Jak utworzyć zamówienie/dziękuję Szablon strony z ShopEngine #
Jakiś "Zamówienie/Dziękuję” wyświetla się Twoim klientom po skompletowaniu zamówienia. Prosty i ciepły sposób, aby docenić swoich klientów i zaprezentować status zamówienia. Tutaj otrzymasz określone Widżety zamówień ShopEngine, w tym podziękowanie za zamówienie, potwierdzenie zamówienia, szczegóły zamówienia itp. W ciągu kilku sekund będziesz mógł skonfigurować szablon strony zamówienia/podziękowań dla swojego sklepu Woocommerce.
- Po prostu wykonaj krok po kroku proces tworzenia i upiększania swojego order/thank you page template:
Krok 1: Utwórz Zamów/Dziękuję Szablon #
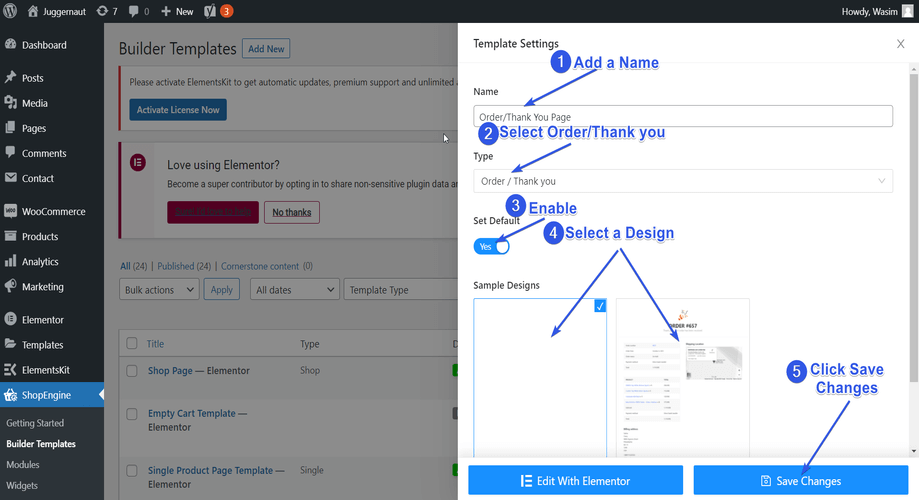
- Iść do Kup silnik-> Szablony > Dodaj nowe.
- Dostarczać Nazwa szablonu-> Select Page Type: Sklep.
- Włączać Domyślny szablon-> Select a design from the szablon lub stwórz własny projekt za pomocą widżety strony sklepu. Pokażę tworzenie szablonu od podstaw.
- Teraz kliknij Zapisz zmiany.

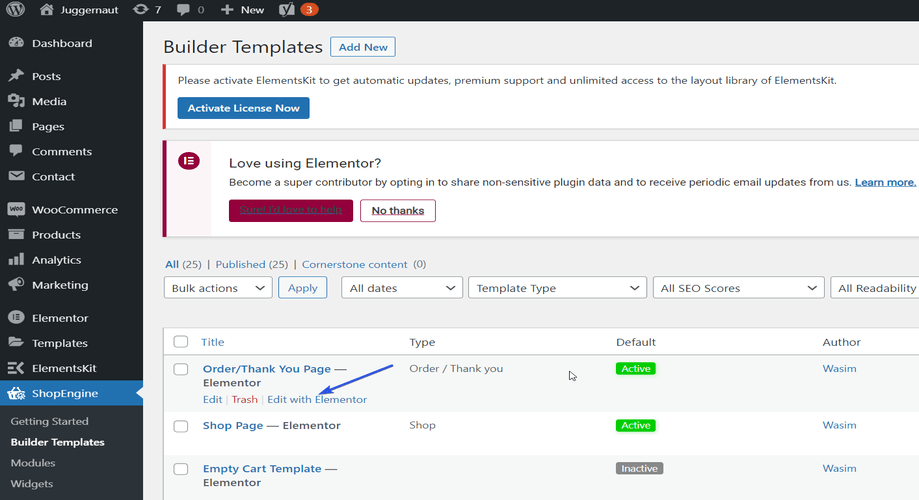
- KrótkiZaraz potem zobaczysz, że szablon został utworzony i będzie widoczny na górze listy szablonów. Kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

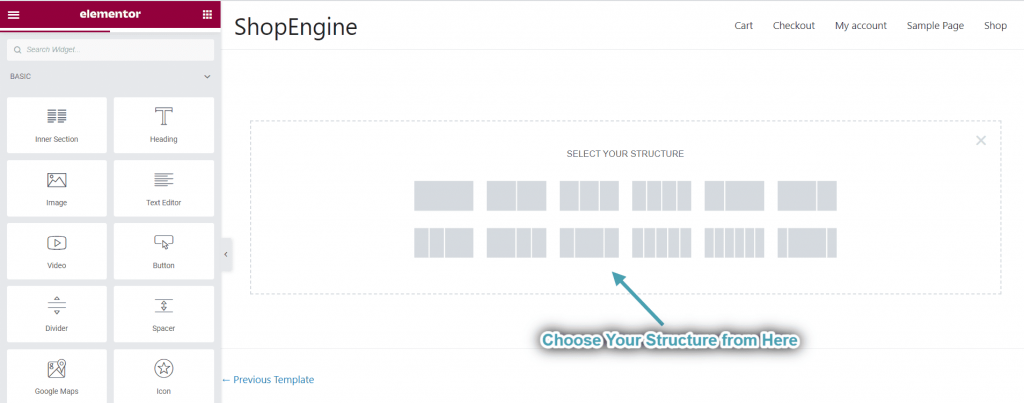
Krok 2: Wybierz strukturę #
- Wybierz swoją strukturę z wybranego obszaru.

