ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
Korzystając z widżetu Odtwarzacz audio, możesz osadzać muzykę na swojej stronie internetowej za pomocą przyjaznego dla użytkownika sterowania odtwarzaczem audio. Widżet zawiera kilka opcji przesyłania dźwięku, mnóstwo opcji dźwięku i sterowania oraz wiele innych.
Features of ElementsKit Audio Player Widget: #
- Prześlij dźwięk za pośrednictwem biblioteki multimediów WordPress.
- Osadź dźwięk za pomocą adresu URL.
- Opcje audio, w tym automatyczne odtwarzanie, pętla i wyciszenie.
- Sterowanie odtwarzaniem i pauzą.
- Kontrola głośności.
- Kontrola paska postępu.
- Pokaż czas odtwarzania i całkowity czas trwania.
- Dostosuj wygląd odtwarzacza audio.
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
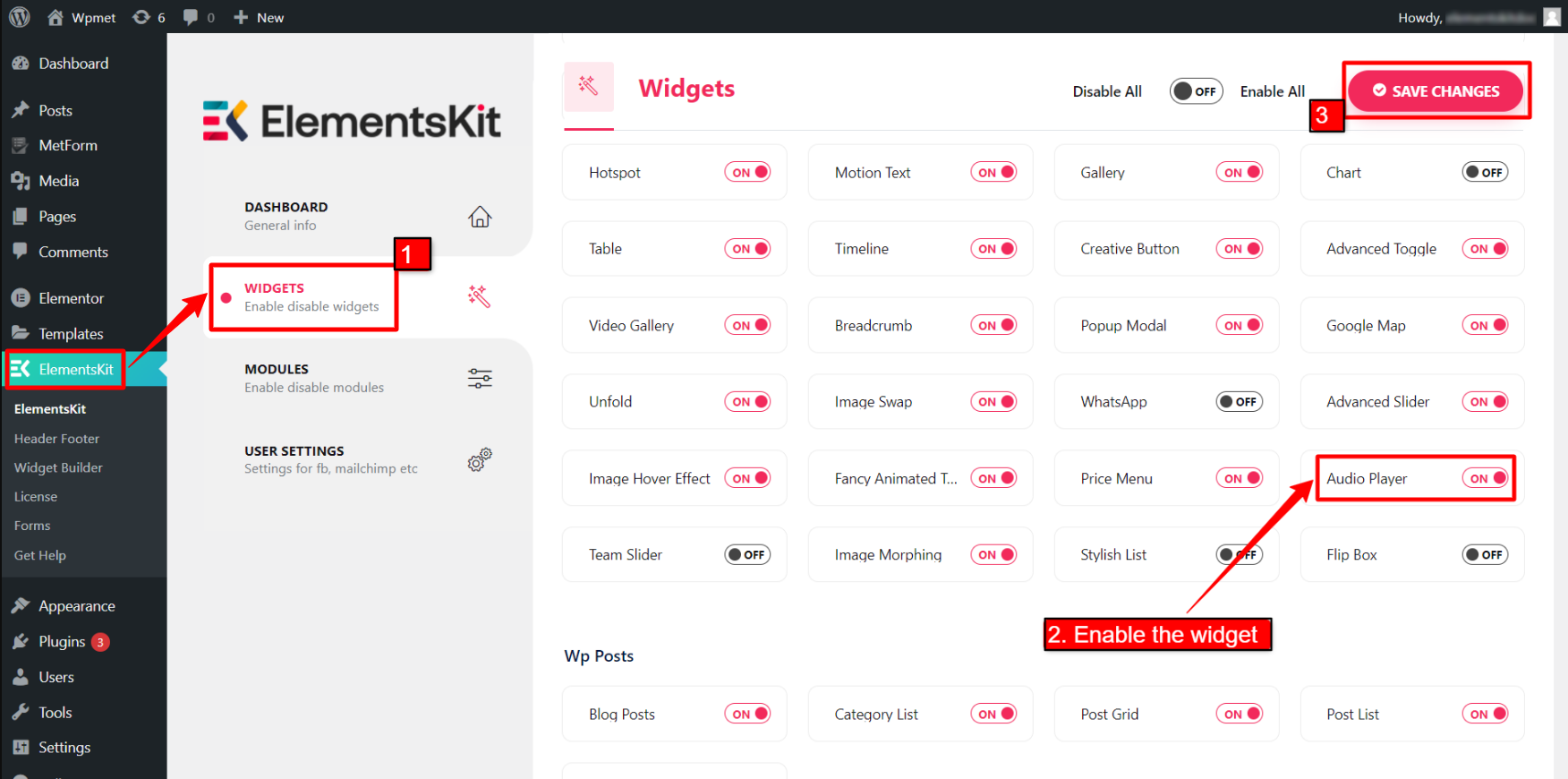
Krok 1: Włącz widżet odtwarzacza audio #
Po pierwsze, musisz włączyć widget z poziomu panelu WordPress. Aby włączyć widżet Odtwarzacz audio:
- Nawigować do ElementsKit > Widżety.
- Znaleźć Odtwarzacz muzyki z listy i włącz widget.
- Kliknij na ZAPISZ ZMIANY.

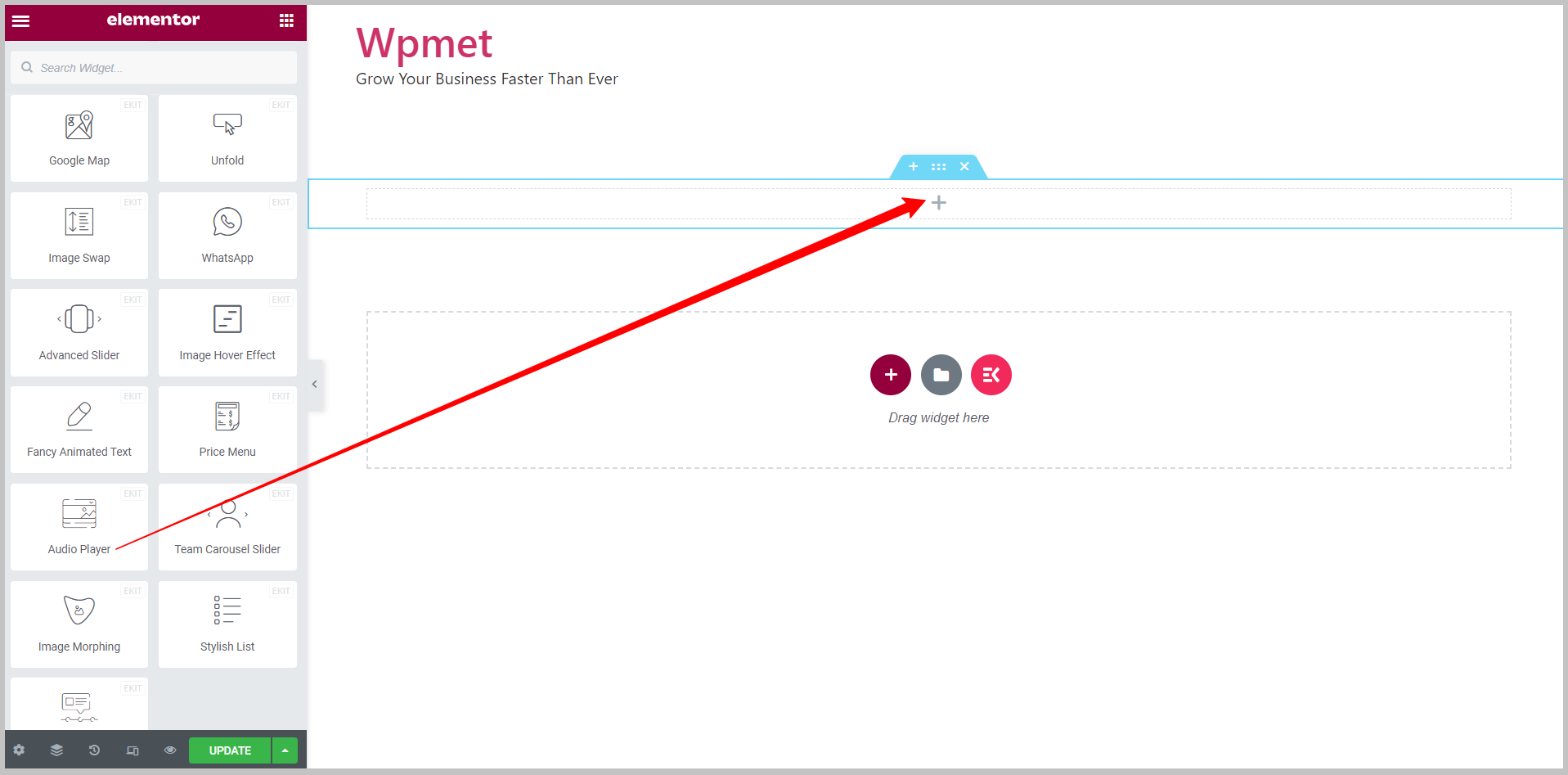
Krok 2: Przeciągnij i upuść widżet #
Następnie przeciągnij i upuść widżet ElementsKit Audio Player do edytora Elementor.

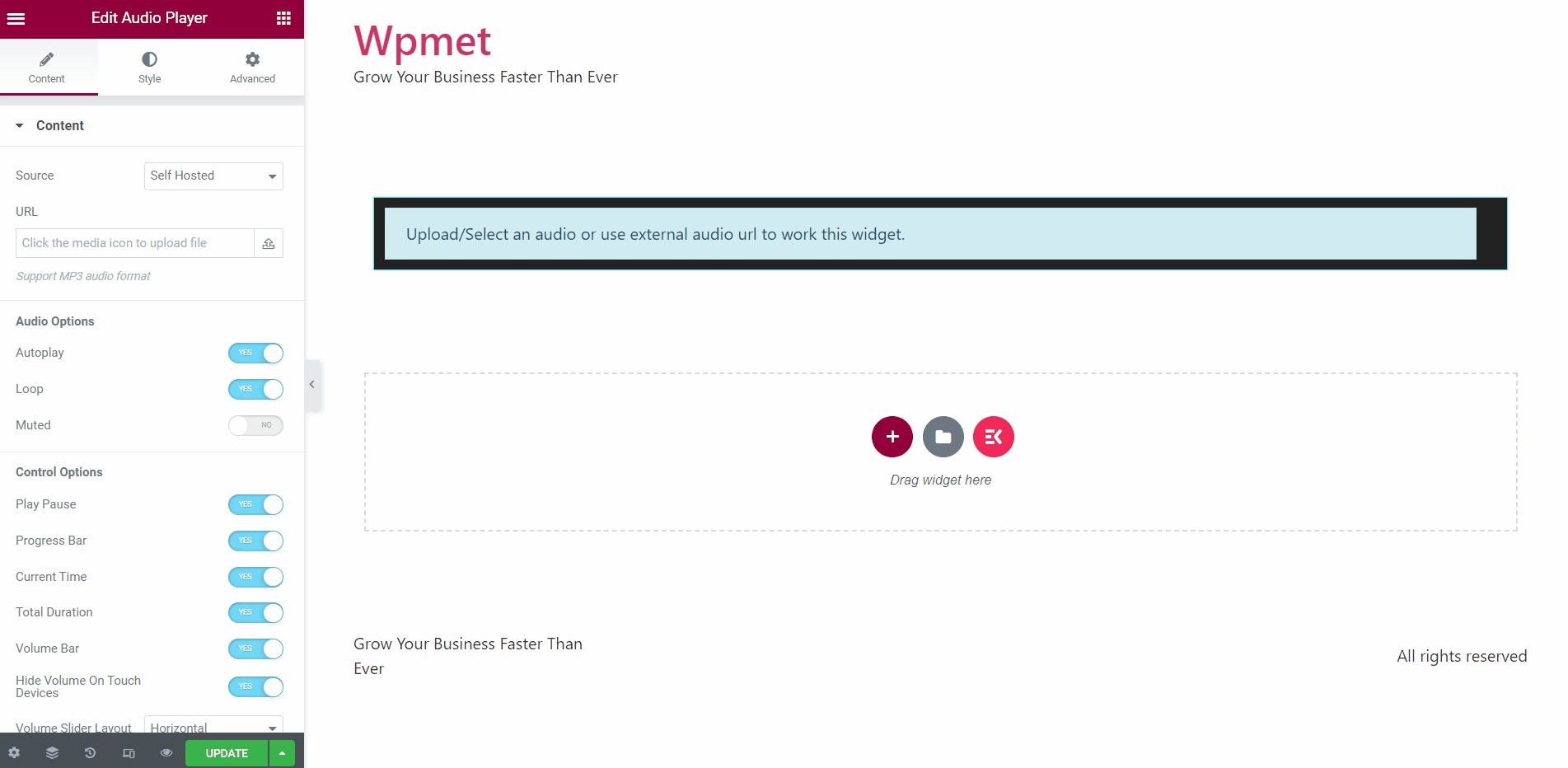
Krok 3: Skonfiguruj widget odtwarzacza audio Elementor #
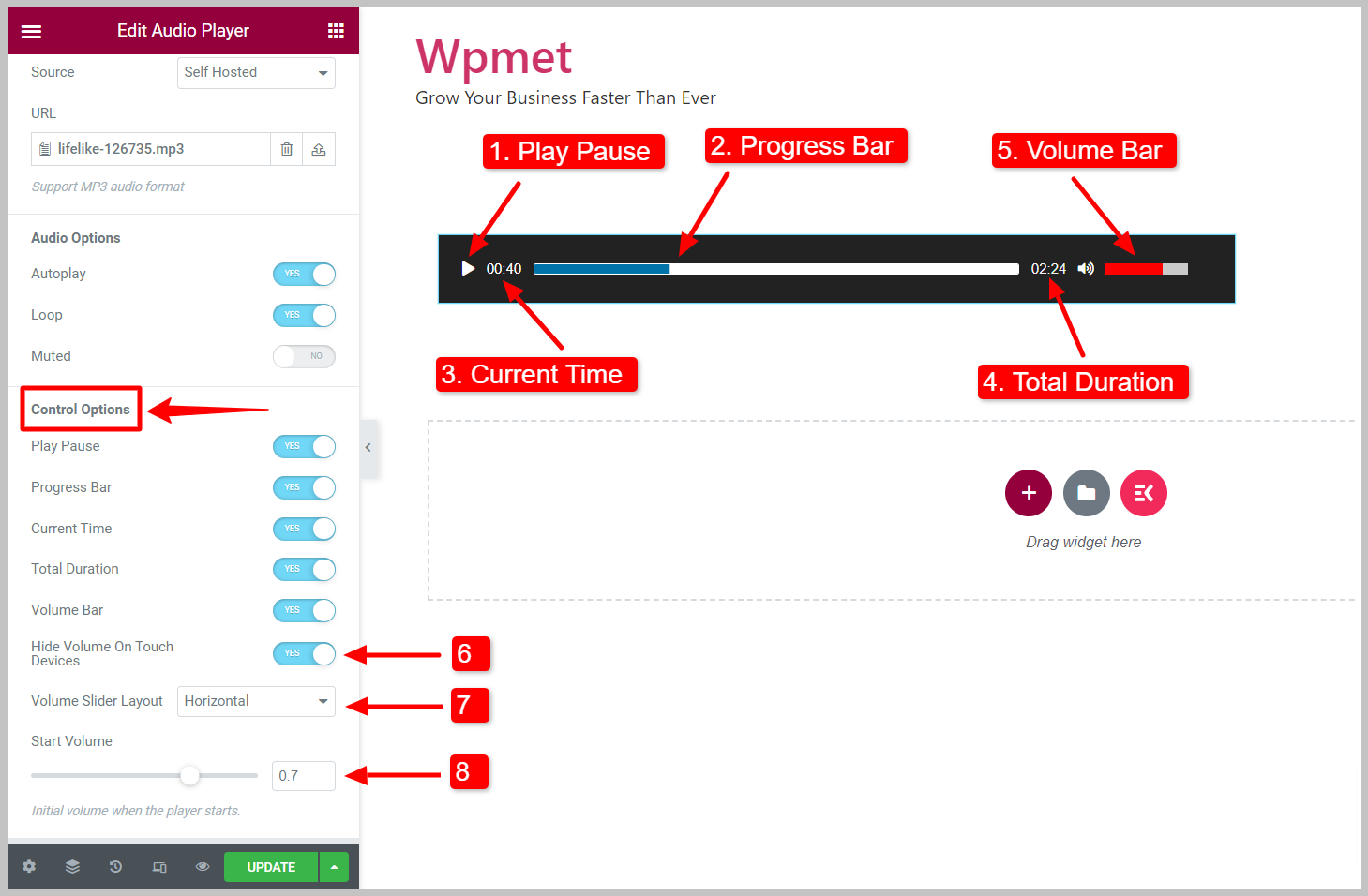
Możesz to zrobić na karcie Treść prześlij dźwięk i skonfiguruj Opcje dźwięku I Opcje sterowania odtwarzacza audio. Możesz użyć następujących opcji, aby skonfigurować odtwarzacz audio WordPress w Elementorze.
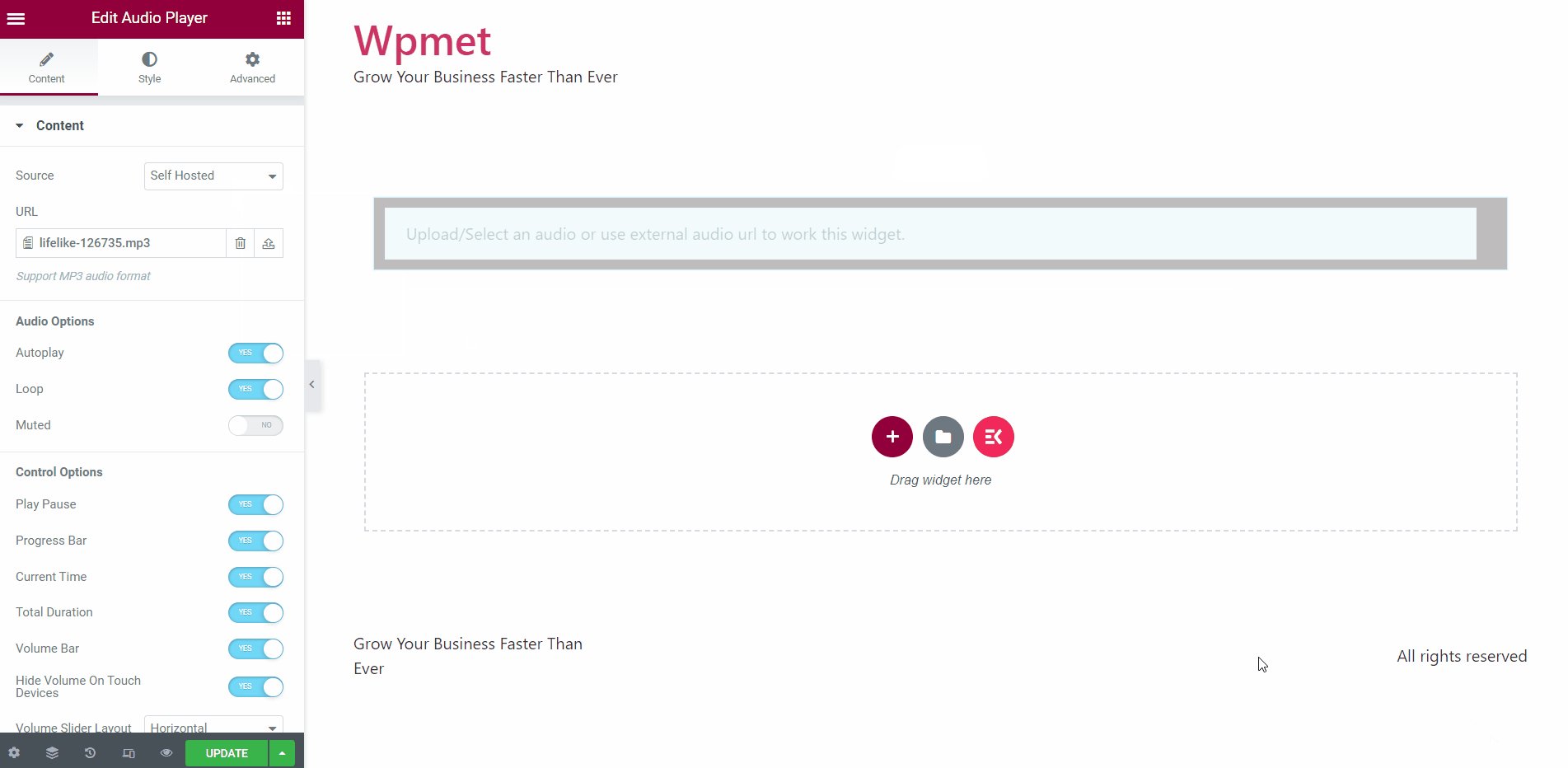
3.1 Źródło #
Możesz przesłać plik audio lub użyć adresu URL, aby dodać dźwięk do odtwarzacza. Dostępne są dwie opcje źródła dźwięku.
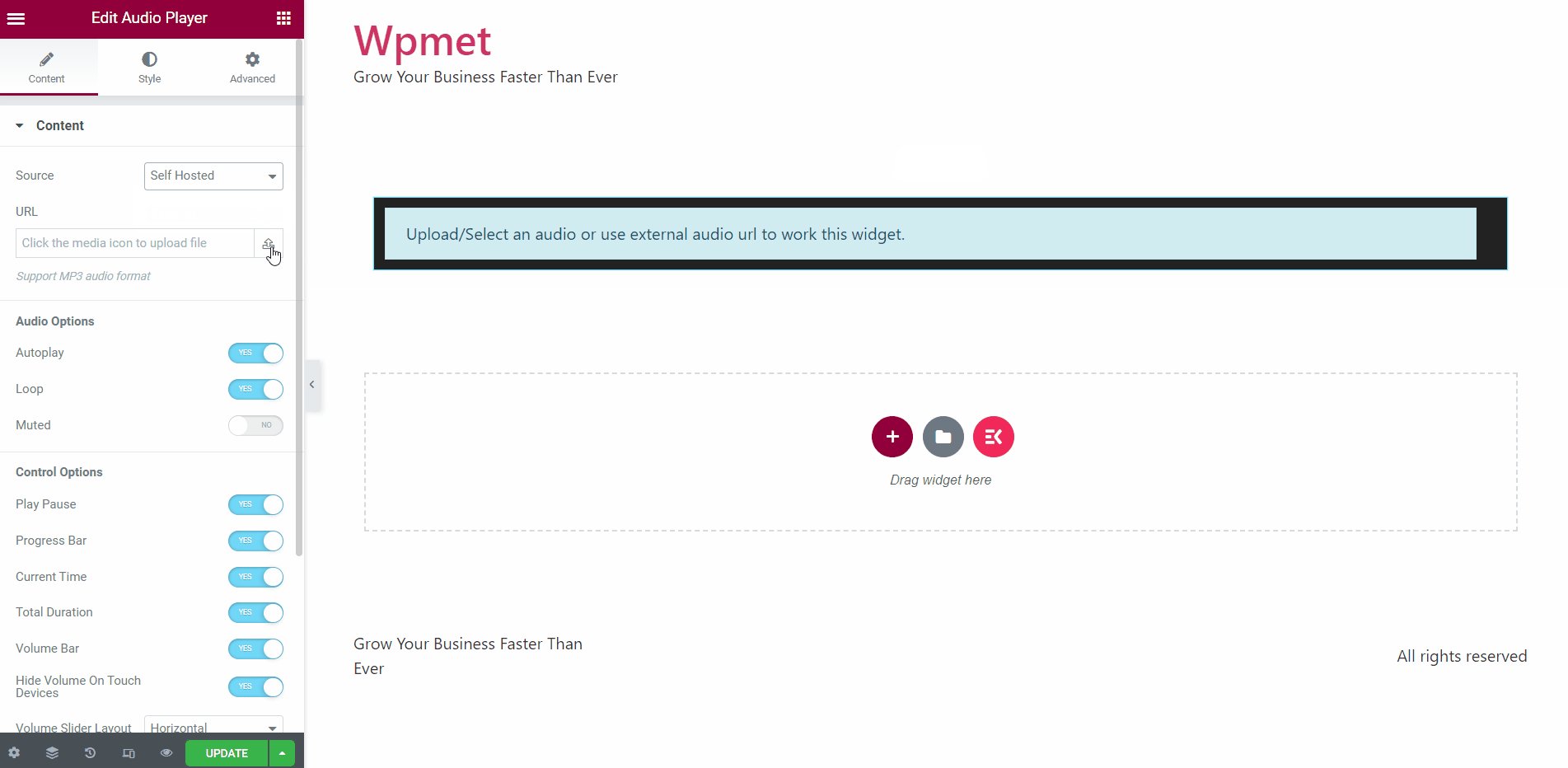
Źródło – hostowane samodzielnie: #
Jeśli jako źródło dźwięku wybierzesz opcję Self Hosted, możesz przesłać plik audio z biblioteki multimediów WordPress.
Wybierać „Self Hosted” jako źródło > Kliknij przycisk przesyłania > dodać plik audio z biblioteki multimediów.

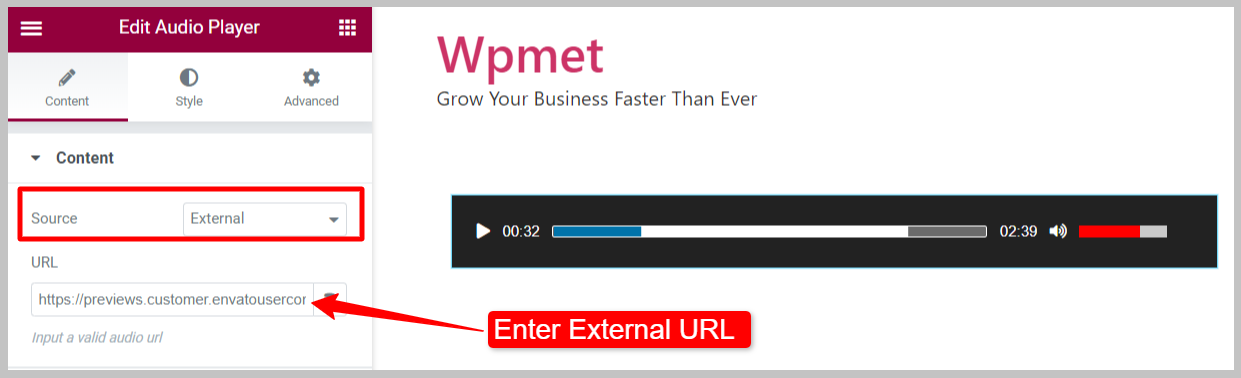
Źródło – zewnętrzne: #
Wybierając źródło zewnętrzne, możesz osadzić dźwięk z Internetu wraz z jego adresem URL.
Wybierać „Zewnętrzne” jako źródło > wprowadź adres URL dźwięku w wymaganym polu.

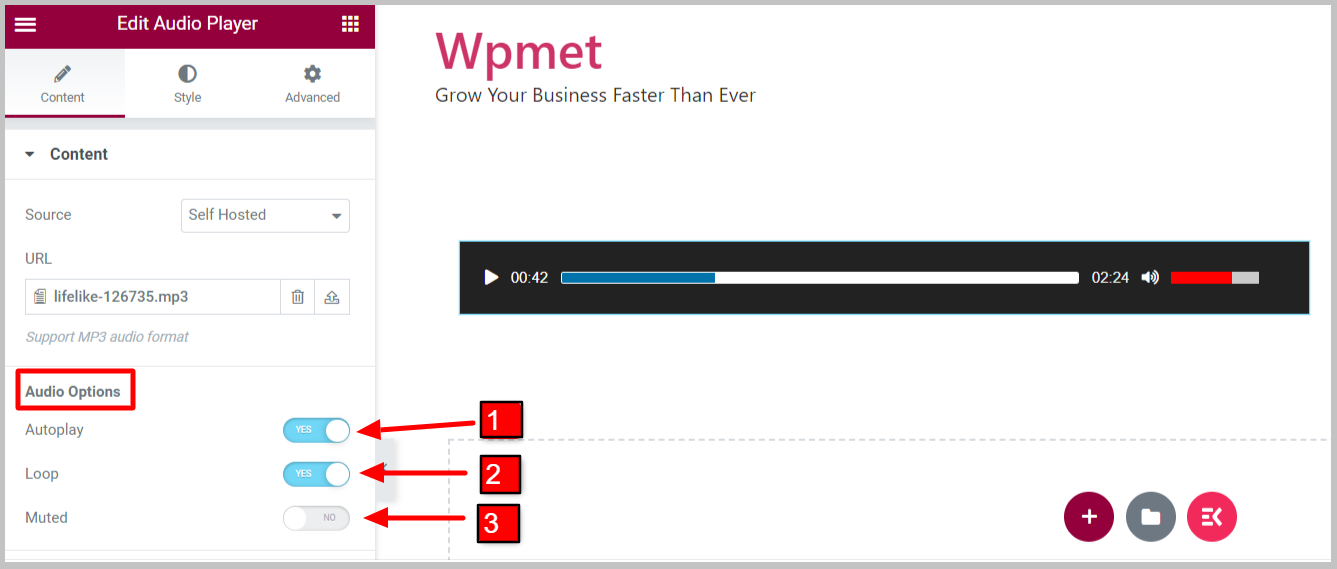
3.2 Opcje audio #
Oto opcje audio dostępne w widżecie Odtwarzacz audio:
- Automatyczne odtwarzanie: Włącz autoodtwarzanie, aby dźwięk był odtwarzany automatycznie po załadowaniu strony.
- Pętla: Włącz tę opcję, aby odtwarzać dźwięk w pętli.
- Muted: Po włączeniu dźwięk jest początkowo wyciszony po uruchomieniu odtwarzacza. Użytkownicy muszą ręcznie wyłączyć wyciszenie dźwięku.

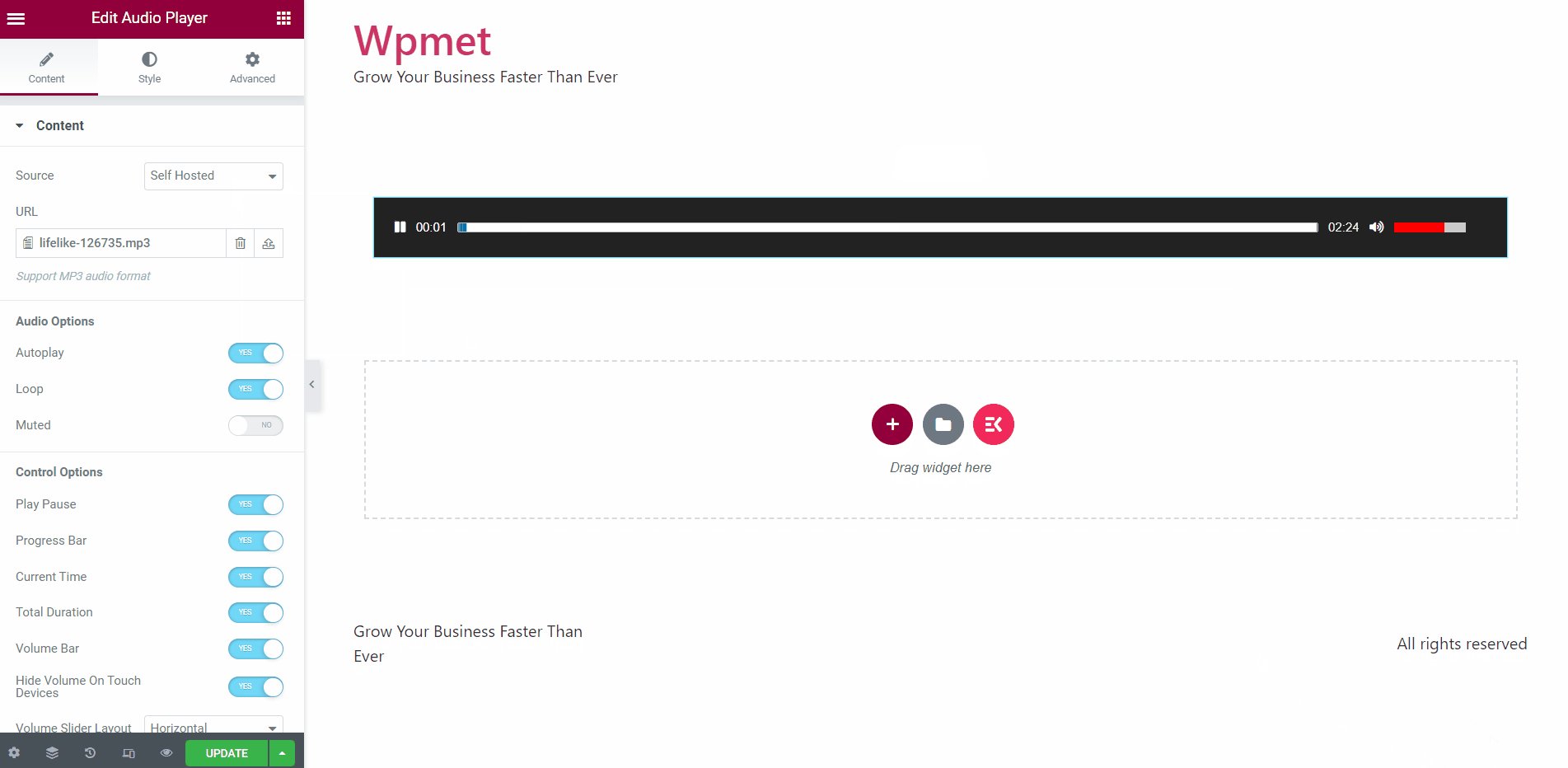
3.3 Opcje sterowania #
Oto opcje sterowania dostępne w widżecie Odtwarzacz audio:
- Odtwórz pauzę: Umożliwia użytkownikom kontrolę odtwarzania/pauzy (przycisk).
- Pasek postępu: Aby wyświetlić pasek postępu dźwięku w odtwarzaczu.
- Progress Handler: Let visitors control the progress of the music.
- Obecny czas: Pokazuje bieżący czas odtwarzania w odtwarzaczu audio Elementor.
- Całkowity czas trwania: Pokazuje całkowity czas trwania dźwięku.
- Pasek głośności: Aby wyświetlić i kontrolować poziom głośności dźwięku.
- Ukryj głośność na urządzeniach dotykowych: Enable this option to hide the volume bar on smartphones for a better user experience.
- Układ suwaka głośności: Dostępne są dwa układy paska głośności: poziomy i pionowy.
- Objętość początkowa: Ustaw początkowy poziom głośności po uruchomieniu odtwarzacza.

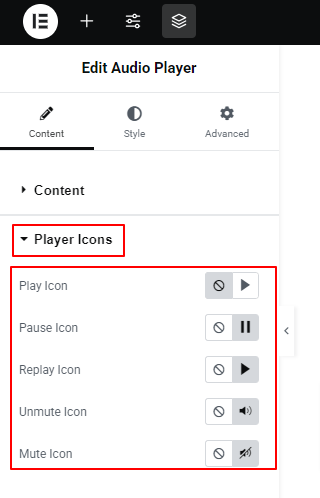
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
Krok 4: Dostosuj style odtwarzacza audio Elementor #
Możesz dostosować styl przycisku pauzy odtwarzania, paska postępu, czasu i głośności w widżecie Odtwarzacza audio Elementor.
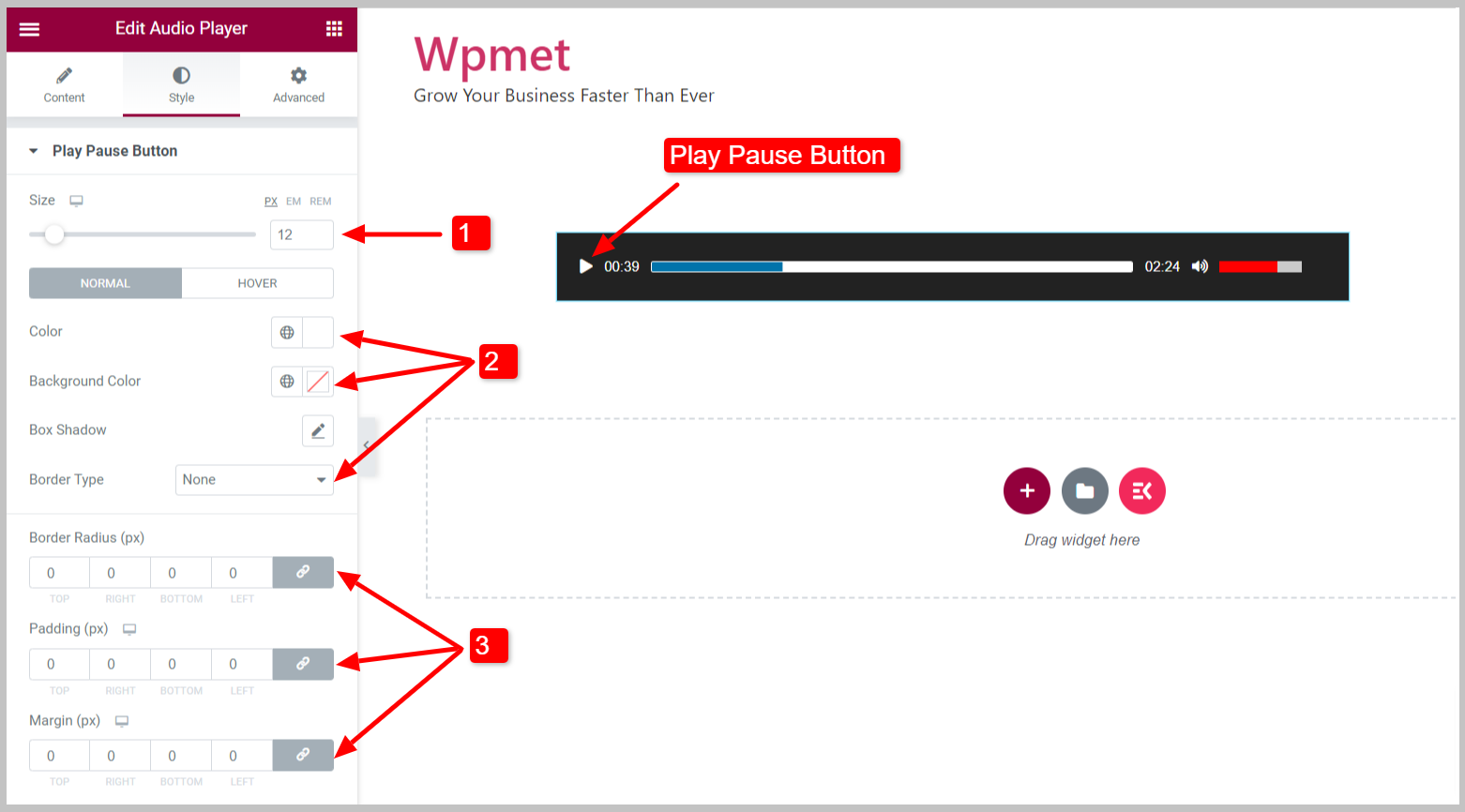
4.1 Przycisk pauzy w odtwarzaniu #
Aby dostosować przycisk pauzy w odtwarzaniu,
- Poprawić Rozmiar przycisku.
- Wybierz przycisk Kolor, Kolor tła, Pudełko Cień, I Typ obramowania dla przycisku.
- Ustaw Promień granicy, Wyściółka, I Margines.

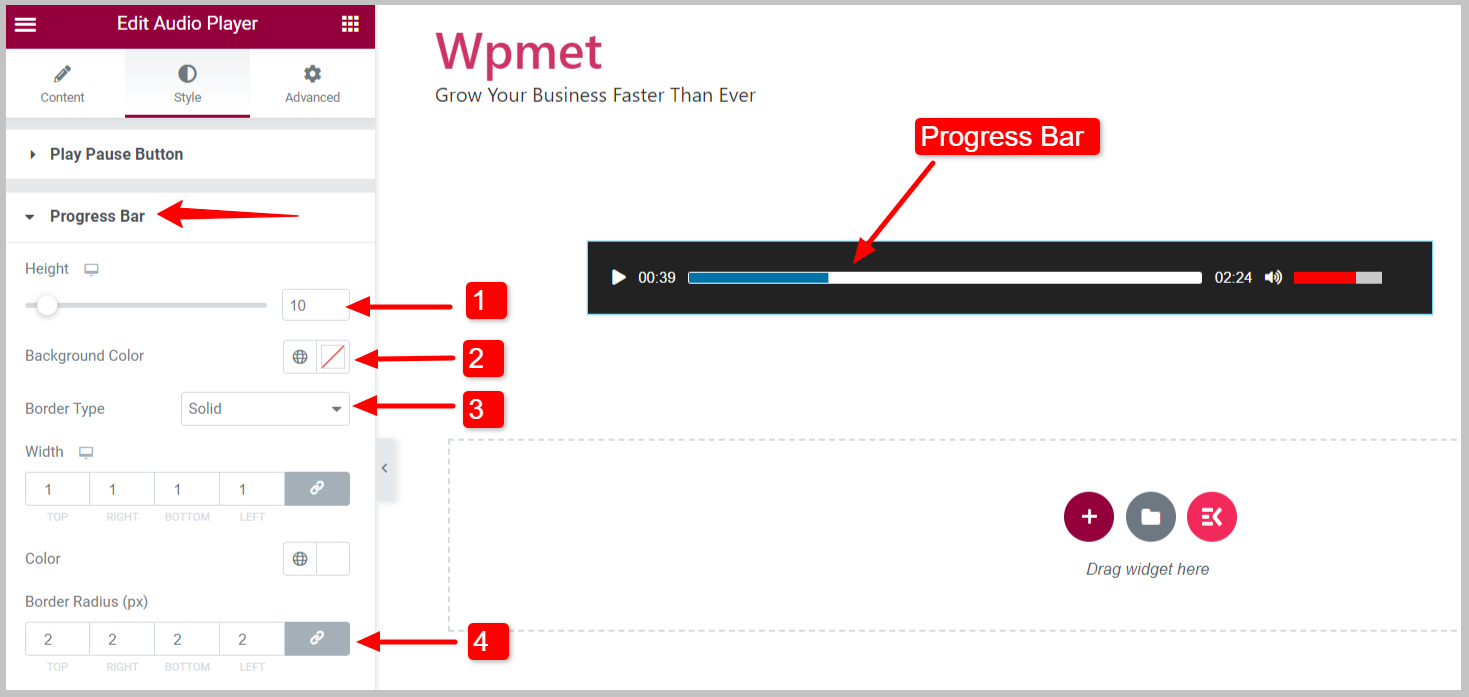
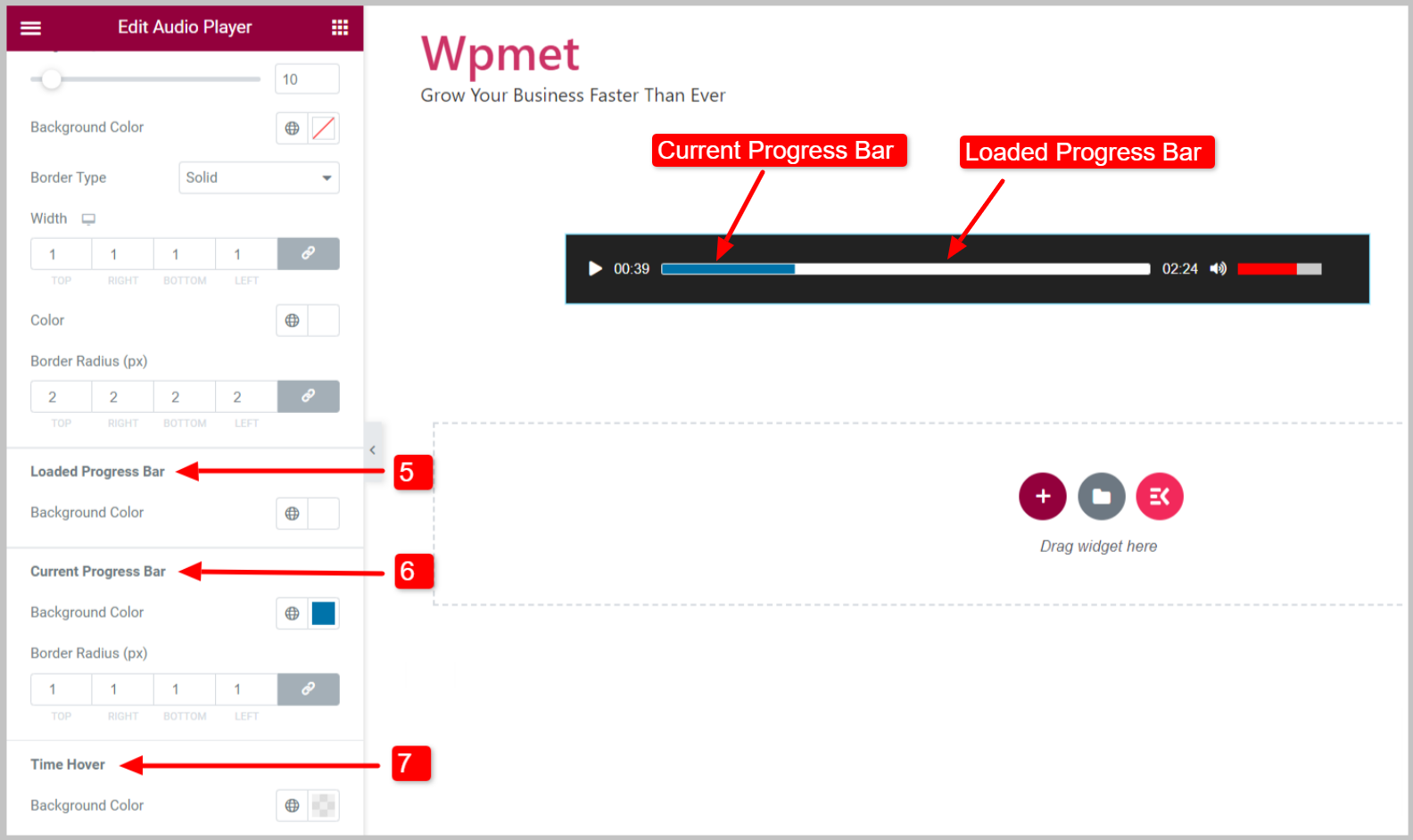
4.2 Pasek postępu #
Aby dostosować pasek postępu,
- Możesz dostosować Wysokość paska postępu.
- Wybierz Kolor tła paska postępu.
- Ustaw Typ obramowania, Szerokość granicy, I Kolor ramki.
- Poprawić Promień granicy paska postępu.

- Załadowany pasek postępu: Możesz wybrać kolor tła załadowanego paska postępu.
- Aktualny pasek postępu: Ustaw kolor tła i promień obramowania bieżącego paska postępu.
- Najechanie w czasie: Wybierz kolor tła dla najechania kursorem na czas.

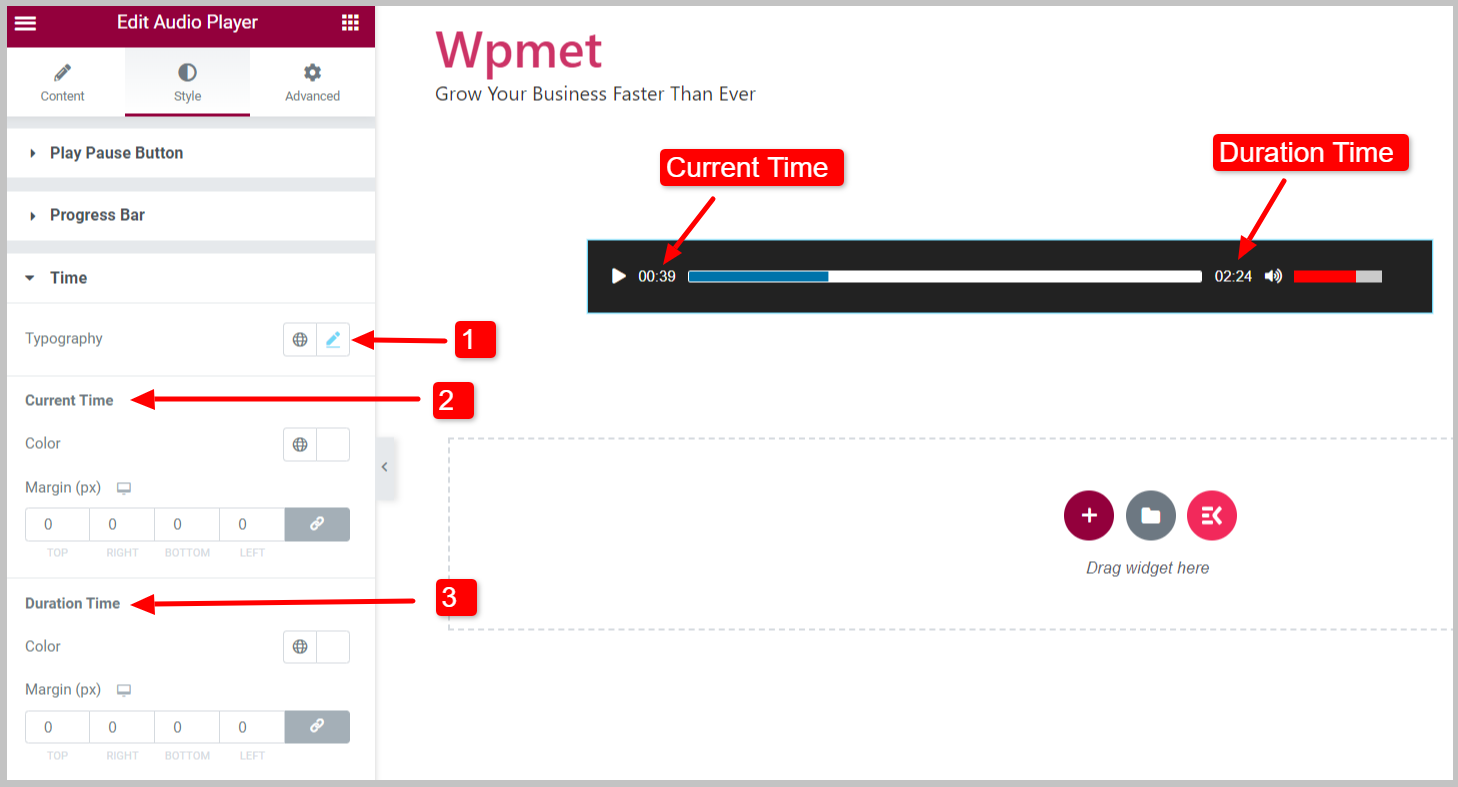
4.3 Czas #
Aby dostosować style czasu odtwarzacza audio Elementor,
- Ustaw Typografia dla cyfr tekstu.
- Wybierz Kolor i dostosuj Margines dla Obecny czas.
- Wybierz Kolor i dostosuj Margines dla Czas trwania.

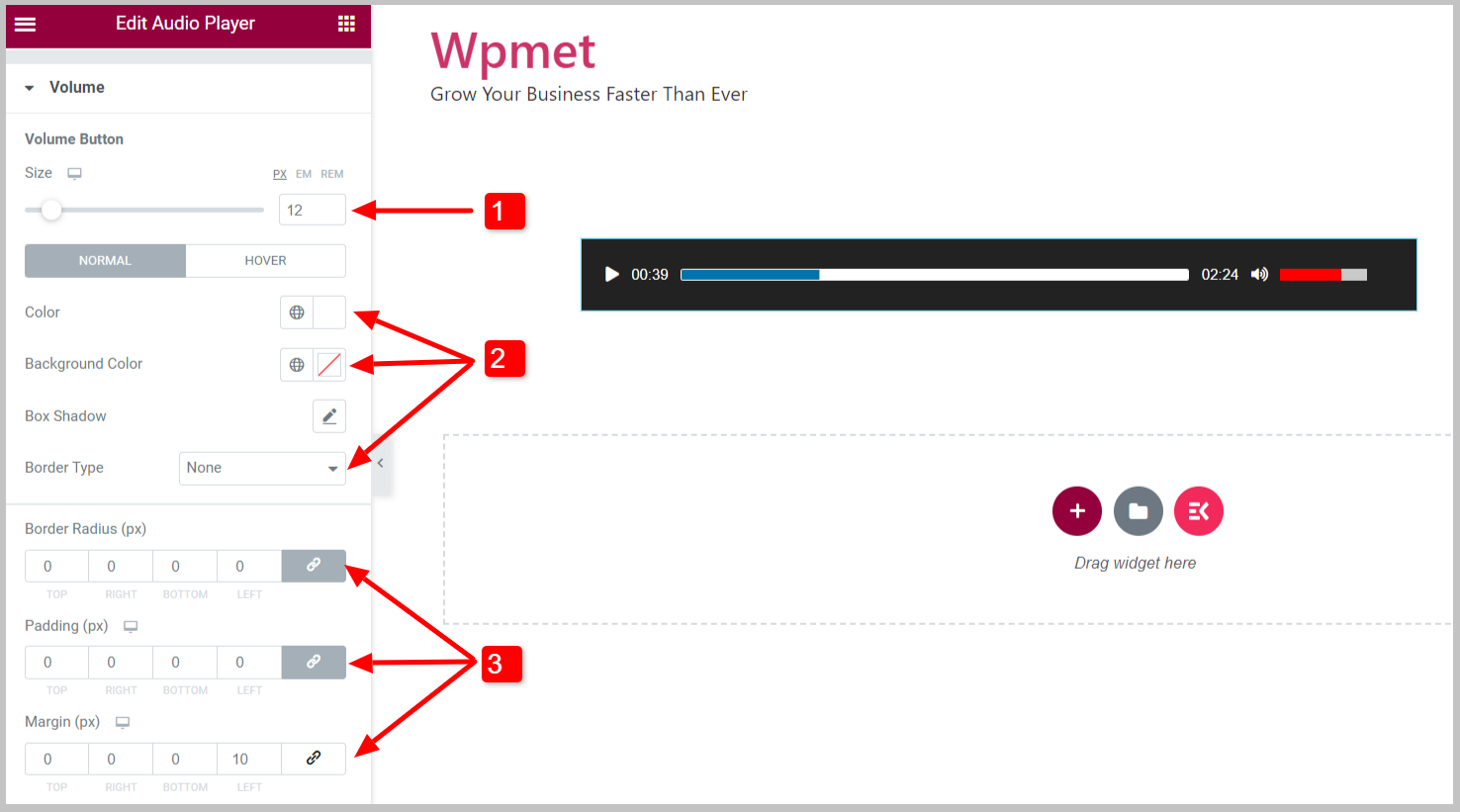
4.4 Objętość #
Aby dostosować style przycisku głośności,
- Możesz dostosować Wysokość przycisku głośności.
- Wybierz Kolor tła przycisku głośności.
- Ustaw Typ obramowania, Szerokość granicy, I Kolor ramki.

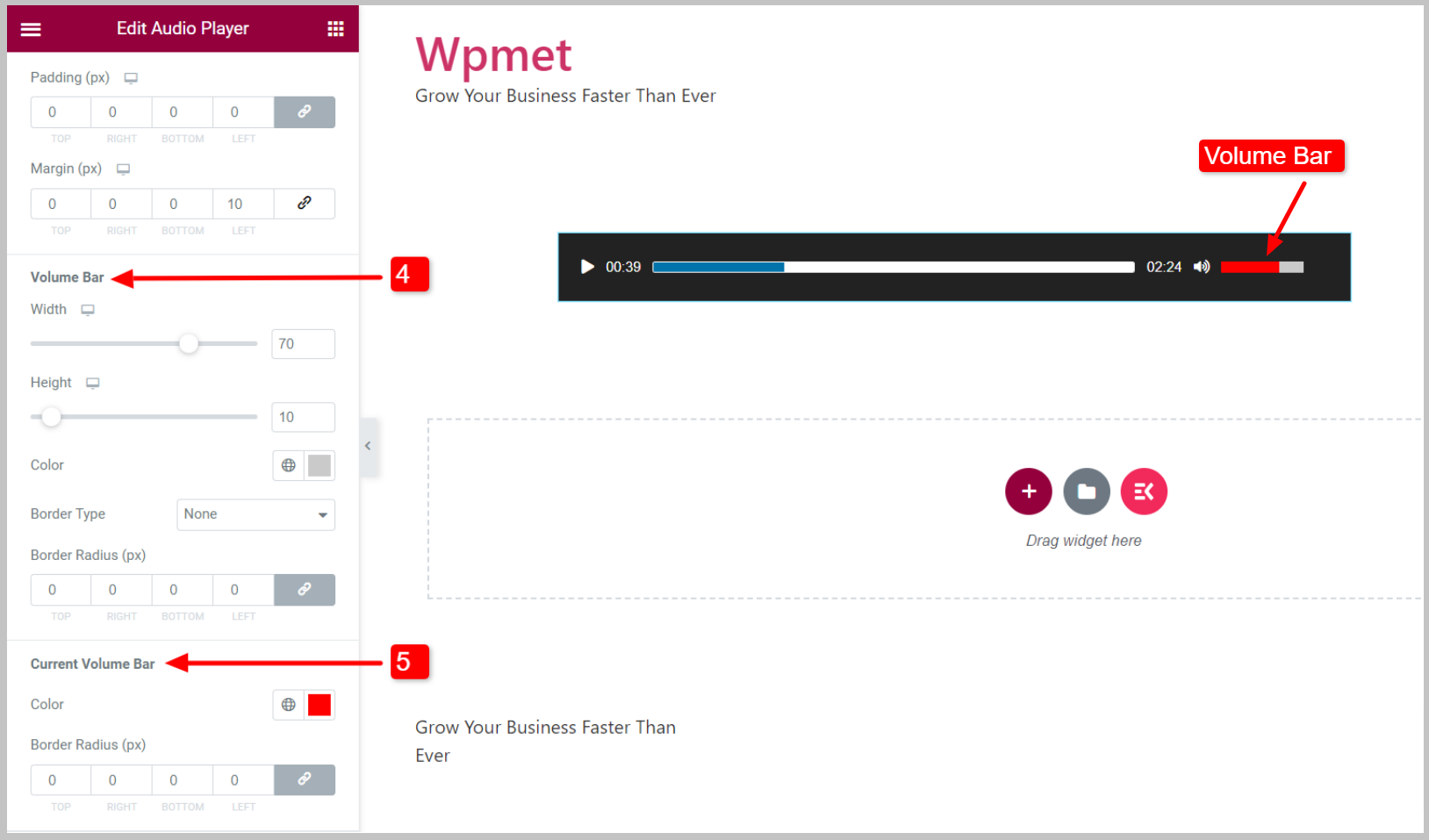
- Pasek głośności: Dostosuj wysokość, szerokość, kolor i style obramowania paska głośności.
- Bieżący pasek głośności: Ustaw kolor i promień obramowania bieżącego paska głośności.

Wreszcie możesz korzystać z odtwarzacza audio na swojej stronie internetowej ze wszystkimi przydatnymi funkcjami. Widget Elementor Audio Player jest dostarczany z ElementKits Pro. Pobierz wtyczkę, aby w najprostszy sposób dodać dźwięk i muzykę do swojej witryny WordPress.



