Mini koszyk Elementor WooCommerce pozwoli Ci dodać mały przycisk „Dodaj do koszyka” na swojej stronie internetowej, który może gwałtownie zwiększyć sprzedaż w handlu elektronicznym. Poza tym możesz dodać ten latający przycisk Dodaj do koszyka za pomocą ElementsKit bez żadnego kodowania. Tutaj, w tej dokumentacji, będziesz to robić dowiedz się, jak dodać miniwózek za pomocą widżetu minikoszyka woo w ElementsKit.
Zalety dodania mini koszyka Elementor WooCommerce #
Istnieje wiele innych zalet dodania mini koszyka WooCommerce w WordPress wraz ze wzrostem sprzedaży. Oto niektóre zalety tego dodanego miniwózka WooCommerce:
- Może zapewnić lepsze wrażenia z zakupów ponieważ klienci nie muszą odwiedzać strony koszyka, aby wyświetlić dodane pozycje.
- Mini wózek może zmniejszyć porzucenie koszyka.
- Dzięki temu klienci mogą robić zakupy mniej czasu ponieważ nie muszą tracić czasu na odwiedzanie strony koszyka, aby zobaczyć produkty dodane do koszyka.
- Może przekształcić nowego klienta w stały klient oferując doskonałe doświadczenia zakupowe.
Jak dodać miniwózek za pomocą widżetu minikoszyka ElementsKit #
Wykonaj trzy proste kroki, aby dodać mini koszyk Elementor WooCommerce do swojego witryna handlu elektronicznego używając ElementsKit, wtyczki minikoszyka WooCommerce:
Krok pierwszy: Włącz widżet minikoszyka WooCommerce #
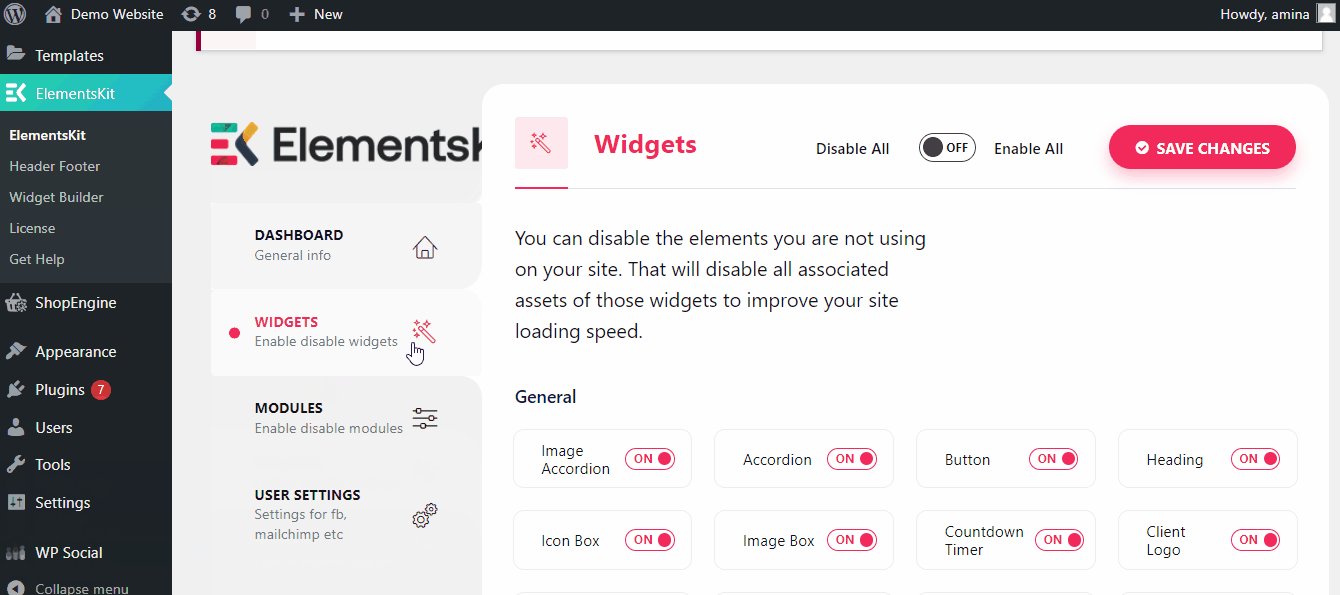
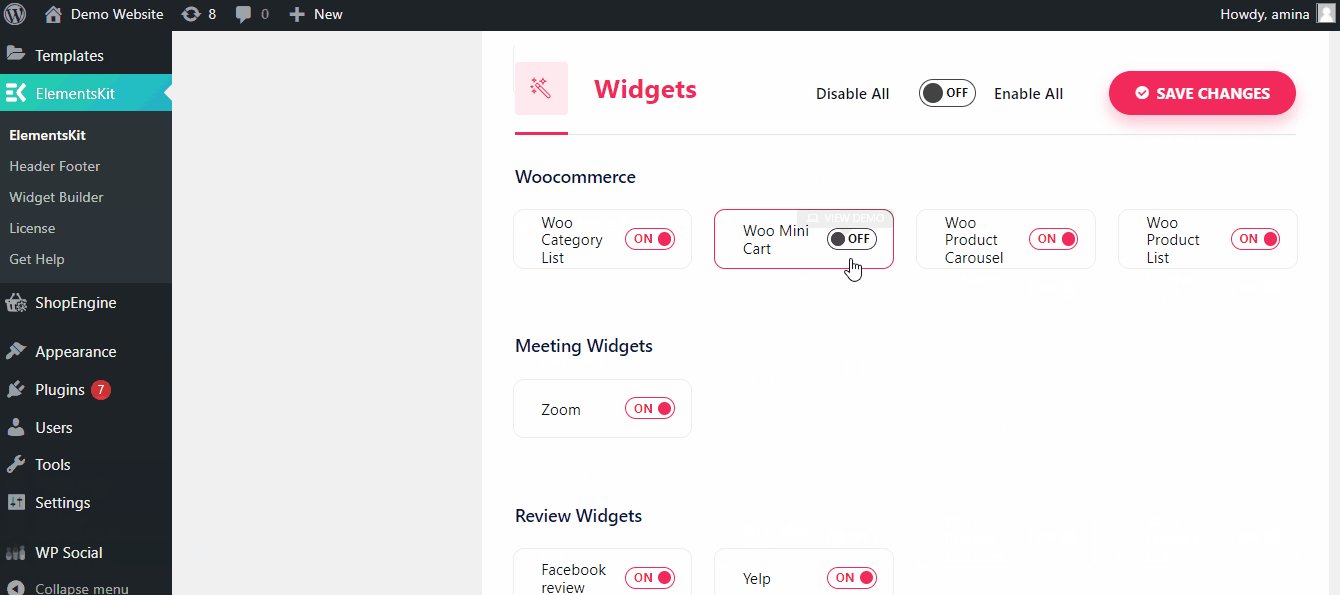
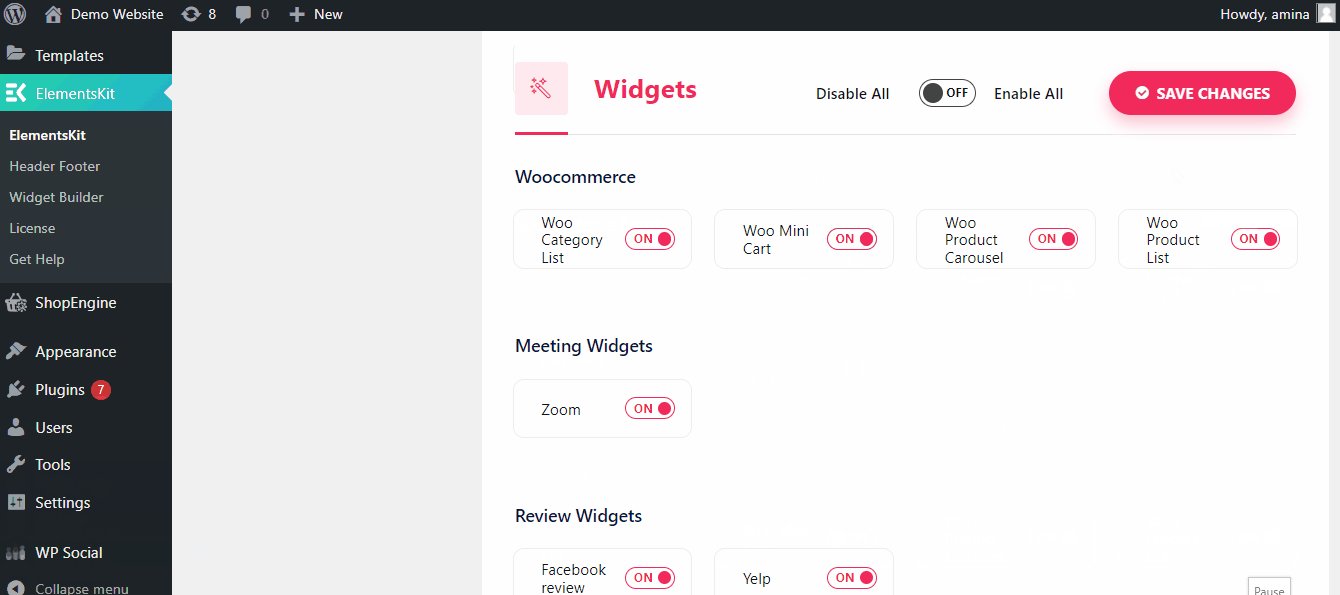
Na początku musisz włącz miniwózek Woo odwiedzając pulpit nawigacyjny ElementsKit. Aby to zrobić, po wejściu na pulpit administratora kliknij ElementsKit. Następnie przejdź do ElementsKit >> Widżety. Następnie włącz Woo Mini Cart i zapisz zmiany, takie jak gif.

Krok drugi: Przeciągnij i upuść widżet minikoszyka Woo #
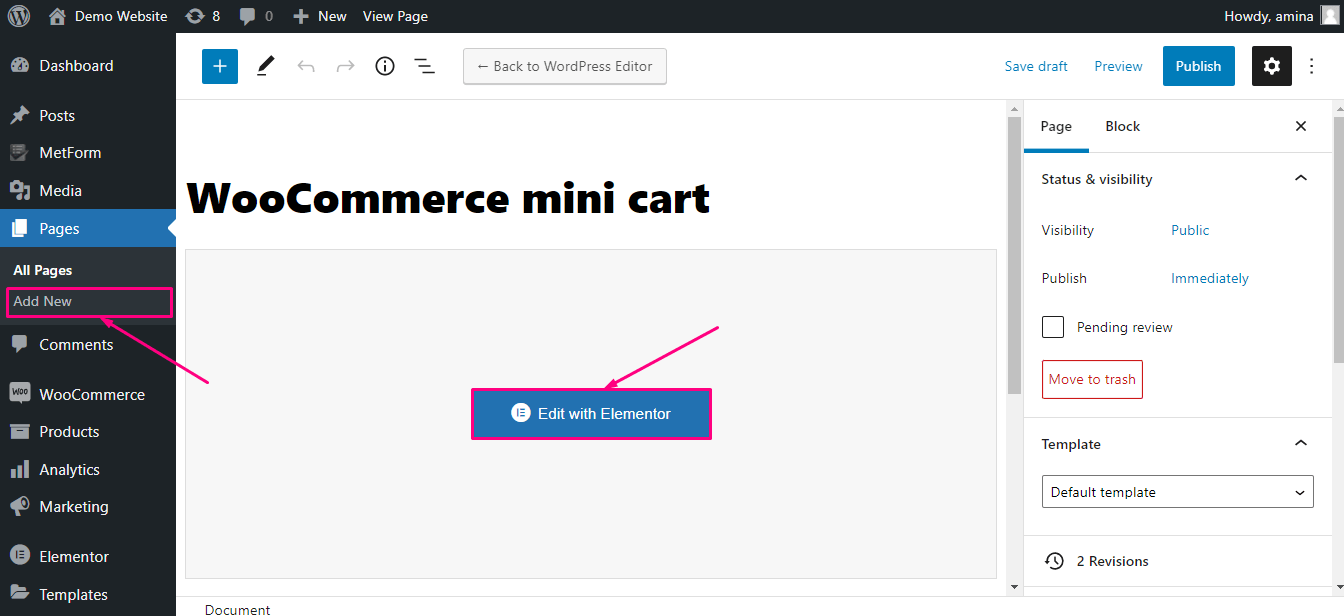
W drugim kroku utwórz nową stronę klikając przycisk "Dodaj nowe" opcję w obszarze Strony. Następnie dodaj tytuł swojej strony i naciśnij „Edytuj za pomocą Elementora” przycisk.

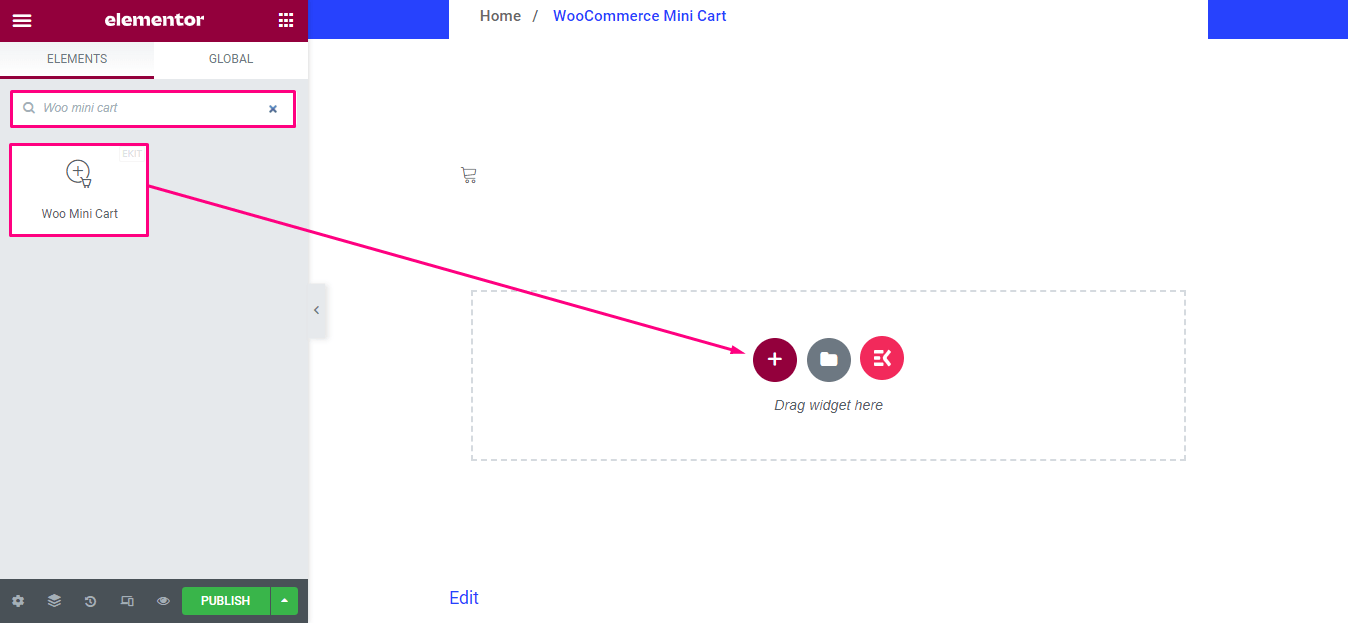
Po tym, wyszukaj wózek Woo Mini w polu wyszukiwania przeciągnij i upuść Widget mini koszyka Elementor WooCommerce do ikony plusa.

Krok trzeci: personalizacja minikoszyka WooCommerce #
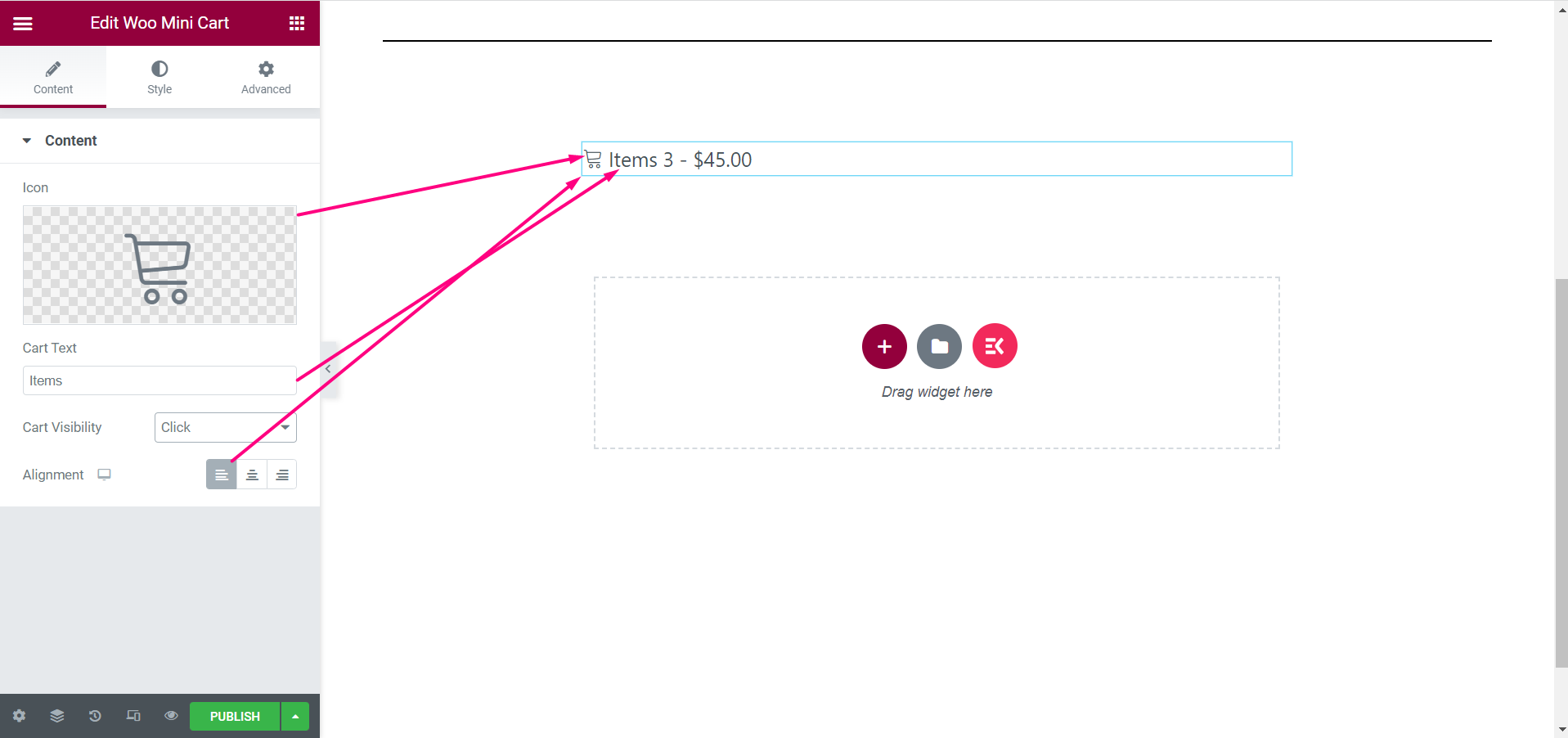
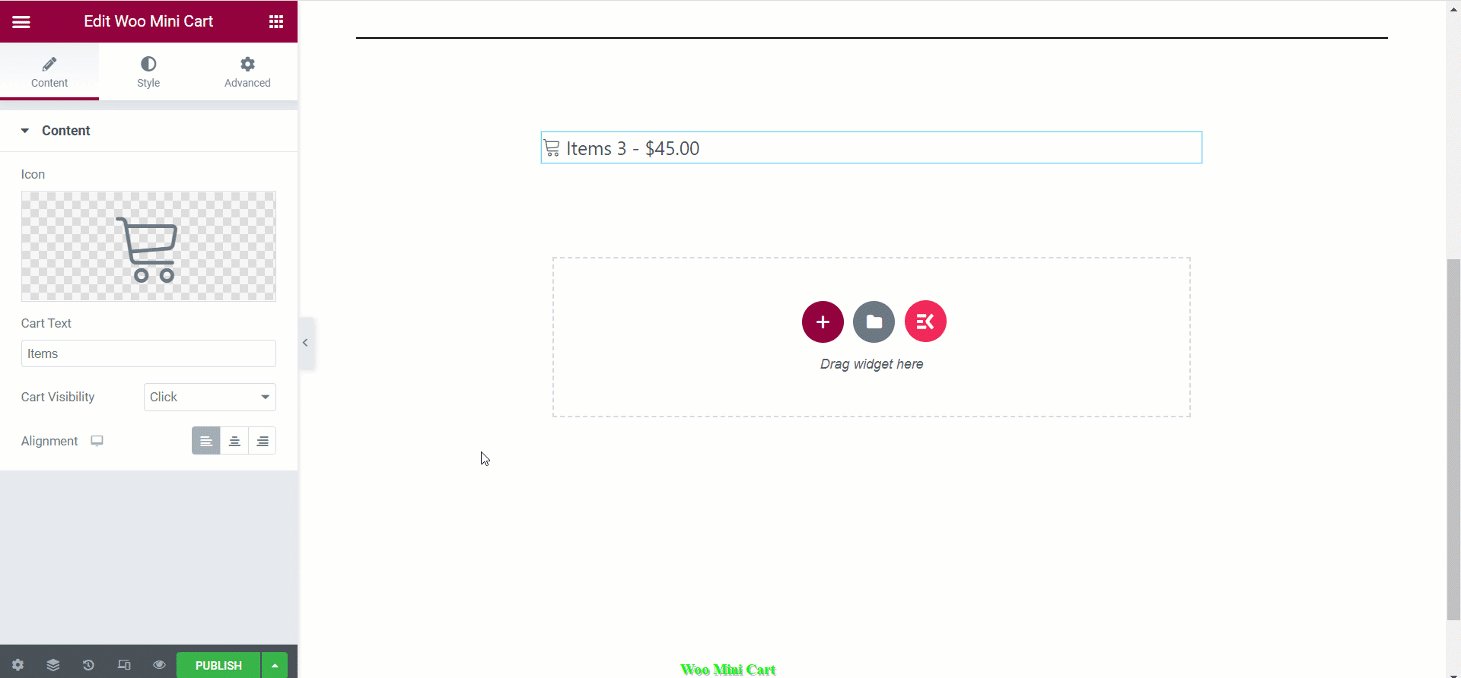
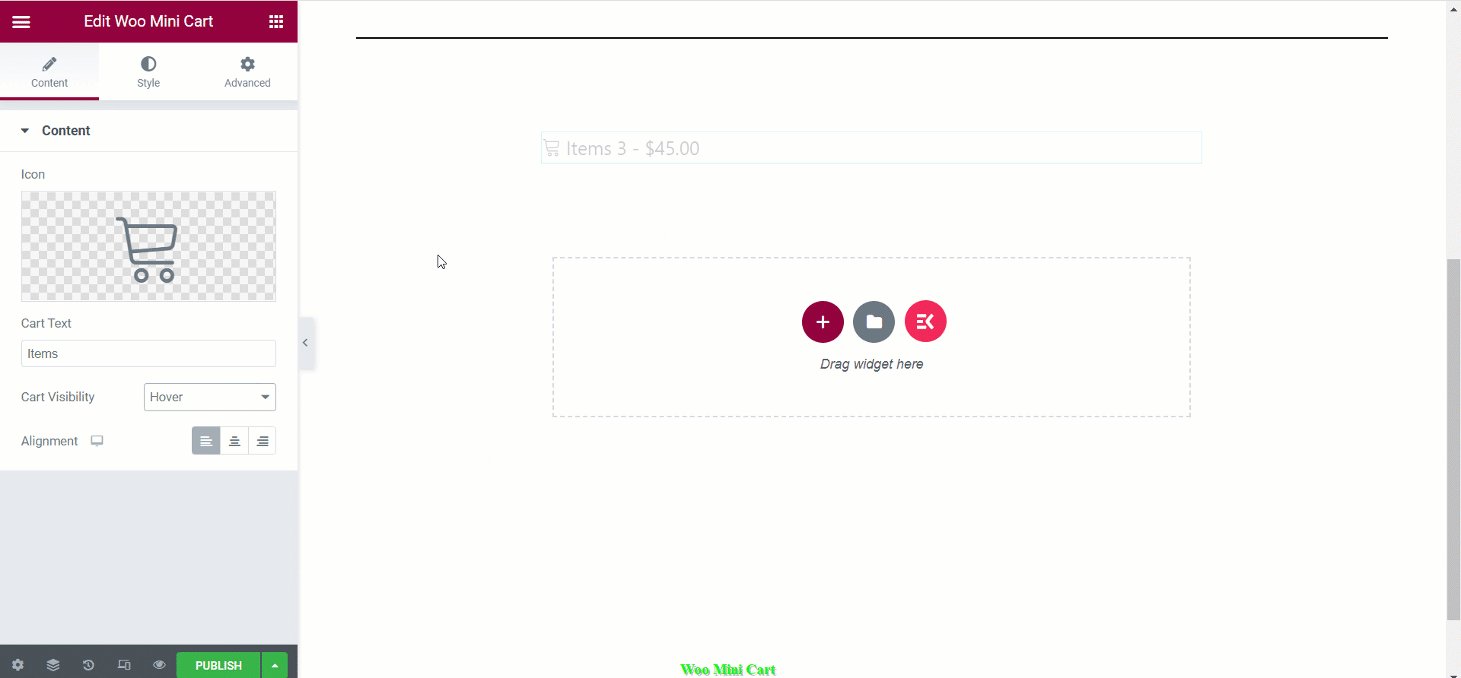
Po dodaniu widżetu minikoszyka WooCommerce czas na personalizację. Przejdź do zakładki Treść, z której możesz edytować następujące obszary:
- Ikona: Wybierz ikonę swojego miniwózka.
- Tekst koszyka: Wpisz tekst, który chcesz tutaj wyświetlić.
- Wyrównanie: Wybierz ustawienie dla swojego mini wózka.

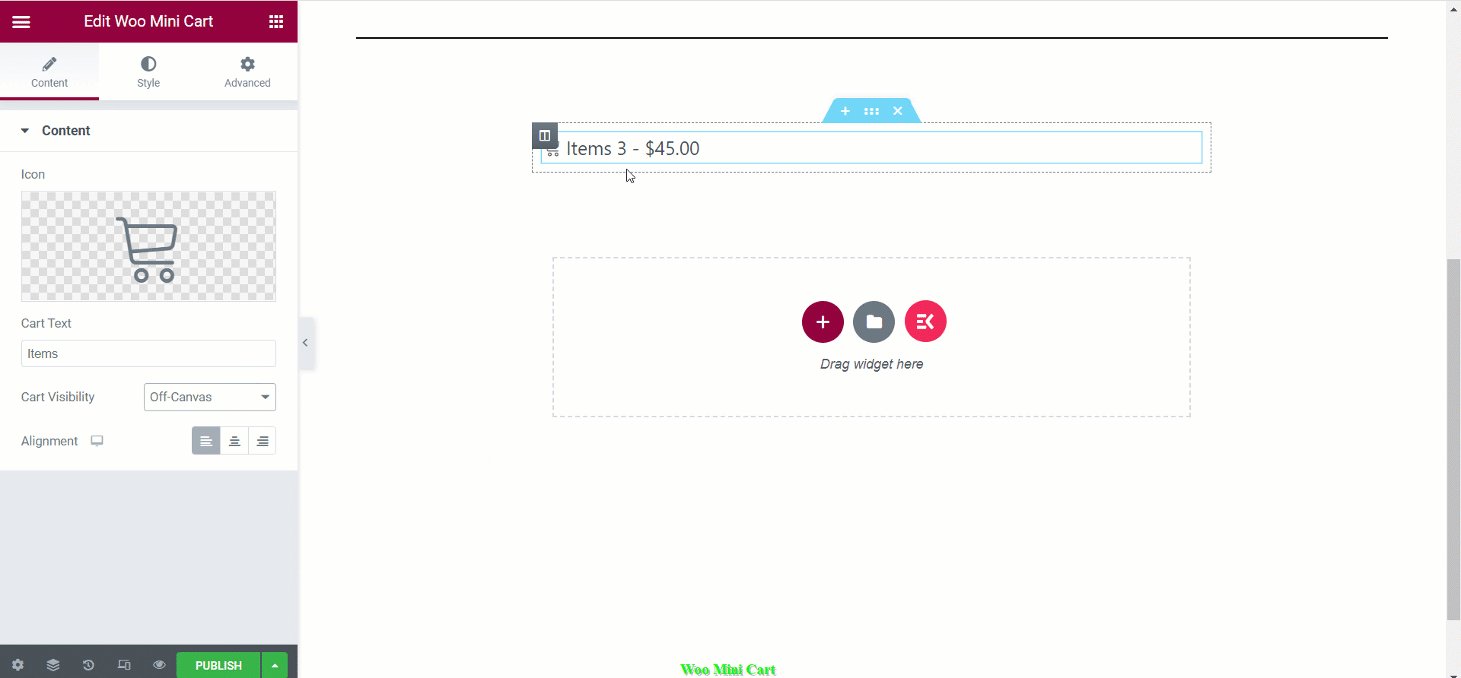
- Widoczność koszyka: Tutaj możesz sprawić, że miniwózek będzie widoczny po kliknięciu, najechaniu myszą lub poza płótnem.

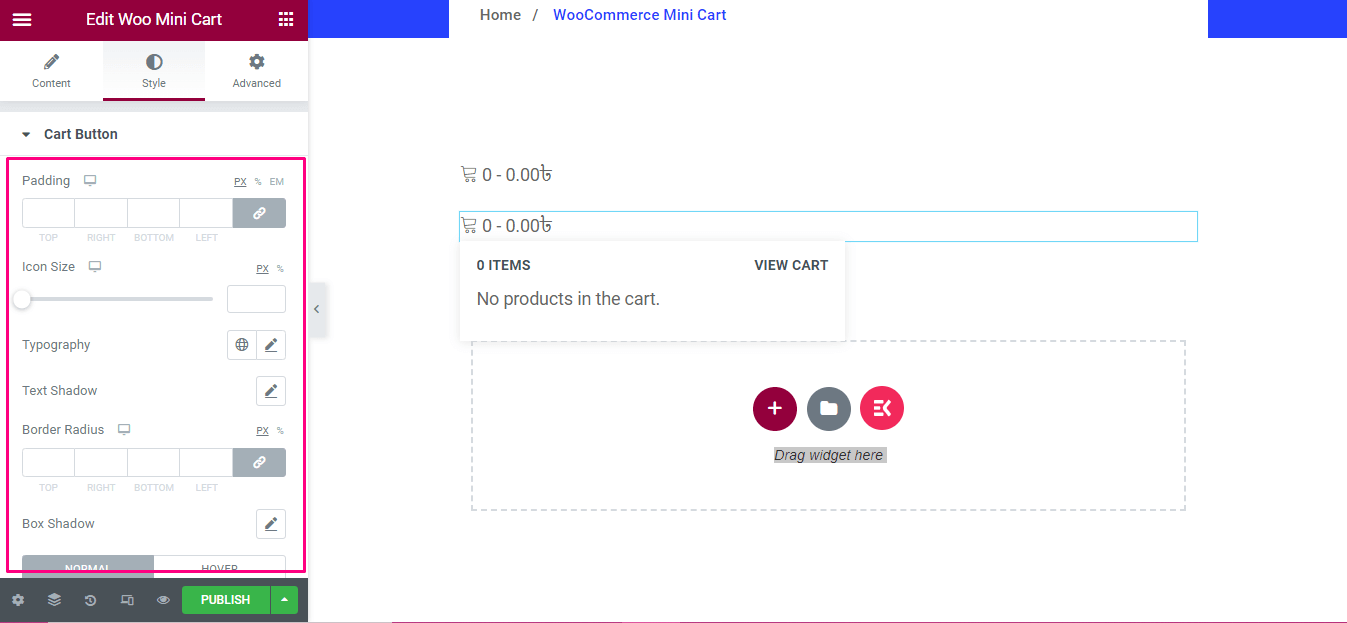
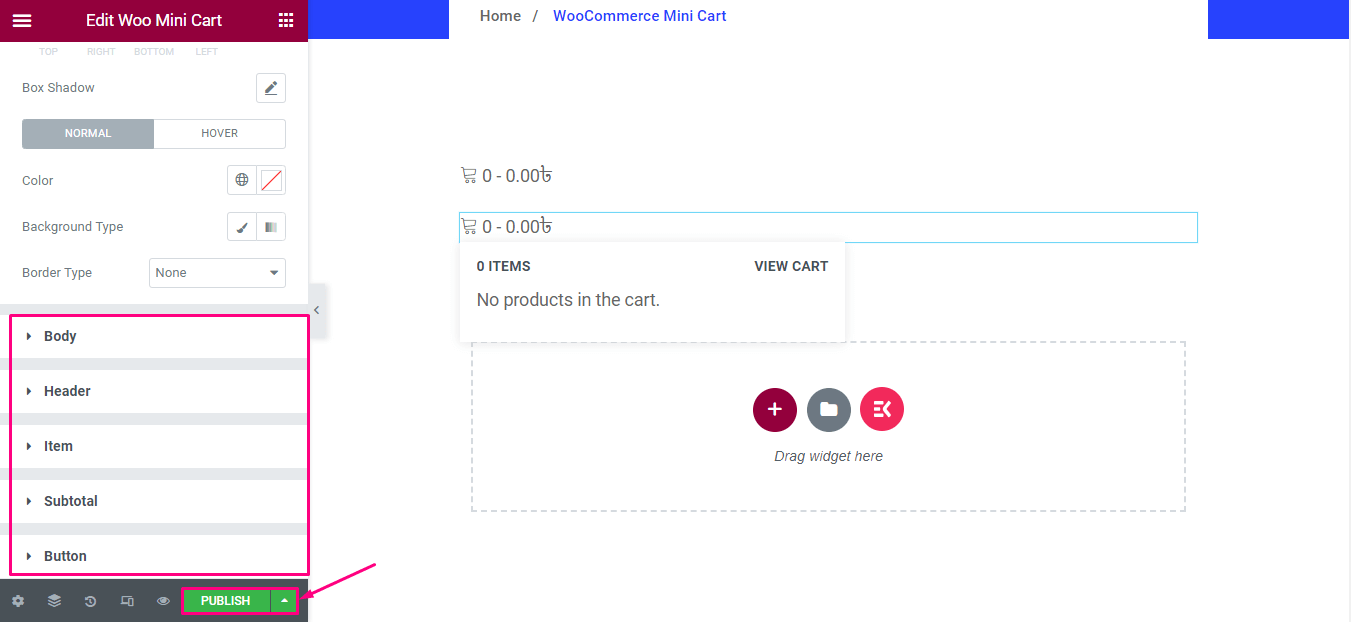
Po dostosowaniu zawartości dodanego minikoszyka WooCommerce nadszedł czas na dostosowanie stylu. Aby dostosować styl, kliknij kartę stylu, a następnie zmień dopełnienie, rozmiar ikony, typografia, cień tekstu, promień obramowania, cień pudełka, kolor, typ tła, I typ granicy dla przycisku koszyka.

Podobnie jak przycisk koszyka, musisz dostosować inne elementy, takie jak treść, nagłówek, element, suma częściowa, przycisk swojego mini wózka.

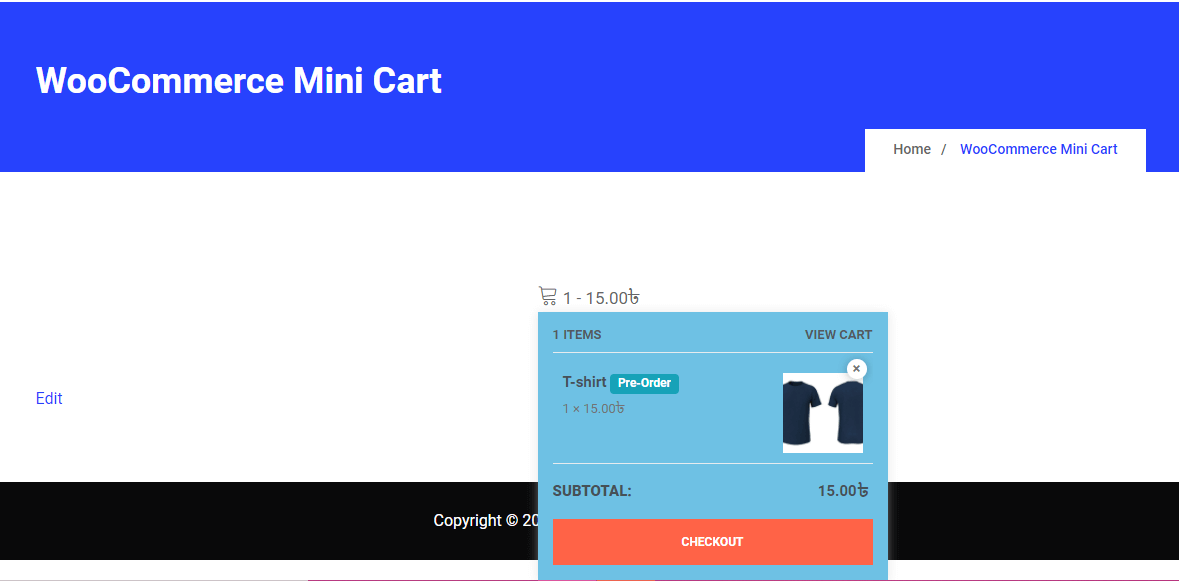
Oto końcowy wynik dodanego miniwózka:

Mamy nadzieję, że kroki opisane w tej dokumentacji będą pomocne w dodawaniu i edytowaniu widżetu. Zdobądź mini koszyk WooCommerce już dziś i zapewnij swoim użytkownikom pozytywne doświadczenia zakupowe.



