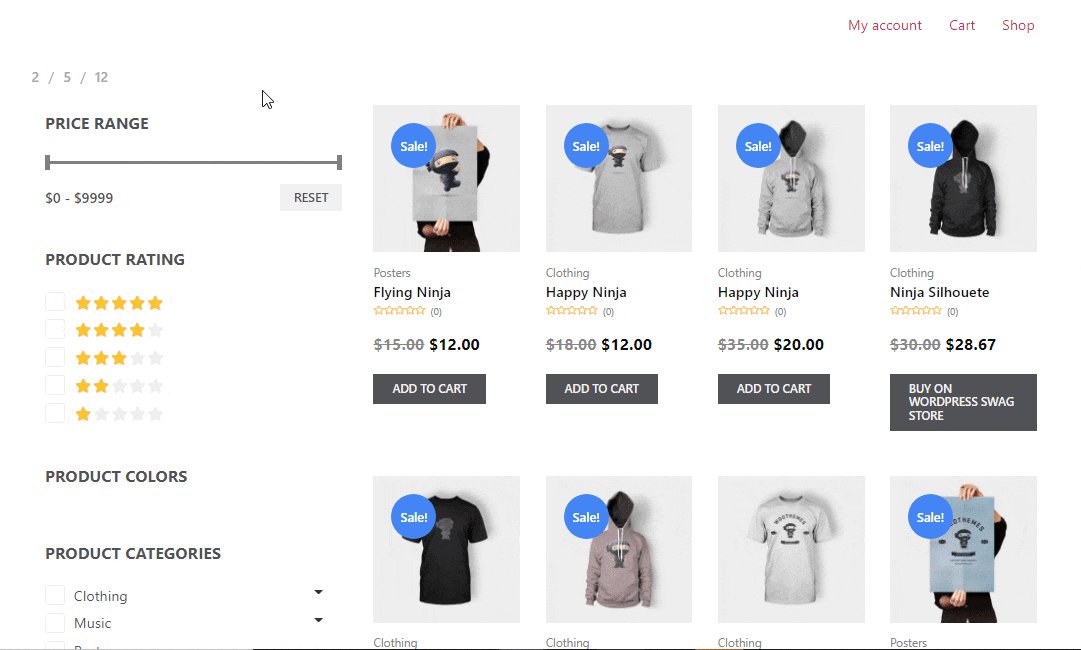
Filtr produktów na stronę to widżet szablonu archiwum/sklepu w ShopEngine. Możesz użyć tego widżetu, aby dać kupującym wiele opcji do wyboru w zakresie liczby produktów, które chcą zobaczyć na stronie. Możesz ustawić opcje, a także dostosować styl.
Dowiedzmy się, jak korzystać z widżetów filtrów produktów na stronę w witrynie wooCommerce:
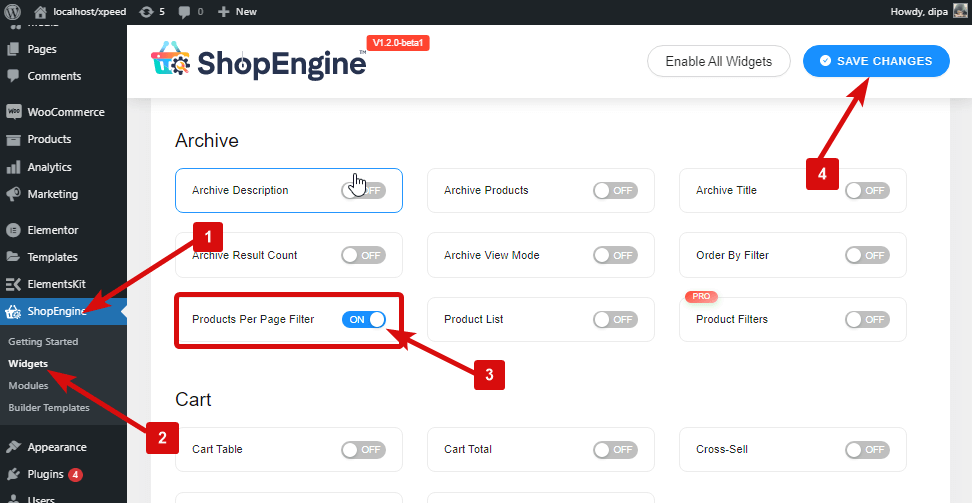
Krok 1: Włącz widżet filtra produktów na stronę #
Aby włączyć widżet,
- Iść do ShopEngine > Widżety > Filtr produktów na stronę
- Włączyć coś Filtr produktów na stronę w sekcji Ogólne
- Ratować zmiany

Notatka: Możesz także włączyć filtr produktów na stronę z ustawieniem globalnym włącza wszystkie widżety ShopEngine.
Krok 2: Dodaj produkty na filtr strony #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć szablon sklepu/archiwum ShopEngine. Sprawdź dokumentację dot jak stworzyć szablon sklepu.
