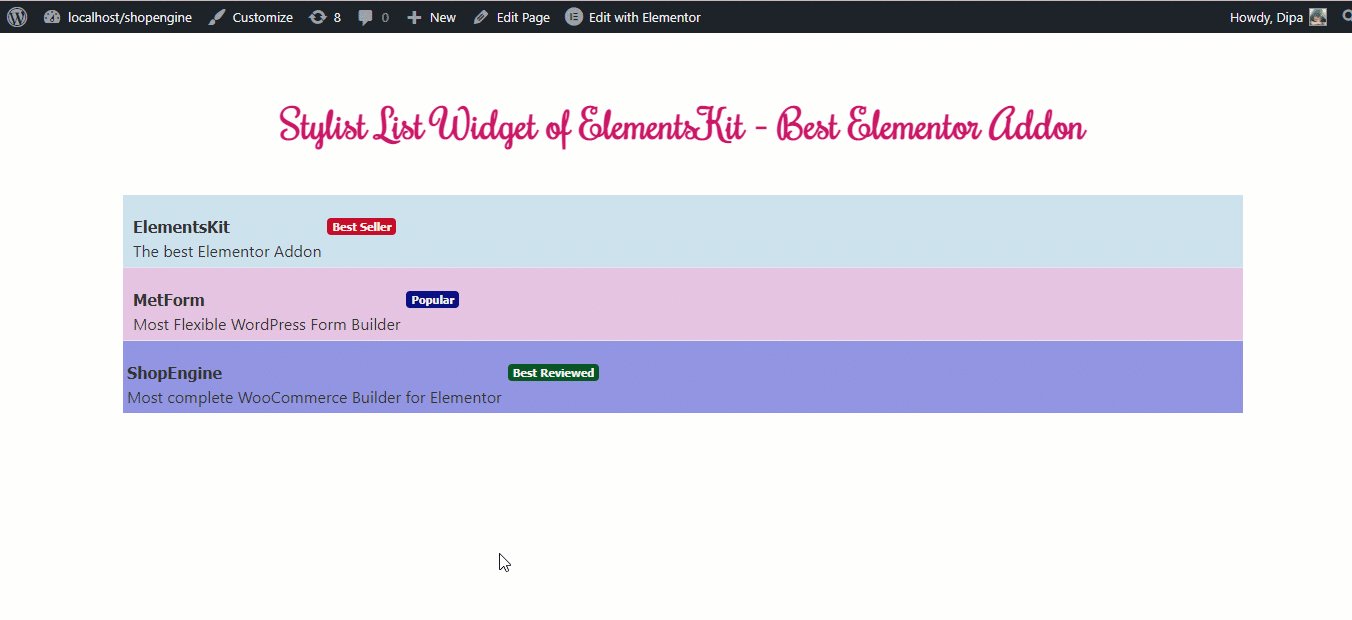
Stylowy widżet listy umożliwia dodanie stylowej i atrakcyjnej listy do witryny Elementor. Ten widżet ElementsKit jest łatwy w użyciu i zapewnia szeroki zakres opcji dostosowywania i stylu.
Notatka: Aby śledzić proces, musisz zainstalować Elementor i ElementsKit. Jeśli potrzebujesz pomocy w instalacji i aktywacji ElementsKit Pro, sprawdź Instrukcja instalacji ElementsKit.
