The Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
Obejrzyj nasz przewodnik wideo:
Możesz też postępować zgodnie z instrukcjami krok po kroku:
Włącz moduł zawartości przyklejonej #
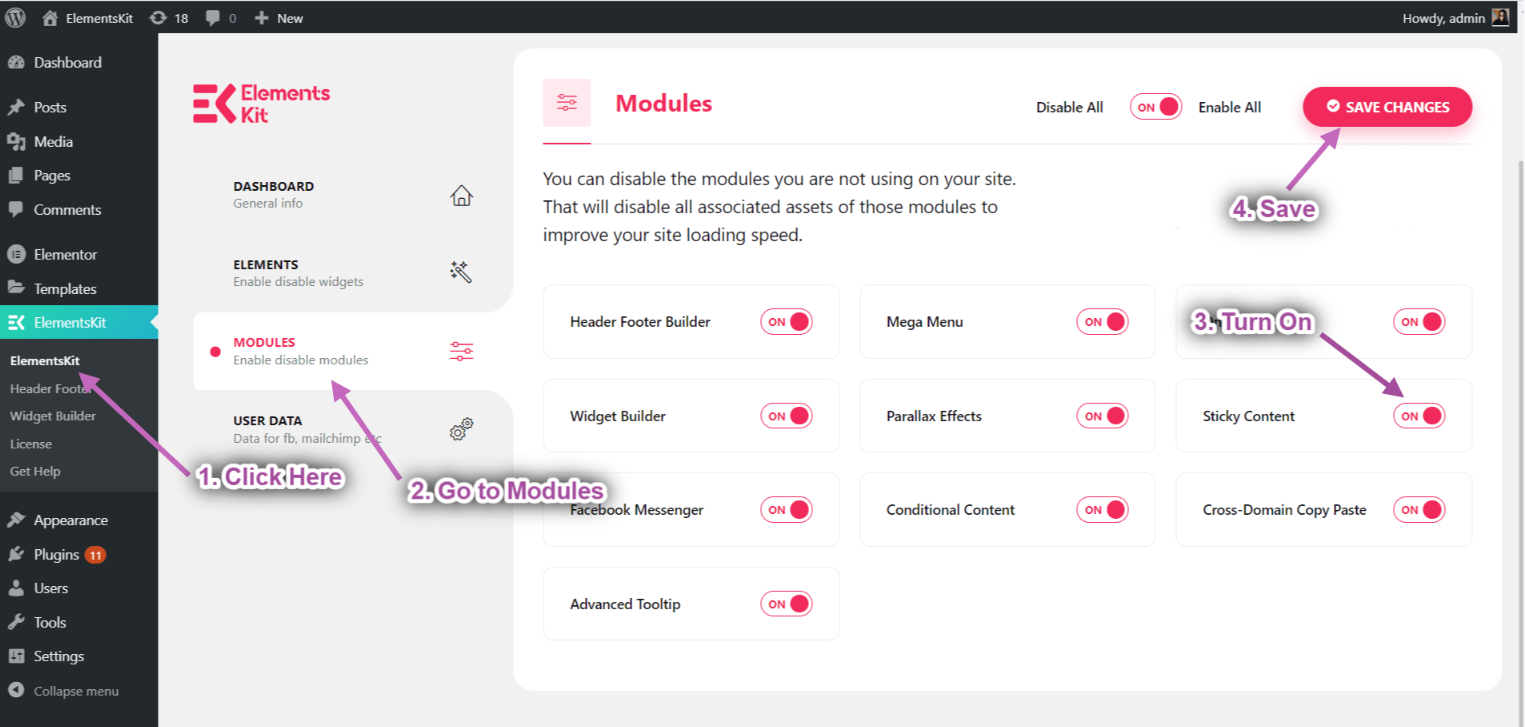
Aby rozpocząć korzystanie z modułu Sticky Content, pierwszą rzeczą, którą powinieneś zrobić, to włączyć tę opcję z listy modułów ElementsKit. Bez włączenia tego modułu nie można go używać z Elementorem. Oto jak włączyć moduł Sticky Content:
- Iść do Zestaw elementów ➔ Moduły. Teraz przełącz moduł Sticky Content NA i kliknij Zapisz zmiany.

Klejący na górze #
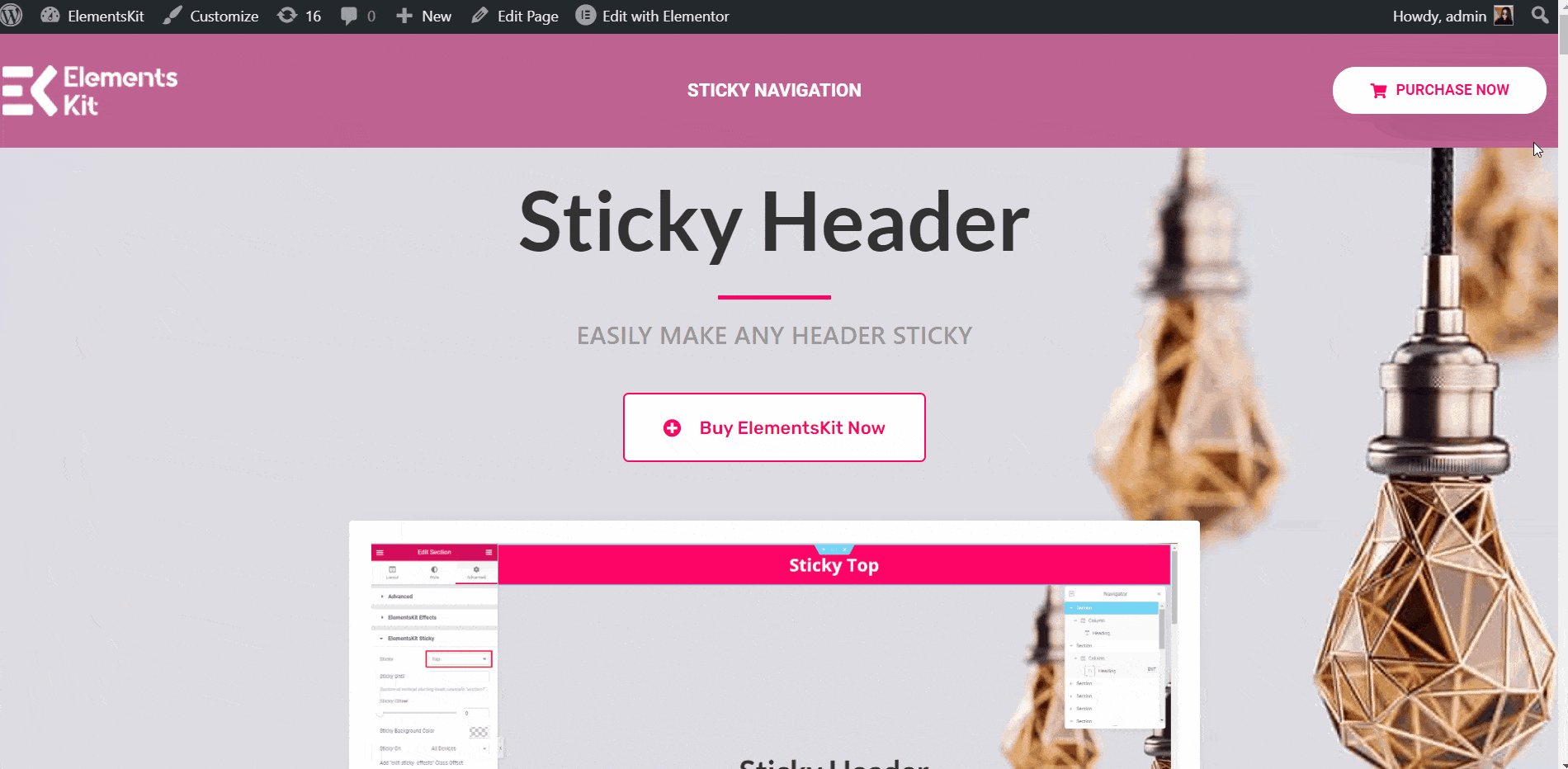
Ta funkcja pomoże Ci umieścić dowolną sekcję na górze strony.
Obejrzyj nasz przewodnik wideo:
Możesz też postępować zgodnie z instrukcjami krok po kroku:
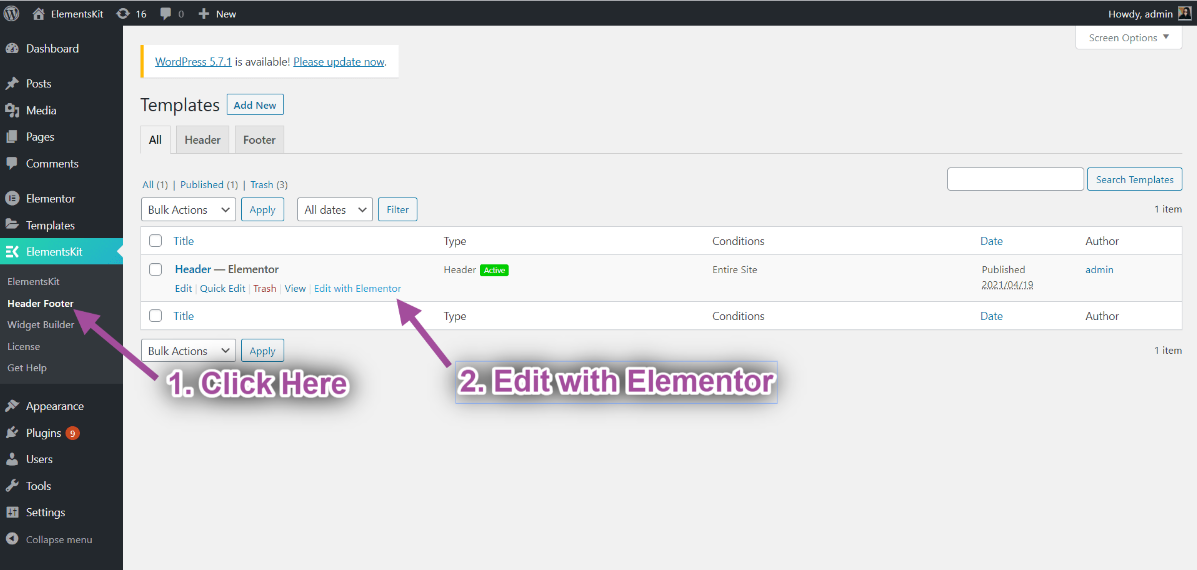
- Nawigować do ElementsKit → Stopka nagłówka → Kliknij Edytuj za pomocą Elementora.

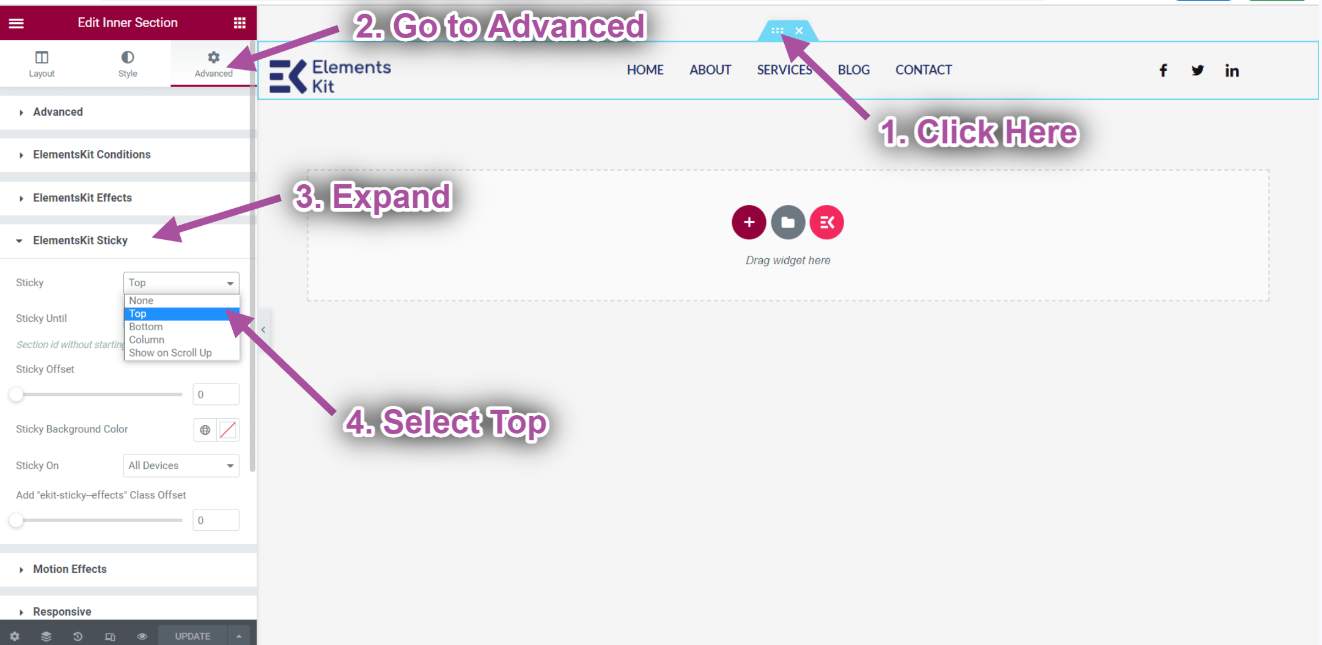
- Kliknij na Ikona sekcji wewnętrznej.
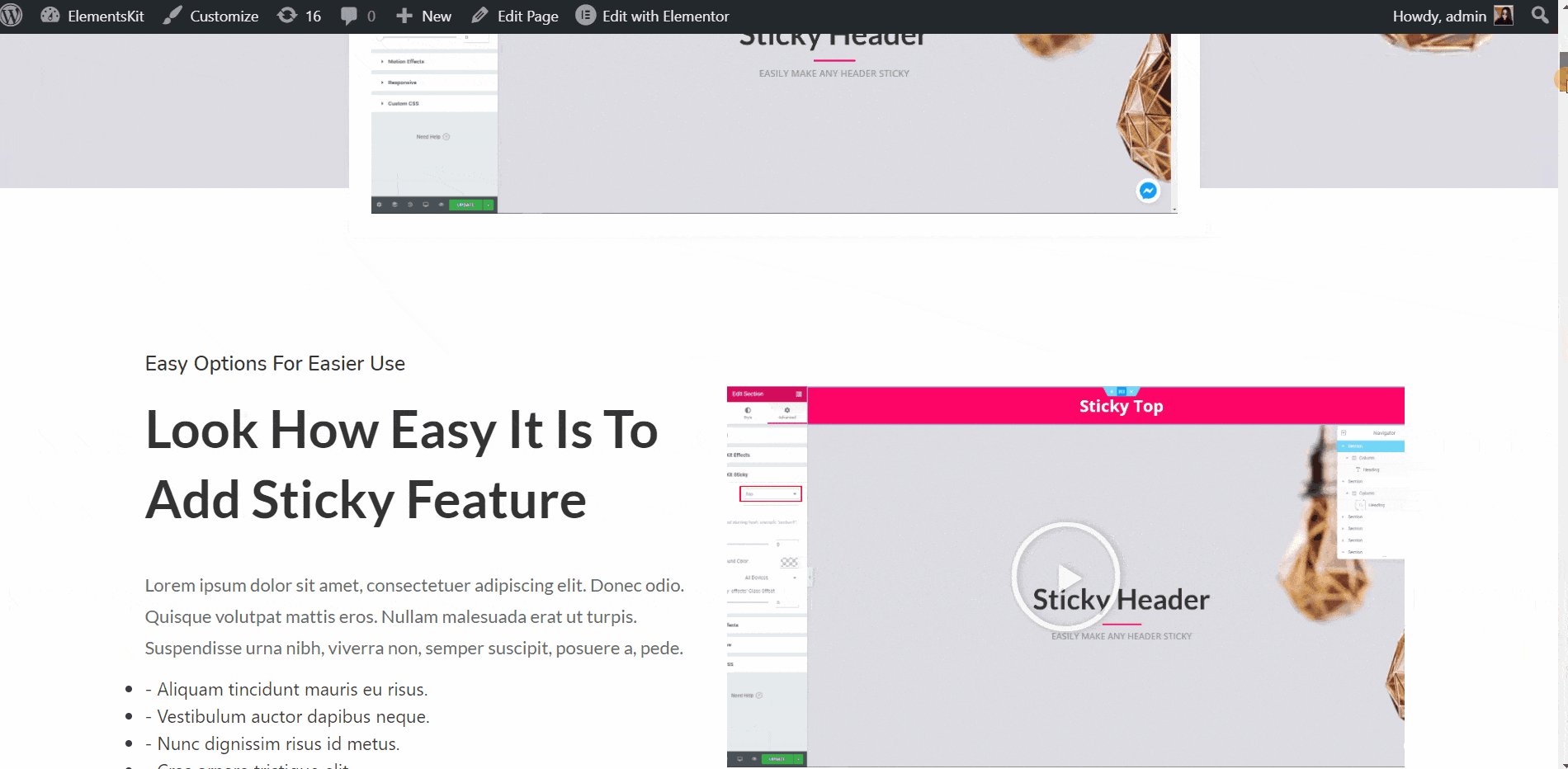
- Iść do Zaawansowany-> Rozwiń element ElementsKit Sticky.
- Wybierz opcję Przyklejony➔ Szczyt z listy rozwijanej.

