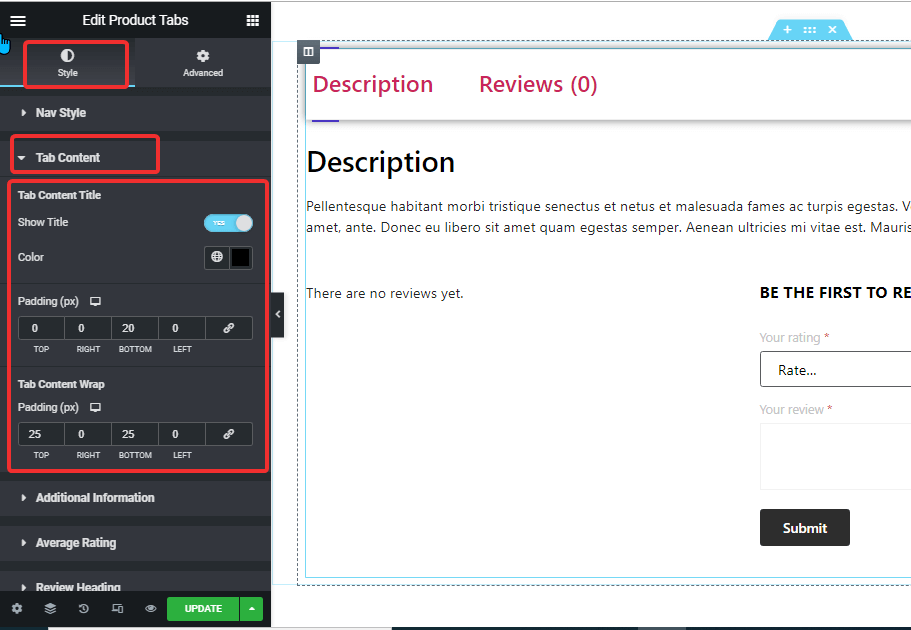
Zawartość zakładki: #
- Tytuł zawartości karty
- Pokaż Tytuł: Włącz tę opcję, aby tytuł był wyświetlany w treści zakładki.
- Kolor: Wybierz kolor tytułu obszaru karty.
- Wyściółka: Dostosuj górne, lewe, prawe i dolne wypełnienie wokół tytułu.
- Zawijanie zawartości karty
- Wypełnienie (px): Dostosuj górne, lewe, prawe i dolne wypełnienie zawartości karty.

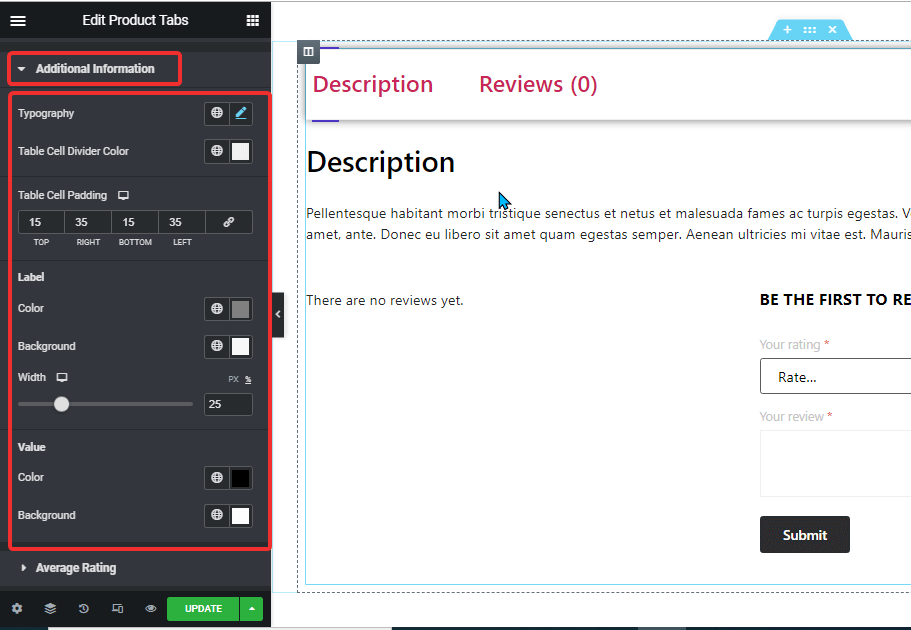
Dodatkowe informacje: #
- Typografia: Tutaj możesz zmienić rozmiar czcionki, aby uzyskać dodatkowe informacje.
