A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and Menu nawigacji is one of them. It is rich in features, and easy to use.
Zobaczmy jak to działa-
Menu nawigacji ElementsKit #
Po pierwsze, musisz włącz moduł tworzenia stopek nagłówka.
Włącz moduł #
Dostęp do panelu kontrolnego: 1. Znajdź ElementsKit -> 2. Kliknij Moduły -> 3. Znajdź Kreatora nagłówków i stopek -> 4. Zapisz zmiany
Nagłówek stopka #
1. W ElementsKit kliknij Stopka nagłówka -> 2. Kliknij Nagłówek -> 3. Dodaj nowy
Tustawienia emulacji #
- Tytuł- Wpisz nazwę szablonu
- Typ- nagłówek
- Warunki- Cała strona
2. Aktywuj/Dezaktywuj- Przełącz na WŁ
3. Kliknij opcję Edytuj za pomocą ElementsKit
Dostosowywanie #
Znajdź menu nawigacyjne ElementsKit, przeciągnij je i upuść.
Treść- w W części dotyczącej treści znajdziesz poniższe opcje ustawień.
Ustawienia menu #
- Wybierz menu- Wybranie Menu spowoduje wyświetlenie istniejących menu Twojej witryny.
- Pozioma pozycja menu- Opcje pozycji menu to Lewy, środkowy, prawy i wyjustowany.
- Lista rozwijana otwarta jako- Zostaw Najedź kursorem lub kliknij.
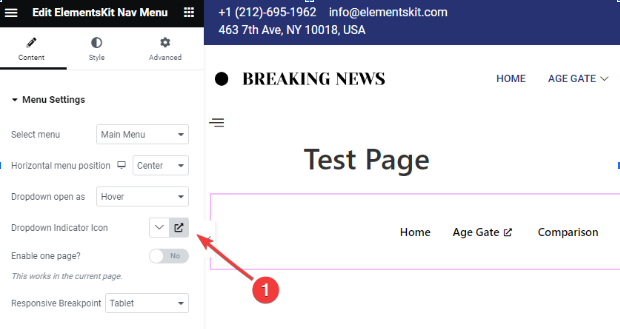
- Wskaźnik podmenu– Wybierz ikonę wskaźnika rozwijanego (Strzałka linii, strzałka wypełnienia, plus), który pojawia się wraz z menu nadrzędnym i działa jako klawisz nawigacyjny w podmenu. Jeśli jednak używasz wersji profesjonalnej ElementsKit, zobaczysz Ikona wskaźnika listy rozwijanej funkcję zamiast „Wskaźnik podmenu" opcja. Oto jak to działa:

- Kliknij ikonę w ustawieniach paska bocznego, jak pokazano na powyższym obrazku.