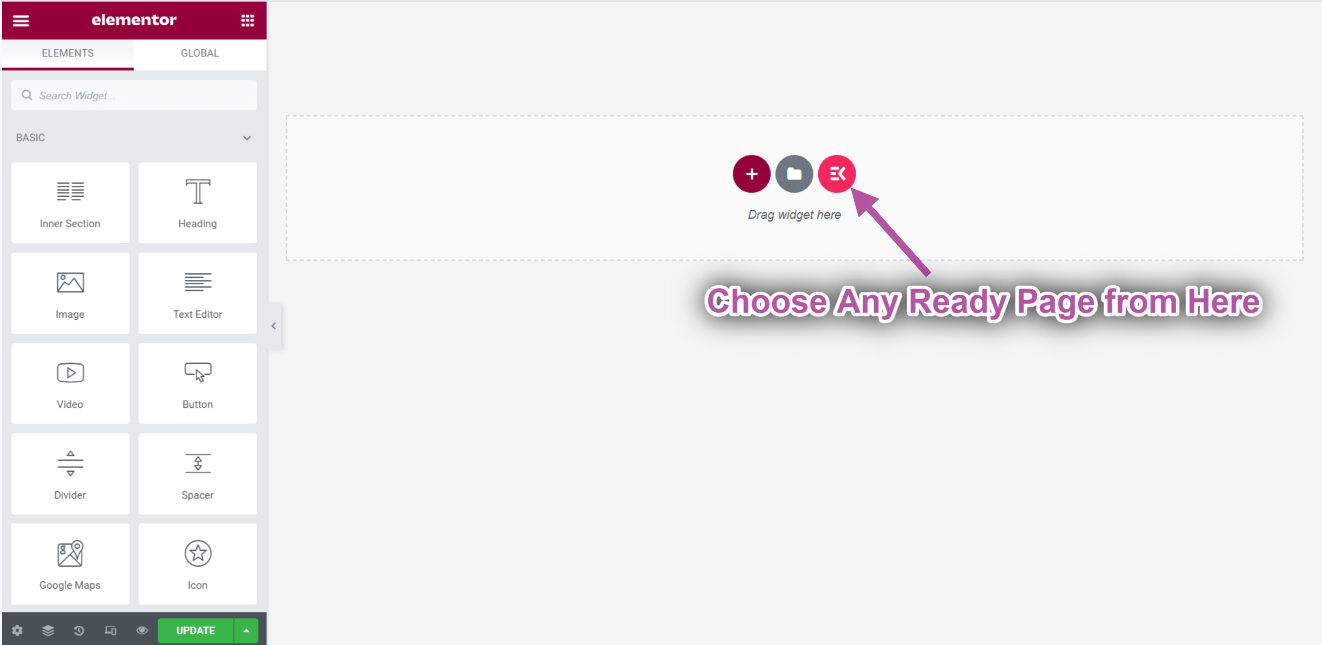
- Create a new page-> Click on the Ikona ElementsKit aby wstawić dowolną gotową stronę z naszych gotowych szablonów.

- Now go to your page-> Możesz zobaczyć, że nagłówek jest przyklejony na górze.

Zmiana koloru tła naklejki na górze #
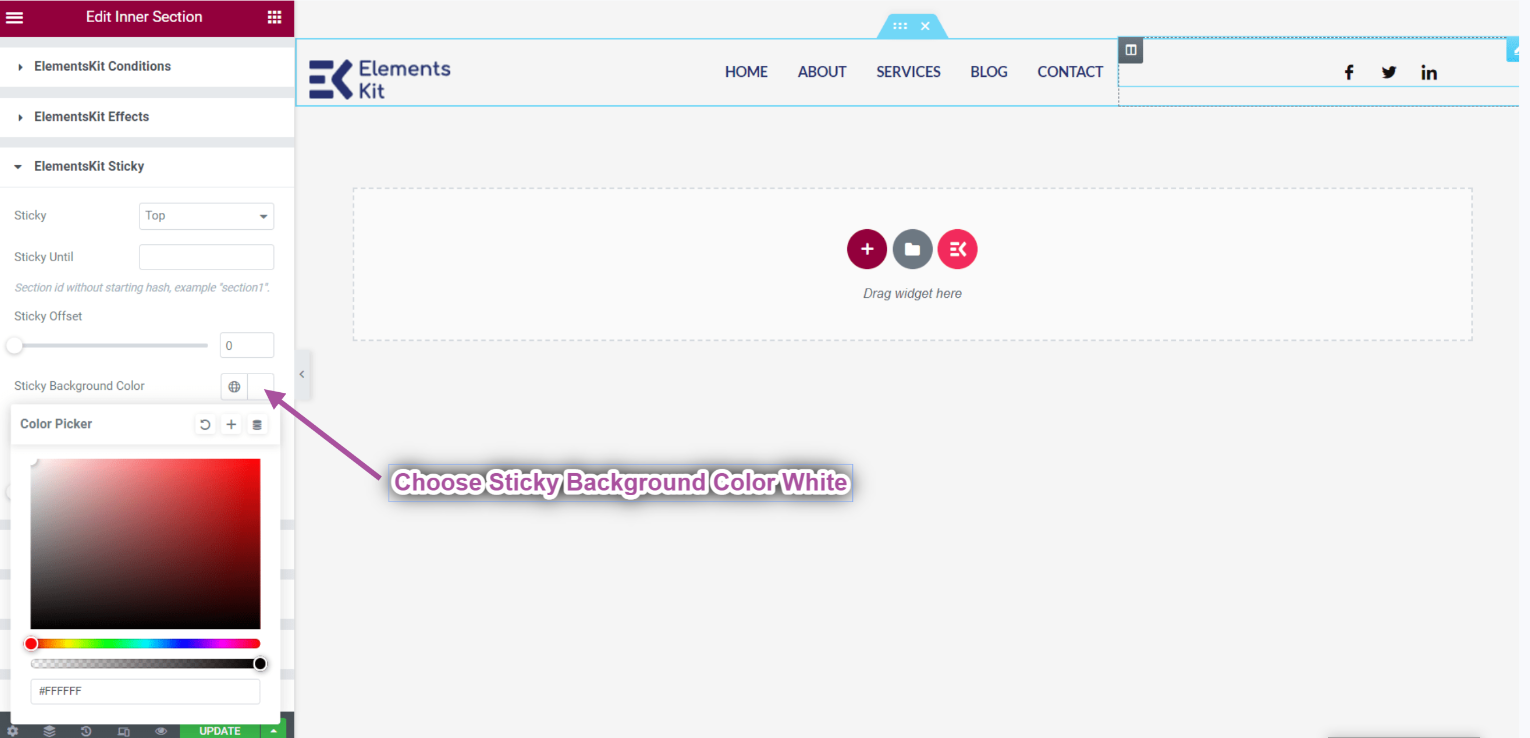
Możesz zobaczyć problem polegający na tym, że część nagłówka jest lepka, ale jest przezroczysta. Musimy więc zmienić kolor tła. W funkcji Przyklejony do możesz znaleźć opcję zmiany koloru tła przyklejonej sekcji.
- Wybierz lepki kolor tła: Biały.
- Kliknij Aktualizuj

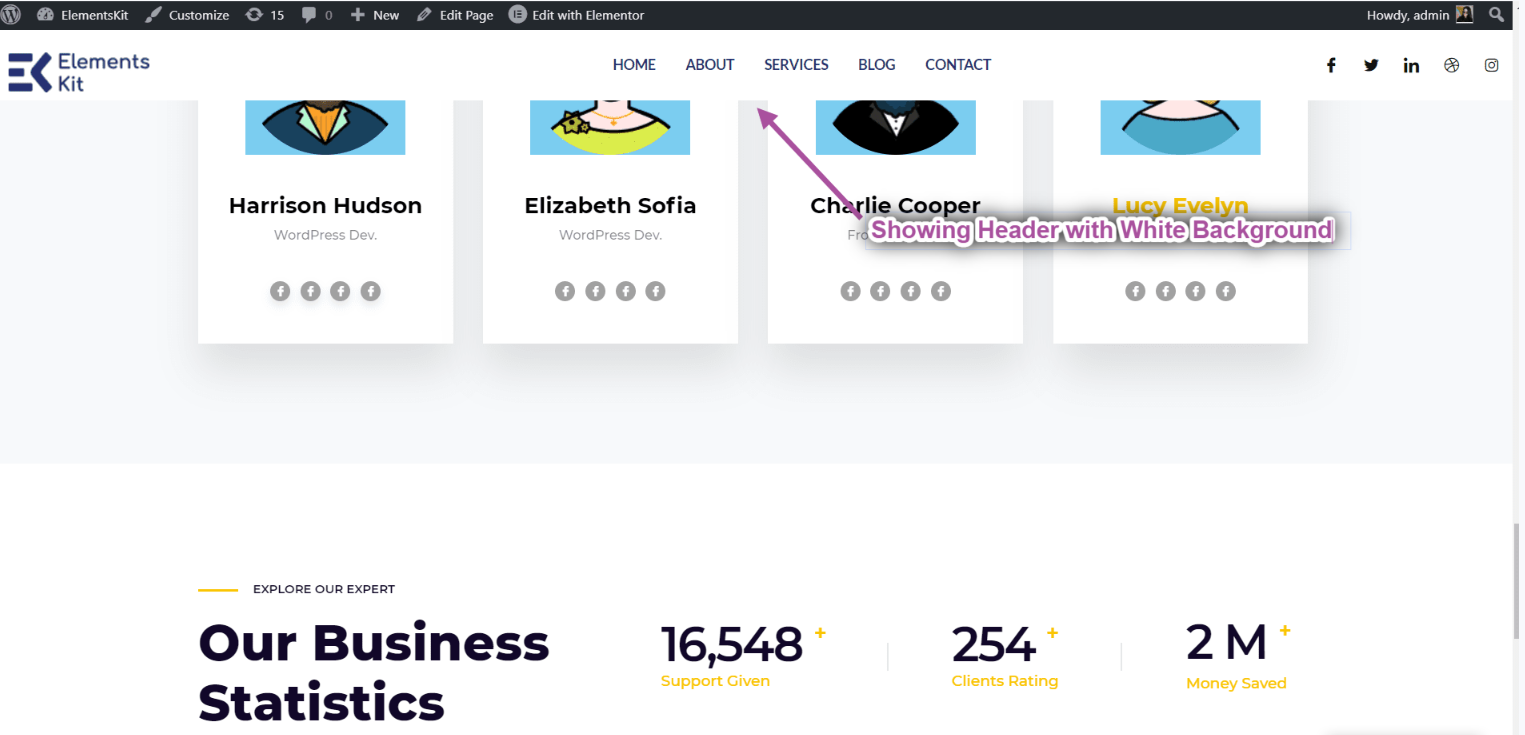
- Go to the Homepage-> Refresh-> Scroll Down.
- Możesz zobaczyć, że kolor tła nagłówka jest biały.

Przyklejony aż do wierzchu #
Jeśli chcesz, aby sekcje były przyklejane do wielu sekcji i przestały być przyklejane po określonej sekcji, możesz ustawić tutaj identyfikator tej sekcji. Przyklejmy to do sekcji O nas.
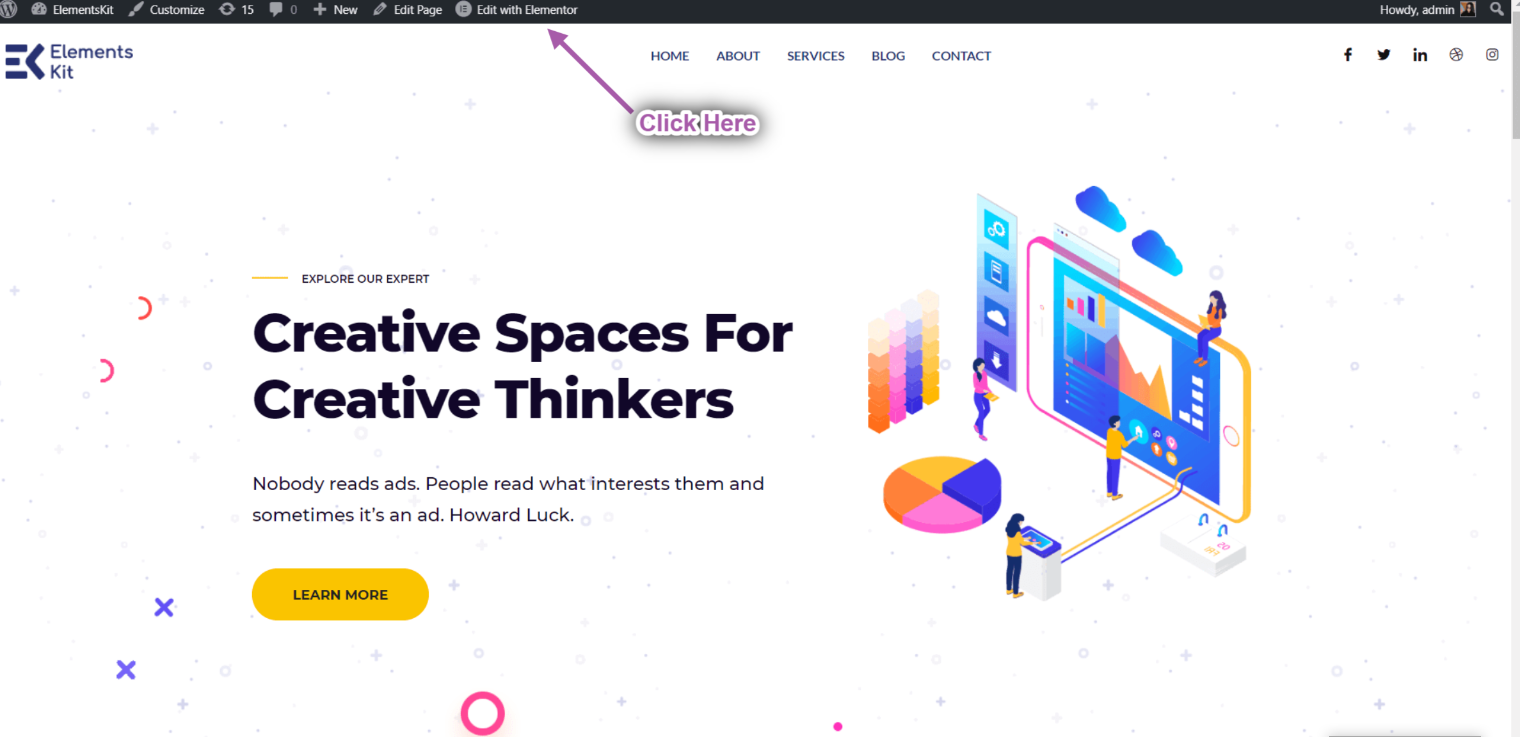
- Kliknij Edytuj za pomocą Elementora.

