Widget Przełącznik waluty umożliwia klientom przełączanie się na różne waluty podczas zakupów w witrynie eCommerce. Mogą także dokonać płatności w preferowanej przez siebie walucie. Jest to widżet ogólny, więc możesz go dodać w dowolnym szablonie ShopEngine i będzie on widoczny w całej witrynie.
Uwaga: ten widget jest używany w interfejsie użytkownika, aby pokazać użytkownikom funkcjonalność modułu przełączania walut. Dlatego koniecznie zapoznaj się z dokumentacją dot Moduł przełączania walut Pierwszy.
Let’s check out the steps of how to use this WooCommerce Currency Switcher Widget:
Quick Overview
This documentation will guide you to adding WooCommerce currency swither with ShopEngine’s widget. For that, first you need to install a few plugins and configure the Currency Switcher module.
Needed tools: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Now, enable the Currency Switcher widget and add this widget to a page. After that, style according to your brand and preference. Remember before the widget configuration, you have to setup it’s module.
Jak korzystać z przełącznika walut w WooCommerce za pomocą widżetu ShopEngine #
Follow these 3 steps to add Currency Switcher in WooCommerce without any hassle with a WordPress currency switcher plugin, ShopEngine:
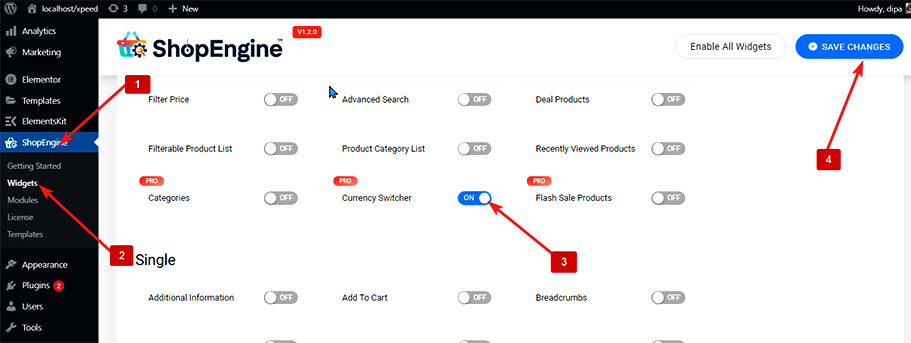
Krok 1: Włącz widget zmiany walut #
Aby włączyć widżet,
- Iść do ShopEngine > Widgets > Currency Switcher
- Włączyć coś Przełącznik walutowy w sekcji Ogólne
- Zapisz zmiany

Notatka: Możesz także włączyć przełącznik walut z ustawieniem globalnym włącza wszystkie widżety ShopEngine.
Krok 2: Dodaj przełącznik walut do WooCommerce #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć Szablon Strony Sklepu. Jeśli potrzebujesz pomocy, możesz zapoznać się z dokumentacją na stronie jak stworzyć szablon.
Aby dodać przełącznik walut:
- Iść do ShopEngine > Templates > Shop Page Template
- Kliknij Edytuj za pomocą Elementora

- Szukaj dla przełącznika walut w opcji wyszukiwania Elements
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja to display and save WooCommerce multi currency.

Krok 3: Ustawienia stylu widżetu zmiany walut WooCommerce #
Przejdź do opcji Styl > Ogólne i rozwiń, aby dostosować następujące style:

- Domyślny tekst: Ustaw tekst, który będzie wyświetlany na górze listy rozwijanej.
- Wysokość (px): Ustaw wysokość widżetu za pomocą wartości w pikselach.
- Typografia: Możesz zmienić rodzinę czcionek, wagę, transformację, styl, dekorację, wysokość linii
- Edytować
- Rozmiar strzałki (px): Ustaw rozmiar strzałki rozwijanej w pikselach.
- Normalny/Najechanie: Wybierz kolor tekstu, kolor tła i typ obramowania zarówno w widoku normalnym, jak i po najechaniu myszką.
- Promień granicy: Jeśli chcesz, dostosuj górną, prawą, dolną i lewą wartość promienia obramowania.
- Wyściółka: Dostosuj odpowiednio górną, prawą, dolną i lewą wartość dopełnienia.
Po dokonaniu wszystkich zmian kliknij Aktualizacja to save WooCommerce multi currency.
Teraz przełączniki walut powinny być aktywowane na każdej stronie witryny, a Twój klient może wybrać walutę z listy rozwijanej, robić zakupy i płacić w preferowanej przez siebie walucie.
Tutaj jest zapowiedź Widget przełącznika walut WooCommerce:




