Dzięki widżetowi Formularz realizacji transakcji – Płatność w ShopEngine, możesz dokonać wielu zmian w formularzu realizacji transakcji. Widget pozwoli Ci wyświetlić formularz płatności z dodatkowym wezwaniem do wprowadzenia wszystkich niezbędnych zmian.
Jak korzystać z formularza płatności – widgetu płatności?
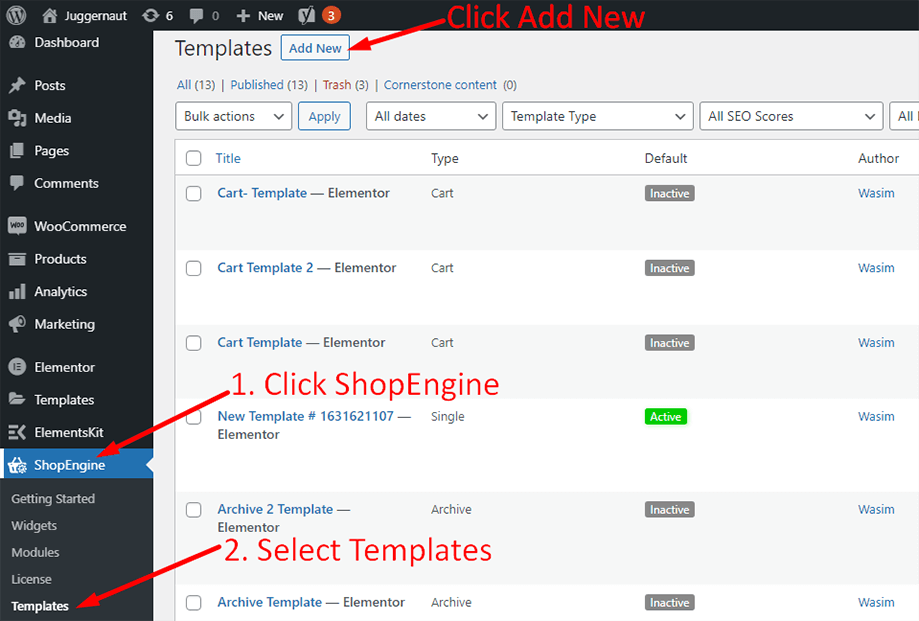
Przede wszystkim przejdź do dashboardu swojego panelu administracyjnego i na liście artykułów znajdź ShopEngine. Kliknij ShopEngine, a następnie z menu rozwijanego wybierz Szablony. Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu obok tekstu „Szablony”.

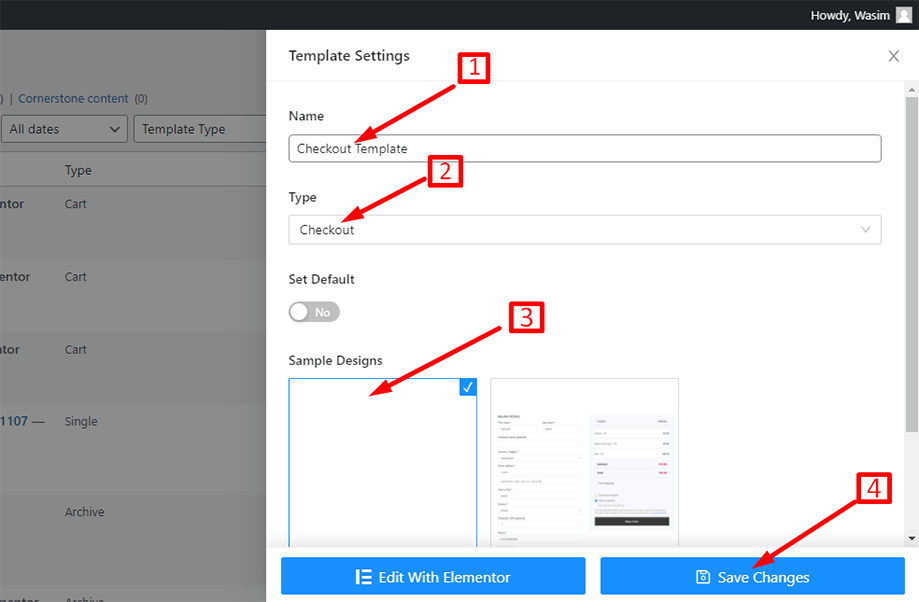
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. Ustaw nazwę szablonu w pliku Nazwa i wybierz typ realizacji transakcji, ponieważ Twoim celem jest korzystanie z formularza płatności – widżetu płatności.
Możesz także wybrać domyślny przykładowy projekt lub rozpocząć projektowanie od zera. Na koniec naciśnij „Zapisz zmiany" przycisk.

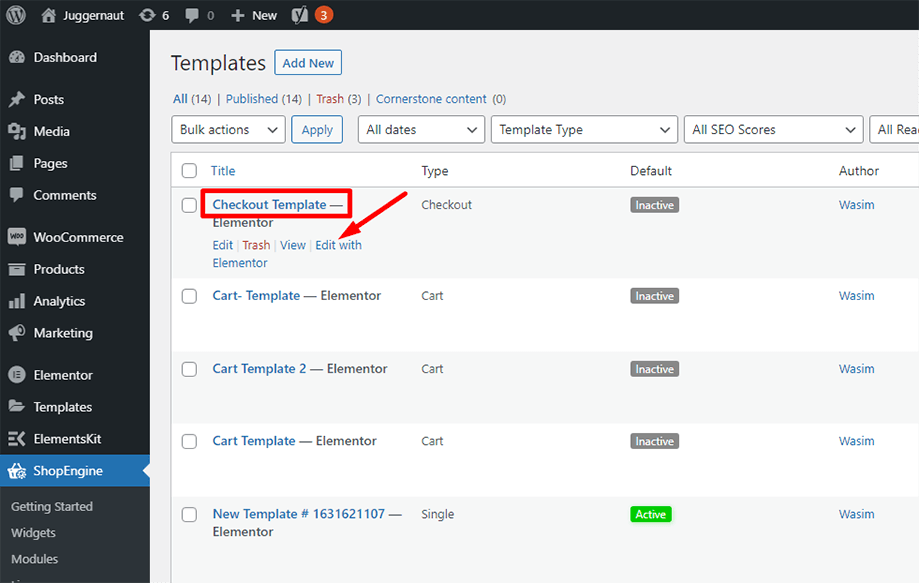
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

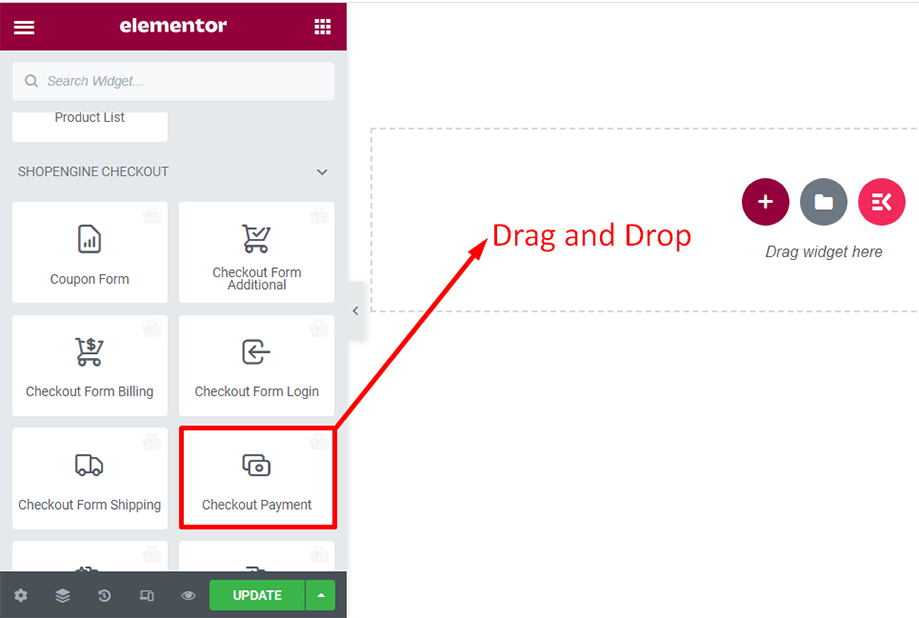
W tym kroku po lewej stronie zauważysz pasek boczny z listą widżetów ShopEngine. Znajdź widżet Formularz realizacji transakcji – Płatność w sekcji Kasa ShopEngine lub możesz zwykle wyszukać widżet w polu wyszukiwania, a następnie przeciągnąć go i upuścić w wyznaczonym obszarze.

