Pierwsze kroki #
Umieść mapę Google w dowolnym miejscu na swojej stronie internetowej. Co najważniejsze, na stronie kontaktowej, aby odwiedzający mogli wiedzieć, gdzie się znajdujesz. Wyświetlaj wstępnie zdefiniowane lokalizacje (szerokość i długość geograficzna) na mapie ekranowej. Wystarczy postępować krok po kroku, aby połączyć się z Mapą Google.
Krok=>1: Wygeneruj klucz API Map Google #
- Iść do Konsola platformy Google Cloud. Jeśli nie masz jeszcze konta, utwórz je, jest bezpłatne.
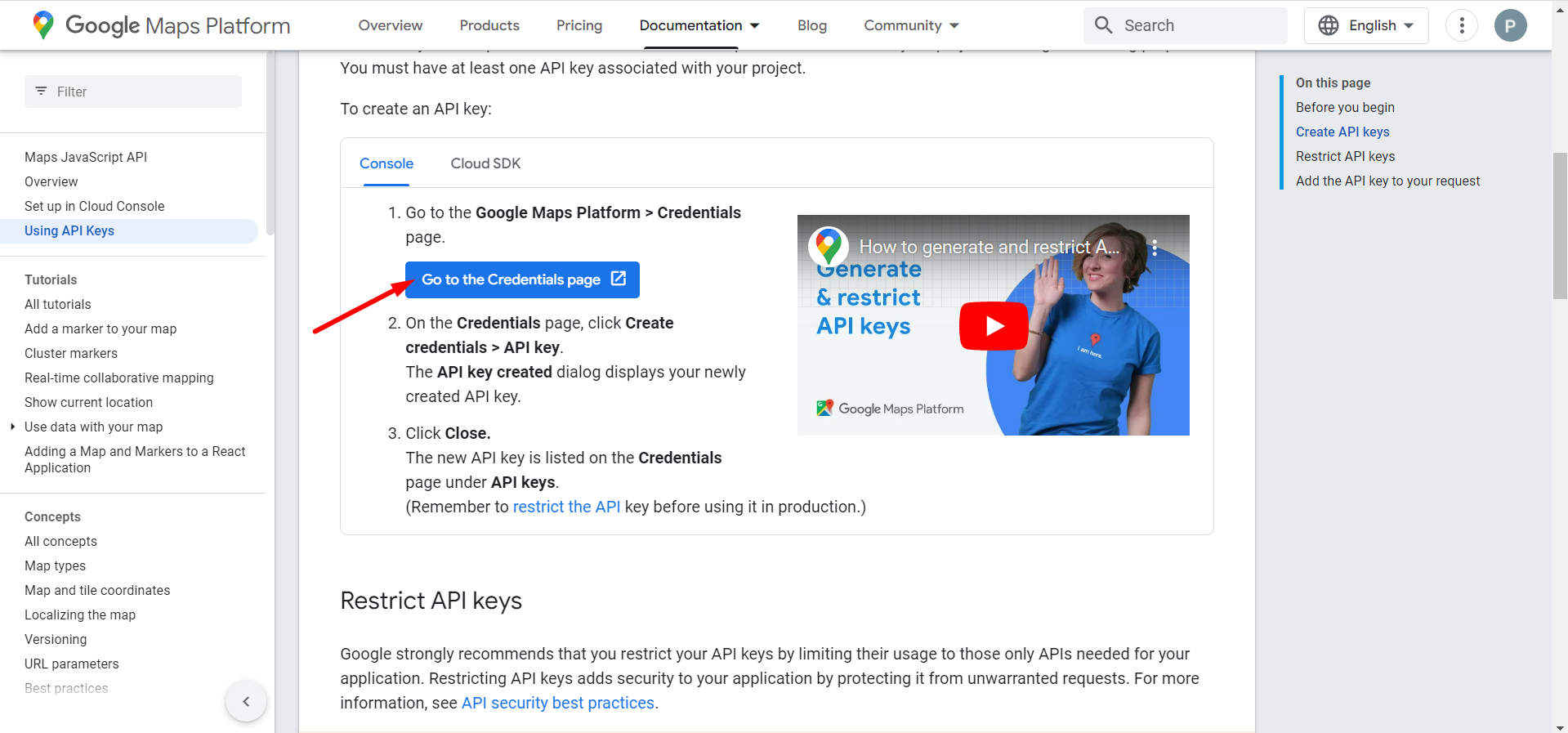
- Kliknij opcję Przejdź do strony Poświadczenia

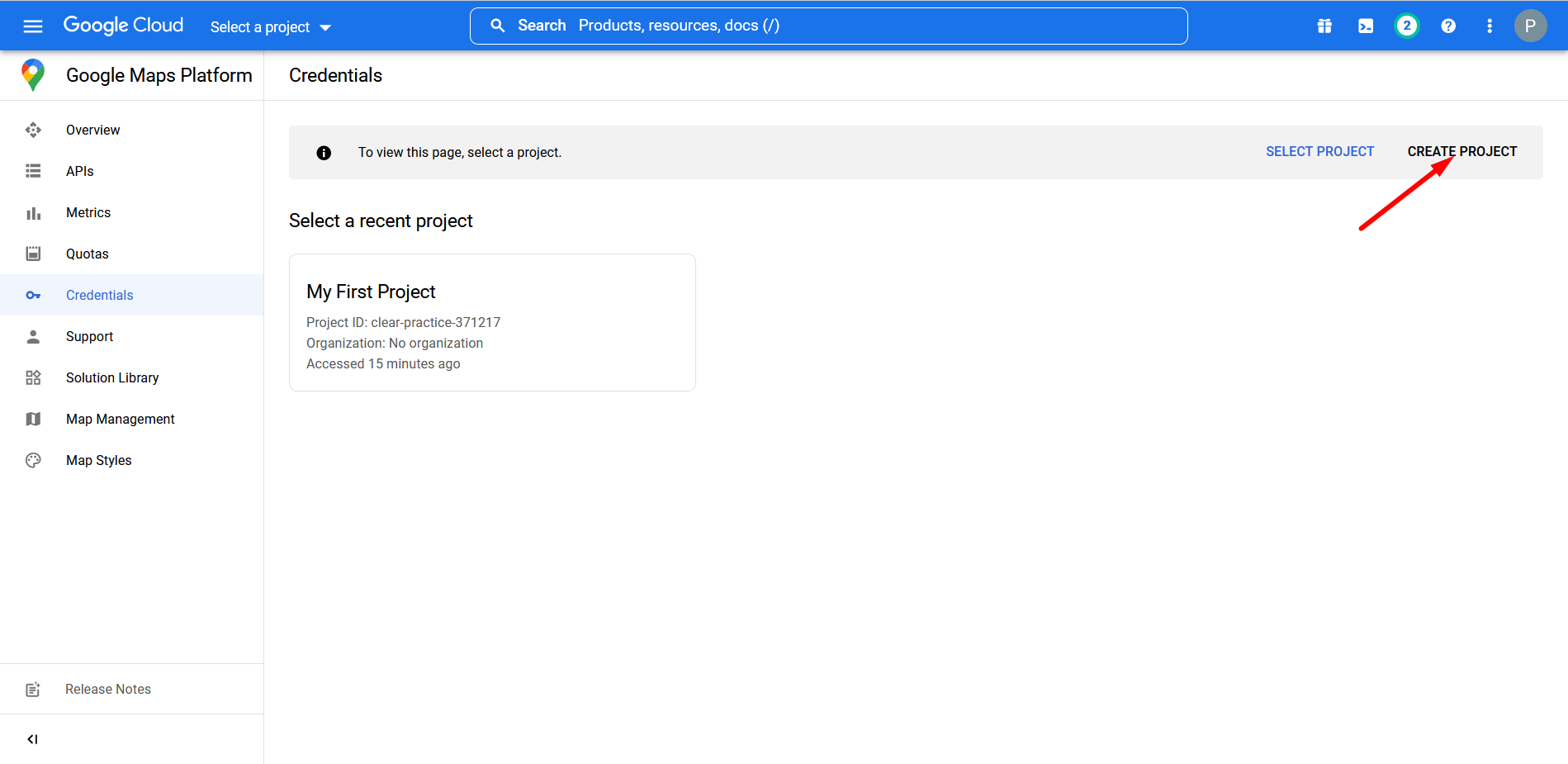
- Wybierz lub utwórz projekt.

