Przewijanie jednej strony umożliwia utworzenie układu pojedynczej strony i przewijanie całej strony na raz. Układ jednostronicowy zawiera wszystkie sekcje, które zazwyczaj zawiera witryna internetowa, takie jak Strona główna, Produkty/usługi, Kontakt, O nas itp.
Do każdej z tych sekcji możesz przejść za pomocą suwaka na stronie. Dzięki ElementsKit możesz skonfigurować przewijanie jednej strony dla Elementora w swojej witrynie WordPress. Poza tym ElementsKit oferuje również szablony witryn internetowych z przewijaniem jednej strony, które są w pełni responsywne.
Without further ado, let’s take a look at how to set up one page scroll for Elementor.
Zaczynaj #
Możesz łatwo utworzyć witrynę z przewijaniem jednej strony, wykonując następujące kroki:
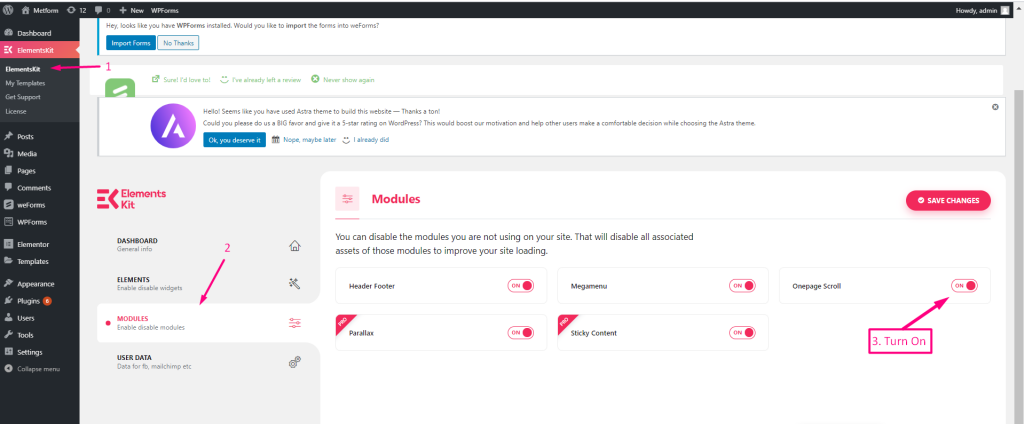
Krok 1: Włącz moduł przewijania jednej strony, aby utworzyć witrynę internetową przewijającą jedną stronę. #
Upewnić się Przewiń jedną stronę moduł jest NA z Zestaw elementów → MODUŁY

Krok 2: Dostosuj przewijanie jednej strony #
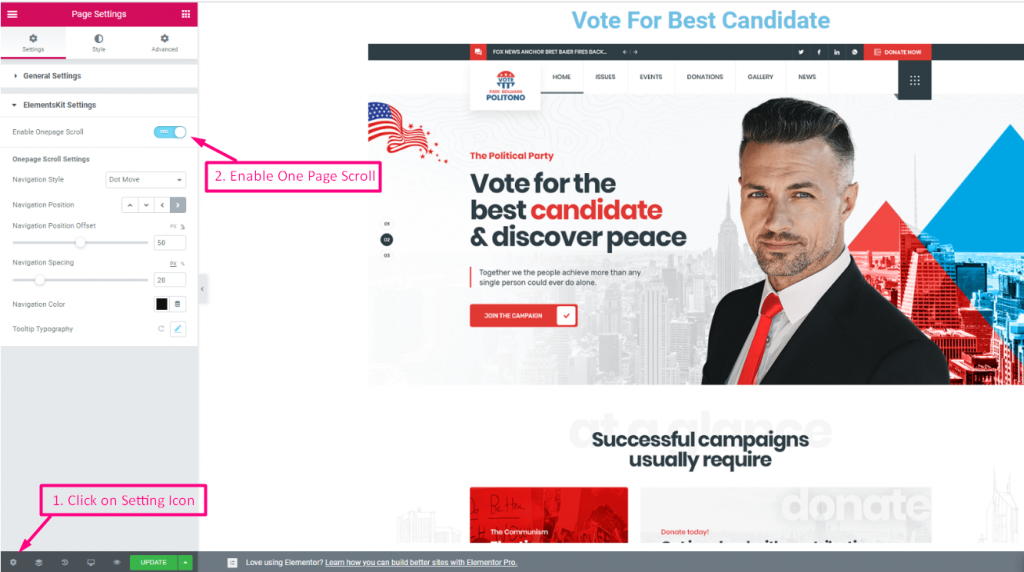
- Kliknij ikonę ustawień, aby dodać przewijanie o jedną stronę.
- Włącz przewijanie jednej strony

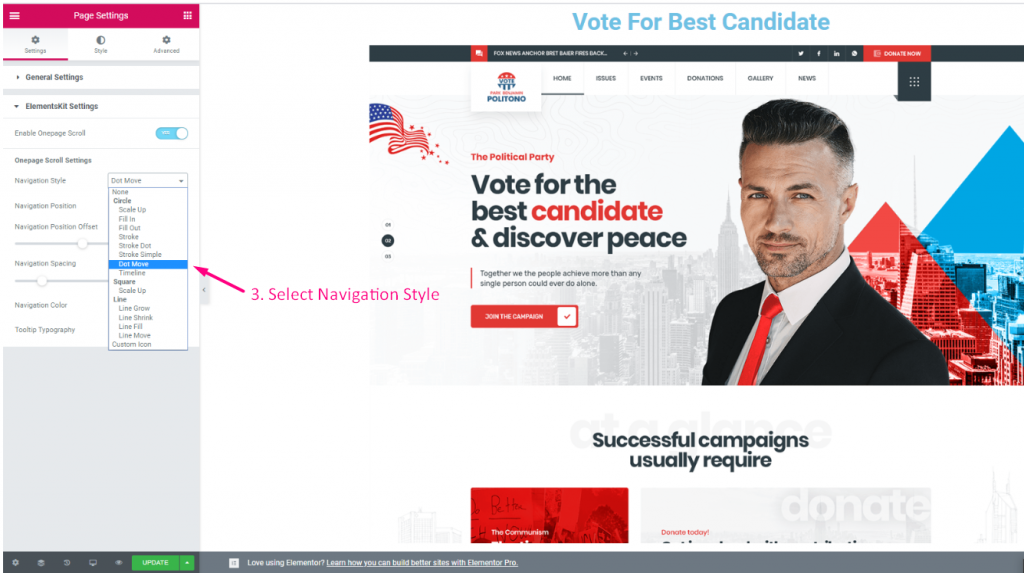
3. Wybierz styl nawigacji z listy rozwijanej, aby dodać witrynę z możliwością przewijania jednej strony.

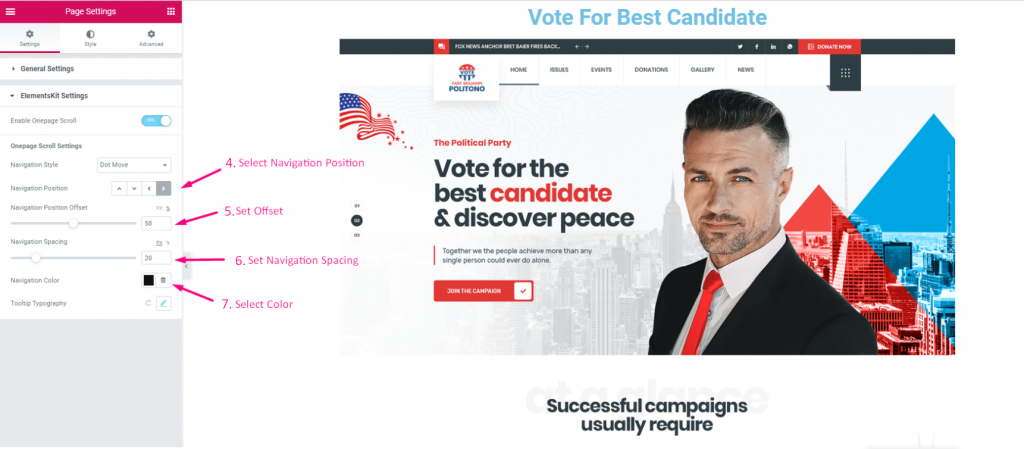
- Wybierz pozycję nawigacji dla swojej witryny internetowej z możliwością przewijania jednej strony.
- Ustaw przesunięcie
- Ustaw odstępy nawigacji
- Wybierz kolor

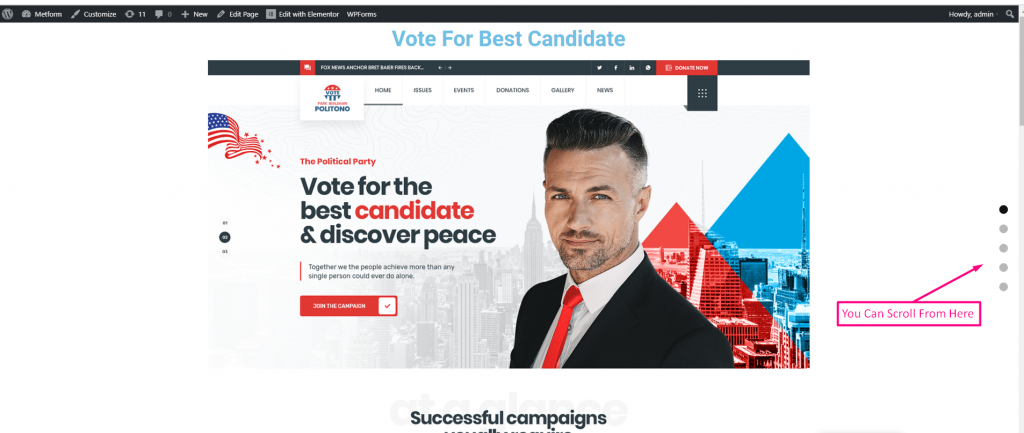
Wyświetlanie opcji przewijania jednej strony. Teraz możesz przewijać, klikając opcję Kropka

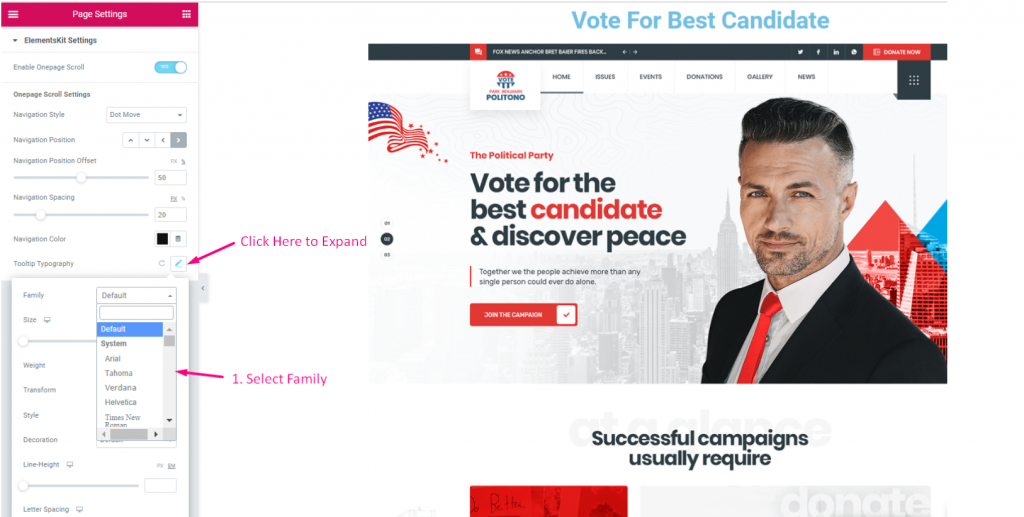
Krok 3: Dostosuj typografię podpowiedzi #
- Kliknij ikonę, aby rozwinąć
- Z listy rozwijanej wybierz opcję Rodzina

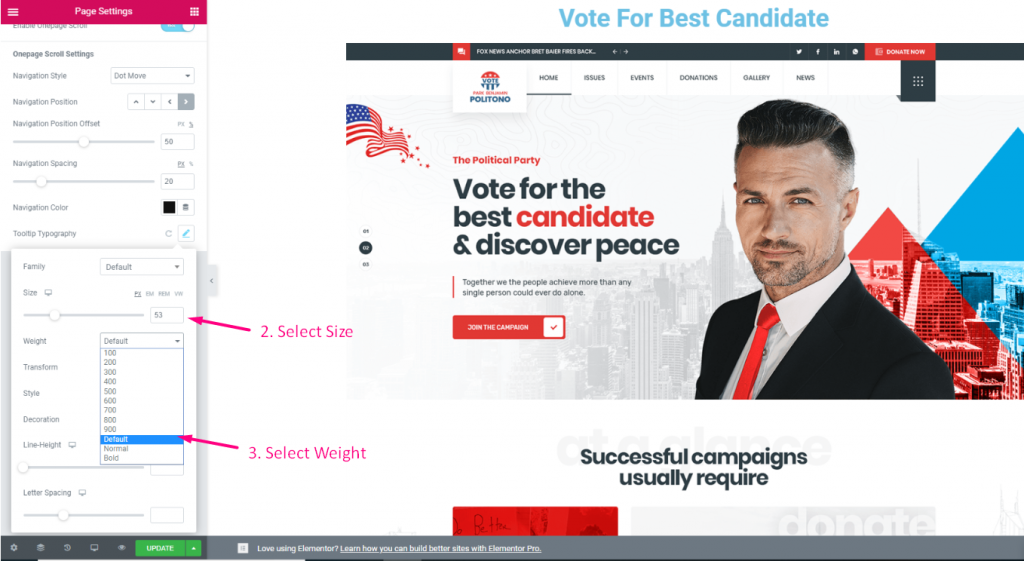
- Ustaw rozmiar
- Wybierz opcję Waga

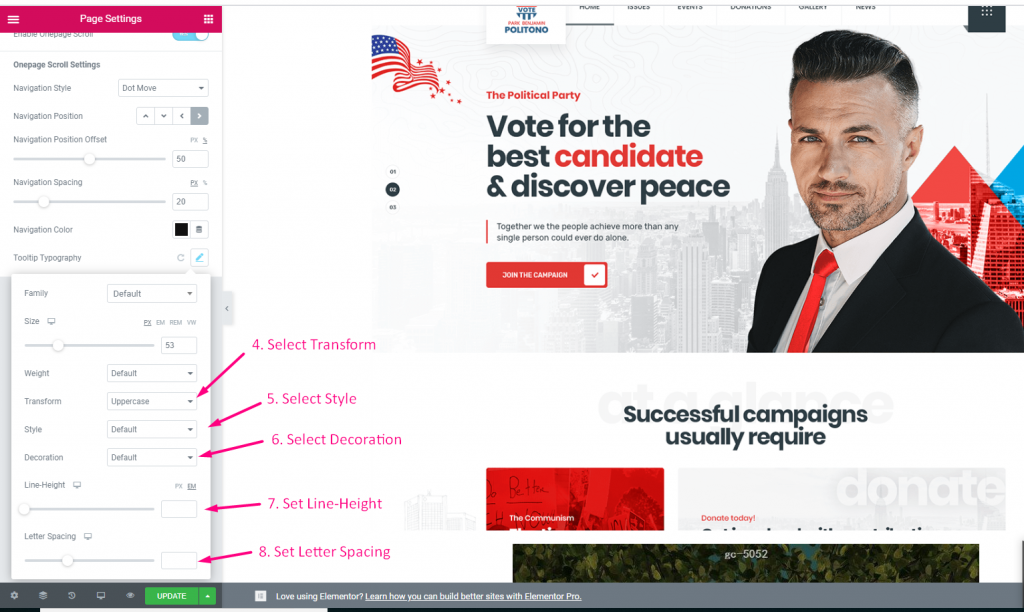
- Wybierz opcję Przekształć
- Wybierz Styl
- Wybierz opcję Dekoracja
- Ustaw wysokość linii
- Wybierz opcję Odstępy między literami

W ten sposób możesz łatwo i płynnie utworzyć przewijanie jednej strony dla Elementora za pomocą ElementsKit. Konfigurowanie przewijania o jedną stronę poprawia również wygodę użytkownika. Poza tym znajdziesz motyw WordPress z przewijaniem jednej strony, dzięki któremu możesz stworzyć responsywną witrynę z przewijaniem jednej strony.
Get ElementsKit now 👇




