The advanced slider widget of ElementsKit empowers you to create advanced-level sliders. By advanced level, we mean you can create any design you want to using the Elementor page builder.
Basically, with this slider, you can have the flexibility you get while creating a page in Elementor except now you can use that flexibility to create amazing sliders.
Jak dodać zaawansowany suwak w Elementorze w 6 krokach #
Learn how to add advanced Slider in Elementor using ElementsKit Advanced slider in just 6 steps.
Krok 1: Włącz widżet zaawansowanego suwaka w ElementsKit #
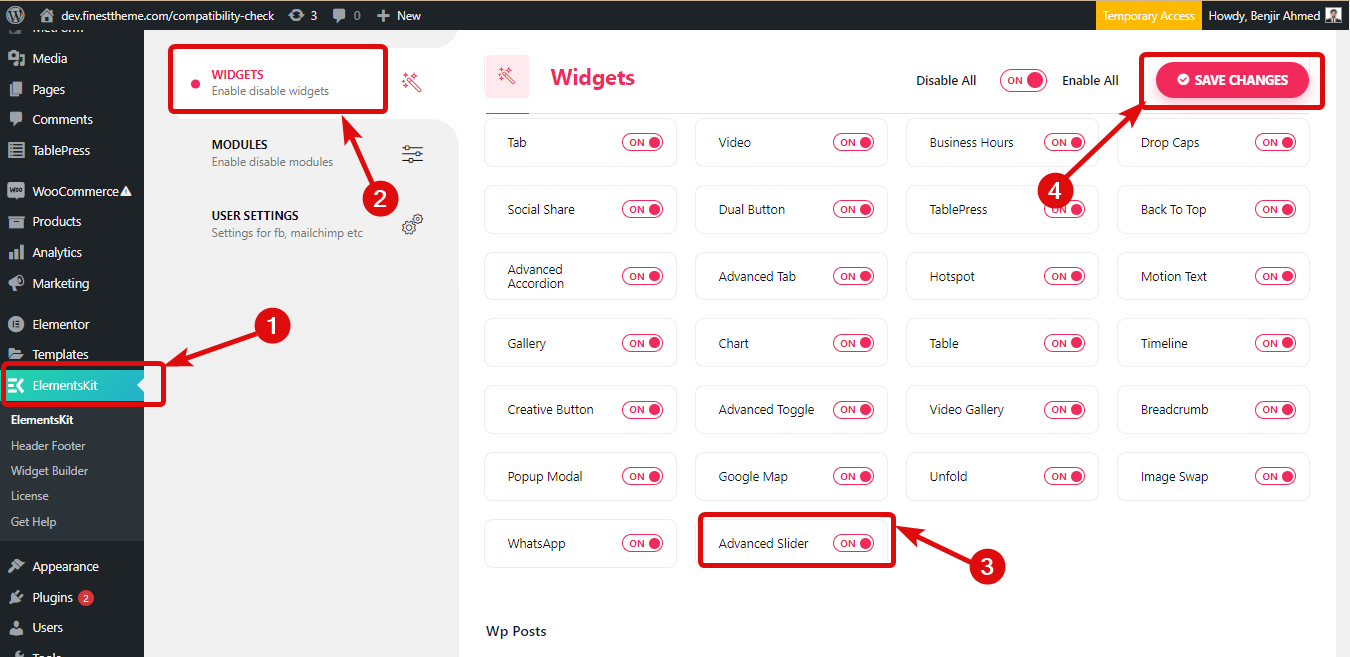
Nawigować do ElementsKit ⇒ Widżety, włącz widżet Zaawansowany suwak i kliknij Zapisz zmiany.

Krok 2: Przeciągnij i upuść widżet zaawansowanego suwaka #
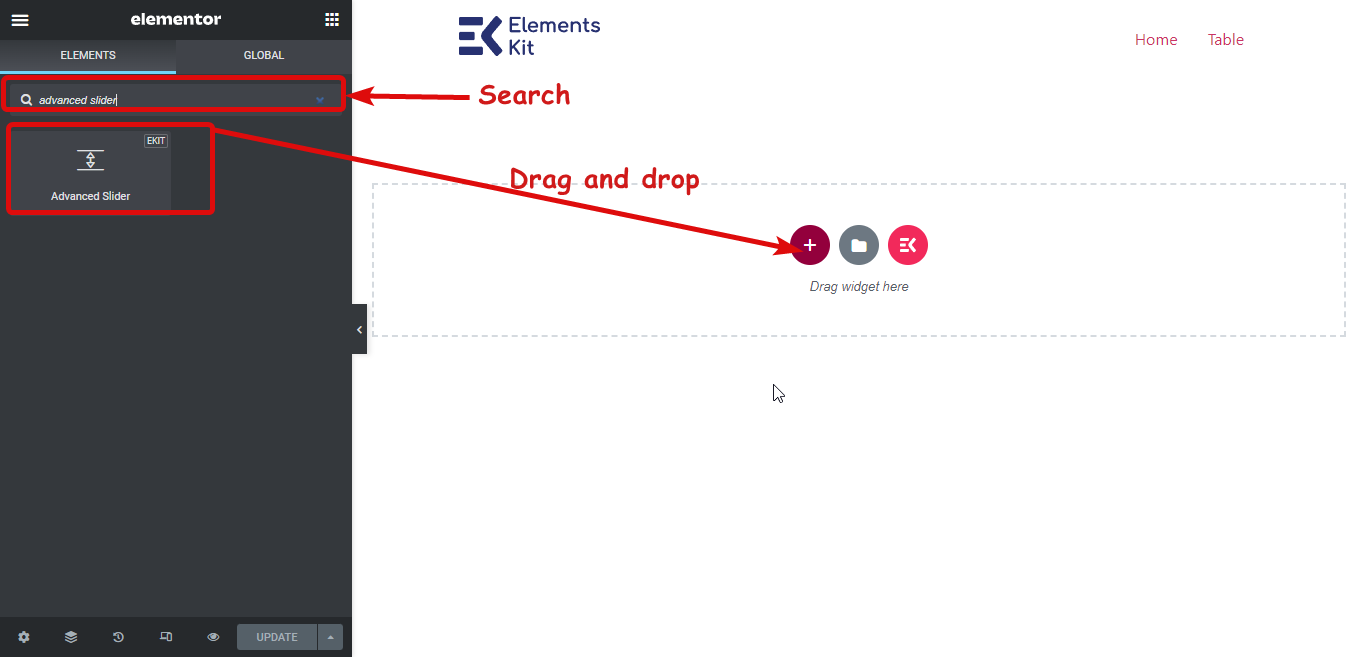
Przejdź do strony, na której chcesz dodać zaawansowany suwak i kliknij edytuj za pomocą Elementora, aby edytować stronę za pomocą narzędzia do tworzenia stron Elementor. Następnie wyszukaj „Zaawansowany suwak” i przeciągnij i upuść widżet z ikoną Ekit.

Krok 3: Dodaj suwak #
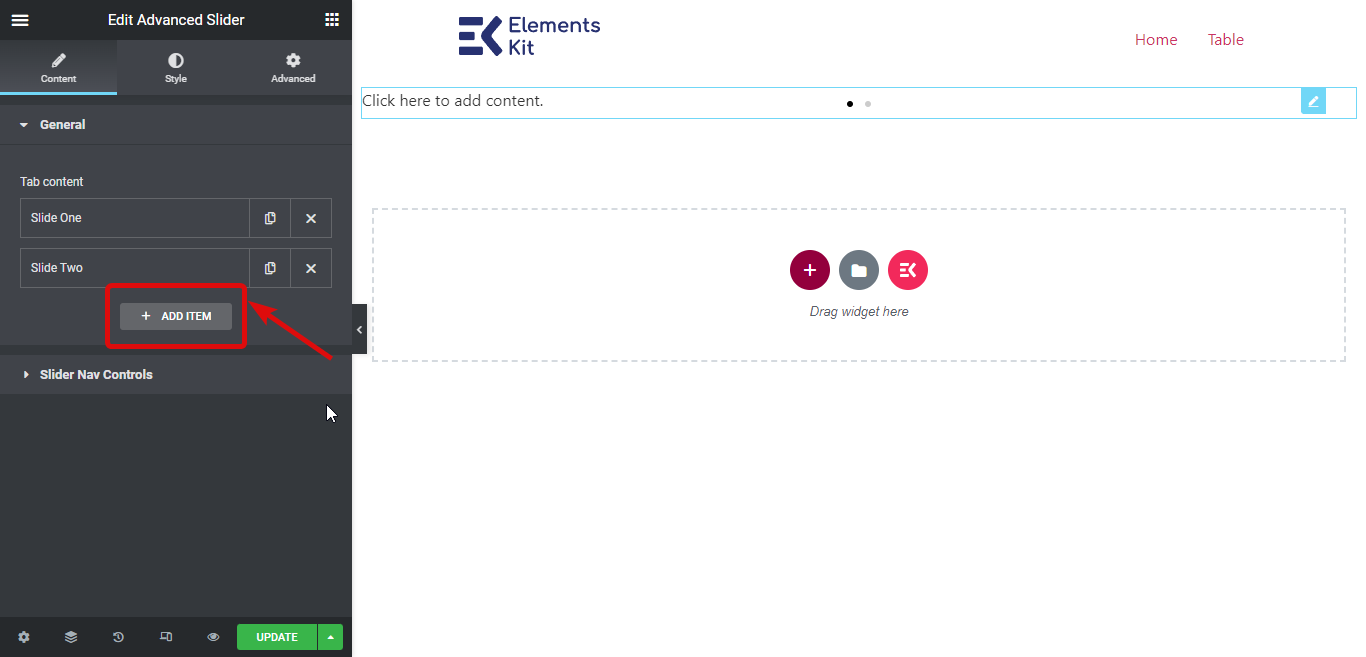
Domyślnie otrzymasz dwa suwaki, zawsze możesz dodać nowe suwaki. Aby dodać nowy suwak, wystarczy kliknąć na +DODAJ NOWOŚĆ Ikona. Po dodaniu suwaka możesz zmienić jego nazwę.

Krok 4: Dodaj zawartość do suwaków #
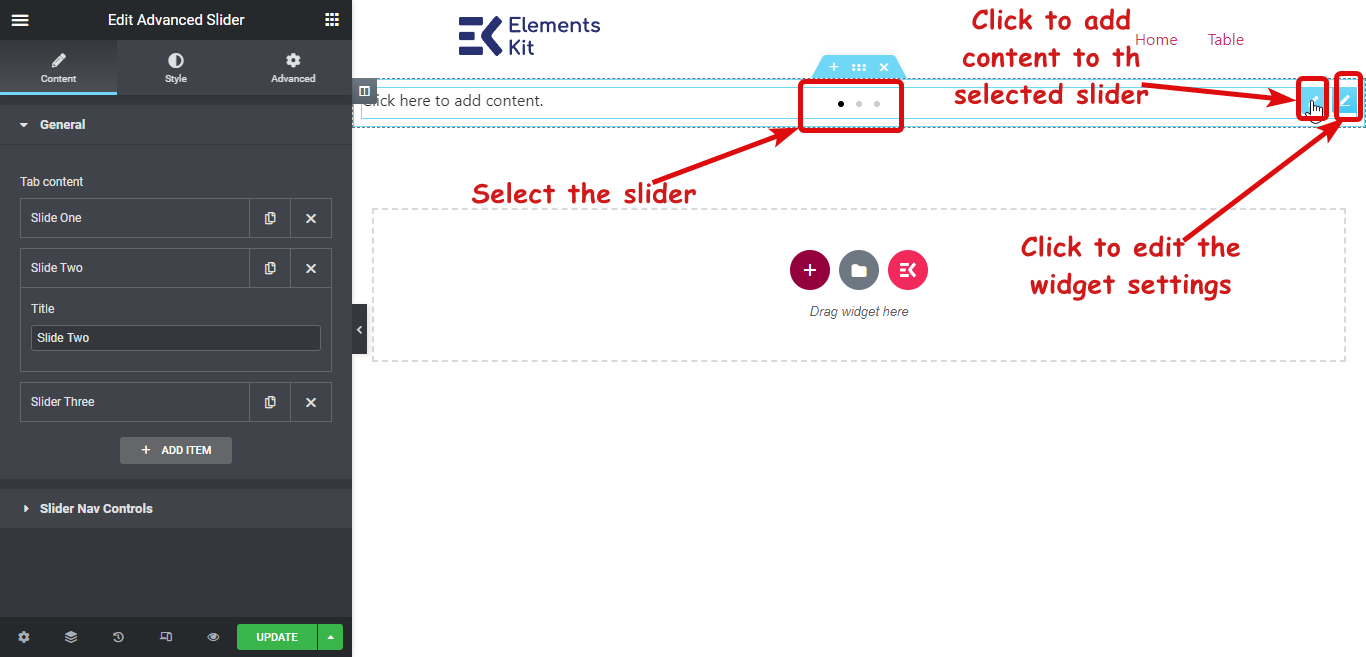
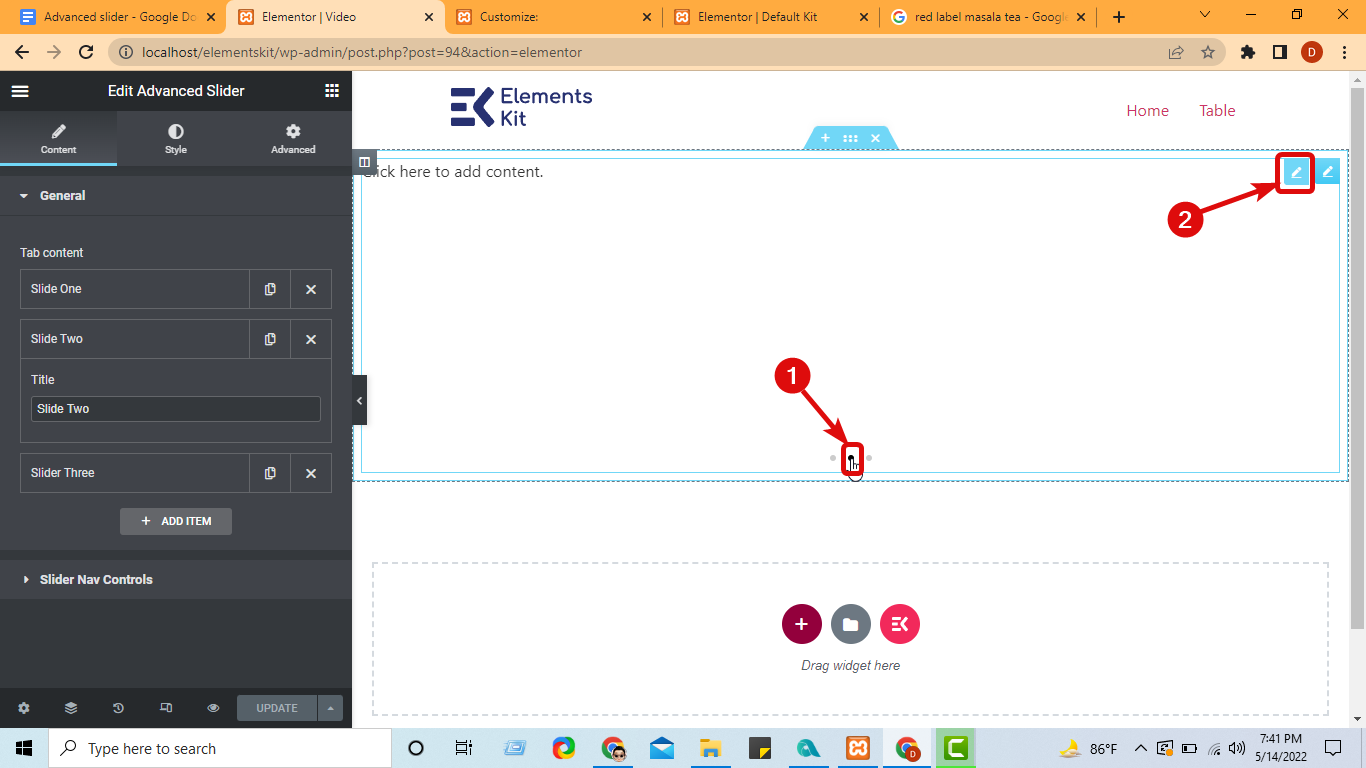
Teraz nadszedł czas, aby dodać zawartość do suwaka. W tym celu najedź kursorem na widżet, tutaj znajdziesz nawigator przycisków, za pomocą którego możesz wybrać konkretny suwak. Następnie kliknij pierwszą ikonę edycji, aby edytować suwak. Jeśli chcesz edytować ustawienia widżetu, kliknij drugą ikonę edycji.

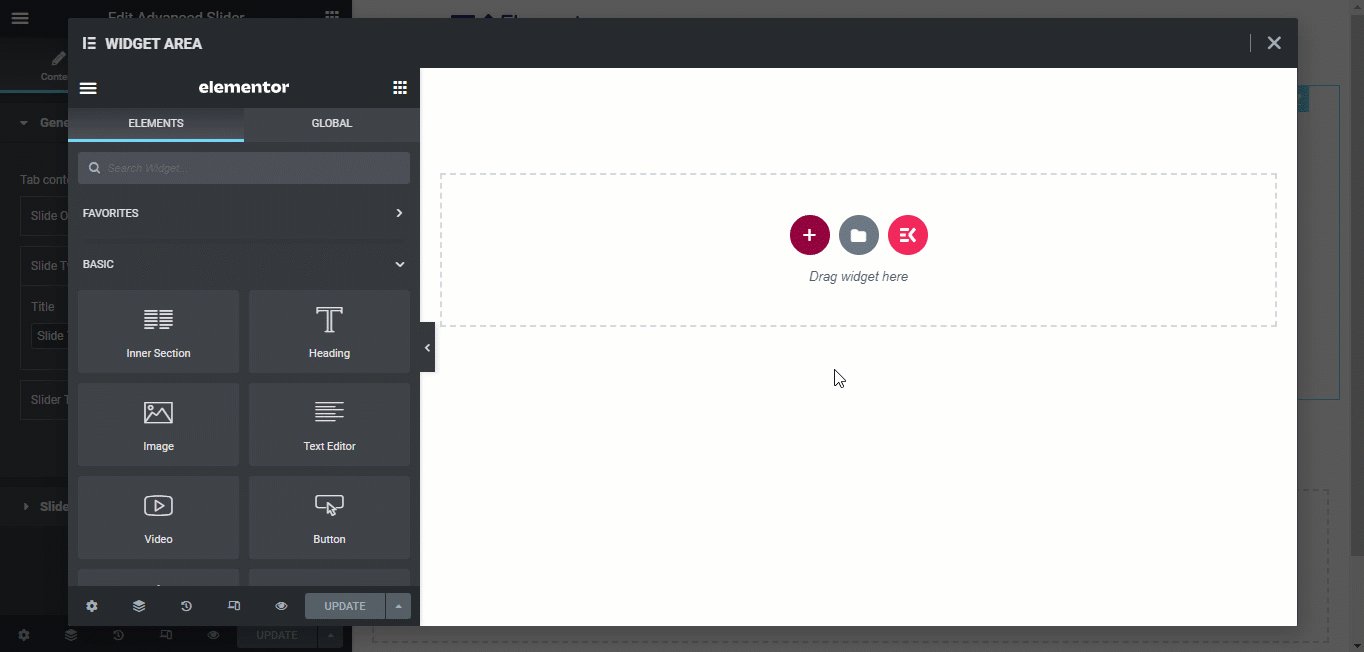
Po kliknięciu ikony edycji w celu dodania treści powinno pojawić się nowe okno z tym samym interfejsem narzędzia do tworzenia stron Elementor. Tutaj możesz wybrać dowolny układ i dodać treść, tak jak robisz to podczas tworzenia strony. Po utworzeniu i dostosowaniu suwaka kliknij aktualizację, aby zapisać, a następnie kliknij ikonę X w prawym górnym rogu, aby zamknąć okno.

Teraz dodaj zawartość do wszystkich suwaków, korzystając z tego samego procesu. Wybierz suwak w nawigatorze, a następnie dodaj treść.

