Pierwsze kroki #
Wyświetlaj dowolne informacje lub komunikaty zorientowane na konwersję w formie wyskakującego okienka. Możesz wyświetlić zdjęcie, przycisk, stronę, tekst itp., korzystając z różnych stylów animacji. Oto obszerny artykuł szczegółowo wyjaśniający każdą metodę.
Obejrzyj nasz przewodnik wideo:
Lub tylko postępuj zgodnie z procesem krok po kroku:
Krok->1: Dodaj moduł wyskakujący #
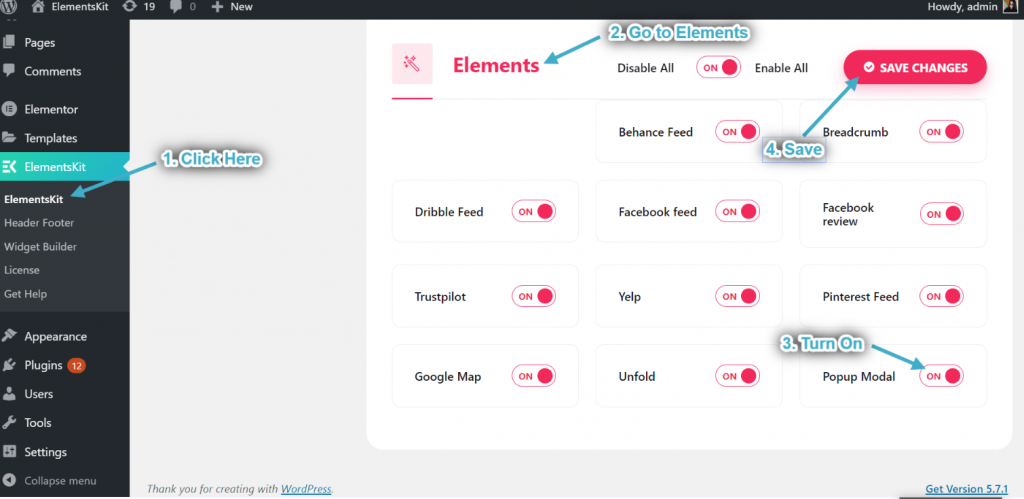
- Iść do Zestaw elementów=> przejdź do Elementy=> Upewnij się, że jest włączony Modalne wyskakujące okienko=> Kliknij Ratować Zmiany.

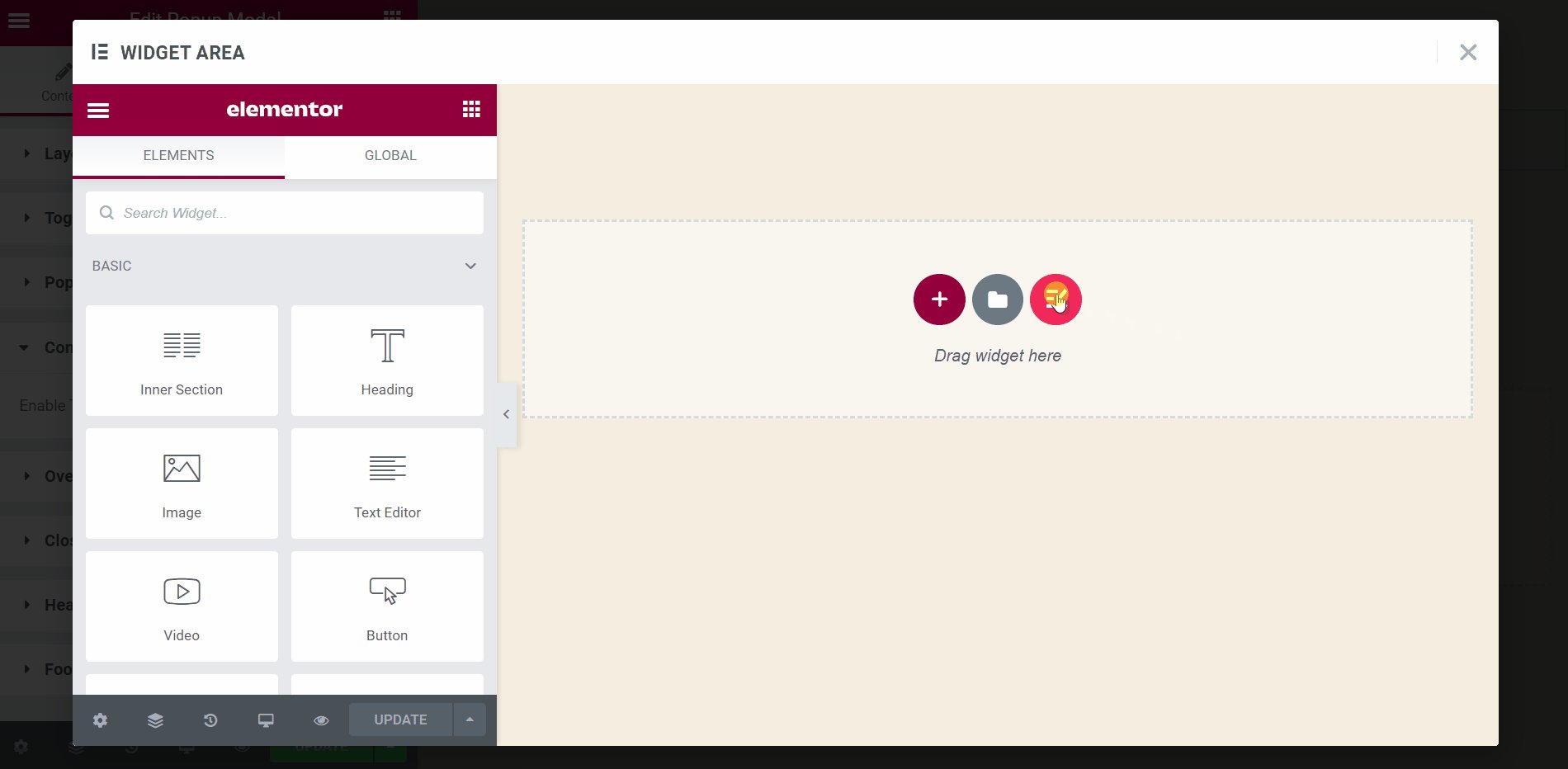
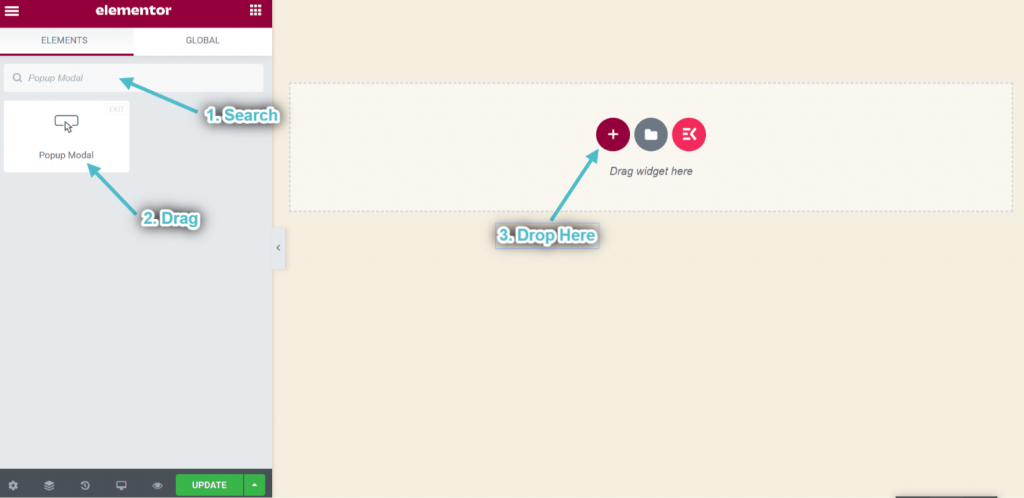
- Teraz wyszukaj Popup Modal.
- Przeciągnij widżet.
- Upuść na wybrany obszar.

