Za pomocą tego narzędzia możesz projektować poszczególne sekcje różnych stron Moduł ElementsKit Cząsteczki. To jest nowe i profesjonalna funkcja ElementsKit. Ta fajna funkcja została wykonana profesjonalnie i jest łatwa do nauczenia. Teraz możesz stylizuj swoją witrynę WordPress za pomocą pięknych teł, dostosowując każdą sekcję według własnego uznania.
Zobaczmy jak Moduł ElementsKit Cząstki Pracuje-
Korzystanie z modułu cząstek ElementsKit #
Po pierwsze, ty należy zainstalować ElementsKit pro i włączyć moduł Particles. Następnie możesz rozpocząć dostosowywanie tej funkcji.
Moduł cząstek #
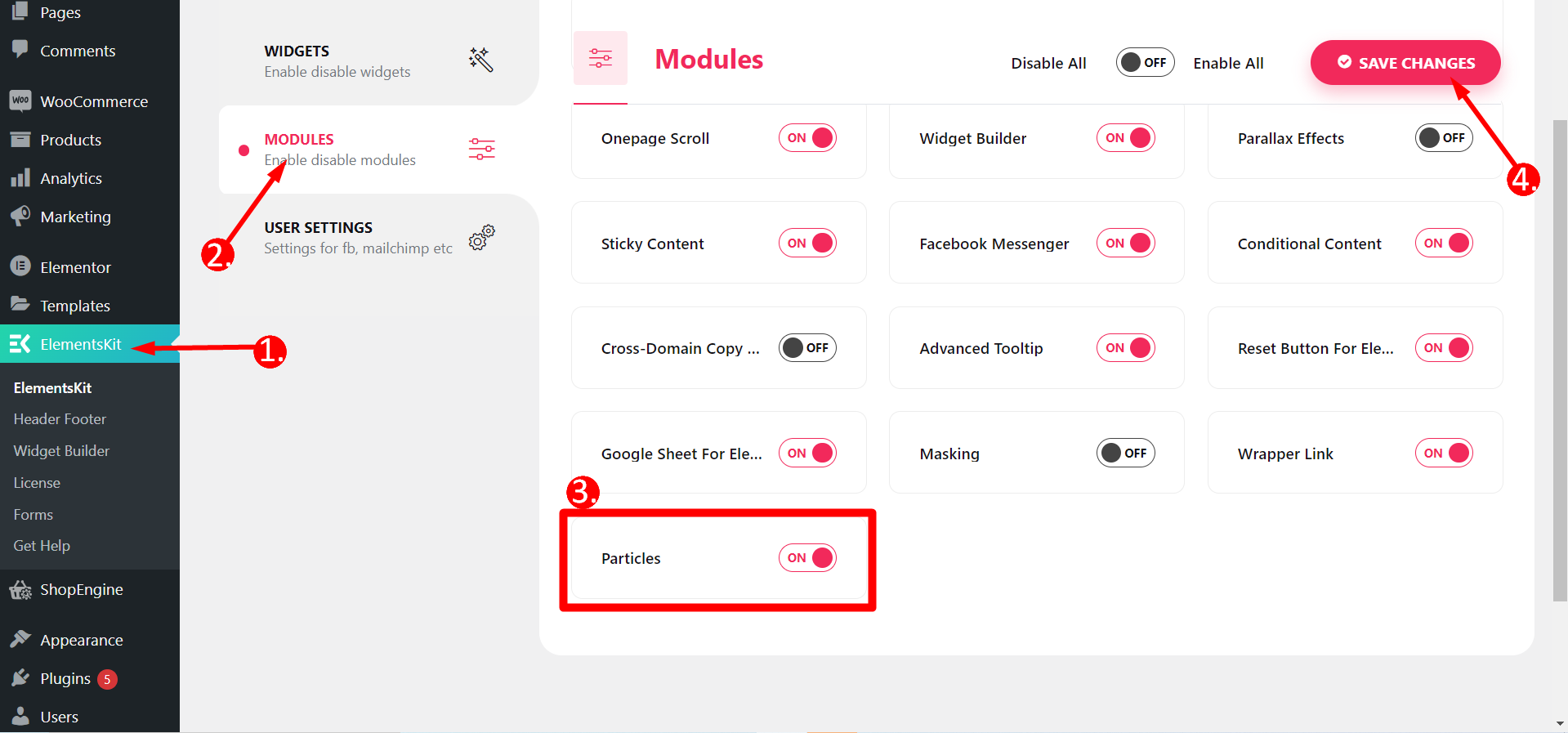
