Chronione treści na stronach internetowych służą różnym celom. W przypadku dowolnej treści możesz zastosować tę technikę, aby zapewnić wyłączny dostęp, zwiększyć sprzedaż, chronić własność intelektualną i zapewnić prywatność. Możesz ustawić te reguły dostępu bez większego wysiłku, używając Widget Treść chroniona ElementsKit. Jest to przydatne narzędzie, dzięki któremu w krótkim czasie zabezpieczysz swoje treści.
Sprawdź więc dokumentację i dowiedz się, jak korzystać z widżetu Treść chroniona ElementsKit.
Jak korzystać z widżetu Treść chroniona? #
Po pierwsze 👉 nie zapomnij zainstalować ElementsKit Pro.
Krok 1: Włącz widget #
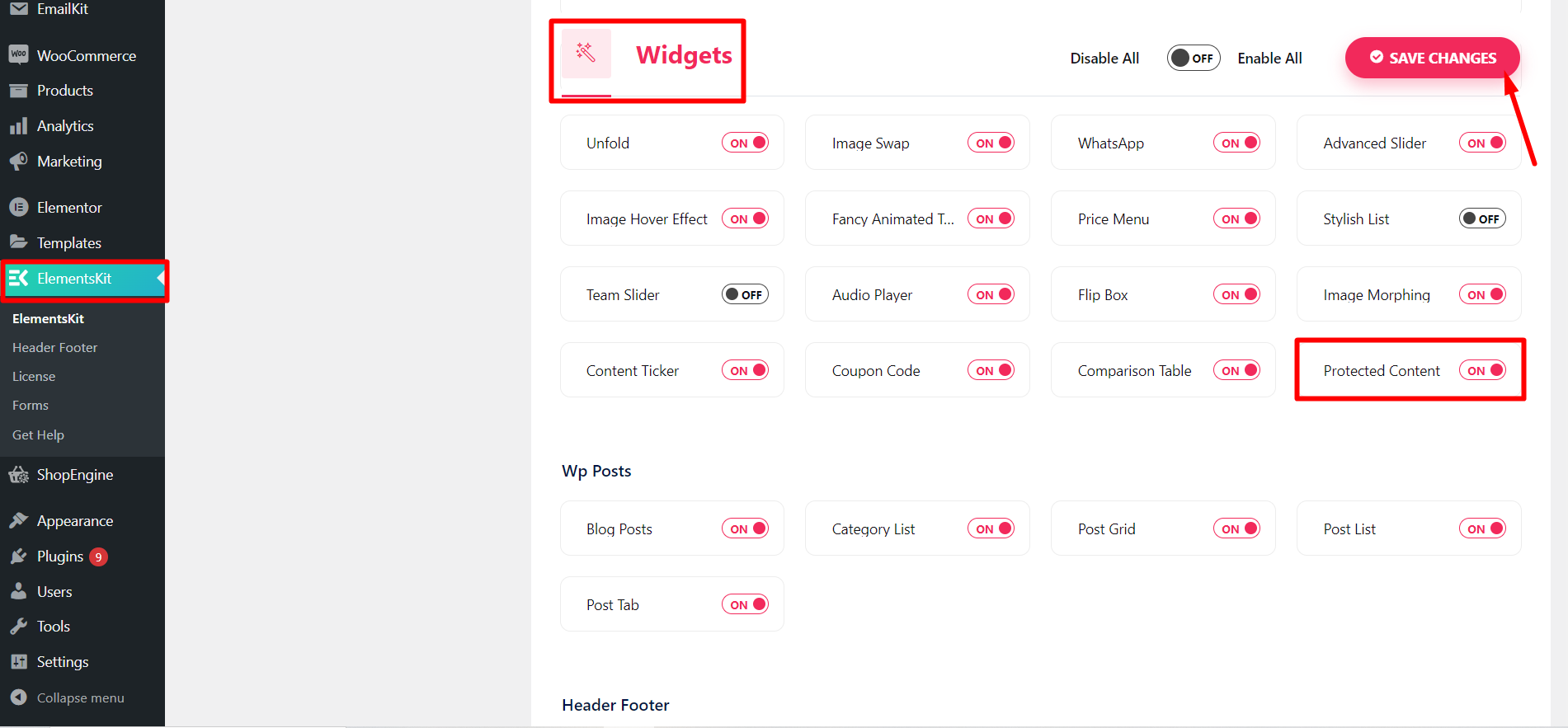
Uzyskaj dostęp do panelu WordPress > Przejdź do ElementsKit > Kliknij Widżety > Znajdź treść chronioną > Włącz > Zapisz zmiany.

Krok 2: Przeciągnij i upuść widżet #
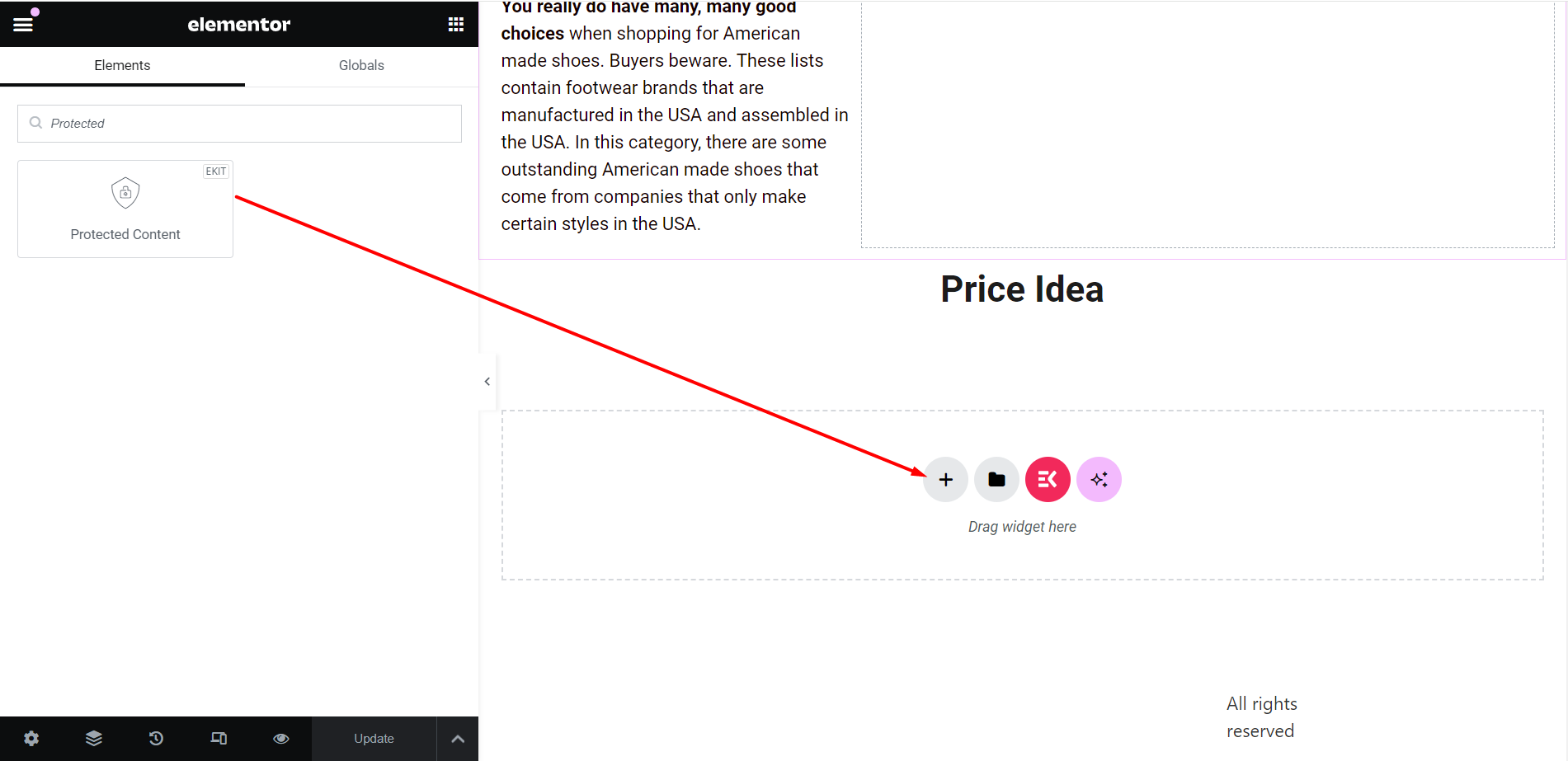
- Otwórz treść/stronę/post, w którym chcesz ograniczyć jakiekolwiek informacje.