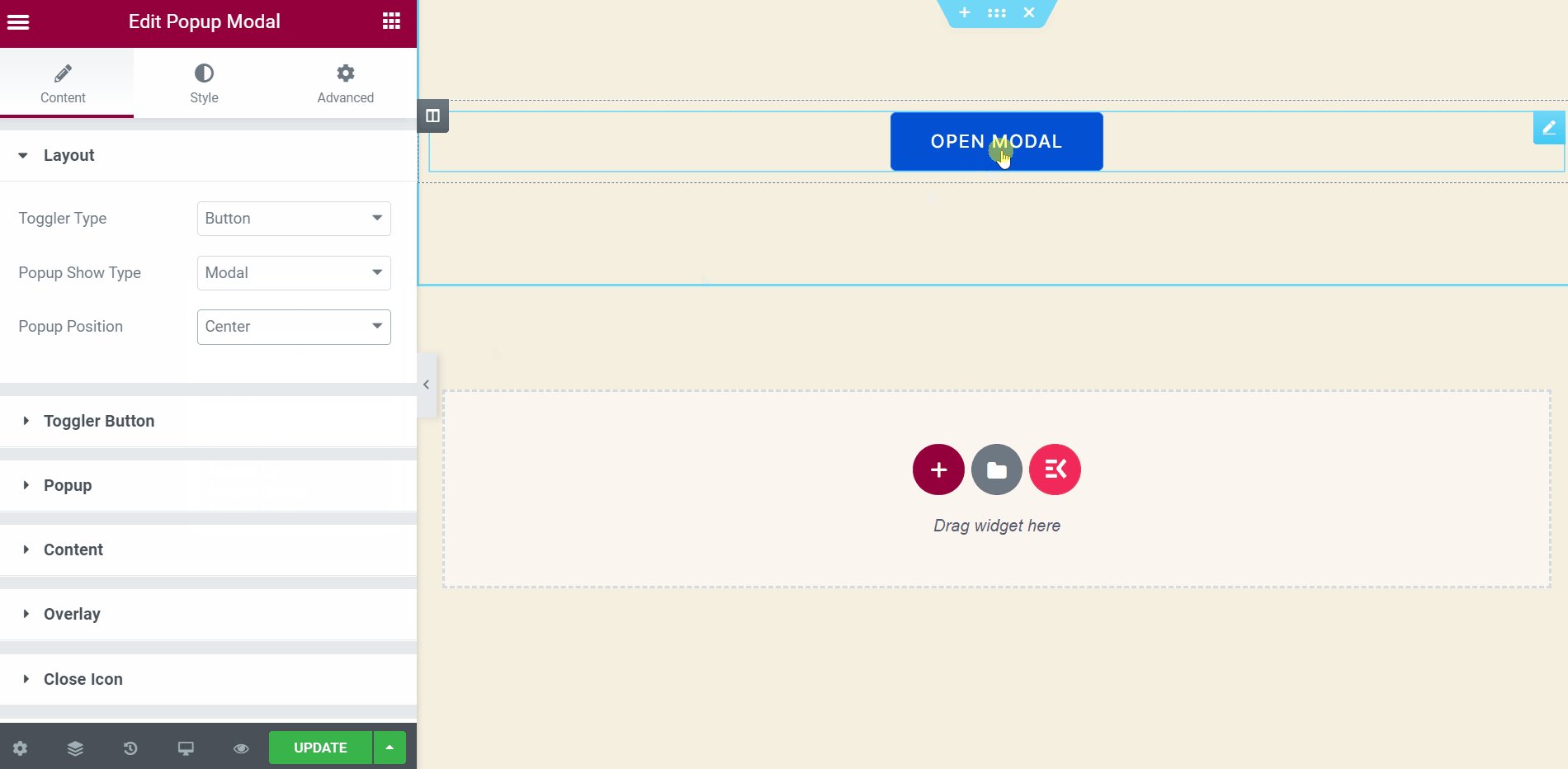
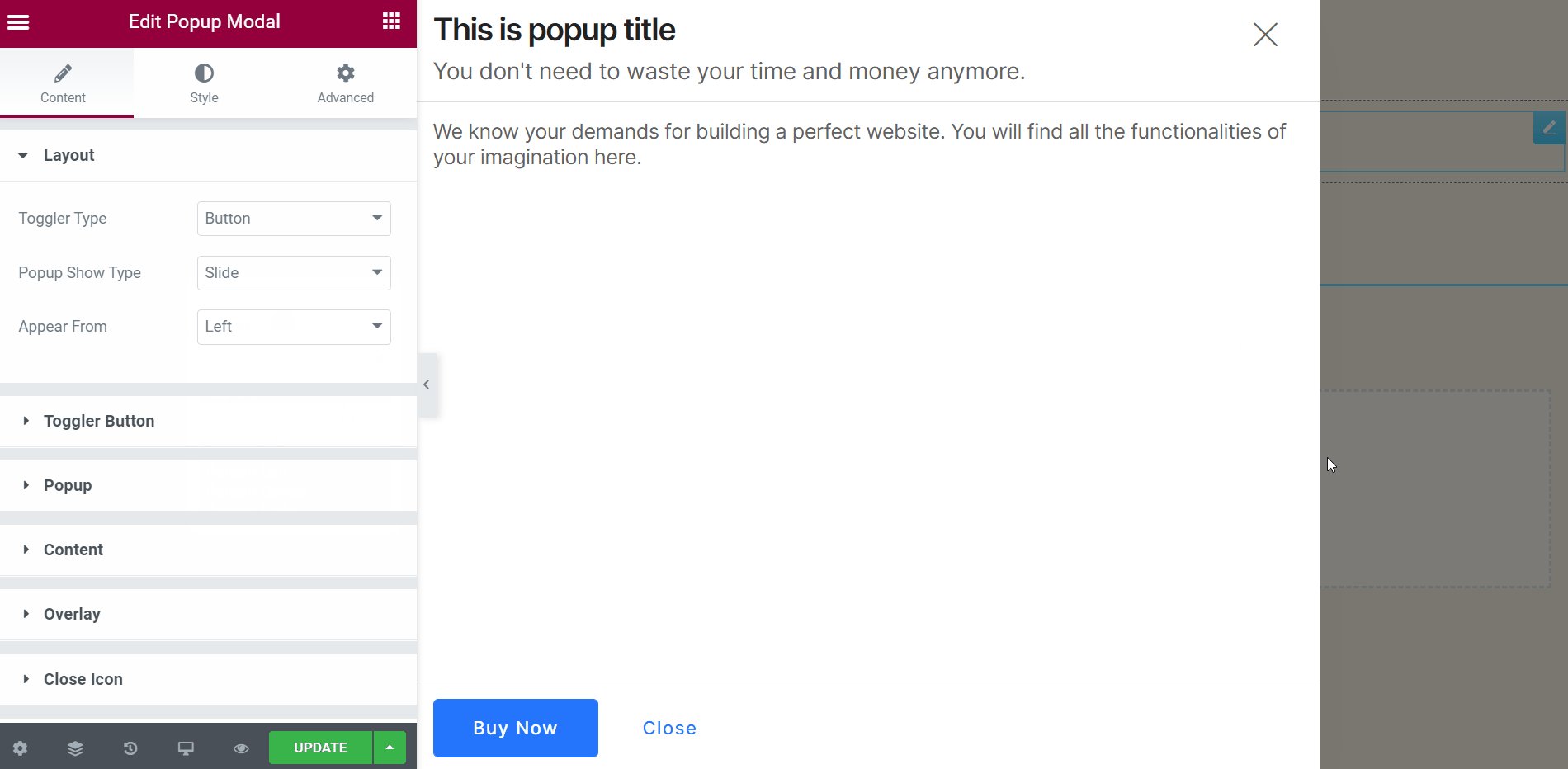
Krok->2: Dostosuj Wyskakujące okienko Układ #
Przycisk przełączania #
Możesz użyć tego przycisku jako wyzwalacza. Pozwól użytkownikowi kliknąć na niego, a wyświetli się wyskakujące okienko.
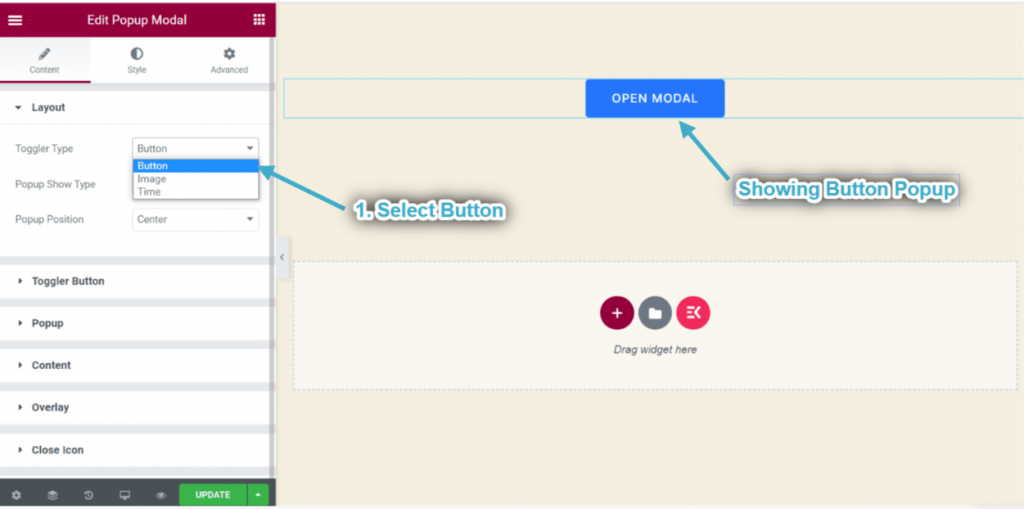
- Wybierz typ przełącznika wyskakującego okienka: Przycisk.
- Możesz zobaczyć wyskakujące okienko przełącznik Wyświetlanie przycisku.

- Teraz rozwiń przycisk przełączania wyskakującego okienka: Ta sekcja pojawi się, gdy wybierzesz typ przełączania: Przycisk z sekcji Układ.
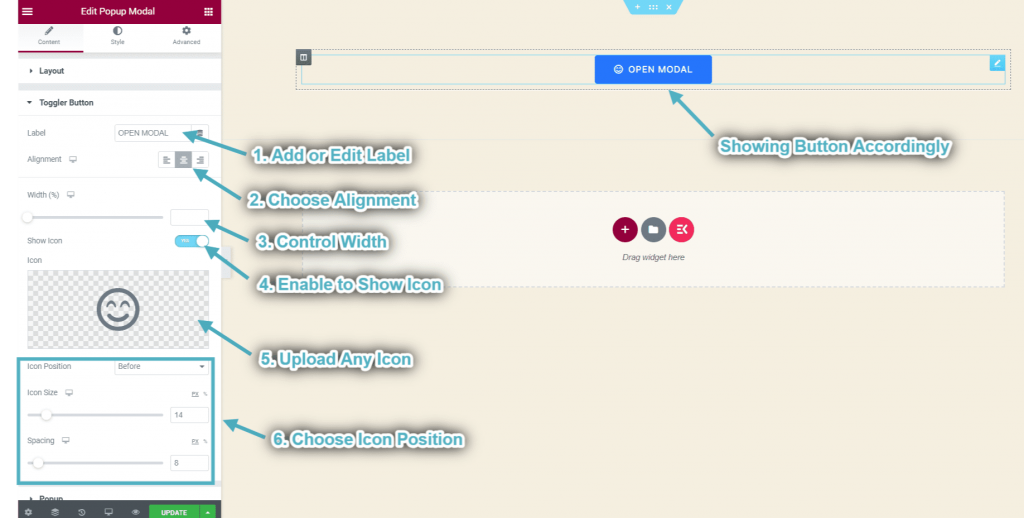
- Dodaj lub edytuj Etykieta przycisku.
- Wybierz wyrównanie: Lewy, środkowy lub prawy.
- Kontrola Szerokość.
- Włącz przełącznik na Pokaż ikonę.
- Prześlij dowolny Ikona z wybranego obszaru.
- Kontrola Pozycjonowanie ikon po prostu przeciągając.
- Możesz zobaczyć, że przycisk przełączania wyskakującego okienka jest odpowiednio wyświetlany.