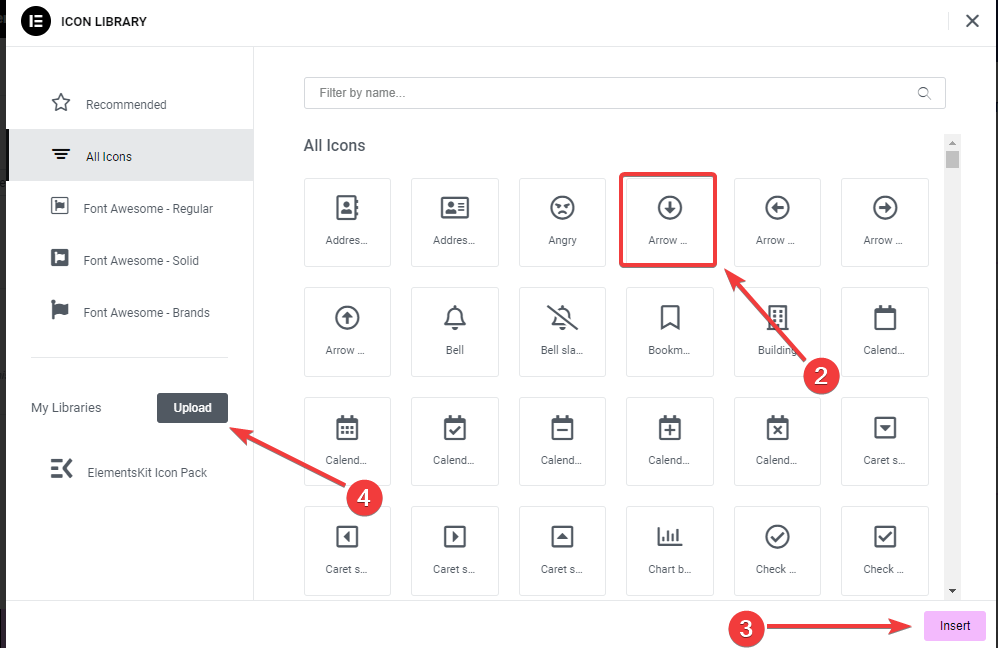
2. Wyskakujące okienko otworzy bibliotekę ikon, kliknij ją.
3. Następnie naciśnij „Wstawić”, aby dodać ikonę.
4. Możesz także dodać swoją ikonę klikając „Wgrywać”, otworzy się okno Niestandardowa ikona Elementora ustawienia.
- Włączyć jedną stronę?– Jeśli chcesz wyświetlić nagłówek na jednej (bieżącej) stronie, przełącz TAK, w przeciwnym razie NIE.
- Responsywny punkt przerwania- Opcje są Tablet i telefon komórkowy.