- Edytuj za pomocą Elementora i przeszukaj widżet.
- Przeciągnij i upuść widżet.

Krok 3: Rozpocznij edycję #
W części dotyczącej treści zobaczysz kilka opcji dostosowywania, dzięki którym możesz dostosować widżet do swoich preferencji. To są -
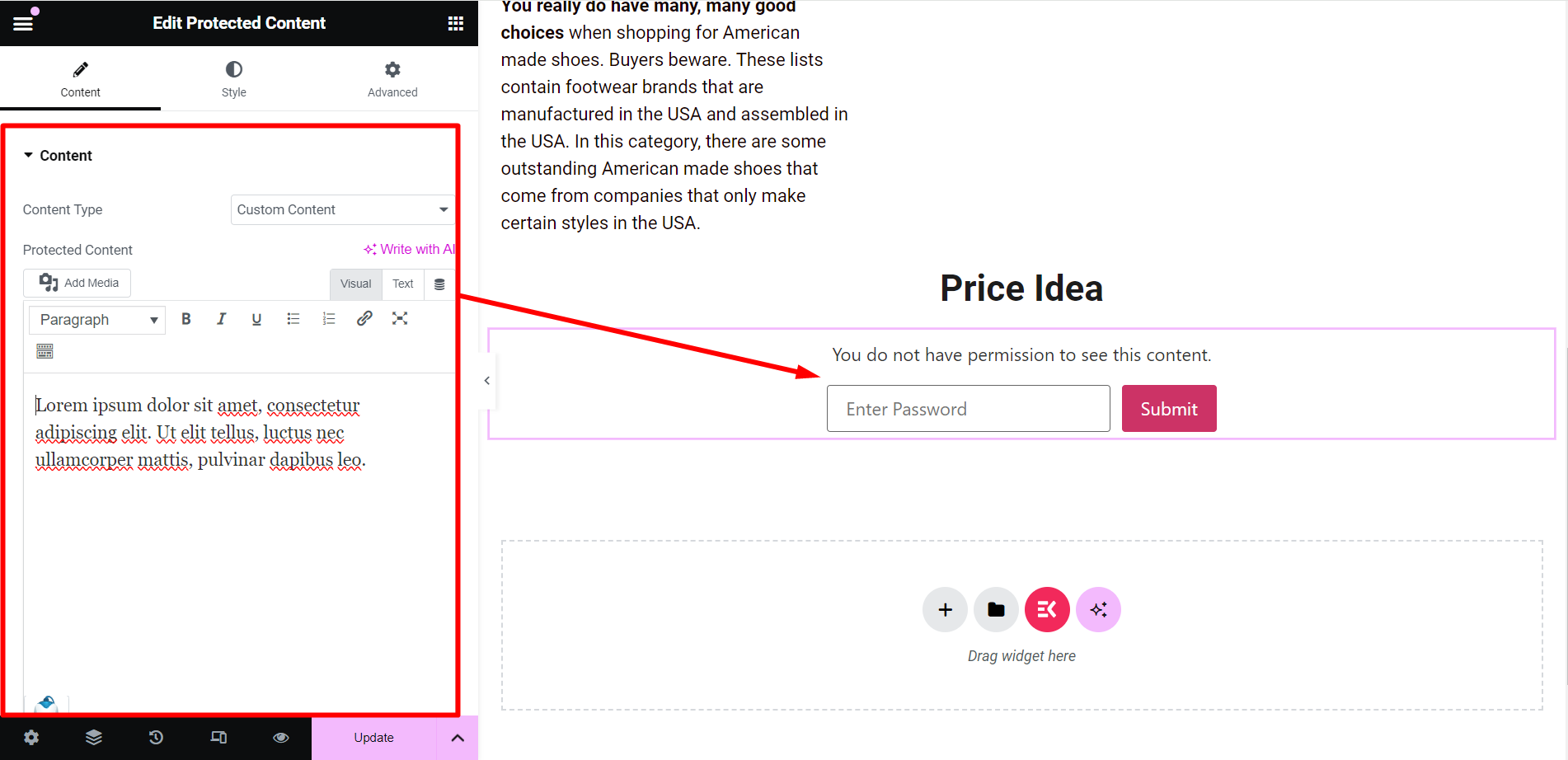
Treść #
Tutaj typ zawartości jest ustawiony jako „Treść niestandardowa” domyślnie. Możesz dostosować Treść chronioną, dodając multimedia, krótki kod lub pisząc treść tekstową.
Jeśli wybierzesz typ zawartości jako „Szablon elementu”, zobaczysz opcje wyboru wybranego szablonu.

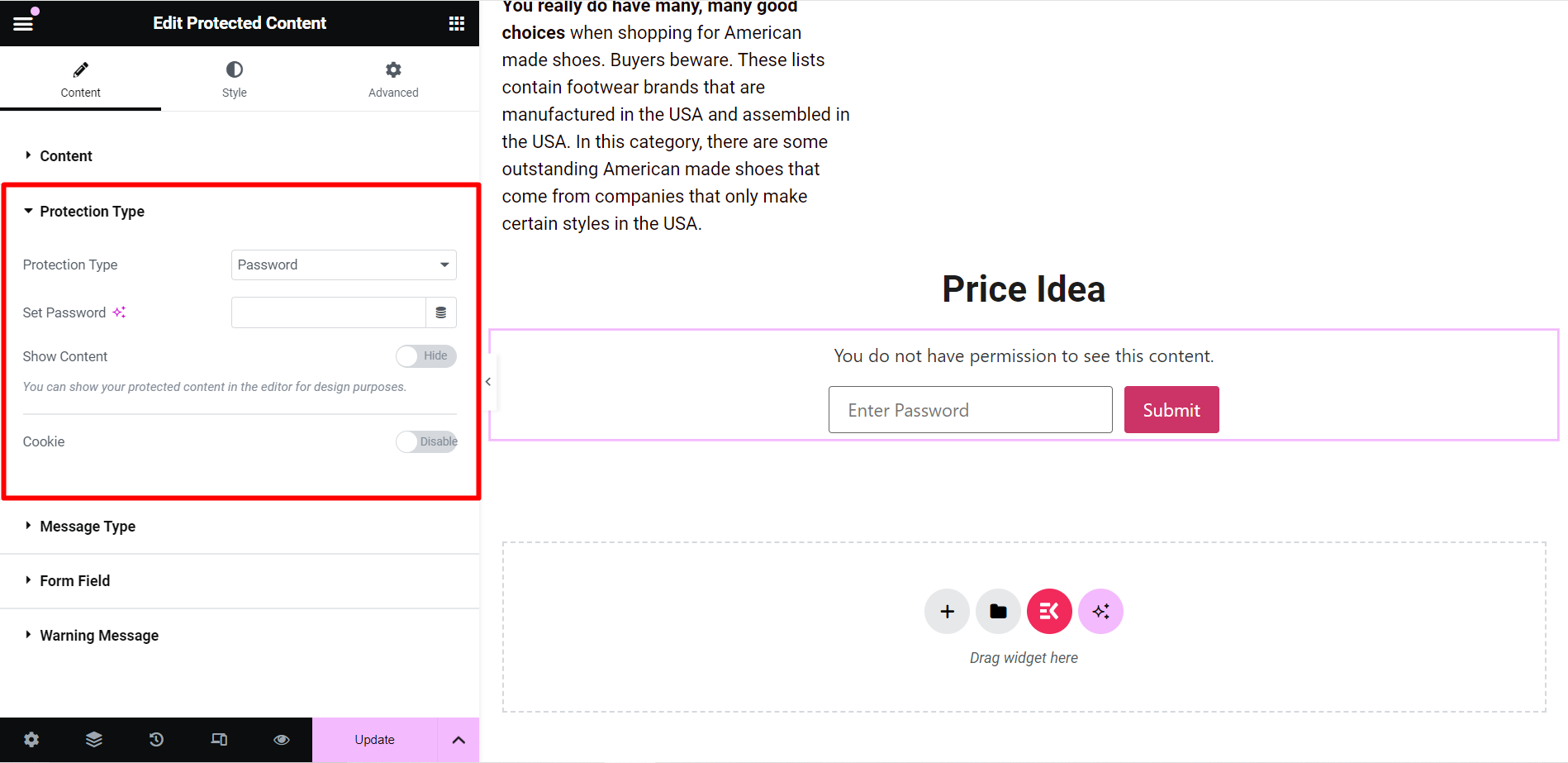
Typ ochrony #
Tutaj są opcje Hasło i rola użytkownika.
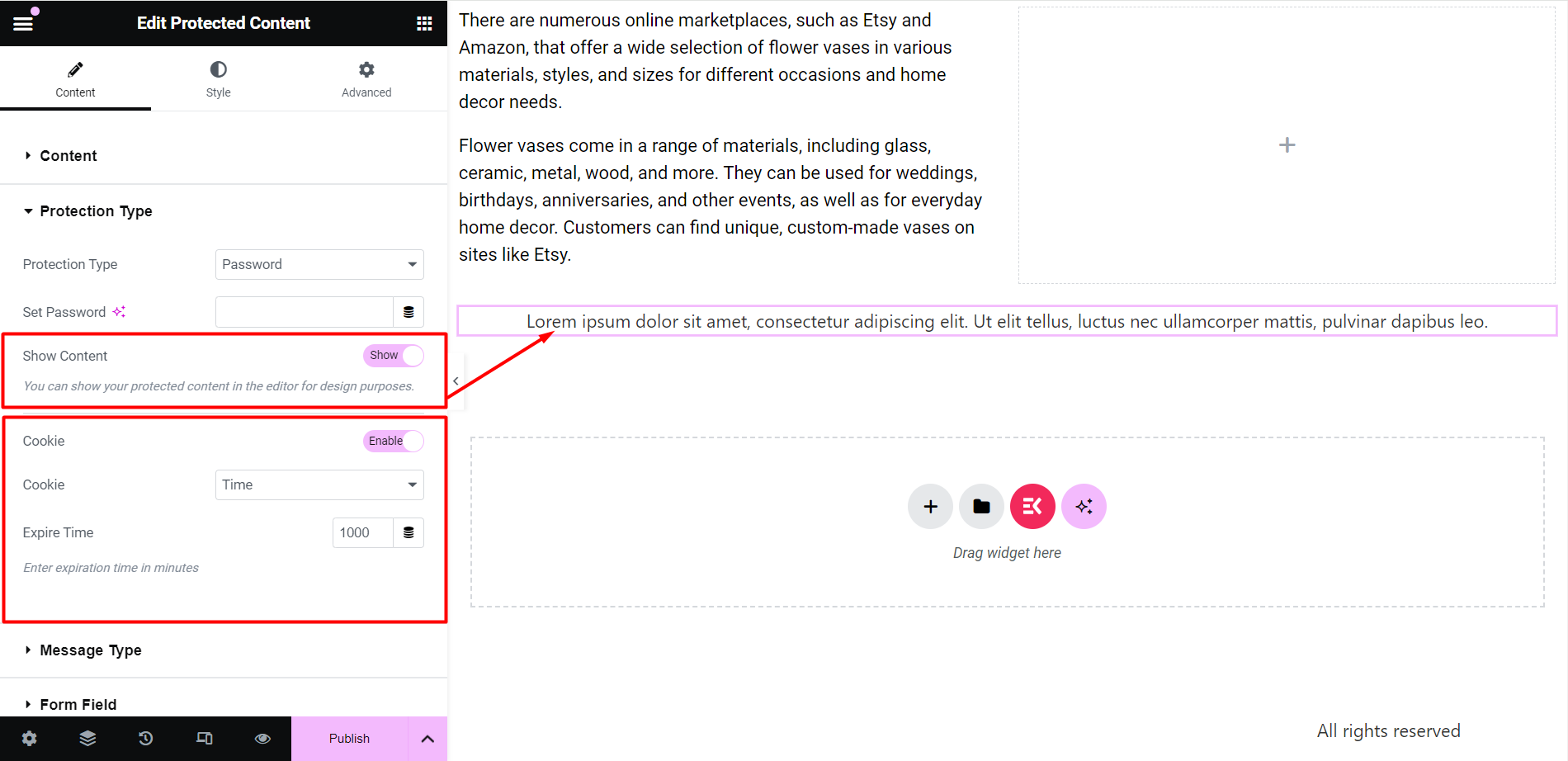
Jeśli wybierzesz 'Hasło' wpisz, zobaczysz –
- Ustaw hasło: Musisz ustawić hasło, za pomocą którego ludzie będą mogli przeglądać zawartość.