Przełącz obraz #
Możesz także użyć obrazu jako wyzwalacza.
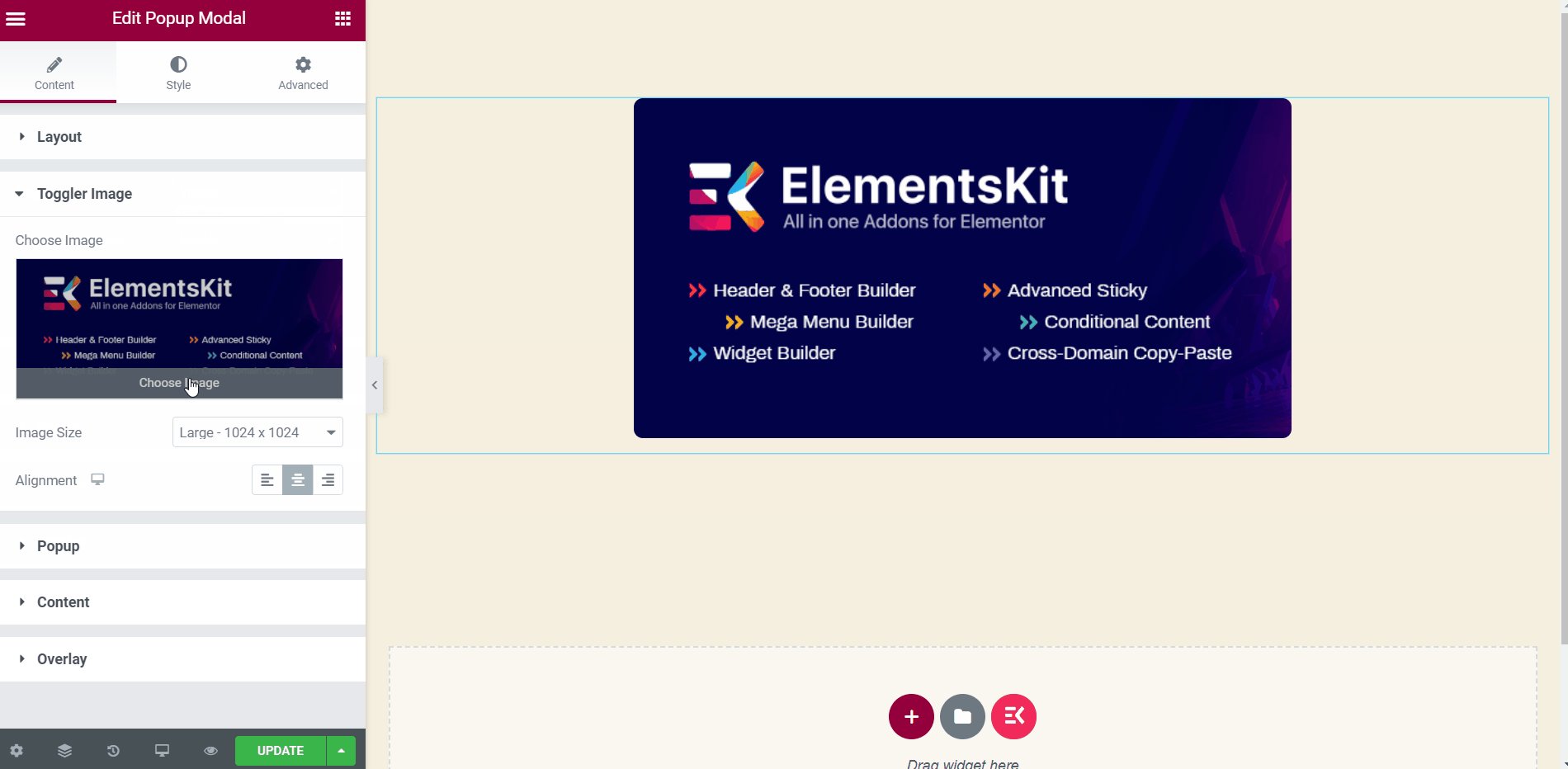
- Wybierz typ przełącznika wyskakującego okienka: Obraz.
- Rozwiń Przełącz sekcję obrazu: Ta sekcja pojawi się, gdy wybierzesz typ przełączania: Obraz z sekcji Układ.
- Wgrywać Obraz.
- Wybierać Rozmiar obrazu.
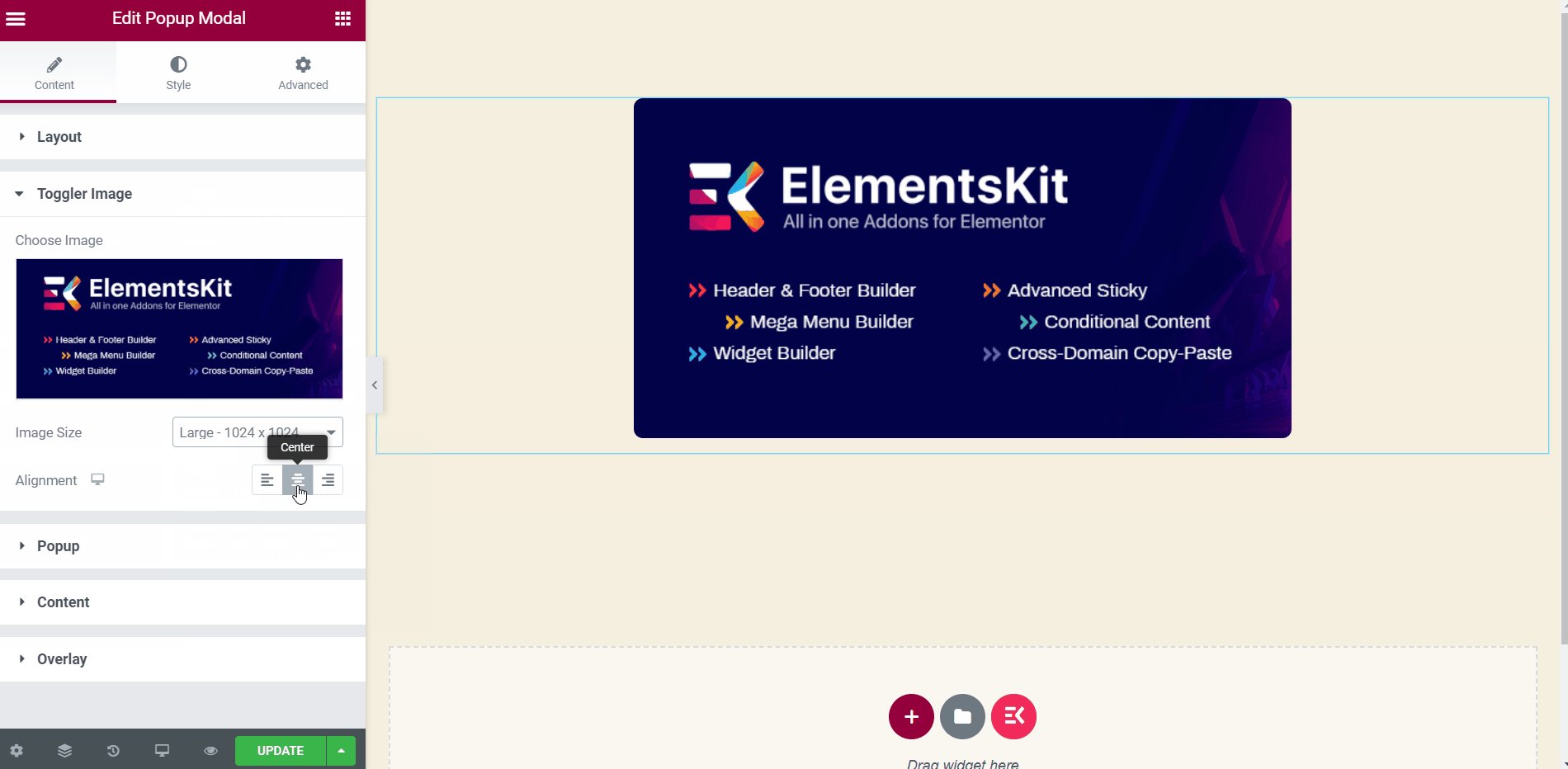
- Wybierz wyrównanie obrazu: Lewy, środkowy lub prawy.
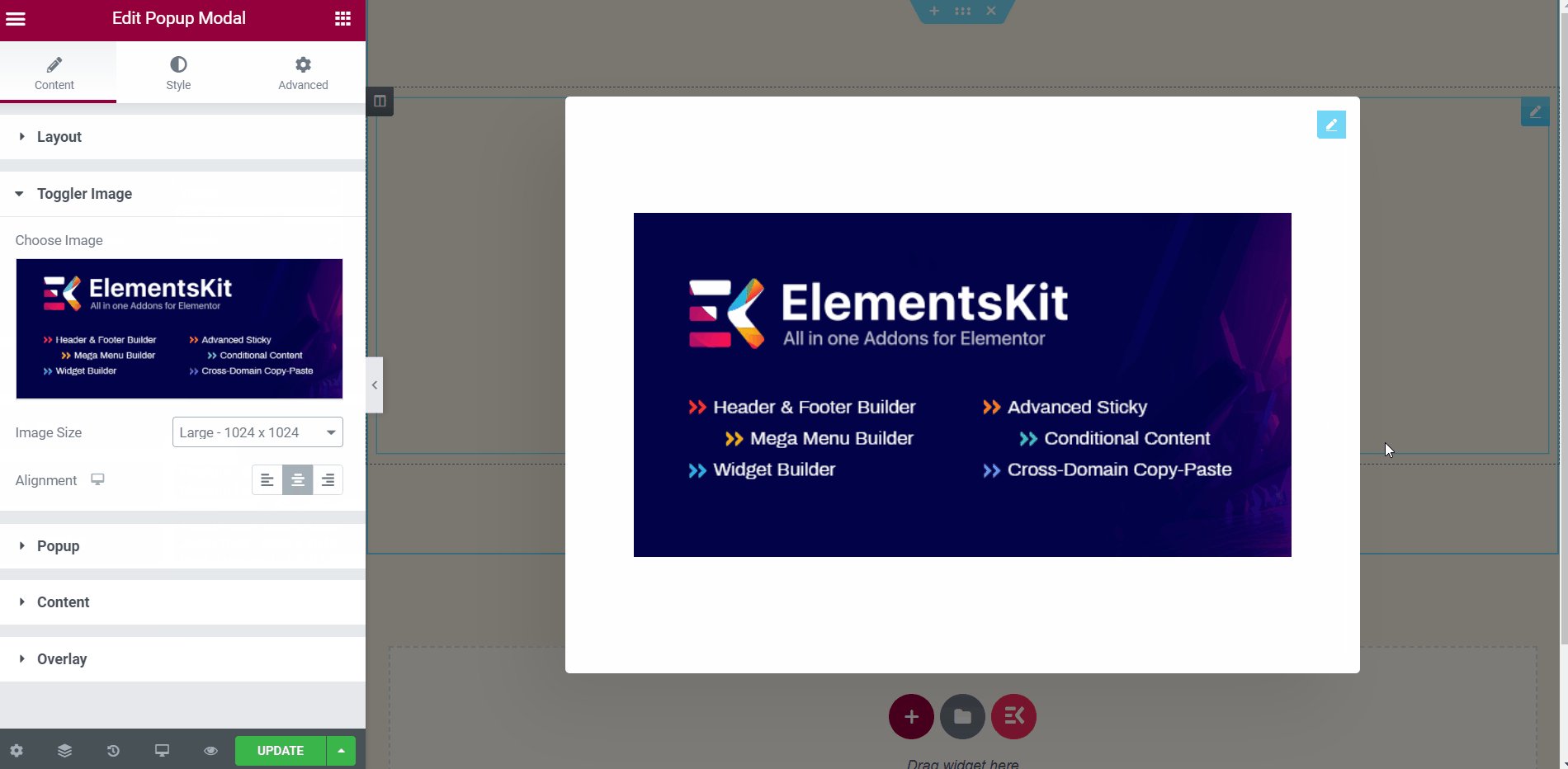
- Możesz zobaczyć przełącznik wyskakującego okienka obraz wyświetlany w środku.