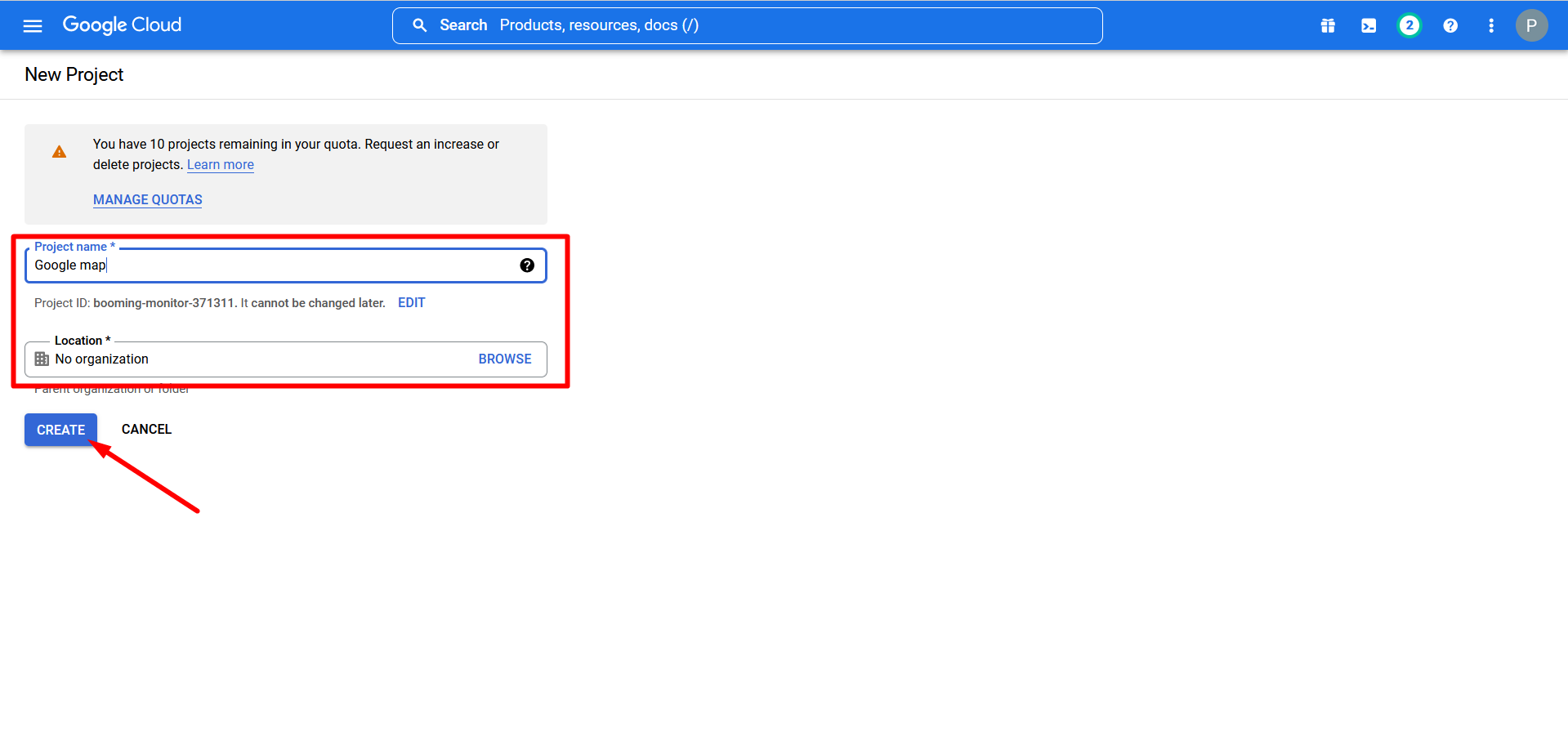
- Wpisz nazwę projektu i lokalizację
- Kliknij UTWÓRZ

- Twój projekt został utworzony
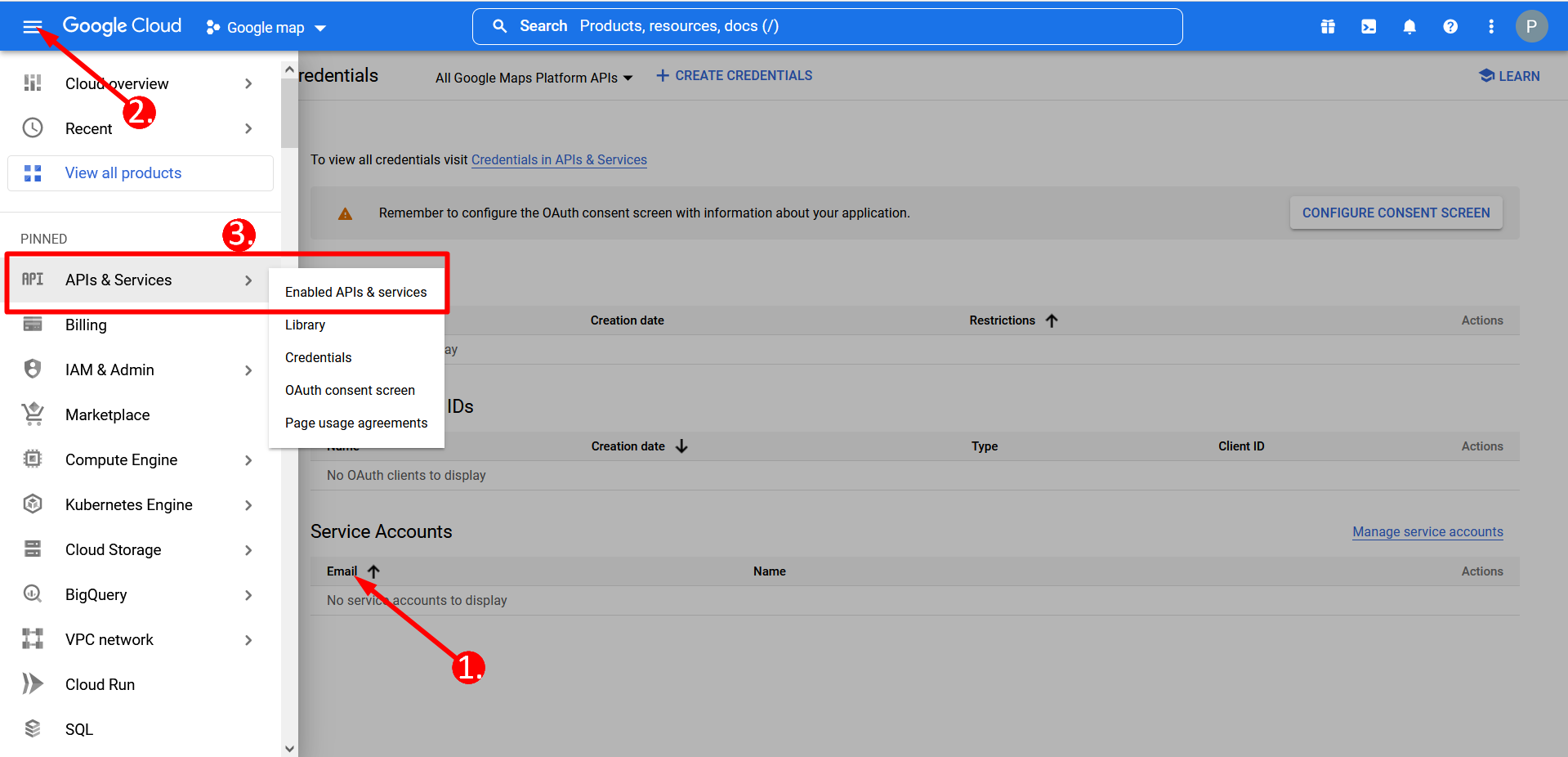
- Przejdź do menu hamburgerów
- Znajdź interfejsy API i usługi