- Pokaż zawartość: Na potrzeby projektu możesz po prostu wyświetlić fikcyjny tekst chronionych treści, włączając ten przycisk.
- Ciastko: Jeśli chcesz używać plików cookie, musisz włączyć ten przycisk, a zobaczysz tutaj inne powiązane opcje.

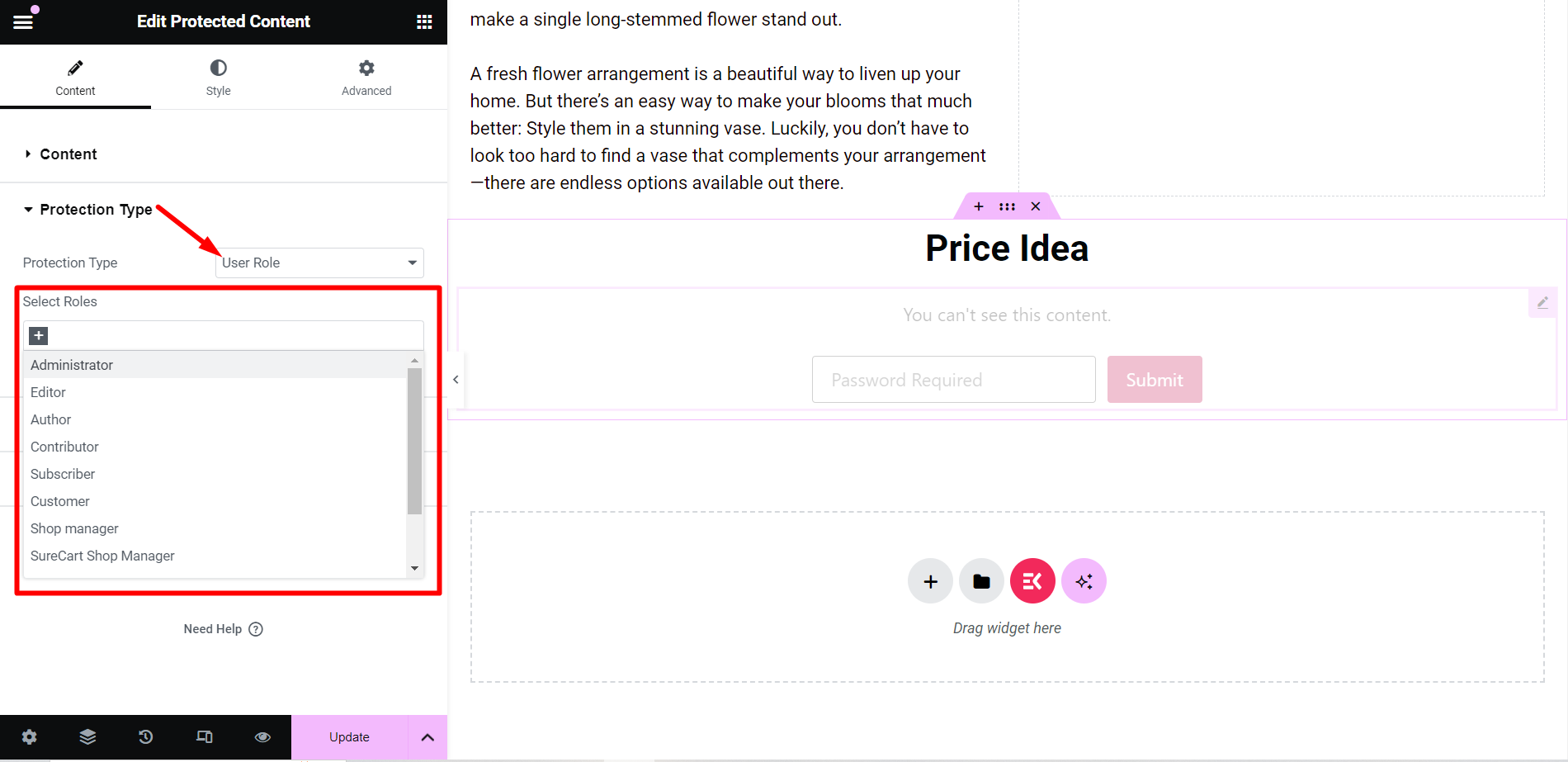
Z 'Rola użytkownika', pojawi się menu rozwijane umożliwiające wybór ról. Dzięki temu tylko wybrani użytkownicy będą przeglądać treść.

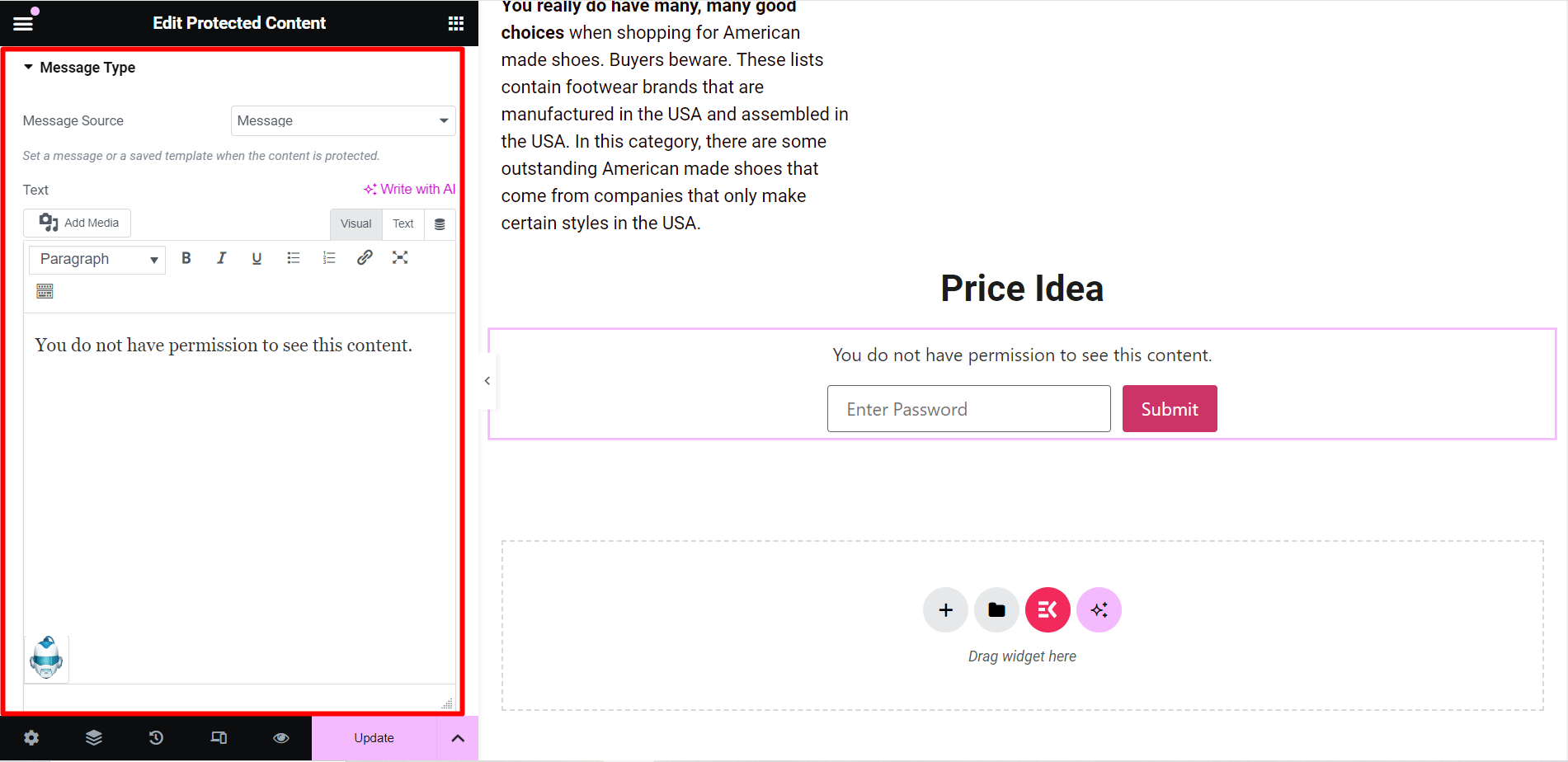
Typ wiadomości #
Jeśli chcesz, w przypadku treści chronionych możesz wyświetlić powiadomienie.
Źródło wiadomości: Z tej opcji możesz ustawić wiadomość lub wybrać zapisane szablony, gdy treść jest chroniona. Możesz też wybrać opcję nie pokazywania niczego.

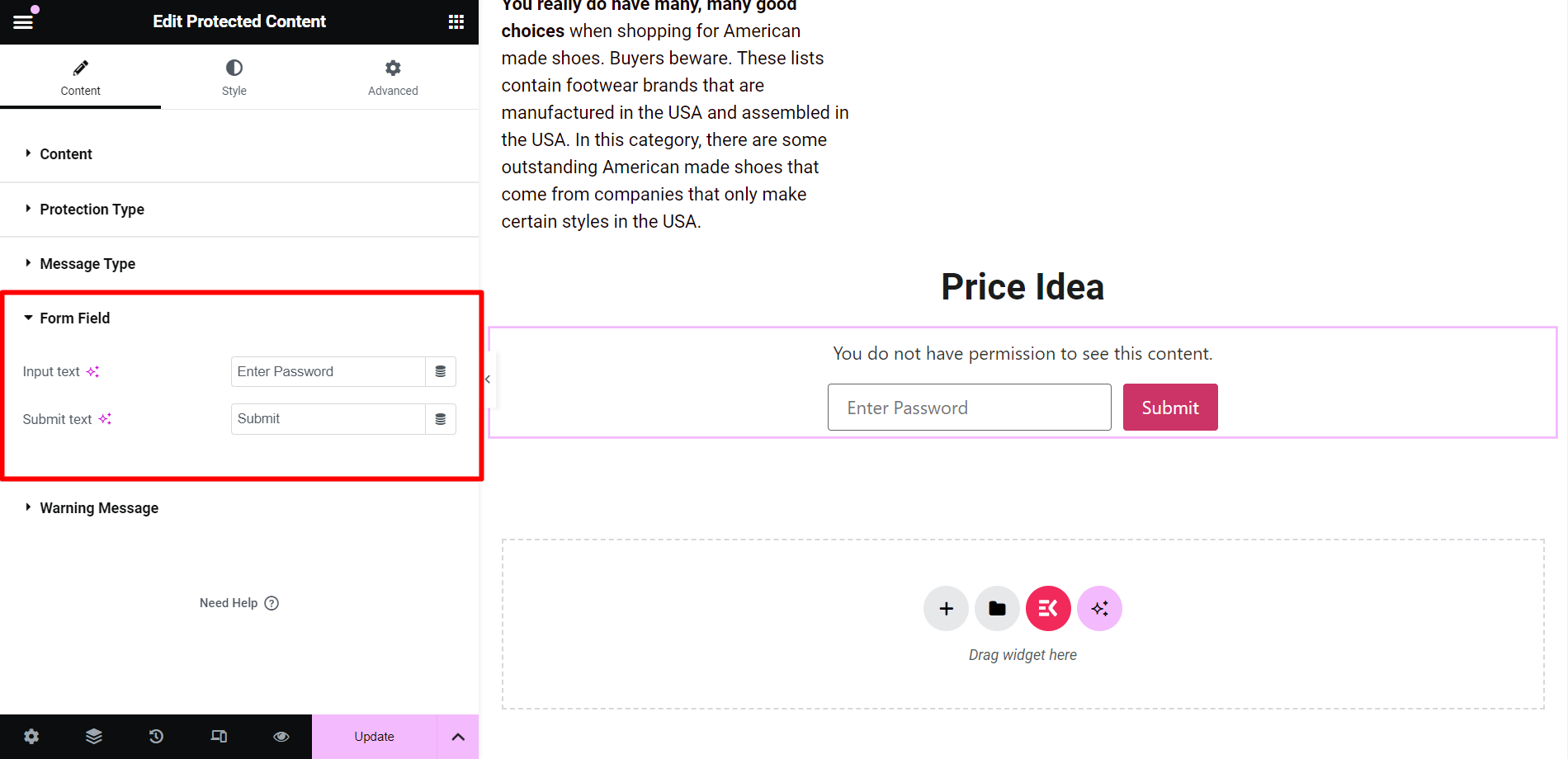
Pole formularza #
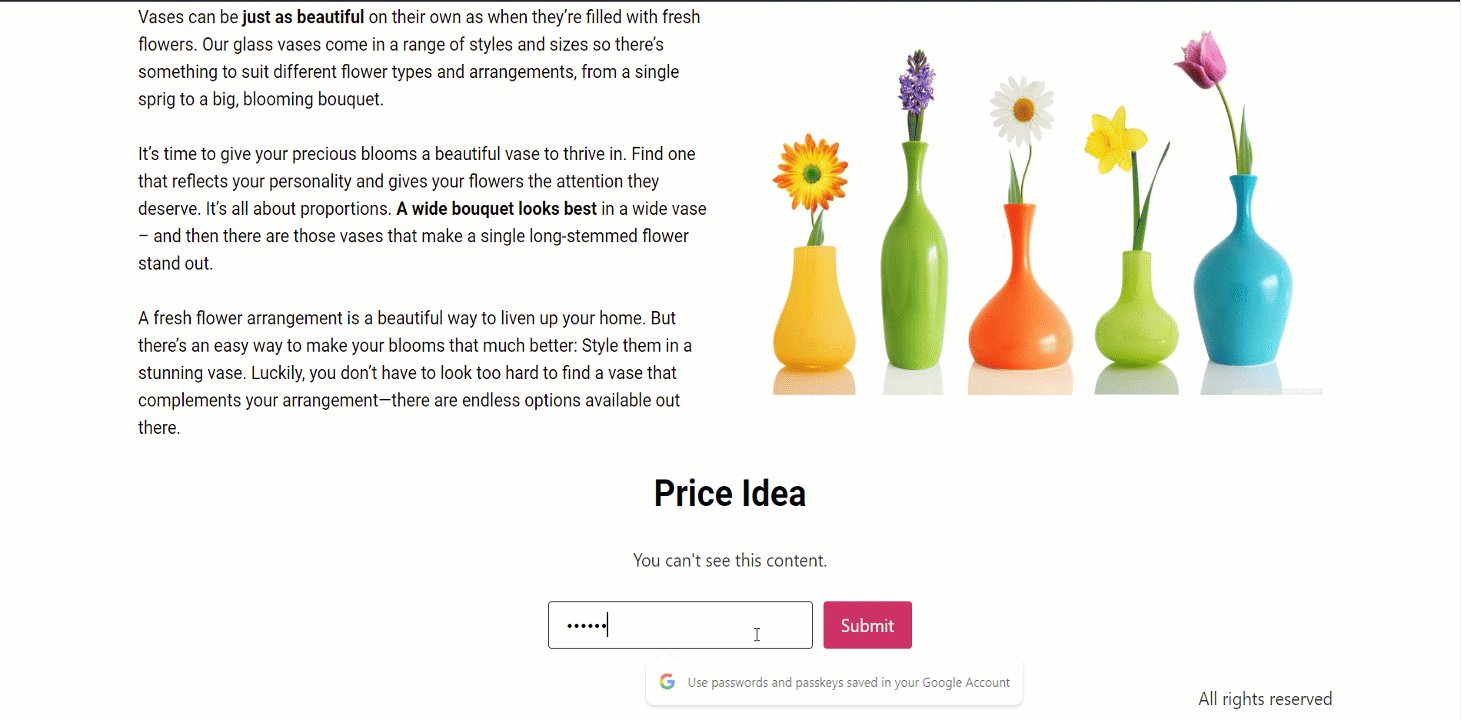
- Wprowadź tekst: To jest miejsce na wprowadzenie hasła. Możesz wpisać odpowiedni tekst.