Dodać Produkty na stronę Filtr:
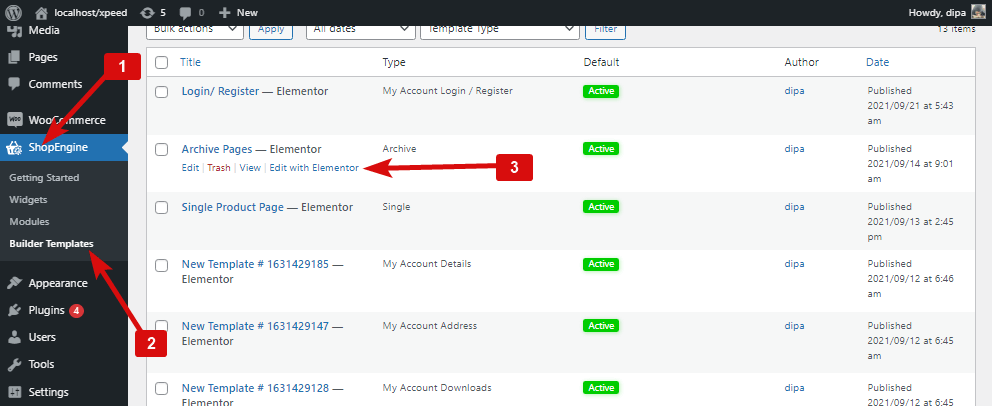
- Iść do ShopEngine > Szablony > Szablon Archice
- Kliknij Edytuj za pomocą Elementora

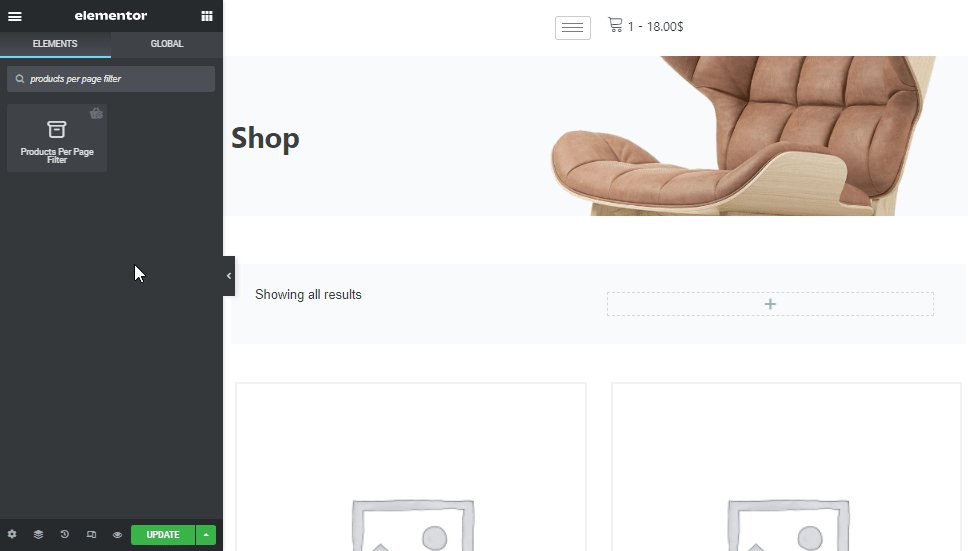
- Szukaj dla opcji Filtr produktów na stronę w opcji wyszukiwania elementów
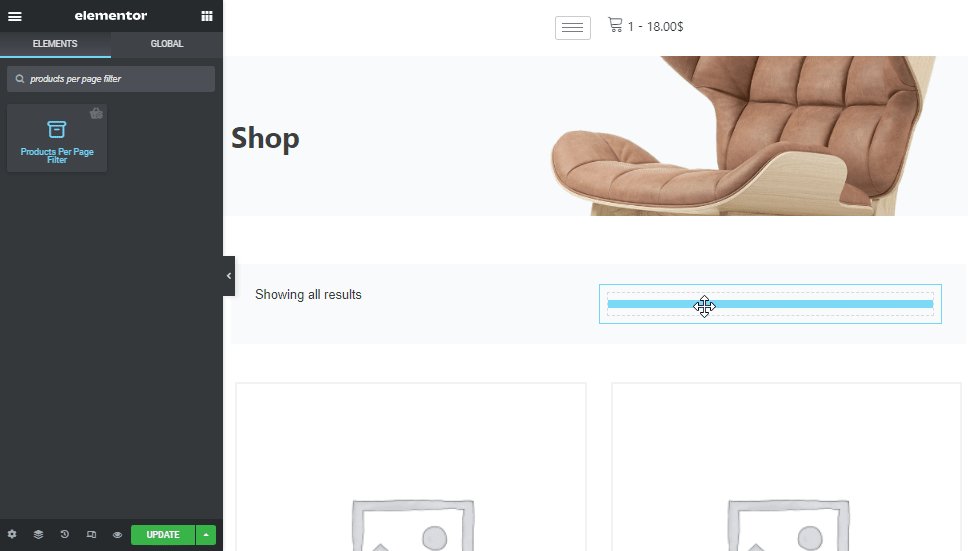
- Przeciągnij i upuść widżet
- Kliknij Aktualizuj, aby zapisać zmiany

Krok 3: Ustawienia filtra produktów na stronę #
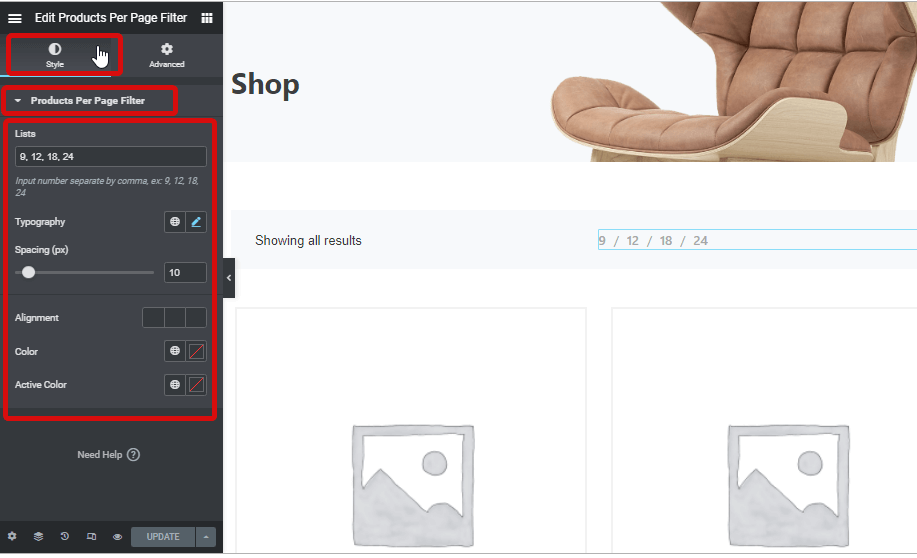
Iść do Styl > Filtr produktów na stronę aby dostosować następujące ustawienia:

- Listy: Tutaj możesz ustawić opcje produktów na stronę, z których mogą wybierać kupujący. Podaj liczbę oddzieloną przecinkiem.