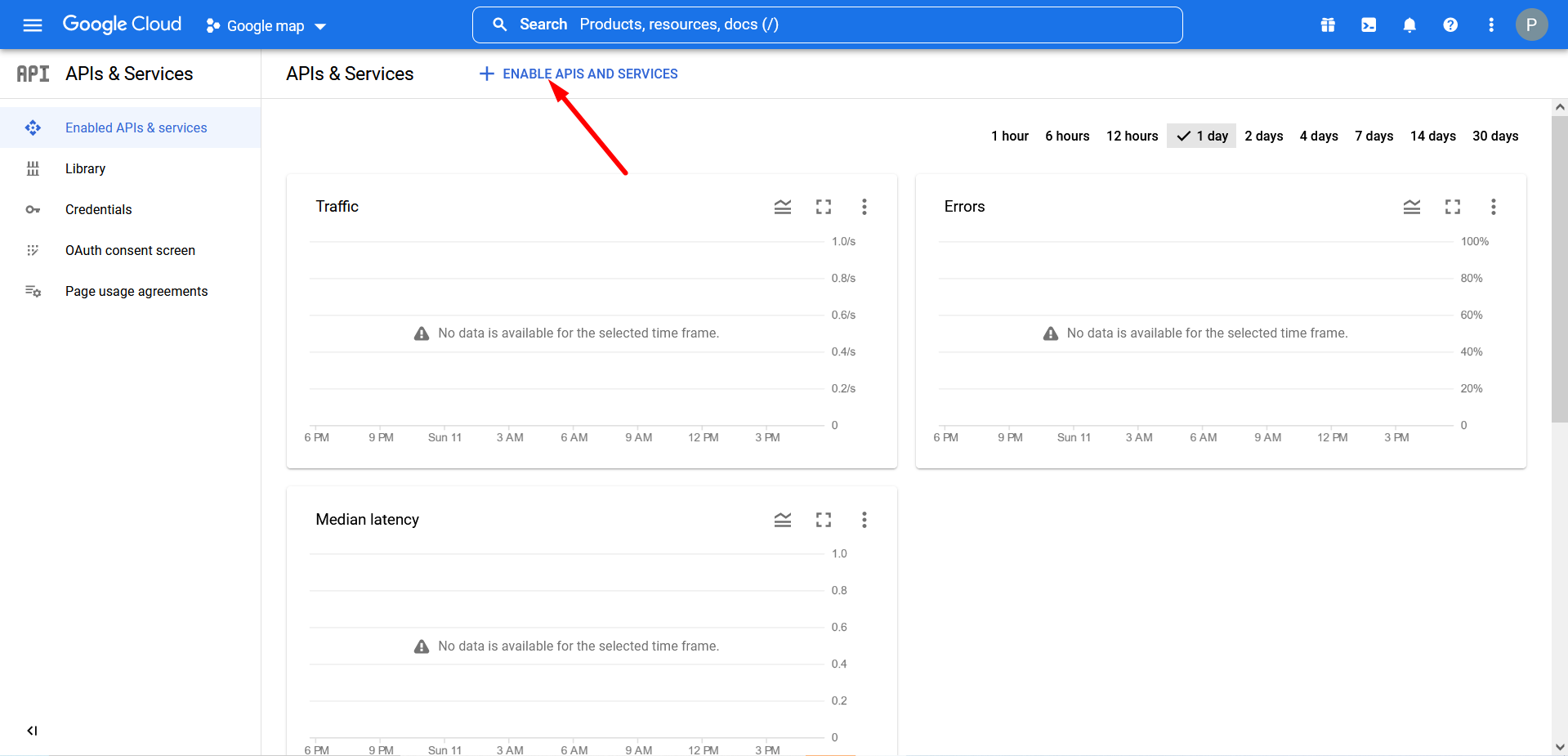
- Kliknij opcję WŁĄCZ API I USŁUGI

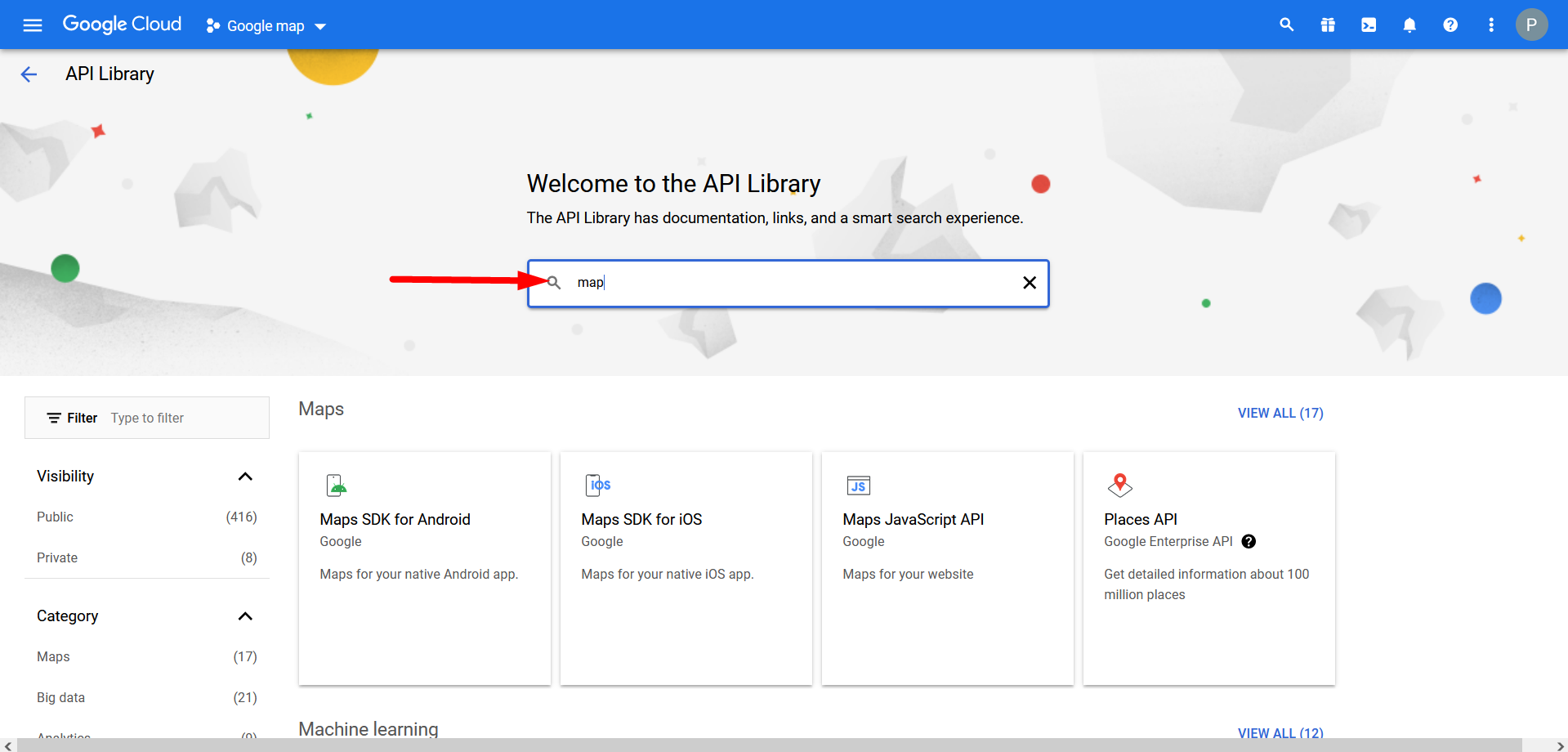
- Wyszukaj mapę w polu wyszukiwania-

- Kliknij Maps JavaScript API i włącz go
- Przejdź do Poświadczeń
- Teraz kliknij „Tworzyć Referencje”, zobaczysz swój klucz API. Skopiuj stąd klucz API.