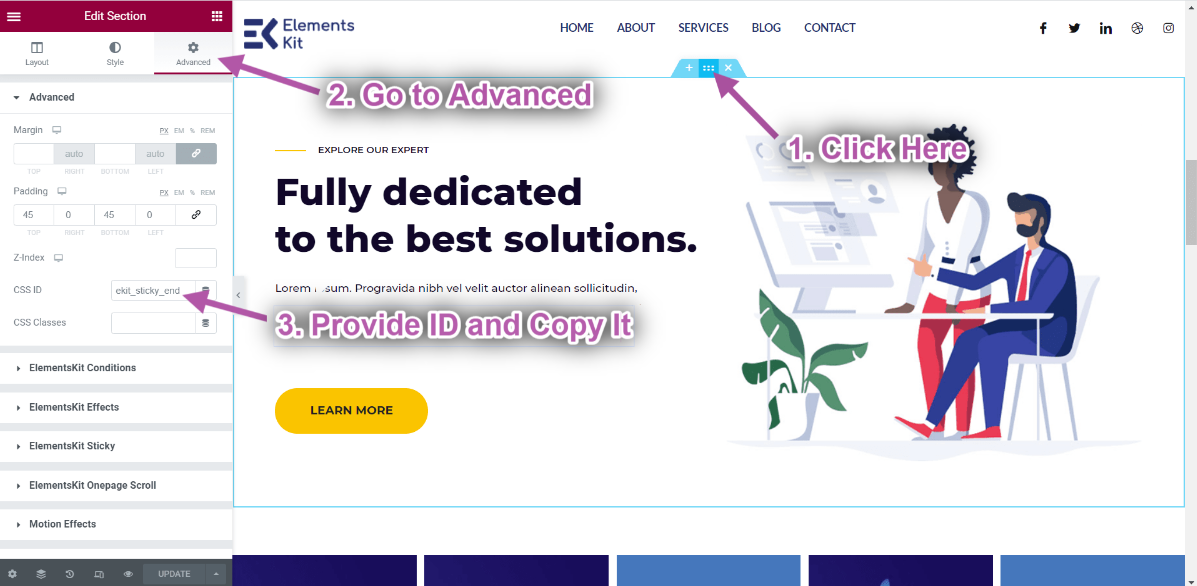
- Kliknij na o nas Ikona sekcji wewnętrznej.
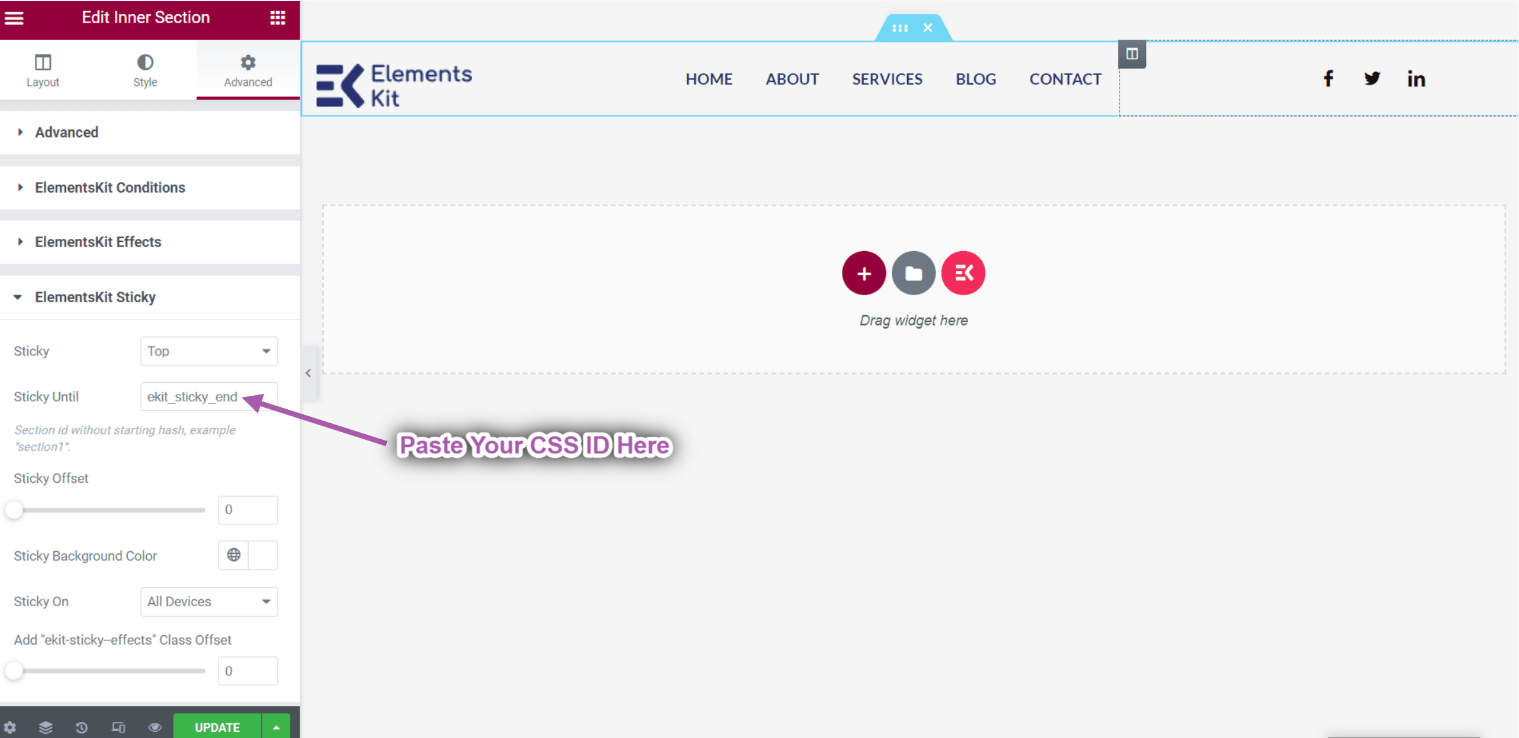
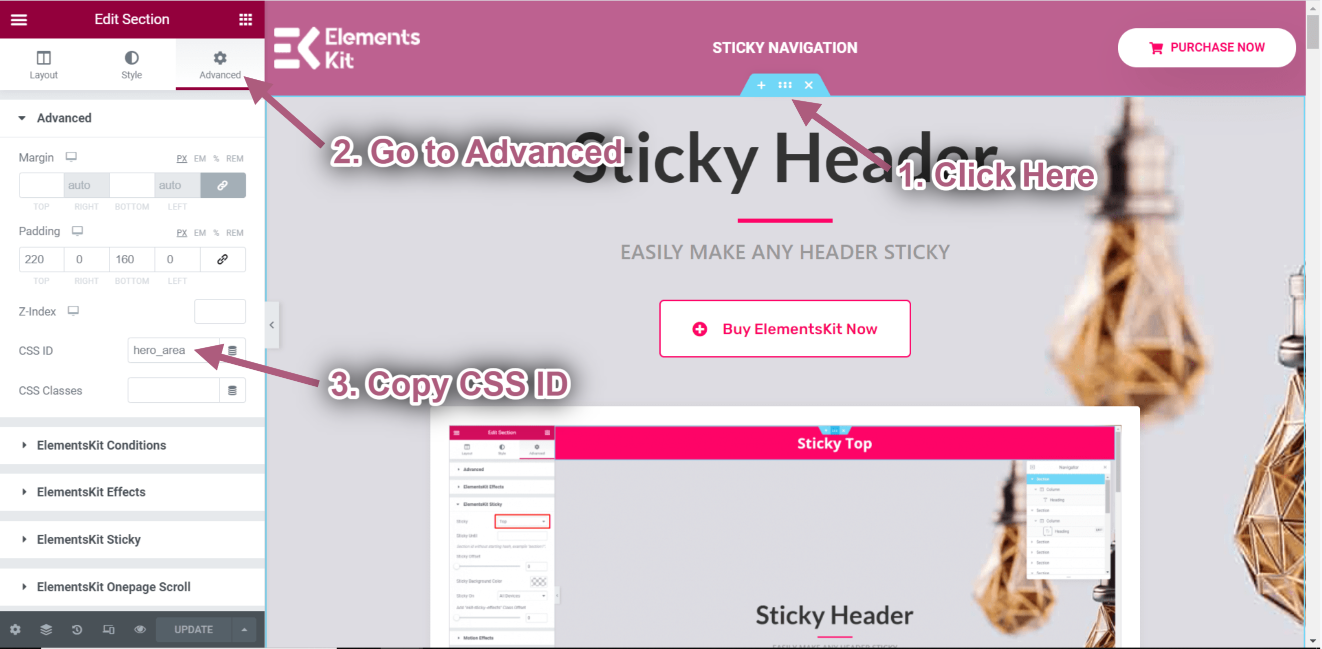
- Teraz, przechodząc do ustawień zaawansowanych, ustaw Identyfikator CSS i skopiuj go.

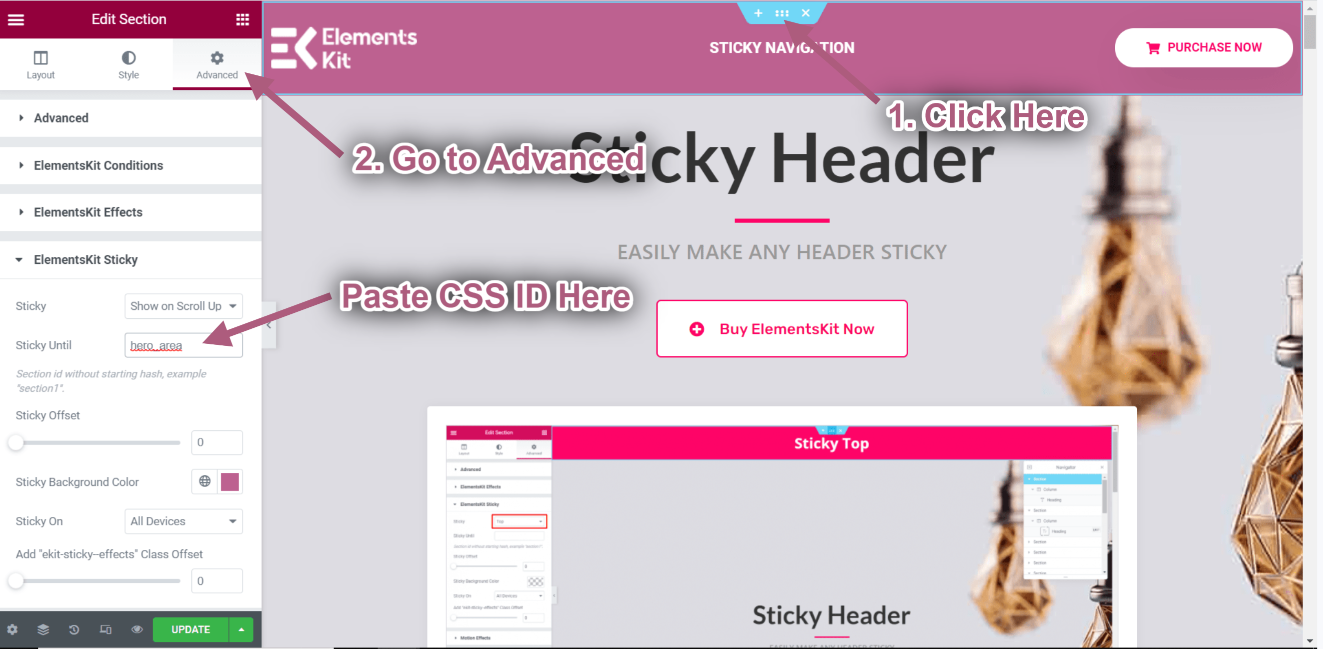
- Iść do nagłówek➔ Zaawansowany➔ Przyklejony Elementskit➔ Przyklejony aż.
- Teraz wklej sekcję o nas Identyfikator CSS w Przyklejony aż pole.

- Teraz możesz zobaczyć, że nagłówek to Przyklejony do sekcji O nas.

Funkcja dodawania klasy #
Kiedy używasz przezroczystego nagłówka, możesz napotkać problem z kolorem tła. Jeśli przewiniesz w dół, możesz potrzebować koloru tła. Zatem tutaj ElementsKit zapewnia inną opcję, a jest to funkcja dodawania klas. Jeśli przewiniesz w dół, na przykład 50px, zostanie dodana nowa klasa, a mianowicie „ekit-sticky-effects”. Używając tej klasy, możesz stworzyć dowolny CSS. Zobaczmy, jak możesz to zrobić.
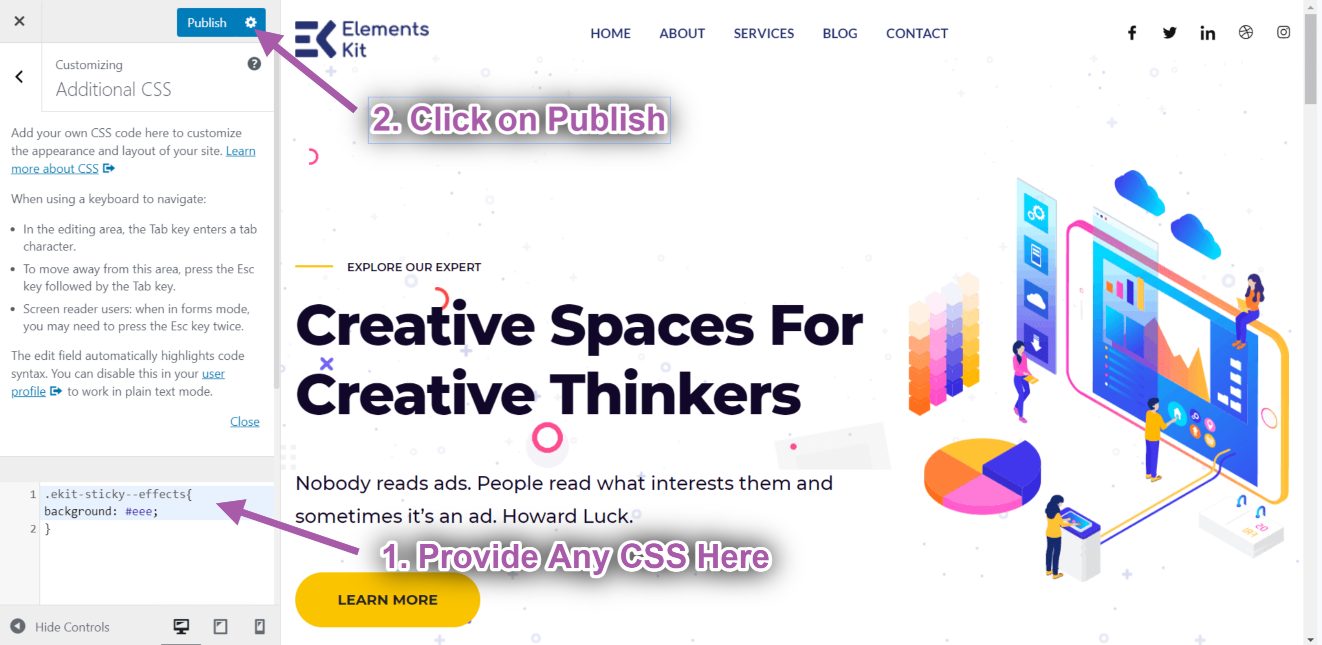
- Go to customizer-> Dodatkowe CSS.
- Skorzystaj z klasy: „ekit-lepki-efekt” i ustaw kolor tła Szary.

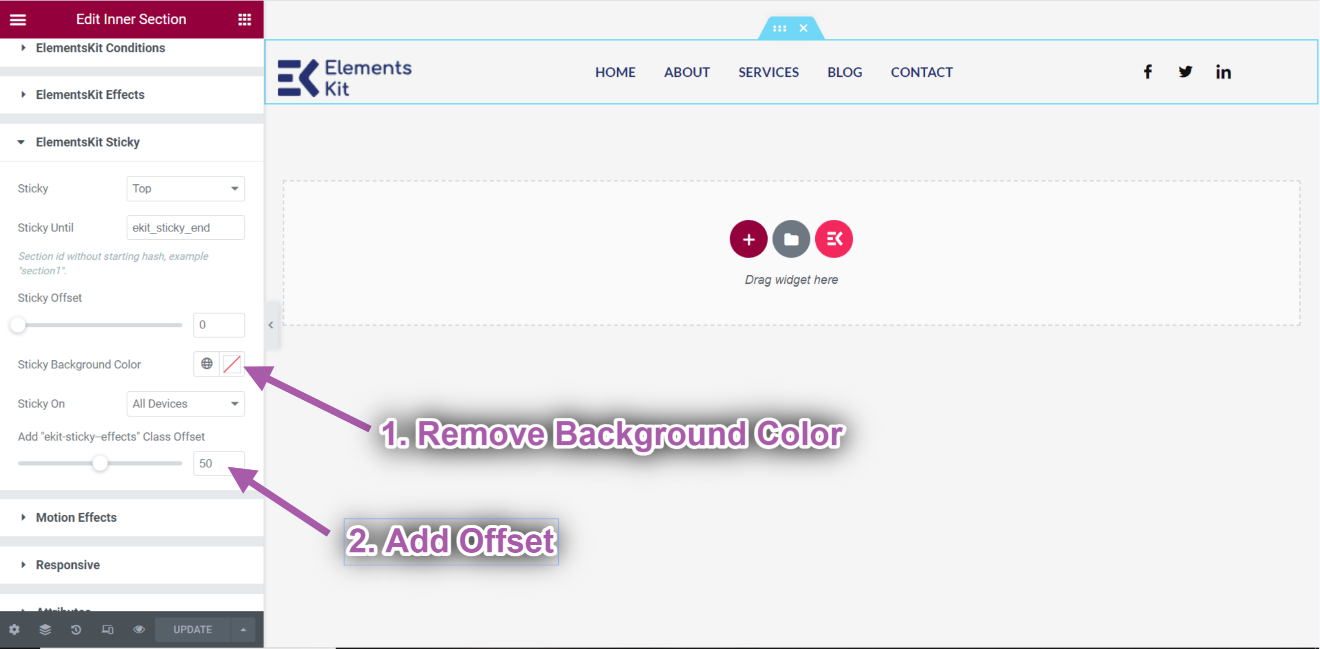
- Go to header-> Remove the Kolor tła.
- Dodaj przesunięcie. Na przykład: 50 pikseli.

- Widać, że kolor tła jest Przezroczysty. Ale po przewinięciu do 50 pikseli dodawany jest kolor tła.

Lepki offset na górze #
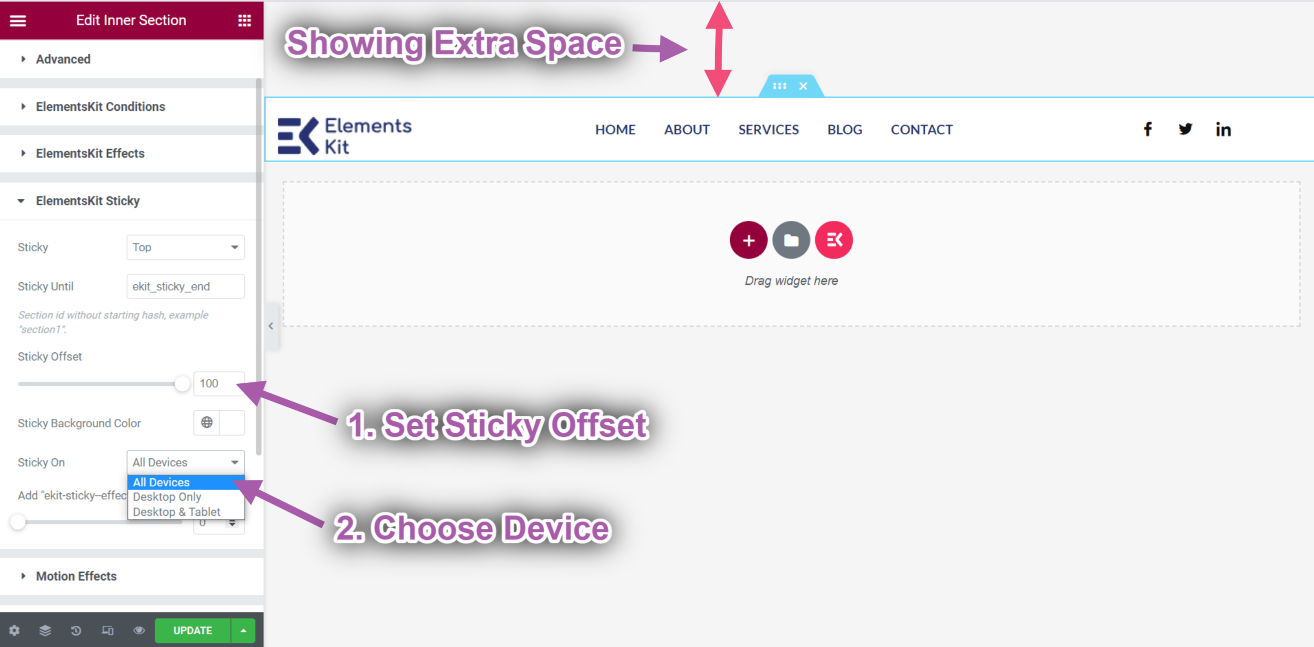
- Możesz zdecydować, ile miejsca pozostanie, gdy zawartość lub zdjęcie będzie przyklejone na górze. Możesz zrobić to samo dla innych lepkich pozycji. Podaj lepkie przesunięcie: 100 pikseli. Możesz zobaczyć, że nagłówek jest wyświetlany po 100px.
- Istnieją trzy opcje wyboru urządzenia, na którym będzie wyświetlana naklejka: Wszystkie urządzenia, tylko komputer stacjonarny, komputer stacjonarny i tablet. Wybierz opcję, aby dokładnie określić, na którym urządzeniu (urządzeniach) chcesz wyświetlać treść jako przyklejoną.

Pokaż przyklejony podczas przewijania w górę #
Ta funkcja pomoże Ci przykleić dowolną sekcję strony podczas przewijania w górę.
Obejrzyj nasz przewodnik wideo:
Możesz też postępować zgodnie z instrukcjami krok po kroku:
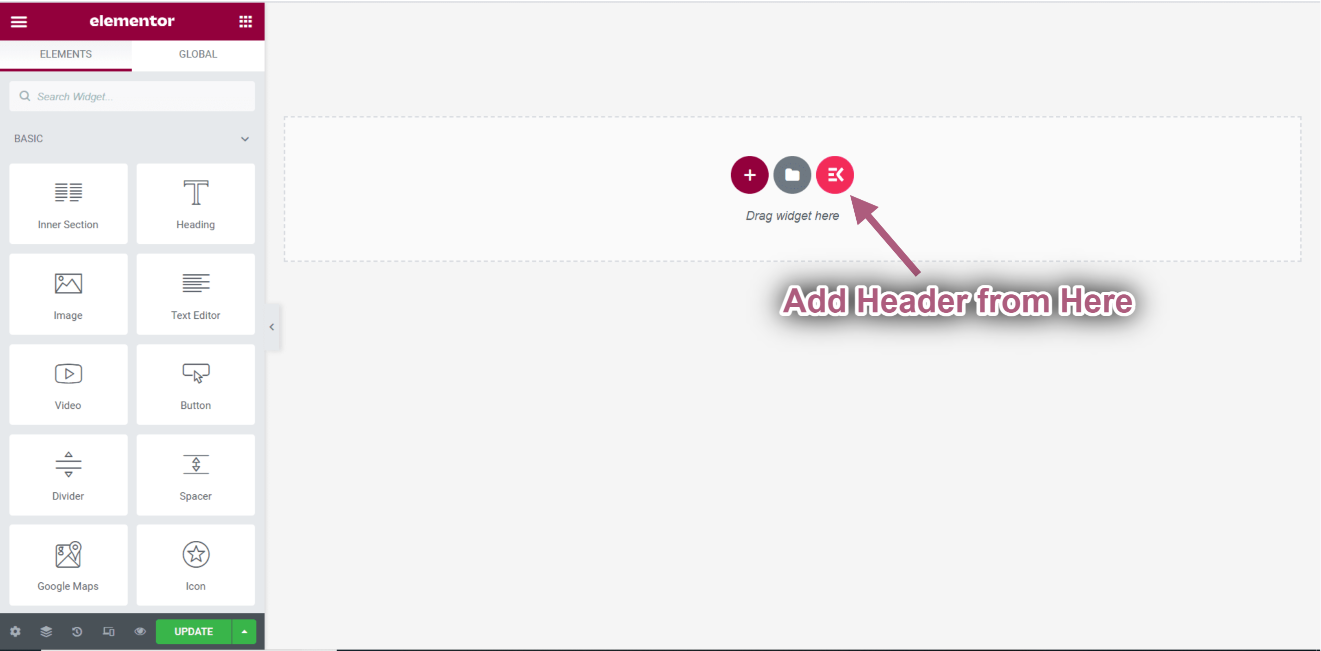
- Kliknij na Ikona ElementsKit aby wstawić dowolny nagłówek z naszych gotowych szablonów.

- Kliknij na Ikona sekcji wewnętrznej.
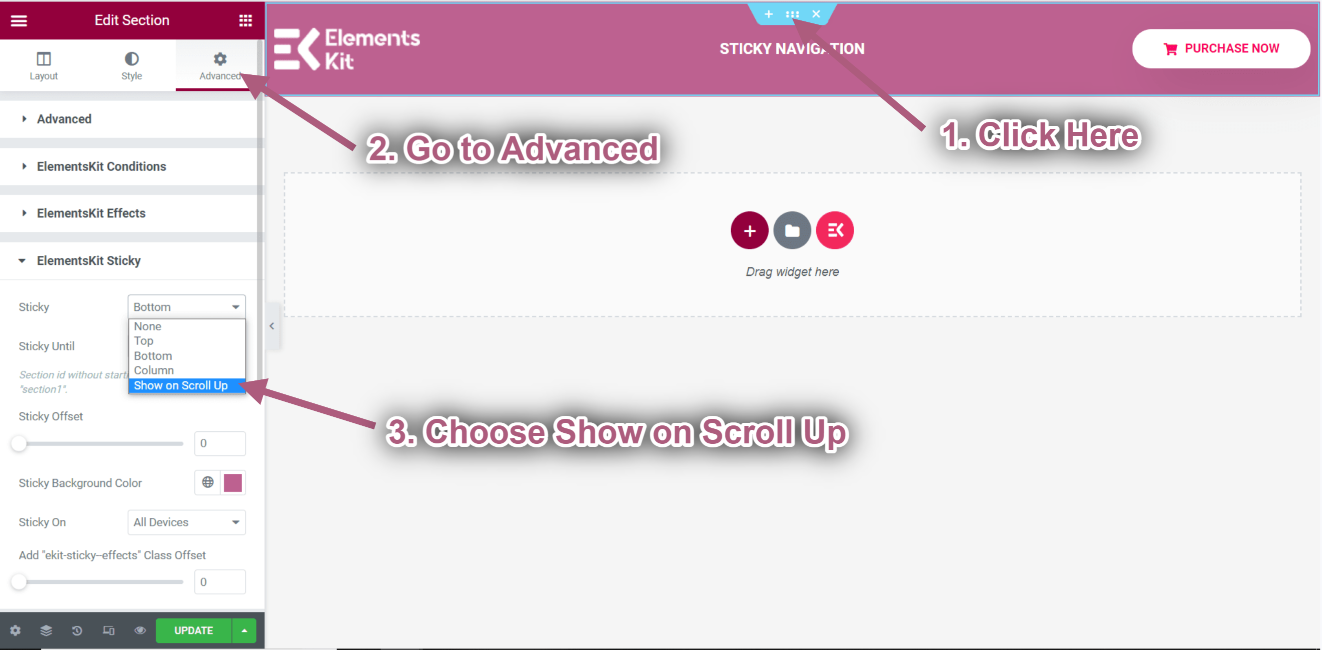
- Iść do Zaawansowany-> Rozwiń element ElementsKit Sticky.
- Wybierz opcję przyklejenia➔ Pokaż przy przewijaniu w górę z listy rozwijanej.

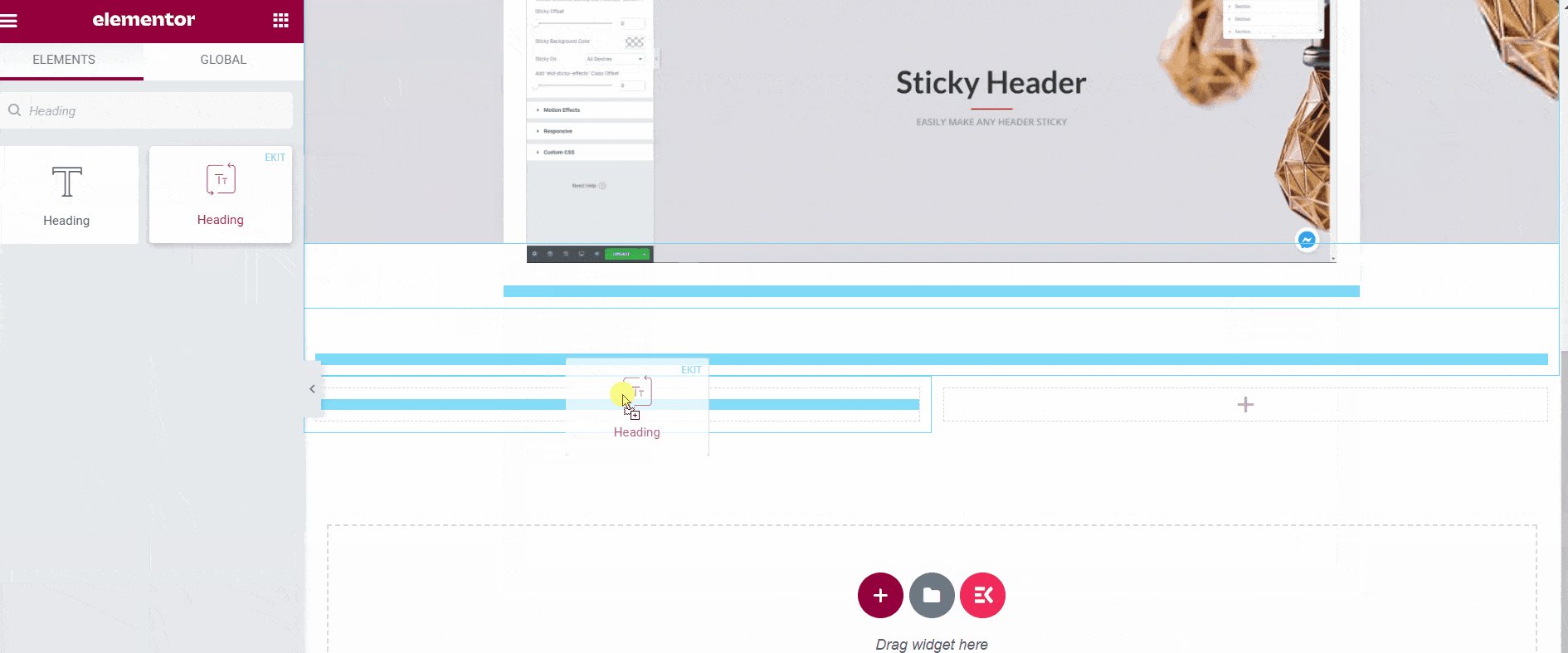
Iść do Elementy ➔ Przeciągnij poniższe widżety i upuść na wybranym obszarze.
- Nagłówek.
- Kreatywny przycisk.
- Obraz.
- Nagłówek.
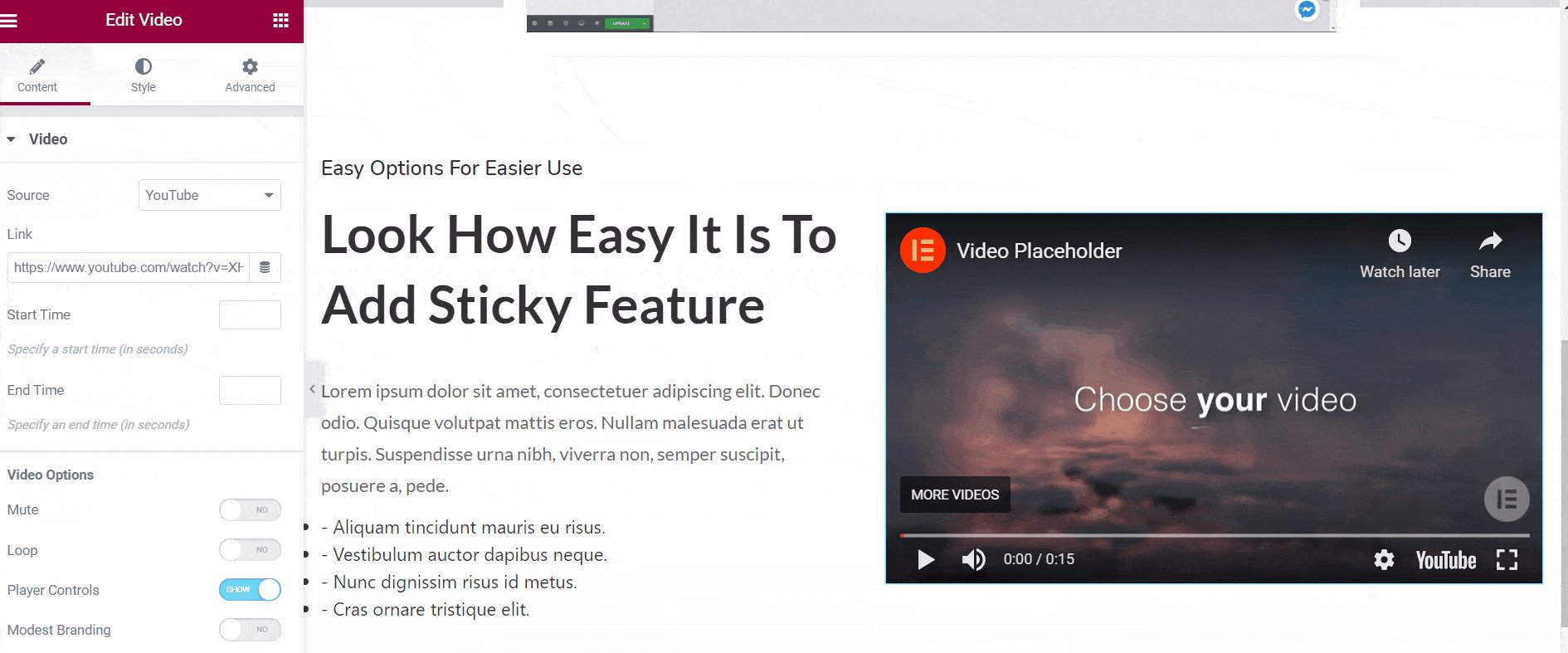
- Wideo.

- Click on Update-> Go to your page->Refresh-> Scroll Up.
- Podczas przewijania w górę widać, że nagłówek jest przyklejony.

Przyklejony do momentu przewinięcia w górę #
Przyklejmy go aż do sekcji Przyklejonego nagłówka.
- Kliknij przyklejony nagłówek Ikona sekcji wewnętrznej.
- Teraz, przechodząc do ustawień zaawansowanych, ustaw Identyfikator CSS i skopiuj go.

