ShopEngine to kompleksowe narzędzie do tworzenia sklepów WooCommerce dla Elementora. Zawiera wszystkie niezbędne i przydatne widżety, moduły i szablony do zbudowania kompletnego sklepu WooCommerce. Co ważniejsze, jest to prosta i łatwa w użyciu wtyczka, a użytkownik nie musi posiadać żadnej wiedzy na temat kodowania.
Quick Overview
This documentation will guide you through the process of adding product comparison feature to your shop or WooCommerce pages. For that, you will need to get ShopEngine free and pro, along with two freemium plugins such as WooCommerce and Elementor.
Needed tools: WooCommerce (free), Elementor (free), and ShopEngine (free & pro)
Now, enable ShopEngine’s Product Comparison module and set up a shop page template. After that, edit your template and add a product list widget. Thus, your product will be visible along with the comparison icon. Whenever someone clicks the comparison icon, he/ she will see a clear WooCommerce product comparison table.
Moduł porównania produktów: #
It’s shoppers’ tendency to always compare similar products online before making a purchase. Usually, they have to open multiple tabs to compare these products. But ShopEngine made things easy for your customers with the WooCommerce porównanie produktów module. With this module, shoppers can click the product comparison icon placed on the bottom left side of the product.
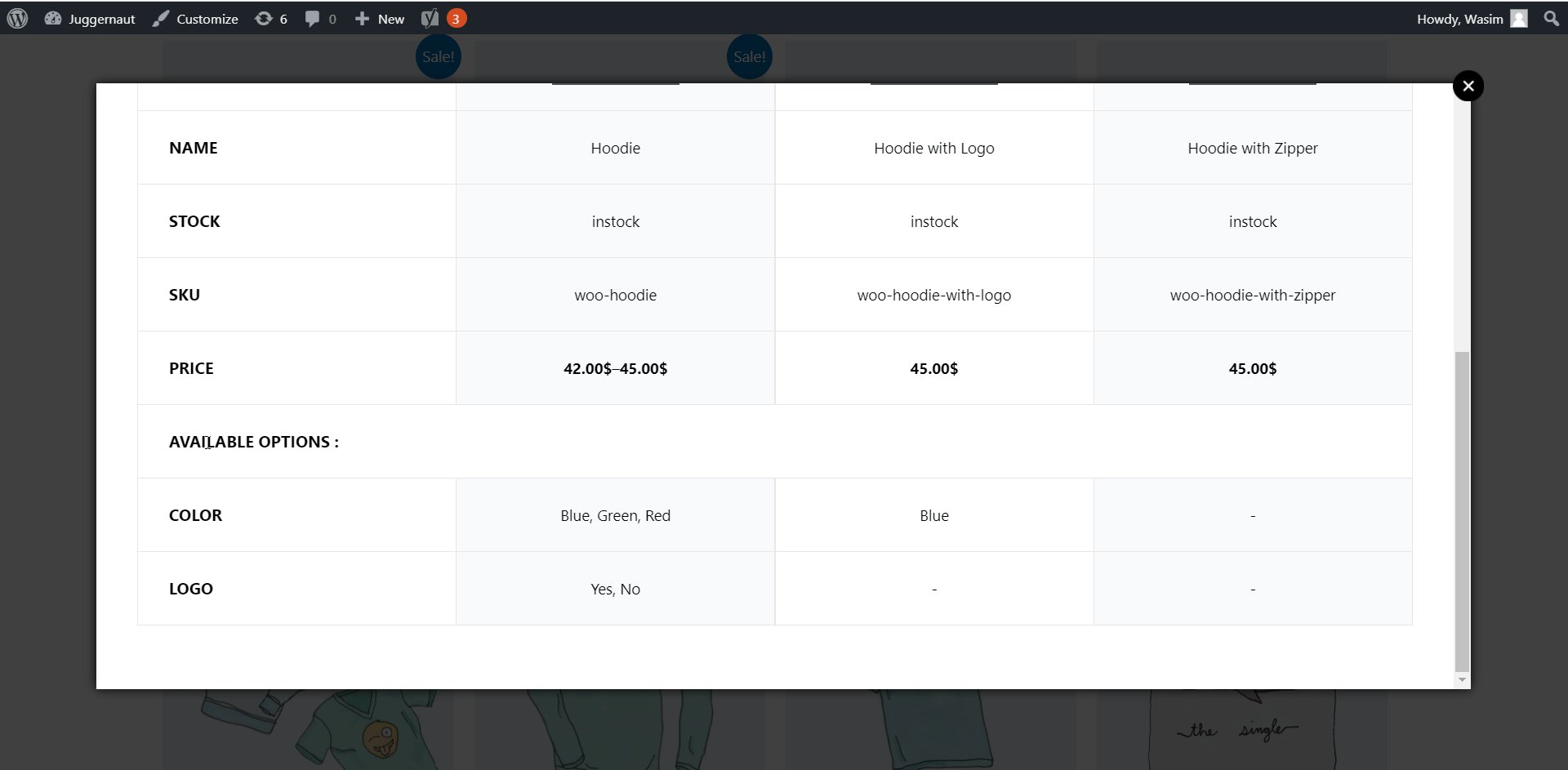
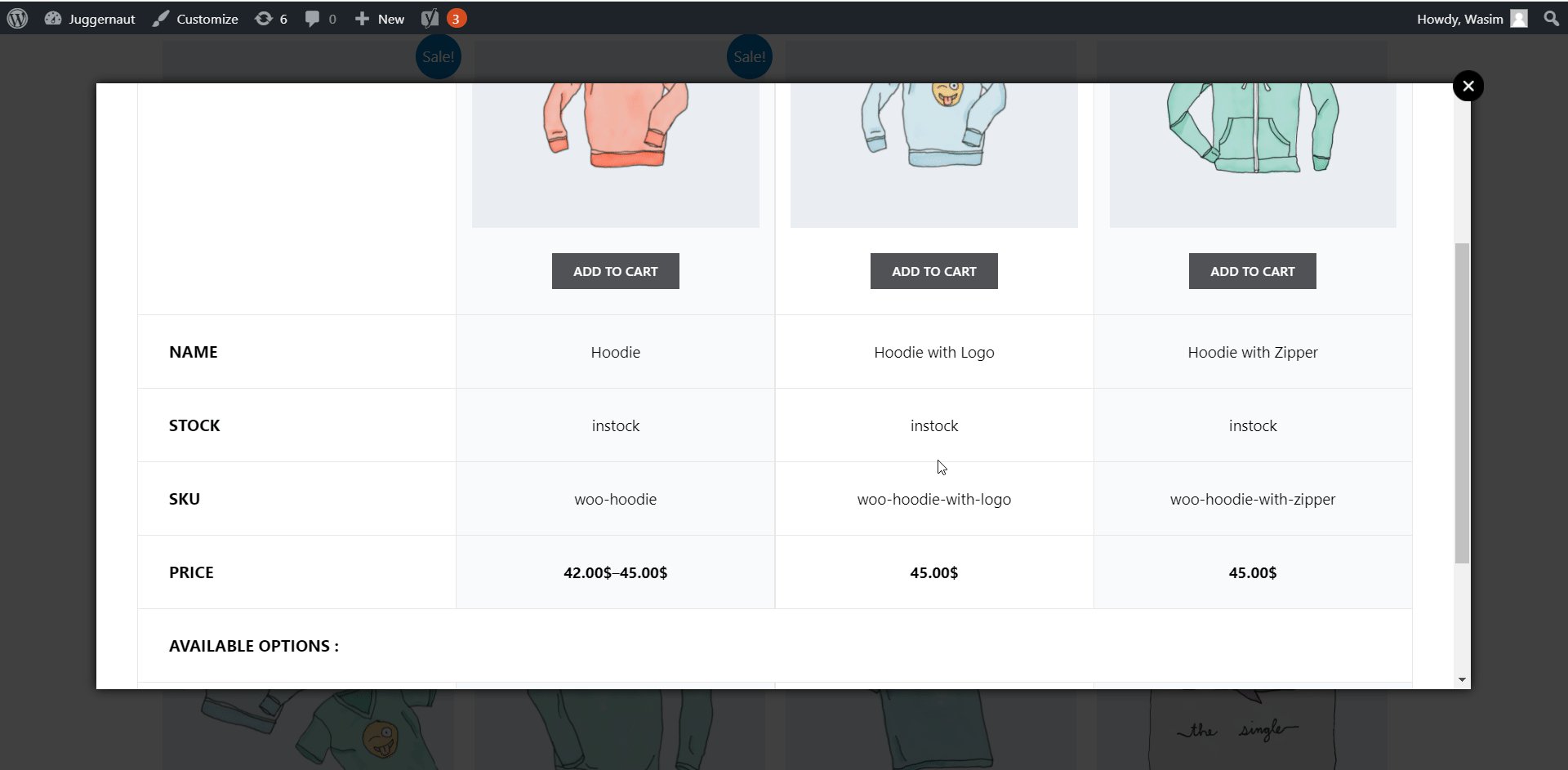
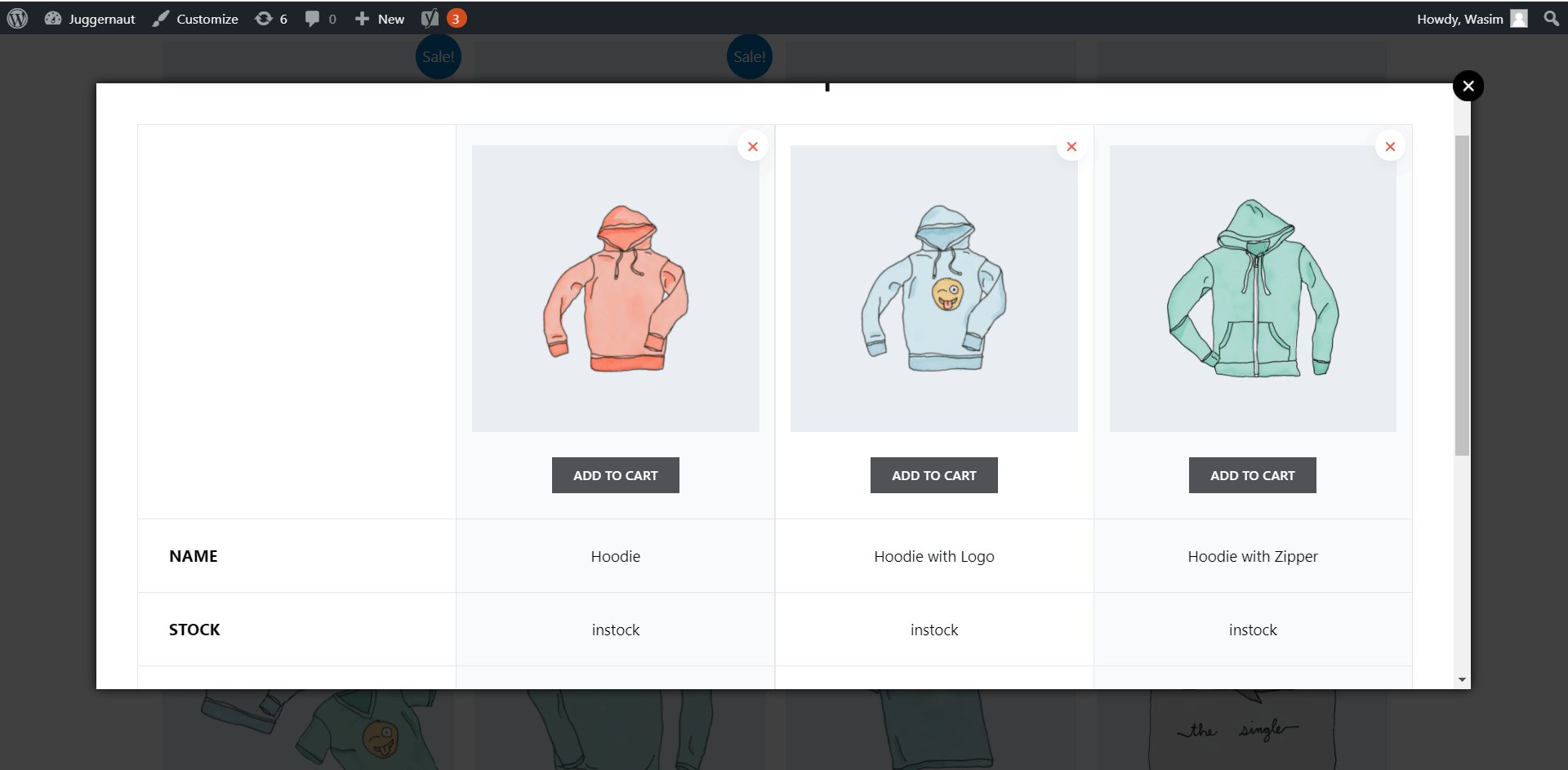
Na stronie sklepu mogą wybrać żądane produkty do porównania i kliknąć ikonę porównania produktów przy każdym z produktów. Spowoduje to wyświetlenie wszystkich wybranych produktów w nowym oknie, w którym kupujący będą mogli porównać różne parametry, takie jak cena, stan magazynowy, kolor itp.
