Widget Ticker treści ElementsKit dla Elementora pozwala w stylowy sposób wyświetlać najnowsze posty, najnowsze wiadomości i nie tylko. Widżet umożliwia wyświetlanie na pasku informacyjnym wpisów z witryny internetowej lub treści niestandardowych.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak używać widżetu Elementor Content Ticker w ElementsKit.
Krok 1: Pobierz pasek treści w Elementorze #
Aby wyświetlić pasek treści w witrynie WordPress, najpierw włącz widżet Pasek treści ElementsKit, następnie otwórz edytor Elementor i przeciągnij i upuść widżet do obszaru projektu.
Włącz widżet Tier treści #
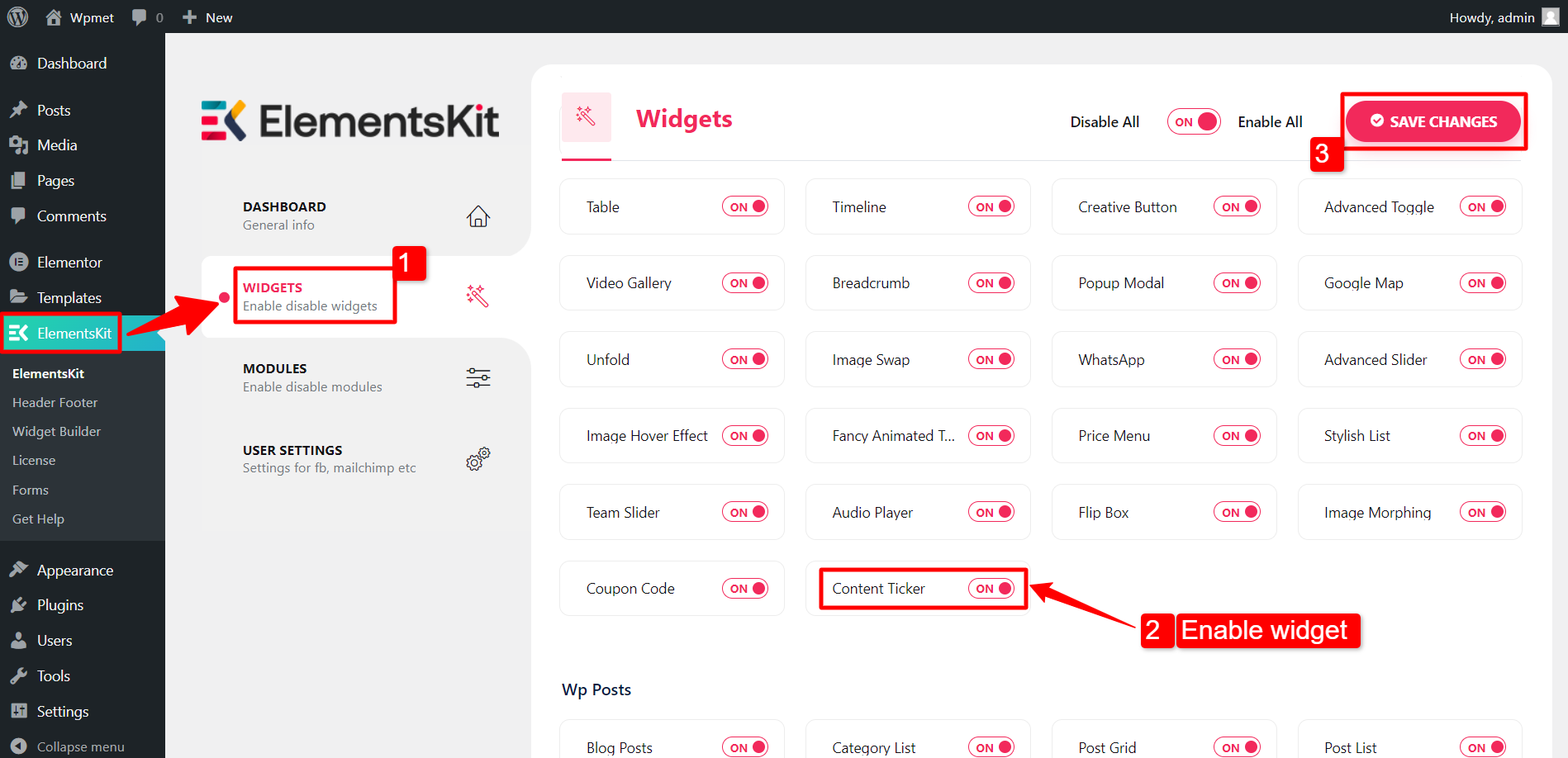
Aby włączyć widżet Tier treści:
- Nawigować do ElementsKit > Widżety.
- Znaleźć Pasek treści z listy i włącz widget.
- Kliknij na ZAPISZ ZMIANY.

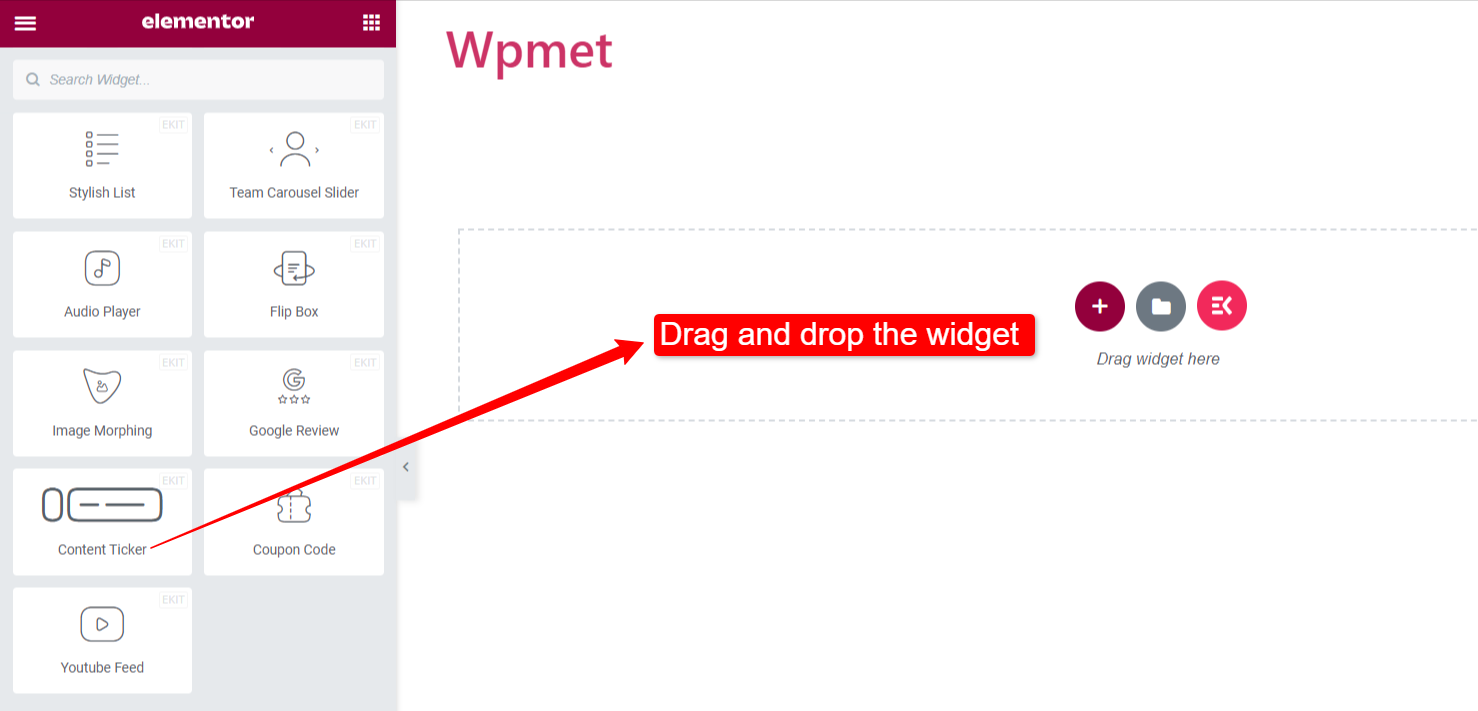
Przeciągnij i upuść widżet #
Następnie przeciągnij i upuść ElementsKit Pasek treści widget do edytora Elementora.

