Widżet Return To Shop przenosi klienta na stronę Shop ze strony koszyka. To świetna opcja, dzięki której klienci mogą wrócić na stronę Shop jednym kliknięciem i kupić więcej produktów.
Dowiedzmy się, jak możesz używać widżetów Return To Shop w swojej witrynie WooCommerce:
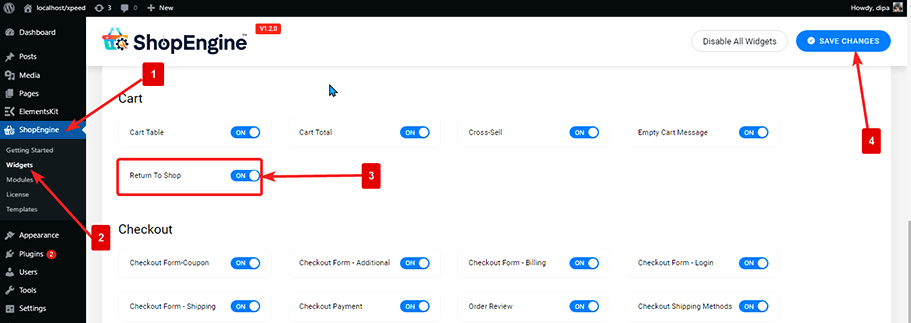
Krok 1: Włącz widżet Powrót do sklepu #
Aby włączyć widżet,
- Iść do ShopEngine > Widżety > Powrót do sklepu
- Włączyć coś
- Zapisz zmiany

Notatka: Możesz także włączyć karty produktów z ustawieniem globalnym włącza wszystkie widżety ShopEngine
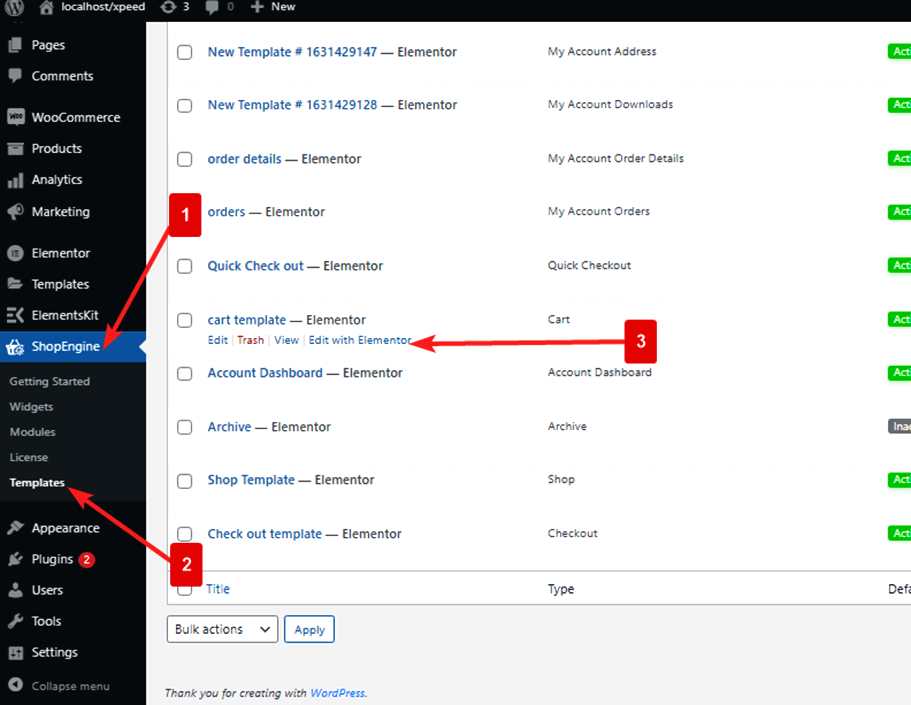
Krok 2: Dodaj opcję Zwrot do sklepu #
Zanim dodasz widżet, musisz najpierw utworzyć szablon koszyka. Zapoznaj się z dokumentacją na jak utworzyć szablon koszyka.