Aby skorzystać z tej funkcji, należy najpierw włączyć moduł. Przejdź do panelu WordPress -> 1. Znajdź ElementsKit -> 2. Przejdź do Moduły -> 3. Znajdź cząstki -> 4. Zapisz zmiany

Edytuj stronę za pomocą Elementora #
Teraz musisz wybierz dowolną stronę który chcesz zaprojektować. Możesz też utwórz nową stronę a następnie edytuj za pomocą Elementora.
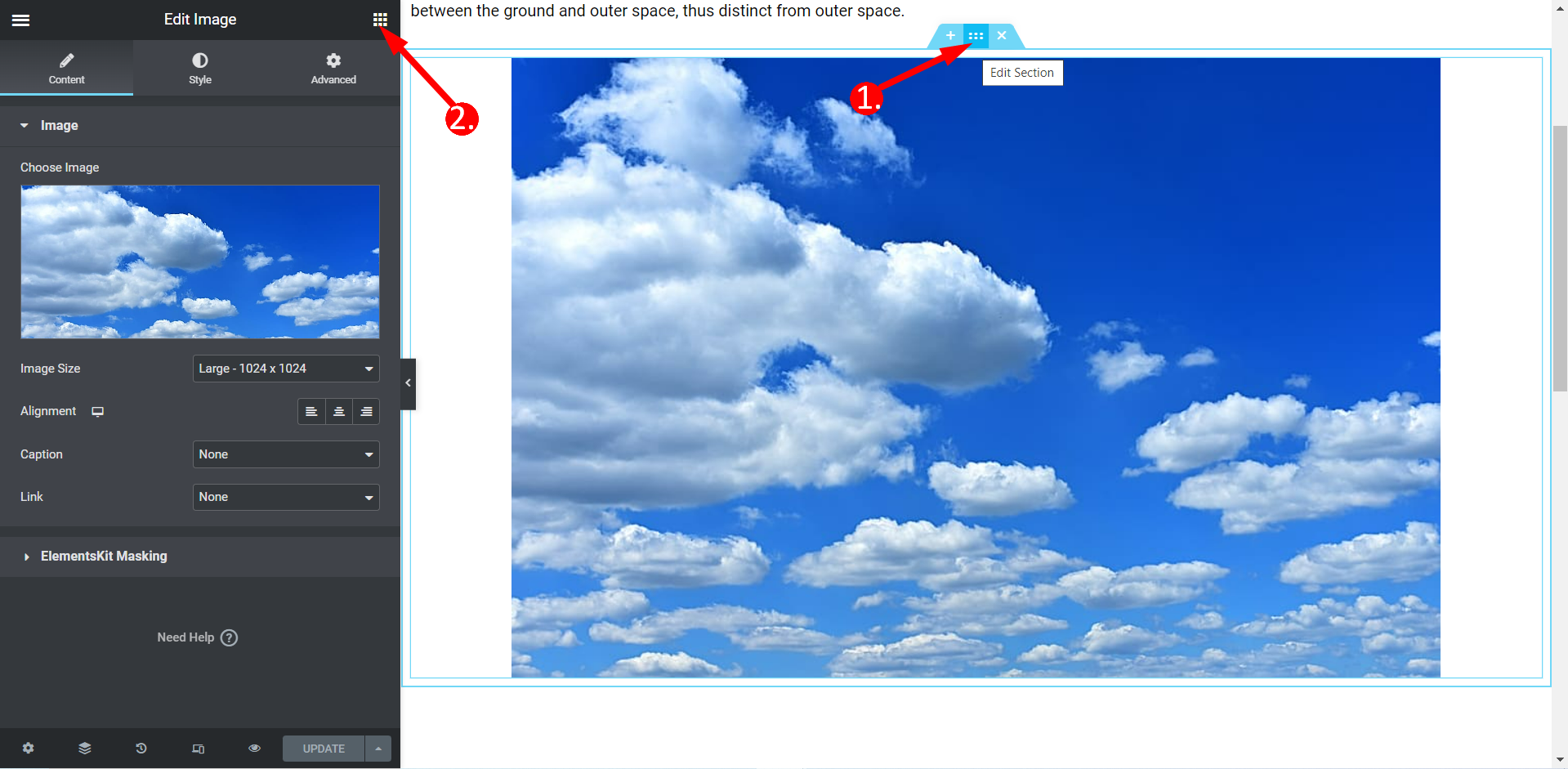
- Wybierz dowolną sekcję strony i Kliknij opcję Edytuj sekcję
- Przejdź do opcji Zaawansowane

Włączanie cząstek ElementsKit #
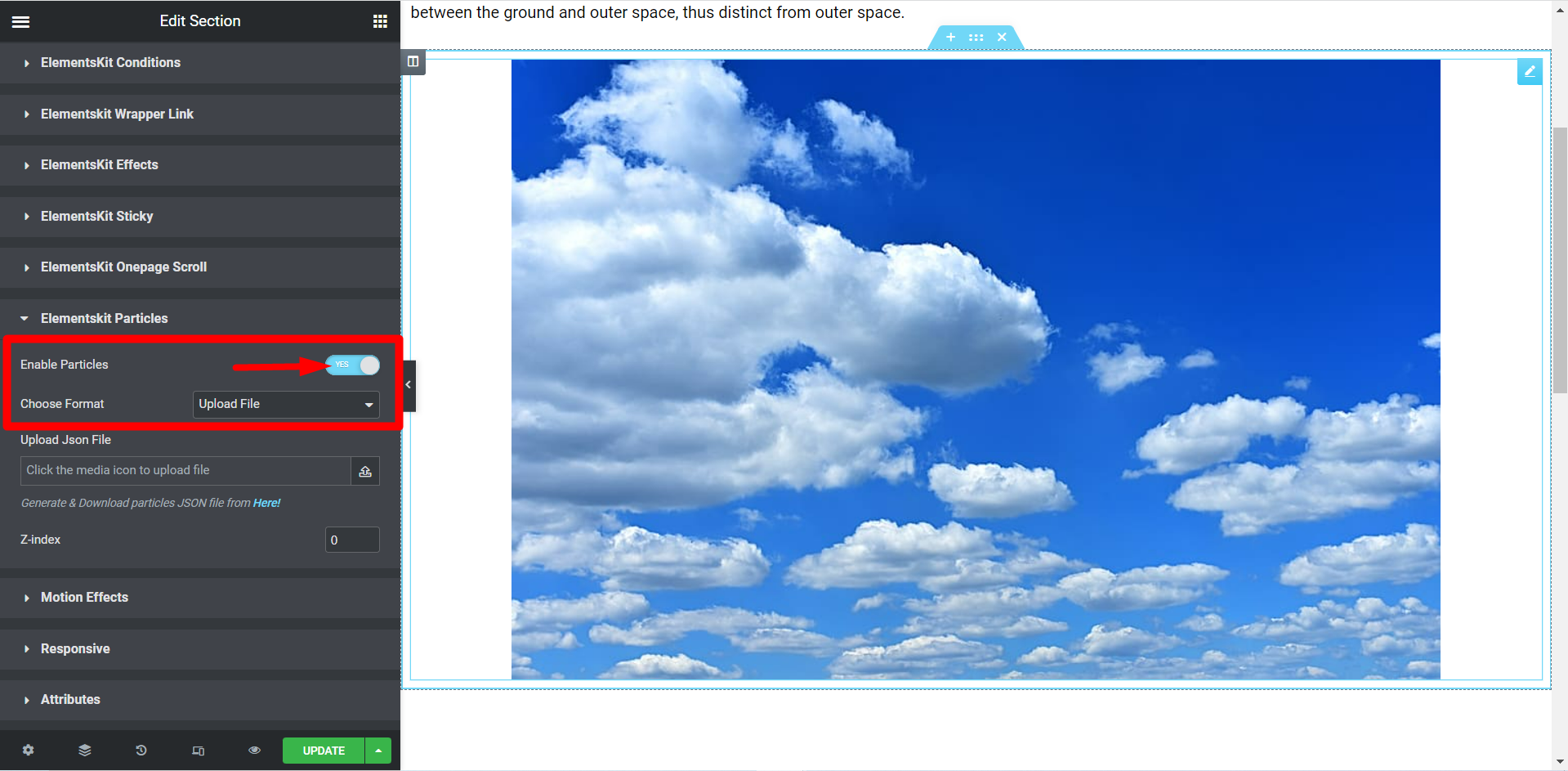
Znajdź pasek funkcji ElementsKit Particles i naciśnij przełącznik na TAK.

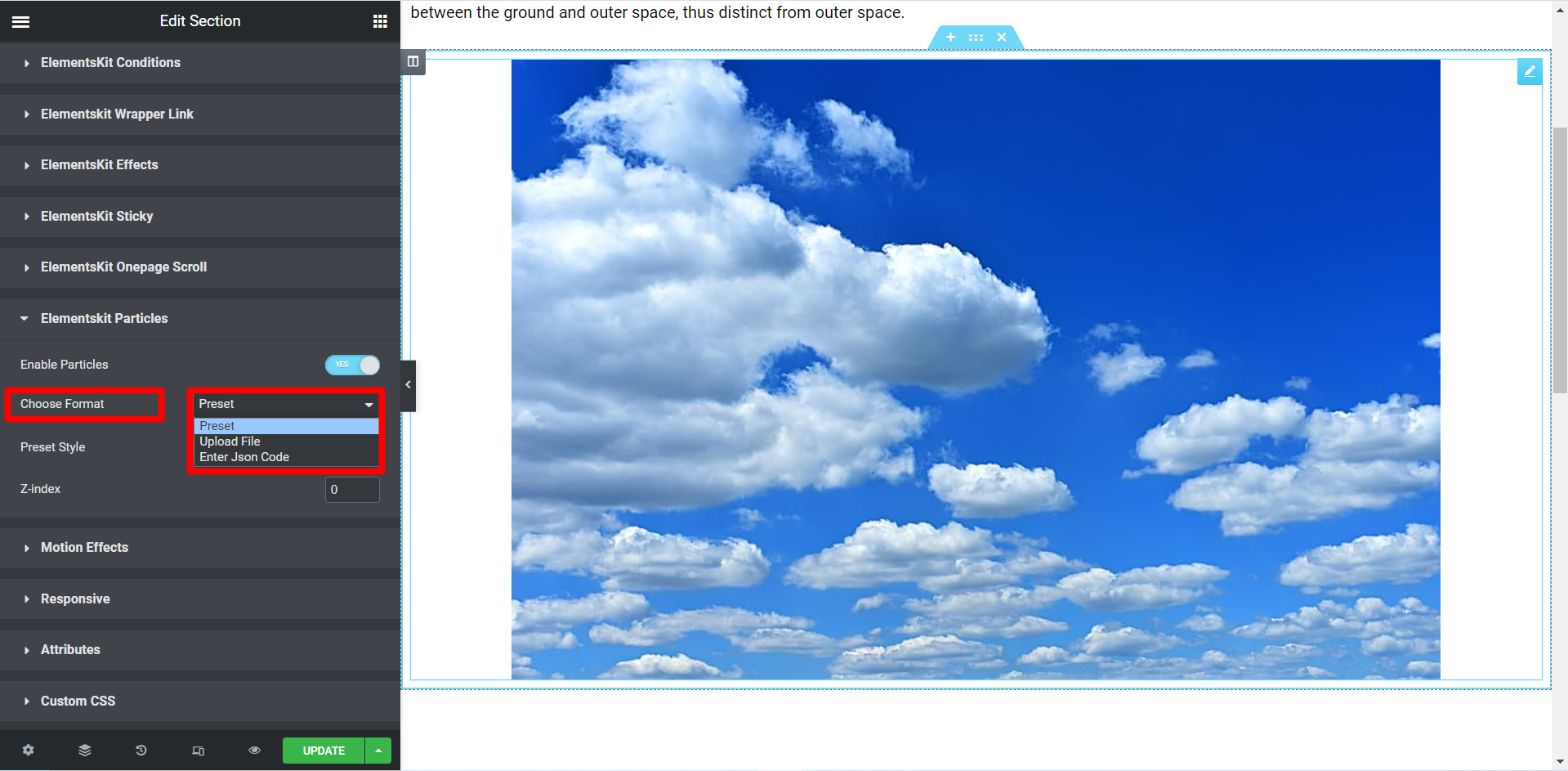
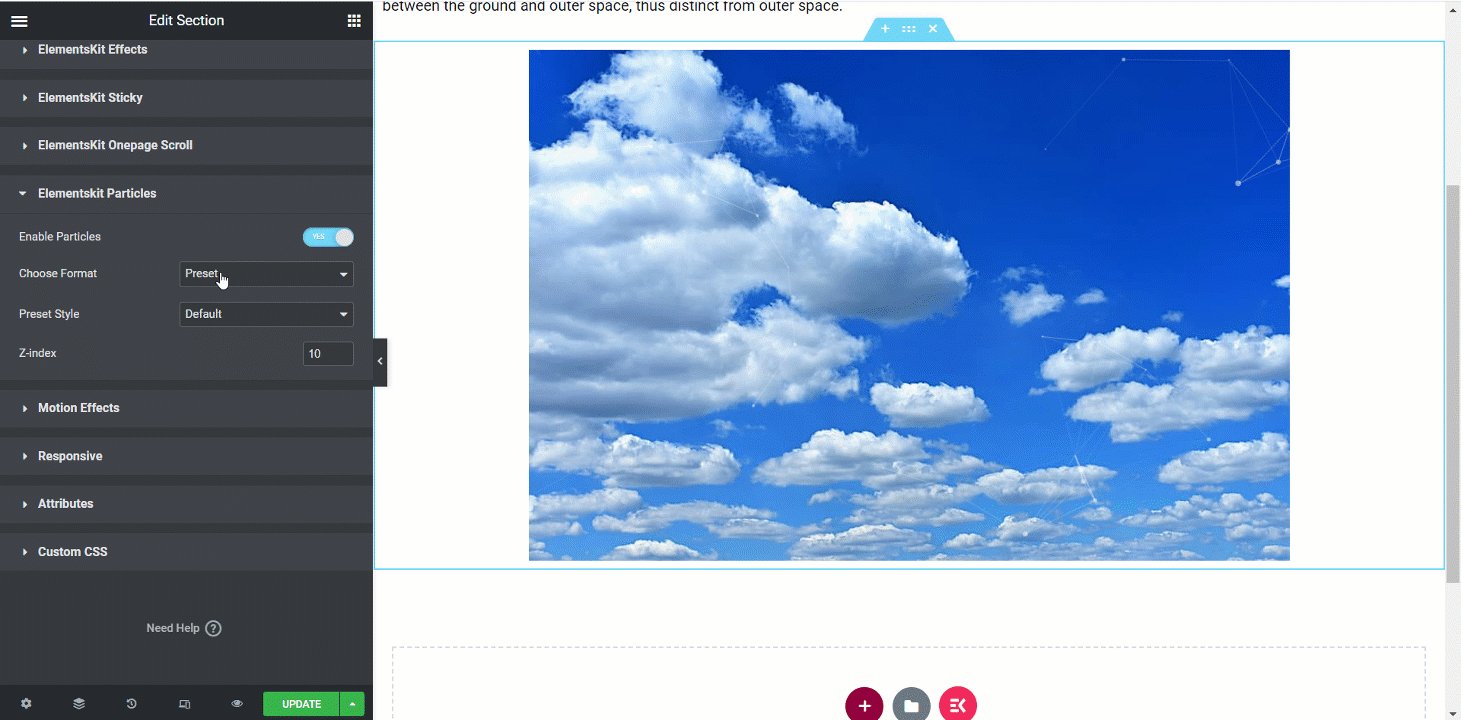
Wybór formatu #
Istnieją trzy formaty – Ustaw wstępnie, prześlij plik i wprowadź kod Json.

