Nie możesz się zdecydować, jak zaprezentować wpis na blogu lub stworzyć jego elegancki układ? Siatka postów ElementsKit widget jest idealnym rozwiązaniem.
Możesz stworzyć w pełni responsywne układy 2-siatkowe, 3-siatkowe i 4-siatkowe za pomocą tego widżetu post-grid. Możesz je również dostosować pod kątem zgodności z kreatorem stron Elementor. Zapewni to większą spójność, a także ułatwi użytkownikowi eksplorację Twojej witryny WordPress.
✨✨ Wymagane wtyczki:
👉👉Elementora: Pobierz Elementora
👉👉Zestaw elementów: Pobierz ElementsKit
3 kroki tworzenia siatki postów za pomocą ElementsKit #
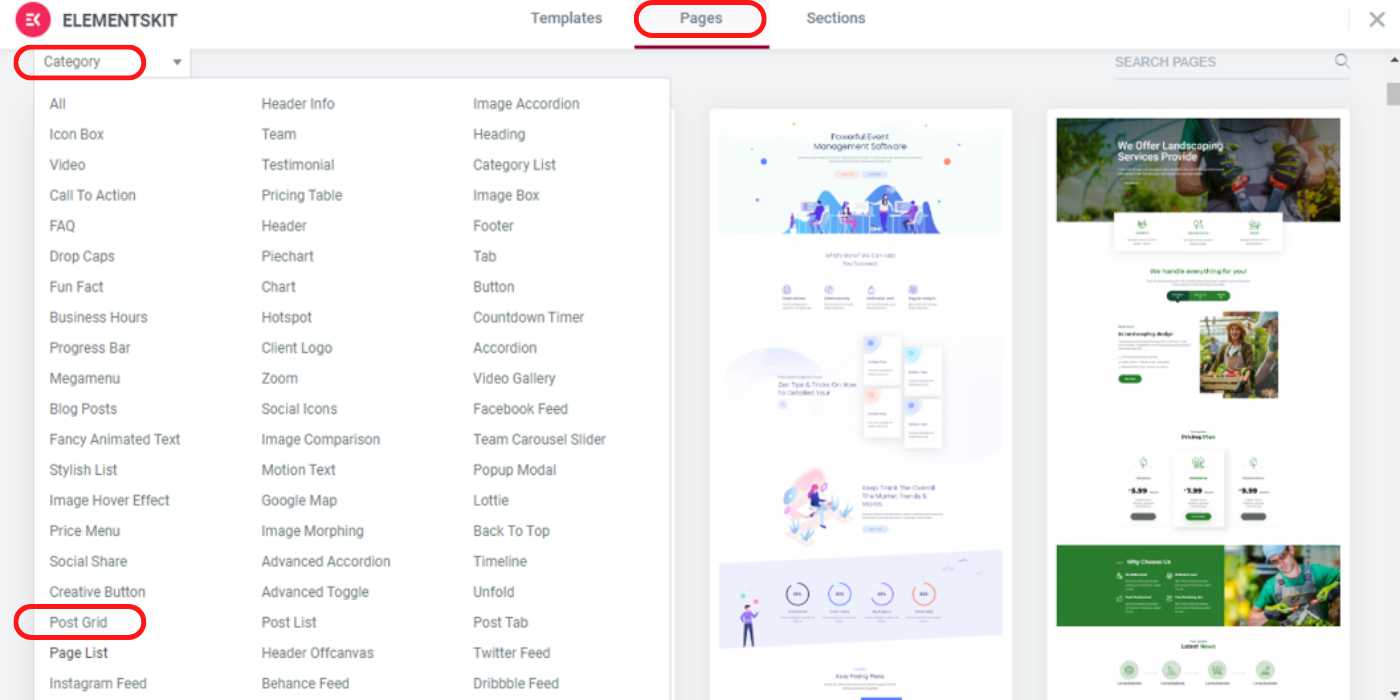
Krok 1 – Wybierz ElementsKit Post Grid #
- Utwórz nową stronę lub otwórz istniejącą i otwórz ją za pomocą Elementora.
- Wybierać "Zestaw elementów“.
