Czy chcesz wyświetlać dane według słupków, linii, steru, pączka, ciasta i obszaru polarnego? Ten typ interaktywnej graficznej reprezentacji danych pozwala zamienić nudne dane w łatwe do przyswojenia informacje.
Widget Elementor Advanced Chart umożliwia łatwe osadzanie wykresów w witrynach WordPress. Oferuje również różne typy wykresów z różnymi funkcjami dostosowywania.
W tej dokumentacji dowiesz się, jak tworzyć zaawansowane wykresy za pomocą Elementora dla swojej witryny internetowej.
Jak tworzyć zaawansowane wykresy za pomocą Elementora #
Wykonaj poniższy przewodnik krok po kroku, aby utworzyć wykres na swojej stronie internetowej Elementor.
Krok 1 – Dodaj zaawansowany widget wykresu #
Wystarczająco proste! Przejdź do istniejącej strony lub wstaw nową i włącz Elementor. Użyj pola wyszukiwania na pasku bocznym widżetów, aby znaleźć „Zaawansowany wykres”widżet. Przeciągnij i upuść widżet.
Krok 2 – Dodaj dane do wykresów #
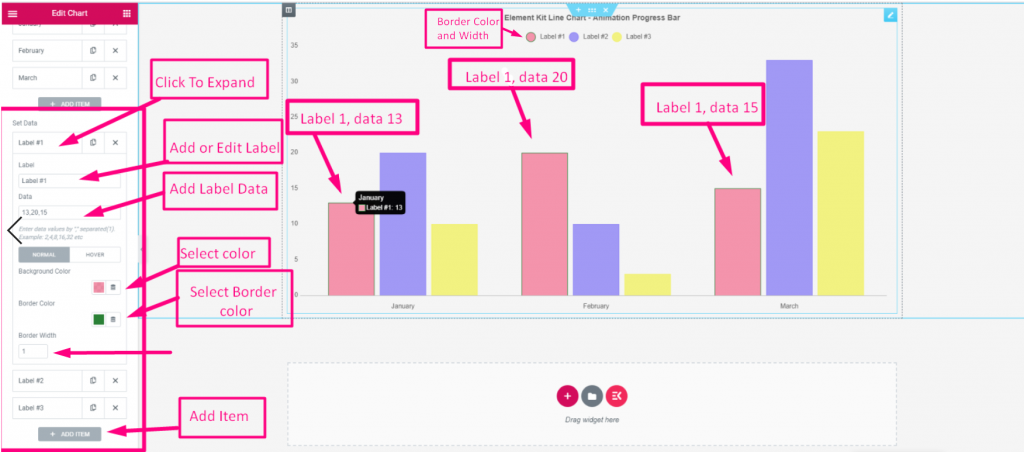
W panelu ustawień widżetu Zaawansowane wykresy użyjesz opcji „Kategorie" I "Ustaw daneopcje w sekcji „Dane” funkcje dodawania danych. „Kategorie” pozwalają kategoryzować dane według nazwy. W ustawieniach „Ustaw dane” zdefiniujesz proporcję danych.
W tym celu przejdź przez następujące ustawienia:
Kategorie:

- Te ustawienia są automatycznie ładowane z 3 kategoriami. Zachowaj je lub usuń, jak chcesz.
- Rozwiń ustawienia kategorii, aby edytować jej nazwę.
- Uderz w "Dodaj Przedmiot”, aby dodać nową kategorię. Możesz też użyć przycisku kopiowania, aby dodać kolejny.
- Aby usunąć jedno kliknij „Xprzycisk krzyżykowy.
Ustaw dane:

