Tryb widoku archiwum to doskonały widget dostarczany z ShopEngine. Za pomocą tego widżetu możesz zmieniać sposób wyświetlania produktów i lepiej im się przyjrzeć. Szczegóły produktu pojawiają się obok zdjęć produktów i zapewniają widzom większą przejrzystość.
Jak działa widget trybu widoku archiwum?
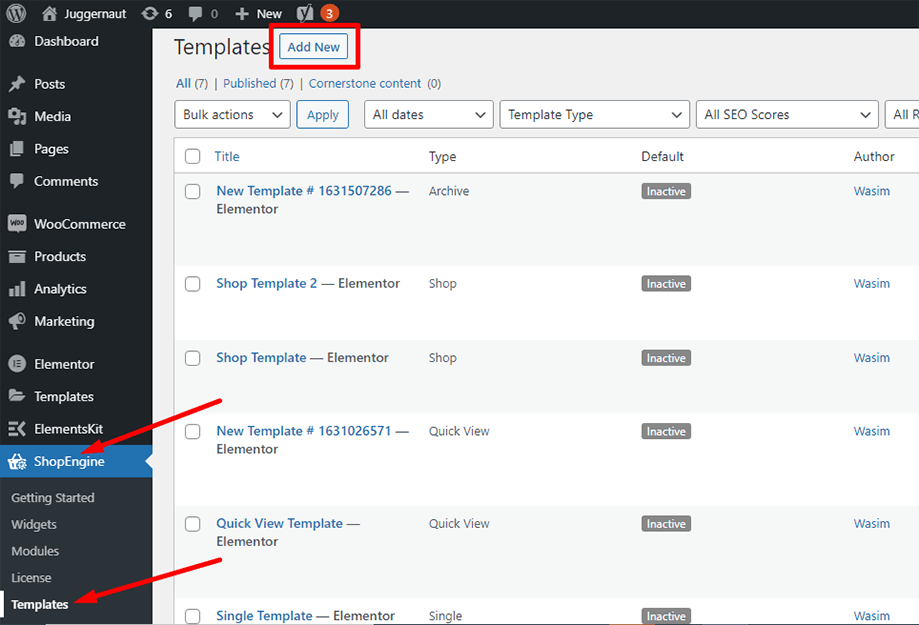
Przede wszystkim przejdź do dashboardu swojego panelu administracyjnego i na liście artykułów znajdź ShopEngine. Kliknij ShopEngine, a następnie z menu rozwijanego wybierz Szablony. Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu obok tekstu „Szablony”.

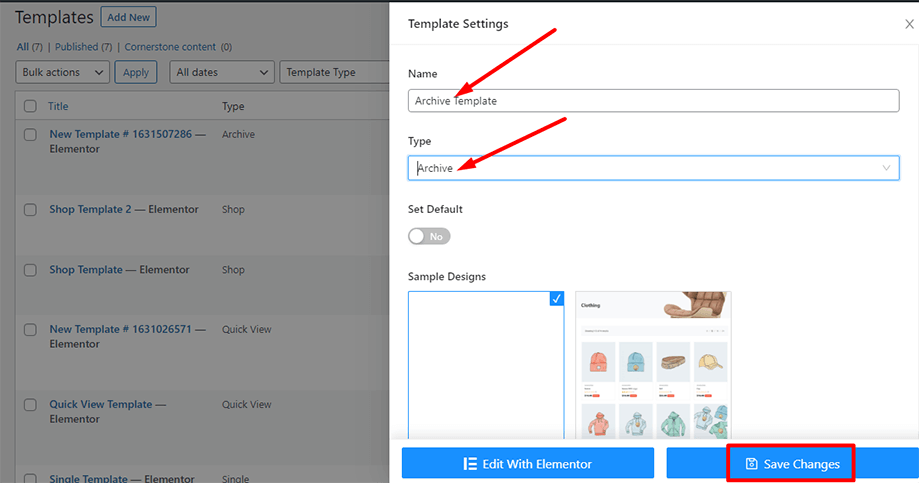
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. Ustaw nazwę szablonu w pliku Nazwa pole i wybierz typ Archiwum/Sklep ponieważ Twoim celem jest sprawdzenie widżetu trybu widoku archiwum.