- Wybierz „Siatka pocztowa” z kategorii

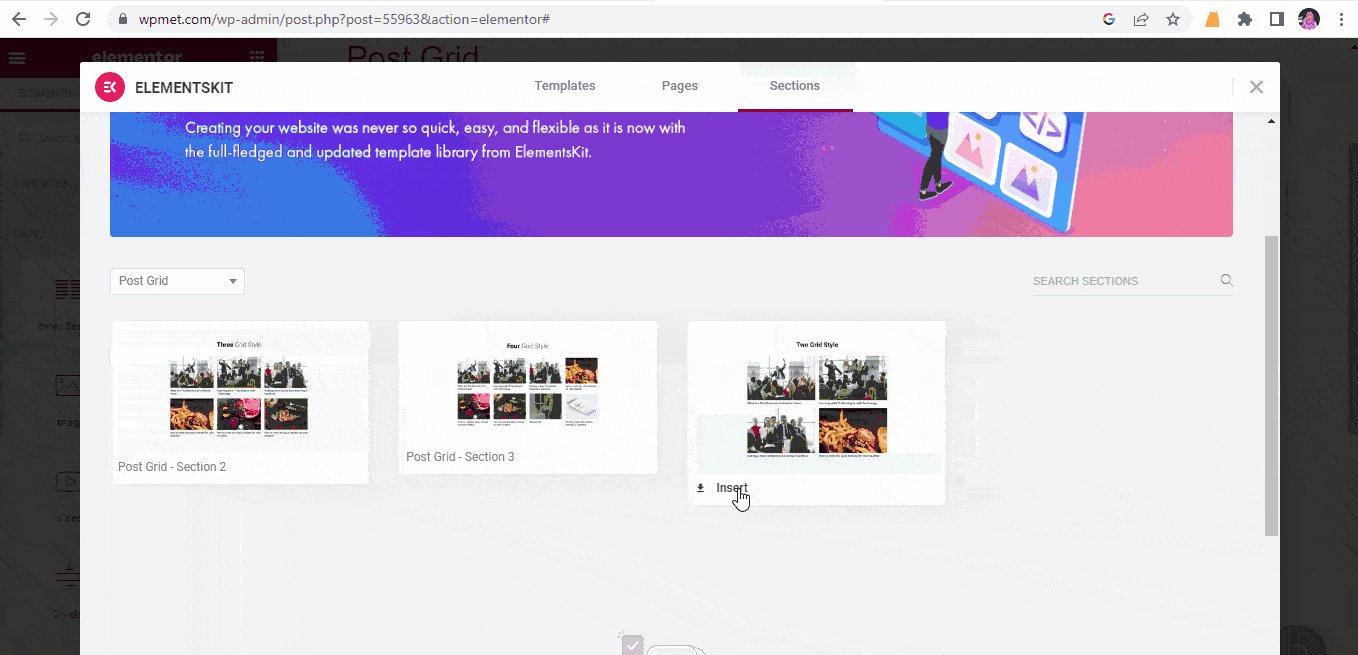
Krok 2 – Wstaw styl siatki postów #
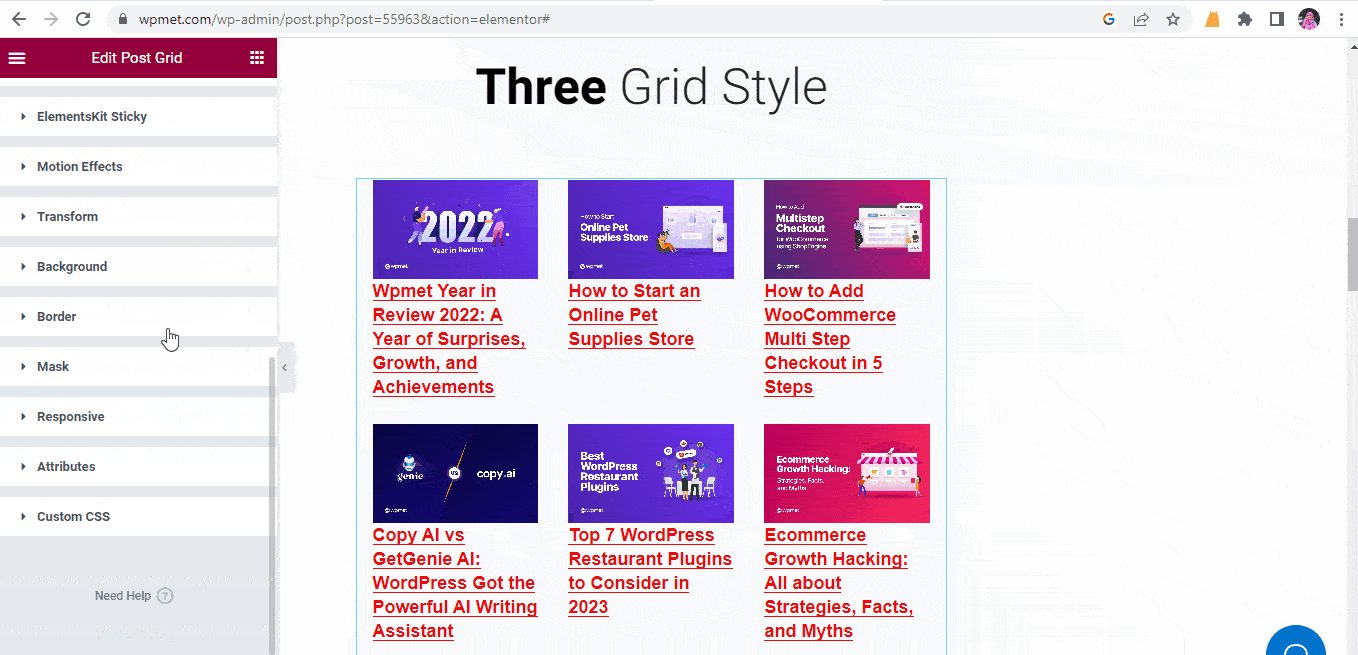
- Zobaczysz 2-siatka, 3-siatka i 4-siatka układy stylów w sekcji.
- Wstaw styl chcesz z tych 3 stylów. Możesz również użyć wielu sekcji, używając różnych stylów układu dla tej samej strony.
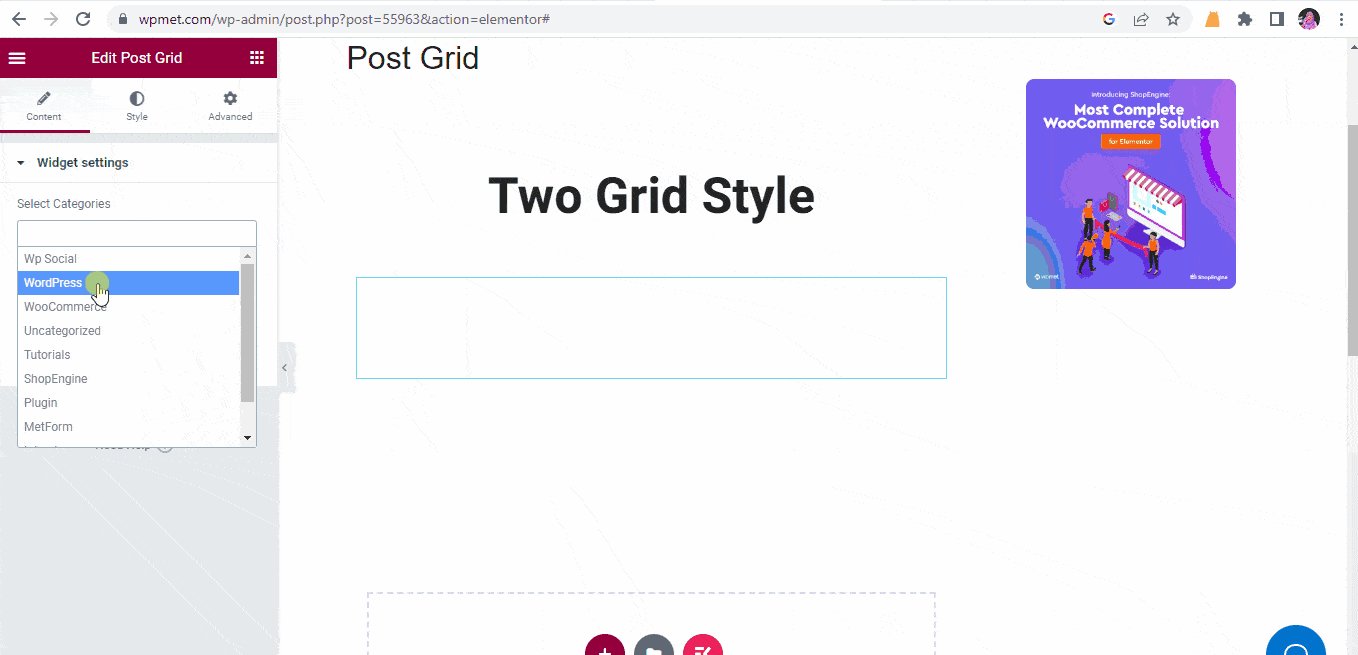
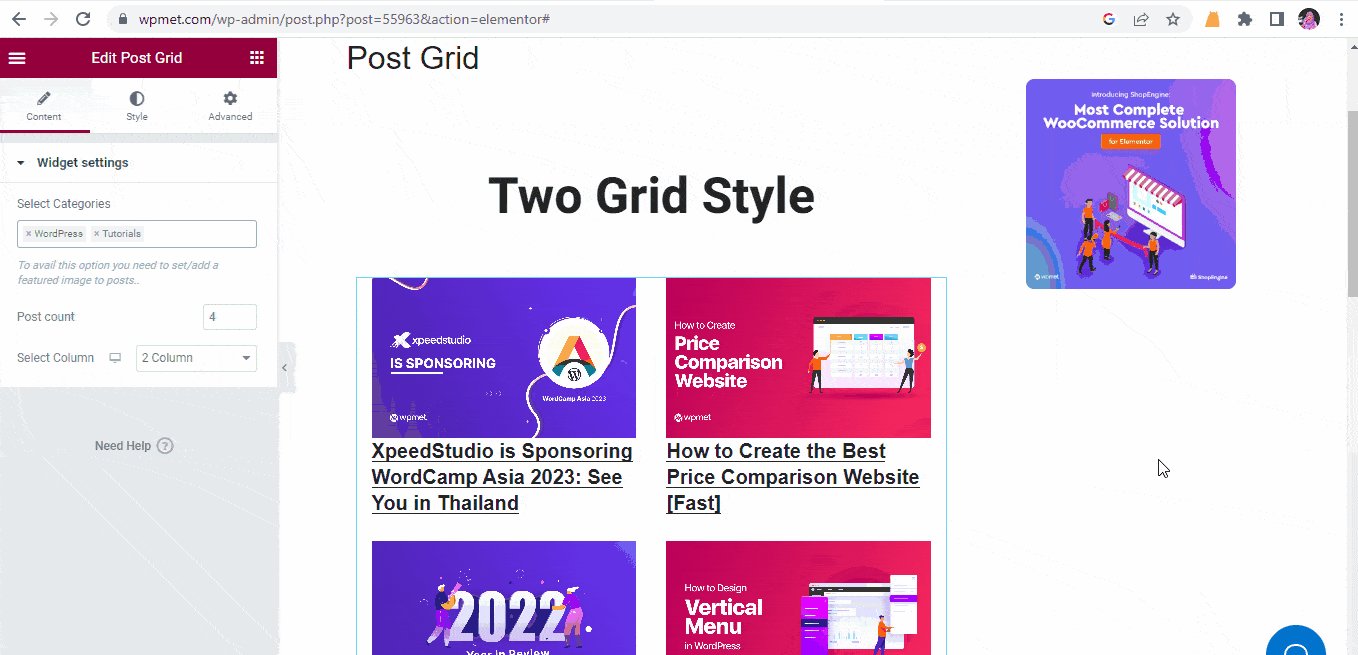
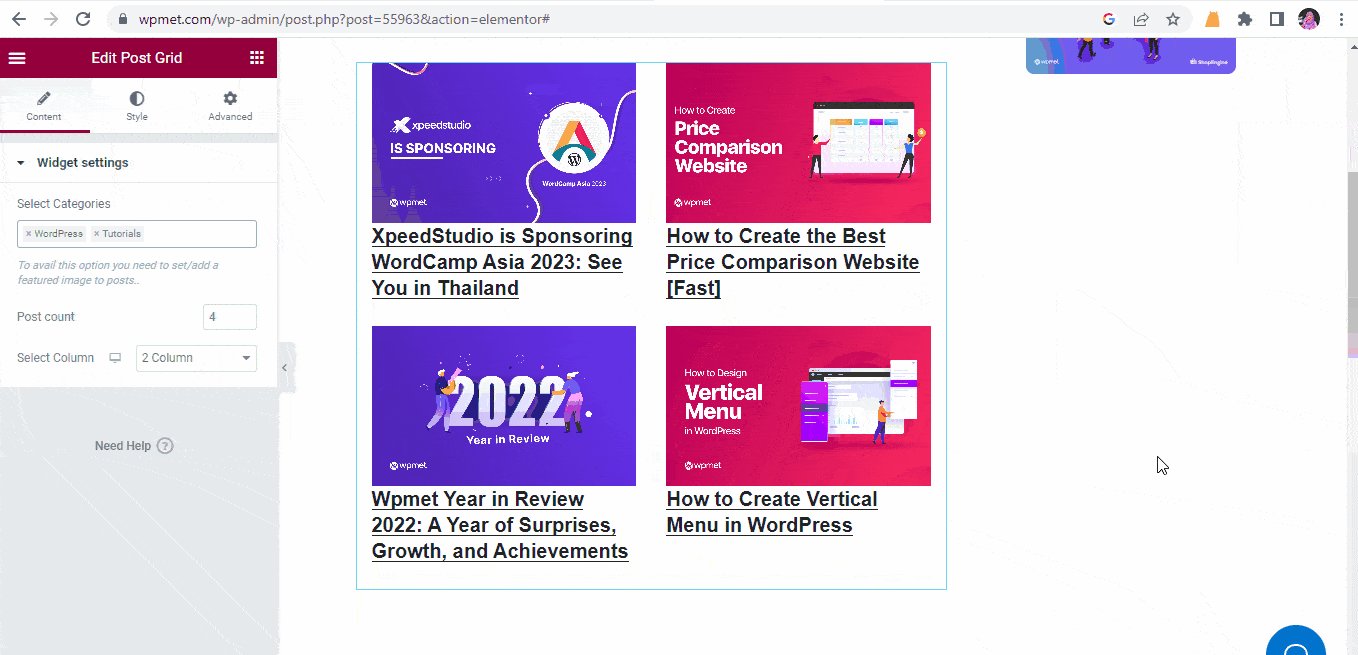
- Wybierz jedną lub więcej opcji „Kategorie” z ustawienia widżetu.

Krok 3 – Upiększ układ siatki postów #
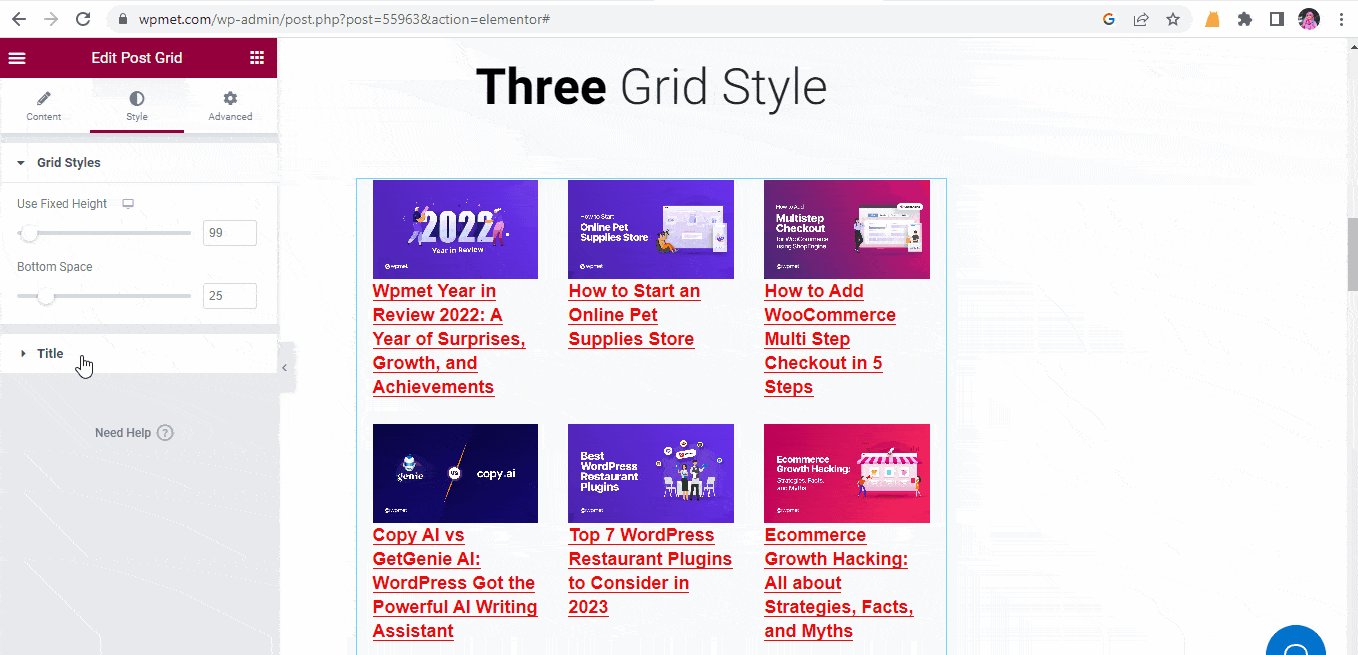
- Ustaw idealną szerokość i dolną przestrzeń z siatki "Styl" ustawienia
- Zresetuj margines tytułu do 0 lub wartość dodatnia aby uniknąć nakładania się wyróżnionych obrazów i tytułów
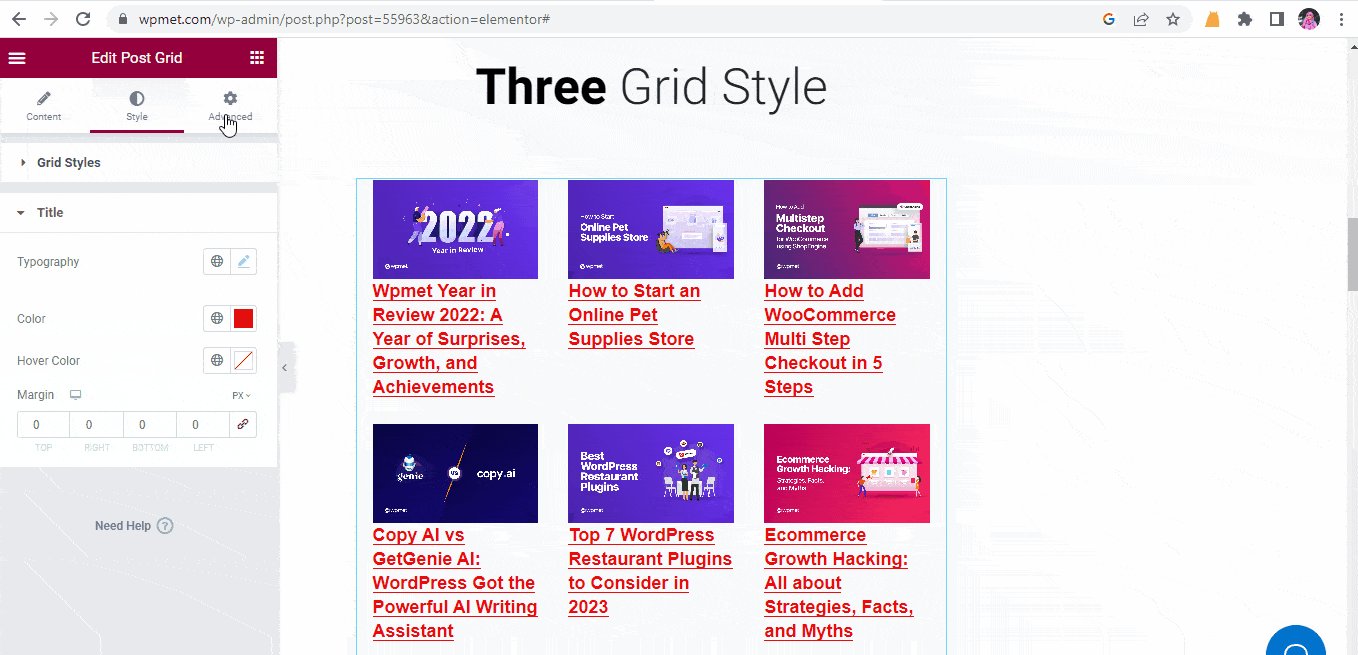
- Możesz również zmienić typografia, kolor i kolor najechania kursorem
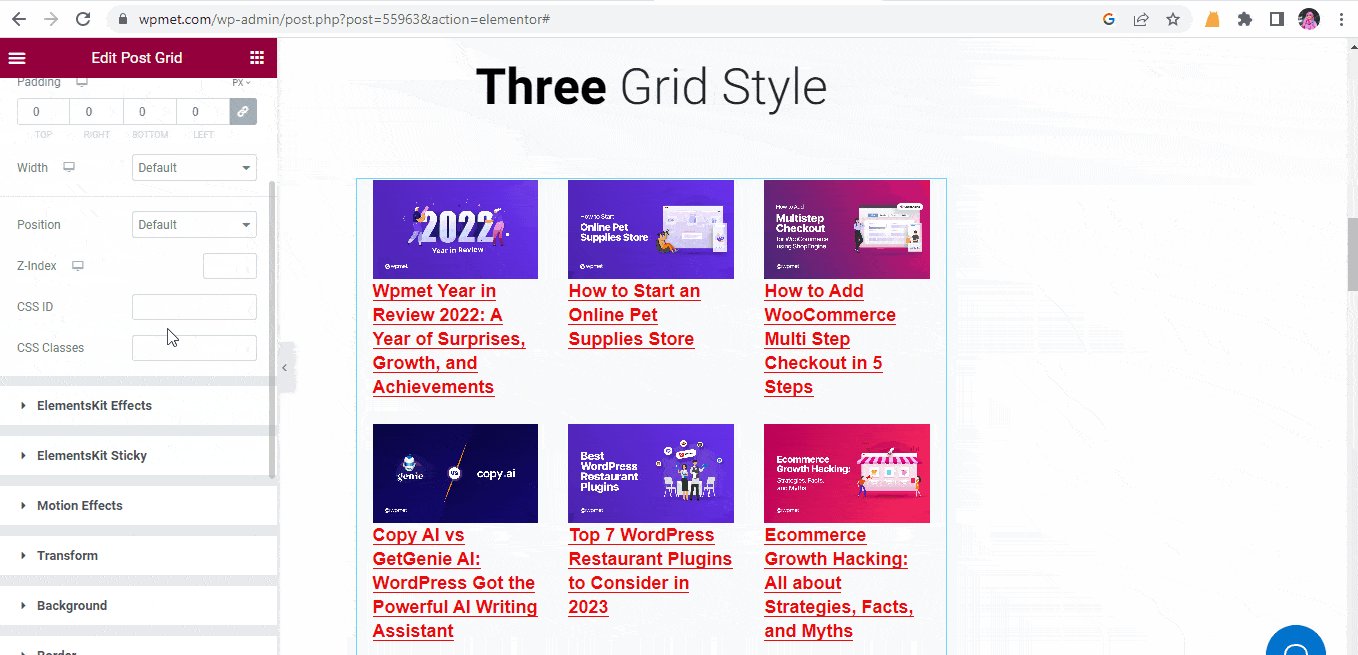
- Możesz zmodyfikuj układ siatki takie jak margines, wypełnienie, szerokość, efekty ruchu, responsywność, atrybuty, niestandardowy CSS i wiele innych "Zaawansowany" ustawienia.
- Kliknij "Aktualizacja", a zobaczysz swoje blogi w wybranym stylu siatki postów.

Miejmy nadzieję, że teraz możesz zmienić układ i zaprezentować posty na swojej stronie WordPress za pomocą widżetu siatki postów. Ogólnie rzecz biorąc, sprawi to, że Twoja strona będzie bardziej elegancka, dynamiczna i przyjazna dla użytkownika.