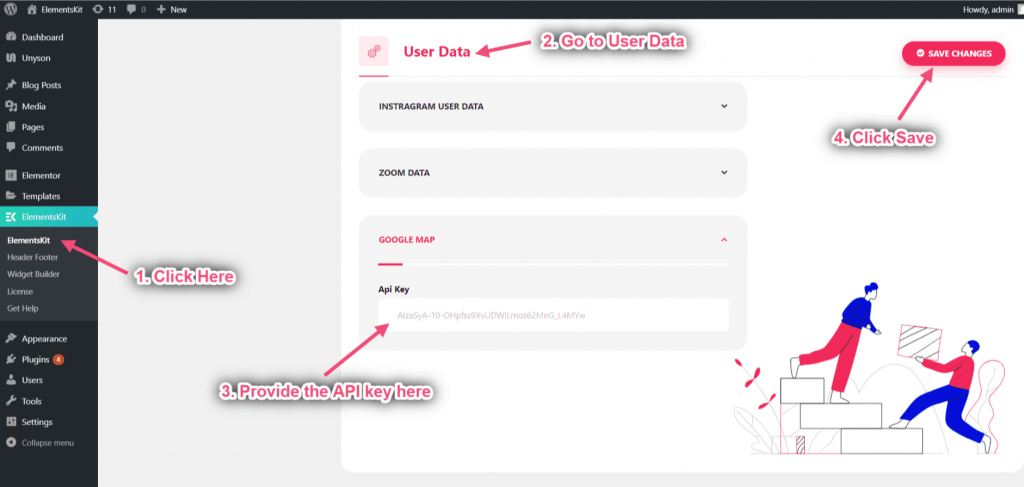
- Teraz idź do Elementskit=> Dane użytkownika=> Kliknij na Mapa Google rozszerzać. Podaj swoje Klucz API aby połączyć Mapę Google.

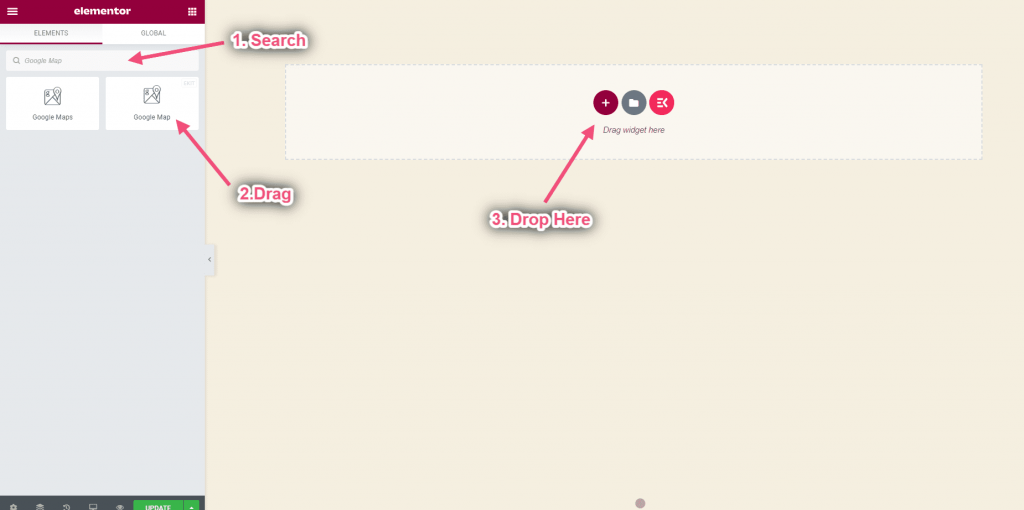
- Teraz wyszukaj Mapa Google=> Przeciągnij=> Upuść na wybranym obszarze

Krok=>2: Wybierz typ mapy #
Skonfiguruj mapę podstawową #
Dodaj prostą mapę Google ze znacznikiem do swojej strony internetowej. Pasuje osobom z wiedzą początkującą lub średniozaawansowaną.
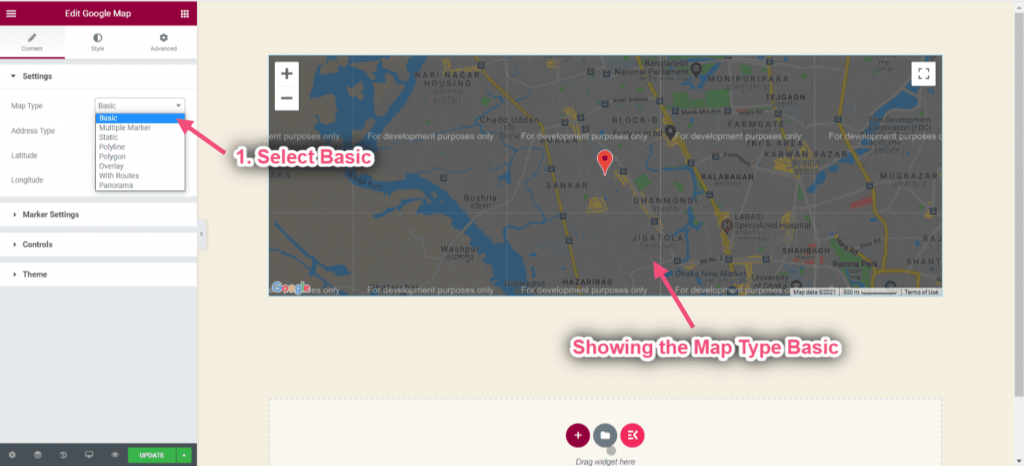
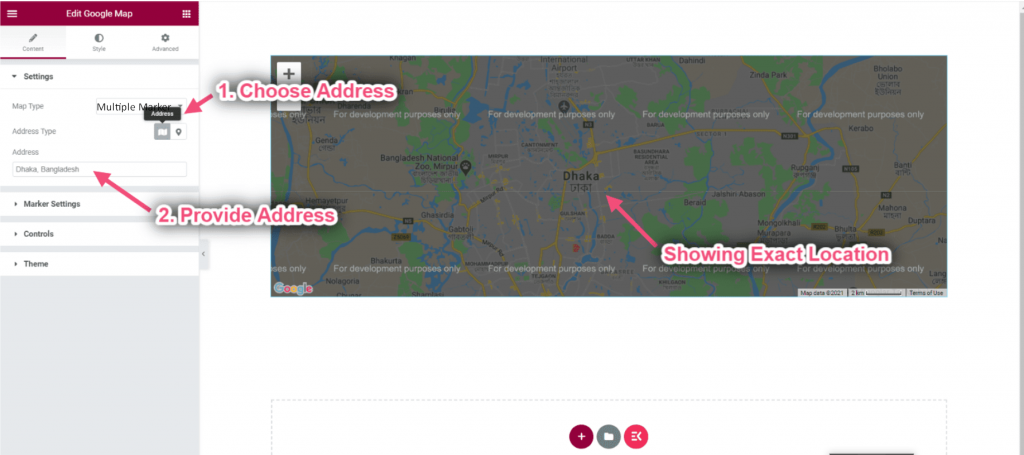
- Kliknij Ustawienia=> Wybierz typ mapy Podstawowy z listy rozwijanej. Możesz zobaczyć, że pojawił się podstawowy typ mapy

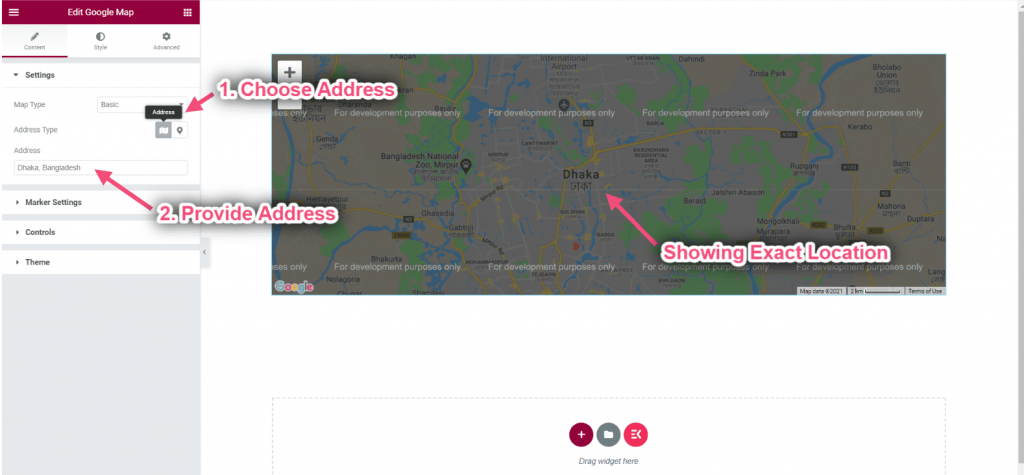
- Wybierz Adres z zaznaczonego obszaru=> Podaj swój adres
- Możesz zobaczyć wybraną lokalizację

