Twoi klienci mogą chcieć zmienić dane konta, kiedy zajdzie taka potrzeba. Widget „Szczegóły konta” ShopEngine ułatwia integrację tej funkcji.
Jak dodać widget szczegółów konta? #
Upewnij się, że dla widżetu używasz szablonu „Szczegóły mojego konta”.
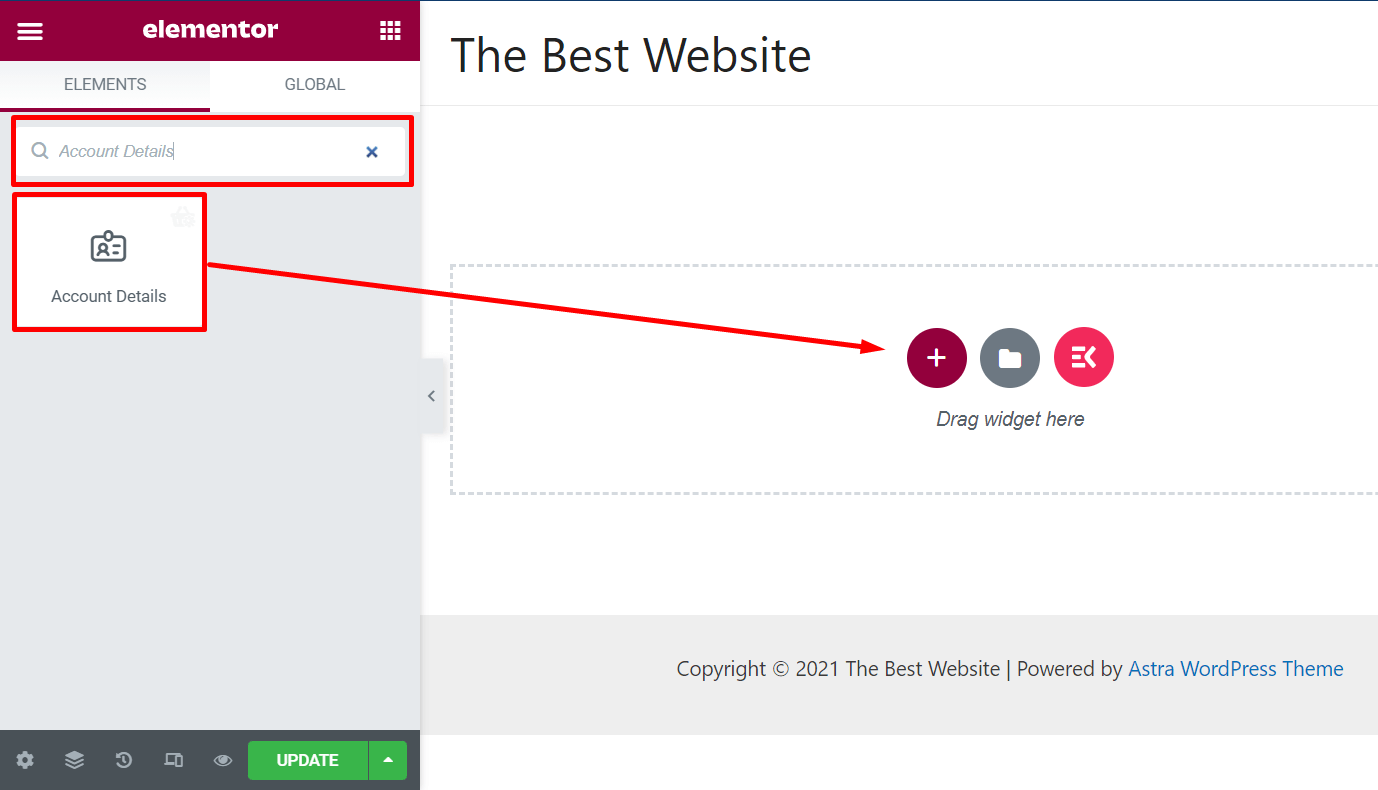
Teraz szukaj 'Szczegóły Konta' na pasku widżetów. Widget zobaczysz na liście.
