Welcome to the ShopEngine documentation! Throughout all the documentation, you’ll learn how the plugin works, explore its key features, and find step-by-step guides to help you use the WooCommerce builder. To get started, the first documentation covers the installation process of the ShopEngine plugin and an overview of its dashboard.
How to Install ShopEngine WooCommerce Builder for Elementor #
Since ShopEngine is a WooCommerce builder, so you need to have the WooCommerce plugin installed in your WordPress.
Before getting started make sure, Elementor plugin is installed & activated on your website.
Jeśli chcesz używać ShopEngine z Gutenbergiem, postępuj zgodnie z tą dokumentacją Zamiast.
Pre-requisite:
- WooCommerce: Pobierz wtyczkę
- Elementora: Pobierz wtyczkę
Wystarczy postępować krok po kroku, aby zainstalować ShopEngine Elementor Woocommerce Builder:
Install and activate ShopEngine plugin #
To install the the ShopEngine WooCommerce plugin:
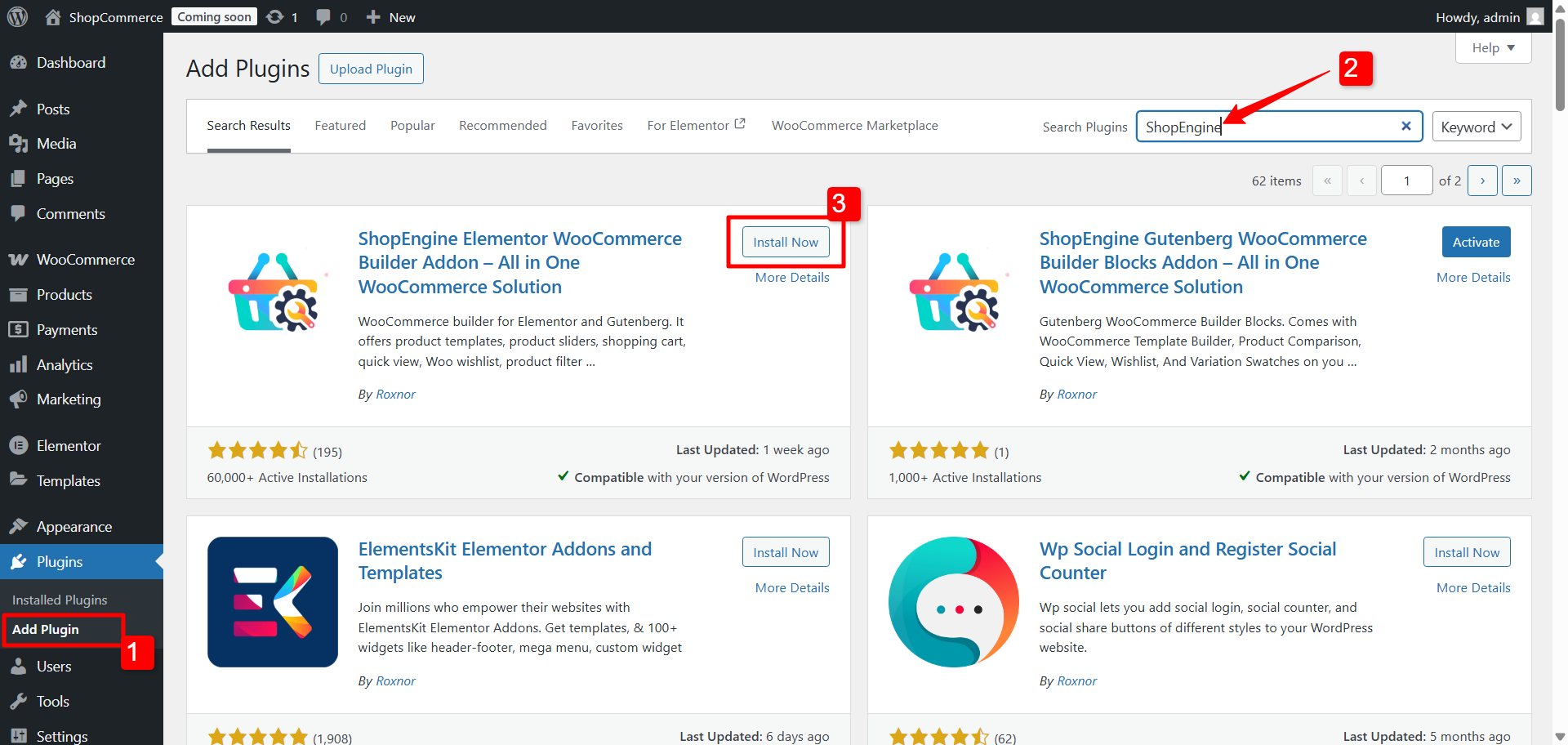
- Idź do Panel WordPressa➔ Wtyczki➔ Add Plugin.
- Szukaj for ShopEngine there.
- Once you find the plugin, click on the install button.

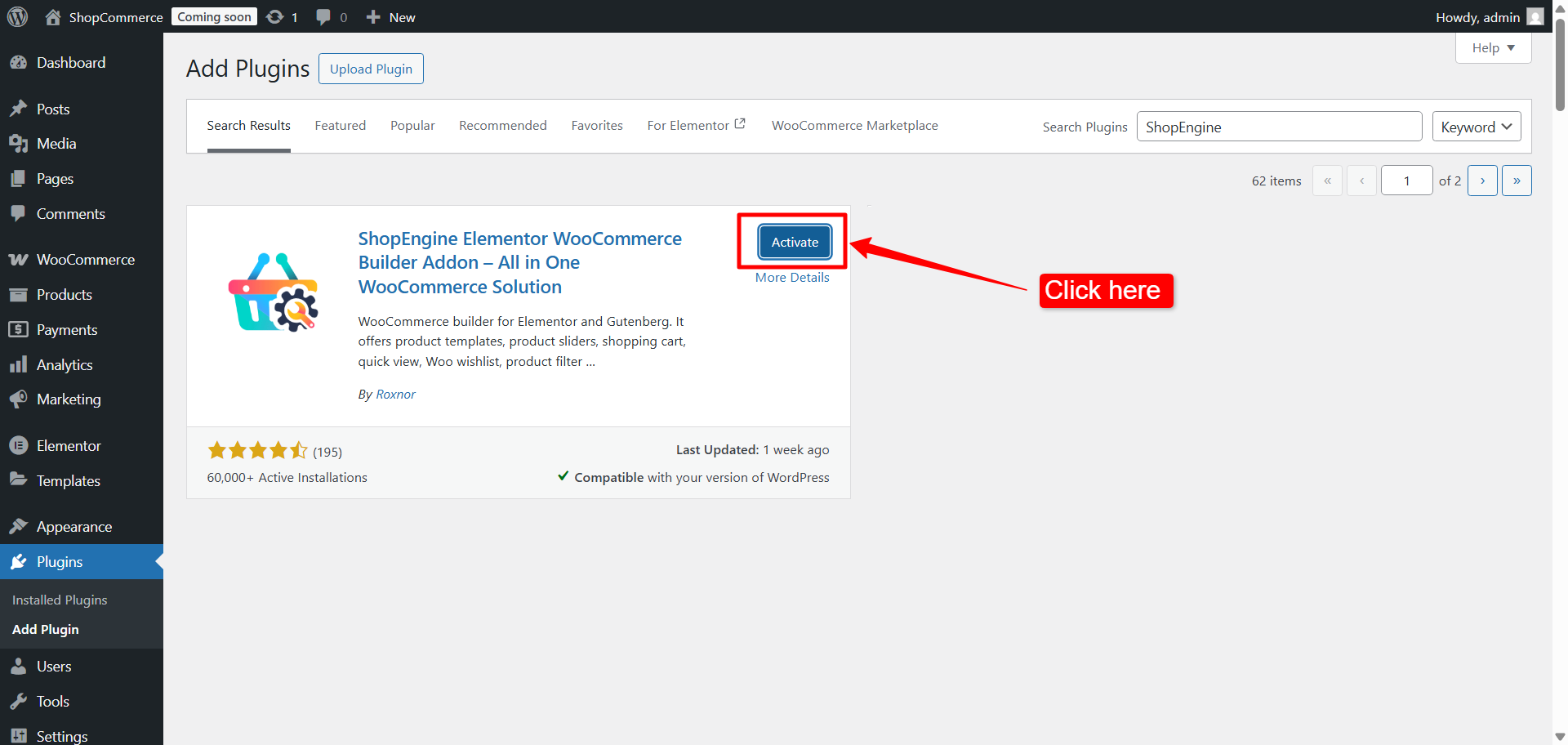
Po pomyślnej instalacji kliknij przycisk „Aktywuj”, aby aktywować ShopEngine.

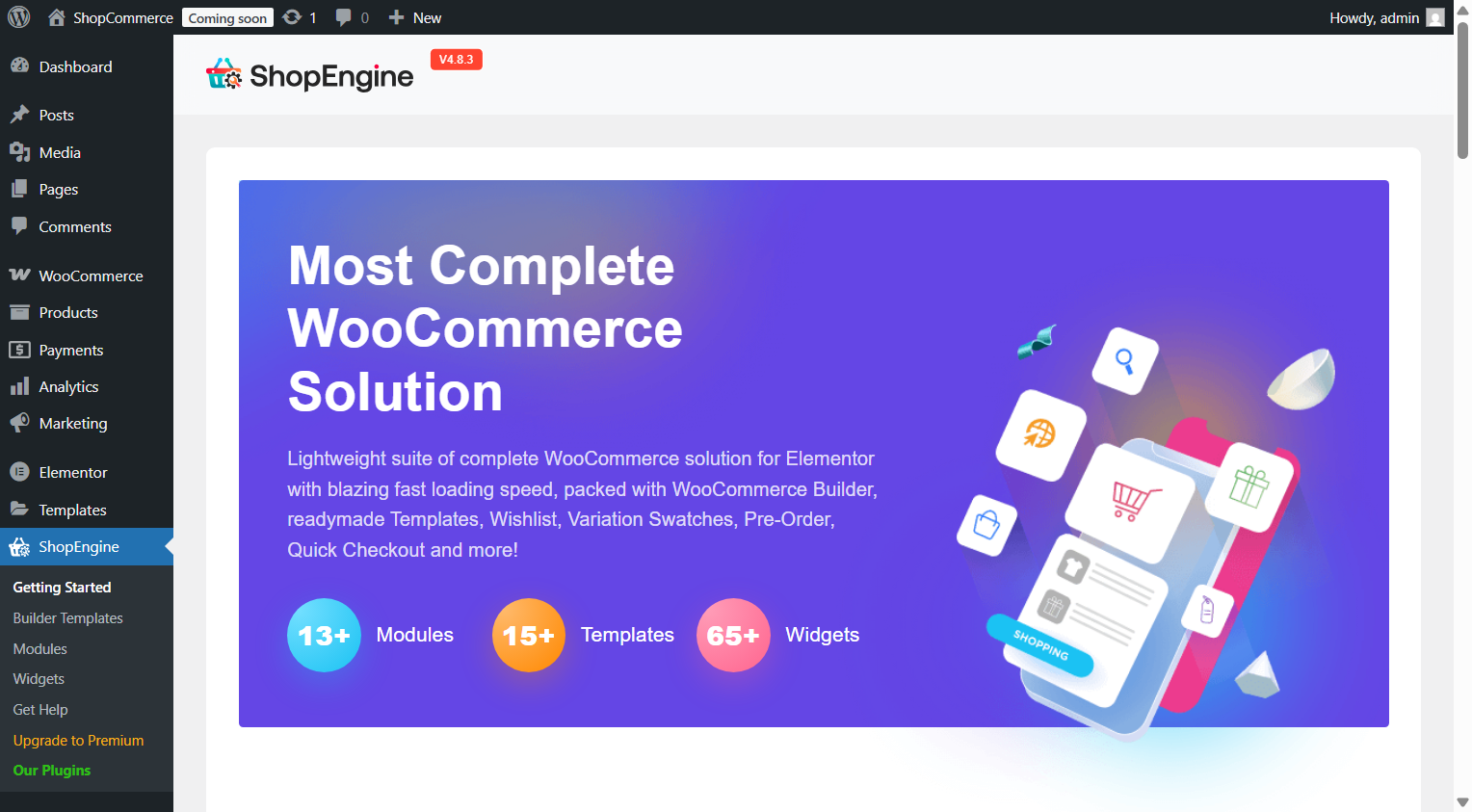
Po aktywowaniu wtyczki, Menu ShopEngine will appear in the WordPress Dashboard. Get used to with the ShopEngine dashboard in WordPress

#
Jeśli chcesz uruchomić witrynę WooCommerce, ale masz trudności ze znalezieniem dobrej usługi hostingowej, możesz niezawodnie wybrać Kinsta. Posiadają wszystkie kluczowe funkcje hostingu, których zwykle można oczekiwać od dostawcy usług hostingowych.