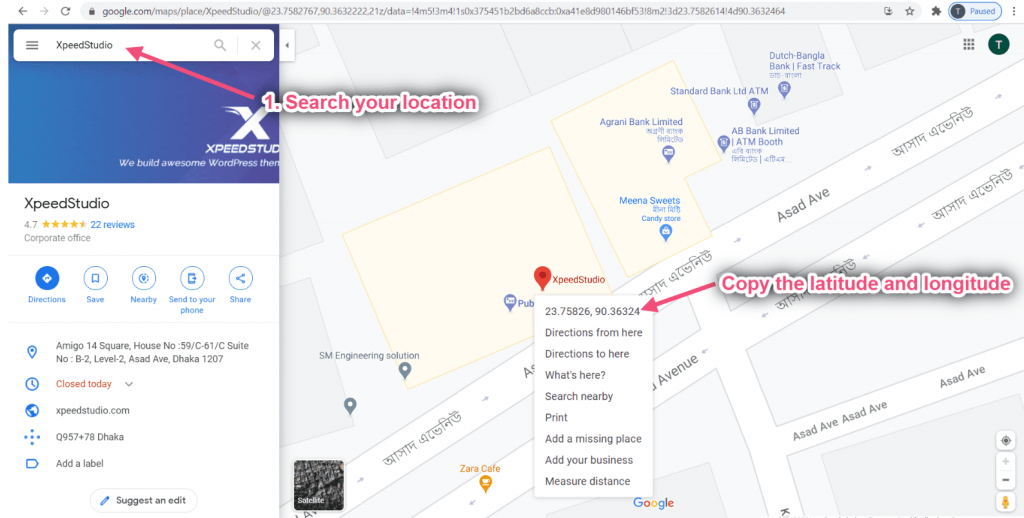
Uzyskaj szerokość i długość geograficzną: Szerokość geograficzna jest używana razem z długością geograficzną w celu określenia dokładnej lokalizacji obiektów na powierzchni Ziemi
- Iść do https://www.google.com/maps/=> Wyszukaj swoją lokalizację => Kliknij prawym przyciskiem myszy punkt na mapie => Teraz skopiuj Długości i szerokości geograficznej

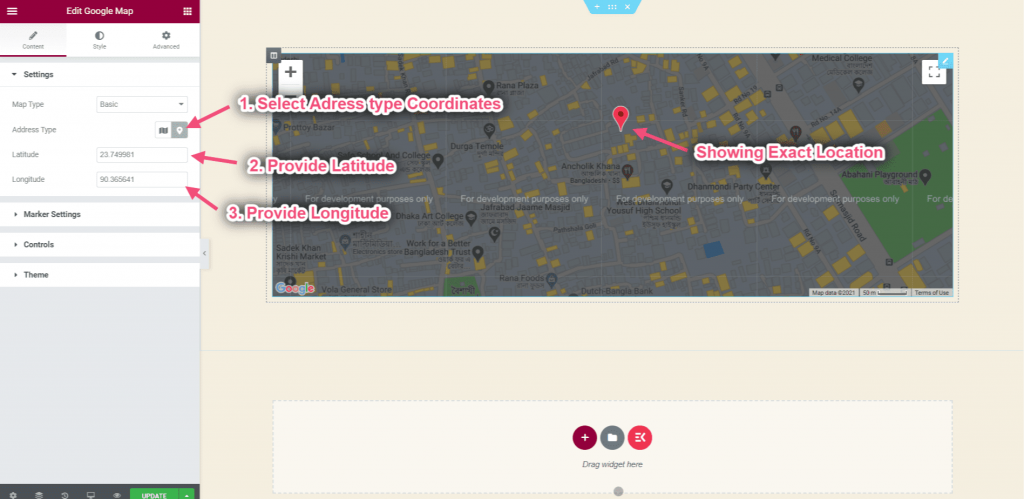
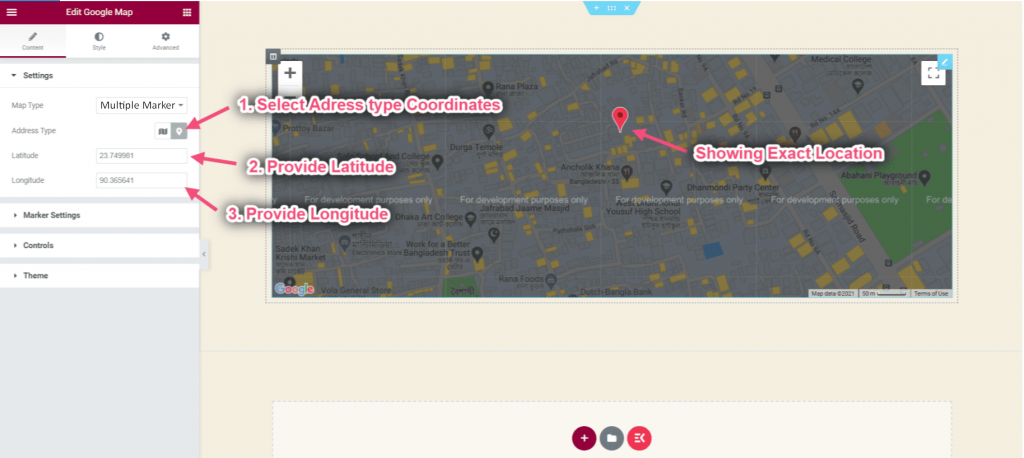
- Teraz wybierz Typ adresu: Współrzędne
- Podaj współrzędne: Szerokość geograficzna to miara odległości na północ lub południe od równika.
- Podaj długość geograficzną: Długość geograficzna to miara na wschód lub zachód od równika.
- Możesz zobaczyć dokładną lokalizację

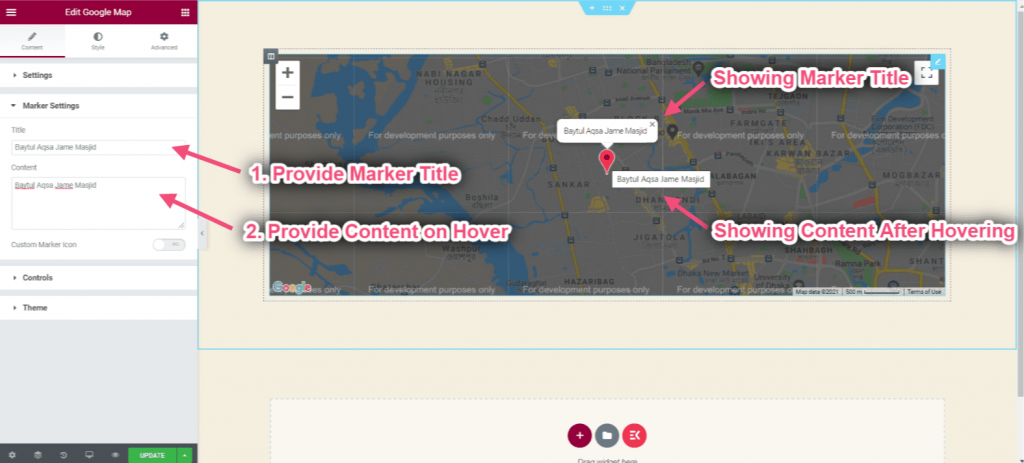
- Kliknij Ustawienia znaczników=> Podaj Tytuł znacznika=> Dodaj treść, która wyświetli się po najechaniu myszką