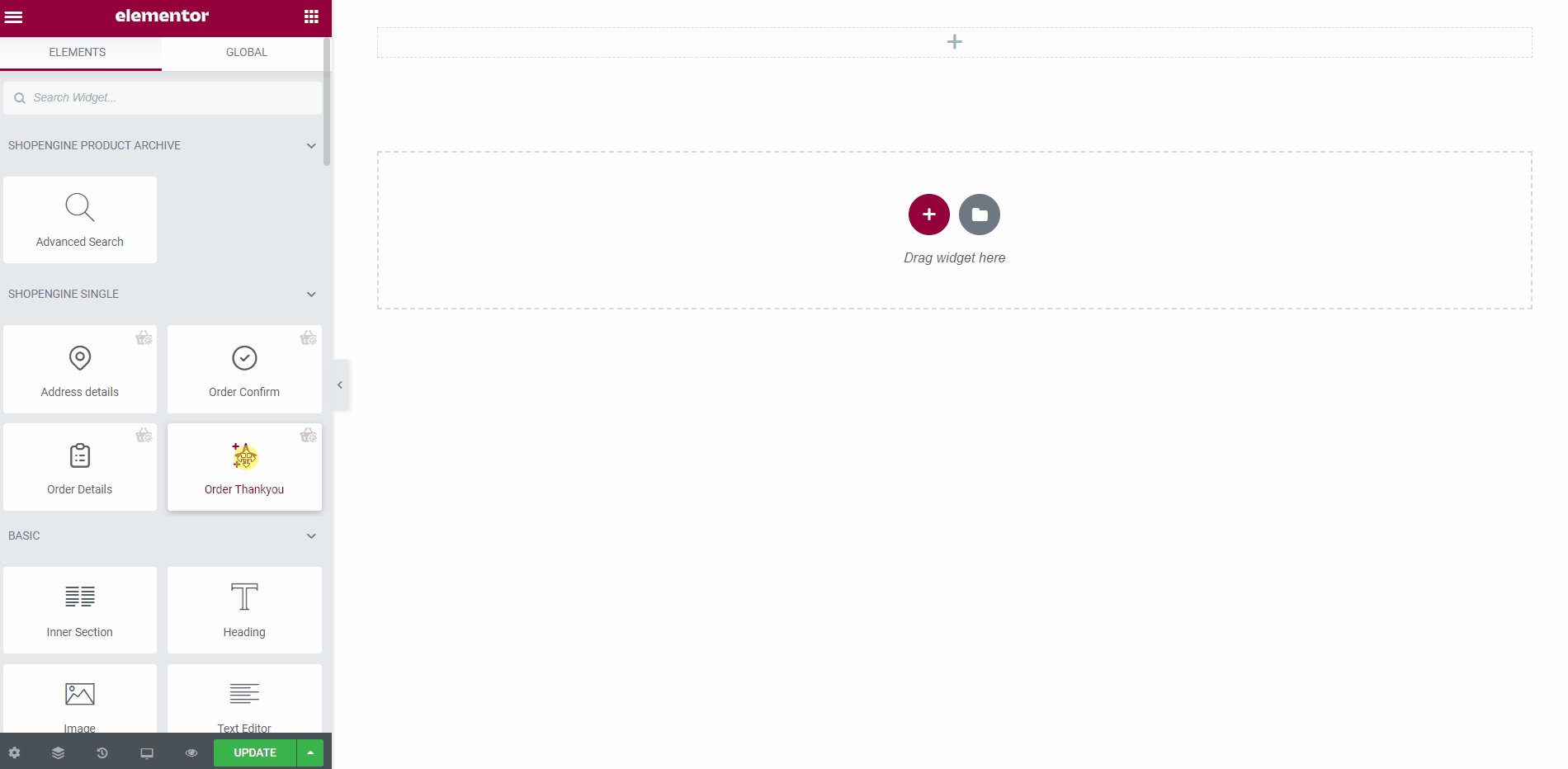
Krok 3: Upiększ swoje Zamów/Dziękuję Szablon strony z widżetami koszyka #
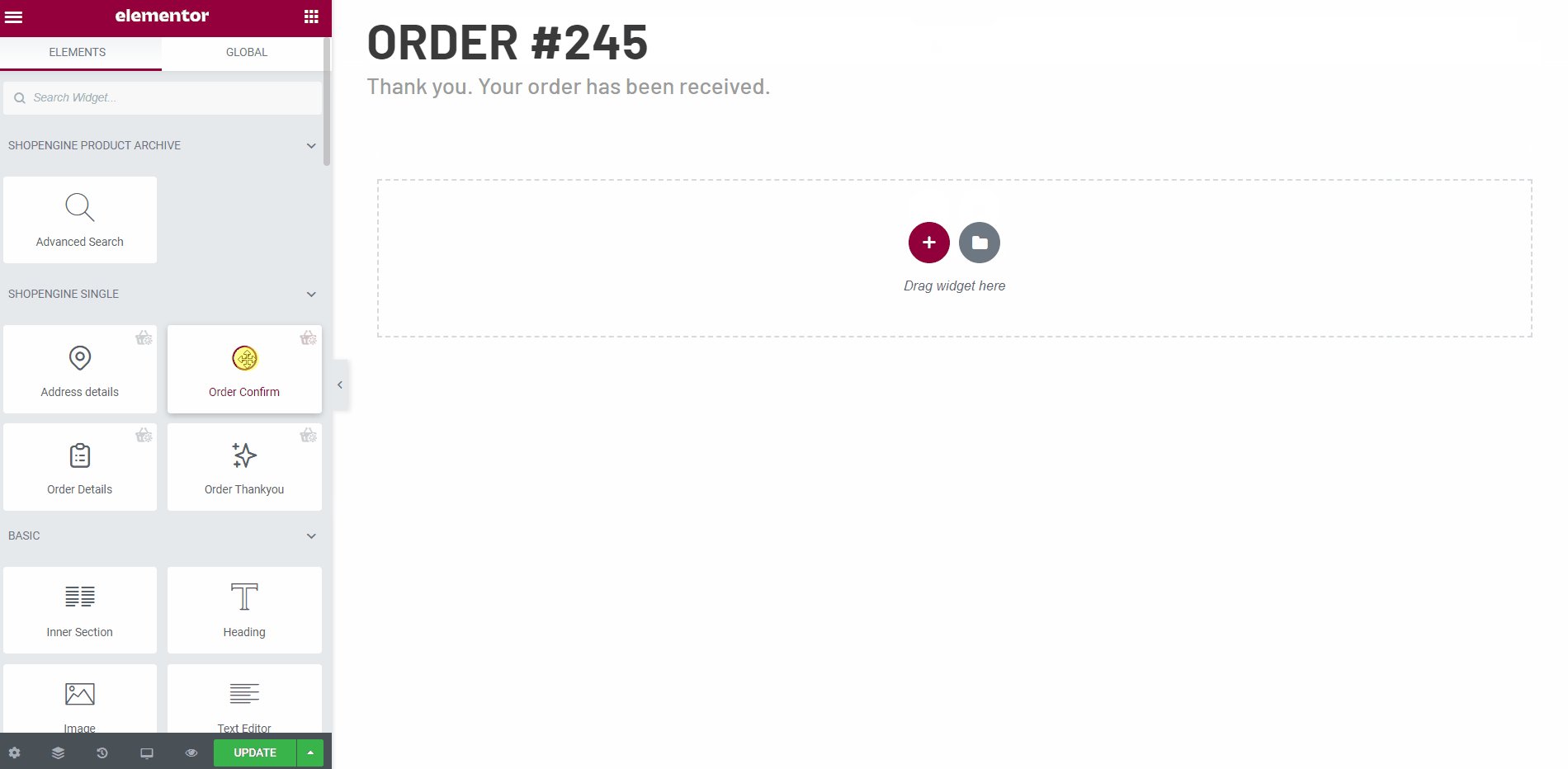