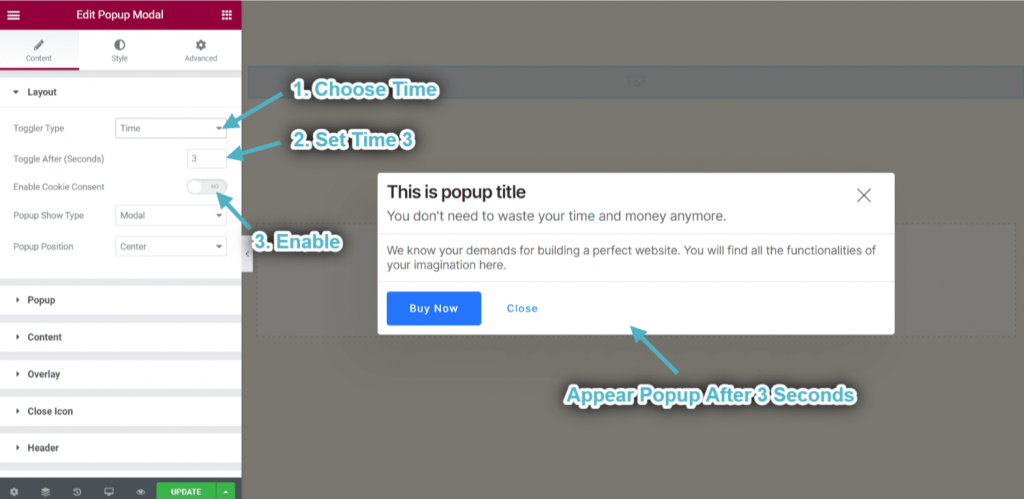
Przełącz czas #
Pop-up Modal pojawi się automatycznie, gdy użytkownik odwiedzi witrynę. Możesz ustawić w tym celu dokładny czas.
- Wybierz typ wyskakującego okienka: Czas.
- Ustaw czas wyskakującego okienka: 3.
- Włącz zgoda na pliki cookie.
- Pojawi się wyskakujące okienko automatycznie po 3 sekundach.

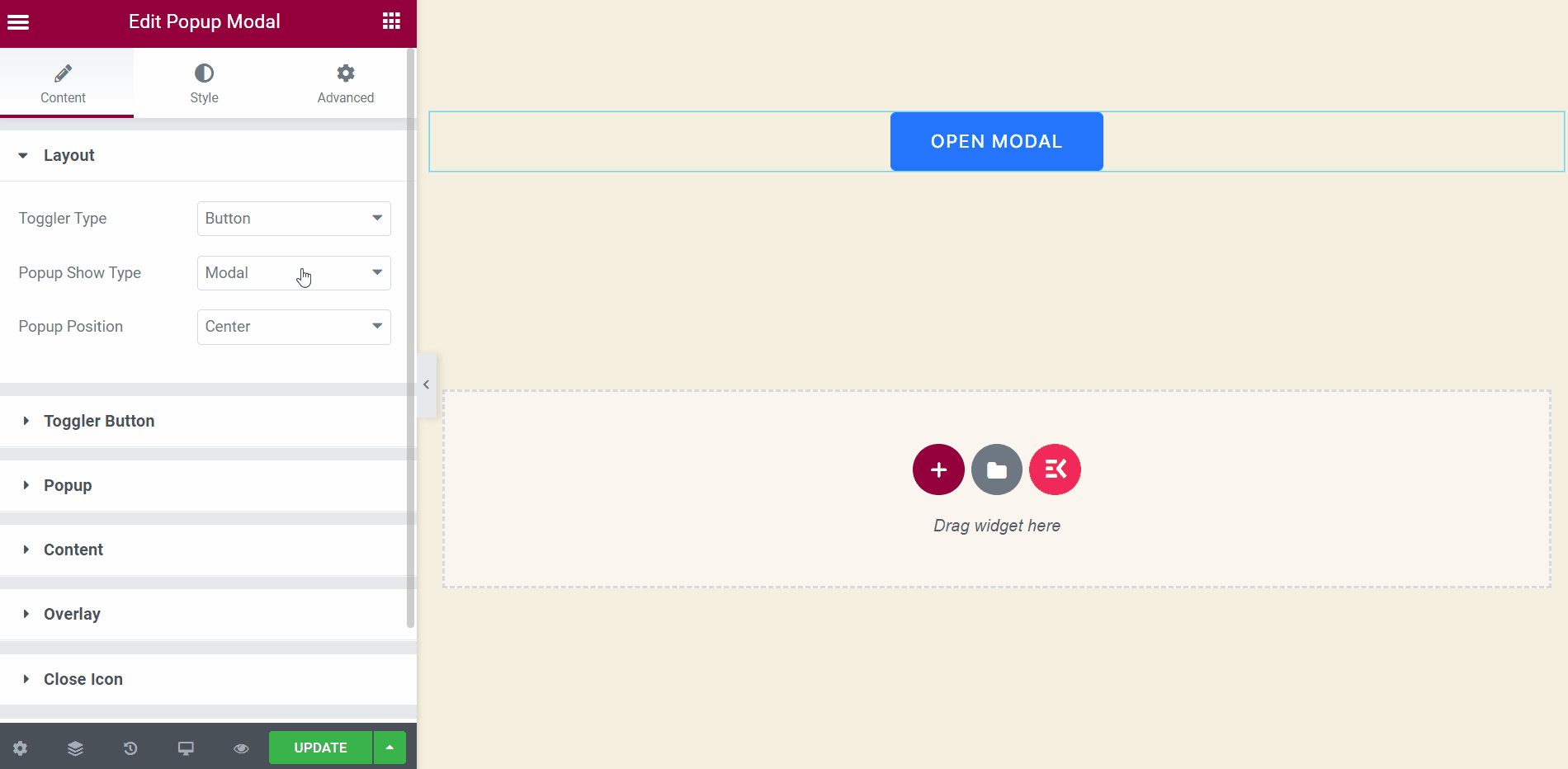
Dostosuj typ i pozycję pokazu wyskakującego #
Możesz kontrolować sposób wyświetlania popupu. Każde wyskakujące okienko pojawi się w trybie modalnym lub na slajdzie.
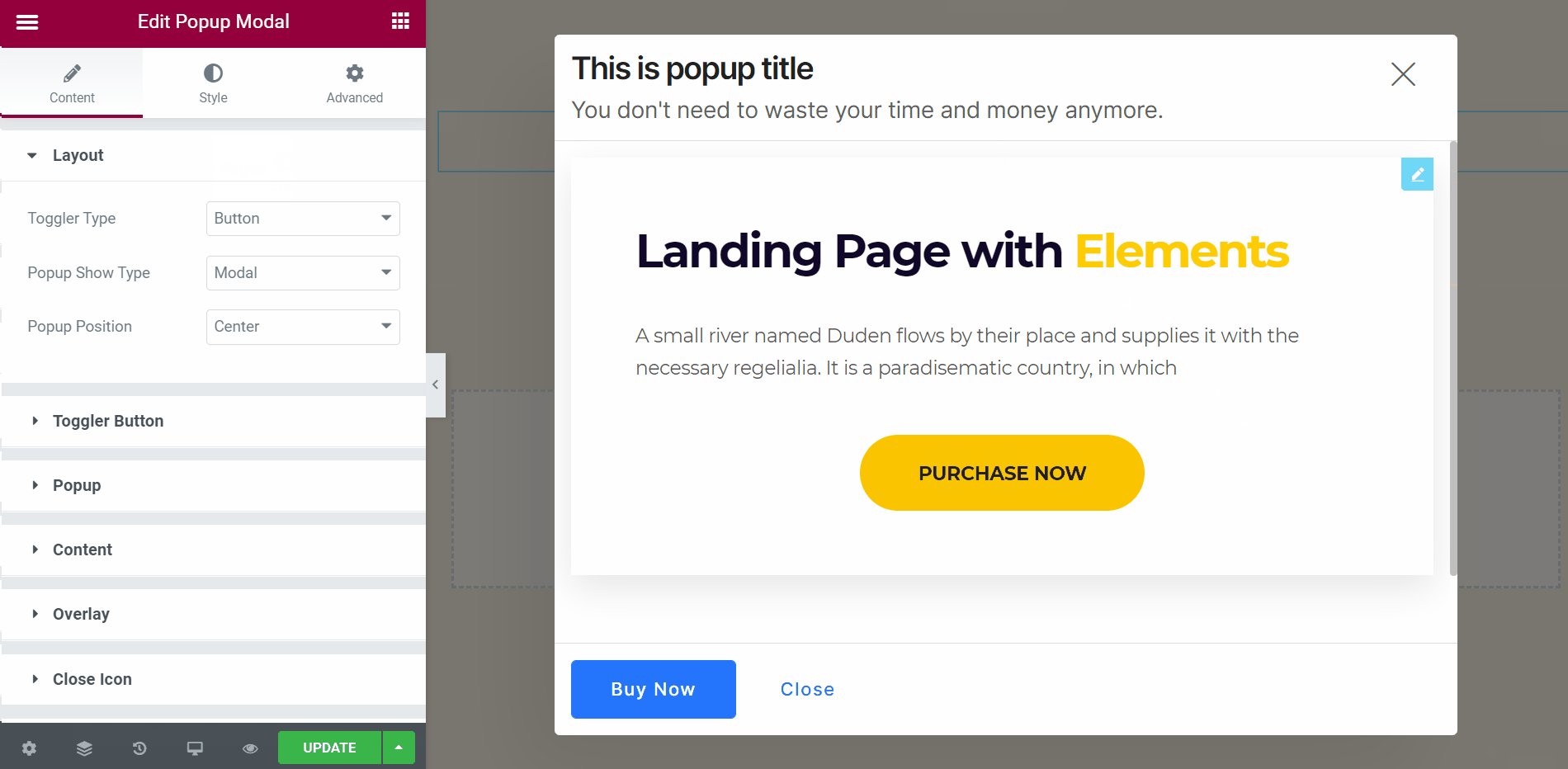
- Wybierz typ wyskakującego okienka: Modalny.
- Wybierz pozycję przycisku: Centrum.
- Możesz zobaczyć, że wyskakujące okienko pojawia się w trybie modalnym i wyśrodkowanym.
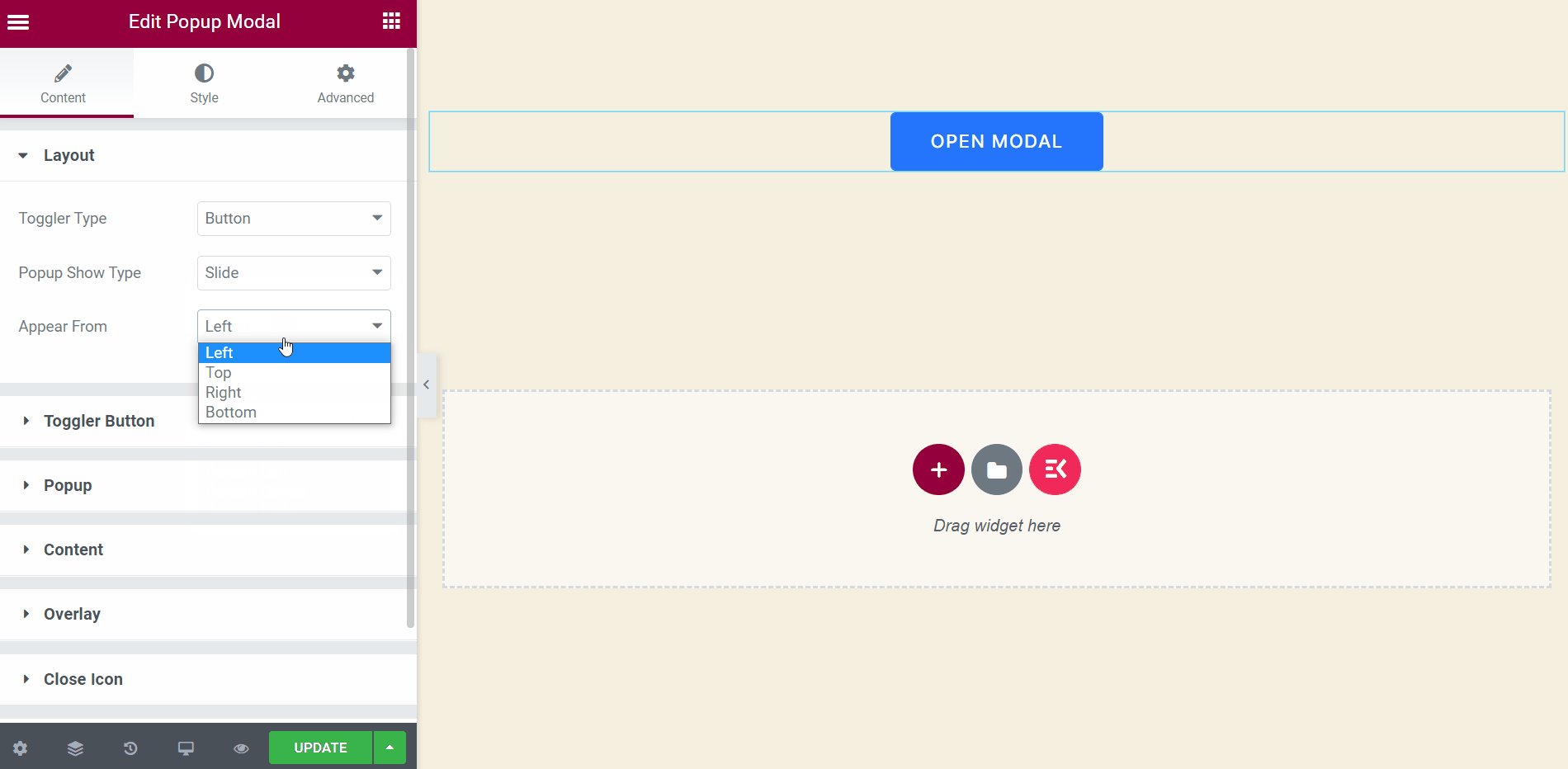
- Wybierz typ wyskakującego okienka: Slajd.
- Po lewej stronie na slajdzie możesz zobaczyć wyskakujące okienko.

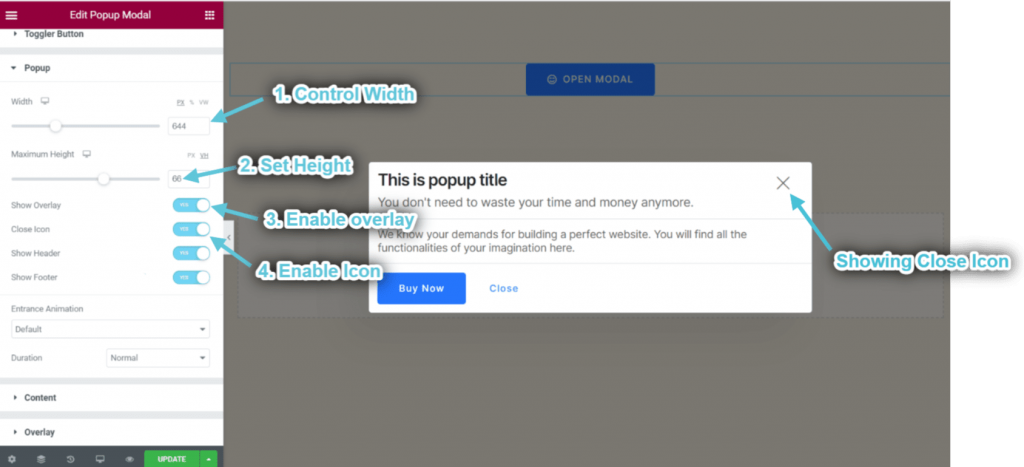
Krok->4: Dostosuj wyskakujące okienko #
- Kontroluj wyskakujące okienko Szerokość.
- Ustawić Wysokość.
- Włączać Narzuta.
- Włączać Zamknij ikonę.
- Możesz zobaczyć, że pojawiła się zamknięta ikona.

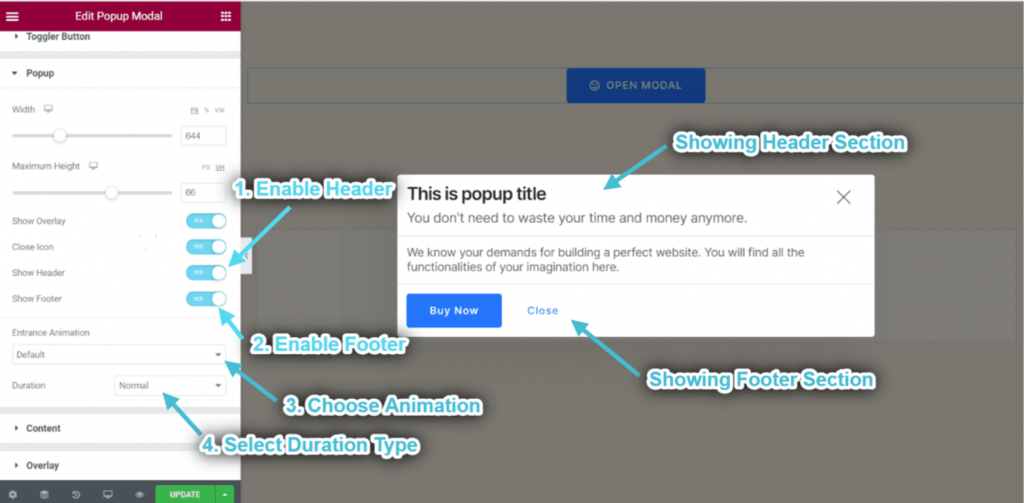
- Włączać nagłówek.
- Włączać Stopka.
- Wybierać Animacja.
- Wybierać Typ czasu trwania animacji.
- Możesz zobaczyć odpowiednią sekcję nagłówka i stopki.