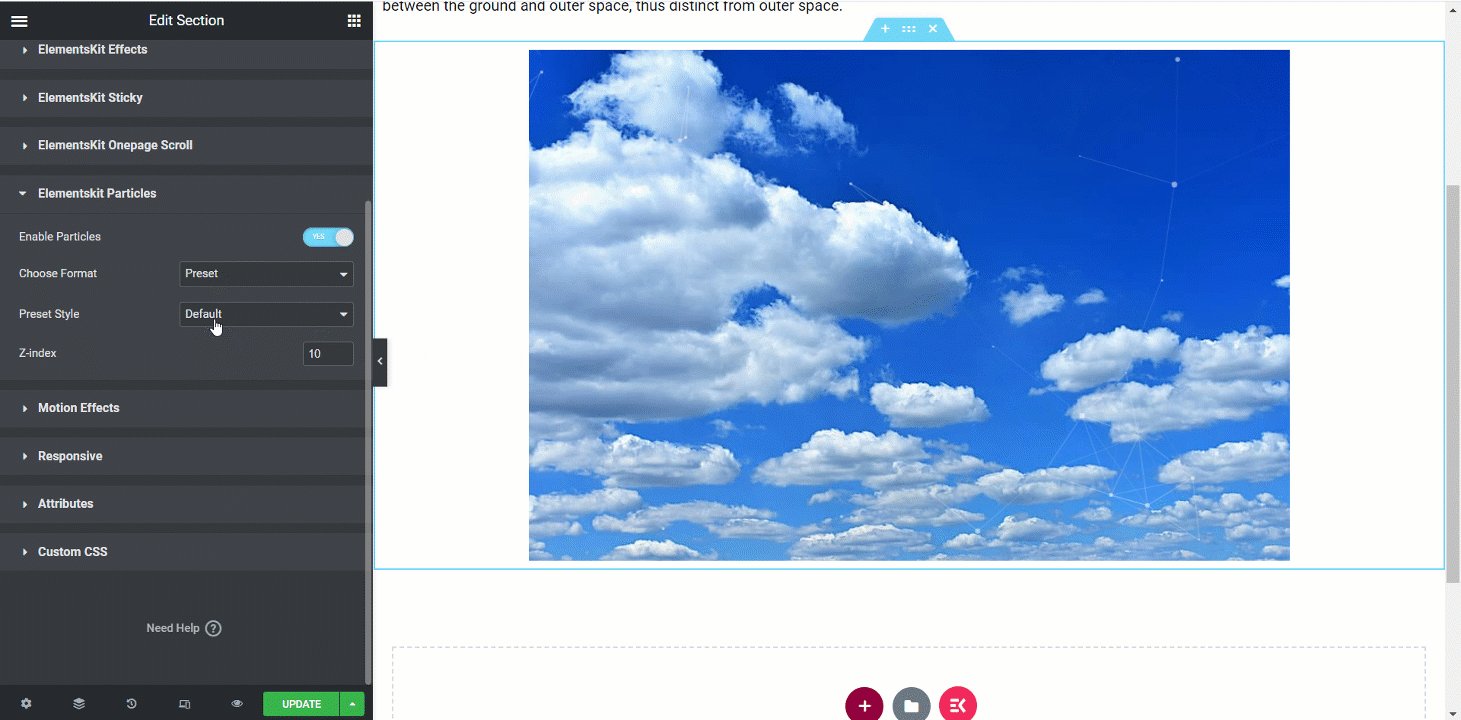
Wybierz Format– Wstępnie ustawione #
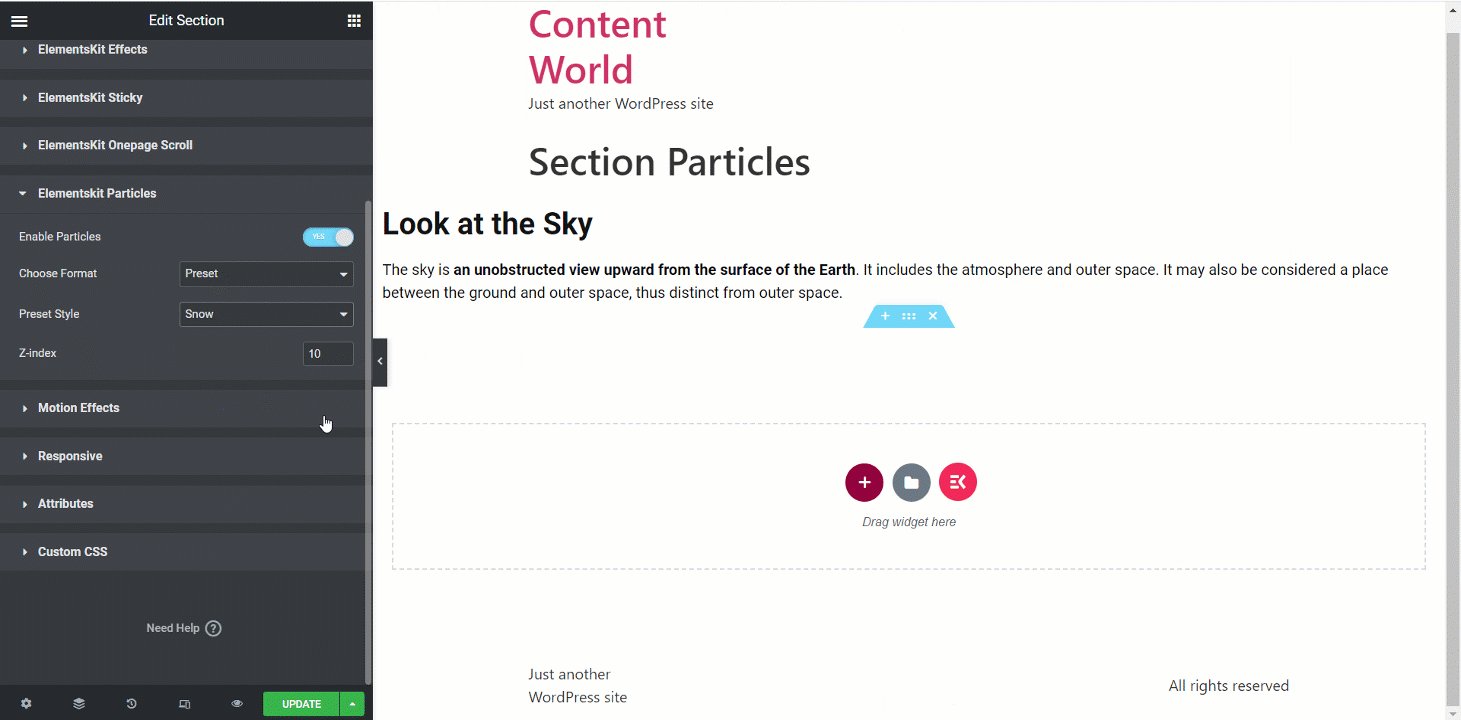
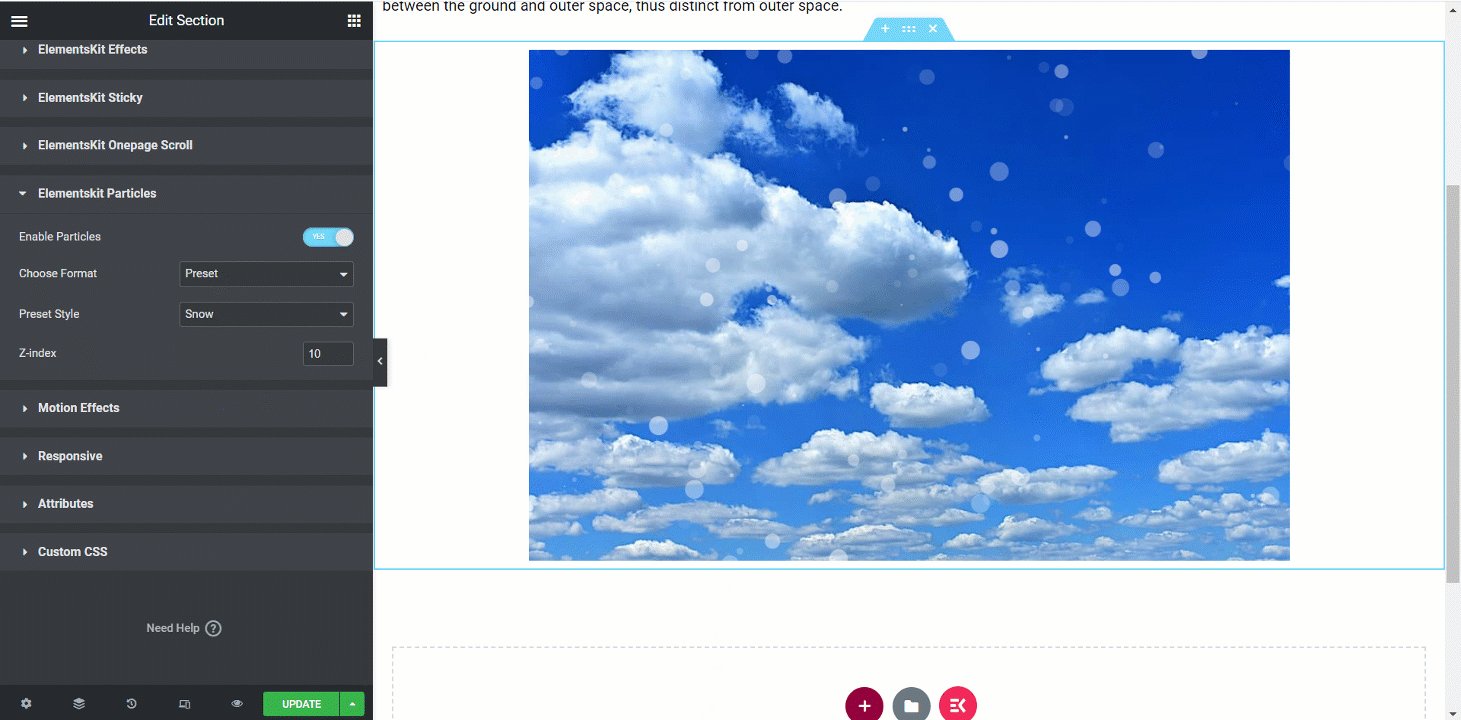
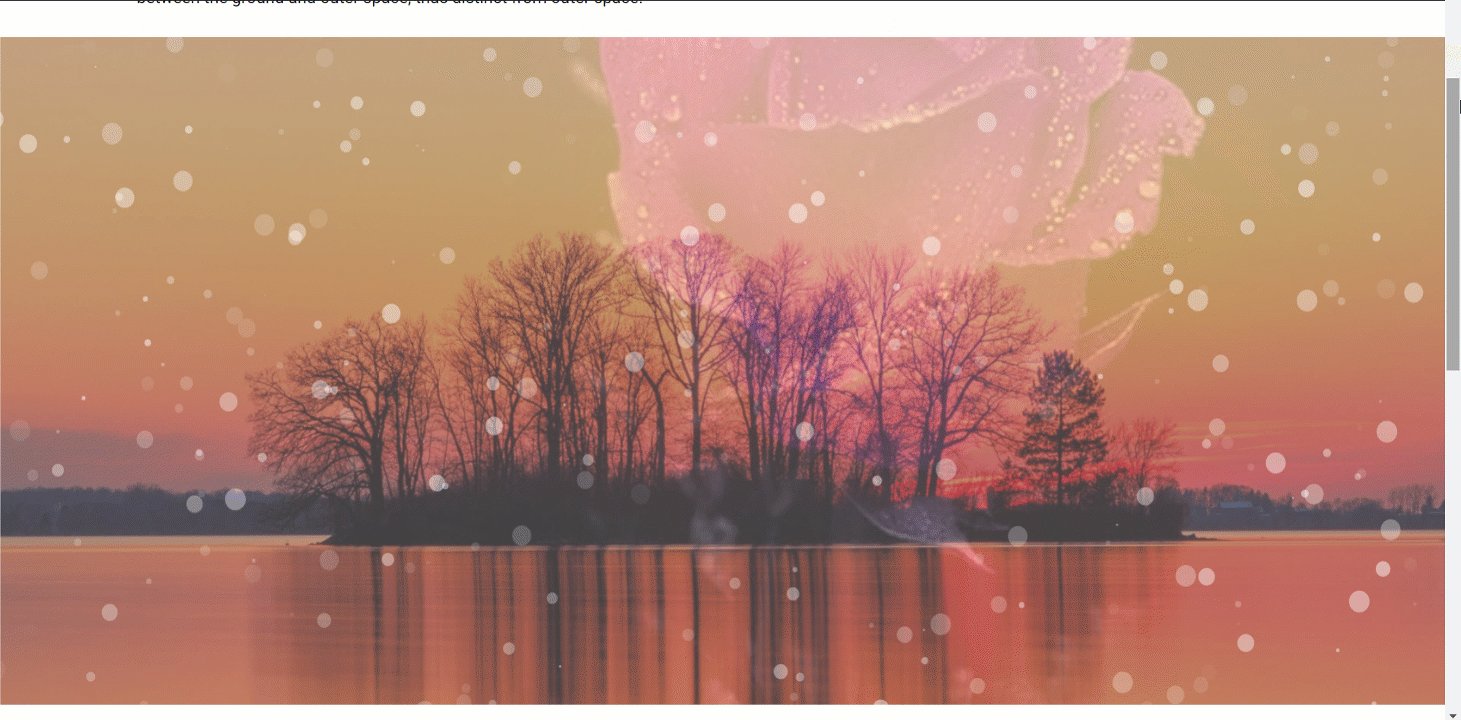
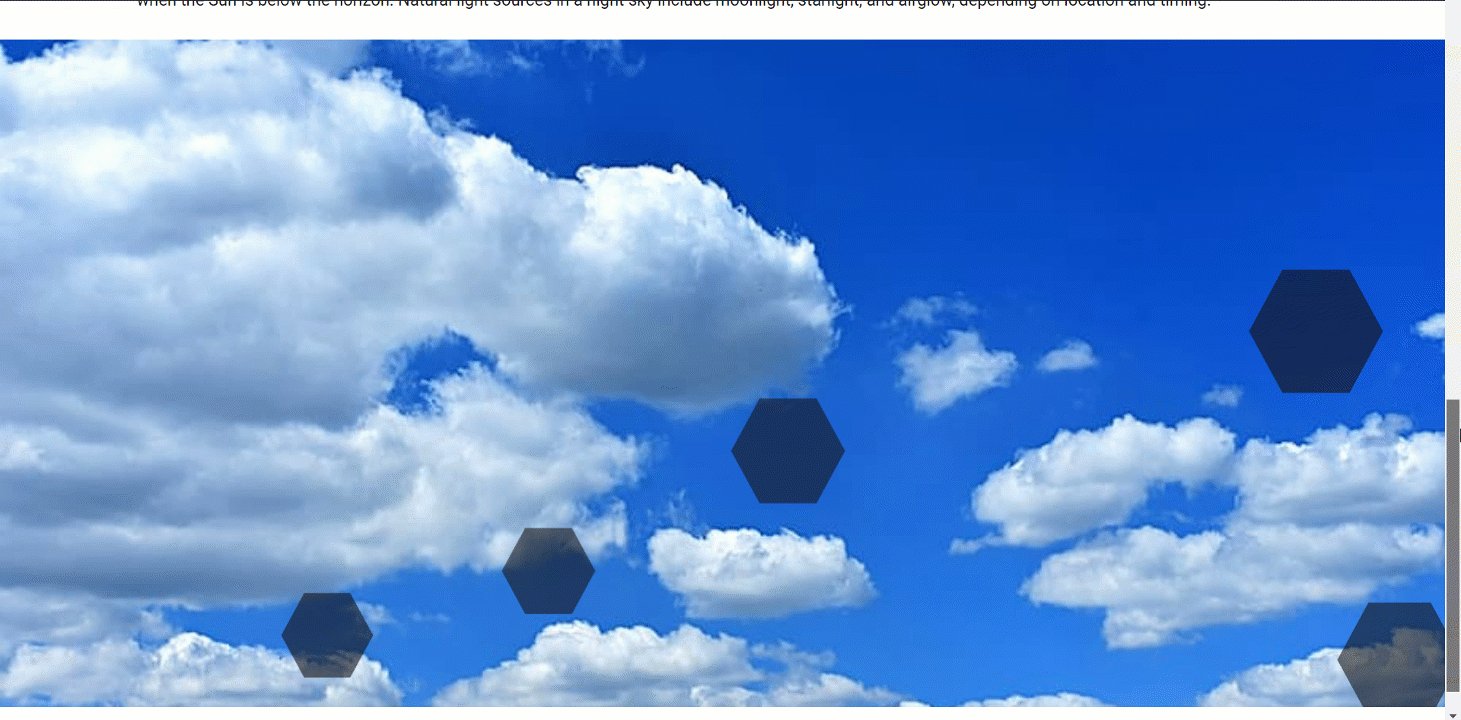
Tam są pięć stylów dla formatu Preset – Domyślne, NASA, Bubble, Snow i Nayan. Wszystkie style dają różne efekty.

