ElementsKit to kompletne rozwiązanie do tworzenia stron internetowych za pomocą Elementora. Dzięki ElementsKit możesz zintegrować formularz Elementora z Arkuszami Google.
Korzystając z modułu Arkusze Google, możesz bezpośrednio eksportować dane z formularzy Elementora na swojej stronie internetowej do Arkuszy Google. Gdy użytkownik prześle formularz w Twojej witrynie, przesłane dane zostaną wyeksportowane do arkusza Google zawierającego wszystkie przesłane dane.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak korzystać z modułu Arkusze Google ElementsKit.
Wymagane wtyczki: #
Aby korzystać z modułu Arkusz Google ElementsKit, musisz zainstalować następującą wtyczkę na swojej stronie WordPress:
- Elementora: Pobierz wtyczkę
- Elementor Pro: Pobierz wtyczkę
- ElementsKit Lite: Pobierz wtyczkę
- ElementsKit Pro: Pobierz wtyczkę
Warunki wstępne: #
Musisz mieć konto na platformie Google Cloud. Jeśli więc nie masz konta, stworzyć jeden przed rozpoczęciem procedury.
Krok 1: Włącz moduł Arkusz Google #
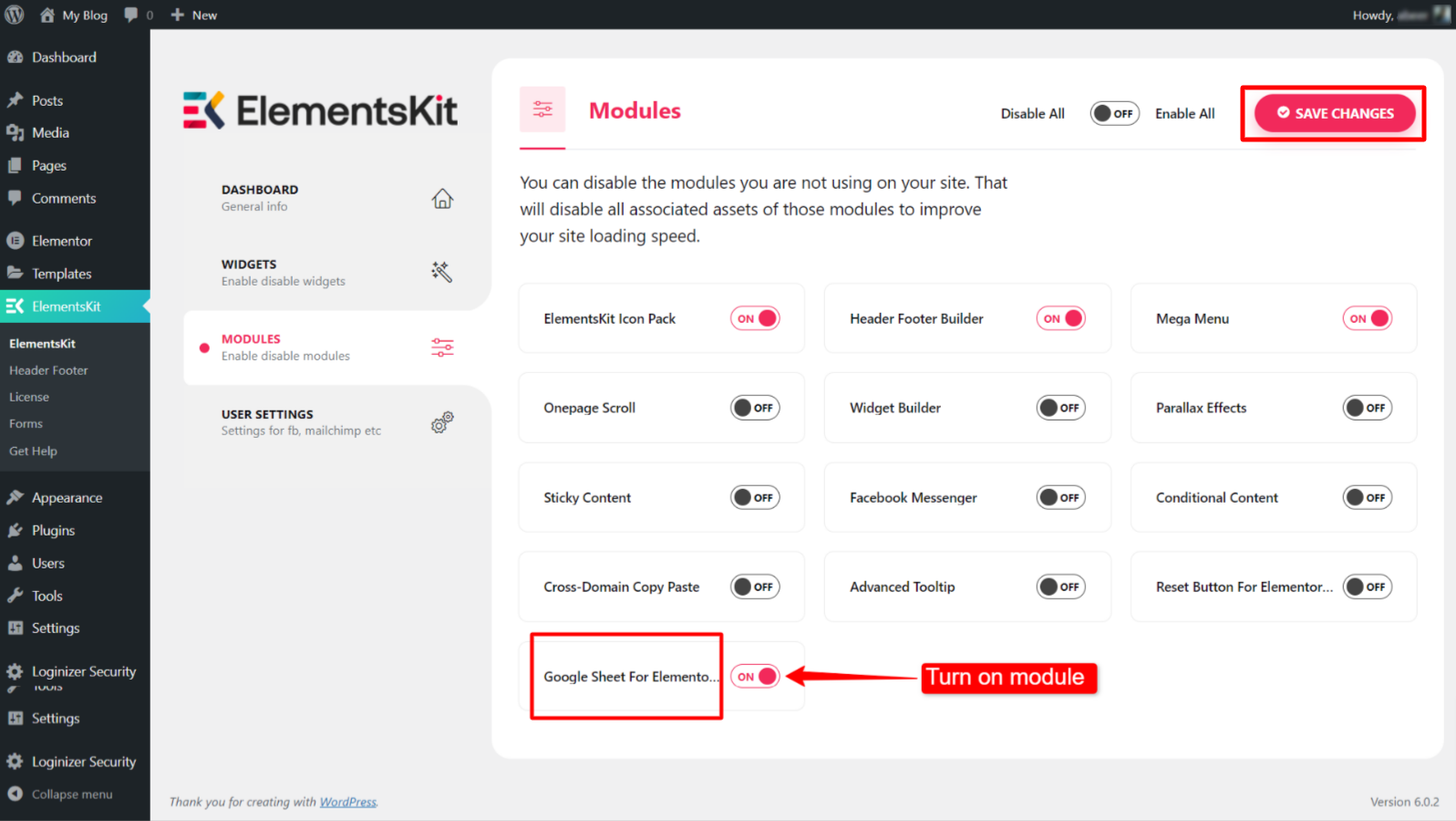
Aby włączyć moduł:
- Nawigować do ElementsKit > MODUŁY z panelu WordPress.
- Znaleźć "Arkusz Google dla Elementora Pro” z listy.
- Przełącz przycisk na NA dla modułu.
- Kliknij na ZAPISZ ZMIANY przycisk.

Krok 2: Utwórz aplikację programistyczną Google do integracji #
Ten krok obejmuje utworzenie nowego projektu, zarejestrowanie aplikacji w celu uwierzytelnienia i wygenerowanie poświadczeń.
2.1 Utwórz nowy projekt w konsoli Google Cloud #
Aby utworzyć nowy projekt:
- Iść do https://console.cloud.google.com/ i zaloguj się na swoje konto programisty Google.
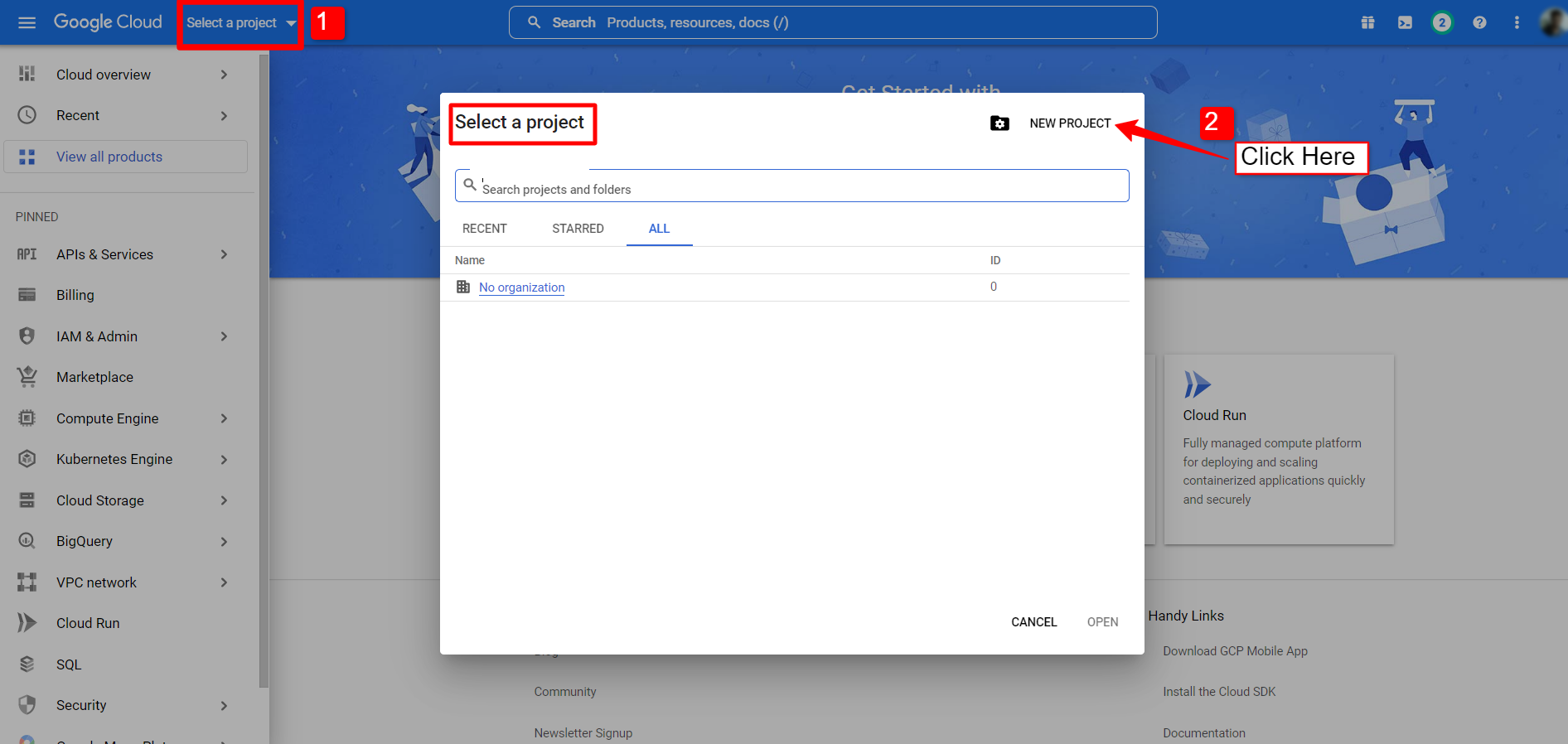
- Nawigować do Wybierz projekt > Nowy projekt.