- Kolor separatora komórek tabeli: Wybierz kolor separatora komórek tabeli.
- Wypełnienie komórek tabeli: Dostosuj dopełnienie górne, lewe, prawe i dolne.
- Etykieta:
- Kolor: Wybierz kolor etykiety.
- Tło: Wybierz kolor tła.
- Szerokość: Możesz wybrać szerokość w pikselach lub procentach.
- Wartość:
- Kolor: Wybierz kolor dla wartości
- Tło: Wybierz kolor tła dla wartości

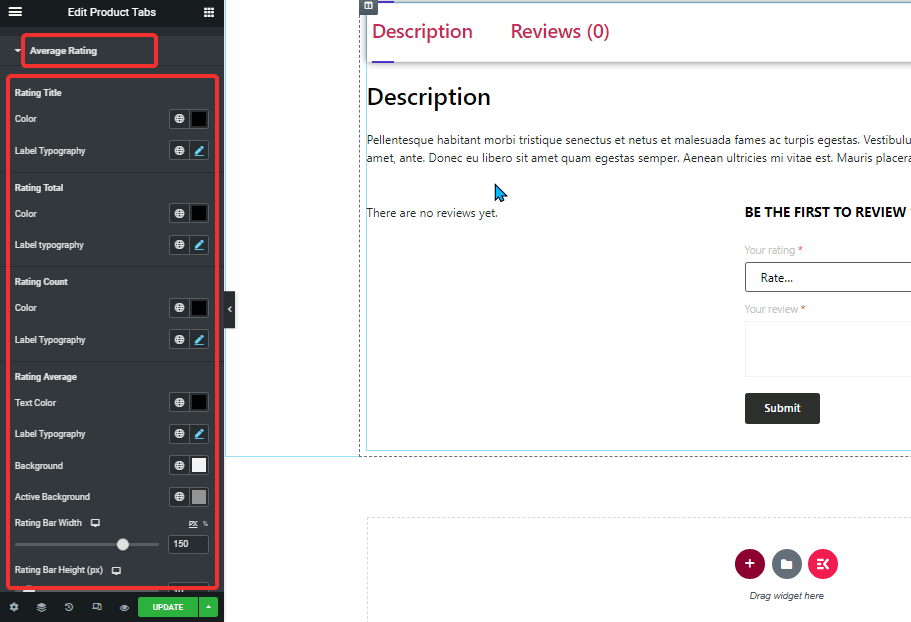
Średnia ocena: #
- Tytuł oceny:
- Kolor: Zmień kolor tytułu oceny.
- Typografia: Możesz zmienić rozmiar czcionki tytułu oceny.
- Tytuł oceny:
- Kolor: Zmień kolor tytułu oceny.
- Typografia: Możesz zmienić rozmiar czcionki tytułu oceny.
- Tytuł oceny:
- Kolor: Zmień kolor tytułu oceny.
- Typografia: Możesz zmienić rozmiar czcionki tytułu oceny.

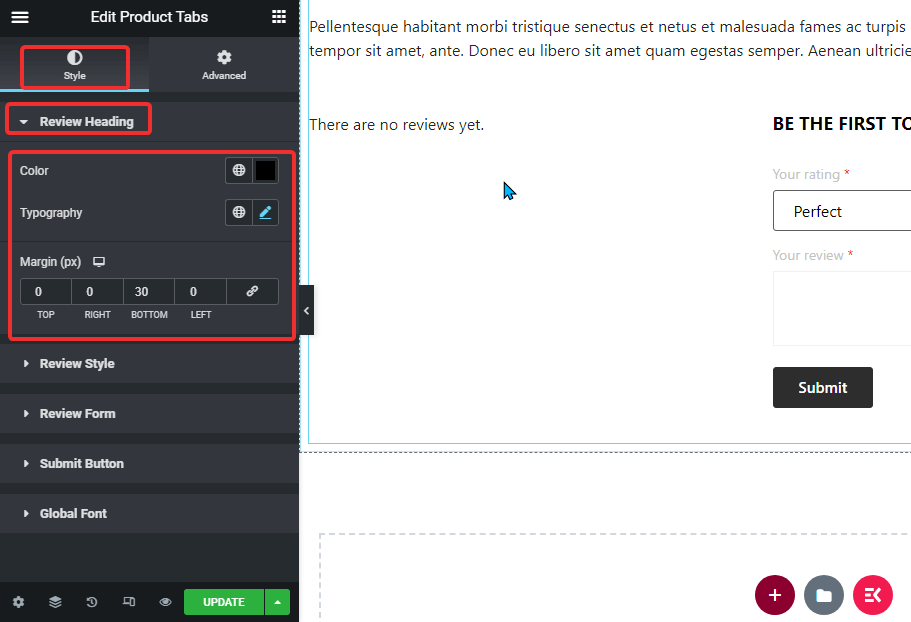
Nagłówek recenzji: #
- Kolor: Zmień kolor średniej oceny.