- Kliknij przyklejony nagłówek nawigacji Ikona sekcji wewnętrznej.
- Iść do Zaawansowany➔ Przyklejony Elementskit➔ Przyklejony aż.
- Teraz wklej tę przyklejoną sekcję nagłówka Identyfikator CSS w Przyklejony aż pole.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

Przyklejony na spodzie #
Ta funkcja pomoże Ci umieścić dowolną sekcję na dole strony.
Obejrzyj nasz przewodnik wideo:
Możesz też postępować zgodnie z instrukcjami krok po kroku:
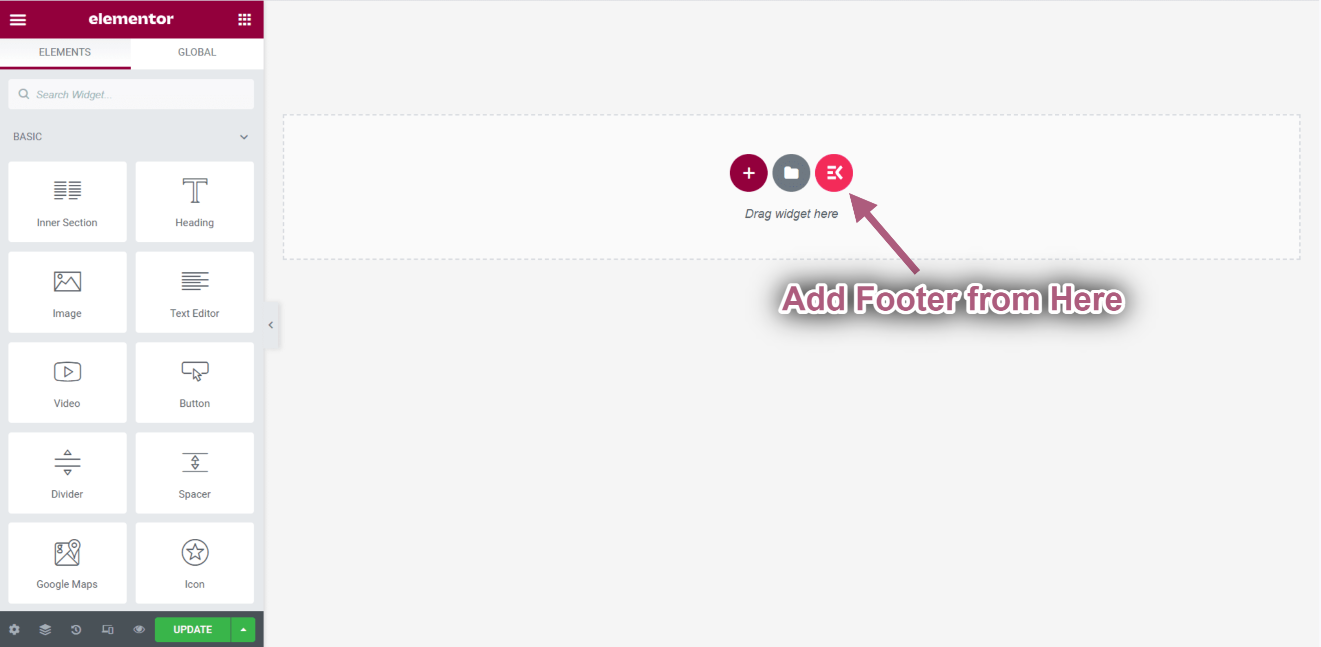
- Kliknij na Ikona ElementsKit aby wstawić dowolną stopkę z naszych gotowych szablonów.

Iść do Elementy ➔ Przeciągnij poniższe widżety i upuść na wybranym obszarze.
- Nagłówek.
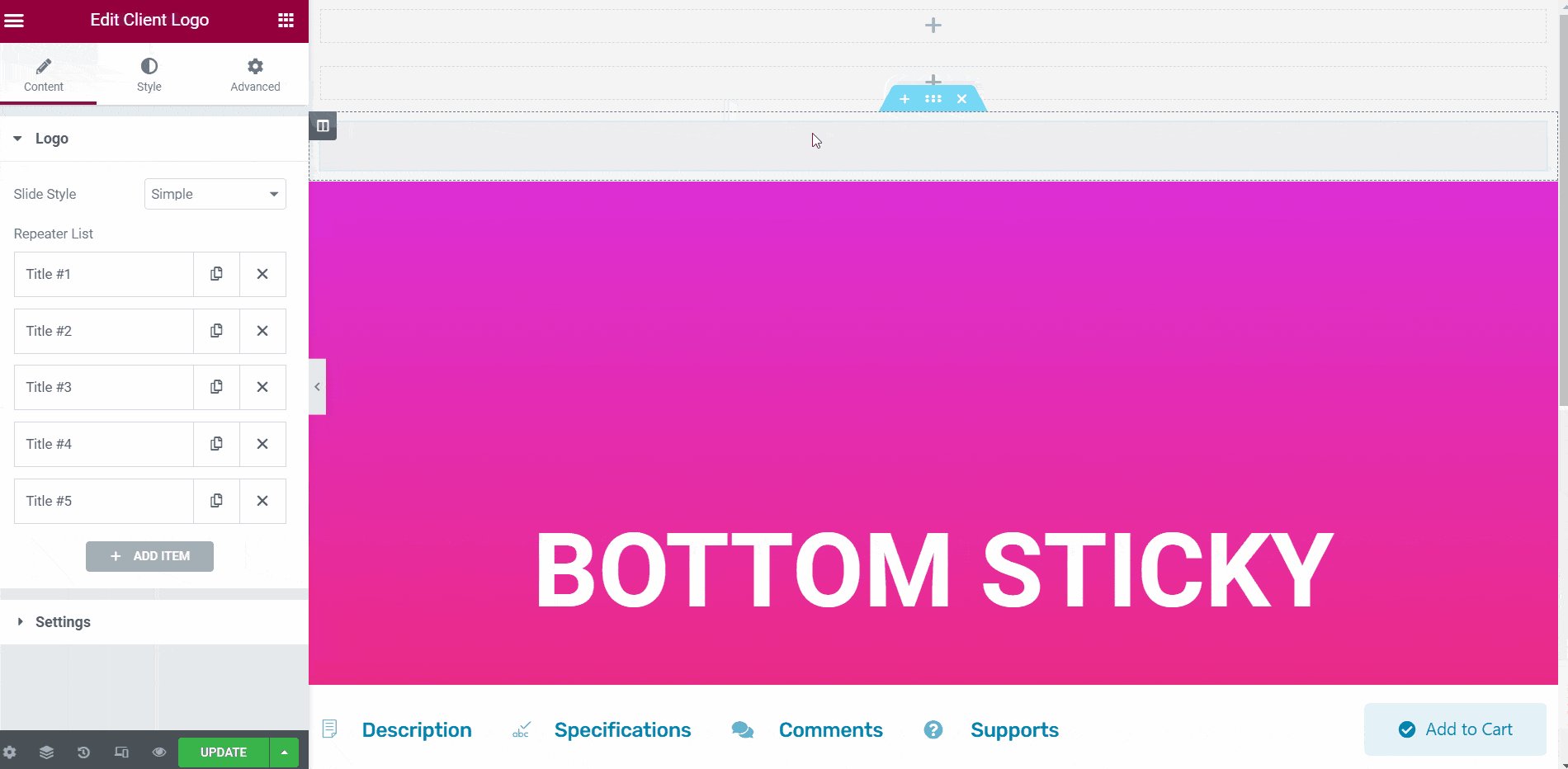
- Logo Klienta.
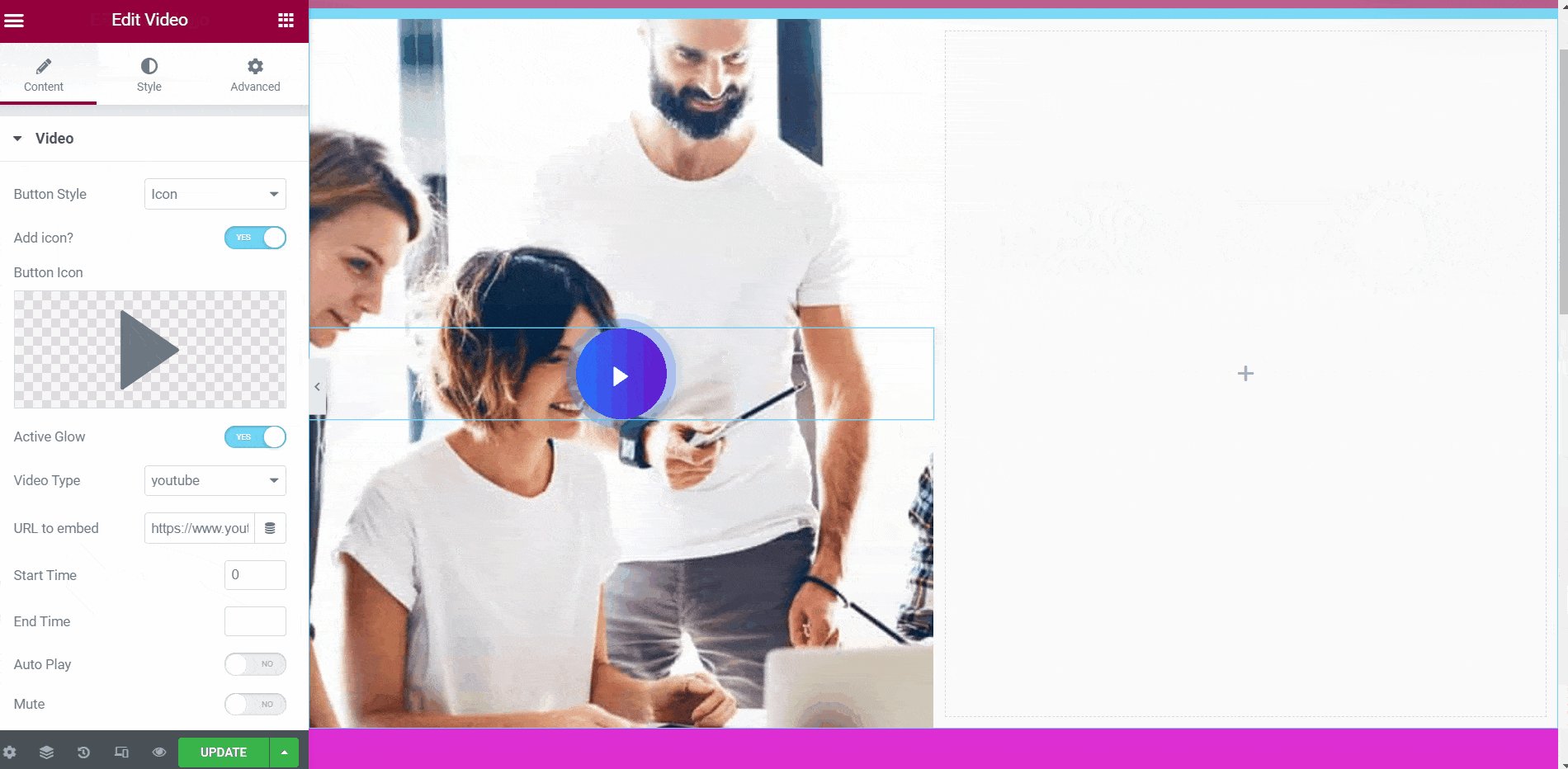
- Wideo.
- Nagłówek.

- Kliknij na Ikona sekcji wewnętrznej stopki.
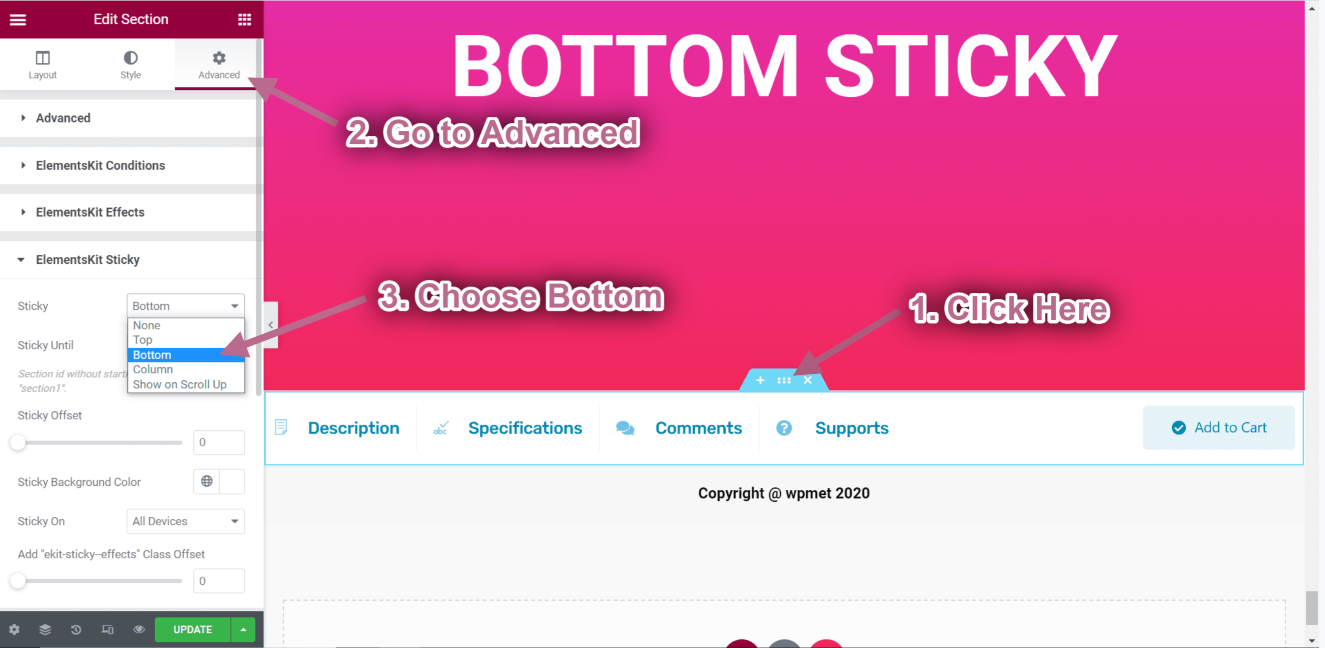
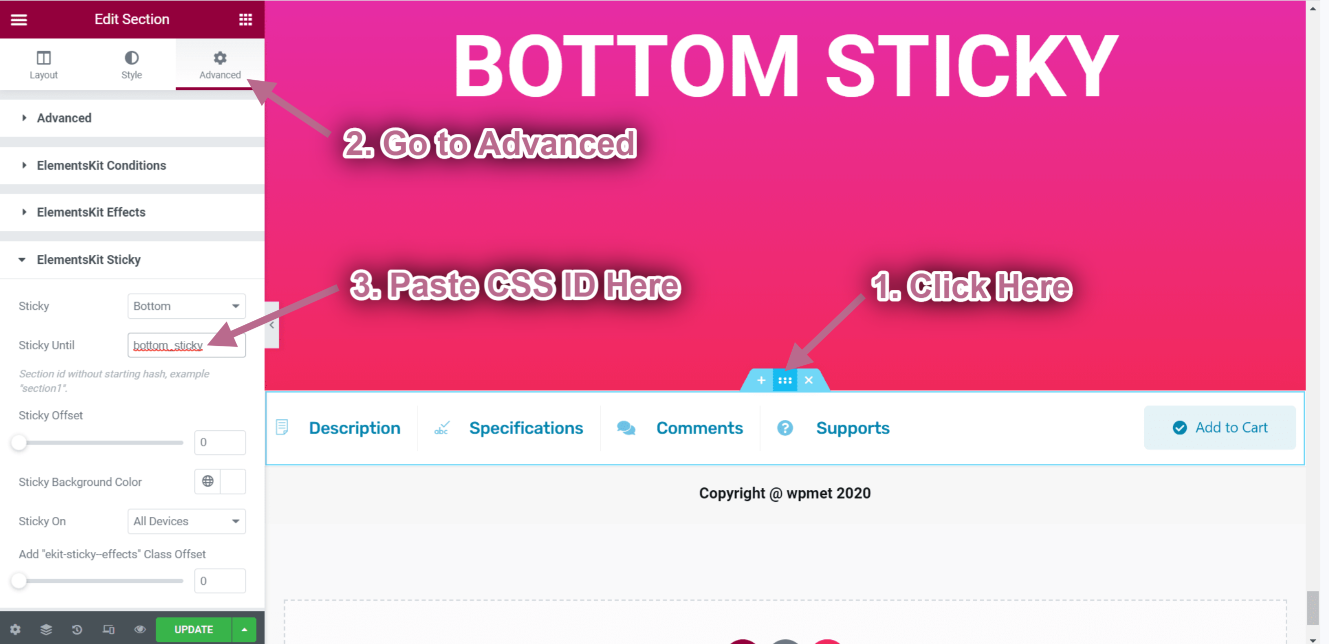
- Iść do Zaawansowany-> Rozwiń element ElementsKit Sticky.
- Wybierz opcję przyklejenia➔ Spód z listy rozwijanej.