Jak włączyć i wdrożyć moduł: #
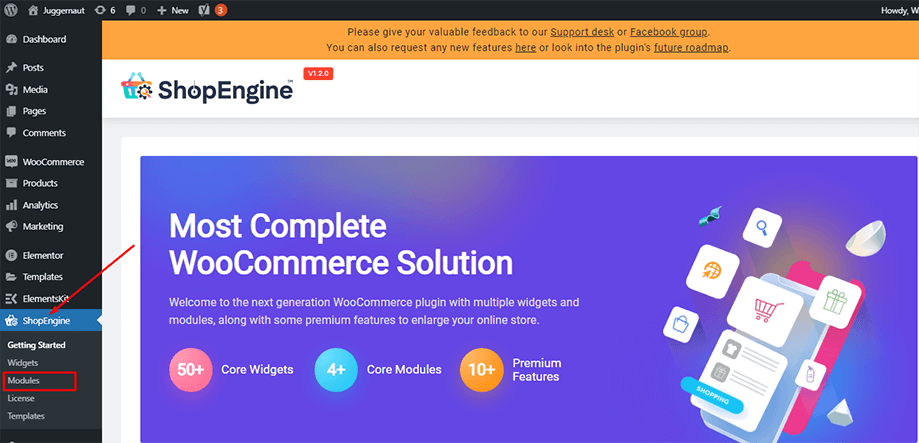
Wybierz moduły z panelu:
Najpierw przejdź do dashboardu swojego panelu administracyjnego i znajdź ShopEngine na pasku bocznym. Najedź kursorem na ShopEngine i wybierz Moduły z listy pozycji.
Panel => ShopEngine => Moduły

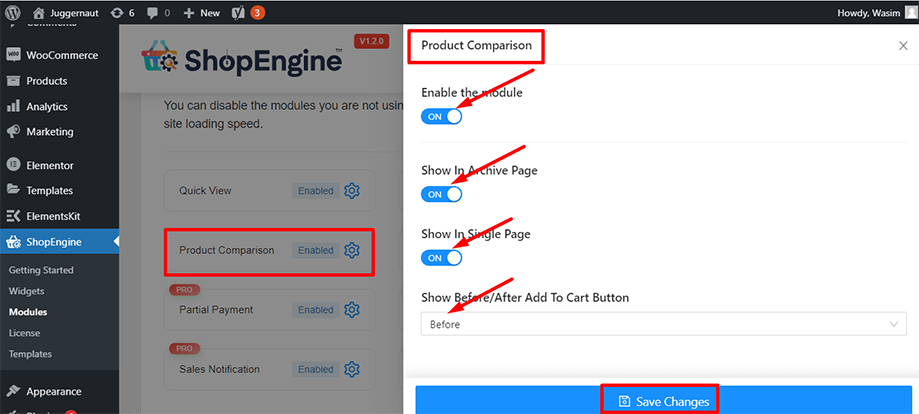
Wybierz i włącz moduł porównania produktów:
From the list of modules, find and click the WooCommerce Product Comparison module. Enable the module clicking the settings icon showing up on the module button.
Włącz także przycisk przełączania dla stron pojedynczych i archiwalnych, aby wyświetlać produkty zarówno na stronach archiwalnych, jak i pojedynczych. Możesz także umieścić ikonę modułu przed lub za przyciskiem Dodaj do koszyka.