- Prześlij tekst: Jest to symbol zastępczy przycisku przesyłania.

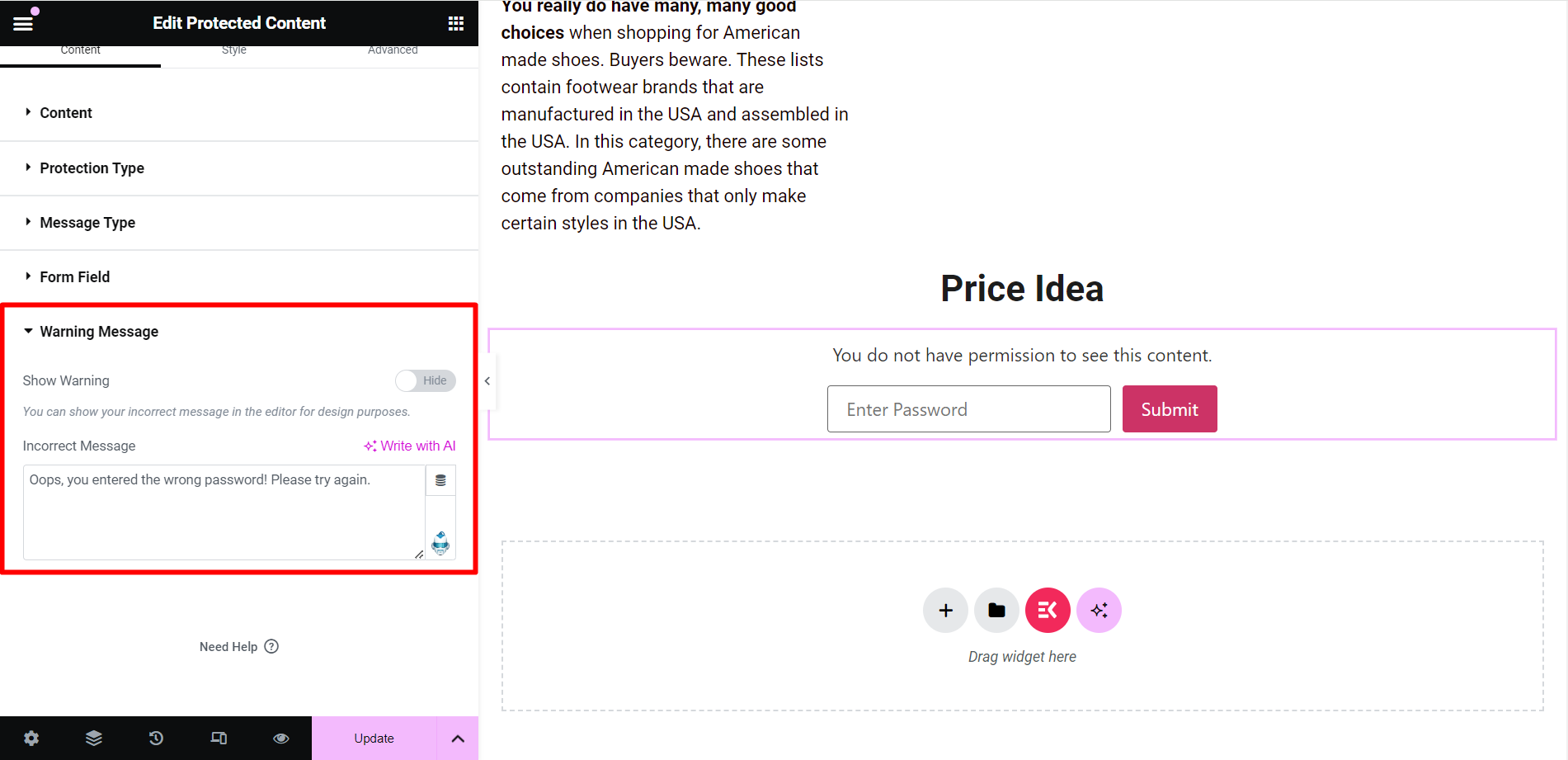
Wiadomość ostrzegawcza #
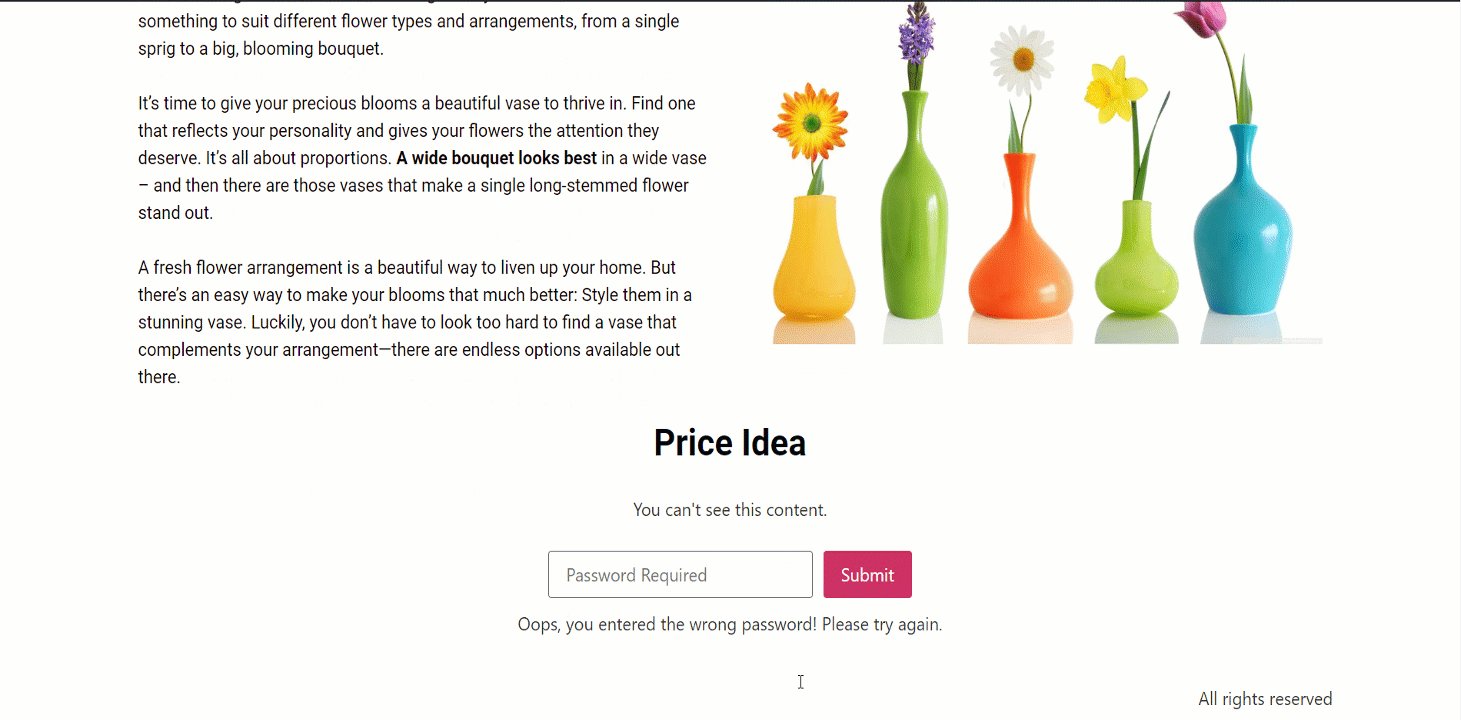
- Pokaż ostrzeżenie: Możesz włączyć przycisk, aby w edytorze wyświetlał się błędny komunikat, jeśli ktoś wprowadzi błędne hasło.
- Nieprawidłowa wiadomość: Jest to pole do zapisywania wiadomości.

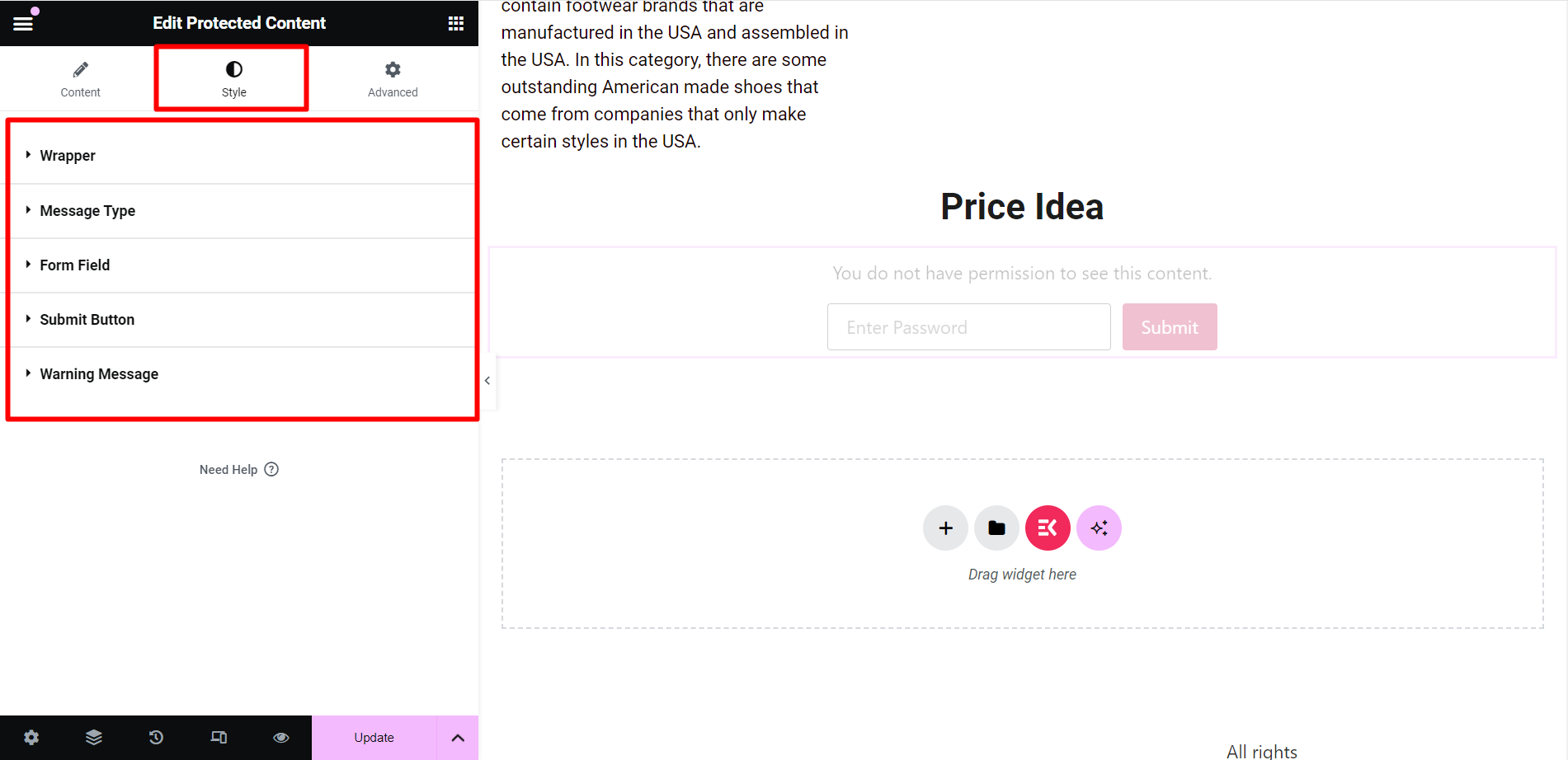
Styl #
- Obwoluta: Opcje regulacji to wyrównanie i kierunek.
- Typ wiadomości: Możesz nadać styl wiadomości, zmieniając kolor tekstu, typografię i margines.
- Pole formularza: Aby uporządkować pola formularza, możesz kontrolować szerokość, cień pola, kolor itp.
- Przycisk Prześlij: Opcje stylizacji obejmują cień prostokątny, typografię, tło i inne.
- Wiadomość ostrzegawcza: Możesz zmienić kolor tekstu, typografię i margines.