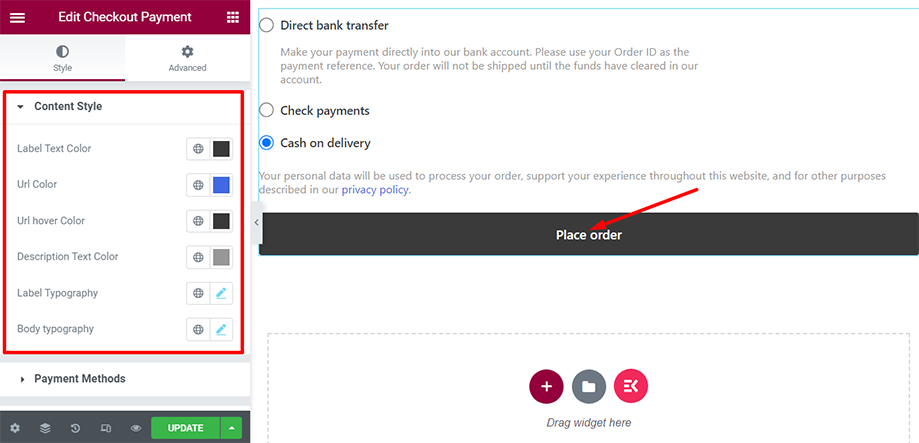
Zaraz po tym na ekranie pojawi się formularz płatności. Dostosuj styl treści formularza za pomocą parametrów: kolor tekstu etykiety, kolor adresu URL, kolor najechania adresem URL, typografia etykiety itp.

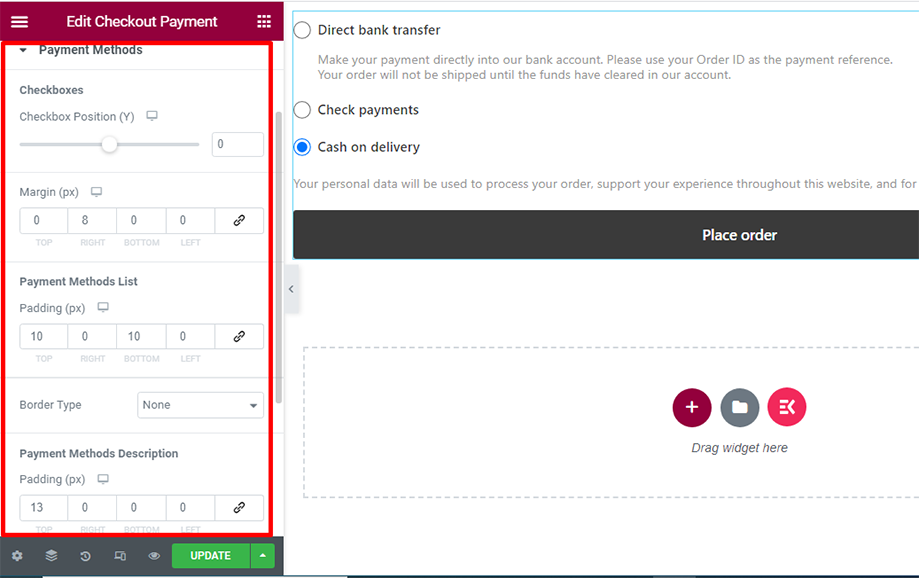
Możesz także kontrolować pola wyboru, listę metod płatności i opis metod płatności za pomocą parametrów pozycja pola wyboru, margines i dopełnienie.