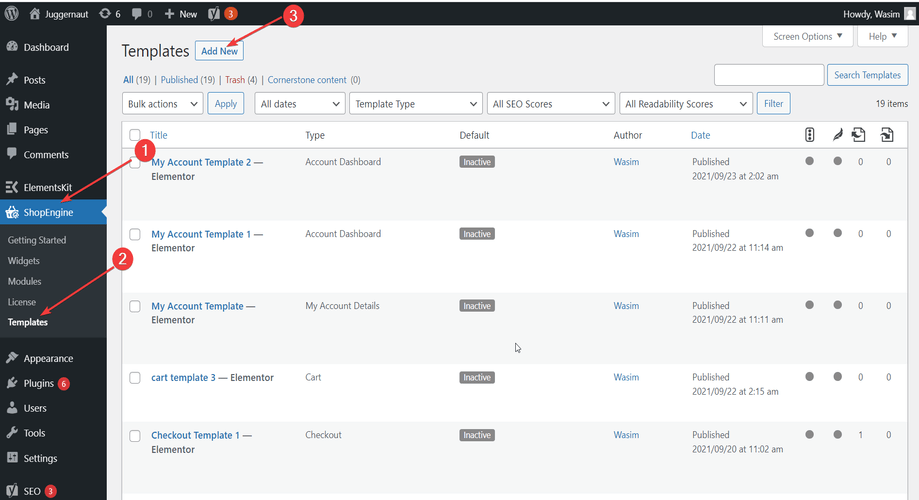
Dodaj nowy szablon:
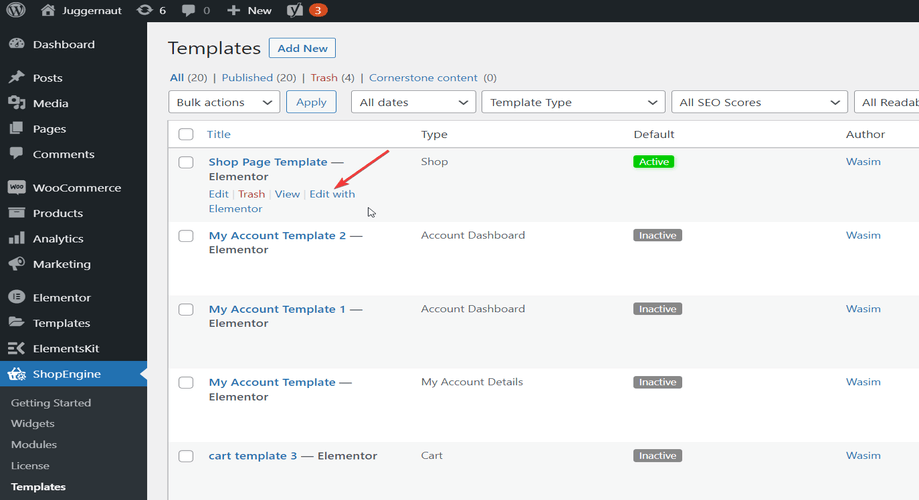
Przejdź teraz do dashboardu swojego panelu administracyjnego i na liście artykułów znajdź ShopEngine. Kliknij ShopEngine, a następnie wybierz Szablony z rozwijanego menu. Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu obok tekstu „Szablony”.

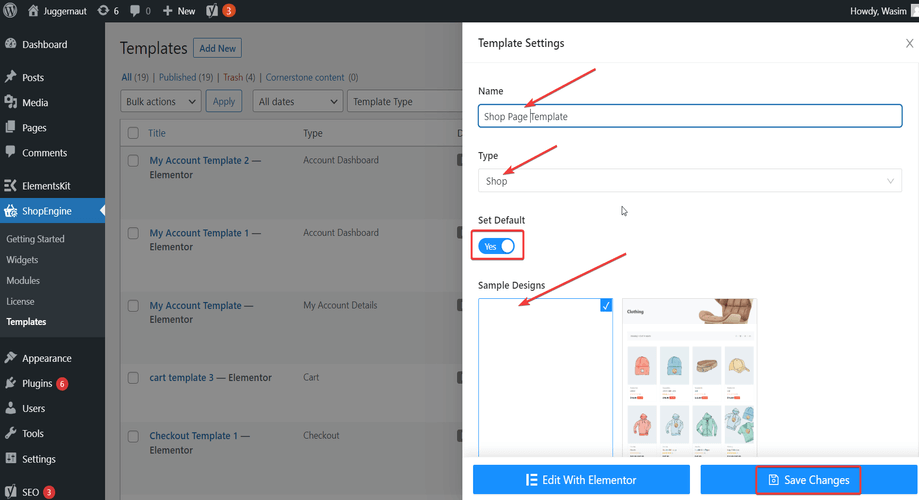
Ustaw szablon strony sklepu:
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. Ustaw nazwę szablonu w pliku Nazwa i wybierz typ Sklep, gdyż Twoim celem jest korzystanie z modułu porównywania produktów.
Możesz także wybrać domyślny przykładowy projekt lub rozpocząć projektowanie od zera. Na koniec naciśnij „Zapisz zmiany" przycisk.

