Pierwsze kroki #
Zaawansowany widżet przełączający dla Elementora pomaga tworzyć niesamowite pola treści, które umożliwiają odwiedzającym Twoją witrynę przełączanie się z jednej kategorii do drugiej zgodnie z ich potrzebami. Możesz dodać dowolny typ widżetu na różnych przełącznikach, aby wyświetlać różne treści.
Po prostu wykonaj krok po kroku proces:
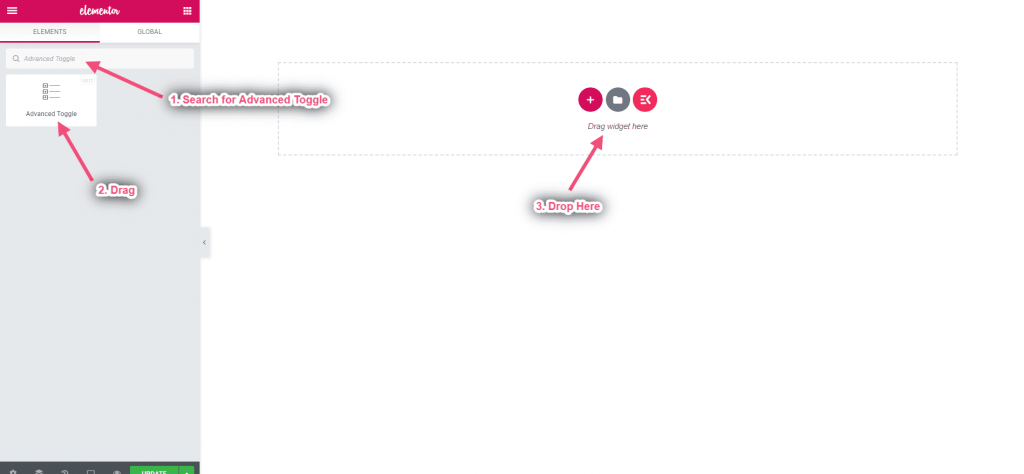
Krok->1: #
Dodaj przełącznik zaawansowany
- Wyszukaj przełącznik zaawansowany
- Przeciągnij widżet
- Upuść na wybrany obszar

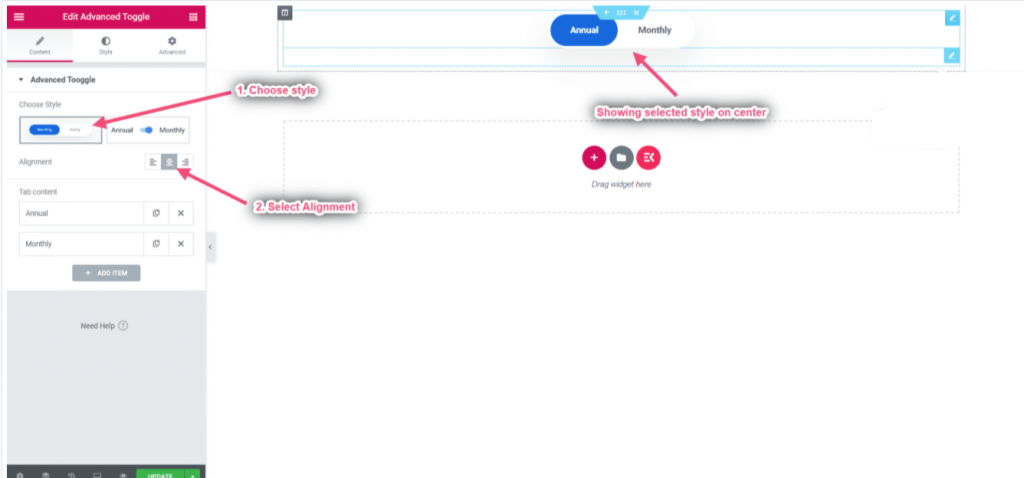
Krok->2: #
Styl treści
- Wybierz pożądany styl
- Wybierz wyrównanie nawigacji spośród Let, Center lub Right. Wartość domyślna to środek.