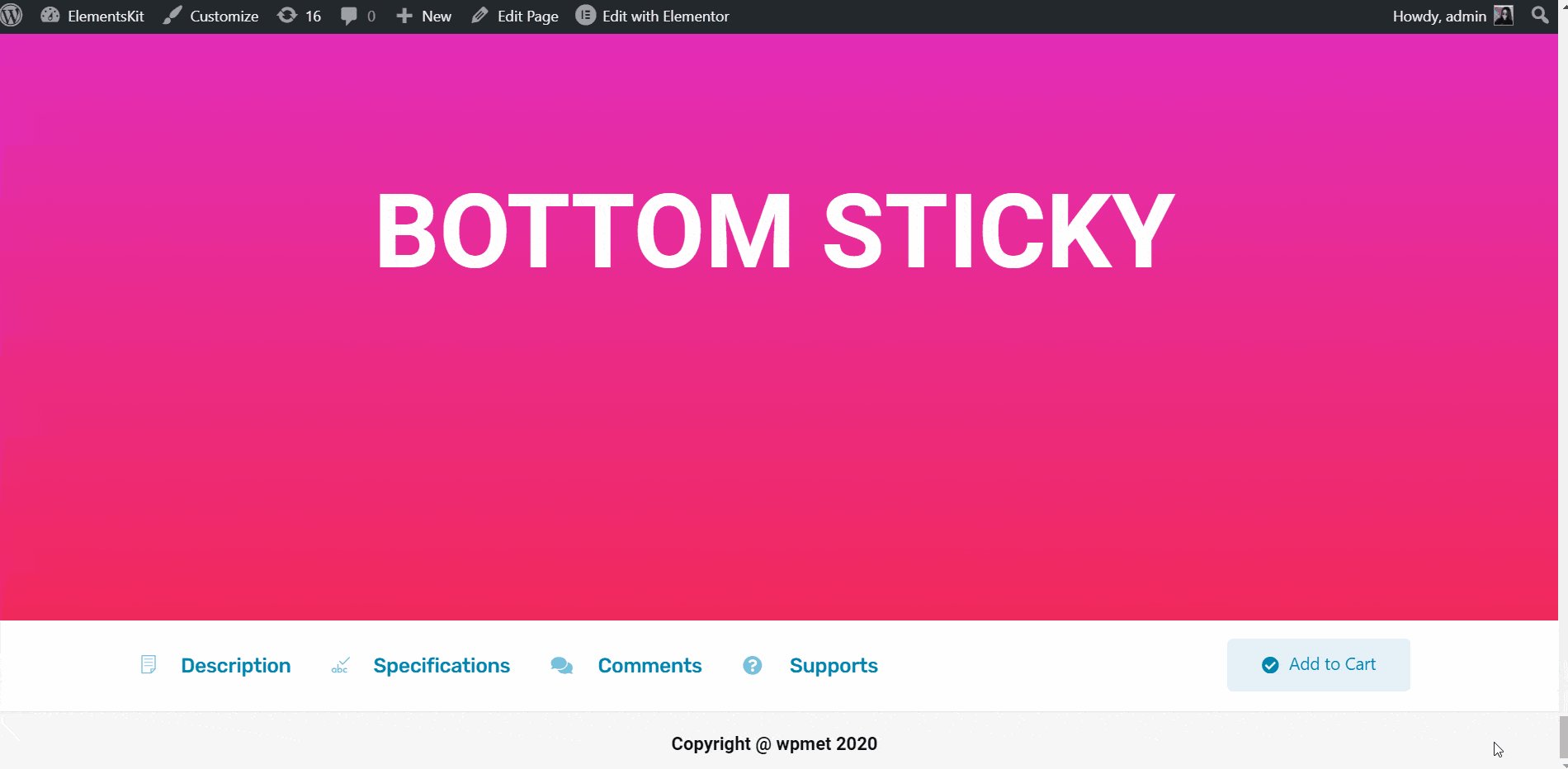
- Click on Update-> Go to your page->Refresh-> Scroll Up.
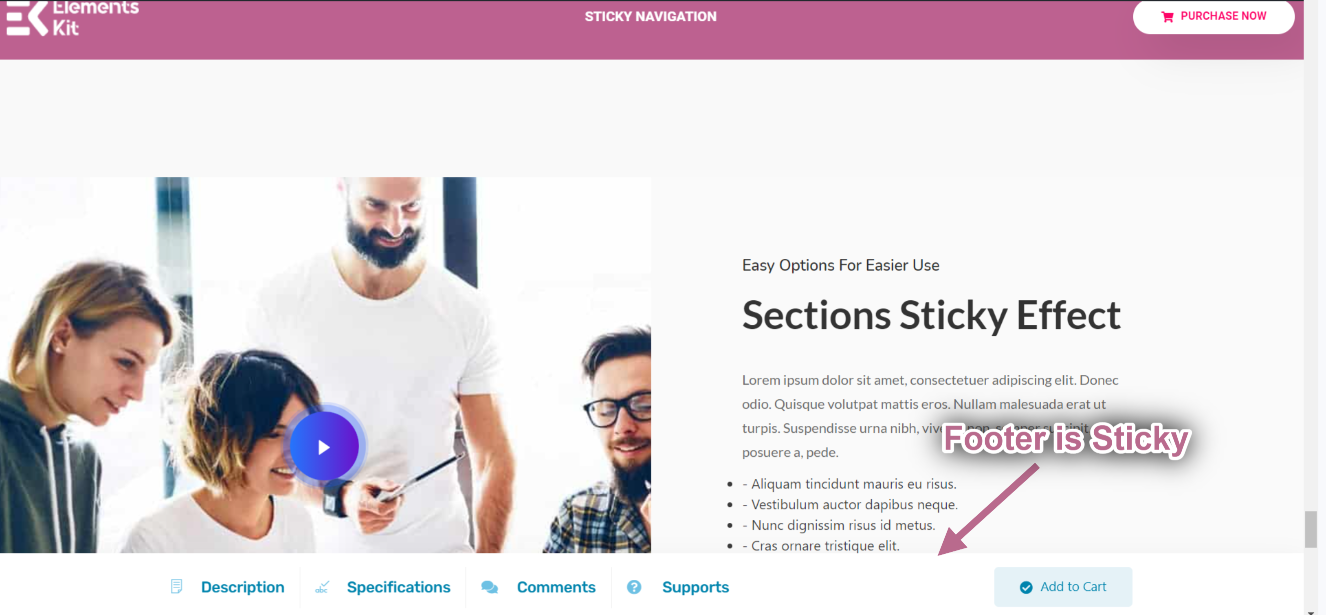
- Podczas przewijania w górę widać, że stopka jest lepka.

Lepki aż do spodu #
Sprawmy, aby był lepki aż do dolnej części przyklejonej.
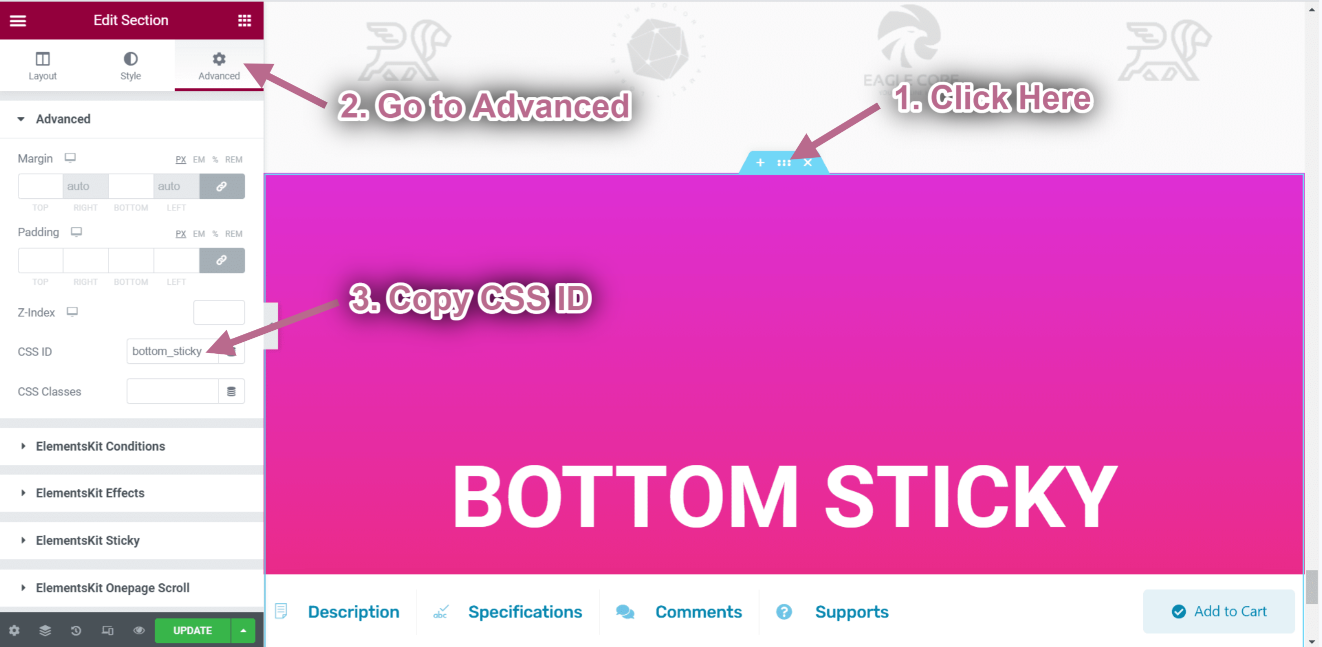
- Kliknij na Dolny lepki Ikona sekcji wewnętrznej.
- Teraz, przechodząc do ustawień zaawansowanych, ustaw Identyfikator CSS i skopiuj go.

- Kliknij stopkę Ikona sekcji wewnętrznej.
- Iść do Zaawansowany➔ Przyklejony Elementskit➔ Przyklejony aż.
- Teraz wklej dolną sekcję samoprzylepną Identyfikator CSS w Przyklejony aż pole.

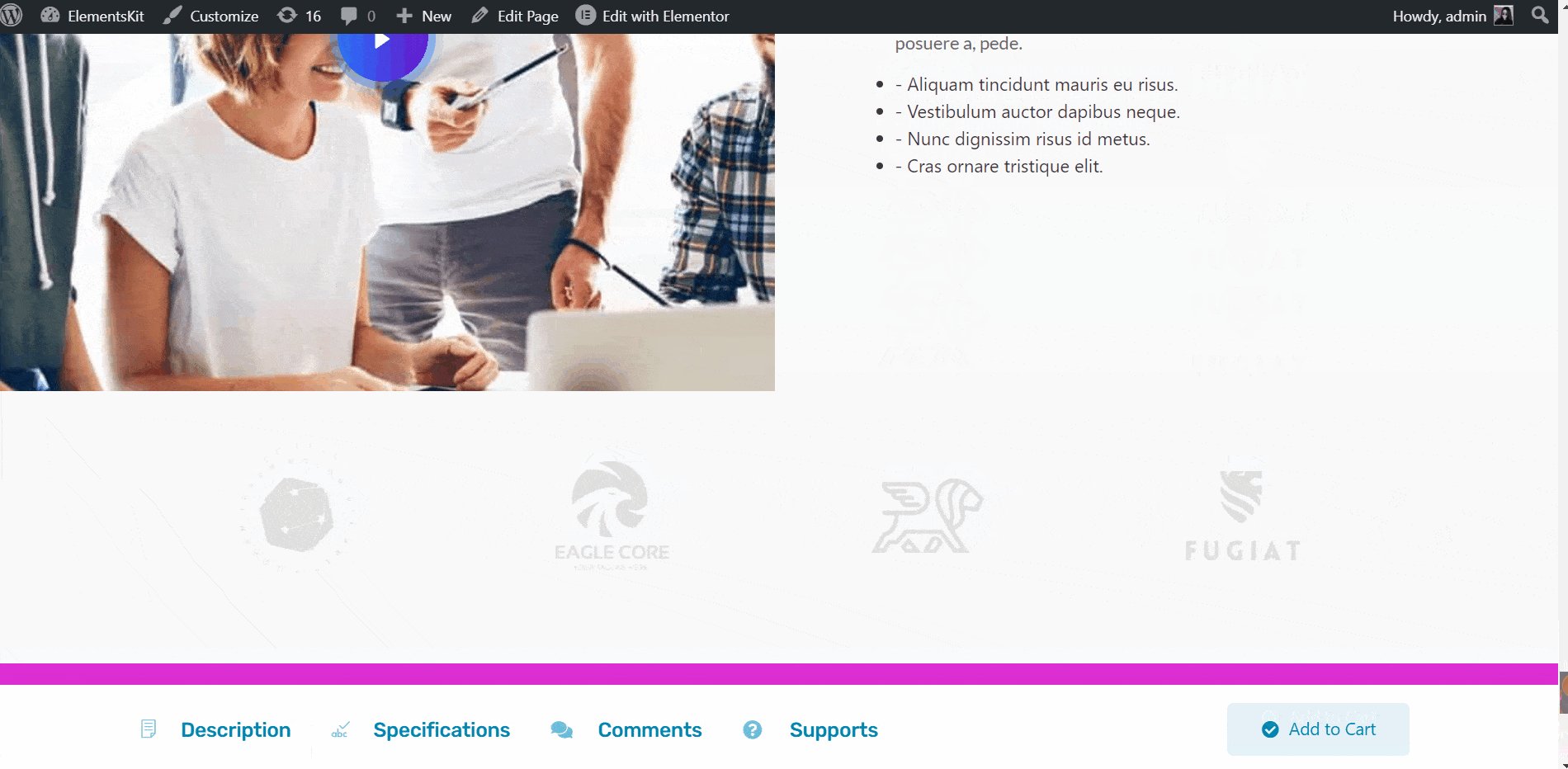
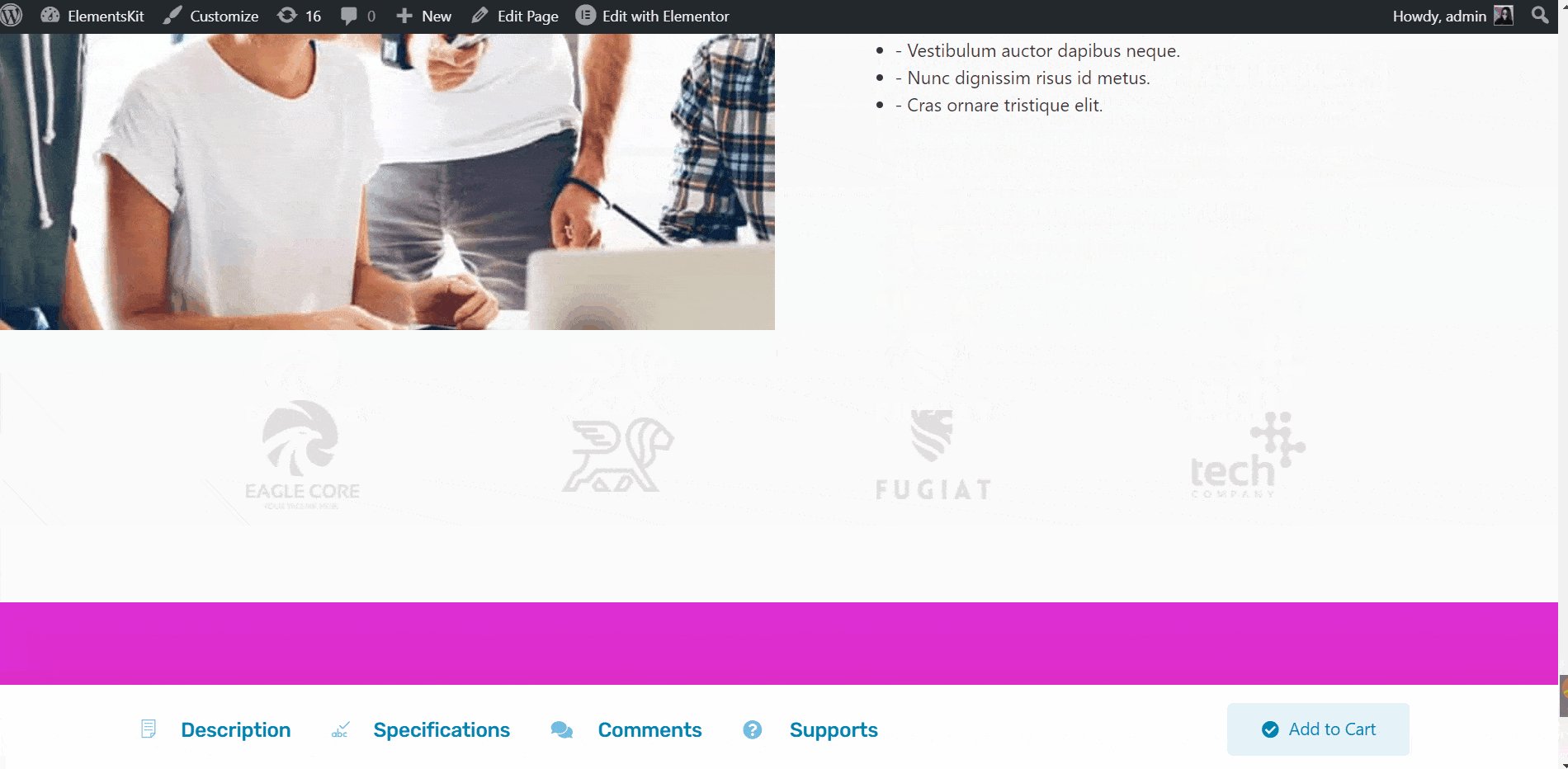
- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

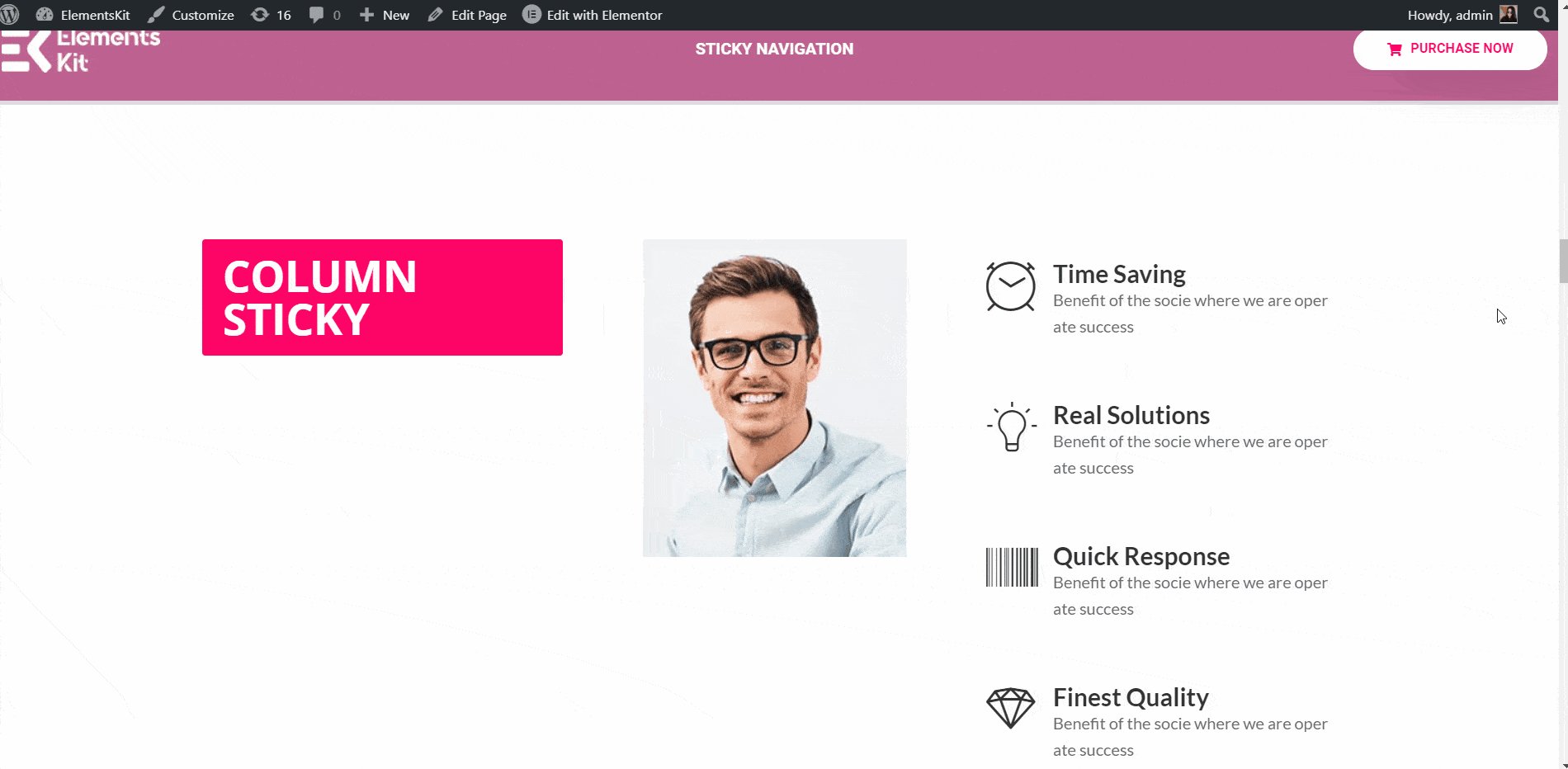
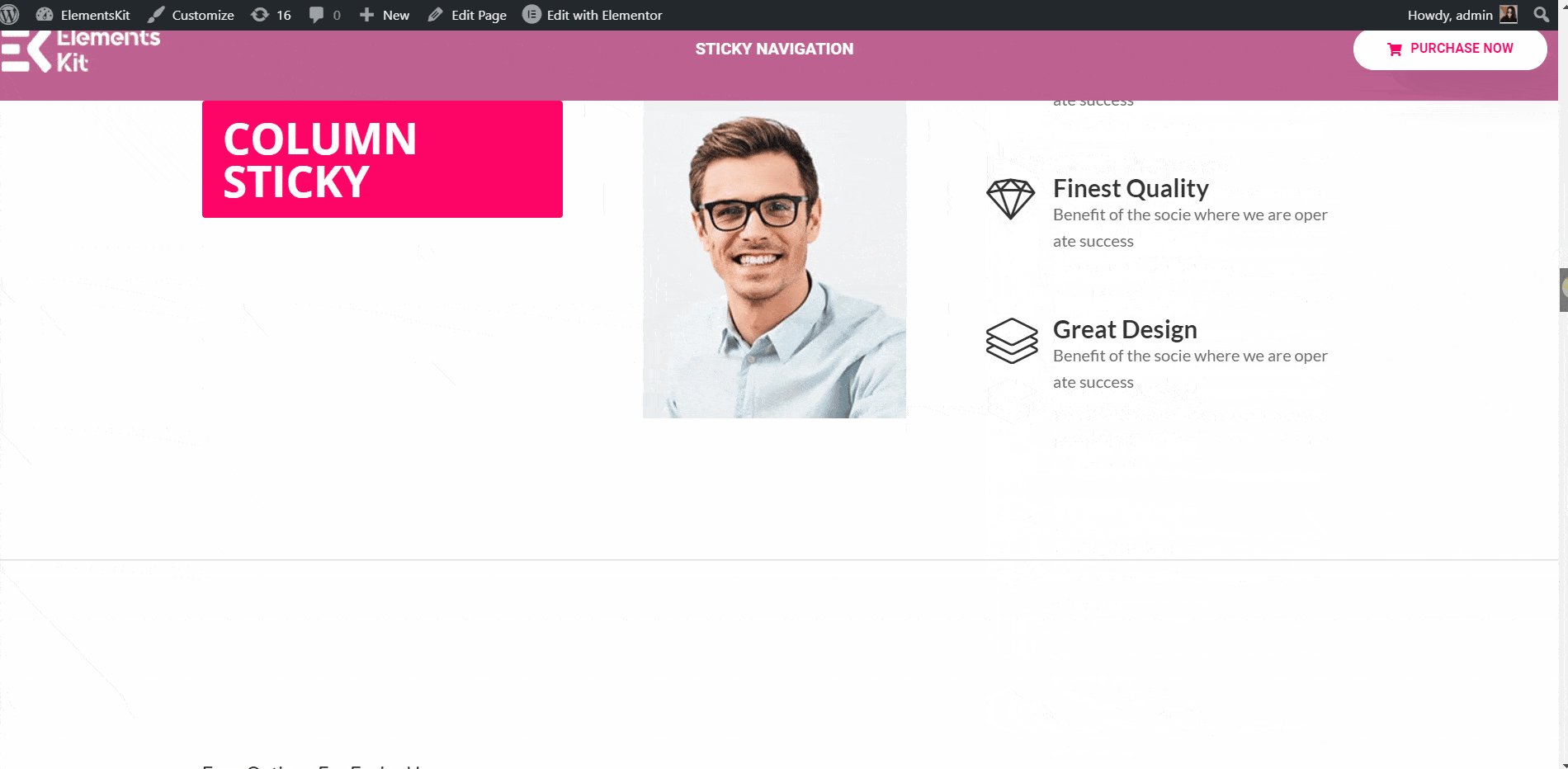
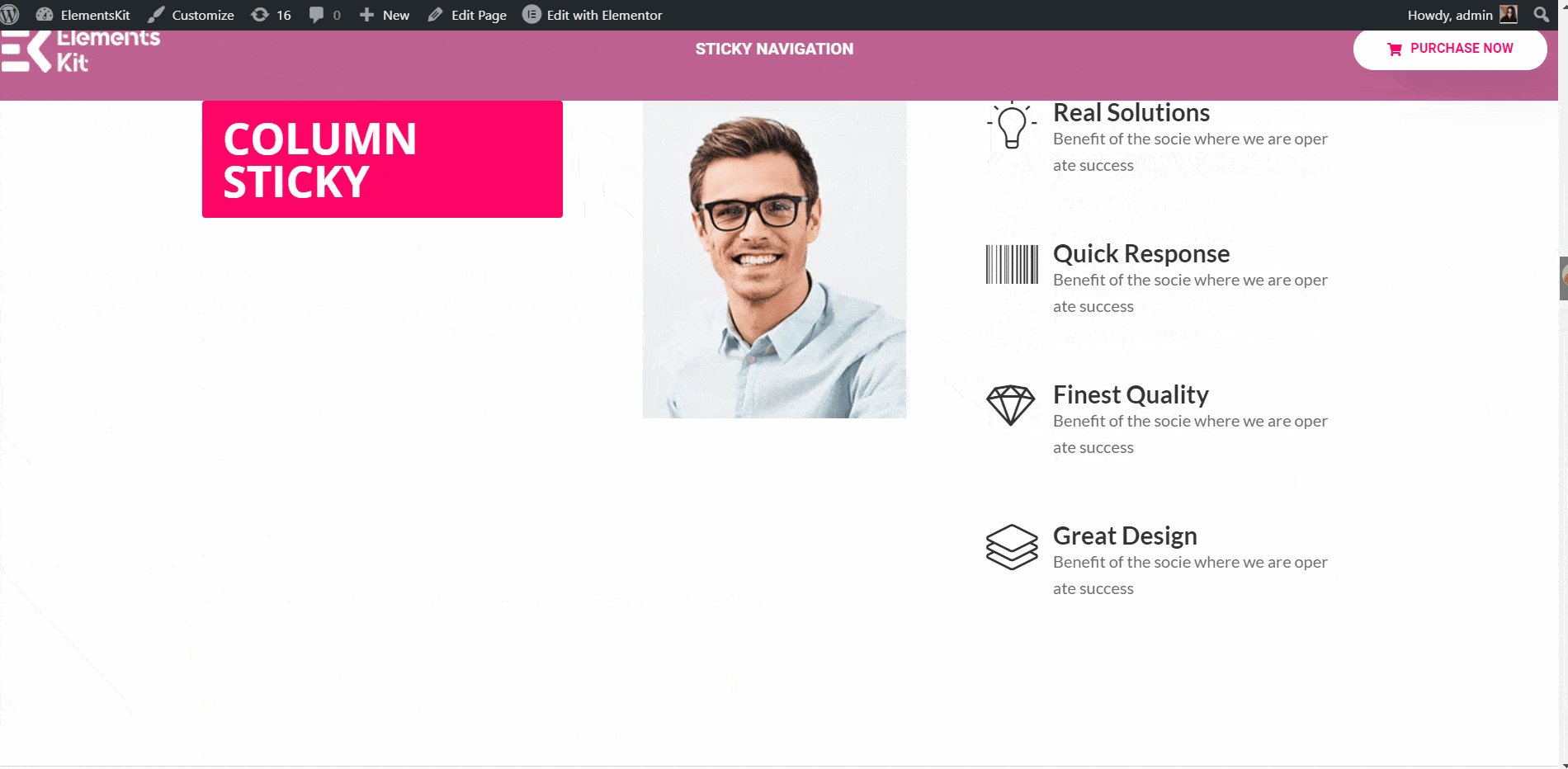
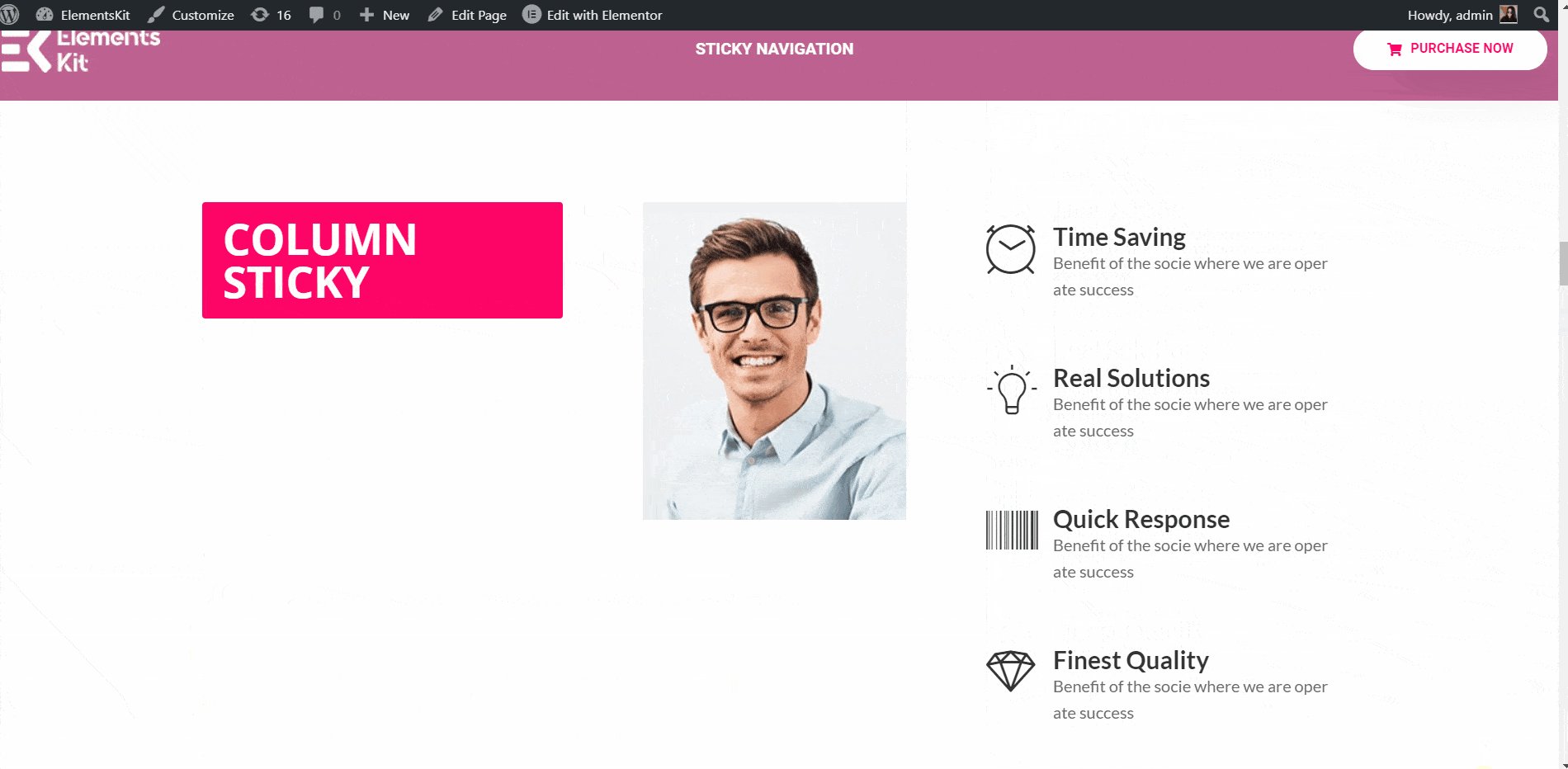
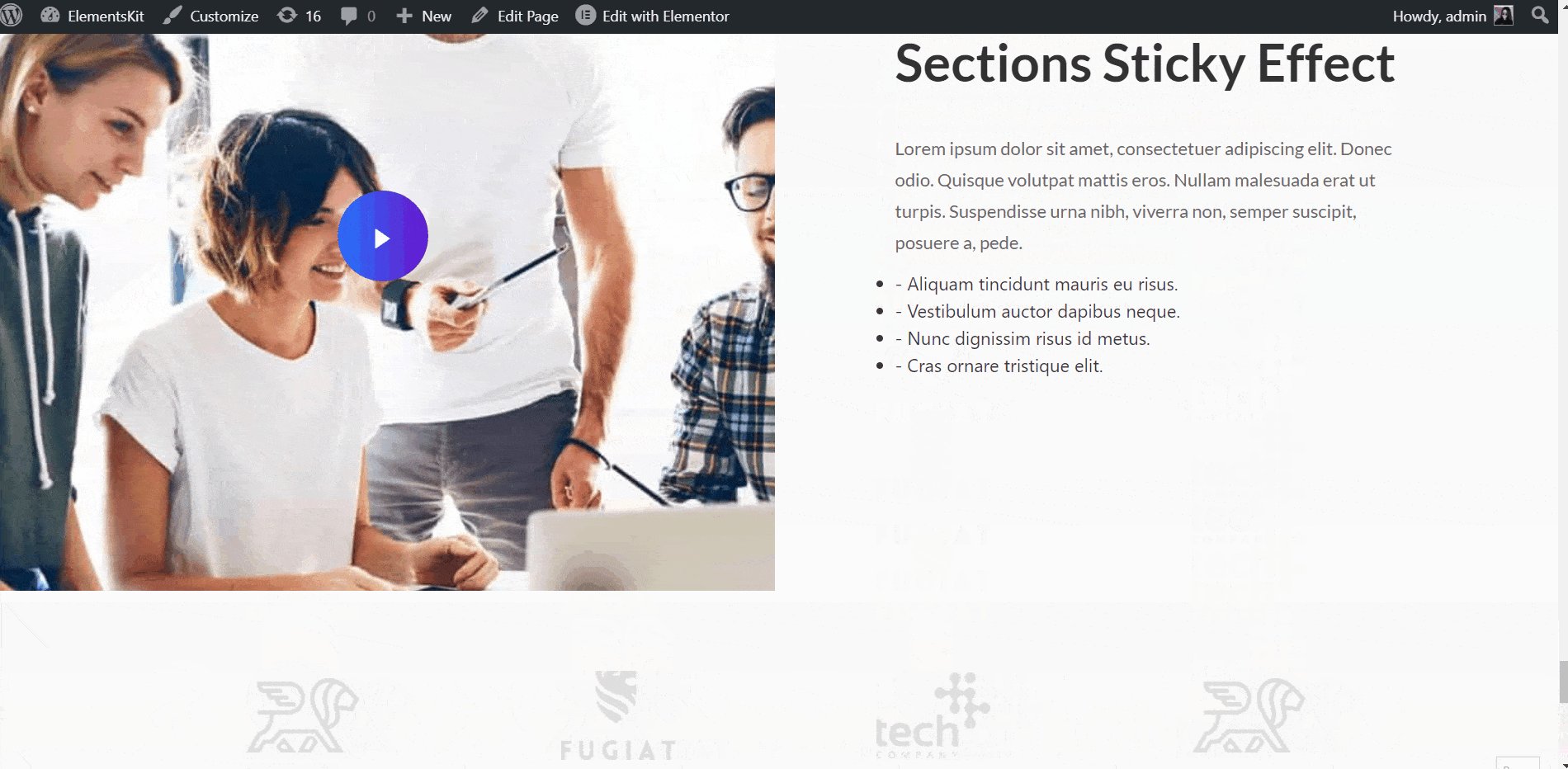
Przyklejony do kolumny #
Ta funkcja pomoże Ci przykleić dowolną sekcję do kolumny.
Obejrzyj nasz przewodnik wideo:
Możesz też postępować zgodnie z instrukcjami krok po kroku:
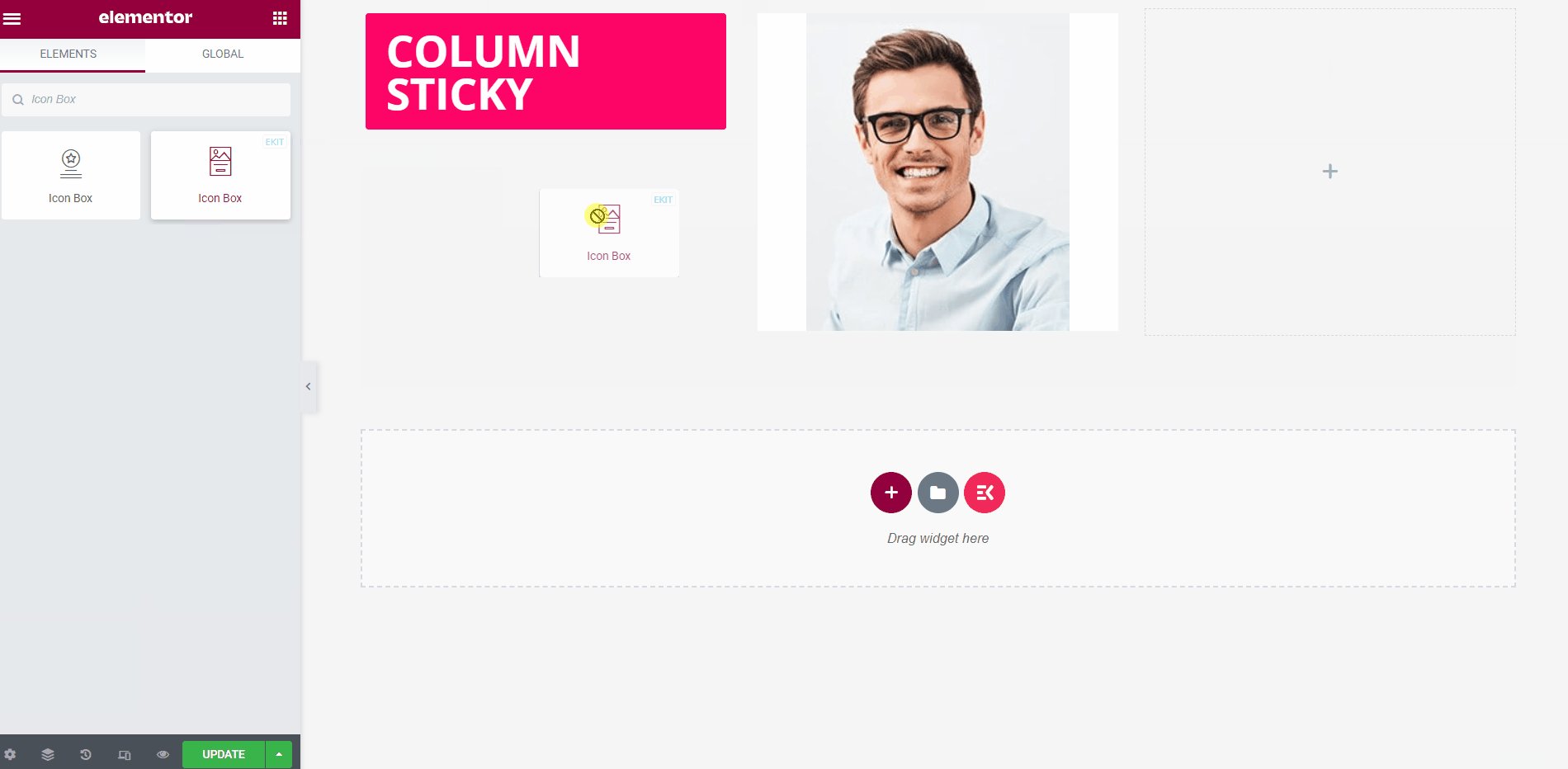
- Wybierz swoją konstrukcję z wybranego obszaru. Tutaj biorę 3 kolumny.

Iść do Elementy ➔ Przeciągnij poniższe widżety i upuść na wybranym obszarze.
- Nagłówek.
- Obraz.
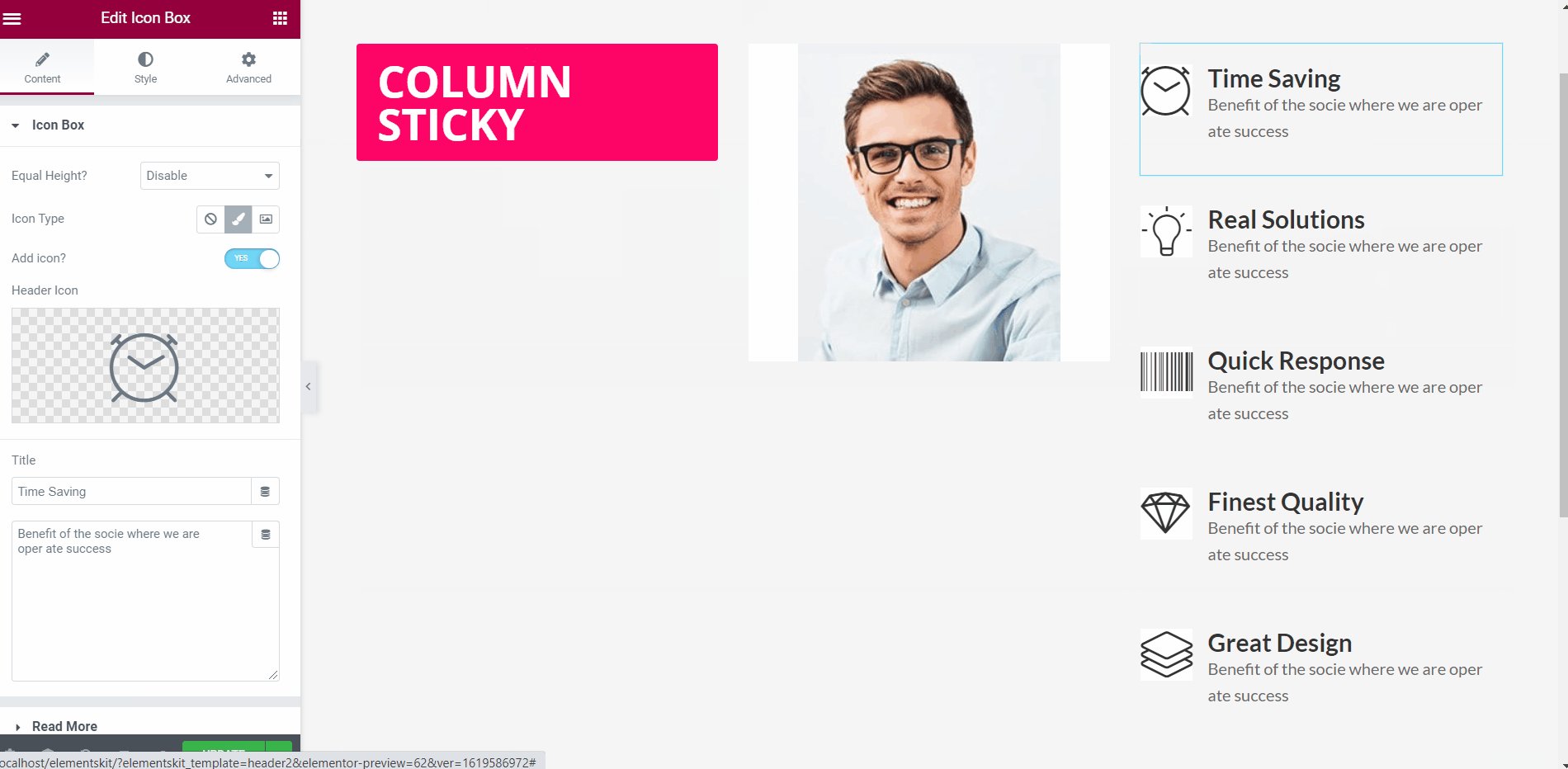
- Pudełko z ikonami.

Przyklejmy nagłówek i sekcję obrazu.
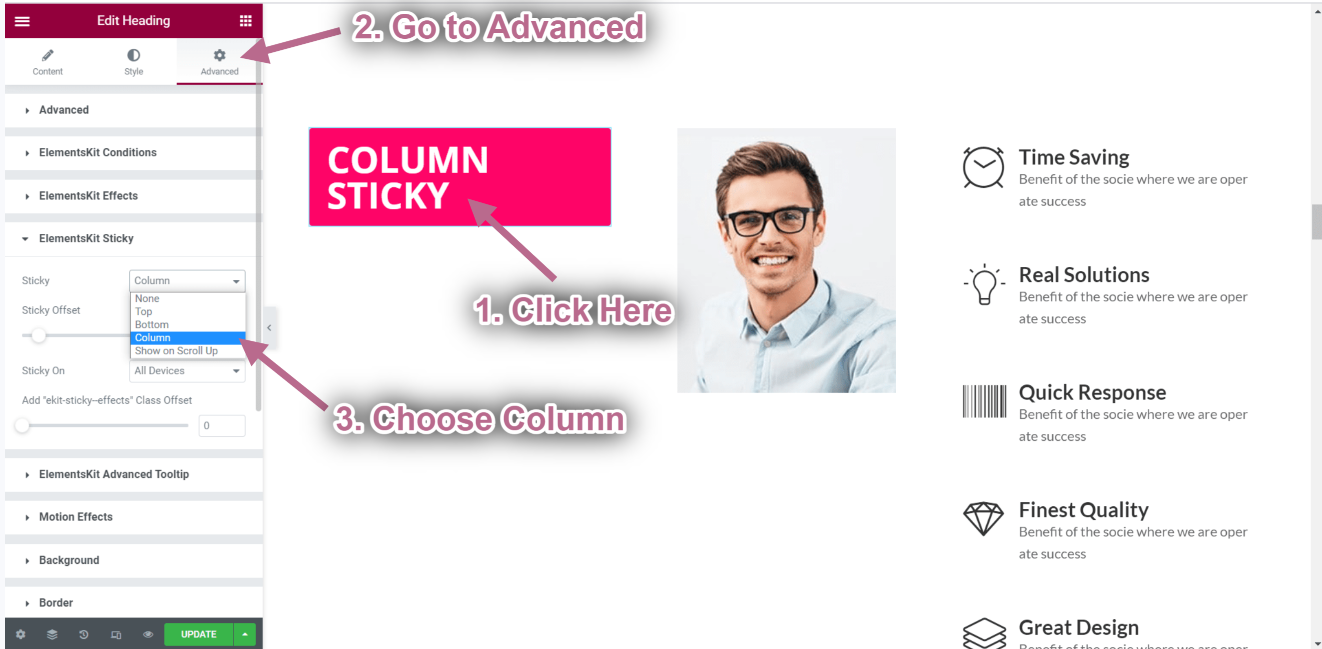
- Kliknij na Heading Inner Section Icon.
- Iść do Zaawansowany-> Rozwiń element ElementsKit Sticky.
- Wybierz opcję przyklejenia➔ Kolumna z listy rozwijanej.

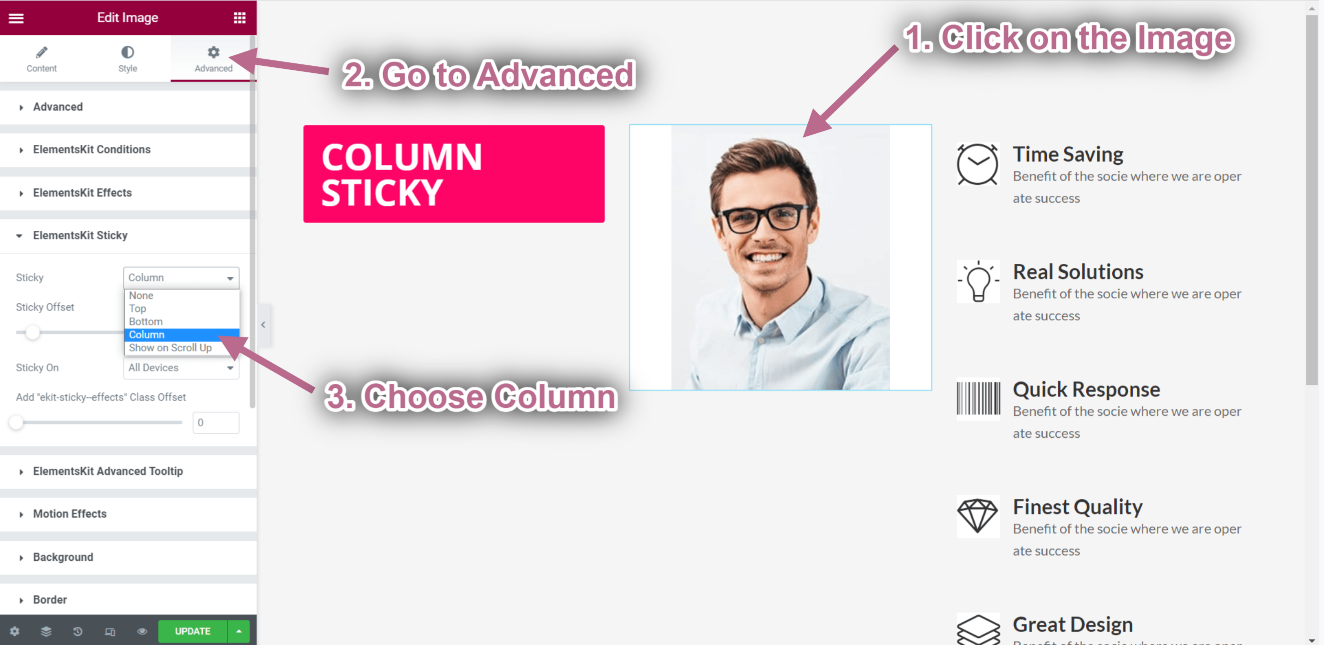
- Kliknij na Image Inner Section Icon.
- Iść do Zaawansowany-> Rozwiń element ElementsKit Sticky.
- Wybierz opcję przyklejenia➔ Kolumna z listy rozwijanej.

- Click on Update-> Go to your page->Refresh-> Scroll Down.
- Możesz zobaczyć, że nagłówek i obraz są przyklejone, a prawa strona pola z ikonami wciąż się porusza.