- Typografia: Wybierz rodzinę czcionek, rozmiar, wagę i wysokość linii tekstu widżetu.
- Odstępy (px): Wybierz, ile miejsca chcesz pomiędzy dwiema opcjami.
- Wyrównanie: Wybierz wyrównanie dla filtra produktów na stronę. Można wybrać wyrównanie do lewej, prawej lub do środka.
- Kolor: Wybierz kolor widżetu.
- Aktywny kolor: Tutaj możesz wybrać kolor dla aktywnej opcji.
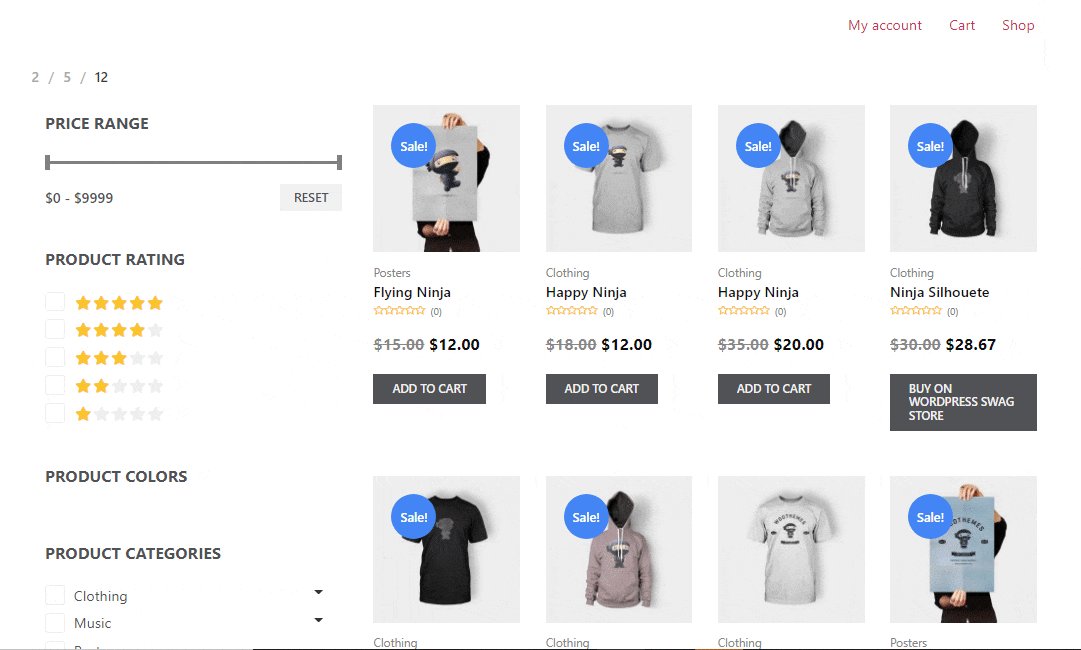
Po dokonaniu wszystkich zmian kliknij aktualizacja zapisać. Teraz filtr produktów na stronę powinien być widoczny w witrynie sklepu z wszystkimi dostosowaniami i stylami.
Oto podgląd filtra produktów na stronę