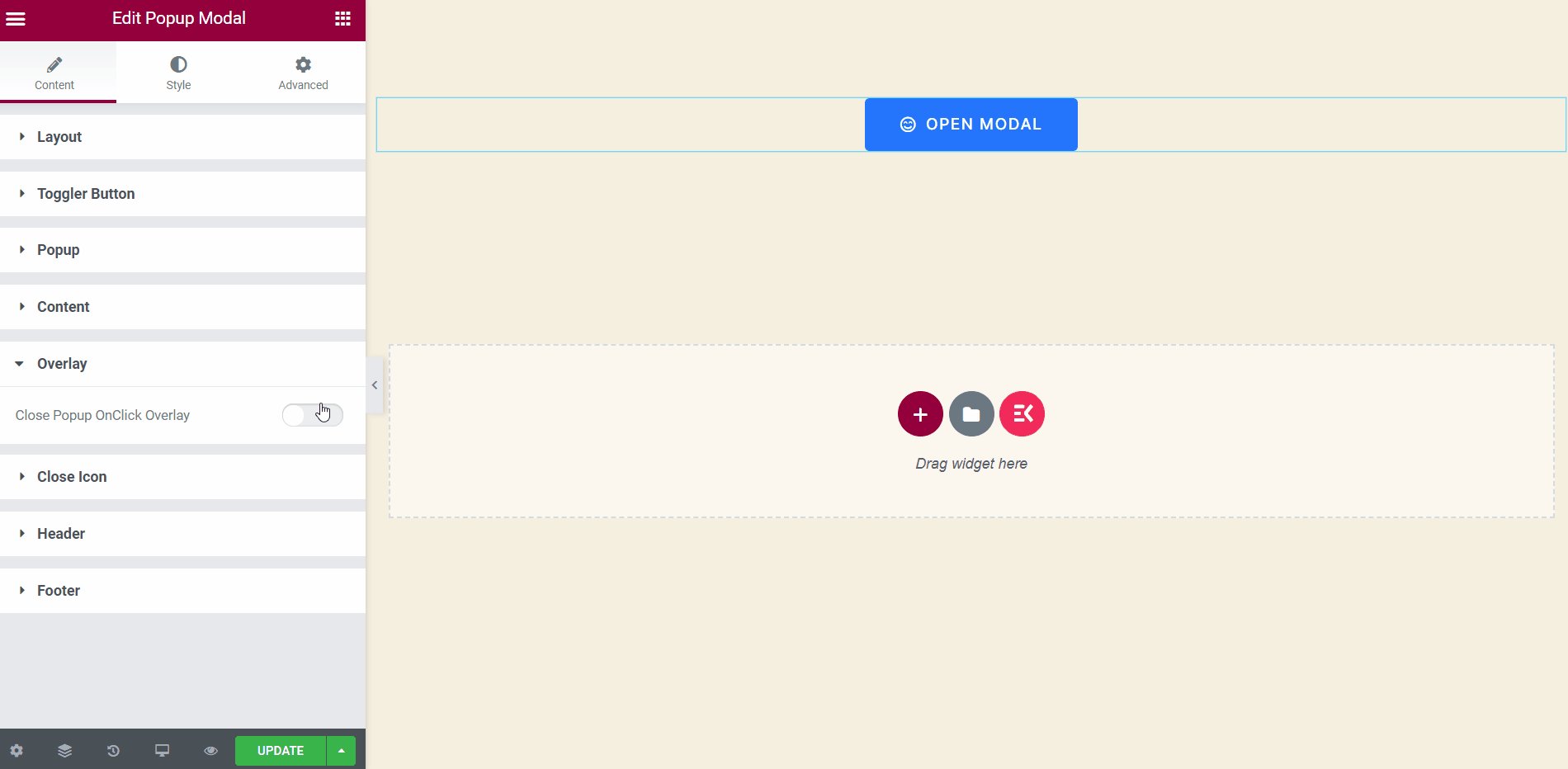
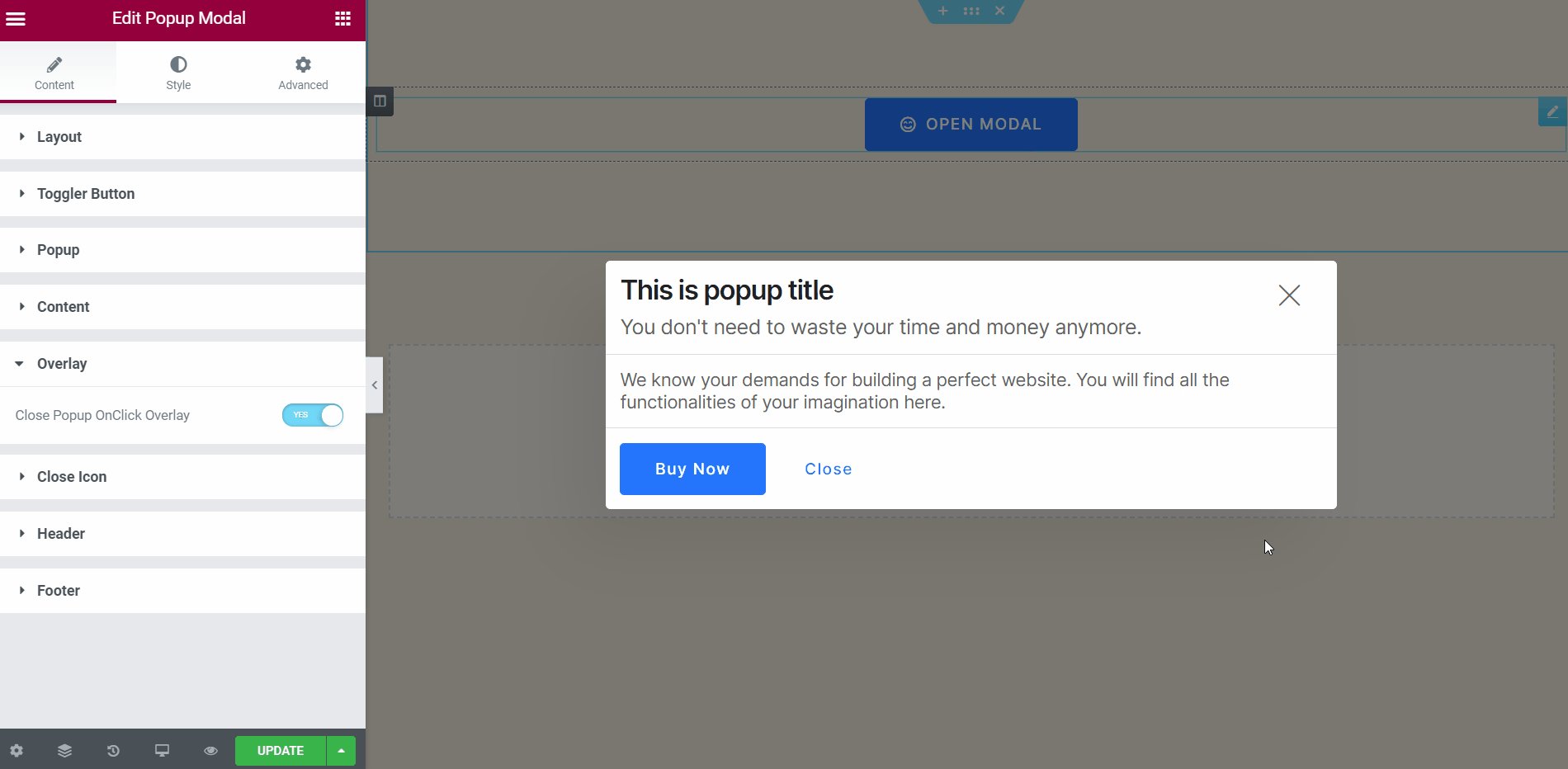
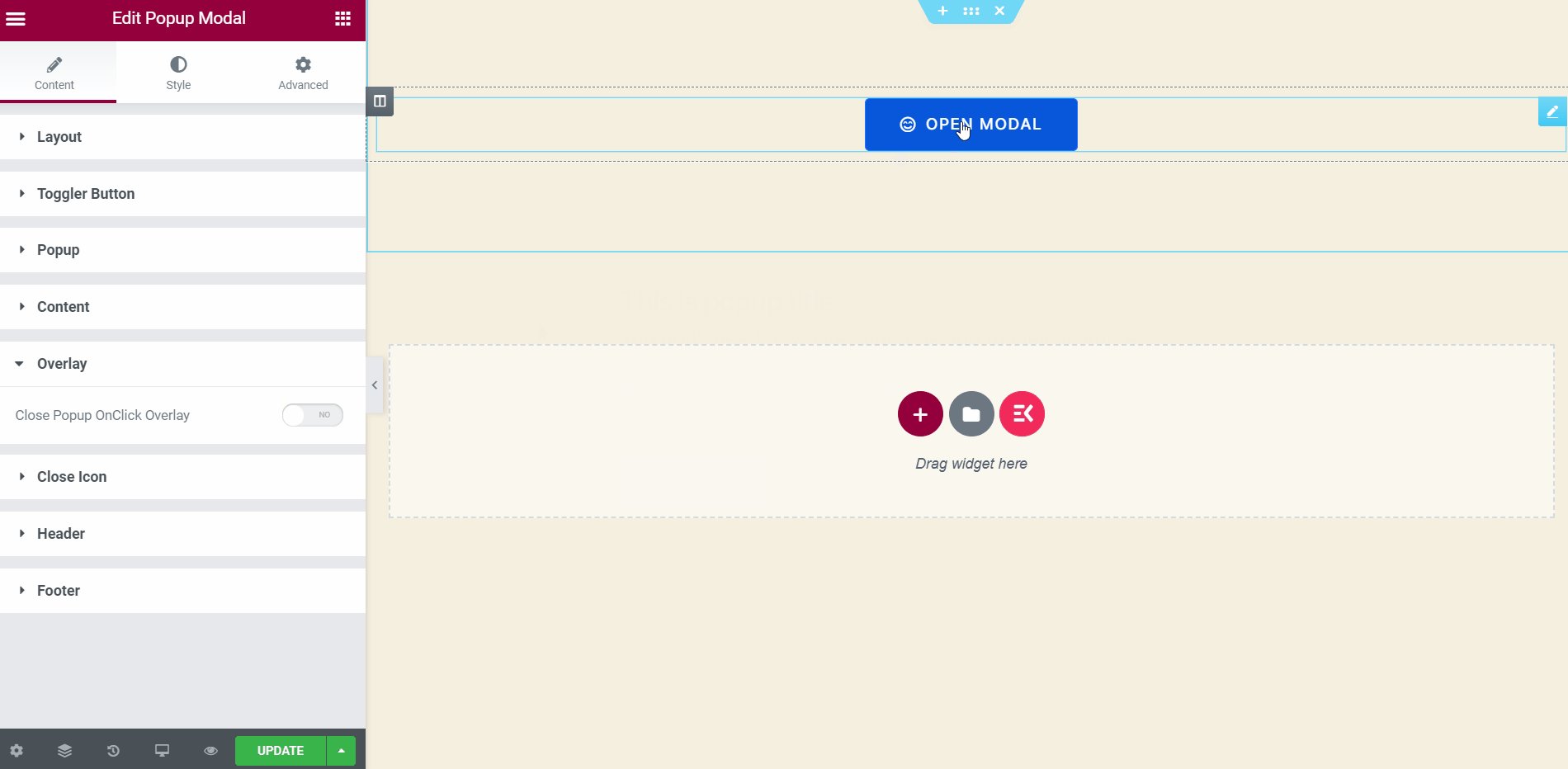
Dostosuj nakładkę #
Ta sekcja pojawi się, gdy ty Włącz opcję nakładki w sekcji wyskakującej.
- Włącz tę sekcję, aby zamknąć wyskakujące okienko jednym kliknięciem.