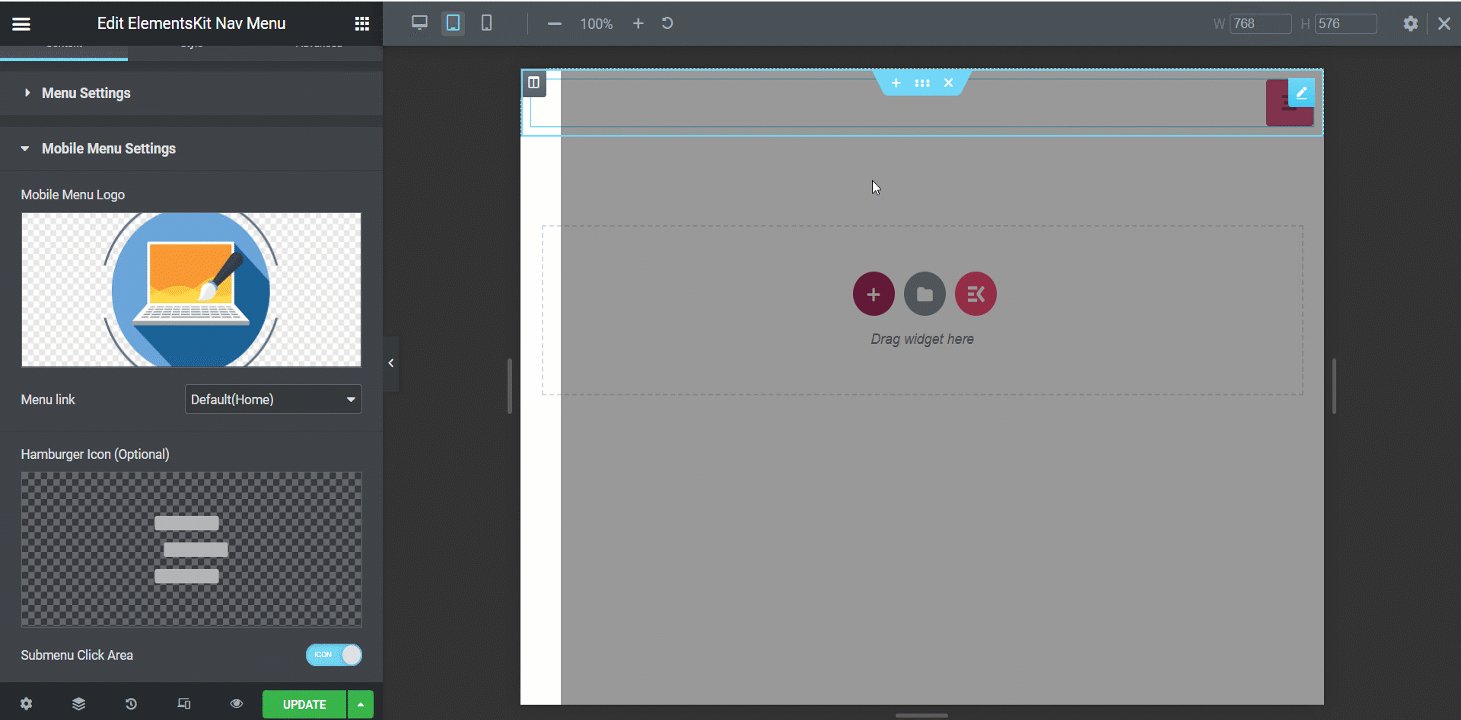
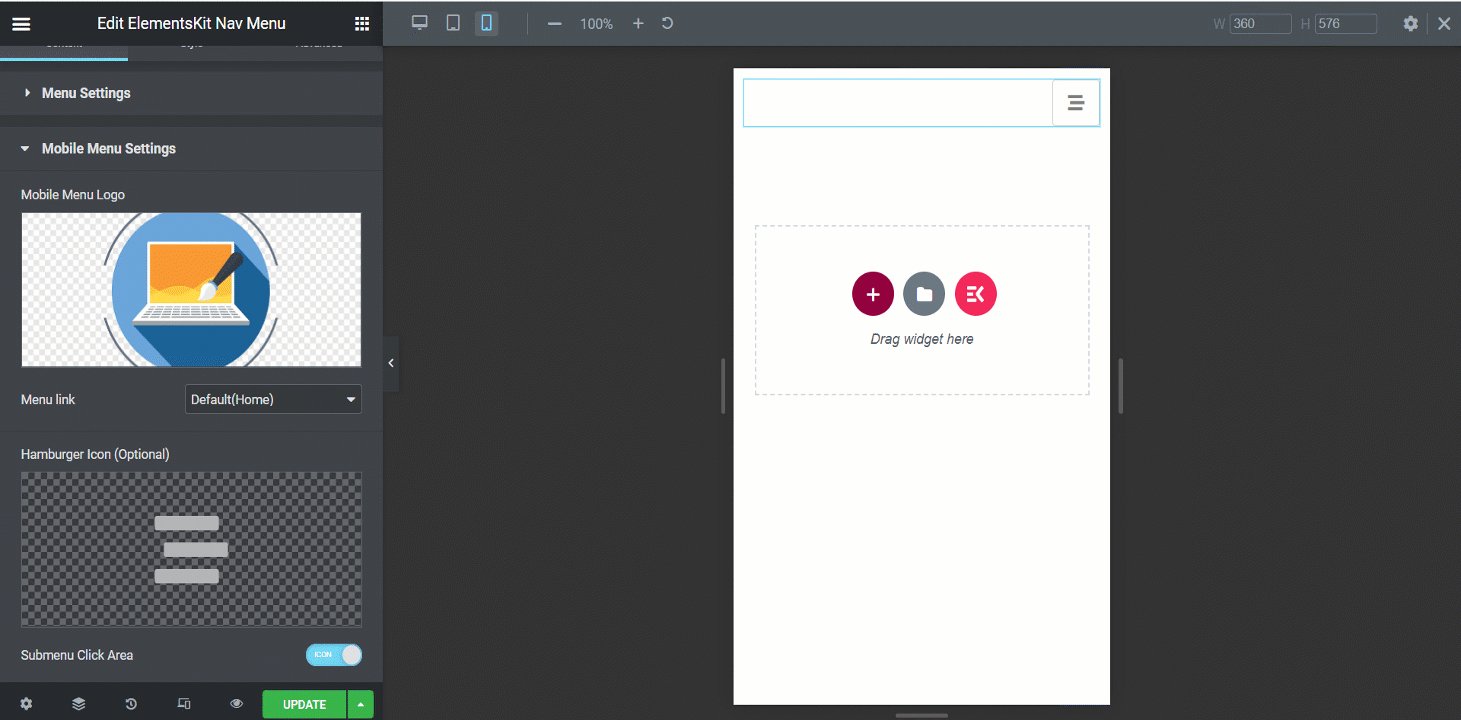
Tak to działa, jeśli wybierzesz punkt przerwania reagujący na urządzenia mobilne i tablety:

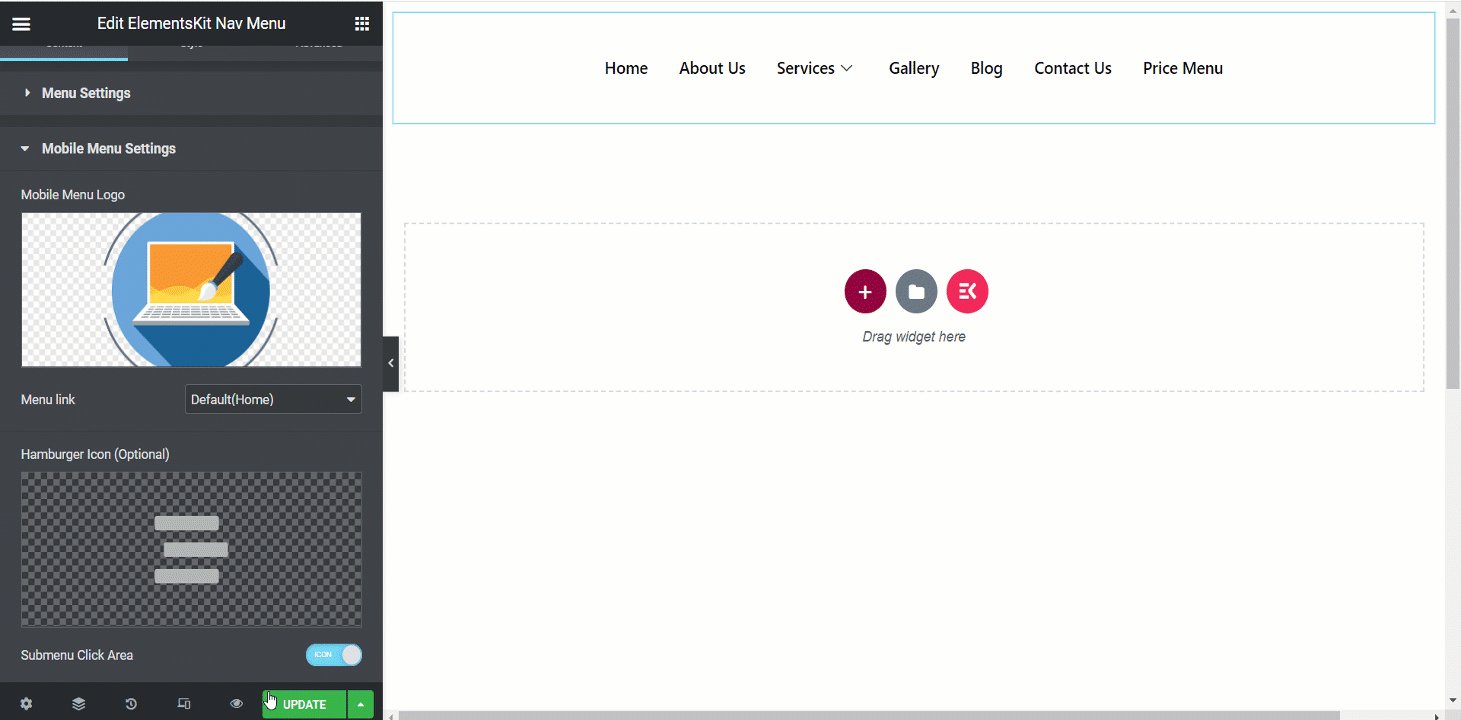
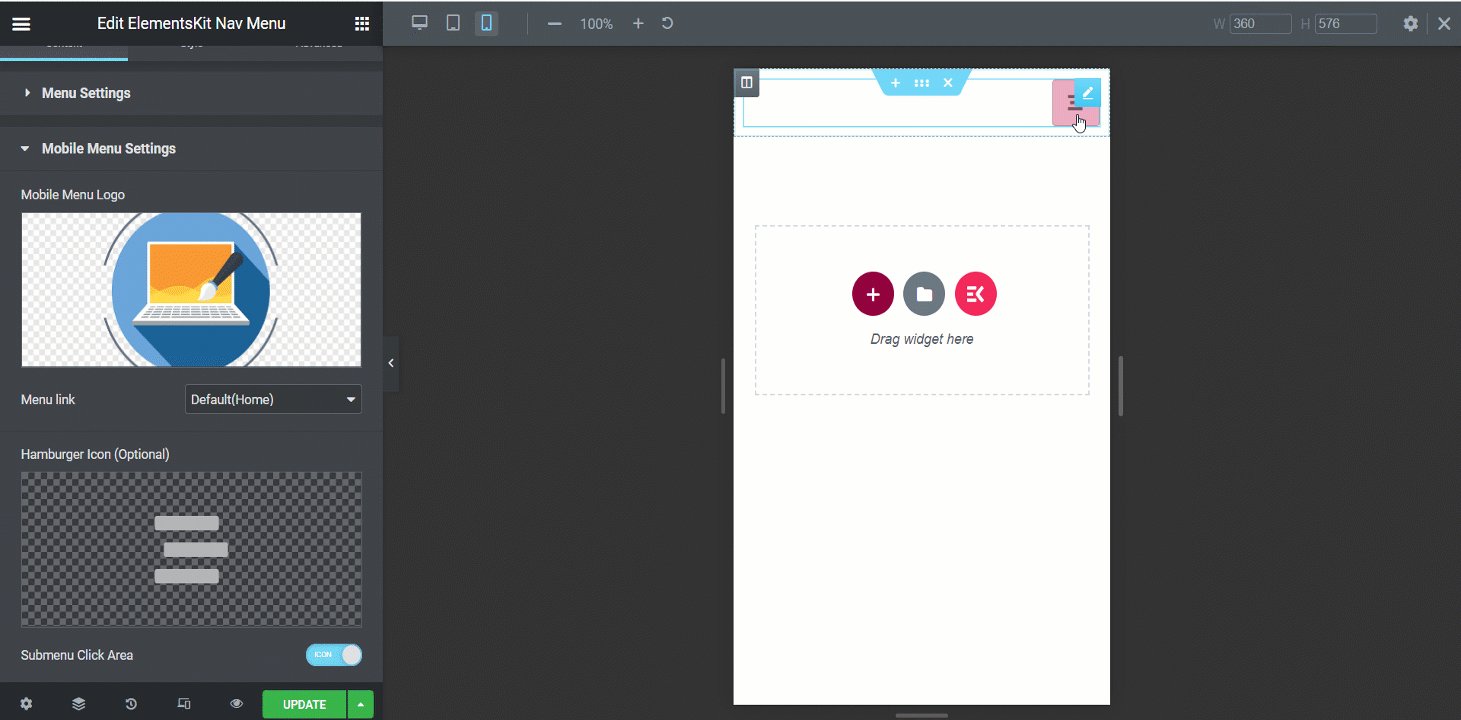
Ustawienia menu mobilnego #
- Logo menu mobilnego- Ustaw logo dla widoku mobilnego.
- Link do menu- Zachowaj ustawienie domyślne dla strony głównej lub wstaw dowolny link w polu Niestandardowy adres URL. Kiedy ludzie klikną w logo, zostaną przekierowani do podanego linku.
- Ikona Hamburgera (opcjonalnie)- Wybierz ikonę z biblioteki lub prześlij plik SVG.
- Podmenu Kliknij obszar- Jeśli menu ma podmenu, możesz ustawić ikonę dla obszaru.
Styl #
- Opakowanie menu- Ta sekcja pozwala dostosować wysokość menu, typ tła, dopełnienie, szerokość, promień obramowania menu, odstępy między ikonami menu itp.
- Styl pozycji menu- Elementy menu można tutaj stylizować za pomocą typu tła, koloru, odstępów między obramowaniami, marginesami pozycji itp.
- Styl elementu podmenu- Podobnie jak pozycje menu, w tej sekcji możesz dostosować pozycje podmenu.
- Styl panelu podmenu- Rozwinięcie tej części umożliwi dostosowanie panelu podmenu z wieloma opcjami.
- Styl Hamburgera- W tej sekcji możesz stylizować hamburgera za pomocą różnych kolorów ikon, rozmiarów, pozycji, opcji i tak dalej.
