Yelp to bardzo popularna platforma, która łączy ludzi z lokalnymi firmami na całym świecie. Firma ułatwia nowym klientom wyszukiwanie preferowanych lokalnych firm oraz kupowanie od nich produktów i usług. Yelp gromadzi i wyświetla także recenzje użytkowników i rekomendacje różnych firm.
Pokażę teraz proces wyświetlania recenzji Yelp na stronie internetowej za pomocą ElementsKit. Mówiąc dokładniej, proces, który pokażę, aby wyświetlić recenzje Yelp na stronie internetowej, dotyczy w zasadzie Twojej witryny WordPress. Możesz łatwo i bezproblemowo używać widżetu recenzji Yelp w Elementorze z ElementsKit.
Przyjrzyjmy się więc wyświetlaniu recenzji WordPress Yelp dla Twojej witryny za pomocą ElementsKit-
Pierwsze kroki #
Zaprezentuj swoje recenzje biznesowe z Yelp bezpośrednio na stronie internetowej. Za pomocą tego widżetu możesz zastosować filtry, aby ukryć niechciane recenzje, wyświetlić swoją liczbę gwiazdek i ocenę bezpośrednio z Yelp. Możesz wybrać układ, pokaz slajdów i inne dodatkowe opcje.
**Uwaga** Yelp Fusion API umożliwia wygenerowanie do 3 recenzji Yelp jednocześnie.
Obejrzyj nasz przewodnik wideo:
- Lub po prostu postępuj zgodnie z procesem krok po kroku:
Krok=> 1: Dodawanie adresu URL strony Yelp #
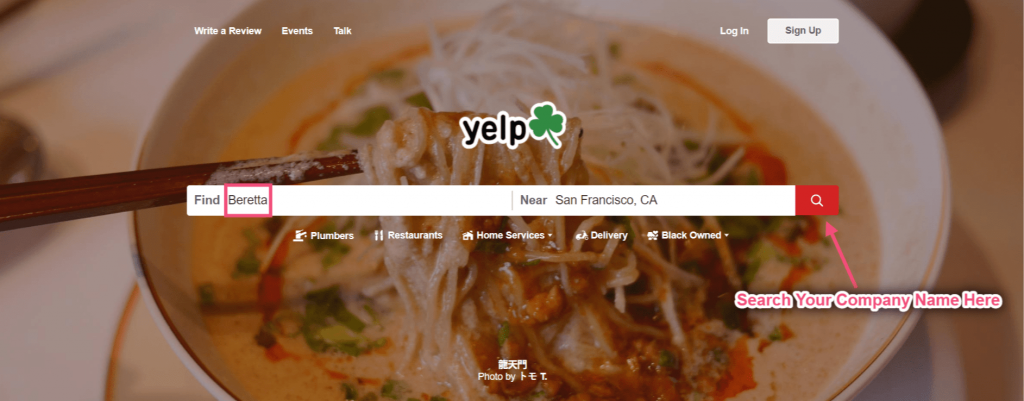
- Iść do https://www.yelp.com/
- Wyszukaj nazwę lub stronę swojej firmy.

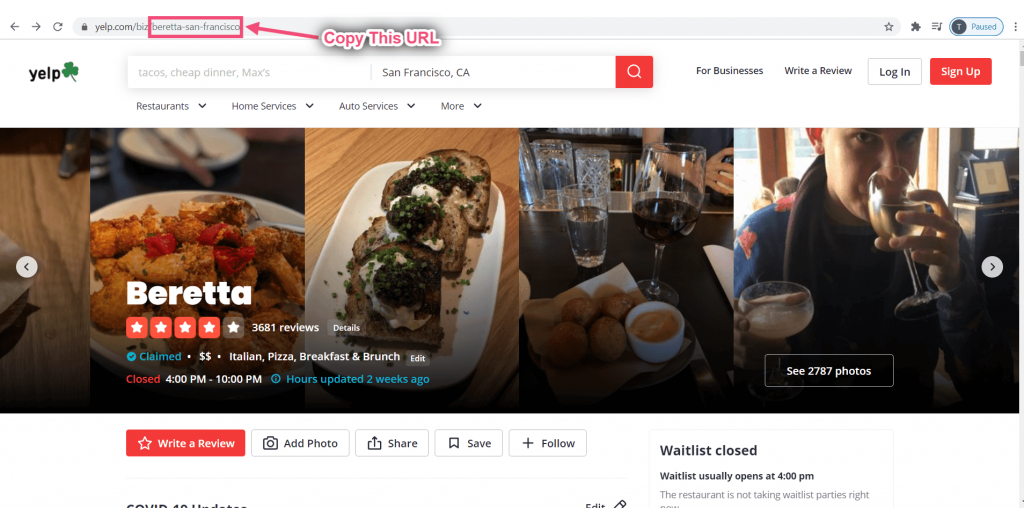
- Teraz skopiuj wybrany adres URL.