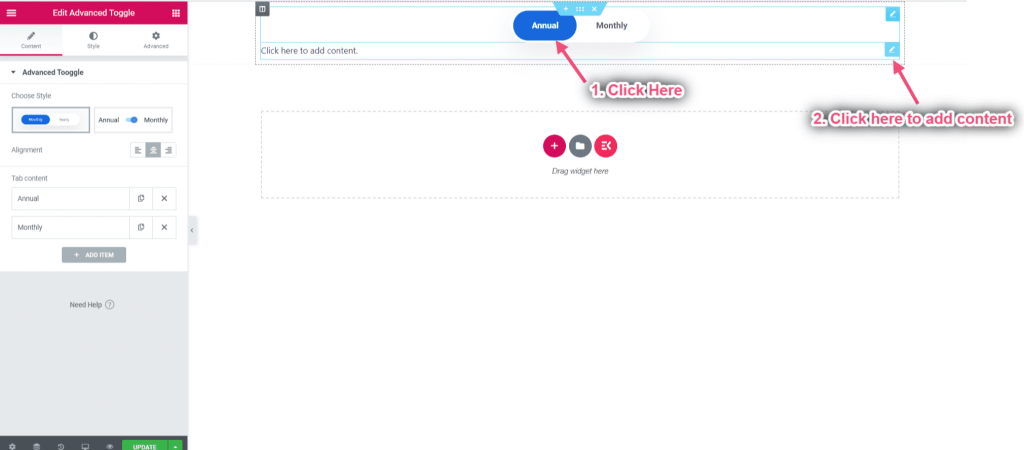
Krok->3: #
Dodaj dowolny widget
- Wybierz element nawigacyjny, aby edytować jego zawartość
- Kliknij ikonę Edycja treści, aby dodać/edytować zawartość

Możesz przeciągnąć i upuścić dowolny widżet lub dodać go z naszych gotowych ustawień widżetów
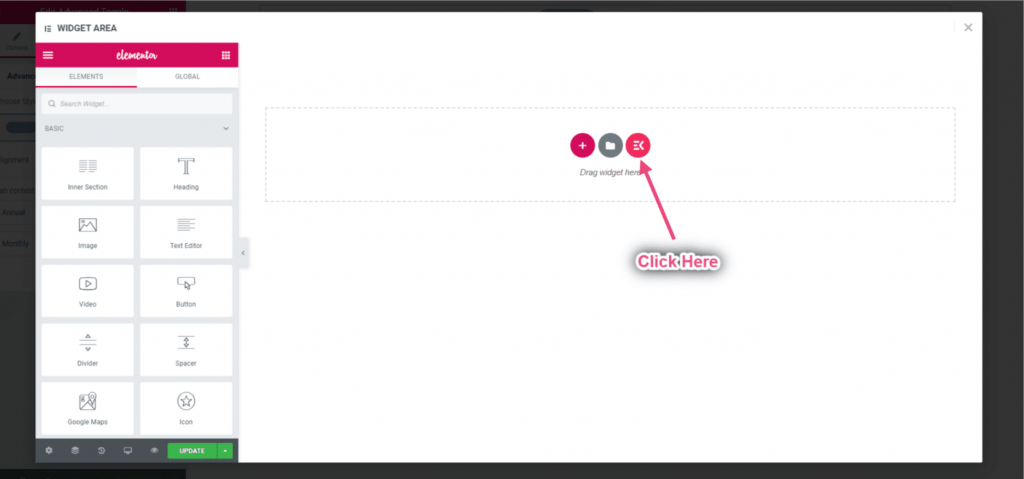
- Kliknij wybraną ikonę

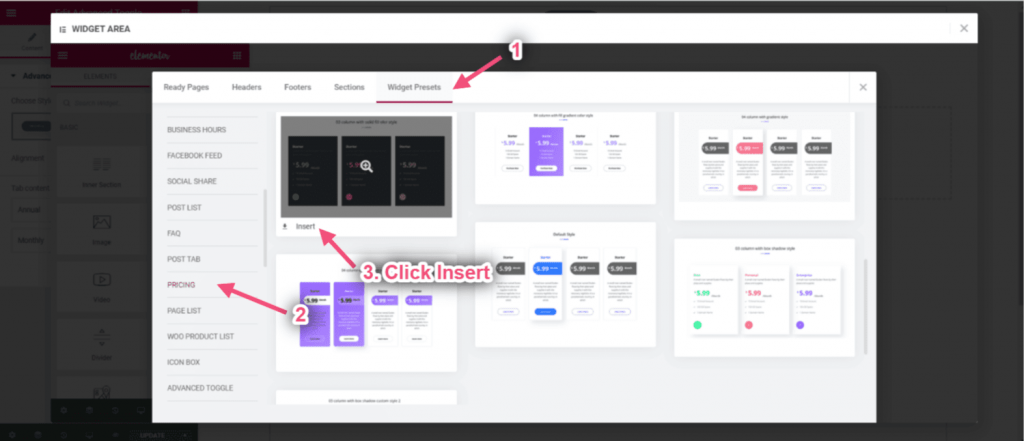
- Przejdź do ustawień widżetu->Cennik->Wybierz żądany styl i kliknij wstaw

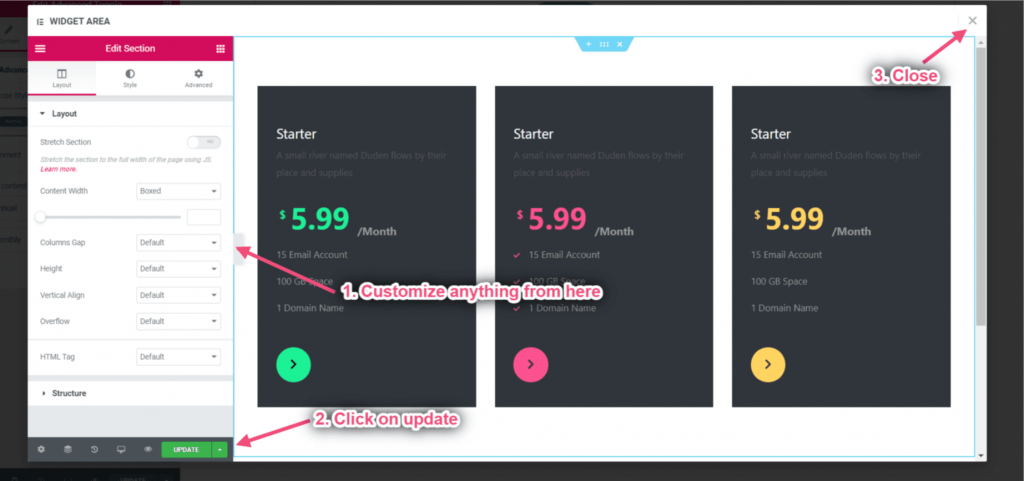
Dostosuj zawartość tutaj-> Kliknij Aktualizuj-> Zamknij

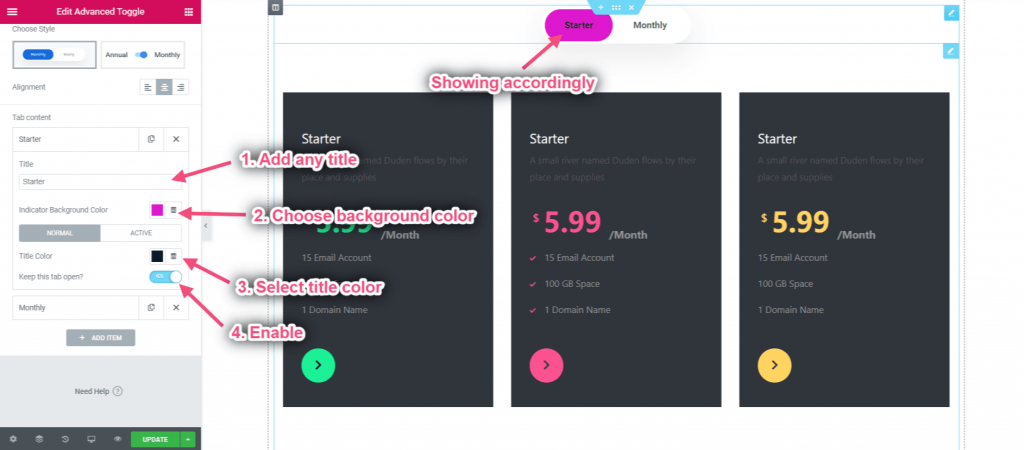
Krok->4: #
Dostosuj zawartość karty
- Dodaj dowolny tytuł
- Wybierz kolor tła
- Wybierz Kolor tytułu
- Włącz przełącznik, aby domyślnie otwierać kartę