Chcesz pokazać informacje z mediów społecznościowych na swoich stronach, aby odwiedzający mogli łatwo się z Tobą połączyć, polubić i śledzić Twoje profile? Dzięki ElementsKit możesz dostosować ikony mediów społecznościowych do ogólnego projektu swojej witryny.
Krok 1 – Dodaj widżet mediów społecznościowych #
- Użyj istniejącej strony lub wstaw nową i włącz Elementor.
- Użyj pola wyszukiwania na pasku bocznym widżetów, aby znaleźć „Media społecznościowe”widżet.
- Przeciągnij i upuść widżet.
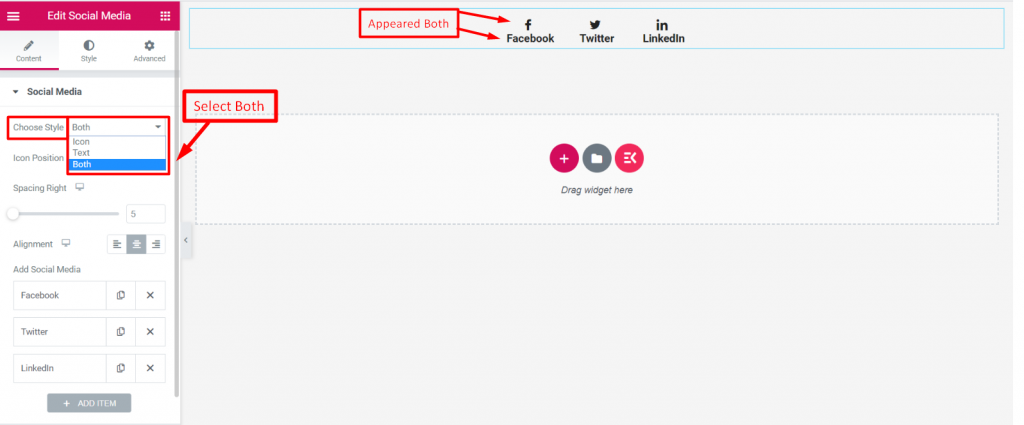
Krok 2 – Wybierz styl ikony #
- Możesz wybrać styl ikony pomiędzy Ikona & Tekst lub pokaż oba. Jeśli „Obydwa„Po wybraniu opcji ” zostaną wyświetlone następujące dwa ustawienia:
- Pozycja ikony: Ustaw położenie ikony przed lub za tekstem.
- Odstęp po lewej: Ustaw odstęp między tekstem i ikoną.

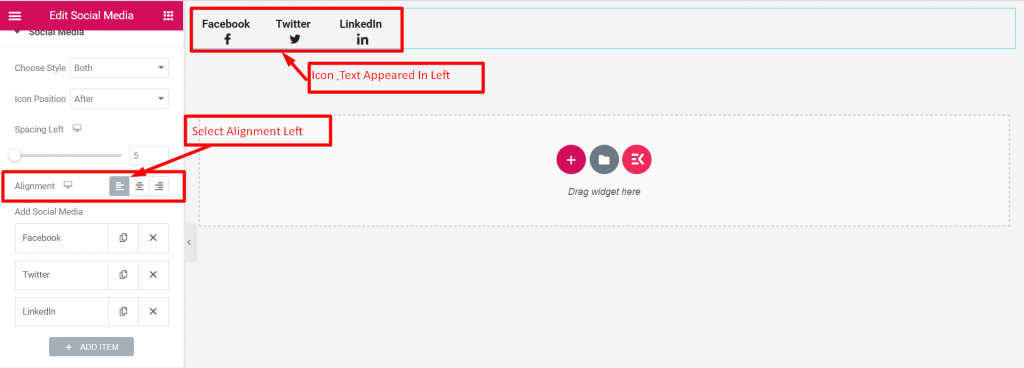
Krok 3 – Ustaw pozycję ikony mediów społecznościowych #

Użyj „Wyrównanie” opcja umożliwiająca zdefiniowanie umiejscowienia ikon społecznościowych. (Lewo, Środek, Prawo)
Krok 4 – Dodaj ikony mediów społecznościowych #

- Ten widget automatycznie ładuje się z trzema popularnymi ikonami społecznościowymi: Facebook, Twitter i Linkedin.
- Możesz je zachować lub usunąć według własnego uznania.
- Możesz dodać więcej ikon społecznościowych, używając „+Dodaj przedmiot" przycisk.
Wskazówka: Jeśli chcesz mieć wiele ikon społecznościowych o tym samym projekcie, wystarczy dostosować jedną i ją skopiować. Następnie zmodyfikuj tylko ikonę i etykietę.
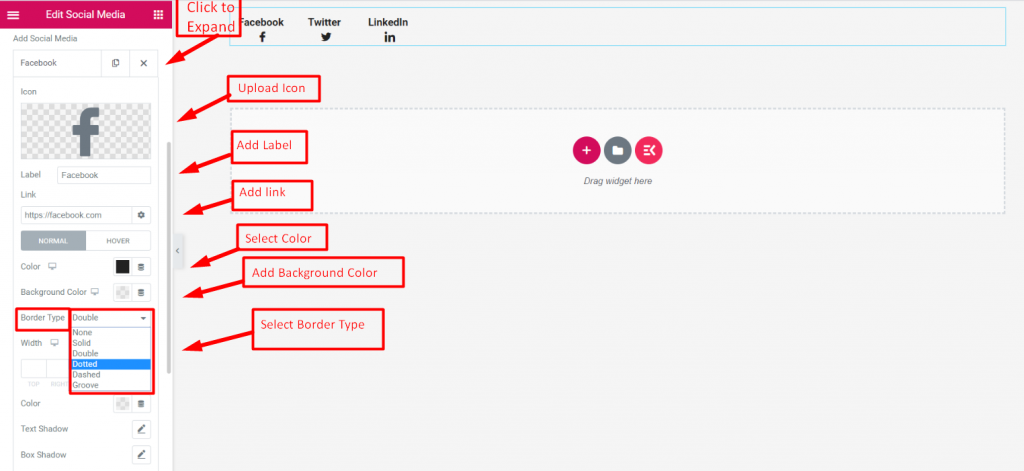
Krok 5 – Dostosuj ikony mediów społecznościowych #

- Kliknij dowolną ikonę mediów społecznościowych, aby rozwinąć ją i uzyskać dostęp do różnych funkcji dostosowywania.
- Za ich pomocą możesz dodać inne ikony mediów społecznościowych.
- Ikona: Wstaw ikonę z biblioteki ikon lub prześlij plik SVG swojej ikony.
- Etykieta: Dodaj lub edytuj tekst etykiety ikony społecznościowej.
- Połączyć: Dodaj adresy URL mediów społecznościowych, które będą wyświetlane po kliknięciu ikony lub tekstu. Kliknij również opcję ustawień, aby otworzyć następujące ustawienia:
- Sprawdź „Otwórz w nowym oknie”, aby otworzyć adres URL w nowej karcie przeglądarki.
- Sprawdź „Dodaj nofollow” pole, aby nie przekazywać uprawnień temu serwisowi społecznościowemu.
- Użyj „„Atrybuty niestandardowe” pole umożliwiające ustawienie niestandardowych atrybutów dla elementów łącza.
Następnie dla obu wersji dostępne są następujące funkcje: Normalna I Unosić się tryby.
- Kolor: Wybierz kolor ikony społecznościowej i tekstu.
- Kolor tła: Wybierz kolor ikony społecznościowej i tła tekstu.
- Typ obramowania: Ustaw obramowanie dla ikony społecznościowej i tekstu. Jeśli wybierzesz obramowanie inne niż „Domyślny”, zobaczysz następujące dwa ustawienia:
- Szerokość: Określ szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
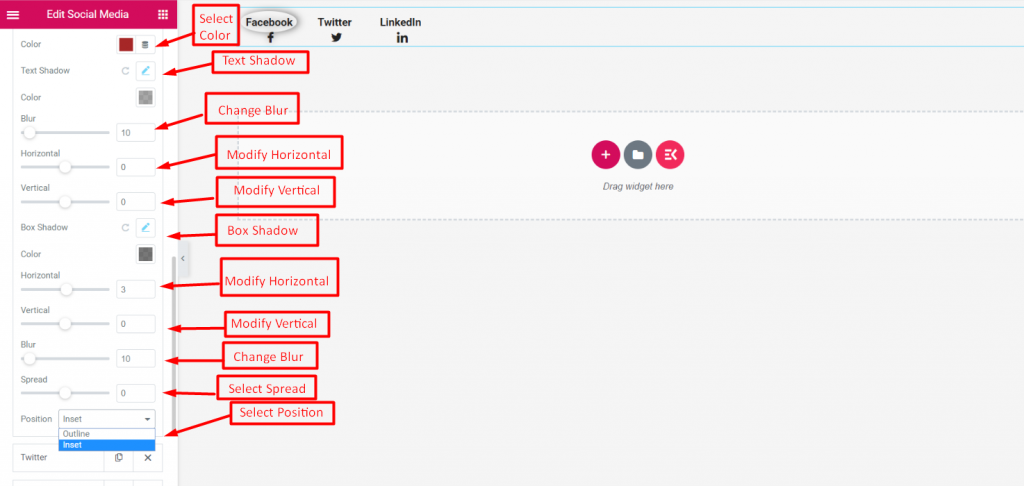
- Cień tekstu:Dodaj i kontroluj cień tekstu za pomocą ustawień takich jak Kolor, Rozmycie, Poziomo i Pionowo.
- Pudełko Cień: Dodaj cień do pola i zastosuj funkcje sterujące, takie jak kolor, rozmycie, poziomo, pionowo, rozprzestrzenianie i pozycja.
Skończyłeś ze wszystkimi ustawieniami funkcji. Teraz wiesz, jak wyświetlać swoje profile w mediach społecznościowych na stronie Elementor. Pomoże Ci to zwiększyć ogólny wynik marketingowy.