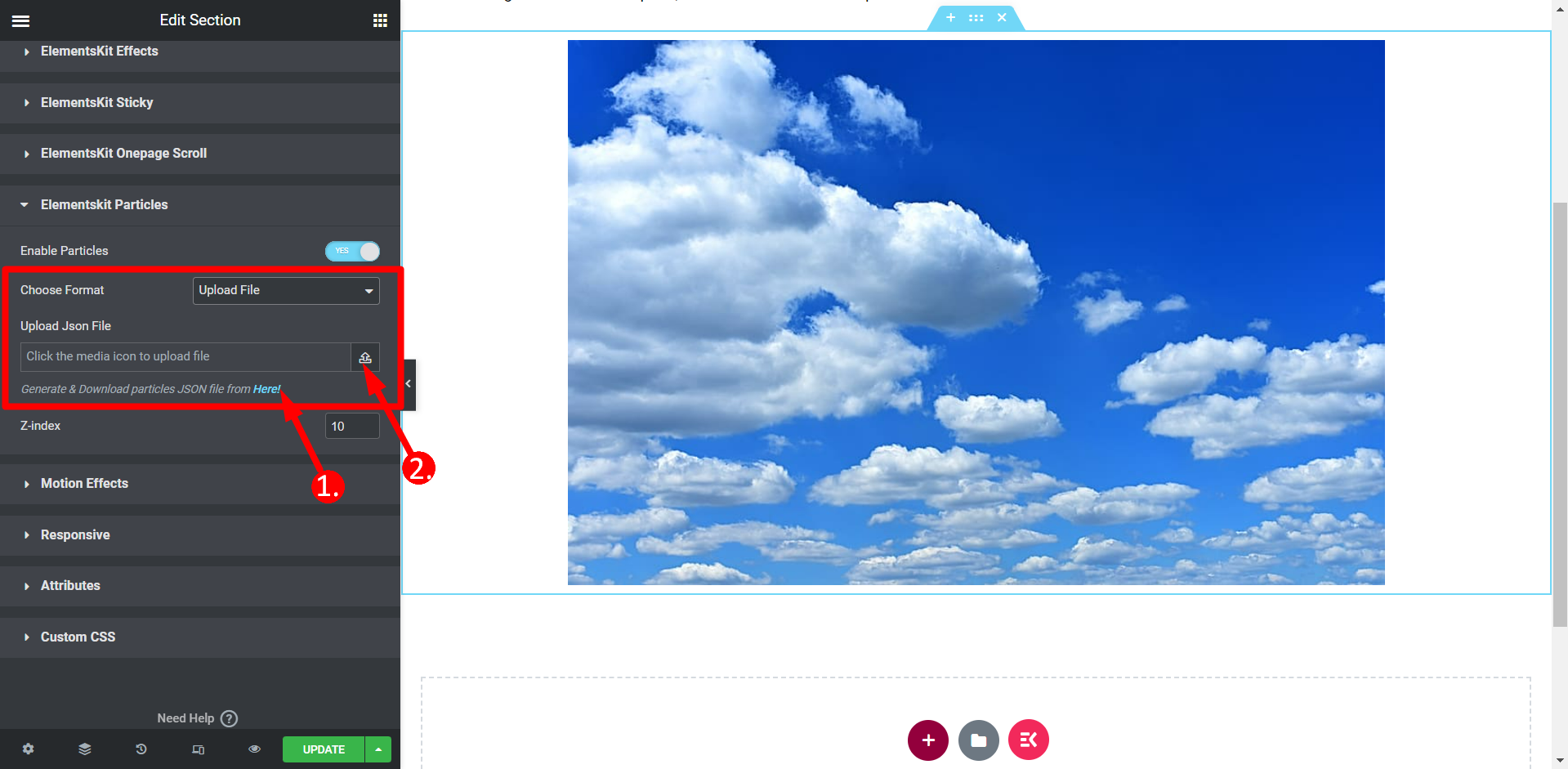
Wybierz format- Przesyłanie pliku #
- Musisz wygenerować plik JSON. Klikając link, możesz łatwo wykonać ten proces.
- Następnie prześlij plik w polu o nazwie Prześlij plik Json.

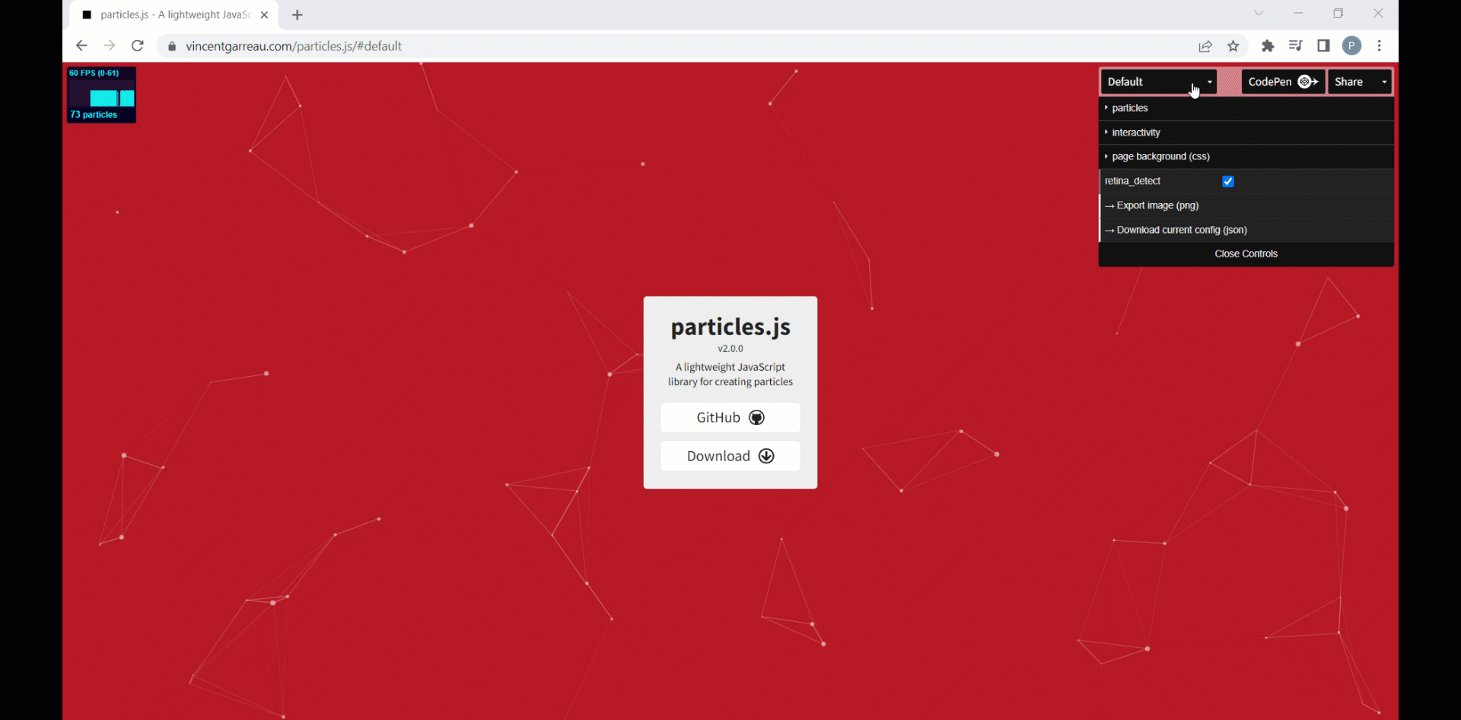
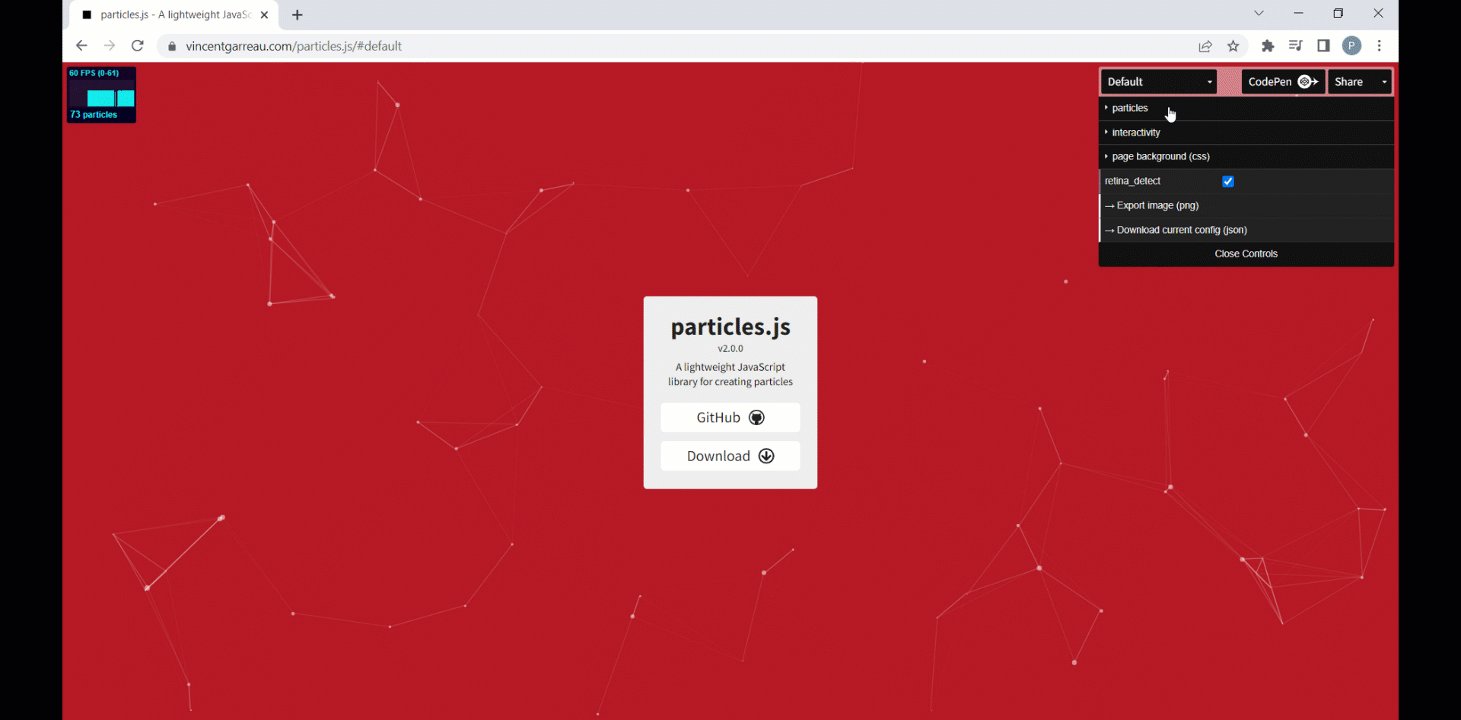