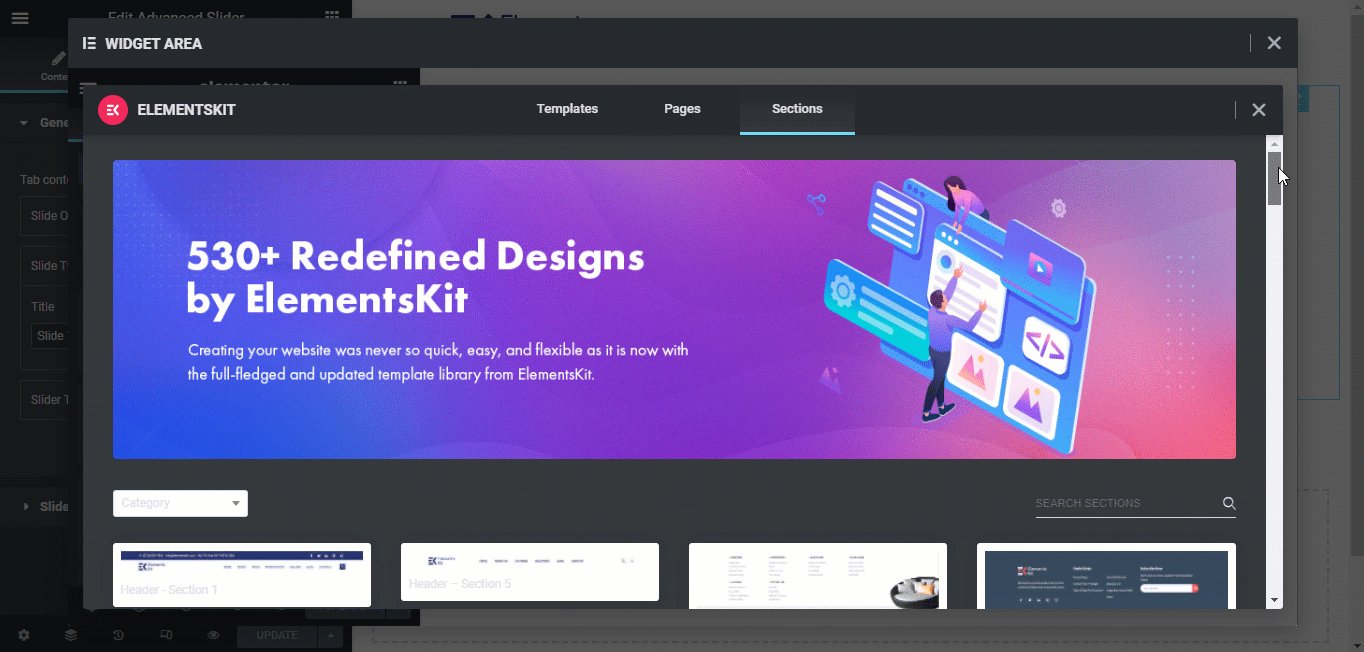
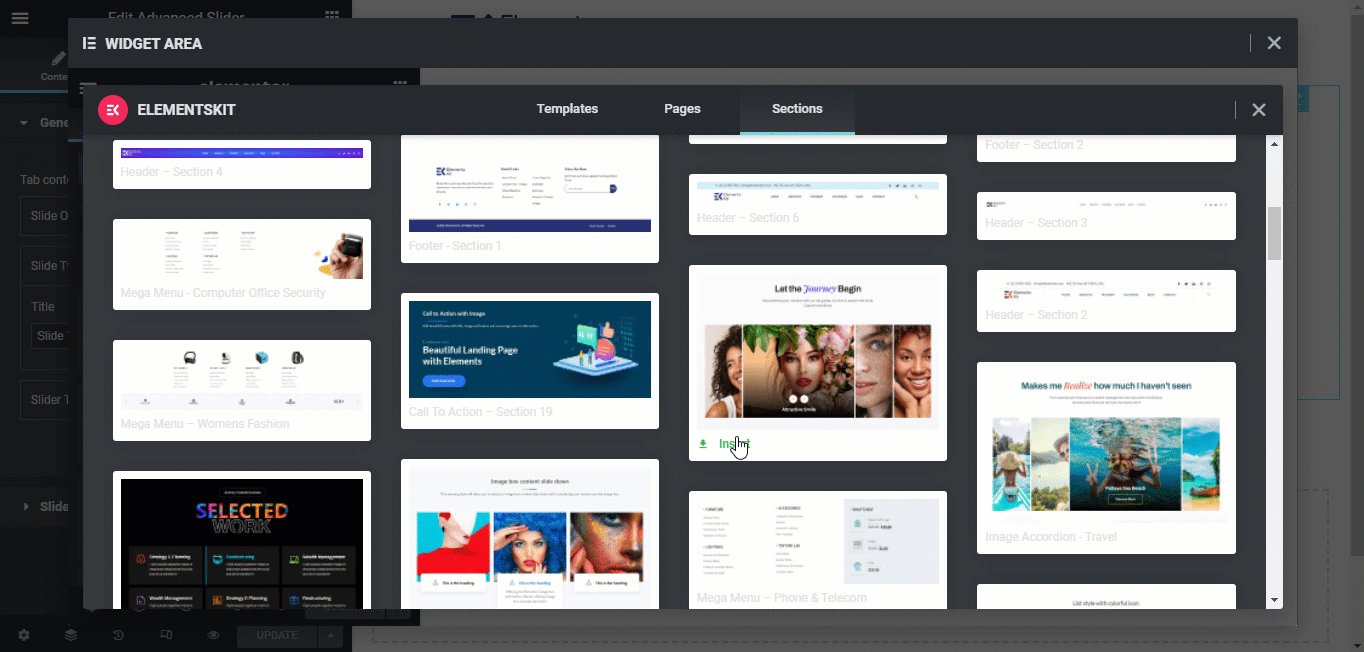
Możesz także dodać gotową sekcję za pomocą ElementsKit. W tym celu po otwarciu okna widżetu kliknij ikonę Ekit. Znajdziesz nowe okno ze wszystkimi gotowymi stronami, szablonami i sekcjami ElementsKit.
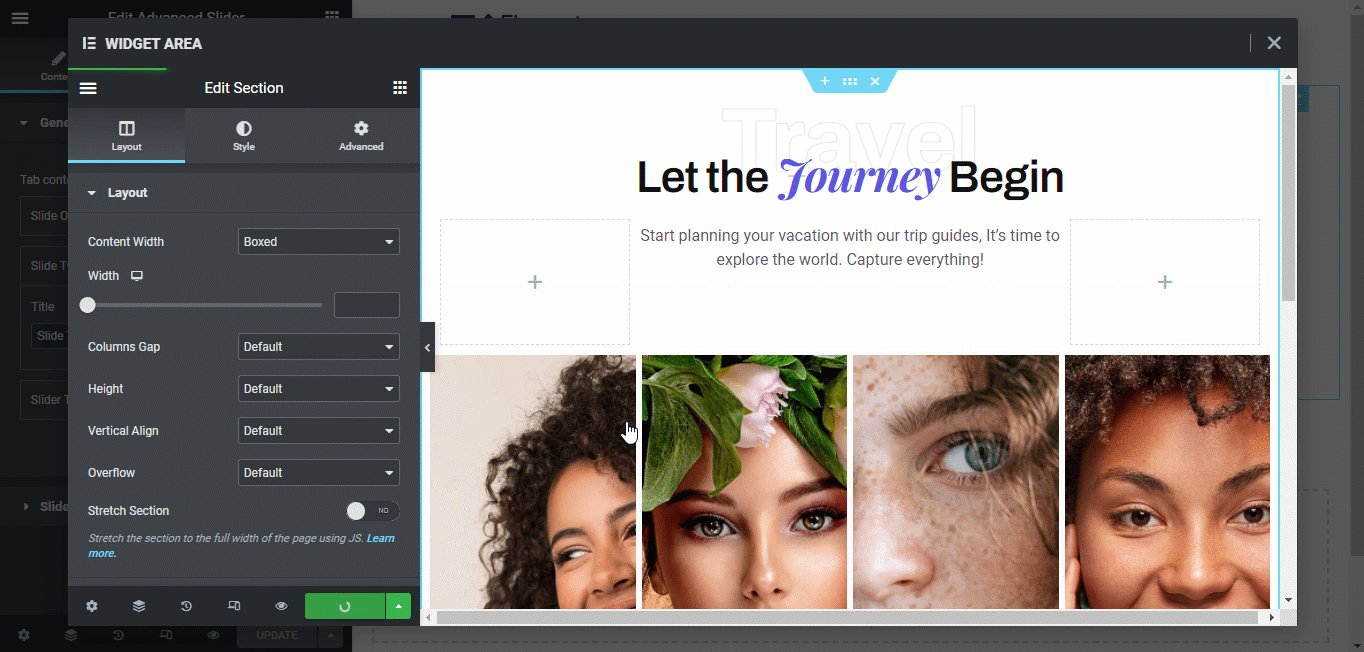
Przejdź do zakładki Sekcja, najedź kursorem na sekcję, która Ci się podoba i aby dodać ją do slidera, kliknij wstaw. Po wstawieniu sekcji możesz ją dostosować, a następnie kliknąć aktualizację, aby zapisać.

Wykonaj powyższe kroki, aby dodać zawartość do wszystkich slajdów.
Krok 5: Skonfiguruj i wystylizuj zaawansowany suwak w Elementorze #
Możesz skonfigurować widżet Zaawansowany suwak na karcie treści.
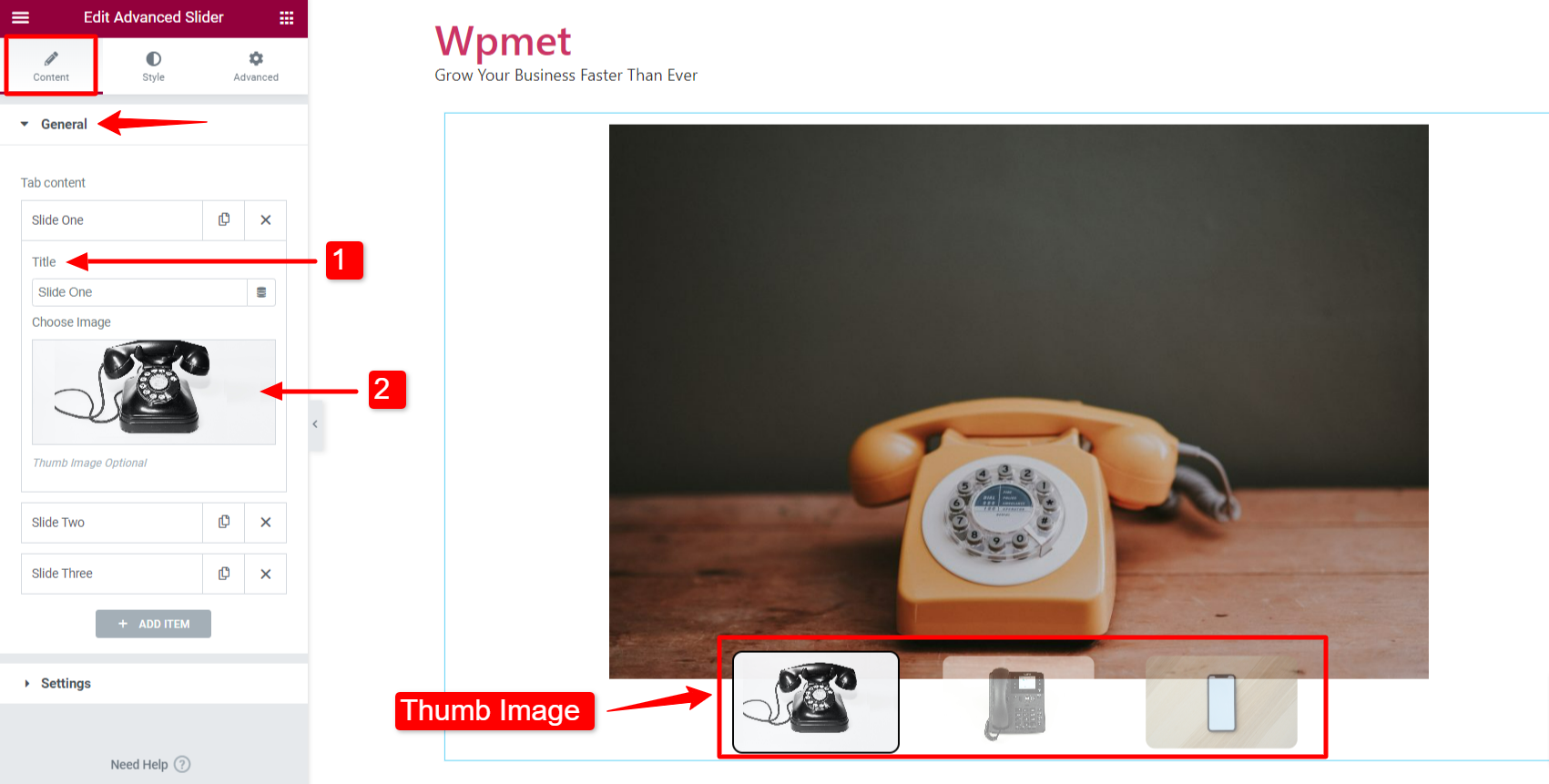
5.1 Ogólny #
Jak powiedziano wcześniej, w tej sekcji możesz dodawać slajdy. Po dodaniu slajdów
- Możesz zmienić nazwę slajdu – Tytuł.
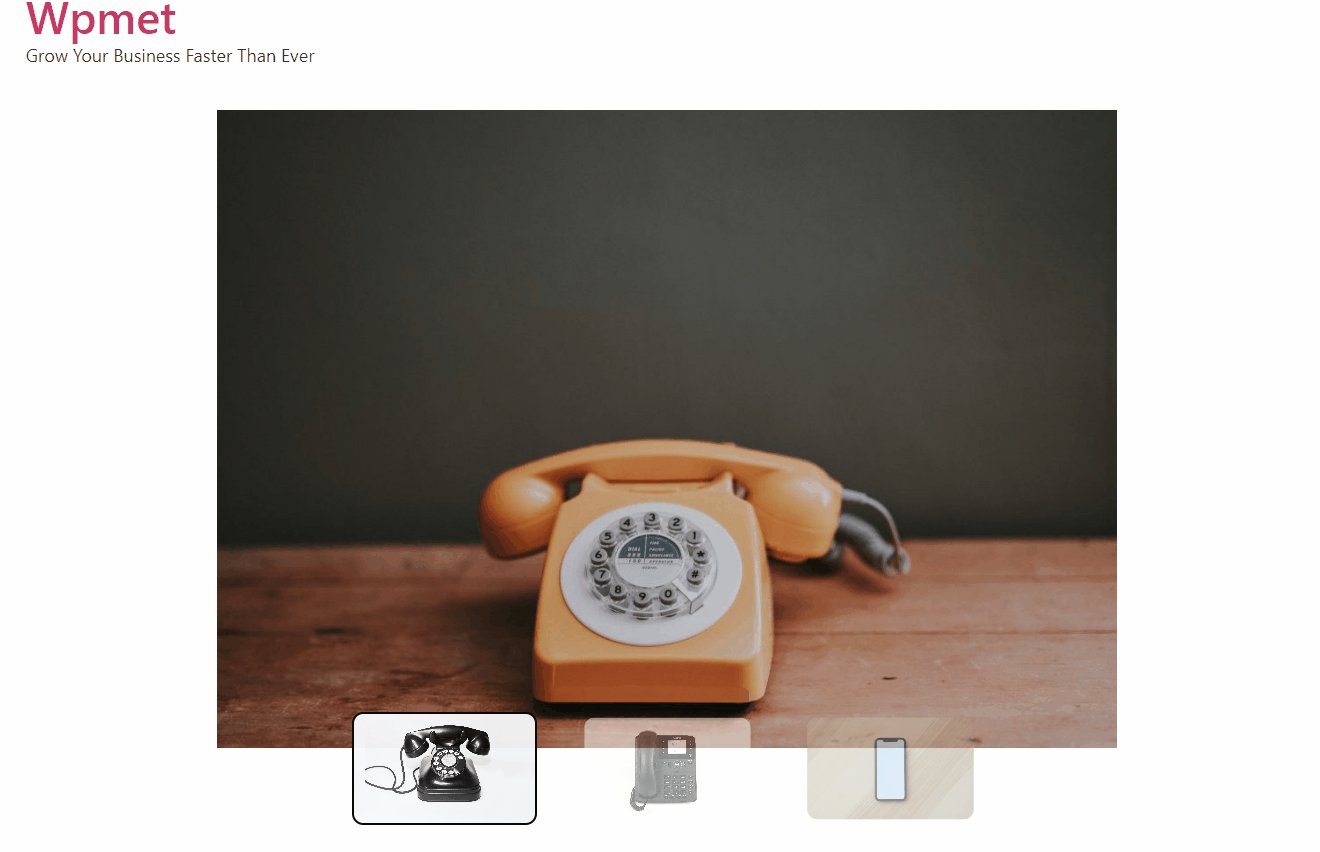
- Możesz także dodać Obraz kciuka dla każdego suwaka.
*Uwaga: Aby obraz kciuka był widoczny, włącz opcję „Pokaz kciuków” w sekcji Ustawienia.

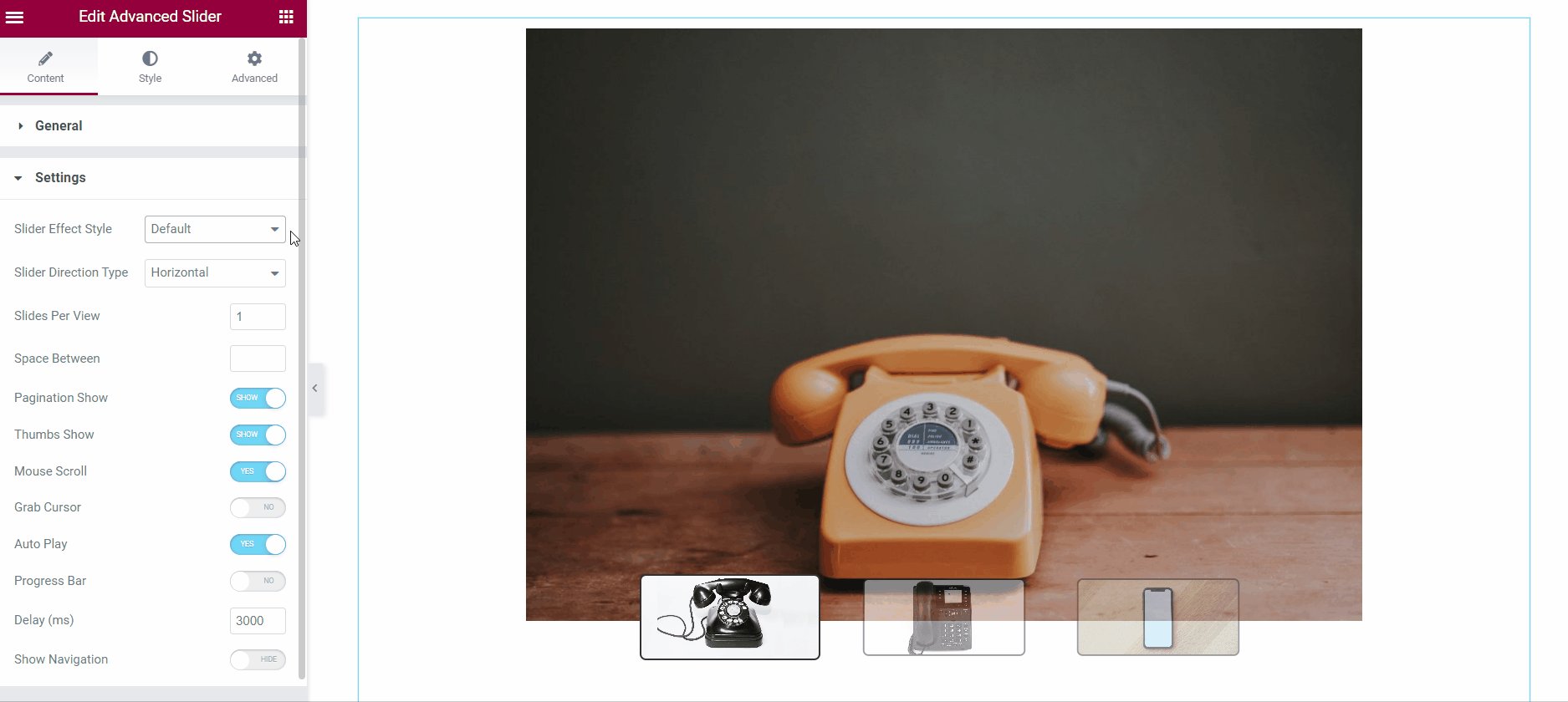
5.2 Ustawienia #
W sekcji Ustawienia dostępnych jest kilka opcji konfiguracji zaawansowanego suwaka w Elementorze.
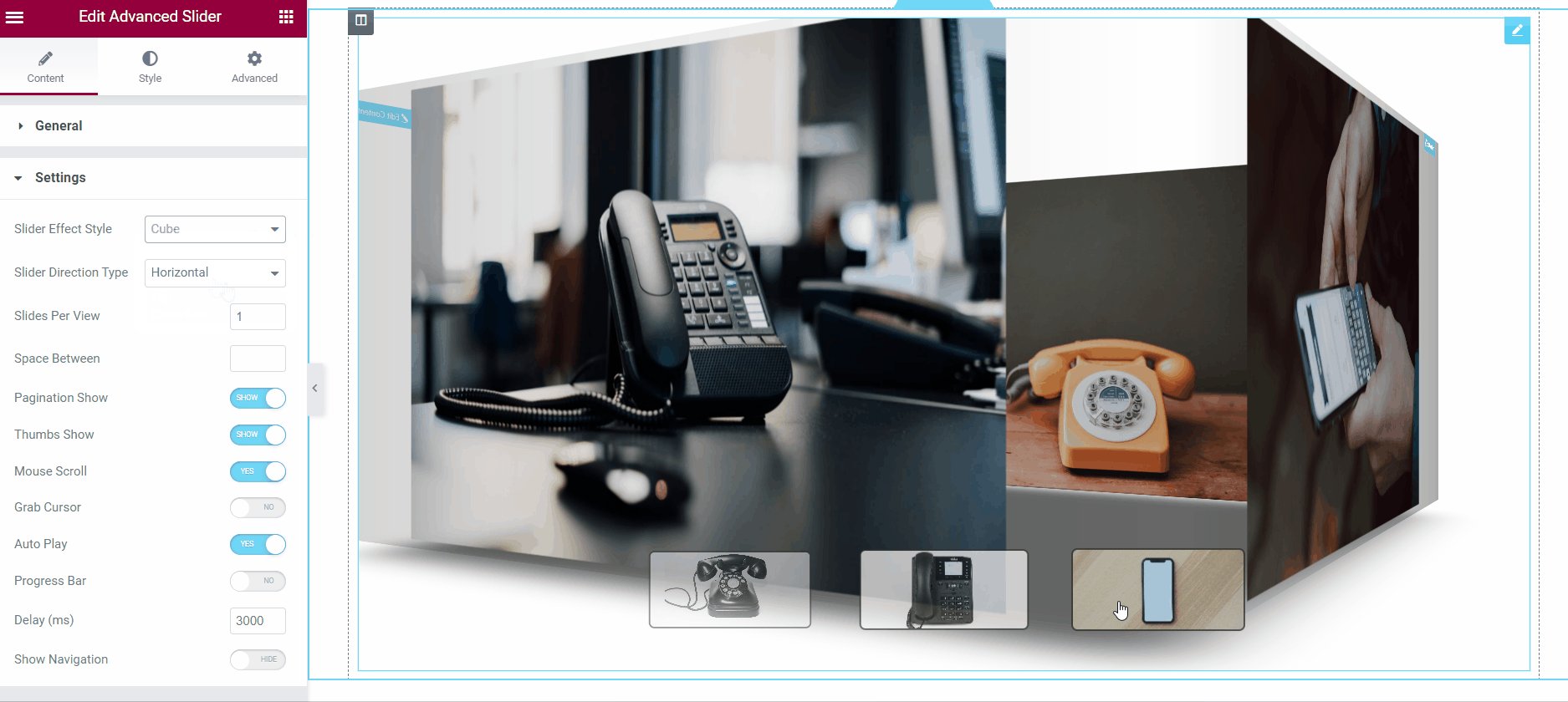
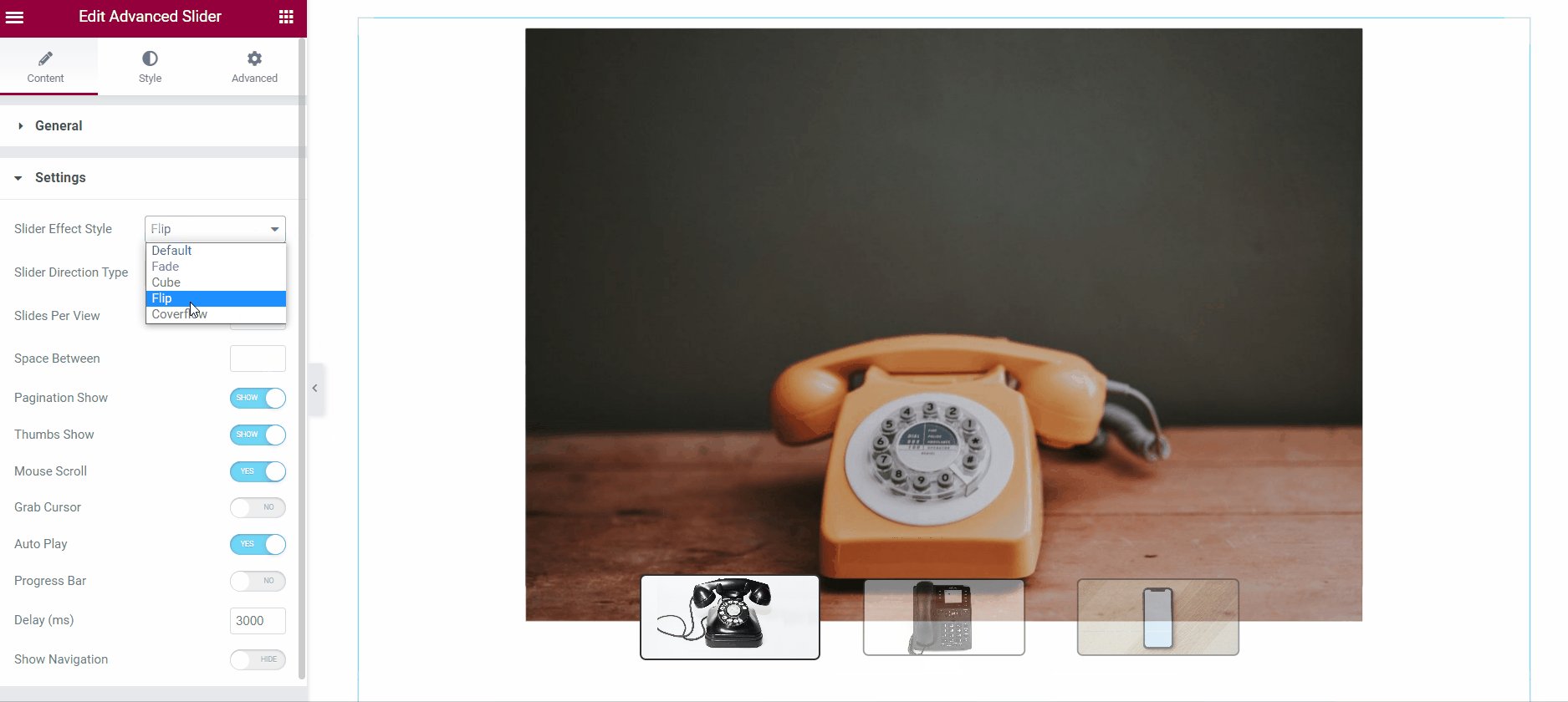
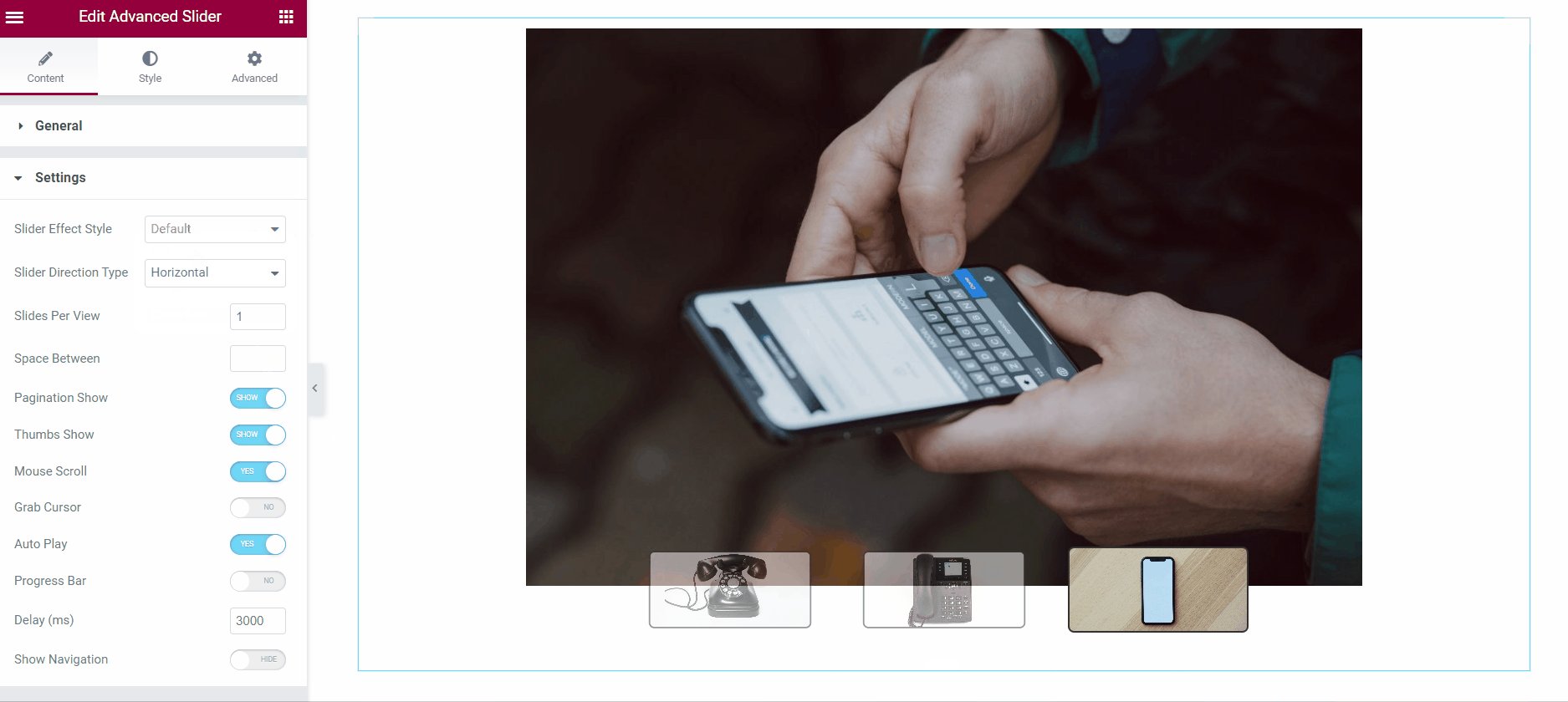
Styl efektu suwaka #
Widget Advanced Slider ElementsKit zawiera 5 różnych stylów efektów suwaka. Oni są Domyślny, Znikać, Cudo, Trzepnięcie, I Przepływ osłonowy.

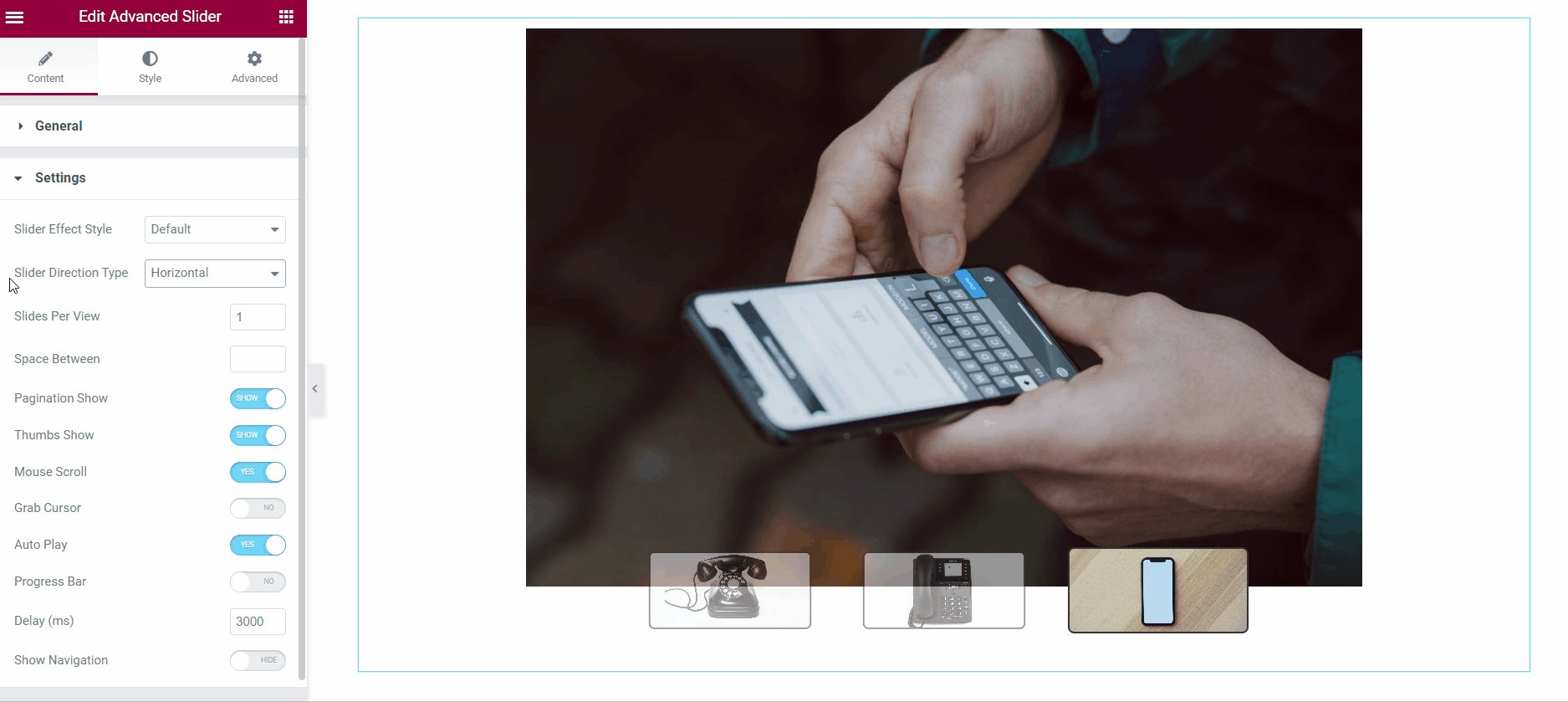
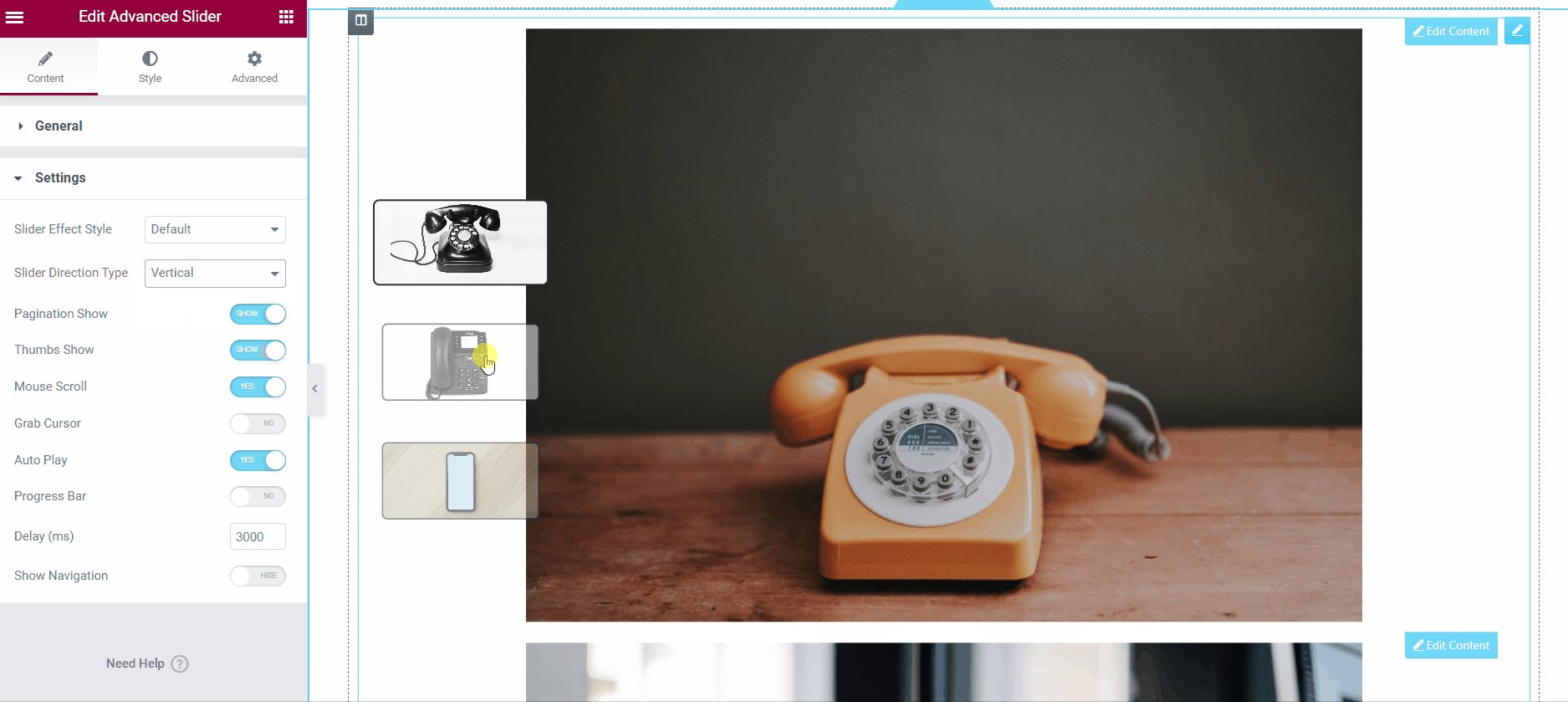
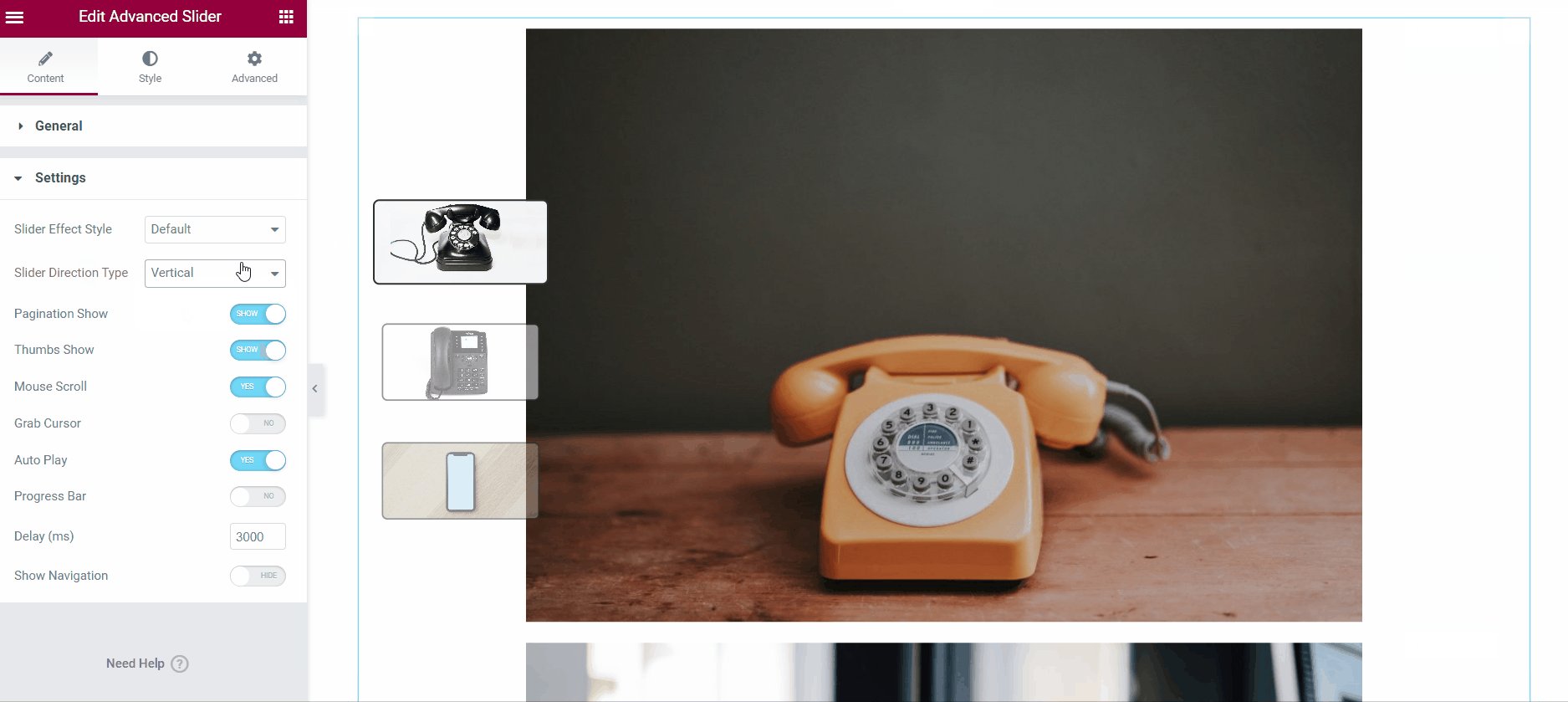
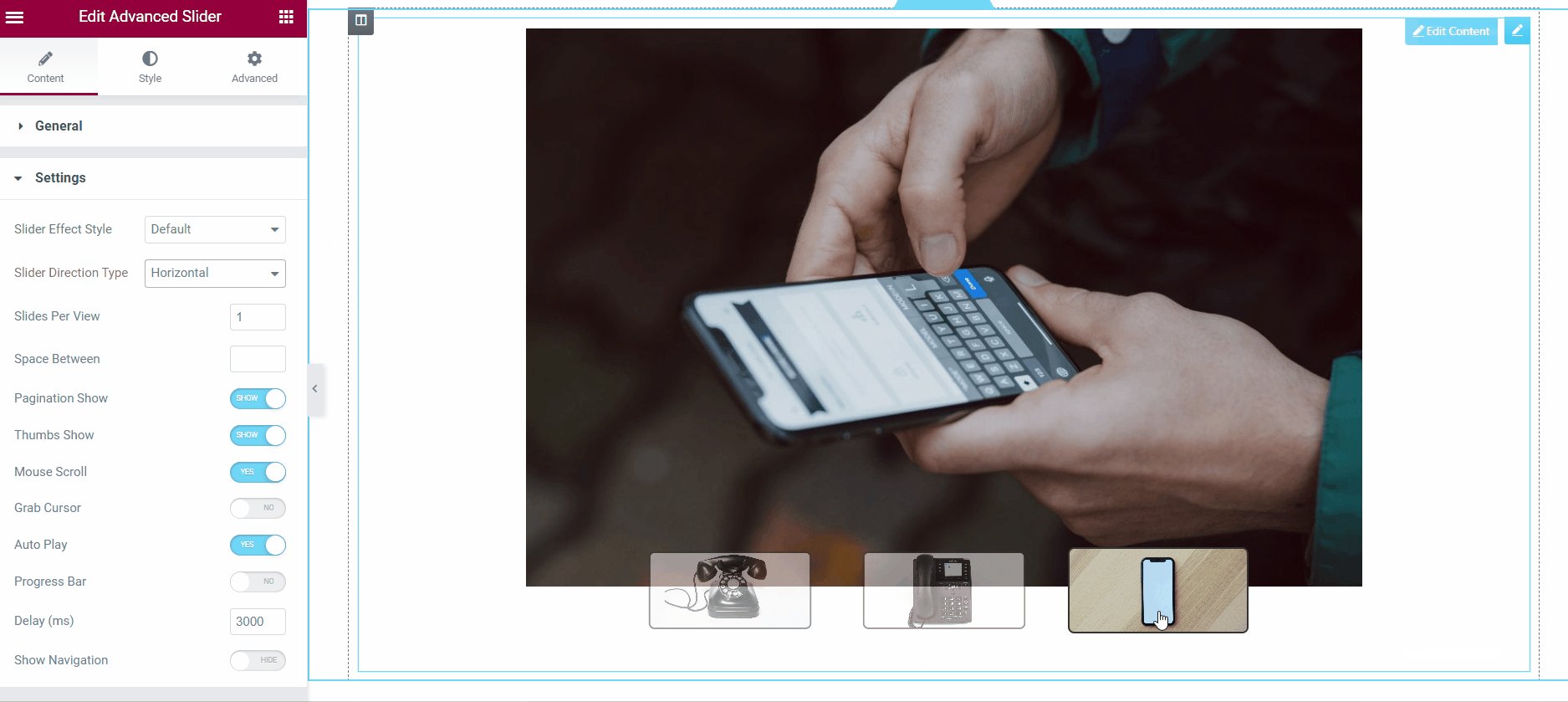
Typ kierunku suwaka #
Za pomocą widżetu możesz tworzyć slajdy poziome lub pionowe.

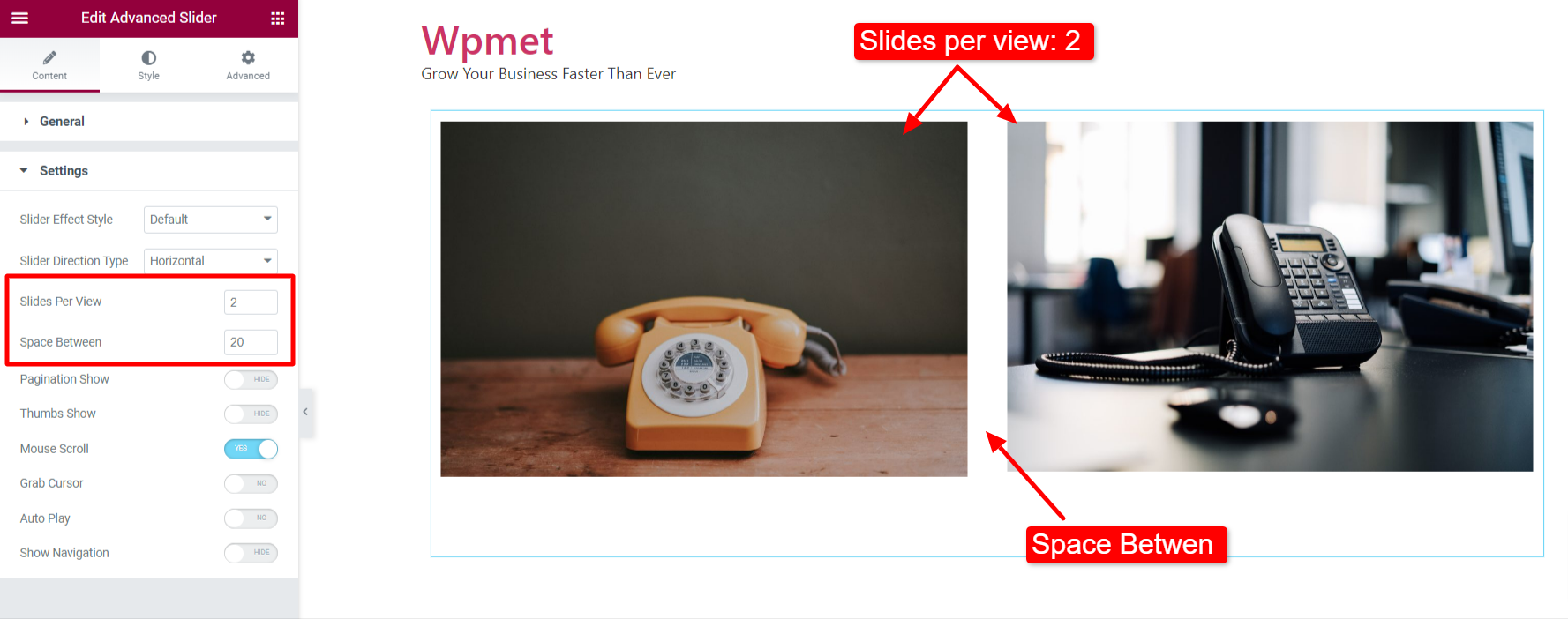
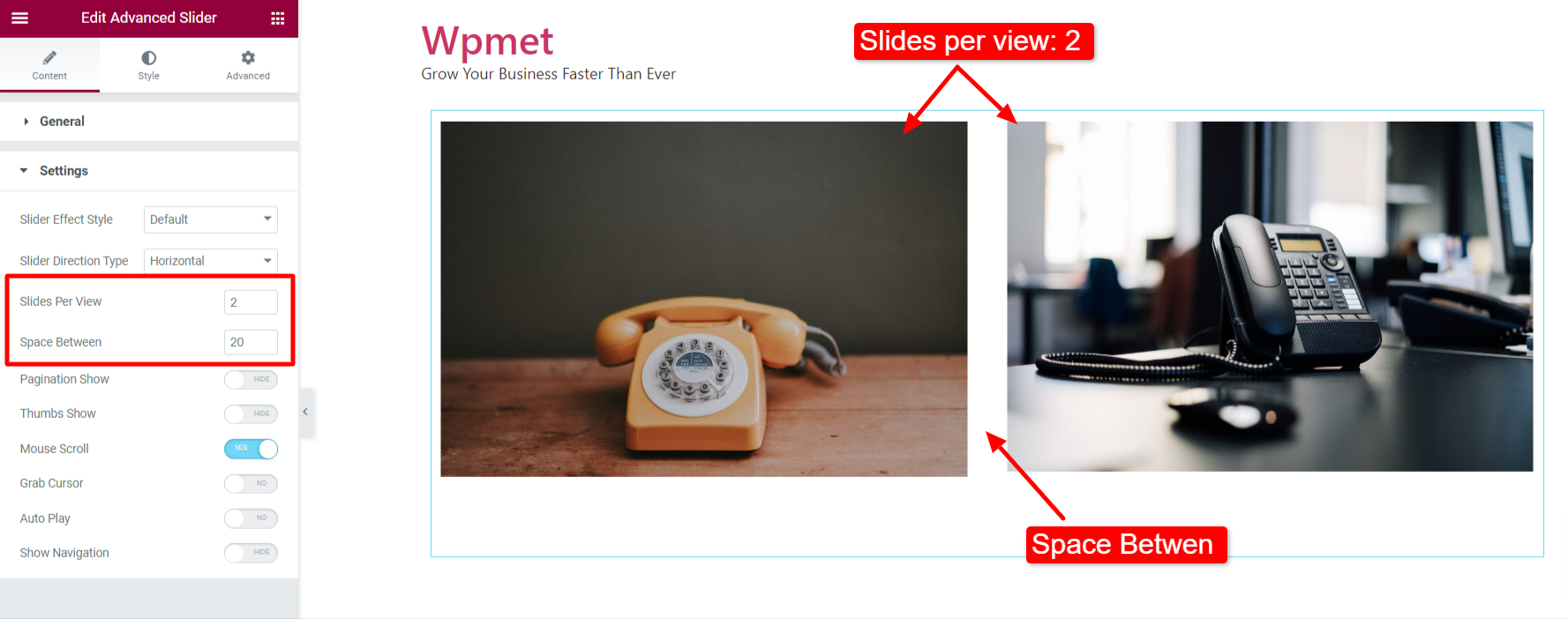
Slajdy na widok #
Możesz zdecydować, ile slajdów ma być wyświetlanych w jednym widoku, korzystając z opcji Slajdy na widok funkcja. Jeśli ustawisz opcję Slajdy na widok na dwa lub więcej, dostosuj Przestrzeń pomiędzy slajdy.

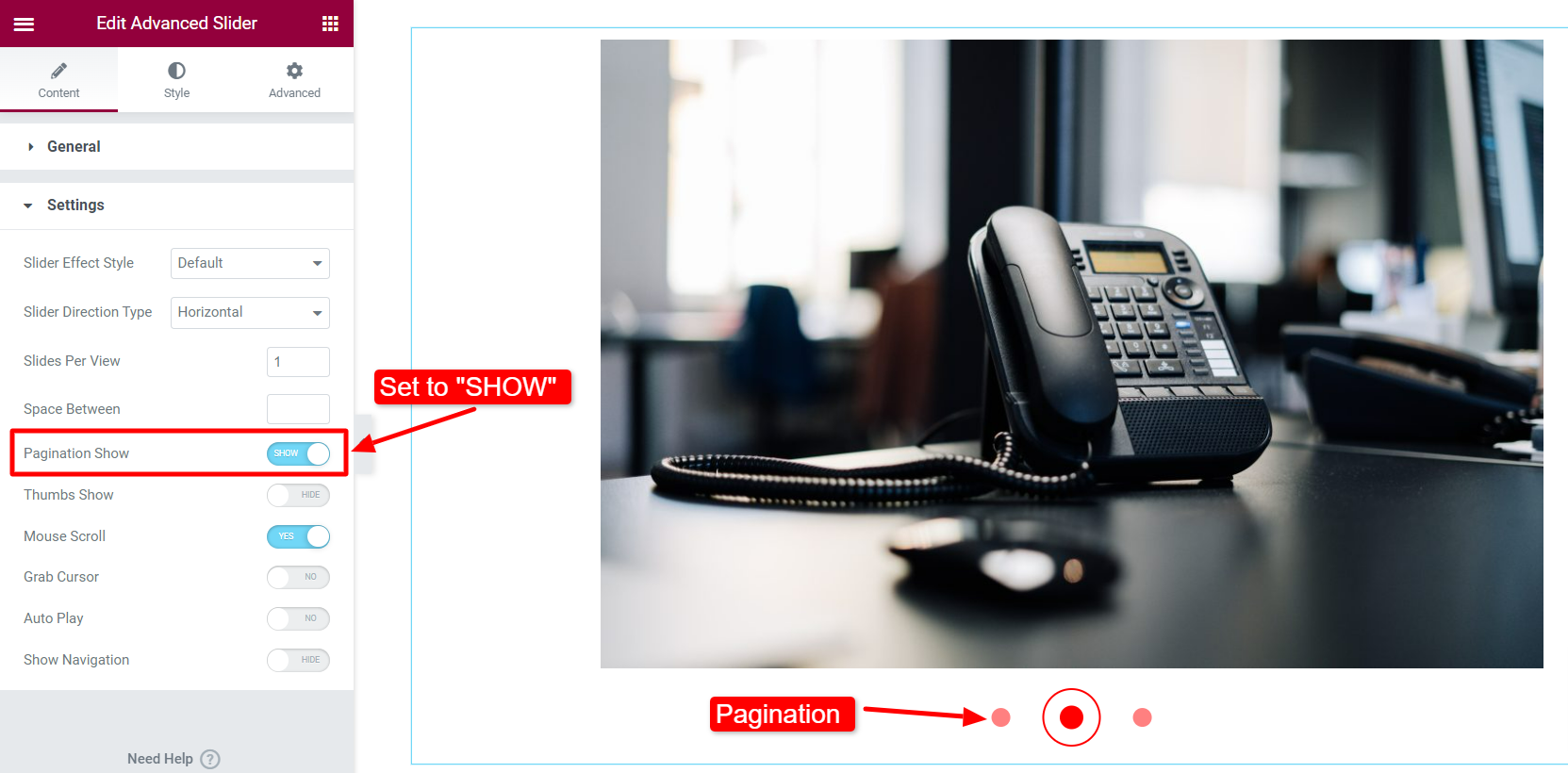
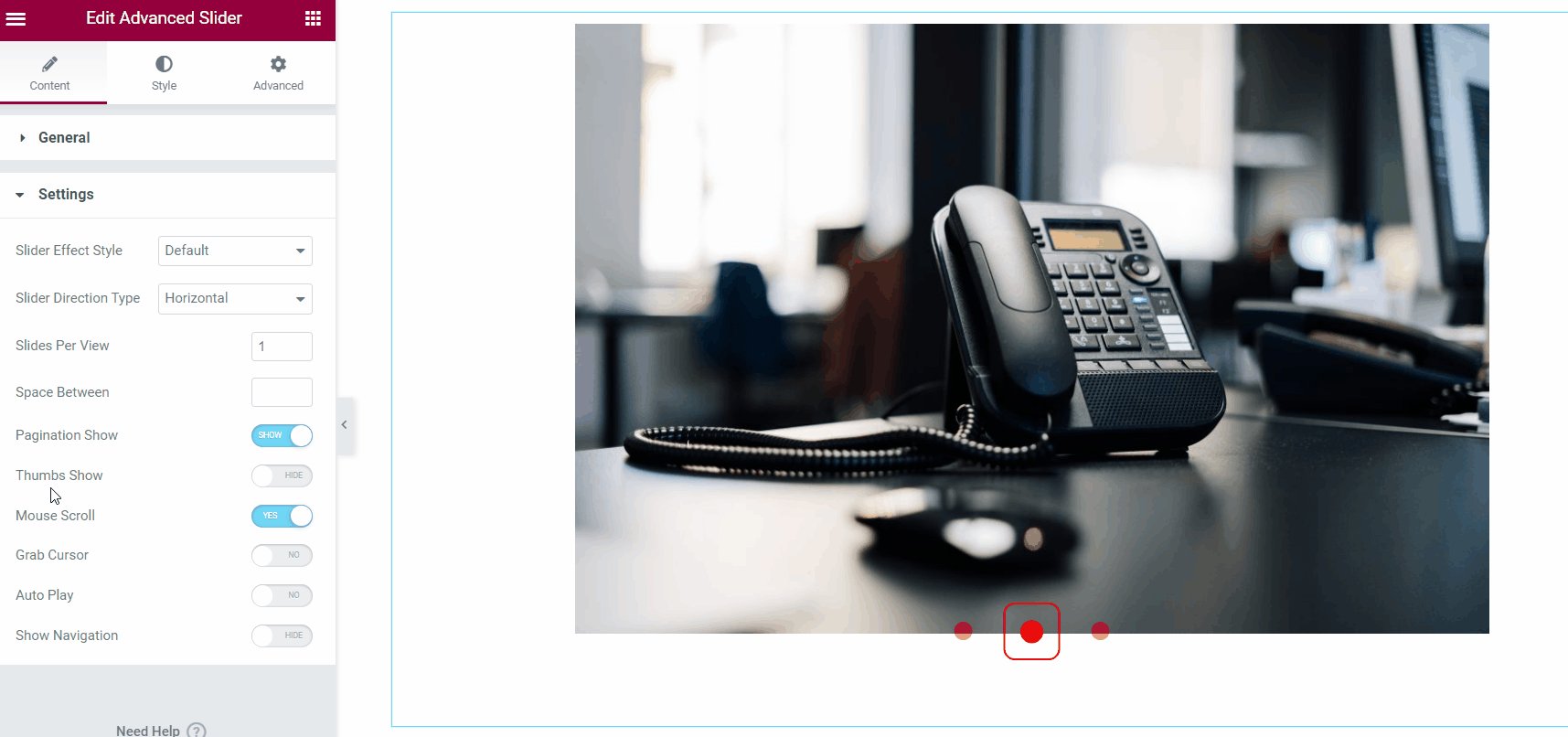
Pokaz paginacji #
Włącz Pokaz paginacji z sekcji Treść > Ustawienia.
Uwaga: paginacja będzie widoczna tylko wtedy, gdy funkcja „Pokaz kciuków” jest wyłączona.

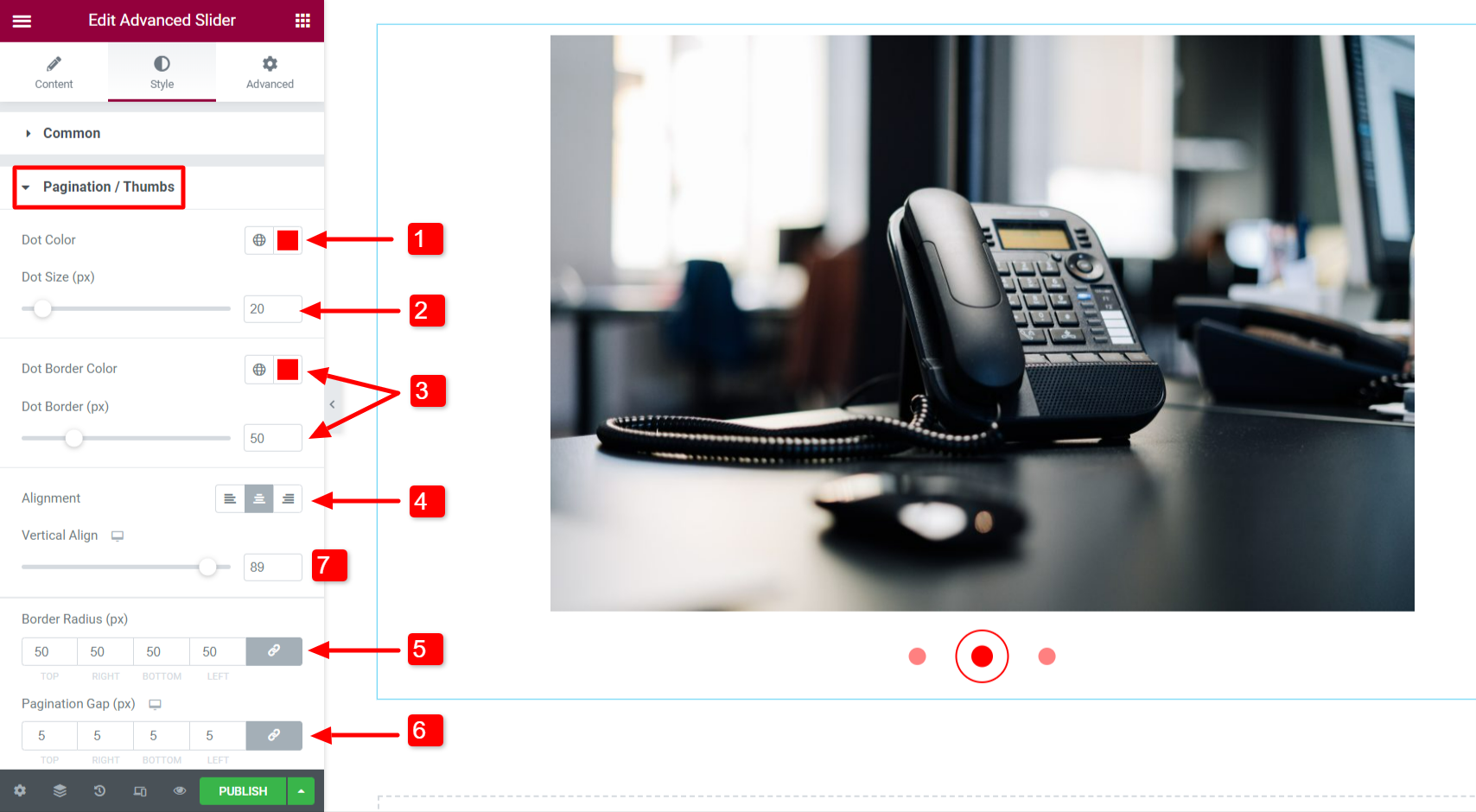
Następnie przejdź do Styl > Paginacja / Kciuki. Gdy włączona jest paginacja, w tym miejscu pojawią się opcje paginacji.
- Wybierz paginację Kolor kropki.
- Dostosuj paginację Rozmiar kropki.
- Wybierz Kolor obramowania kropki i wyreguluj Rozmiar obramowania kropki.
- Ustaw Wyrównanie w prawo, w lewo lub na środek.
- Poprawić Promień granicy.
- Ustaw Przerwa w paginacji.

- Dostosuj pionowe położenie punktów paginacji za pomocą Wyrównanie w pionie opcja.

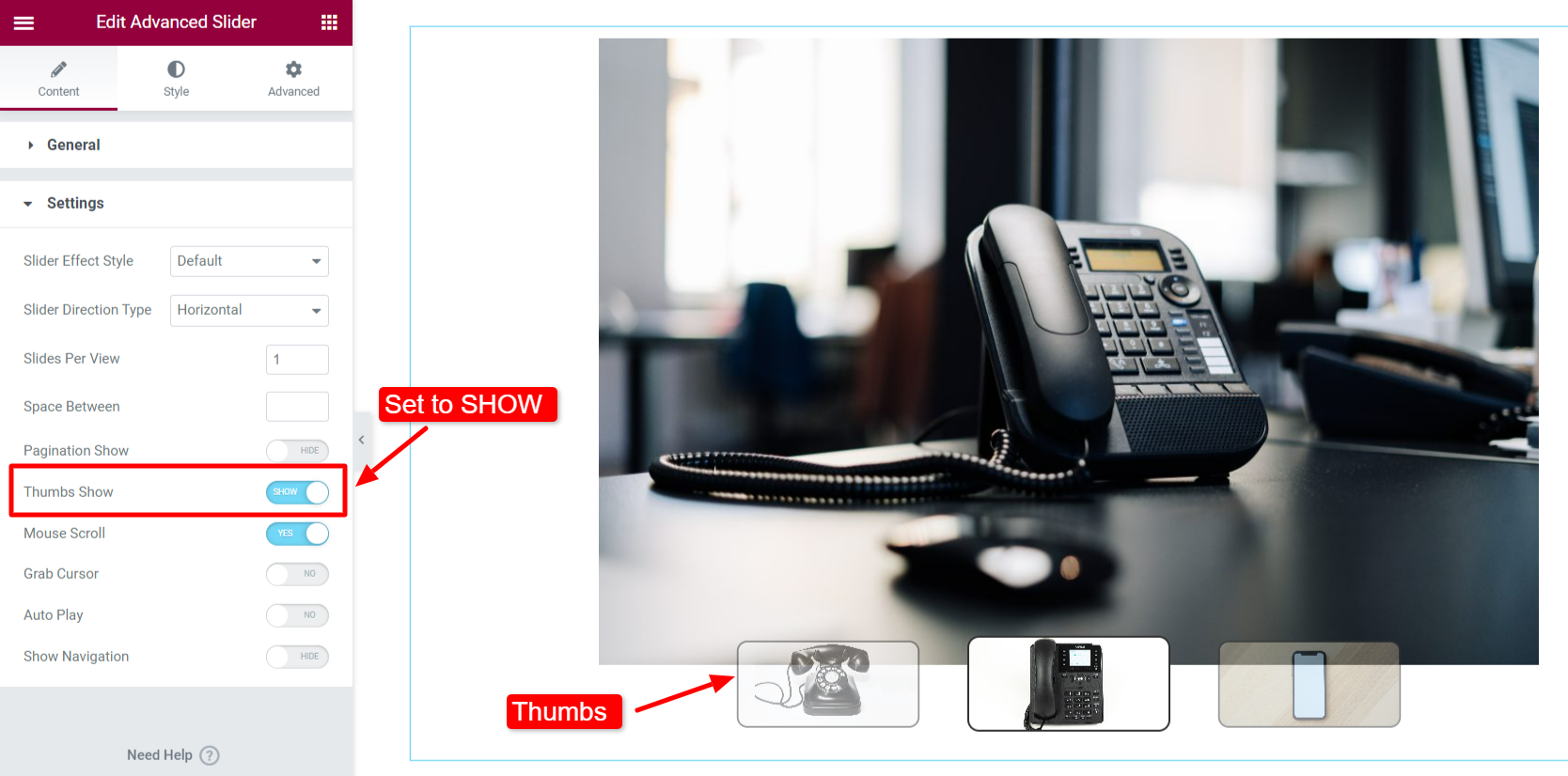
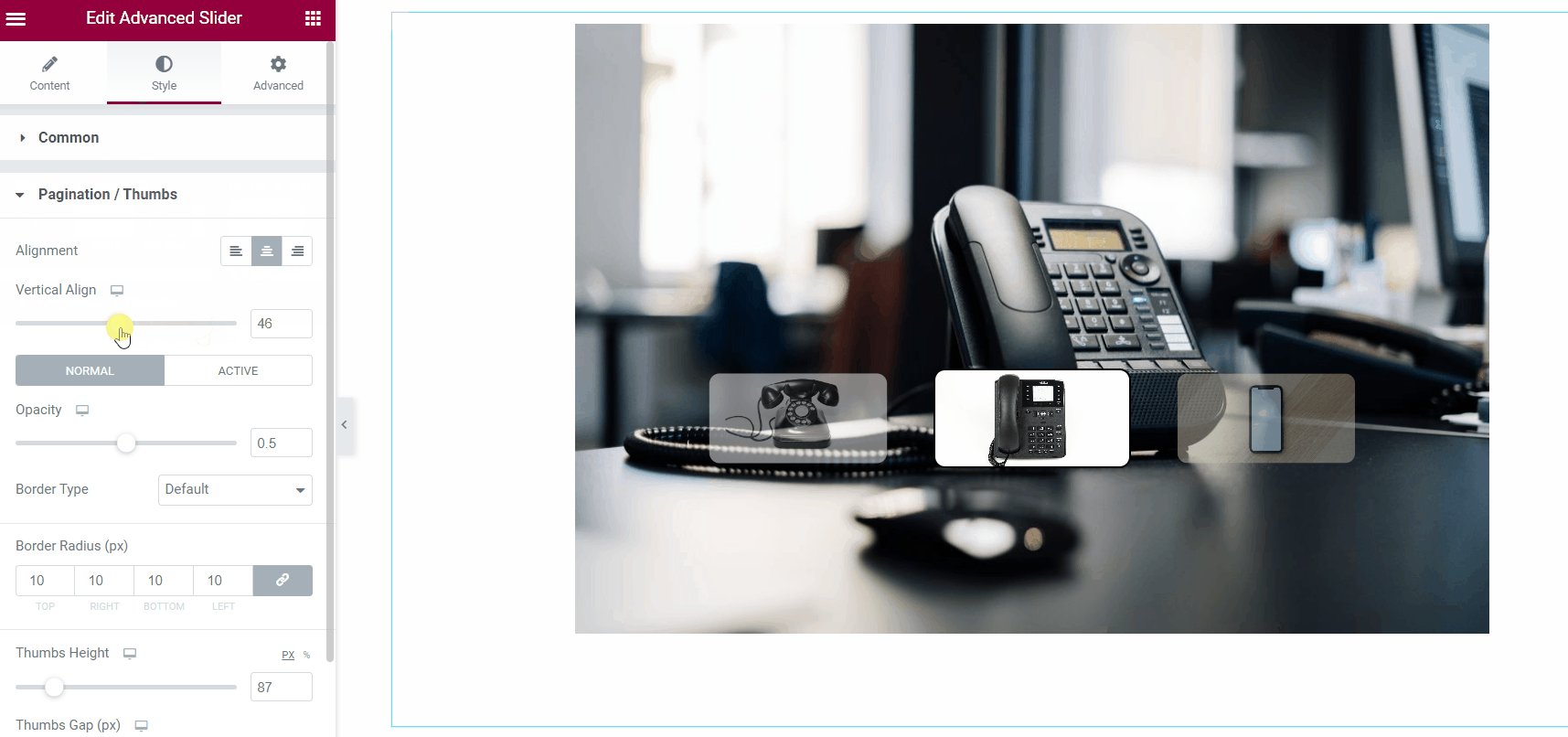
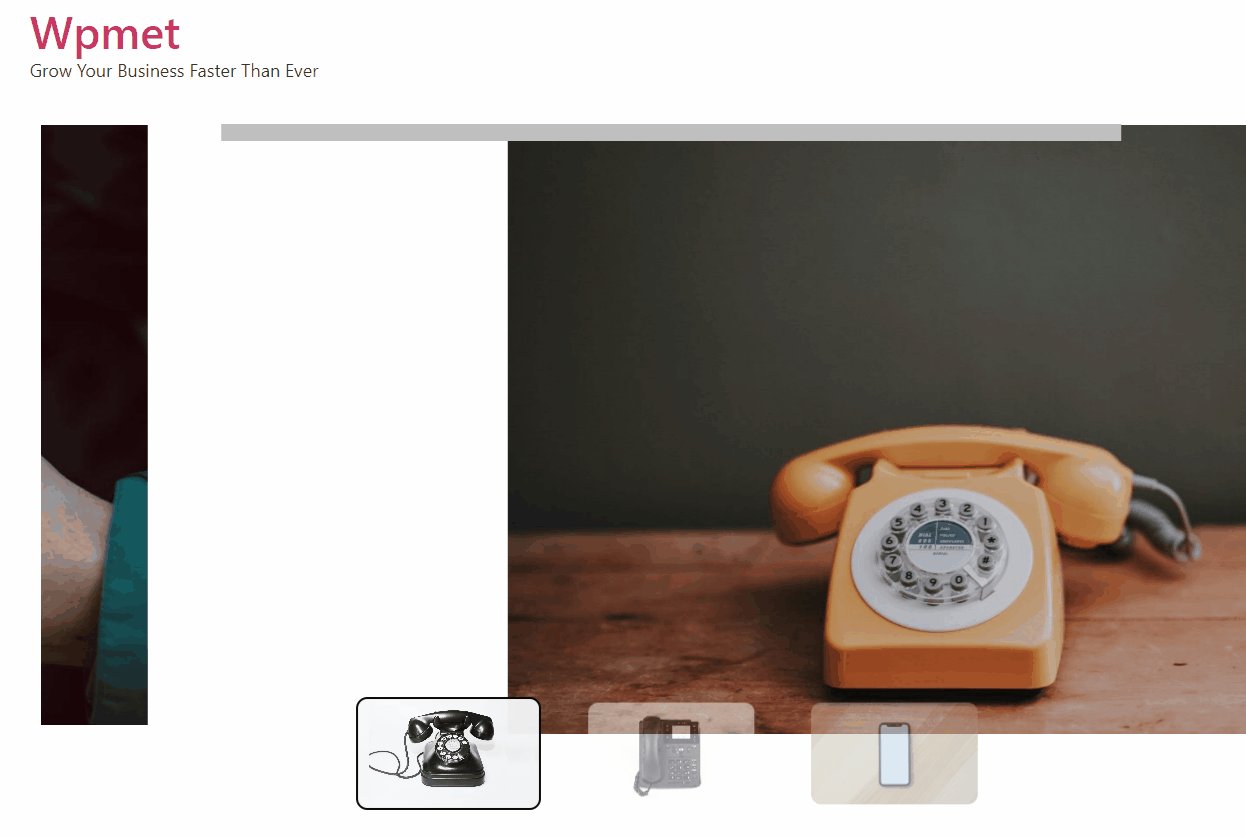
Pokaz kciuków #
Włącz Pokaz kciuków opcję w sekcji Treść > Ustawienia.
Uwaga: paginacja nie będzie widoczna, gdy włączona jest opcja Pokaż kciuki.

Następnie przejdź do Styl > Paginacja / Kciuki. Gdy funkcja Kciuki jest włączona, w tym miejscu pojawią się opcje dotyczące kciuków.
- Ustaw Wyrównanie w lewo, w prawo lub na środek.
- Dostosuj pionową pozycję kciuków za pomocą Wyrównanie w pionie opcja.
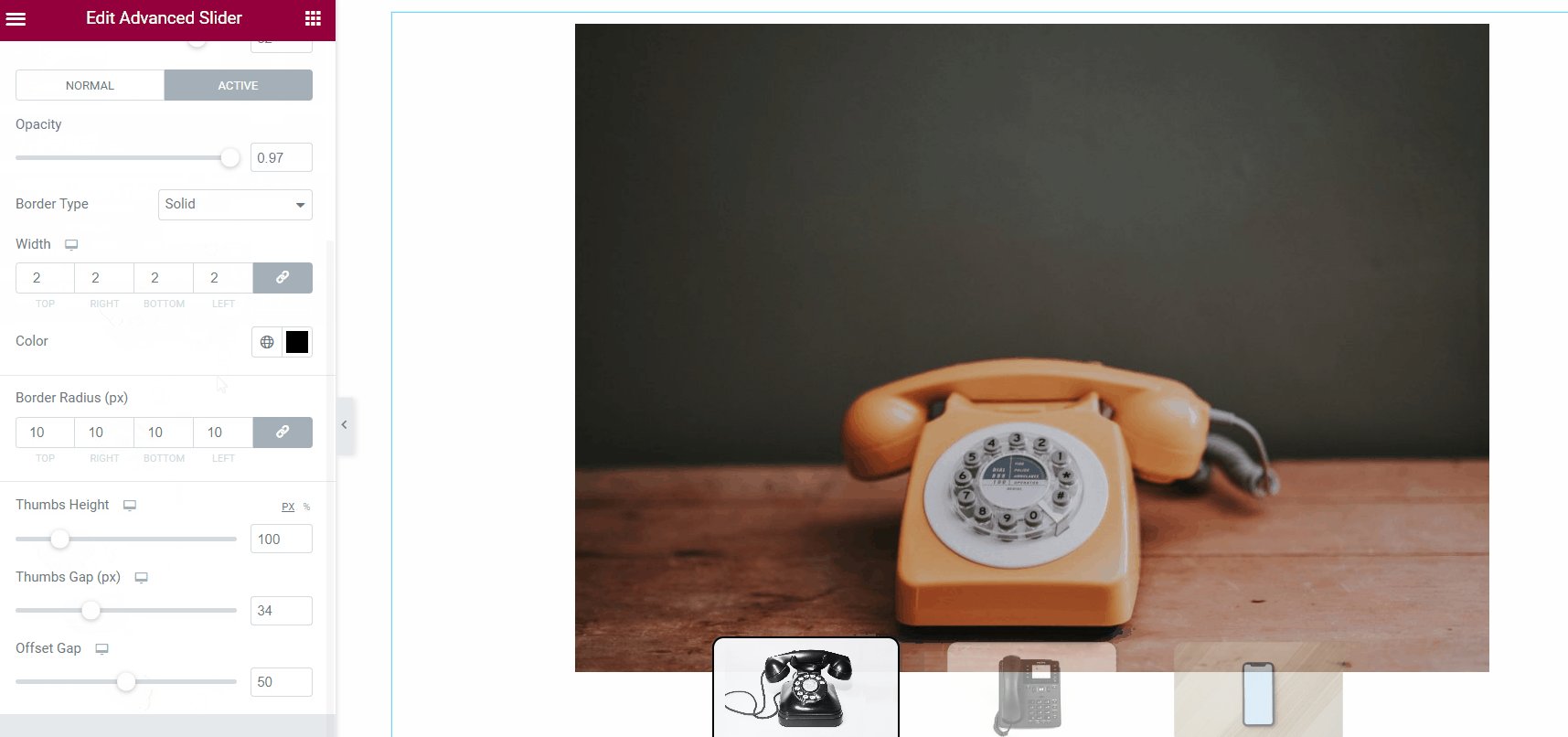
- Ustaw Nieprzezroczystość, Typ obramowania, Szerokość obramowania, Kolor obramowania i Promień obramowania. Możesz ustawić różne parametry dla kciuków „Normalny” i „Aktywny”.
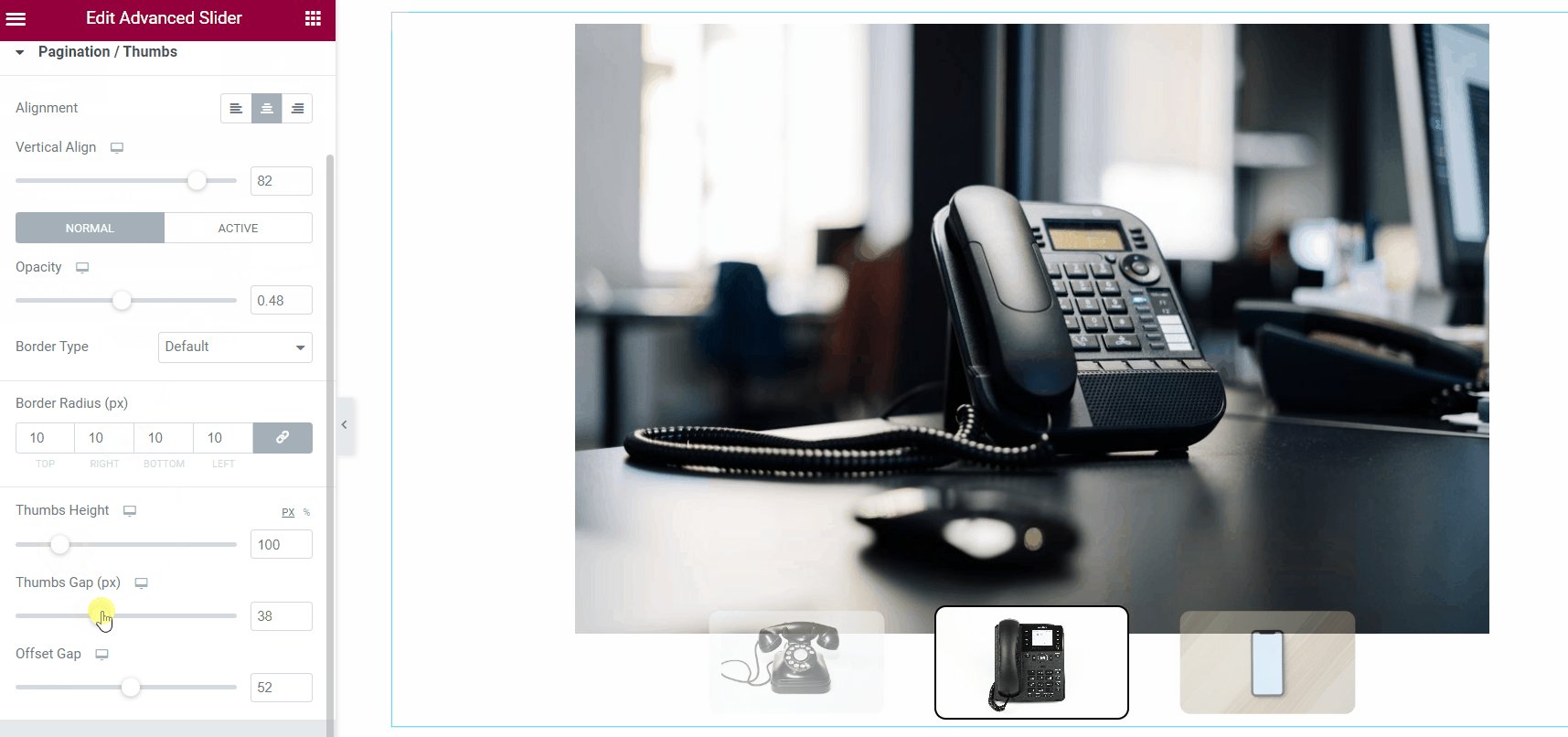
- Poprawić Wysokość kciuków.
- Wyreguluj odstęp między kciukami – Szczelina na kciuki.
- Poprawić Przesunięcie odstępu.

Przewiń myszy #
Zaawansowany suwak ElementsKit w Elementorze jest wyposażony w funkcję przewijania myszą. Użytkownicy mogą zmieniać slajdy za pomocą rolki myszy komputerowej. Włącz funkcję przewijania myszą, aby ją włączyć.
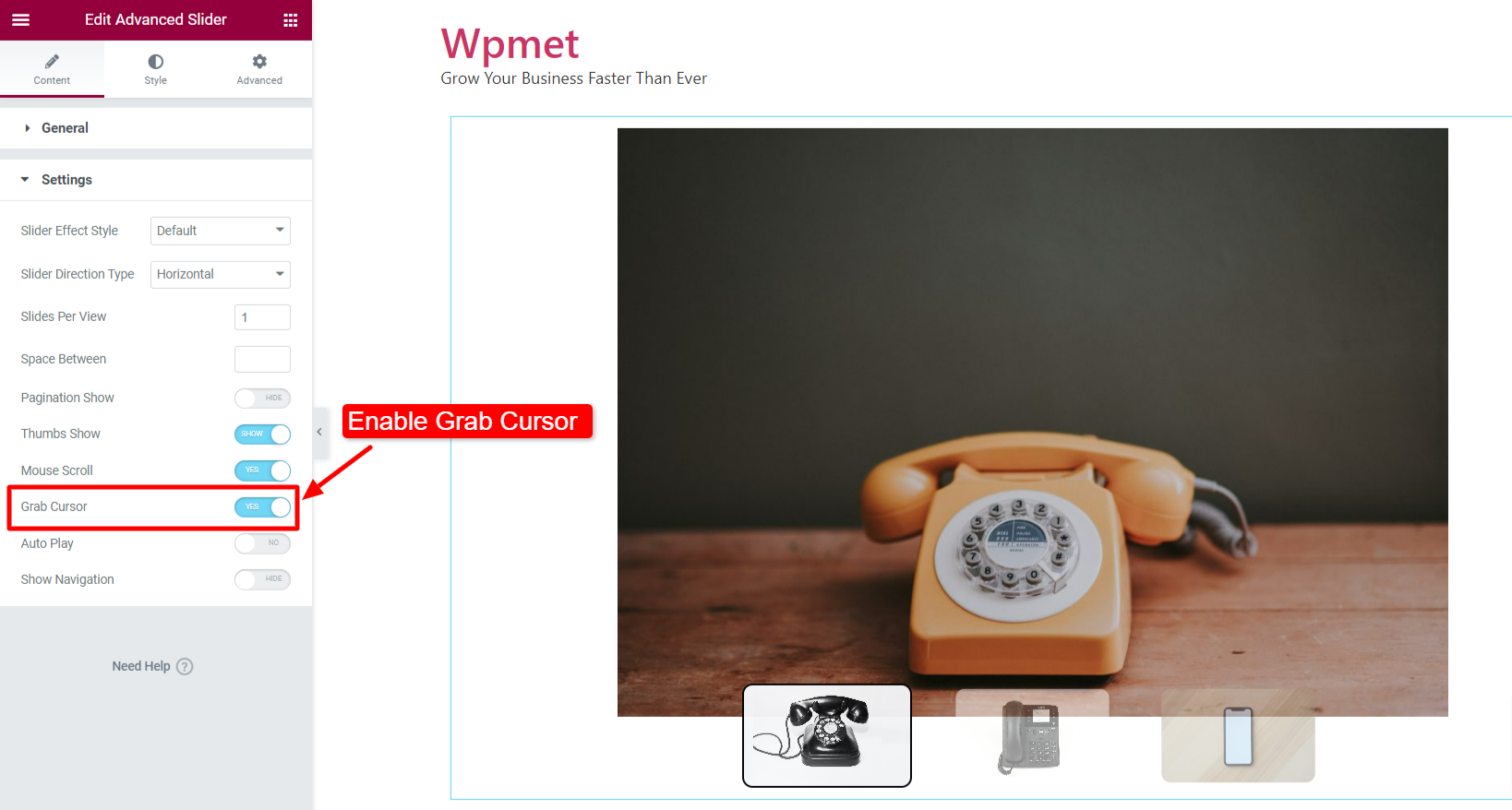
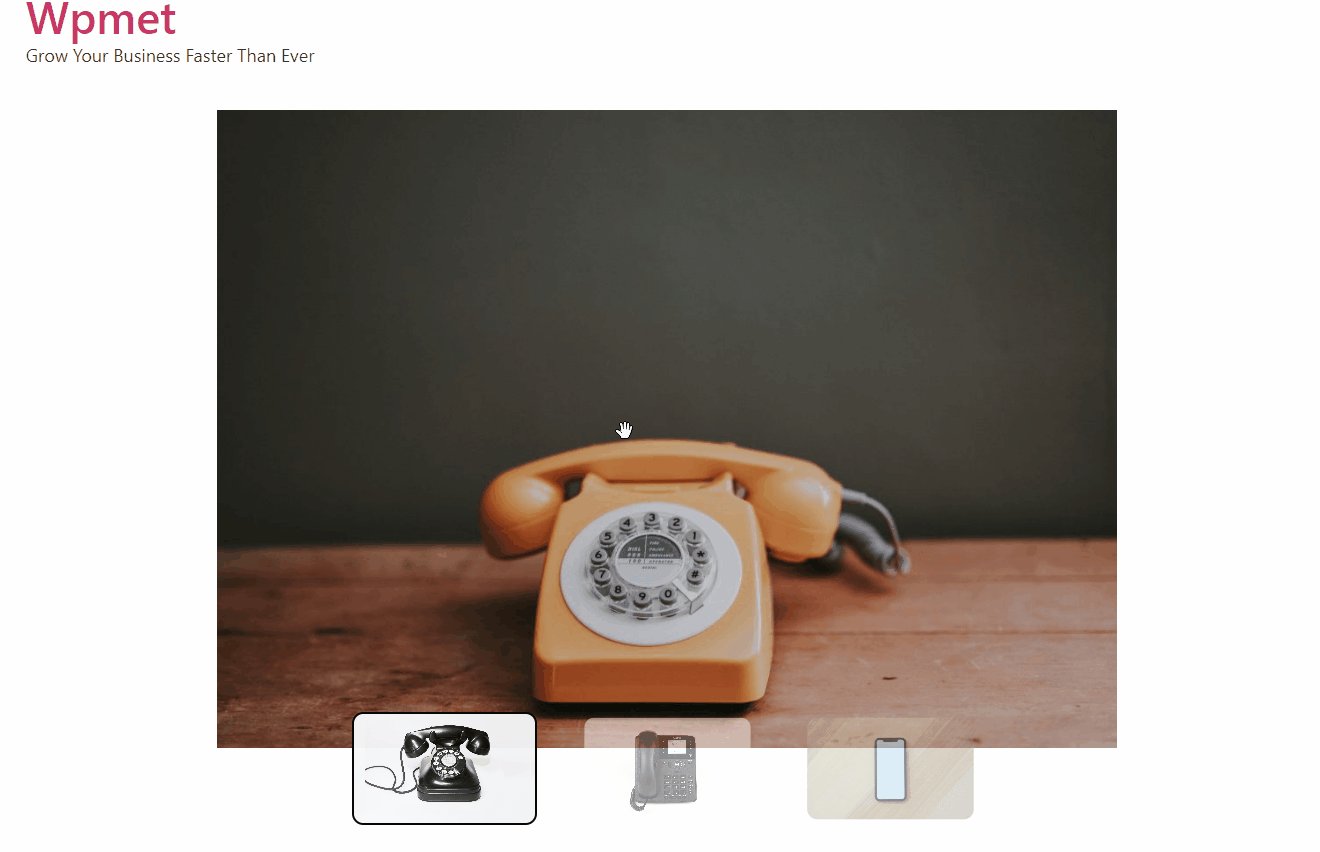
Chwyć kursor #
Opcja umożliwiająca przewijanie slajdów za pomocą kursora myszy. Włącz Chwyć kursor opcję w sekcji Treść > Ustawienia.

Na froncie możesz sprawdzić przewijanie kursora suwaka Zaawansowane.

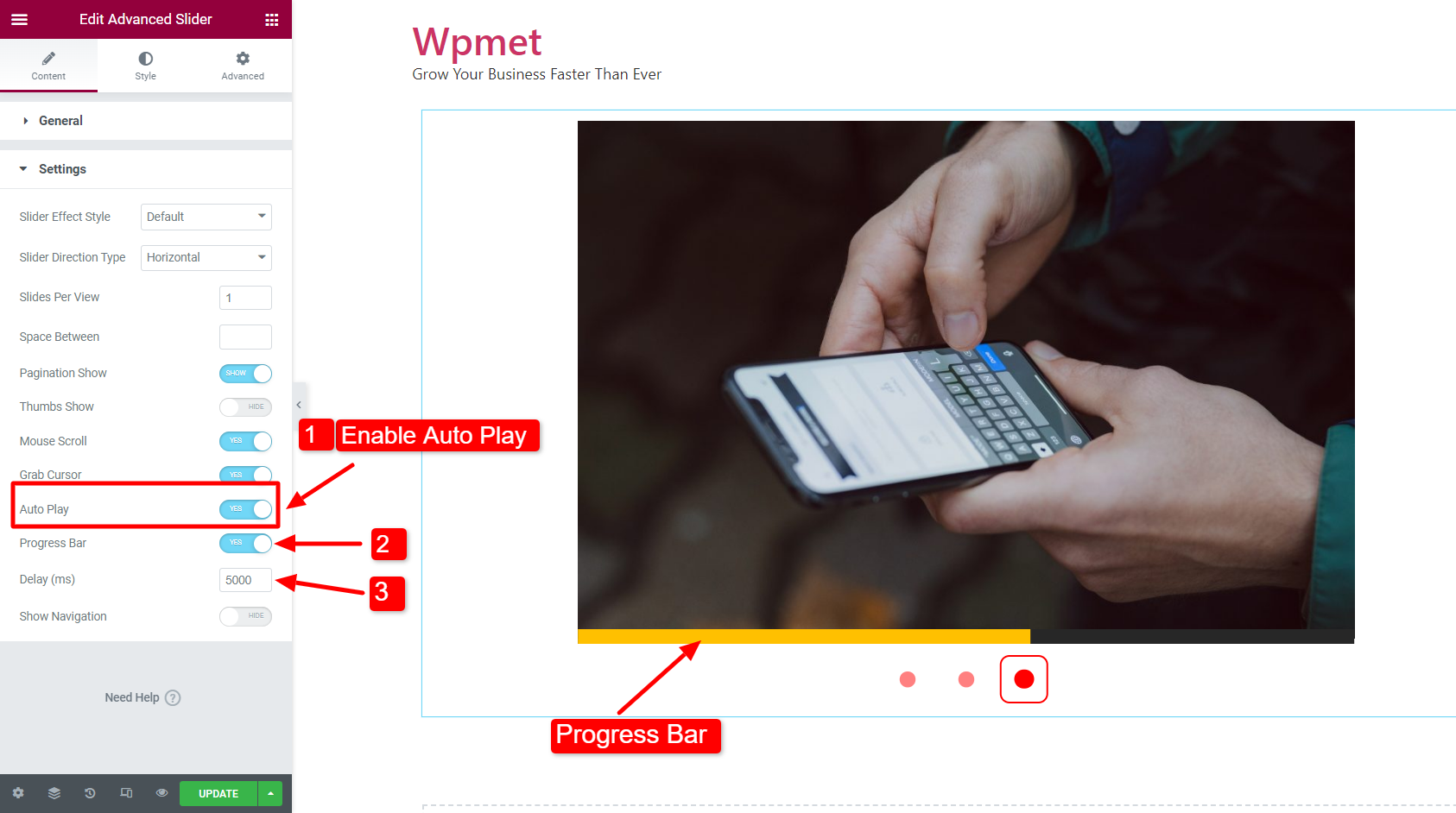
Automatyczne odtwarzanie #
Możesz włączyć autoodtwarzanie dla zaawansowanego suwaka w Elementorze.
- Włączać Automatyczne odtwarzanie w obszarze Treść > Ustawienia.
- Gdy włączone jest automatyczne odtwarzanie, ustaw opcję Opóźnienie czas w milisekundach (ms).
- Możesz także włączyć Pasek postępu gdy włączone jest autoodtwarzanie.

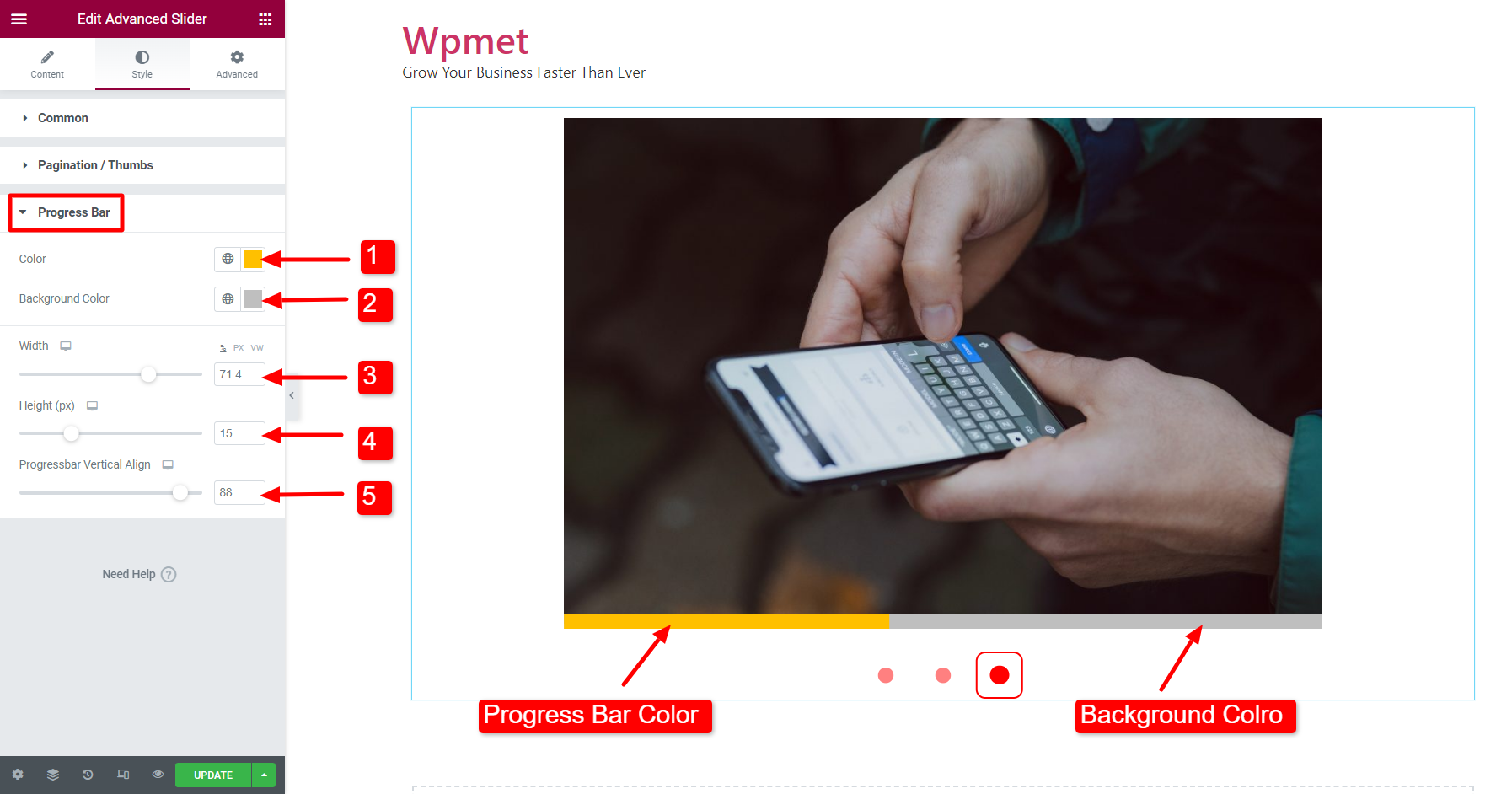
Możesz także dostosować style paska postępu. Aby dostosować jego style, przejdź do Styl > Pasek postępu. Ta opcja pojawi się tylko wtedy, gdy w ustawieniach włączona jest opcja „Pasek postępu”.
- Wybierz pasek postępu Kolor.
- Wybierz Kolor tła dla paska postępu.
- Dostosuj pasek postępu Szerokość.
- Ustaw Wysokość paska postępu.
- Dostosuj pozycję pionową za pomocą Wyrównaj w pionie pasek postępu opcja

**Animacja treści z funkcją automatycznego odtwarzania**
Jeśli dodajesz animacje do zawartości suwaka, upewnij się, że czas animacji musi być krótszy niż czas opóźnienia autoodtwarzania.
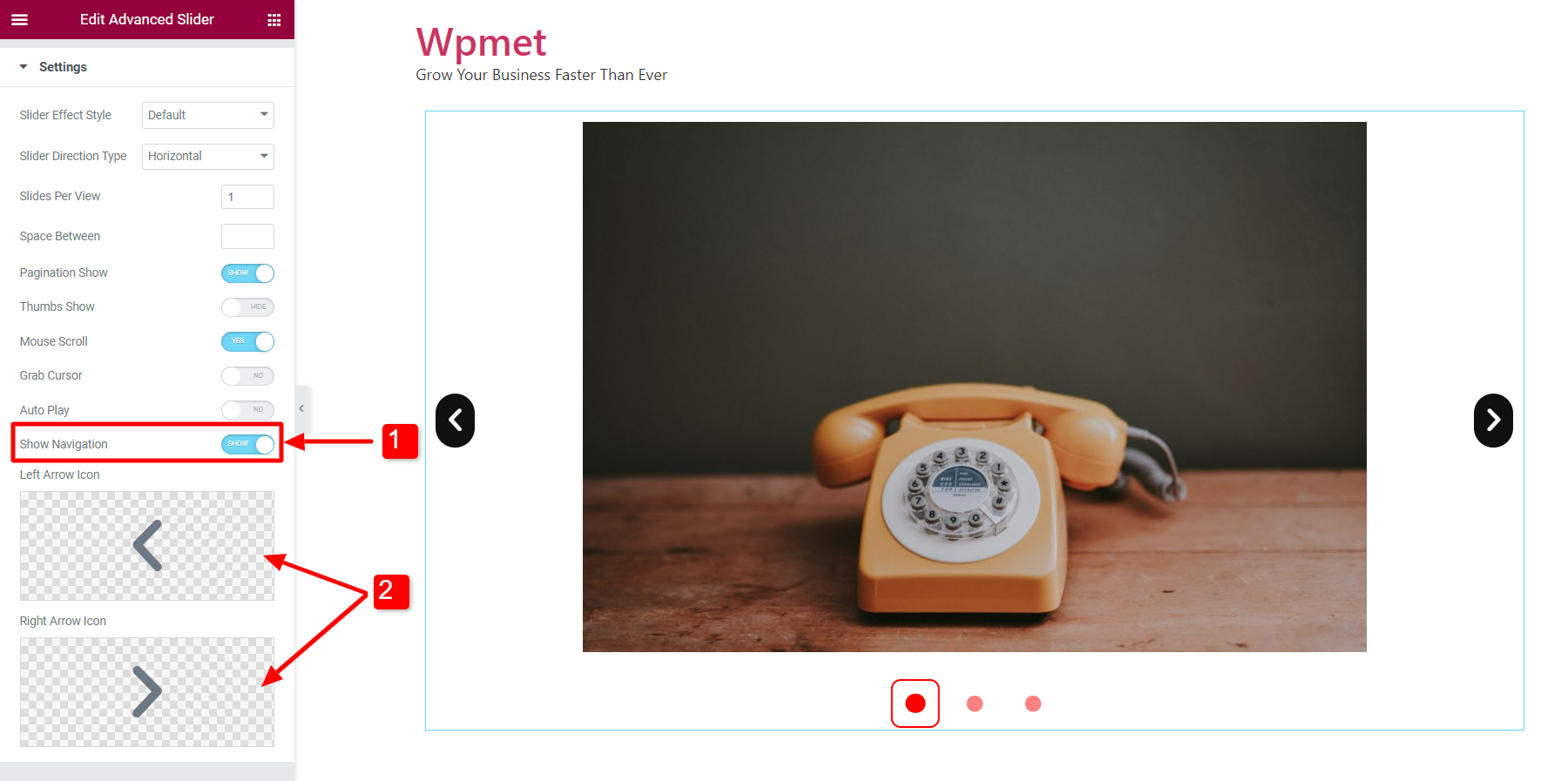
Pokaż nawigację #
Możesz także wyświetlić nawigację za pomocą zaawansowanego suwaka w Elementorze.
- Włącz Pokaż nawigację funkcję w obszarze Treść > Ustawienia.
- Po włączeniu ustaw Ikona strzałki w lewo I Ikona strzałki w prawo.

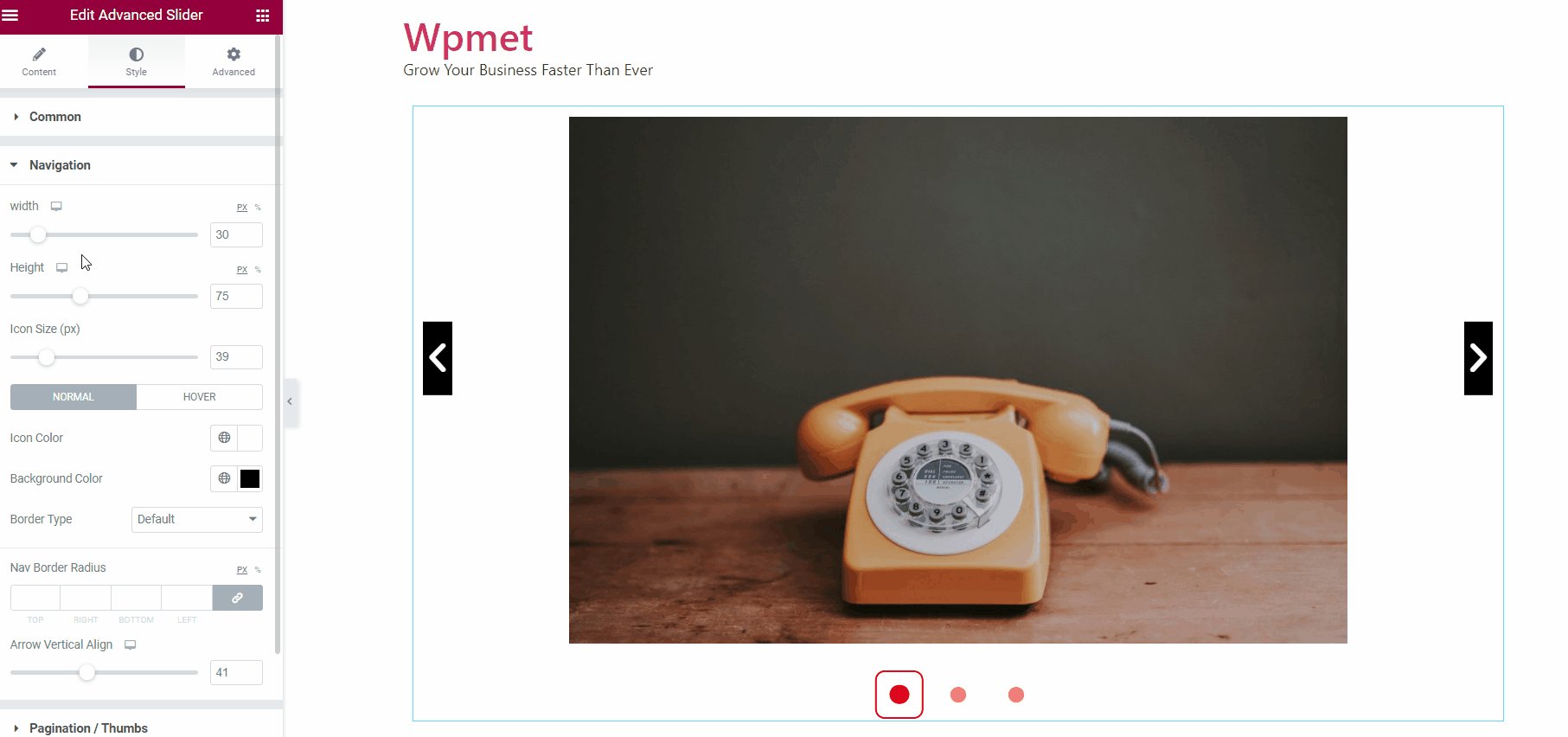
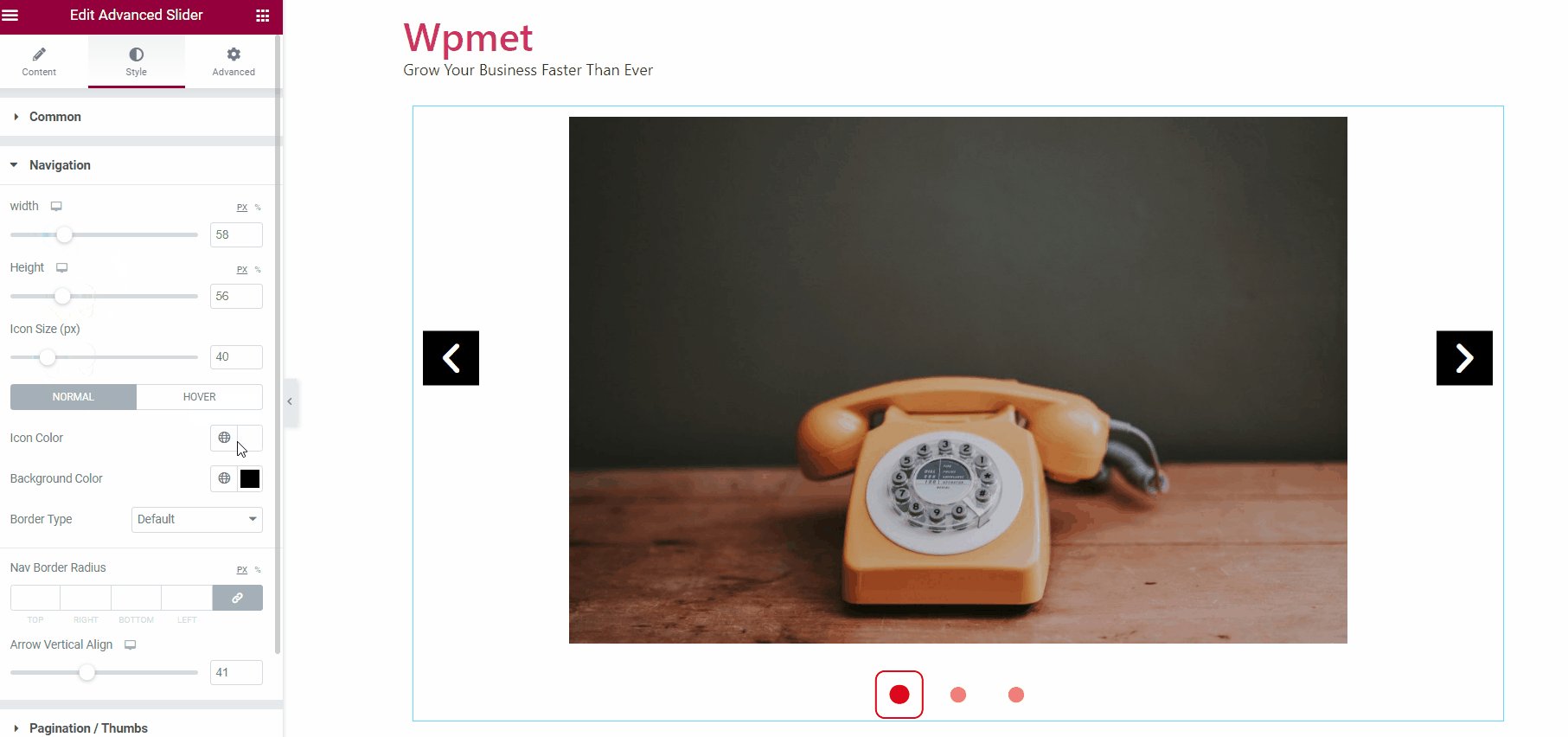
Możesz także dostosować style nawigacji. Aby dostosować jego style, przejdź do Styl > Nawigacja. Ta opcja pojawi się tylko wtedy, gdy w ustawieniach włączona jest opcja „Pokaż nawigację”.
- Poprawić Szerokość I Wysokość pola strzałki nawigacyjnej.
- Ustaw nawigację Rozmiar ikony.
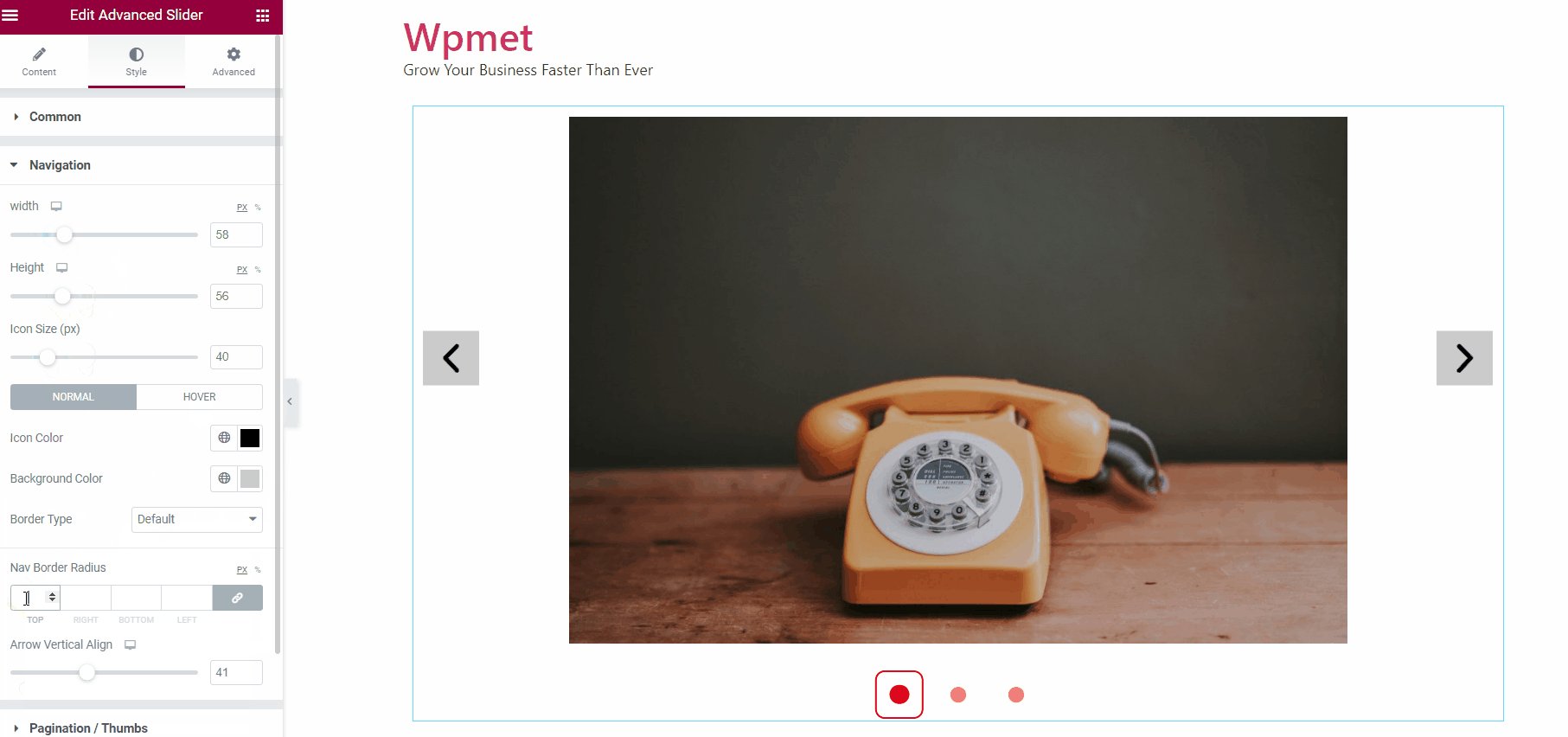
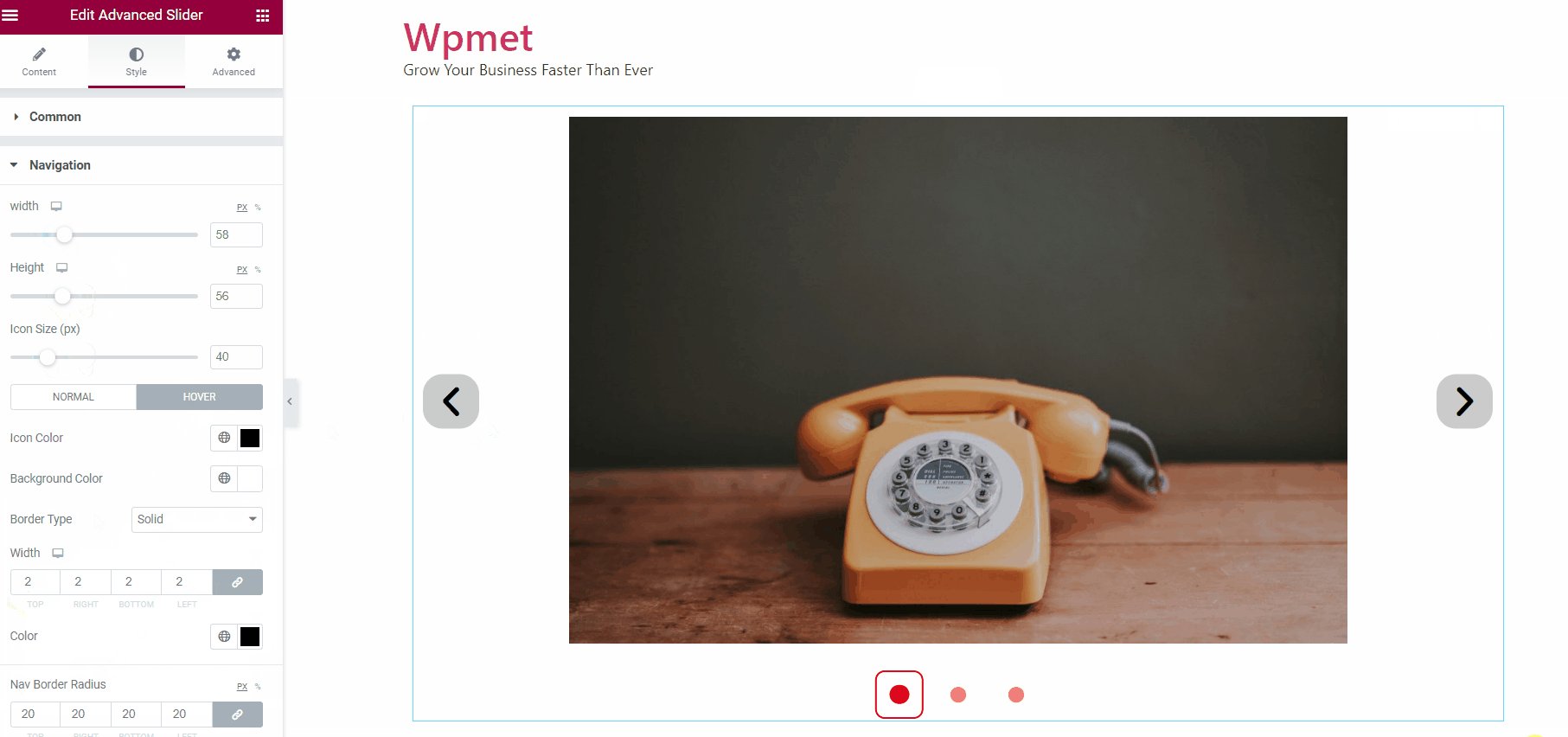
- Wybierz Kolor ikony, kolor tła, I Typ obramowania dla strzałek nawigacyjnych. Możesz wybrać różne zestawy stylów dla stylu „Normalny” i „Najedź”.
- Ustaw promień obramowania strzałek nawigacyjnych za pomocą Promień granicy nawigacji funkcja.
- Dostosuj pionową pozycję strzałki za pomocą Strzałka Wyrównaj w pionie opcja.

Niestandardowa nawigacja #
Widżet Zaawansowany suwak obsługuje niestandardową nawigację dla Widżet dwuprzyciskowy ElementsKit.
Możesz używać przycisku podwójnego do nawigacji za pomocą suwaka. Aby skorzystać z niestandardowej funkcji nawigacji, musisz skorzystać z poniższych opcji Klasa CSS:
swiper-niestandardowa nawigacjaAby dodać niestandardową klasę nawigacji
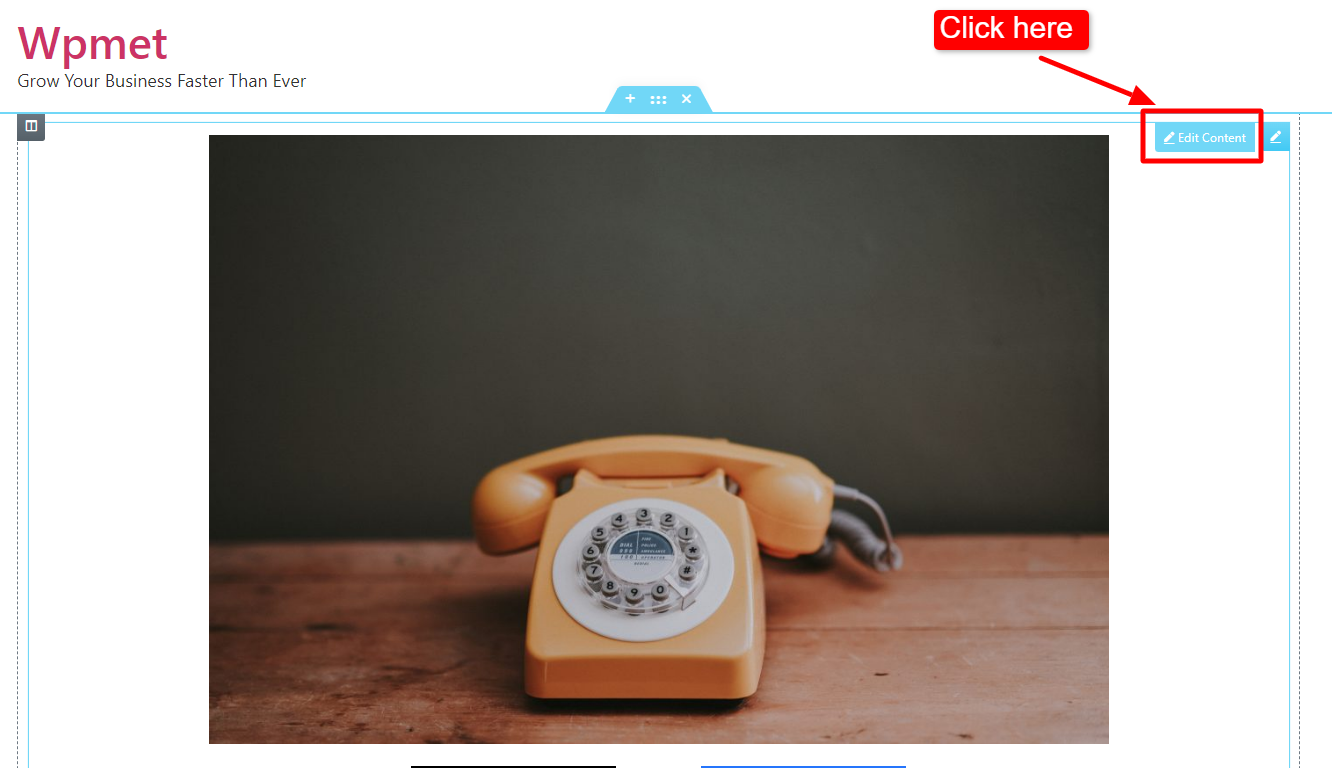
- Kliknij Edytuj treść na zjeżdżalnię.

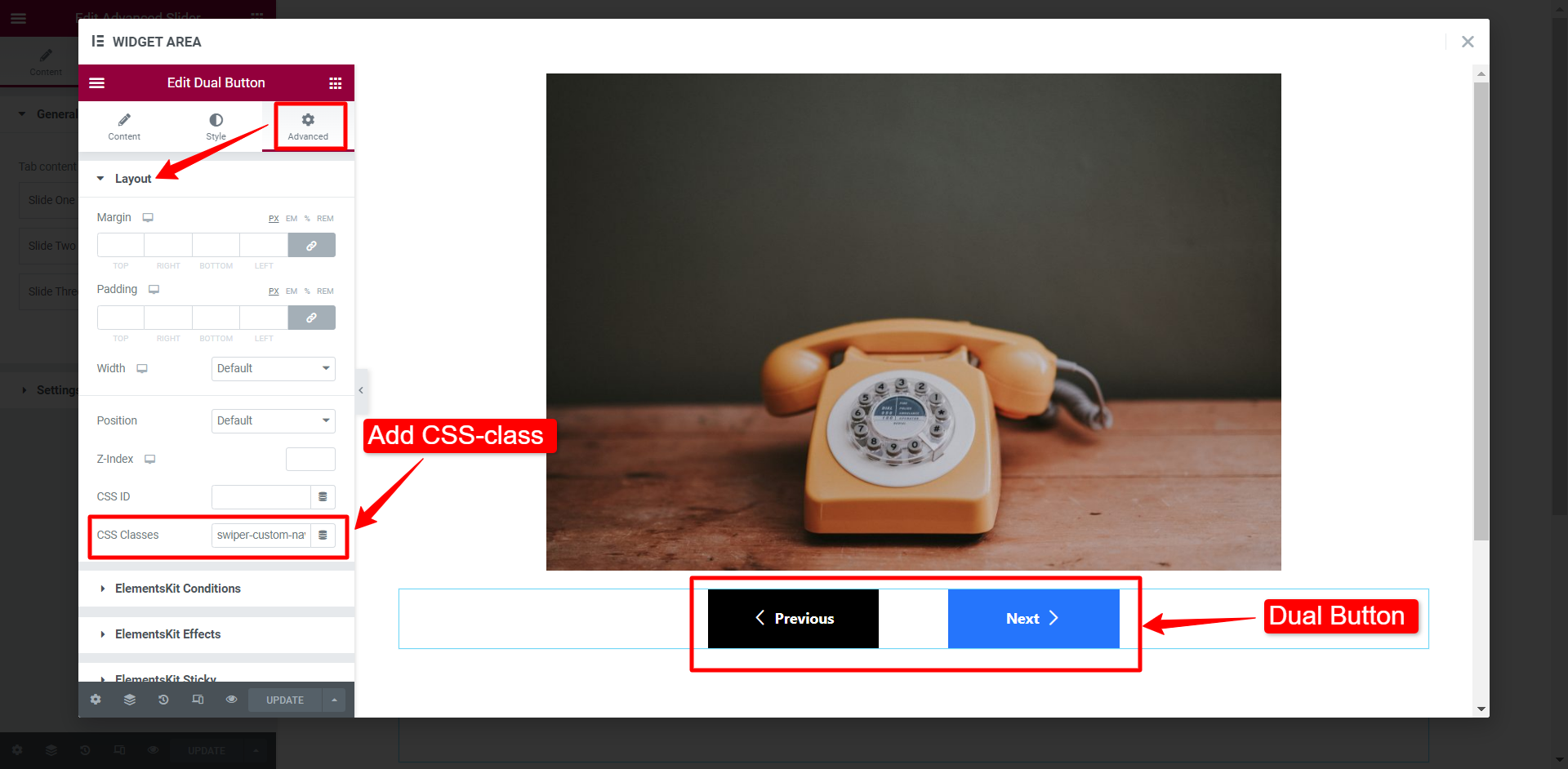
- Przeciągnij i upuść widżet Dual Button ElementsKit na projekt zawartości slajdu.
- Iść do Zaawansowane > Układ sekcja, będziesz mieć pole dla Klasy CSS. Dodaj klasę „swiper-niestandardowa nawigacja" na polu.
- Jeśli chcesz, możesz dostosować style przycisków.
- Teraz kliknij przycisk aktualizacji

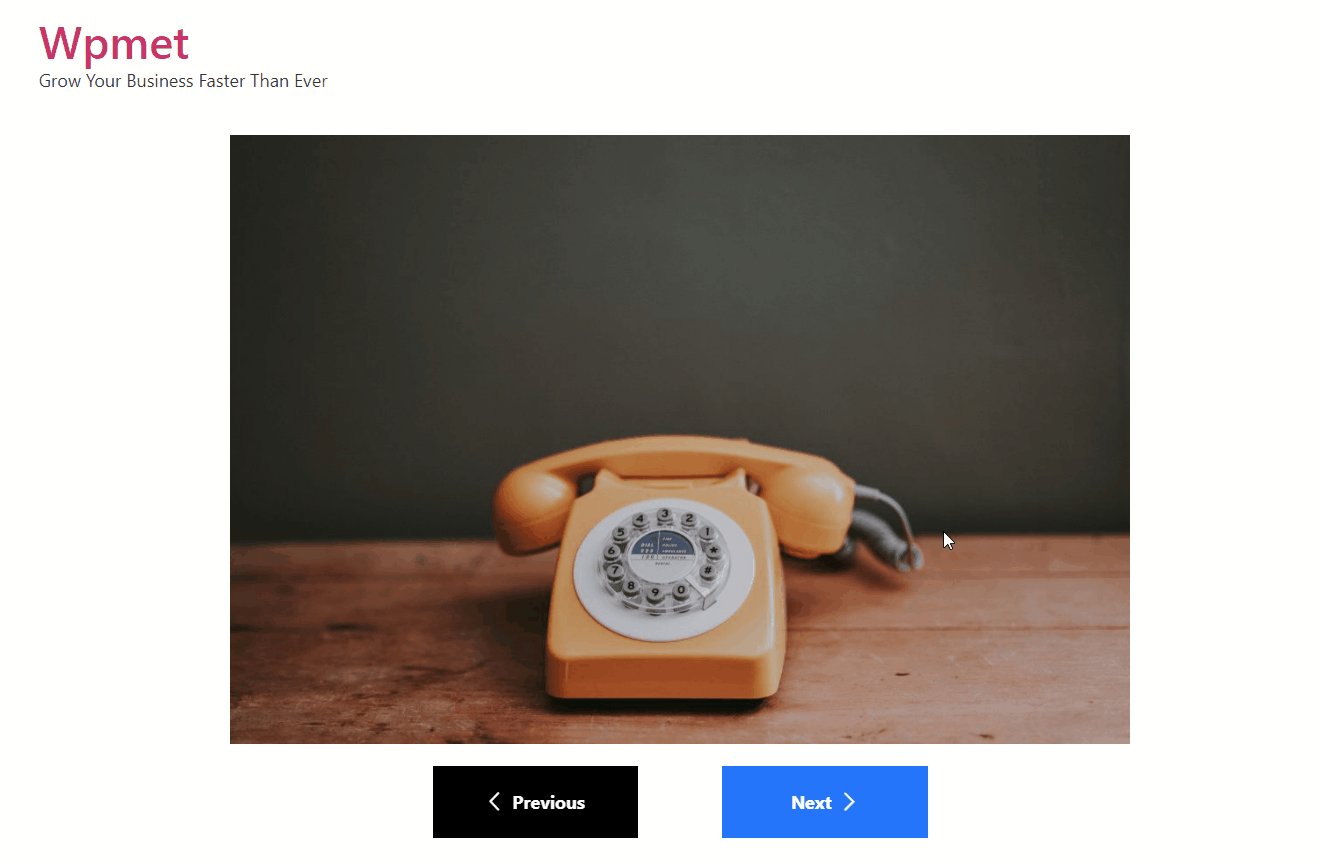
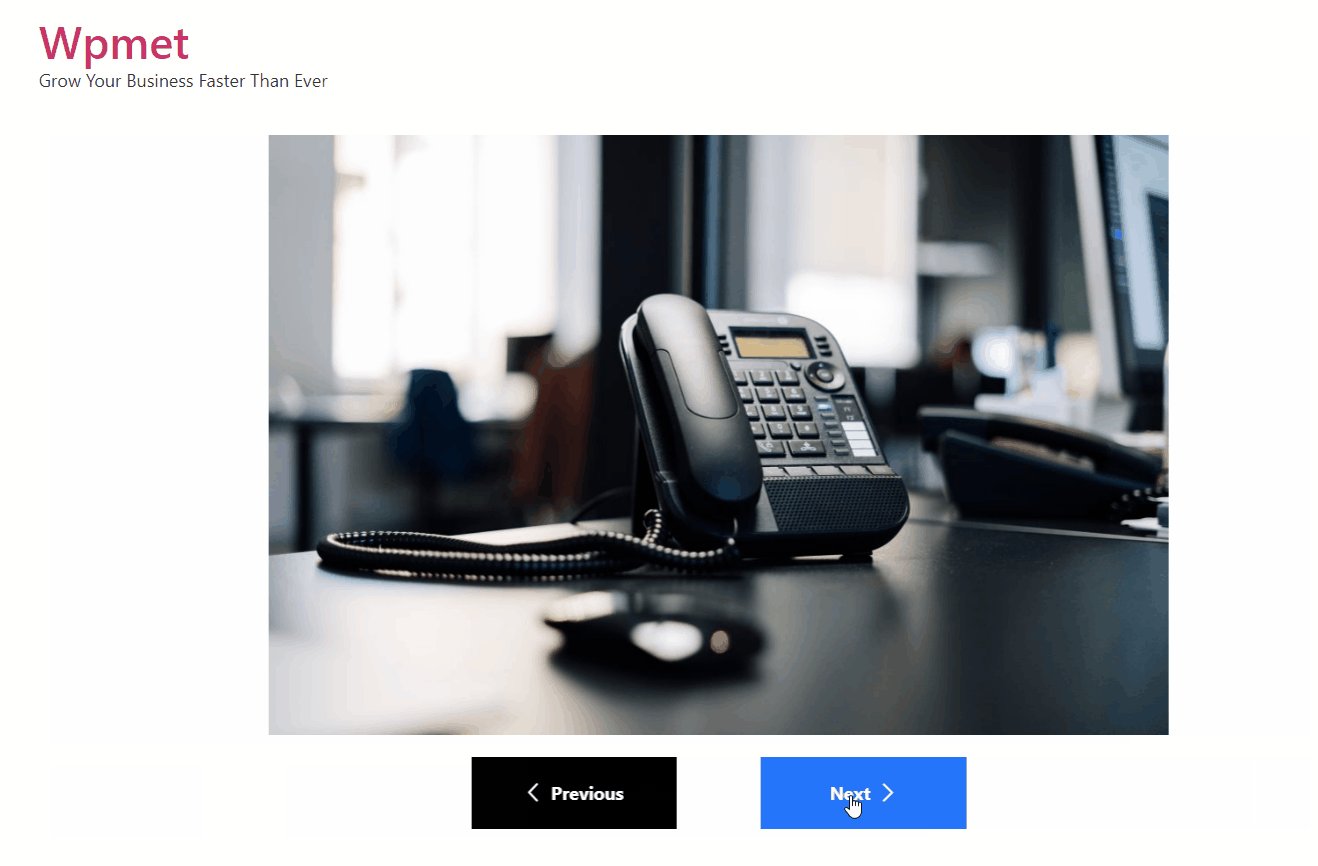
Teraz możesz sprawdzić, czy niestandardowa nawigacja działa doskonale dzięki zaawansowanemu suwakowi.

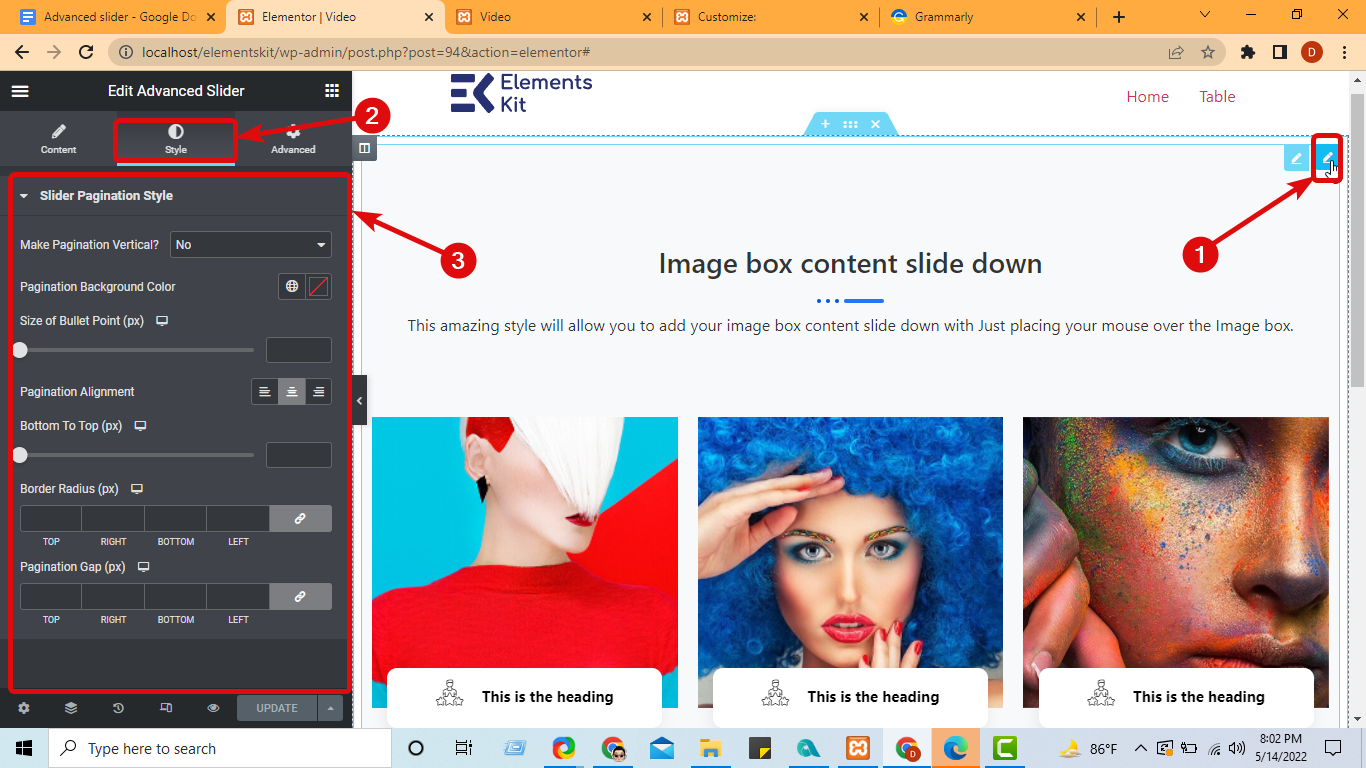
Krok 6: Dostosuj ustawienia stylu #
Aby dostosować styl paginacji suwaka, kliknij ikonę Edytuj w celu edycji całego widżetu, a następnie przejdź do zakładki Styl. Tutaj możesz dostosować następujące opcje:
- Ustaw paginację pionowo: Wybierz opcję Tak z listy rozwijanej, aby paginacja była pionowa.
- Kolor tła paginacji: Wybierz niestandardowy kolor tła paginacji.
- Rozmiar wypunktowania (px): Wybierz rozmiar punktora paginacji.
- Wyrównanie paginacji: Możesz umieścić paginację po lewej, prawej stronie lub pośrodku.
- Od dołu do góry (px): Wybierz położenie paginacji. Wartość ta będzie oparta na odległości od dna.
- Promień granicy: Dostosuj promień obramowania.
- Różnica w paginacji (px): Wybierz, ile odstępu chcesz wokół każdego punktu paginacji.

Krok 6: Zaktualizuj i zobacz podgląd #
Na koniec kliknij Aktualizuj, aby zapisać stronę i kliknij przycisk podglądu, aby użyć zaawansowanego suwaka w Elementorze, takiego jak ten pokazany poniżej:

ElementsKit for you 👇