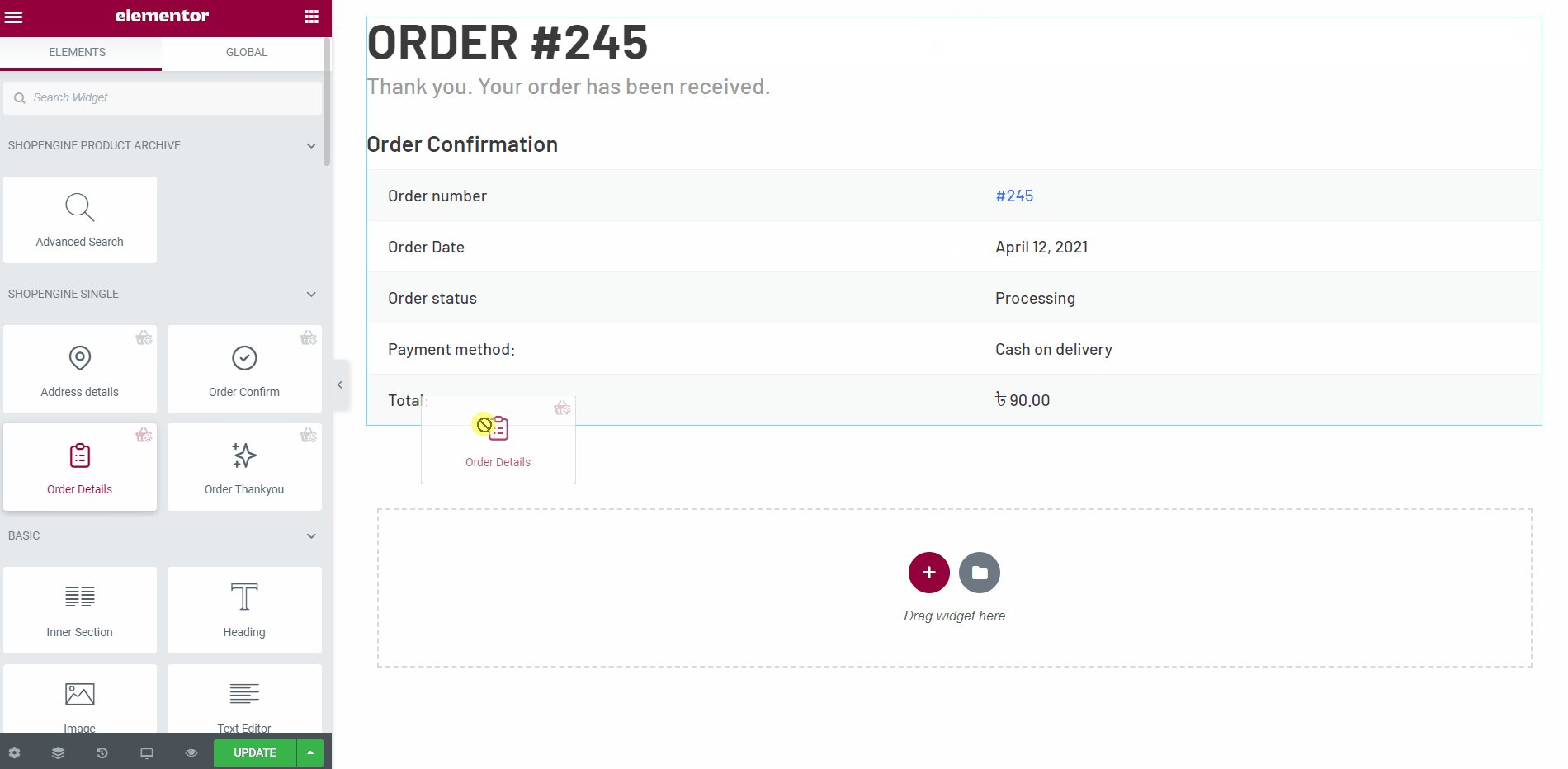
Przejdź do pojedynczego bloku ShopEngine i możesz zaprojektować własny. Tutaj otrzymasz określone Widżety zamówień ShopEngine, w tym podziękowanie za zamówienie, potwierdzenie zamówienia, szczegóły zamówienia itp. Zobaczmy, jak je dostosować:
Teraz wystarczy przeciągnąć poniższe widżety i upuścić je na wybranym obszarze.