- Logo menu mobilnego- Ta część służy do dostosowywania. Ta część służy do dostosowywania logo menu mobilnego zgodnie z Twoimi preferencjami.
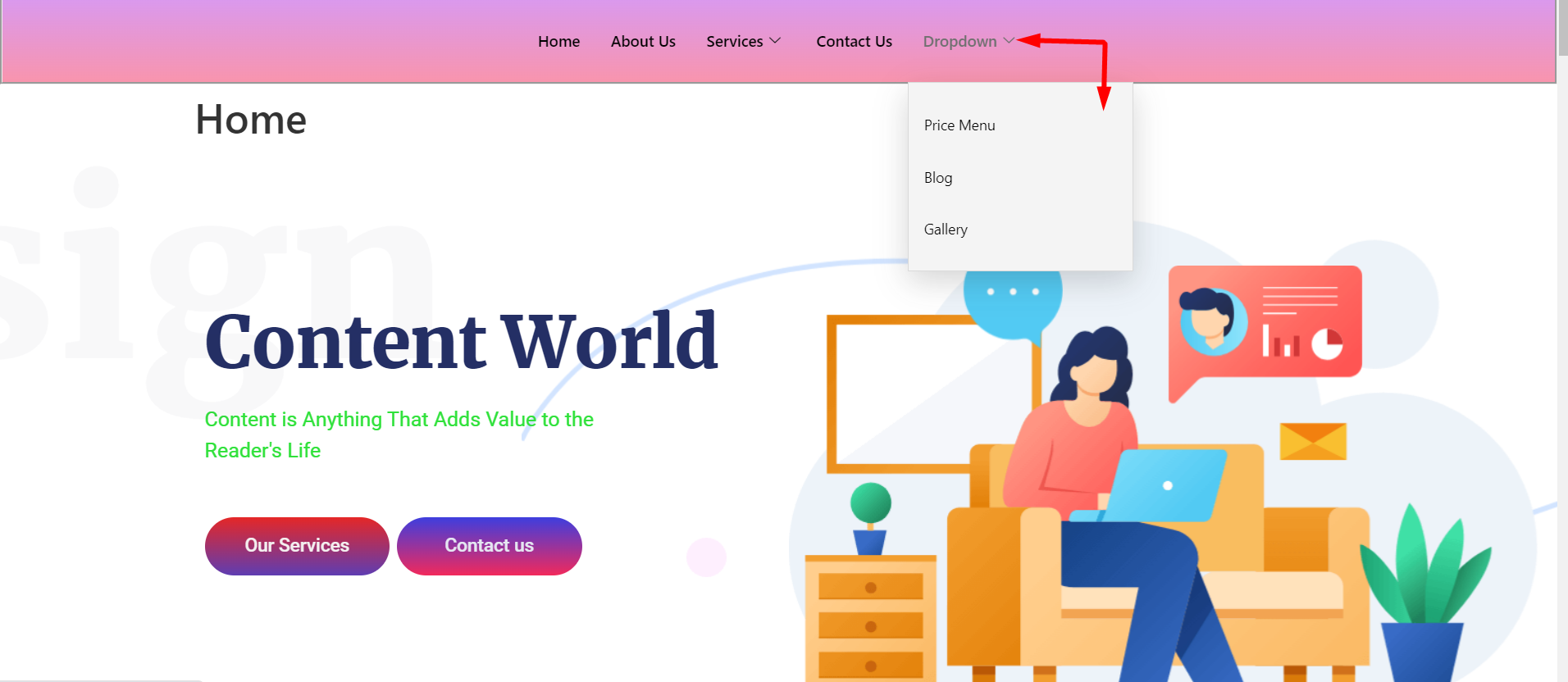
Tutaj przygotowaliśmy przykładowe menu nawigacyjne, jest to widok na pulpit-

Zapewnij swoim klientom fantastyczny system wyszukiwania swoich rzeczy dzięki wpływowemu widżetowi menu nawigacyjnego ElementsKit. Skorzystaj więc z widżetu już teraz, uatrakcyjnij swój projekt i zaoszczędź czas.