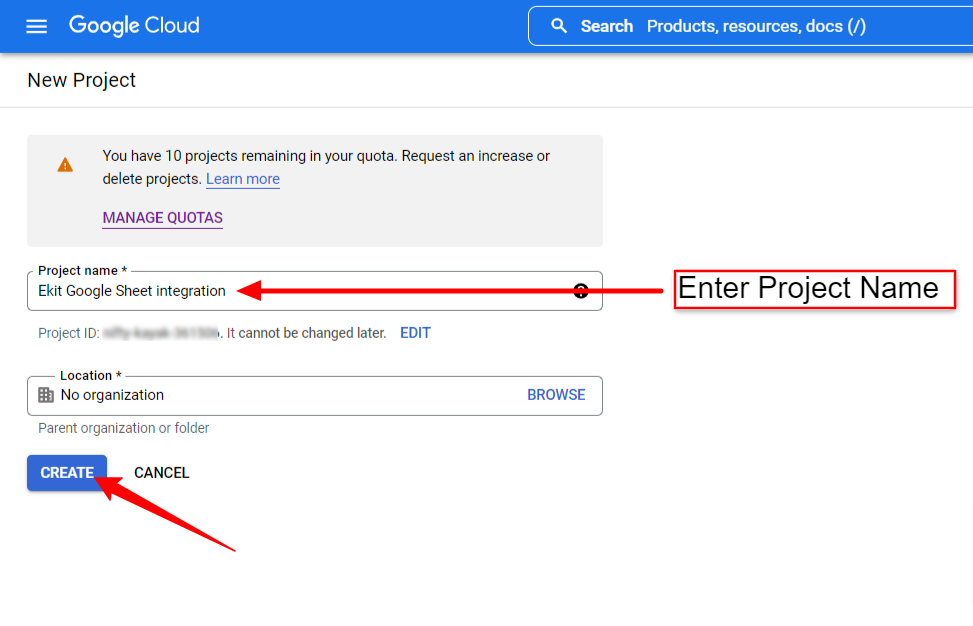
- W polu Nowy projekt wprowadź a Nazwa Projektu I Lokalizacja (nie wymagane). Następnie kliknij przycisk, aby utworzyć.

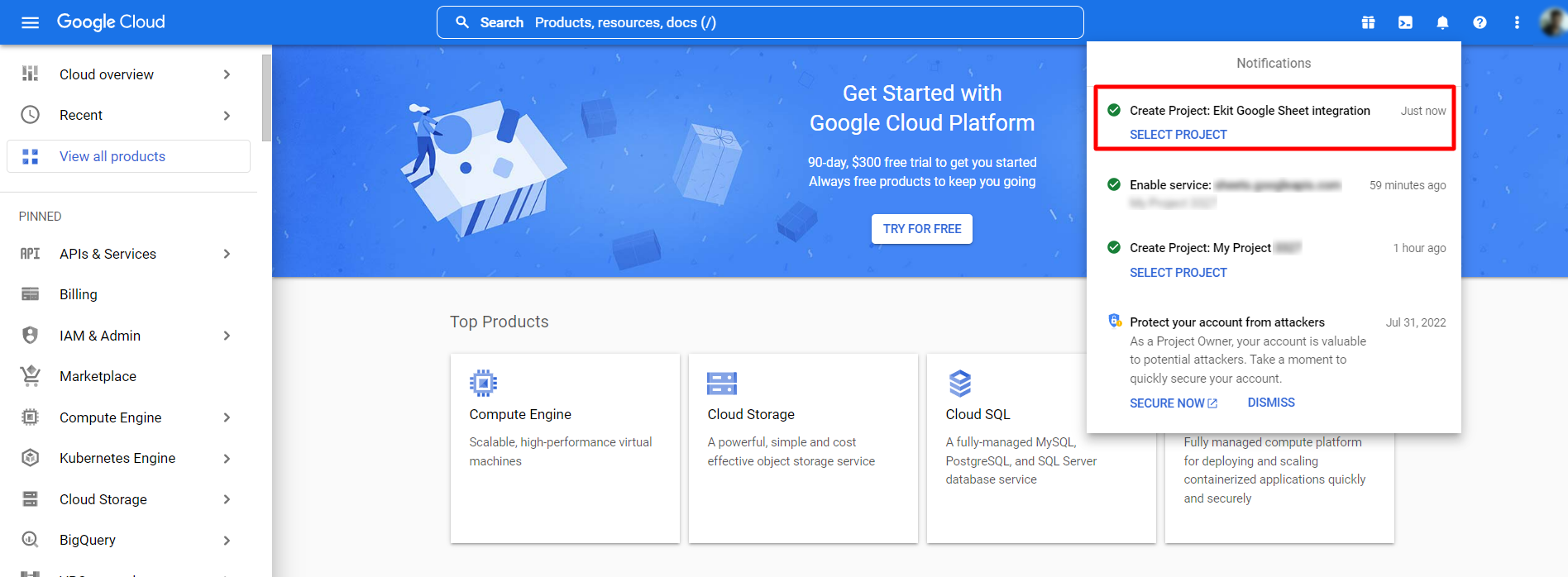
Utworzenie projektu może zająć kilka sekund. Sprawdź pasek powiadomień, po utworzeniu projektu kliknij, aby wybrać projekt.

2.2 Zarejestruj aplikację w projekcie #
Następnym krokiem jest utworzenie aplikacji deweloperskiej dla właśnie utworzonego projektu. Za to,
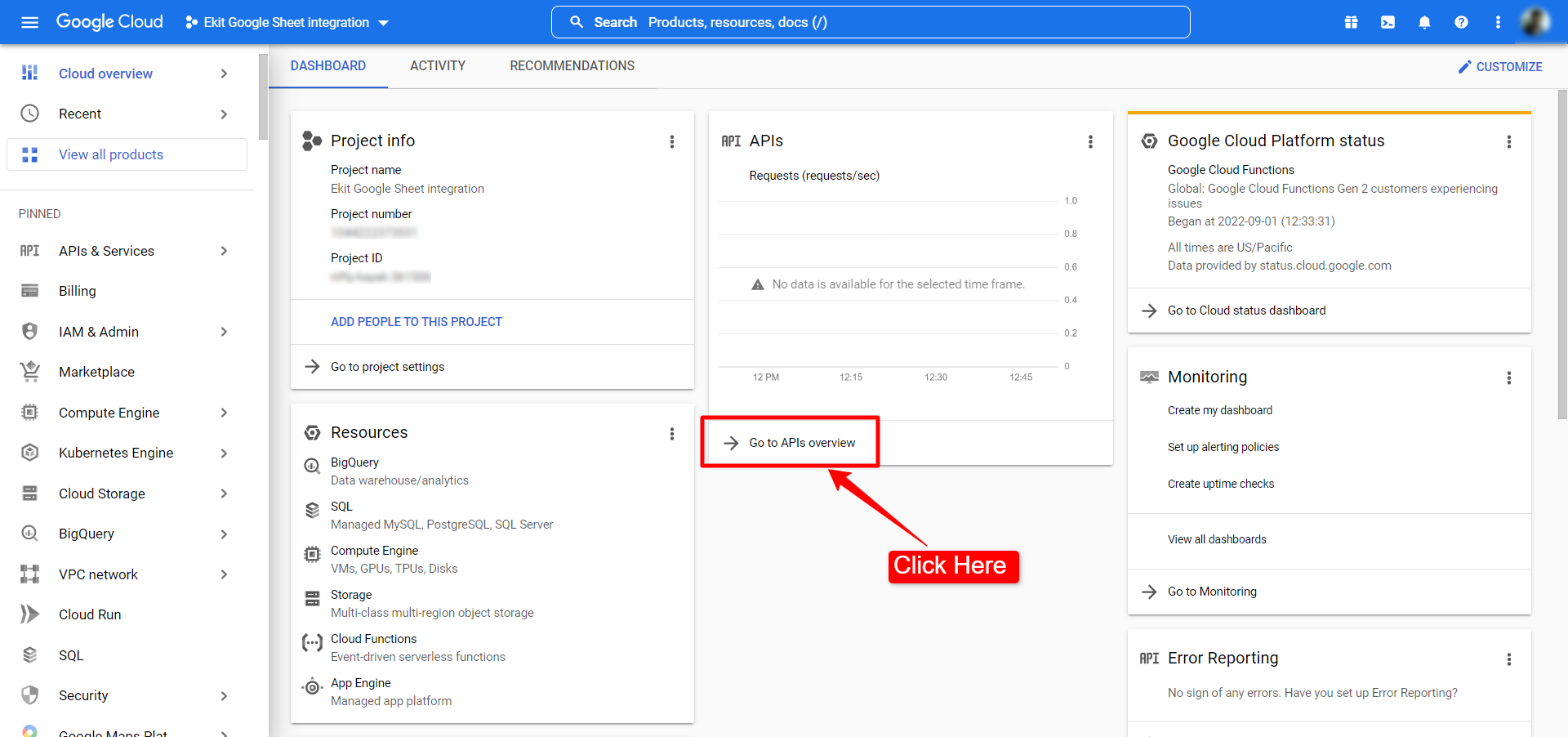
- Otworzyć panel projektu. (Otworzyłeś już dashboard z ostatniego kroku).
- Kliknij na „Przejdź do przeglądu interfejsów API” w kolumnie API.