Przeciągnij i upuść widżet na stronie szablonu.

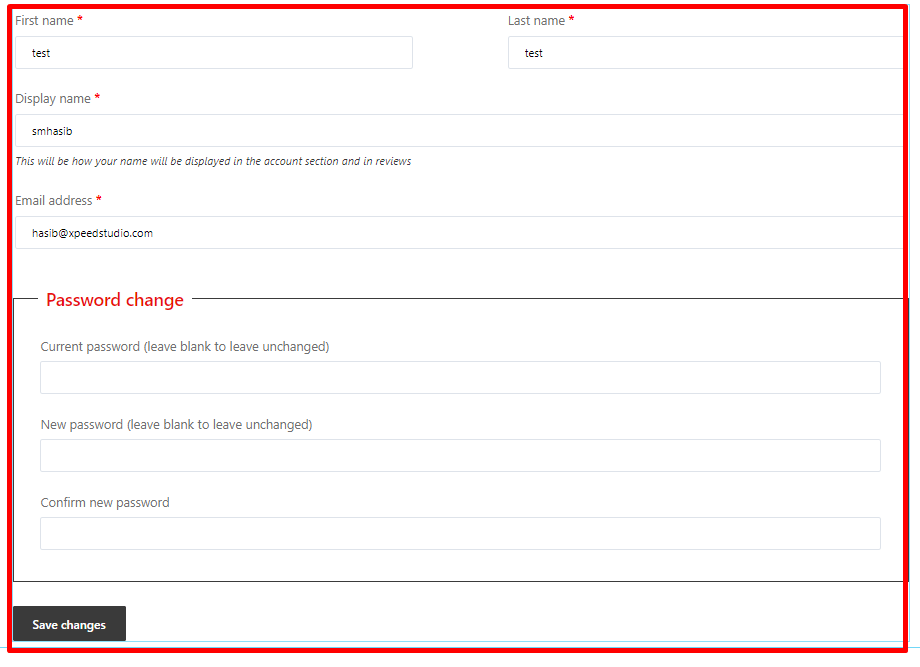
Zobaczysz układ widżetu jak pokazano na obrazku.

Z panel opcji widgetu, możesz dostosować układ.
