ElementsKit to kompletny dodatek do Elementora zawierający setki elementów i funkcji pomagających zbudować w pełni funkcjonalną stronę internetową. Obejmuje to widżet Galeria wideo.
Dzięki ElementsKit możesz stworzyć wyrafinowaną galerię wideo bez wpływu na szybkość strony. Korzystając z widżetu Galeria wideo ElementsKit Elementor, możesz wyświetlać filmy wideo bez konieczności przesyłania lub osadzania filmów w witrynie internetowej. Wystarczy wpisać adres URL YouTube lub Vimeo i wyświetlać filmy za pomocą elementów sterujących odtwarzacza. Przeczytaj tę dokumentację, aby korzystać z widżetu Galeria wideo pakietu ElementsKit.
Krok 1: Włącz widżet #
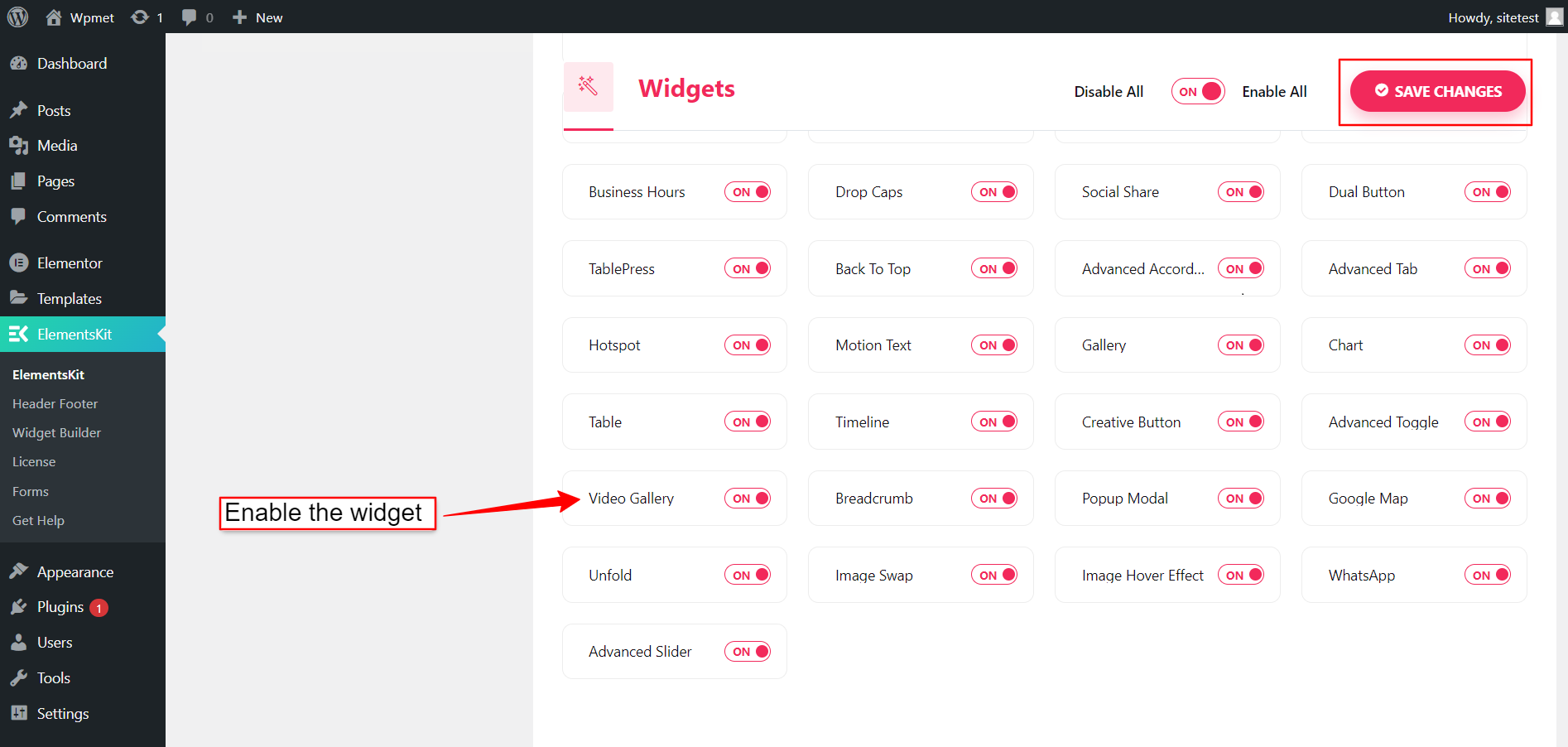
Aby skorzystać z ElementsKit Widget Galerii wideo Elementor, musisz włączyć widget z panelu WordPress. Aby włączyć widżet,
- Iść do ElementsKit > Widżety z panelu WordPress.
- Znaleźć Galeria wideo z listy i włącz widget.
- Kliknij na ZAPISZ ZMIANY.

Krok 2: Skonfiguruj widżet Galeria wideo ElementsKit #
Na karcie Treść możesz skonfigurować galerię wideo ElementsKit Elementor. Postępuj zgodnie z poniższą instrukcją, aby skonfigurować widżet.
2.1 Dodaj zawartość do galerii wideo #
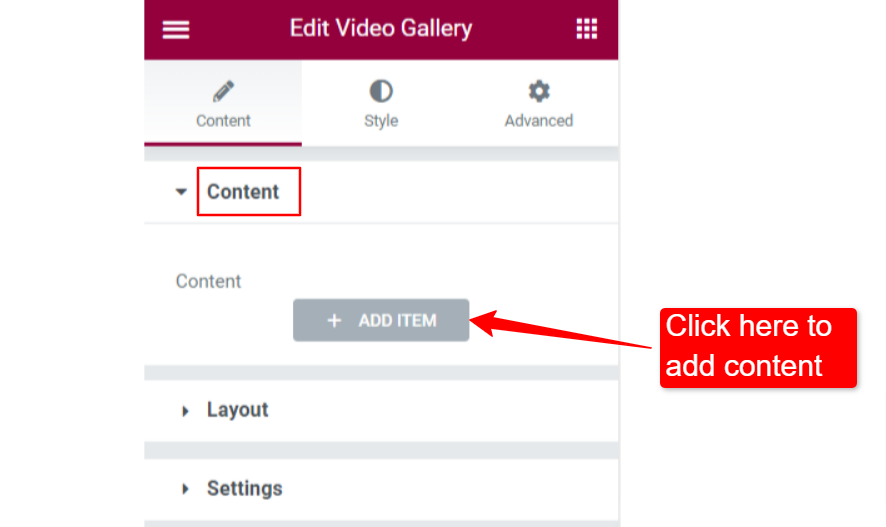
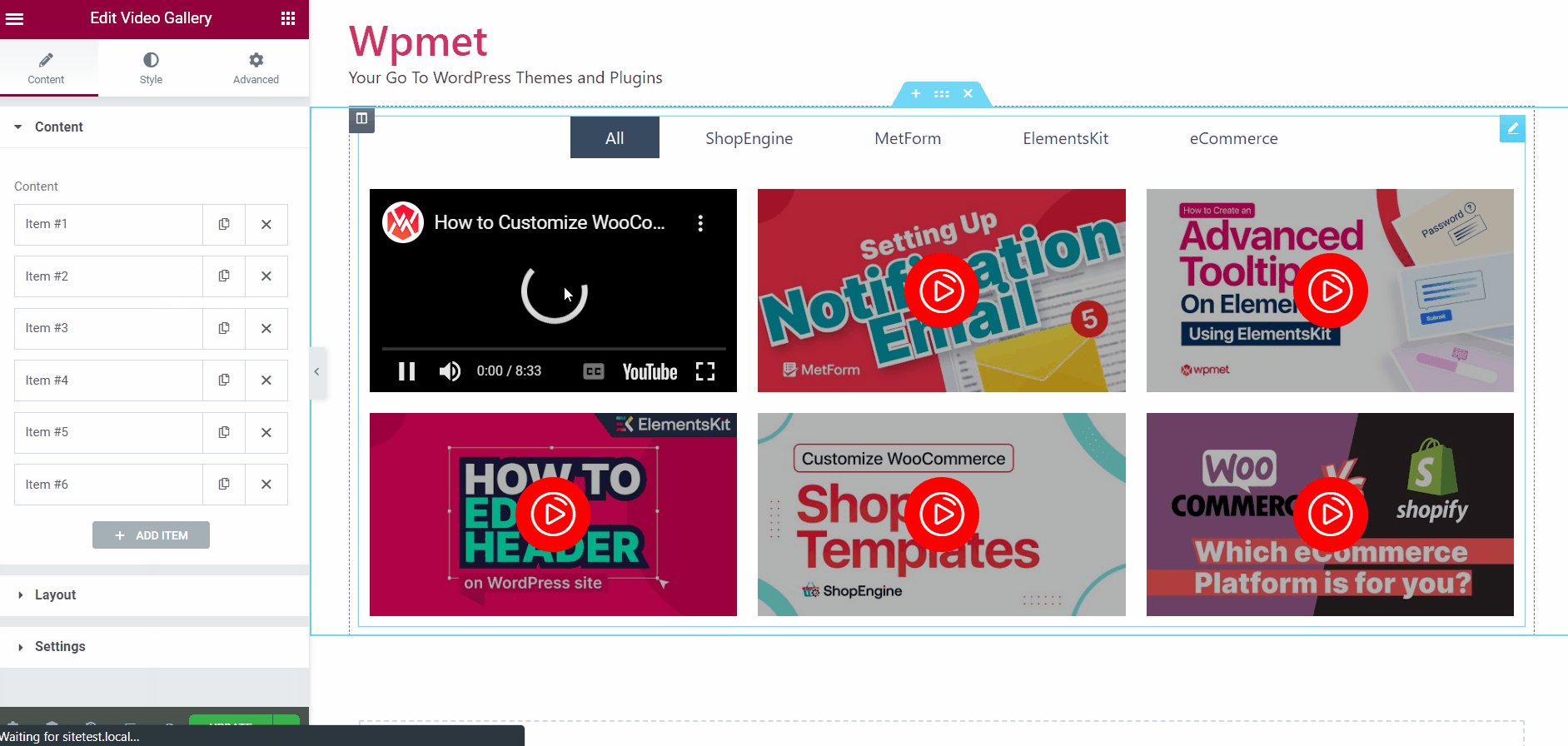
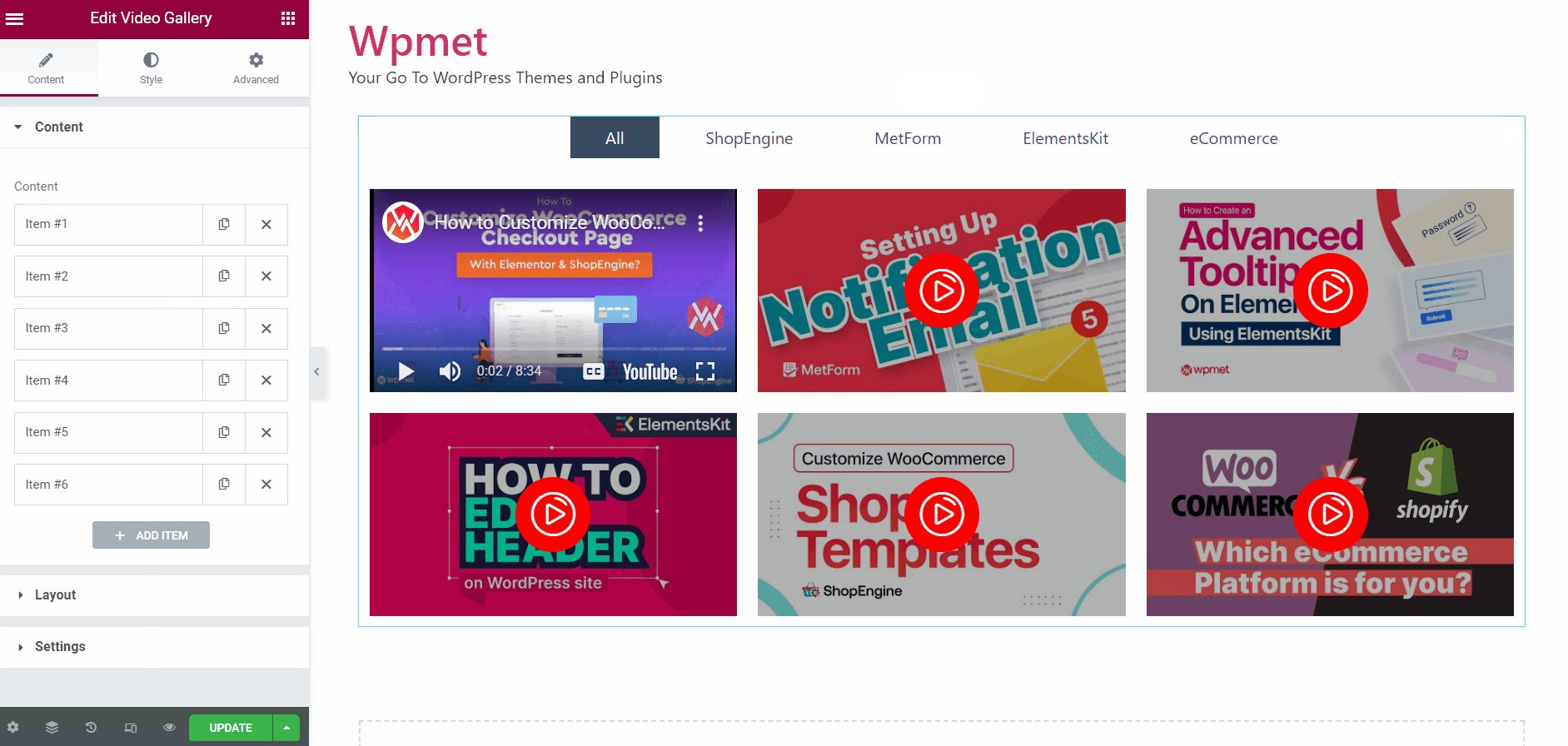
w Treść sekcji, możesz dodać treść wideo. Aby dodać filmy do galerii:
- Kliknij „+ DODAJ ELEMENT” w sekcji treści.

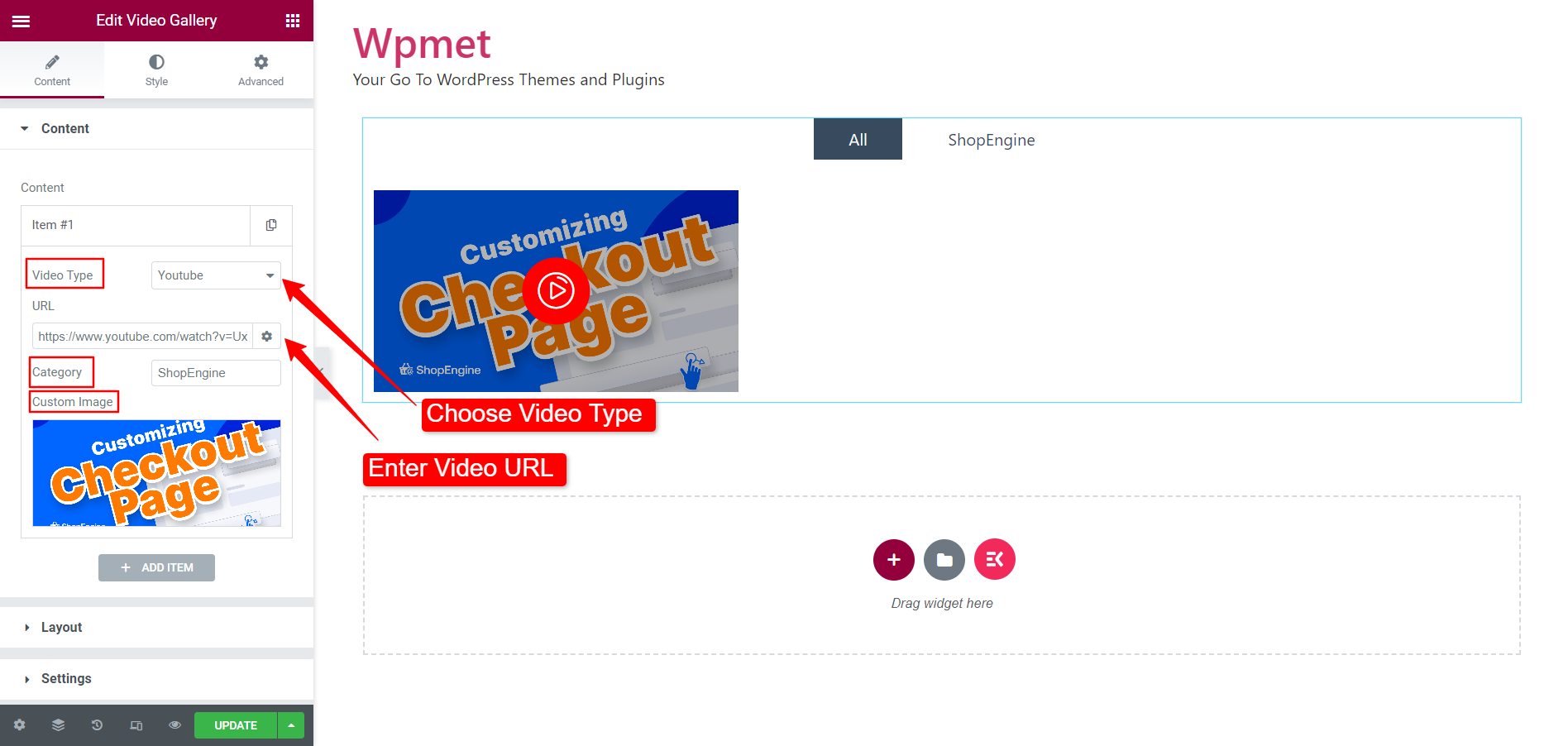
- Wybierz Typ wideo między "Youtube" I "Vimeo”.
- Wprowadź a URL wideo link w polu adresu URL.
- Dodać Kategoria dla filmów. Dodanie kategorii pomoże Ci filtrować filmy.
- Dodać Niestandardowy obraz (miniatura), jeśli chcesz.

W ten sposób możesz nadal dodawać elementy do galerii filmów.
2.2 Konfiguracja układu #
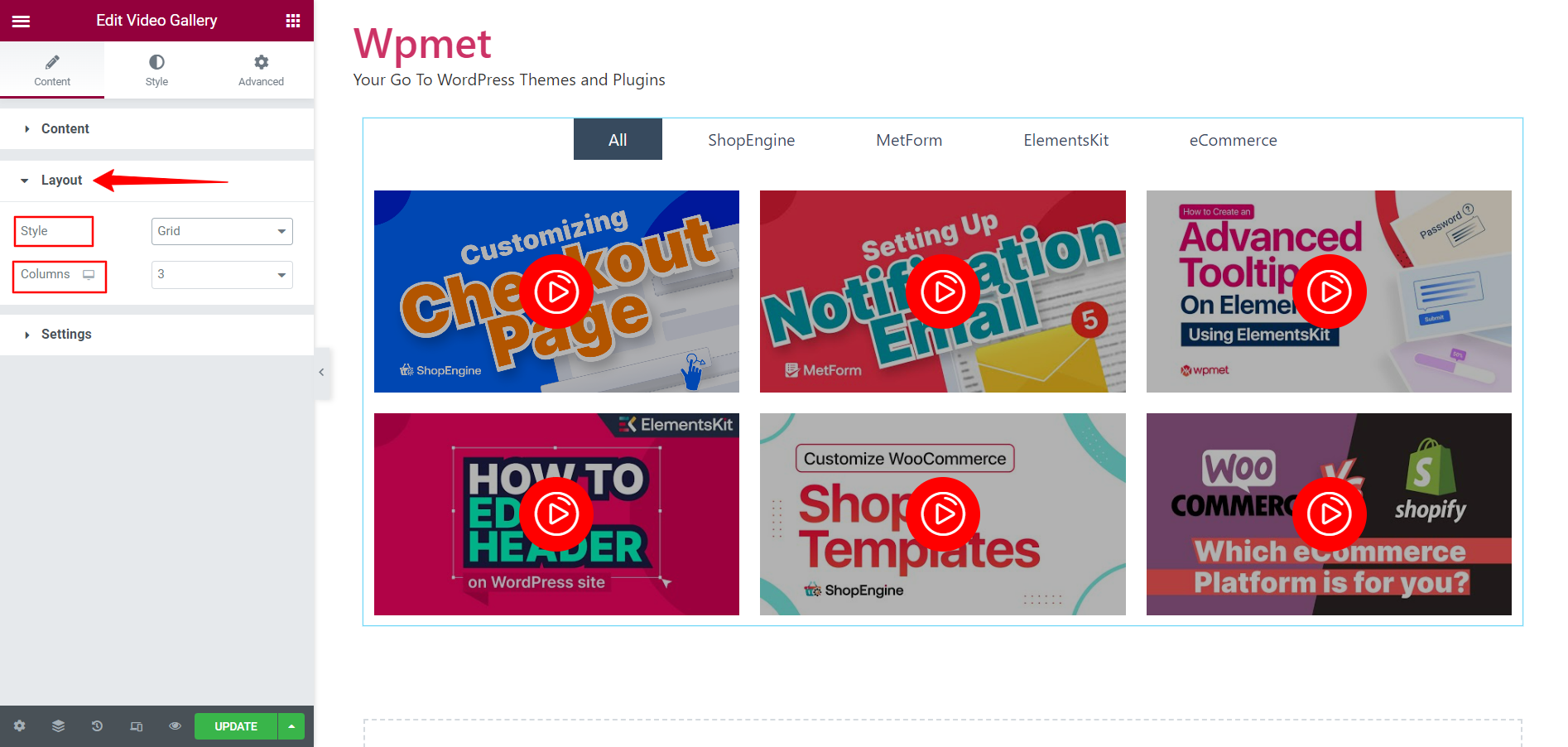
Ty wybierasz, jak będzie wyglądać układ galerii wideo Elementora. Aby skonfigurować układ:
- Wybierz Układ Styl. Możesz wybrać styl siatki, muru lub karuzeli.
- W przypadku dźwigarów i murów można wybrać opcję Kolumny numer.

2.3 Ustawienia #
Opcje ustawień zmieniają się w zależności od wybranego układu. Ustawienia układu Siatka i Mur są takie same. Istnieją jednak różne zestawy opcji ustawień układu karuzeli.
Ustawienia układu siatki i muru:
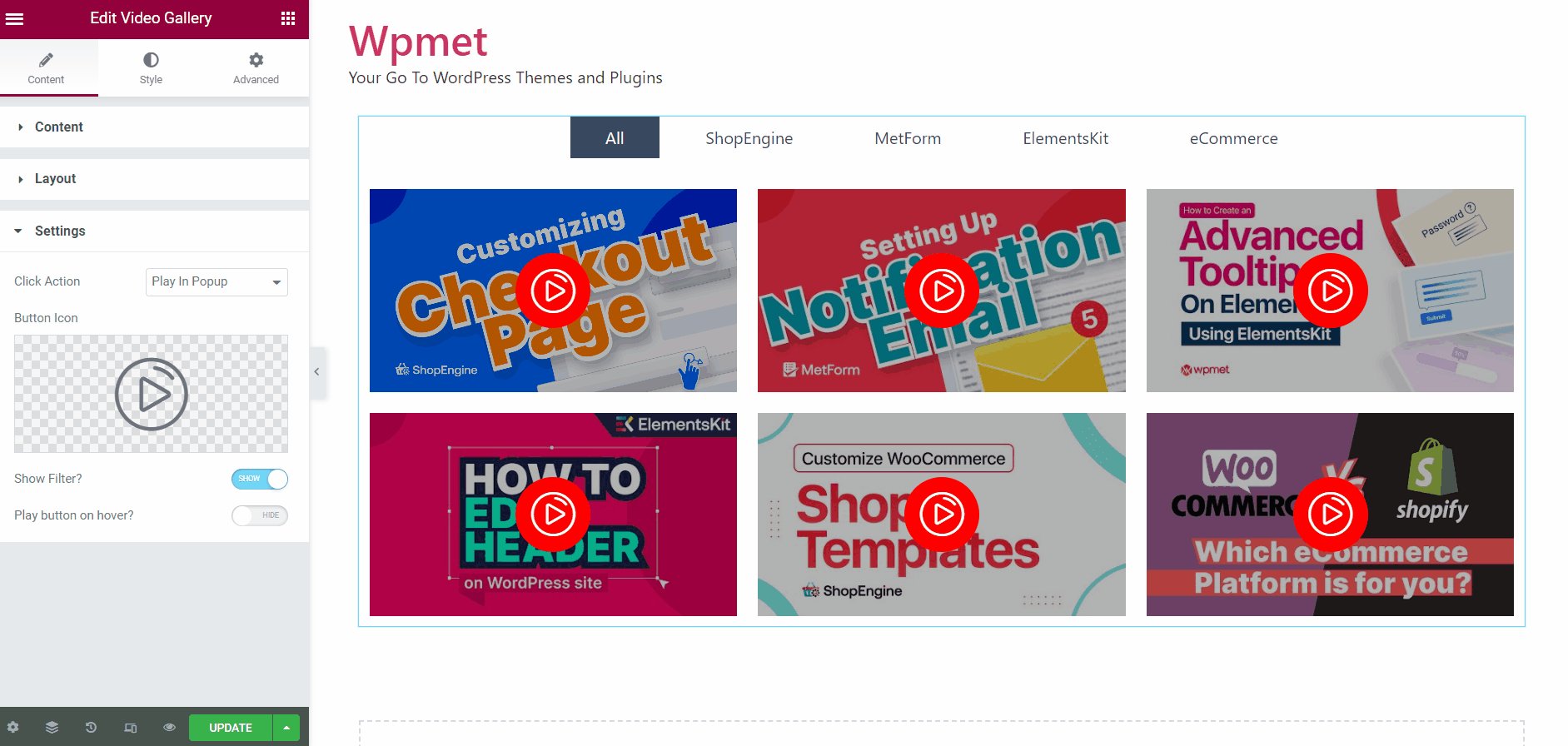
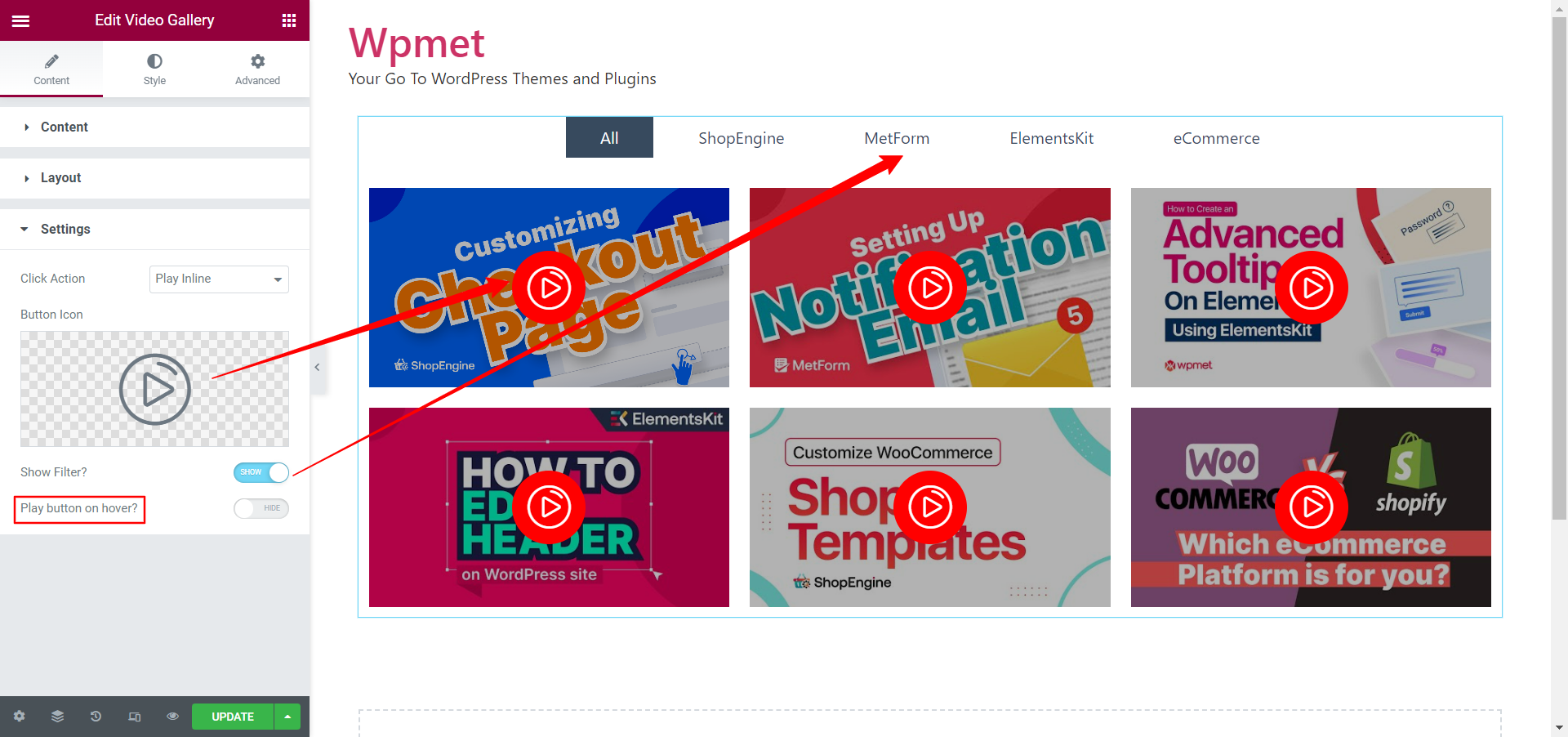
- Wybierz sposób odtwarzania wideo w formacie Kliknij Akcja. Jeśli wybierzesz „Odtwórz w wyskakującym okienku”, wideo będzie odtwarzane w wyskakującym okienku. Natomiast w przypadku opcji „Play Inline” wideo będzie odtwarzane w oknie wideo.

- Następnie możesz wybrać Ikona przycisku odtwarzania.
- Zdecyduj, czy to zrobić Pokaż filtr albo nie.
- I zdecyduj, czy pokazać Przycisk odtwarzania po najechaniu myszką lub spraw, aby był zawsze widoczny.

Ustawienie układu karuzeli:
Jeśli wybierzesz układ karuzeli, Ustawienia karuzeli będzie dostępna w sekcji ustawień.
- Dostosuj odstęp między elementami za pomocą Odstępy Lewy Prawy opcja.
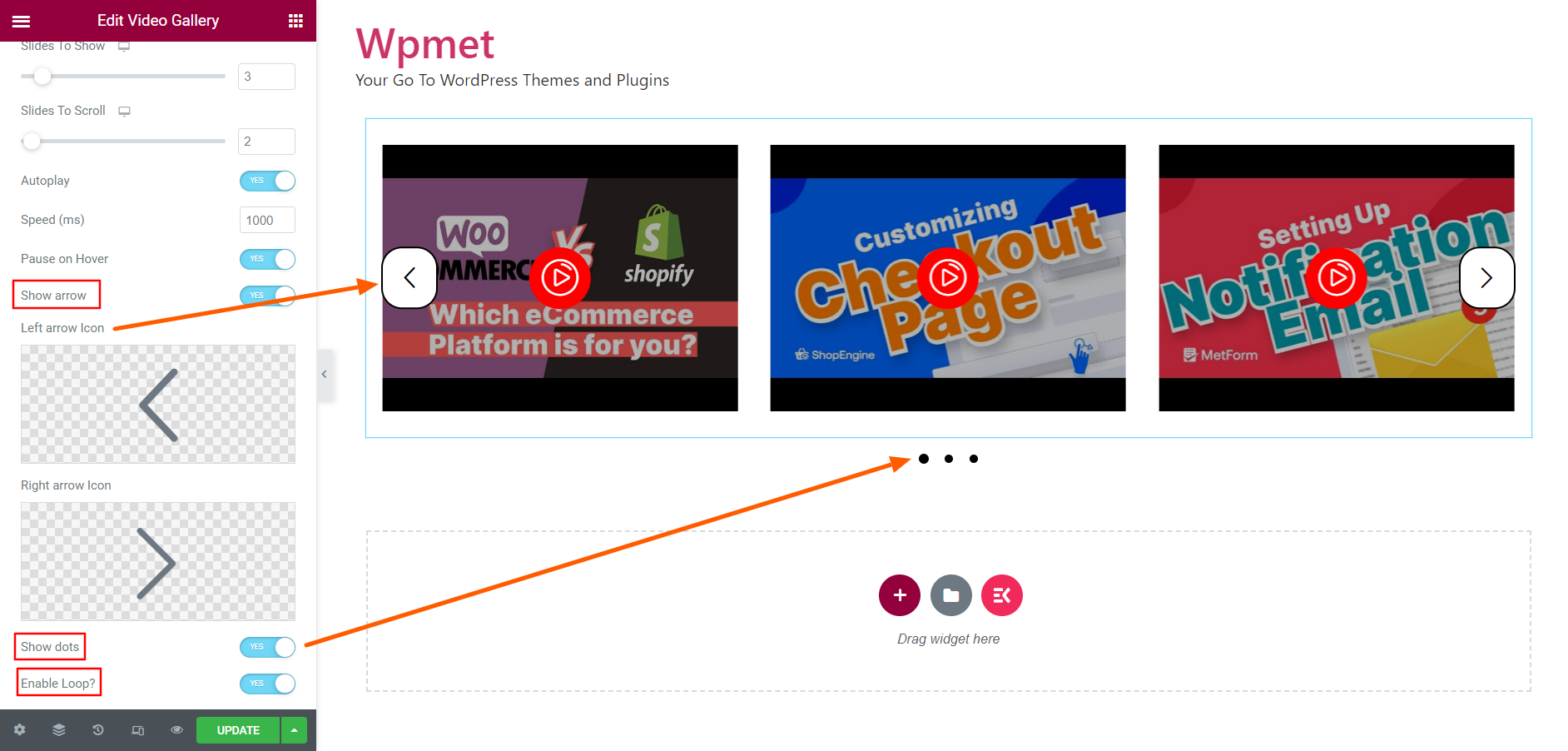
- Ustaw liczbę Slajdy do pokazania na ekranie jednocześnie.
- Zdecyduj, ile Slajdy do przewijania na czas.
- Włącz Automatyczne odtwarzanie i ustaw autoodtwarzanie Prędkość w (milisekundach).
- Włączać Wstrzymaj przy najechaniu myszką, dzięki czemu automatyczne odtwarzanie slajdu zostanie wstrzymane po najechaniu kursorem.

- Zdecyduj, czy do Pokaż strzałkę.
- Jeśli zdecydujesz się pokazać strzałki, wybierz opcję Ikona strzałki w lewo i Ikona strzałki w prawo indywidualnie.
- Zdecyduj, czy to zrobić Pokaż kropki.
- Włącz pętlę aby slajdy przewijały się w pętli.