- Typografia: Możesz zmienić rozmiar czcionki dla średniej oceny.
- Margines: Dostosuj marginesy górny, lewy, prawy i dolny.

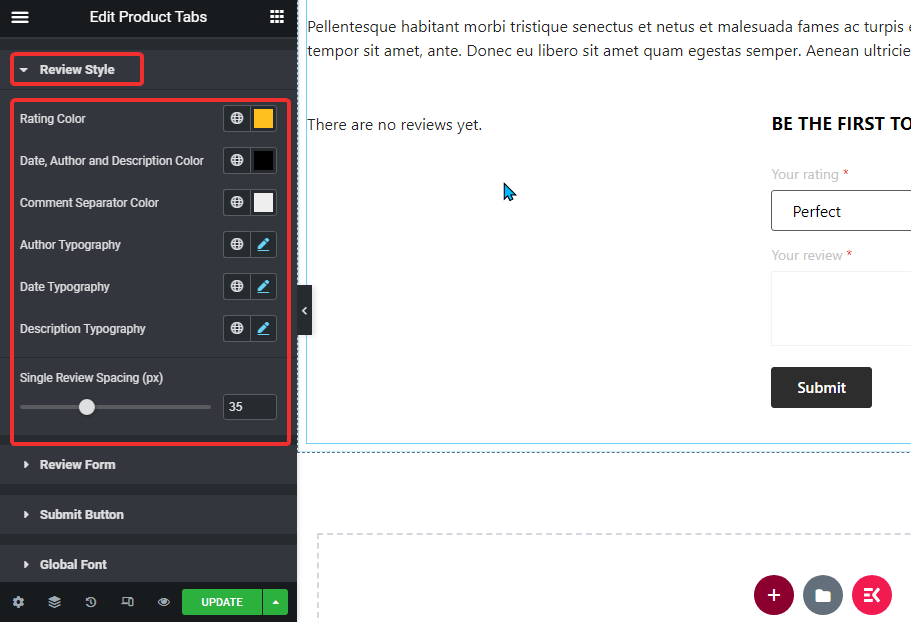
Styl recenzji: #
- Kolor: Wybierz kolor ocen.
- Data, autor i opis Kolor: Tutaj możesz wybrać kolor daty, autora i opisu.
- Kolor separatora komentarzy: Wybierz kolor separatora komentarza.
- Typografia autora: Wybierz rozmiar czcionki dla autora.
- Typografia daty: Wybierz rozmiar czcionki dla daty.
- Opis Typografia: Tutaj możesz wybrać rozmiar czcionki opisu.
- Rozstaw pojedynczych recenzji (px): Wybierz wartość odstępu między recenzjami.

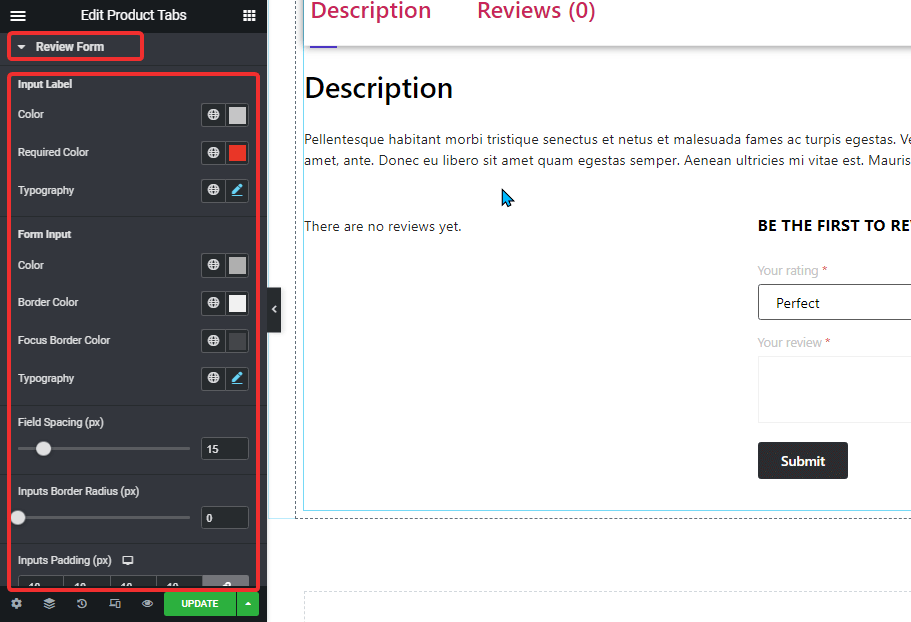
Formularz recenzji: #
- Etykieta wejściowa:
- Kolor: wybierz kolor etykiety wejściowej.
- Wymagany kolor: Swybierz kolor wymaganego symbolu.
- Typografia: Wybierz rozmiar czcionki dla etykiety wejściowej
- Dane wejściowe formularza:
- Kolor: Pick kolor dla danych wejściowych formularza.
- Kolor ramki: Wybierz kolor obramowania.
- Kolor obramowania ostrości: Wybierz kolor obramowania fokusu.
- Typografia: Wybierz rozmiar czcionki dla danych wejściowych formularza.
- Odstępy między polami (px): Wybierz, ile odstępu chcesz pomiędzy polem wejściowym.
- Wejścia Promień granicy (px): Wybierz wartość promienia obramowania dla pola wejściowego.
- Wypełnienie wejść (px): Dostosuj górne, lewe, prawe i dolne wypełnienie pola wejściowego.

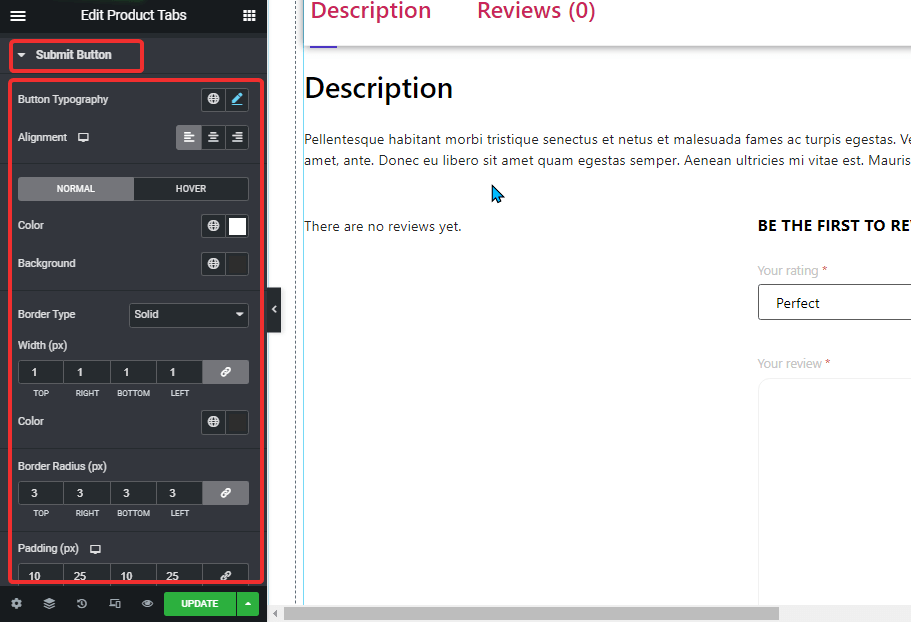
Przycisk Prześlij: #
- Typografia przycisku: Tutaj możesz zmienić rodzinę czcionek, rozmiar czcionki, grubość czcionki, transformację i wysokość linii.
- Wyrównanie: Ustaw wyrównanie do lewej, prawej lub środkowej.