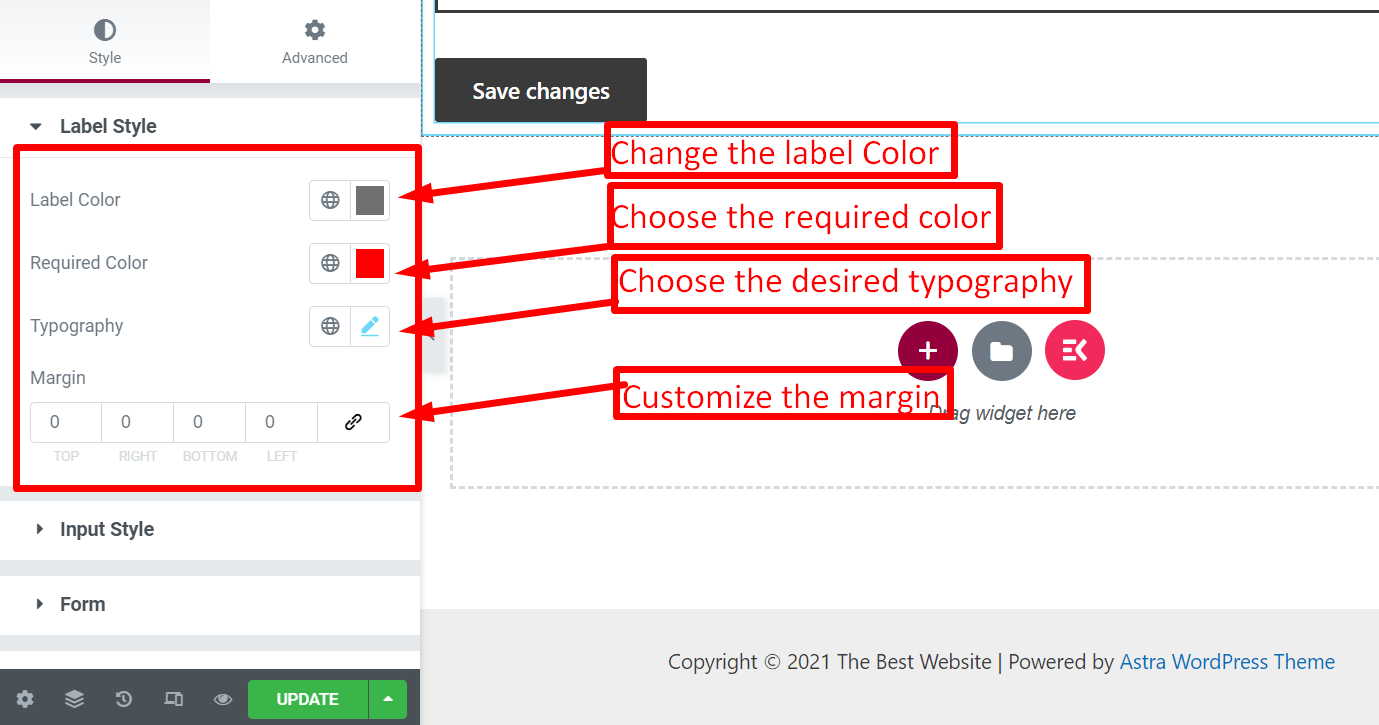
Styl etykiety: Możesz dostosować kolor etykiety, typografię i margines

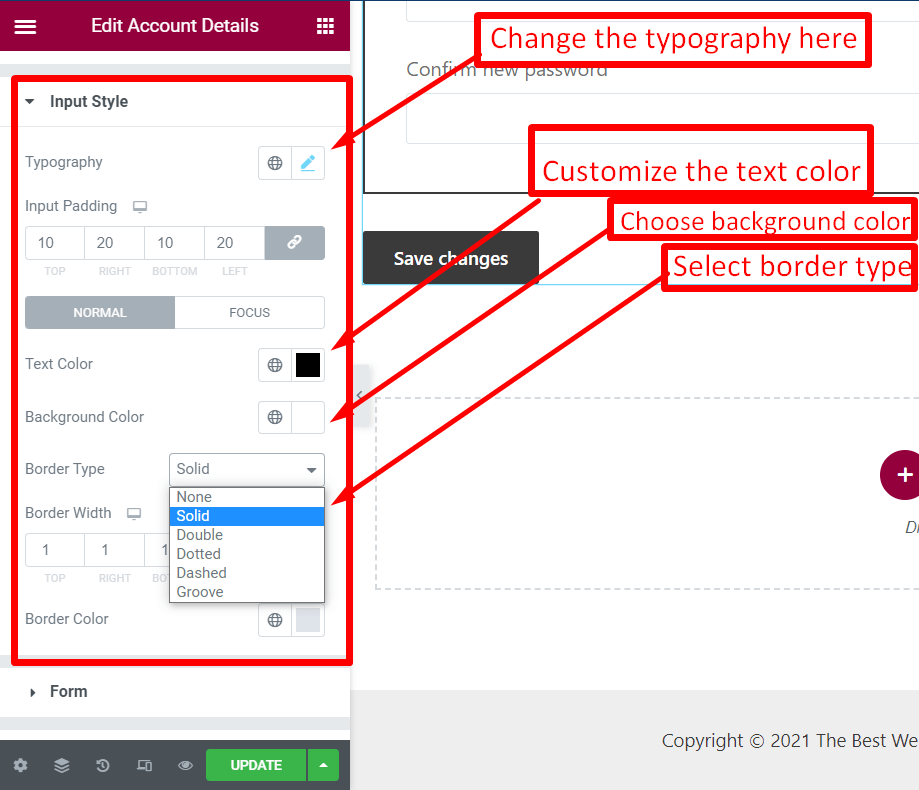
Styl wprowadzania: Dostosuj typografię, kolor