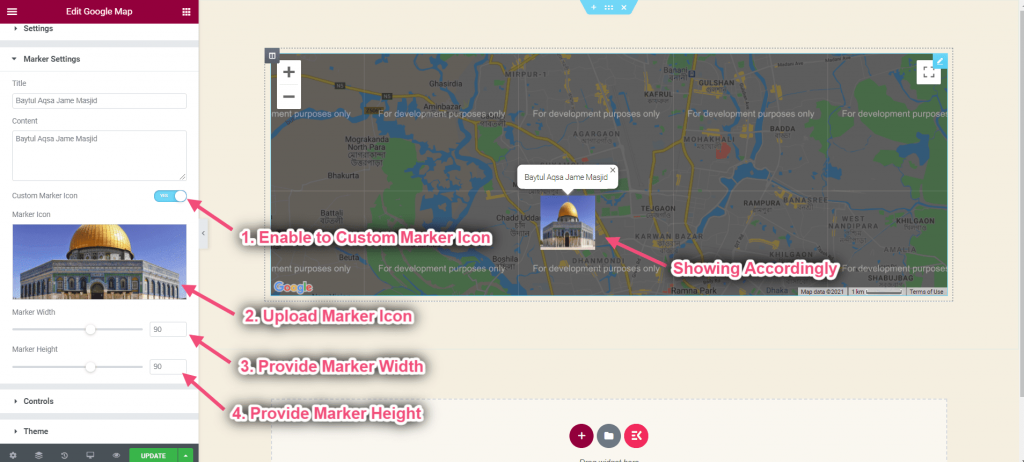
- Włącz przełącznik na ikonę znacznika niestandardowego
- Prześlij swoją ikonę znacznika
- Kontroluj szerokość znacznika
- Kontroluj wysokość znacznika
- Możesz zobaczyć niestandardowy obraz/ikonę

Kliknij Kontrola
- Kontroluj poziom powiększenia: Możesz podać dowolny numer
- Włącz kontrolę widoku ulicy: Zawiera ikonę Pegmana, którą można przeciągnąć na mapę, aby włączyć Street View.
- Włącz kontrolę typu mapy: Kontrolka Typ mapy pozwalająca użytkownikowi wybrać typ mapy (MAPA DROGOWA, SATELITARNA).
- Włącz kontrolę zoomu: Element sterujący powiększeniem wyświetla przyciski „+” i „-”, umożliwiające zmianę poziomu powiększenia mapy.
- Włącz kontrolę pełnoekranową: Opcja Pełny ekran umożliwia otwarcie mapy w trybie pełnoekranowym.
- Włącz powiększenie kółkiem przewijania: Każde kliknięcie, w górę lub w dół, zwiększa lub zmniejsza Powiększenie współczynnik o 10%

- Kliknij Motyw=> Wybierz typ źródła motywu: Standard Google
- Z listy rozwijanej wybierz Typ motywu Google

- Wybierz źródło motywu: Prześliczne mapy
- Wybierz z listy rozwijanej swój fantastyczny motyw map

- Wybierz źródło motywu: Zwyczaj
- Podaj swój własny styl na pudełku
- Kliknij na wybrany obszar, aby uzyskać Kod w stylu JSON aby nadać styl swojej mapie

Skonfiguruj mapę wielu znaczników #
Dodaj wiele znaczników na mapie. Każdy znacznik można kliknąć, aby wyświetlić informacje.
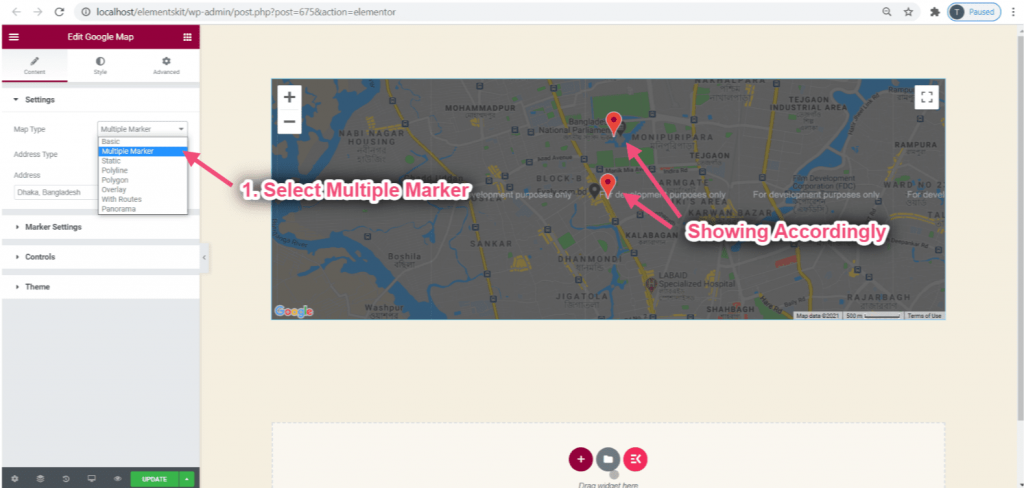
- Kliknij Ustawienia=> Wybierz typ mapy Wiele znaczników z listy rozwijanej.
- Możesz zobaczyć, że pojawił się podstawowy typ mapy

- Wybierz Adres z zaznaczonego obszaru=> Podaj swój adres
- Możesz zobaczyć wybraną lokalizację

- Wybierz typ adresu: Współrzędne
- Podaj szerokość geograficzną
- Podaj długość geograficzną
- Dokładny adres możesz zobaczyć jako znacznik

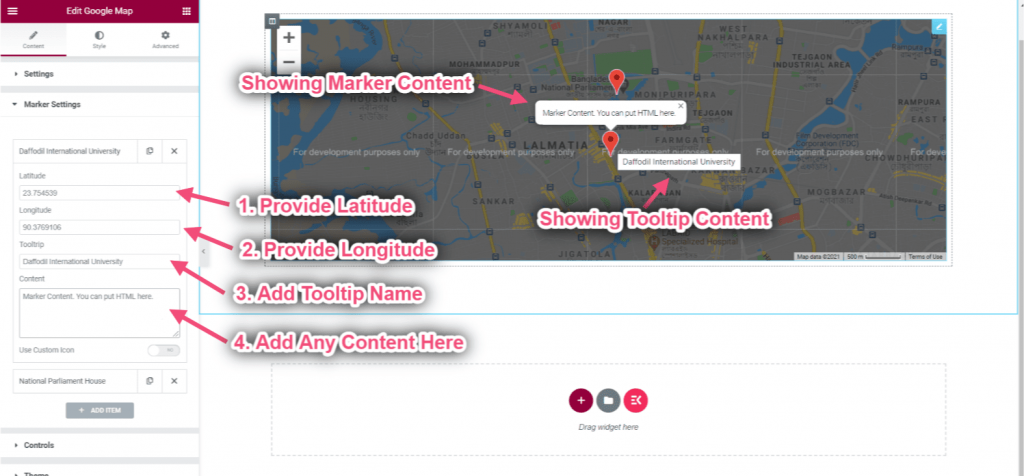
- Kliknij Ustawienia znaczników
- Kliknij treść, aby ją rozwinąć
- Podaj szerokość geograficzną
- Podaj długość geograficzną
- Dodaj nazwę podpowiedzi
- Dodaj dowolną zawartość pudełka
- Możesz dokładnie zobaczyć wynik

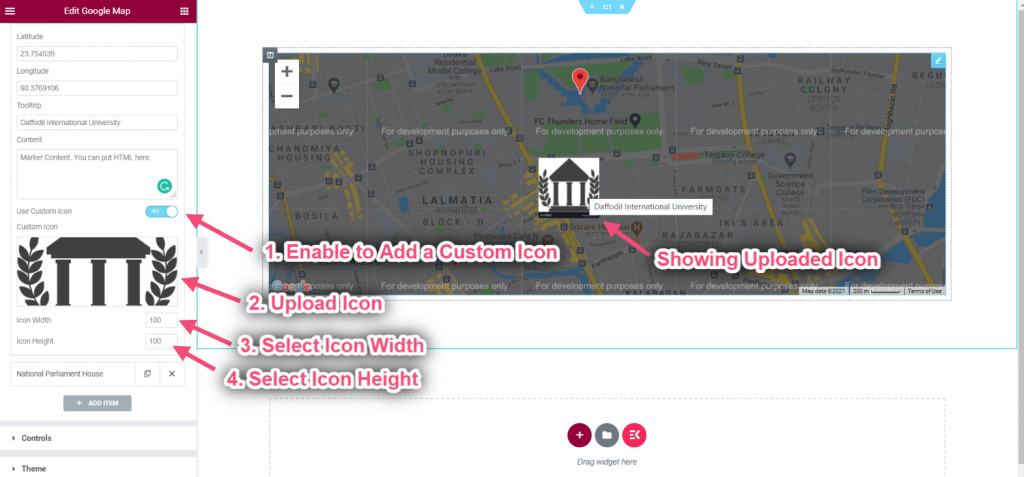
- Włącz przełącznik niestandardowej ikony
- Prześlij swoją ikonę
- Wybierz Szerokość ikony
- Wybierz Wysokość ikony