Krok 3: Dostosuj styl Galerii wideo ElementsKit Elementor #
Pod zakładka Styl, możesz dostosować styl galerii wideo, w tym styl elementu, obrazu, ikony wideo, filtra i strzałki.
3.1 Pozycja #
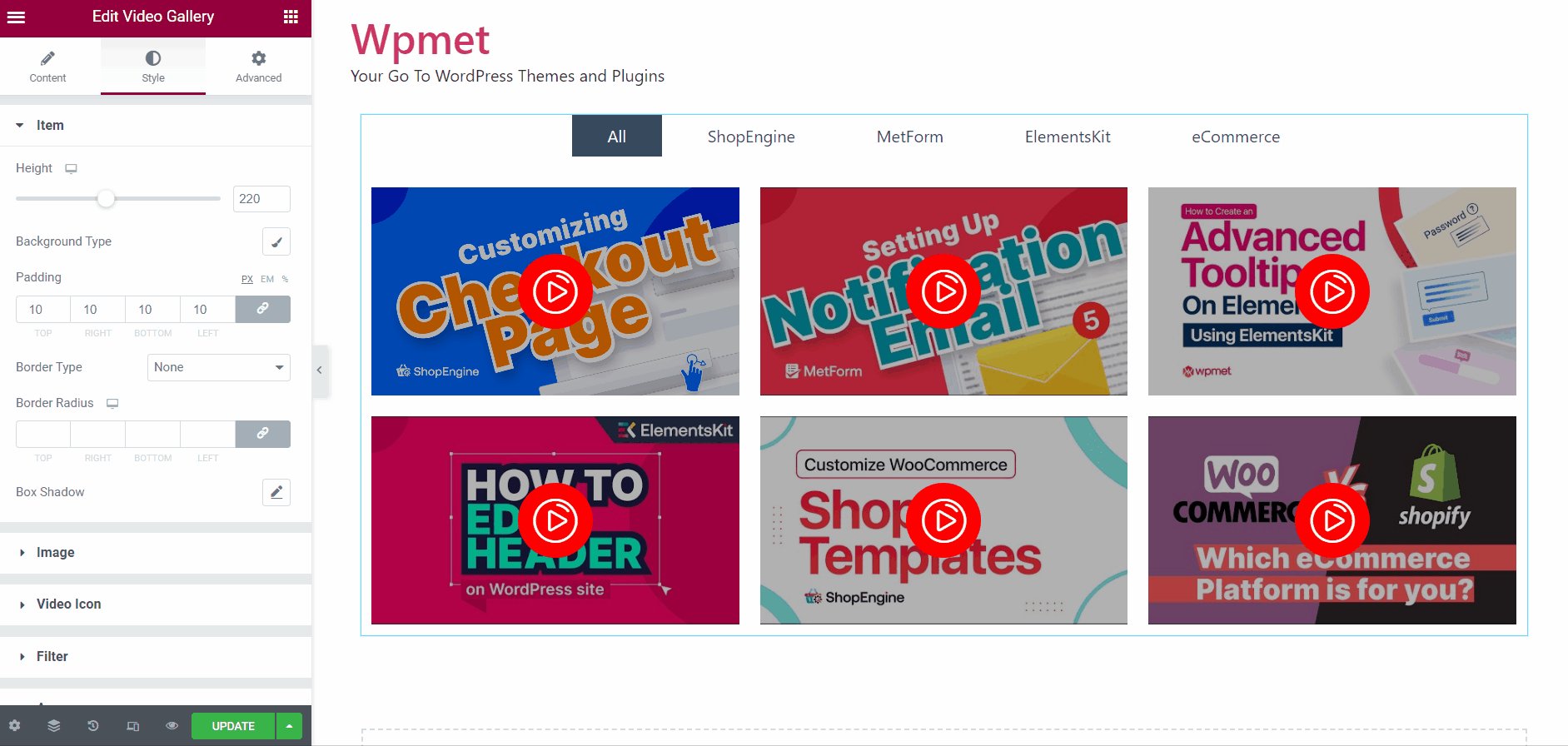
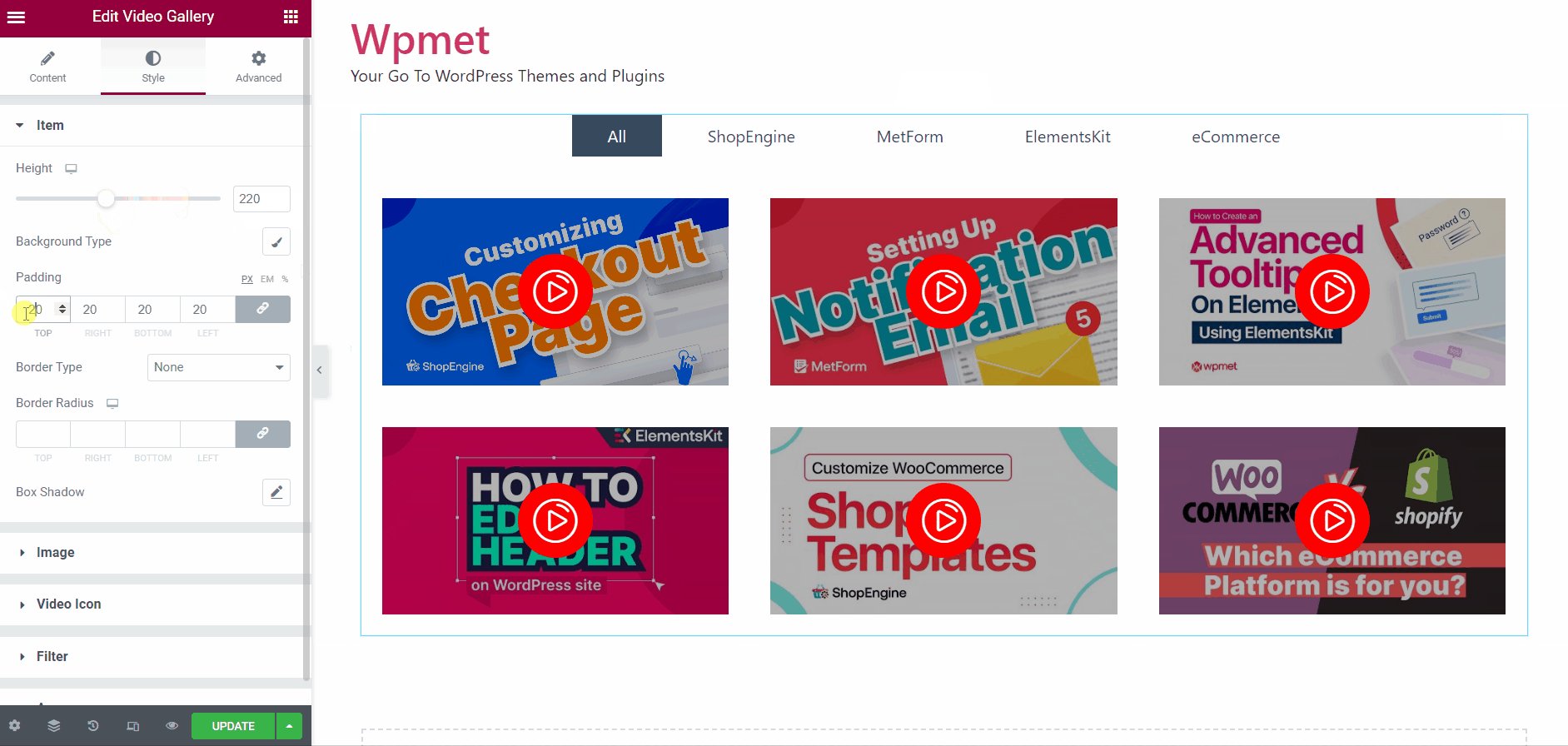
W sekcji Przedmiot
- Poprawić Wysokość elementów galerii.
- Wybierz Typ tła dla filmów. [Uwaga: zmieni to tło wideo, a nie całe tło galerii.]
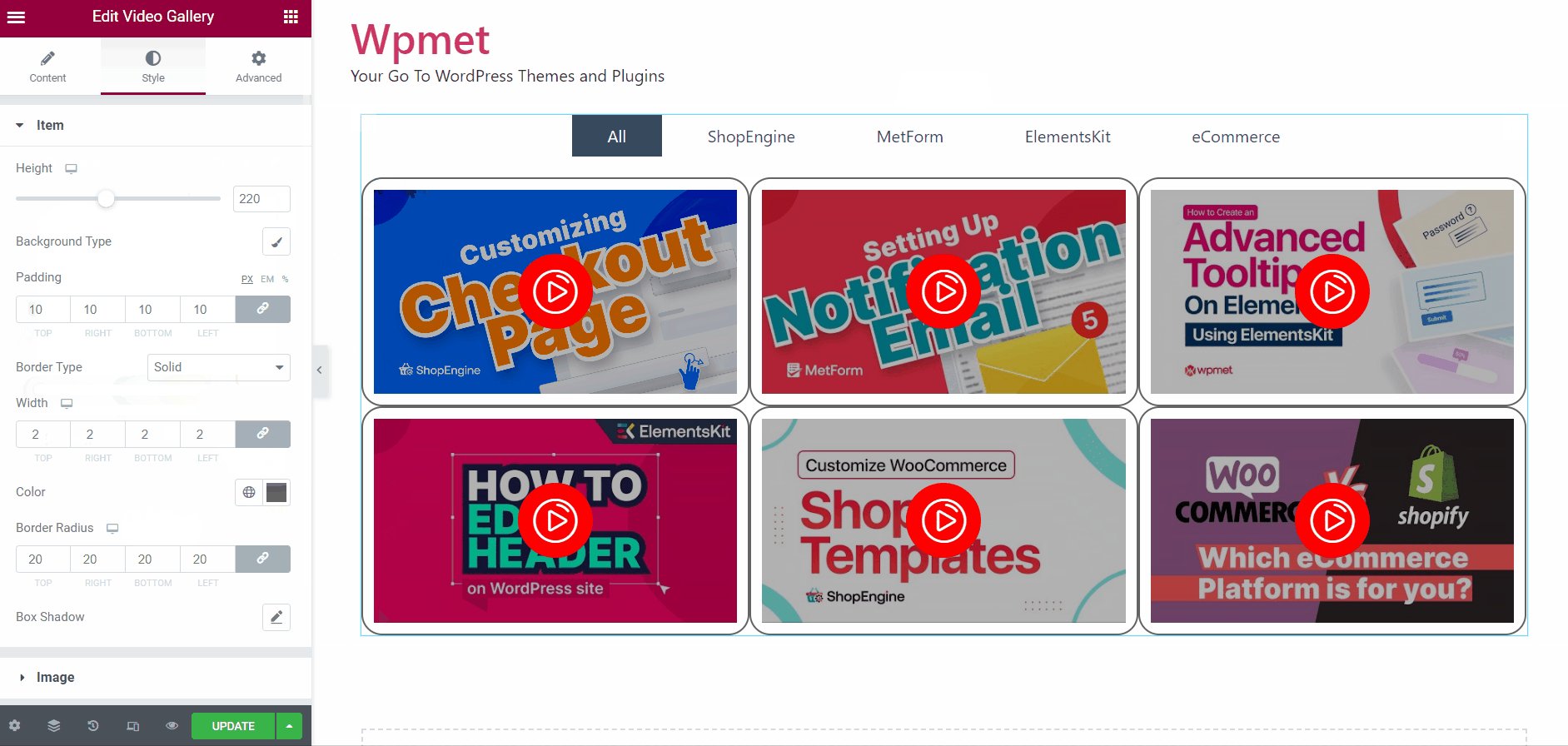
- Ustaw Wyściółka.
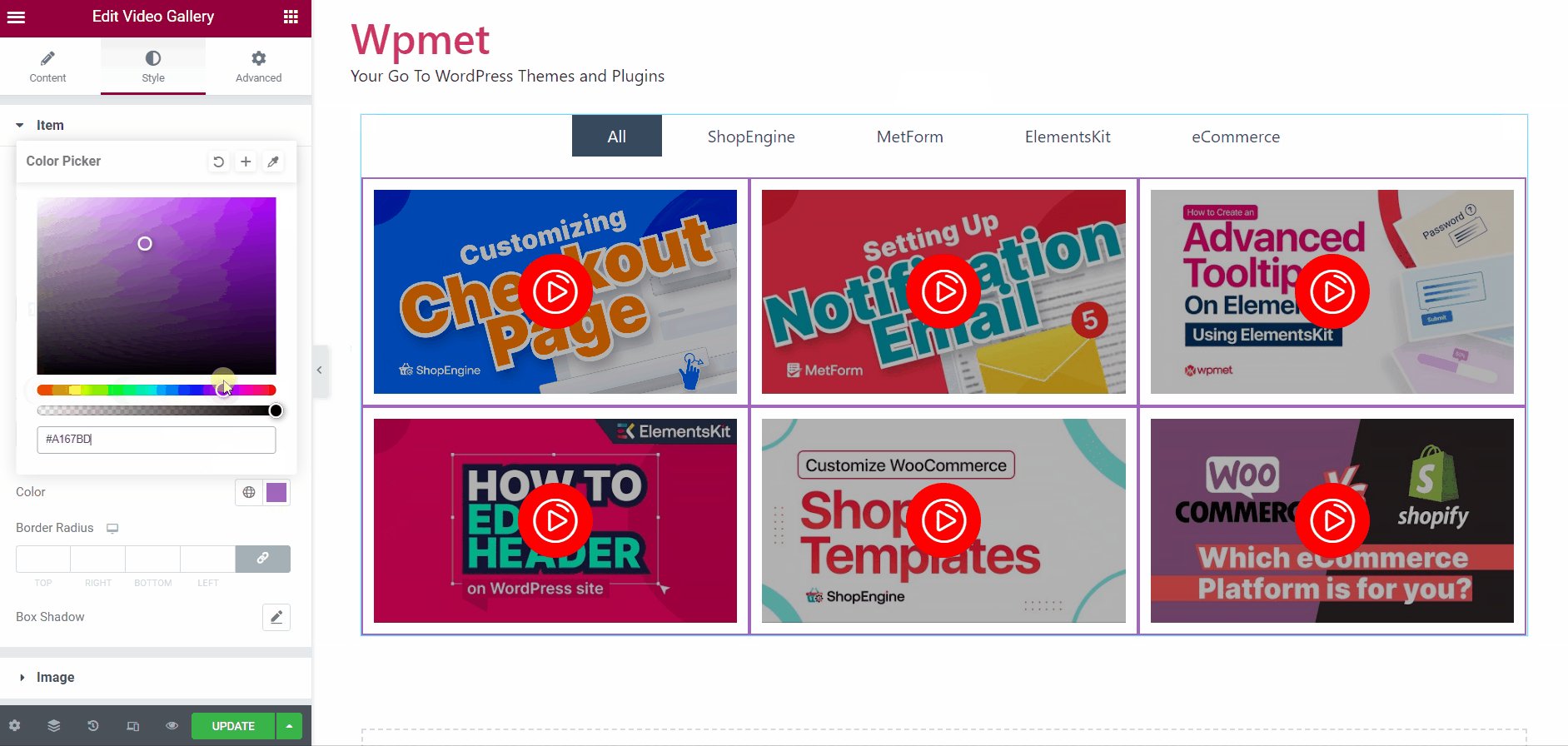
- Wybierać Typ obramowania.
- Ustawić Promień granicy.

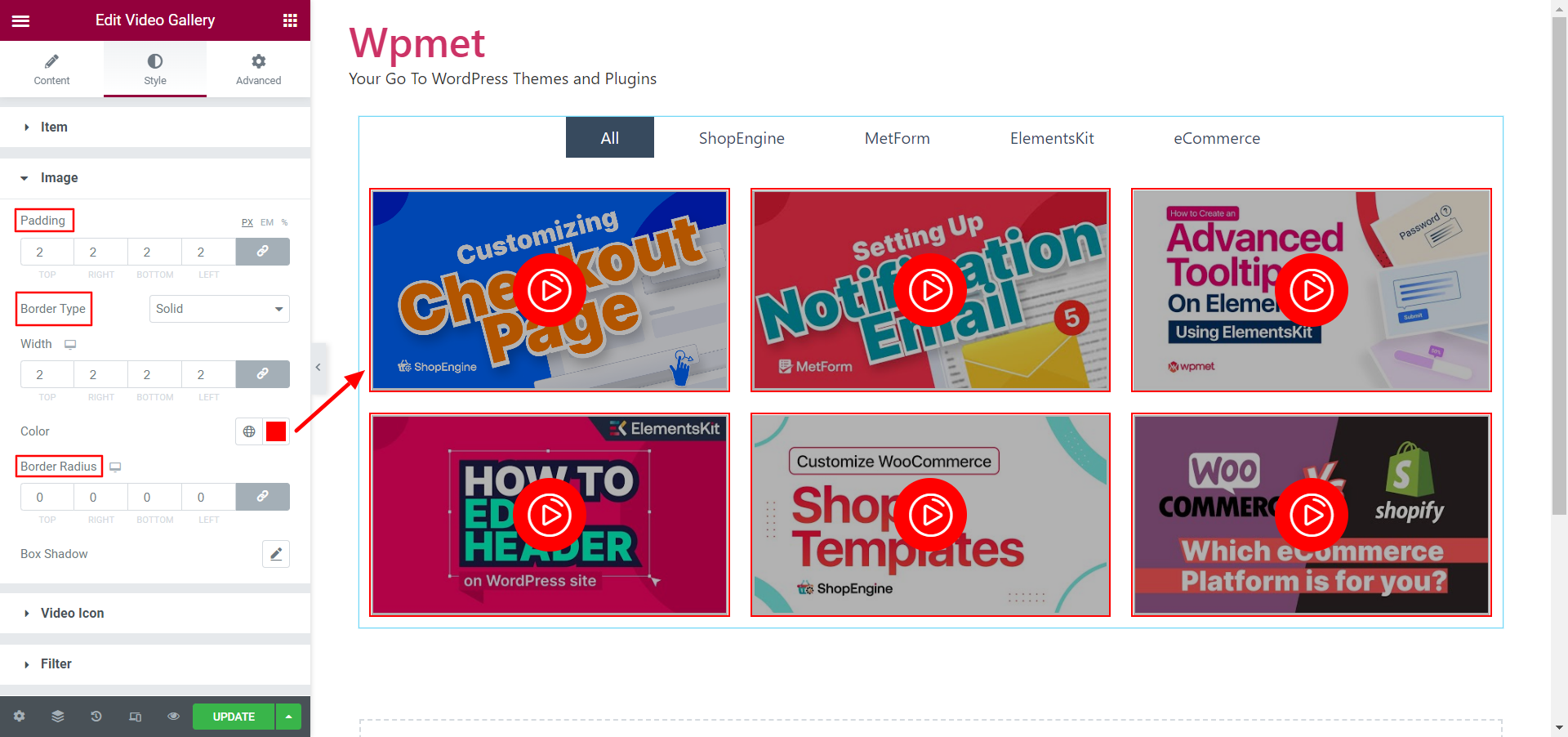
3.2 Obraz #
Aby dostosować obraz miniatury,
- Ustaw Wyściółka dla obrazów.
- Wybierać Typ obramowania. Następnie ustaw Obramowanie Szerokość i Granica Kolor.
- Ustaw także Promień granicy dla obrazów.

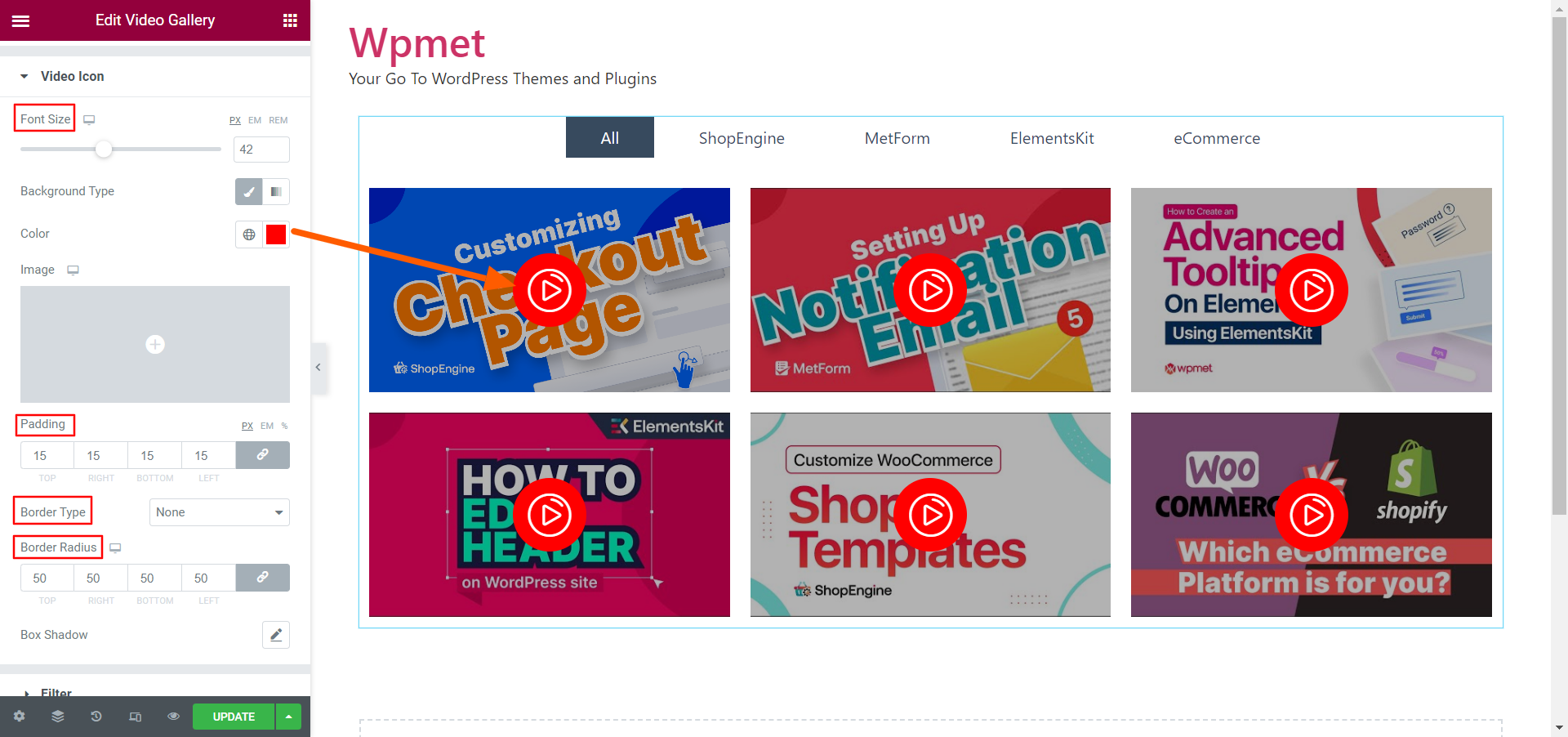
3.3 Ikona wideo #
Aby dostosować ikonę odtwarzania wideo,
- Poprawić Rozmiar czcionki ikony przycisku odtwarzania wideo.
- Wybierz typ tła i wybierz kolor tła dla ikony. Możesz także dodać obraz jako tło ikony.
- Również ustawione Wyściółka, Typ obramowania, I Promień granicy dla ikony przycisku odtwarzania wideo.