Krok 2: Skonfiguruj znacznik treści w Elementorze #
Teraz możesz skonfigurować tytuł paska, treść i ustawienia paska widżetu.
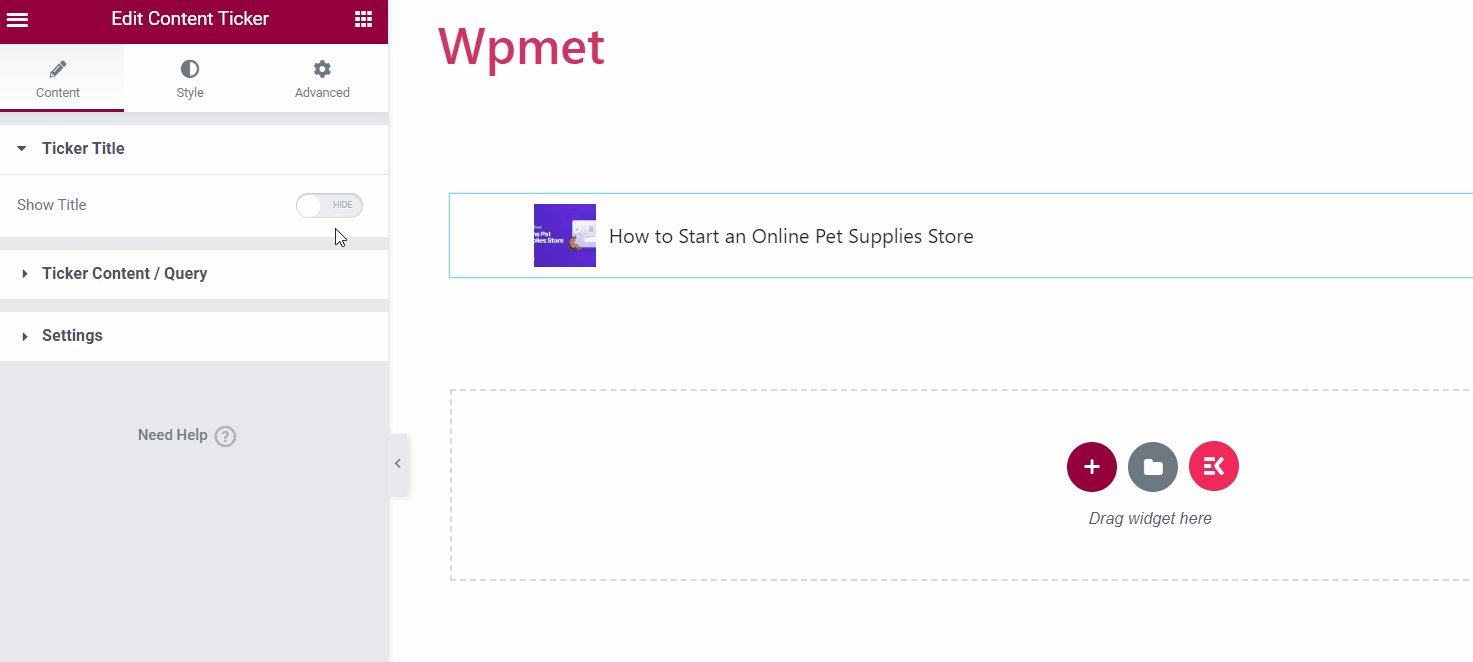
Tytuł biletu #
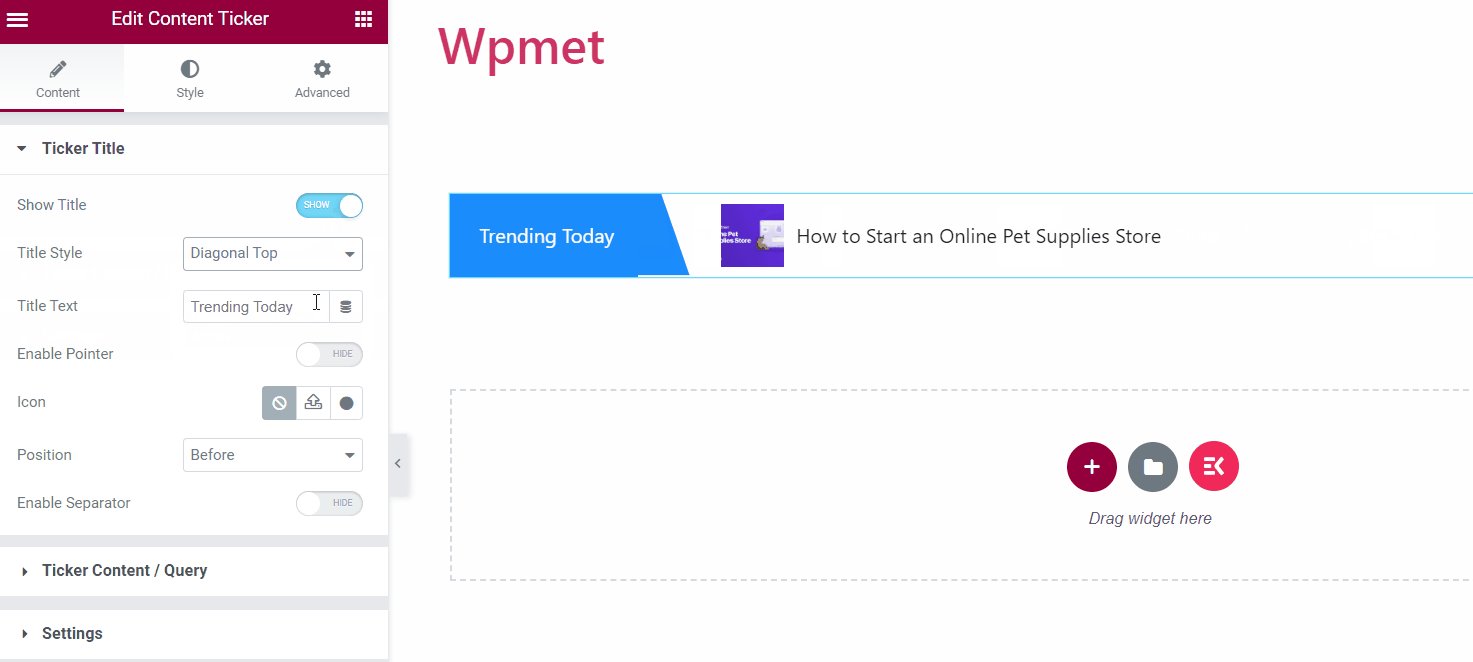
- Pokaż Tytuł: Najpierw włącz tytuł tickera. Będziesz wtedy mieć dostęp do innych opcji dostosowania tytułu.
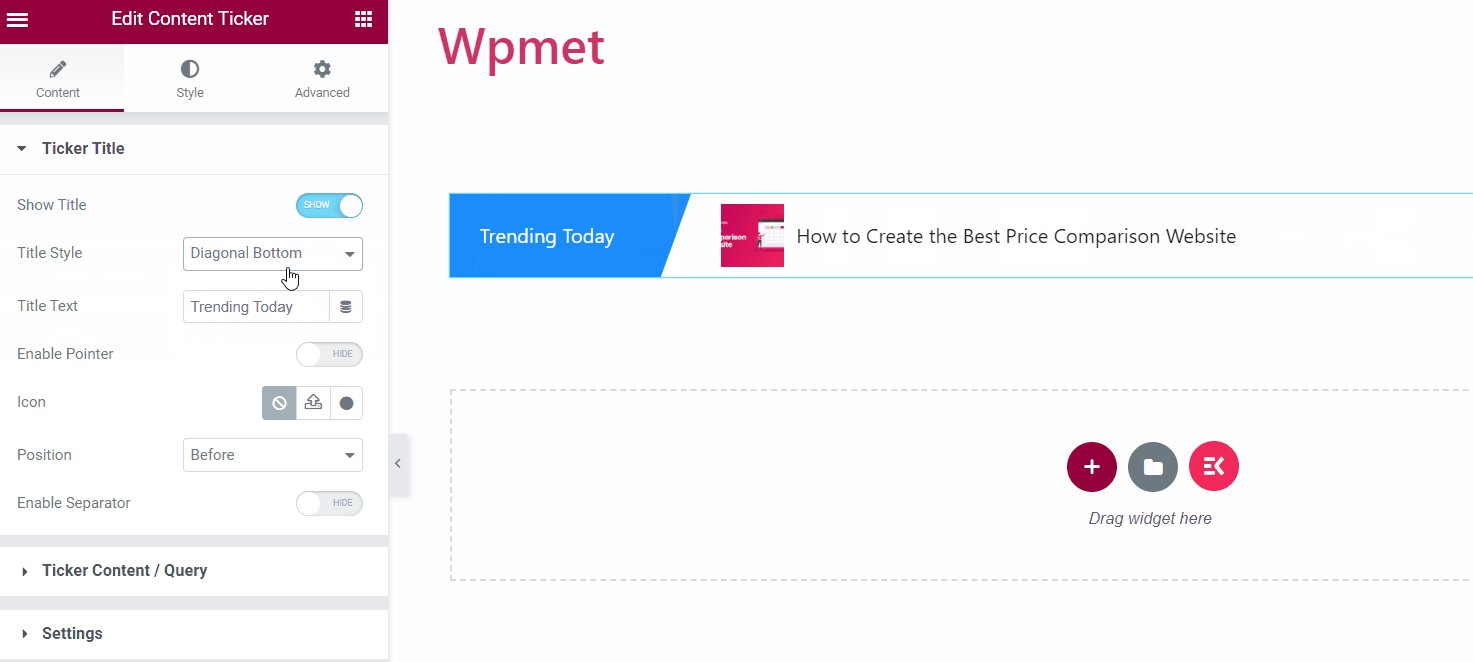
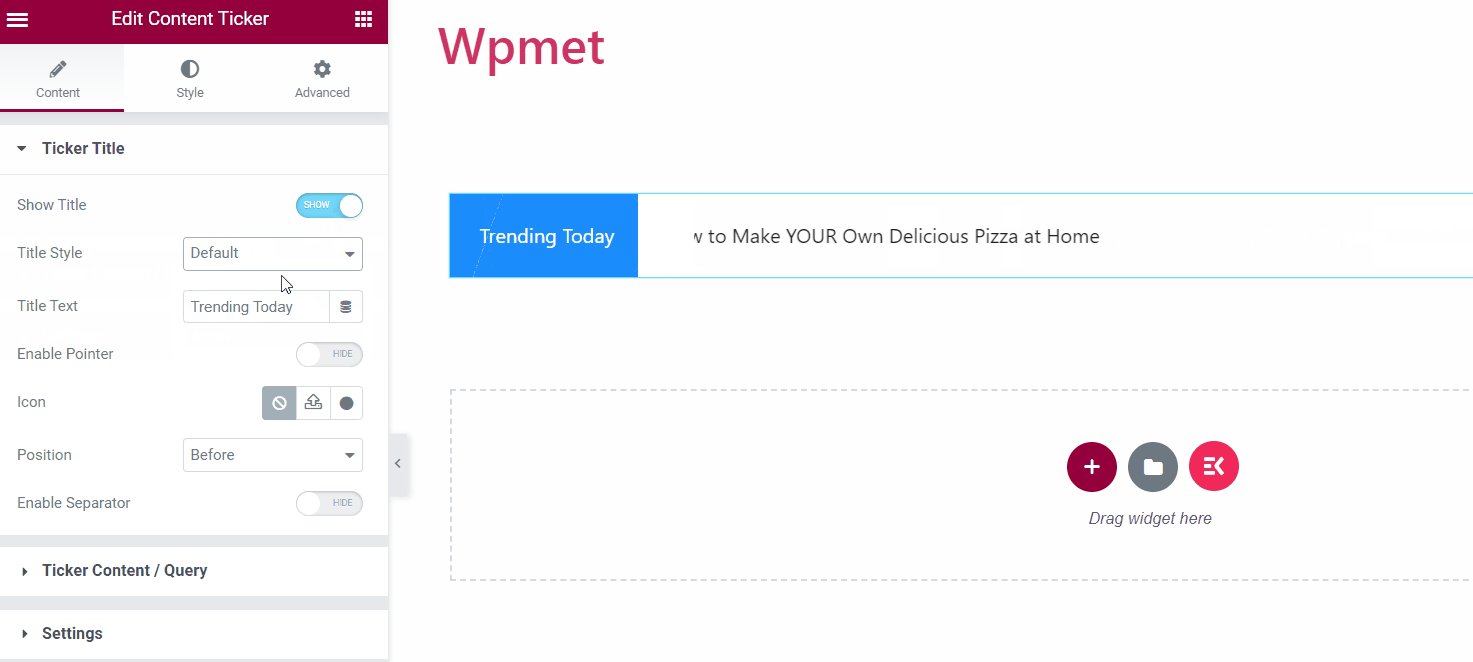
- Styl tytułu: Wybierz styl tytułu tickera spośród podanych opcji.

- Tekst tytułu: Wpisz tekst tytułu.
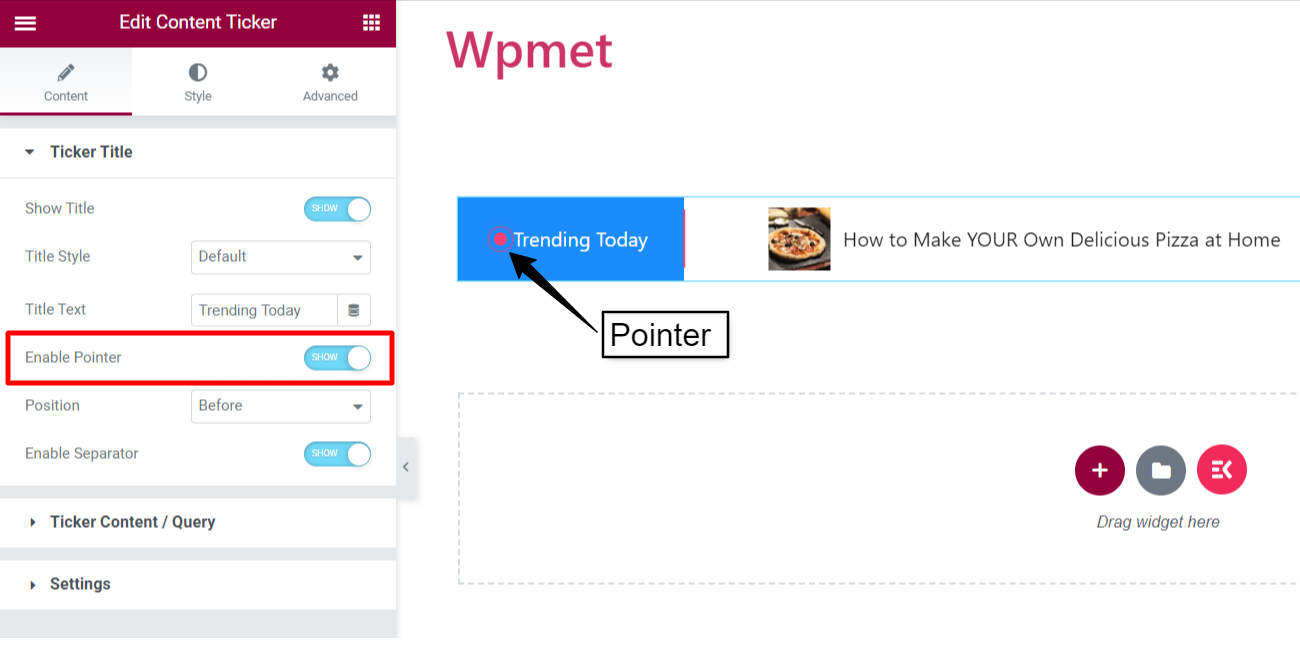
- Włącz wskaźnik: Możesz wyświetlić wskaźnik wraz z tytułem tickera.
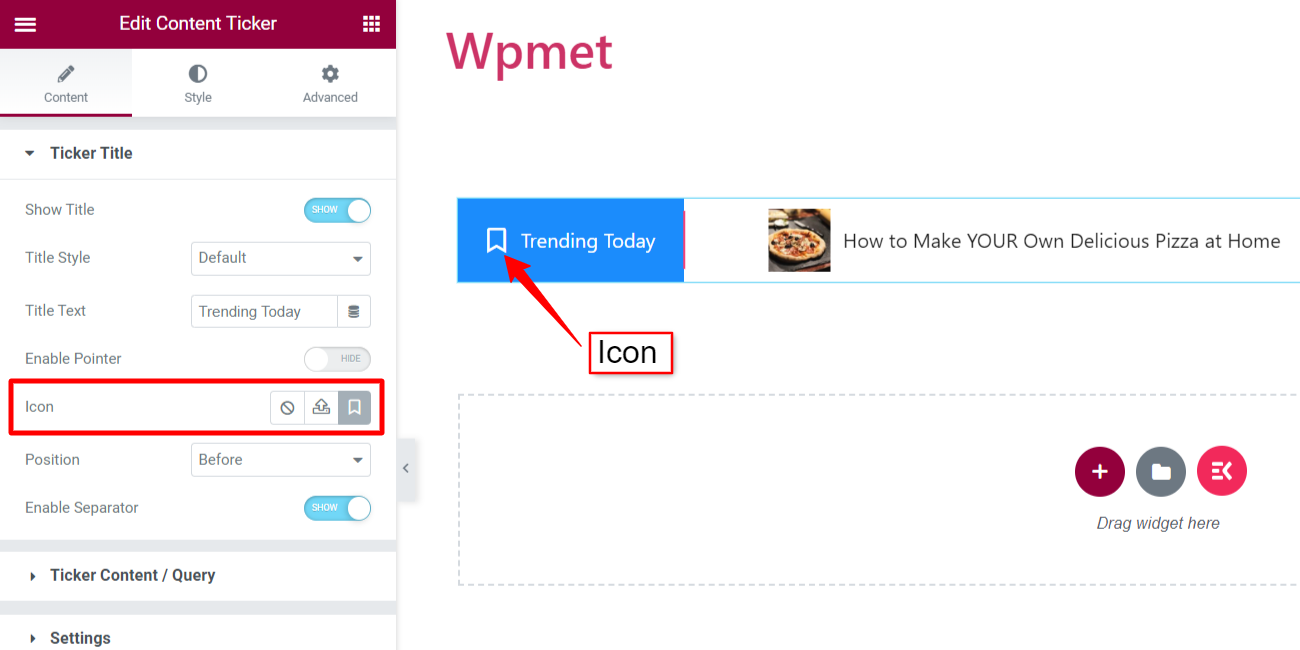
- Ikona: Możesz też wyświetlić ikonę obok tytułu.
[Uwaga: Wskaźnik i ikona to opcje alternatywne. Po włączeniu wskaźnika ikona nie będzie dostępna i odwrotnie.]


- Pozycja: Ustaw położenie wskaźnika/ikony. Możesz ustawić pozycję „Przed” lub „Po” wskaźniku/ikonie.
- Włącz separator: Możesz także wyświetlić separator z tytułem tickera.