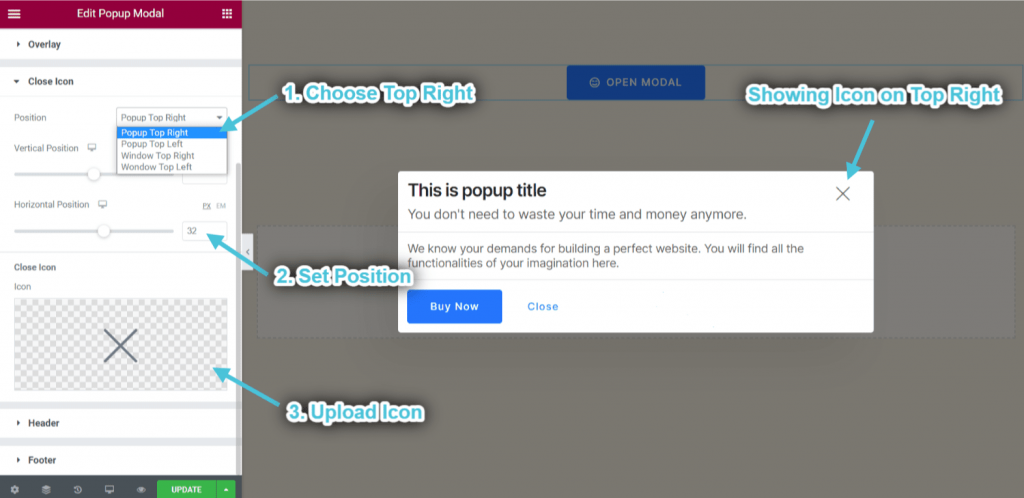
Dostosuj ikonę zamykania #
Ta sekcja pojawi się, gdy ty Włącz opcję Zamknij ikonę w sekcji wyskakującej.
- Wybierz pozycję ikony: Wyskakujące okienko w prawym górnym rogu. Możesz także wybrać Wyskakujące okienko w lewym górnym rogu, okno w prawym górnym rogu, okno w lewym górnym rogu z listy rozwijanej.
- Kontrola Pozycja pozioma.
- Wgrywać Zamknij ikonę.

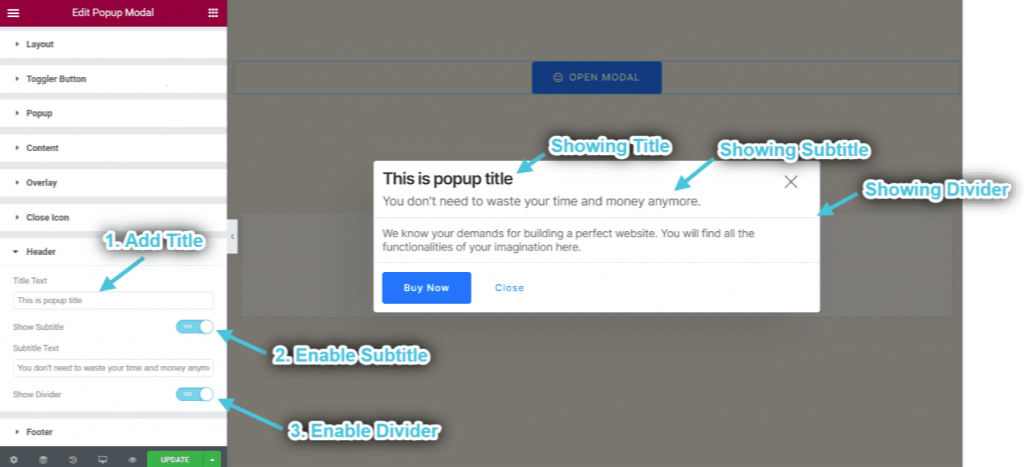
Dostosuj nagłówek #
Ta sekcja pojawi się, gdy ty Włącz opcję nagłówka w sekcji wyskakującej.
- Dodaj lub edytuj Tytuł nagłówka.
- Włącz i edytuj Podtytuł.
- Włączać Rozdzielacz.
- Możesz zobaczyć tytuł nagłówka, podtytuł i dzielnik wyświetlane odpowiednio.

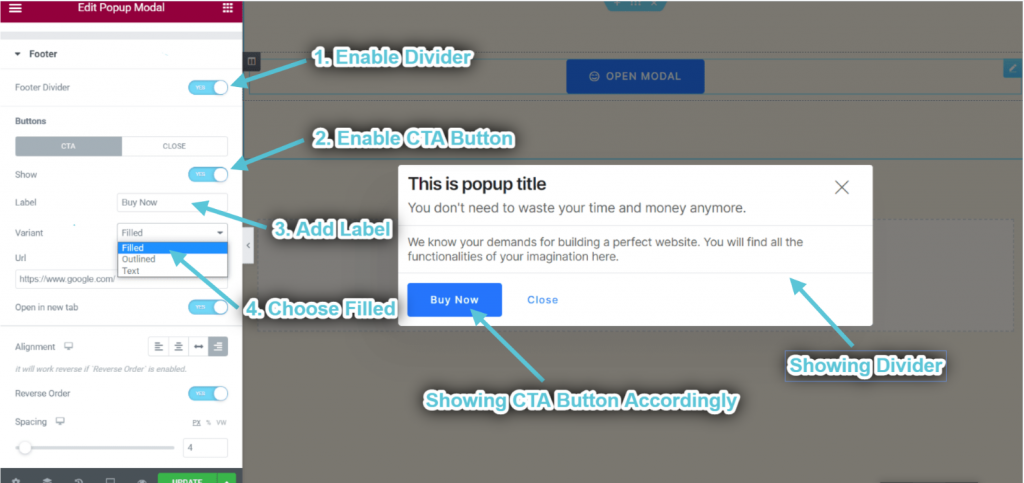
Dostosuj stopkę #
Ta sekcja pojawi się, gdy ty Włącz opcję stopki w sekcji wyskakującej.
- Włączać Rozdzielacz.
- Włączać Przycisk CTA.
- Dodaj lub edytuj Etykieta.
- Wybierz wariant: Wypełniony. Możesz także wybrać Zarysowane lub tekst.
- Możesz zobaczyć przycisk CTA i dzielnik wyświetlane odpowiednio.

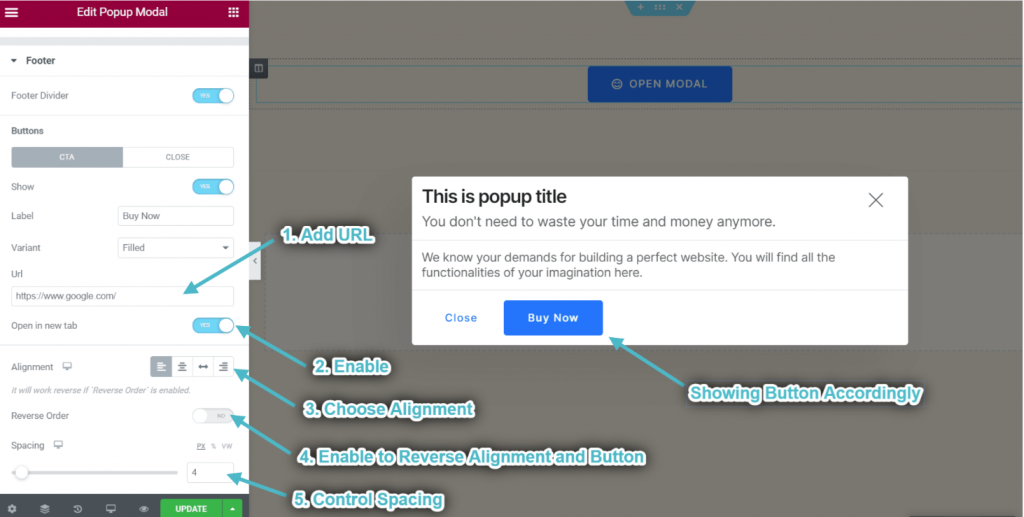
- Dodać Adres URL.
- Włącz, aby Otwórz link w nowej karcie.
- Wybierać Wyrównanie.
- Włącz, aby Odwróć wyrównanie i przycisk.
- Kontrola Rozstaw.
- Możesz zobaczyć odpowiedni przycisk CTA.

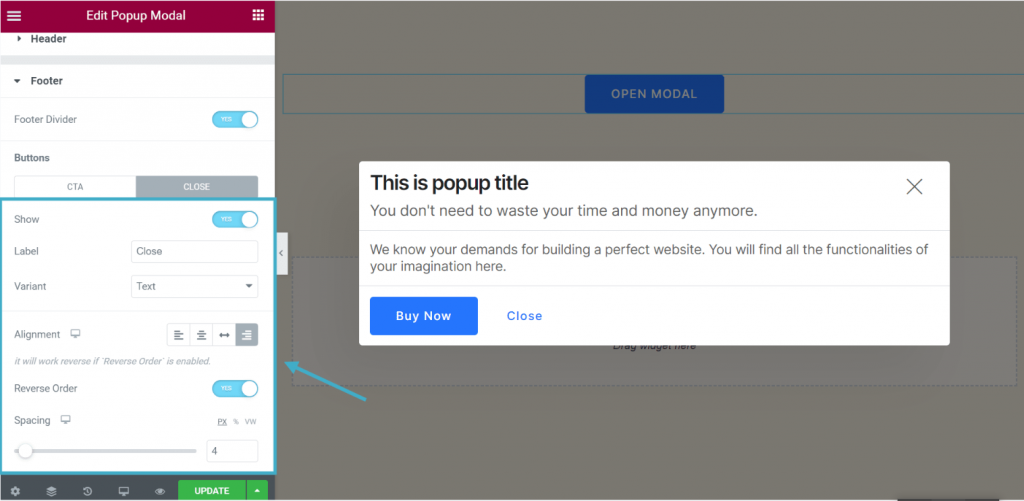
- Dostosuj przycisk zamykania w ten sam sposób.