tekstu, kolor tła, typ obramowania i inne

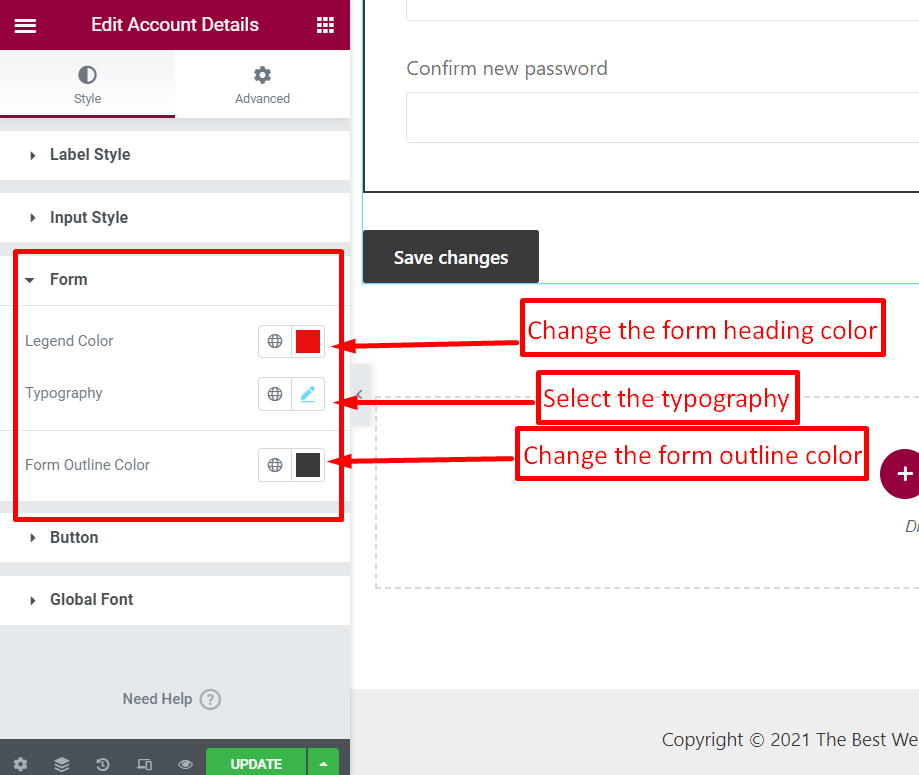
Formularz: Dostosuj kolor formularza, typografię i kontur

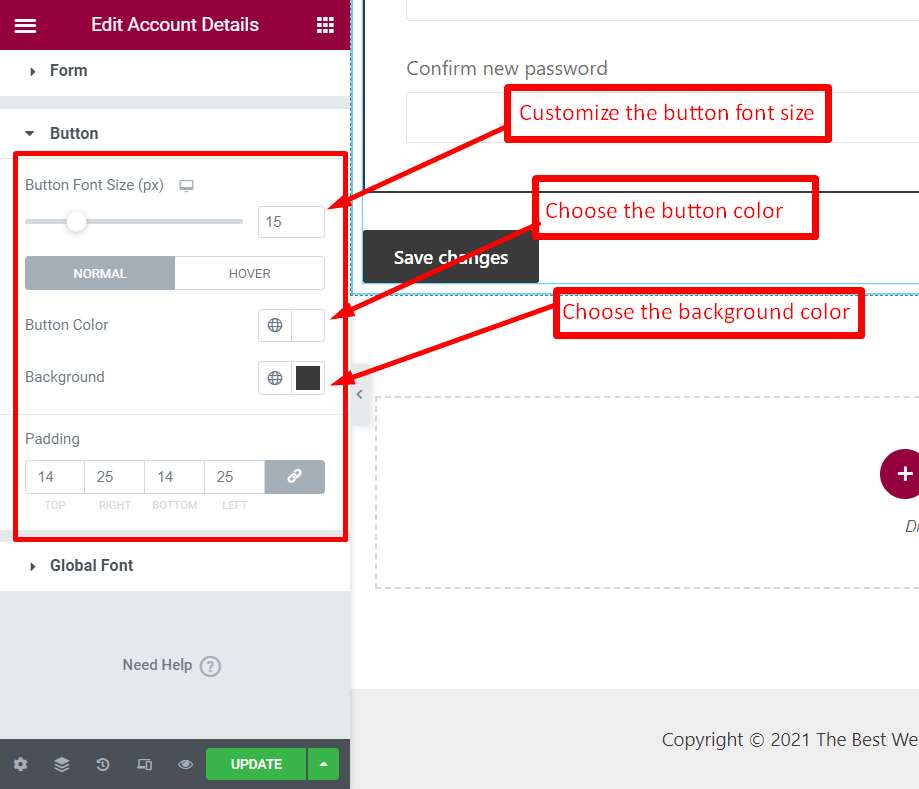
