ElementsKit jest kompatybilny z WPML – wielojęzyczna wtyczka do tłumaczenia WordPress. Ta wtyczka umożliwia tworzenie witryn wielojęzycznych. Za pomocą tej wtyczki możesz łatwo przetłumaczyć całe witryny, które zawierają nagłówek, stopkę i zaawansowane widżety.
W tej dokumentacji dowiesz się, jak przetłumaczyć stopkę nagłówka ElementsKit i zaawansowane widżety za pomocą WPML.
Jak skonfigurować ustawienia wtyczki WPML #
Zanim będziesz mógł przetłumaczyć swoją witrynę, musisz skonfigurować ustawienia wtyczki WPML. Oto jak możesz to zrobić:
Krok 1: Zainstaluj i aktywuj wtyczki WPML #
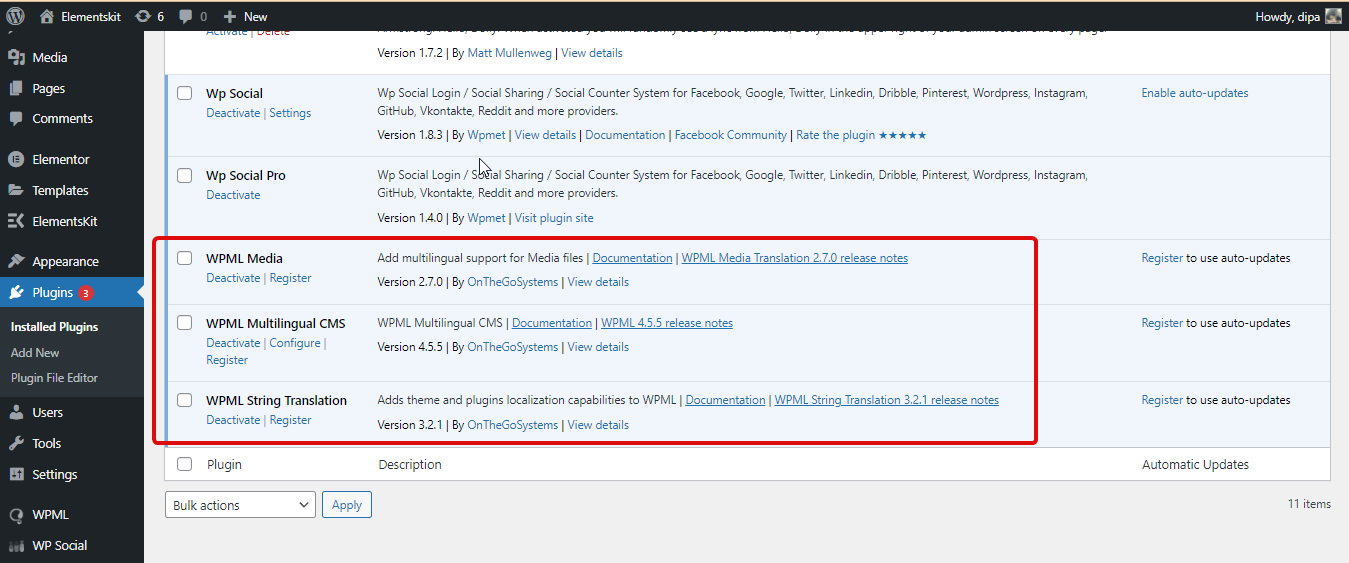
Aby przetłumaczyć strony ElementsKit Elementor za pomocą WPML, będziesz potrzebować dwóch wtyczek: Te dwie wtyczki to:
Aby uzyskać więcej informacji na temat procesu instalacji, zobacz dokumentacja.

Krok 2: Skonfiguruj języki #
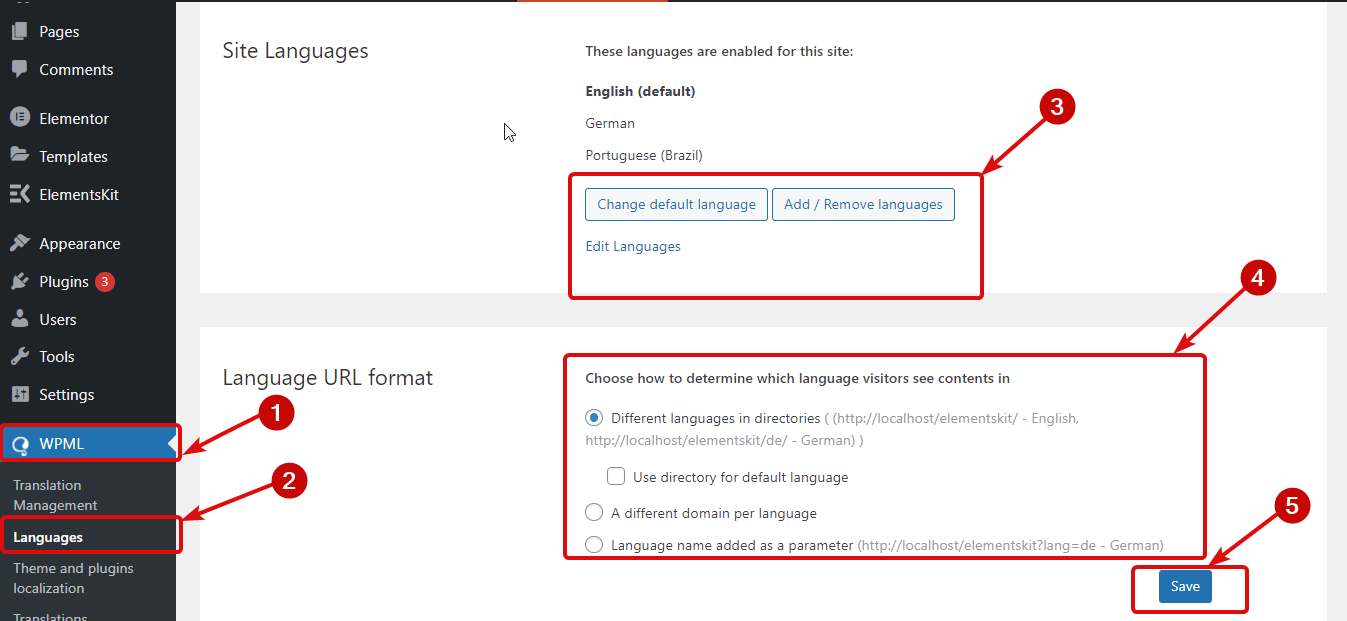
Teraz przejdź do WPML ⇒ Języki. W tej lokalizacji możesz dostosować następujące ustawienia związane z językiem.
- Języki witryny: Tutaj możesz wybrać domyślny język. Możesz także dodać języki, które chcesz włączyć dla tej witryny. Ponadto masz również możliwość usunięcia języka z już włączonej listy.
- Format adresu URL języka: Tutaj możesz zmienić format adresu URL, który określi aktywny język na stronie.

Krok 3: Ustawienia edytora tłumaczeń #
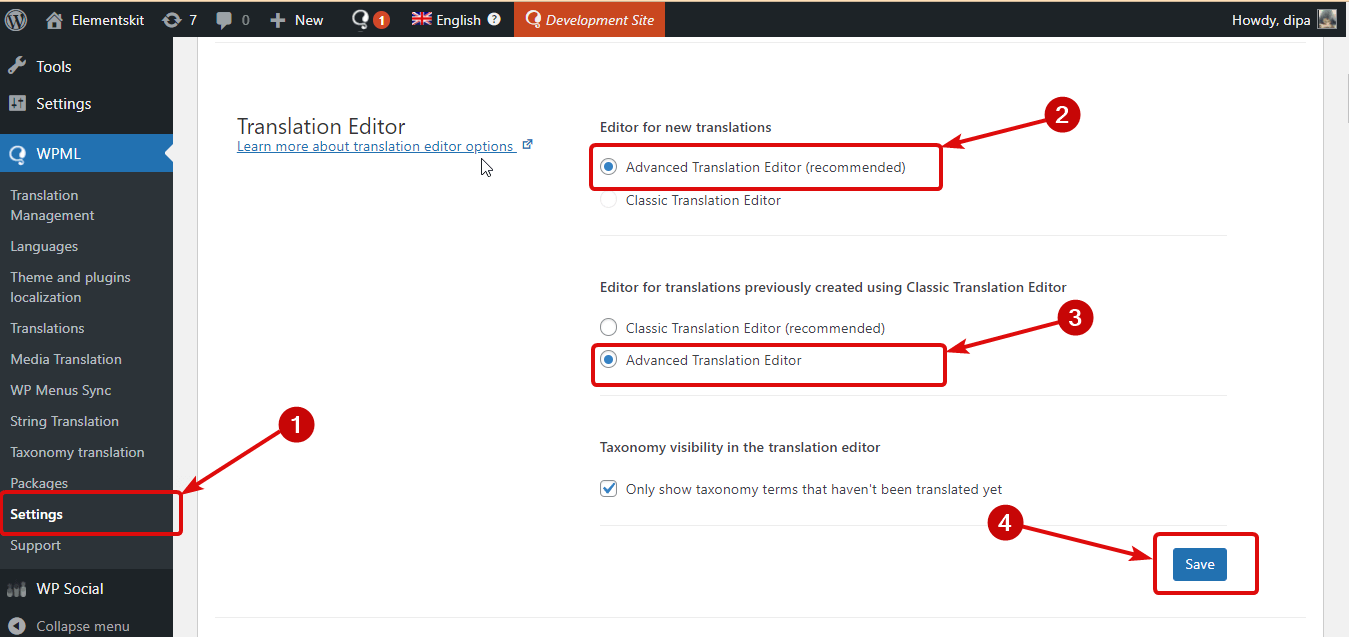
Przejdź do WPML ⇒ Ustawienia. Przewiń w dół do Edytora tłumaczeń. Tutaj wybierz Zaawansowane Redaktor tłumaczeń opcja dla obu Edytor nowych tłumaczeń i edytor tłumaczeń utworzonych wcześniej za pomocą klasycznego edytora tłumaczeń. Na koniec kliknij Zapisz, aby zaktualizować.

Teraz, gdy wszystkie ważne ustawienia WPML zostały już wykonane, przejdźmy do następnej sekcji.
⚠️⚠️ Notatka:
Podczas tłumaczenia ElementsKit Zaawansowane przełączanie elementu i wyłączanie płótna widżety, jeśli napotkasz problem „niewidoczne w Zaawansowanym Edytorze Tłumaczeń” ze wspomnianymi widżetami, dzieje się tak dlatego, że te elementy zawierają w sobie element podrzędny.
Aby przetłumaczyć takie elementy, należy postępować zgodnie z dokumentacją jak przetłumaczyć elementy ElementsKit z podelementem.
Jak przetłumaczyć stopkę nagłówka ElementsKit na wiele języków #
Musisz się upewnić Nagłówek stopka jest tworzony przy użyciu Elementora i ElementsKit. Aby przetłumaczyć dowolną stronę, wykonaj poniższe czynności:
Krok 1: Wybierz nagłówek/stopkę #
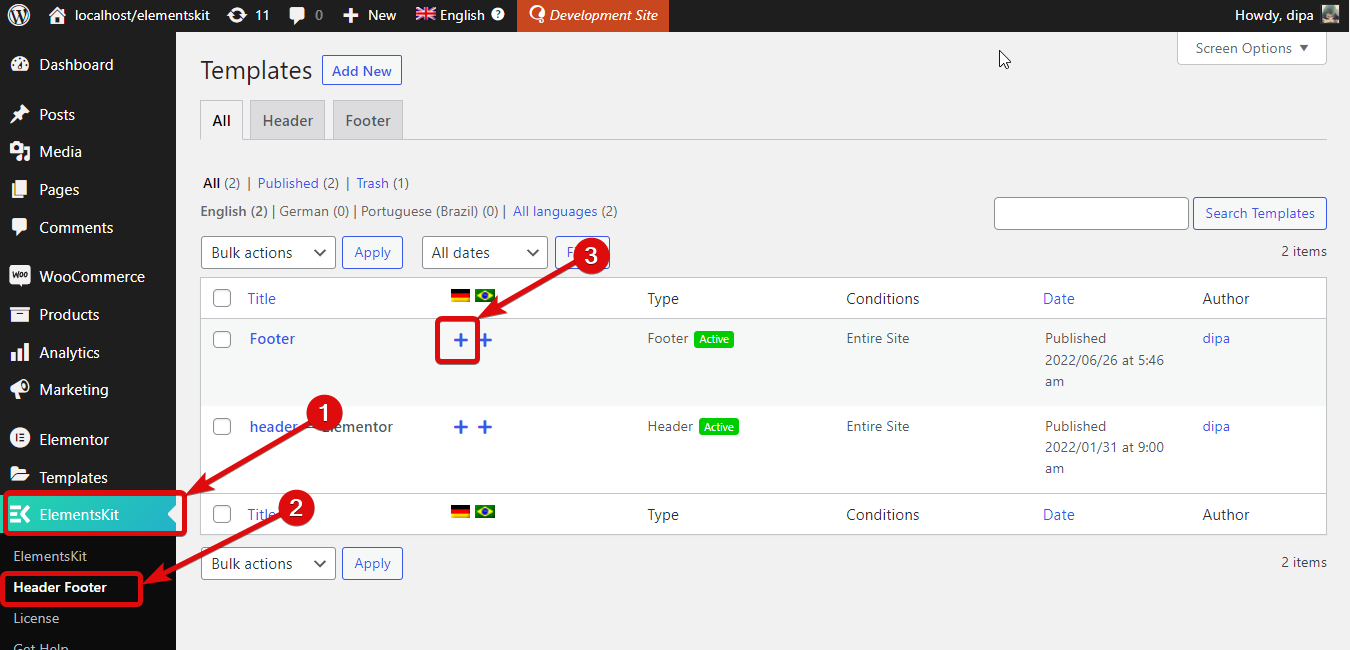
Nawigować do ElementsKit ⇒ Stopka nagłówka. Jeśli pomyślnie zainstalowałeś i aktywowałeś wtyczki WPML, powinieneś zobaczyć nową kolumnę z ikonami +. Zobaczysz +ikony dla wszystkich języków włączonych dla tej witryny. Teraz kliknij ikonę + języka, który chcesz przetłumaczyć w stopce lub nagłówku.