- Normalny/Najechany: Wybierz kolor i kolor tła zarówno dla widoku normalnego, jak i widoku aktywowanego.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany, rowkowany lub żaden.
- Szerokość: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
- Promień granicy: Wybierz górną, lewą, prawą i dolną wartość promienia obramowania.
- Wyściółka: Dostosuj dopełnienie górne, lewe, prawe i dolne.
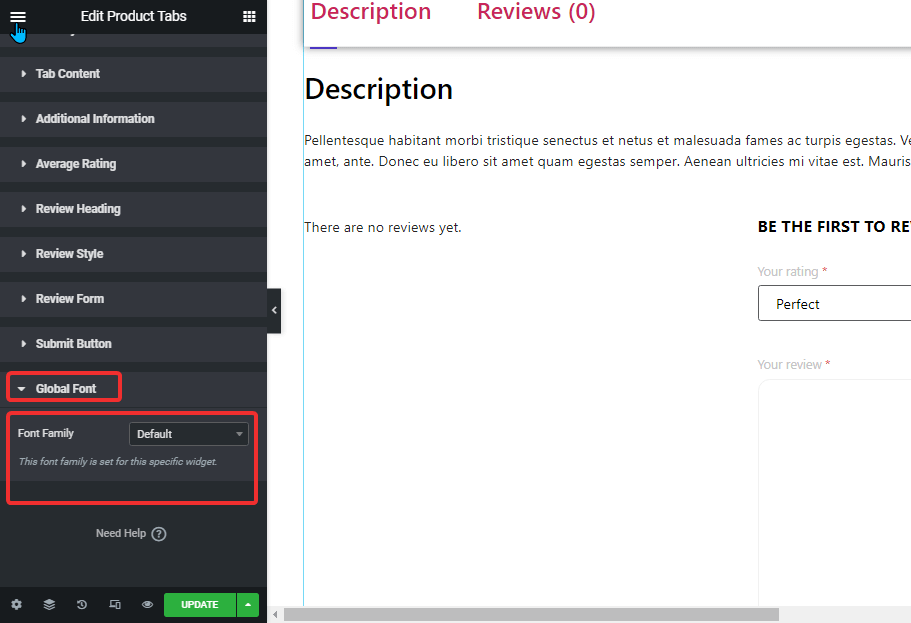
Czcionka globalna: #

- Rodzina czcionek: Tutaj możesz zmienić rodzinę czcionek dla całego widgetu.
Kliknij na Aktualizacja przycisk do ratować wszystkie zmiany.
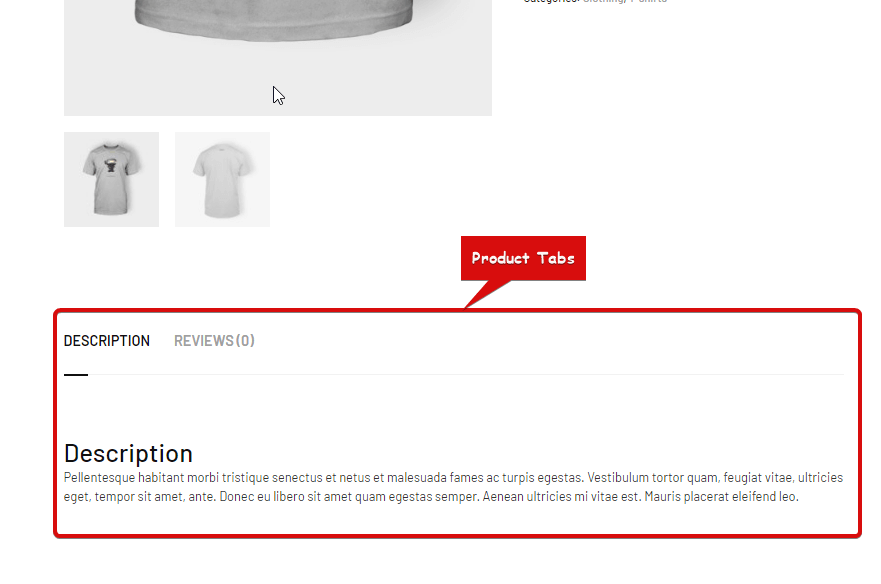
Oto podgląd wyglądu widżetu zakładki Produkt: