Zaawansowana funkcja ElementsKit pro, w której możesz dodać przycisk resetowania dla formularzy Elementor Pro. Przycisk resetowania umożliwia użytkownikowi jednoczesne wyczyszczenie wszystkich danych wprowadzonych w polu wejściowym formularza Elementor Pro i zresetowanie formularza. Dodanie przycisku resetowania formularza Elementor jest łatwe. Dodaj nowy element formularza, a następnie wybierz typ elementu, aby kliknąć przycisk Resetuj.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak używać modułu przycisku Resetuj w formularzach Elementor Pro za pomocą ElementsKit.
Warunek wstępny:
Aby korzystać z modułu przycisku resetowania ElementsKit, musisz zainstalować następującą wtyczkę na swojej stronie WordPress:
- Elementora: Pobierz wtyczkę
- Elementor Pro: Pobierz wtyczkę
- ElementsKit Lite: Pobierz wtyczkę
- ElementsKit Pro: Pobierz wtyczkę
Krok 1: Włącz moduł przycisku resetowania formularza Elementor ElementsKit #
Aby używać ikon z przycisku resetowania formularza Elementor w ElementsKit, musisz włączyć moduł. Umożliwić,
- Zaloguj się do swojej witryny WordPress.
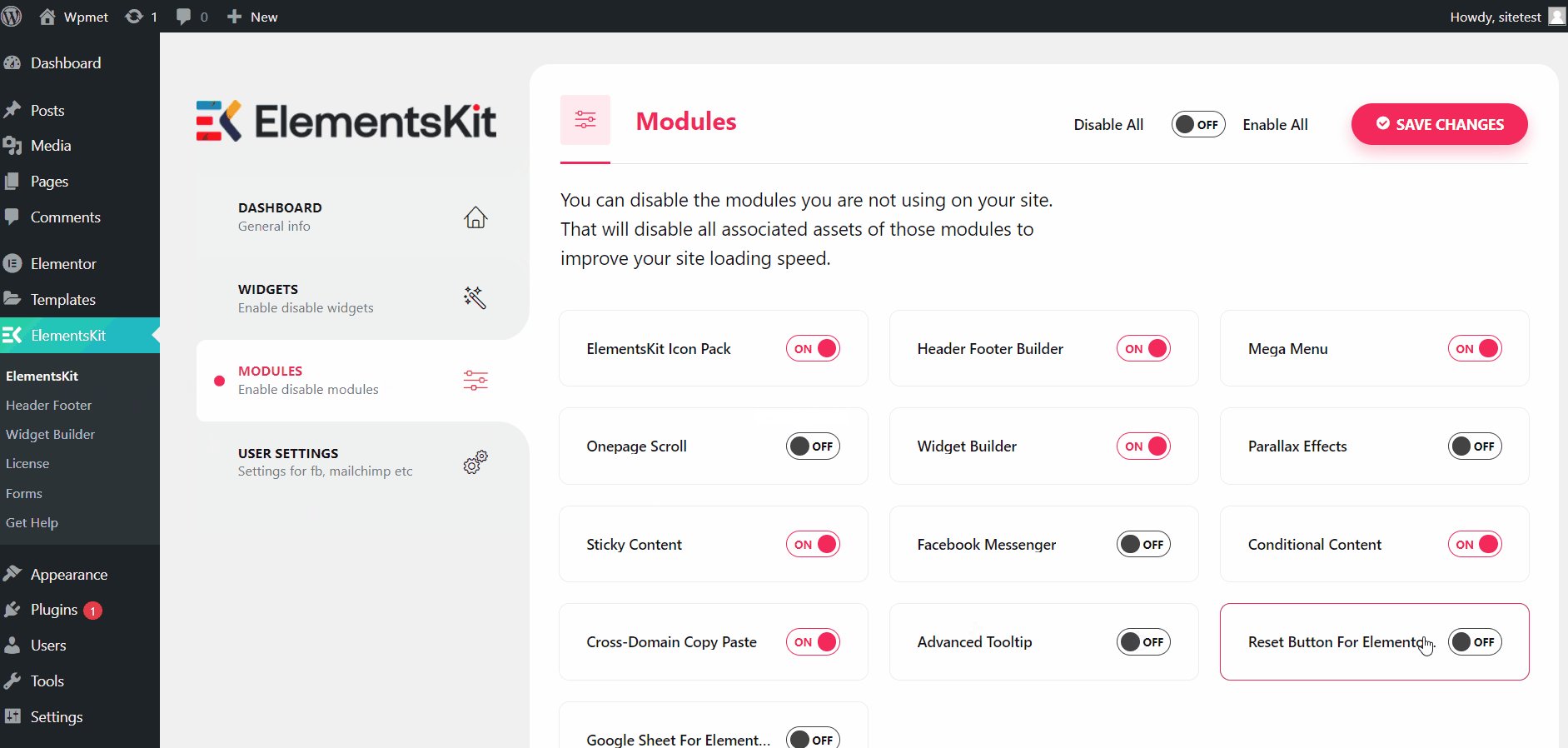
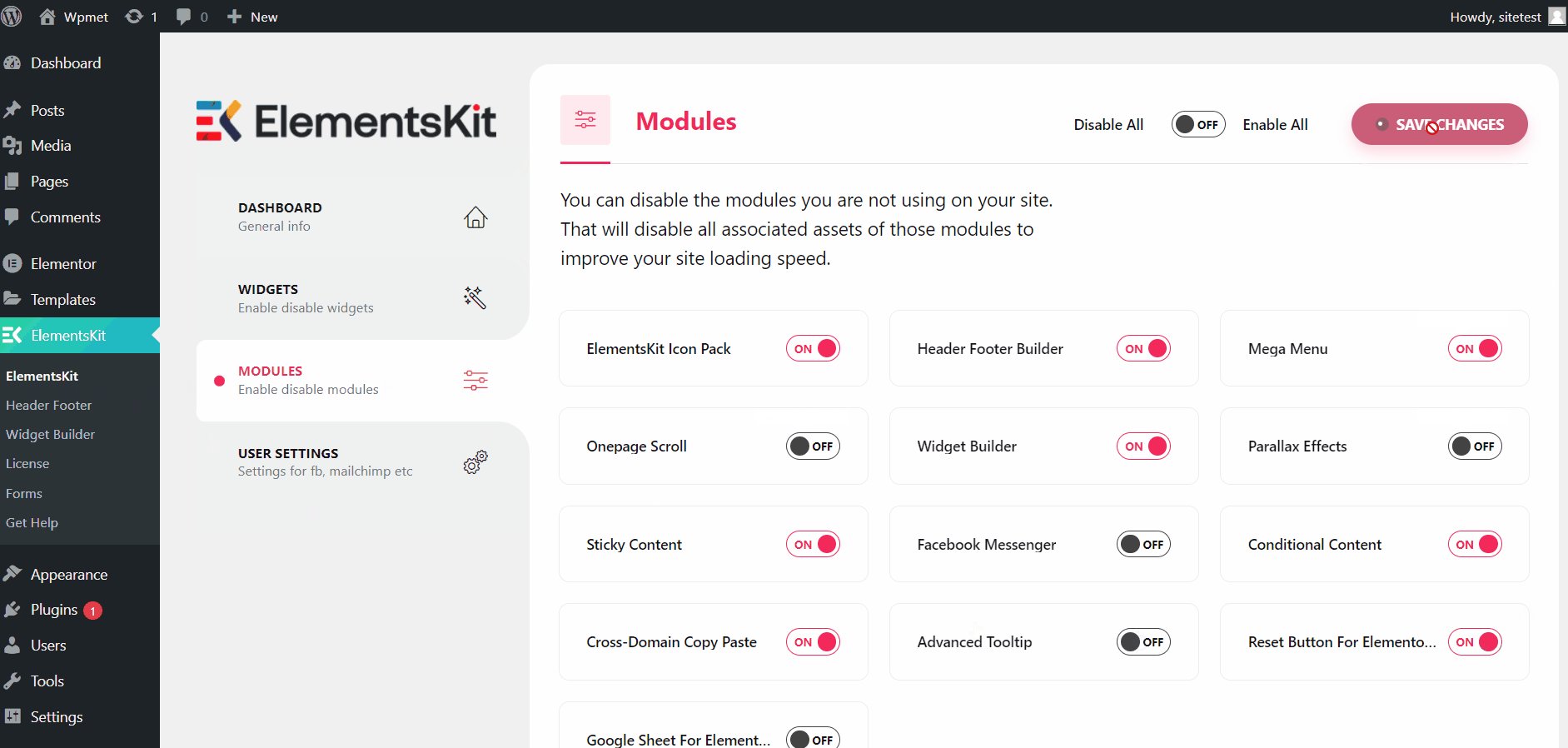
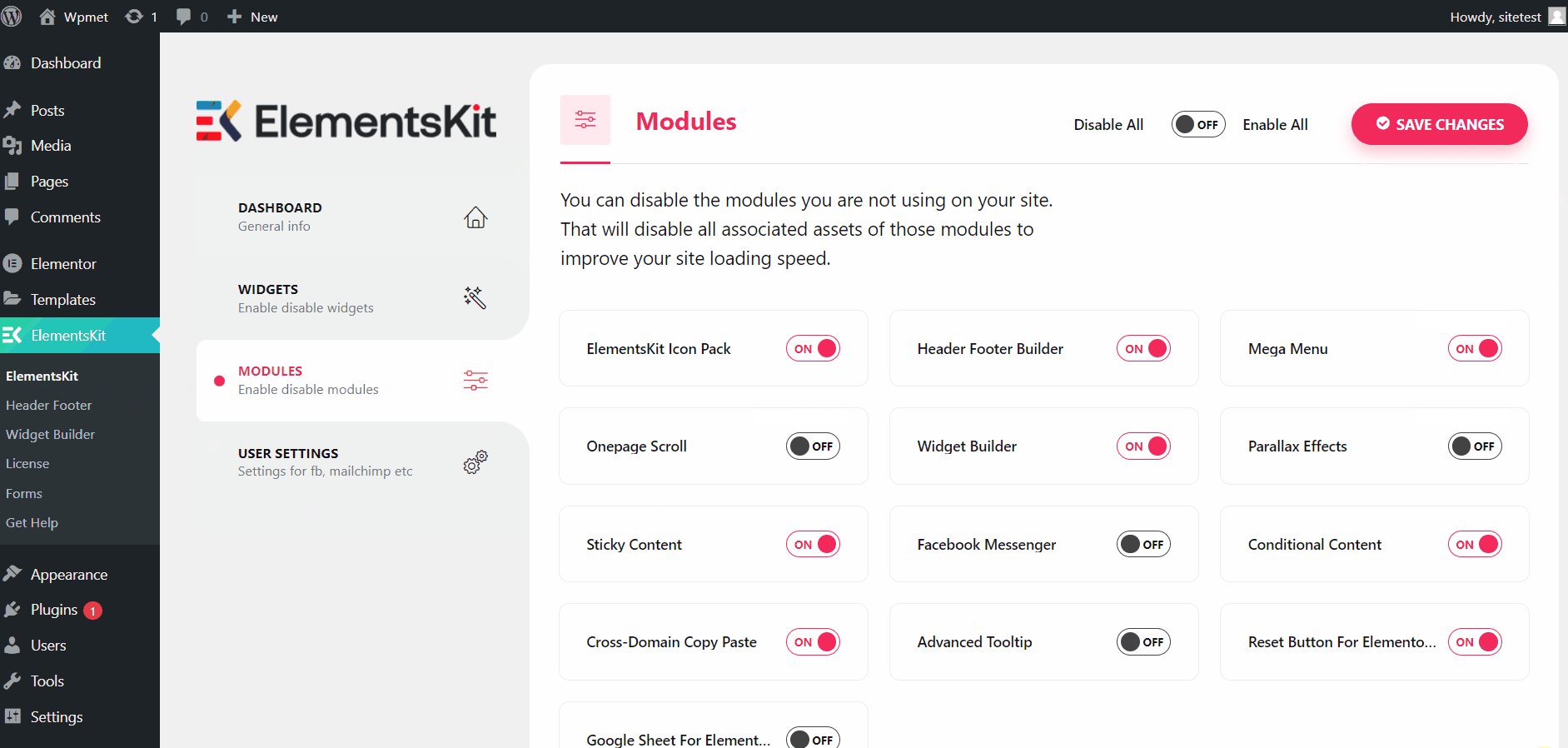
- Nawigować do ElementsKit > MODUŁY z panelu WordPress.
- Znaleźć Przycisk resetowania ElementsKit moduł.
- Przełącz przycisk na NA.
- Kliknij na ZAPISZ ZMIANY przycisk w prawym górnym rogu.

Krok 2: Dodaj przycisk resetowania do formularza Elementor #
Po aktywowaniu modułu przycisku resetowania formularza Elementor możesz dodać przycisk resetowania w formularzu Elementor. Aby dodać przycisk resetowania w formularzach,
- Otwórz edytor Elementora.
- Przeciągnij i upuść Elementor Pro Z widżetu w swój projekt.
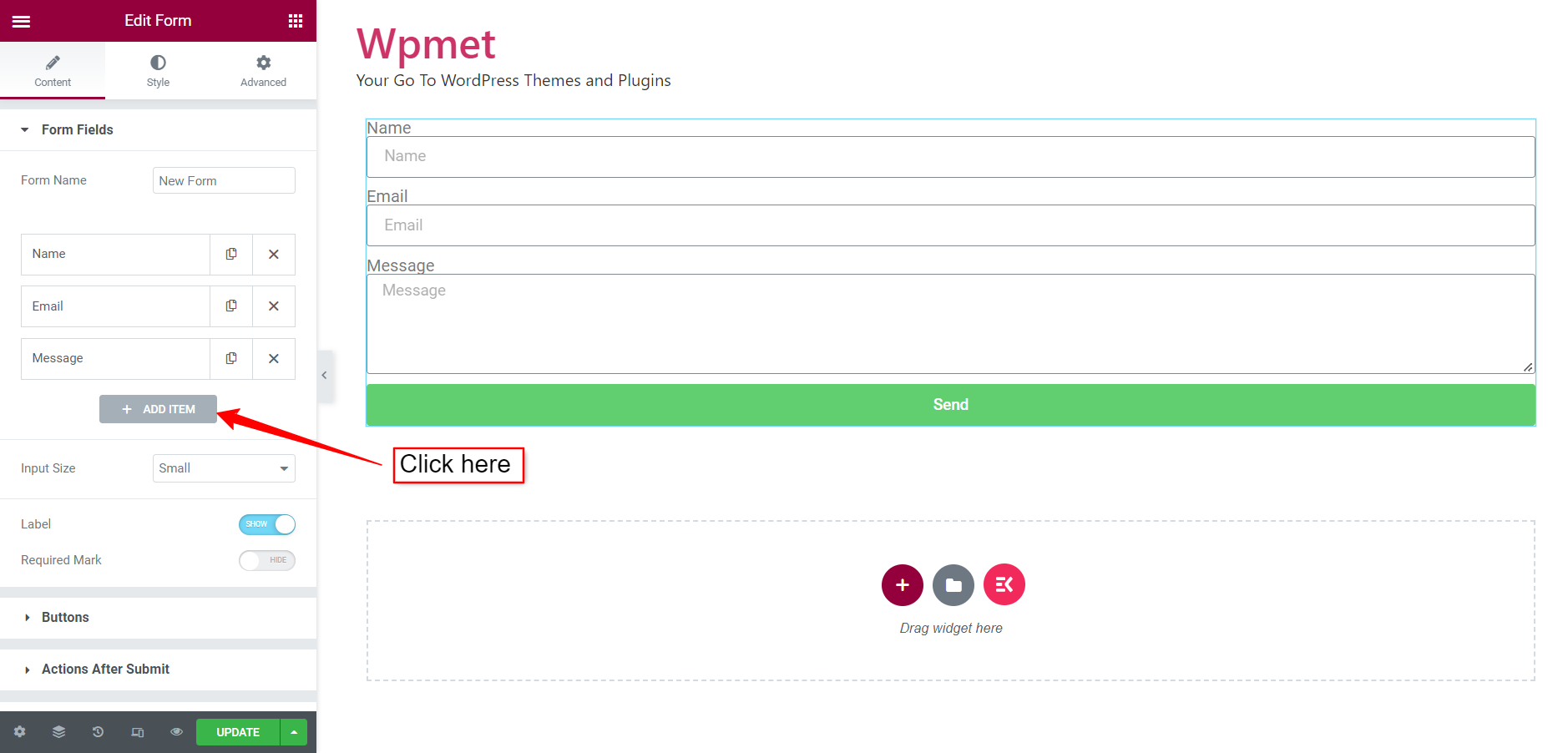
- Kliknij na „+ DODAJ ELEMENT” przycisk, aby dodać nowy element formularza.

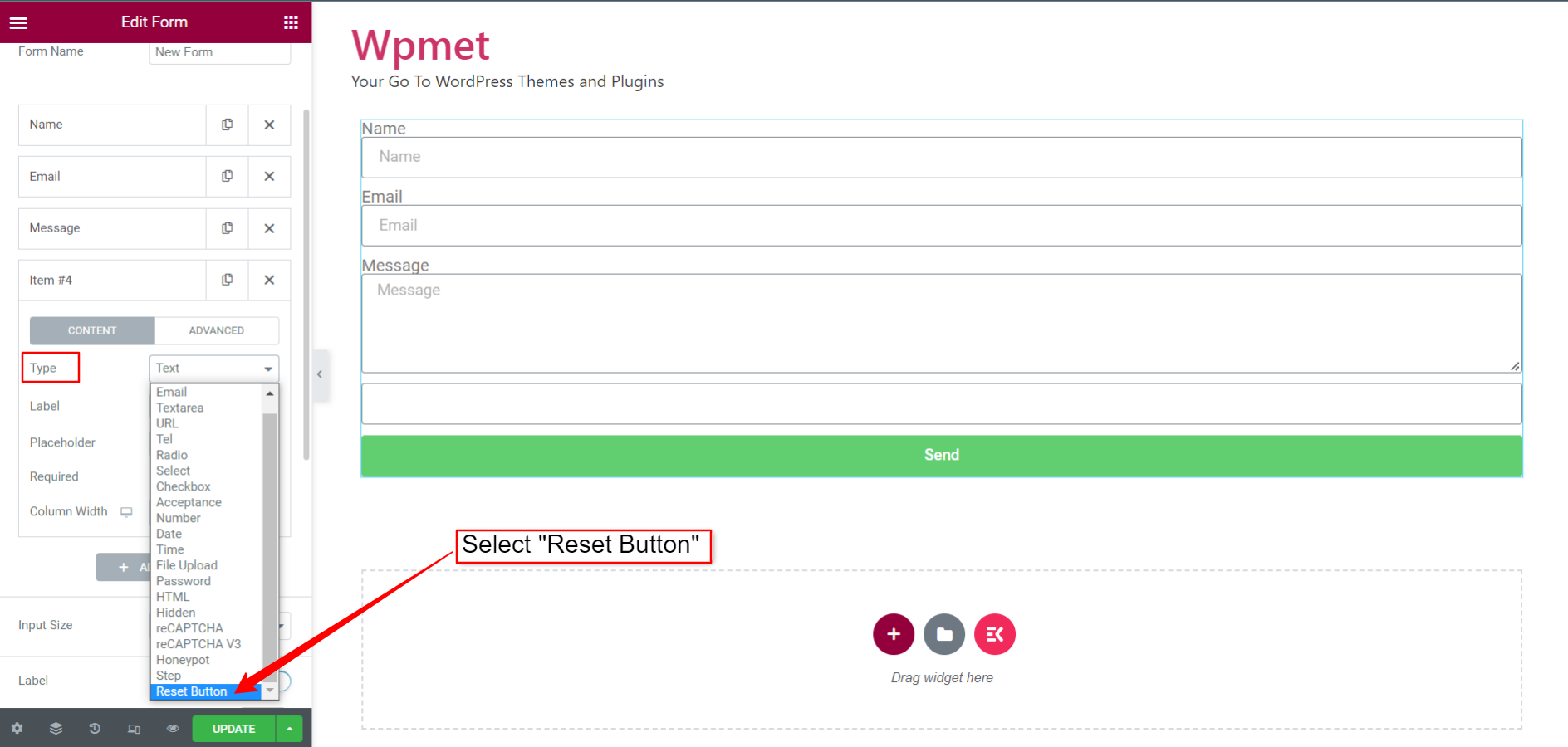
- Dla nowego elementu ustaw element Typ Do Przycisk reset.

- Możesz także ustawić Etykieta i wybierz Szerokość kolumny dla przycisku.
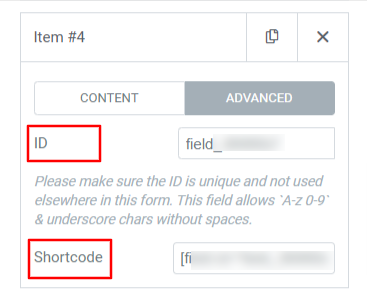
- W sekcji Zaawansowane wyświetl plik ID I Krótki kod dla przycisku resetowania. Można także zmienić identyfikator przycisku.

Krok 3: Dostosuj style przycisku resetowania #
Dzięki ElementsKit możesz także dostosować przycisk resetowania formularza, aby pasował do stylu Twojej marki. Aby dostosować style przycisku resetowania formularza Elementor,
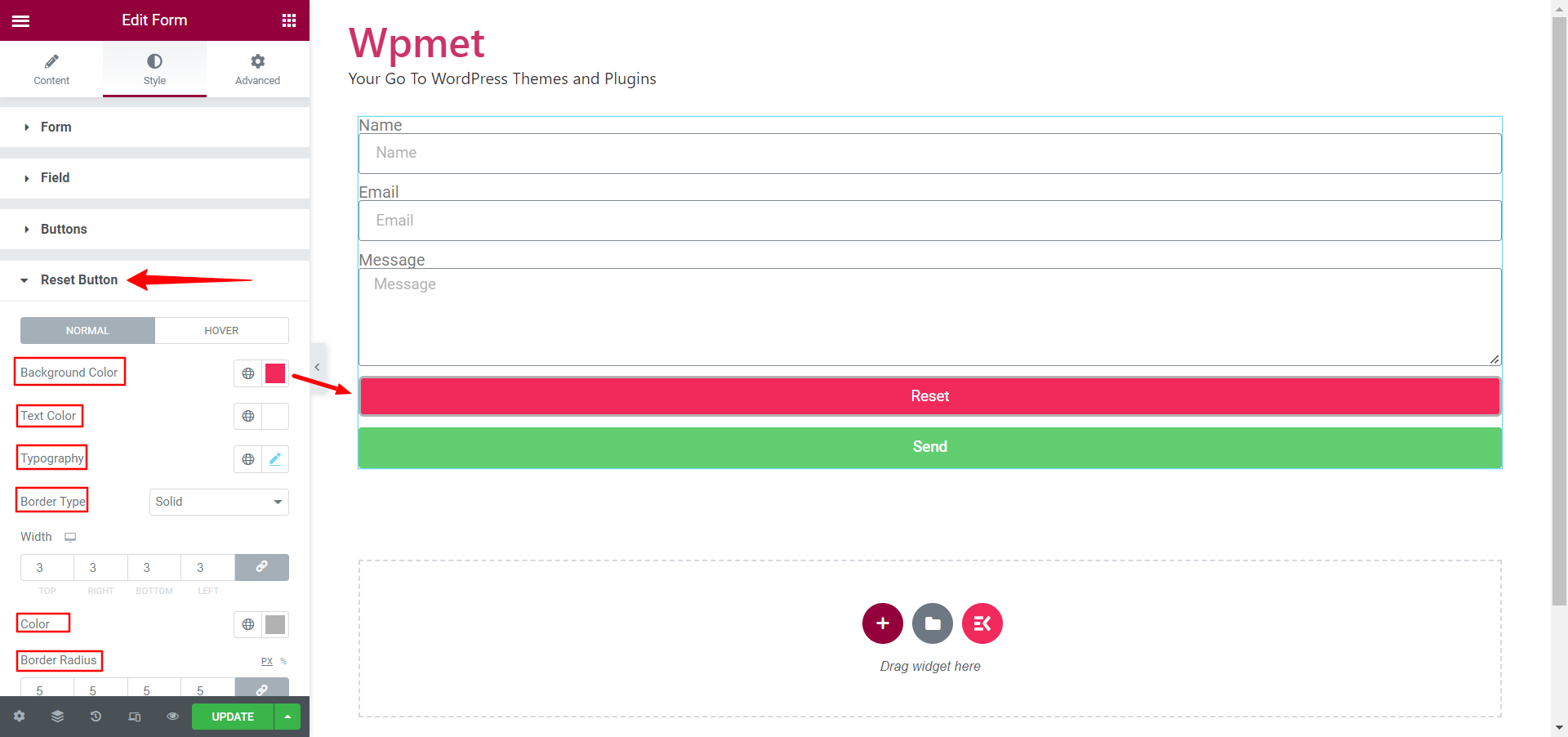
- Znaleźć Przycisk reset sekcja pod Karta Styl redaktora.
- Wybierz Kolor tła, Kolor tekstui ustaw tekst Typografia dla przycisku.
- Wybierać Typ obramowania i ustaw szerokość obramowania, kolor, promień obramowania i dopełnienie tekstu.

- Dodaj inny Kolor tła I Kolor tekstu dla stylu zawisu.

Na koniec zapisz aktualizacje i otwórz formularz z podglądem Elementora. Teraz uzupełnij informacje w polu. Następnie kliknij przycisk Resetuj, a zobaczysz, że wejścia zostały zresetowane do ustawień domyślnych.