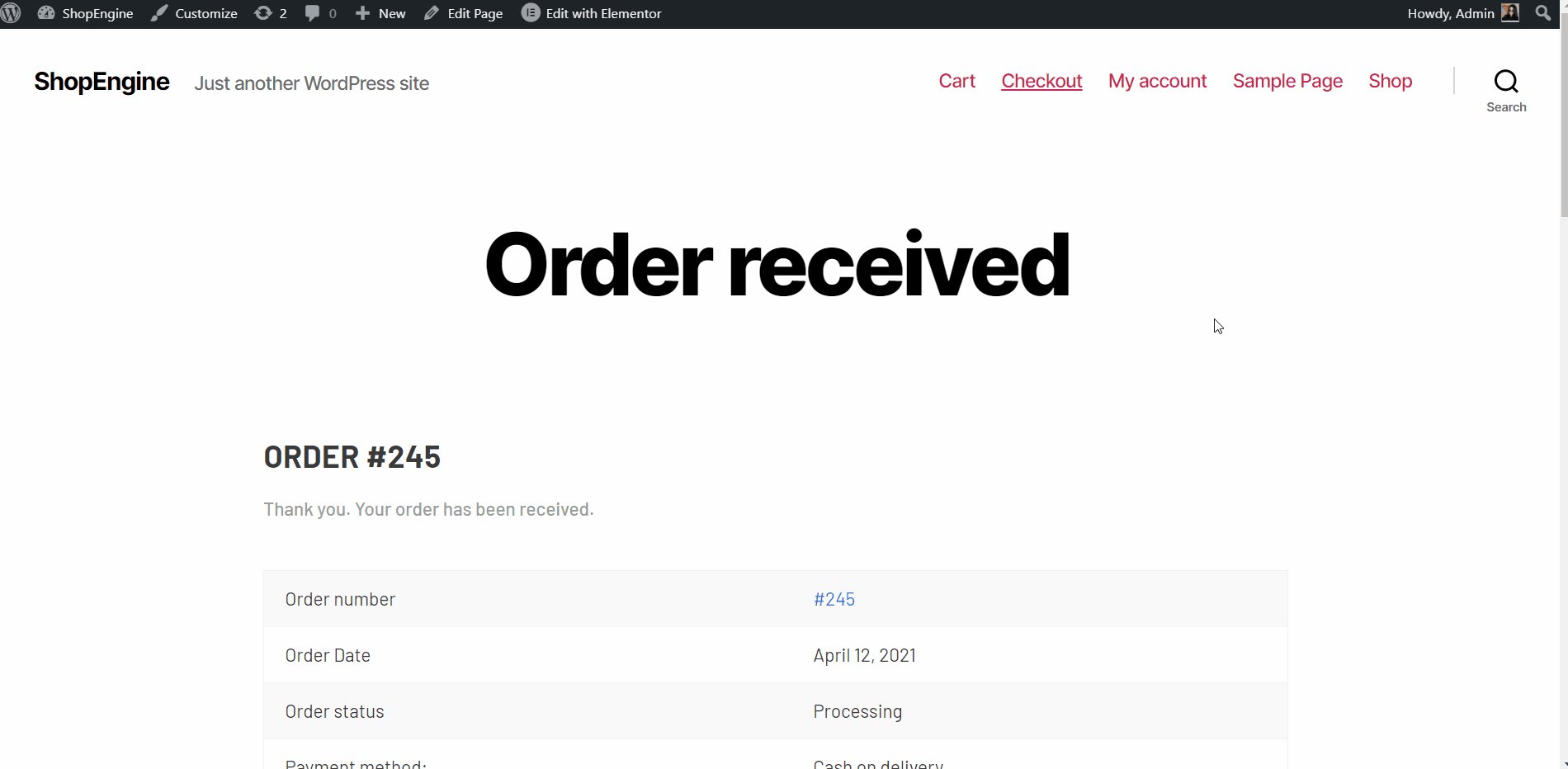
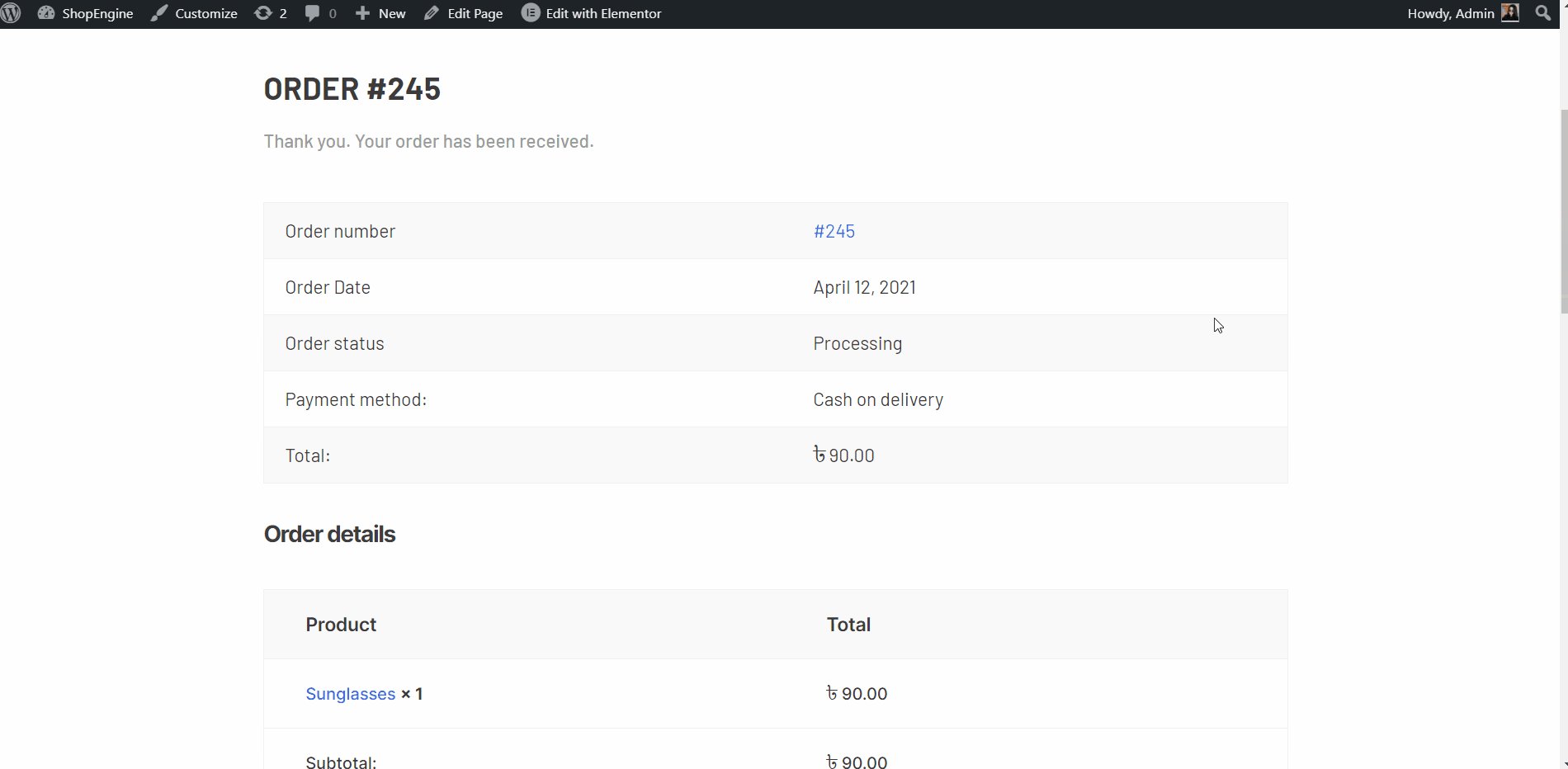
- Zamów Dziękuję
- Zamówienie potwierdzone
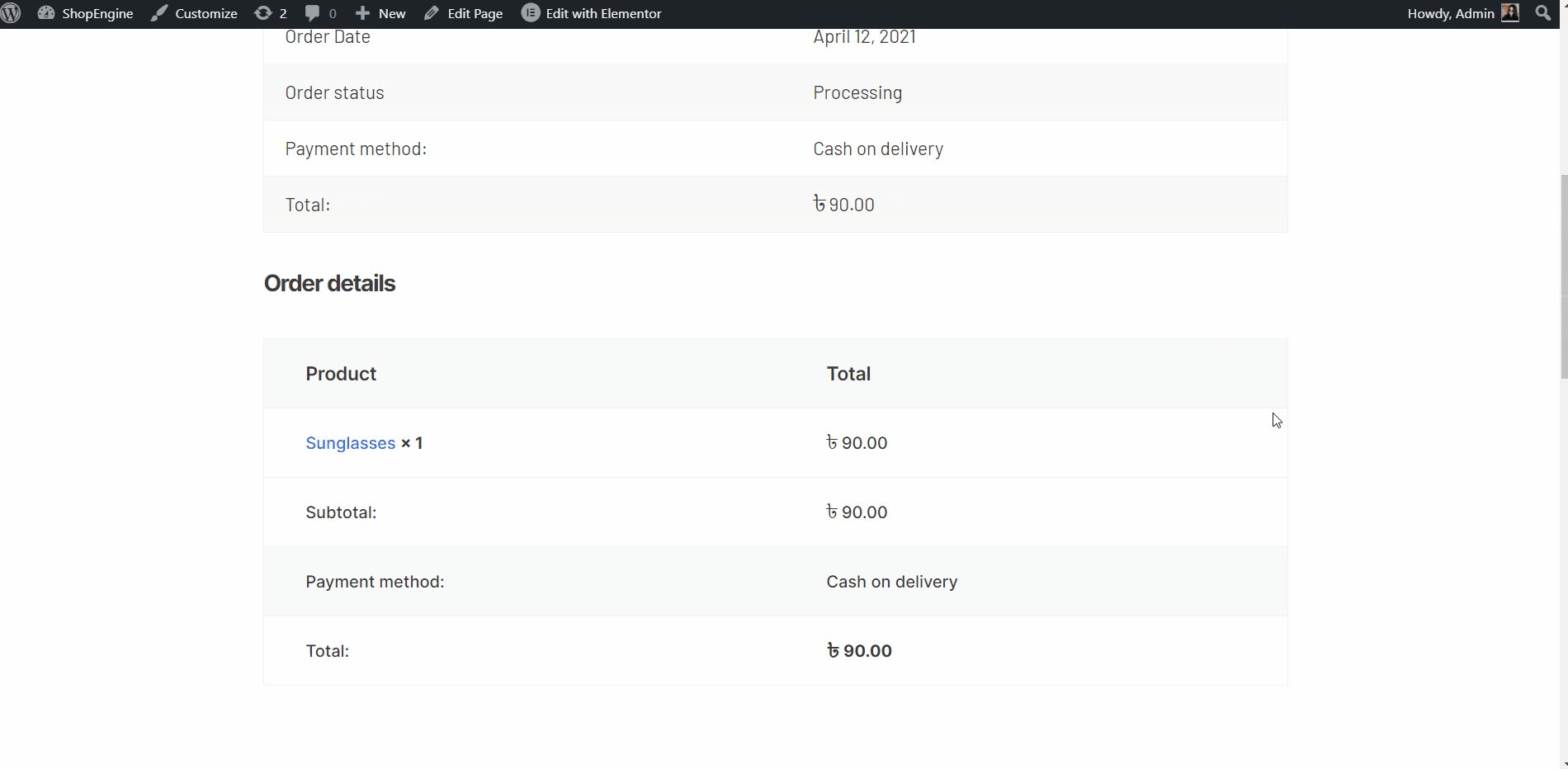
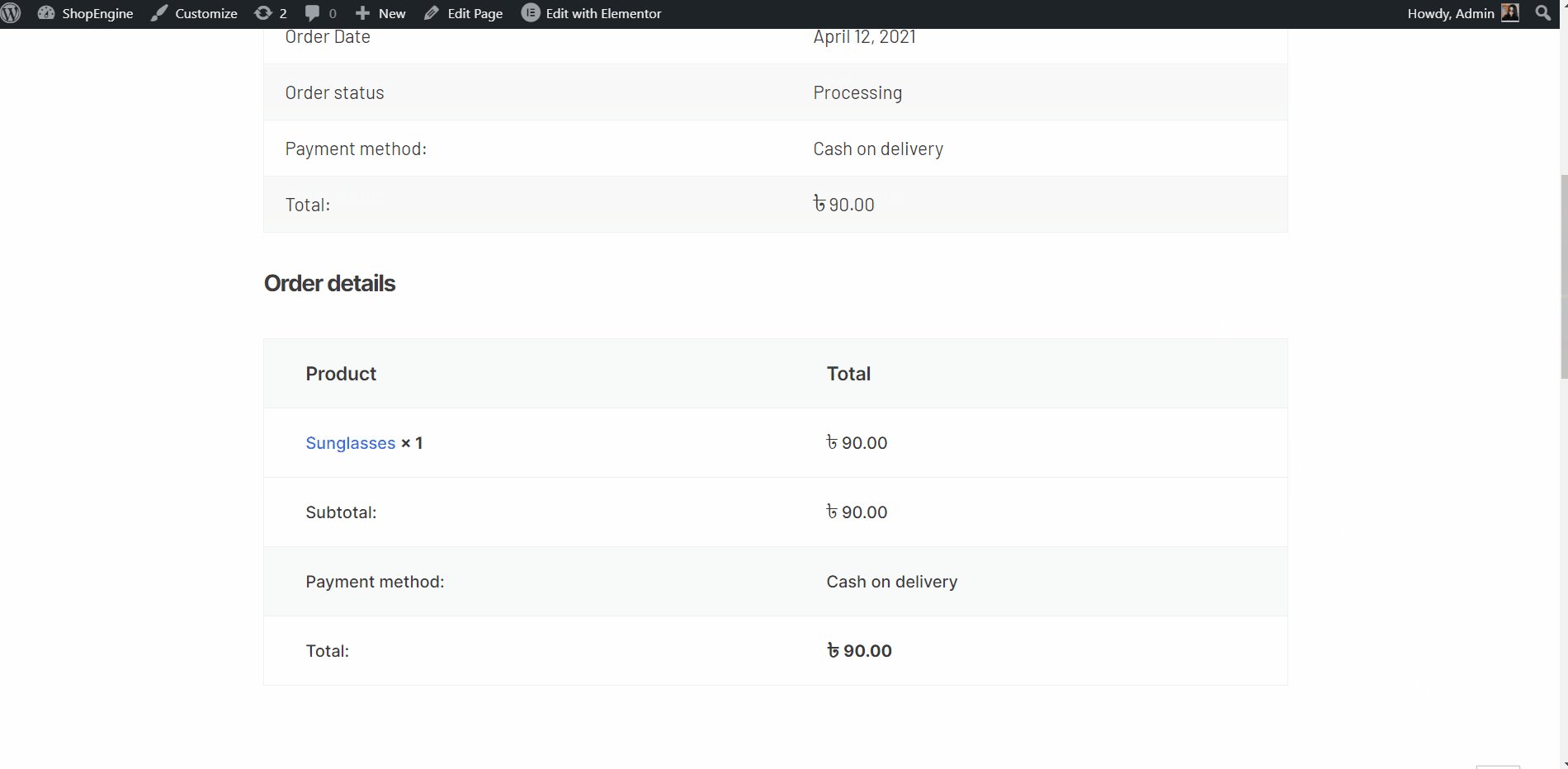
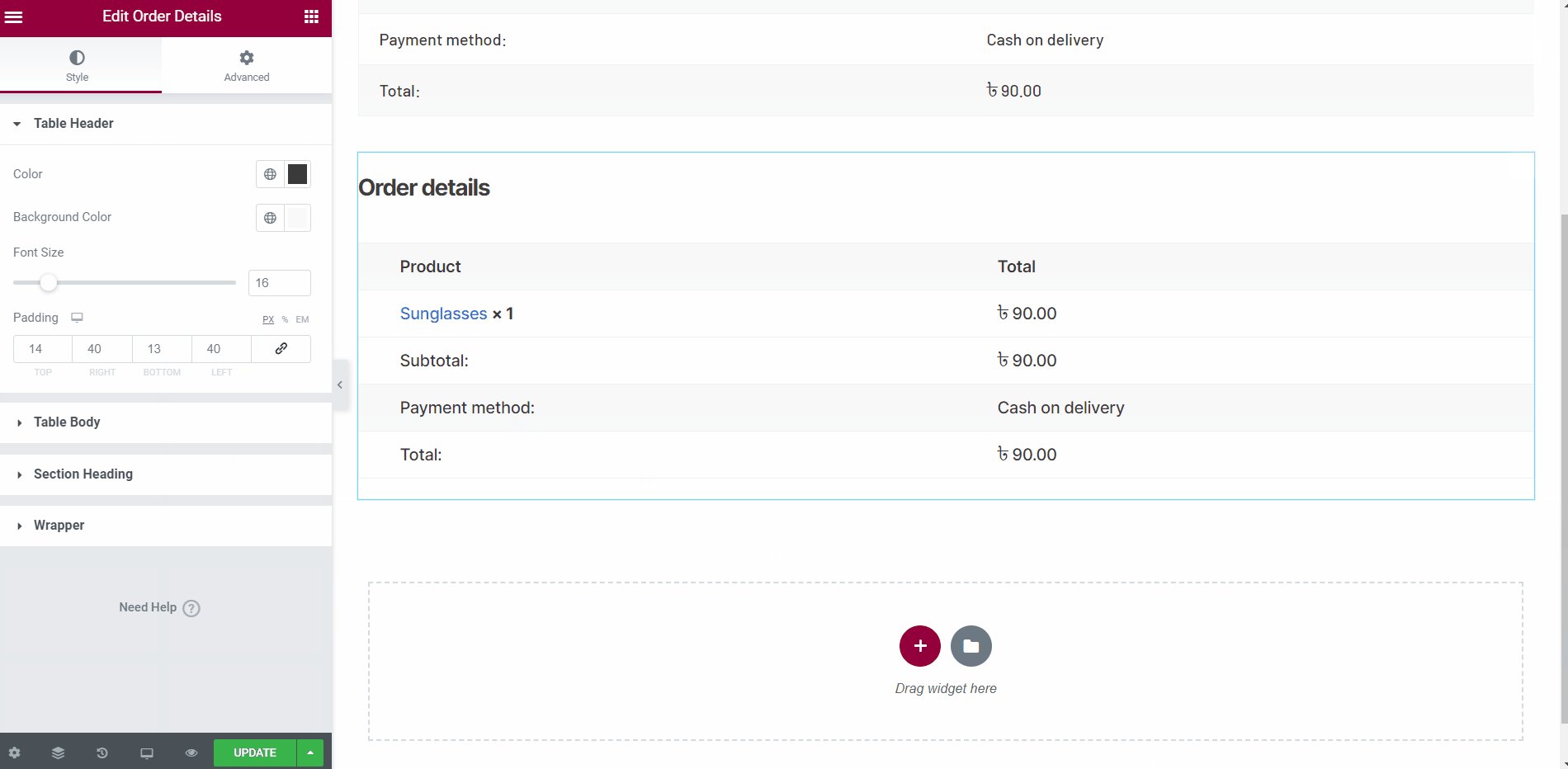
- Szczegóły zamówienia

Krok 4: Opublikuj swój Zamów/Dziękuję Strona Szablon #
- Po zakończeniu projektowania kliknij Aktualizacja.
- Teraz idź do Zamów/Dziękuję Page-> You can see your desired Zamów/Dziękuję strona wyświetla się odpowiednio.