Jeśli chcesz utworzyć mega menu Elementora w WordPressie, moduł Mega Menu ElementsKit może ułatwić i przyspieszyć ten proces. Przeczytaj tę dokumentację, aby dowiedzieć się, jak utworzyć mega menu w WordPressie za pomocą ElementsKit w kilku prostych krokach.
Przegląd #
ElementsKit to wszechstronny dodatek do Elementora that gives you the best possible way to build WordPress websites with a wide range of widgets, modules, and highly customizable pre-designed templates.
Obejmuje to Moduł Mega Menu z ElementsKit plugin. A mega menu is a powerful feature in WordPress that allows you to create a category-based expandable WordPress dropdown menu with flexible layouts. Elementor Mega menus are easy to use and can be a great way to show the multi-level website menu in an organized way.
Watch our video guide on Elementor Mega Menu Building:
Możesz też skorzystać z instrukcji krok po kroku, jak utworzyć mega menu w Elementorze:
Warunek wstępny: #
- Elementor, a page builder plugin (Free version is enough)
- ElementsKit Pro, a WordPress mega menu plugin for Elementor
Jak utworzyć WordPress Mega Menu w Elementora #
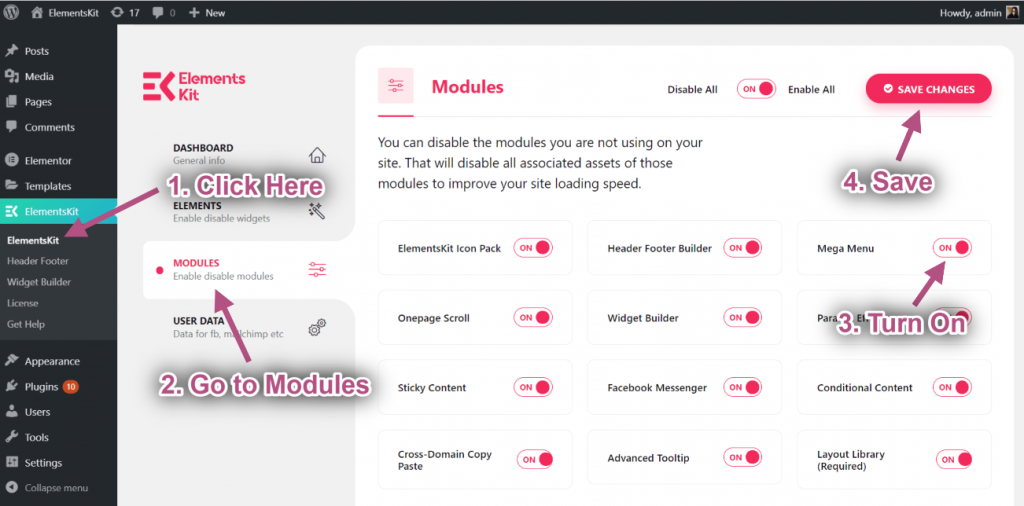
Przede wszystkim, zanim Tworzenie Elementora Mega Menu w WordPressie pamiętaj o włączeniu ElementsKit Mega menu moduł z ElementsKit > Moduł na pulpicie nawigacyjnym WordPress.