Przycisk: Dostosuj kolor, tło i styl przycisku

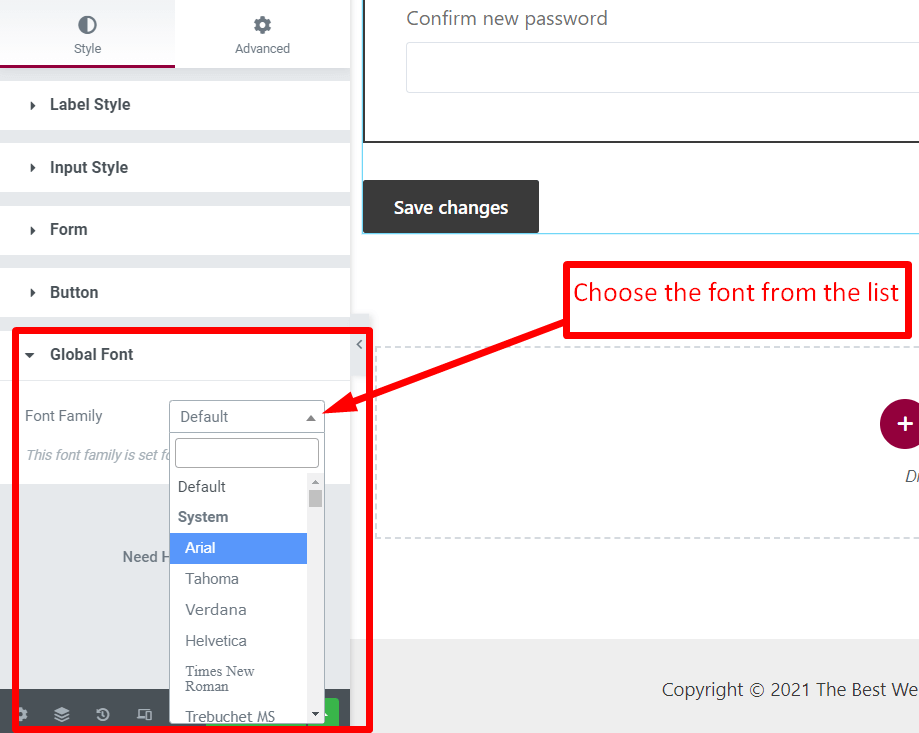
Czcionka globalna: Dostosuj czcionkę z globalnej listy czcionek

Raz edycja została zakończona, zaktualizuj stronę.