Treść/zapytanie Tickera #
W tej sekcji przejdziesz do opcji Wybierz typ zawartości.
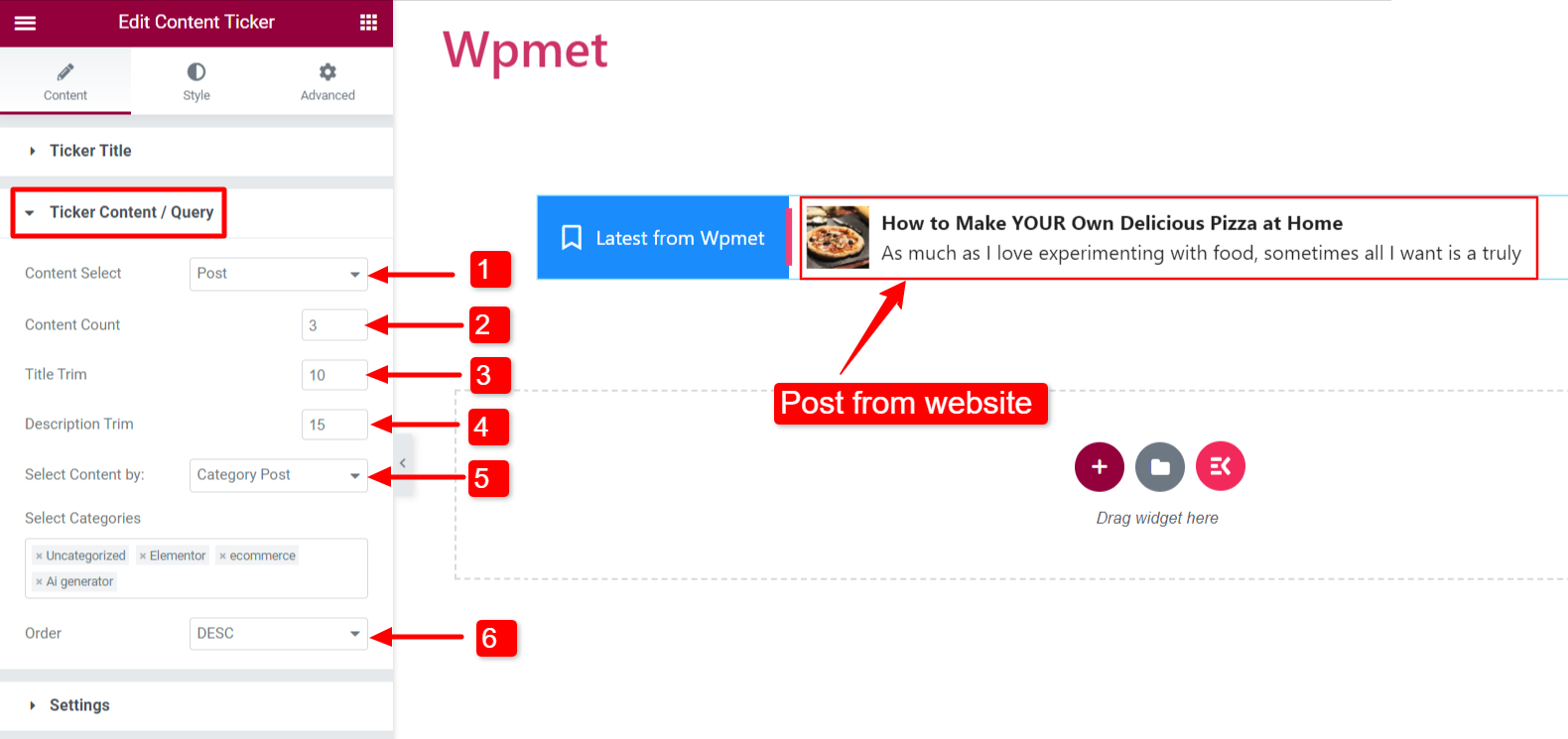
- Typ zawartości: Post
Aby wyświetlić posty z Twojej witryny na pasku informacyjnym.
- Wybierz zawartość: Ustaw na „Opublikuj”.
- Liczba treści: Ustaw liczbę postów do wyświetlenia.
- Przytnij tytuł: Ogranicz liczbę znaków tekstu w tytule posta wyświetlanych w tickerze.
- Opis wykończenia: Ogranicz liczbę znaków tekstu w opisie postu wyświetlanych w tickerze. (opis można włączyć w Ustawieniach).
- Wybierz treść według: Możesz wyświetlić post w następujący sposób:
- Ostatni post: Pokaż najnowsze wpisy na swojej stronie.
- Wybrany wpis: Pokaż wybrany post. Możesz wybrać posty w polu „Wyszukaj i wybierz”.
- Kategoria wpisu: Pokaż posty według kategorii. Dodaj kategorie w polu „Wybierz kategorie”.
- Zamówienie: Ustaw kolejność treści na malejącą (DESC) lub rosnącą (ASC).

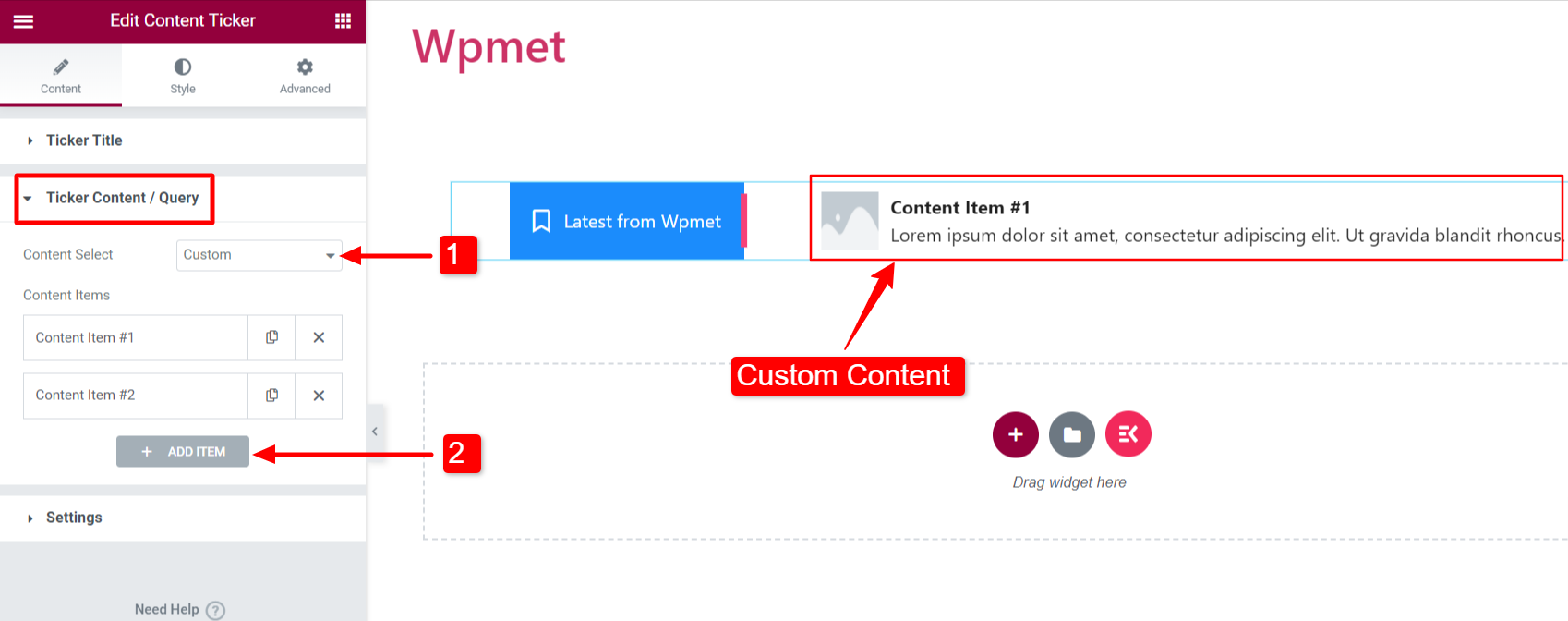
- Typ zawartości: niestandardowy
Aby wyświetlić niestandardową treść na pasku informacyjnym.
- Wybierz zawartość: Ustaw na „Niestandardowy”.
- DODAJ PRZEDMIOT: Możesz dodać elementy treści.

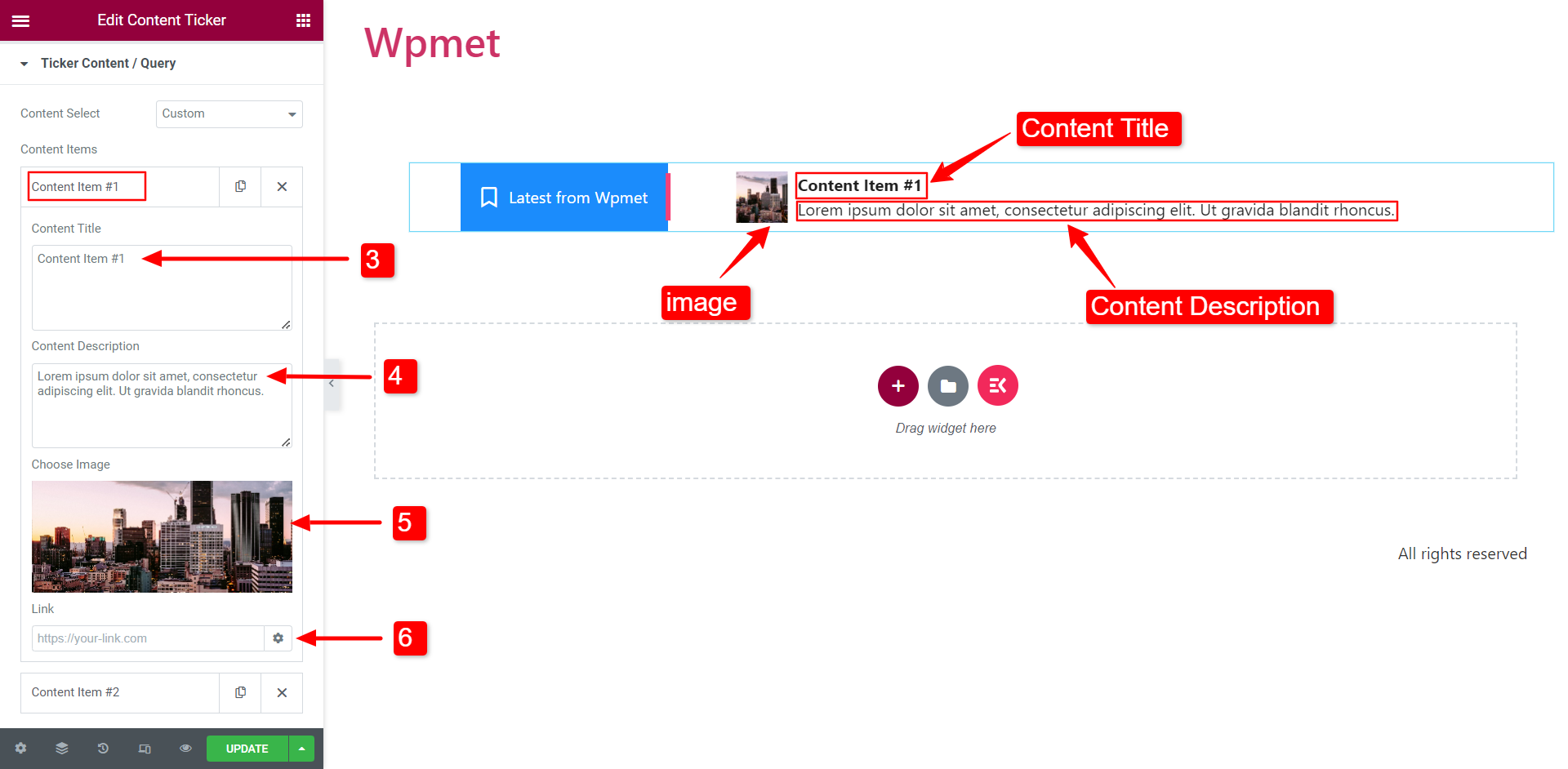
- Tytuł treści: Wprowadź tytuł treści paska informacyjnego.
- Opis zawartości: Dodaj opis zawartości tickera.
- Wybierz obraz: Dodaj obraz, który będzie wyświetlany w treści paska informacyjnego.
- Połączyć: Wprowadź adres URL, aby połączyć dowolną stronę internetową z treścią.

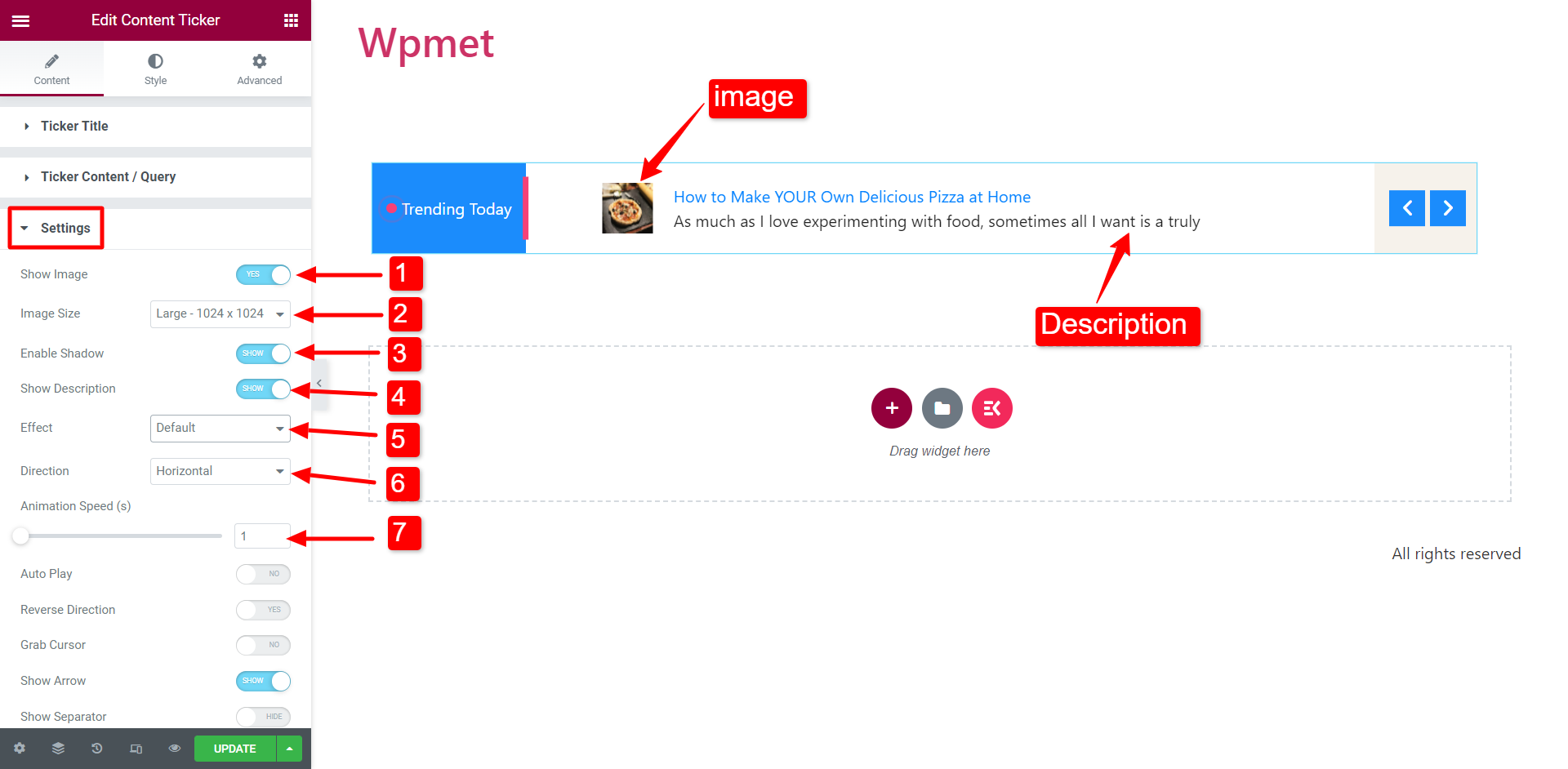
Ustawienia #
W tej sekcji możesz skonfigurować ustawienia tickera.
- Pokaż obraz: Zdecyduj, czy chcesz wyświetlić obraz charakterystyczny treści na tickerze.
- Rozmiar obrazu: Możesz zmienić rozmiar obrazu w treści paska informacyjnego.
- Włącz cień: Możesz włączyć cień wyświetlany po lewej i prawej stronie treści paska.
- Pokaż opis: Możesz wyświetlić opis treści w tickerze.

- Efekt: Wybierz styl efektu animacji spośród następujących opcji: Domyślny, Zanikanie, Zaznaczanie i Pisanie.
Po wybraniu efektu Marquee zalecamy zwiększenie szybkości animacji w celu uzyskania lepszej widoczności.

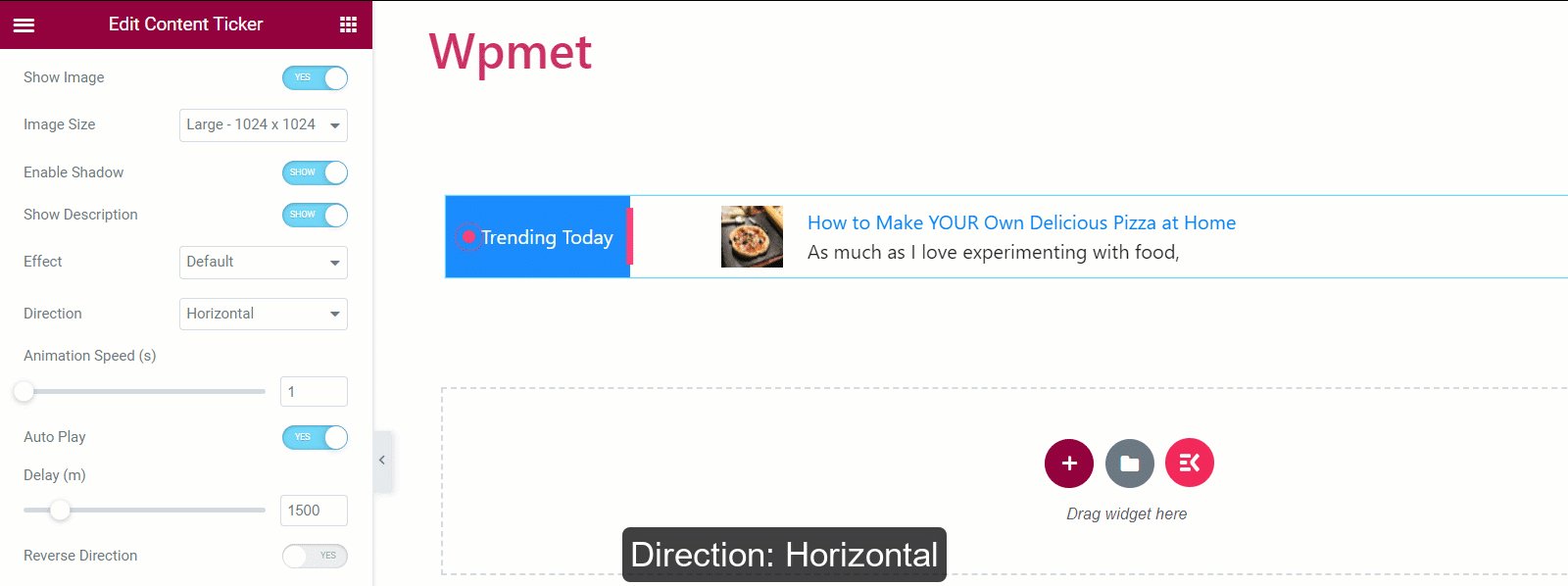
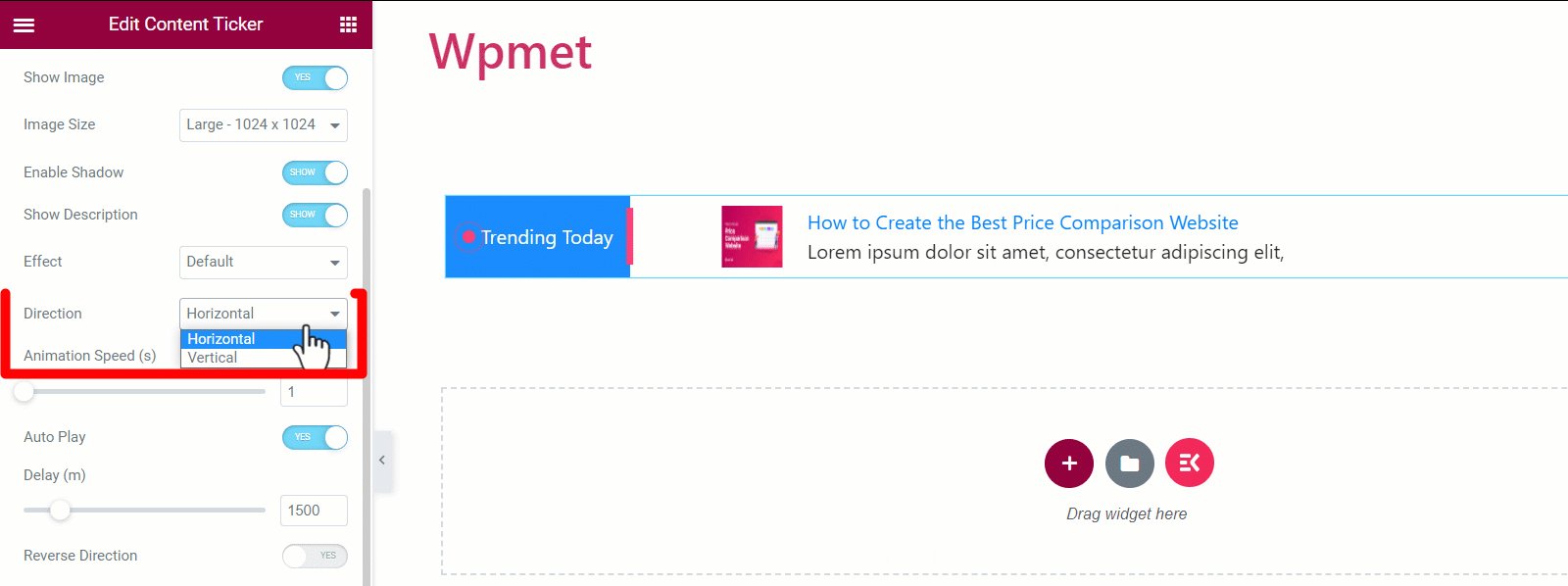
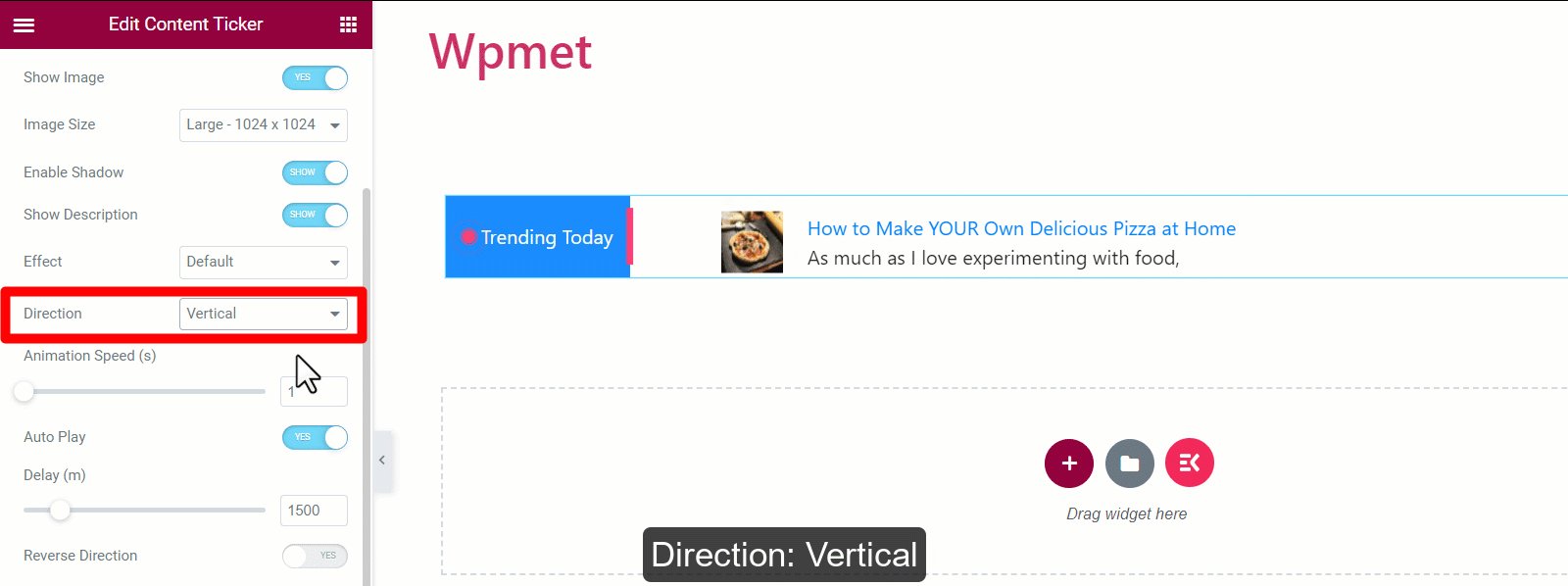
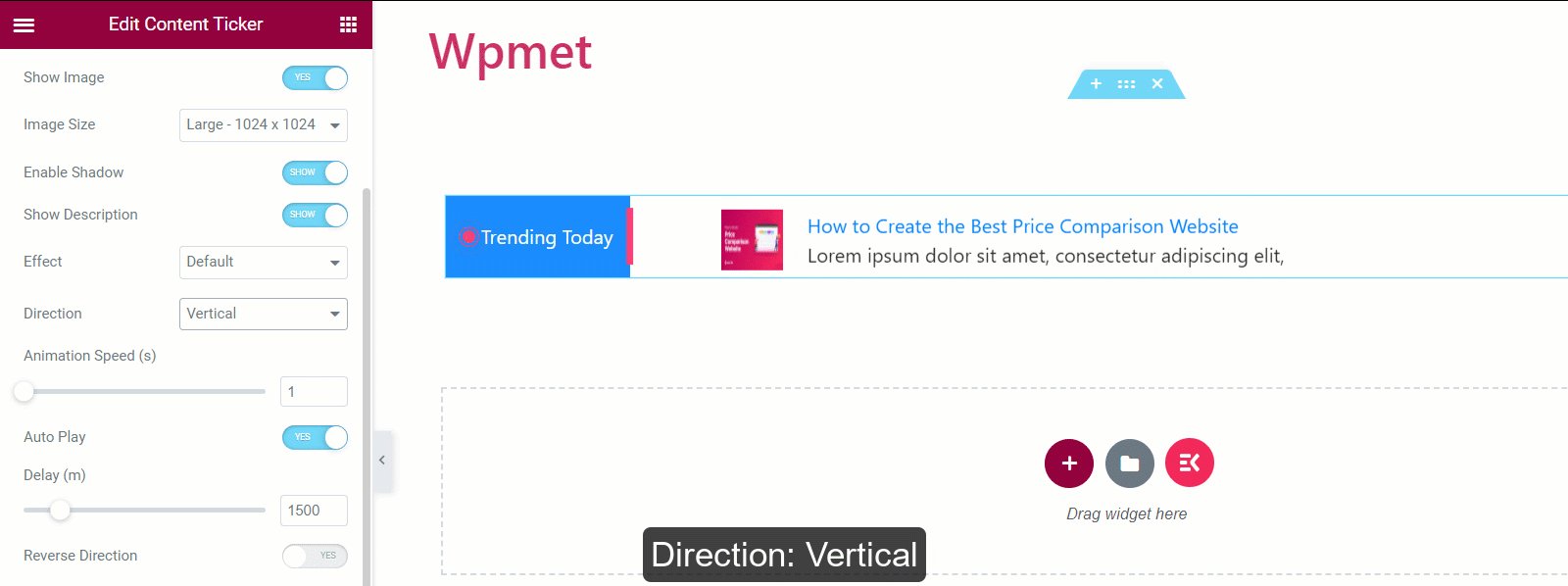
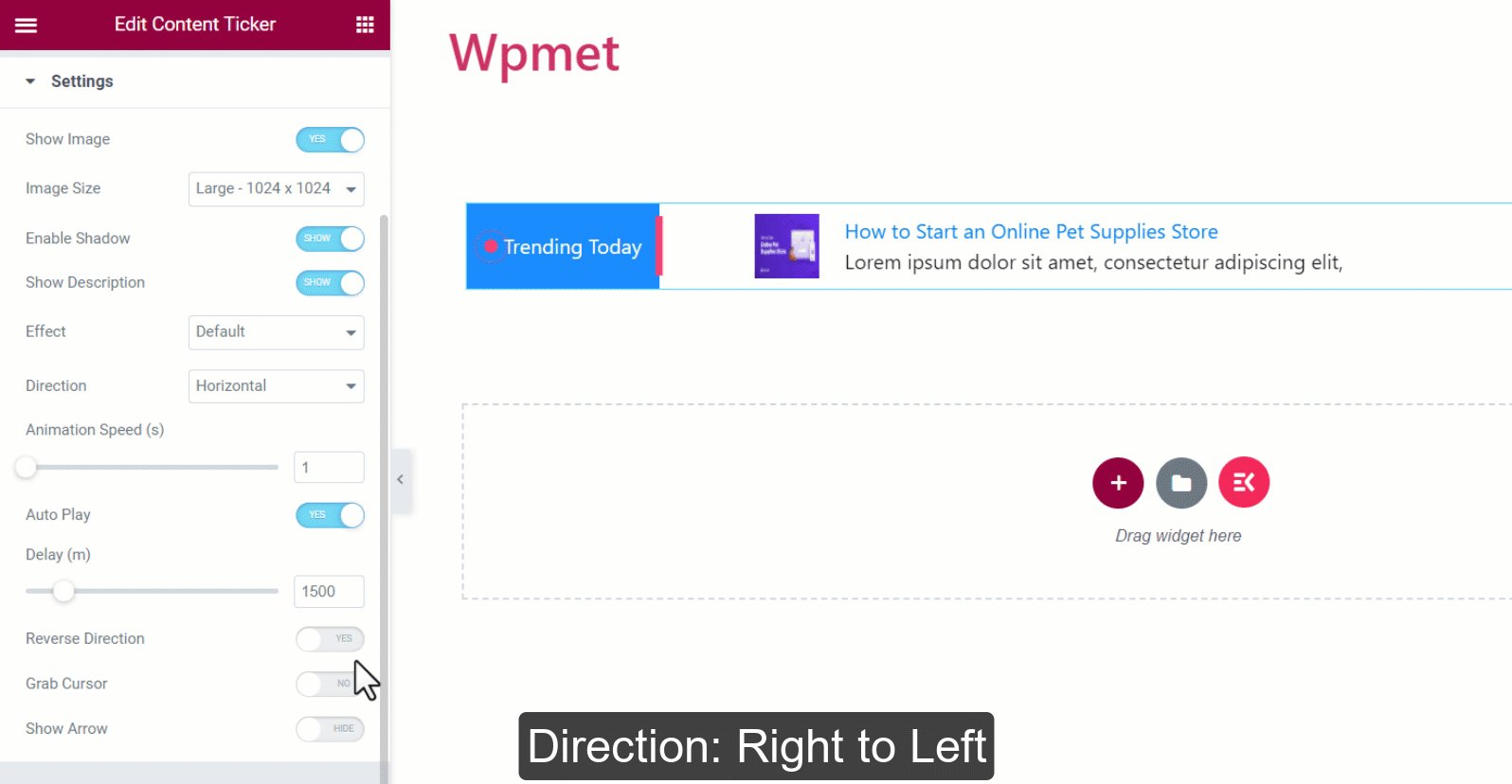
- Kierunek: Ustaw kierunek na i. Przewijanie poziome lub ii. Przewijanie pionowe.
[Uwaga: kierunek to Niedostępne dla markizy efekt]

- Prędkość animacji: Możesz zmieniać i dostosowywać prędkość efektu animacji.
[Uwaga: Szybkość animacji wynosi Niedostępne do pisania efekt]
- Automatyczne odtwarzanie: Możesz włączyć automatyczne odtwarzanie paska treści.
Jeśli jest włączona, ustaw Oferta czas (odstęp między zmianami treści).
[Notatka: Autoodtwarzanie jest Niedostępne dla markizy efekt]

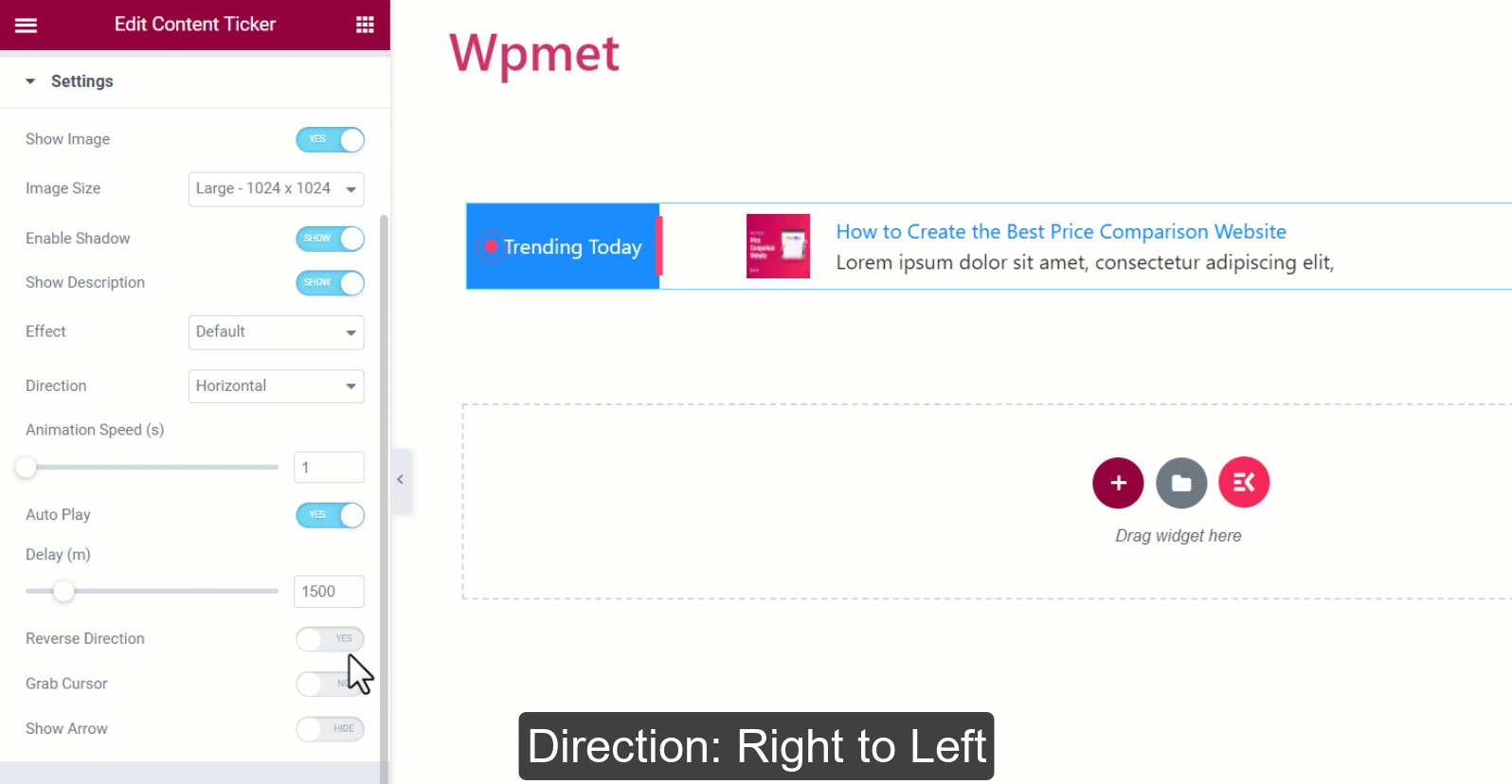
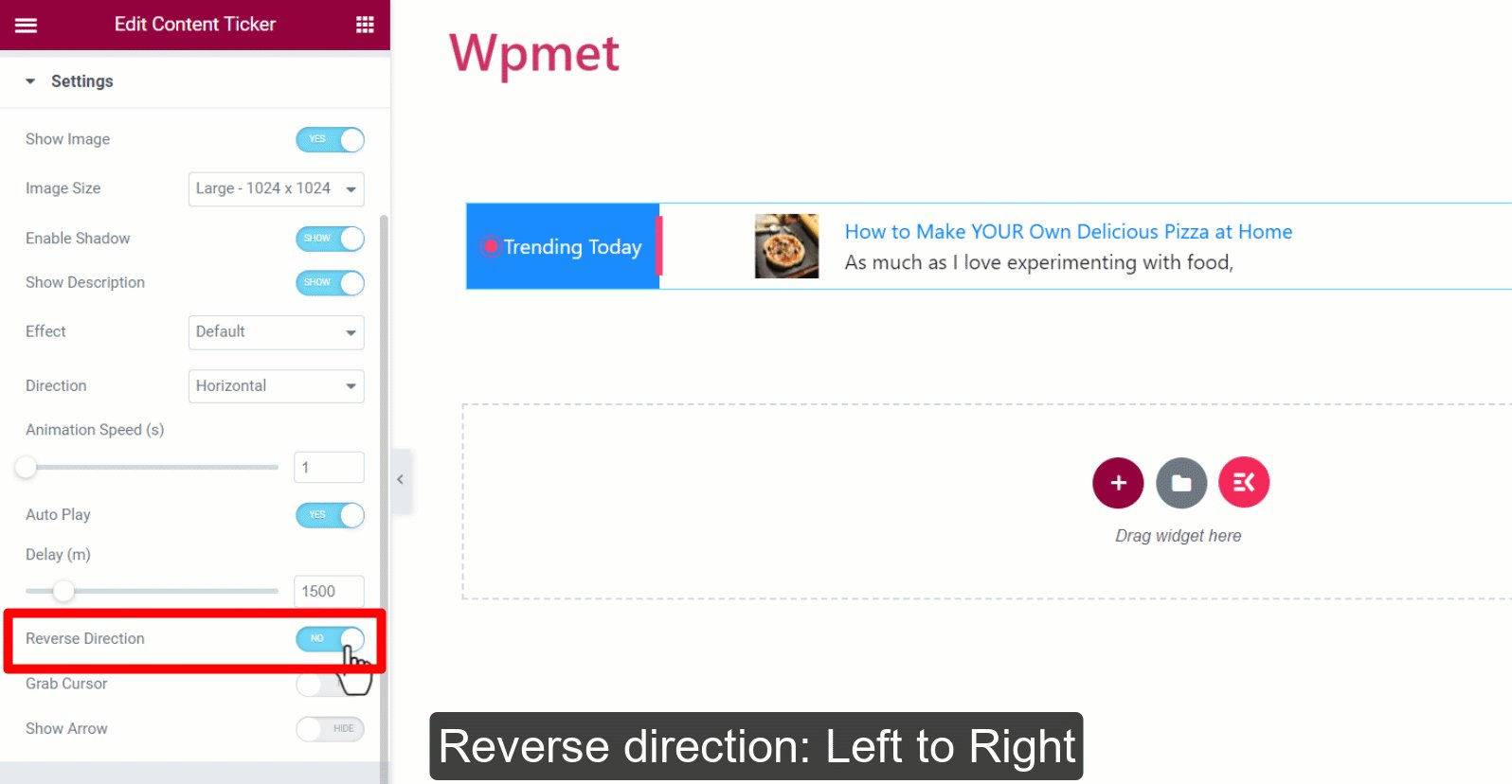
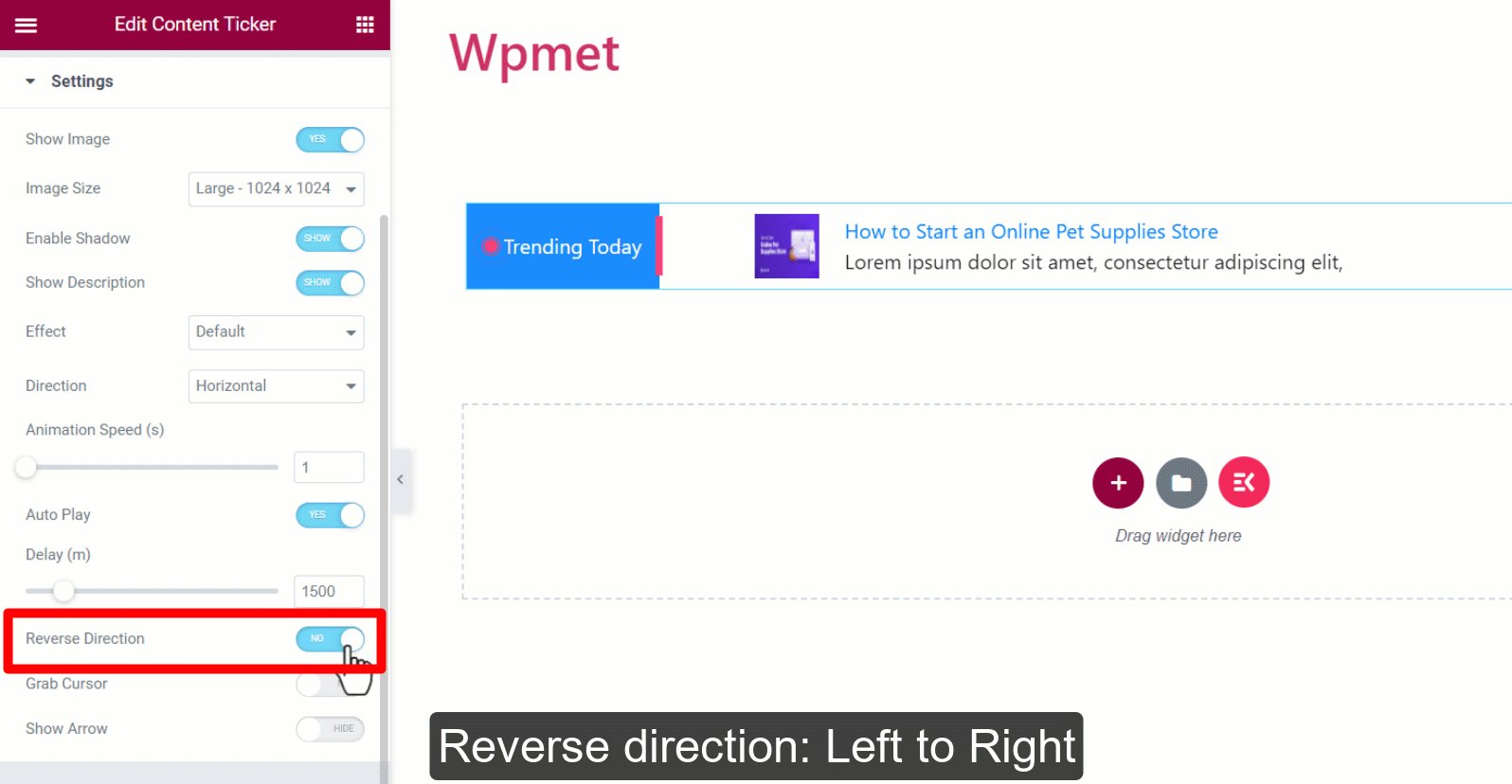
- Odwrotny kierunek: Jeśli włączysz tę opcję, pasek będzie przewijany w kierunku od lewej do prawej. W przeciwnym razie kierunek giełdowy jest od prawej do lewej.

- Chwyć kursor: Użytkownicy mogą przesuwać treść paska, chwytając go kursorem myszy.
[Notatka: Chwyć kursor Niedostępne dla markizy efekt]

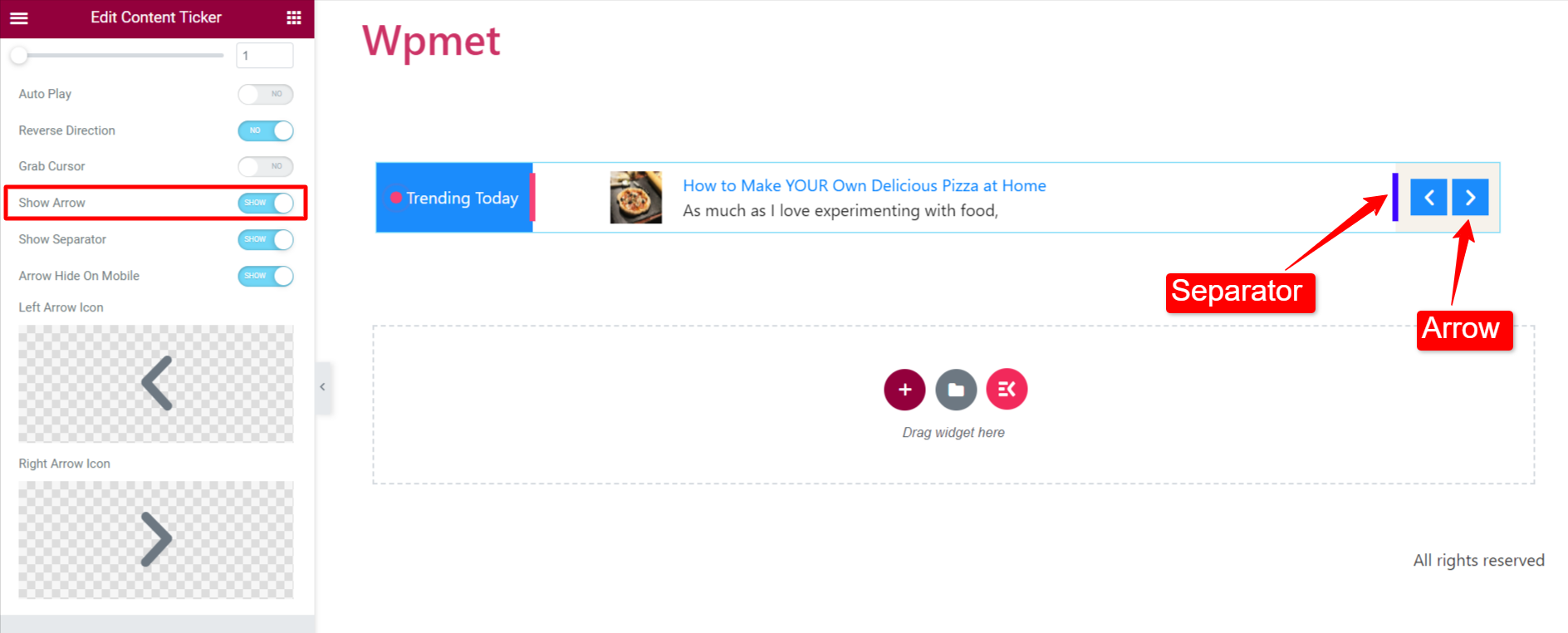
- Pokaż strzałkę: Włącz strzałkę, aby ręcznie poruszać się po treści paska. Jeśli wyświetlasz strzałki, wybierz ikonę strzałki w lewo i ikonę strzałki w prawo.

Krok 3: Dostosuj styl paska treści #
Możesz dostosować pasek zawartości Elementora na karcie stylu.
Obwoluta #
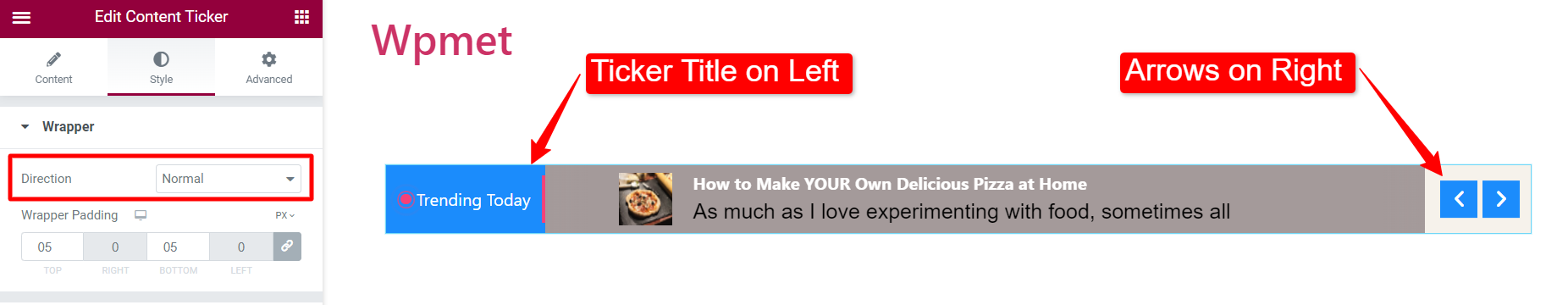
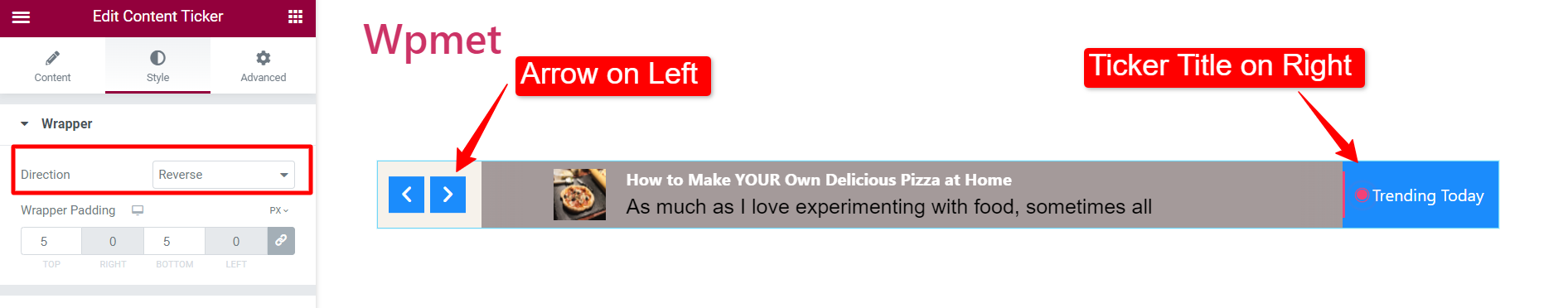
- Kierunek: Wybierz położenie tytułu giełdowego i strzałek.
- Normalny: tytuł giełdowy znajduje się po lewej stronie, a strzałka po prawej.
- Rewers: Tytuł giełdowy znajduje się po prawej stronie, a strzałka po lewej stronie.


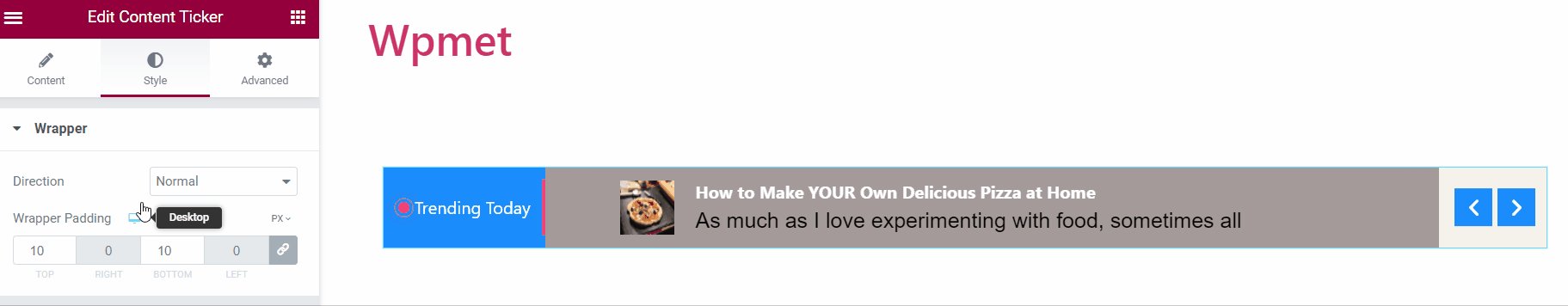
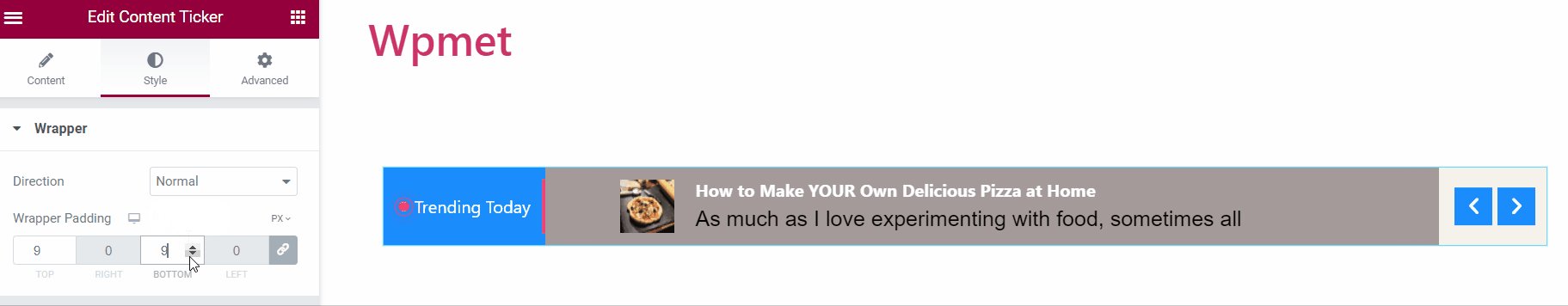
- Wyściółka opakowania: Możesz dostosować górne i dolne wypełnienie całej sekcji paska treści.

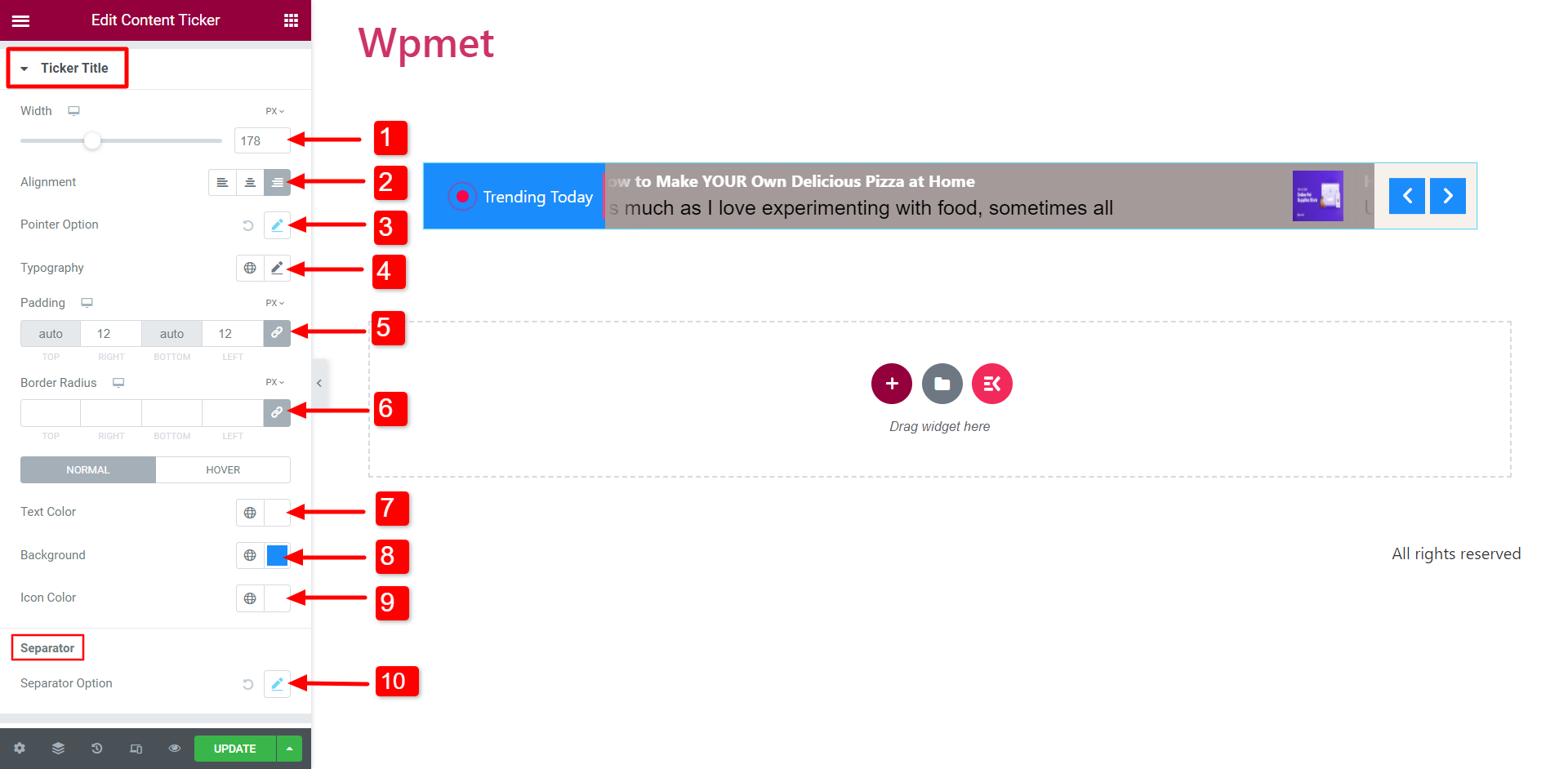
Tytuł tickera #
- Szerokość: Dostosuj szerokość sekcji tytułu tickera.
- Wyrównanie: Wybierz wyrównanie ikony i tekstu w tytule tickera.
- Opcje wskaźnika/opcja ikony: Możesz zmienić rozmiar, odstęp między tytułem a wskaźnikiem/ikoną oraz kolor wskaźnika/ikony.

- Typografia: Wybierz typografię tekstu tytułu.
- Wyściółka: Dostosuj dopełnienie tytułu tickera.
- Promień granicy: Dostosuj promień obramowania tytułu paska informacyjnego.
- Kolor tekstu: Wybierz kolor tekstu.
- Tło: Wybierz tytuł tickera Tło.
- Ikona: Wybierz ikonę tytułu tickera.
[Uwaga: możesz wybrać osobne kolory tekstu, kolory tła i kolory ikon dla stanów normalnego i najechania.]

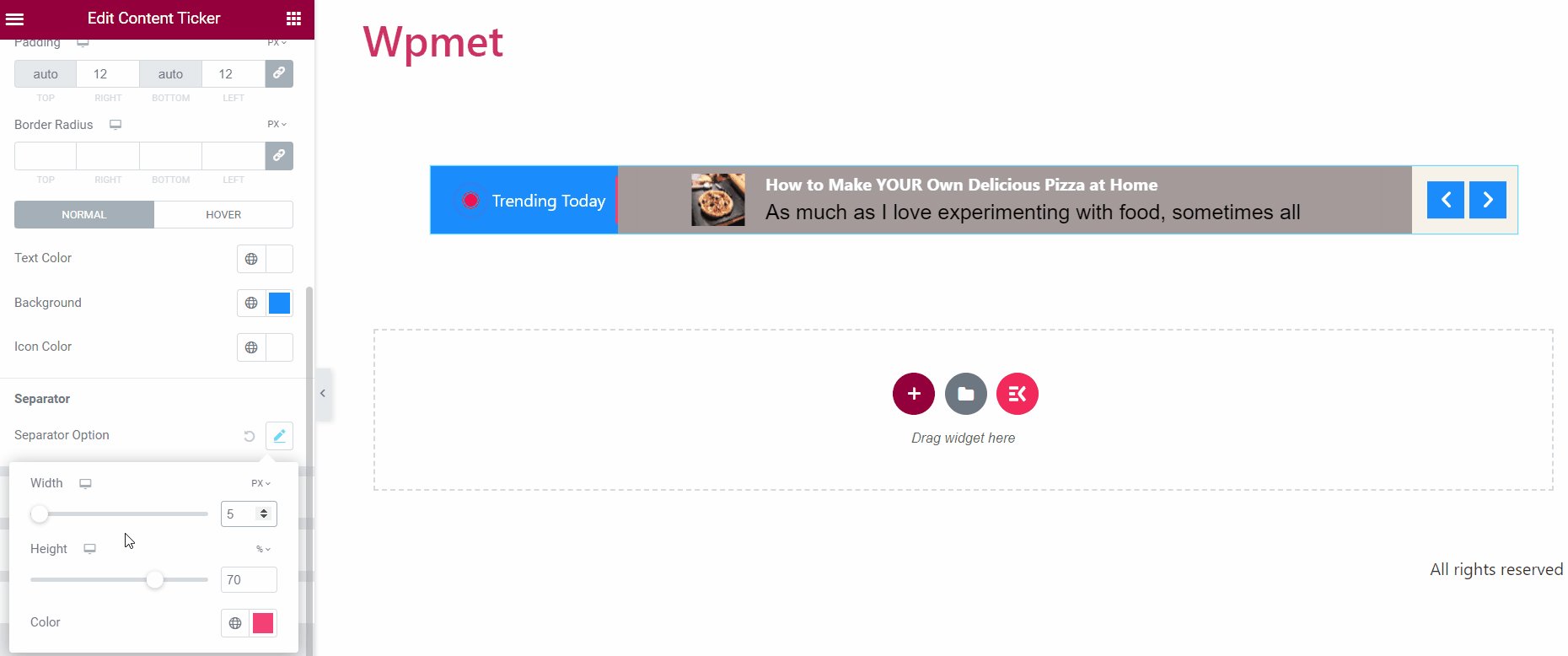
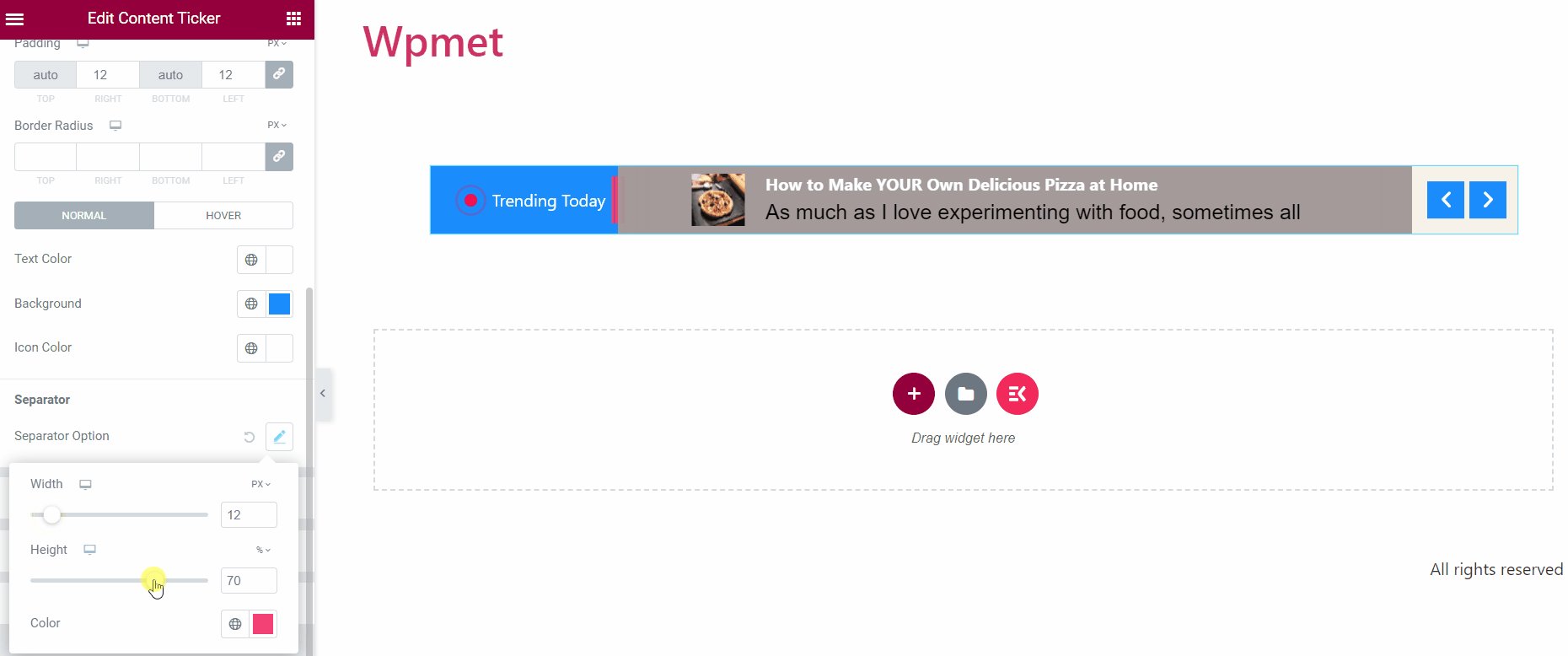
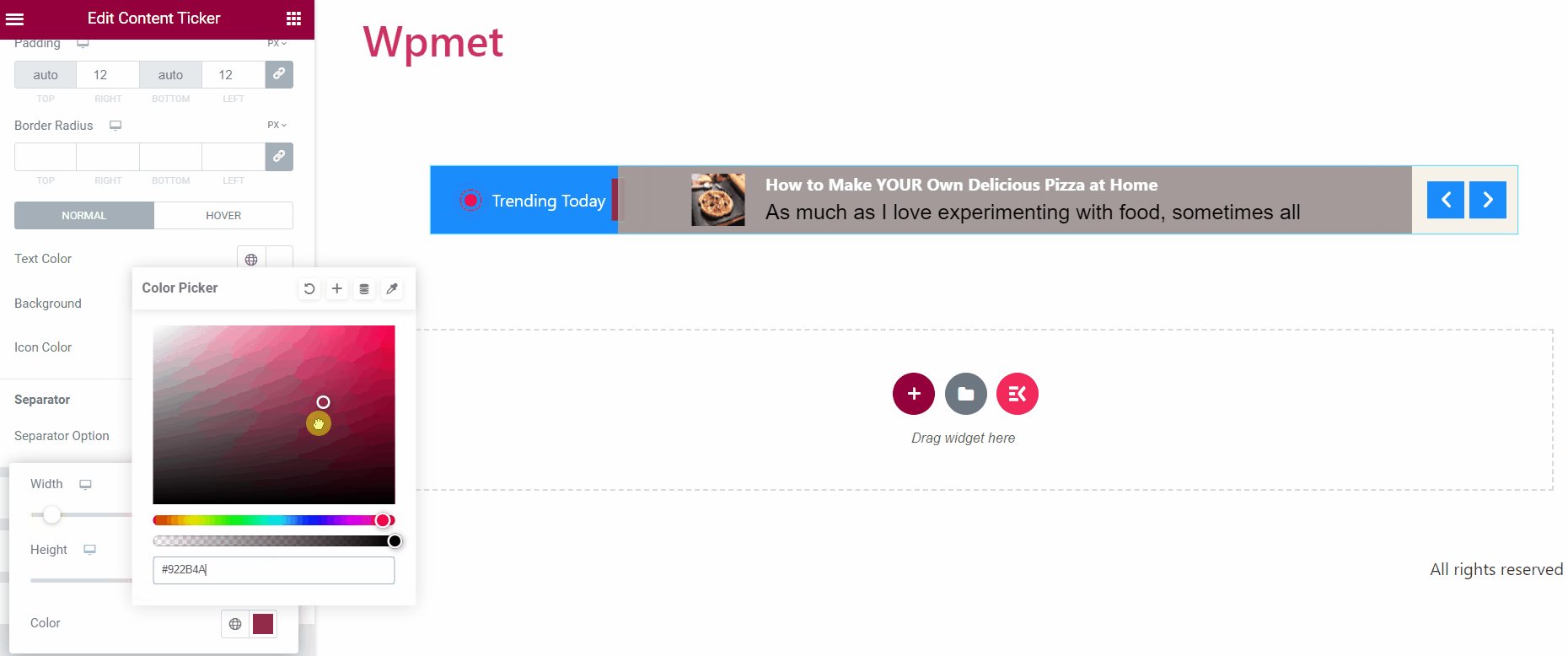
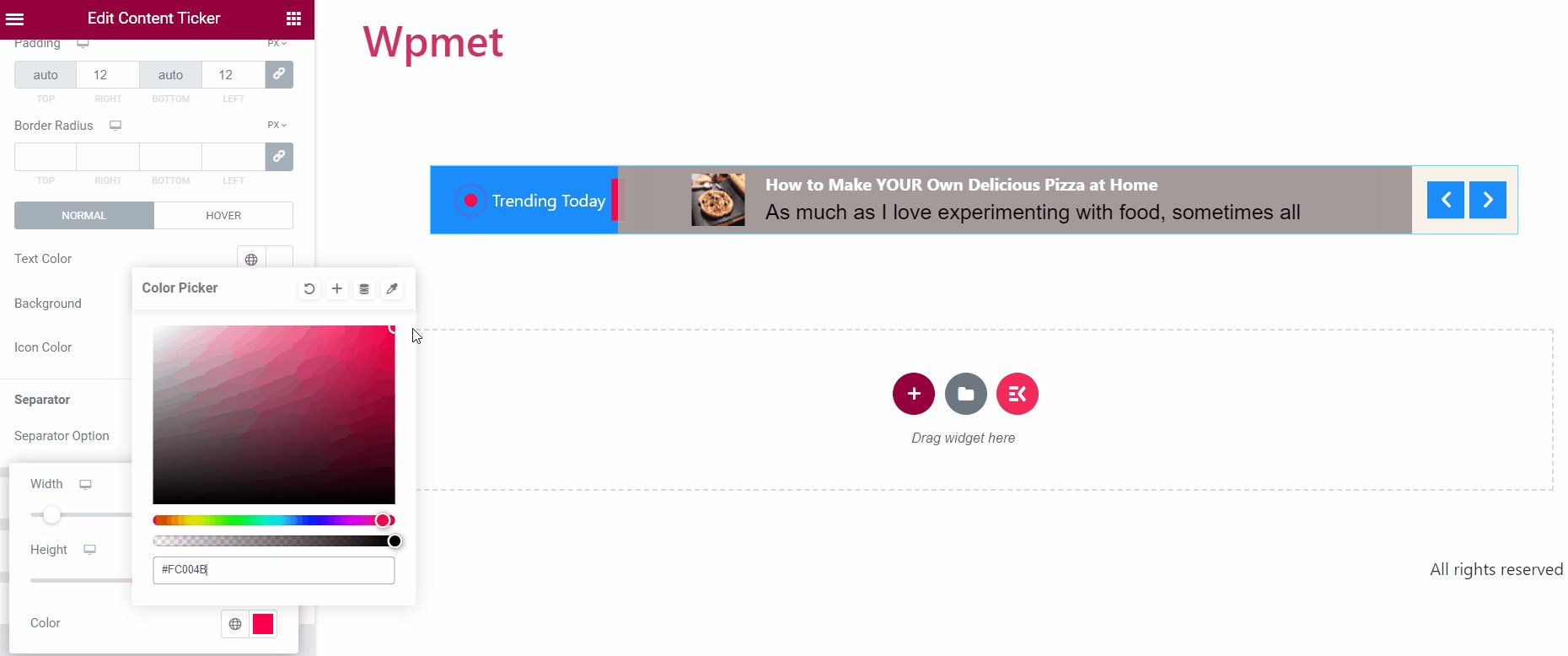
- Opcja separatora: Jeśli włączysz separator tytułu giełdowego, możesz zmienić jego styl, np. Szerokość, Wysokość i Kolor.

Treść Tickera #
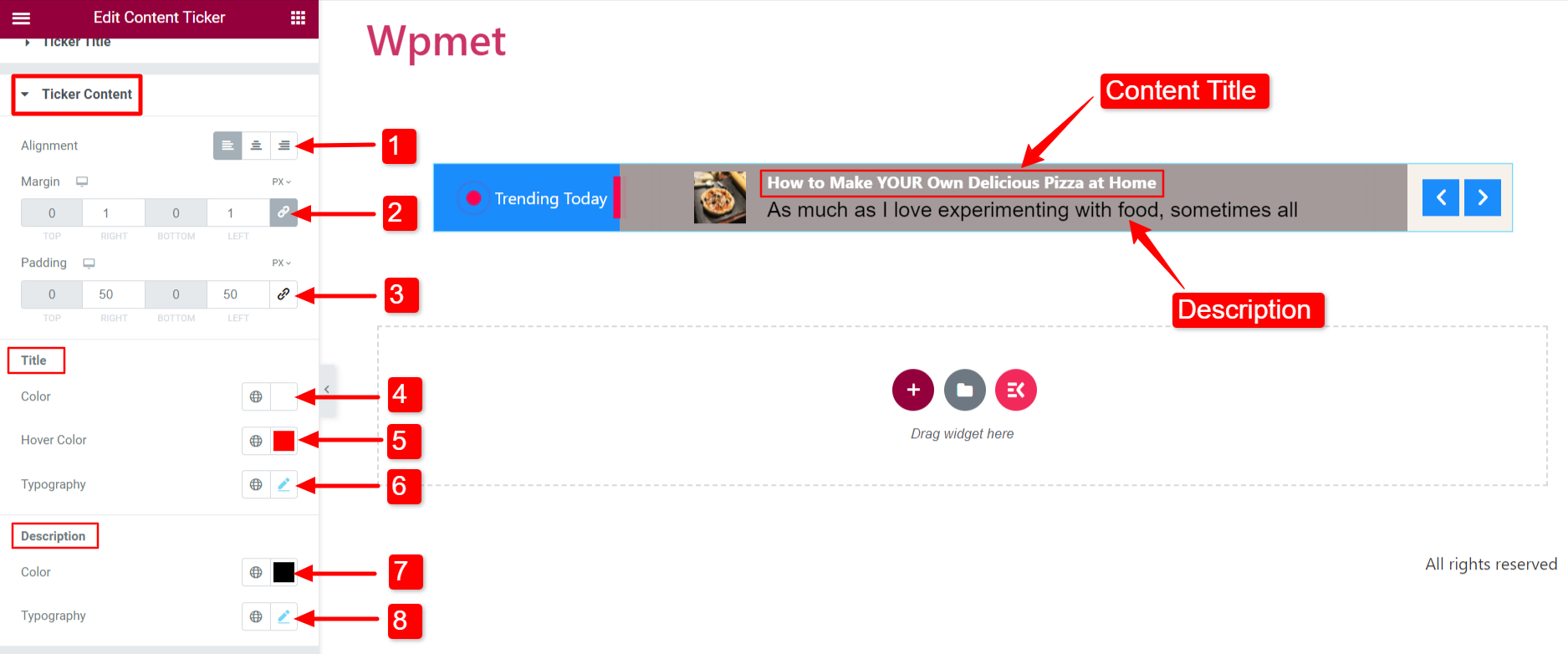
- Wyrównanie: Wybierz Wyrównanie zawartości tickera.
- Margines: Dostosuj prawy i lewy margines zawartości tickera.
- Wyściółka: Dostosuj dopełnienie treści.
- Kolor tytułu: Wybierz kolor tytułu dla treści paska.
- Kolor dymku tytułowego: Wybierz kolor, który będzie wyświetlany po najechaniu myszką na tytuł treści.
- Typografia tytułu: Ustaw typografię tekstu tytułu treści.
- Opis Kolor: Zmieniasz kolor opisu treści.
- Opis Typografia: Ustaw typografię tekstu opisu.

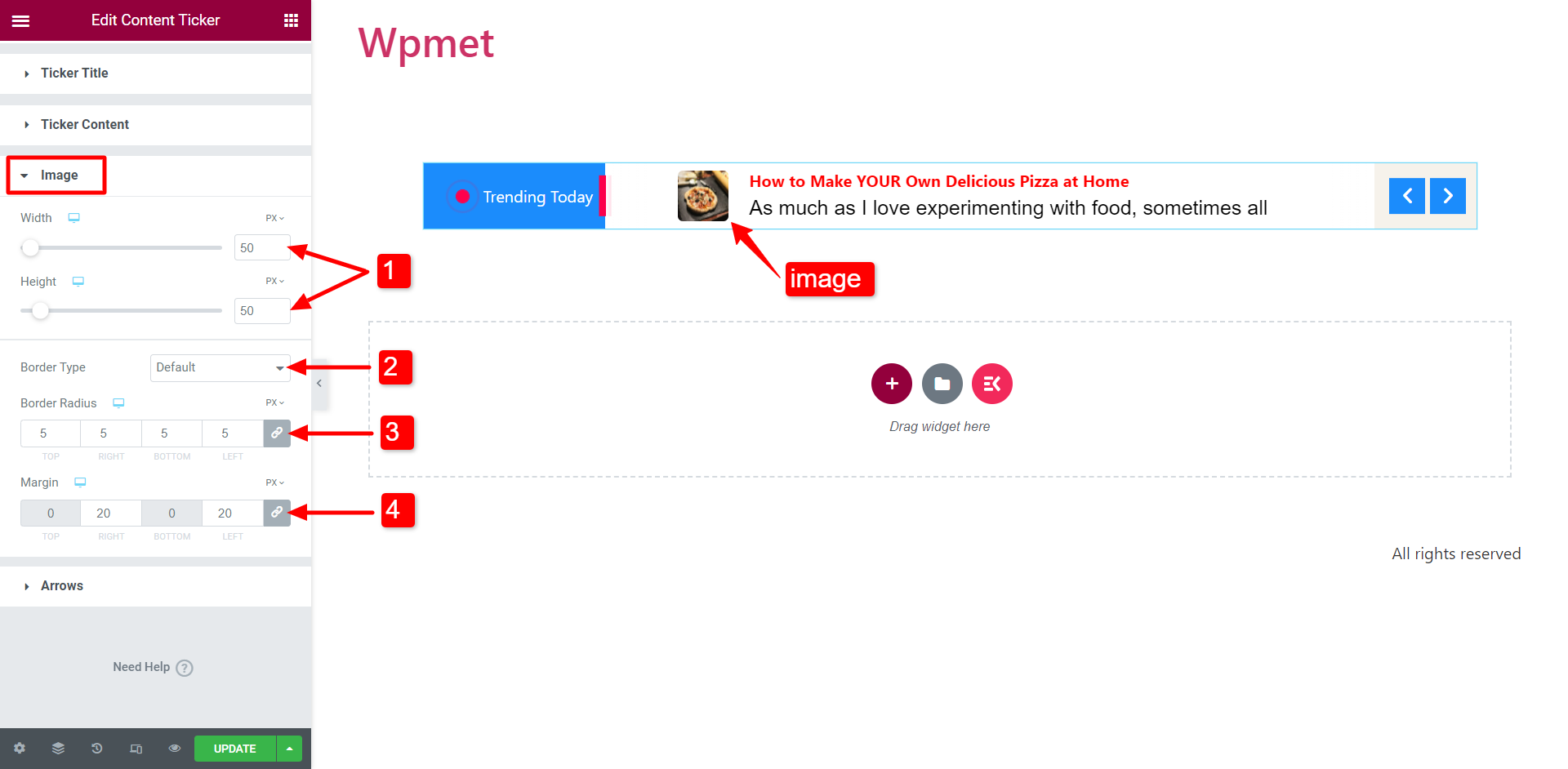
Obraz #
Jeśli włączysz opcję „Pokaż obraz” w sekcji Ustawienia, obraz pojawi się wraz z zawartością.
- Poprawić Szerokość I Wysokość obrazu.
- Wybierz Typ obramowania dla obrazu.
- Poprawić Promień granicy.
- Ustaw Margines dla obrazu treści.

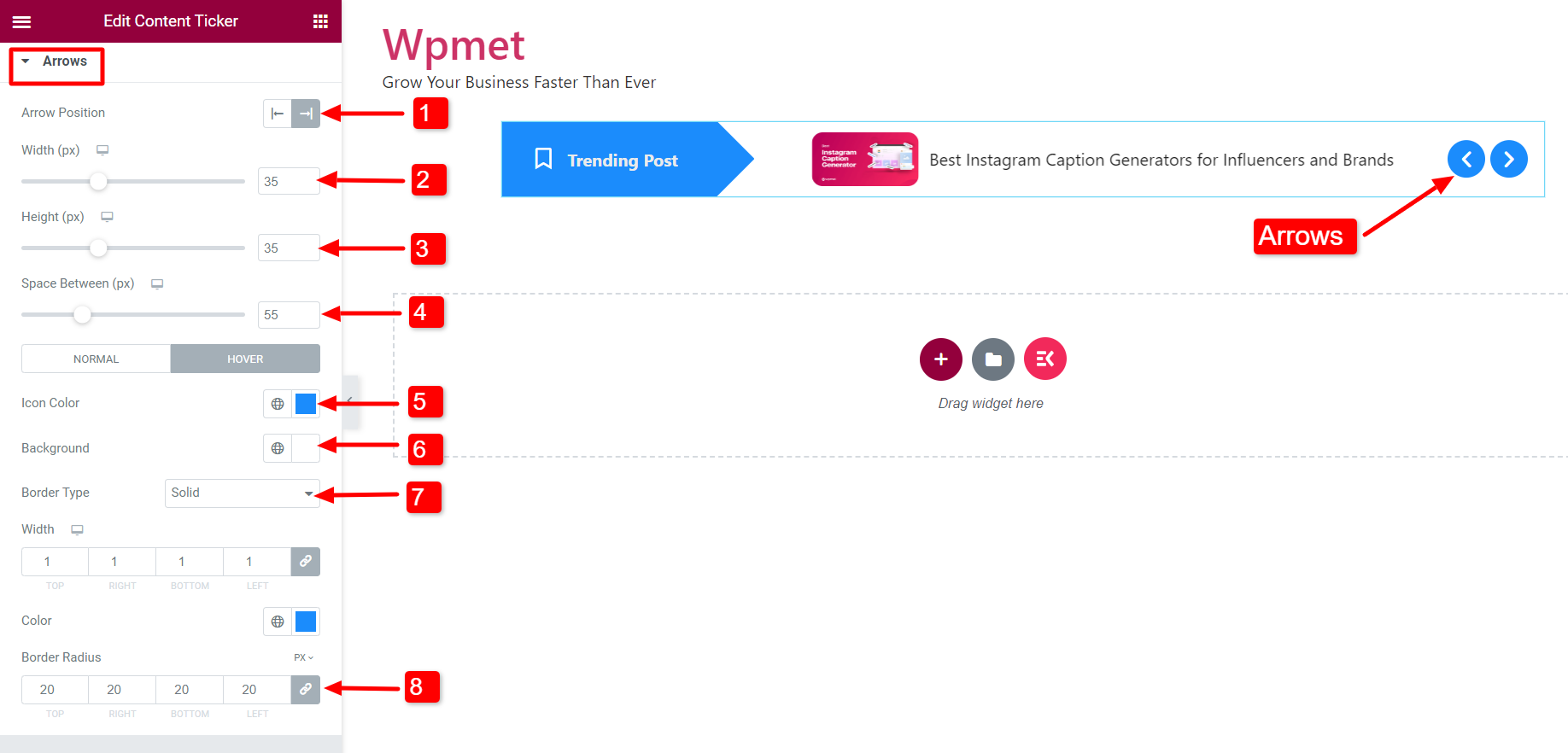
Strzałka #
Jeśli włączysz funkcję „Pokaż strzałki”, na pasku będą pojawiać się strzałki.
- Pozycja strzałki: Ustaw pozycję strzałki po lewej lub prawej stronie tickera.
- Szerokość: Dostosuj szerokość strzałek.
- Wysokość: Dostosuj wysokość strzałek.
- Przestrzeń pomiędzy: Dostosuj odstęp między dwiema strzałkami.
- Kolor ikony: Możesz wybrać kolor ikony strzałki.
- Kolor tła: Wybierz kolor tła strzałki.
- Typ obramowania: Wybierz typ obramowania. Można także wybrać szerokość I kolor granicy.
- Promień granicy: Dostosuj promień obramowania strzałek.

Podobnie jak widżet Ticker treści, ElementsKit zawiera setki zaawansowanych elementów dla Elementora. Pobierz ElementsKit i wykorzystaj te elementy do tworzenia witryn WordPress z pełnymi funkcjami.