Kliknij Edytuj za pomocą Elementora:
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

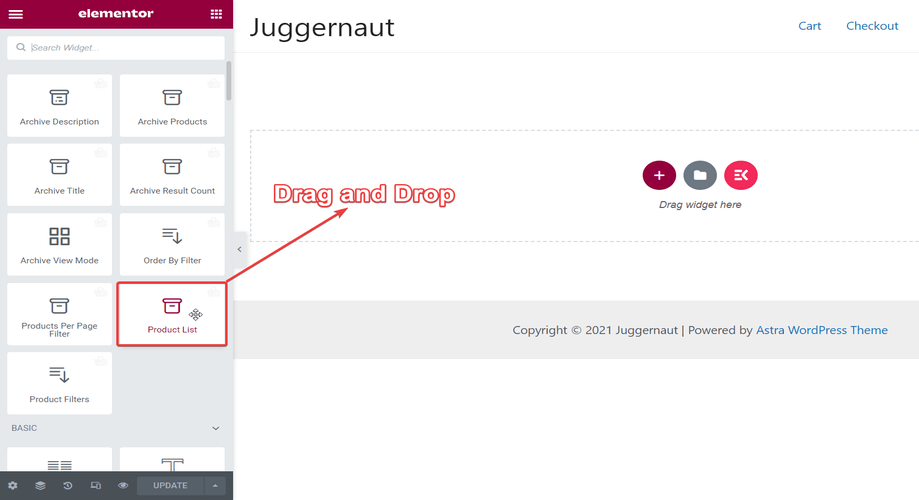
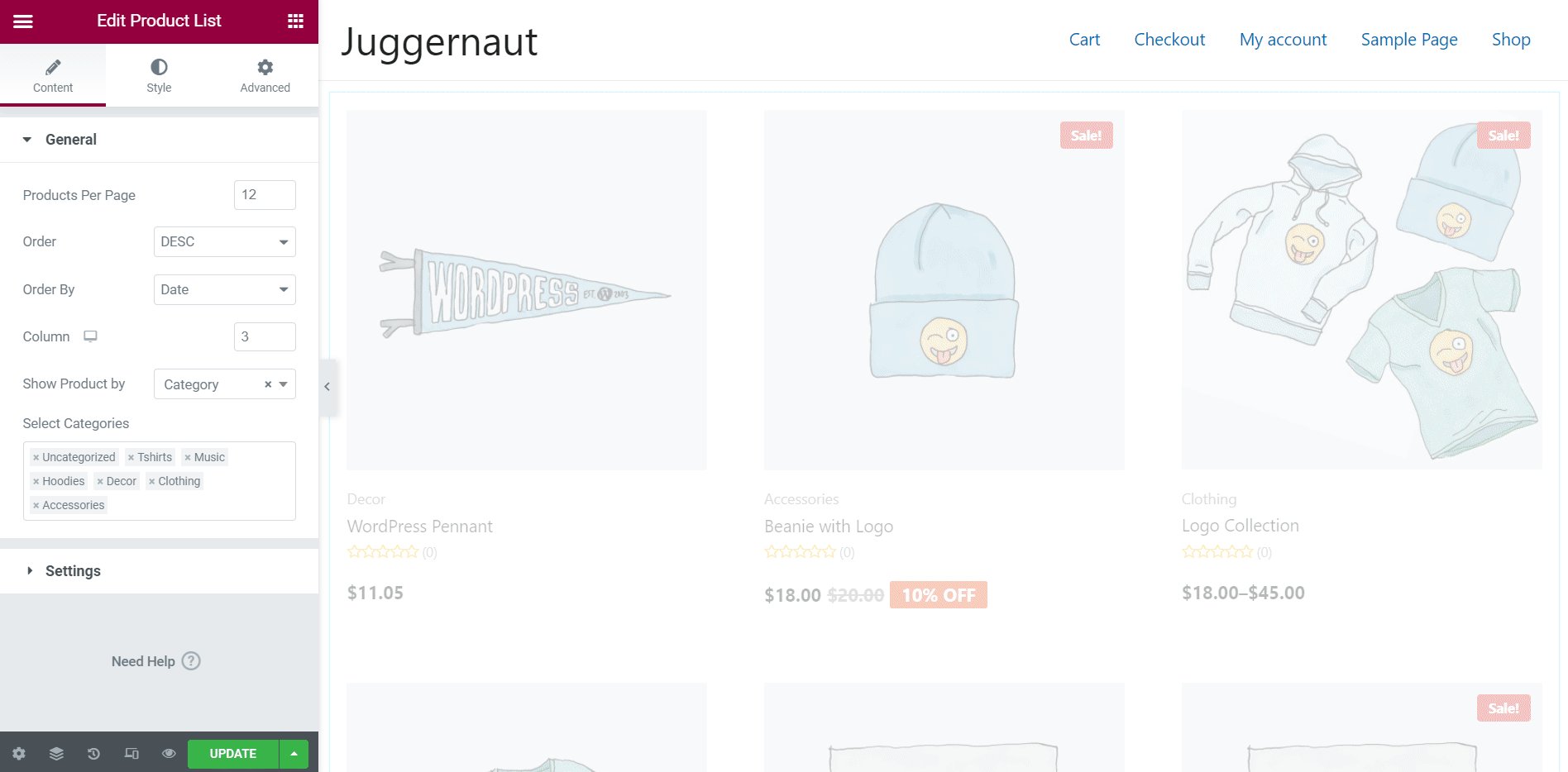
Przeciągnij i upuść widżet listy produktów:
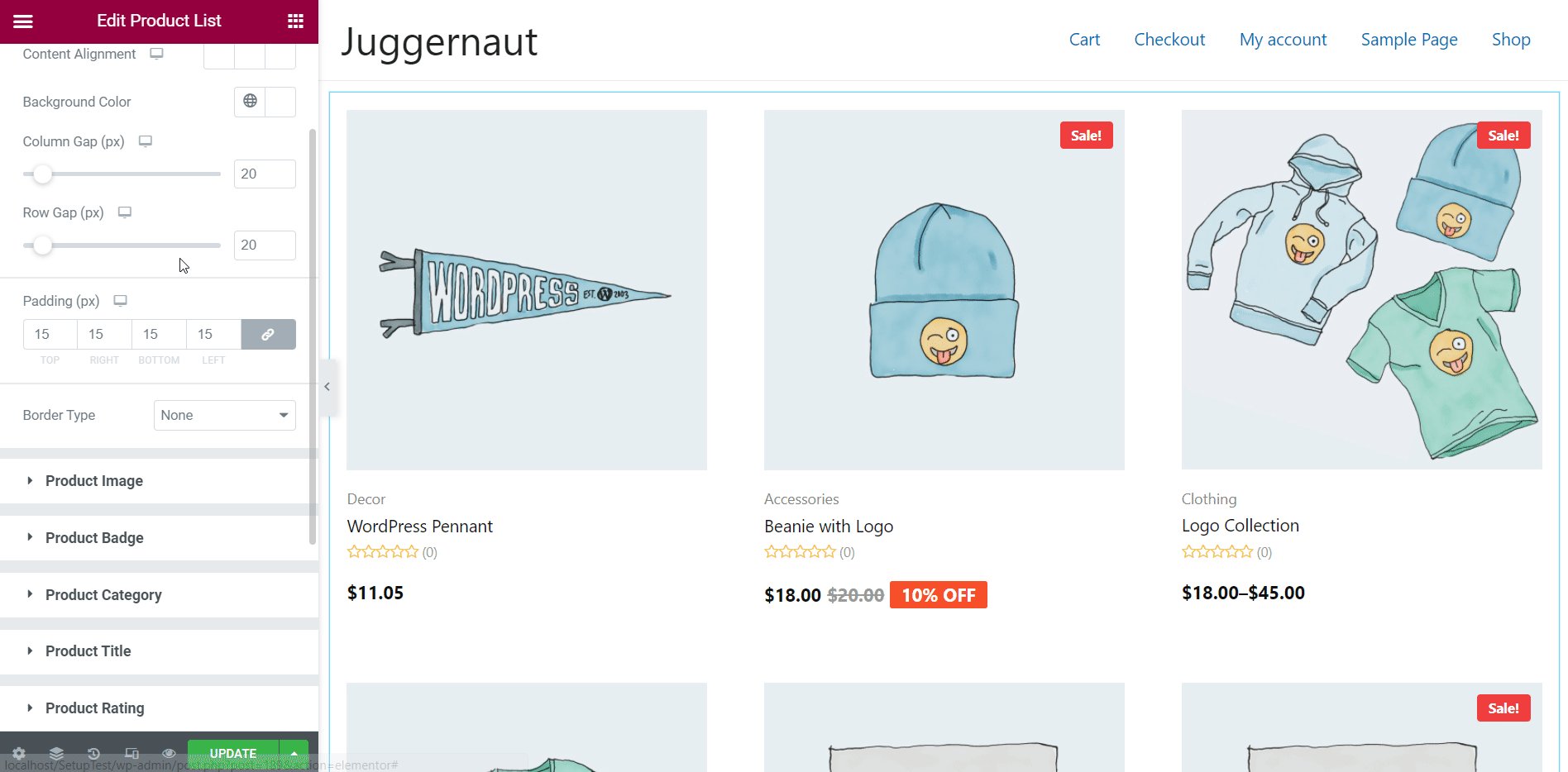
W tym kroku po lewej stronie zauważysz pasek boczny z listą widżetów ShopEngine. Znajdź widżet Lista produktów w sekcji Archiwum produktów ShopEngine i przeciągnij go i upuść w określonym obszarze, jak pokazano na zrzucie ekranu poniżej.

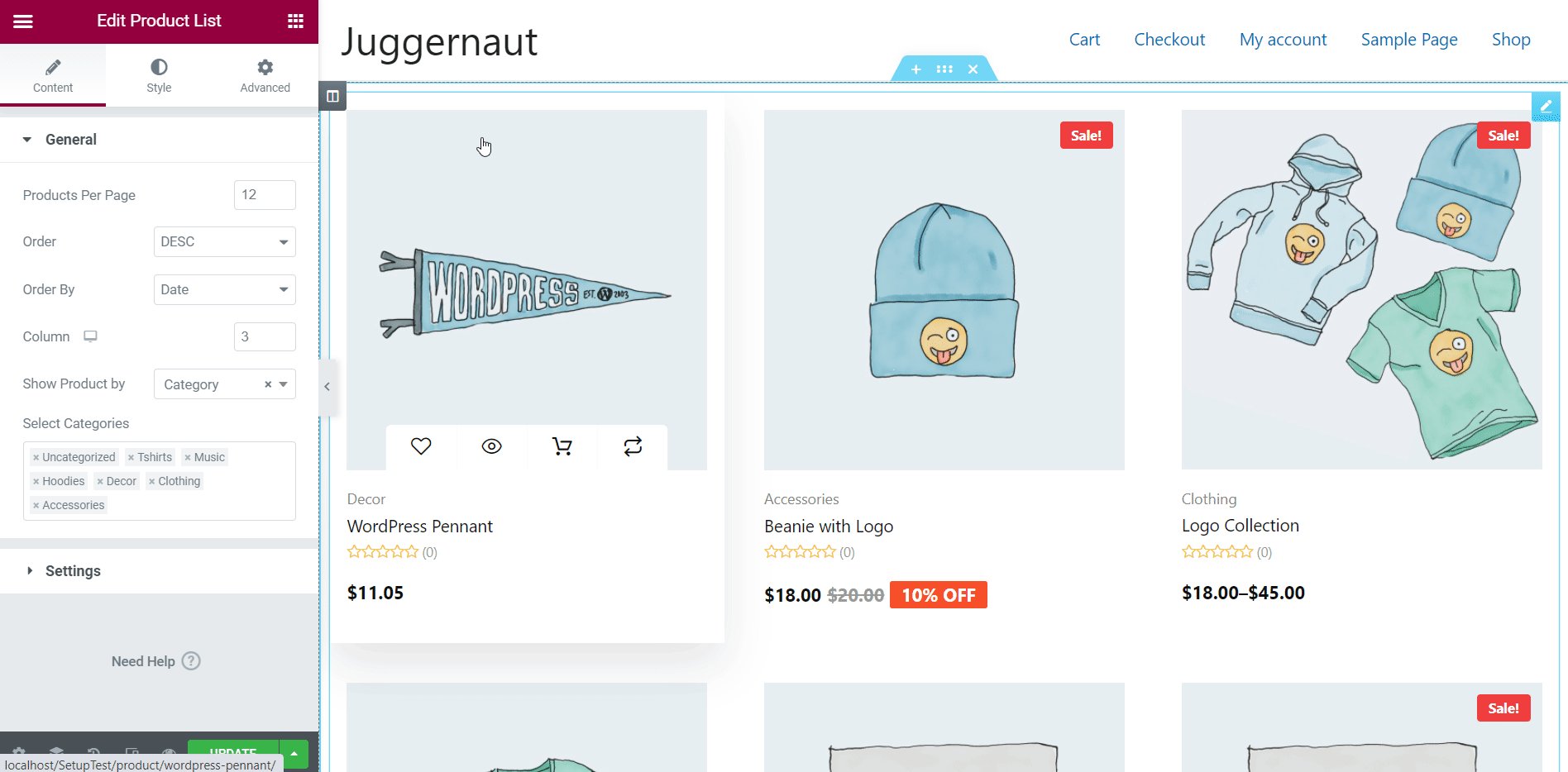
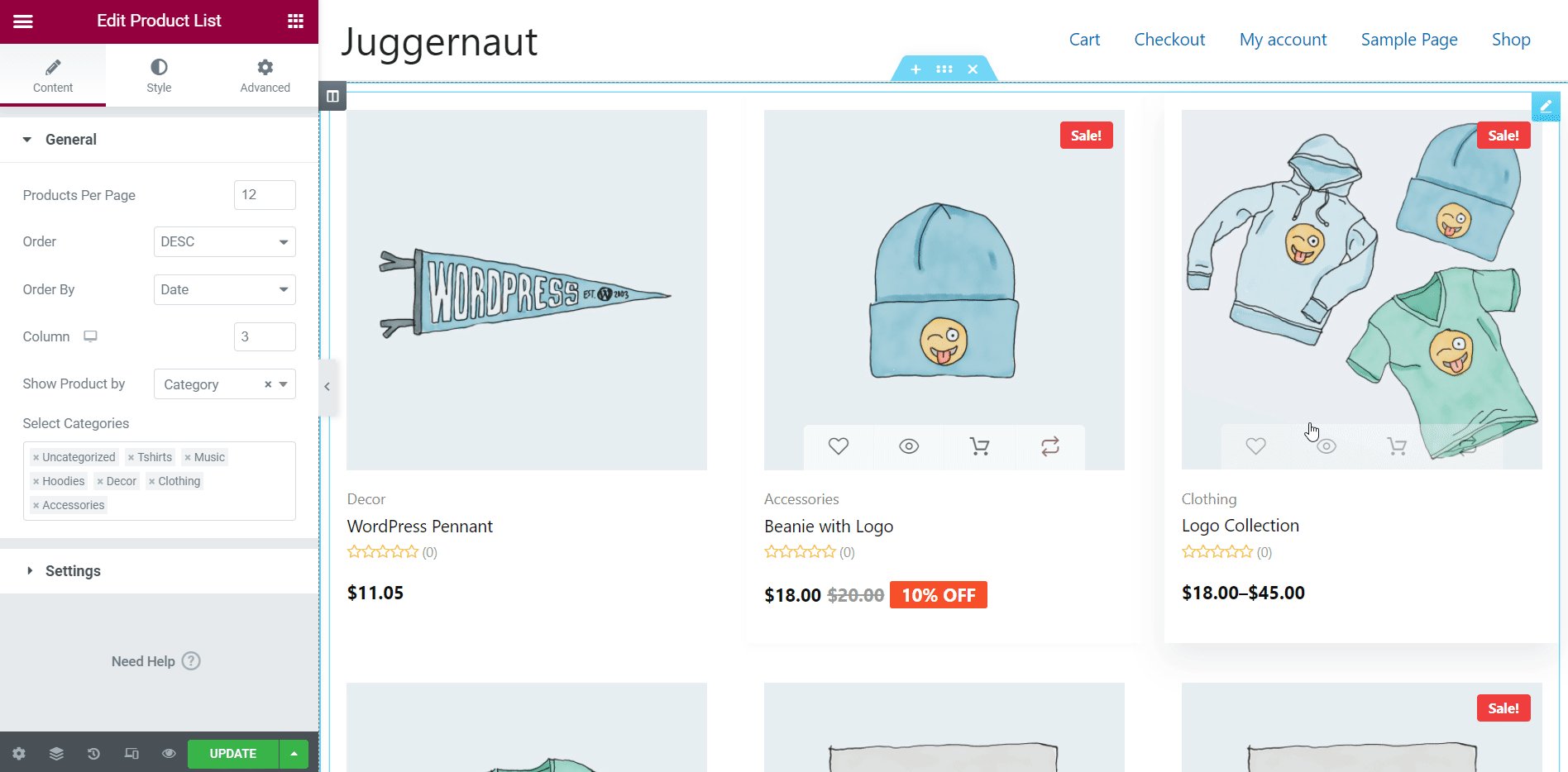
Ikona porównania produktów widoczna pod zdjęciami produktów:
Natychmiast po upuszczeniu widżetu listy produktów na stronie pojawi się lista produktów ze wszystkimi niezbędnymi szczegółami. Możesz spojrzeć na ikonę porównania produktów w prawym dolnym rogu pod każdym obrazem produktu, jak pokazano na poniższym gifie.

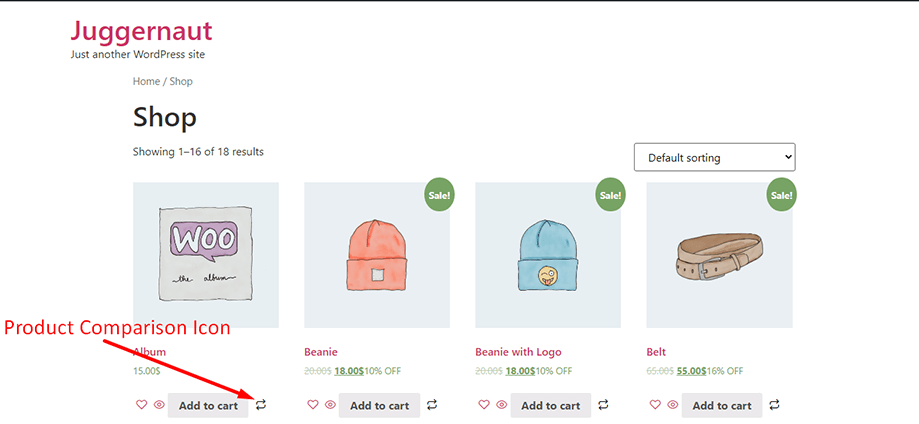
Wyświetl ikonę porównania produktów na stronie sklepu:
Ikona porównania produktów jest wyświetlana na stronie sklepu, jak widać na zrzucie ekranu poniżej. Możesz teraz wybrać podobne produkty klikając ikonę i porównać produkty w wyskakującym okienku ze wszystkimi szczegółami.

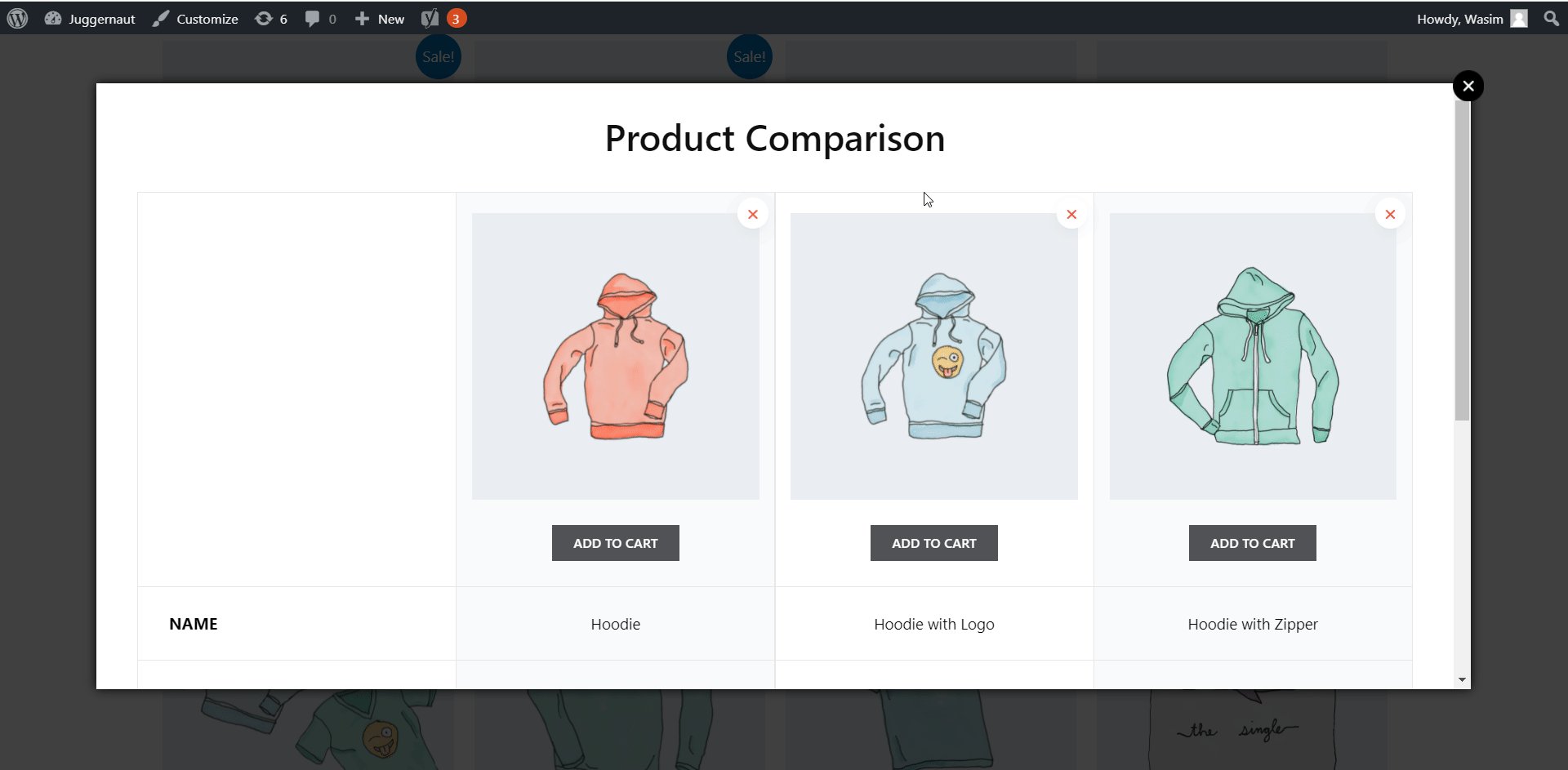
Podobne produkty pojawiają się w wyskakującym oknie:
Now, get a glimpse of how similar products look like on the shop page after you hit the product comparison icon. You can see from the gif how products show up with items and parameters like image, name, stock, SKU, price, color, and logo in WooCommerce product comparison chart.

Dzięki modułowi porównywania produktów możesz w najlepszy możliwy sposób porównać produkty i podjąć lepszą decyzję o zakupie.