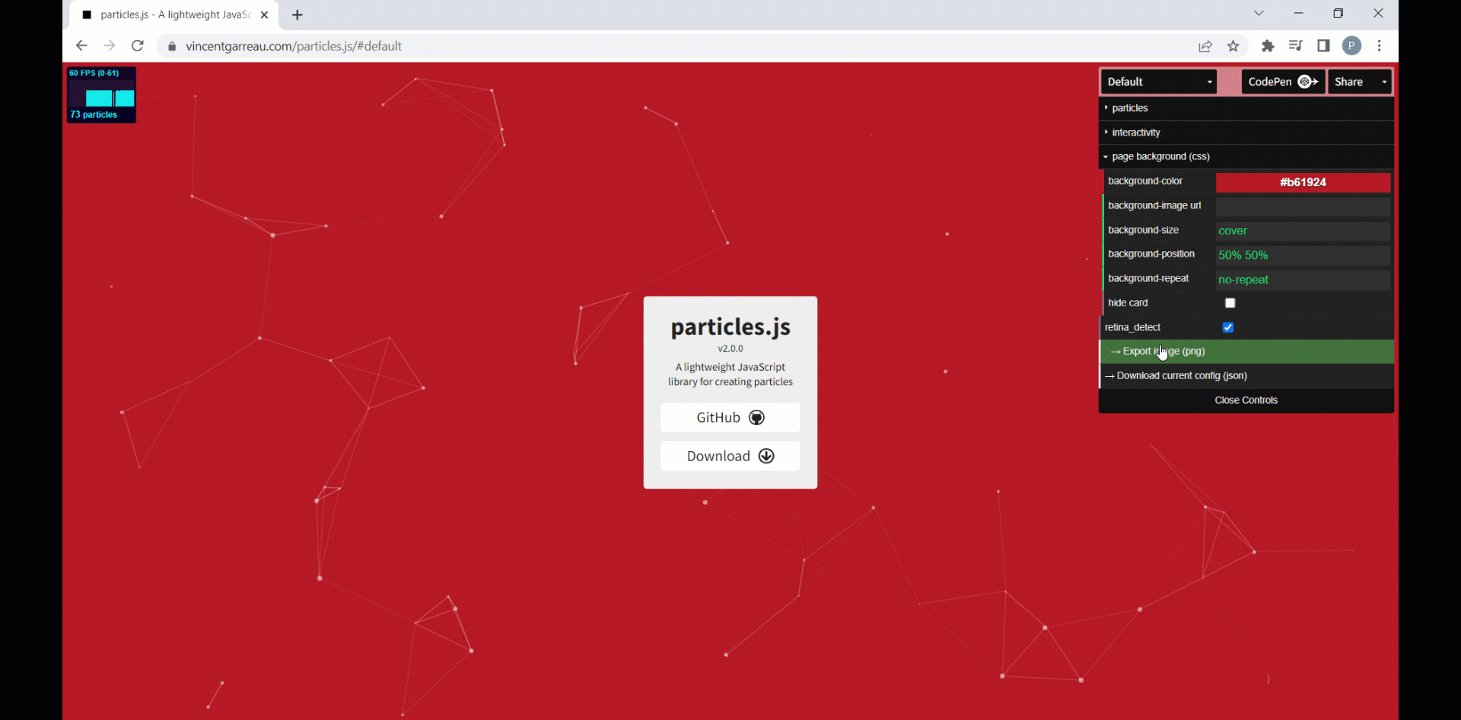
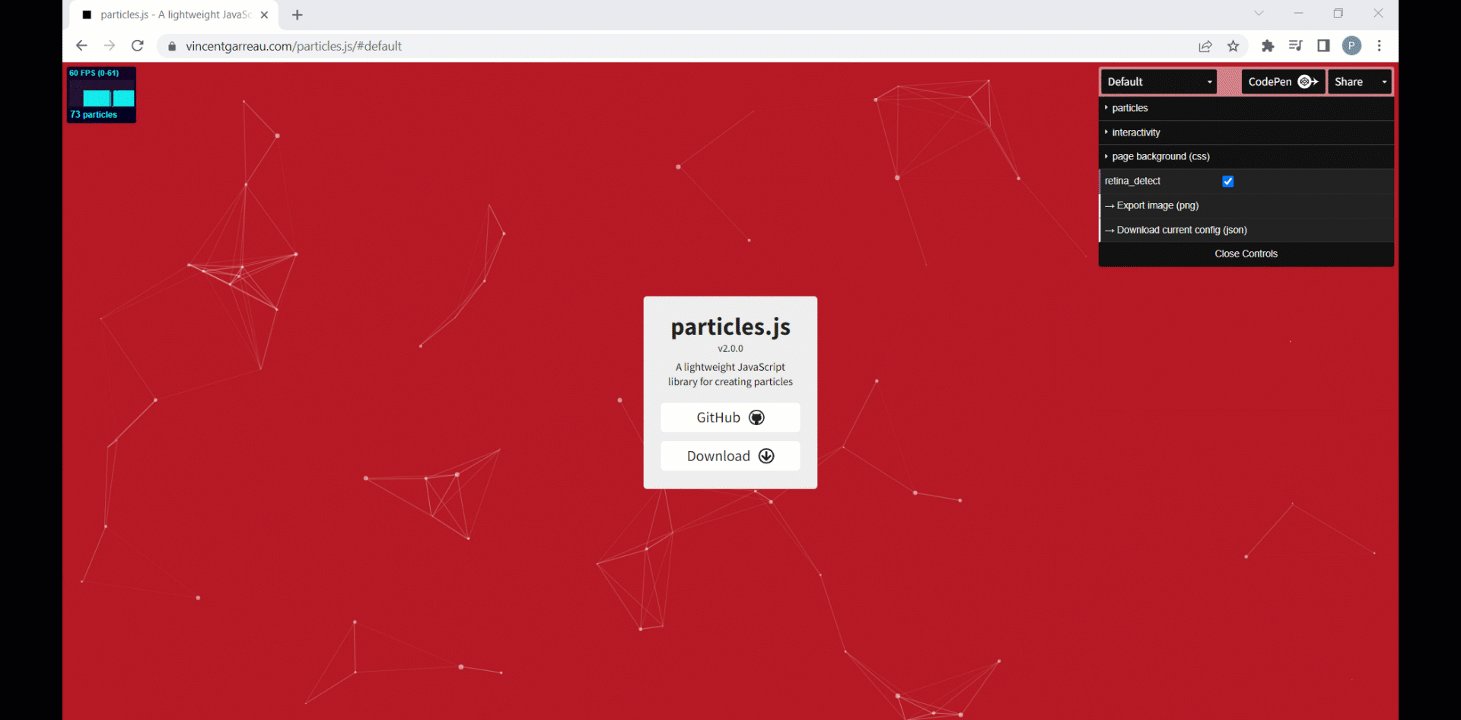
Pobieranie pliku JSON
Powyższy link przeniesie Cię do tej witryny, gdzie możesz dostosować swoje sekcje za pomocą cząstek zgodnie z własnymi wyborami. Po dostosowaniu możesz pobrać aktualną konfigurację (JSON).

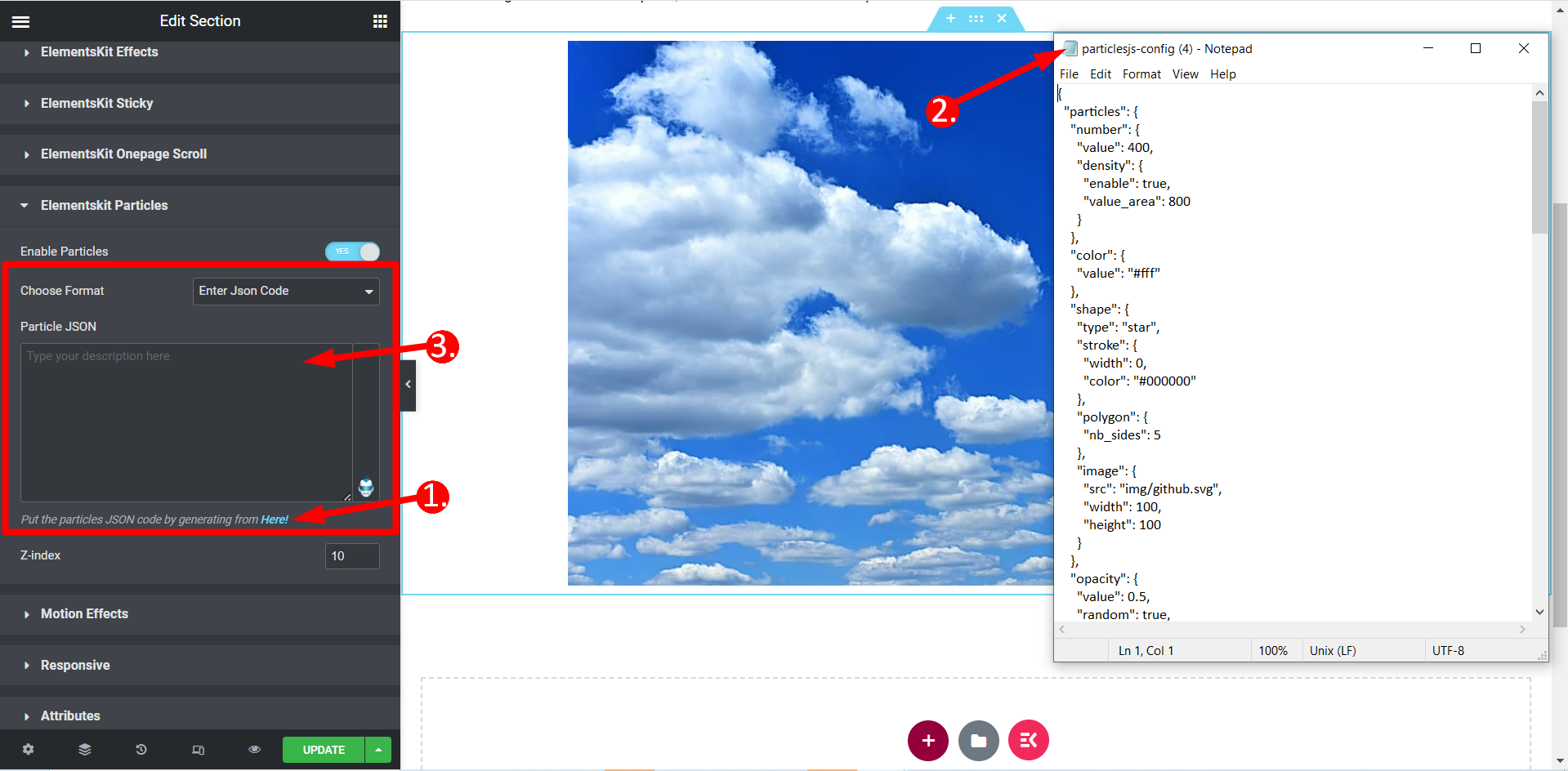
Wybierz format- Wprowadź kod Json #
- Najpierw musisz wygenerować plik JSON, proces jest taki sam jak poprzednio.
- Otwórz pobrany plik w dowolnym edytorze lub po prostu za pomocą notatnika i skopiuj kod.
- Na koniec wklej kod w polu o nazwie Cząstka JSON.

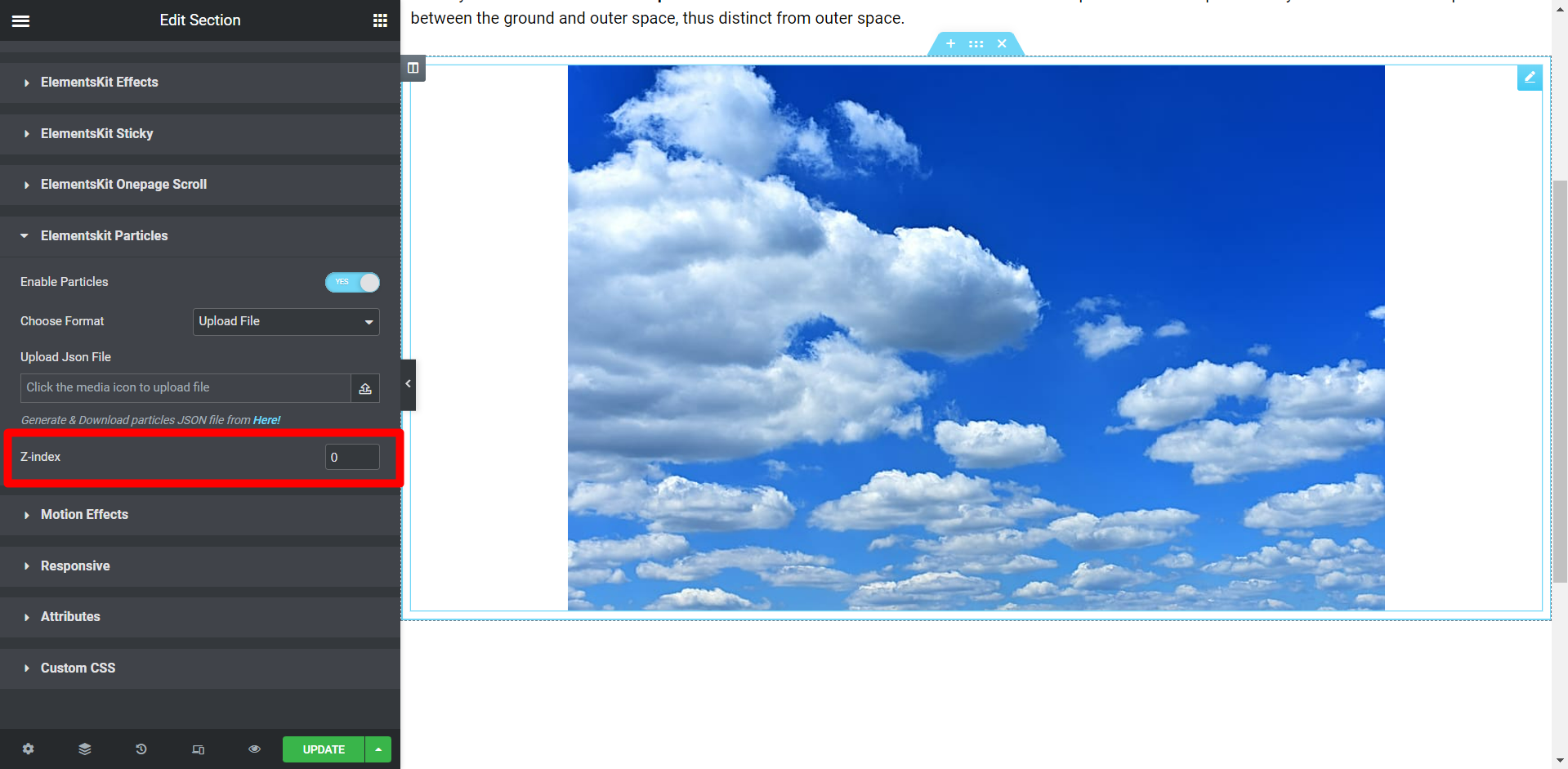
Indeks Z #
Tutaj musisz ustawić wartość, aby ustawić cząstki zgodnie z własnymi potrzebami.

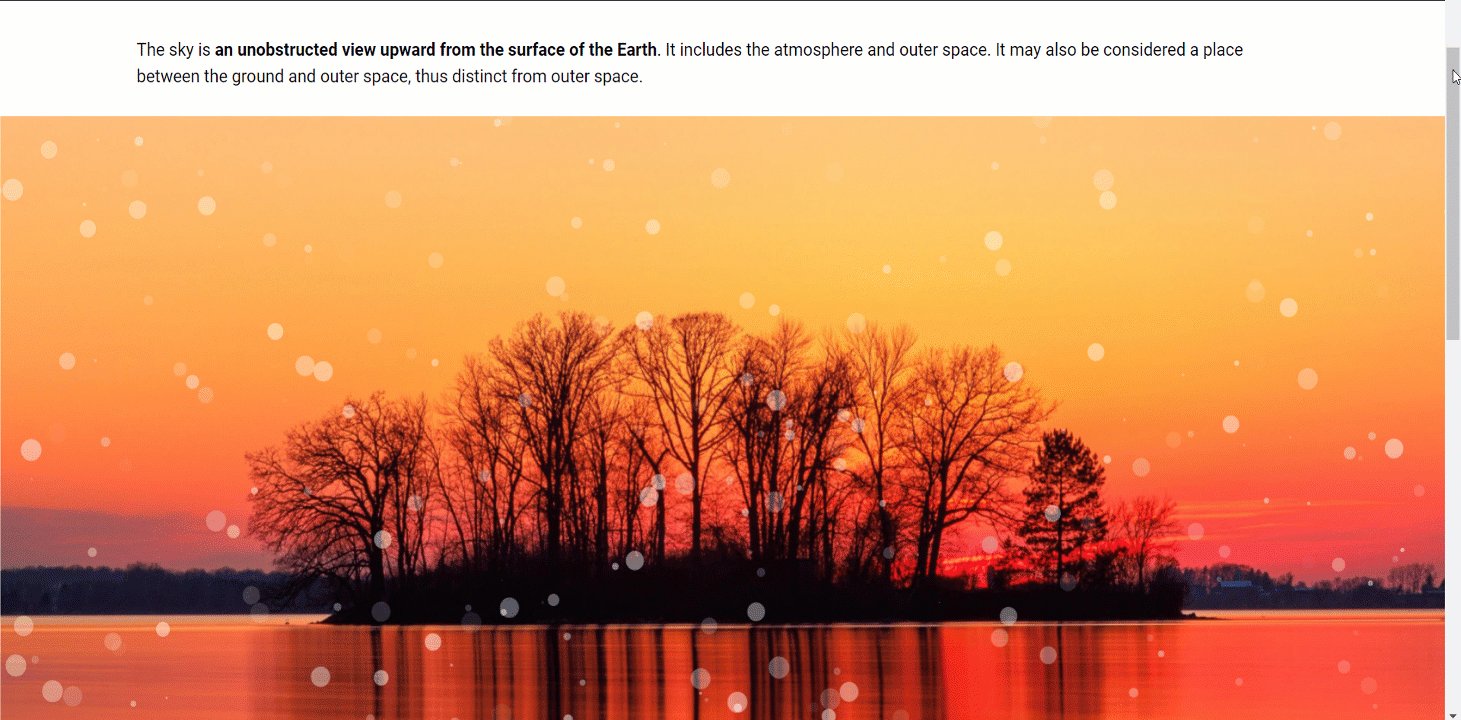
Ostateczne wyjście #
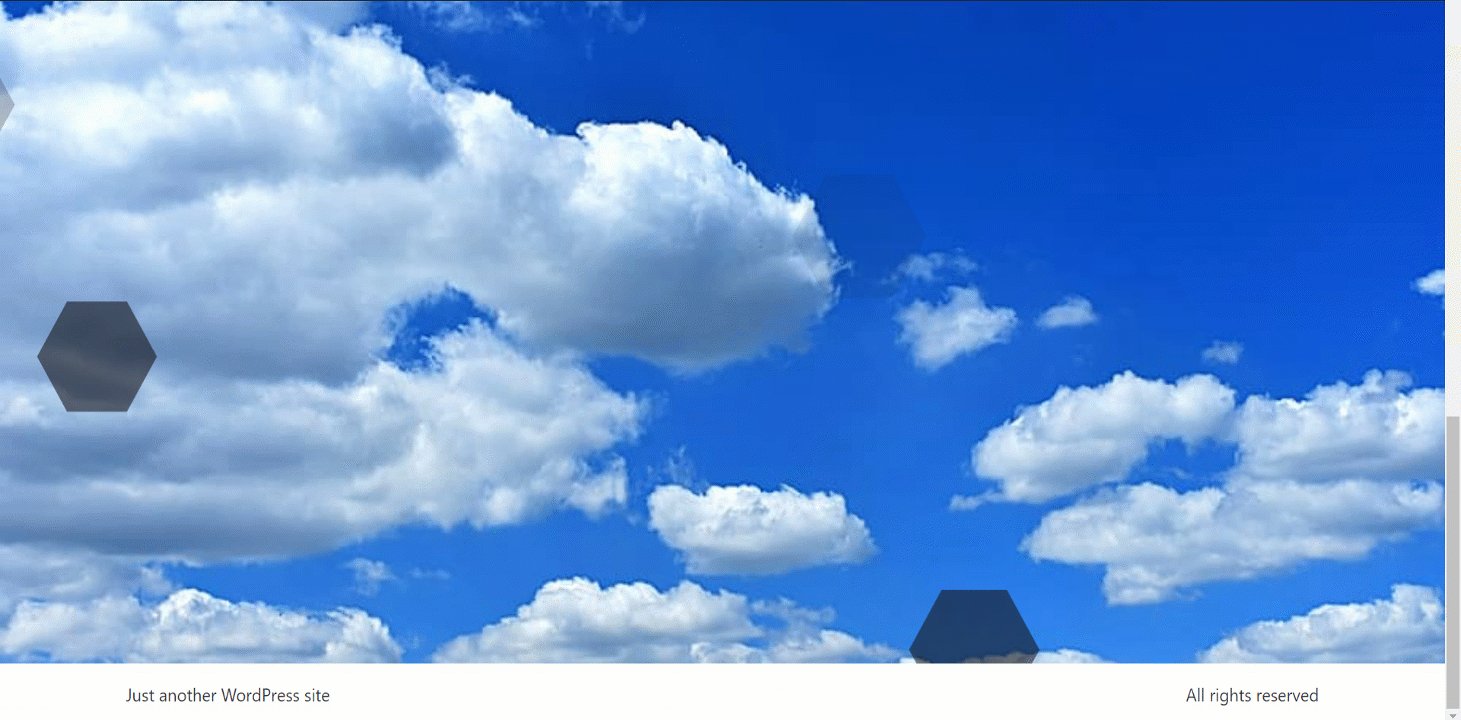
To jest ostateczny wynik oparty na naszym dostosowaniu –

Tak wygląda proces pracy z cechą cząstek. Dostosowywanie jest łatwe i możesz zmienić wygląd swojej witryny w krótkim czasie, eksperymentując z różnymi tłami cząstek.
Quick Recap
Here’s a quick recap of how we added those eye-catching particle effects on WordPress websites:
Tools Used: Elementor & ElementsKit Dodatek do Elementora
✅ Install and activate the ElementsKit Particle Module
✅ Start editing the part of your website where you want to apply the particle effects.
✅ ElementsKit offers three ways to add a particle effect: choose a preset, upload a file, or enter a JSON.
✅ Use the Z-index for an accurate particle effect.
✅ Save your design, preview it, and publish.
Following this ElementsKit Particle Module, you can add an interactive & animated experience for visitors.