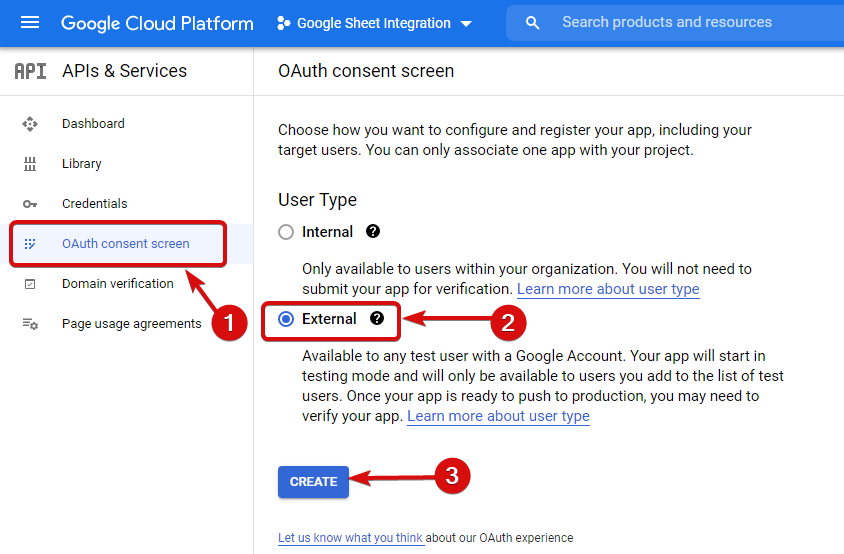
- Otworzyć Ekran treści OAuth z lewego paska bocznego.
- Na ekranie zawartości OAuth ustaw Typ użytkownika na Zewnętrzny.

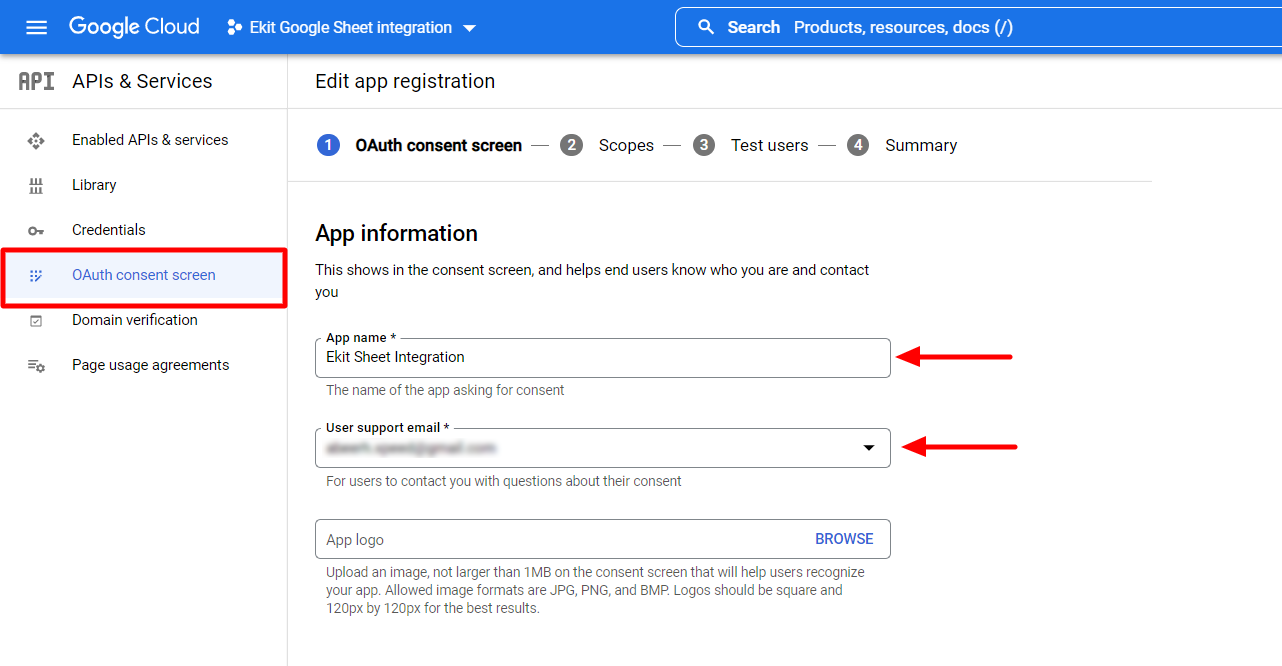
- Wprowadź informacje o aplikacji, w tym Nazwa aplikacji I E-mail wsparcia użytkownika.

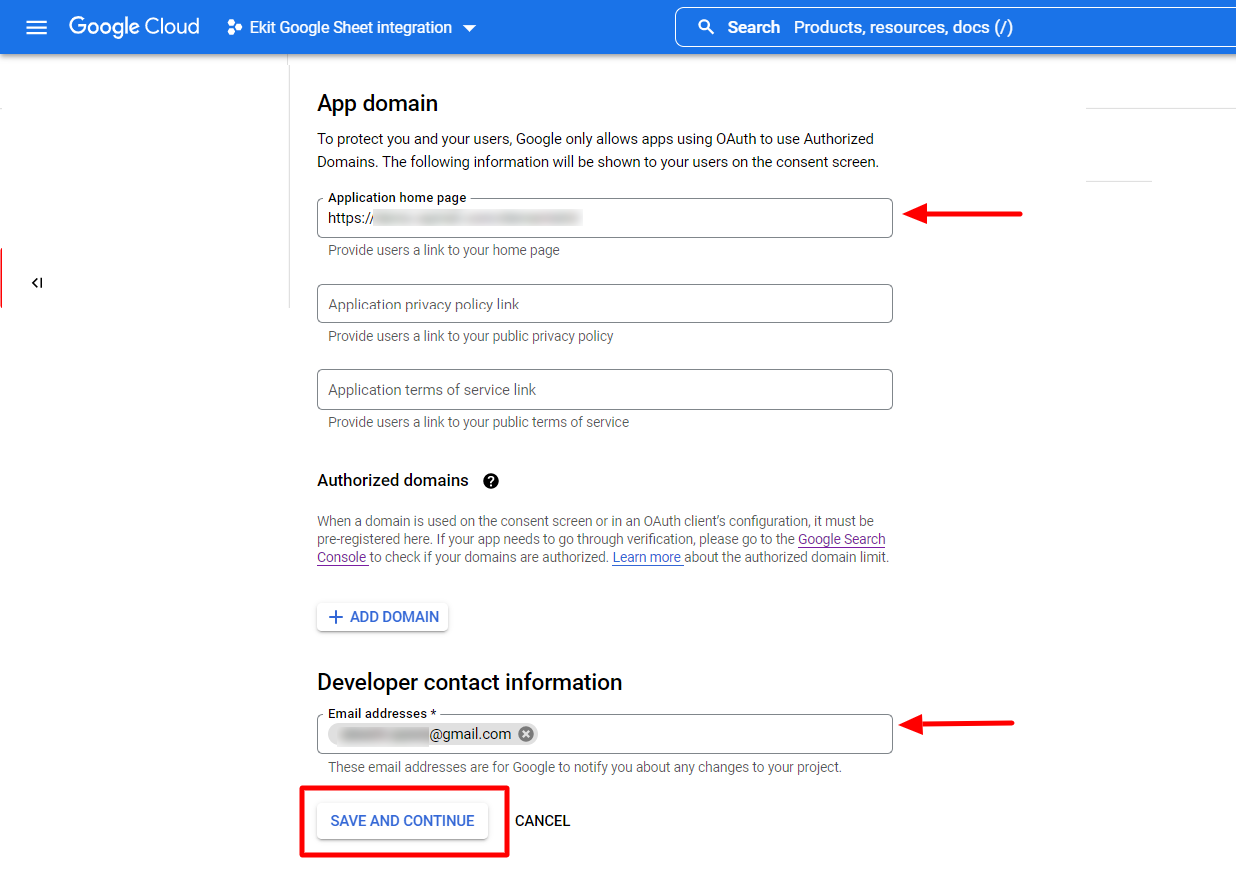
- Następnie wprowadź domeny aplikacji, w tym Strona główna aplikacji, Autoryzowane domeny, I Dane kontaktowe dewelopera.
- Kliknij na ZAPISZ I KONTYNUUJ przycisk.

Następnie przejdź do zakładki Zakresy i Użytkownicy testowi. Są to funkcje opcjonalne. Jeśli chcesz, możesz dodać informacje lub pozostawić je bez zmian.
2.3 Utwórz dane uwierzytelniające aplikacji #
Następnie następuje etap tworzenia danych uwierzytelniających aplikacji. Za to,
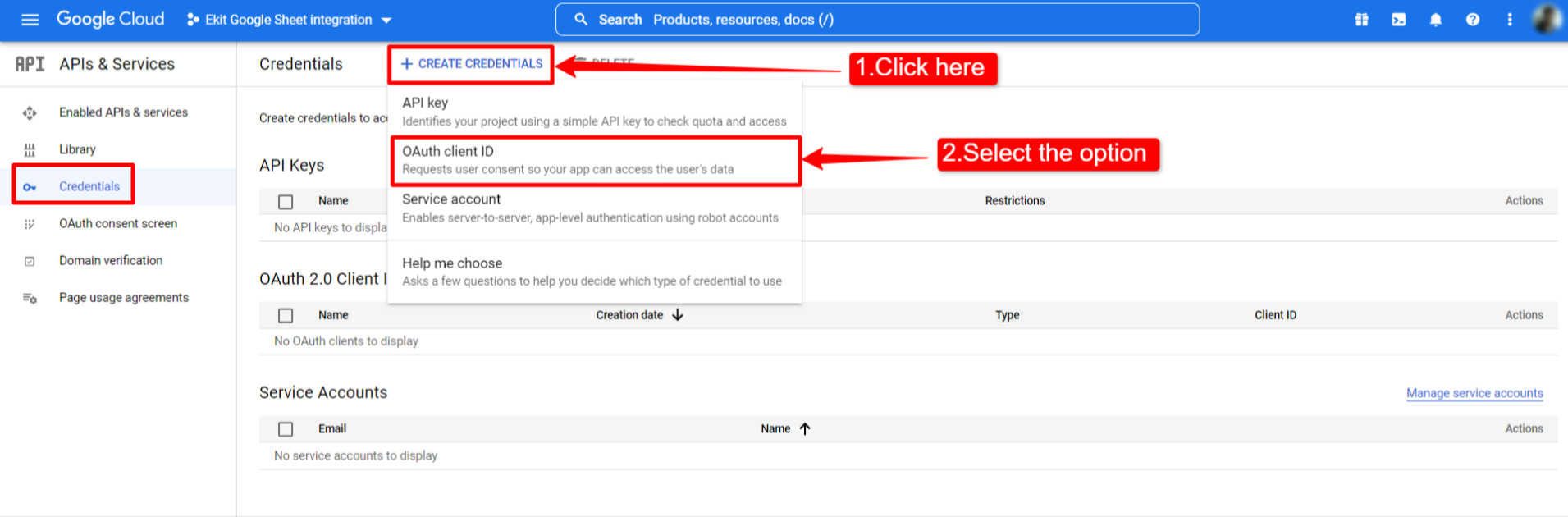
- Otworzyć Referencje stronę z lewego paska bocznego panelu projektu.
- Kliknij na „+UTWÓRZ REFERENCJE”. Spowoduje to rozwinięcie rozwijanej listy poświadczeń.
- Wybierać Identyfikator klienta OAuth z listy rozwijanej.

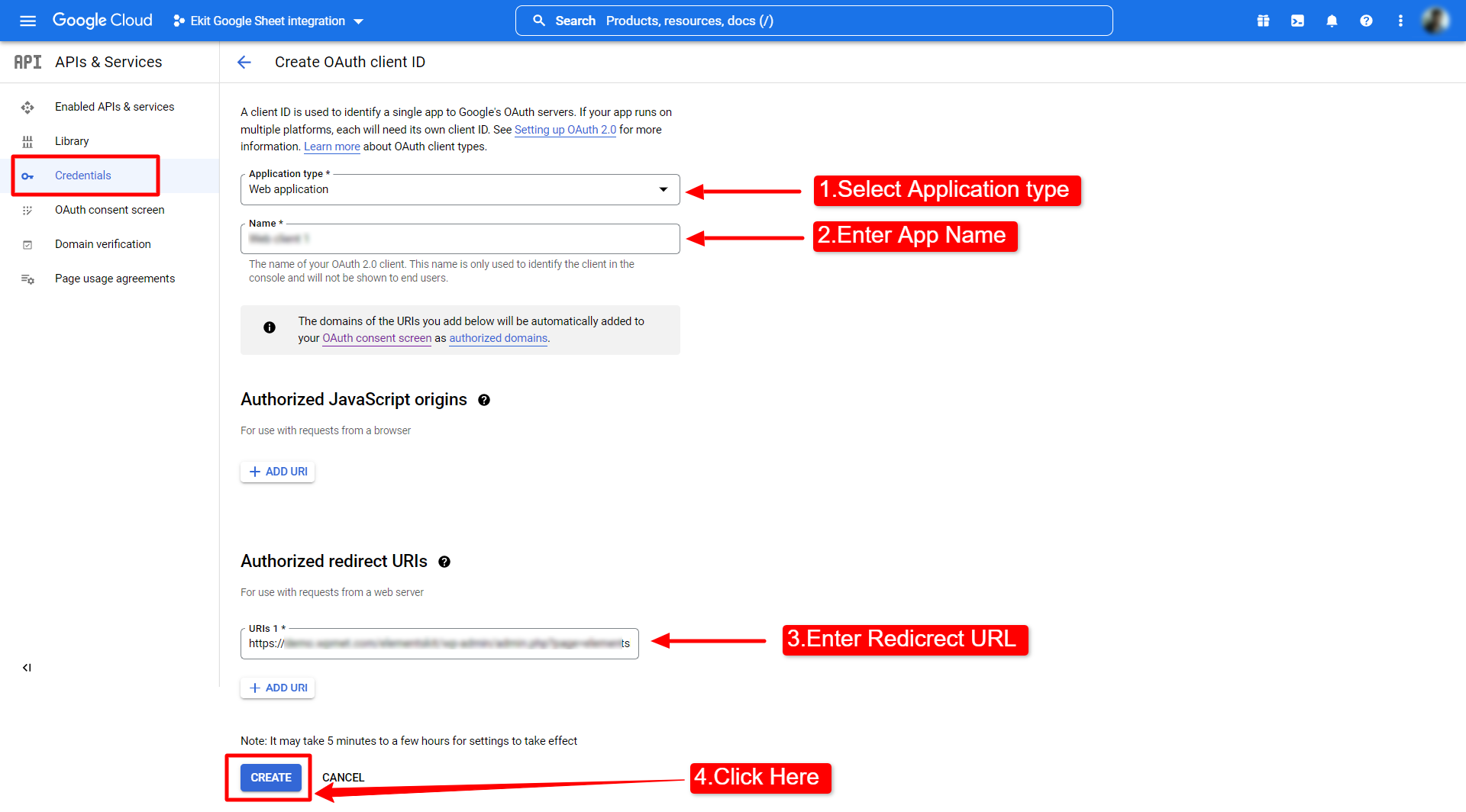
Na następnej stronie możesz następnie utworzyć identyfikator klienta OAuth, wprowadzając następujące informacje:
- Wybierz Typ aplikacji.
- Wprowadź a Nazwa.

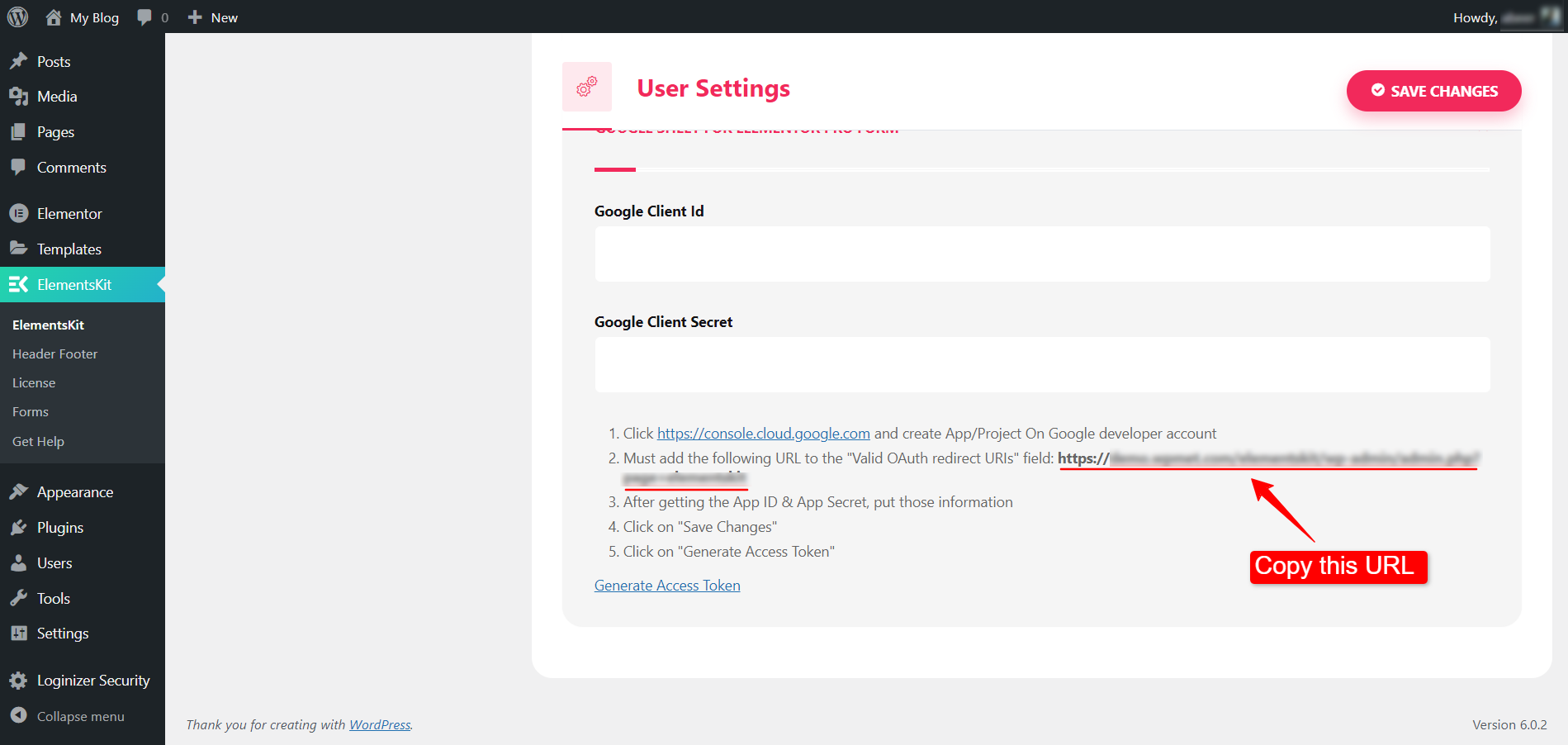
- Teraz musisz wejść do Autoryzowany adres URL przekierowania. Otrzymasz adres URL z wtyczki ElementsKit. W tym celu przejdź do swojego Panel WordPress > ElementsKit > Ustawienia > Arkusz Google dla formularza Elementor Pro i skopiuj „Prawidłowy adres URL przekierowania OAuth”.

- Po skopiowaniu adresu URL wróć do strony danych uwierzytelniających w panelu projektu w konsoli Google Cloud, wprowadź adres URL autoryzowanego przekierowania i kliknij przycisk TWORZYĆ przycisk, aby zakończyć tę procedurę.
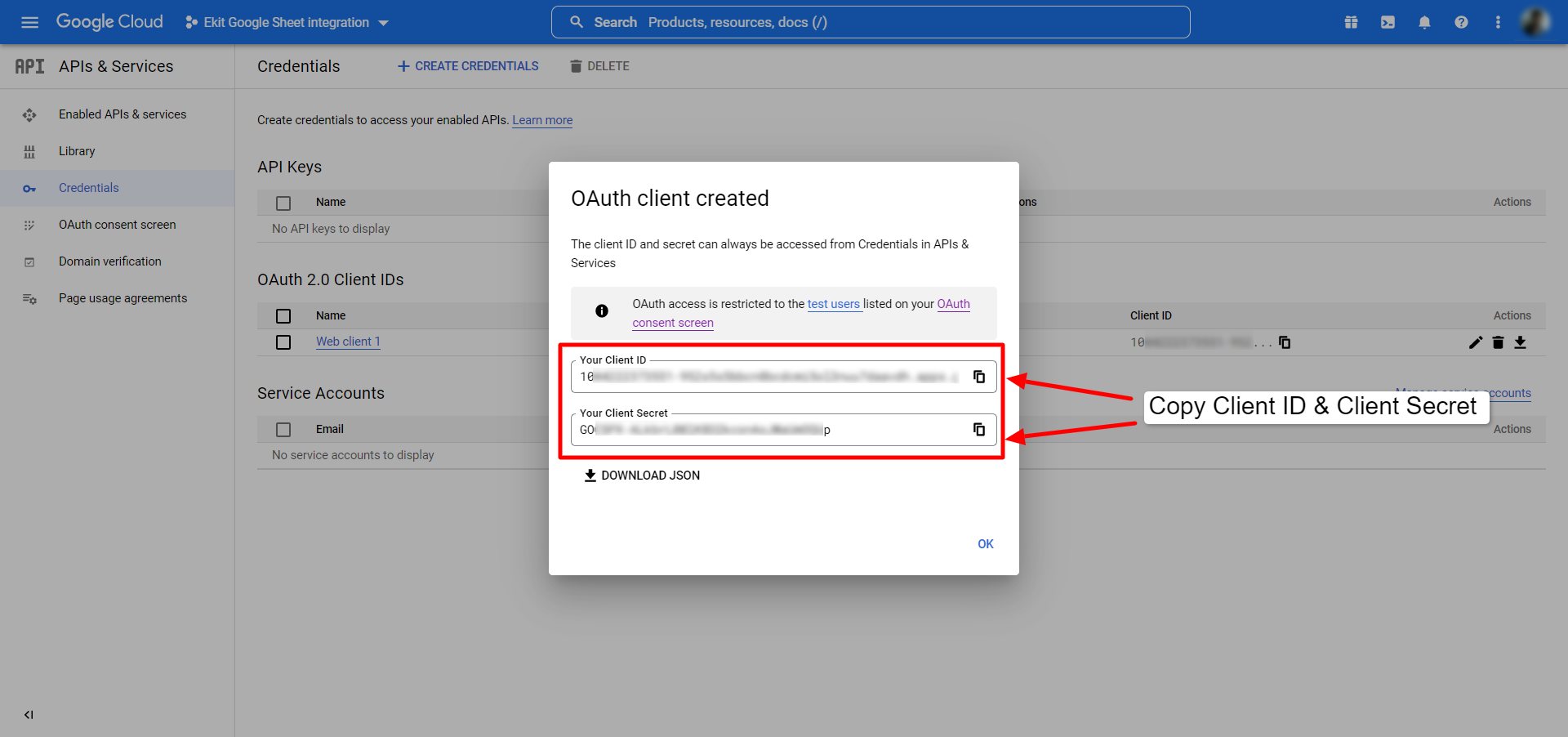
- Teraz zostanie utworzony klient OAuth i pojawi się wyskakujący ekran, w którym się znajdziesz Twój identyfikator klienta I Twój sekret klienta. Skopiuj te dane uwierzytelniające i przejdź do następnego kroku.

Krok 3: Włącz interfejs API Arkuszy Google #
Zanim przejdziesz dalej, musisz włączyć interfejs API Arkuszy Google. Aby to włączyć,
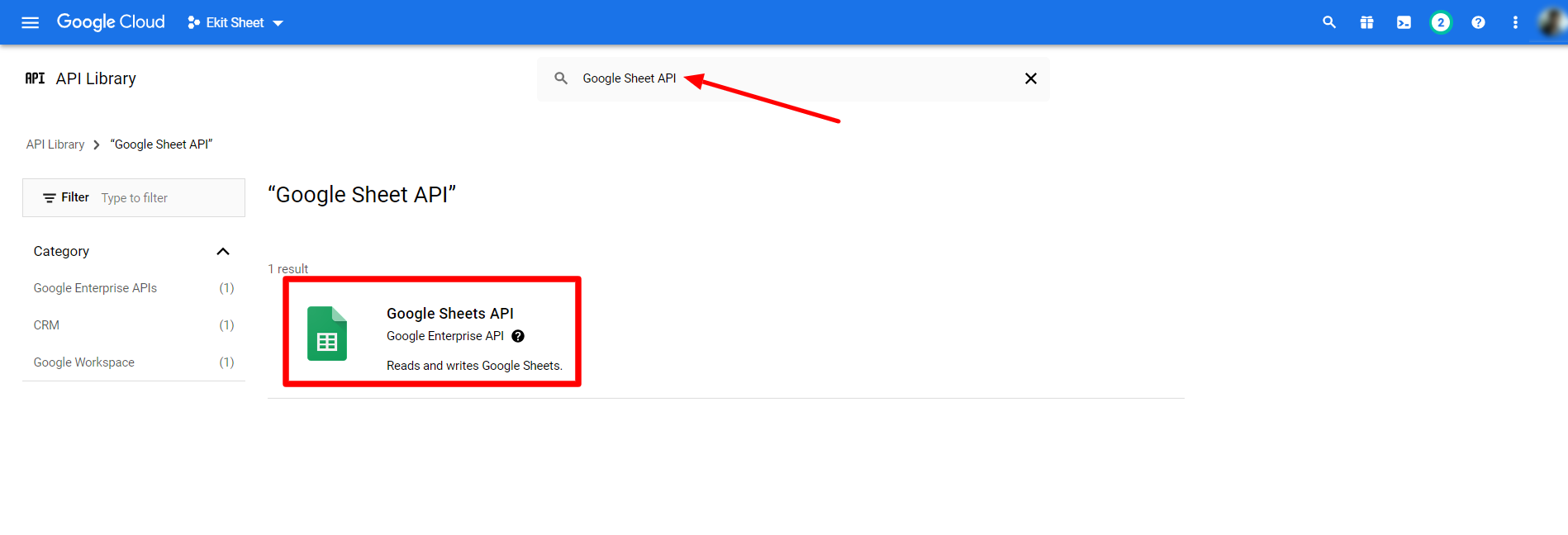
- Idź do Biblioteka API konsoli Google Cloud.
- Wyszukaj interfejs API Arkuszy Google.

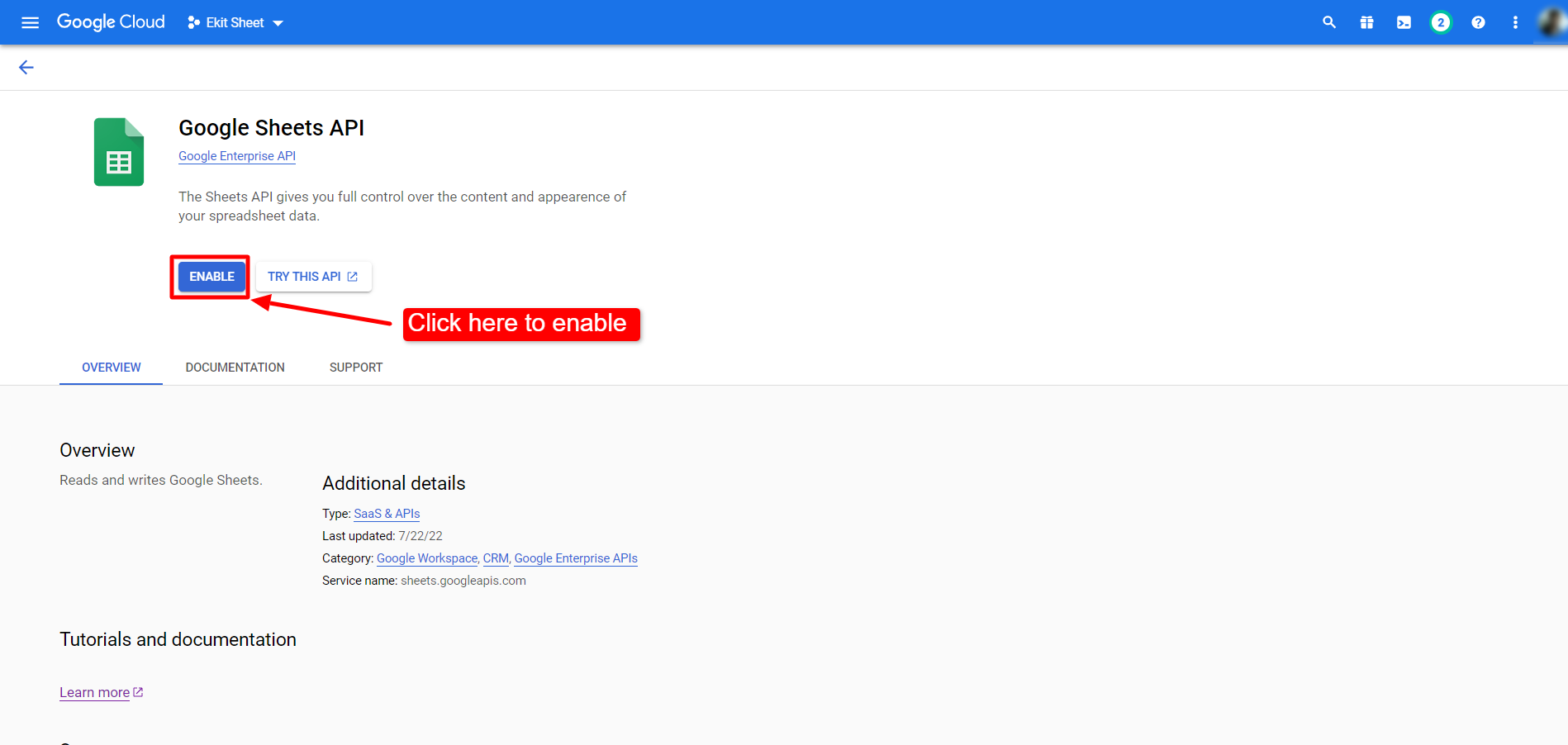
- Otwórz stronę API Arkuszy Google i kliknij WŁĄCZAĆ przycisk.

Krok 4: Zweryfikuj za pomocą poświadczeń aplikacji #
Po utworzeniu danych uwierzytelniających aplikacji przejdź do pulpitu nawigacyjnego WordPress. Następnie,
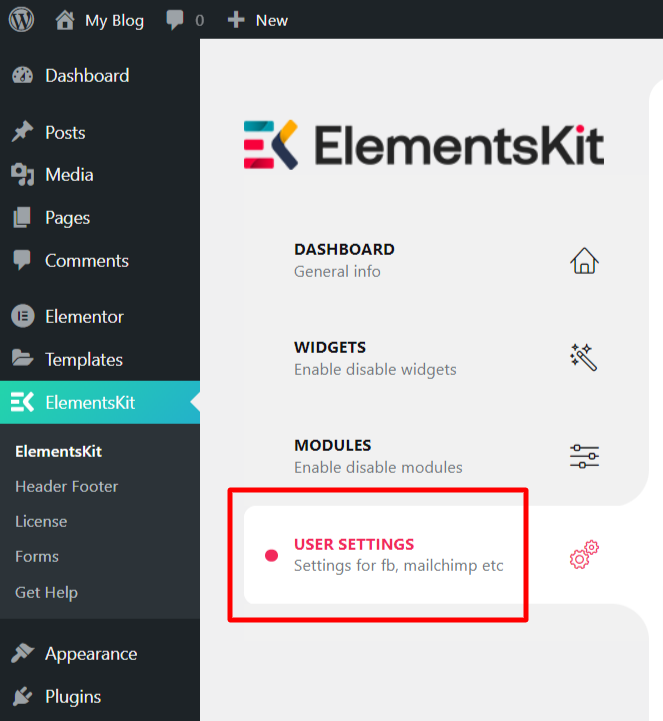
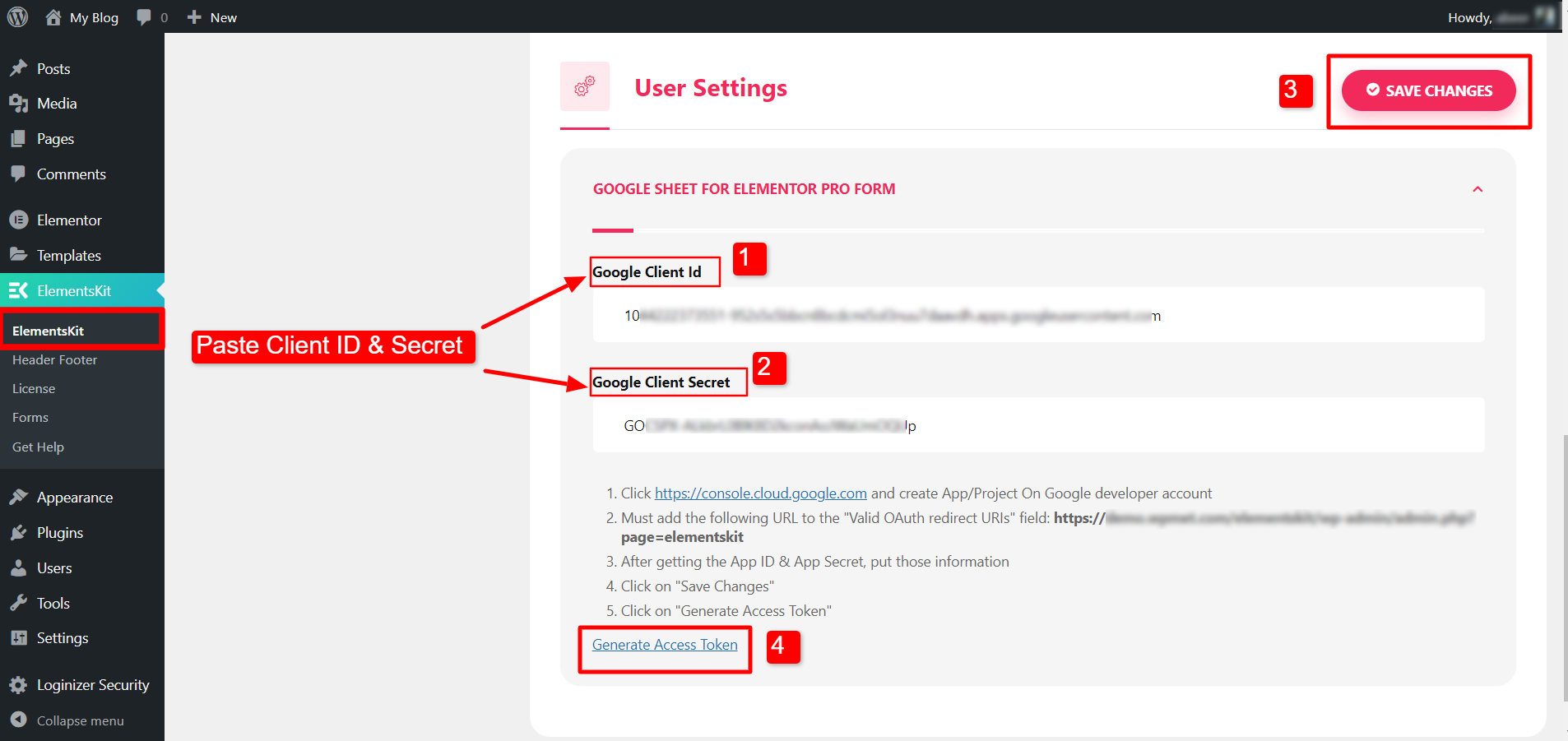
- Nawigować do ElementsKit > Ustawienia użytkownika.

- Otwórz opcje dla Arkusz Google dla formularza Elementor Pro.
- Wklej Identyfikator klienta Google I Sekret klienta Google na danym polu. (Są to dane uwierzytelniające, które utworzyłeś i skopiowałeś na końcu Krok 2).
- Uderz w ZAPISZ ZMIANY przycisk.
- Następnie kliknij Wygeneruj token dostępu.

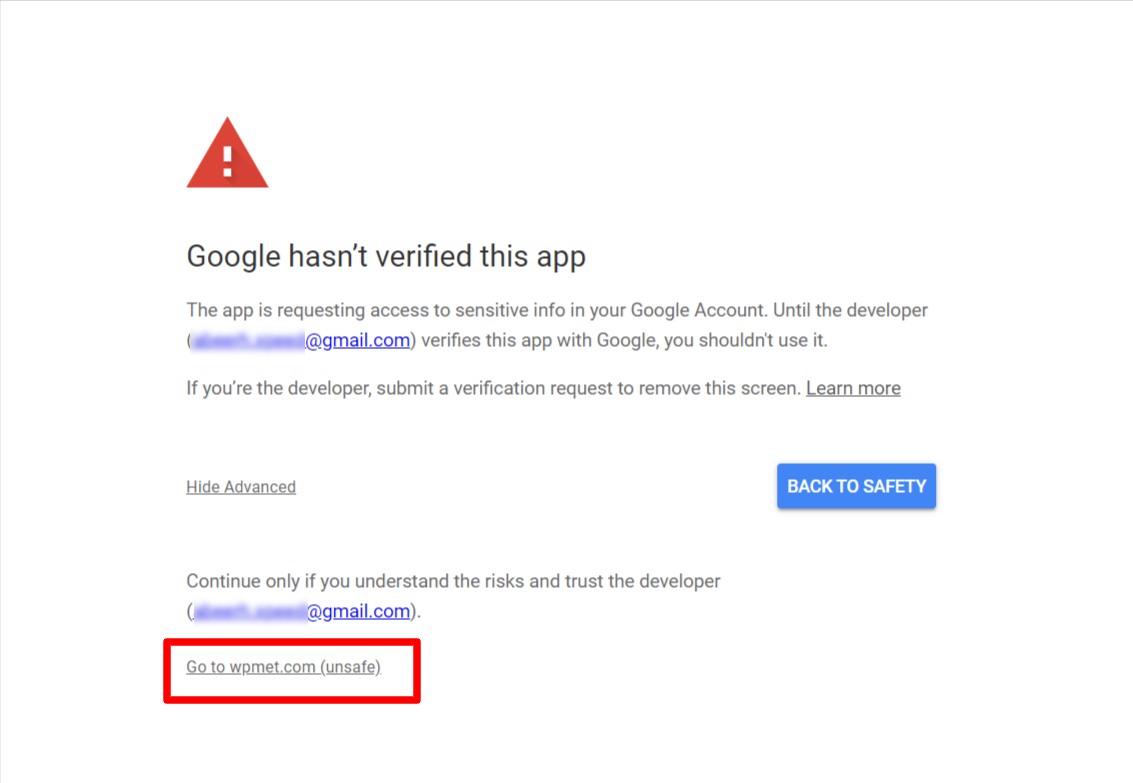
Po kliknięciu tokena Wygeneruj dostęp będziesz musiał zalogować się na swoje konto Google i kontynuować. Po zalogowaniu pojawi się ekran z informacją „Google nie zweryfikował tej aplikacji”. Nie martw się i po prostu kliknij Przejdź do trybu niebezpiecznego.

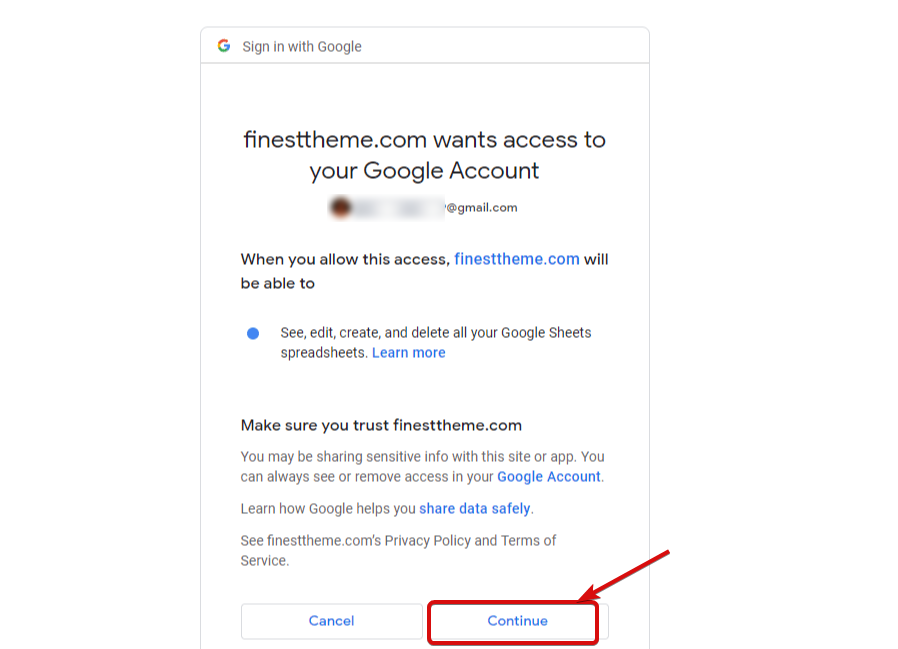
Następnie kliknij Kontynuować aby potwierdzić dostęp.

Krok 5: Eksportuj dane z formularza Elementora do Arkusza Google #
- Otwórz stronę za pomocą edytora Elementor.
- Przeciągnij i upuść Elementora Pro Widget formularza na stronę.
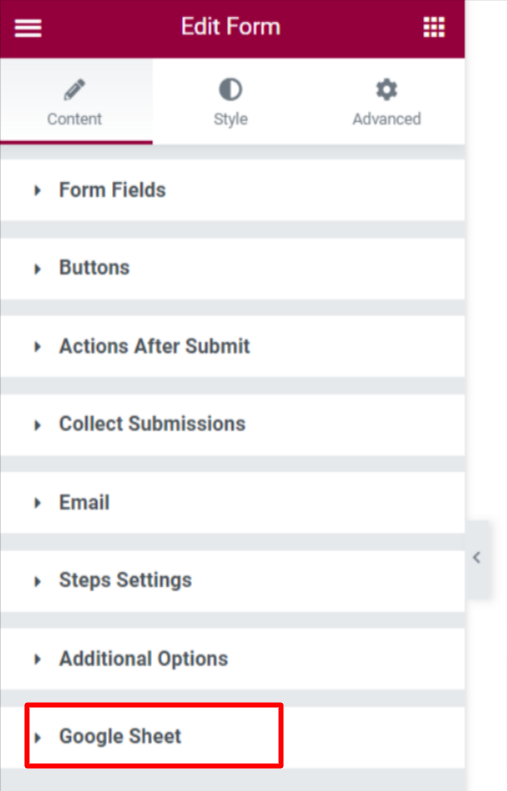
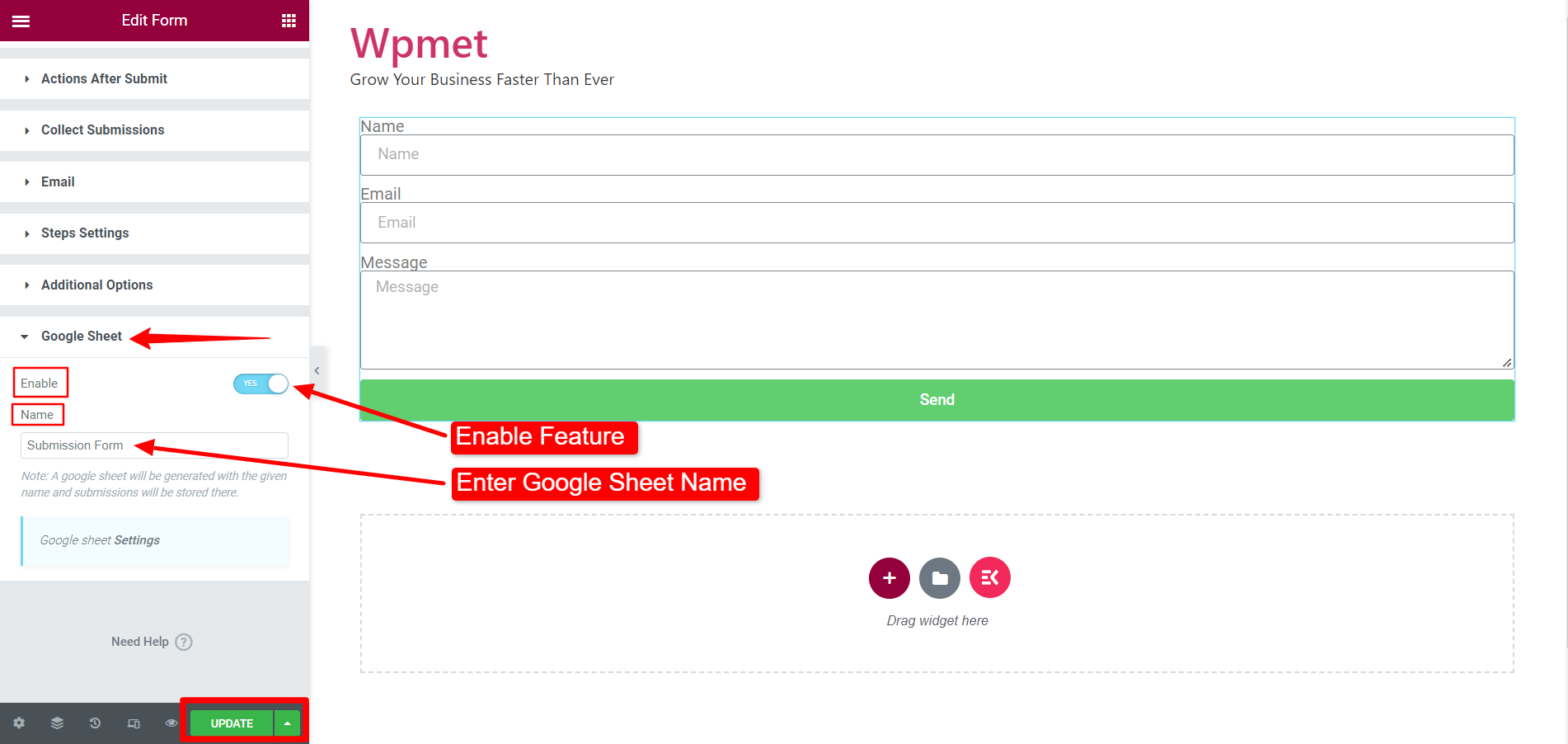
- Znaleźć Arkusz Google w zakładce Treść.

- Włączać funkcja.
- Wprowadź a Nazwa arkusza.
- Kliknij na Aktualizacja przycisk.

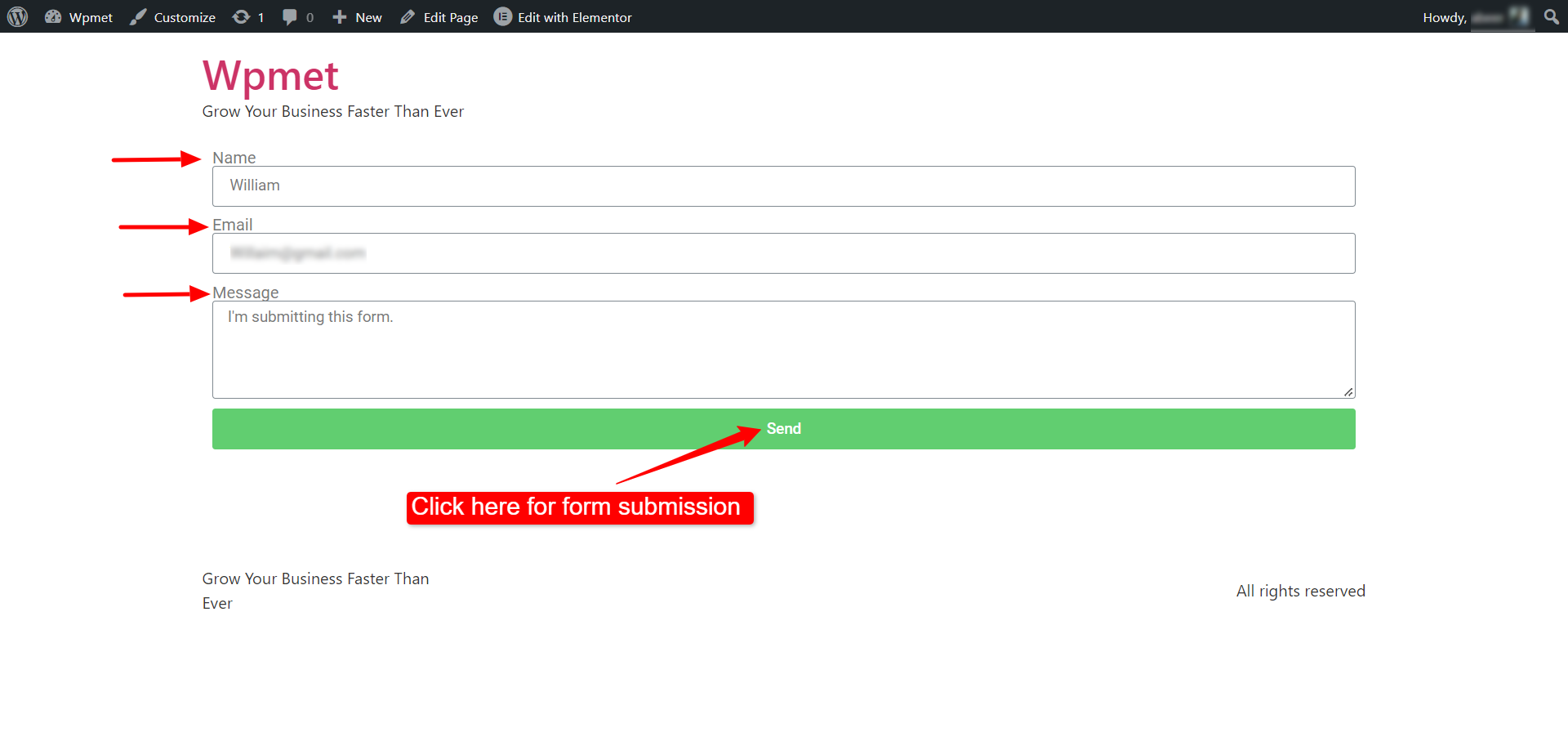
Następnie otwórz formularz w podglądzie i wyślij formularz z wymaganymi informacjami.

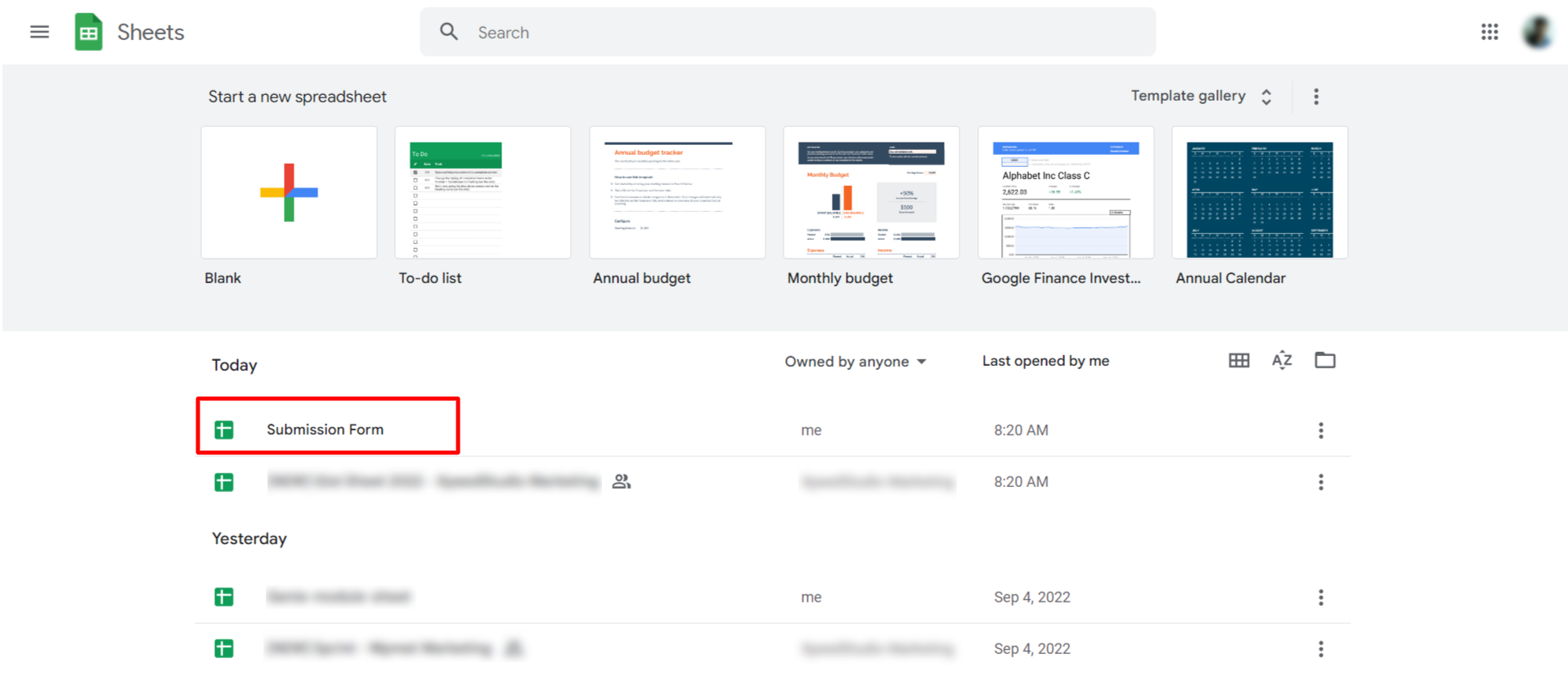
Teraz idź do Menu Arkuszy Google i znajdź wprowadzoną wcześniej nazwę formularza.

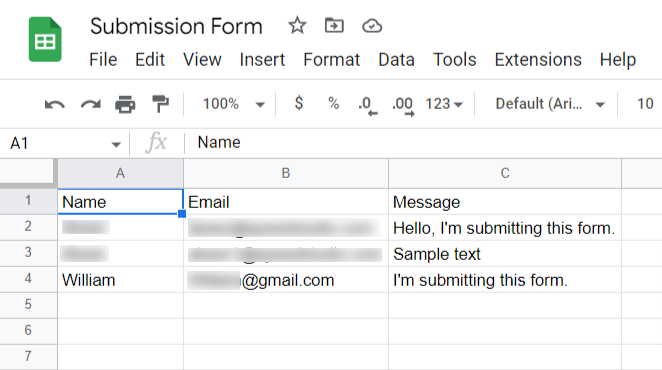
Na koniec otwórz plik arkusza, a zobaczysz dane przesłane w formularzu Elementor dodanym do Arkusza Google.