Wykres kołowy to graficzne przedstawienie określonego stosunku liczbowego. Pomaga zwizualizować nudne dane w łatwo przyswajalny sposób. The Wykres kołowy ElementsKit widget zapewnia łatwy interfejs umożliwiający łatwe wyświetlanie wykresów kołowych na stronach internetowych Elementora.
Do wykresu kołowego możesz łatwo dodawać tekst, ikony i obrazy, aby zwięźle przedstawić dane. Posiada również wszechstronne funkcje dostosowywania, które nadają wykresowi kołowemu przyciągający wzrok wygląd.
Nauczmy się, jak tworzyć wykresy kołowe w witrynach Elementor za pomocą widżetu Wykres kołowy ElementsKit.
Jak tworzyć wykresy kołowe w Elementorze? #
Najpierw zainstaluj i aktywuj wtyczkę ElementsKit na swoich stronach internetowych Elementor. Następnie wykonaj poniższe czynności.
Krok 1: Dodaj widżet wykresu kołowego ElementsKit #
Zacznij od wstawienia nowej strony lub pobrania istniejącej z panelu WordPress i postępuj zgodnie z nią Edytuj za pomocą Elementor Builder > Wyszukaj widżet wykresu kołowego ElementsKit > Przeciągnij i upuść na ekran edytora.
Krok 2: Dodaj zawartość wykresu kołowego #
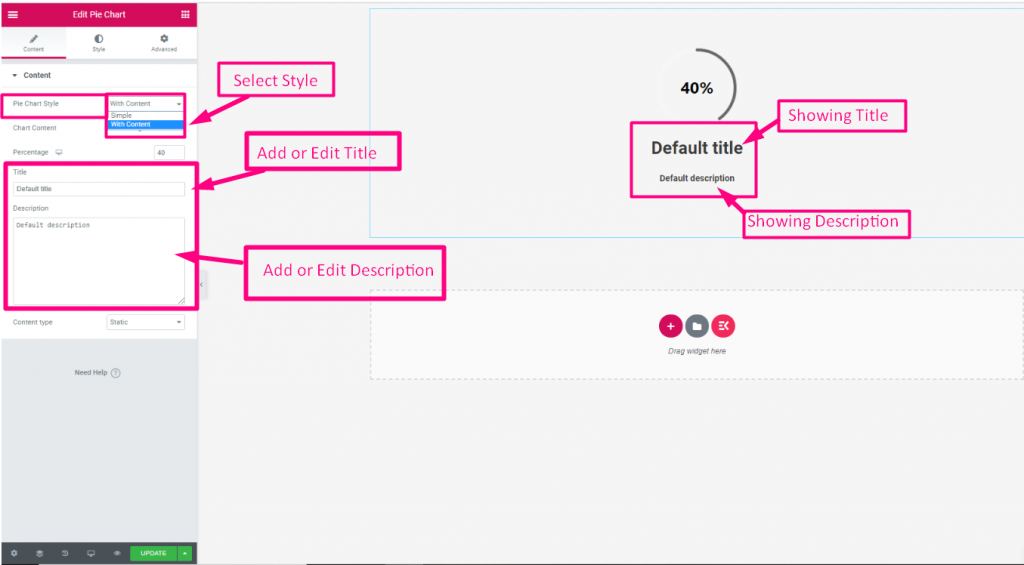
Pod Treść na karcie ustawień widżetu możesz dodawać zawartość, ikony, obrazy i ustawiać wartości procentowe dla wykresu kołowego. Zobaczmy wszystkie ustawienia funkcji i sposób ich działania.
Treść

- Styl wykresu kołowego: Oferuje dwie możliwości.
- Prosty: Po prostu pokaż tylko prosty wykres kołowy.
- Z treścią: ta opcja umożliwia wyświetlenie na wykresie kołowym dodatkowej zawartości, takiej jak tytuł i opis.
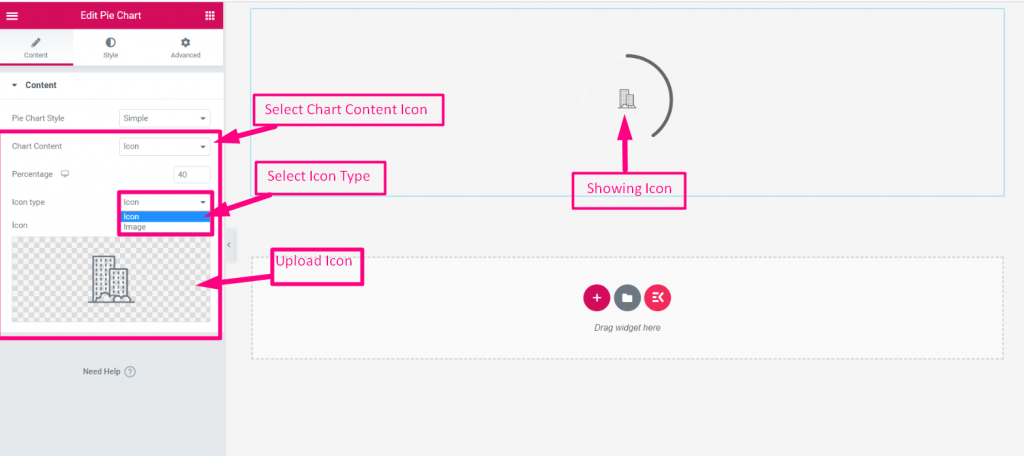
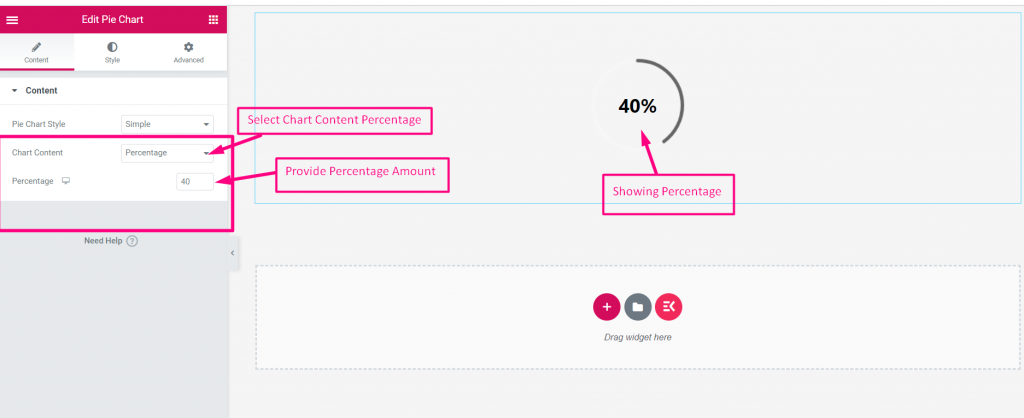
- Zawartość wykresu: Można wybierać pomiędzy liczbą i ikoną.
- Odsetek: Pokaż procent w liczbach.
- Ikona: Wybranie opcji ikony spowoduje wyświetlenie „Typ ikony" funkcja.

- Typ ikony: Zdecyduj, co chcesz pokazać na wykresie kołowym.
- Ikona: Wybierz ikonę z biblioteki ikon lub prześlij własną.
- Obraz: Prześlij obraz, który będzie widoczny na wykresie kołowym.
- Rozmiar obrazu: określ rozmiar obrazu z listy rozwijanej.

- Odsetek: zdefiniuj procent wykresu kołowego.
- Tytuł: Wprowadź tekst tytułu, aby wyświetlić wykres kołowy.
- Opis: Dodaj opis wykresu kołowego.
- Typ zawartości: Pokazując treść za pomocą wykresu kołowego, możesz ustawić sposób jej wyświetlania. Oto dostępne opcje:
- Statyczny: Tekst będzie wyświetlany statycznie.
- Trzepnięcie: powoduje zastosowanie animacji odwracania tekstu na wykresie kołowym.
Krok 3: Dostosuj wykres kołowy w witrynie Elementor #
Przejdź do Wykres kołowy Ustawienia widżetu > Styl aby odblokować wszystkie ustawienia dostosowywania ElementsKit. Zobaczysz wiele funkcji do zabawy. Poniżej wyjaśnimy wszystkie funkcje projektowe.

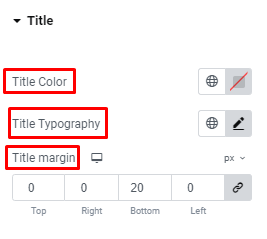
Tytuł: wybierz kolor tytułu, dostosuj typografię i dodaj margines wokół tytułu.

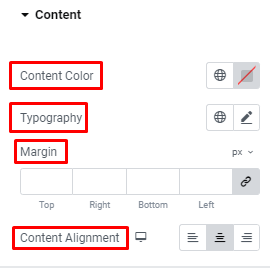
Treść: Zaoferuj takie samo dostosowanie tekstu treści jak poprzednio i wyrównaj dla niego zestaw wyrównania.

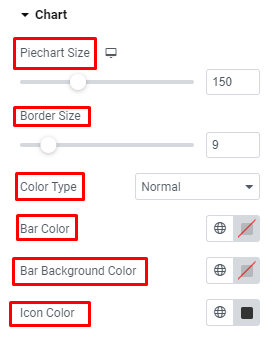
Wykres: określ rozmiar wykresu kołowego i obramowania oraz wybierz typ koloru pomiędzy nimi Normalna Lub Gradient. Następnie nadaj kolor pasku oraz jego tłu i ikonie.

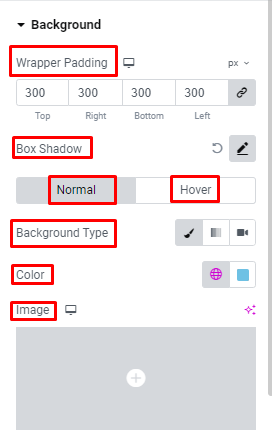
Tło: Możesz dostosować dopełnienie tła i zastosować cień ramki. Następnie wybierz kolor, gradient, obraz i wideo dla tła i tła po najechaniu kursorem. Ponadto możesz wybierać spośród wszechstronnych efektów animacji tła po najechaniu kursorem.
Mamy nadzieję, że teraz znasz już Wykres kołowy ElementsKit funkcję widżetu i wiedzę, jak tworzyć wykresy kołowe na stronach Elementora.