Jak dodać stylową listę do witryny WordPress za pomocą ElementsKit #
Wykonaj kroki opisane poniżej, aby z łatwością dodać stylową listę do swojej witryny WordPress za pomocą ElementsKit i Elementora:
Cały proces możesz także obejrzeć na poniższym filmie:
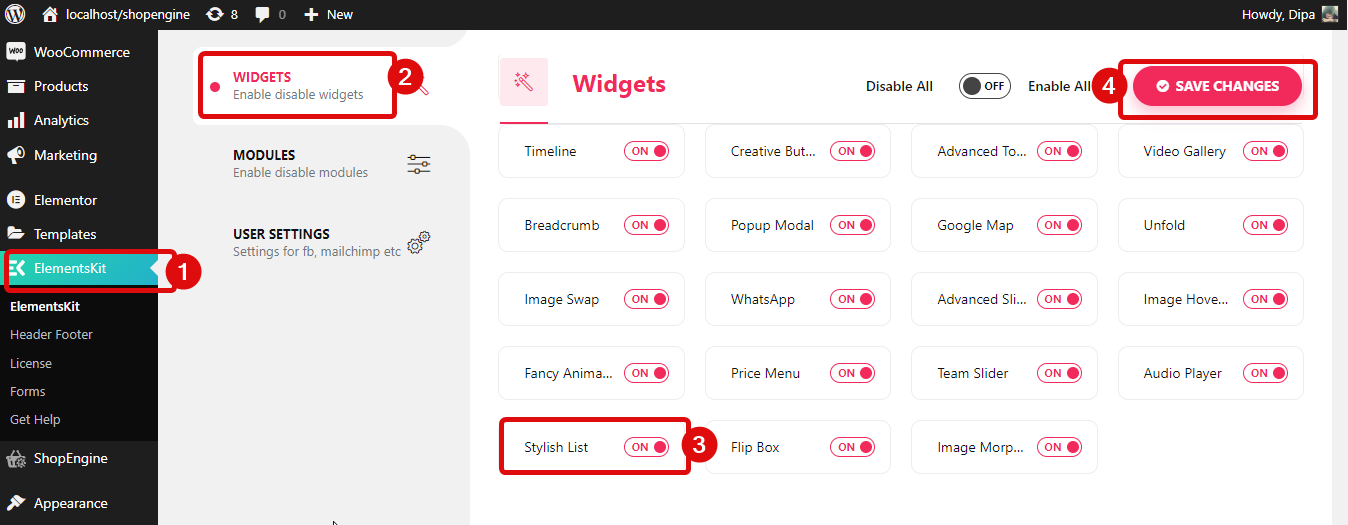
Krok 1: Włącz widżet Stylowa lista #
Nawigować do ElementsKit ⇒ widżety ⇒ Widżet Stylowa lista, Włącz widżet I kliknij Zapisz zmiany.

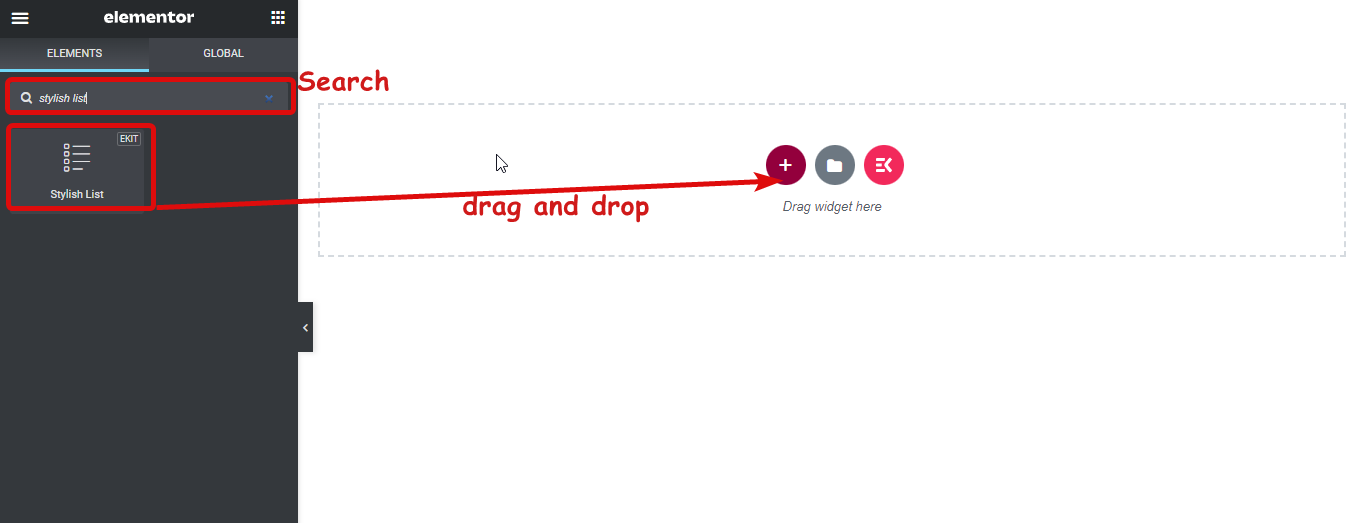
Krok 2: Przeciągnij i upuść widżet #
Edytuj stronę za pomocą opcji Edytuj za pomocą Elementora. Następnie szukaj dla widżetu Stylowa lista z ikoną Ekit i po prostu przeciągnij i upuść widżet na stronie.

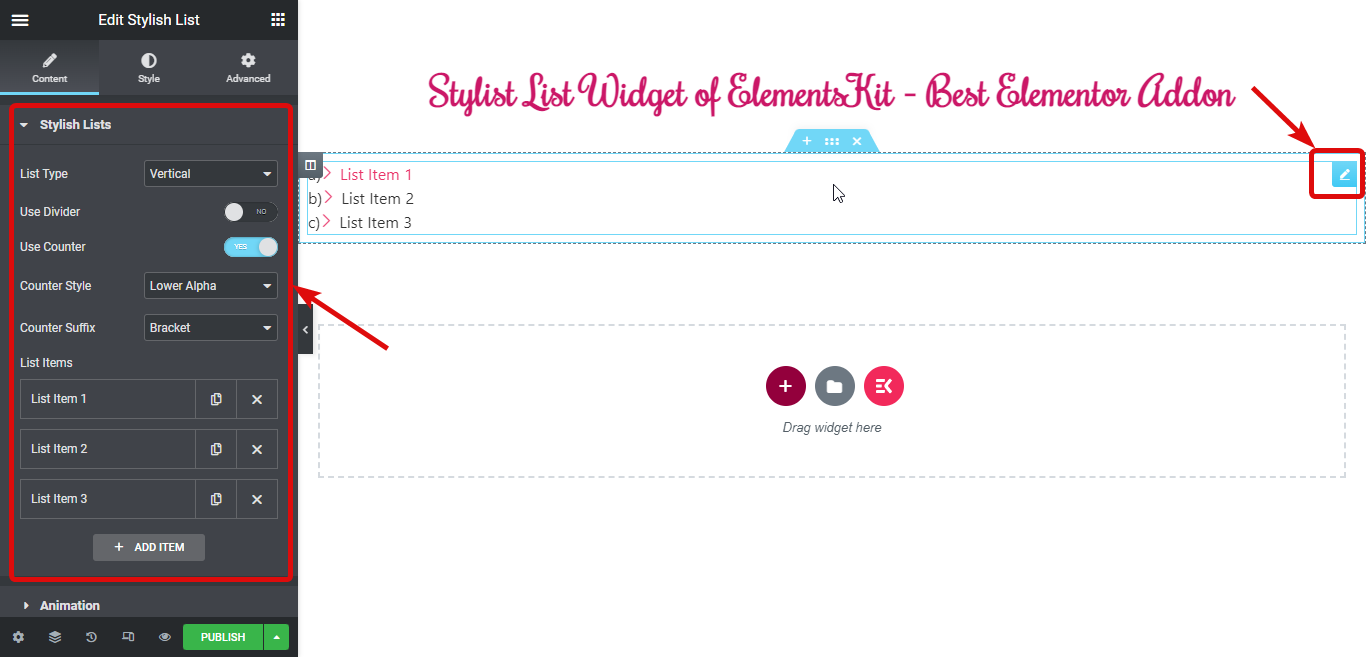
Krok 3. Dostosuj ustawienia #
Kliknij ikonę edycji, aby uzyskać dostęp do ustawień, które możesz zmienić w celu dostosowania swojego stylowego widżetu. Oto opcje:
- Typ listy: Możesz wybrać wyświetlanie listy w pionie lub w poziomie.
- Użyj dzielnika: Włącz przycisk przełączania, aby użyć dzielnika. Jeśli nie chcesz rozdzielacza, wyłącz tę opcję.
- Użyj licznika: Jeśli chcesz dodać licznik do swojej stylizacji, włącz tę opcję. Po obróceniu znajdziesz dwie następujące opcje:
- Styl licznika: Otrzymasz siedem opcji stylu licznika: normalny, dziesiętne zero wiodące, górna alfa, dolna alfa, górna rzymska, dolna rzymska i dolna grecka.
- Sufiks licznika: Jako opcje sufiksu licznika otrzymasz kropkę, nawias i dwukropek. Jeśli nie chcesz używać przyrostków, możesz wybrać żaden.

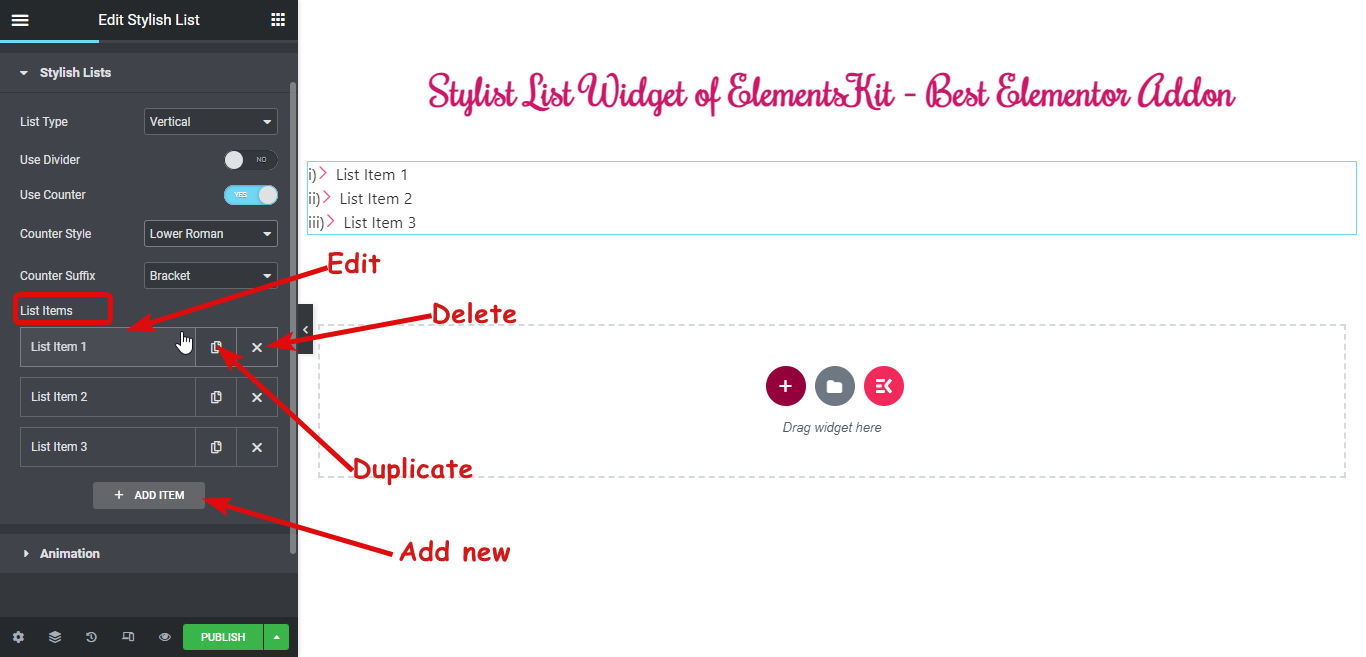
Pod Lista przedmiotów, możesz edytować domyślne elementy listy, duplikować którykolwiek z istniejących elementów, usuwać elementy, a także dodaj a nowy.

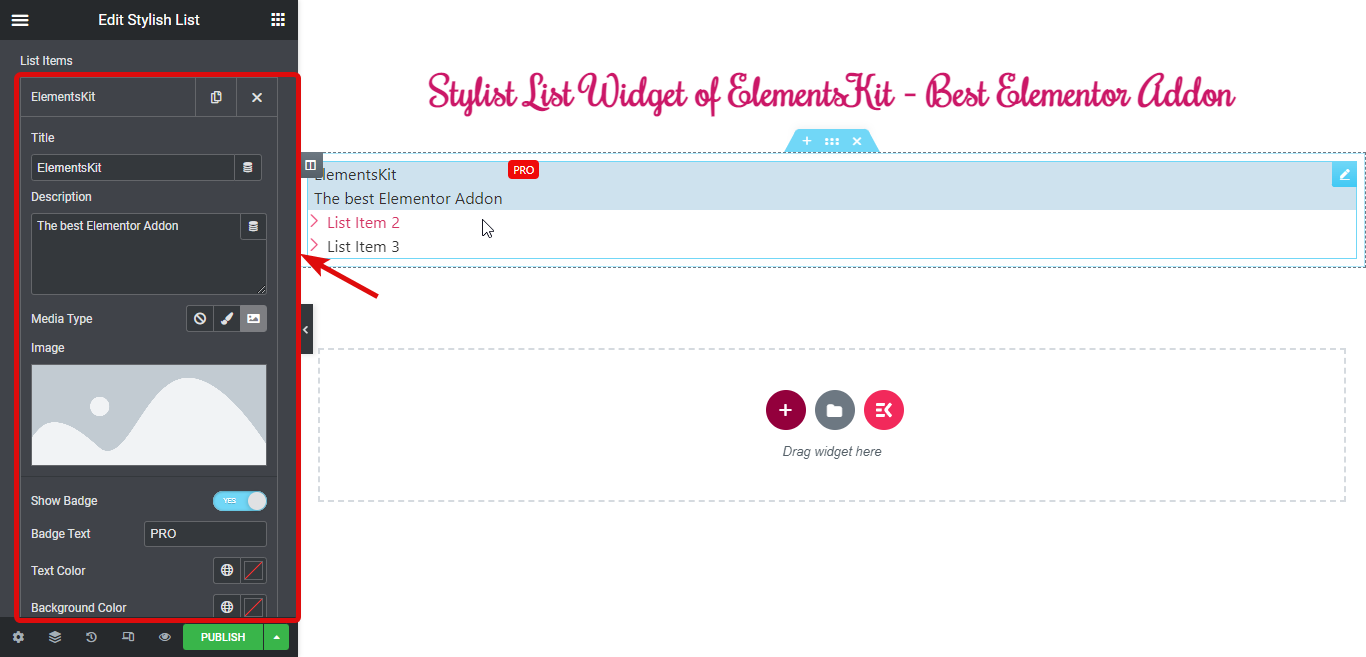
Aby edytować dowolny element, kliknij go i możesz zmienić następujące opcje:
- Tytuł: Wprowadź tytuł listy.
- Opis: Możesz dodać opis do listy.
- Typ mediów: Do elementu listy możesz dodać ikonę lub obraz.
- Pokaż odznakę: Włącz tę opcję, aby dodać plakietkę do elementu listy. Po włączeniu opcji otrzymasz następującą opcję:
- Tekst odznaki: Dodaj tekst plakietki.
- Kolor tekstu: Wybierz kolor tekstu na plakietce.
- Kolor tła: Jeśli chcesz, dodaj kolor tła.

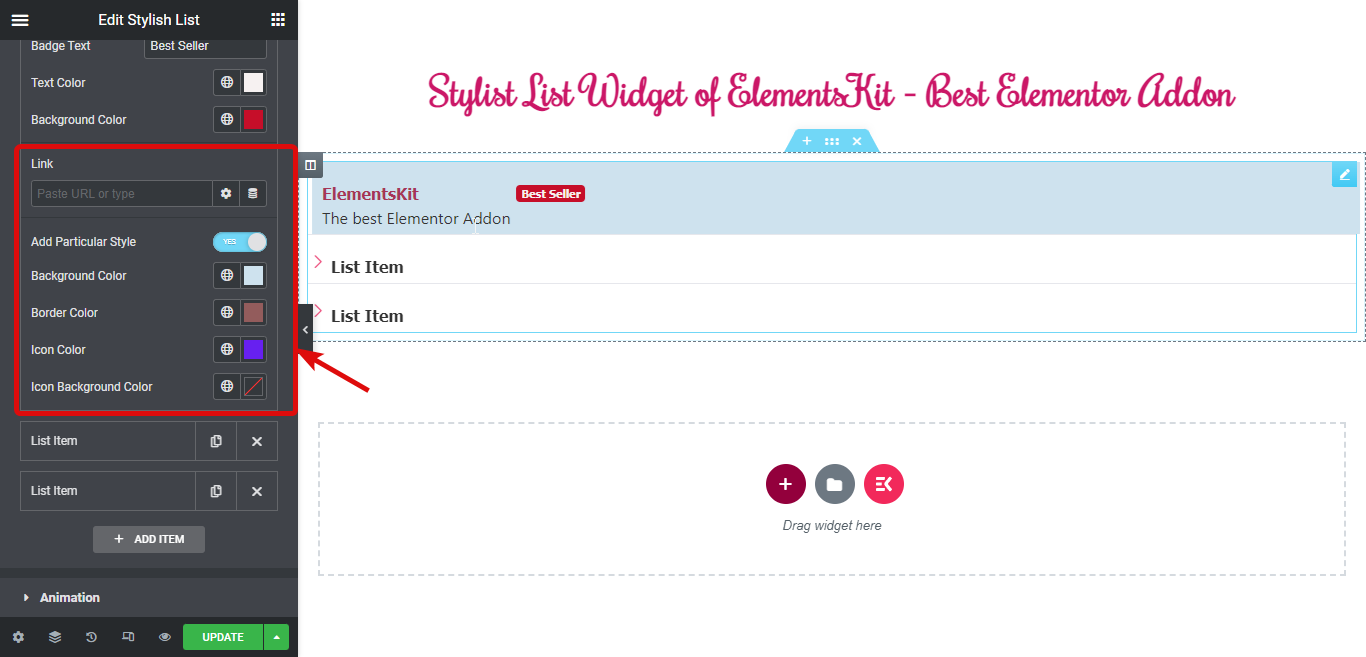
- Połączyć: Do listy możesz dodać hiperłącze.
- Dodaj konkretny styl: Jeśli chcesz dodać konkretny styl, obróć przycisk przełączania i zmień następujące opcje:
- Kolor tła: Wybierz kolor tła.
- Kolor ramki: Jeśli chcesz, dodaj kolor obramowania.
- Kolor ikony: Możesz zmienić kolor ikony.
- Kolor tła ikony: Jeśli chcesz, nałóż warstwę koloru tła.

Aby dodać nowy element, kliknij opcję + DODAJ ELEMENT i podaj oraz dostosuj opcje, które musisz wykonać podczas edycji istniejącego elementu.
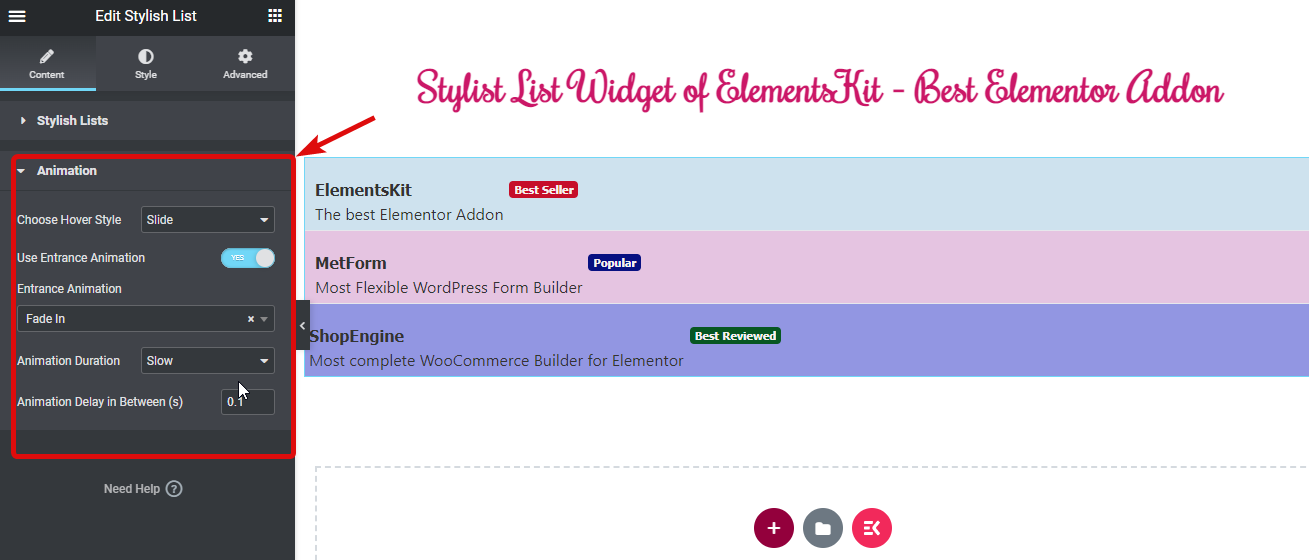
Teraz rozwiń zakładkę animacji i zmień:
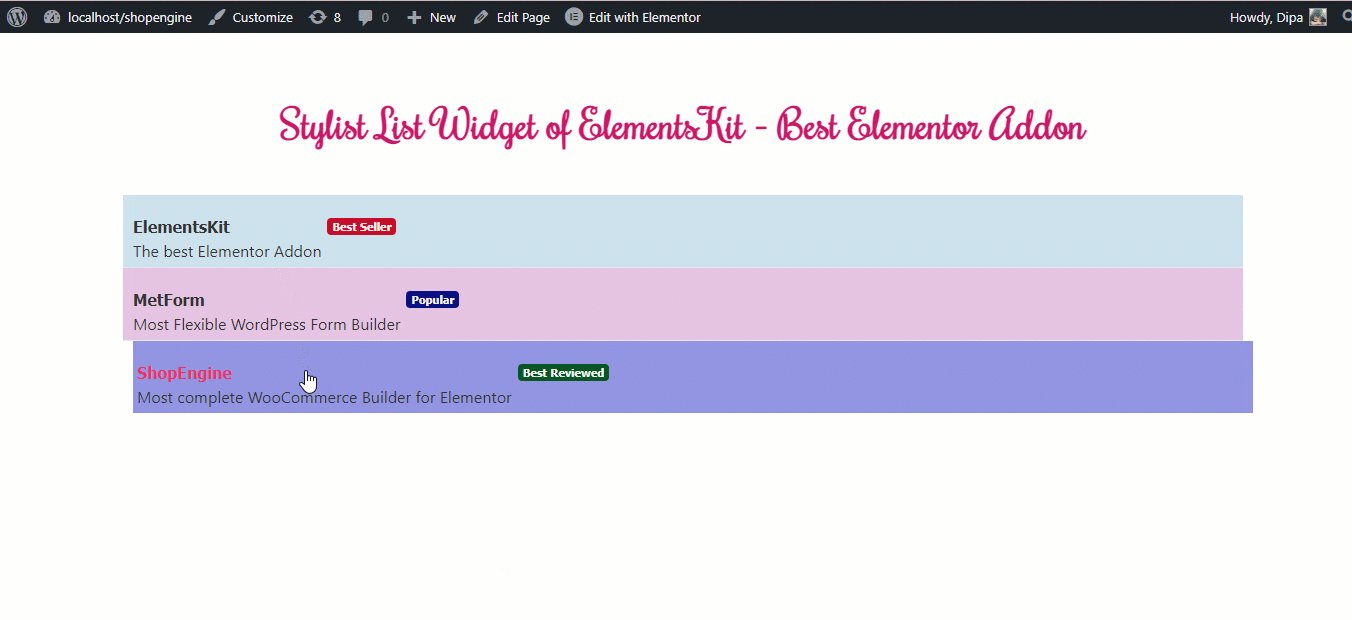
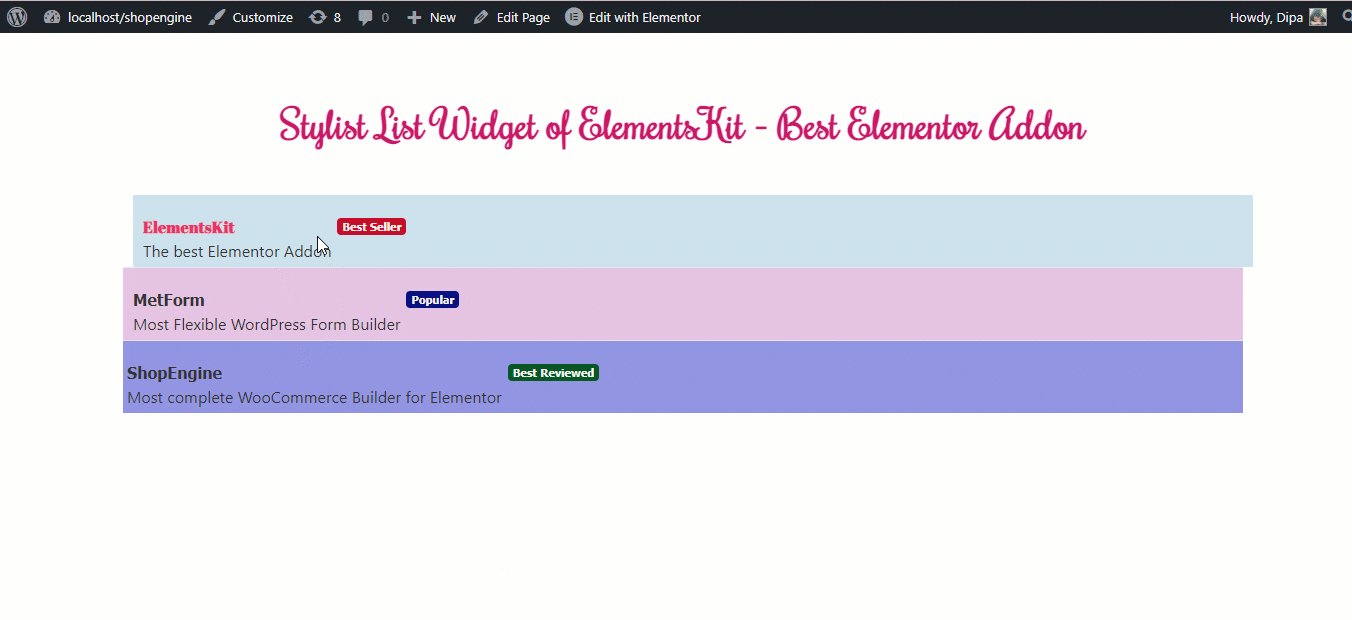
- Wybierz styl najechania: Jeśli chcesz, możesz wybrać styl najechania jako rozmycie lub przesunięcie.
- Użyj animacji wejścia: Włącz tę opcję, aby dodać animację wejścia i wybierz opcję animacji z animacji wejścia z listy rozwijanej. Następnie podaj czas trwania animacji i opóźnienie animacji pomiędzy nimi.

Krok 4: Stylizuj swoją listę #
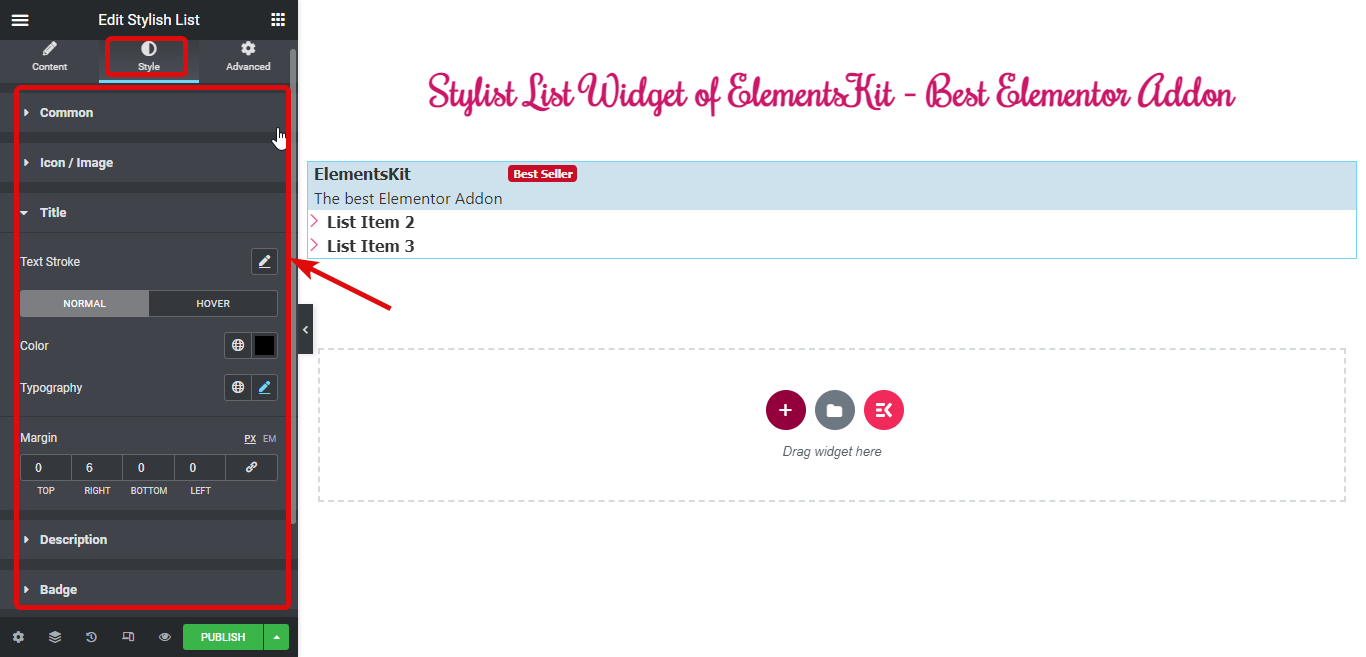
Teraz przejdź do karty stylu i zmień różne opcje w sekcji:
- Wspólny
- Ikona / obraz
- Tytuł
- Opis
- Odznaka

Wreszcie, kliknij publikuj/aktualizuj aby zapisać zmiany i wyświetlić podgląd swojej stylowej listy: