ElementsKit supports a fully drag & drop Header & Footer builder for Elementor. You can build any type of WordPress Header & Footer on the fly using ElementsKit pre-designed templates. Here’s a comprehensive article to explain every method of creating header and footer designs for WordPress.
Watch our Elementor header-footer building video guide:
Or, follow the step-by-step instructions on the WordPress header-footer builder:
Krok->1: Dodaj nagłówek i stopkę #
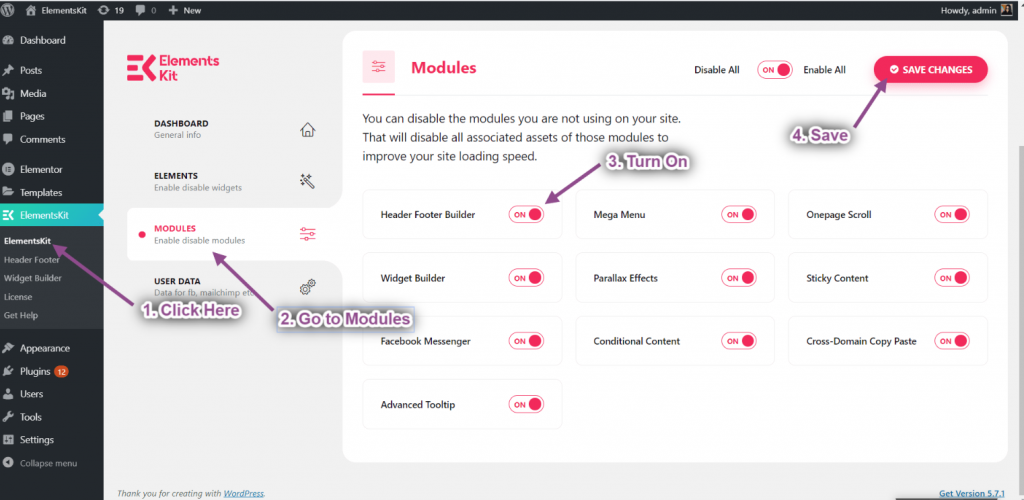
- Upewnij się, że masz Nagłówek stopka moduł włącz z ElementsKit → Moduły.

Krok->2: Utwórz szablon nagłówka #
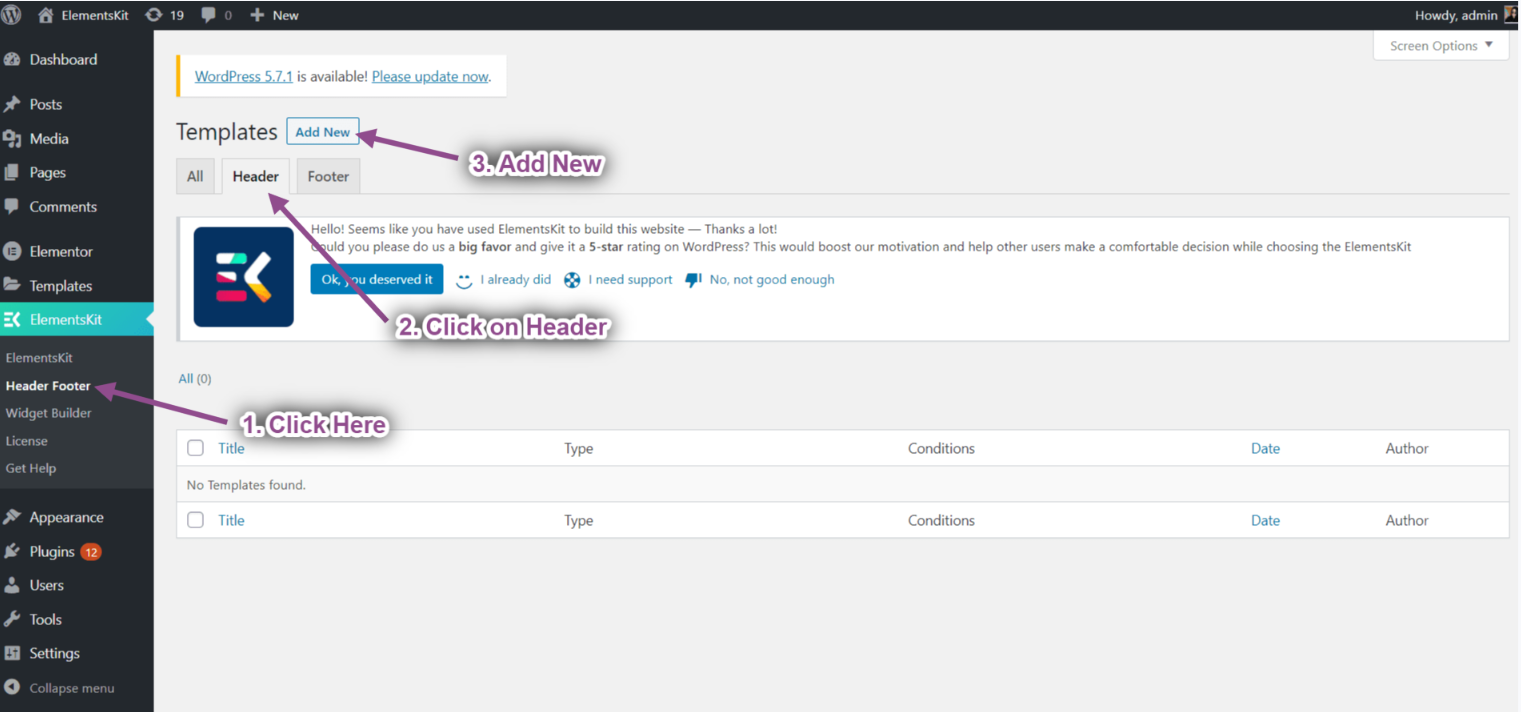
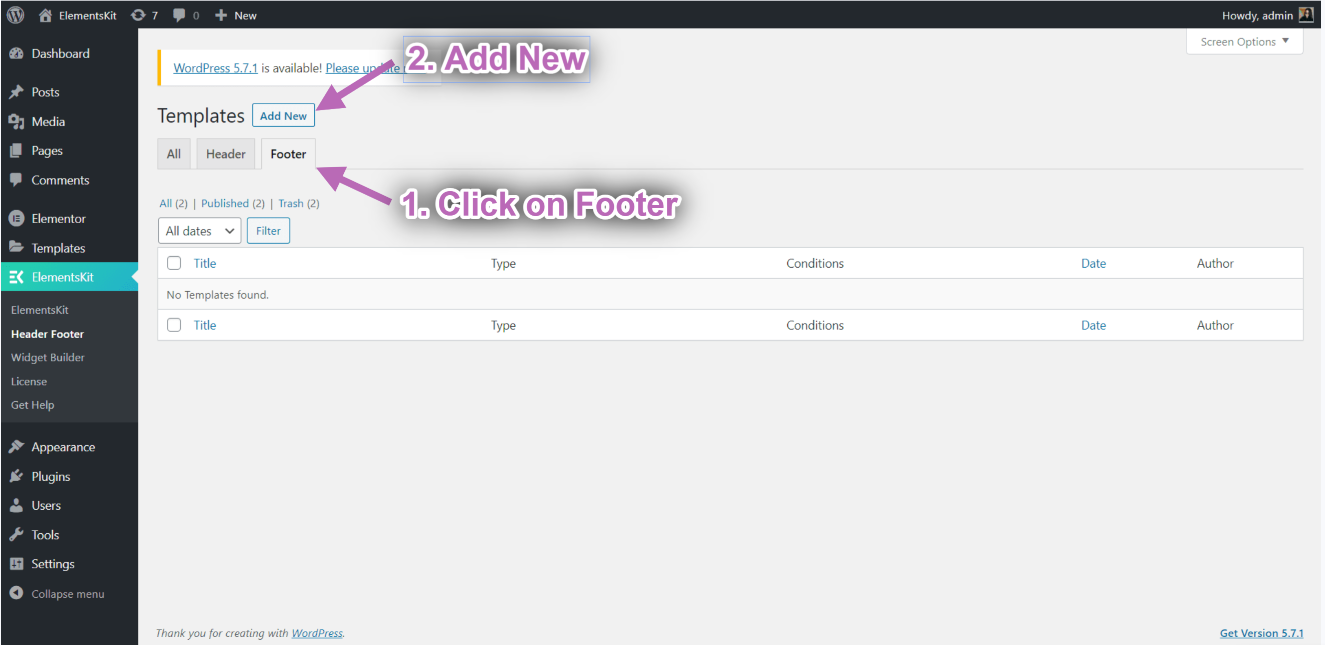
- Nawigować do ElementsKit → Nagłówek Stopka → Nagłówek → i kliknij Dodaj nowe.
- Otworzy się wyskakujące okienko z opcjami.

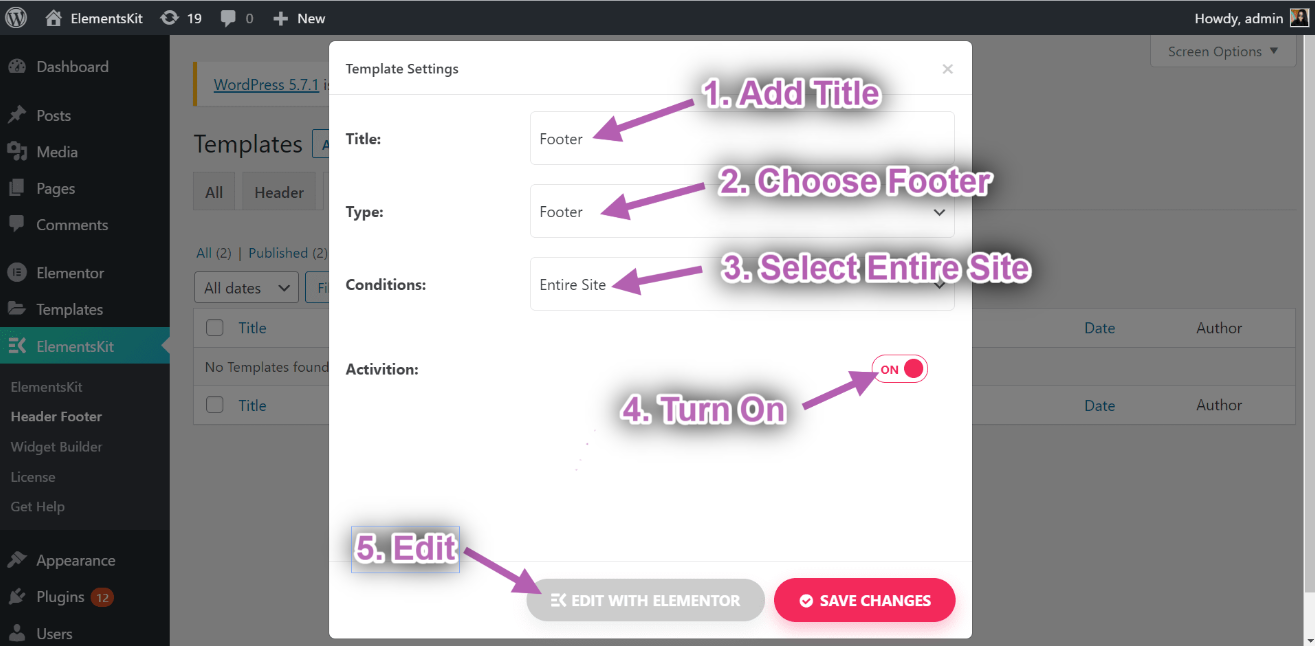
- W wyskakującym okienku wpisz a Tytuł, Wybierz Wpisz → nagłówek.
- Wybierz Warunki → Cała strona.
- Przełącz Aktywacja opcję i kliknij Edytuj za pomocą Elementora.

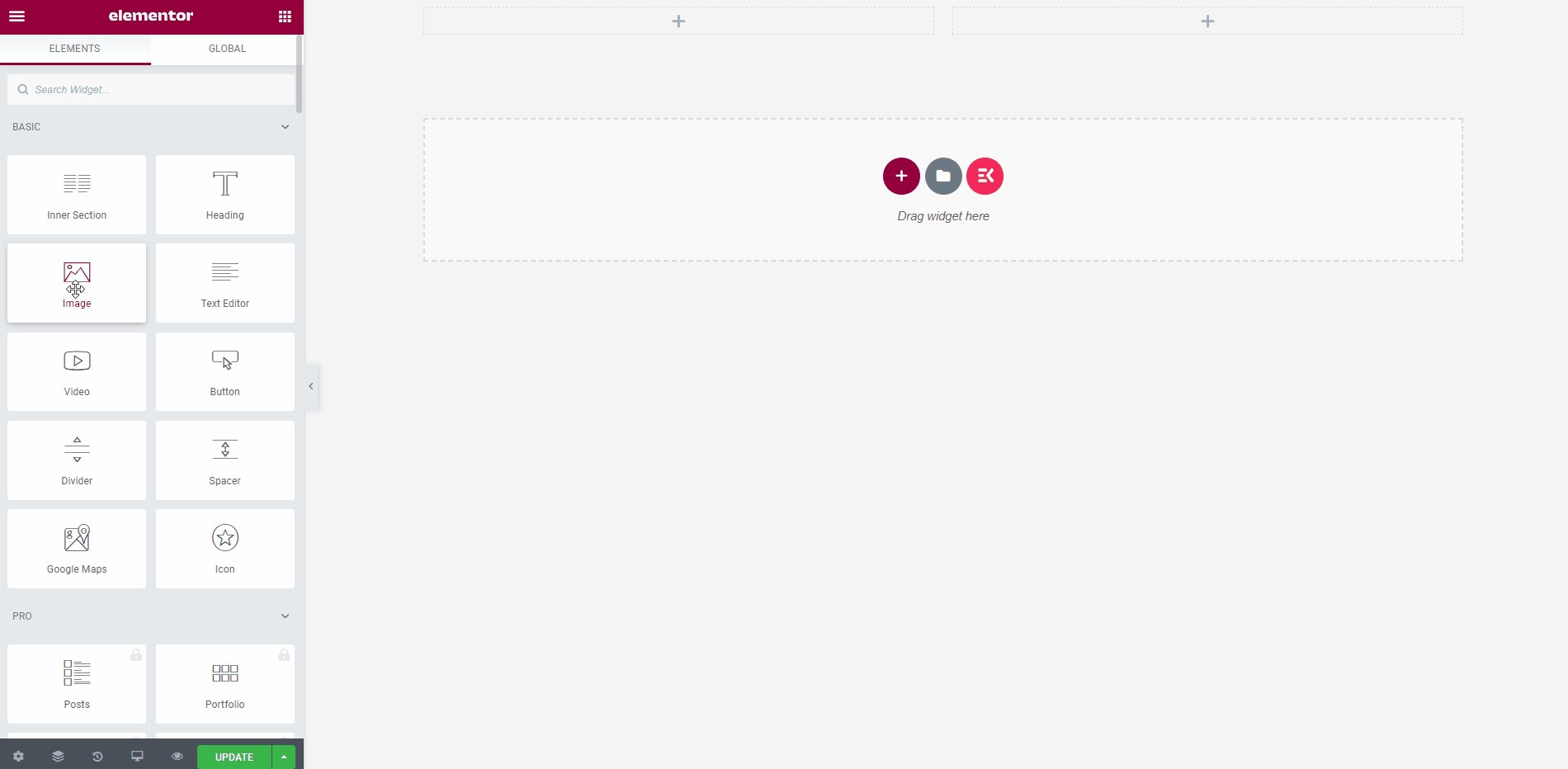
- Wybierz swoją strukturę z wybranego obszaru.

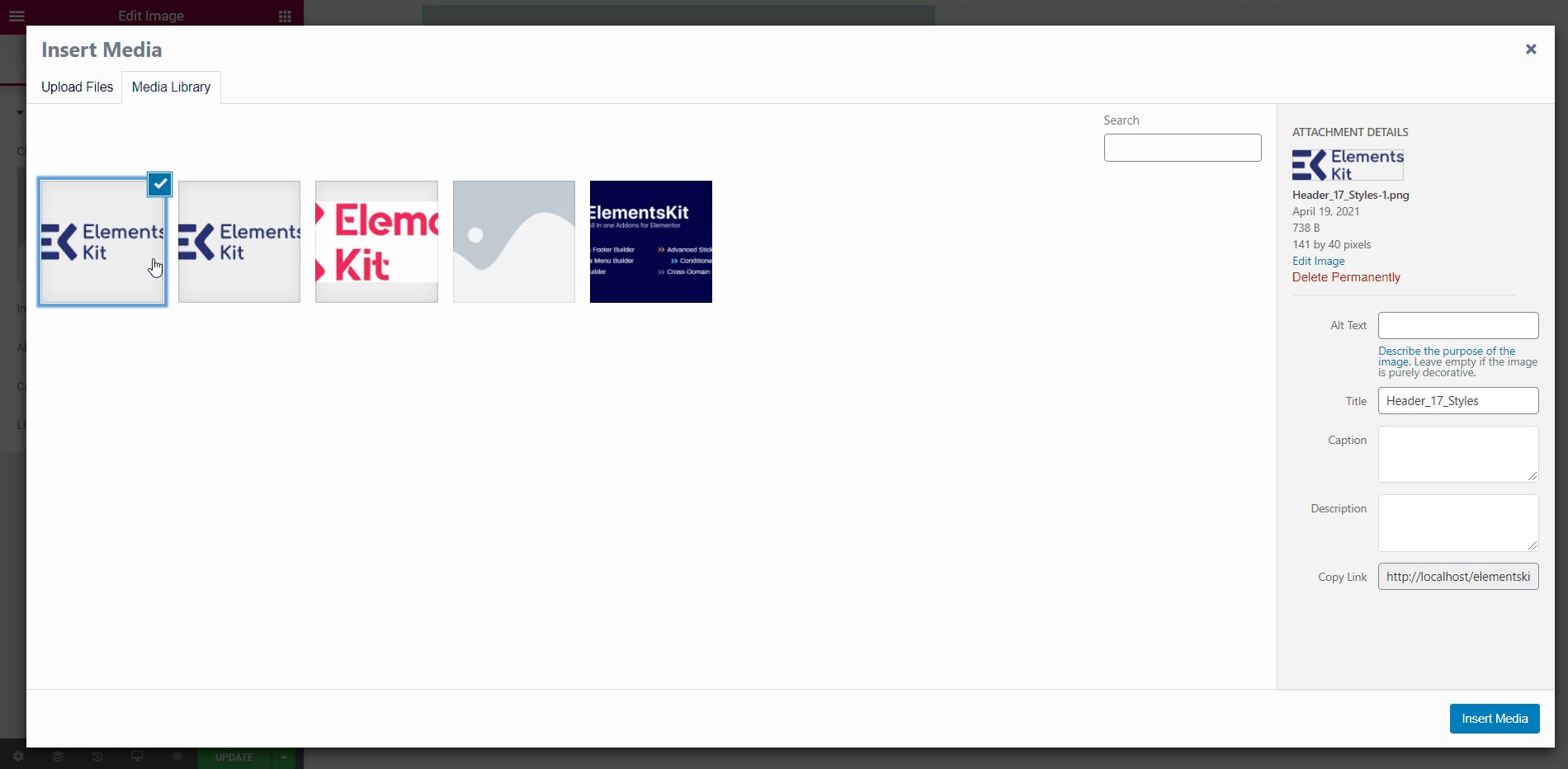
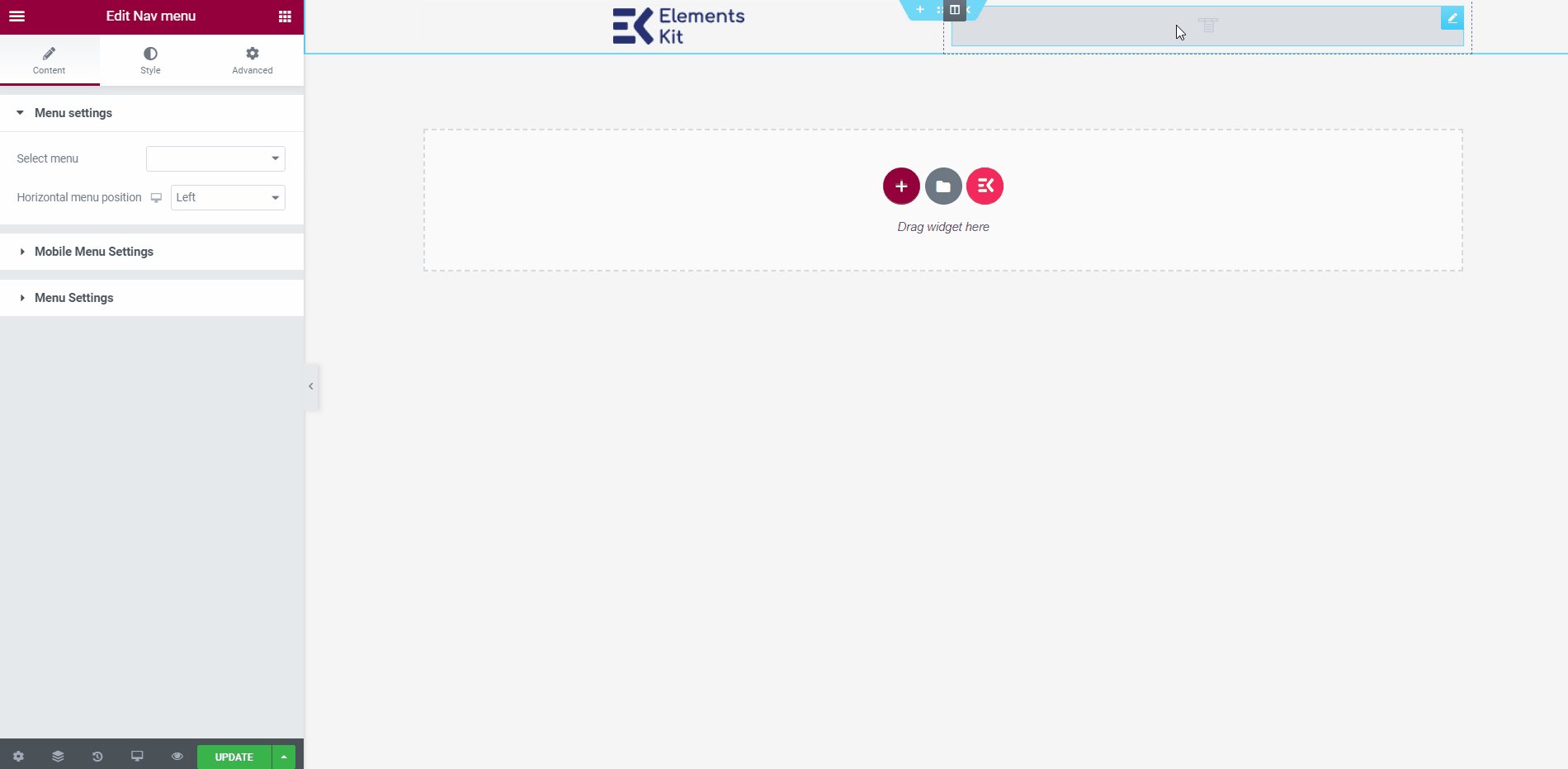
- Teraz po prostu przeciągnij Obraz I Menu nawigacji widget z bloku Elementor i upuść go na wybranym obszarze.
- Tutaj możesz dodać dowolny typ widżetu.

Utwórz nagłówek z gotowych szablonów
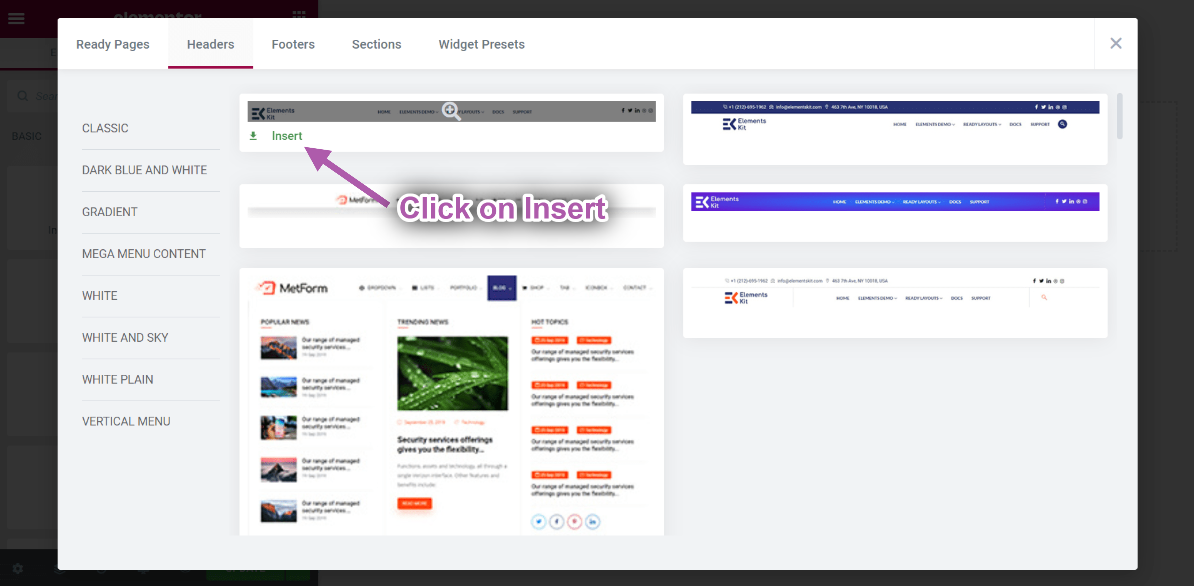
- Kliknij na Ikona ElementsKit aby wstawić nagłówek z naszych gotowych szablonów.

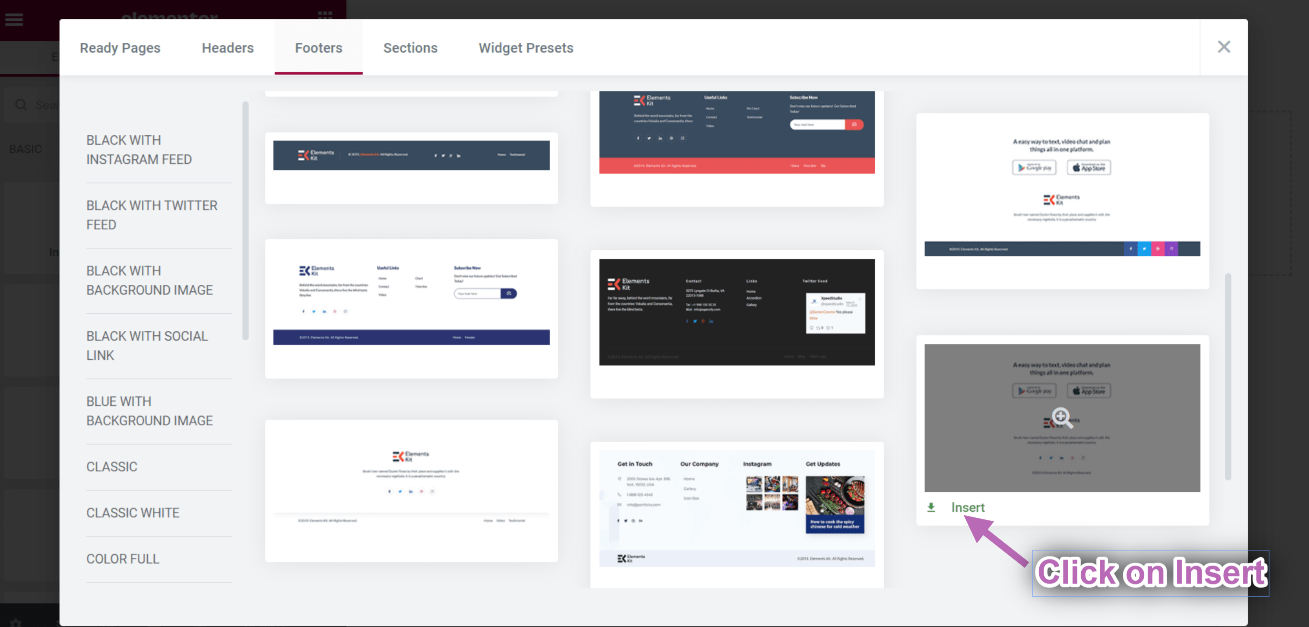
- Iść do Nagłówki-> Wybierz swój Pożądany szablon-> I kliknij Wstawić przycisk, aby dodać.

- Możesz zobaczyć wybrany szablon nagłówka.
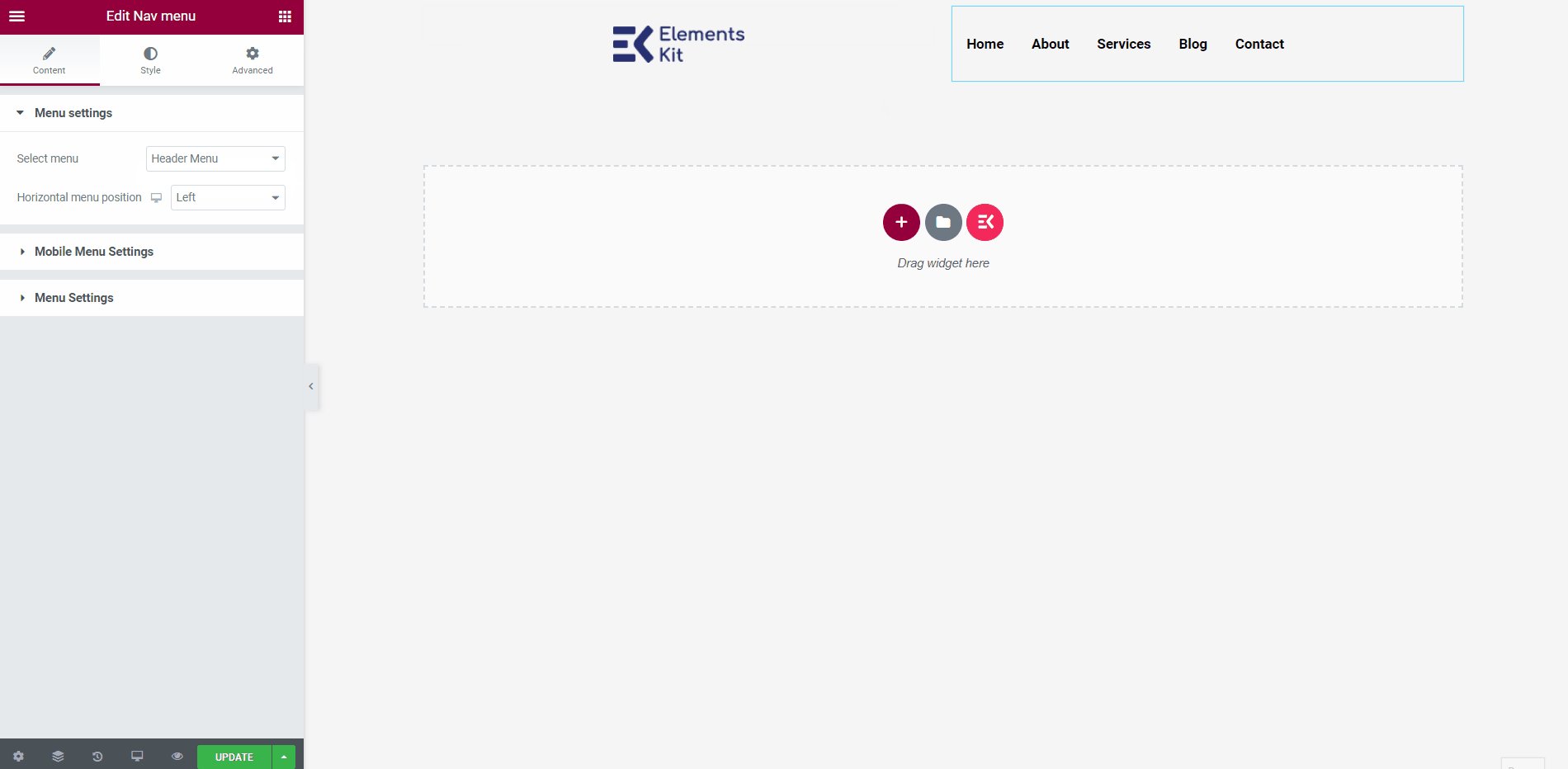
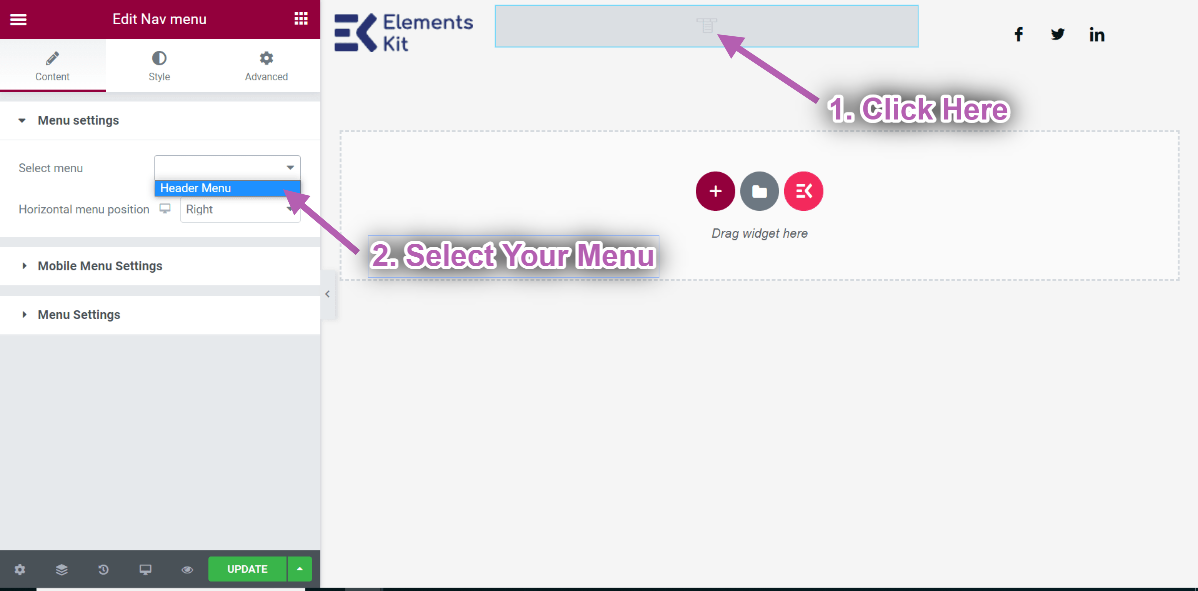
- Teraz kliknij Wybrane Menu nawigacji obszar-> Wybierz swój Menu z listy rozwijanej.

- Po zakończeniu kliknij Aktualizacja przycisk, aby zapisać menu.
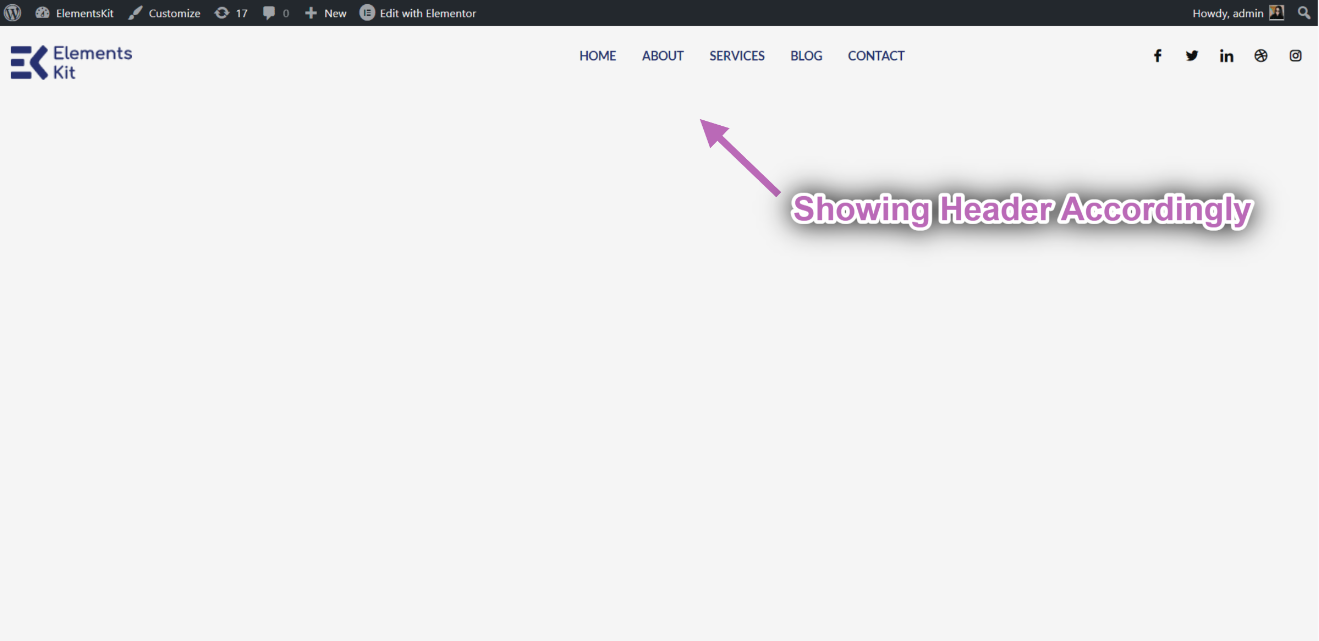
- Teraz przejdź do swojej witryny i zobacz, jak wybrany szablon nagłówka jest odpowiednio wyświetlany.

Krok->2: Utwórz szablon stopki #
- Nawigować do Stopka → i kliknij Dodaj nowe.
- Otworzy się wyskakujące okienko z opcjami.

- W wyskakującym okienku wpisz a Tytuł, Wybierz Wpisz → Stopka.
- Wybierz Warunki → Cała strona.
- Przełącz Aktywacja opcję i kliknij Edytuj za pomocą Elementora.

- Kliknij na Ikona ElementsKit aby wstawić nagłówek z naszych gotowych szablonów.

- Iść do Stopki-> Wybierz swój Pożądany szablon-> I kliknij Wstawić przycisk, aby dodać.

- Po zakończeniu kliknij Aktualizacja przycisk, aby zapisać menu.
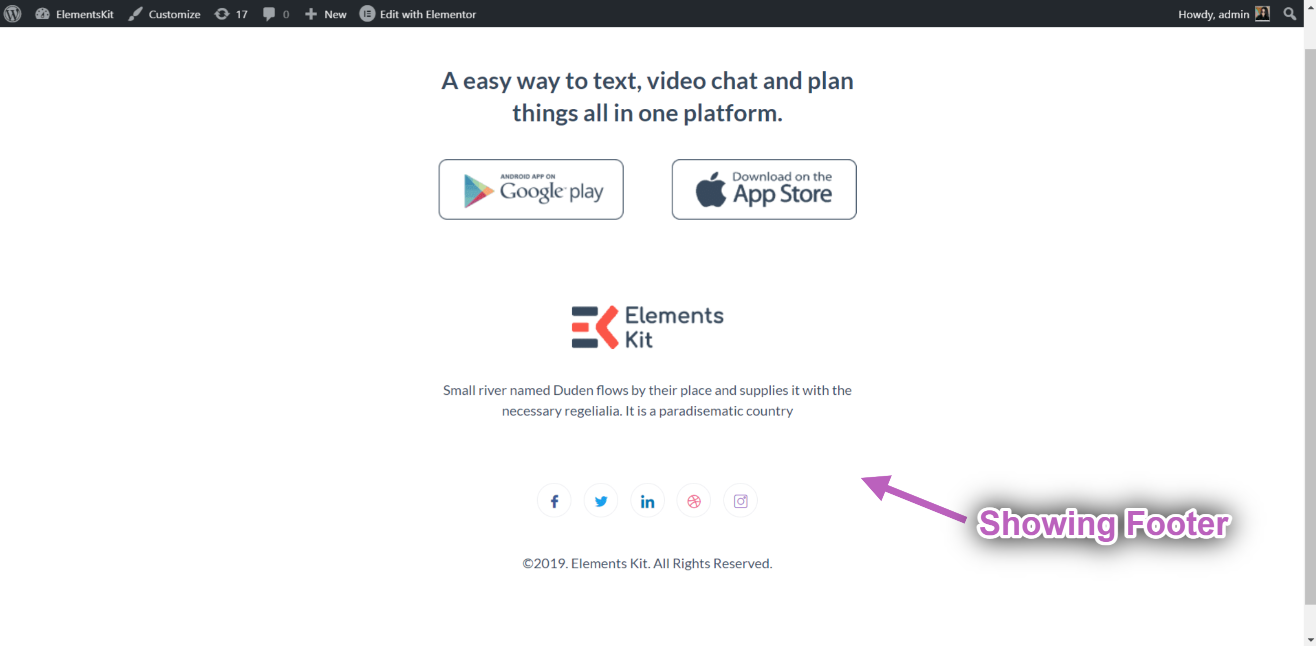
- Teraz przejdź do swojej witryny i zobacz wybrane Szablon stopki odpowiednio się wyświetla.

So this was our detailed guide on building a WordPress header-footer for Elementor websites. However, if you still have any issues, please contact our support team.
Quick Recap
Let’s take a quick look back at what we’ve achieved in this WordPress website header and footer builder module tutorial:
Tools Used: Elementor & ElementsKit Dodatek do Elementora
✅ Install and activate the ElementsKit Header Footer Builder Module,
✅ From your WordPress dashboard, navigate to ElementsKit > Header Footer.
✅ Create a Header or Footer builder template.
✅ Choose where to show your customized header or footer navigation.
✅ Start editing with Elementor builder.
✅ Choose a template or build from scratch.
✅ Preview & publish header footer builder template.
So, using the ElementsKit Header Footer Builder module is the easiest way to build and customize the WordPress header or footer.





