Dzięki ElementsKit możesz wprowadzić członków swojego zespołu do swojej witryny internetowej za pomocą stylowej przesuwanej karuzeli. Korzystając z widżetu Suwak karuzeli zespołu Elementor, możesz wyświetlać karty członków zespołu ze zdjęciami, imionami i nazwiskami, oznaczeniami, opisami, linkami do profili społecznościowych i nie tylko.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak używać widżetu Elementor Team Carousel Slider w ElementsKit.
Wymagane wtyczki: #
- Elementora: Pobierz wtyczkę.
- ElementsKit Lite: Pobierz wtyczkę.
- ElementsKit Pro: Pobierz wtyczkę.
Krok 1: Włącz widżet suwaka karuzeli zespołu #
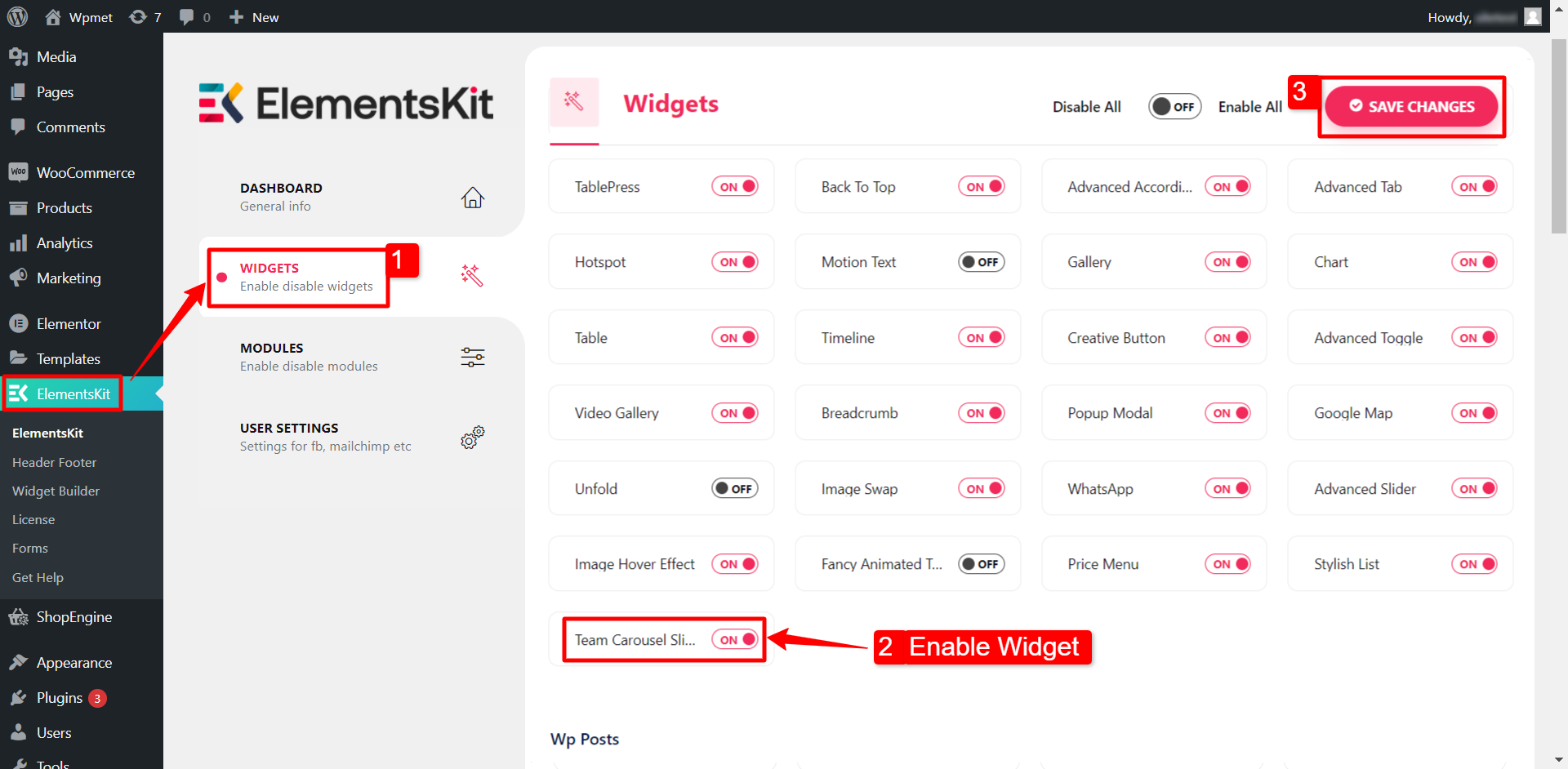
Po pierwsze, musisz włączyć widget z poziomu panelu WordPress. Aby włączyć widżet Suwak karuzeli zespołu:
- Nawigować do ElementsKit > Widżety.
- Znaleźć Suwak zespołu z listy i włączać widżet.
- Kliknij na ZAPISZ ZMIANY.

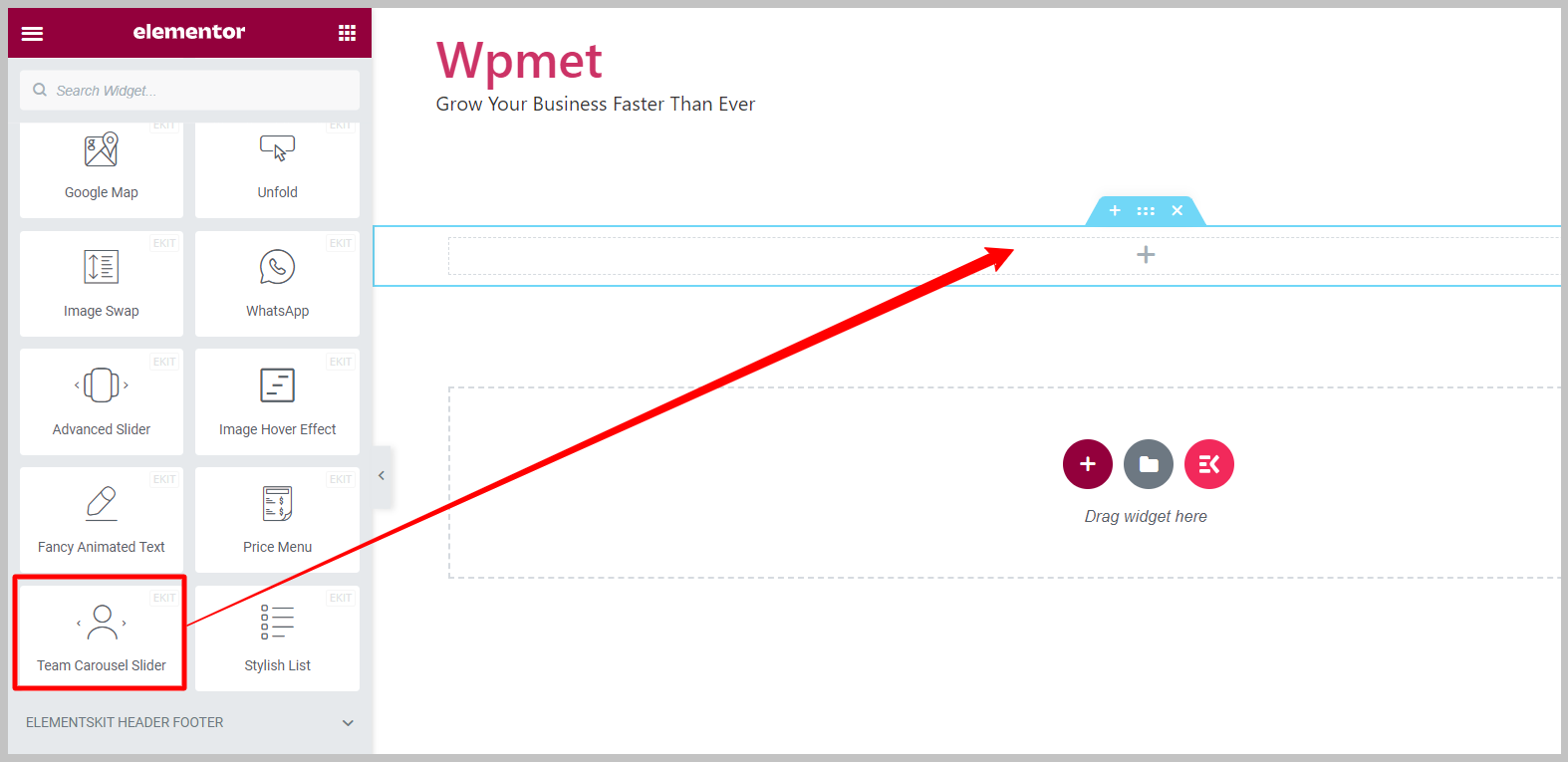
Krok 2: Przeciągnij i upuść widżet #
Następnie przeciągnij i upuść widżet Suwak karuzeli zespołu ElementsKit do edytora Elementor.

Krok 3: Skonfiguruj widżet karuzeli zespołu Elementor #
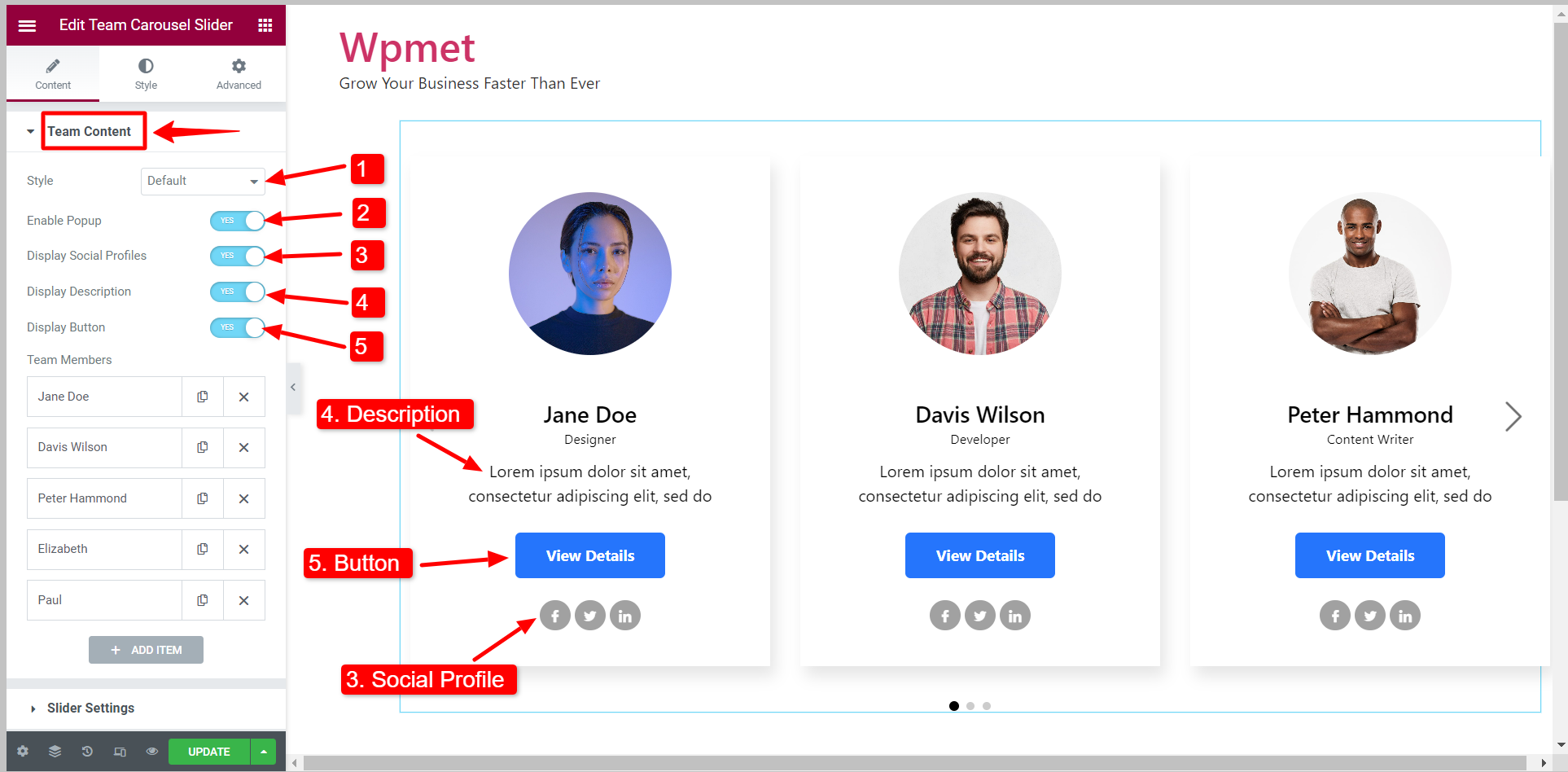
Karta Treść umożliwia skonfigurowanie zawartości członków zespołu i ustawień suwaka karuzeli zespołu.
3.1 Treść zespołu #
Widżet suwaka zespołu ma następujące funkcje:
- Styl: Widżet zawiera 12 różnych stylów, w tym domyślny, nakładka, najechanie kursorem w mediach społecznościowych, nakładka ze szczegółami i tak dalej.
Notatka: Różne style mają indywidualne opcje i ustawienia. Opcje omówione w dalszej części tej dokumentacji.
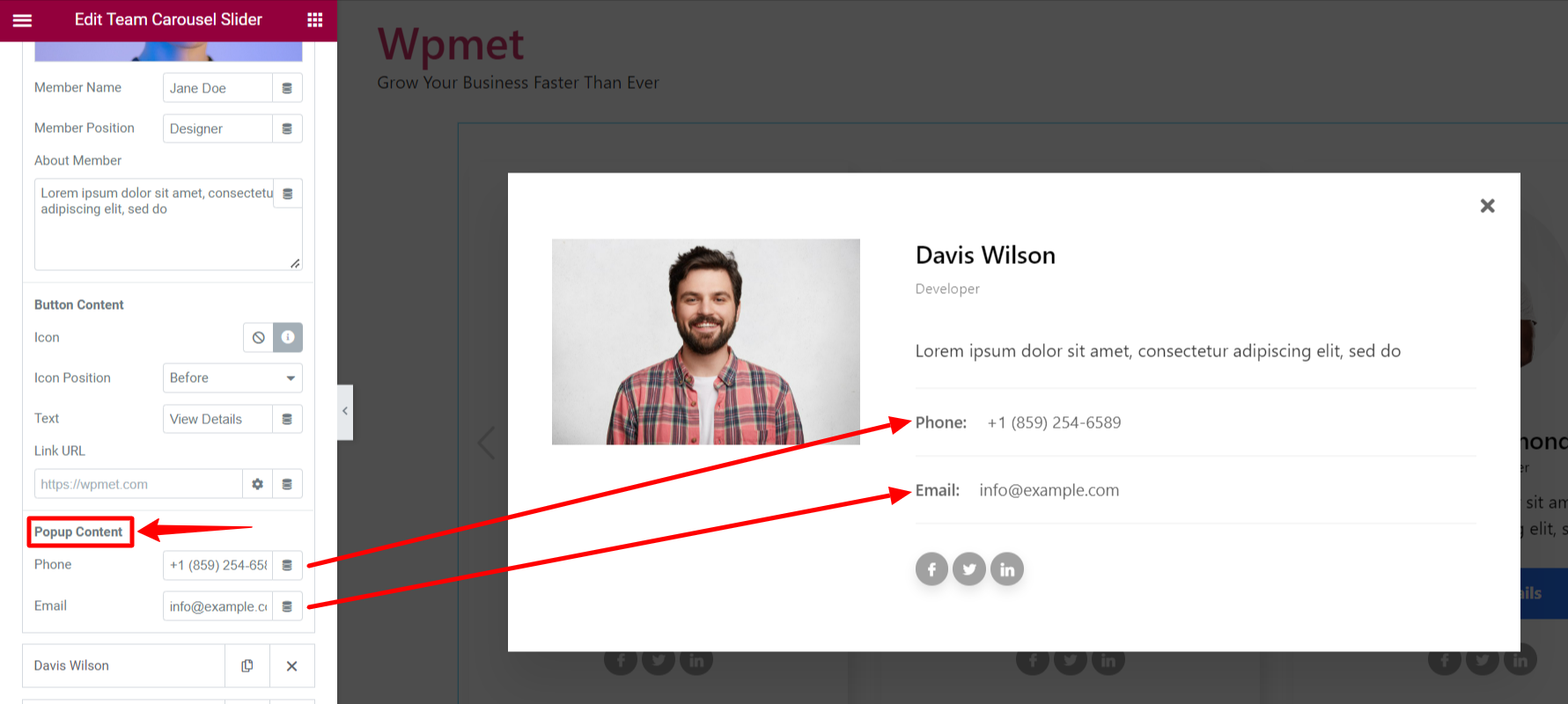
- Włącz wyskakujące okienko: Szczegóły członka zespołu pojawią się w wyskakującym okienku po kliknięciu jego nazwy.
- Wyświetl profile społecznościowe: Aby powiązać profil w mediach społecznościowych z danymi członka zespołu.
- Opis wyświetlacza: Aby pokazać krótki opis członka zespołu.
- Przycisk wyświetlacza: Aby dodać przycisk, który może prowadzić do profilu lub portfolio członka.

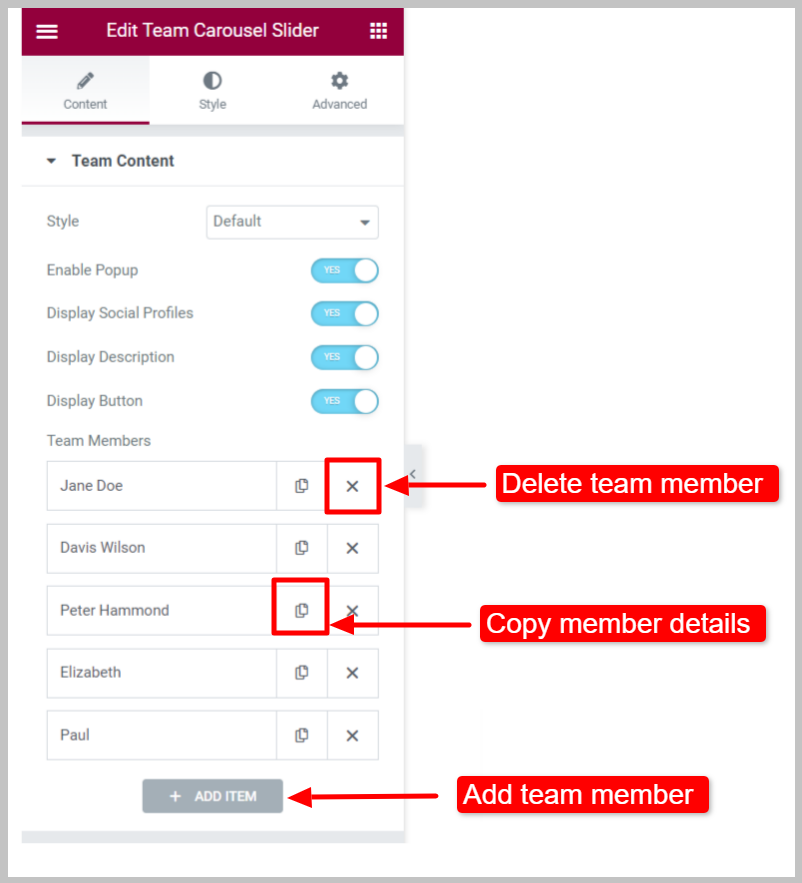
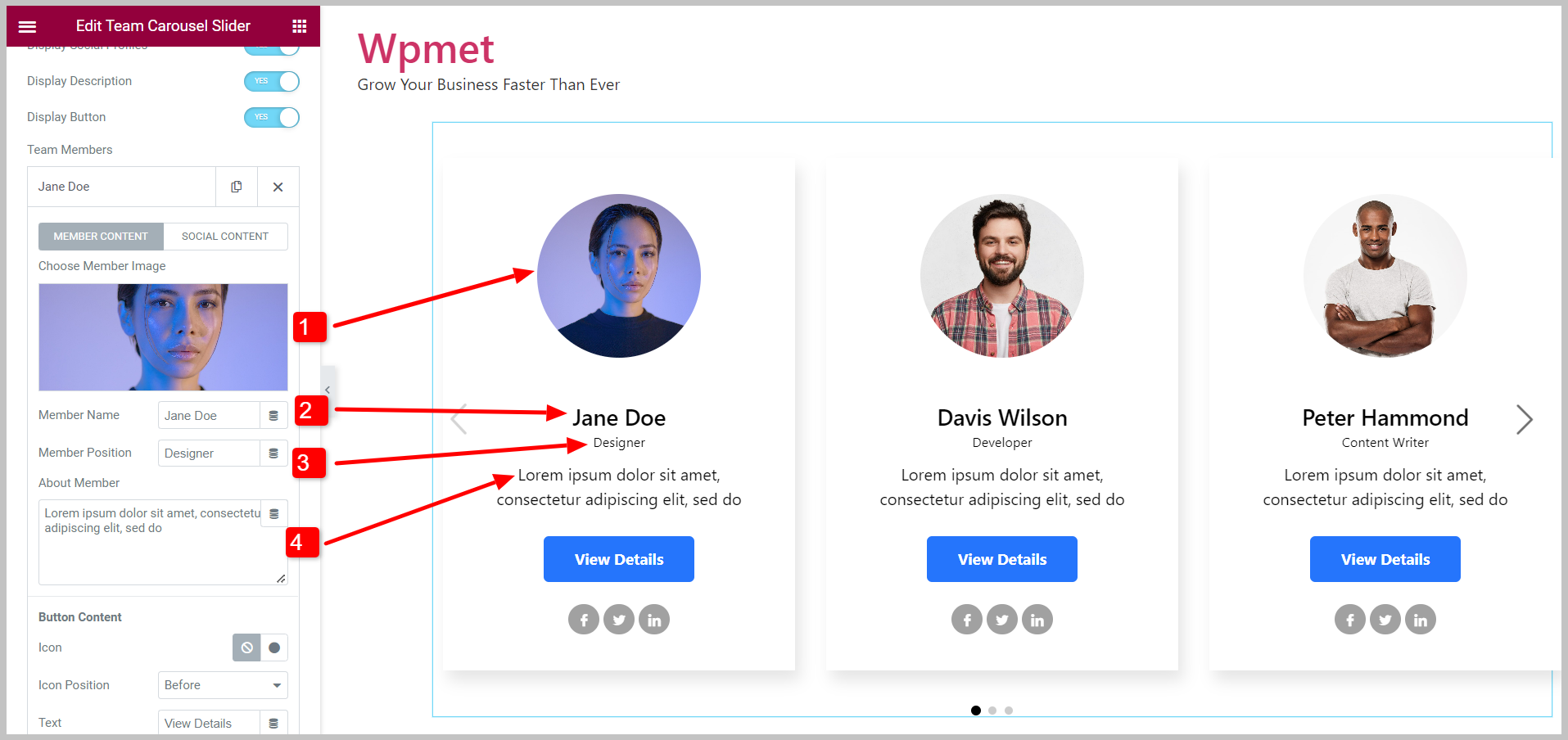
Dane członka zespołu #
Możesz dodać członków zespołu do suwaka, klikając przycisk DODAJ PRZEDMIOT i usuń istniejącego członka za pomocą ✖ przycisk. Może także skopiować dane członka zespołu.

W obszarze Treść członka:
- Wybierz obraz członka: Dodaj zdjęcie członka zespołu.
- Nazwa członka: Wpisz imię i nazwisko członka zespołu.
- Stanowisko członkowskie: Wspomnij o wyznaczeniu członka zespołu.
- O członku: Dodaj krótki opis członka zespołu.

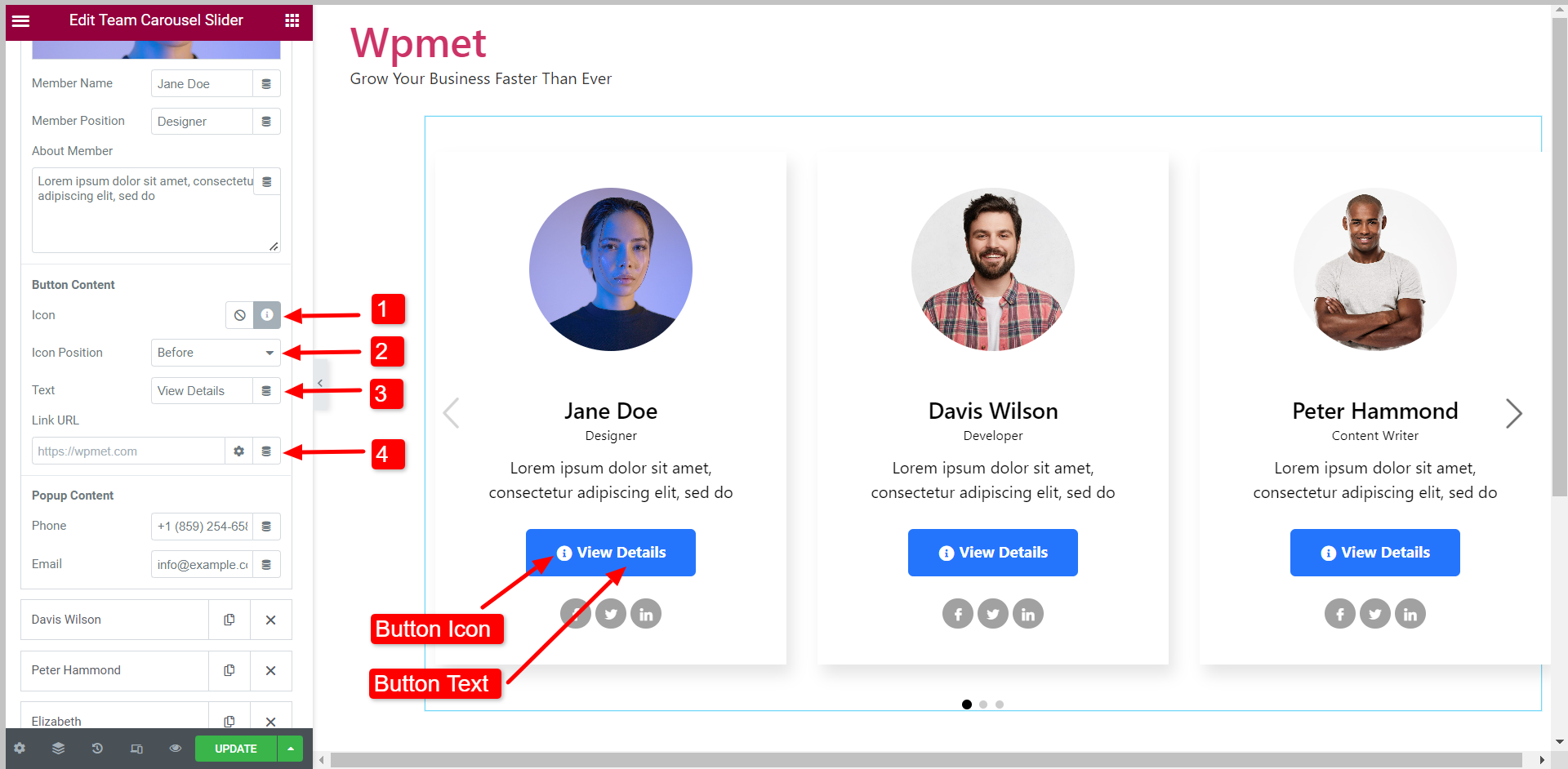
Zawartość przycisku:
- Ikona: Zdecyduj, czy wyświetlać ikonę przycisku i wybierz ikonę.
- Pozycja ikony: Ustaw pozycję ikony przed lub po tekście.
- Tekst: Wprowadź tekst przycisku.
- Adres URL linku: Dodaj adres URL, aby połączyć przycisk ze stroną.

Treść wyskakującego okienka:
W wyskakującej treści możesz dodać plik Numer telefonu I E-mail członka zespołu.

W ramach treści społecznościowych:
Możesz połączyć maksymalnie 5 kont w mediach społecznościowych. Do każdego profilu społecznościowego możesz dodać URL profilui użyj indywidualnych Ikony dla każdego medium społecznościowego.
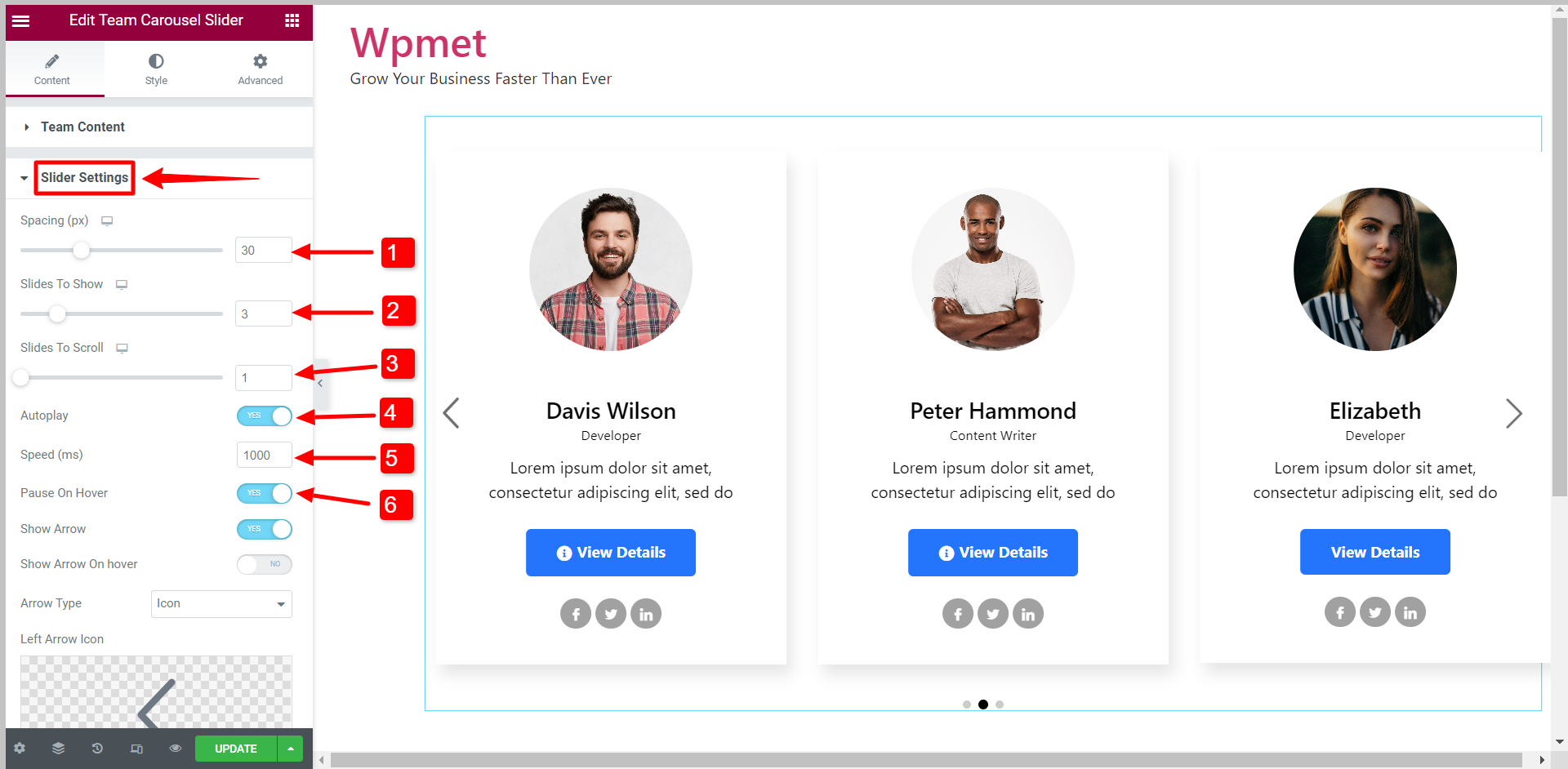
3.2 Ustawienia suwaka #
Następujące opcje są dostępne w Ustawieniach suwaka widżetu Karuzela zespołu Elementor:
- Rozstaw: Dostosuj odstęp między każdym slajdem.
- Slajdy do pokazania: Ustaw liczbę slajdów wyświetlanych w jednej rzutni.
- Slajdy do przewijania: Zdecyduj, ile slajdów ma być przewijanych jednocześnie.
- Automatyczne odtwarzanie: Włącz opcję Autoodtwarzania, aby automatycznie przewijać slajdy.
- Prędkość: Gdy włączona jest funkcja Autoodtwarzania, ustaw prędkość przewijania w milisekundach (ms).
- Wstrzymaj po najechaniu: Autoodtwarzanie zostanie wstrzymane, gdy użytkownik najedzie kursorem na suwak.

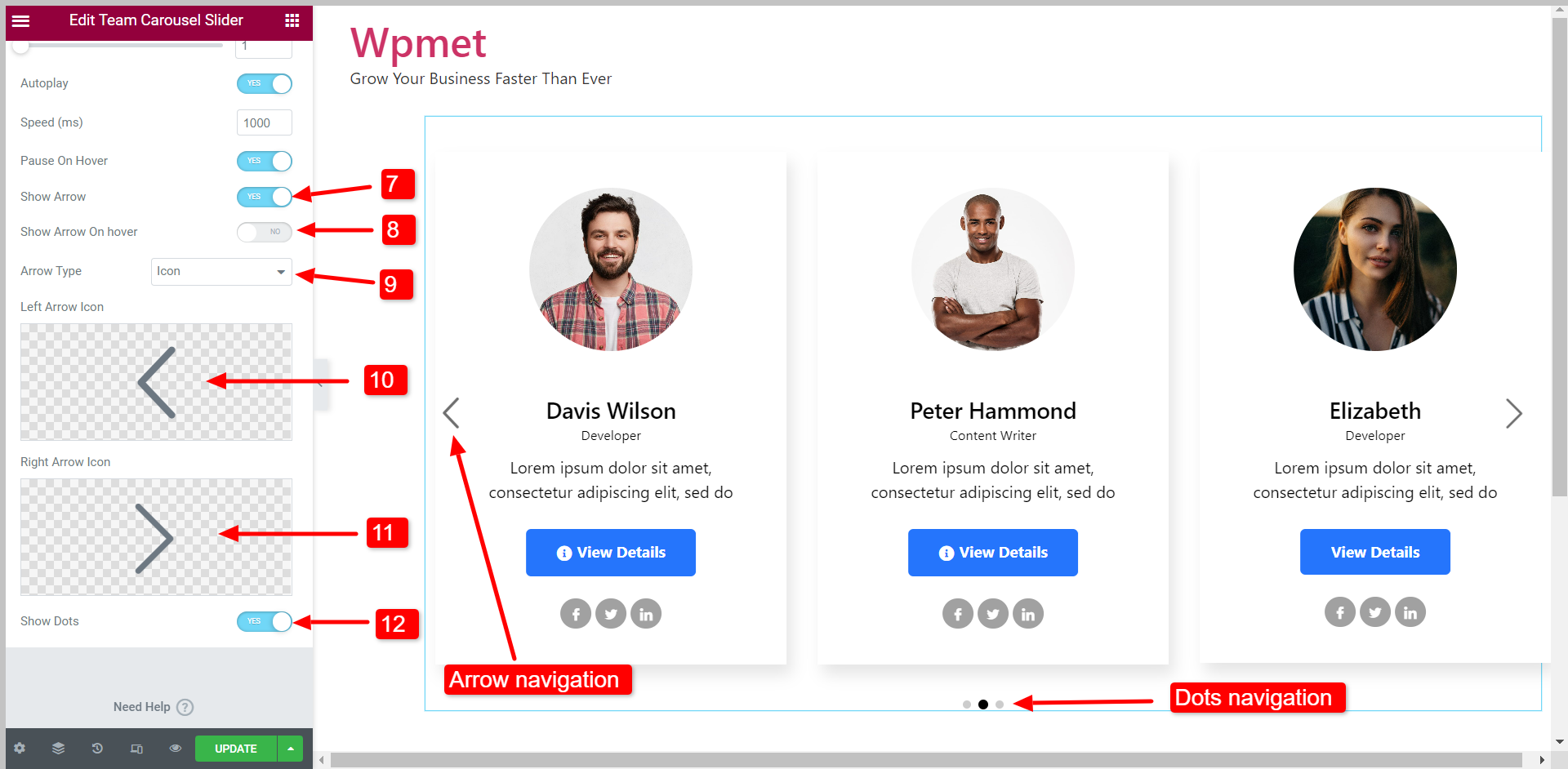
- Pokaż strzałkę: Aby włączyć nawigację strzałkową dla suwaka.
- Pokaż strzałkę po najechaniu myszką: Strzałki są widoczne tylko po najechaniu kursorem.
- Typ strzałki: Wybierz typ strzałki z podanych opcji – Strzałka, Tekst i Tekst ze strzałką.
- Ikona strzałki w lewo: Możesz wybrać ikonę dla lewej strzałki z biblioteki ikon.
- Ikona strzałki w prawo: Możesz wybrać ikonę dla lewej strzałki z biblioteki ikon.
- Pokaż kropki: Aby włączyć nawigację kropkową dla suwaka.

- Prędkość I Wstrzymaj najechanie opcje pojawiają się tylko wtedy, gdy włączona jest funkcja Autoodtwarzania.
- Pokaż Arros po najechaniu kursorem, Typ strzałki, Ikona strzałki w lewo, I Ikona strzałki w prawo opcje pojawiają się tylko wtedy, gdy „Pokaż strzałkę" jest włączony.
Krok 4: Dostosuj style widżetów karuzelowych zespołu Elementor #
Możesz dostosować każdy aspekt suwaka karuzeli zespołu i stworzyć styl pasujący do Twojej marki.
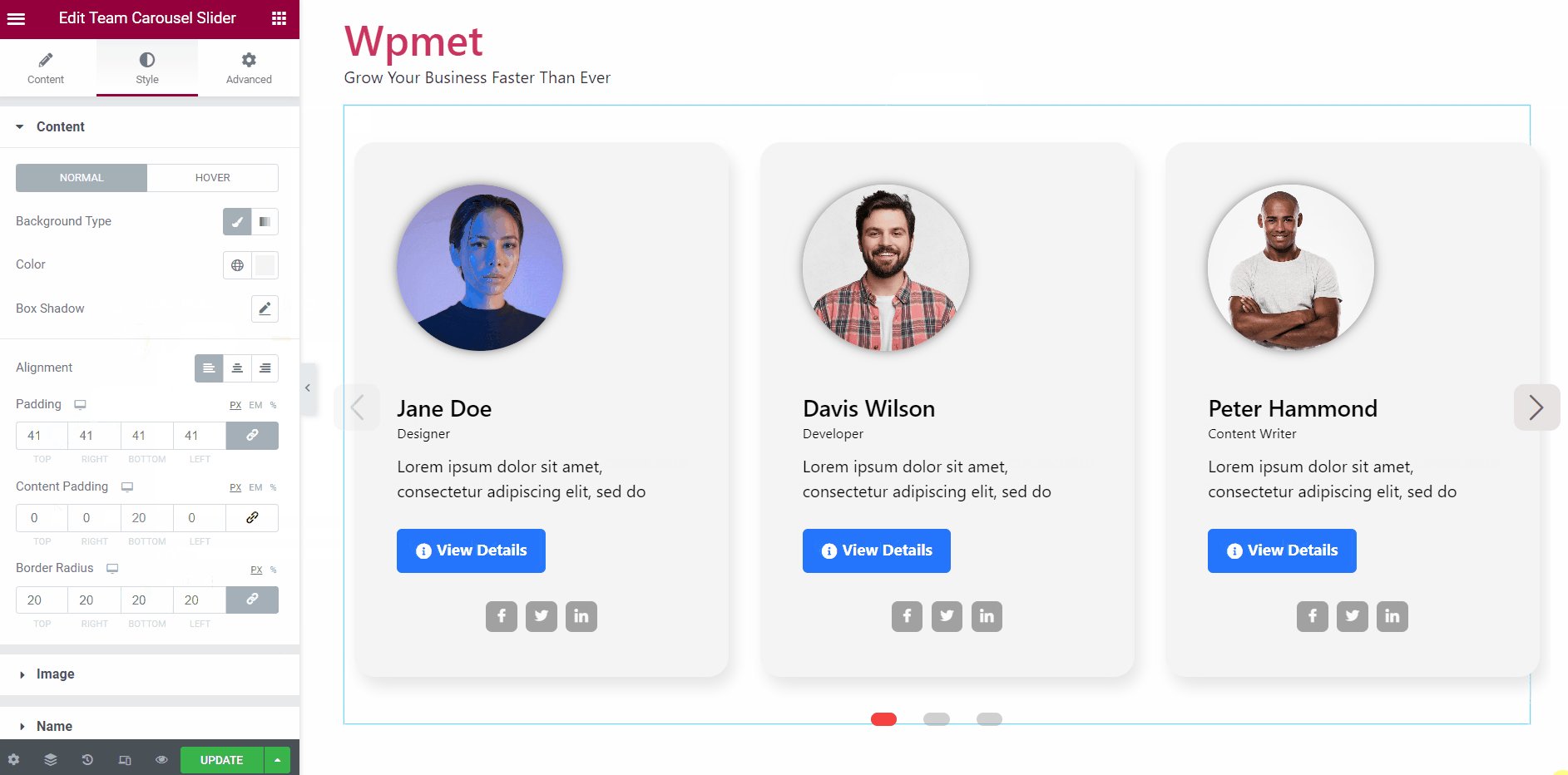
4.1 Treść #
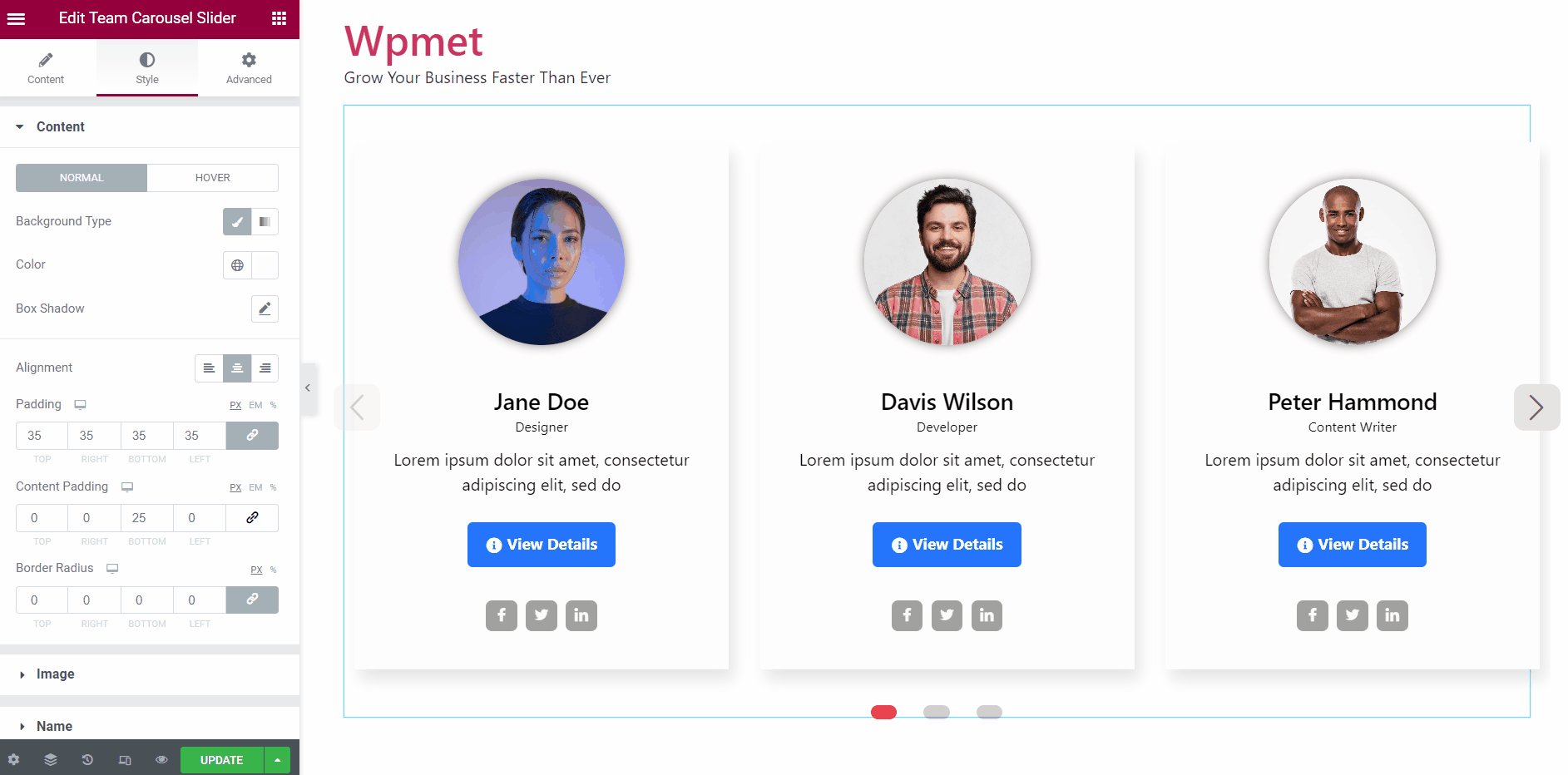
Aby dostosować obszar zawartości suwaka:
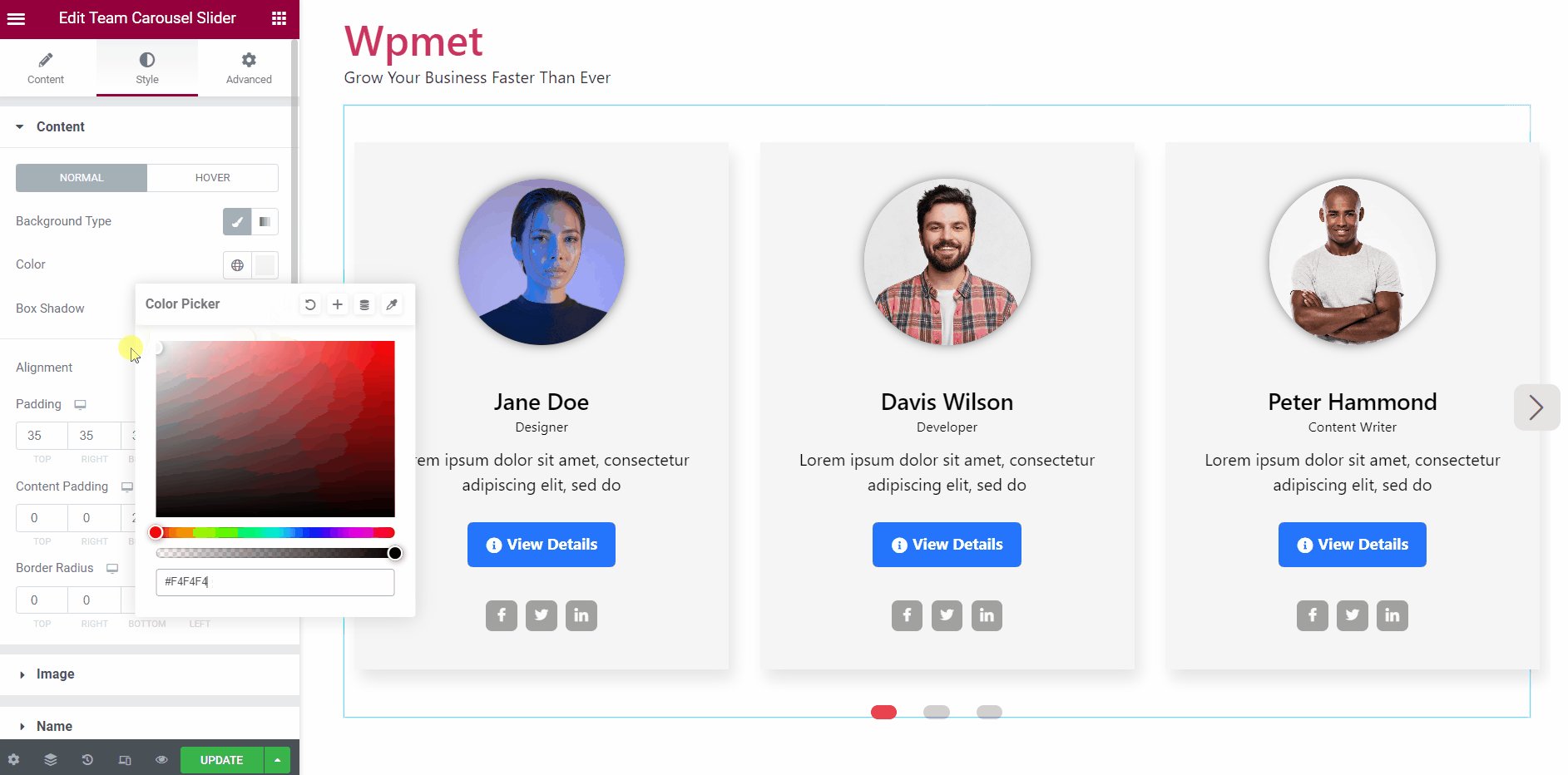
- Wybierz Typ tła I Kolor tła dla stanu „Normalny” i „Zawis”.
- Wybierz Animacja zawisu z podanych opcji.
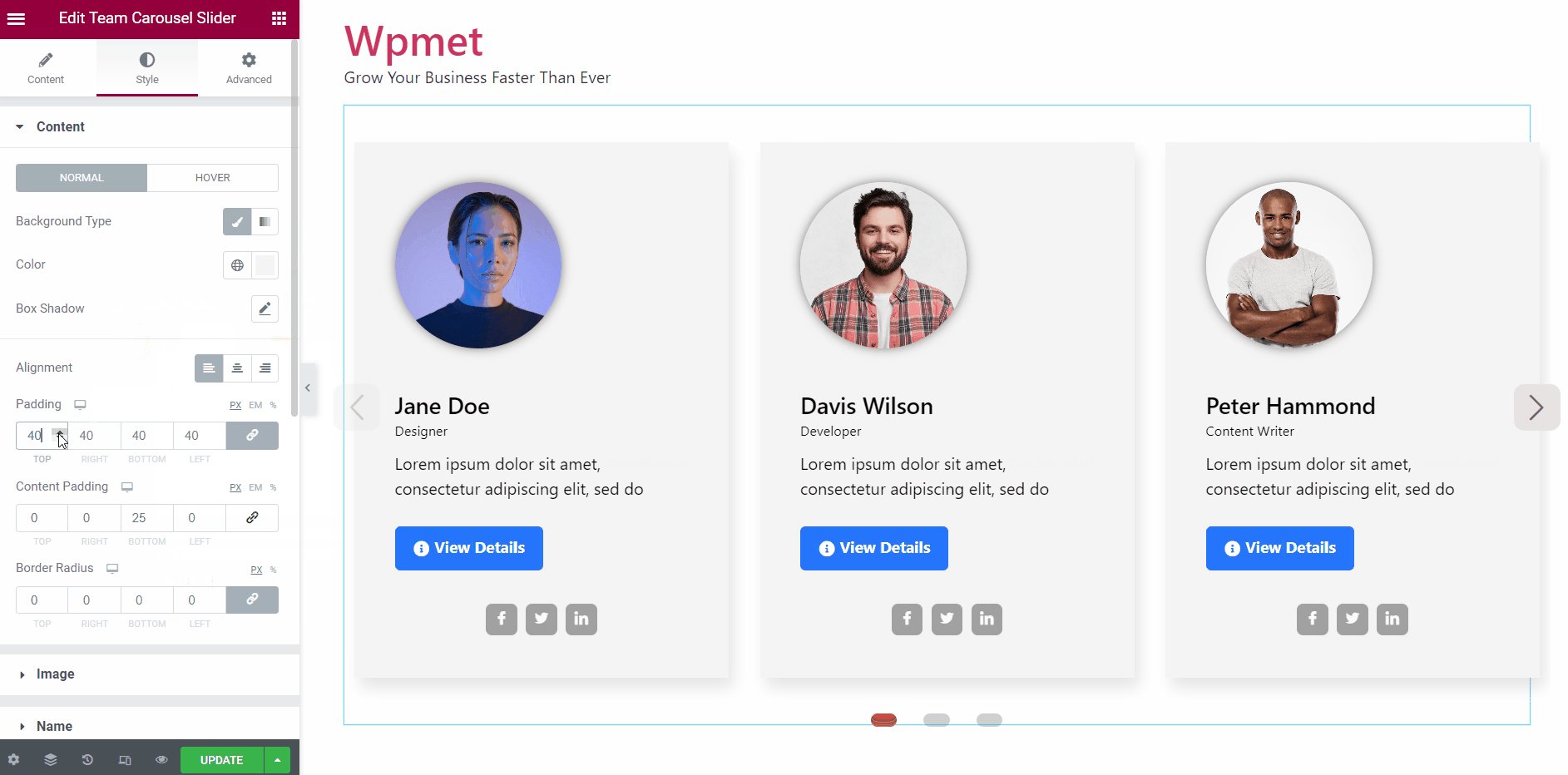
- Ustaw Wyrównanie dla treści po lewej, prawej lub środkowej stronie.
- Poprawić Wyściółka, Dopełnienie treści, I Promień granicy dla obszaru treści.

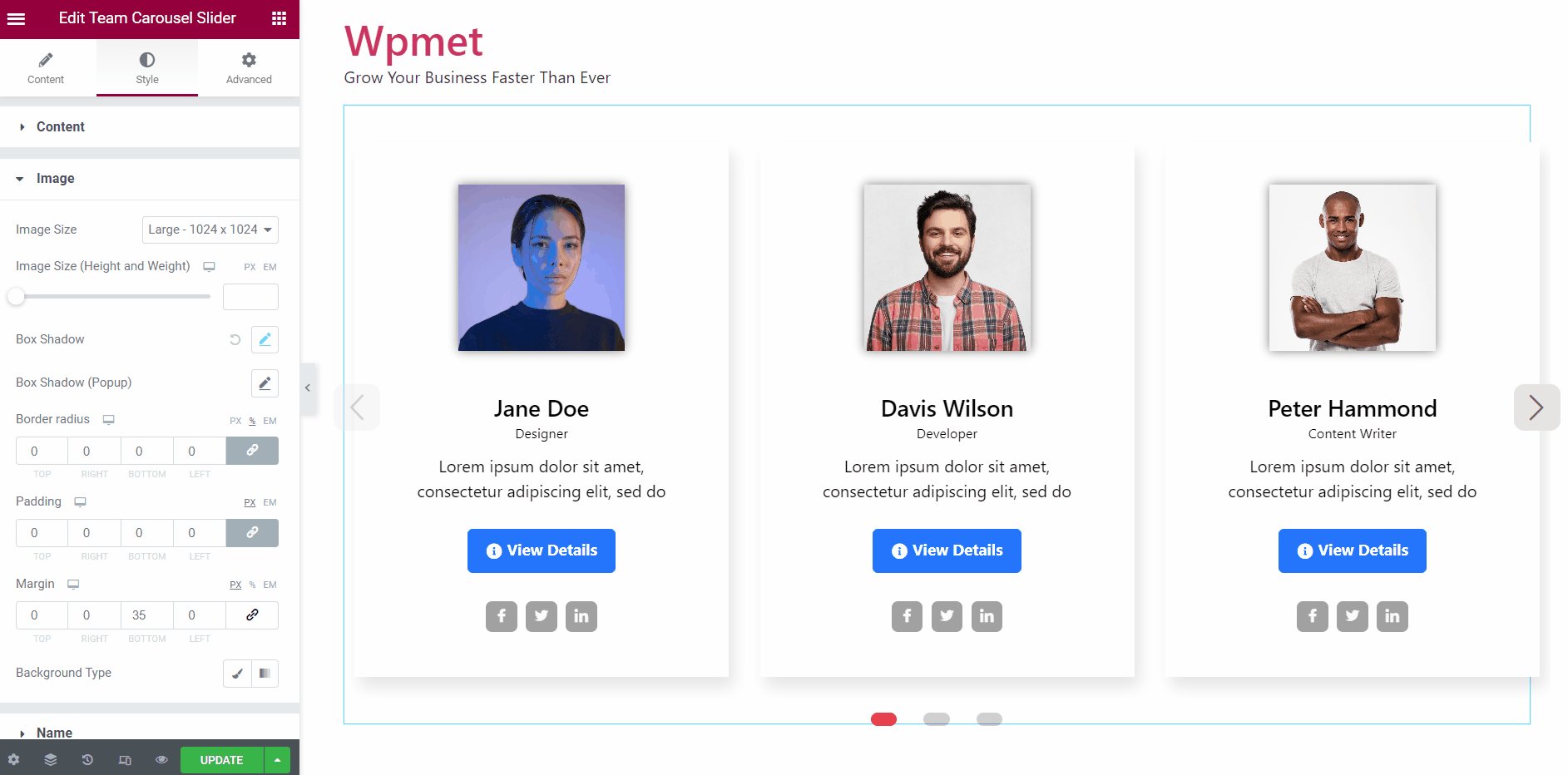
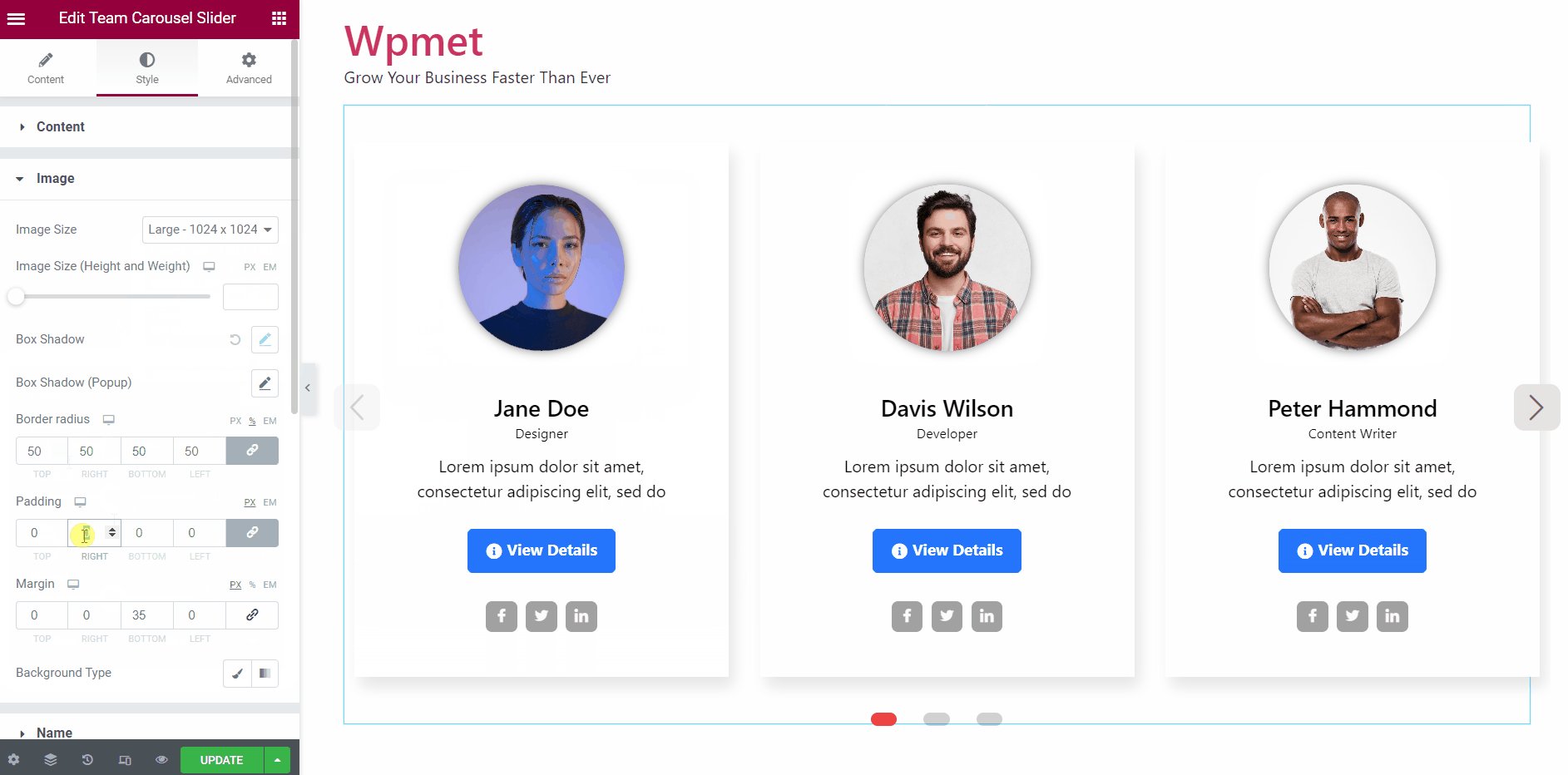
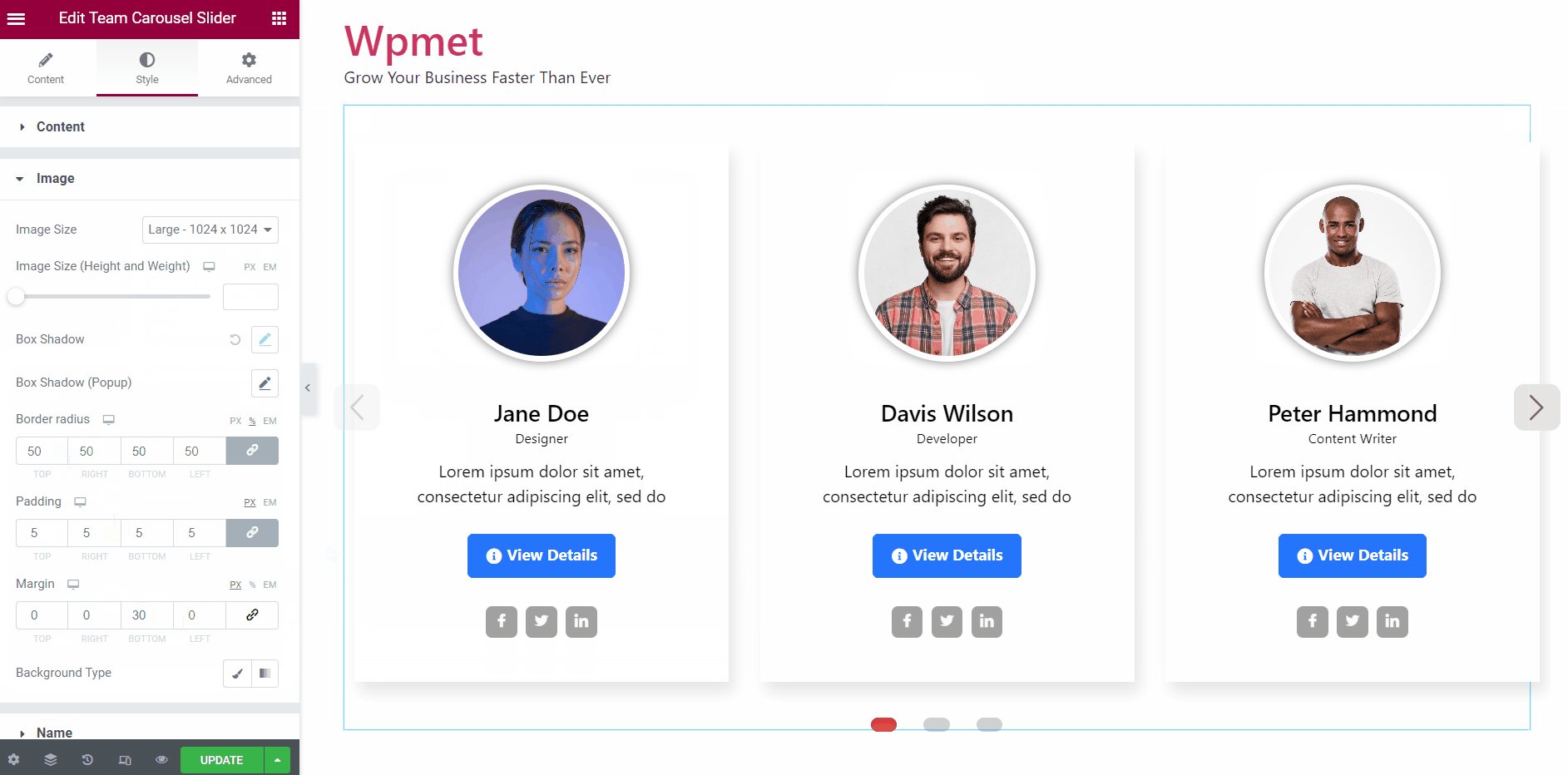
4.2 Obraz #
Aby dostosować style obrazu na suwaku karuzeli zespołu Elementor,
- Ustaw Rozmiar obrazu do wyświetlenia.
- Poprawić Wysokość i szerokość obrazu.
- Ustaw Pudełko Cień dla wyświetlanego obrazu.
- Ustaw cień ramki dla obrazu w wyskakującym okienku.
- Regulować Promień granicy, Wyściółka, I Margines dla wizerunku członka zespołu.
- Zmienić Typ tła I Kolor tła.

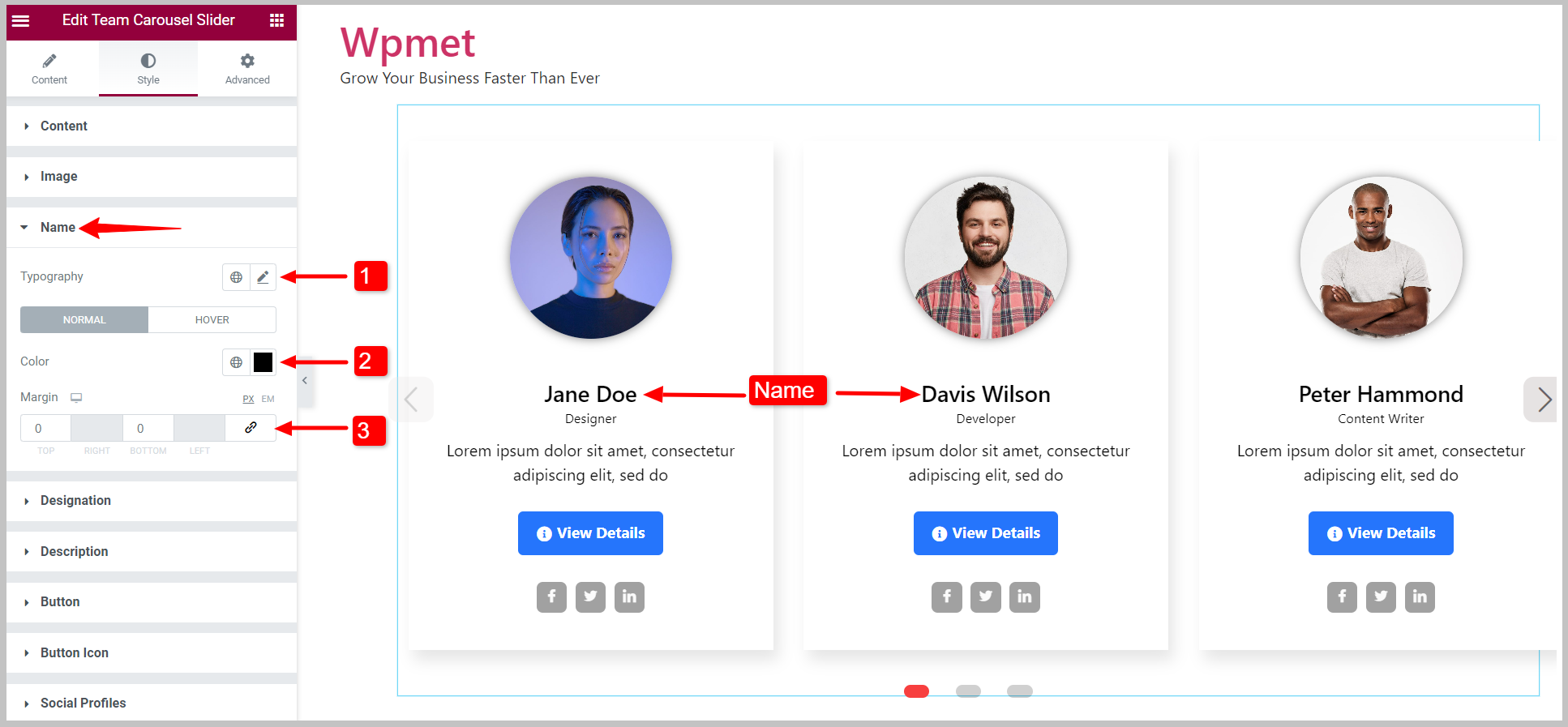
4.3 Imię #
Możesz zmieniać style imion członków zespołu.
- Ustaw Typografia imienia.
- Wybierać Zabarwienie dla stanu „Normalny” i „Zawis”.
- Poprawić Margines górny i margines dolny dla nazwy członka.

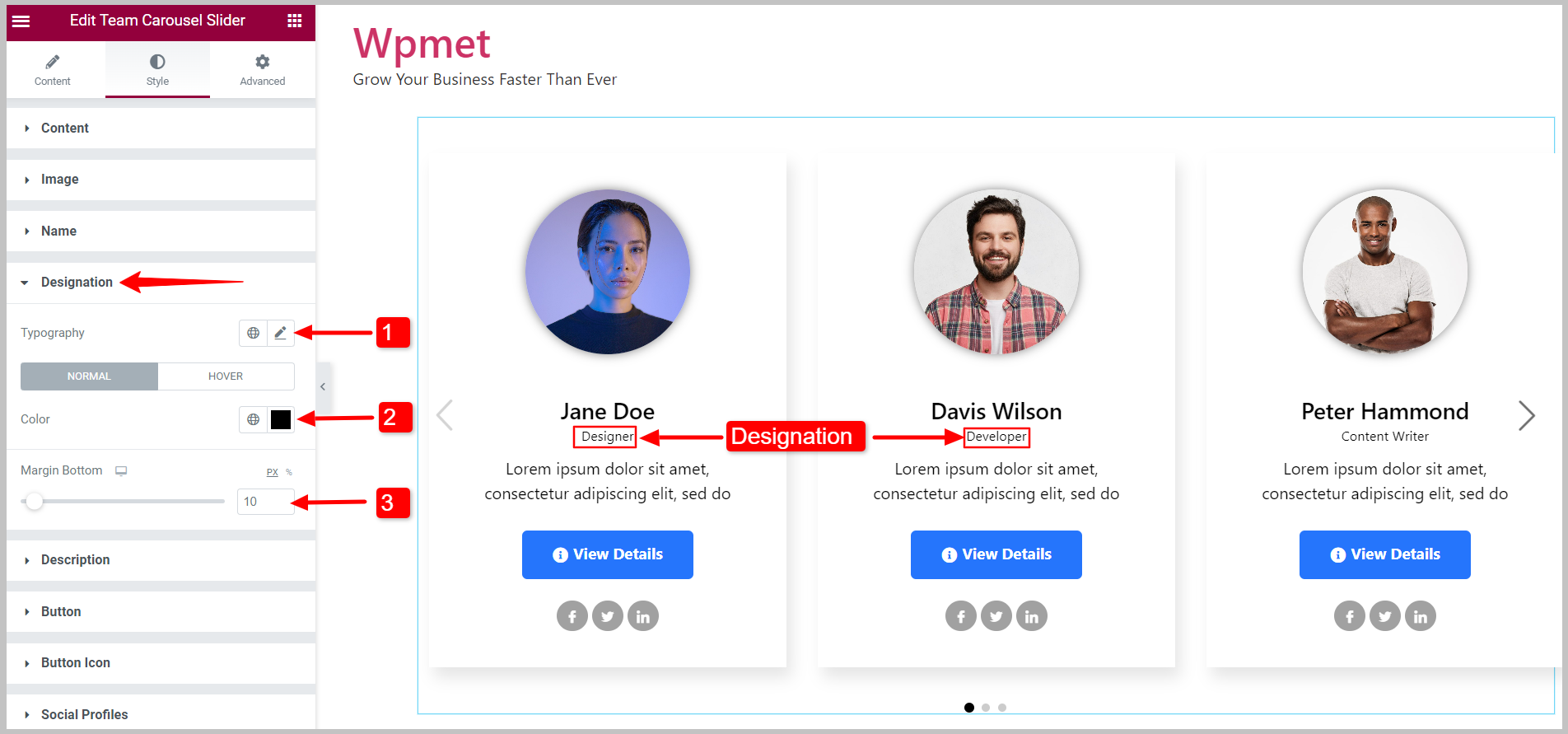
4.4 Oznaczenie #
Możesz zmienić style wyznaczania członków zespołu.
- Ustaw Typografia oznaczenia.
- Wybierać Zabarwienie dla stanu „Normalny” i „Zawis”.
- Poprawić Margines dolny.

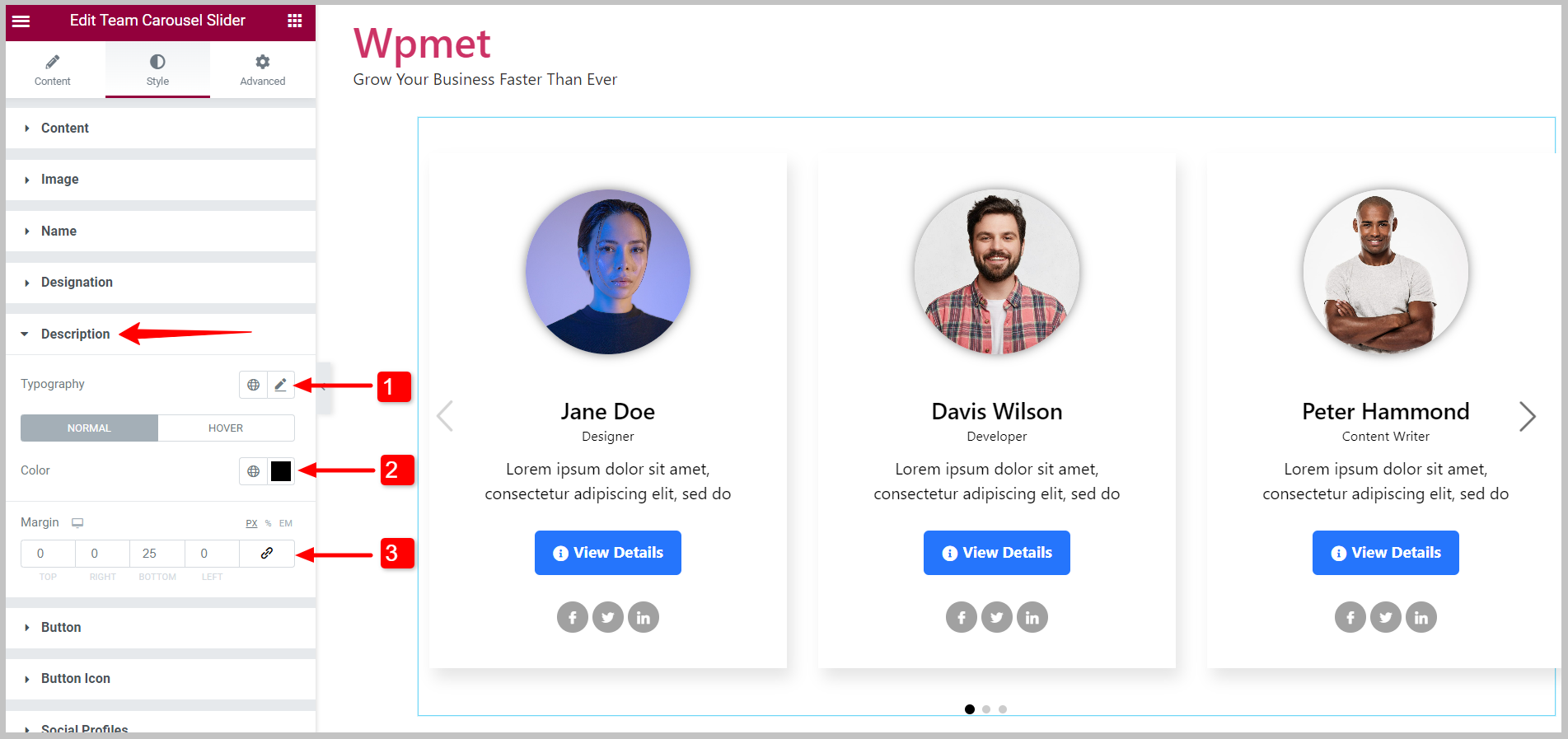
4.5 Opis #
Możesz dostosować style opisów członków zespołu.
- Ustaw Typografia opisu.
- Wybierać Zabarwienie dla stanu „Normalny” i „Zawis”.
- Poprawić Margines wokół opisu.

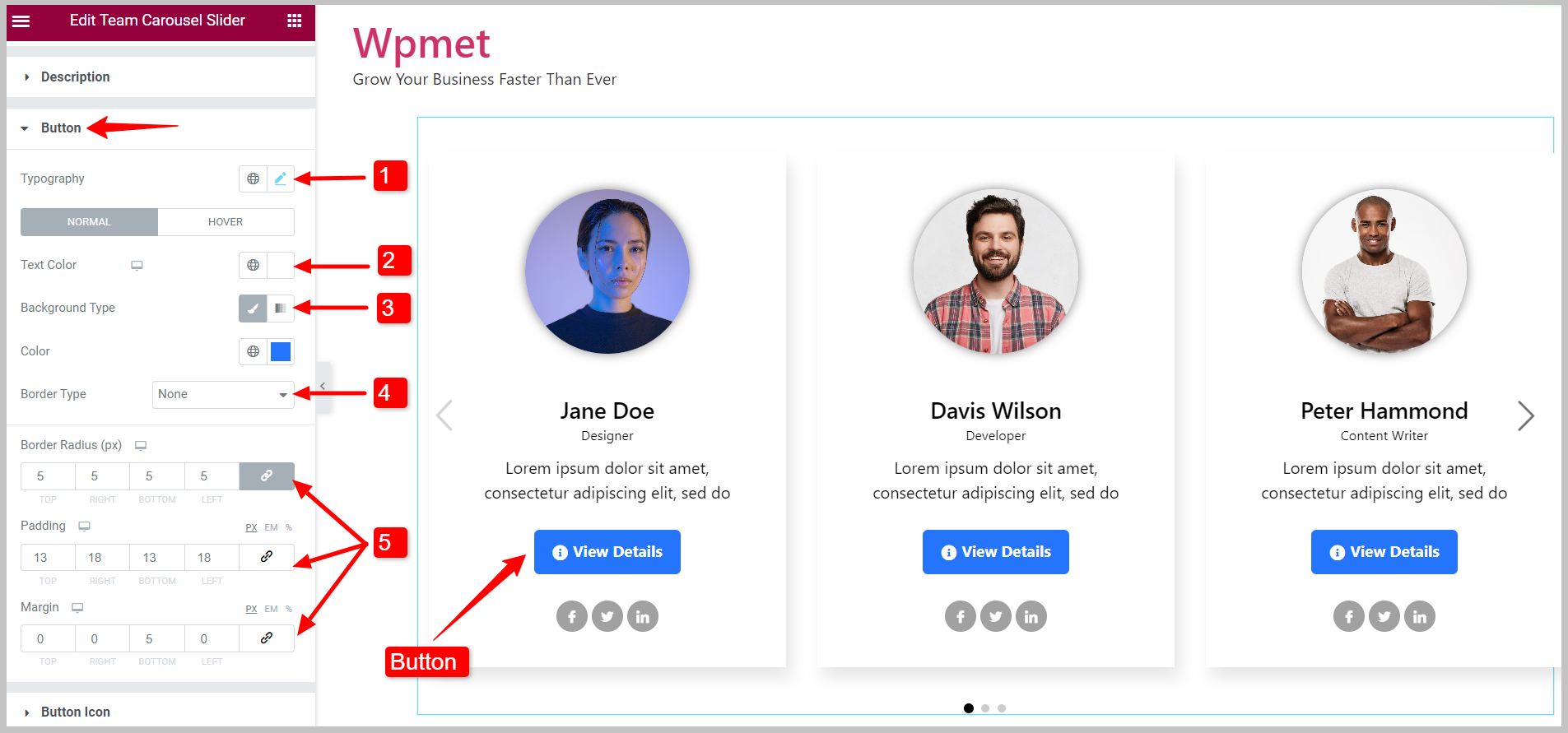
4.6 Przycisk #
Aby dostosować style przycisków,
- Ustaw Typografia tekstu przycisku.
- Wybierz przycisk Kolor tekstu.
- Wybierać Typ tła I Kolor tła.
- Wybierz Typ obramowania dla przycisku.
- Ustaw Promień obramowania, wyściółka, I Margines dla przycisku.
Możesz ustawić indywidualne kolory tekstu, kolory tła i kolory obramowania dla stanu „Normalny” i „Najechany”.

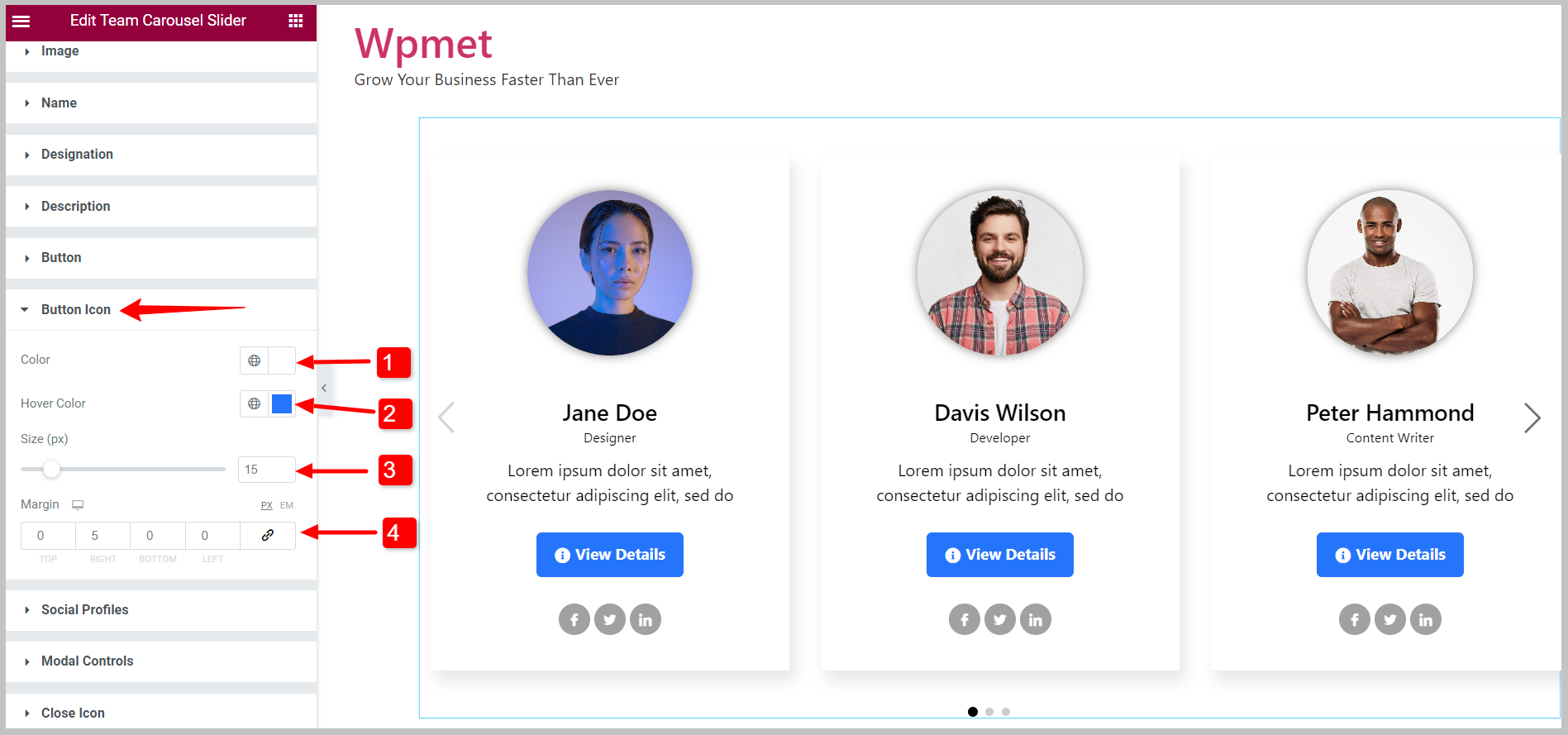
4.7 Ikona przycisku #
Jeśli używasz ikony przycisku, możesz dostosować jej style,
- Wybierz Kolor dla ikony przycisku.
- Wybierz Kolor najechania dla ikony przycisku.
- Dostosuj ikonę Rozmiar.
- Ustawić Margines wokół ikony przycisku.

4.8 Profil społecznościowyS #
Możesz dostosować ikony profili społecznościowych za pomocą widżetu karuzeli zespołu Elementor,
- Zmienić Wyrównanie ikon społecznościowych.
- Możesz wybrać Wyświetlacz układ ikon profili społecznościowych z podanych opcji: Blok wbudowany I Blok.
- Dopasuj całość Rozmiar ikony.
- Włącz Użyj opcji Wysokość Szerokość funkcja umożliwiająca indywidualne dostosowanie szerokości, wysokości i wysokości linii.
- Możesz wybrać ikonę Kolor, Kolor tła, I Typ obramowania.
- Ustaw Promień granicy, Wyściółka, I Margines dla ikon profili społecznościowych.

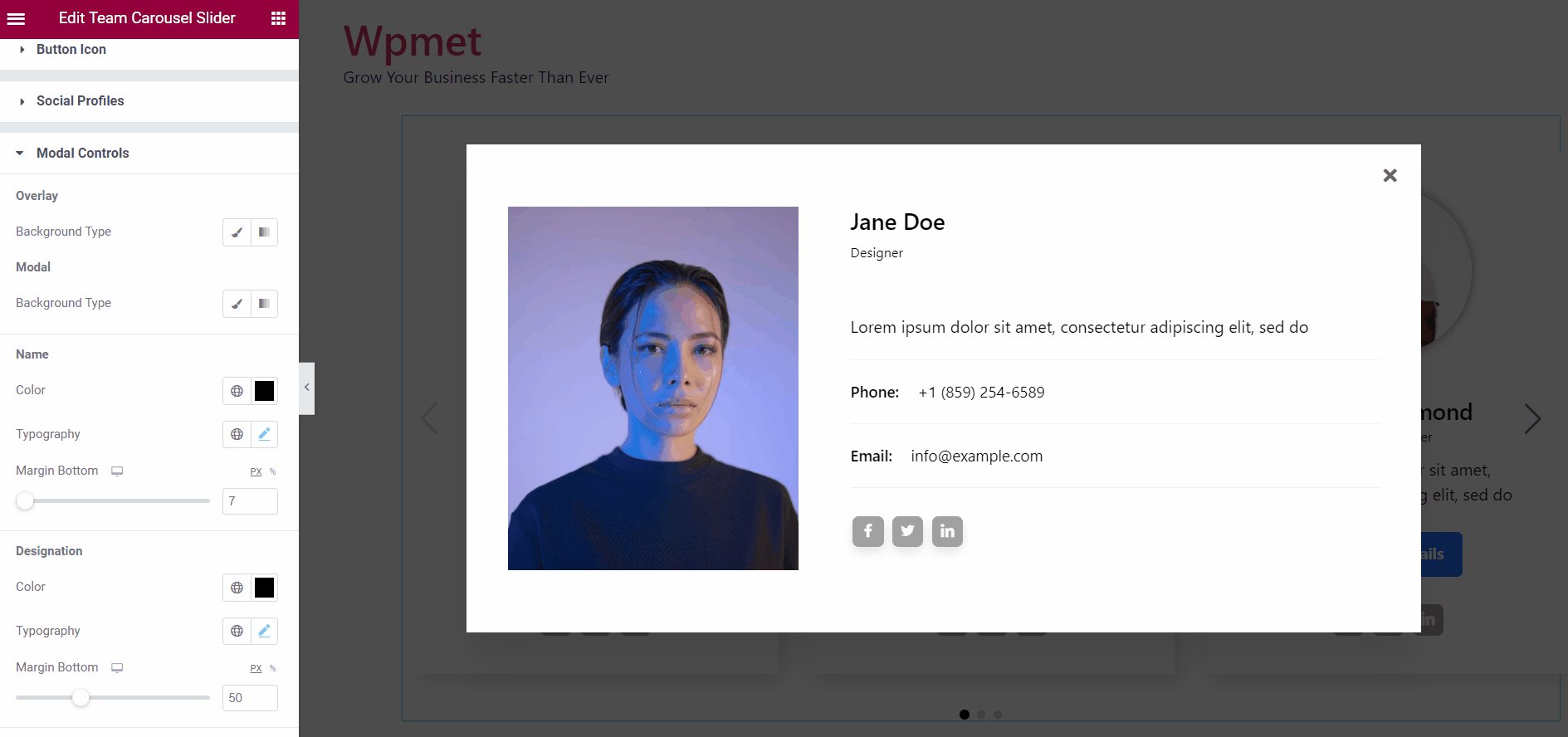
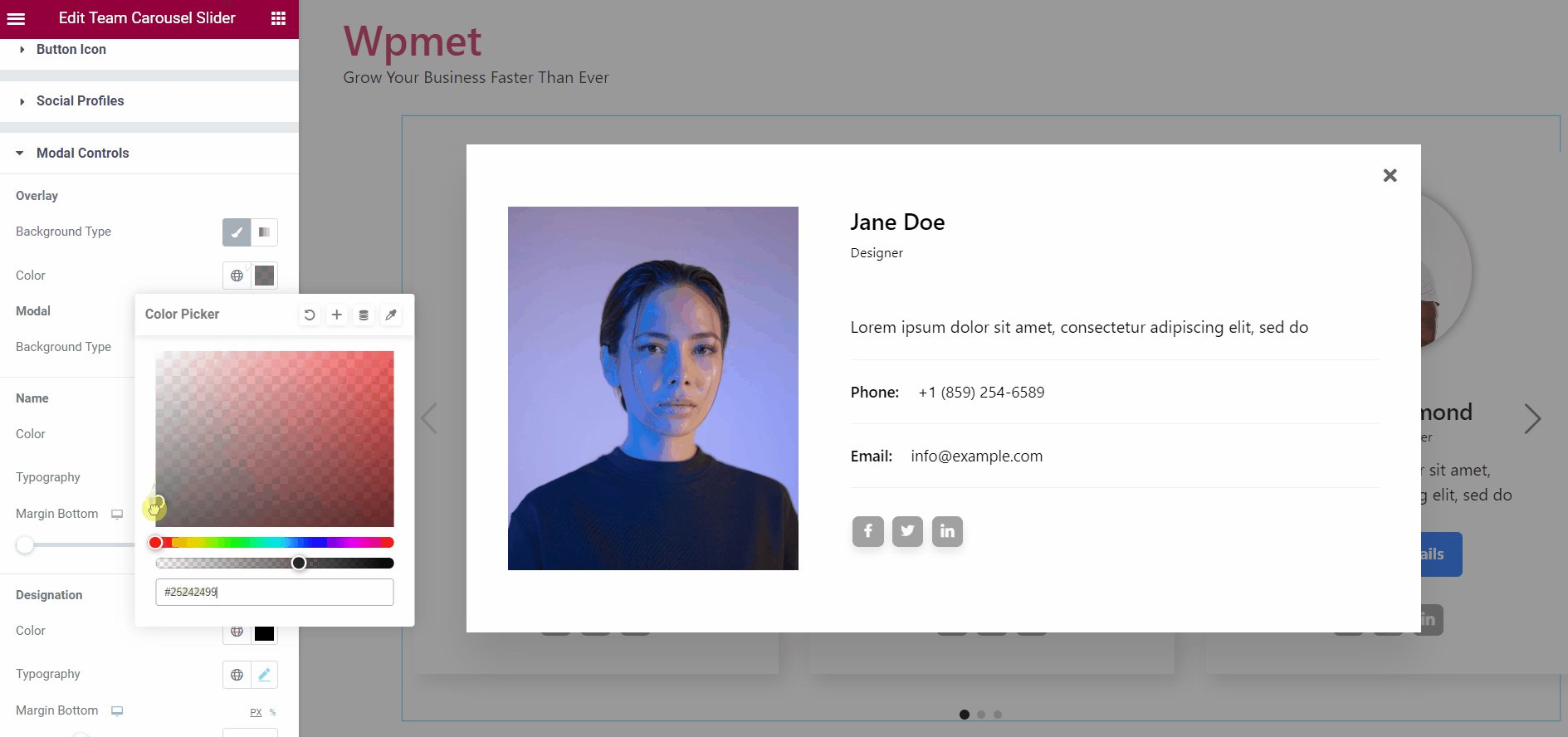
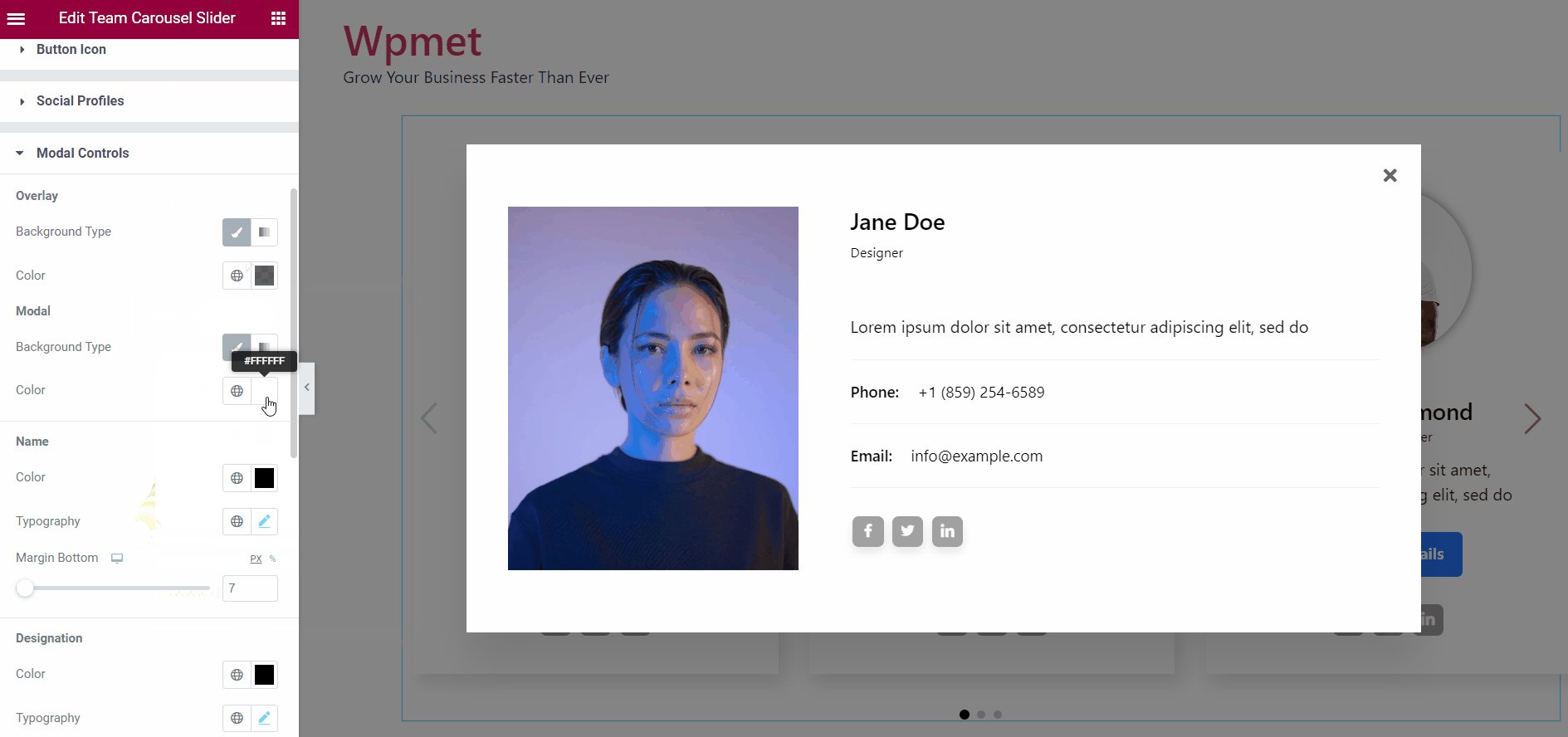
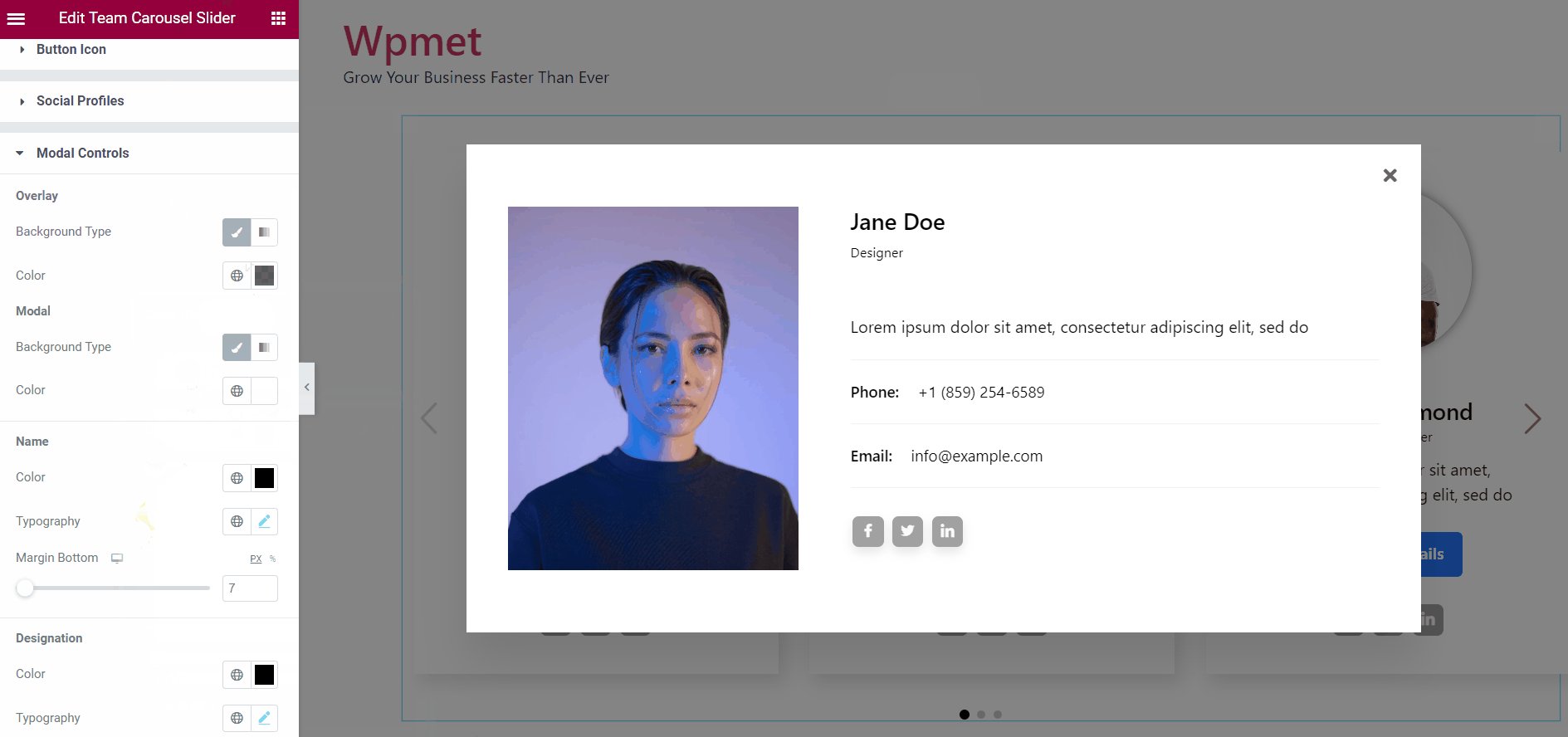
4.9 Sterowanie modalne #
Po włączeniu wyskakującego okienka dostępna jest ta opcja kontroli modalnych. Wraz z widżetem dostępne są następujące elementy sterujące modalne:
Narzuta:
- Wybierz nakładkę Typ tła.
- W zależności od typu tła wybierz Tło Kolor do nakładki.
Modalny:
- Wybierz moduł Typ tła.
- W zależności od typu tła wybierz Tło Kolor dla modalu.

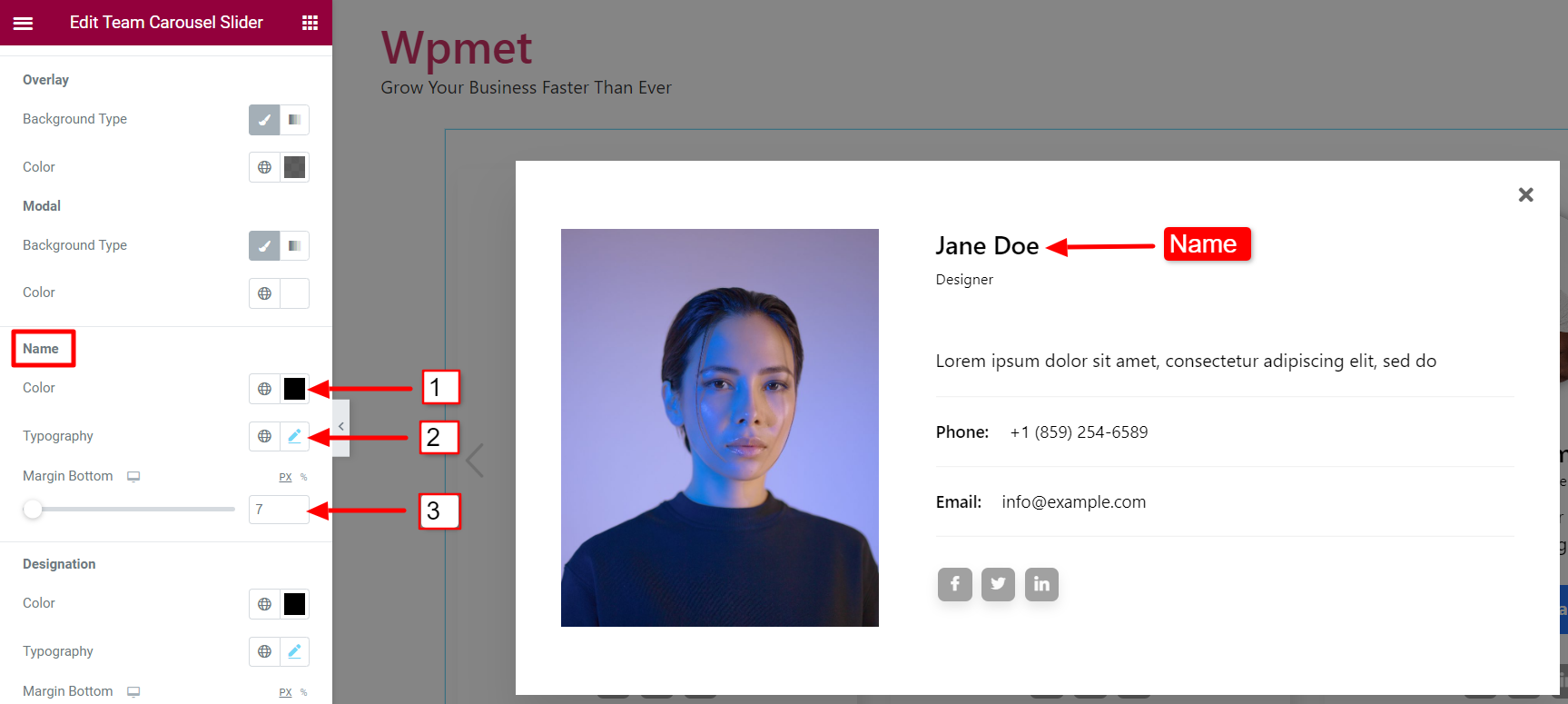
Nazwa:
- Wybierz kolor członka Nazwa.
- Ustaw Typografia dla tekstu imienia.
- Poprawić Dolny margines dla imienia.

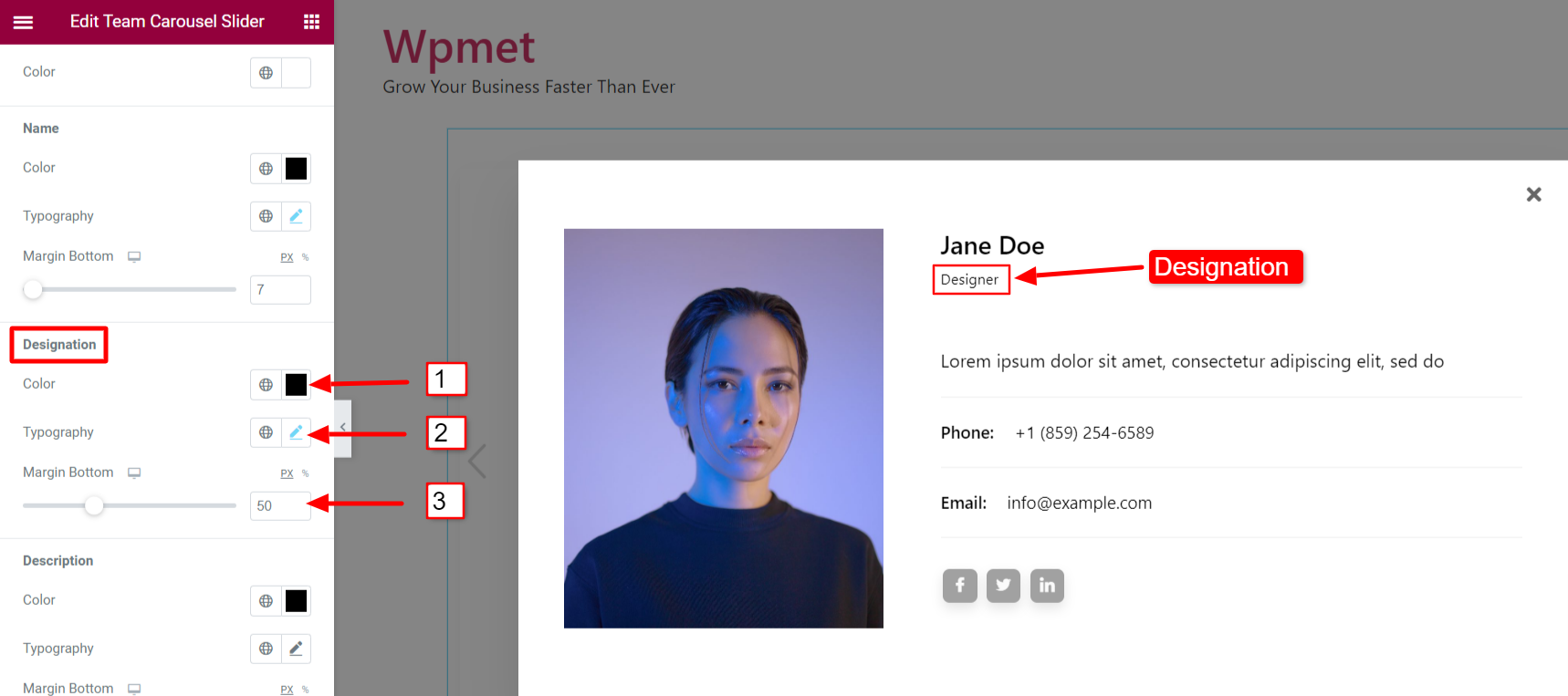
Przeznaczenie:
- Wybierz kolor dla członka Przeznaczenie.
- Ustaw Typografia dla tekstu oznaczenia.
- Poprawić Dolny margines za oznaczenie.

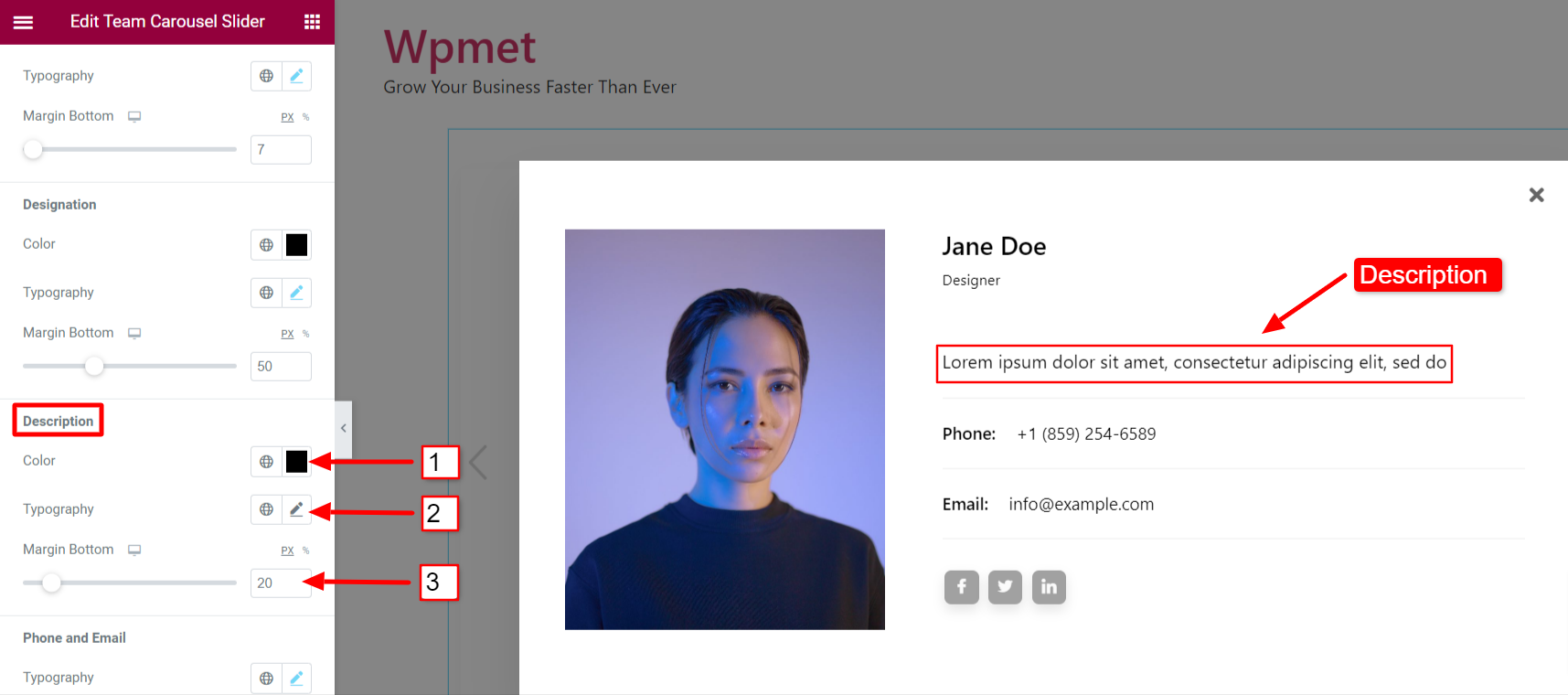
Opis:
- Wybierz kolor dla Opis członka zespołu.
- Ustaw Typografia dla tekstu opisu.
- Poprawić Dolny margines za opis.

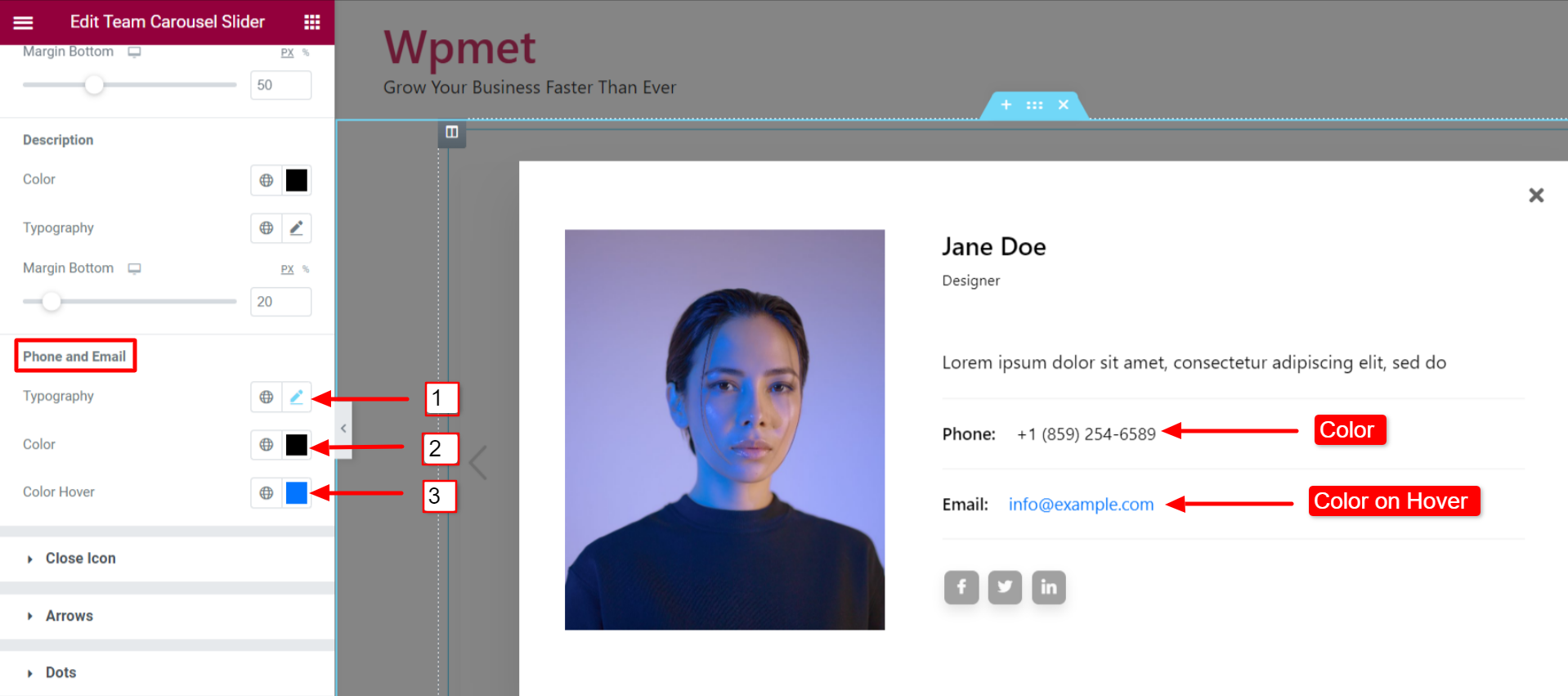
Telefon i e-mail:
- Ustaw Typografia dla tekstu telefonu i e-maila.
- Wybierz tekst Kolor na telefon i e-mail.
- Dodać Kolor najechania na telefon i e-mail.

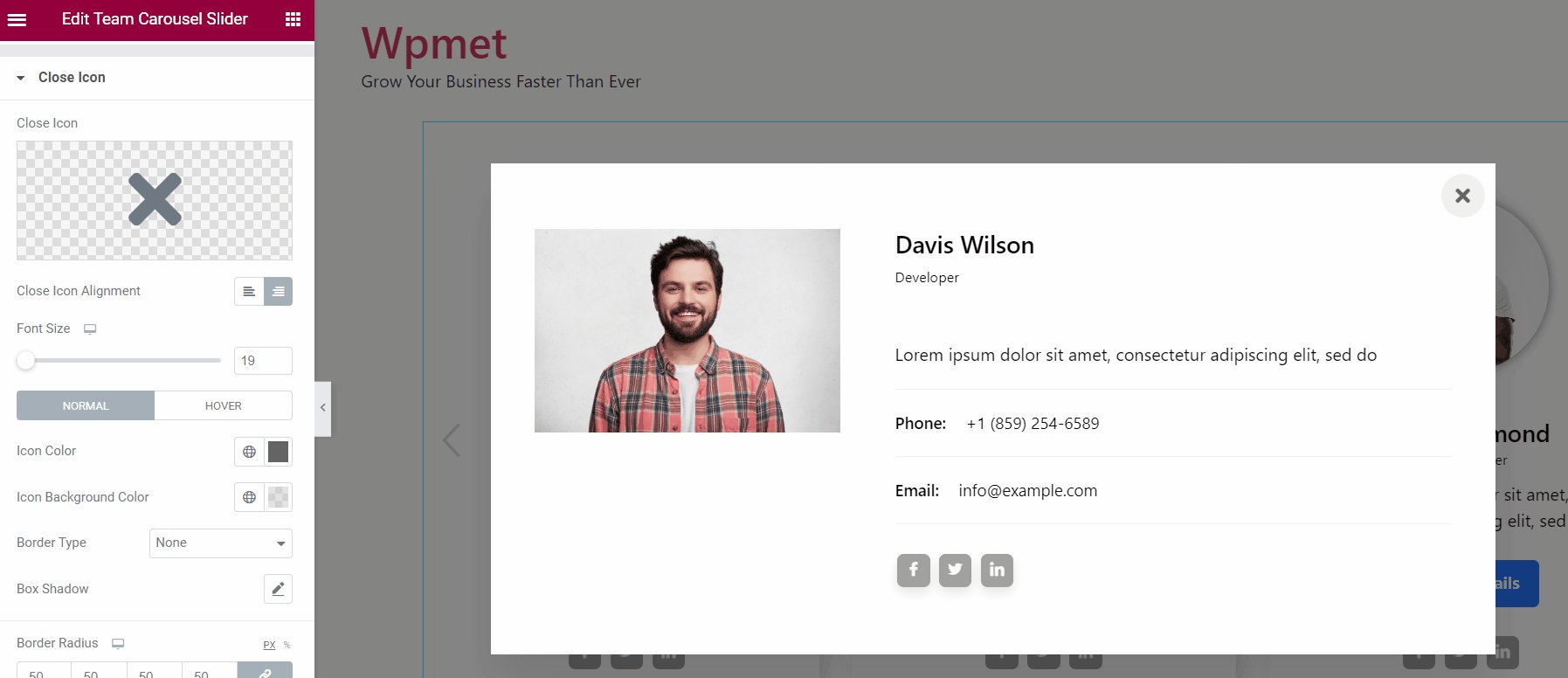
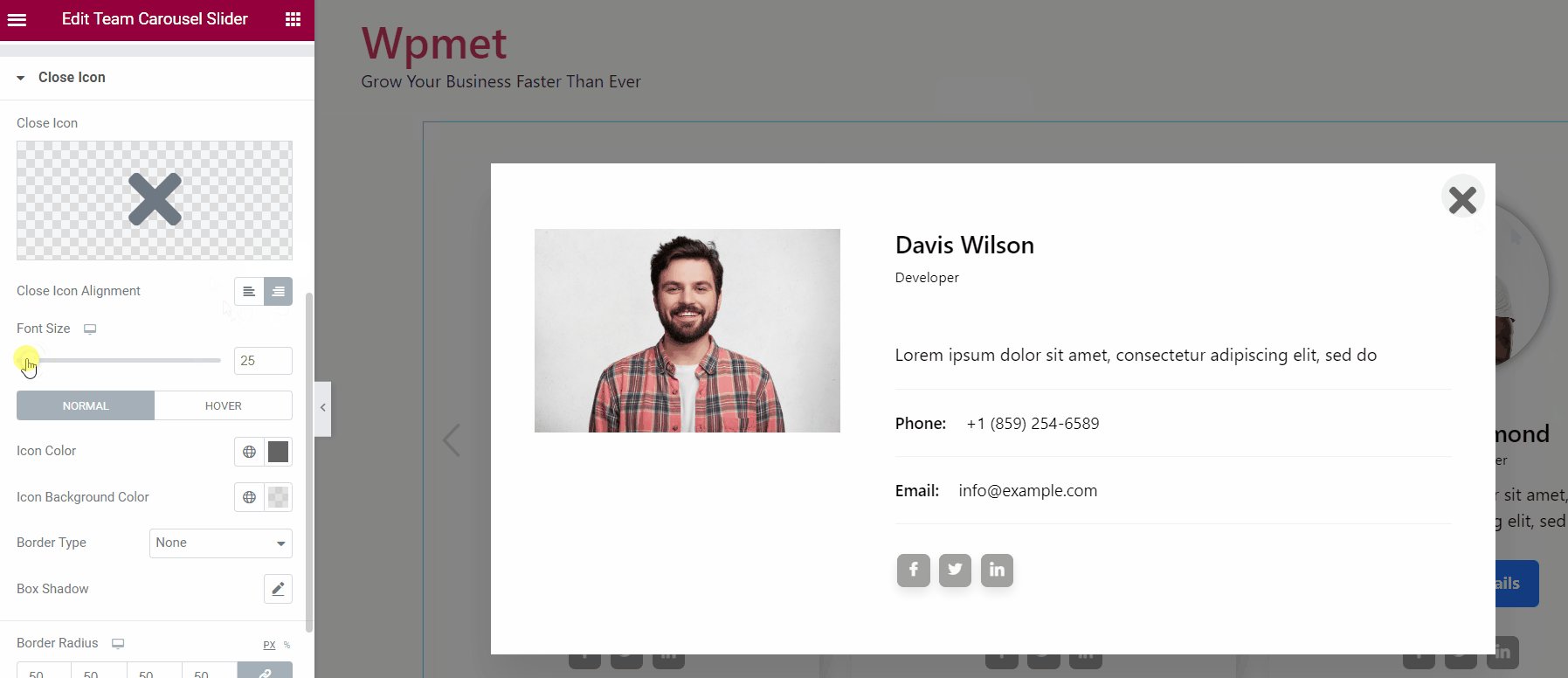
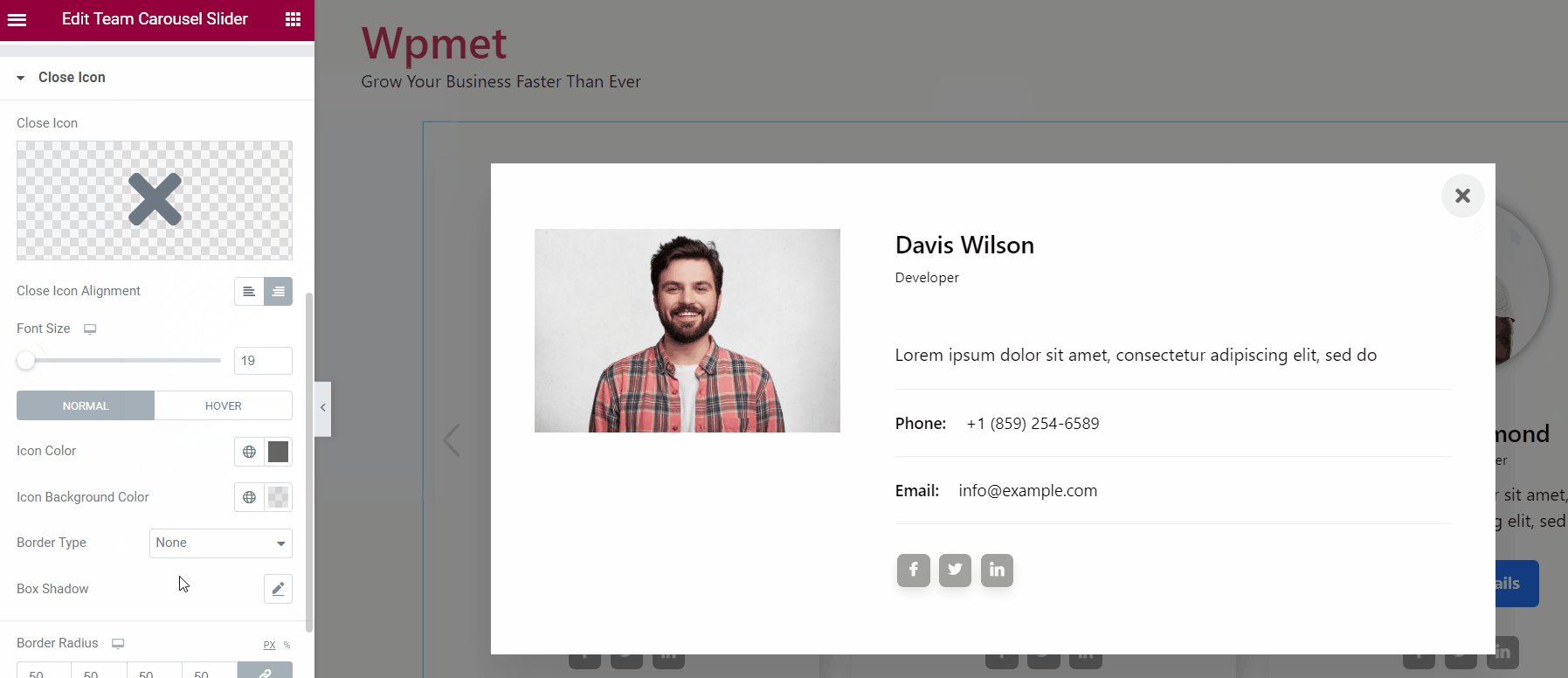
4.10 Ikona zamykania #
W przypadku wyskakującego okienka możesz dostosować ikonę Zamknij.
- Wybierz Zamknij ikonę z biblioteki ikon Elementora.
- Ustaw Zamknij wyrównanie ikon w prawo lub w lewo.
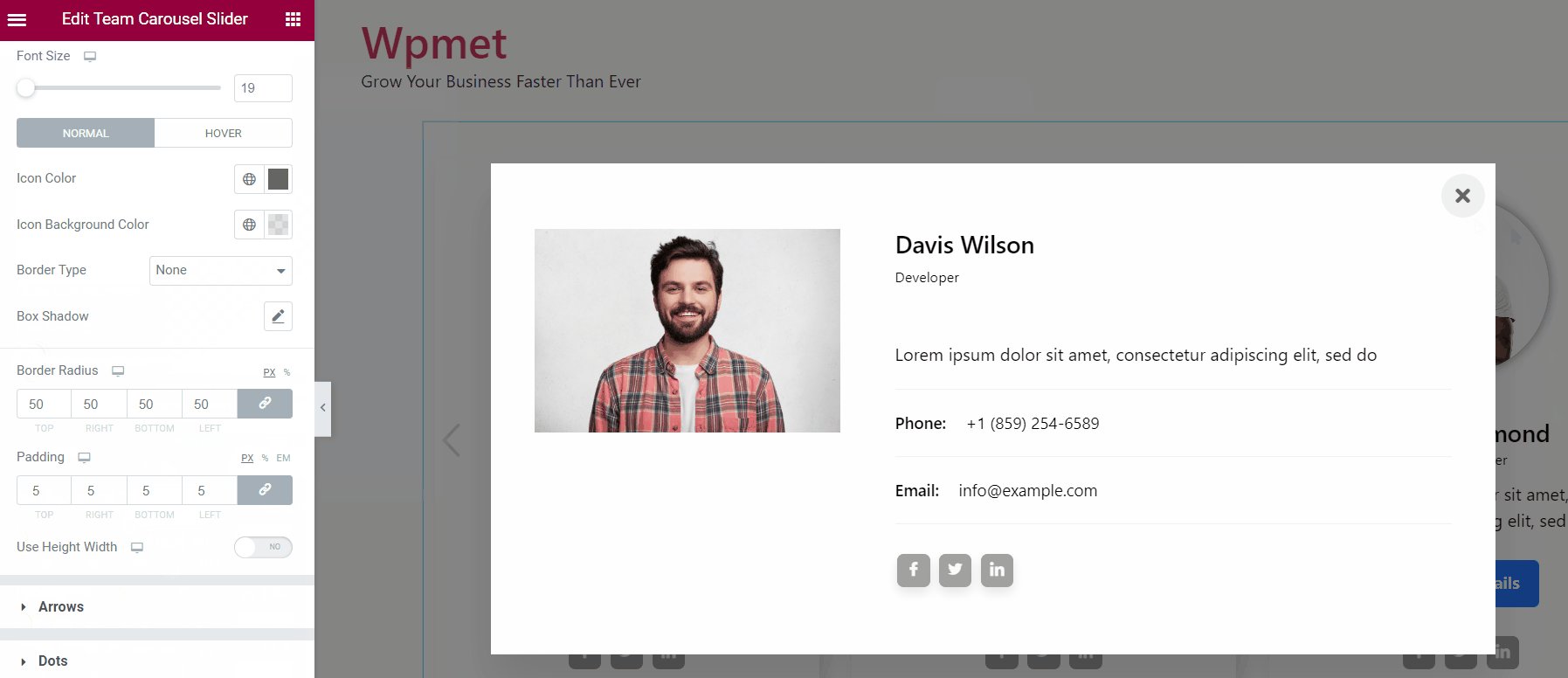
- Możesz wybrać Kolor ikony, Kolor tła ikony, I Typ obramowania.
- Ustaw także Promień granicy I Wyściółka dla ikony zamykania.

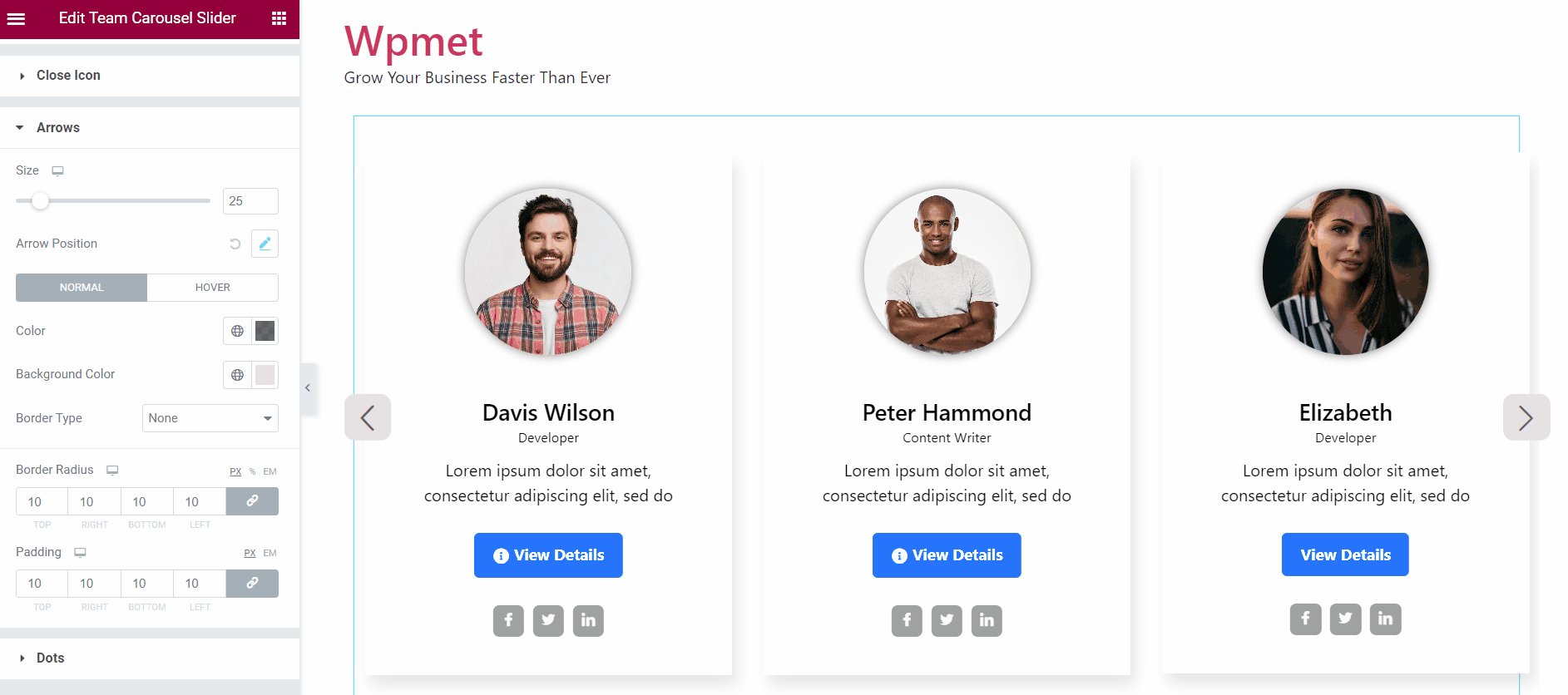
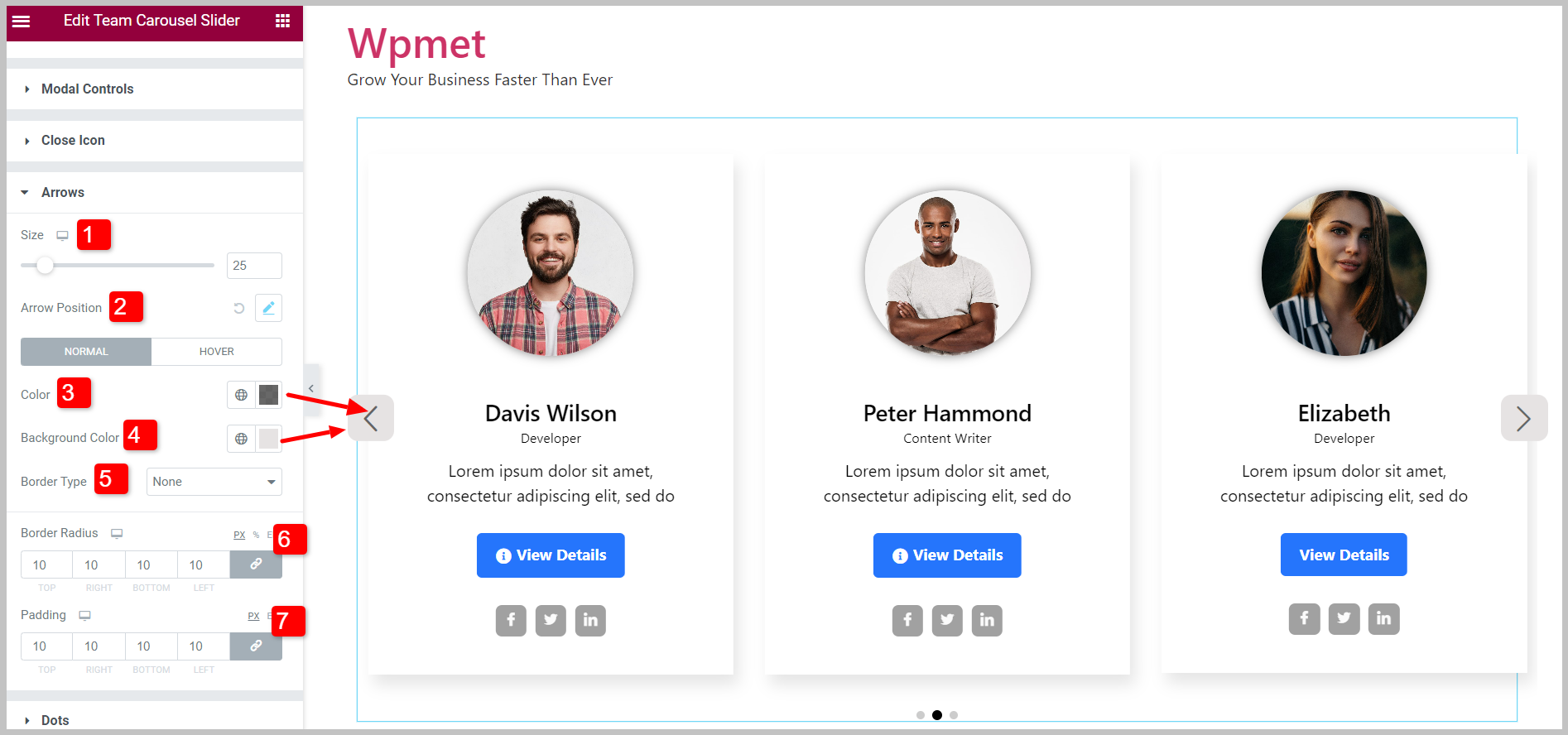
4.11 Strzałki #
Jeśli włączysz nawigację strzałkową, możesz dostosować jej style.
- Poprawić Rozmiar Strzałek na karuzeli.
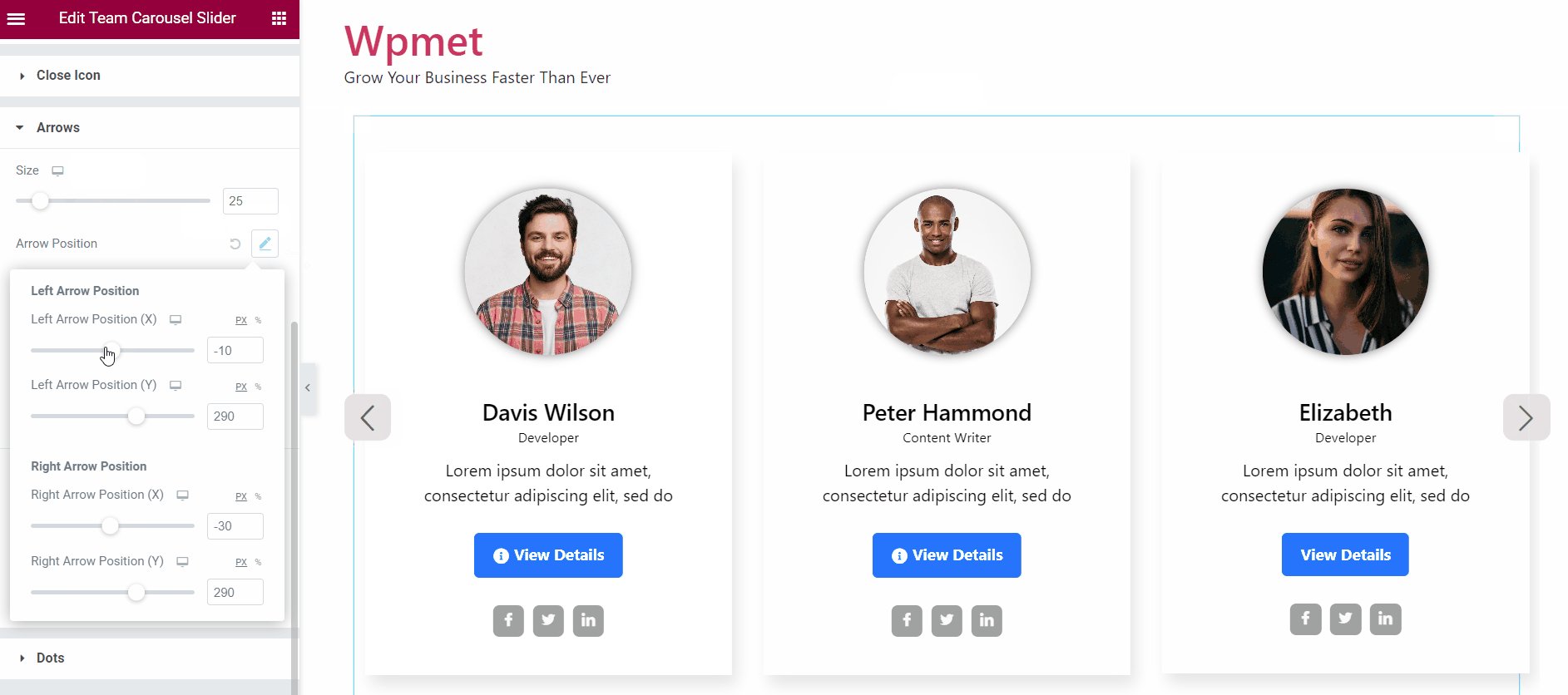
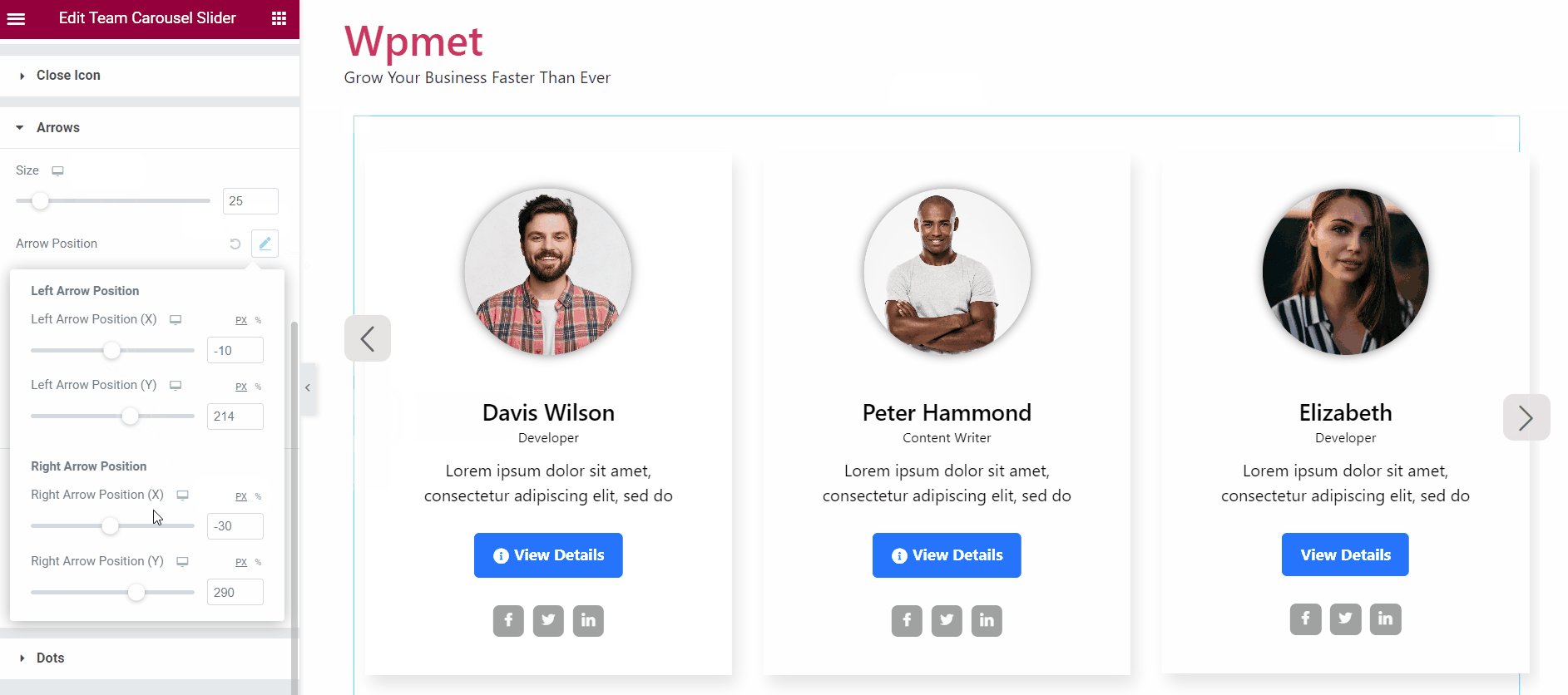
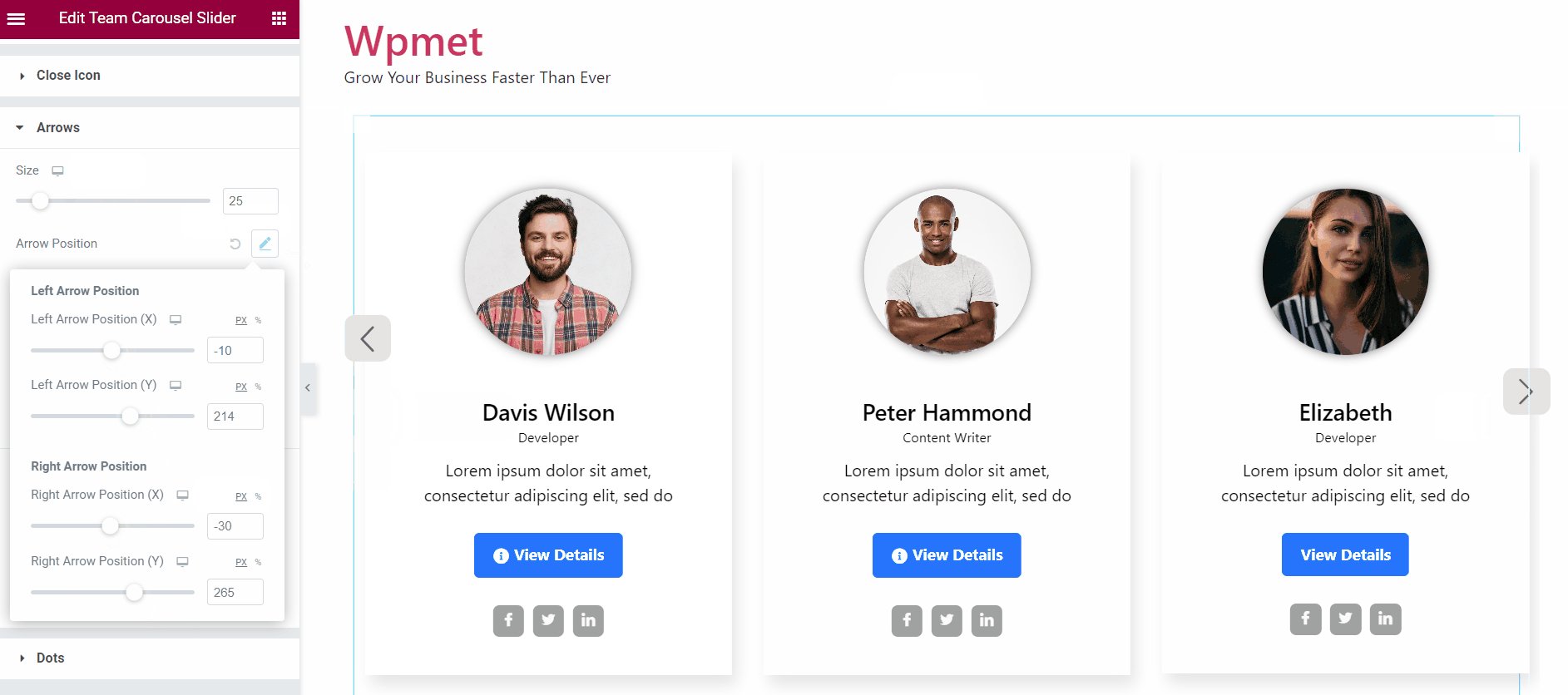
- Możesz ustawić Pozycja strzałki. Pozycję strzałki w lewo i strzałki w prawo można regulować indywidualnie.

- Wybierz Kolor strzałki.
- Wybierz strzałkę Kolor tła.
- Wybierz Typ obramowania za strzałki.
- Ustaw Promień granicy za strzałki.
- Poprawić Wyściółka.

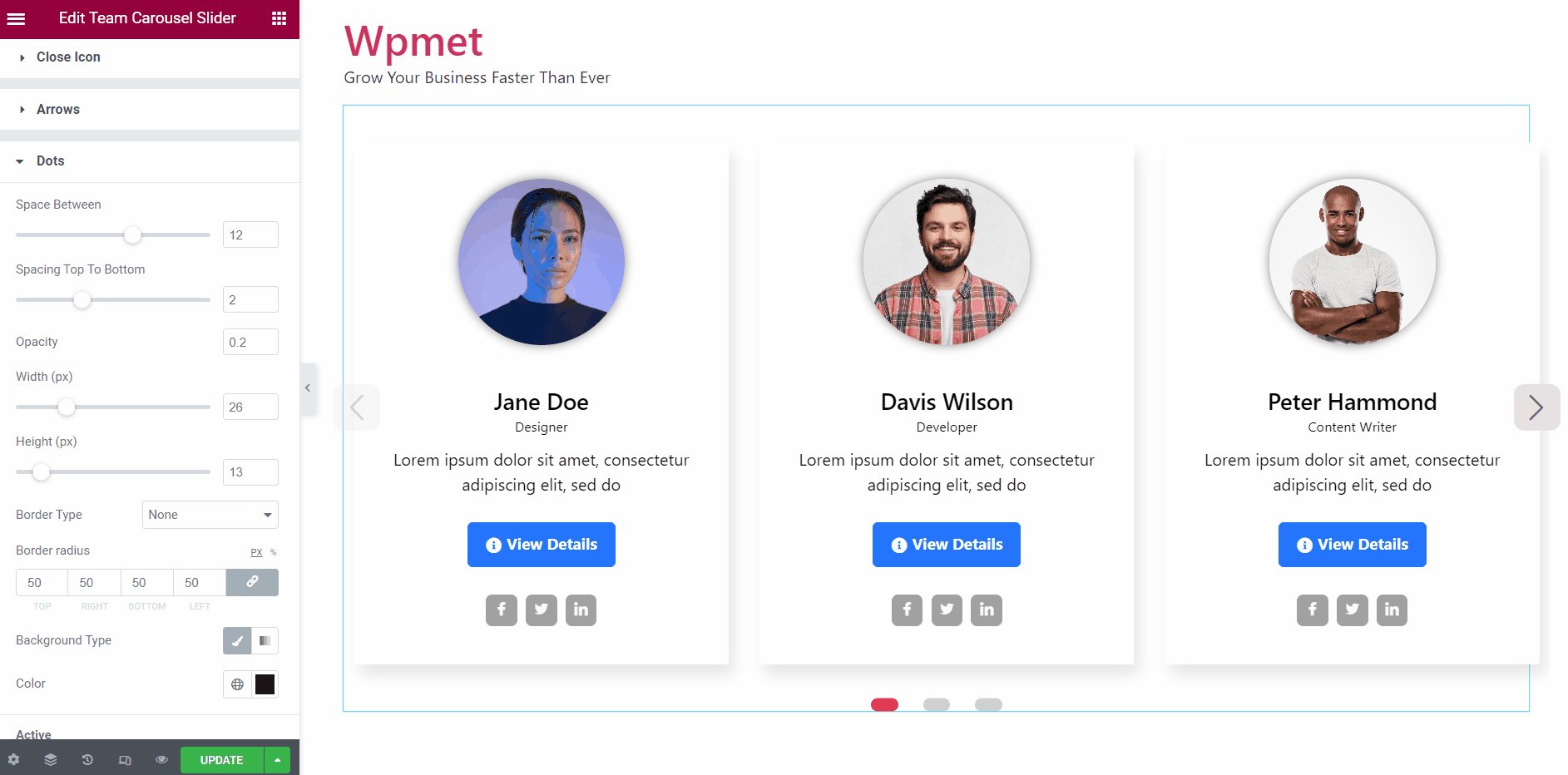
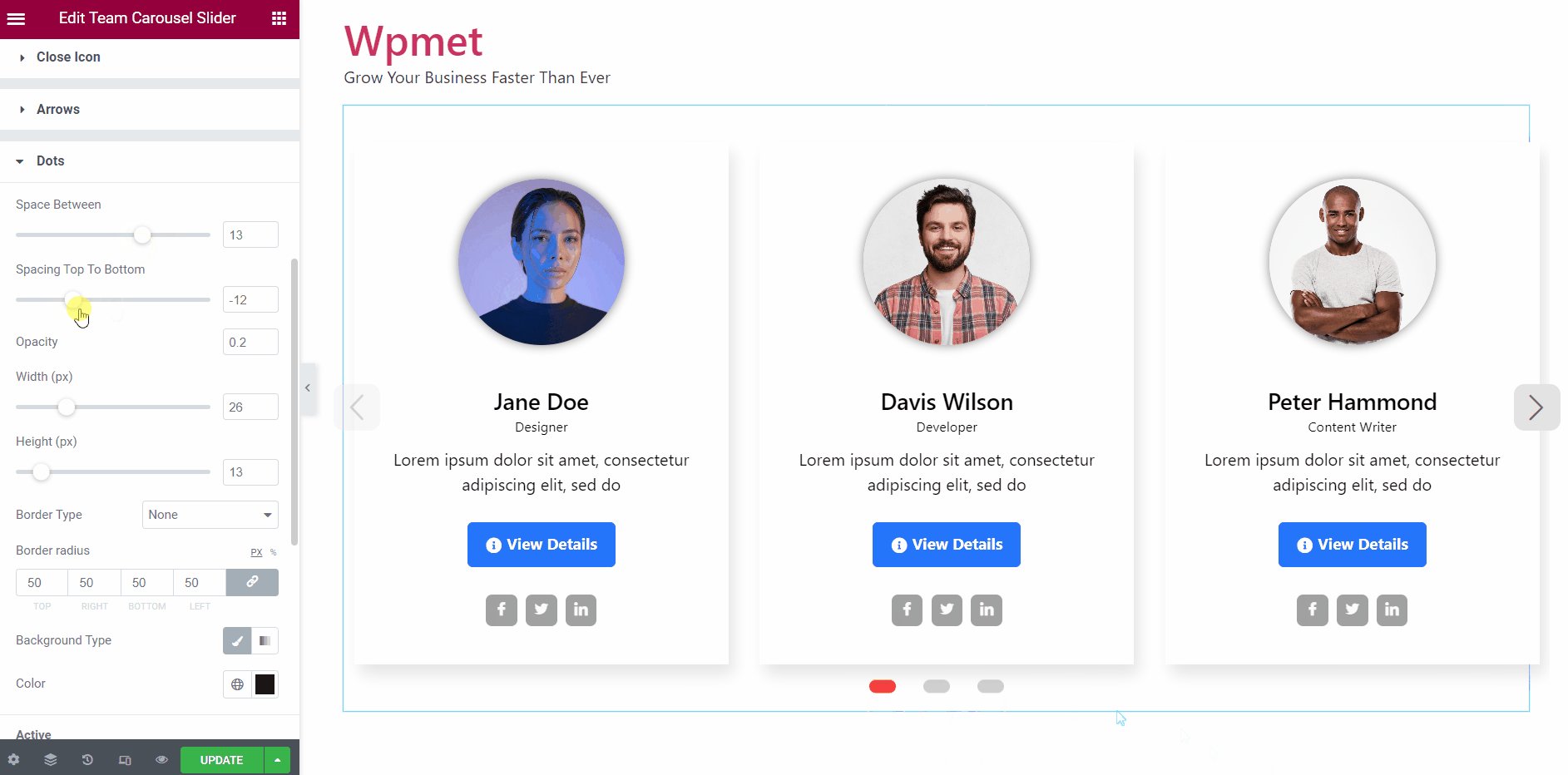
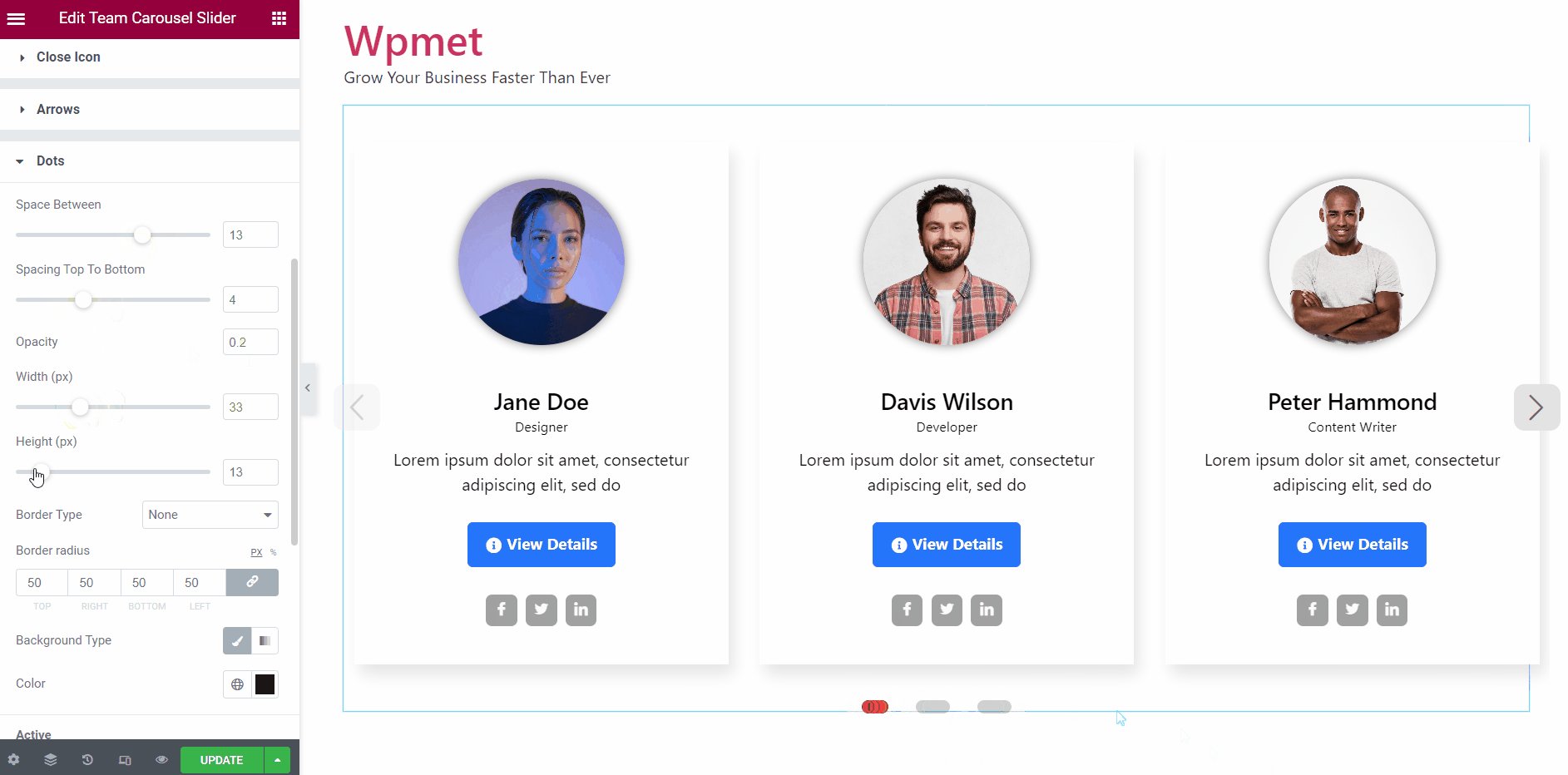
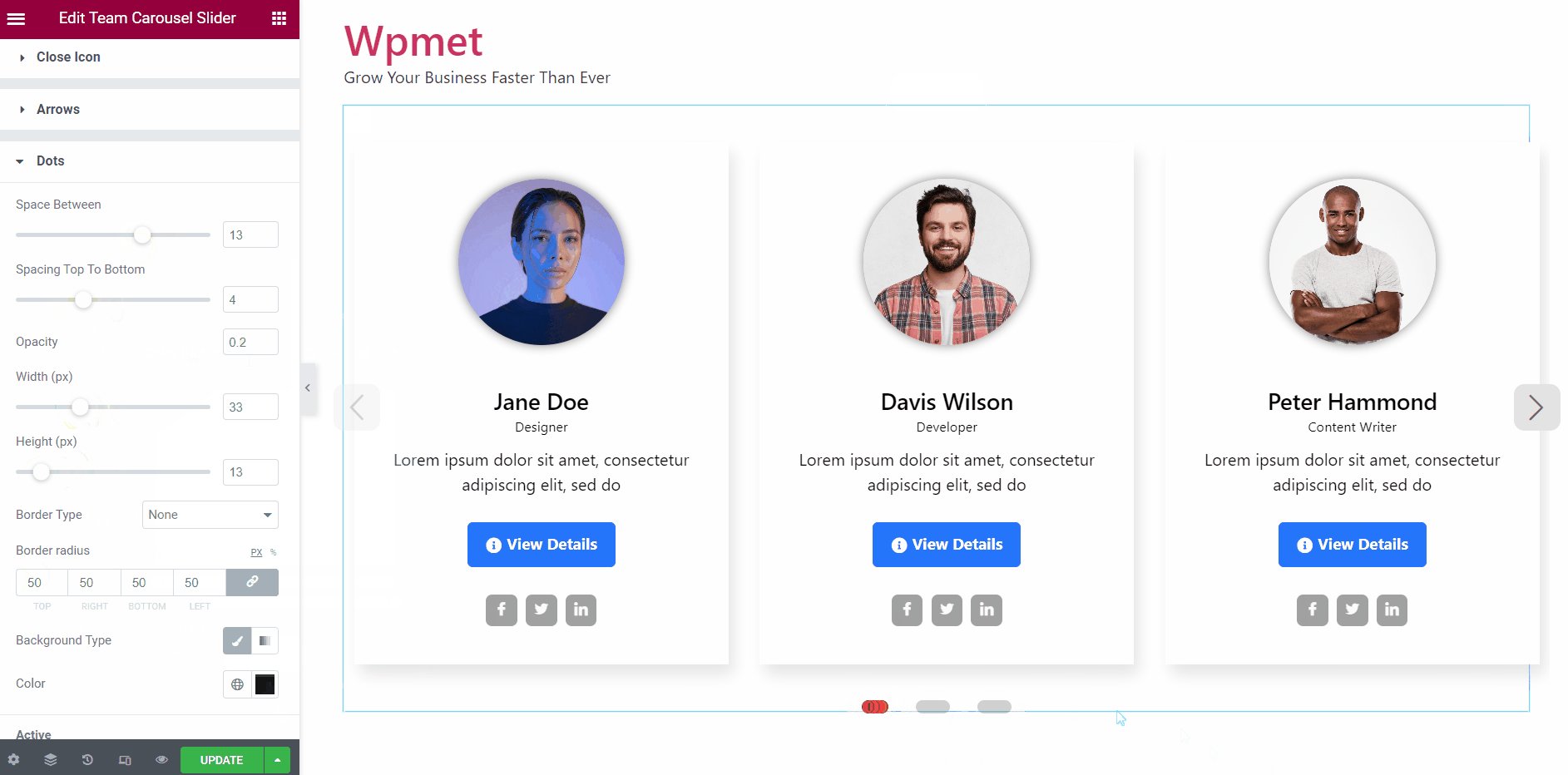
4,12 kropek #
Jeśli kropki są włączone, możesz dostosować style kropek.
- Poprawić Przestrzeń pomiędzy kropki.
- Dopasuj kropki Odstępy od góry do dołu.
- Możesz zmienić Nieprzezroczystość z kropek.
- Ustaw Szerokość z kropek.
- Ustaw Wysokość z kropek.
- Dodać Promień granicy za kropki.
- Wybierz Typ tła i kolor tła.

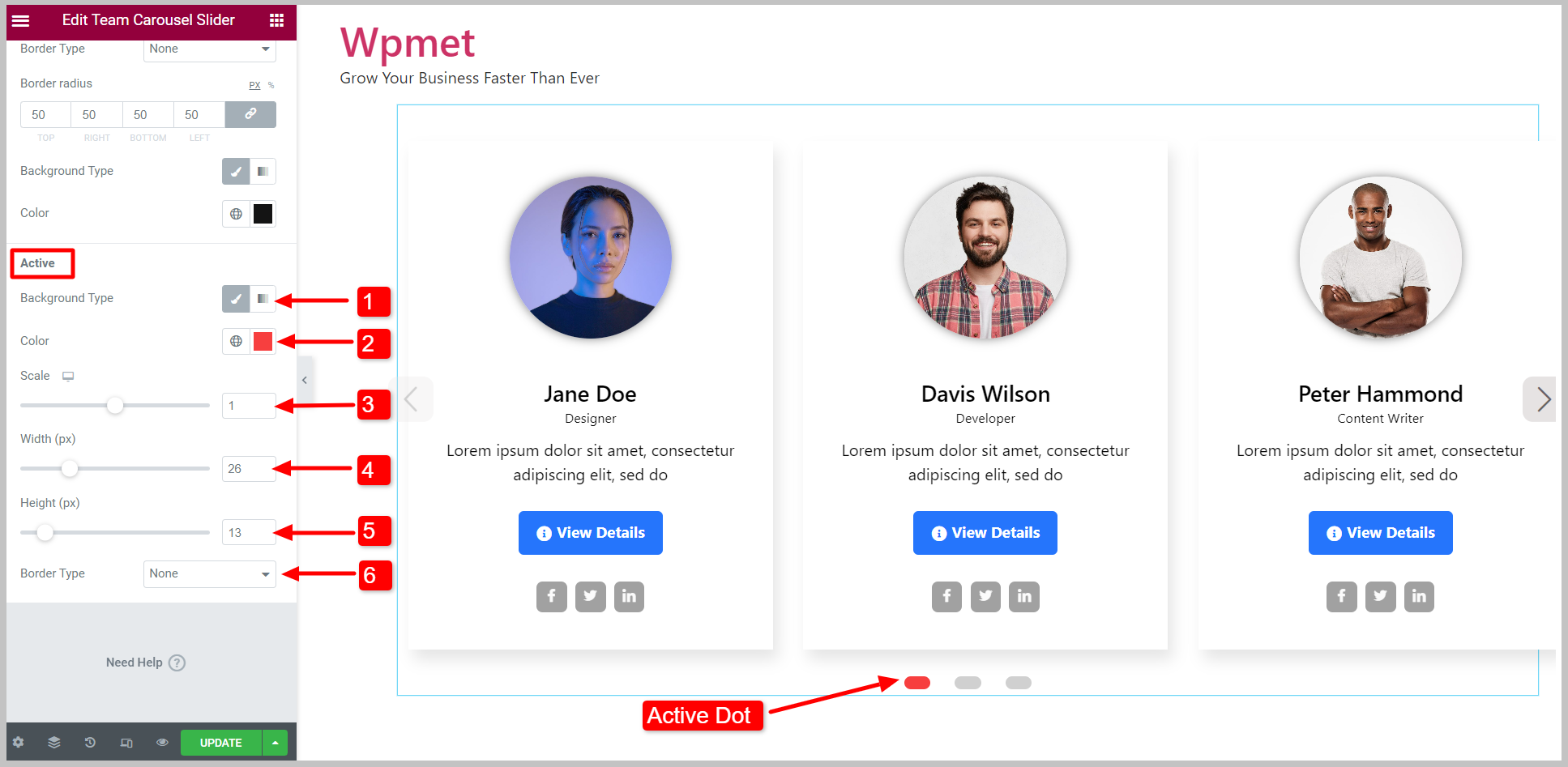
Aktywny:
Możesz osobno dostosować aktywną kropkę.
- Wybierać Typ tła i Kolor dla aktywnej kropki.
- Wybierz aktywną kropkę Kolor.
- Regulować Skala (rozmiar) aktywnych kropek.
- Poprawić Szerokość aktywnych kropek.
- Poprawić Wysokość aktywnych kropek.
- Wybierz Typ obramowania.

Wreszcie karuzela zespołu jest gotowa do wyświetlenia. Widget Elementor Team Carousel Slider jest dostarczany z ElementKits Pro. Pobierz wtyczkę, aby projektować zaawansowane strony internetowe z zaawansowanymi funkcjami, takimi jak Elementor Team Carousel Slider i nie tylko.