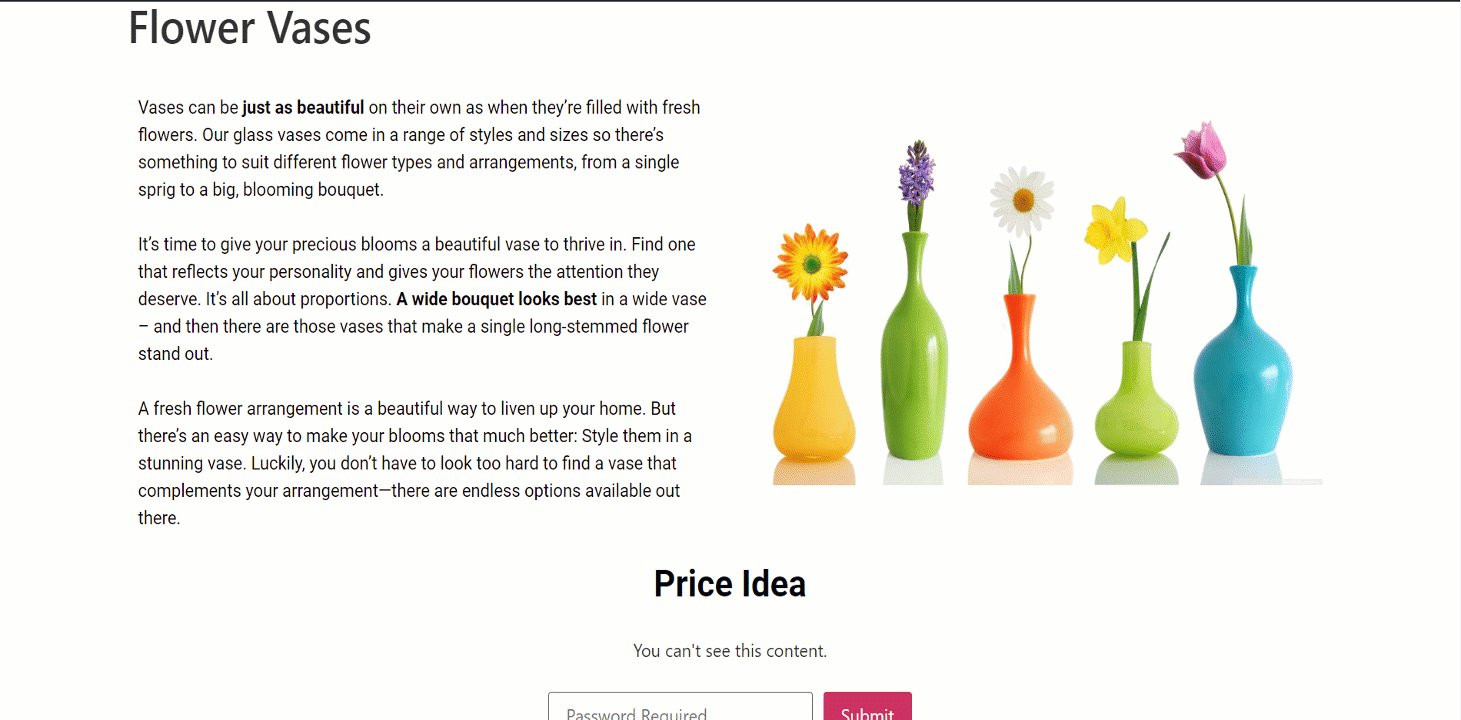
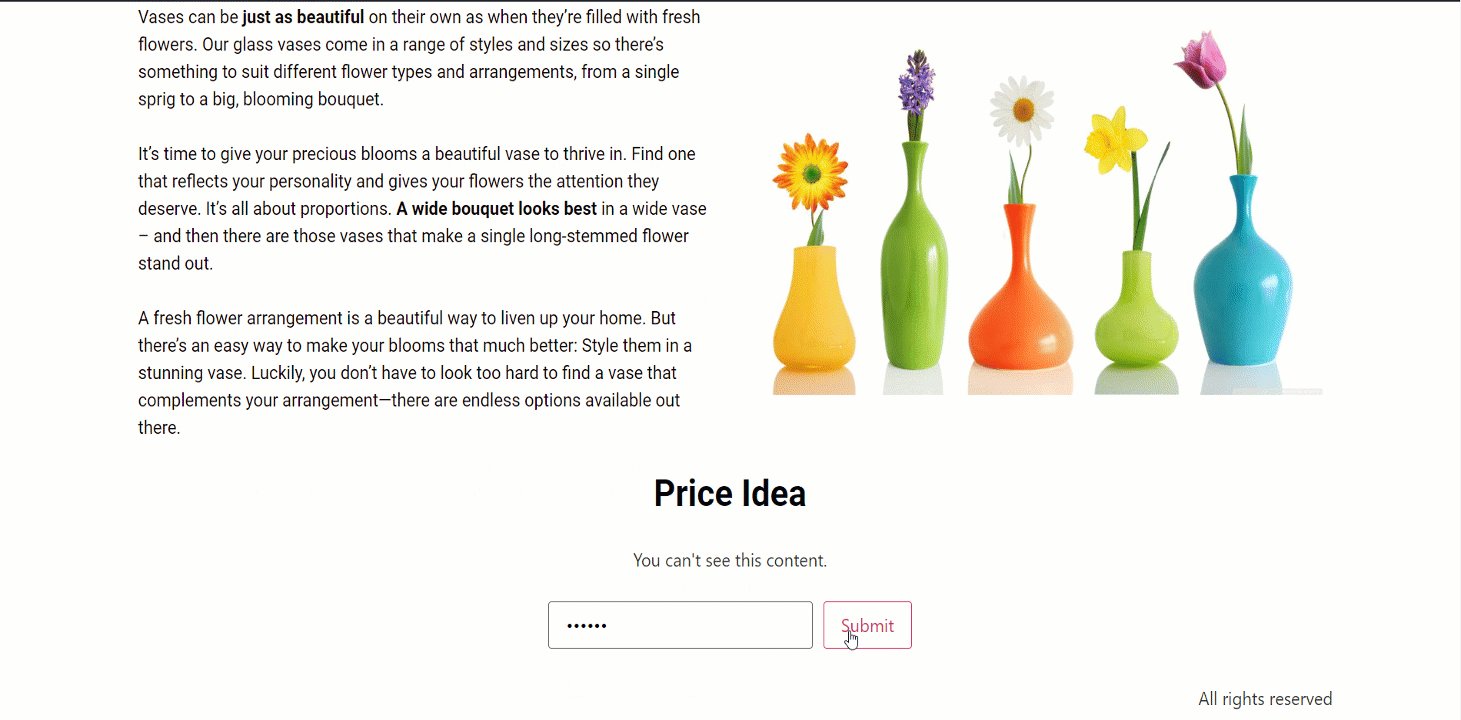
Ostateczne wyjście #
Dostosowaliśmy dla Ciebie dane wyjściowe –

Aby kontrolować dostęp do poufnych informacji, należy chronić swoje dane. Użyj widżetu Treść chroniona ElementsKit i ułatw sobie zadanie.