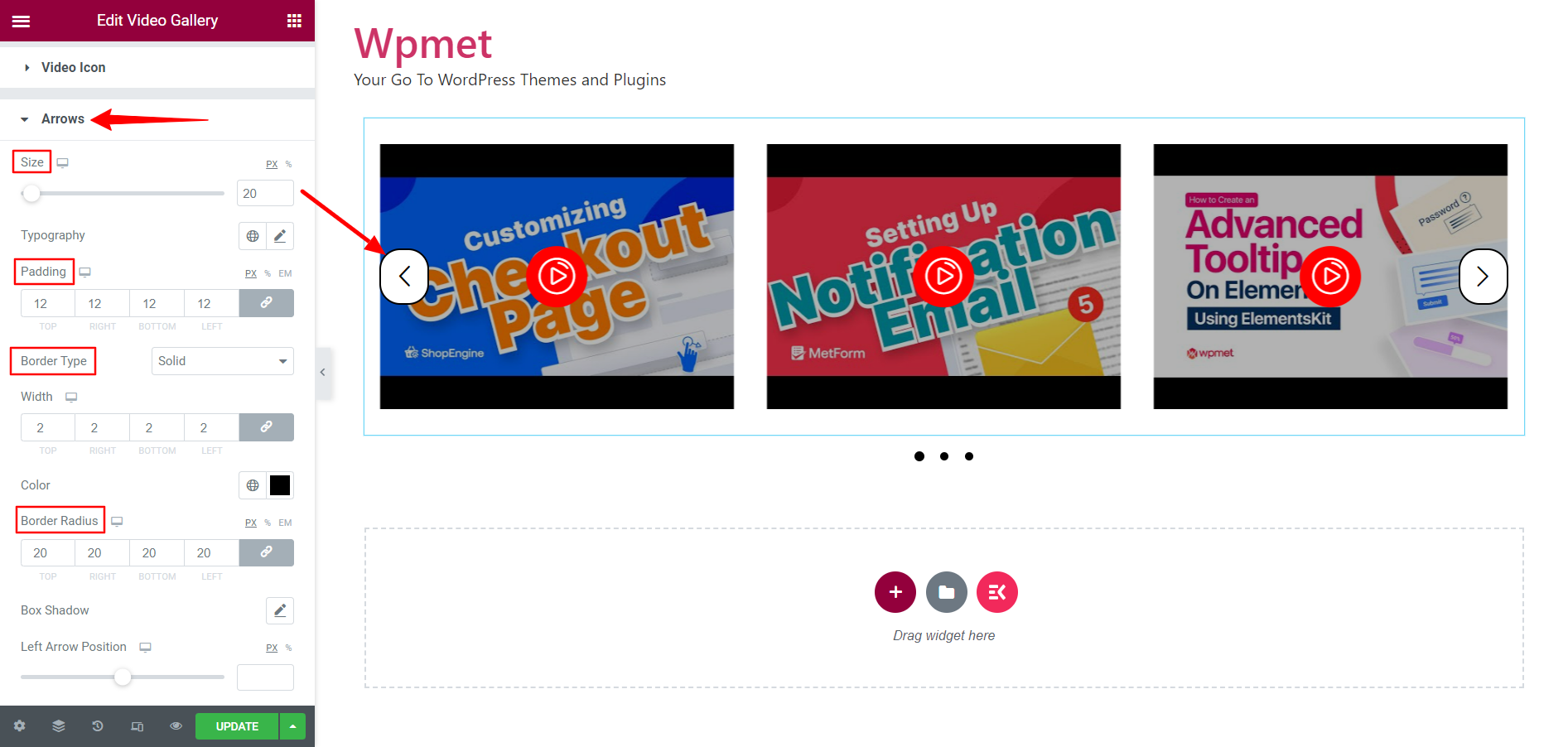
3.5 Strzałki #
Strzałki pojawiają się tylko wtedy, gdy wybierzesz układ karuzeli dla galerii i włączysz opcję „Pokaż strzałkę” w Ustawieniach.
Aby dostosować strzałki,
- Poprawić Strzałka rozmiar.
- Ustaw Wyściółka dla strzałek.
- Wybierać Typ obramowania. Następnie ustaw Obramowanie Szerokość, Granica Kolor, I Promień granicy.

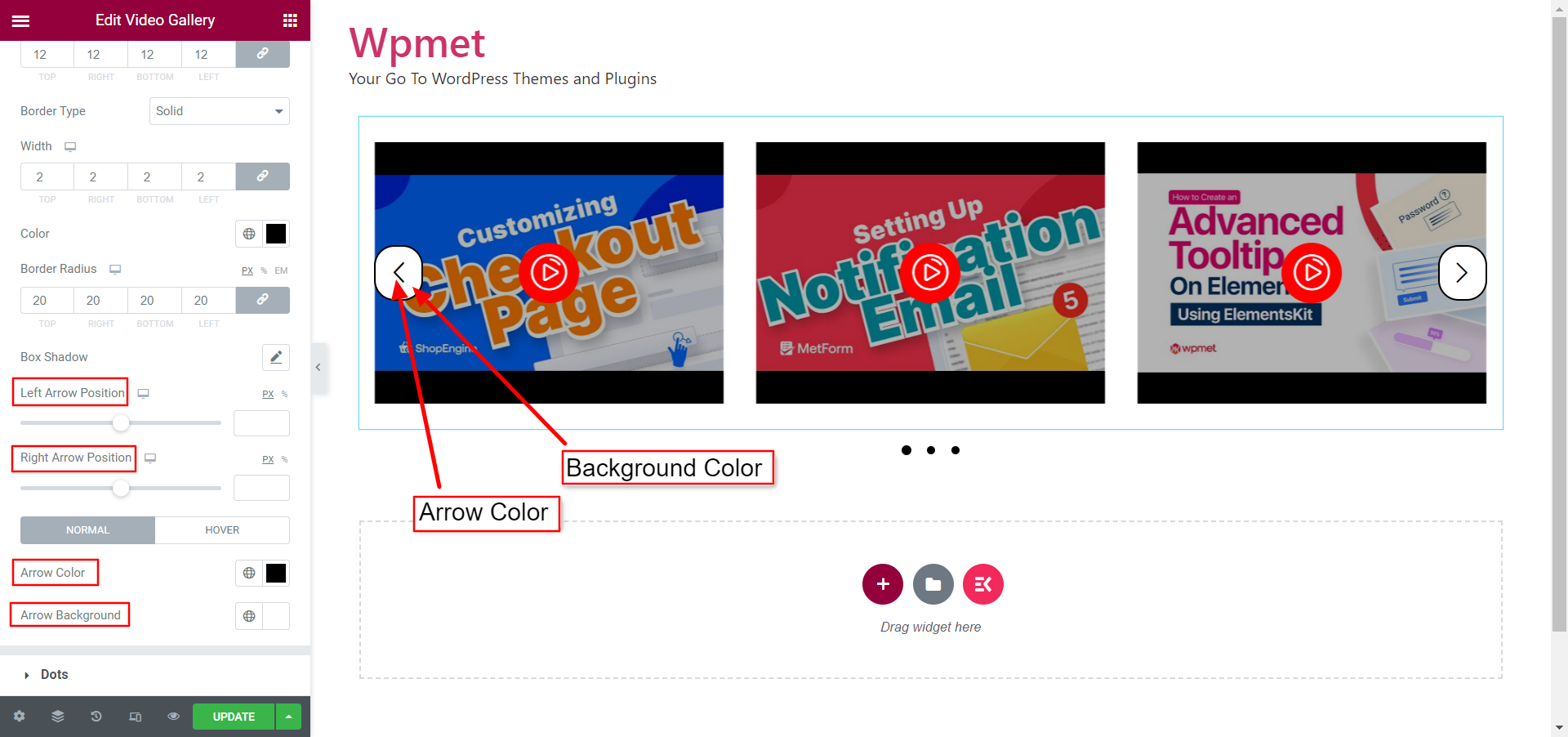
- Regulować Pozycja strzałki w lewo I Pozycja strzałki w prawo.
- Ustawić Kolor strzałki I Strzałkowaty tło Kolor.
- Ustaw osobno unosić się kolory dla Koloru strzałki i koloru tła strzałki.

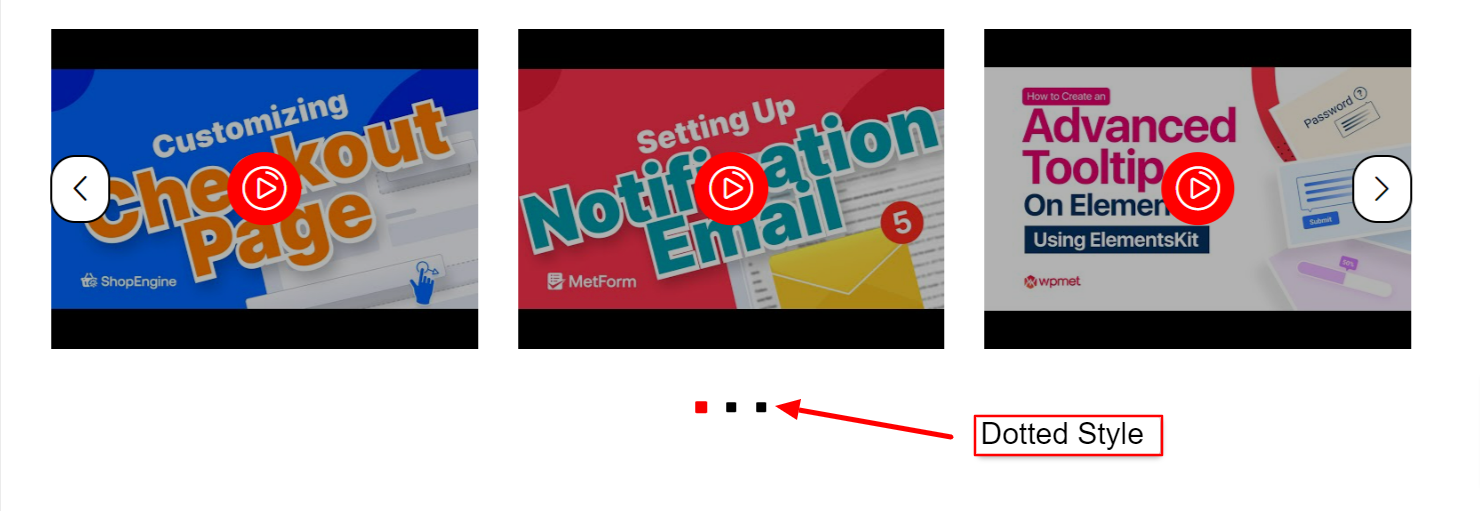
3,6 kropki #
Kropki pojawiają się tylko wtedy, gdy wybierzesz układ karuzeli dla galerii i włączysz opcję „Pokaż kropkę” w Ustawieniach.
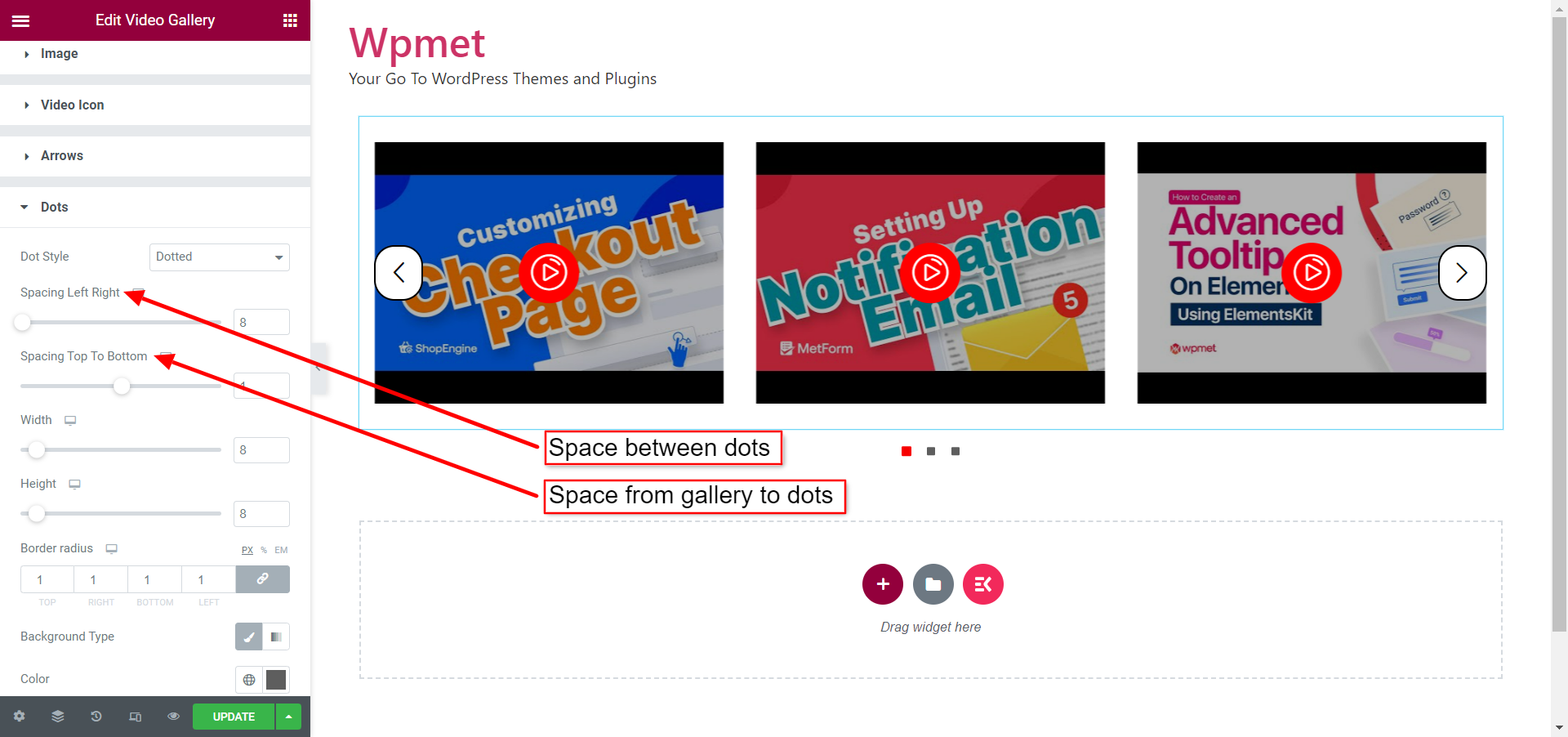
Aby dostosować styl kropek,
- Wybierać Styl kropki z podanych opcji: Domyślny, Kropkowany, Przerywany, Paginacja.



- Dostosuj odstęp między kropkami za pomocą Odstępy Lewy Prawy.
- Dostosuj odstęp między galerią wideo a kropkami za pomocą Odstępy od góry do dołu.
- Dostosuj kropki Szerokość I Wysokość.
- Ustawić Promień granicy.

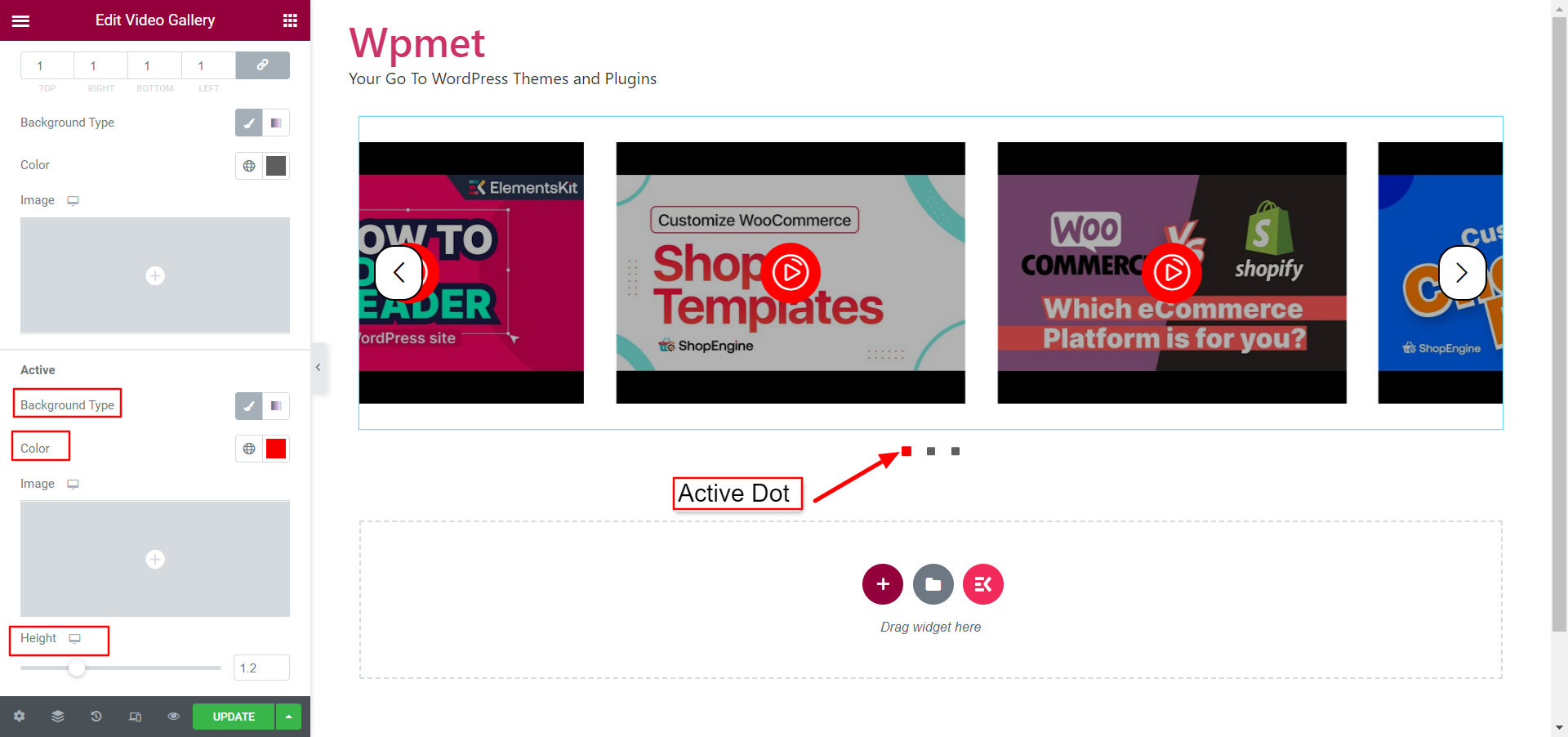
- Dostosuj Aktywny kropki, wybierając Typ tła I Kolor tła.
- Poprawić Wysokość z kropek.

Wreszcie proces jest zakończony. możesz dodać wyrafinowaną galerię wideo, korzystając z widżetu Galerii wideo Elementor w ElementsKit.