Możesz także wybrać domyślny przykładowy projekt lub rozpocząć projektowanie od zera. Na koniec naciśnij „Zapisz zmiany" przycisk.

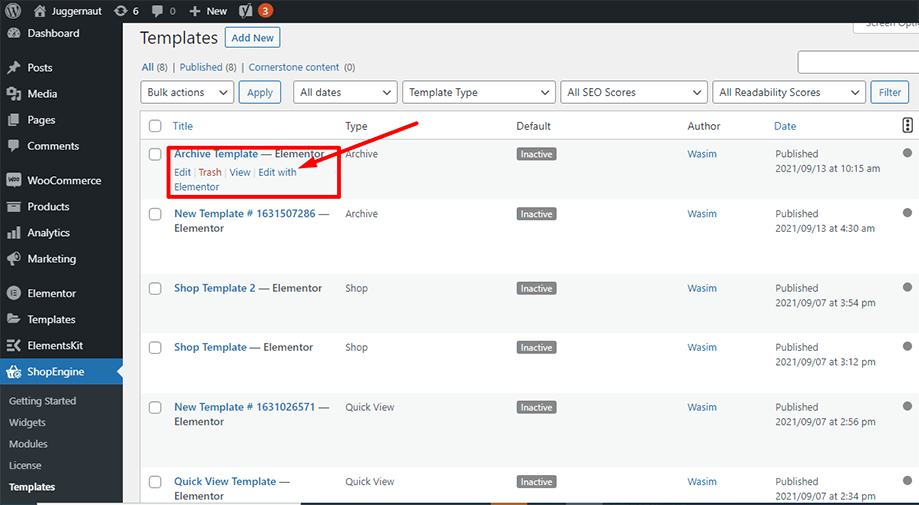
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

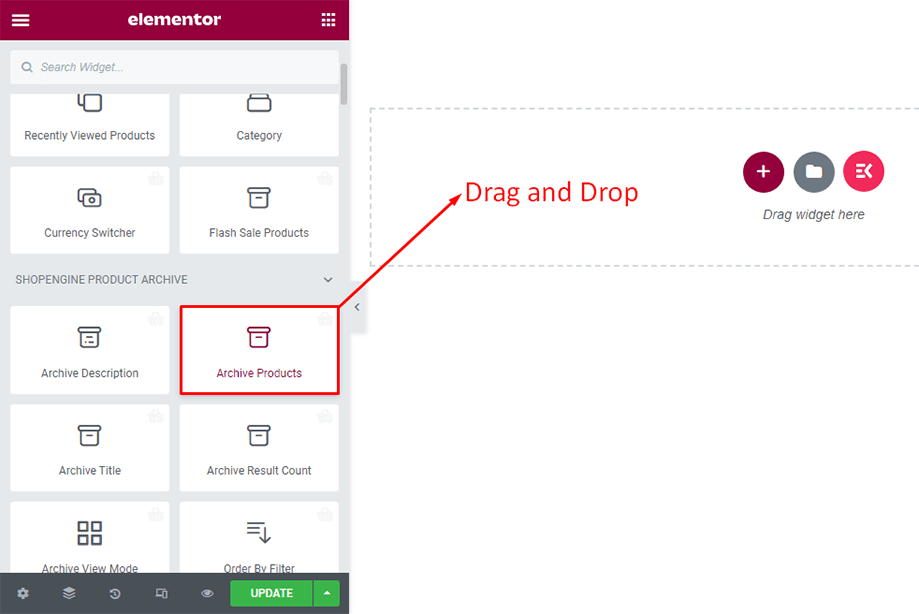
W tym kroku po lewej stronie zauważysz pasek boczny z listą widżetów ShopEngine. Znajdź widżet Archiwizuj produkty w sekcji Archiwum produktów ShopEngine lub możesz normalnie przeszukać widżet w polu wyszukiwania, a następnie przeciągnąć go i upuścić w wyznaczonym obszarze.