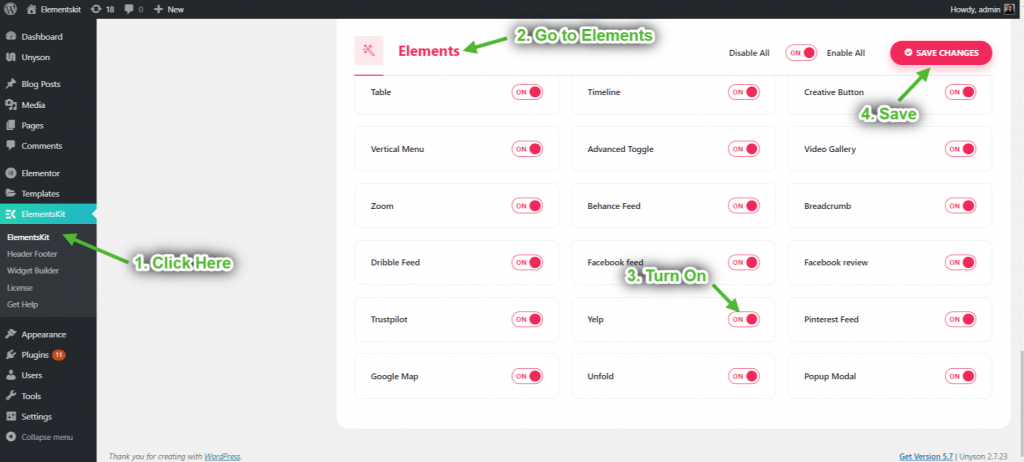
Teraz idź do Zestaw elementów=> przejdź do Elementy=> Upewnij się, że jest włączony Skowyt=> Kliknij Ratować.

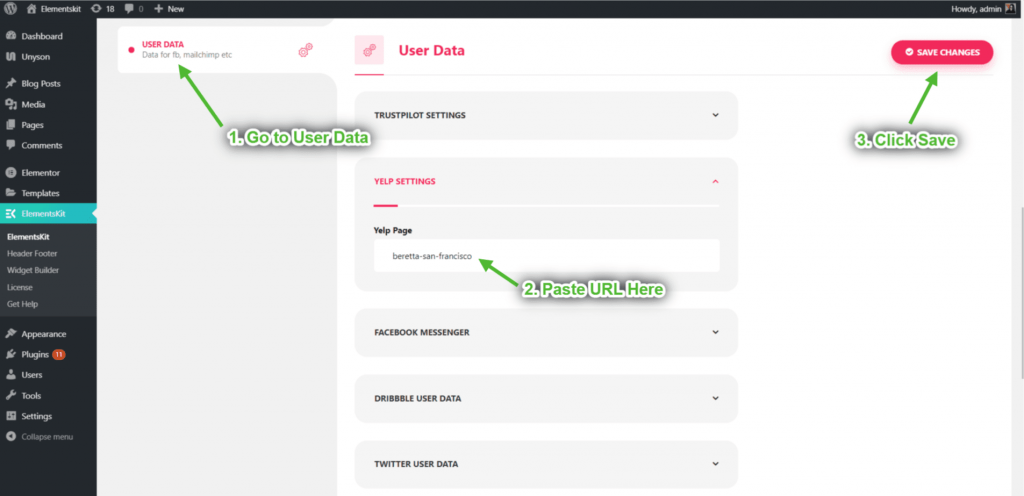
- Teraz idź do Dane użytkownika=> Skowyt=> Wklej swój Adres URL=> Kliknij Ratować Zmiany.

Krok=> 2: Dodaj widżet Yelp do strony #
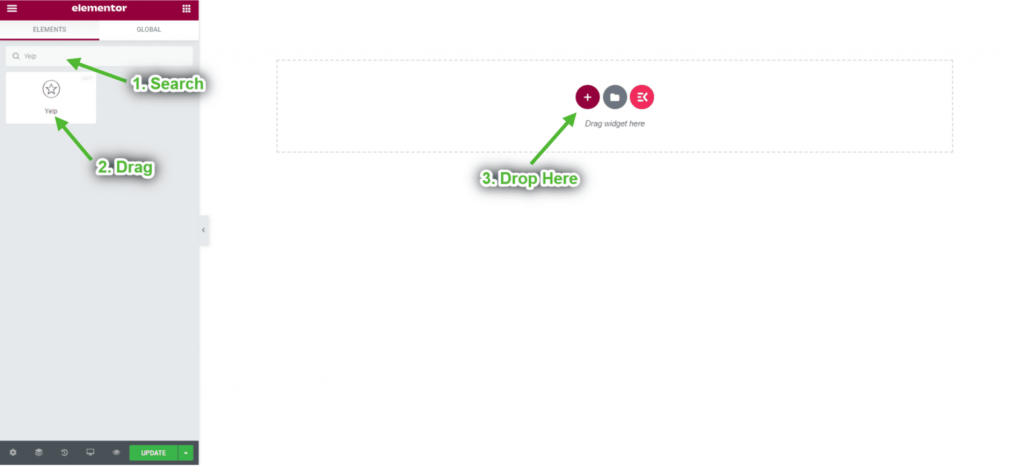
- Wyszukaj Yelp.
- Przeciągnij widżet.
- Upuść na wybrany obszar.

Krok=> 3: Dostosuj układ recenzji #
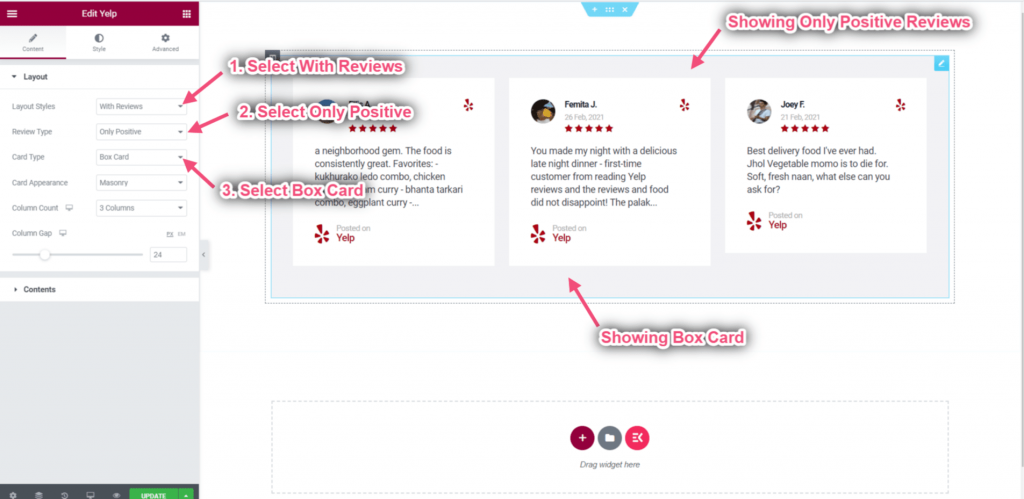
- Wybierz typ układu Z recenzjami z listy rozwijanej.
- Wybierać Tylko pozytywne.
- Wybierać Karta pudełkowa.
- Pokazuje Kartę Pudełko Z Układem Recenzji.
- Wyświetlanie tylko pozytywnych recenzji.

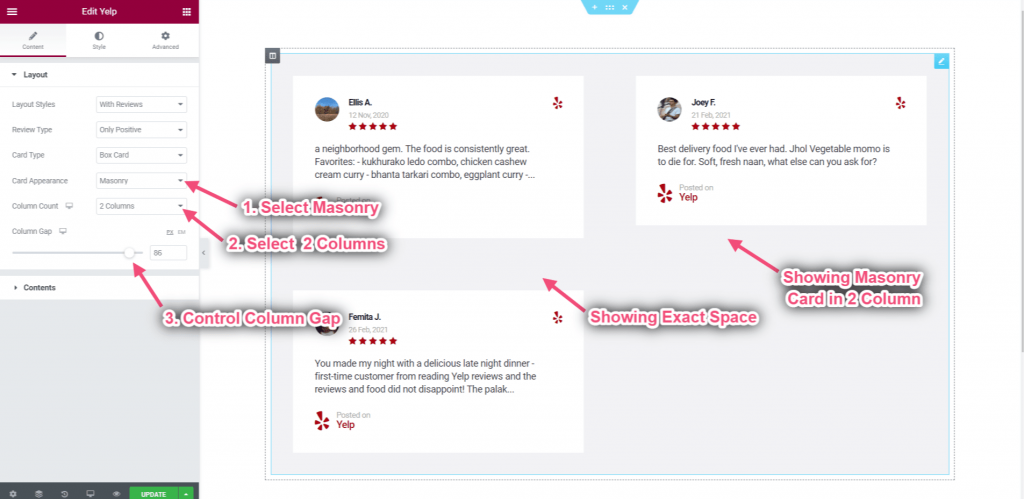
- Wybierz układ: Kamieniarstwo. Możesz także wybrać Siatka lub lista układ z listy rozwijanej.
- Wybierz liczbę kolumn: 2 kolumny.
- Odstęp kolumny kontrolnej=> Np.: 86.
- Wyświetlanie dokładnego układu w 2 kolumnach.
- Możesz zobaczyć dokładne odstępy między recenzjami.

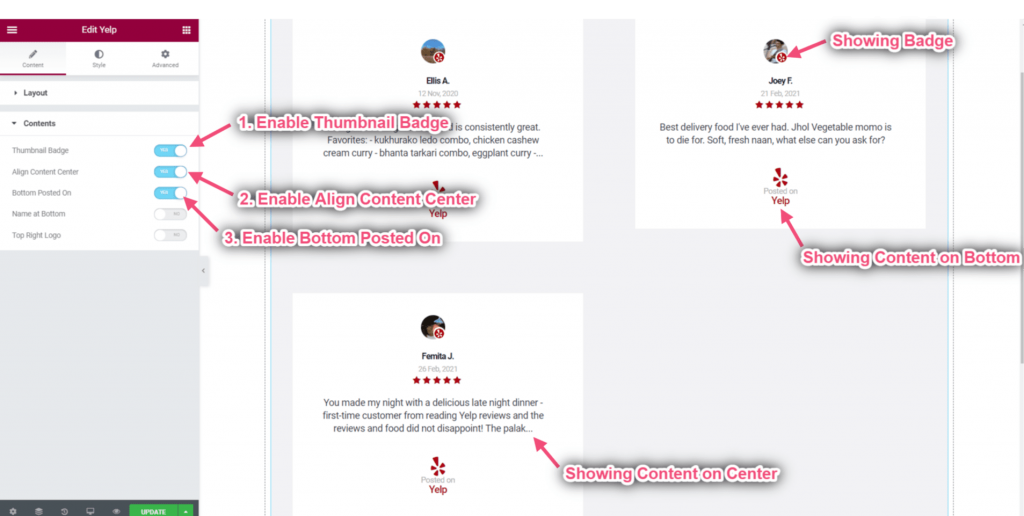
- Włącz plakietkę miniatury.
- Włącz Content Center.
- Włącz opcję Opublikowano na dole.
- Wyświetlanie plakietki na miniaturze.
- Możesz zobaczyć, że treść pojawiła się na środku.
- Opublikowana treść On pojawi się na dole pola.

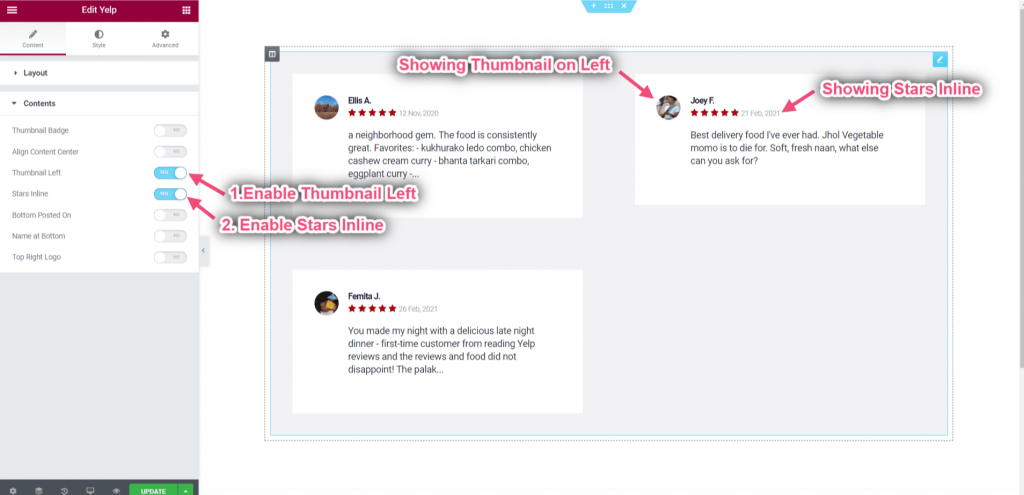
- Włącz miniaturę po lewej stronie.
- Włącz Stars Inline.
- Wyświetlam miniaturę po lewej stronie.
- Możesz zobaczyć gwiazdy wyświetlane w linii.

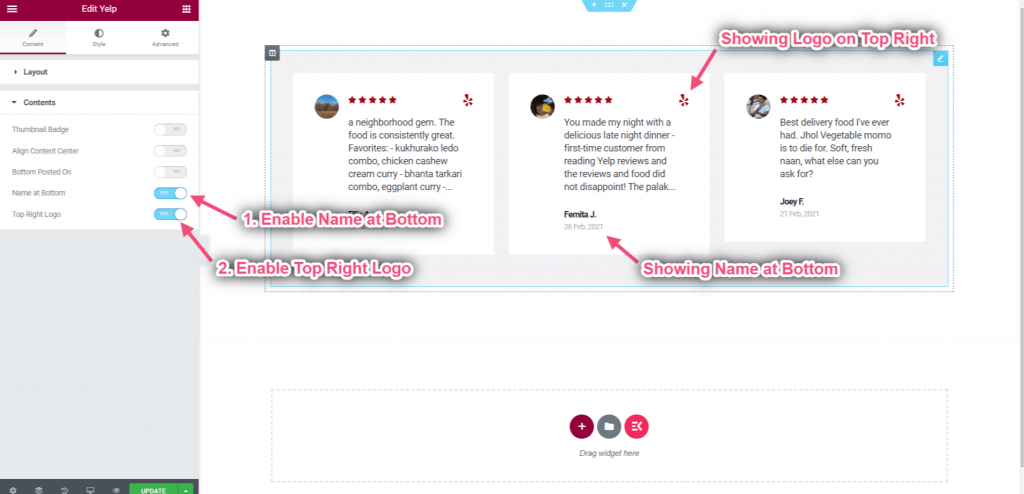
- Włącz nazwę na dole.
- Włącz logo w prawym górnym rogu.
- Wyświetlanie logo w prawym górnym rogu i nazwy na dole.

Krok=> 4: Dostosuj układ pokazu slajdów #
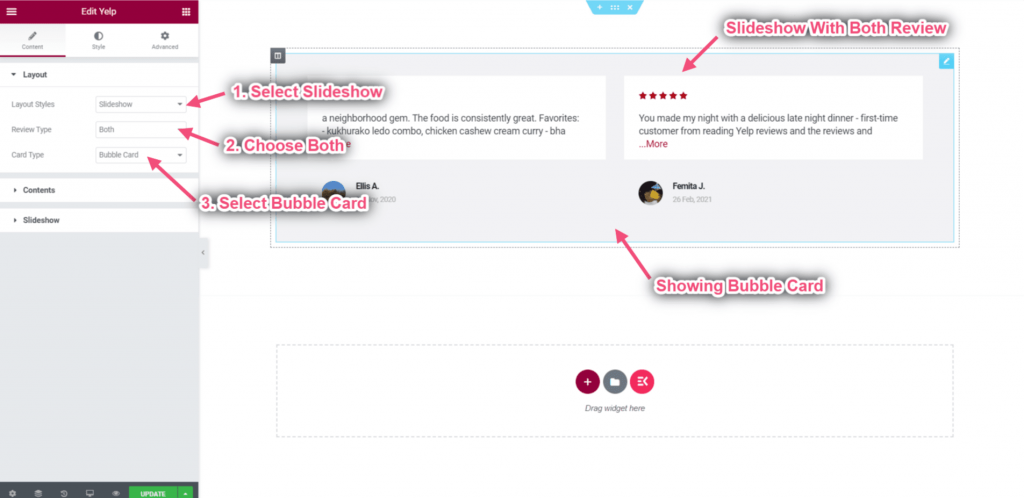
- Wybierz układ: Pokaz slajdów.
- Wybierz typ recenzji: Obydwa.
- Wybierz typ karty: Karta Bąbelkowa.
- Wyświetlanie pokazu slajdów zarówno z pozytywnymi, jak i negatywnymi recenzjami.
- Pokazuję kartę bąbelkową.

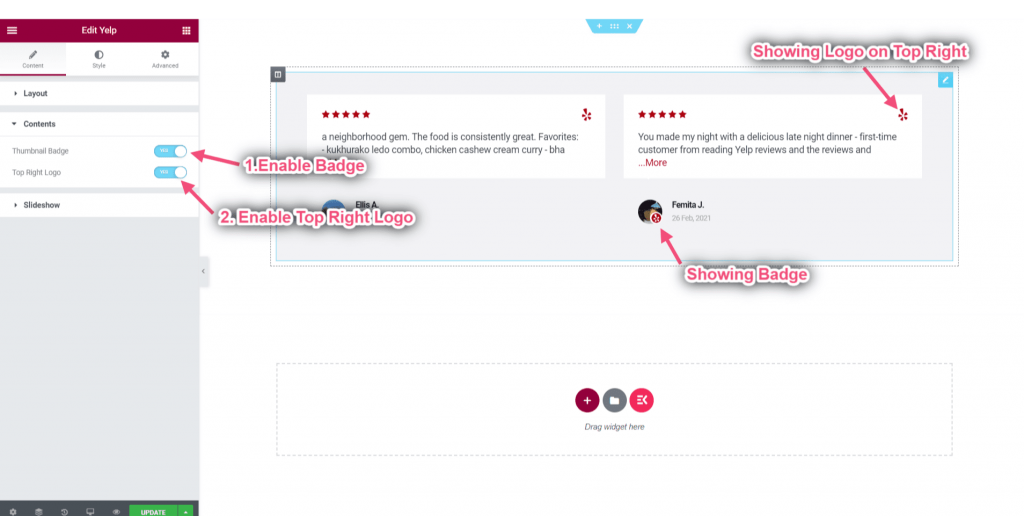
- Włącz plakietkę miniatury.
- Włącz logo w prawym górnym rogu.
- Wyświetlanie plakietki na miniaturze.
- Wyświetlanie logo Yelp w prawym górnym rogu.

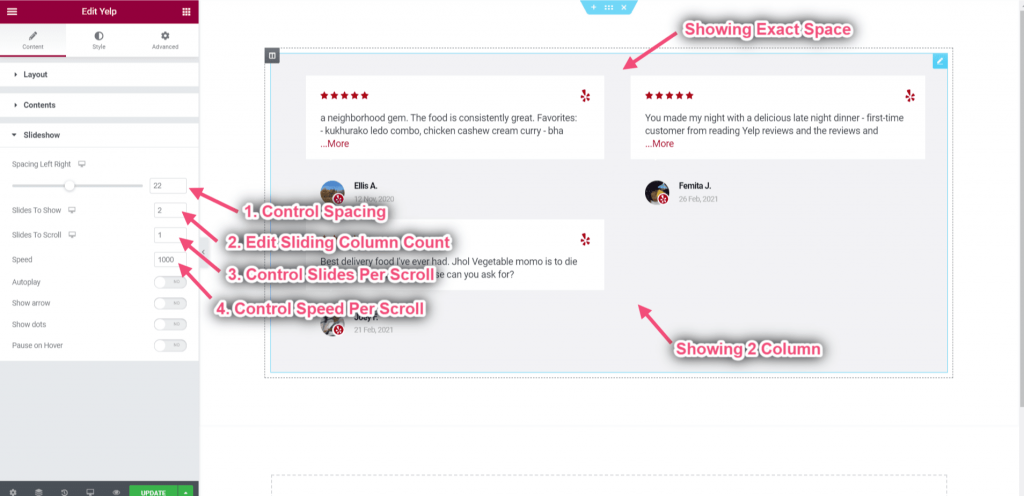
- Odstępy kontrolne: Dostosuj odstępy między recenzjami od lewej do prawej.
- Dodaj slajd do pokazania: Ile recenzji wyświetli się na slajdzie. Dla Ex-> Wyświetlanie 2 recenzji na slajd.
- Kontroluj slajdy na przewijanie: Ile recenzji zostanie wysłanych po każdym przesuwaniu.
- Dostosuj prędkość przewijania: Ile czasu zajmie jedno przesunięcie.
- Dokładną przestrzeń można zobaczyć w 2 kolumnach.

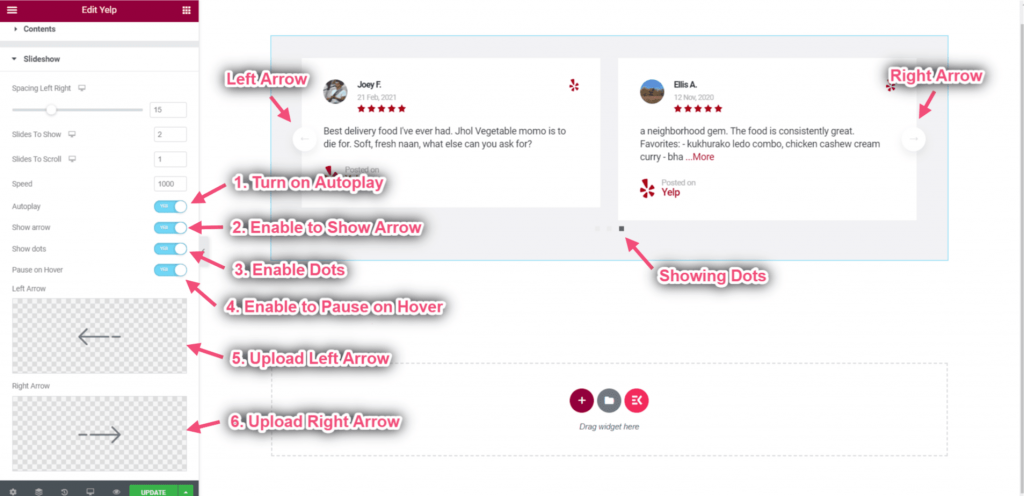
- Włącz autoodtwarzanie: Recenzje slajdów będą automatycznie odtwarzane jedna po drugiej lub jedna po drugiej.
- Włącz wyświetlanie strzałki: Pozwól odwiedzającym Twoją witrynę poruszać się po slajdach, klikając je.
- Włącz wyświetlanie kropek: wskazuje, ile obrazów znajduje się na suwaku, a także służy do nawigacji.
- Włącz, aby wstrzymać slajd po najechaniu kursorem: Wstrzymuje slajd, gdy wskaźnik myszy znajdzie się w ramce.
- Prześlij strzałkę w lewo i w prawo: Tutaj możesz przesłać swoje strzałki w lewo i w prawo.
- Możesz zobaczyć, jak strzałki w lewo i w prawo pojawiły się z kropkami.

W ten sposób możesz łatwo wyświetlać recenzje Yelp na stronie internetowej w Elementorze za pomocą ElementsKit. Wzmocnij swój biznes dzięki wyświetlaniu recenzji WordPress Yelp na Twojej stronie internetowej.