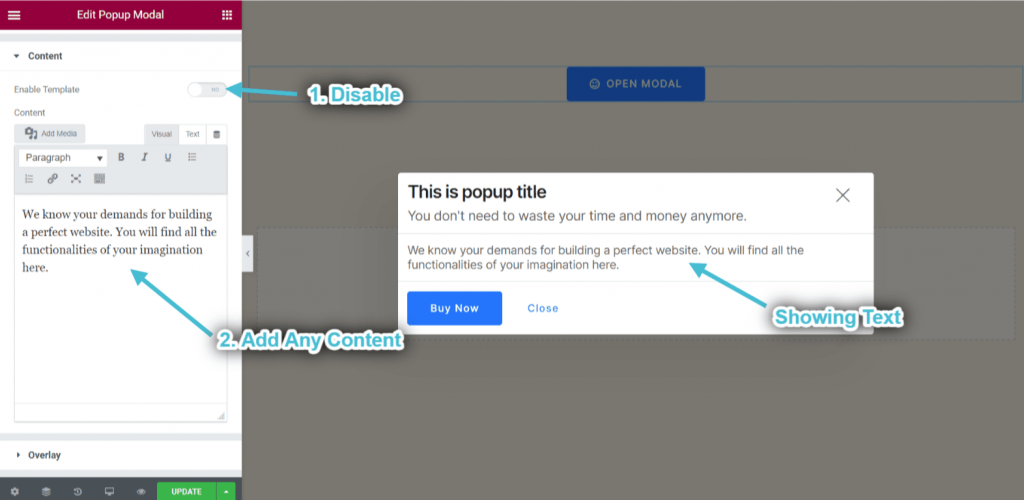
Krok->5: Dodaj treść #
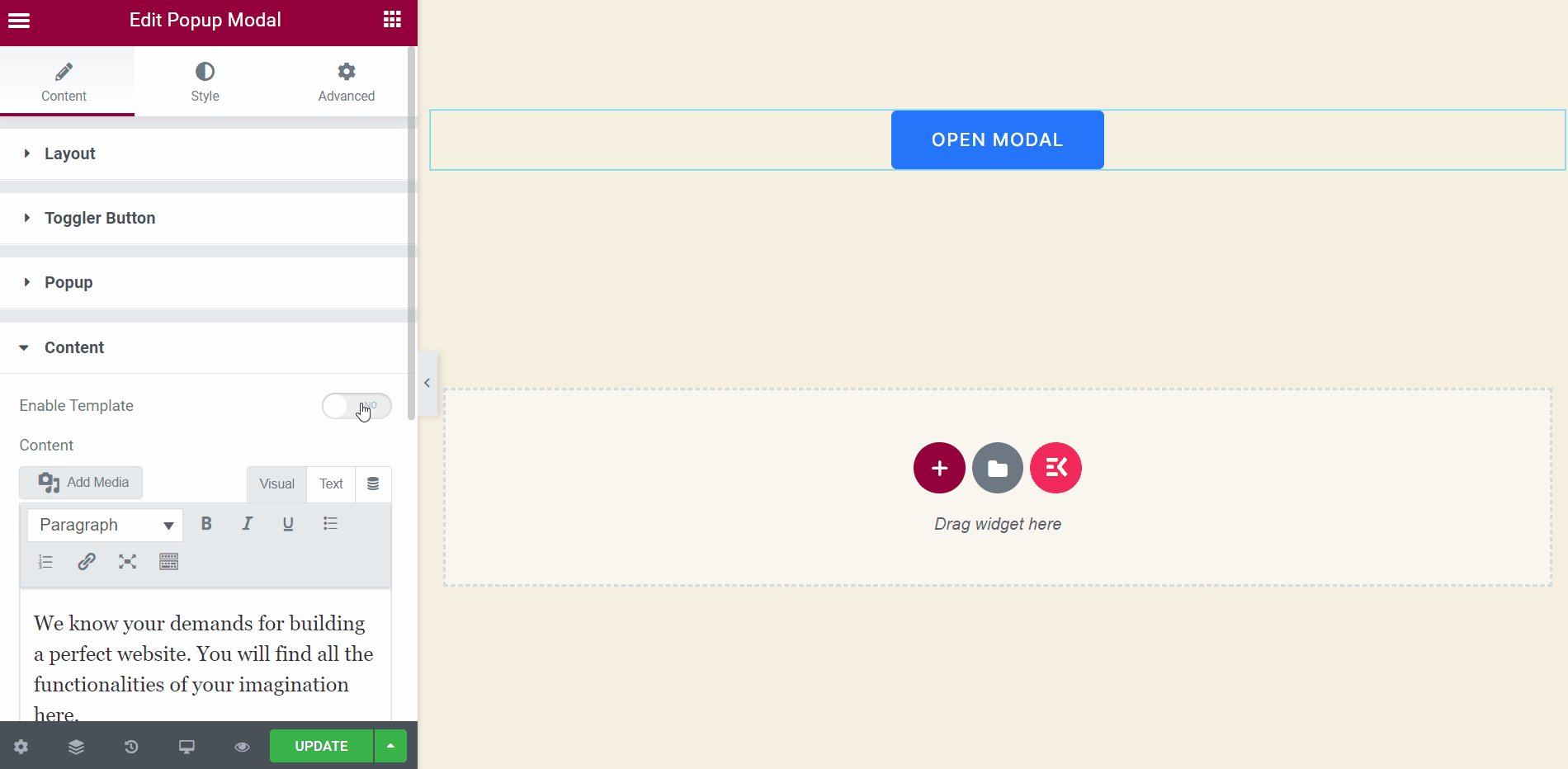
- Wyłącz Obszar szablonu.
- Dodaj lub edytuj dowolną treść.
- Możesz zobaczyć wyświetlaną zawartość odpowiednio.

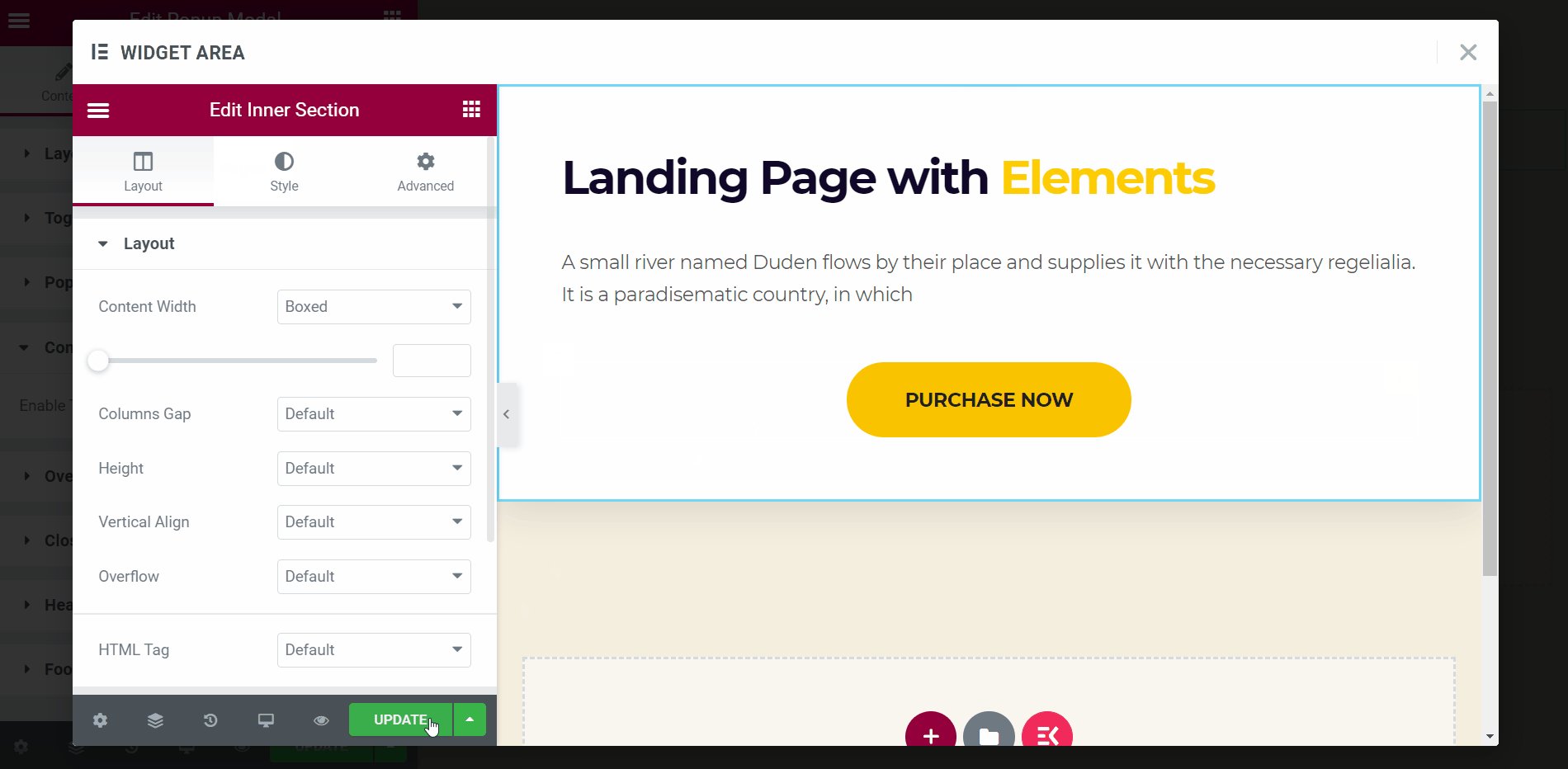
- Włącz szablon: Możesz wybrać dowolny widget z wybranego obszaru i dostosować obszar zawartości wyskakującego okienka.