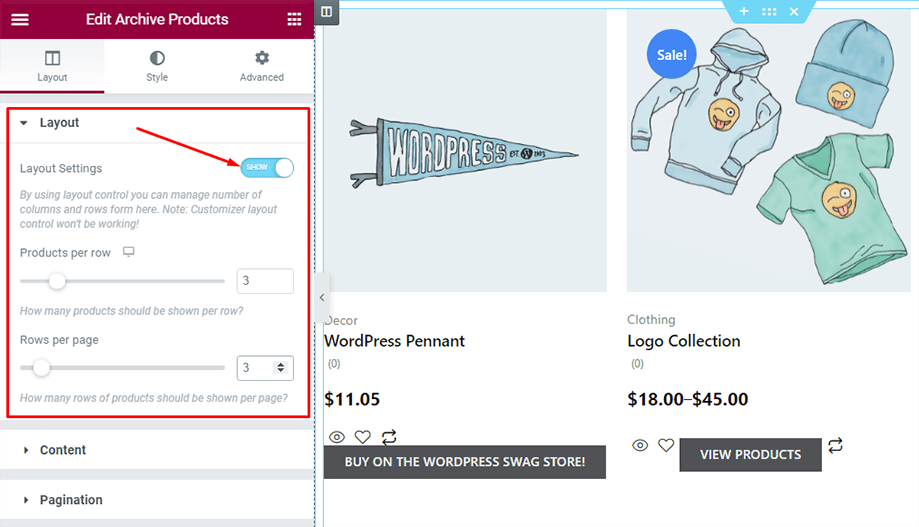
Dzięki temu produkty archiwalne pojawią się na ekranie. Układ może nie wyglądać chwytliwie, ale możesz go urozmaicić, włączając Ustawienia układu, ustawiając produkty w wierszach i ustawiając wiersze na stronie, jak pokazano poniżej.

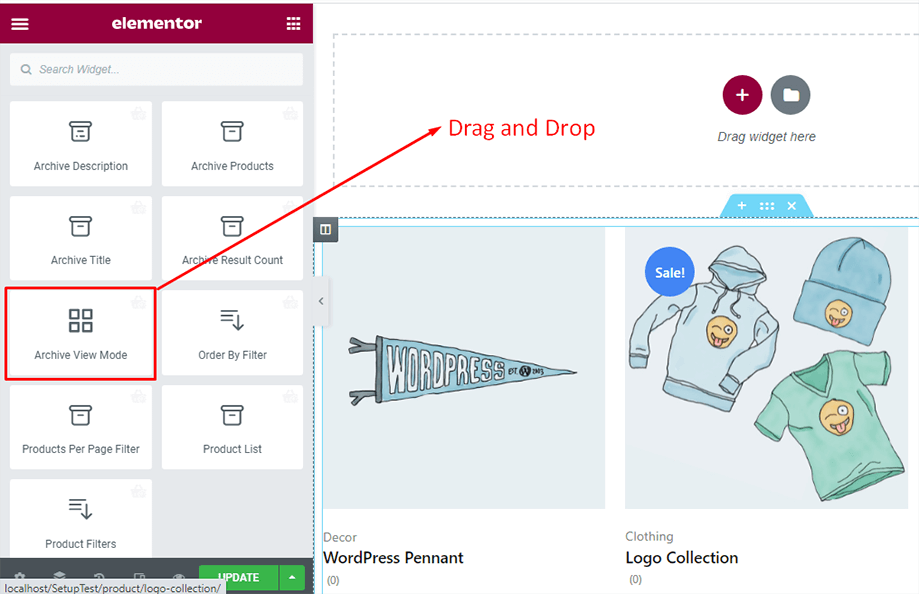
Znajdź widżet Tryb widoku archiwum w sekcji Archiwum produktów ShopEngine lub możesz normalnie wyszukać widżet w polu wyszukiwania, a następnie przeciągnąć go i upuścić w wyznaczonym obszarze.

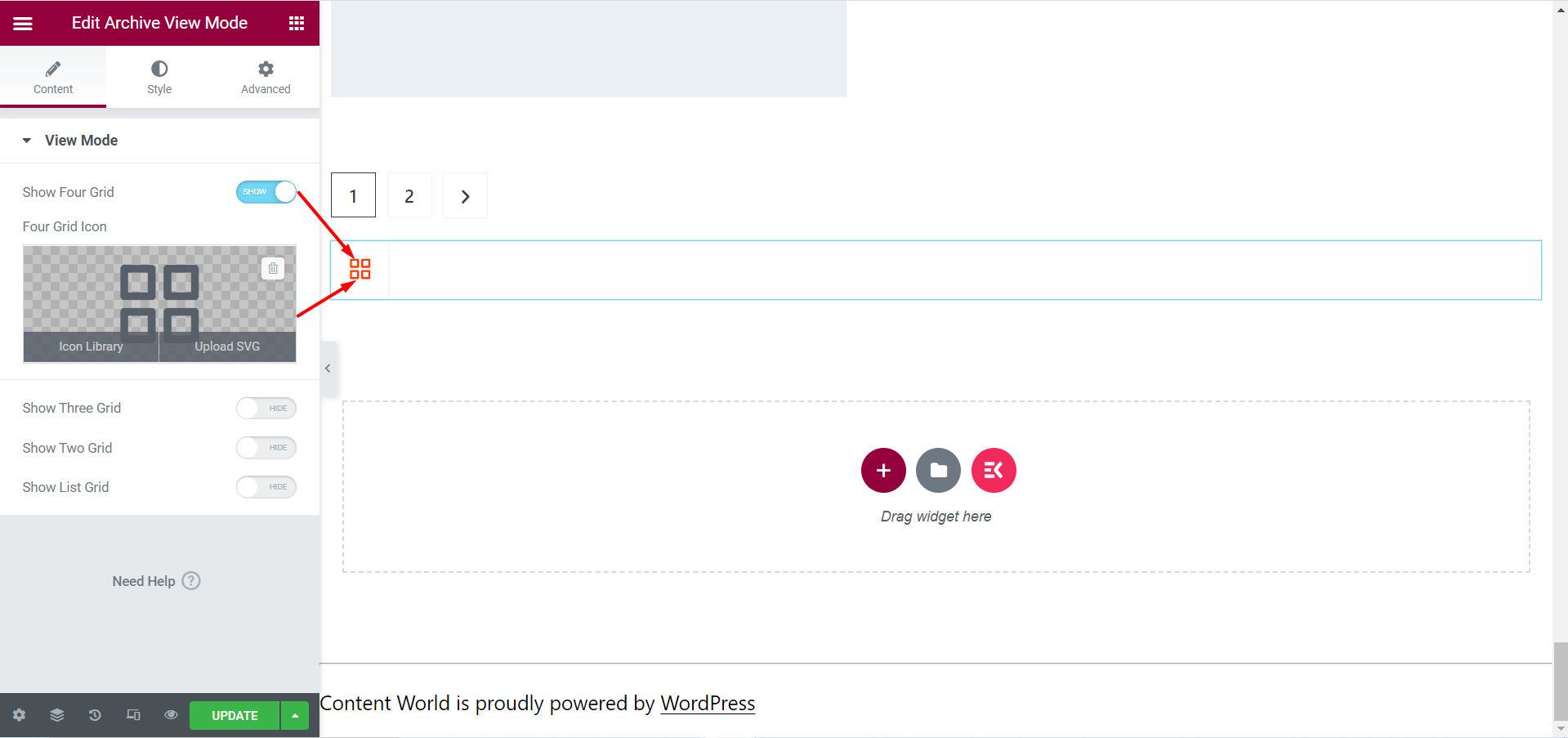
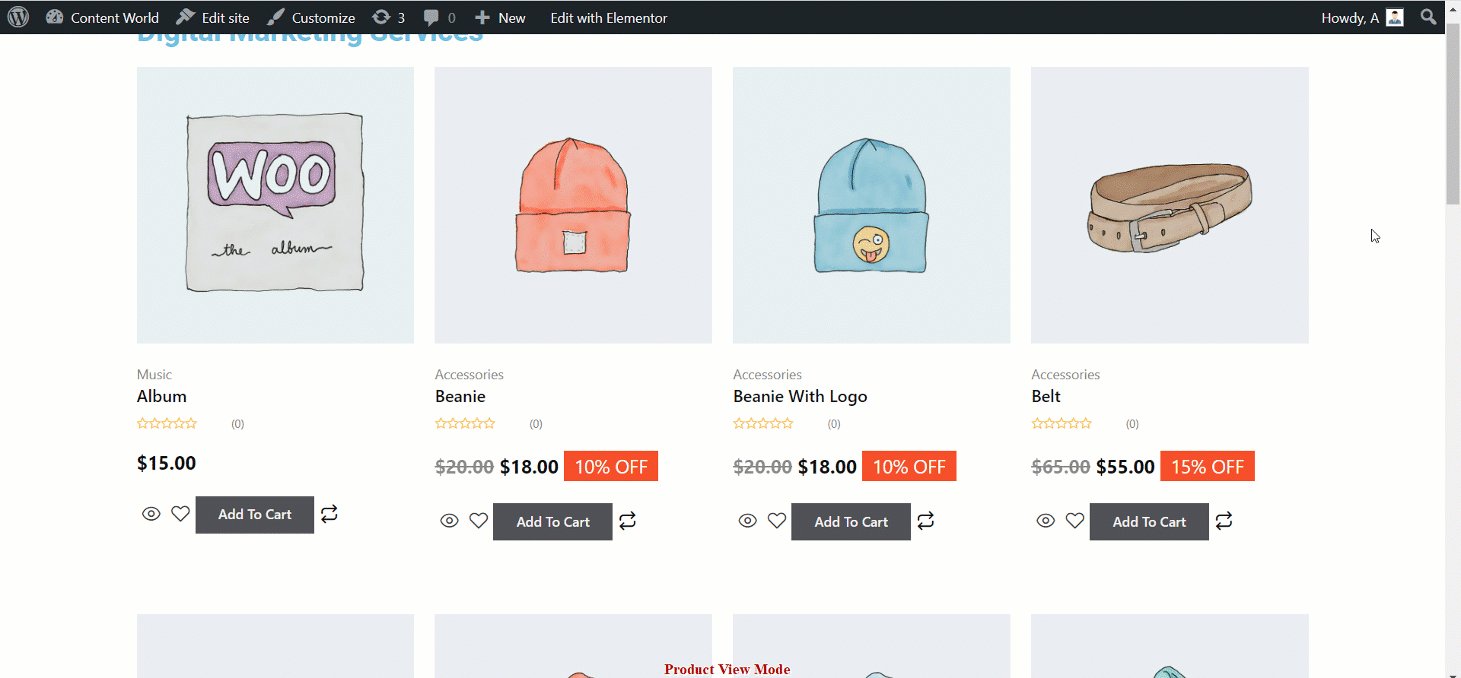
Dzięki temu na ekranie pojawi się widżet trybu widoku archiwum. Widżet zawiera zarówno tryb widoku, jak i tryb standardowy.
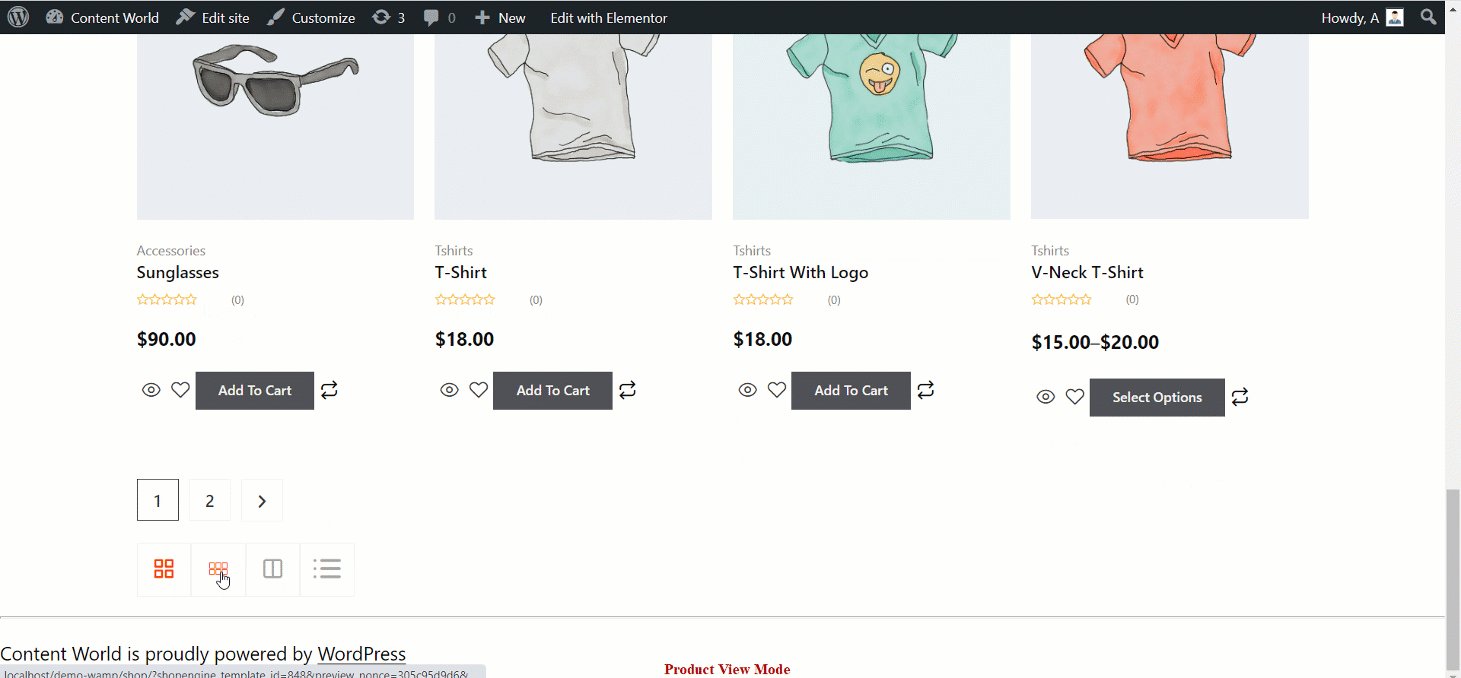
Możesz przełączyć tryb widoku POKAŻ lub UKRYJ. Różne opcje trybu widoku to: Pokaż ikonę czterech siatek, Pokaż ikonę trzech siatek, Pokaż dwie ikony siatek i Pokaż ikonę siatki listy. Istnieje możliwość zmiany ikony siatki, wybierz z biblioteki ikon lub prześlij plik SVG. Sprawdź poniższy obraz, aby był wyraźny-

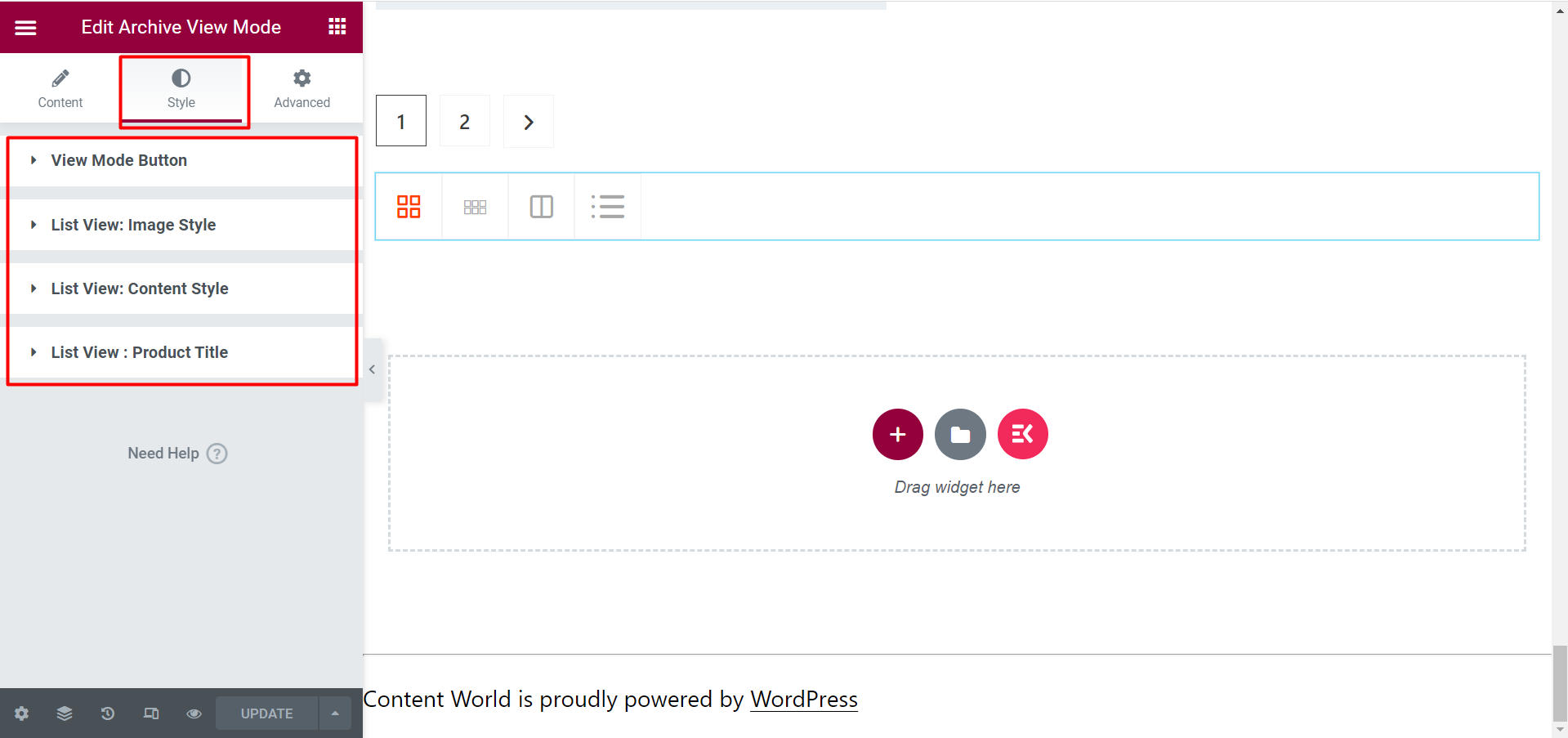
Ponownie możesz wprowadzić niezbędne zmiany na karcie Styl, dostępne tutaj opcje to: Przycisk trybu widoku, widok listy: styl obrazu, widok listy: styl zawartości, widok listy: tytuł produktu. Podobnie jak rozmiar ikony, rozmiar pola ikony, wyrównanie, kolor itp.

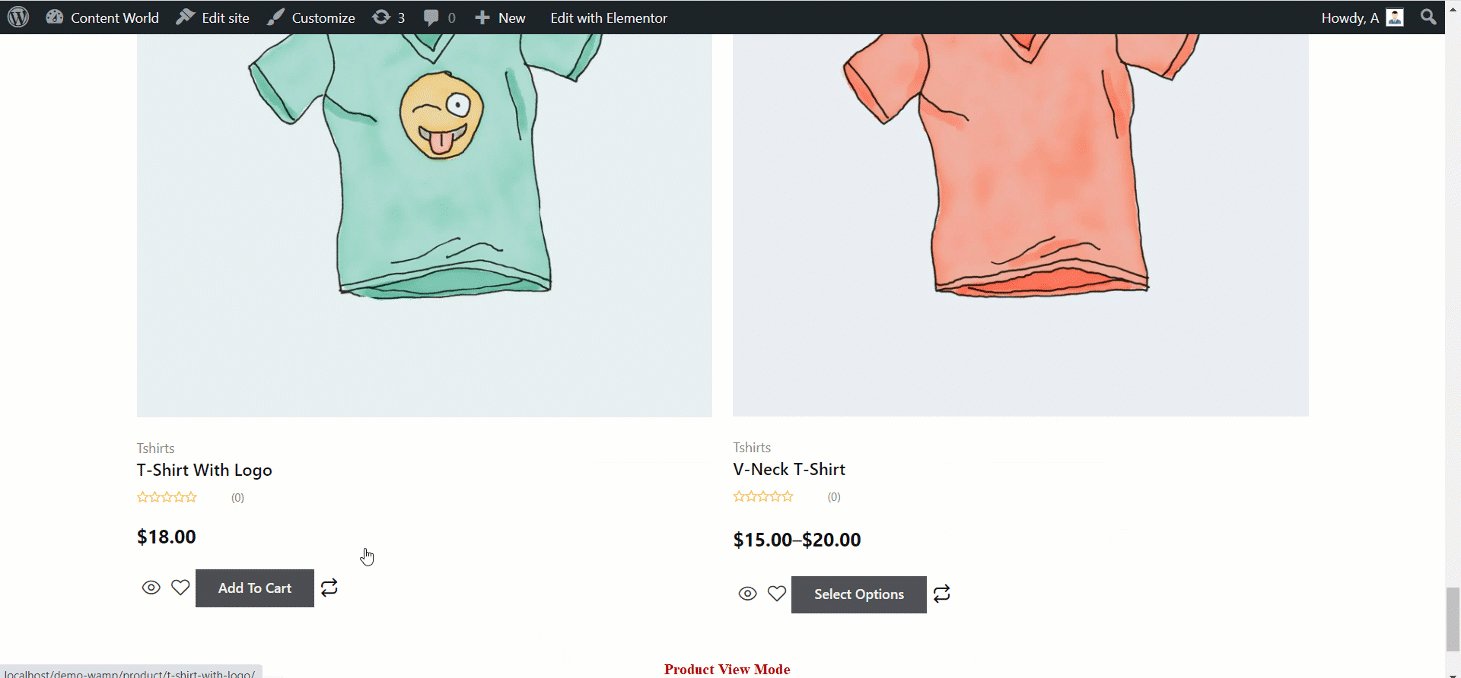
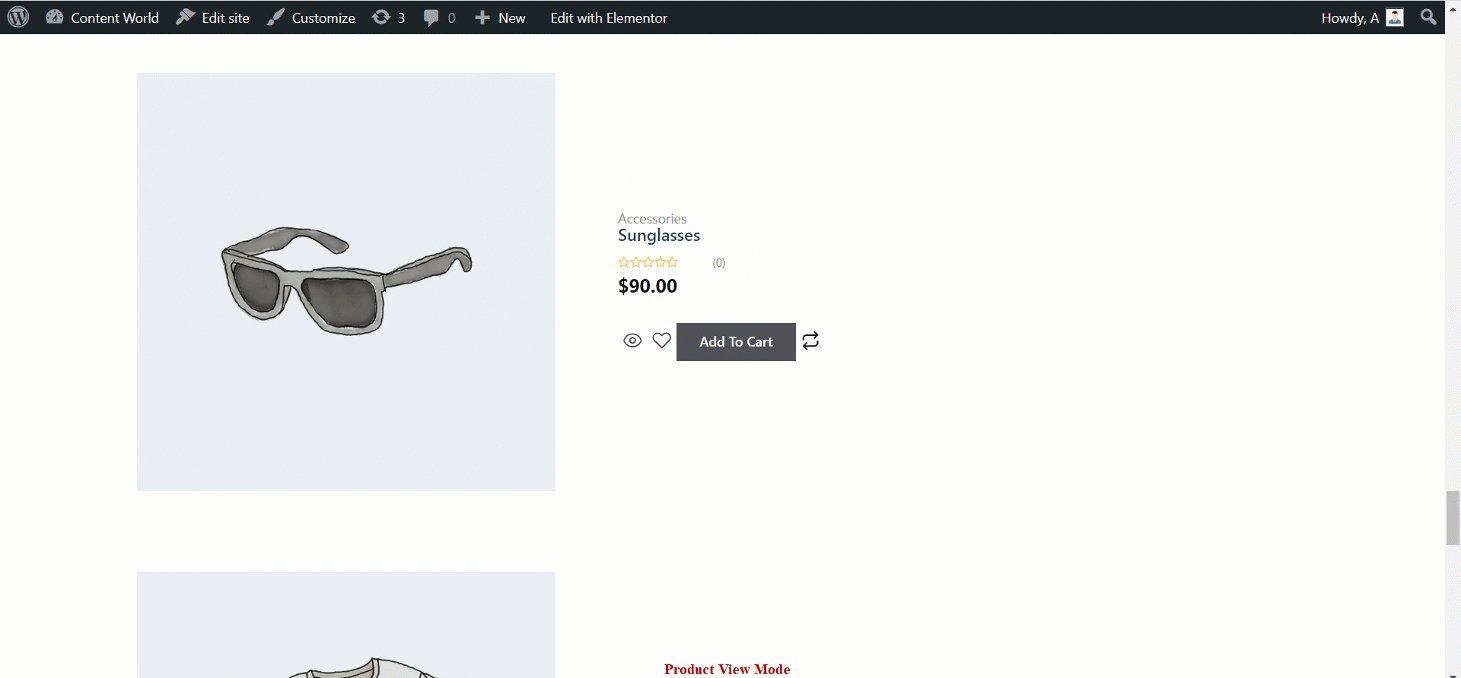
Możesz przełączyć tryb widoku POKAŻ, a układ Twoich produktów ulegnie zmianie. Ostateczny widok będzie więc taki:

W ten sposób możesz korzystać z widżetu Tryb widoku archiwum w ShopEngine. Mamy nadzieję, że kroki są jasne i praca z widżetem będzie przyjemna.