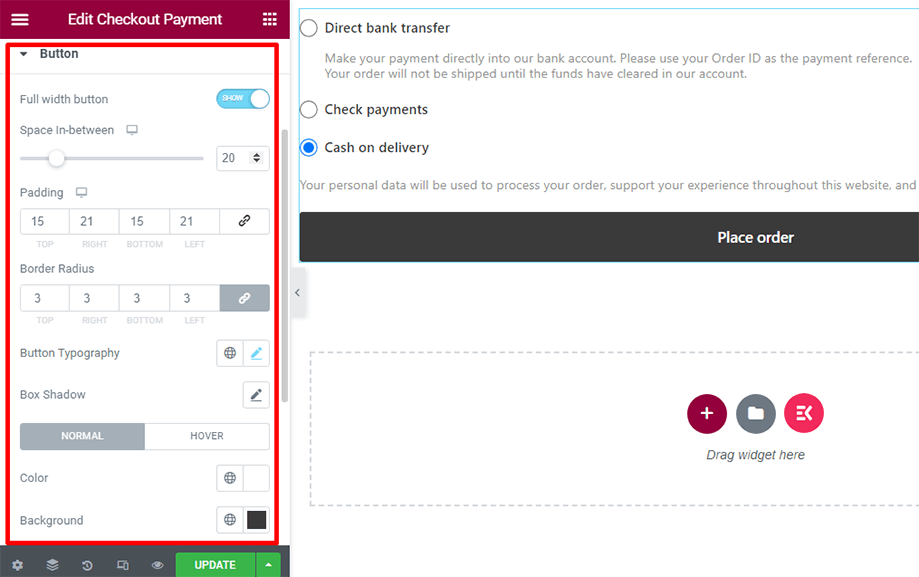
Możesz urozmaicić przycisk, używając parametrów takich jak typografia przycisku, dopełnienie, promień obramowania, kolor itp. Masz także kontrolę nad pokazywaniem przycisku o pełnej szerokości.

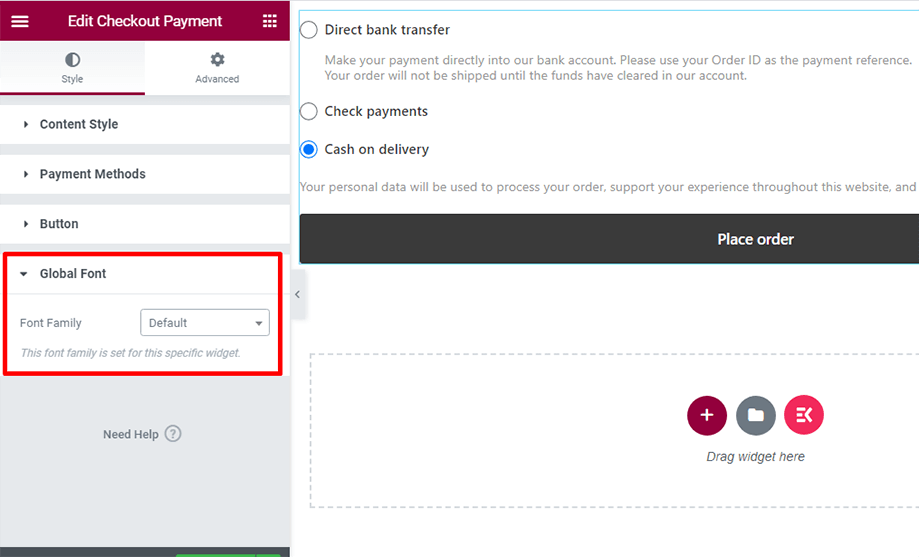
W sekcji Czcionka globalna możesz wybrać czcionkę tekstu według własnego uznania, aby ulepszyć formularz płatności przy kasie.

Przyjrzyj się metodom płatności na stronie kasy, jak pokazano poniżej-

W ten sposób możesz dodać ozdobę do formularza płatności za pomocą widżetu Formularz realizacji transakcji — Płatność ShopEngine.
Aby uzyskać dostęp do dodatkowych pól kasy, włącz opcję Sprawdź moduł dodatkowych pól i spójrz na dodatkowe pola w kasie. Następnie dokonaj niezbędnych zmian w dodatkowych polach.