Krok 2: Dodaj tłumaczenia #
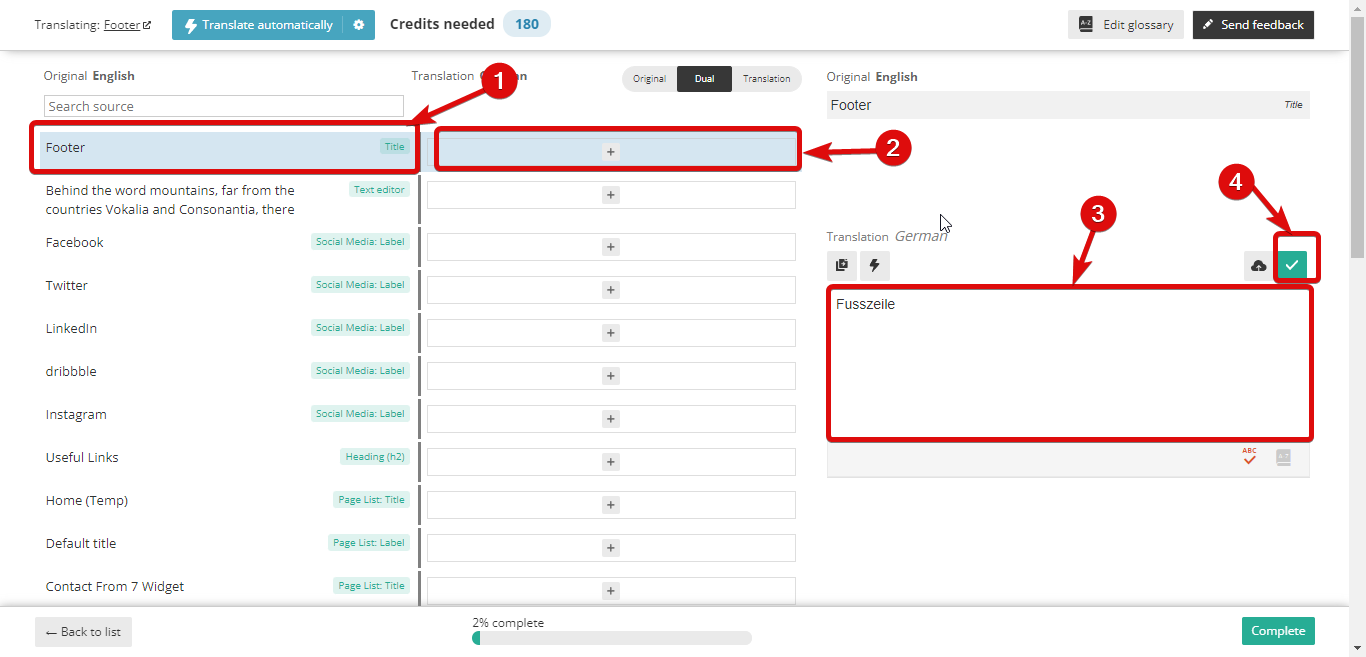
Po kliknięciu ikony + powinno pojawić się nowe okno z Zaawansowanym Edytorem Tłumacza. Tutaj zobaczysz całą wymienioną zawartość. Każdą treść należy przetłumaczyć osobno.
Aby dodać tłumaczenie do treści, kliknij ikonę +, dodaj tłumaczenie w sekcji języka docelowego (w tym przypadku niemieckiego), a następnie kliknij znak wyboru lub naciśnij Ctrl+Enter, aby zapisać.

Krok 3: Wreszcie ukończ i zobacz podgląd #
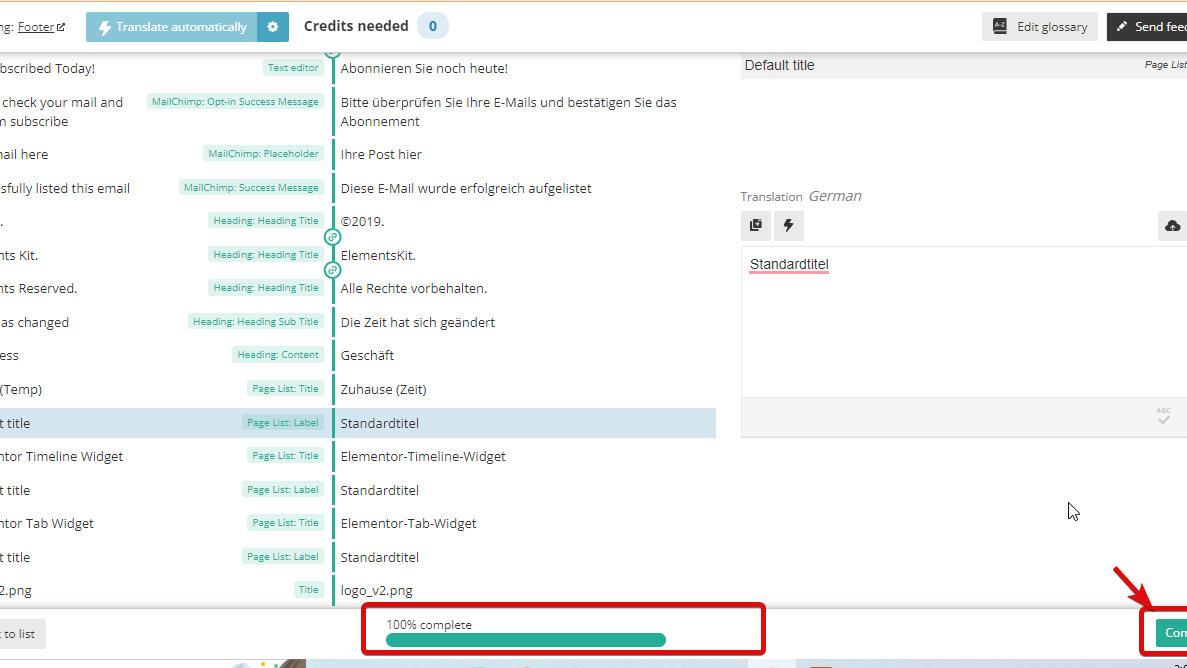
Po zakończeniu dodawania wszystkich tłumaczeń kliknij Zakończ, aby zaktualizować:

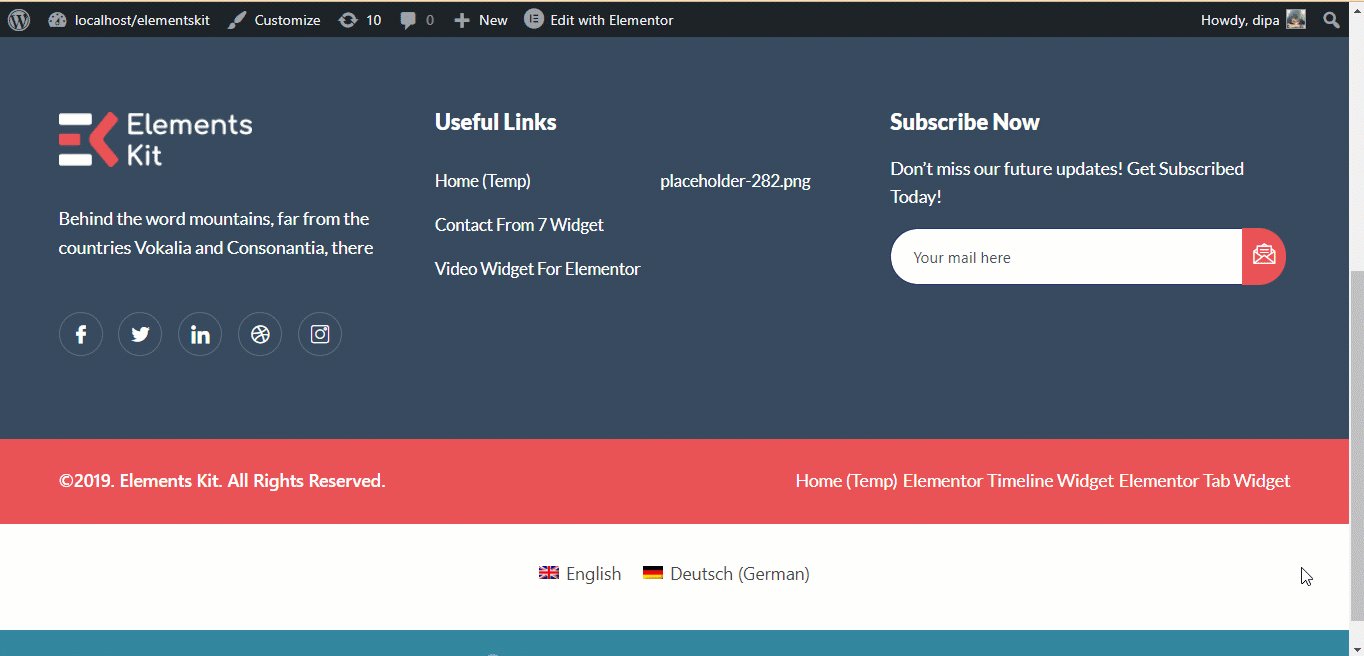
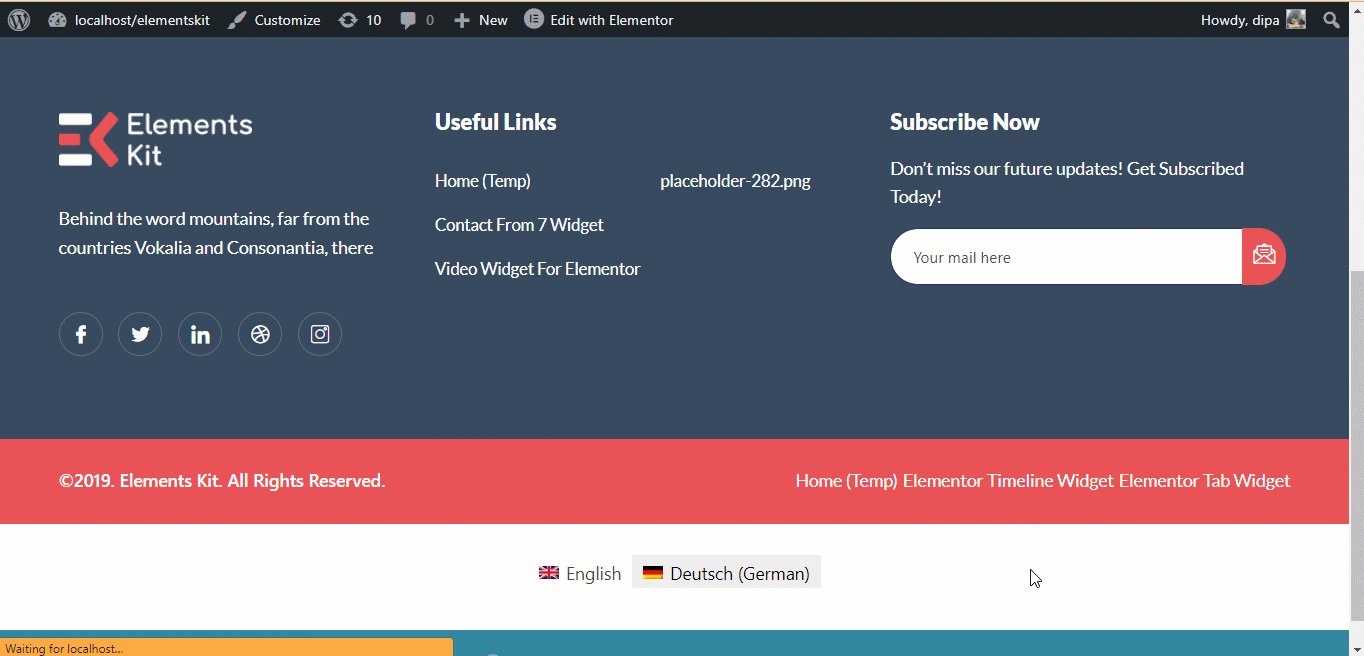
Oto ostateczny podgląd działania tłumaczenia WPML:

Jak przetłumaczyć widżety ElementsKit Advanced na wiele języków #
Tłumaczenie zaawansowanych widżetów ElementsKit, takich jak Zakładka Zaawansowane, Zaawansowany suwak itd. jest trochę inny, ale wcale nie skomplikowany. Jeśli używasz któregokolwiek z zaawansowanych widżetów ElementsKit, wykonaj poniższe kroki, aby przetłumaczyć ten widżet.
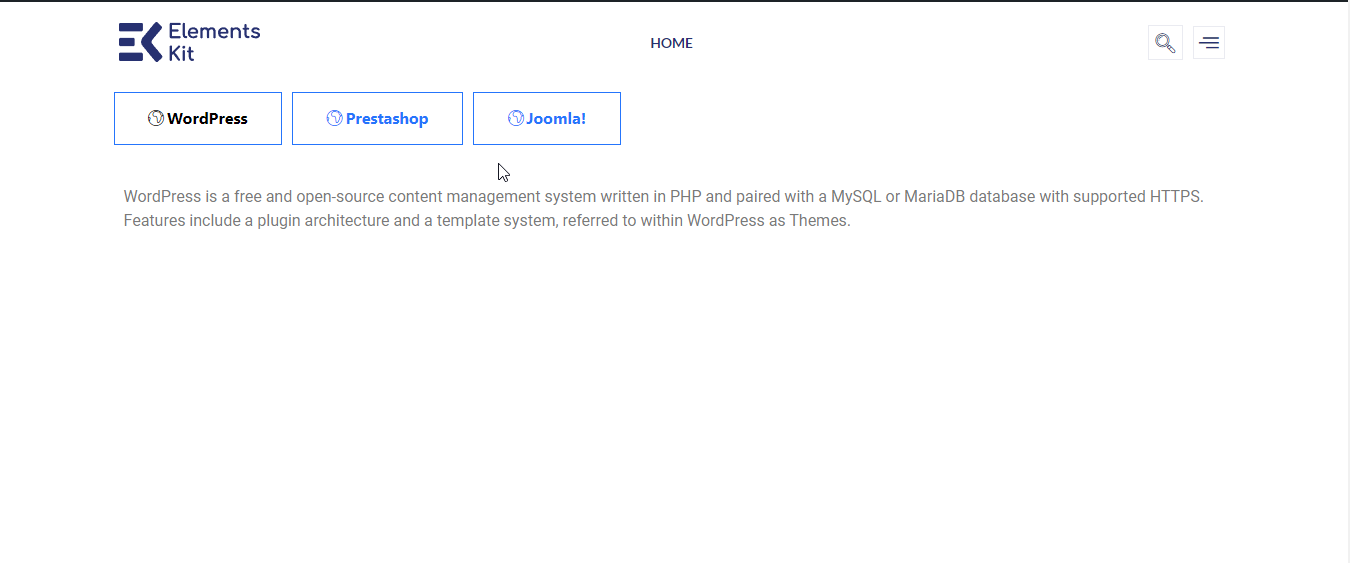
Notatka: W tym dokumencie przetłumaczymy zaawansowany widżet karty z języka angielskiego na język niemiecki. Oto jak wygląda wersja angielska:

Krok 1: Przetłumacz stronę #
Pierwszą rzeczą, którą musisz zrobić, to przetłumaczyć stronę, do której dodałeś zaawansowany widget. Na tej liście tłumaczeń możesz przetłumaczyć całą zawartość tej strony wraz z widoczną zawartością zaawansowanego widżetu.
Na przykład nazwy wszystkich zakładek zakładki Zaawansowane i zawartość pierwszej zakładki będą na liście do tłumaczenia, ale nie pozostałych zakładek.

Notatka: Jeśli potrzebujesz pomocy w tłumaczeniu stron ElementsKit za pomocą WPML, sprawdź to dokumentacja.
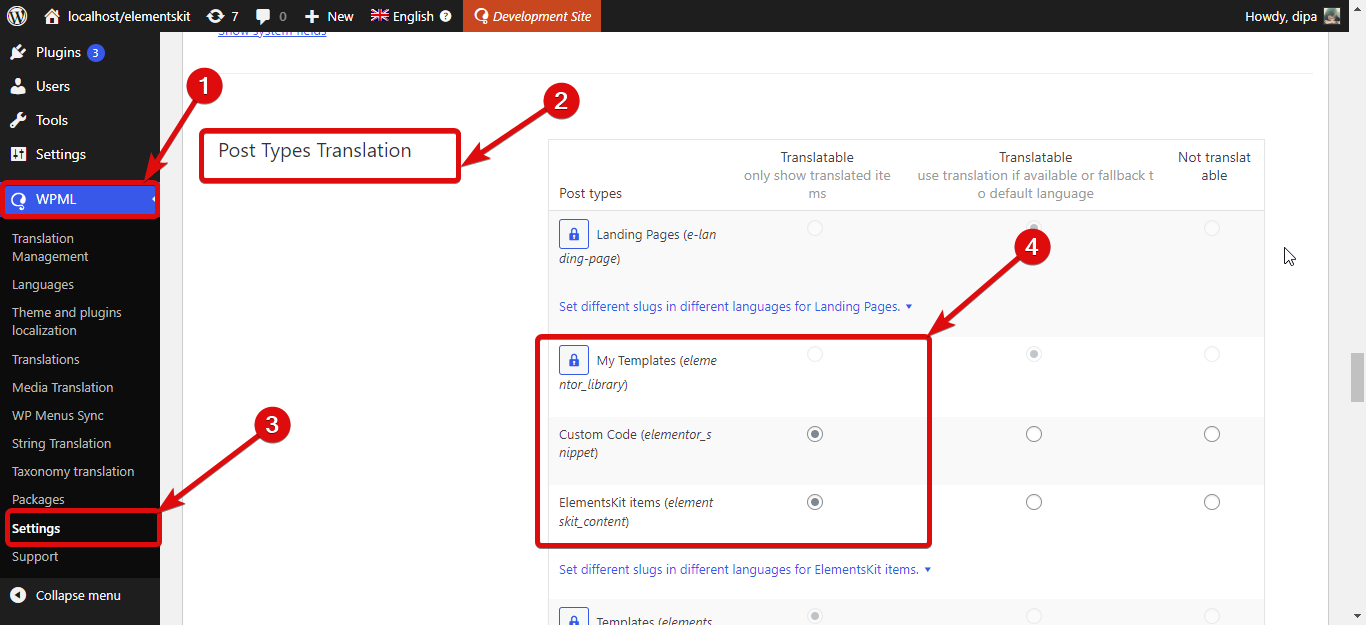
Krok 2: Sprawdź ustawienia tłumaczenia typów postów #
Pierwszą rzeczą, którą musisz się upewnić, jest to Sprawdzane są ustawienia tłumaczenia typów postów związane z ElementsKit. W tym celu przejdź do WPML ⇒ Ustawienia. Następnie przewiń w dół do opcji tłumaczenia typów postów i upewnij się, że dwie opcje (zaznaczone na zrzucie ekranu poniżej) są zaznaczone.

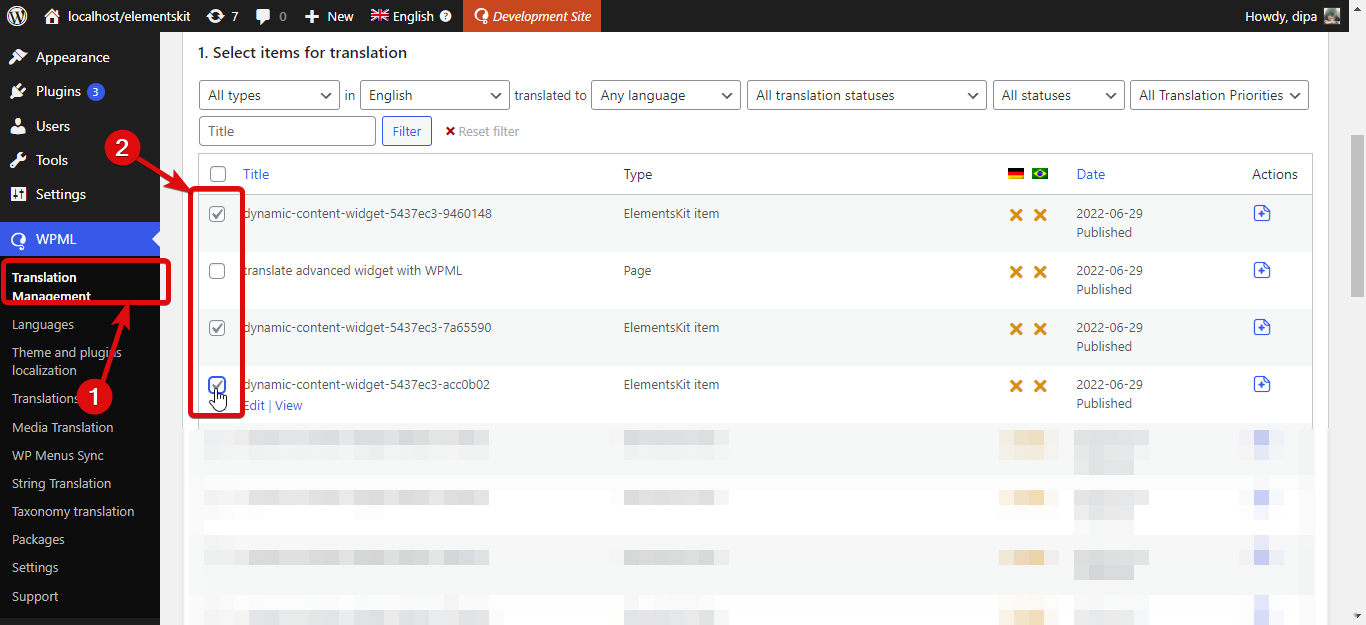
Krok 3: Wybierz języki do tłumaczenia #
Teraz przejdź do WPML ⇒ Zarządzanie tłumaczeniami i zaznacz pola wyboru ostatnio dodanych plików zawartości dynamicznej. Ponieważ karta Zaawansowane ma domyślnie 3 karty, utworzyła trzy pliki dynamiczne. Jeśli jednak dodasz więcej zakładek, znajdziesz tutaj bardziej dynamiczną zawartość.

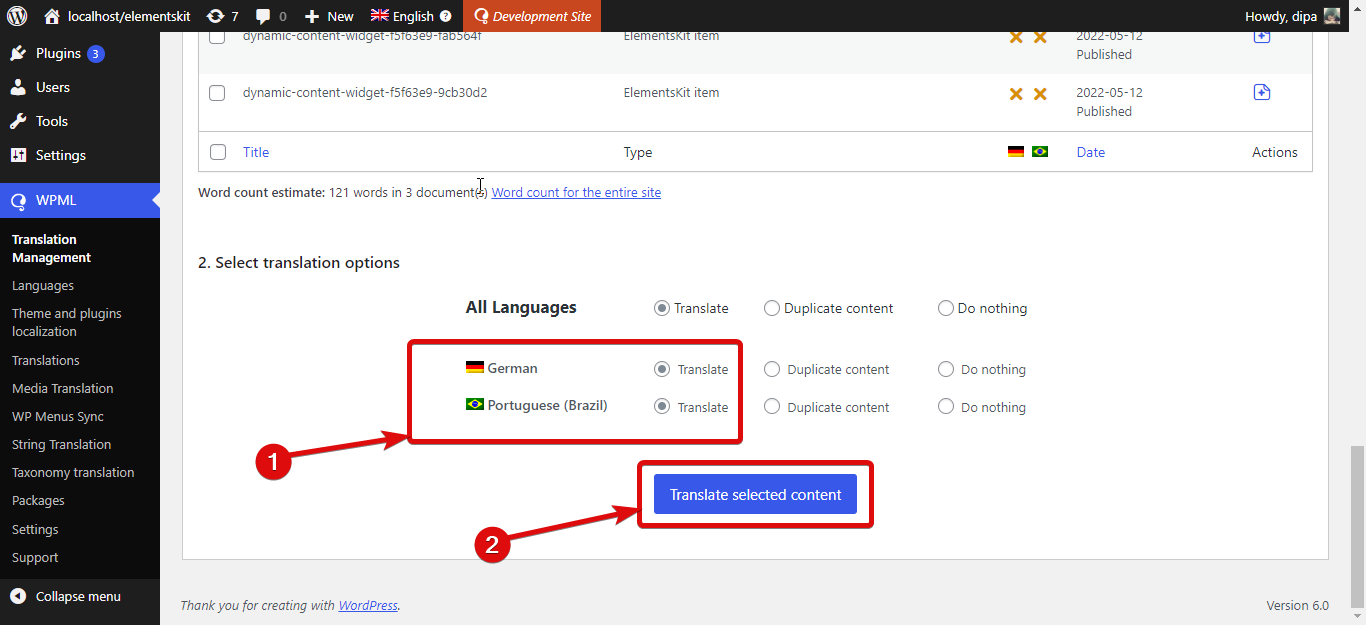
Następnie przewiń w dół i wybierz języki, na które chcesz przetłumaczyć zawartość karty zaawansowanej i kliknij Przetłumacz wybraną treść.

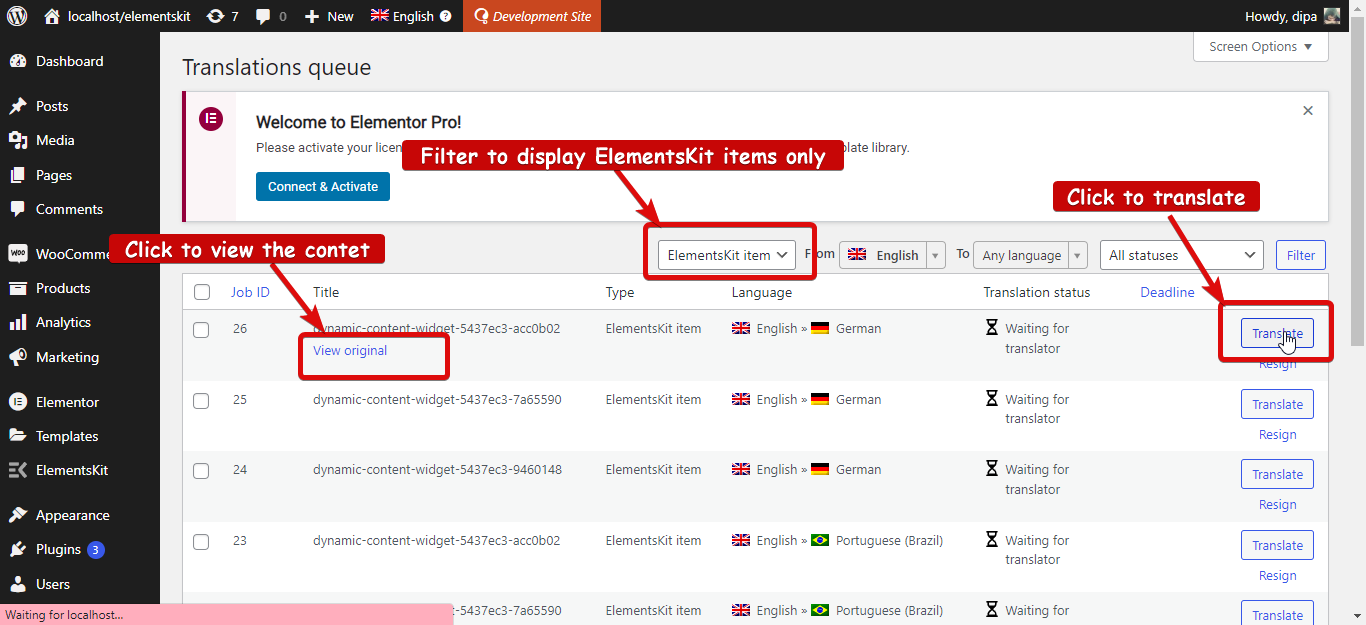
Krok 4: Przetłumacz treść #
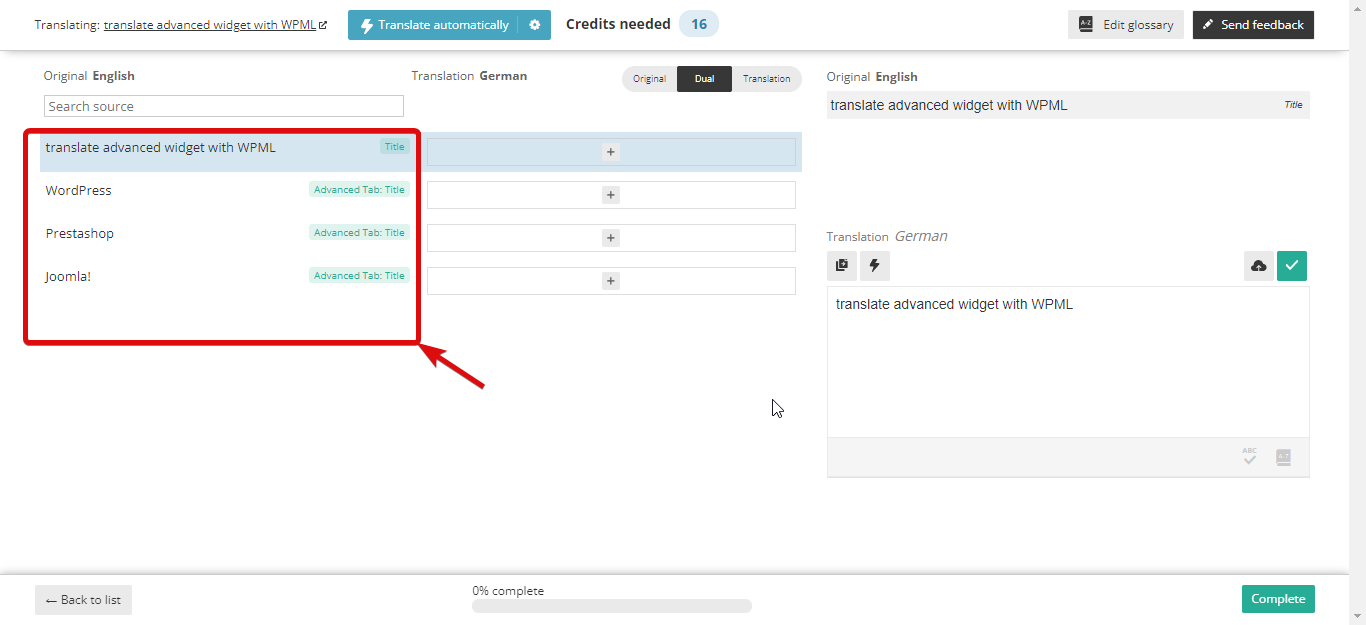
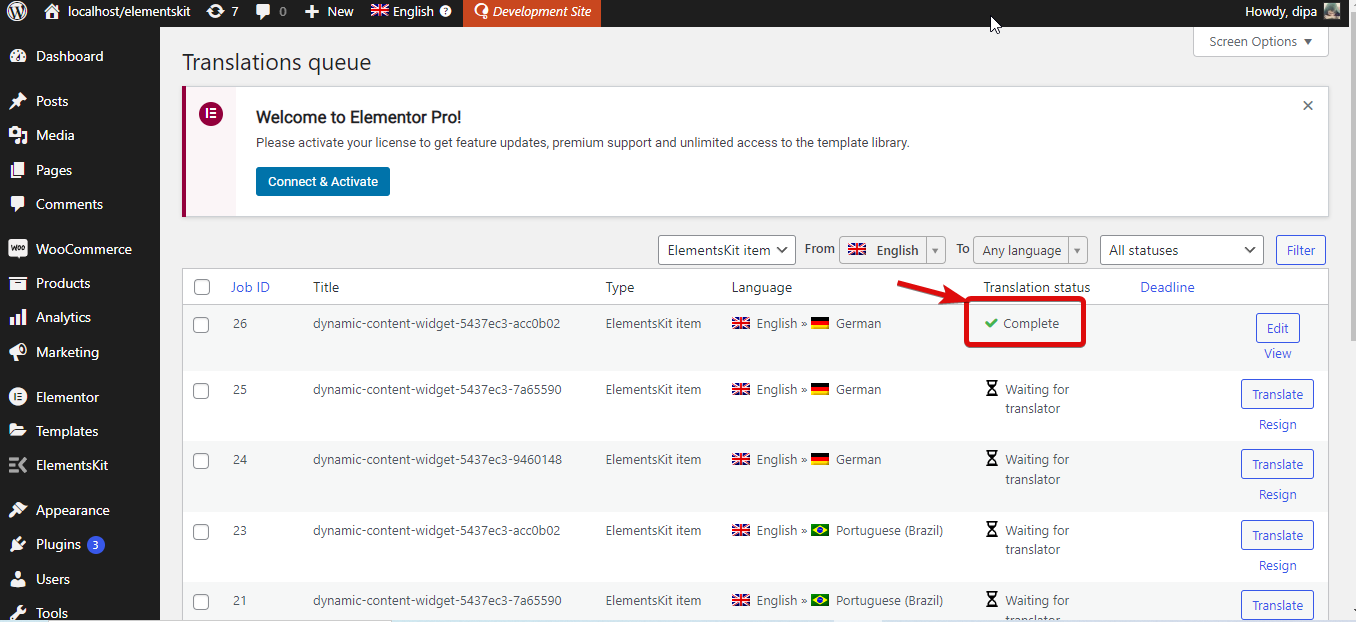
Nawigować do WPML ⇒ Tłumaczenia. Filtruj wyniki; z listy rozwijanej wybierz element ElementsKit. Teraz kliknij Tłumacz, aby uzyskać dostęp do zaawansowanego edytora tłumaczeń. .

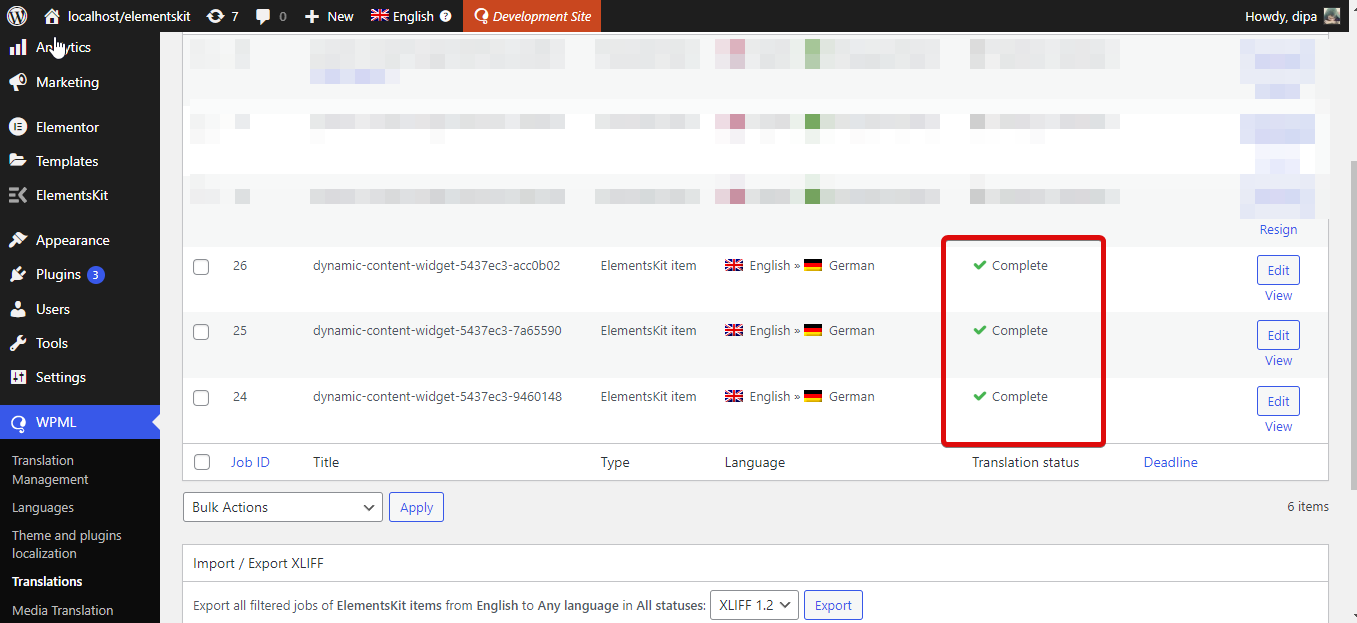
Tutaj kliknij ikonę +, dodaj tłumaczenie, a następnie kliknij znacznik wyboru lub naciśnij CTrl+Enter, aby zapisać. Po zakończeniu dodawania wszystkich tłumaczeń kliknij przycisk Zakończ, aby zaktualizować szablon. Teraz powinieneś zobaczyć status tłumaczenia jako ukończony.

Powtórz powyższe kroki, aby przetłumaczyć wszystkie karty zaawansowanej zawartości widżetu.

Teraz zawartość zaawansowanych widżetów zostanie również przetłumaczona wraz z zawartością strony.
Oto demonstracja tego, jak to będzie wyglądać: