Widget Meta produktu jest przeznaczony do użycia na stronie pojedynczego produktu.
Jeśli chcesz pokazać lub ukryć meta produktu, taką jak SKU produktu, kategoria produktu i tagi produktów, możesz użyć widżetu Meta produktu ShopEngine.
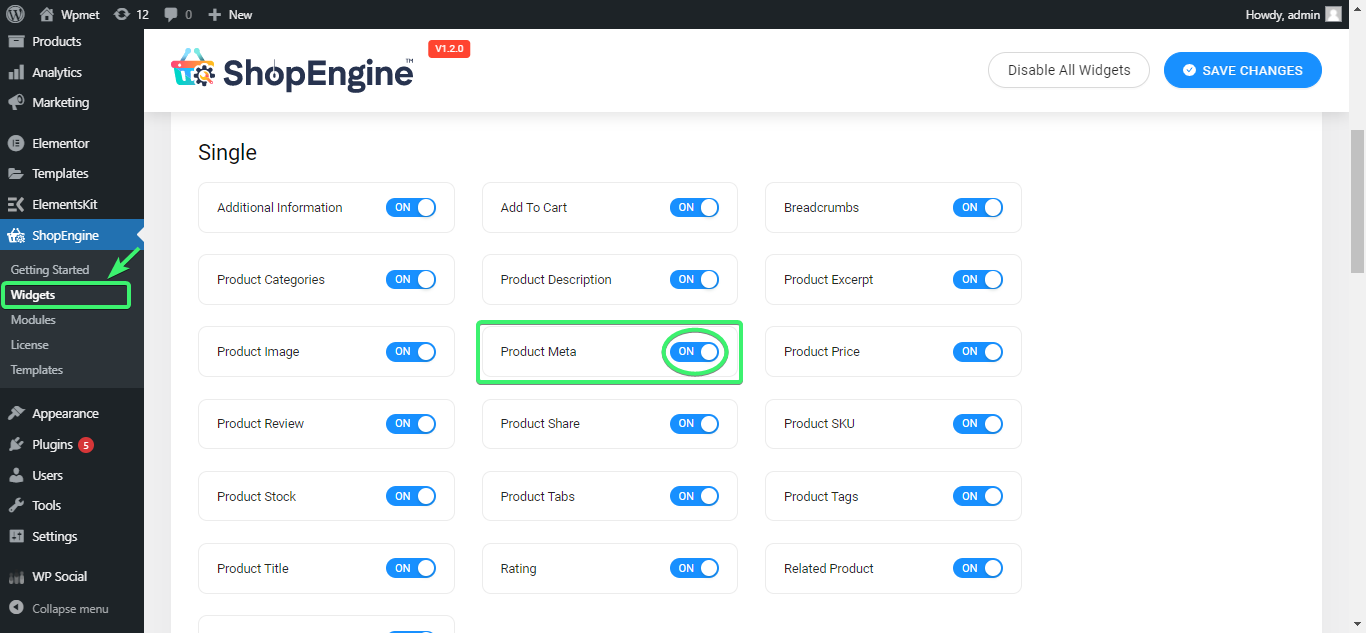
Aktywuj metawidżet produktu #
Z panelu administracyjnego WordPress przejdź do ShopEngine > Widżety. Z listy jednostronicowych widżetów obróć widżet Meta produktu NA.

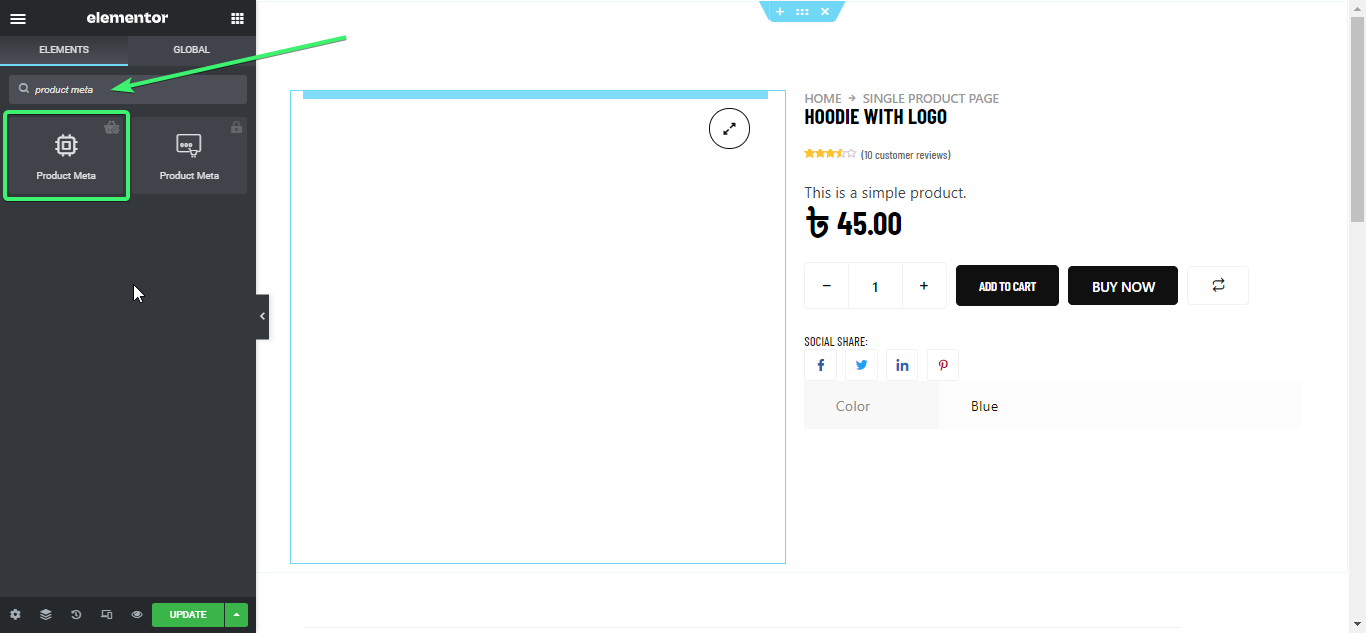
Skorzystaj z metawidżetu produktu #
Wyszukaj metawidget produktu w sekcji ELEMENTY zakładka Elementora.

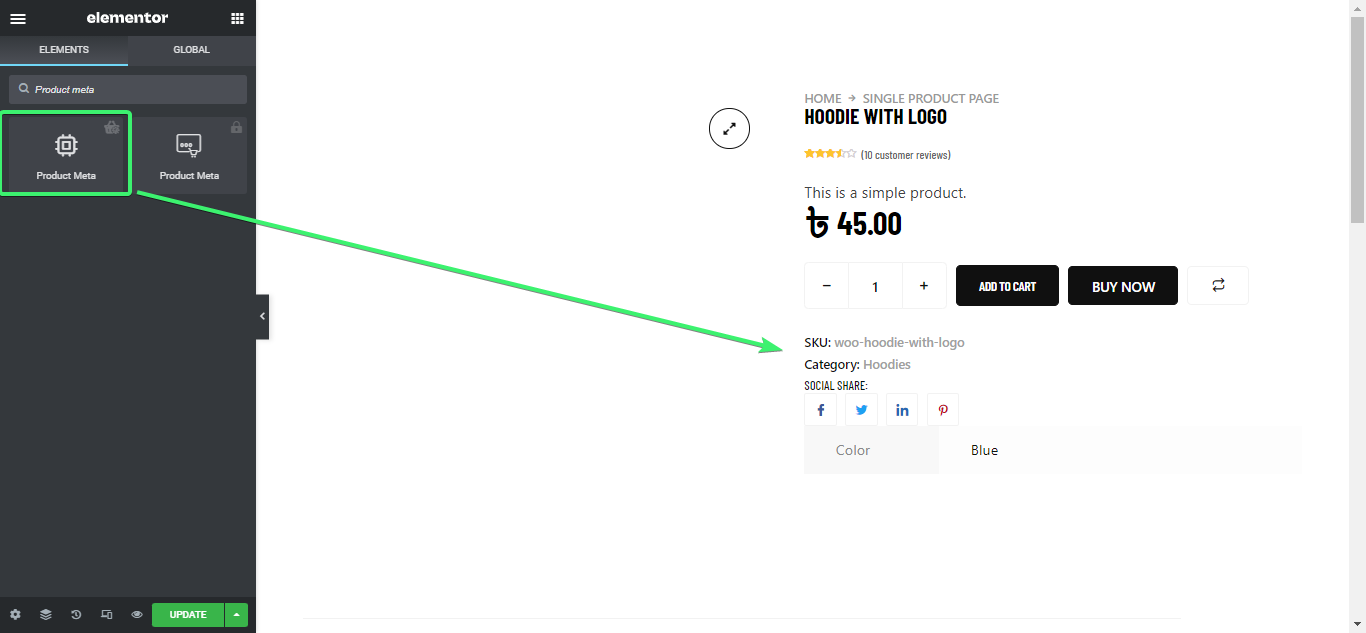
Przeciągnij i upuść widżet Meta produktu z Elementora na stronę pojedynczego produktu.

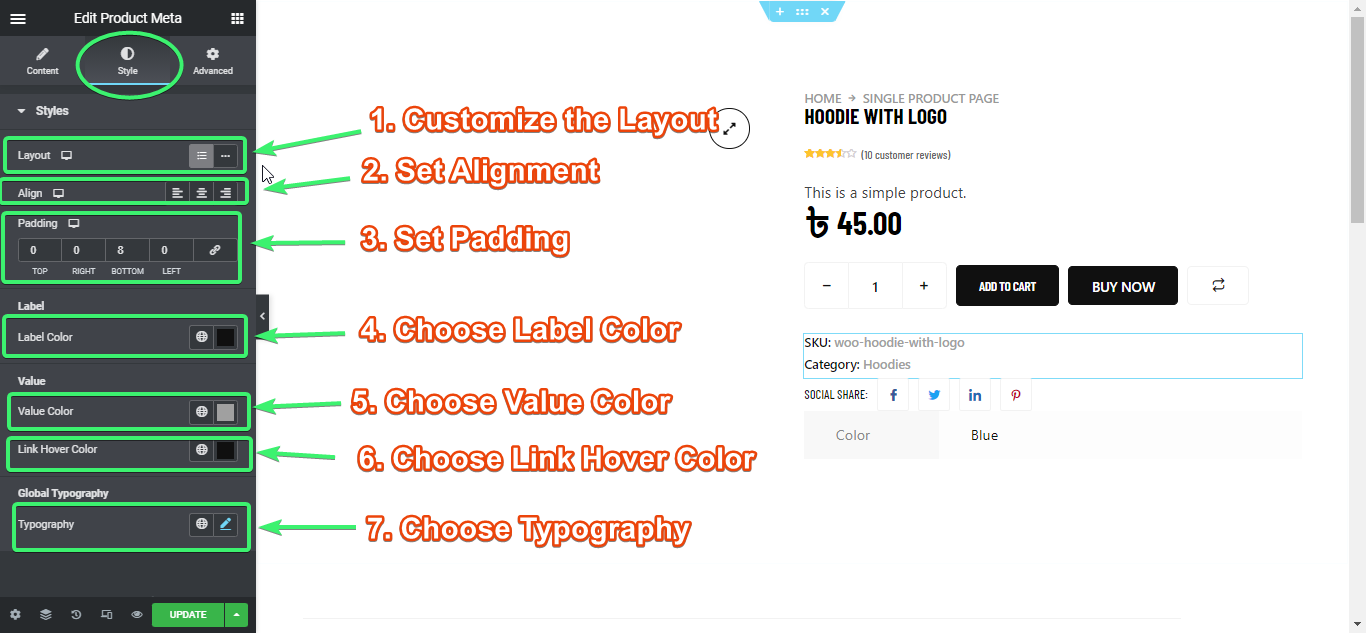
Dostosuj metawidget produktu #
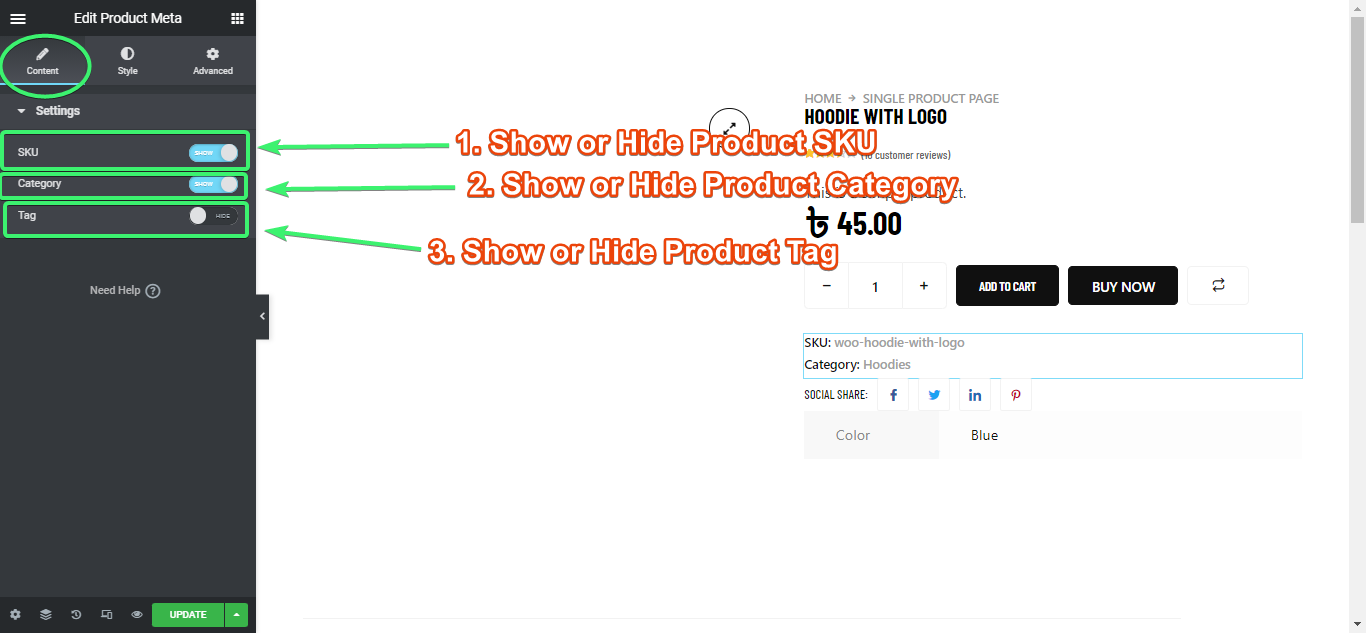
Widżet Meta Produktu dla Elementora pozwoli Ci dostosować zawartość i styl meta-widżetu.
- 1. Na karcie treści Elementora zdecyduj, czy chcesz pokazać, czy ukryć SKU, kategorię i tag produktu.

2. Na karcie stylu zmień układ, wyrównanie i dopełnienie na komputery stacjonarne, tablety i urządzenia mobilne. Wybierz także kolor etykiety, wkolor wartości, kolor najechania łączem i typografia.