Kliknij Kontrola
- Kontroluj poziom powiększenia: Możesz podać dowolny numer
- Włącz kontrolę widoku ulicy: Zawiera ikonę Pegmana, którą można przeciągnąć na mapę, aby włączyć Street View.
- Włącz kontrolę typu mapy: Kontrolka Typ mapy pozwalająca użytkownikowi wybrać typ mapy (MAPA DROGOWA, SATELITARNA).
- Włącz kontrolę zoomu: Element sterujący powiększeniem wyświetla przyciski „+” i „-”, umożliwiające zmianę poziomu powiększenia mapy.
- Włącz kontrolę pełnoekranową: Opcja Pełny ekran umożliwia otwarcie mapy w trybie pełnoekranowym.
- Włącz powiększenie kółkiem przewijania: Każde kliknięcie, w górę lub w dół, zwiększa lub zmniejsza Powiększenie współczynnik o 10%

- Kliknij Motyw=> Wybierz typ źródła motywu: Standard Google
- Z listy rozwijanej wybierz Typ motywu Google

- Wybierz źródło motywu: Prześliczne mapy
- Wybierz motyw swojej odlotowej mapy z menu rozwijanego

- Wybierz źródło motywu: Zwyczaj
- Podaj swój własny styl na pudełku
- Kliknij na wybrany obszar, aby uzyskać Kod w stylu JSON aby nadać styl swojej mapie

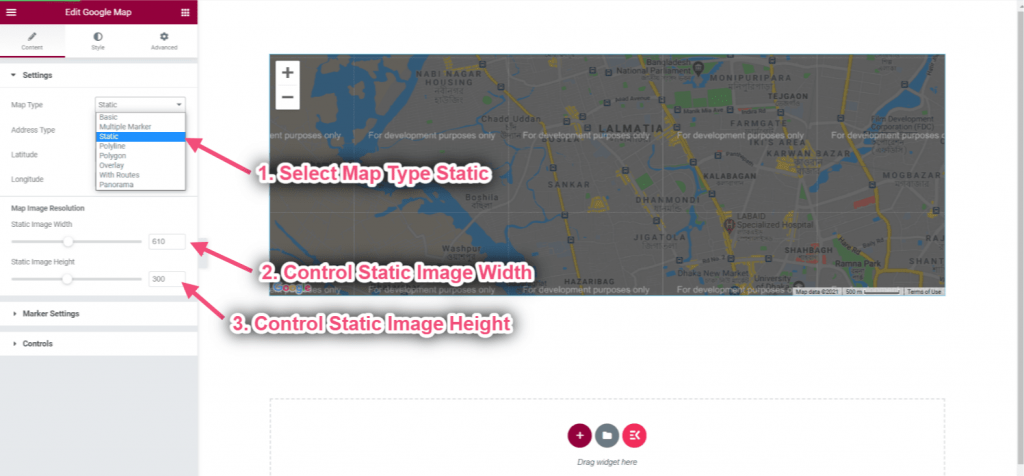
Skonfiguruj mapę statyczną #
Mapy statyczne to samodzielne obrazy w formacie PNG, które można wyświetlać w Internecie i na urządzeniach mobilnych bez pomocy biblioteki map lub interfejsu API.
- Wybierz typ mapy: statyczna
- Kontroluj szerokość obrazu statycznego
- Kontroluj wysokość obrazu statycznego

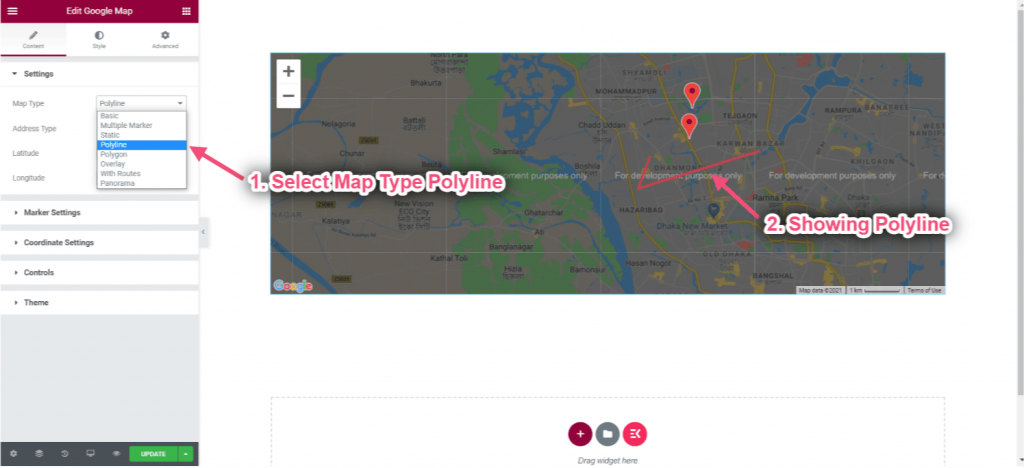
Skonfiguruj mapę polilinii #
Za pomocą polilinii możesz rysować linie na mapie w Mapach Google.
- Wybierz typ mapy: Polilinia
- Możesz zobaczyć, że pojawiła się Mapa polilinii

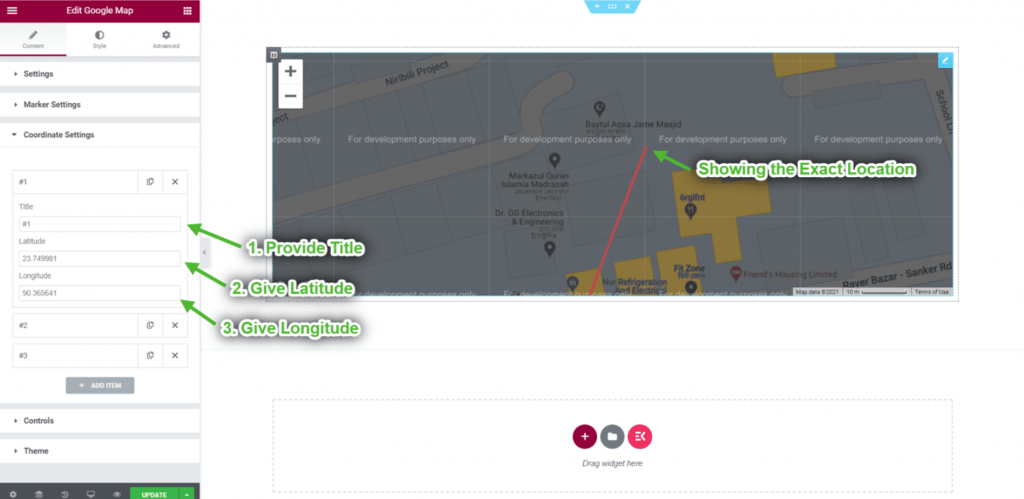
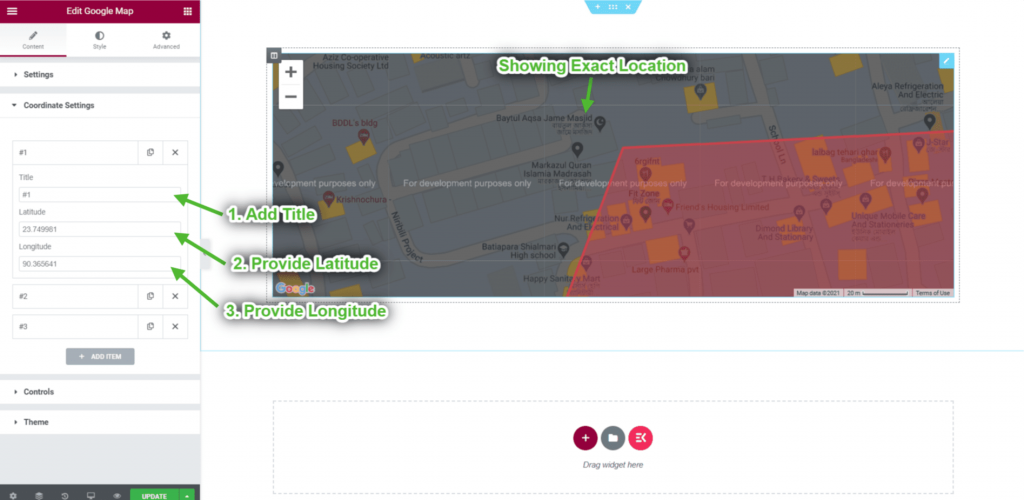
- Podaj tytuł współrzędnych
- Podaj szerokość geograficzną
- Podaj długość geograficzną