Step #1: Configure WordPress Menu #
Do utwórz mega menu WordPress Na twojej stronie,
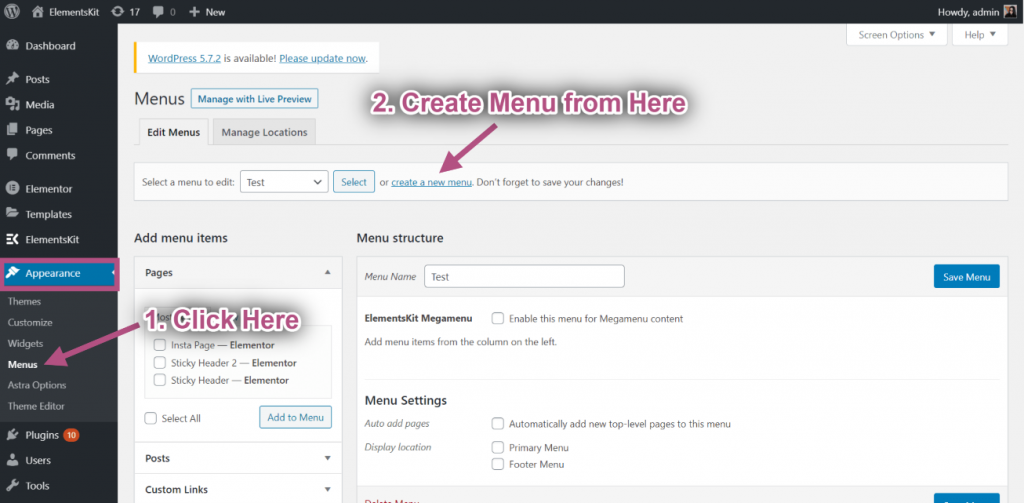
- Nawigować do Wygląd > Menu z panelu WordPress.
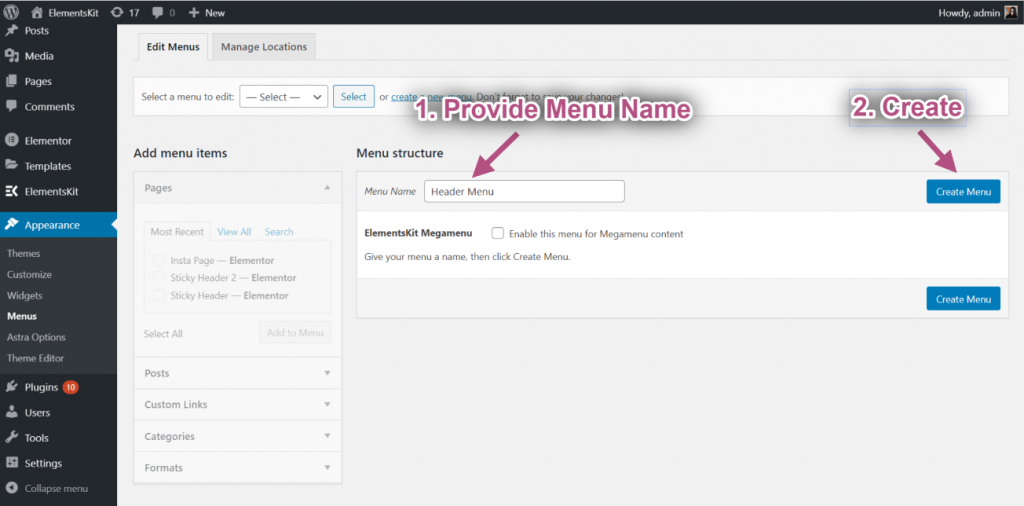
- Kliknij Utwórz nowe menu.

- Wprowadź a Nazwa menu.
- Kliknij na Utwórz menu przycisk.

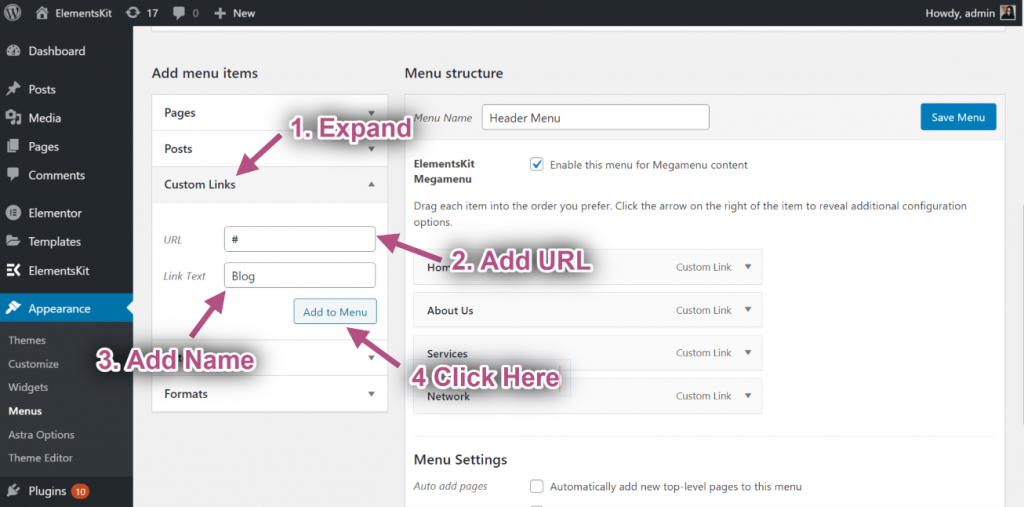
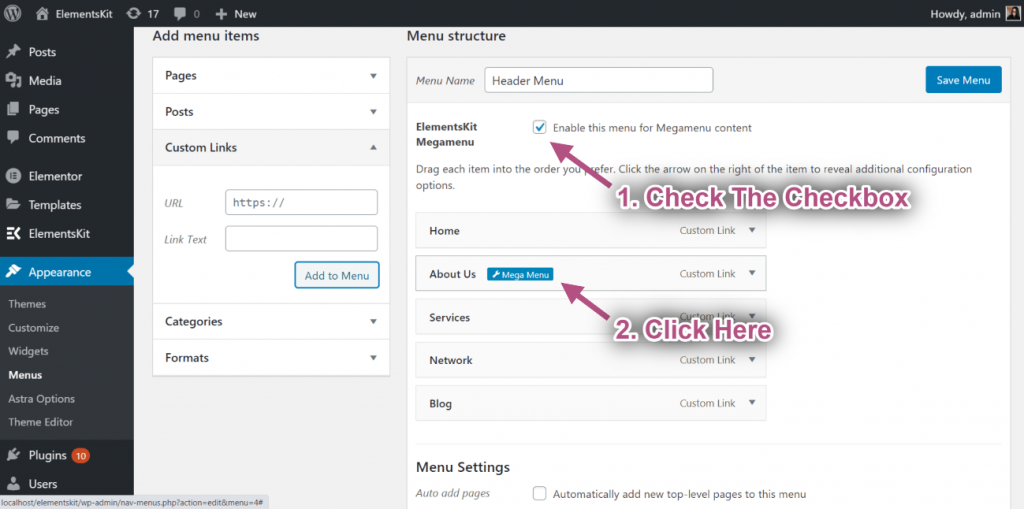
Teraz możesz dodaj pozycje do mega menu. Za to,
- Zwiększać Linki niestandardowe on the “Add menu item” on the right column.
- Wprowadź a Adres URL I Tekst linku.
- Kliknij Dodaj do menu.
Then add other menu items in the same way with this WordPress menu customizer, ElementsKit.

Następnie zaznacz pole wyboru „Włącz to menu dla zawartości Megamenu”. Po włączeniu mega menu należy kliknąć mega ikona ustawień menu po najechaniu kursorem na pozycje menu.

Krok #2: Dostosuj zawartość Elementora Megamenu With ElementsKit #
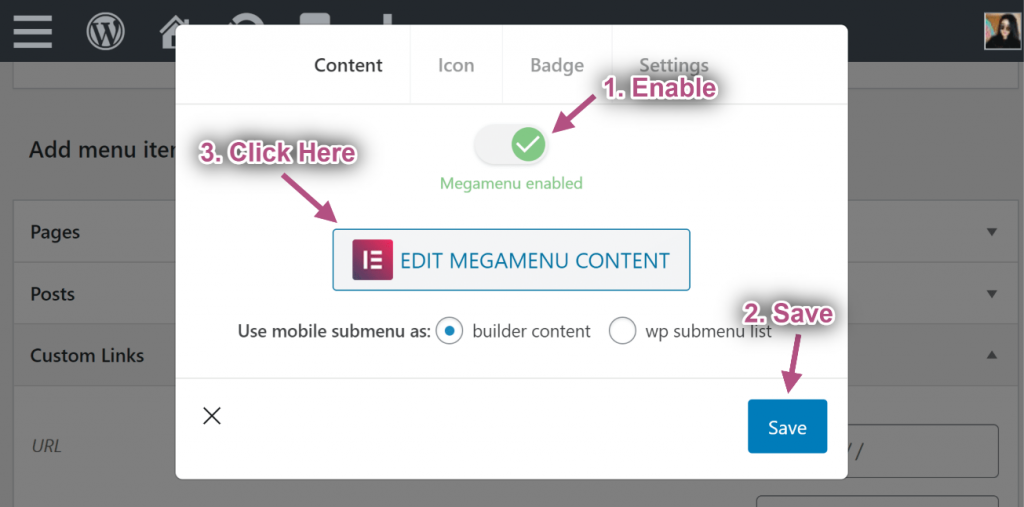
Po kliknięciu ikony ustawień mega menu otworzy się wyskakujące okienko. W wyskakującym okienku
- Przycisk przełączania, aby włączyć Mega Menu.
- Kliknij na Ratować przycisk.
- Następnie kliknij EDYTUJ TREŚĆ MEGAMENU przycisk. Przeniesie Cię do przycisku edytora Elementora.

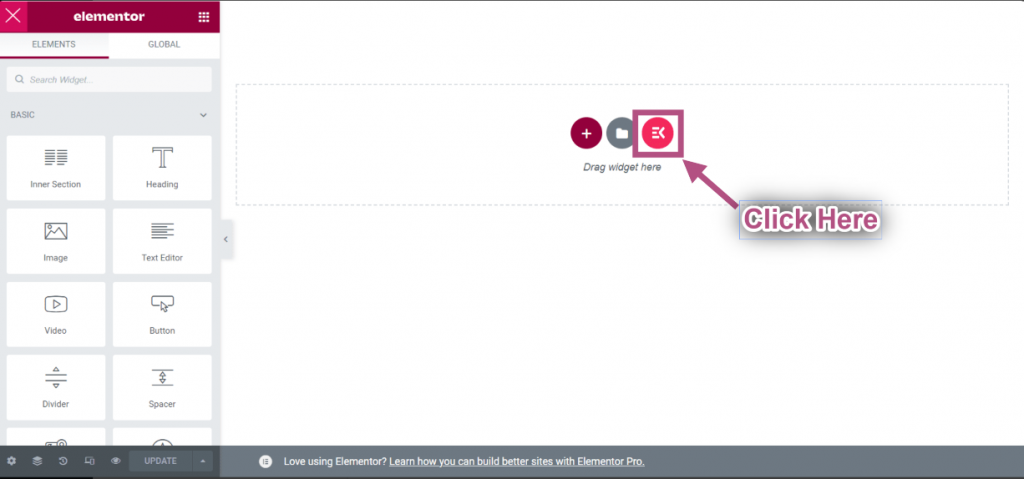
- Kliknij Ikona biblioteki szablonów ElementsKit

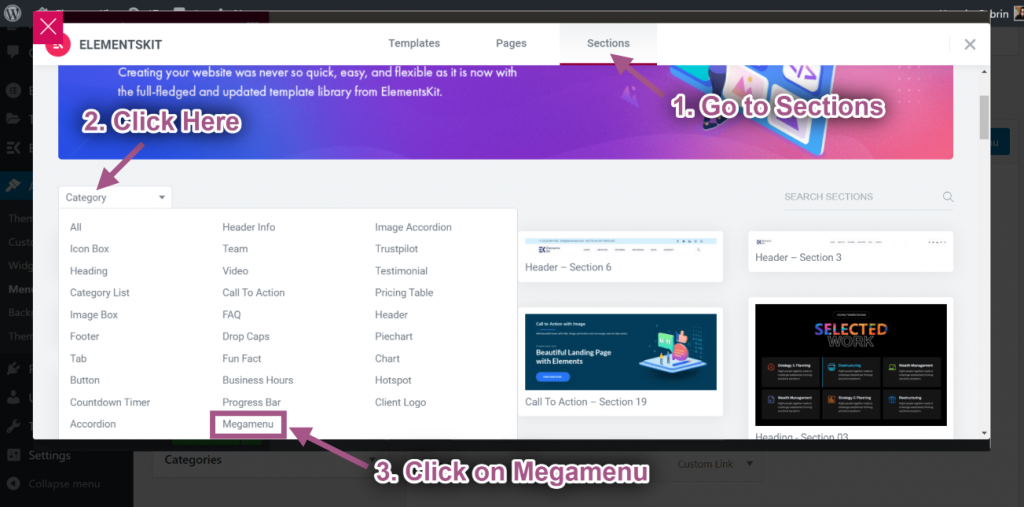
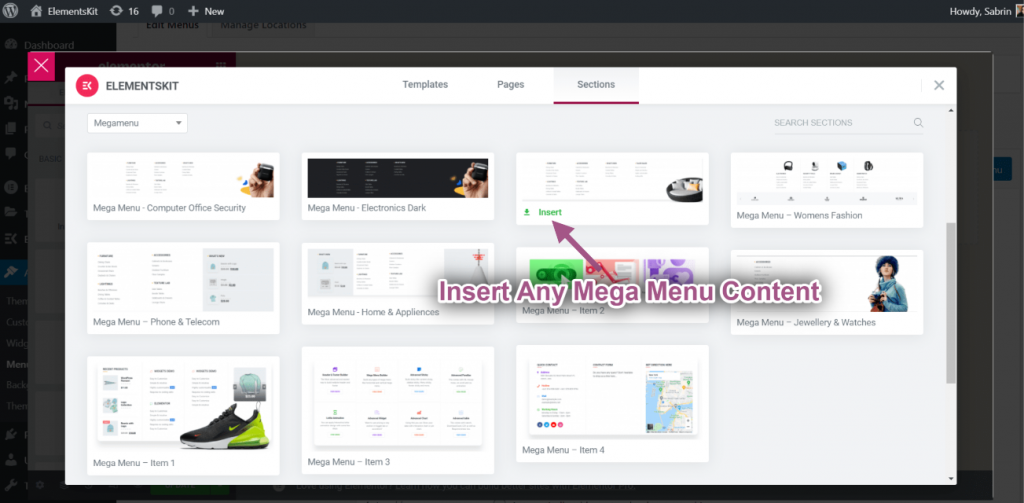
- Przejdź do sekcji=> Kliknij na Kategoria=> Wybierz Megamenu z listy.

- Wstaw dowolne Elementor Mega Menu Szablon.

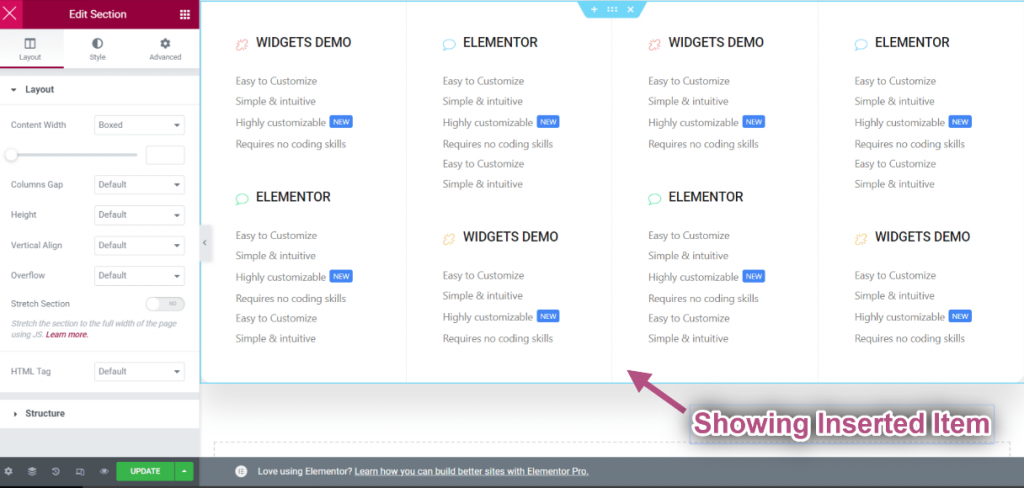
- You’ll see your inserted pre-designed mega menu template item will display.

Układ sterowania #
- Edytuj sekcję Wewnętrzną klikając kropkowaną sekcję.
- Pole szerokości zawartości: Dostosuj szerokość treści, przeciągając w prawo lub w lewo.
- Treść na całej szerokości: Wybierać Pełna szerokość.

Wybierz opcję Odstęp kolumny #
- Przerwa w kolumnie=> Wybierz odstęp między kolumnami z upuścić.

Wybierz pozycję #
- Wysokość: Wybierz wysokość, przeciągając od lewej do prawej.
- Wyrównanie w pionie: Z listy rozwijanej wybierz opcję Wyrównanie w pionie.
- Przelewowy: Wybierz opcję Przepełnienie domyślne lub Ukryte.

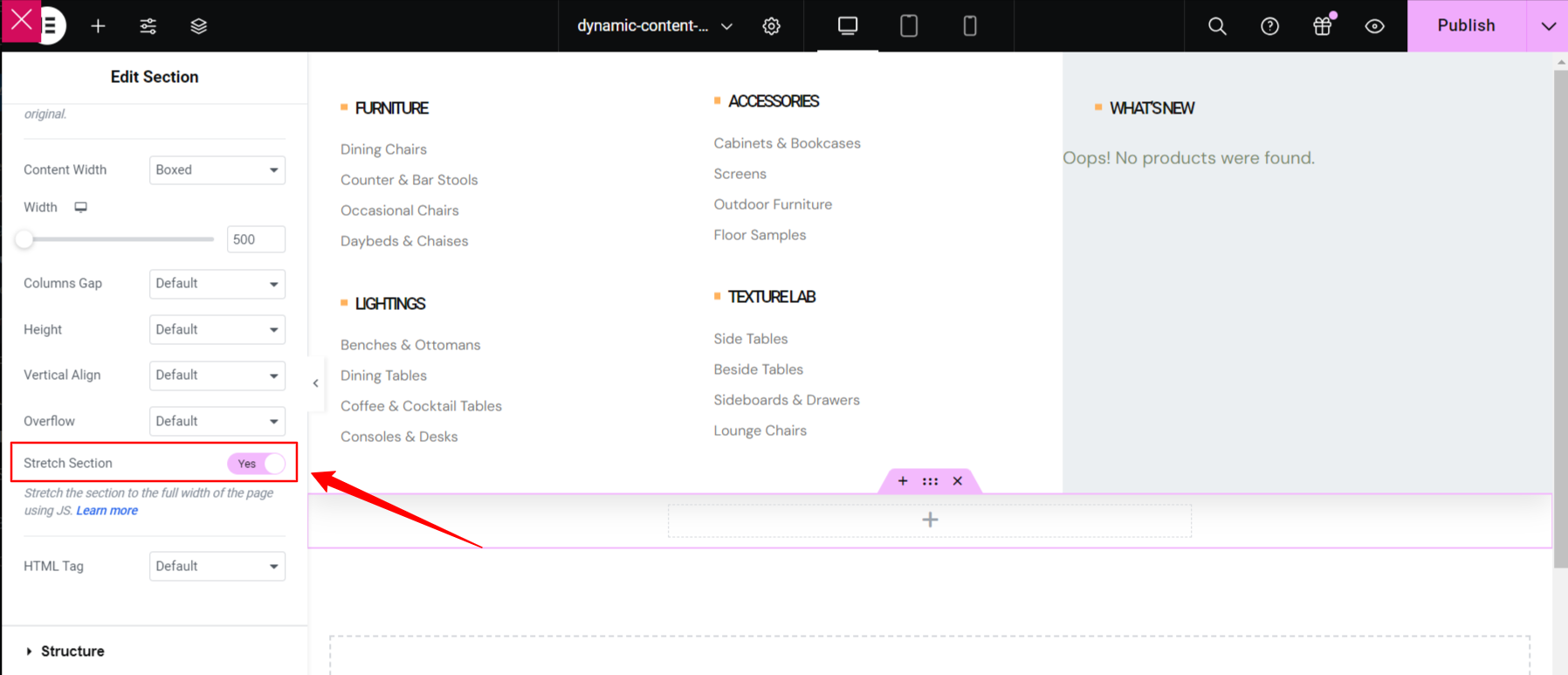
Sekcja rozciągania #
Toggle this button to turn the Elementor mega menu to full-width, which spans from right to left of the screen’s width.

Wybierz opcję Tag HTML #
- Wybierz swój Znacznik HTML z Upuścić to create custom WP menu.

Jeśli chcesz zobaczyć to w akcji, obejrzyj ten film i zrób to sam w ciągu kilku minut.
Dostosuj tekst nagłówka Mega Menu #
- Wybierz typ ikony.
- Włącz opcję dodawania ikony.
- Prześlij ikonę nagłówka.
- Dodaj lub edytuj tytuł.
- Dodaj opis edycji.

Dostosuj tekst #
- Dodaj lub edytuj Tekst.
- Dodaj lub edytuj Podtytuł.
- Włącz, aby Pokaż etykietę.
- Dodaj lub edytuj Etykieta.
- Dostosuj Kolor tła, typografia, dopełnienie, wyrównanie, promień.
- Po zakończeniu kliknij opcję Aktualizuj i zamknij okno.

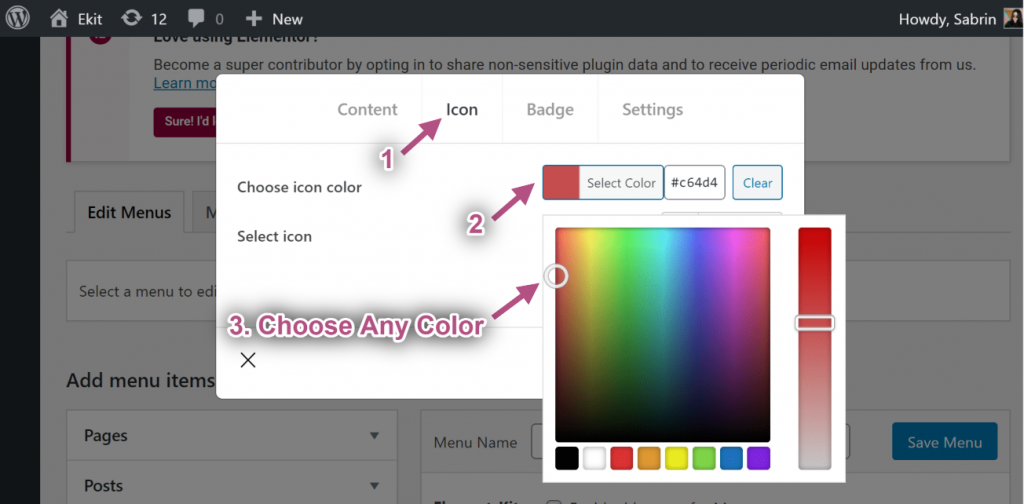
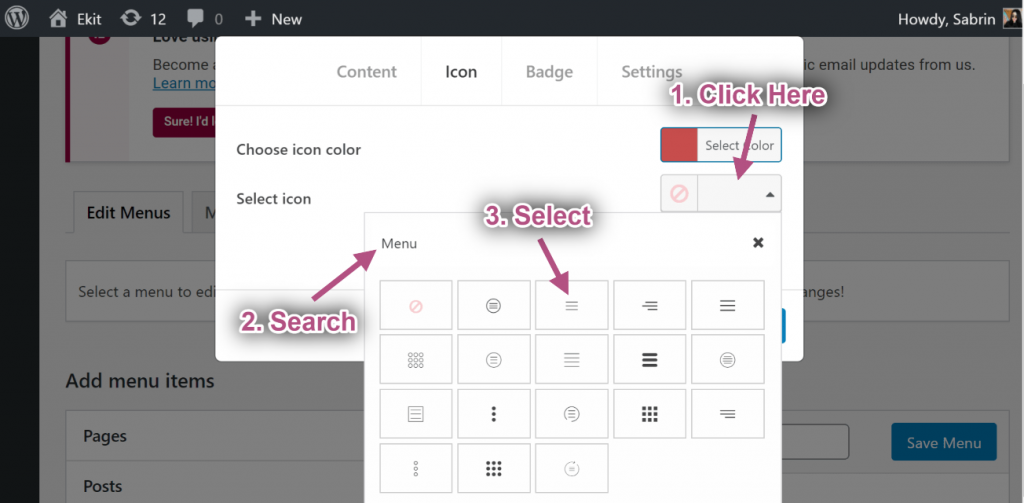
Krok #3: Dostosuj ikonę #
- Teraz idź do Zakładka Ikona=> Wybierz dowolny kolor z Paleta kolorów.

- Wybierać Ikona z Biblioteka ikon.

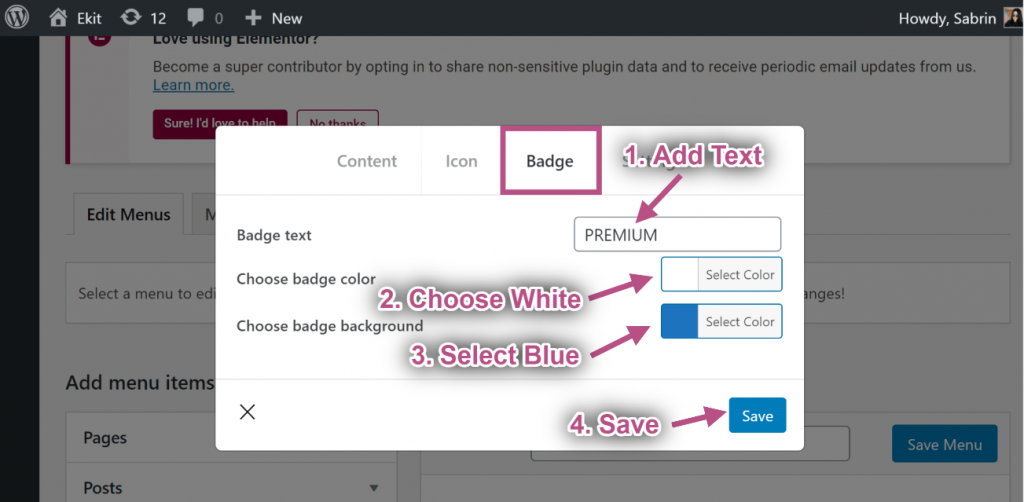
Krok #4: Dostosuj odznakę #
- Dodaj lub edytuj tekst.
- Wybierać Kolor odznaki.
- wybierać Kolor tła odznaki.
- Kliknij Ratować.

Krok #5: Ustawienia #
Domyślna szerokość #
- Wybierz szerokość Mega Menu: Domyślny.
- Wybierz pozycję Mega Menu: Domyślny.
- Ratować okno.
- Widok witryny: Pokazuje domyślną szerokość z domyślną pozycją.

Domyślny krewny #
- Wybierz szerokość Mega Menu: Domyślny.
- Wybierz pozycję Mega Menu: Względny.
- Kliknij Ratować.
- Widok witryny: Pokazuje domyślną szerokość z pozycją względną.

Domyślna pełna szerokość #
- Wybierz szerokość Mega Menu: Pełna szerokość.
- Wybierz pozycję Mega Menu: Domyślny.
- Kliknij Ratować.
- Widok witryny: Wyświetlanie pełnej szerokości z pozycją domyślną.

Pozycja względna pełnej szerokości #
- Wybierz szerokość Mega Menu: Pełna szerokość.
- Wybierz pozycję Mega Menu: Względny.
- Kliknij Ratować.
- Widok witryny: Pokazuje Pełna szerokość z pozycją względną.

Niestandardowa domyślna szerokość #
- Wybierz szerokość Mega Menu: Niestandardowa szerokość.
- Podaj dowolną niestandardową szerokość, ale domyślnie tak jest 750 pikseli.
- Wybierz pozycję Mega Menu: Domyślny.
- Kliknij Ratować.
- Widok witryny: Pokazuje Niestandardowa szerokość z domyślną pozycją.

Niestandardowa domyślna szerokość Względny #
- Wybierz szerokość Mega Menu: Niestandardowa szerokość.
- Podaj dowolną niestandardową szerokość, ale domyślnie tak jest 750 pikseli.
- Wybierz pozycję Mega Menu: Względny.
- Kliknij Ratować.
- Widok witryny: Pokazuje Niestandardowa szerokość z pozycją względną.

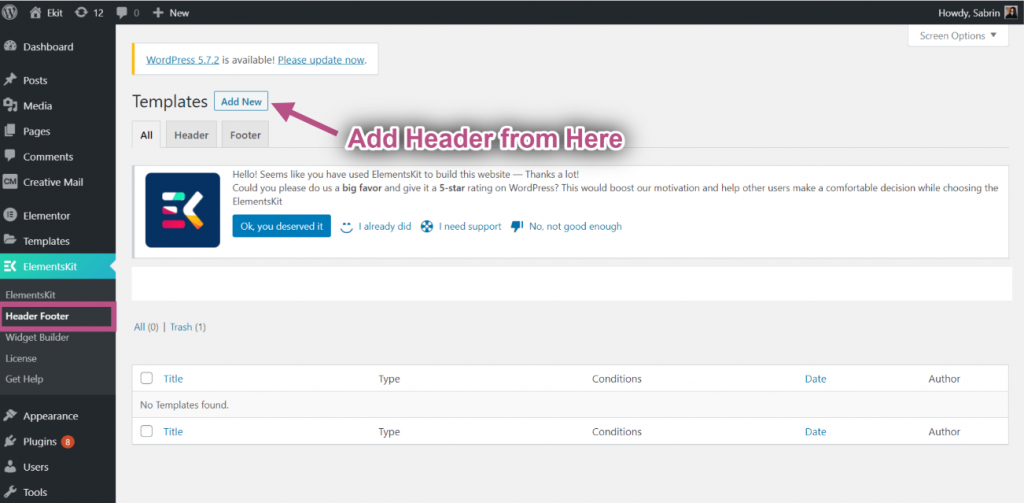
Krok #6: Utwórz szablon nagłówka #
Tutaj możesz skorzystać z Szablon nagłówka Elementora lub możesz użyć Szablon nagłówka ElementsKit. Zobaczmy, jak to dodać.
- Nawigować do ElementsKit → Stopka nagłówka → i kliknij Dodaj nowe.
- Otworzy się wyskakujące okienko z opcjami.

- W wyskakującym okienku wpisz a Tytuł, Wybierz Wpisz → nagłówek.
- Wybierz Warunki → Cała strona.
- Przełącz Aktywacja opcję i kliknij Edytuj za pomocą Elementora.

- Wybierz swój Struktura z wybranego obszaru.

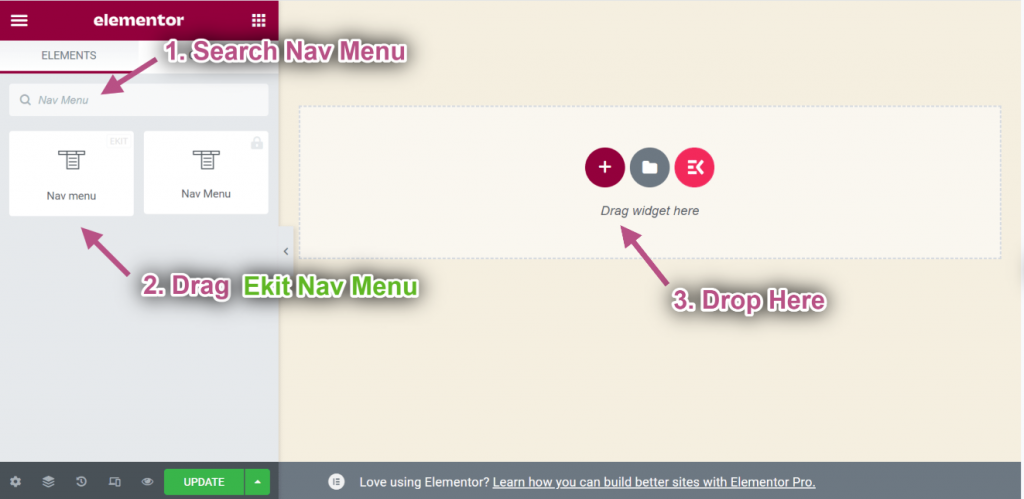
- Teraz Szukaj Menu nawigacji=> Przeciągnij Ekit menu nawigacji I Upuszczać na wybranym obszarze.
** Uwaga: pamiętaj o przeciągnięciu menu nawigacji ElementsKit, w przeciwnym razie utworzone Megmenu nie pojawi się.

- Teraz idź do Ustawienia menu=> wybierz utworzony Menu nagłówka z listy rozwijanej.
- Możesz tutaj dodać dowolny typ widżetu, aby dostosować szablon nagłówka.

Ostateczne wyjście #
Po zakończeniu kliknij Aktualizacja button to save the menu created with the best mega menu plugin for Elementor.
Teraz przejdź do swojej witryny, a zobaczysz, że wybrane przez Ciebie menu Elementor Mega jest wyświetlane.

Quick Recap
So overall, what we’ve done throughout this WordPress mega menu tutorial is:
Tools Used: Elementor & ElementsKit Dodatek do Elementora
✅ Install and activate a mega menu plugin, in our case, it’s the Mega Menu ElementsKit plugin for WordPress.
✅ Then, navigate to Appearance> Menu and configure our site’s menu.
✅ After setting all dropdown menu items, click the Mega menu button to start creating an Elementor mega menu with ElementsKit.
✅ Włącz Mega menu toggle button and hit the EDYTUJ TREŚĆ MEGAMENU opcja.
✅ You’ll get the Elementor visual interface as your mega menu builder, with drag-and-drop controls to design it effortlessly.
✅ Insert a mega menu template or use Elementor widgets to build from scratch.
✅ In the ElementsKit mega menu editor, you can add rows, columns, and content to your submenus.
✅ Customize background, heading, layout, icon, badge, and other content elements without writing any code.
✅ Lastly, see the preview and make it live. And, with ElementsKit, you can apply conditions for header navigation.
So, this was the easiest way to build Elementor mega menu in your WordPress website.