Aby dodać widżet Powrót do sklepu:
- Iść do ShopEngine > Szablony > Szablon strony koszyka
- Kliknij Edytuj za pomocą Elementora

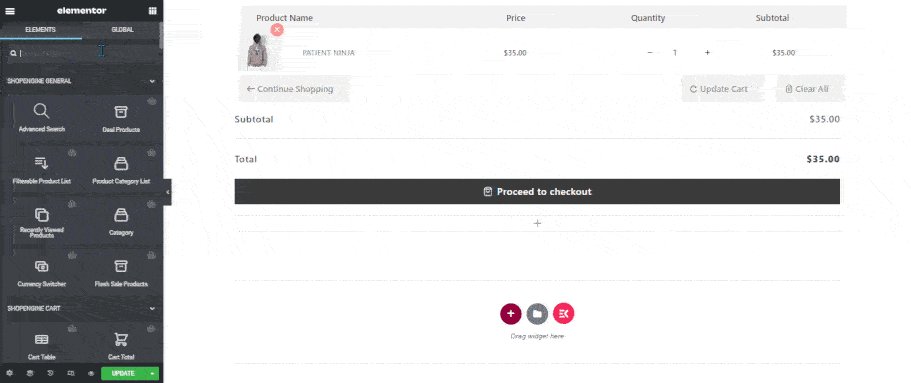
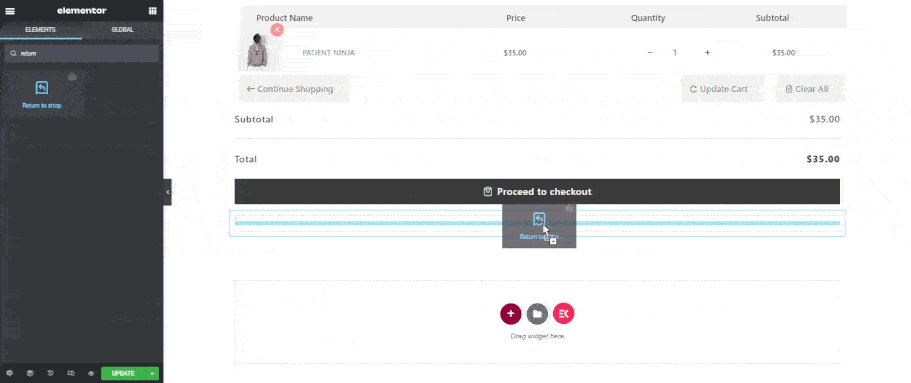
- Szukaj dla opcji Return To Shop w Elements Search
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany.

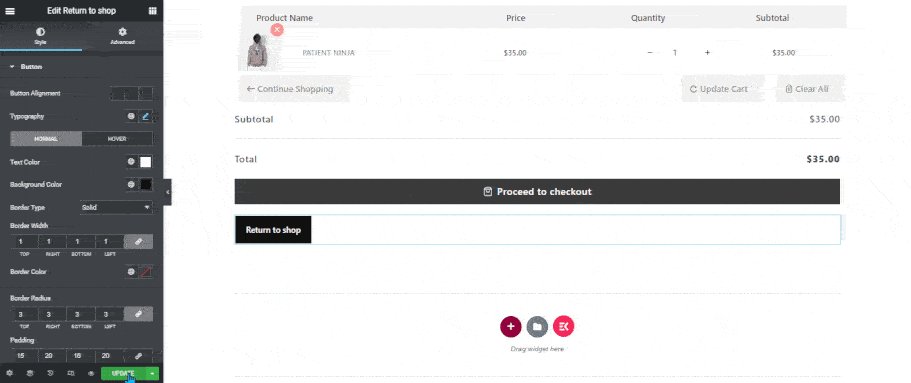
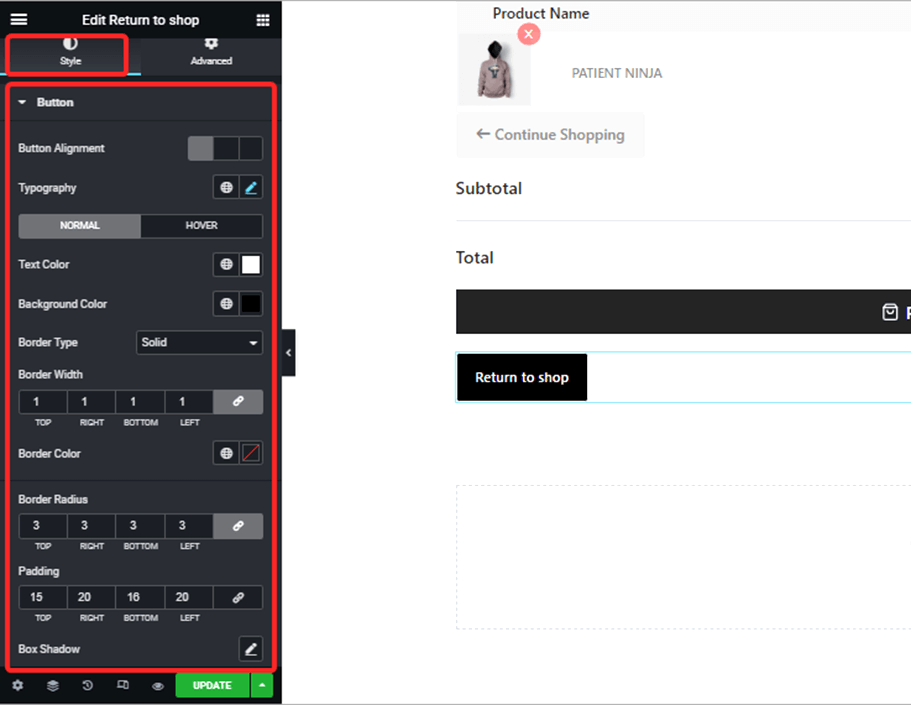
Krok 3: Ustawienia stylu widżetu Powrót do sklepu #

Iść do Styl > Przycisk aby dostosować następujące ustawienia stylu:
- Wyrównanie przycisków: Można ustawić wyrównanie przycisków do lewej, prawej lub na środku.
- Typografia: Tutaj możesz zmienić rodzinę czcionek, ich rozmiar, grubość, przekształcenie i wysokość wiersza dla przycisku Powrót do sklepu.
- Normalny/Najechanie: Przełącz się na widok normalny i widok po najechaniu kursorem, aby zmienić kolor tekstu i kolor tła zarówno w widoku normalnym, jak i po najechaniu kursorem.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany lub żaden.
- Szerokość granicy: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor ramki: Wybierz kolor obramowania.
- Promień granicy: Wpisz górną, prawą, dolną i lewą wartość promienia.
- Wyściółka: Dostosuj dopełnienie górne, lewe, prawe i dolne.
- Cień pudełka: Możesz wybrać kolor cienia, poziom, pion, rozmycie i wartość rozprzestrzeniania. Możesz również ustawić pozycję jako wstawkę lub kontur.
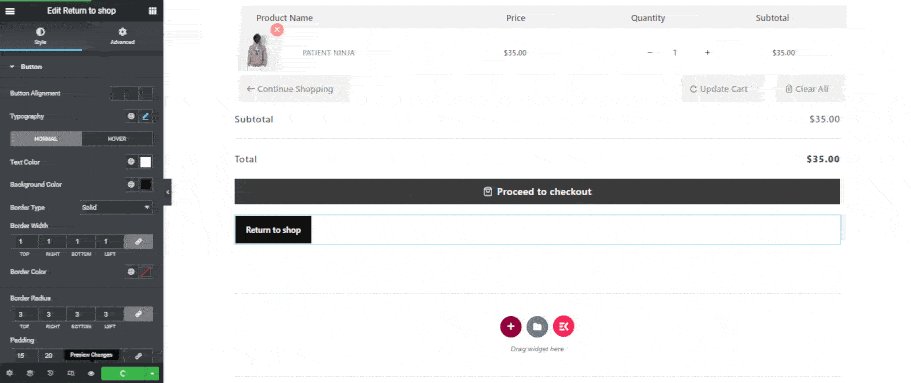
Na koniec kliknij Aktualizacja aby zapisać wszystkie zmiany.
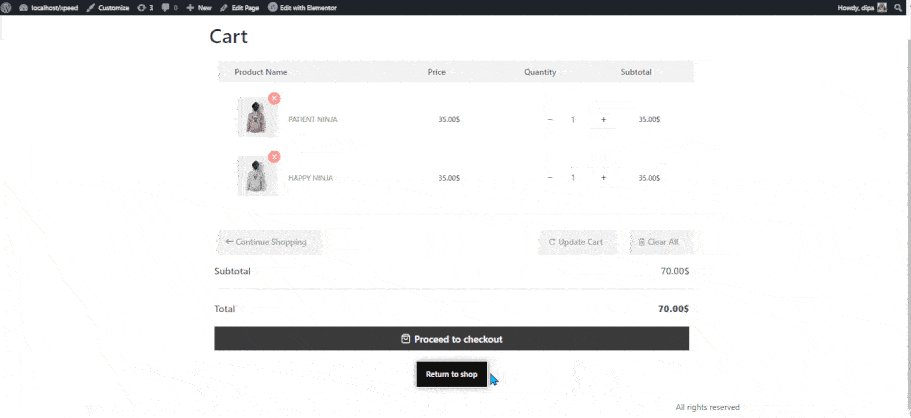
Oto jak powinien działać Powrót do sklepu na stronie koszyka.