- Podobnie jak poprzednio, zobaczysz trzy automatycznie ładowane elementy.
- Zachowaj je lub usuń zgodnie z preferencjami.
- Na nowy przedmiot. Kliknij "Dodaj Przedmiot” lub przycisk kopiowania.
- Teraz rozwiń ustawienia elementu:
- Etykieta: edycja lub zmiana nazwy etykiety elementu.
- Dane: Wprowadź numer swoich danych. Wstaw przecinek w przypadku wielu liczb.
- Tło: Nadaj kolor strukturze graficznej tła elementu danych.
- Kolor ramki: Dodaj kolor do krawędzi tej struktury.
- Szerokość granicy: Określ szerokość obramowania.
Krok 3 – Wybierz typy wykresów #
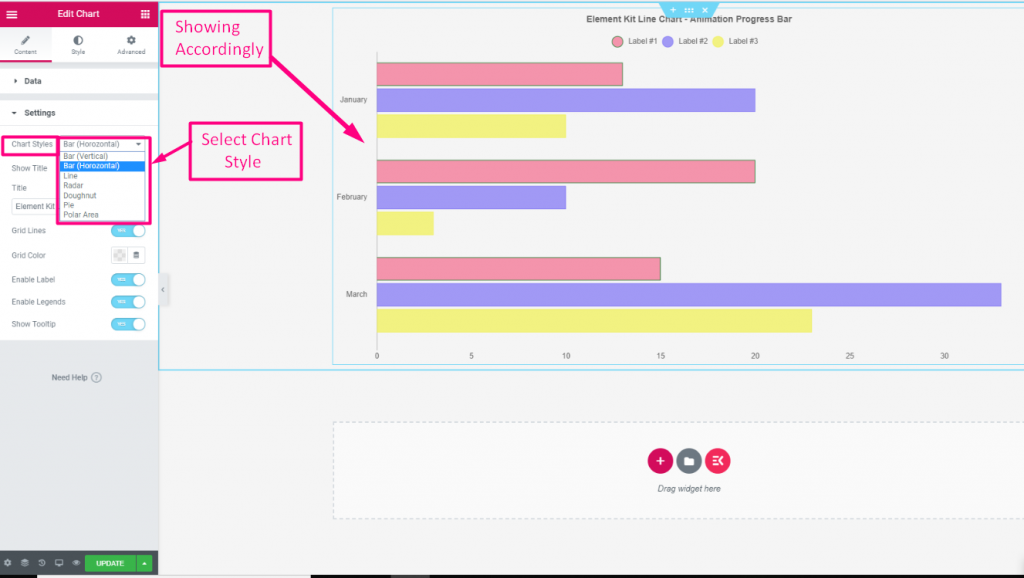
Teraz ustawisz typy wykresów. Dostępne opcje to Pasek (pionowo), Pasek (poziomo), Linia, Ster, Pączek, Ciasto i Obszar polarny.
Aby to zrobić, przejdź pod Ustawienia funkcję i ustaw następujące funkcje. Należy pamiętać, że ustawienia tej funkcji można zmieniać zgodnie z wybranym stylem wykresu.
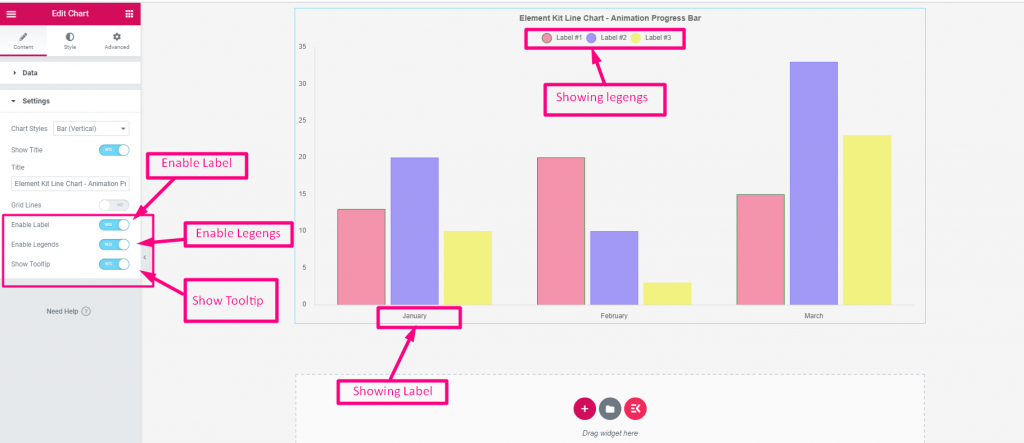
Ustawienia:

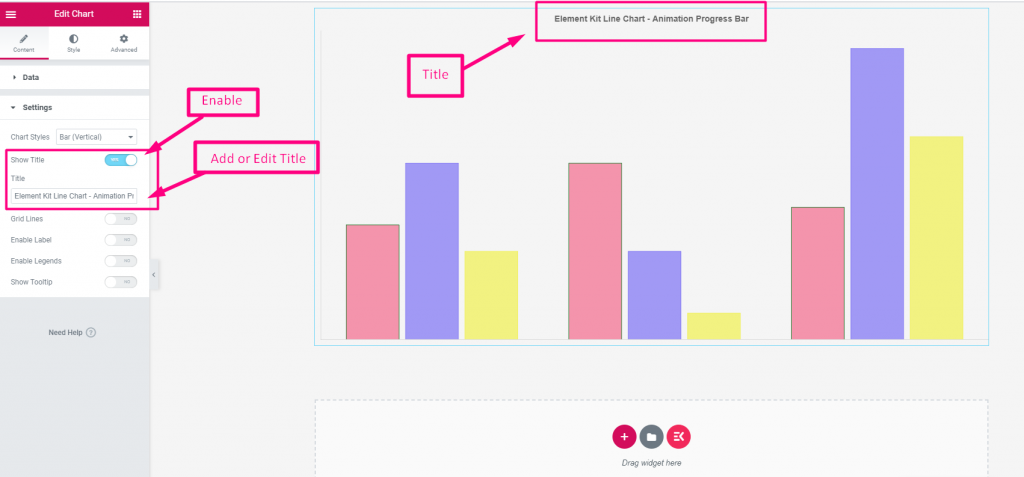
- Style wykresów: wybierz styl wykresu z listy rozwijanej. Pokaż Tytuł: Przełącz przycisk, aby pokazać lub ukryć tytuł na wykresie.

- Tytuł: Dodaj tytuł swojego wykresu.

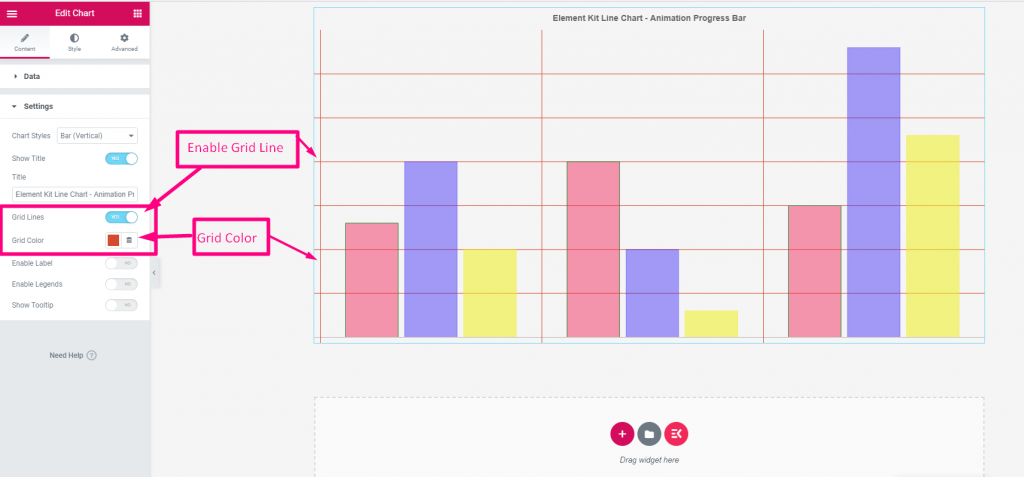
- Linia siatki: kliknij przycisk przełączania, aby wyświetlić linie siatki.
- Kolor siatki: wybierz kolor linii siatki.

- Włącz etykietę: Kliknij, aby wyświetlić etykietę lub nazwę kategorii danych wykresów.
- Włącz legendy: włącz tę opcję, aby etykieta lub nazwa kategorii danych była wyświetlana nad wykresem z ikoną koła.
- Pokaż podpowiedź: Kiedy kursor myszy znajduje się nad dowolnym słupkiem lub częścią wykresu, wyświetlana jest kategoria i proporcja danych.
Krok 4 – Dostosuj styl wykresów #
Gdy skończysz ze stylami wykresów, przejdź do Styl zakładka panelu ustawień widżetu. Na tej karcie zobaczysz ustawienia dostosowywania stylu kategorii wykresu, legendy, podpowiedzi, tytułu, animacji itp.
Poniżej przedstawiono zastosowania funkcji dostosowywania zaawansowanego wykresu.

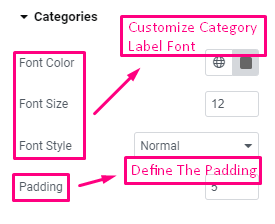
Kategorie: zdefiniuj czcionkę kategorii danych oraz jej kolor i rozmiar. Następnie ustaw wypełnienie.

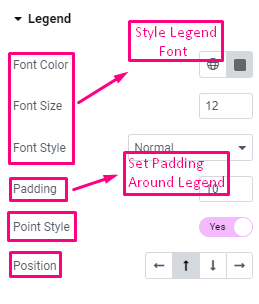
Legenda: wybierz kolor, rozmiar, styl czcionki i ustaw dopełnienie. Możesz także pokazać stylowy styl punktu dla legend i ustawić jego położenie (Lewy/Górny/Dół/Prawy).

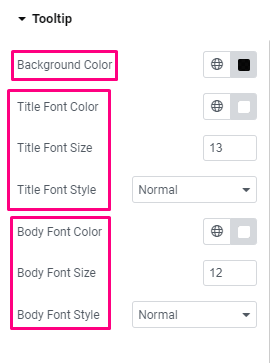
Etykietka: Poniższe ustawienia zapewniają kontrolę nad dostosowywaniem podpowiedzi.
- Kolor tła: wybierz kolor tła podpowiedzi.
- Czcionka tytułu: wybierz kolor, rozmiar i styl czcionki.
- Czcionka ciała: Tutaj możesz zarządzać kolorem, rozmiarem i stylem czcionki głównej.

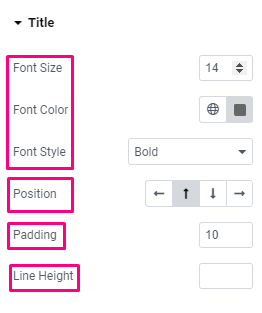
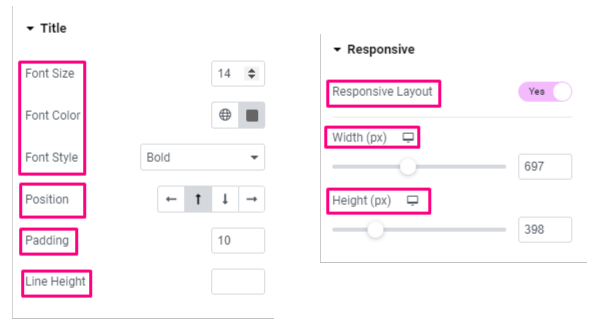
Tytuł:
- Dostosowywanie czcionki: Pierwsze trzy opcje umożliwiają zmianę rozmiaru, koloru i stylu czcionki.
- Pozycja: Ustaw położenie tytułu wykresu (Lewo/Góra/Dół/Prawo).
- Wyściółka: Ustaw spację wokół tytułu.
- Wysokość linii: Określ wysokość linii tytułu.

Animacja:
- Czas trwania: Określ czas trwania efektów animacji.
- Styl: wybierz styl animacji.
Czuły:
- Responsywny układ: kliknij przycisk przełączania, aby włączyć układ responsywny. Ustawisz szerokość i wysokość układu wykresu w pikselach.
Otóż to! Poznałeś wszystkie funkcje zaawansowanych ustawień wykresów. Teraz możesz łatwo utworzyć wykres i nadać mu styl na swojej stronie internetowej Elementor.