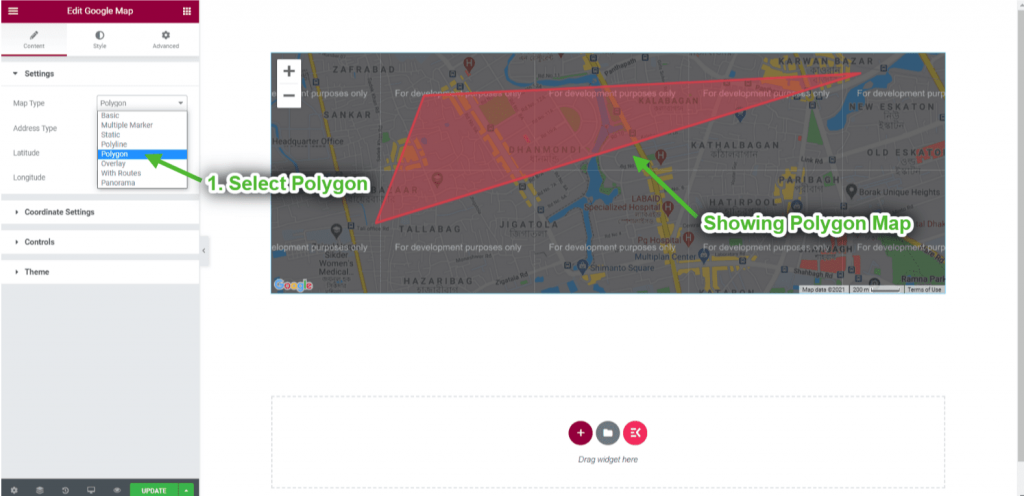
Skonfiguruj mapę wielokątną #
Wielokąt (podobnie jak polilinia) definiuje serię połączonych współrzędnych w uporządkowanej kolejności.
- Wybierz typ mapy: Wielokąt
- Możesz zobaczyć, że pojawiła się Mapa Wielokątów

- Podaj tytuł współrzędnych
- Podaj szerokość geograficzną
- Podaj długość geograficzną

- Podaj szerokość geograficzną
- Podaj długość geograficzną
- Dodaj dowolną zawartość pudełka

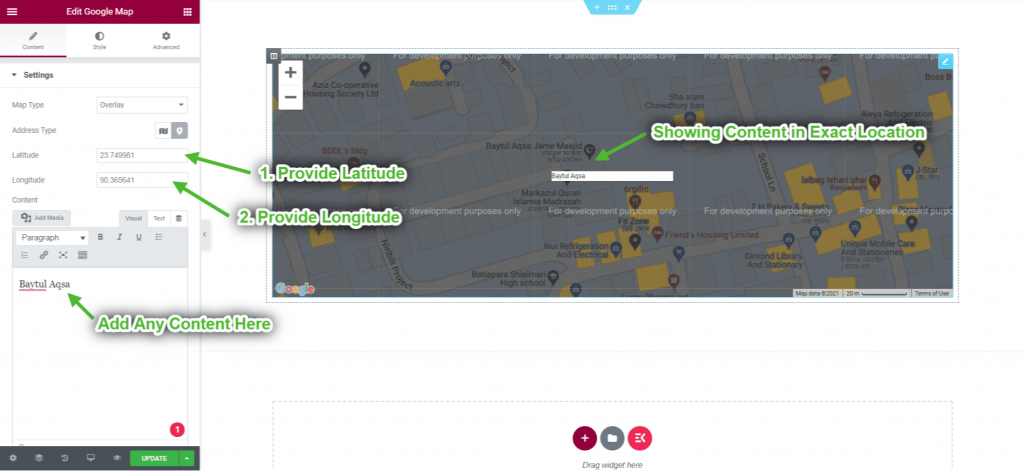
Skonfiguruj mapę nakładkową #
Nakładki to obiekty na mapie powiązane ze współrzędnymi szerokości/długości geograficznej, więc poruszają się podczas przeciągania lub powiększania mapy.
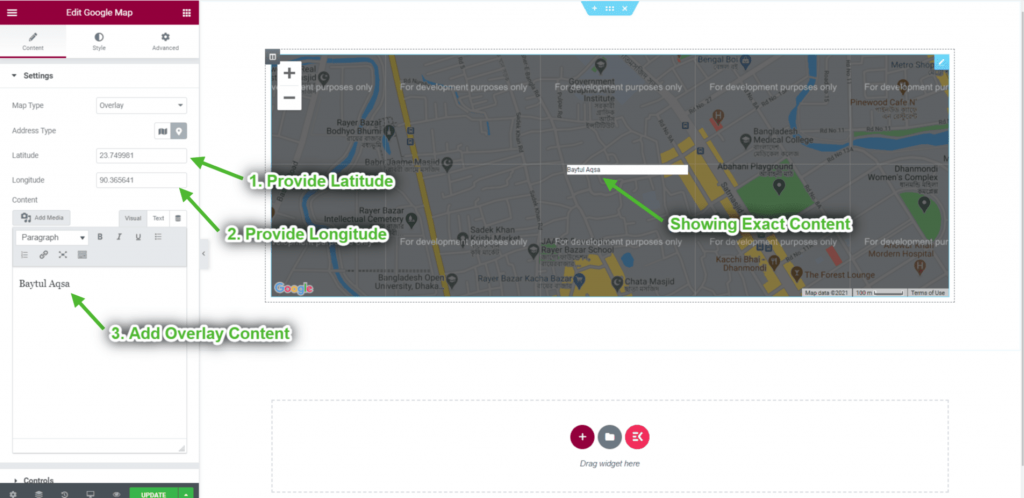
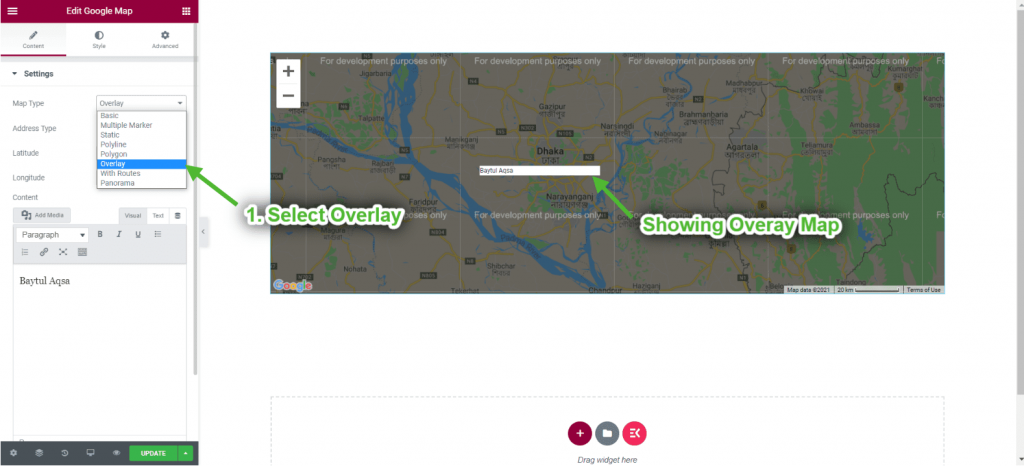
- Wybierz typ mapy: Narzuta
- Możesz zobaczyć, że pojawiła się mapa nakładki

- Podaj szerokość geograficzną
- Podaj długość geograficzną
- Wybierz opcję Nałóż zawartość na pudełku
- Możesz zobaczyć, jaka pojawiła się dokładna treść odpowiednio